There’s no question as to the popularity of WooCommerce for WordPress. Even with its popularity, WooCommerce product page design is limited. Even with themes such as Divi and Extra, there isn’t much that can be done to change the layout. Fortunately there are several third-party plugins made for Divi that do exactly that.
WC Product Builder from DiviKingdom is one of these plugins. It provides every WooCommerce product element as a Divi module (20 Divi modules in all), adds 14 shortcodes so you can place WooCommerce elements within Divi modules on the product page, and adds the Divi Builder to the product pages so you create practically any type of product description layout you can imagine. It also includes 8 demos of product page layouts.
In this plugin highlight we’ll take a look at the plugin and each of the demos. Images for the examples were taken from Elegant Theme’s free Photo Marketplace layout pack.
- 1 Installing WC Product Builder
- 2 WC Product Builder General Settings and Shortcodes
- 3 Using WC Product Builder on WooCommerce Product Posts
- 4 WC Product Builder Demos
- 5 Using WC Product Builder Shortcodes Withi Divi Modules
- 6 Using WC Product Builder with Extra
- 7 License, Documentation, and Where to Buy
- 8 Ending Thoughts
Installing WC Product Builder

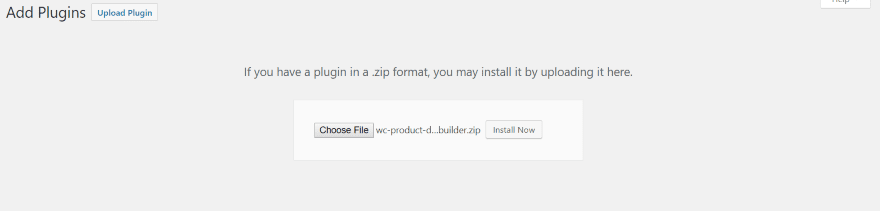
Upload and activate the plugin as normal. If you don’t already have WooCommerce activated it will alert you to activate it.

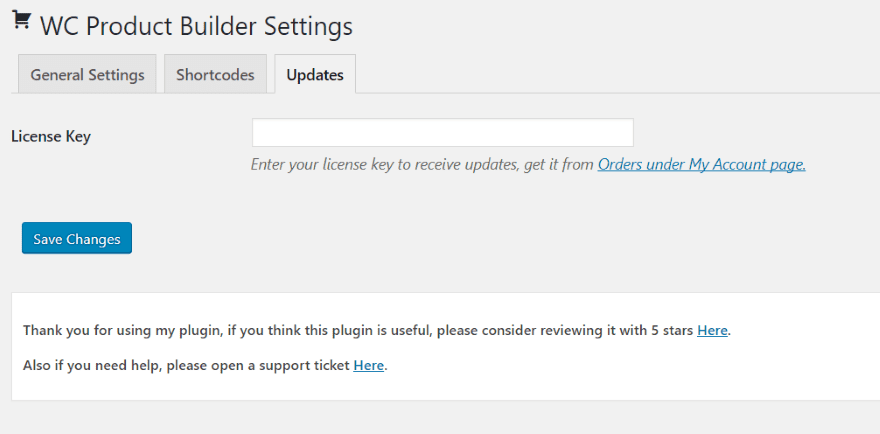
Next you’ll need to input your activation key. In the dashboard menu, go to Settings, WC Product Builder. Select Updates and paste in your key. Save changes.
WC Product Builder General Settings and Shortcodes

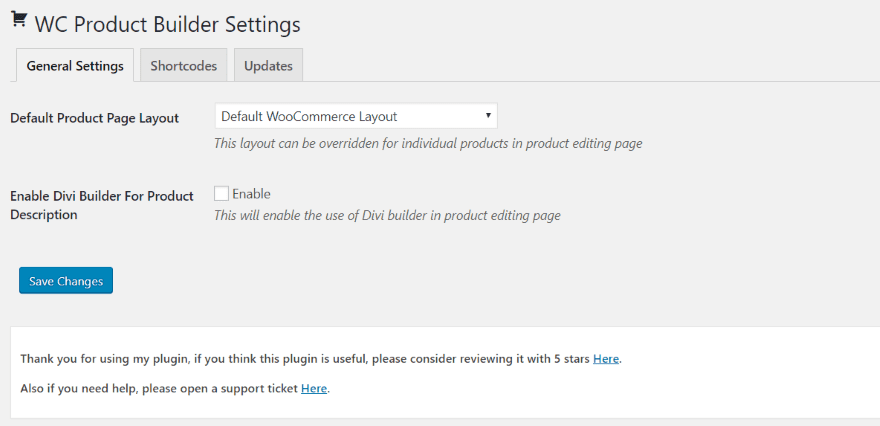
In the General Settings tab you can choose your default product layout page from a dropdown box. These are layouts in your Divi Library. This allows you to create a premade layout with the Divi Builder to set as your default. You can override the default layout for specific products if you want by choosing a new layout on the product page.
Be sure to select Enable for the Divi Builder for Product Description. I’ve always added this through PHP, but I’d much rather click a button. This allows you use the Divi Builder to create layouts within the product description area of the WooCommerce product editor.

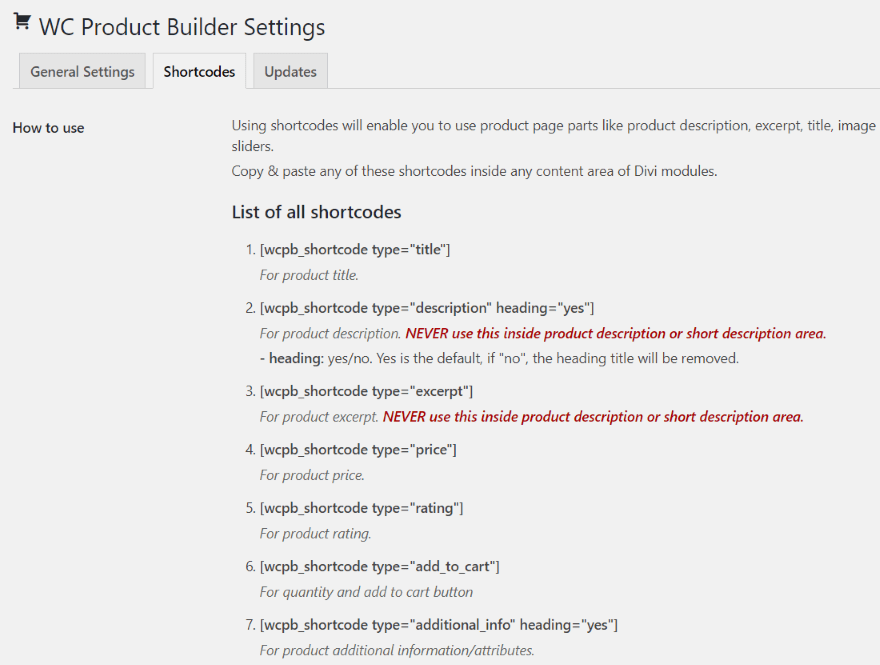
The Shortcodes tab provides a list of 14 shortcodes so you can copy and paste Woo elements such as descriptions and images within the content area of Divi modules such as text, sliders, tabs, toggles, etc. Although it does require you to navigate to this page to get the shortcode, I prefer this to going to another website to get the shortcodes. They’re also available at the developer’s website if you need it.
Using WC Product Builder on WooCommerce Product Posts

A couple of new features are added to the product page:
- Choose Product Divi Layout
- Product Cover Image
If you’ve enabled it, the Divi Builder is automatically added to the WooCommerce product editor, allowing you to use the Divi Builder to create a layout for the product description area. Layouts for the products are built within the Divi Library. You can use the default or choose a new layout from the dropdown box.
Building a WC Product Builder Product Description Layout

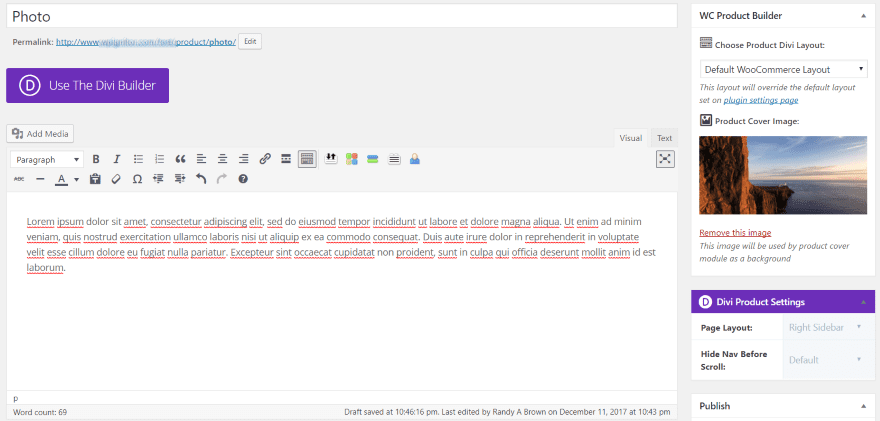
The standard product description area uses the TinyMCE editor. The image above shows the standard description.

This is the description area within the product page. Other content, such as images, can be added. Of course a lot more can be done with the Divi Builder.

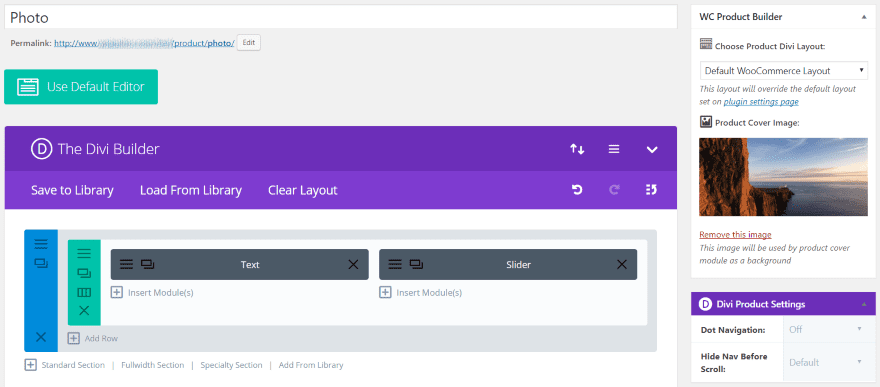
I’ve created a layout with the Divi Builder and added a slider.

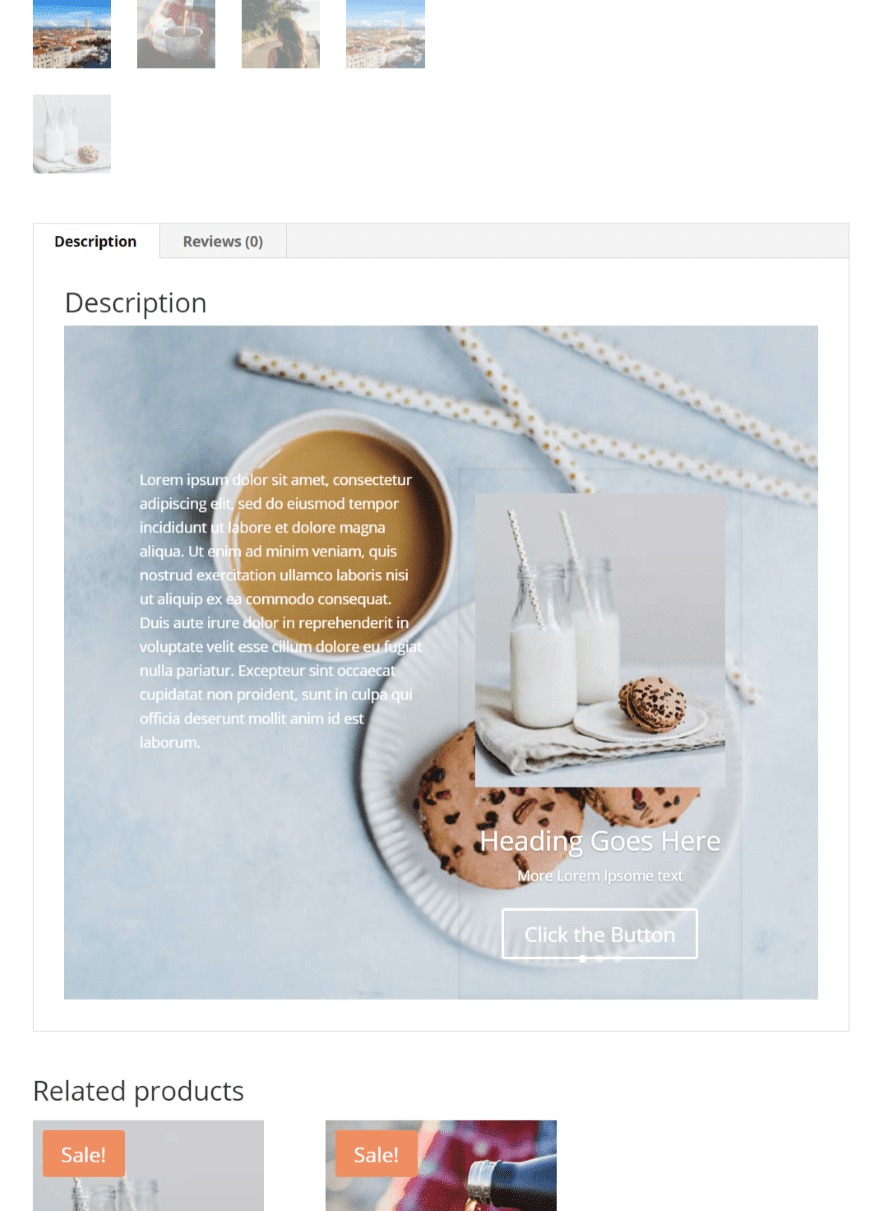
The description area now shows my layout. I’ve also added a background and changed the text to light.
WC Product Builder Modules

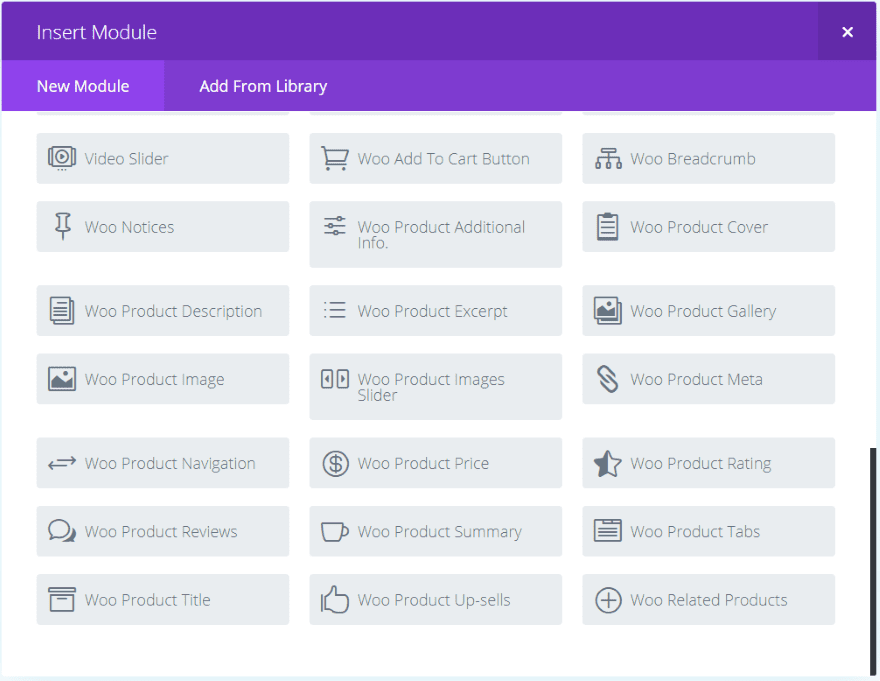
WC Product Builder adds 20 new modules to the Divi Builder to help you build custom product pages. Every WooCommerce element is a separate module so you can design a layout using only the elements you want and placing them anywhere you want. The modules have unique icons, making them easy to find at a glance.
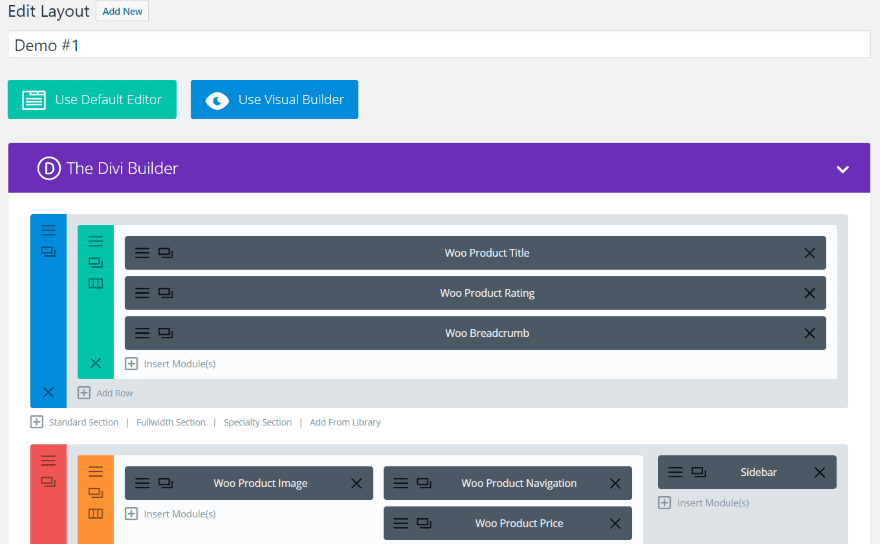
Building a WC Product Builder Layout in the Divi Library

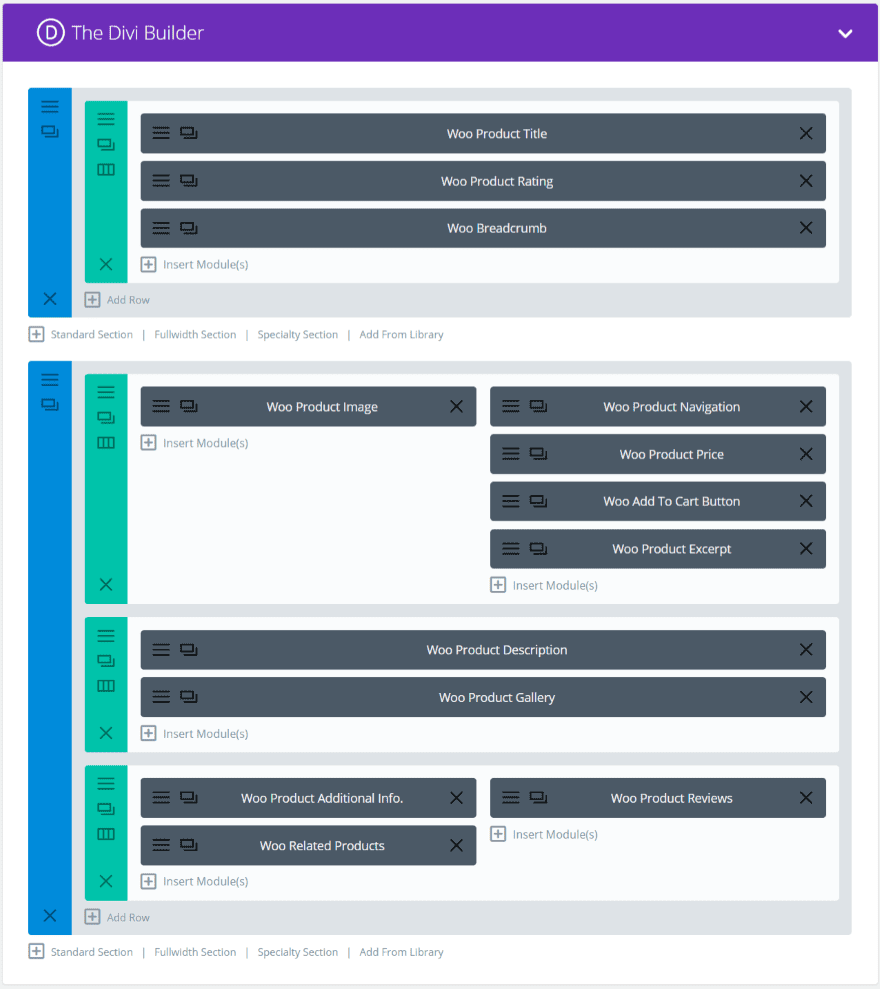
I’ve built a layout in the Divi Library using the WooCommerce and Divi modules. On the WooCommerce Product page, I’ll select the layout from the dropdown box.

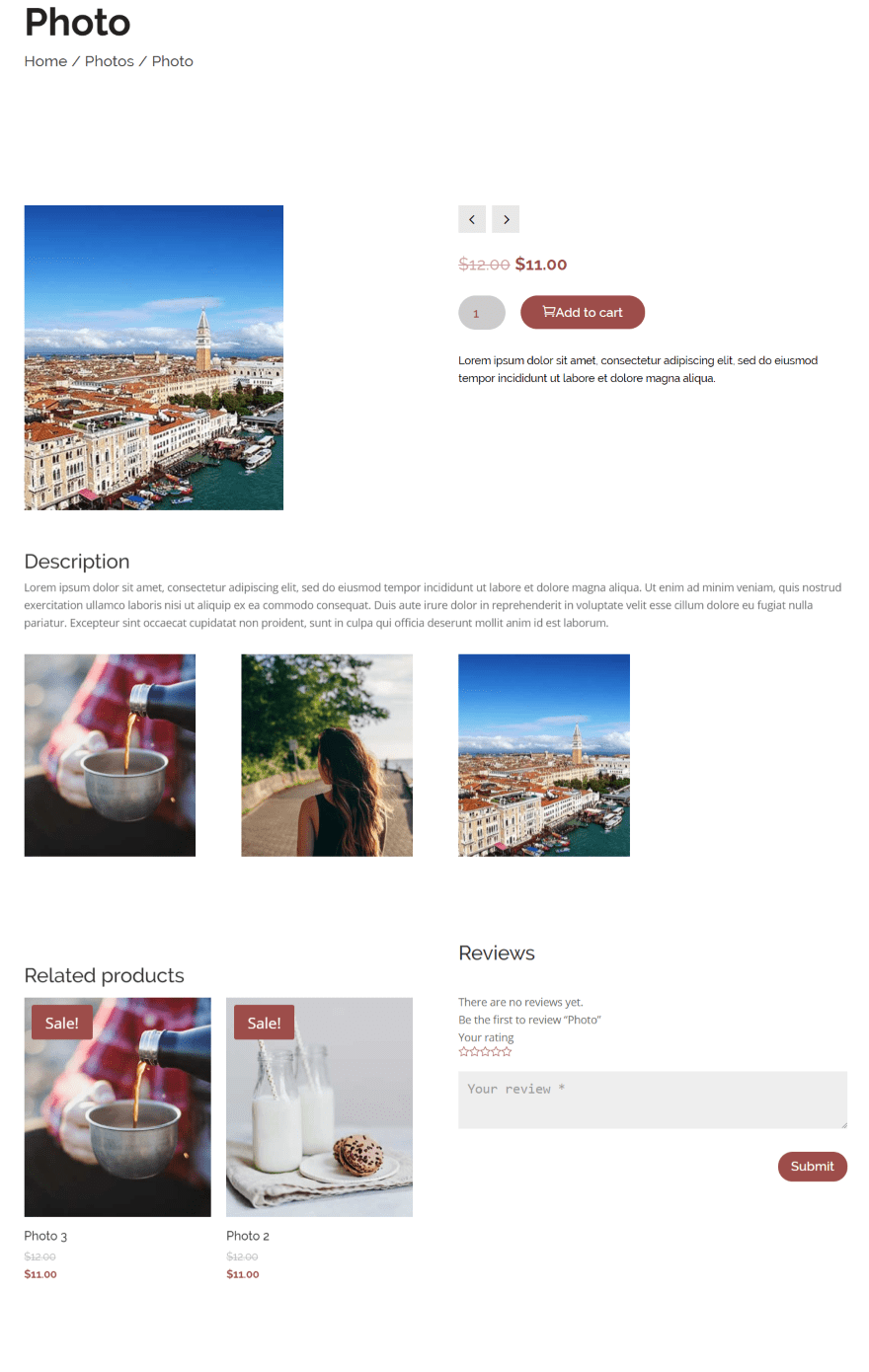
The layout you’ve created will show instead of the default. This is actually a modification of Demo #1, so I didn’t have to create the styling or much of the layout design. Like any good layout design, the demos are great for saving time.
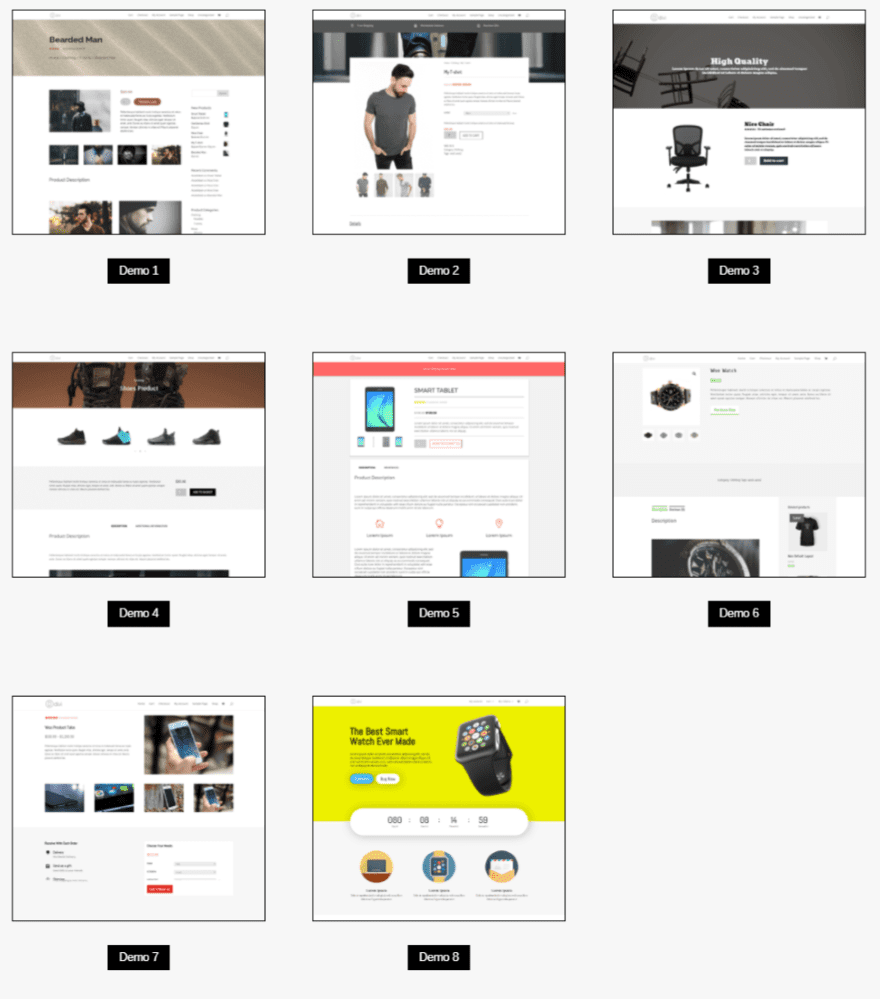
WC Product Builder Demos

The 8 demos from the developer’s website are included as a separate download to help you get started quickly. Several of them include custom styling. At least one includes an example of using shortcodes.

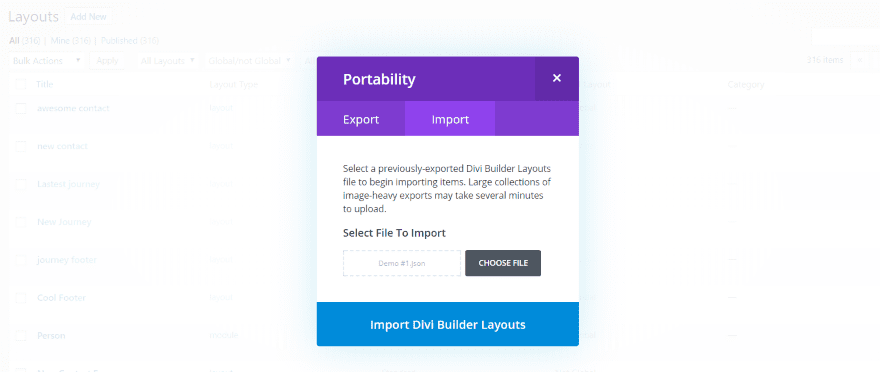
Upload the demos within the Divi Library. The layouts are not loaded into the Divi Builder like normal layouts, so you won’t be able to edit them from the Divi Builder in the Woo Product editor.

To edit them, select Edit within the Divi Library (just like any layout in the library). You can also load or create them within posts or pages and save them to the library for use within the product pages.

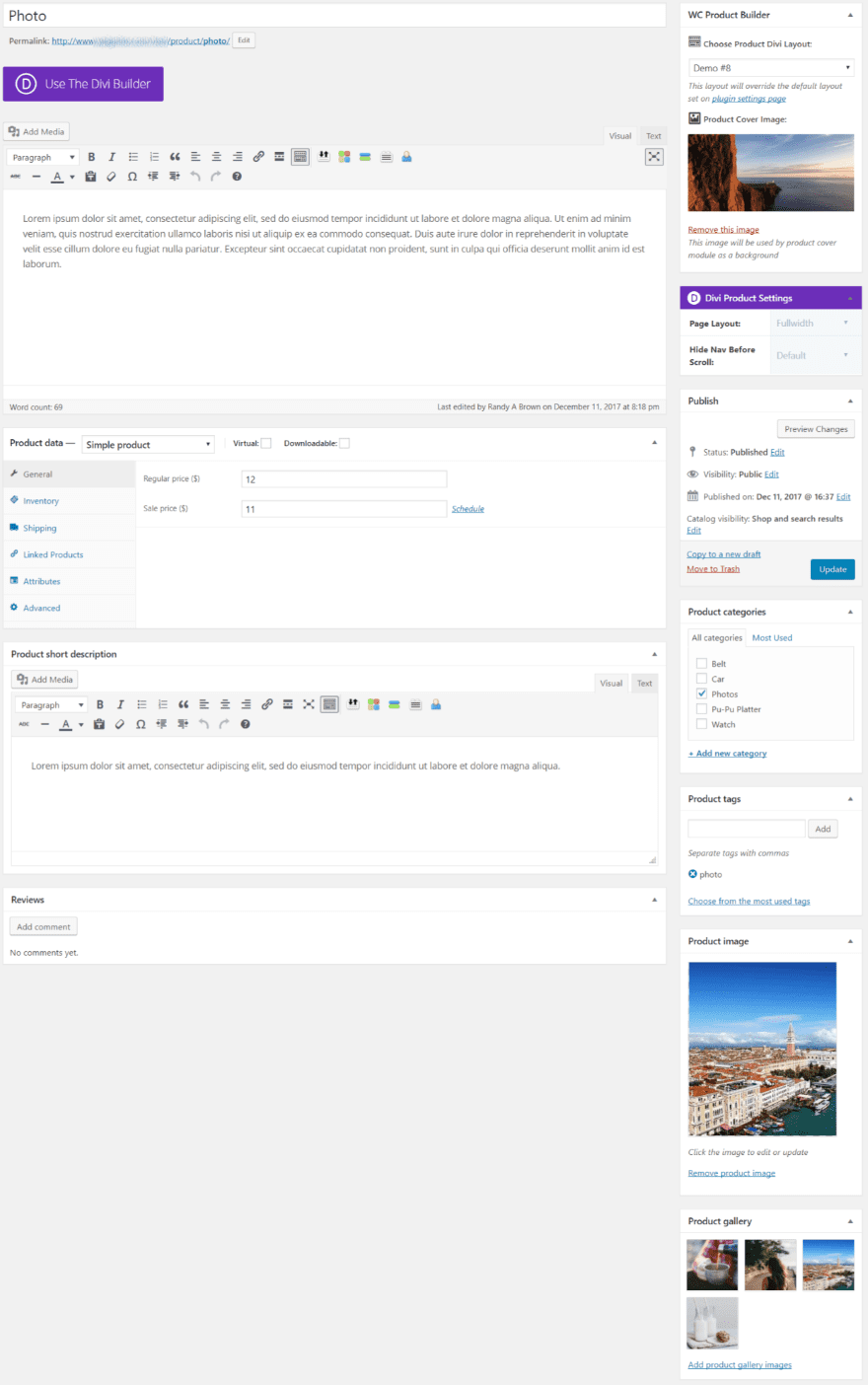
To use them, select the layout you want from the dropdown box on the right labeled Choose Product Divi Layout. I wasn’t able to preview the layouts, so in order to see the layout I had to update the product. The image above shows the settings I will use for each of the demos. I’ve added some dummy text for the product descriptions, product cover image, featured image, and product gallery.
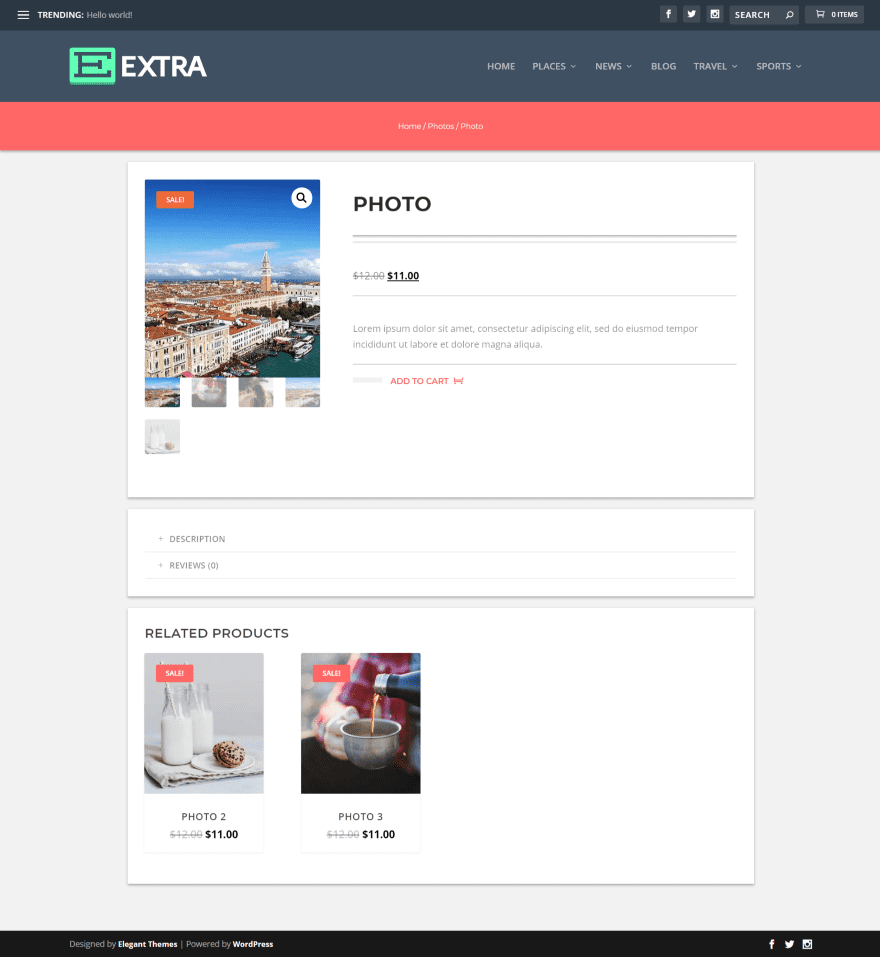
Default WooCommerce Product Layout

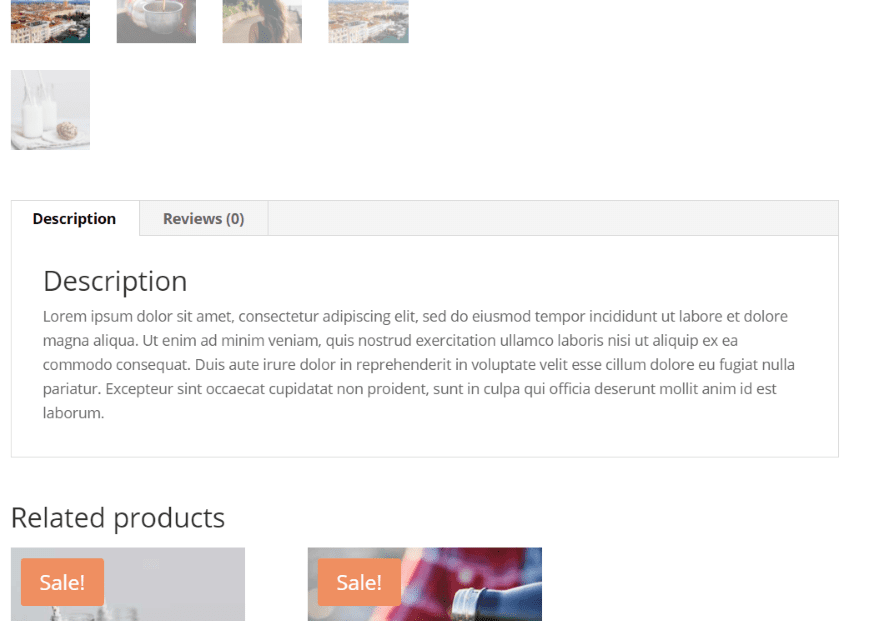
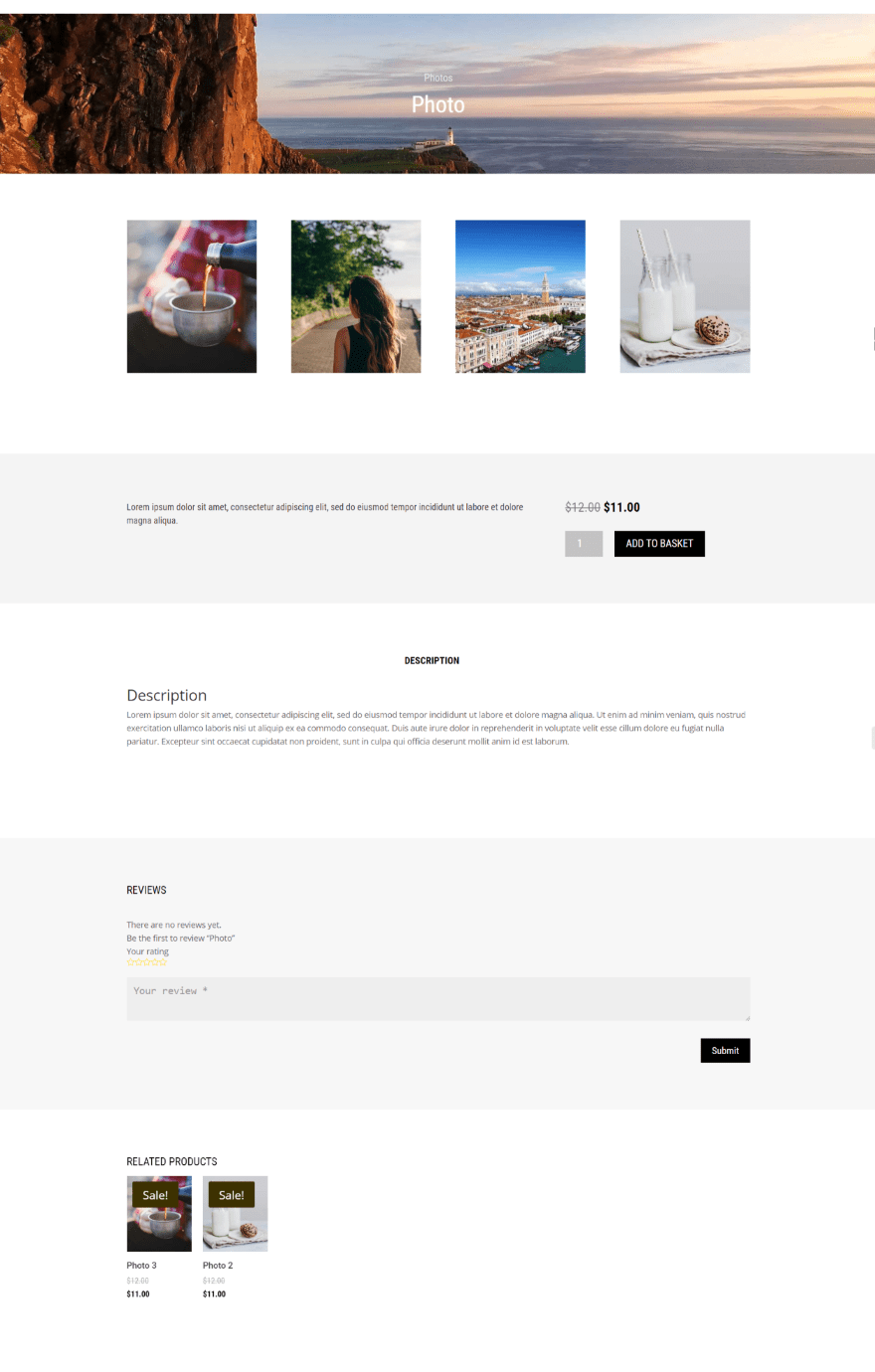
This example uses the standard Woo product layout. I’ve also added a few related products so we can see how they’re handled within the demos.
Demo 1

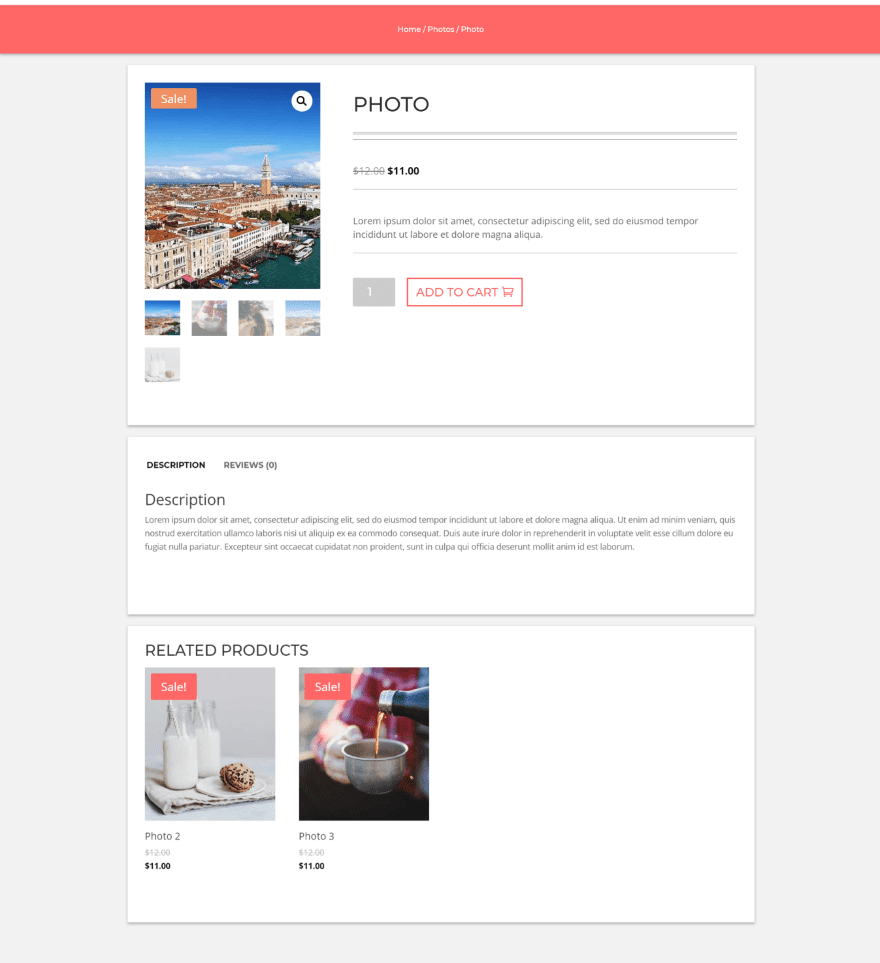
Demo 1 adds a header image and places the product name within the header. It also adds all of the categories within a sidebar.
Demo 2

Demo 2 adds a top navigation bar above a header image. The product image overlaps the header.
Demo 3

Demo 3 includes a header with parallax, an embedded video, and large gallery images within a grid next to featured products.
Demo 4

Demo 4 uses the Product Cover Image as the header image and doesn’t show the product image within the product details. Each of the elements are within a single row.
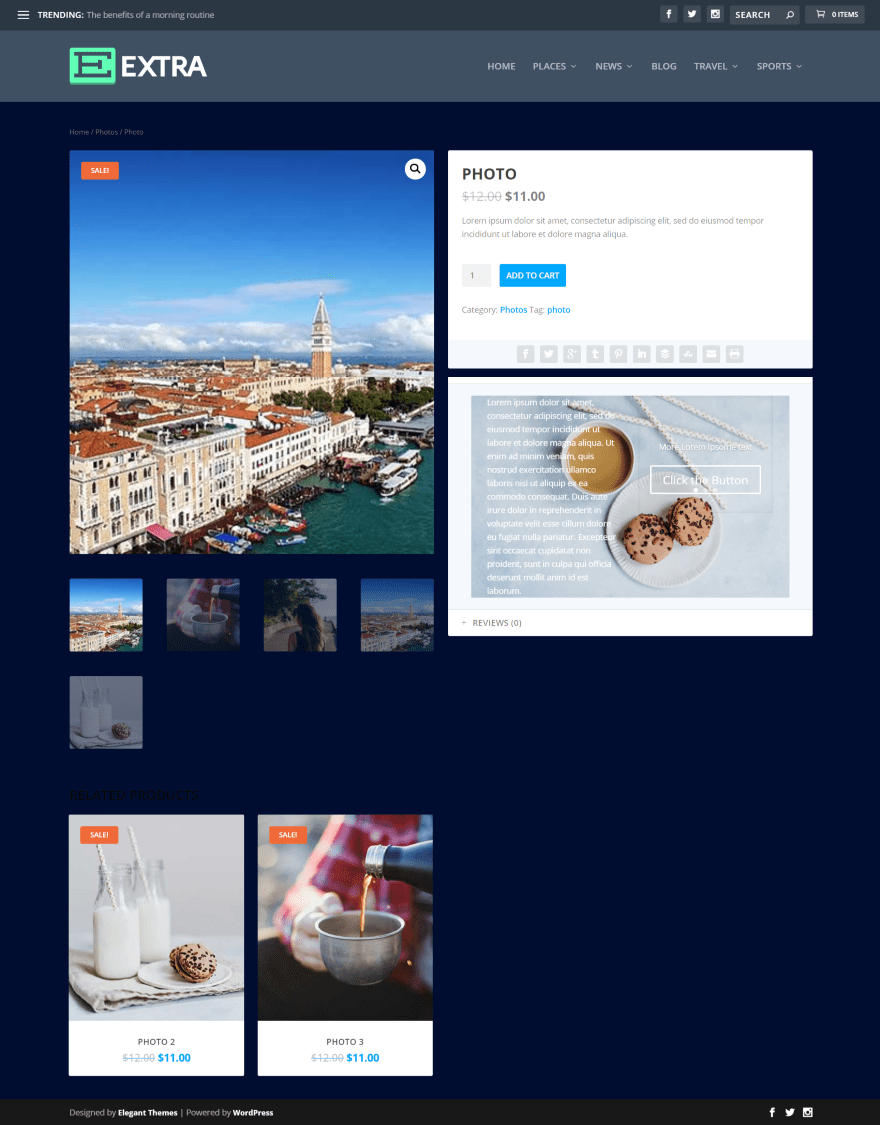
Demo 5

Demo 5 adds a solid background header with breadcrumbs, styling to individual rows, and styles buttons to match.
Demo 6

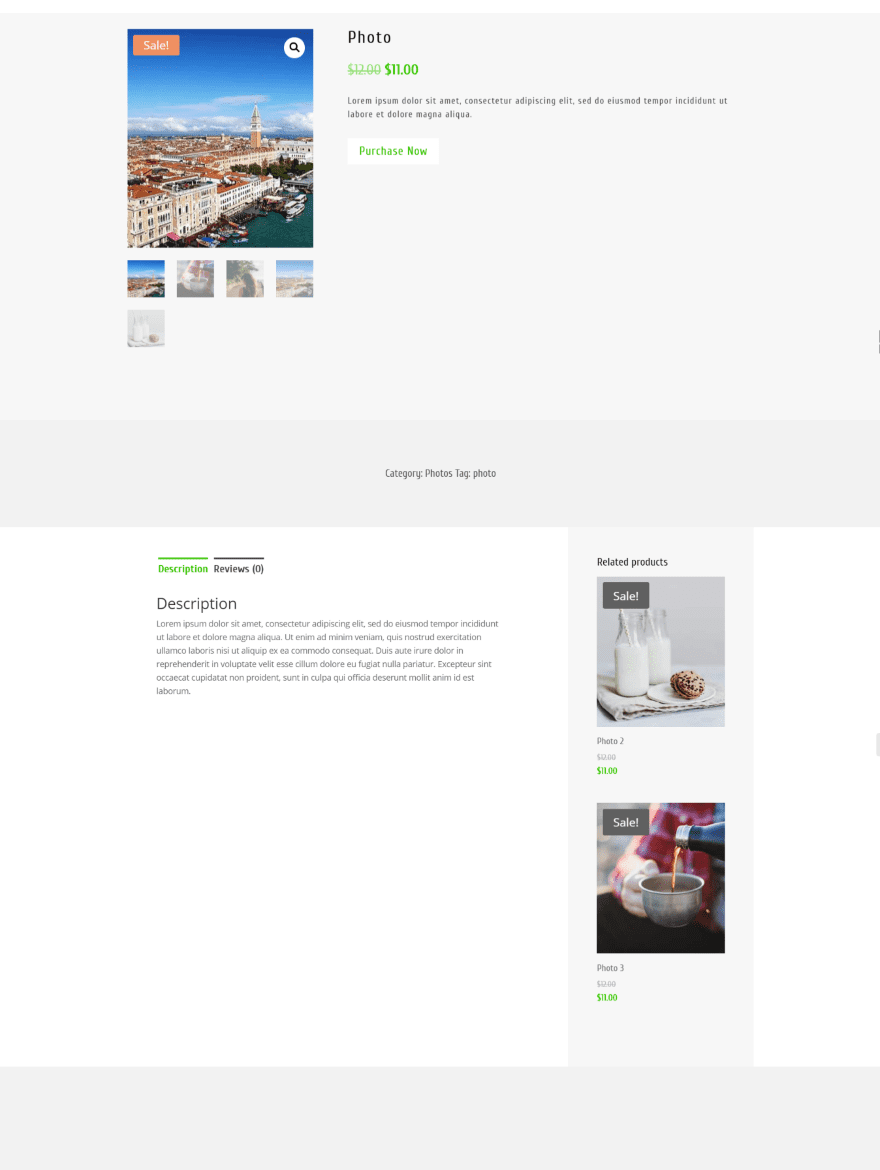
Demo 6 places the related products like a sidebar within the description area.
Demo 7

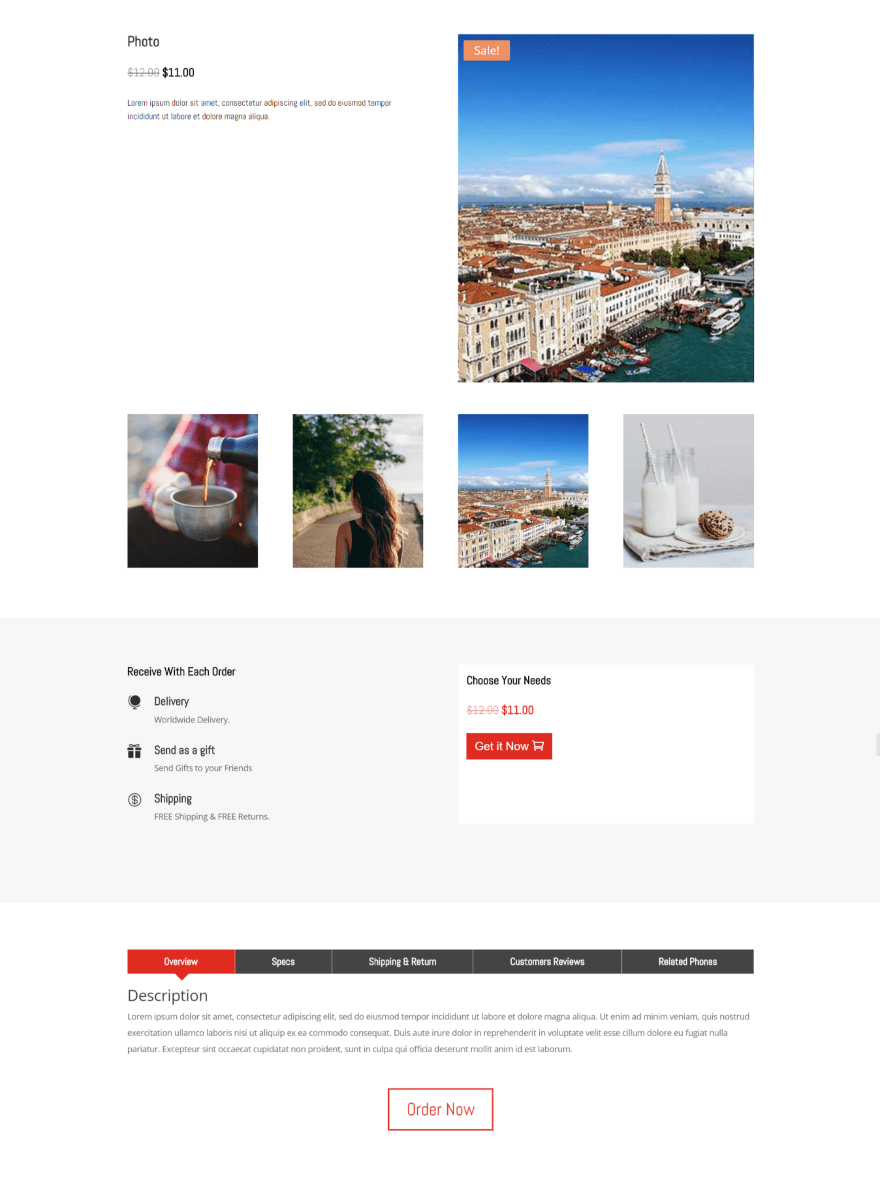
Demo 7 adds shipping information within the shopping cart area and provides information using shortcodes within styled tabs.
Demo 8

Demo 8 pulls out all the stops with a full-width CTA, styled countdown timer, blurbs, an elegant information layout, alternating CTA’s with images and descriptions, testimonials, and full-width CTA. This example only uses one Woo module, so it doesn’t use my product info.
Using WC Product Builder Shortcodes Withi Divi Modules
The shortcodes allow you to use WooCommerce modules within regular Divi modules on product pages and layouts. This opens up some design possibilities, allowing you to place products within tabs, sliders, toggles, accordions, etc.
The shortcodes only apply to the product for that product page, so you can’t use them on regular pages, posts, or widgets.

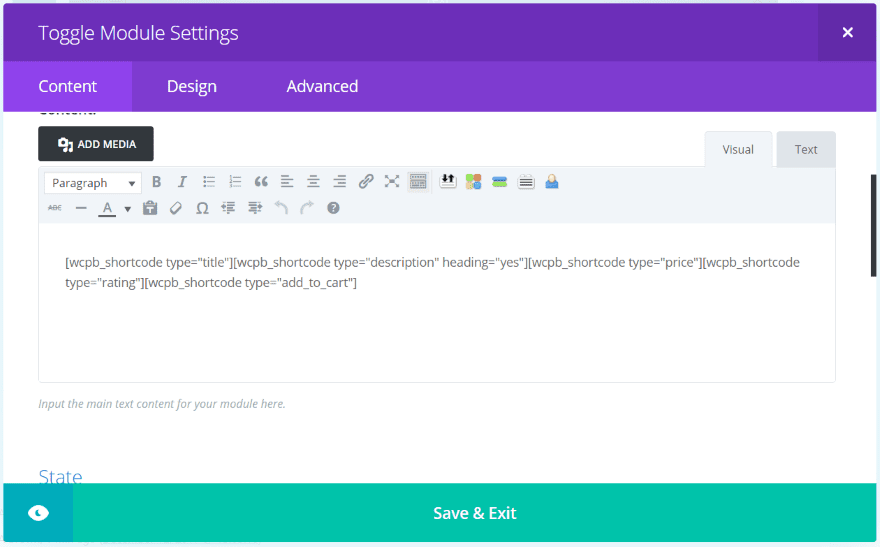
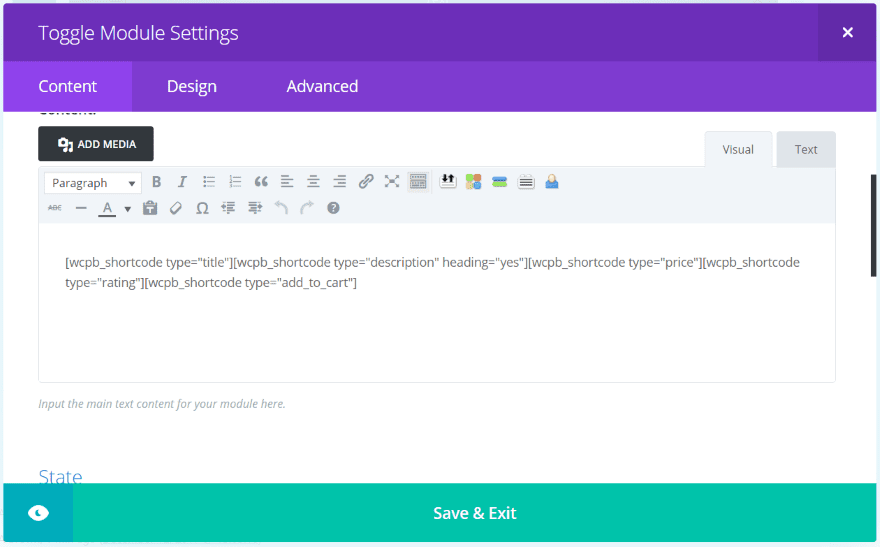
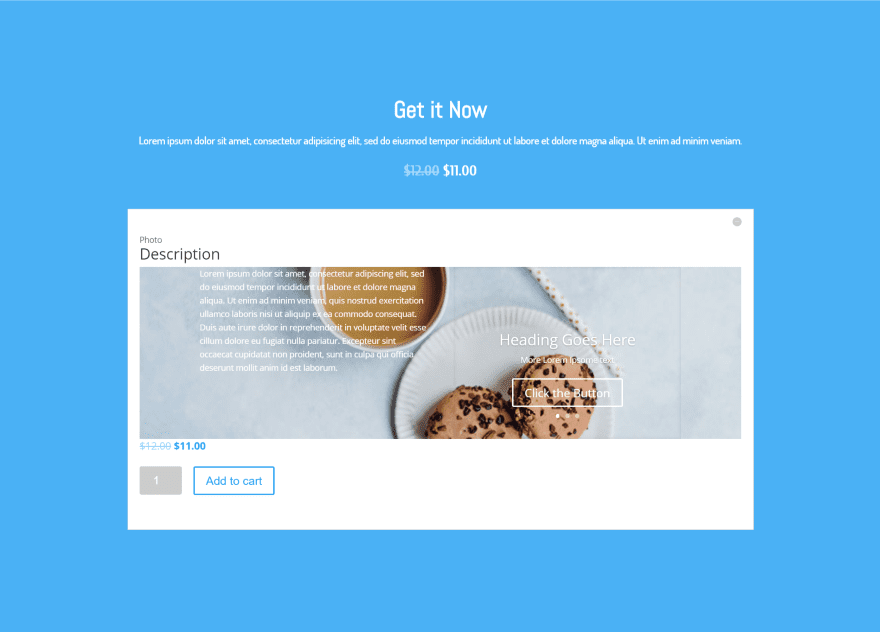
I added a toggle to the CTA area of Demo #8 and placed shortcodes to display the title, description, price, rating, and add to cart button.

The elements from the shortcodes display within the toggle. It even displays the description that I created with the Divi Builder. I tried several modules that can take a shortcode and each one worked as expected.

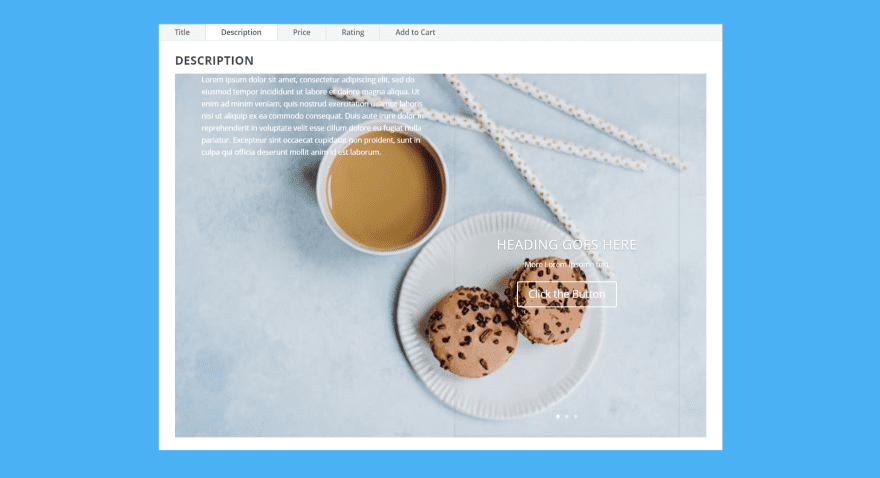
Here’s a look at the tab module, showing the description that I created with the Divi Builder.
Using WC Product Builder with Extra

The layouts work just as well with Extra. This is Demo 5. I’m using it without a sidebar.

You can also use it within the product description area, which works well with Extra’s WooCommerce features. The example above uses the standard WooCommerce product layout but also uses the product description that I created using the Divi Builder.
License, Documentation, and Where to Buy
There are three licenses available:
- One website – $19
- 5 websites – $29
- Unlimited – $39
Documentation is provided at the developer’s website as a series of blog posts to help answer questions and get you started.
The plugin can be purchased from the developer’s website.
Ending Thoughts
WC Product Builder turns every WooCommerce element into an individual module, which adds a lot of modules to the Divi Builder to create new WooCommerce product layouts. It also adds the Divi Builder to the product description area, and you can add 14 different elements to Divi modules using shortcodes. This creates lots of design possibilities. They’ve even included 8 demo layouts to spark your imagination and help you get started.
I found the plugin easy to use. The layouts were especially helpful. I’m glad they’ve included an example of using the shortcodes. I’d like to see even more examples with shortcodes and a few that use the product description. The demos save a lot of design time. If you’re interested in creating new layouts for your WooCommerce product pages, WC Product Builder is worth a look.
We want to hear from you. Have you used WC Product Builder? Let us know what you think about it in the comments.
Featured Image via 660917131 / shutterstock.com













Seems nice. Will give it a try!
I wish Divi allowed 3rd party plugins to be compatible with the Visual Builder.
This feature should be built in with Divi. Aldo default blog layout should be customizable in similar way… Big surprises that all basic functionality has to be obtained with extra plugins….
this plugin looks exactly for what I was looking for in Divi.
but I wonder why Divi developers did not include all thouse moduls in the core divi builder.
and why all those extra plugins for divi are not working in the front page builder.
I am curious how/if this plugin works with Divi Commerce, or instead of it?
Wow amazing…
Hi,
Very good work.
Thanks for sharing ET.
I’ll be buying this.
I hope it is fully compatible with WC like Bundle products, variable etc.
-V
Hey Paul, please try to clear your browser cache.
Also, check your “Static CSS File Generation” settings, click the clear button and check again.
I’ve just checked and everything is working fine.
Thanks for your interest.
would it be possible for this plugin to have a comment box on each products ordered in the basket? So customers can have instructions/comments on each product before they pay. Often than not, It is always one comment box only for the whole orders.
Hi,
would it be possible for this plugin to make a comment box on every products ordered in the basket?
This is a must have WC Plugin! This takes Divi with WC to a whole nother Galaxy. Imagin being able to do everything you want on your WC product pages and that’s exactly what you get with Product builder.
Must have WC Plugin! This takes Divi with WC to a whole nother Galaxy. Imagin being able to do everything you want on your WC product pages and that’s exactly what you get with Product builder.
Dear, Randy A. Brown
on December 11, 2016 you posted similar article about Divi Commerce plugin.
https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-commerce
Because of your article I bought divicommerce plugin BUT none of its features worked as you were described in your article. In fact, the plugin did’n t work at all.
Now I read you article about WC Product Builder and I’m starting to think that everything is a lie, as was in your previous article.
Hey Peter, You can try WC Product Builder for FREE before making your decision 🙂
Click the plugin link in the post and you’ll find a Free Trial button and if you need help, just contact me.
Hello!
It was time for a complement that would change the design aspect of the products. The little I’ve seen so far has seemed incredible, congratulations for the great job. I have a couple of doubts:
1) Is it possible to add to the page of each product a secret text that only a certain group of users can see? Restricted content for users.
2) Do you also offer some help to change the design of the shopping cart?
Thanks in advance!
Het David, thanks for your awesome comment.
1) Content restricting is out of the scope of this plugin, there are a lot of plugins out there that specified in this area.
2) For Now, NO! that will come in future updates.
Thanks
I am not finding the 8 Demo layouts in the builder. Anyone know where they are located or if they are simply a string of shortcodes?
Thanks
Hey John, All the layouts are included as a separate zip file, Just login to My Account Page and under “Extra Downloads” tab, you can download them.
Everything is explained in the documentation, please read the get started guide here
https://www.divikingdom.com/wc-product-builder-get-started/
Hey John, All the layouts are included as a separate zip file, Just login to My Account Page and under “Extra Downloads” tab, you can download them.
Everything is explained in the documentation, please read the get started guide.
Looks like you have to login to your DiviKing account to get them. I really hope there is a video coming for this one. Since I haven’t used Woo before, I am totally confused.
Great info, this might help me with my new upcoming client with some similar aspect to his website. Thanks Randy!
Thank you Randy, I found this post really helpful, I had no idea this plugin existed. You have explained it really well. Finally some love for Woo commerce!
I was going to comment on the shop view page of WC, and mention that with all the beautiful product page layouts included with this plugin, the general shop page is still extremely ugly!
BUT…. then by accident, I found on the developers website a FREE plugin which compliments the premium Woo Commerce product builder plugin, it’s called Woo Commerce List View For Divi which is a simple plugin to bring the classic blog list style into your store.
As I understand it, the plugin changes the ugly default Woo Commerce grid view of Shop page to a much more aesthetically pleasing blog style list view.
As mentioned on the developers website in the description for this “FREE” plugin, the WC List View plugin comes with additional options to display the product short description, read more button & add to cart button.
The Included Features are:
Enable list view for shop page, categories & tags individually.
Display Product short description for each product in the list.
Display Read more button.
Customize the read more button text.
Display add to cart button.
Customizing the buttons style.
Responsive design.
I thought Id bring the “Woo Commerce List View For Div” plugin to attention, as I personally see these two plugins as a pigeon pair.
They should definitely be recommended together as this changes everything regarding Ugly Woo Commerce or Gorgeous Woo Commerce pages.
Like everyone else, I want Gorgeous pages so I’m buying the premium product builder plugin for my next eCommerce project coming up soon, and downloading the free list view plugin to compliment it. Can’t wait to play with these two plugins!
Thanks again for showing us this plugin Randy, without this post I don’t think I would have discovered the other complimentary plugin that I mentioned from the same developer. 🙂
Note: (The WC product builder plugin mentions it works with Divi and Extra themes, however the FREE List View plugin description does not mention anything about working with ET’s Extra theme)
Before I buy it, as I will be intending to use the Extra theme, Id like to know if the FREE List View plugin also works with ET’s Extra theme….
Thank you so much for your awesome comment 🙂
The WC list view plugin works only – for now – for Divi theme but I’ll release an update in the next few days to include Extra theme.
Also, I’ll probably submit the WC list view to WordPress.org plugin directory to reach more Divi users.
Hello @AbdElfatah AboElgit,
Could you please or the ET support team do a screencast with the walkthrough and possibilities of this plugin?
Your plugin comes really handy and helpful! 🙂
Thanks – Nuno
Hey @Nuno, Go to my website – click my avatar – and from the header menu -> WC Product Builder -> Documentation -> in the get started post, there is a video with all you need to know.
– Sorry, it seems I can’t post links in the comments here –
Should be done at WordPress.org as that place has a bunch of good FREE plugins that are 100% just for the DIVI theme.
Greetings. Do you have a discount coupon?
Yes I used this plugin and I can tell it’s amazing. In fact his customer support is far better that ET support.
Hire this guy to teach you how to provide support.
Randy, Thank you so much for featuring my plugin 🙂
You’re welcome!