Presets are one of the most powerful tools in Divi 5, and the Attribute Management feature makes them even better. You can now copy, paste, reset, and manage presets more easily across modules, rows, and sections without starting from scratch.
Whether you’re building a design system or refining a layout, Attribute Management helps you stay consistent and work faster. Let’s explore how you can easily copy, paste, and reset your Presets in Divi 5!
A Quick Overview Of Divi 5’s Preset Tools
Divi 5 rebuilds preset management around three core systems that work together.

Design Variables form the foundation. They store your brand colors, fonts, spacing values, images, and text snippets. Unlike builders who only handle global colors, Divi 5 variables cover everything.
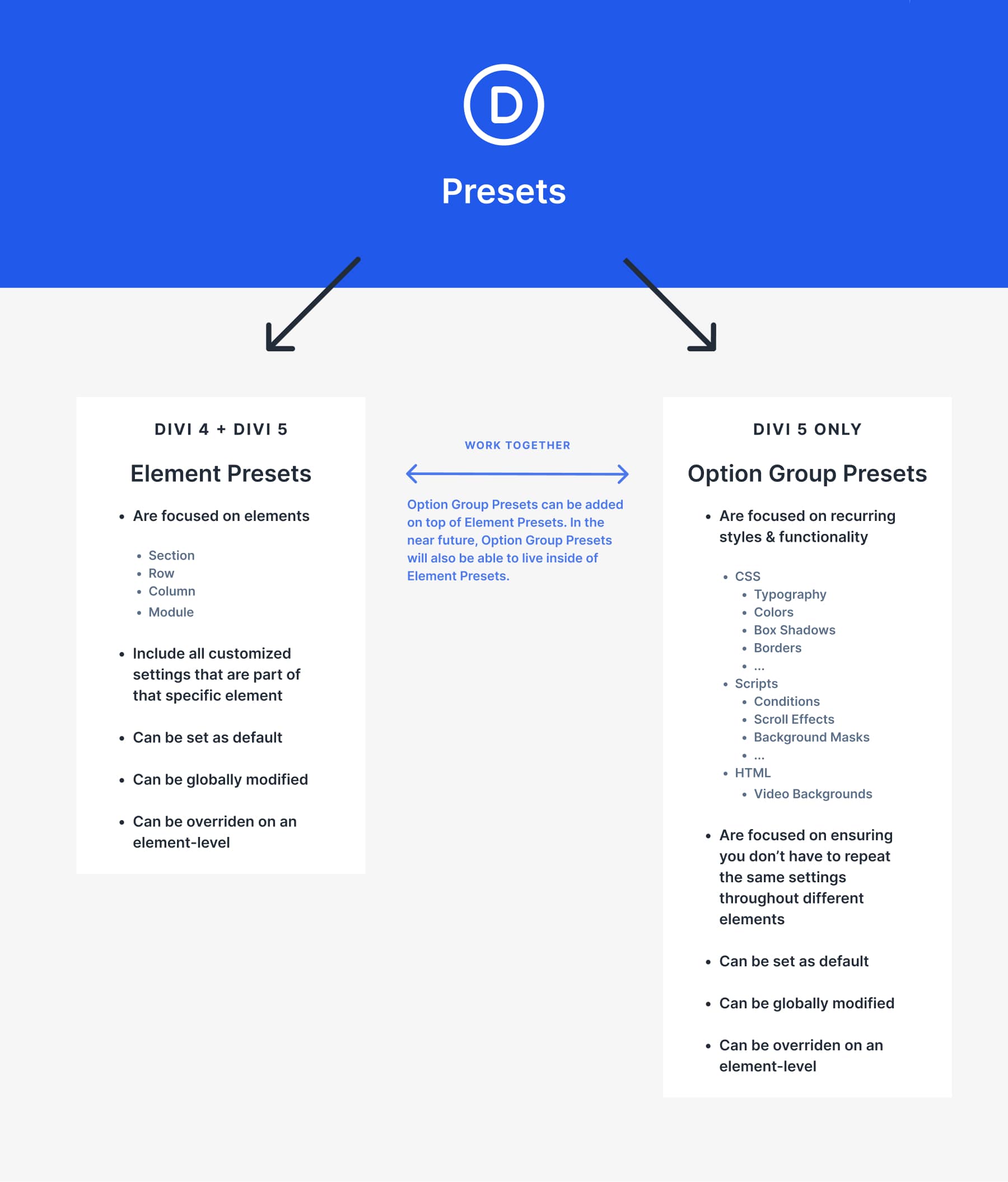
Option Group Presets handle individual style attributes like borders, shadows, and typography. But here’s the key part: these presets reference your Design Variables. Create a button preset that uses your “Brand Orange” variable instead of a fixed color. When you update that variable, every button using the preset changes automatically.
Element Presets include all design styles for a specific element. You can create Element Presets for sections, rows, columns, modules, and module groups.

The Attribute Management system acts as the control center. It lets you copy, paste, and reset with surgical precision.
Right-click any module, and you’ll see copy options for All Attributes, Design Attributes, Style Attributes, Content Attributes, and Presets. Copy the button styling from a CTA module and paste it onto a contact form button. The headline and background stay untouched.
This creates a three-pronged approach. Variables control what something looks like. Presets control where it appears. Attribute Manager makes it easier to repeat and create new presets. Together, they turn hours of manual updates into minutes of clicking.
Copying, Pasting & Resetting Option Group Presets
Option Group Presets in Divi 5 work across all elements. Copy border styles from images and paste them onto columns. Reset specific presets without losing other styling. The system connects to Design Variables and updates globally when you change presets.
Locate Or Create Option Group Preset
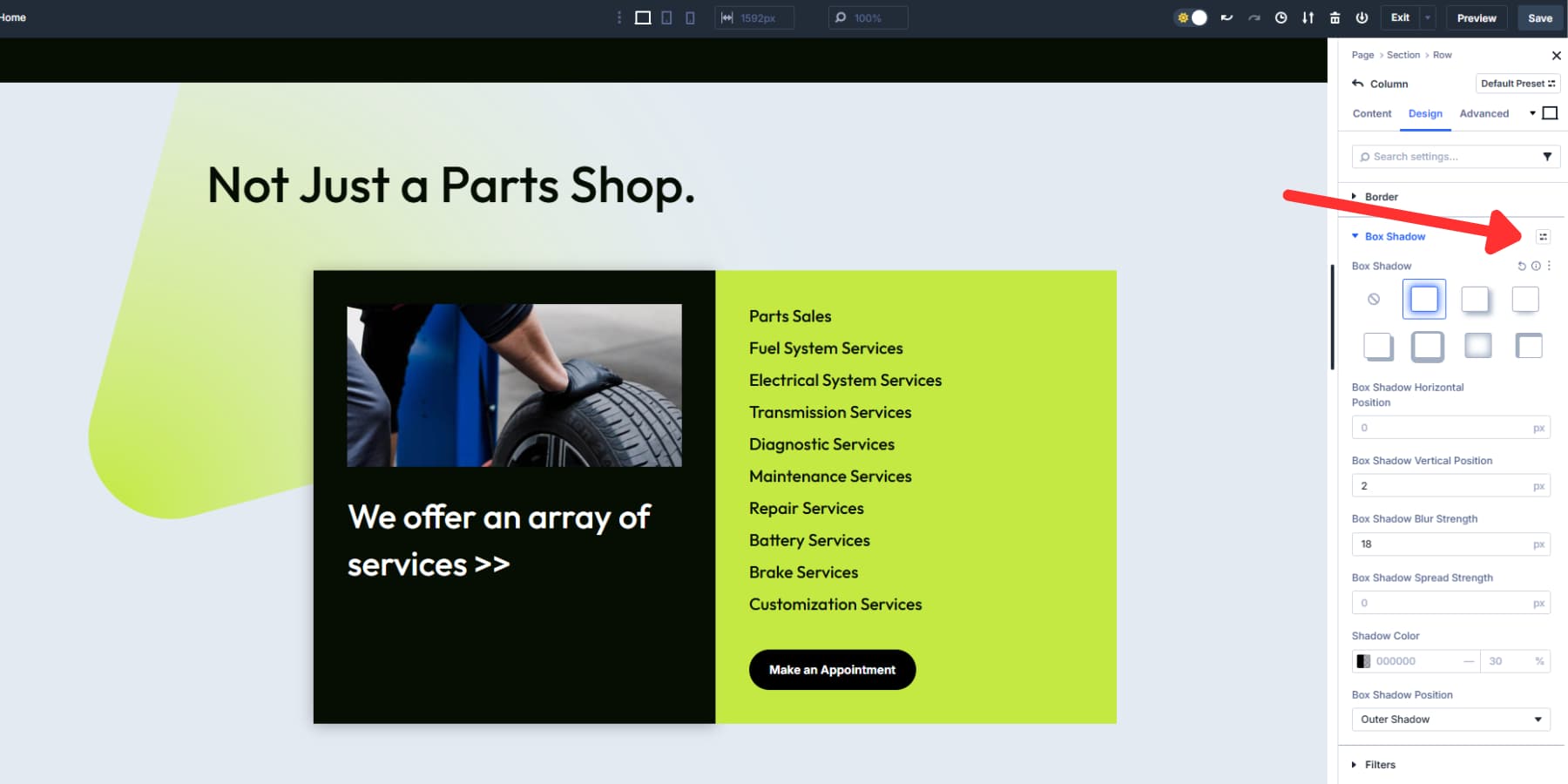
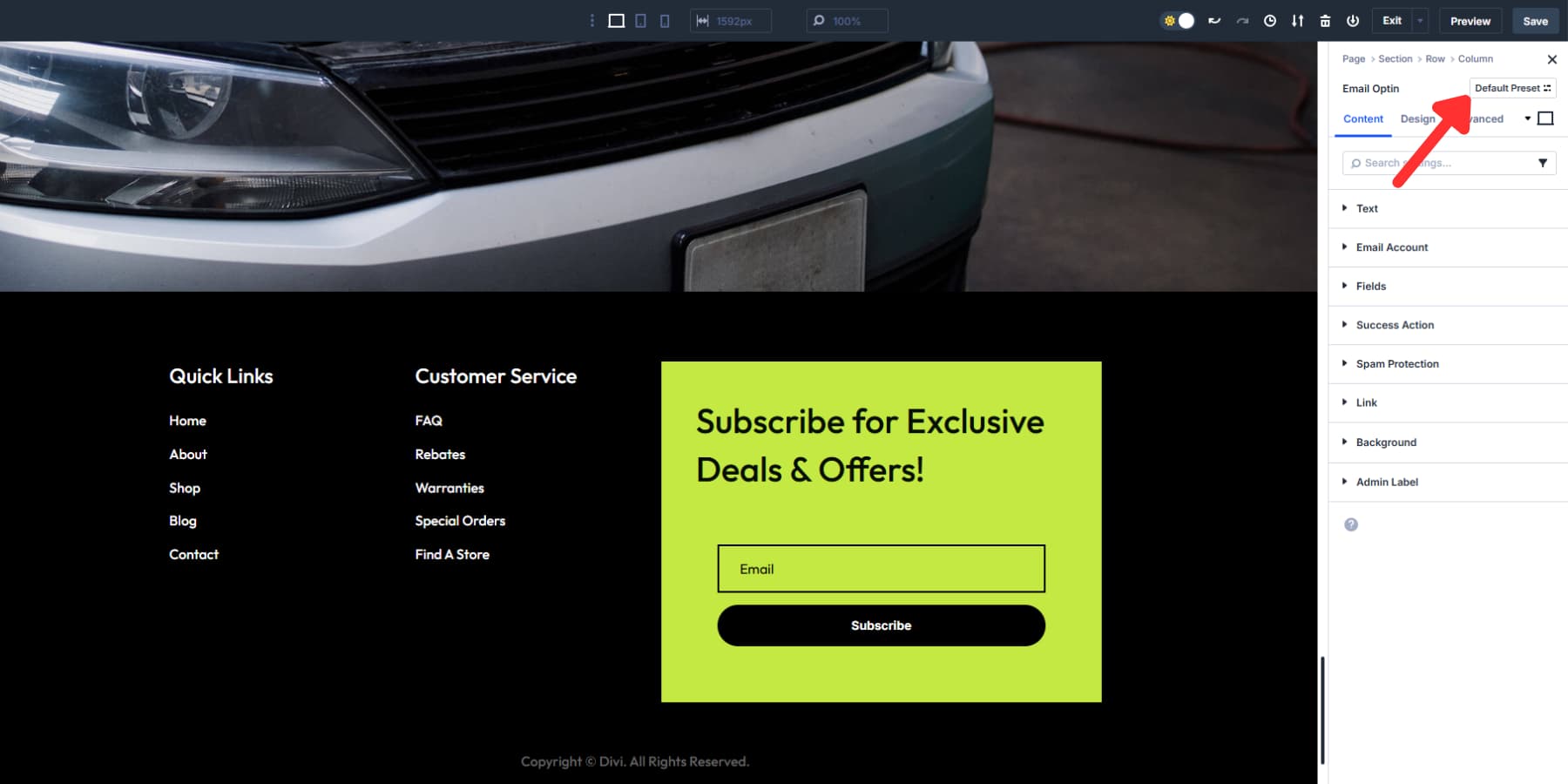
Option Group Presets are hidden inside your module settings. Look for the small preset icon next to borders, shadows, typography, and backgrounds. Click the dropdown to see saved presets or create new ones.

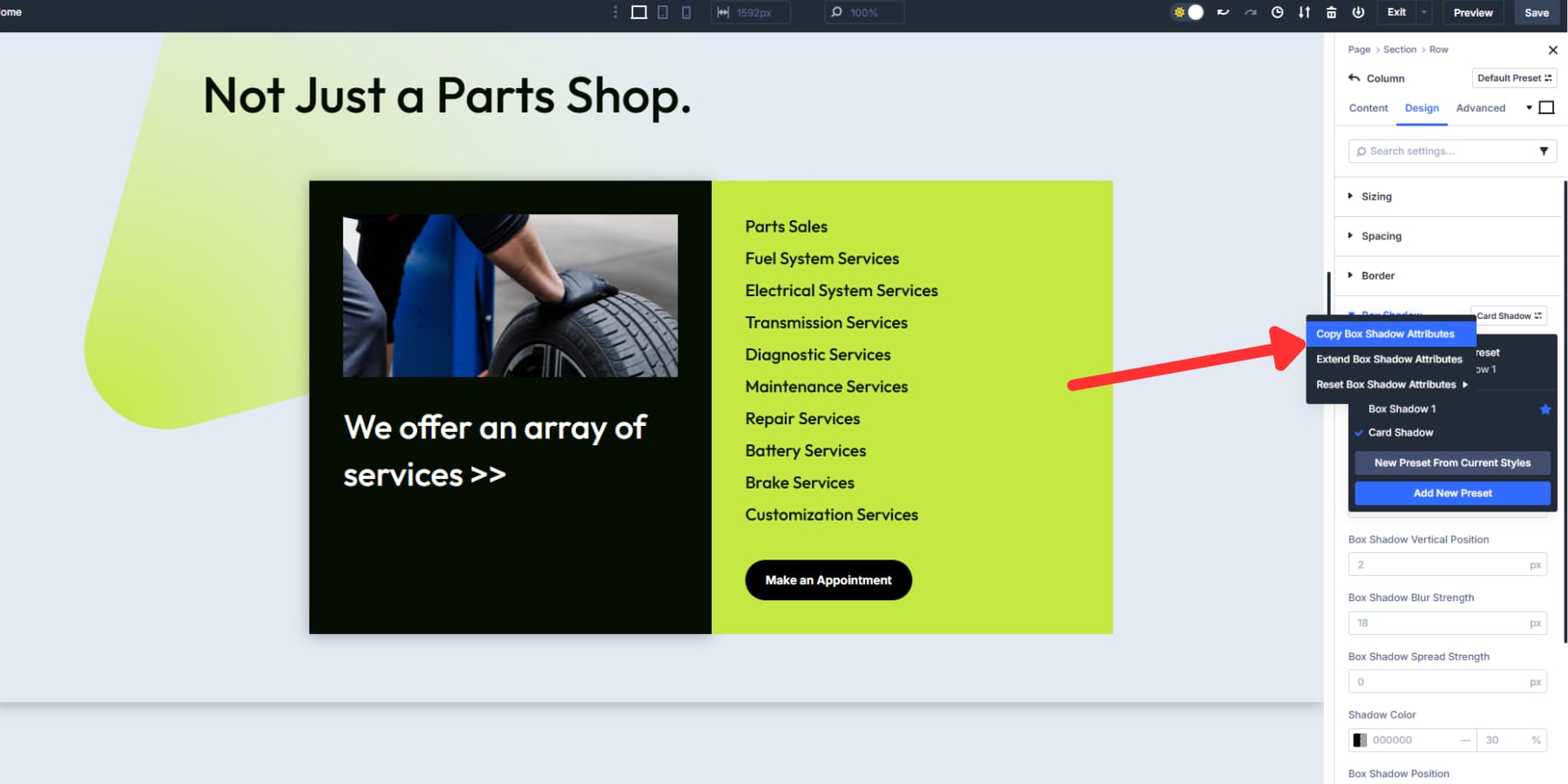
Creating a preset takes seconds. Style your element first. Set border width, shadow blur, or font choices. When you’re happy, click the preset icon. Choose “New Preset From Current Styles” and name it clearly. “Card Shadow” beats “Style 1” every time.
Your preset connects to Design Variables automatically. If you use a brand color variable in your preset, that link stays active. Later, if you change the variable, every preset that uses it will be updated site-wide.
Copy Option Group Preset
Right-click any element to see the copy menu. “Copy X Attributes” grabs the respective option group preset.

Divi 5 copies preset connections, not just appearance. For example, if you copy a button using your “Brand Button” preset, the new element keeps that preset link. Future preset updates affect both elements. Cross-module copying works well. Copy a border preset from an image and paste it onto a column. Divi 5 applies compatible attributes and skips what doesn’t work.
Find Target & Paste Option Group Preset
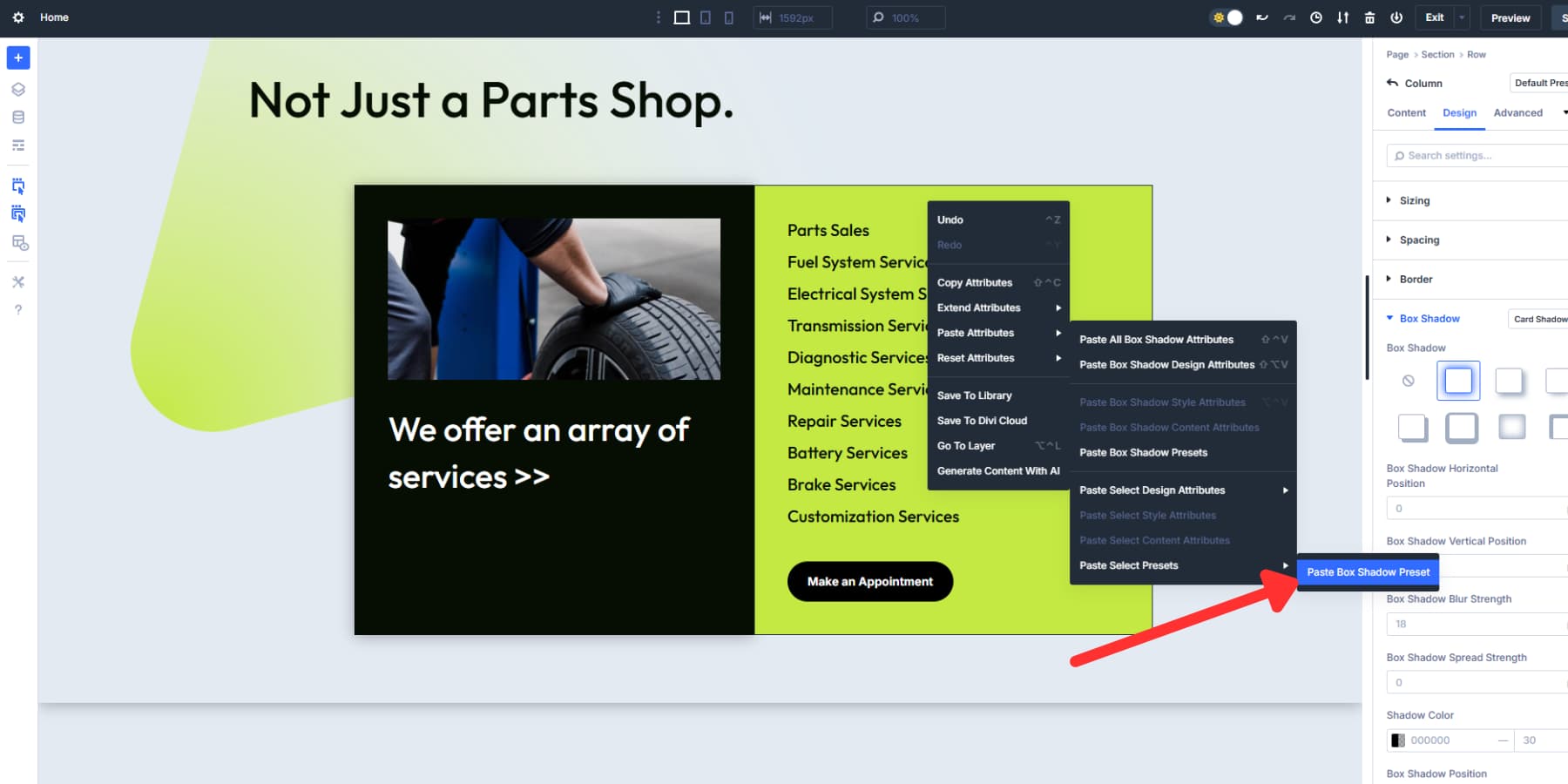
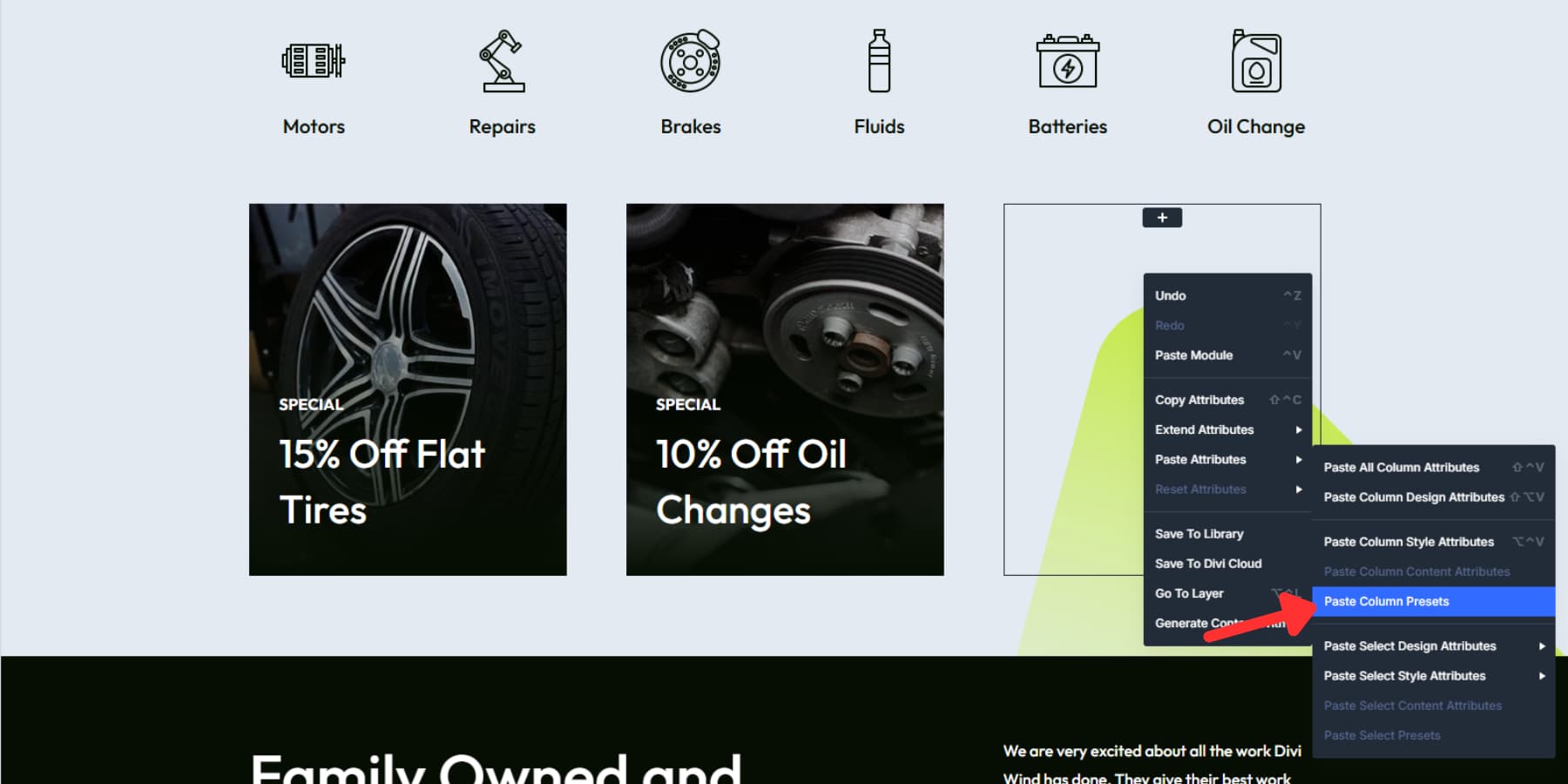
Navigate to your target element. Option Group Presets work across different module types that support those styling options. Right-click the target to open paste options. “Paste All Attributes” brings everything. Likewise, “Paste Design Attributes” skips content and copies only styling. “Paste Select Presets” gives surgical control over specific option groups.

Keyboard shortcuts speed things up. Press Shift + Command + V on Mac or Shift + Alt + V on Windows to paste all copied attributes.
Cross-module pasting works smoothly. Copy from a testimonial and paste just the typography preset onto a heading. Font, size, and color transfer while testimonial content stays behind.
Divi 5 maps compatible attributes automatically. Paste a complete module setup onto a different module type, and only relevant styling transfers.
Reset Option Group Preset
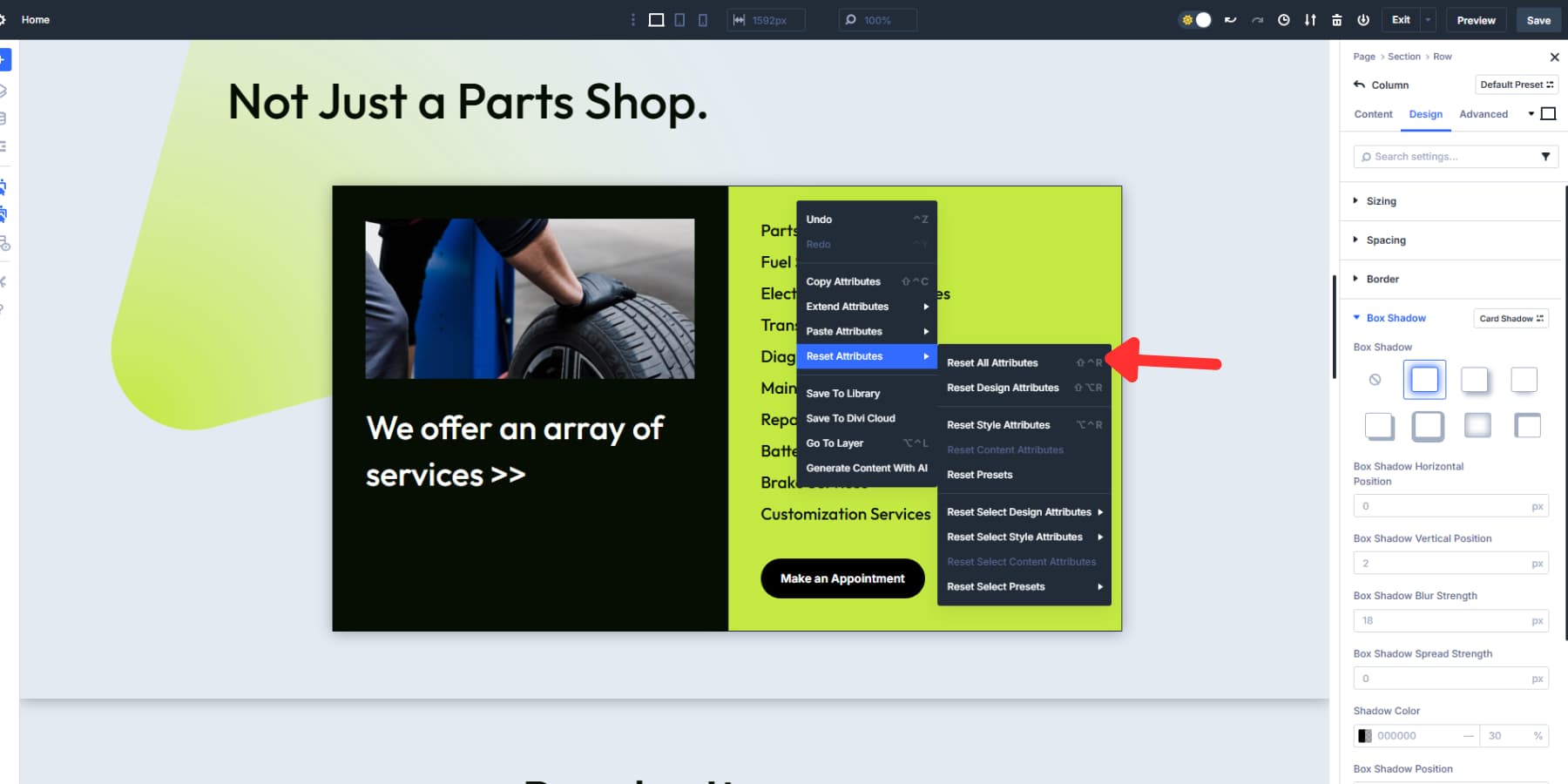
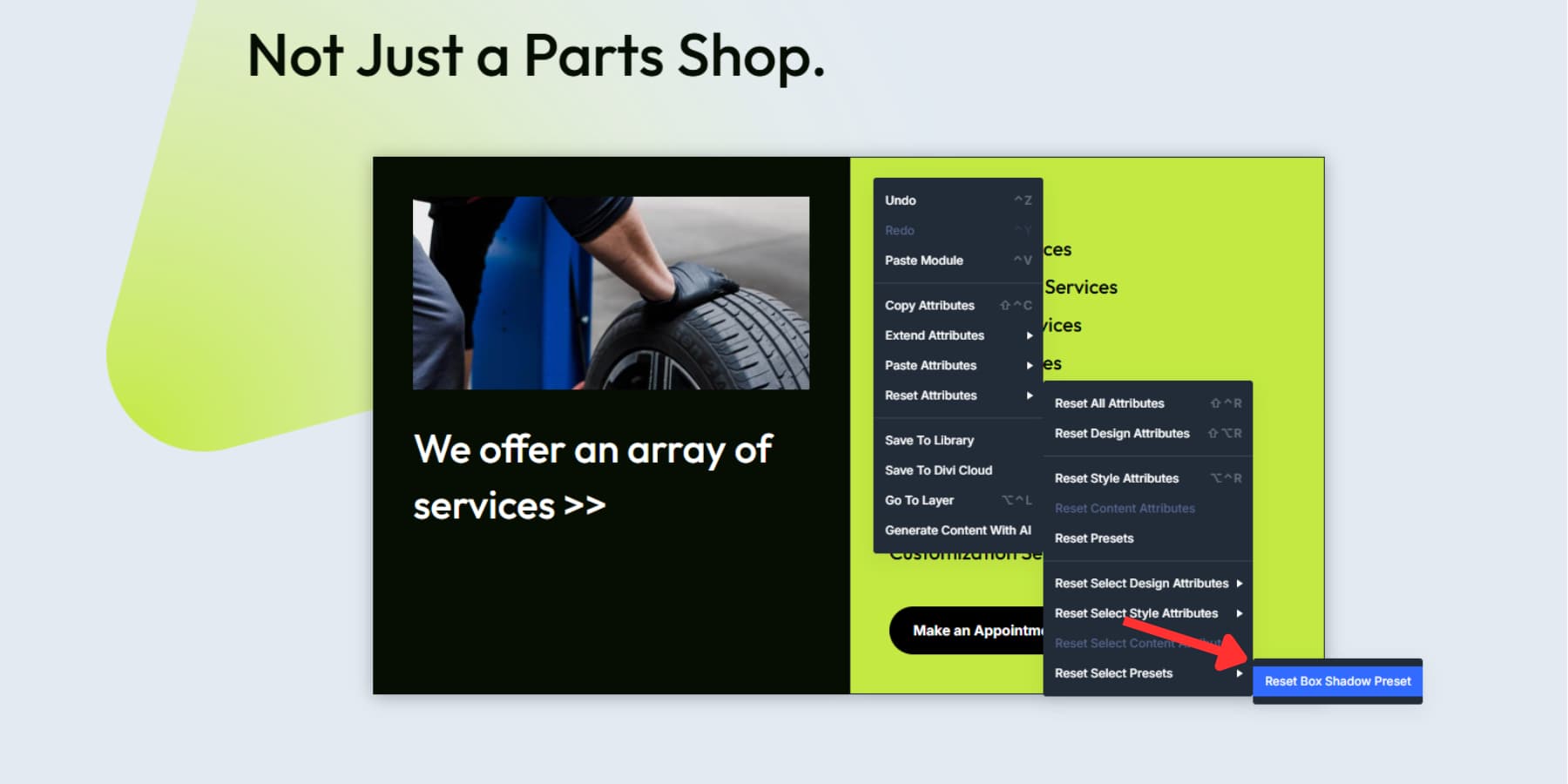
Right-click any element to access five reset options. Each handles different parts of your element.
“Reset All Attributes” wipes everything clean. Content, styling, and presets disappear, leaving default settings. Use Shift + Command + R on Mac or Shift + Alt + R on Windows for quick access.

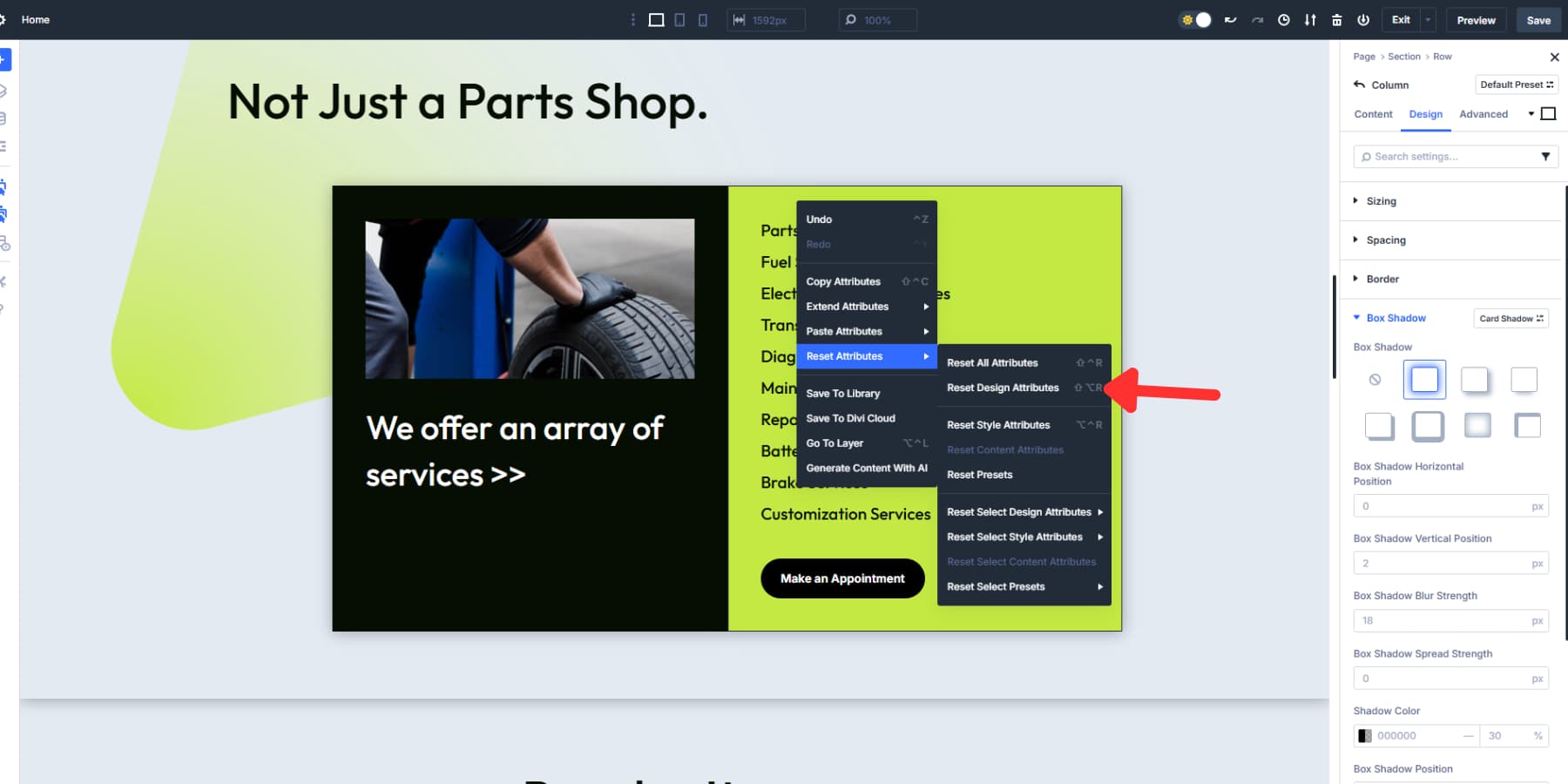
“Reset All Design Attributes” removes styling and presets but keeps content. Text and images stay while colors, fonts, and effects disappear.

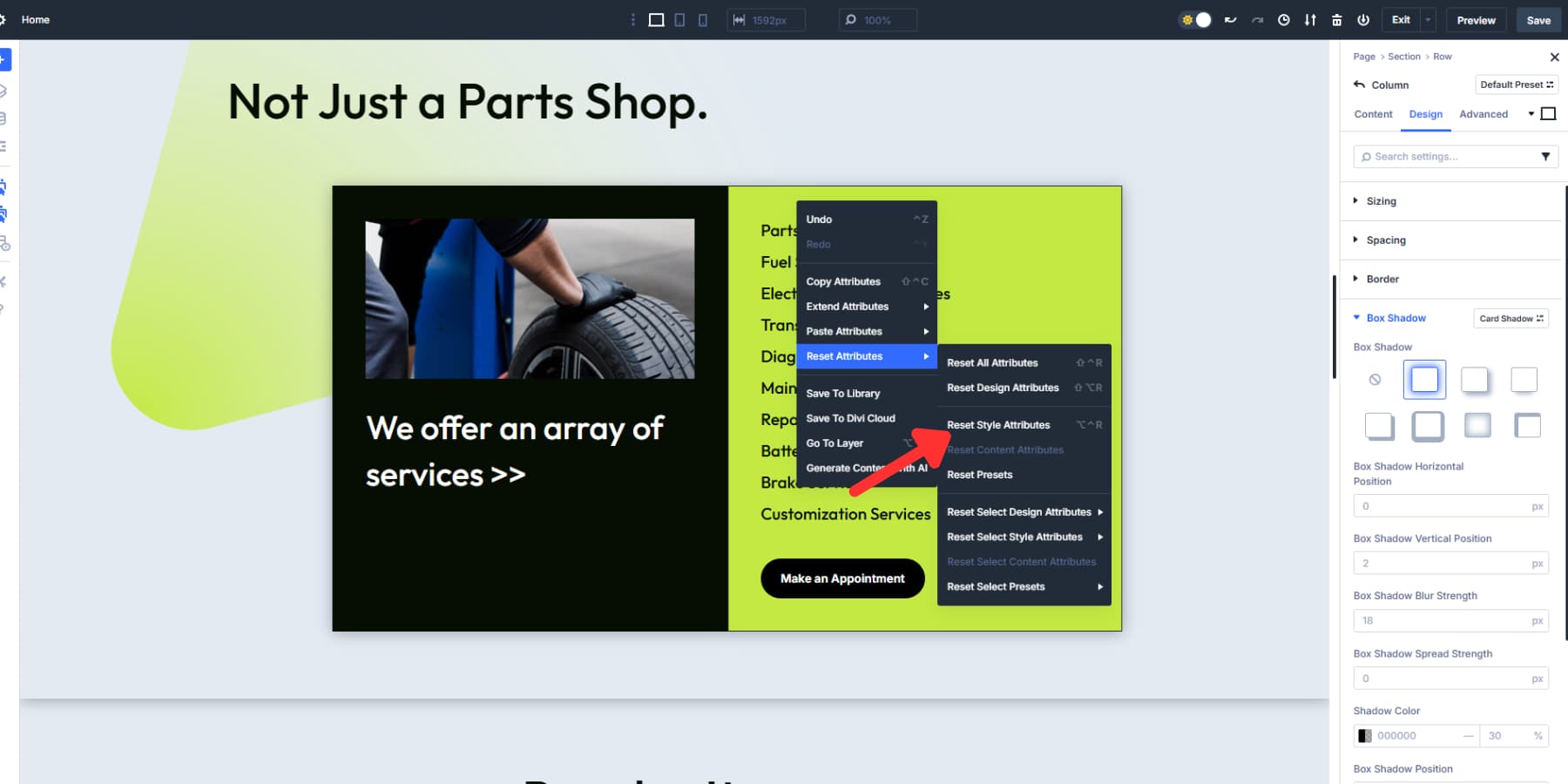
“Reset Style Attributes” removes manual changes but keeps presets active. Apply a button preset, then manually change padding. This reset removes your padding change but keeps the preset connection.

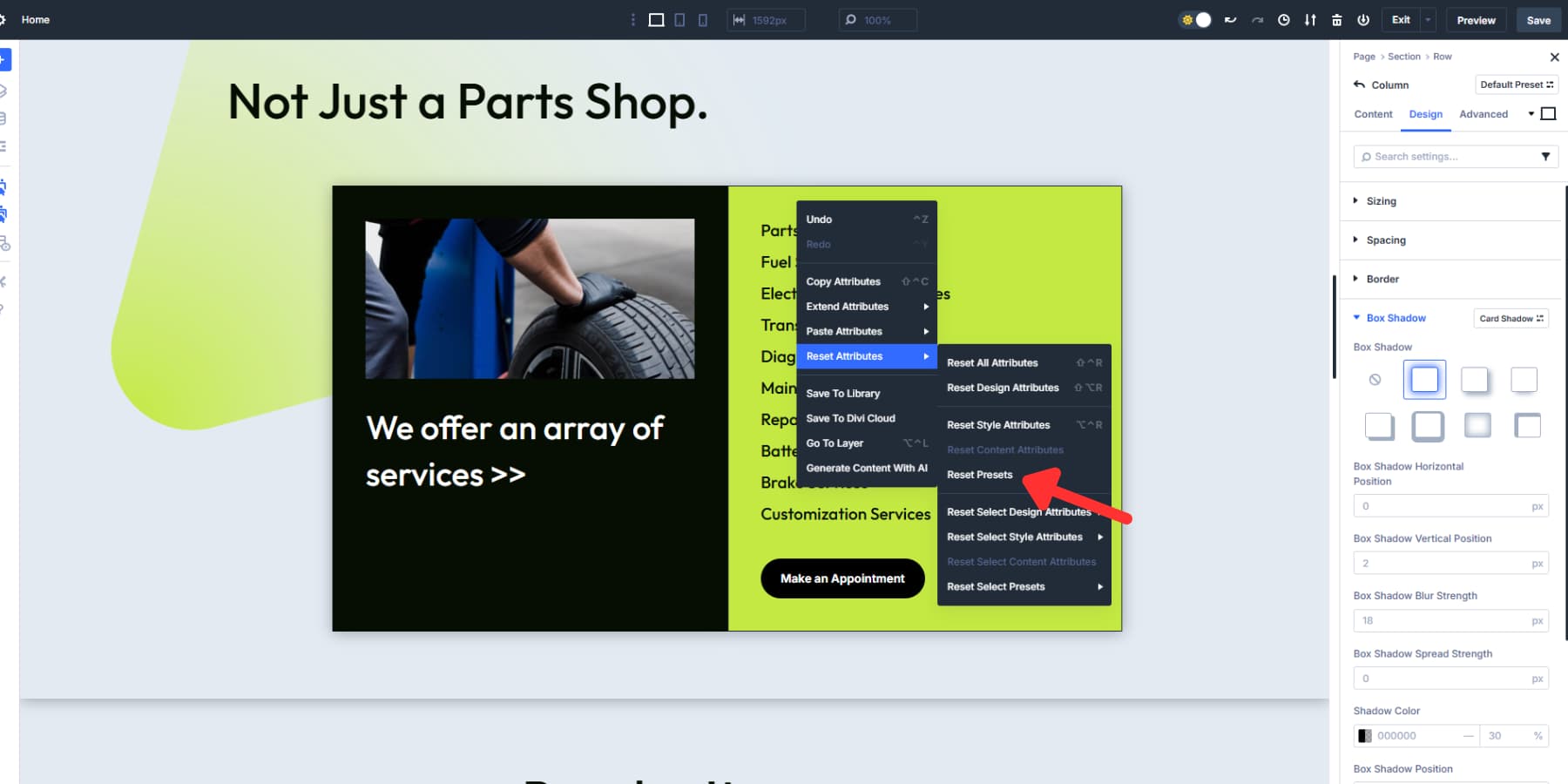
“Reset Presets” removes preset connections while keeping manual styling.

You can also reset select presets at the bottom of the dropdown to remove individual presets from an element.

Copying, Pasting & Resetting Element Presets
Element Presets capture complete module configurations including content, styles, and settings. Copy a fully styled CTA module and paste it anywhere. The text, colors, spacing, and hover effects transfer together as one package.
Locate Or Create Element Preset
Each module type stores its own Element Presets. CTA modules, blurbs, and accordions each have separate preset libraries. The preset dropdown is inside the module settings. The process to add new presets is similar to creating Option Group Presets.

Style everything before saving: backgrounds, typography, spacing, hover effects, and content. Element Presets capture all module settings and content together.
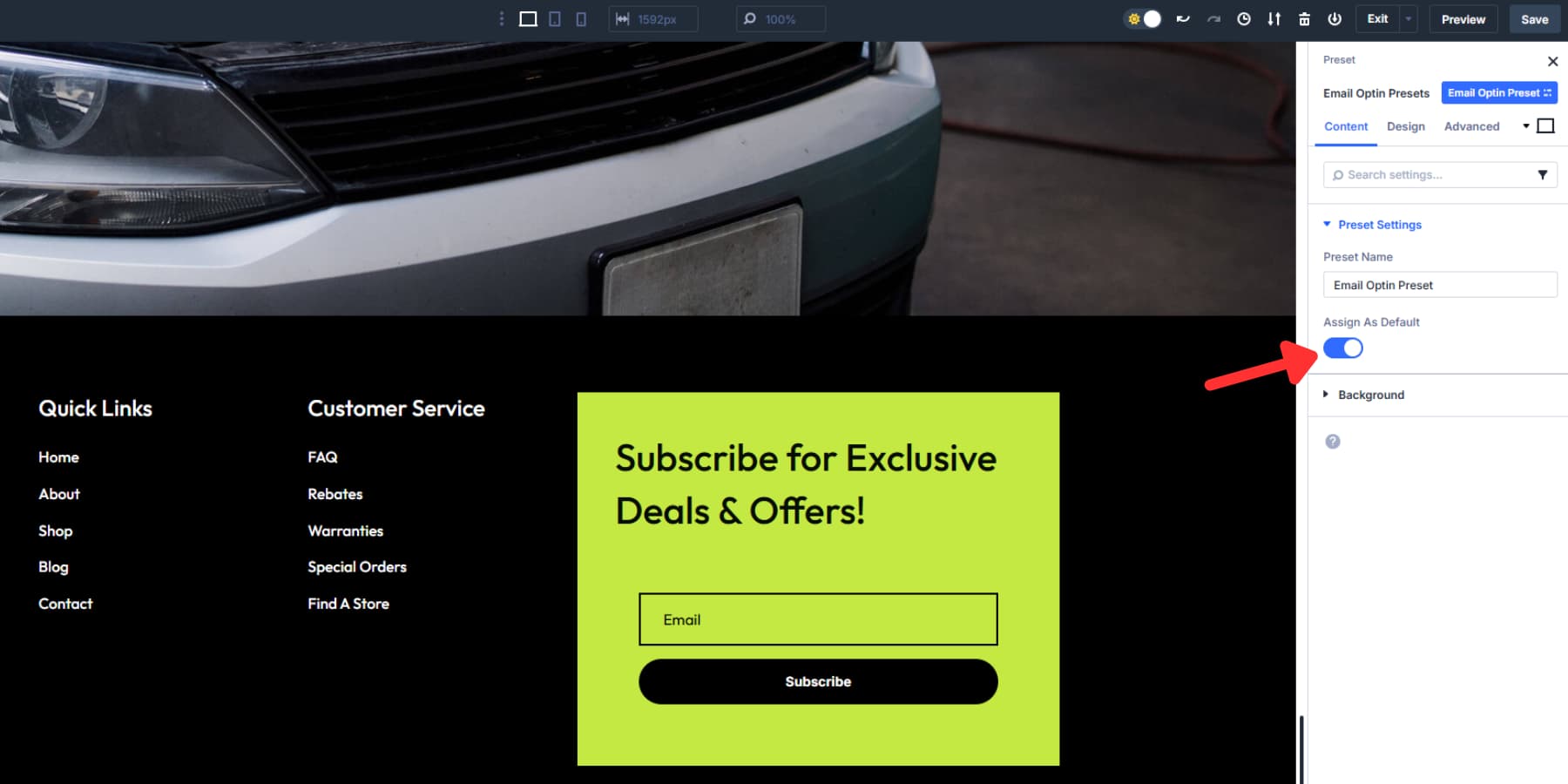
Check “Set as Default” to automatically make new modules start with your preset. Global edits update every linked module across your site.

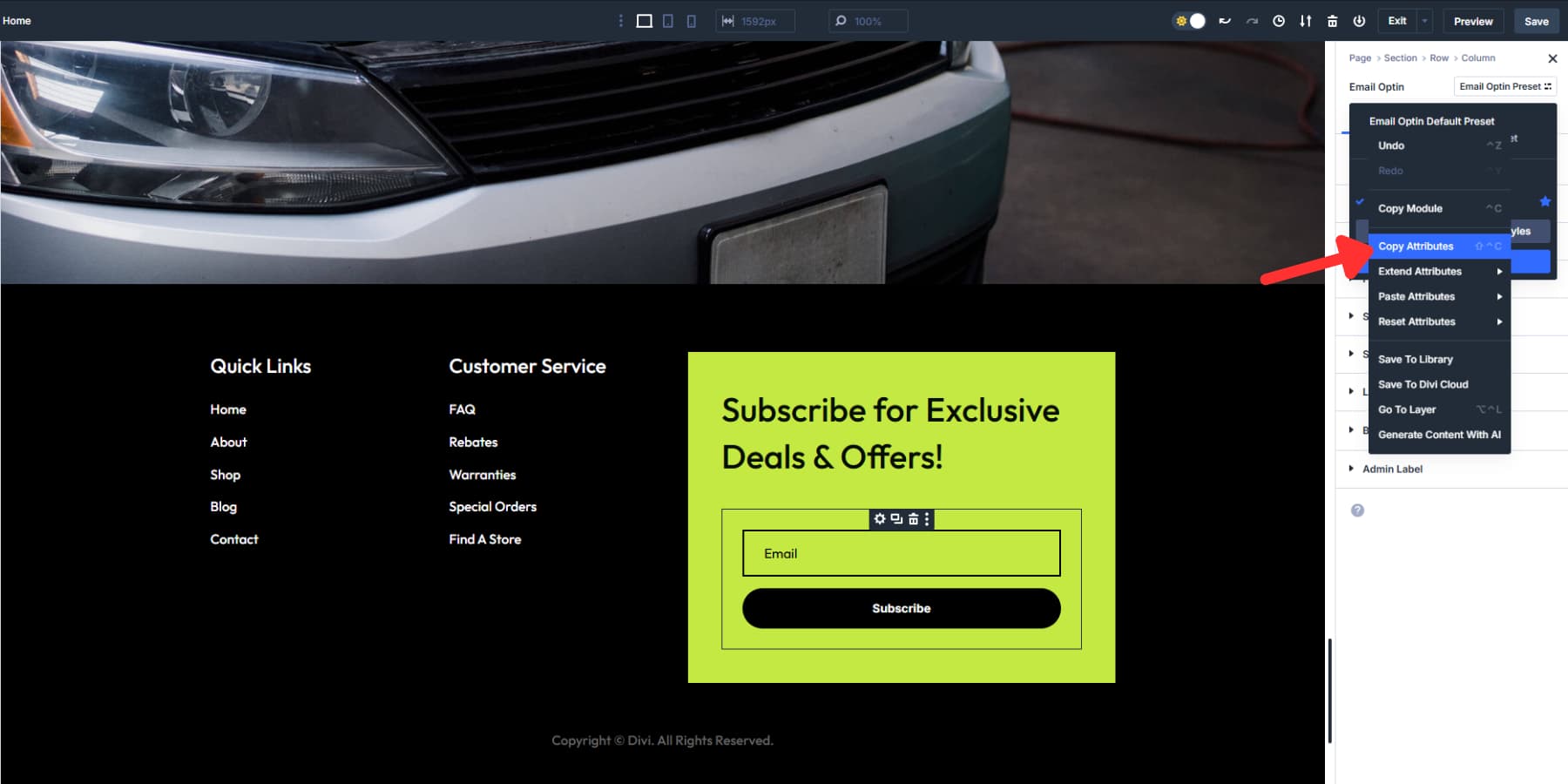
Right-Click Element To Copy All Attributes
Element copying grabs the complete module package. Content, Element Presets, Option Group Presets, and manual overrides all transfer together. One copy action captures everything.
The copied data includes hidden settings that most people forget about. Animation timings, hover transitions, responsive breakpoint adjustments, and conditional display rules all copy with the module.

Module compatibility determines what transfers. If you copy a CTA module and paste it onto a contact form, the shared button settings transfer, while CTA-specific headline styling gets dropped automatically.
Divi 5 maintains preset relationships during copy operations. The new module stays connected to the same Element Preset as the original. Both modules update together when you modify the preset later.
Paste Element Preset Only
Standard pasting overwrites everything on the target module. “Paste X Presets” takes a surgical approach, applying only the preset connections while preserving existing content and manual styling.

This selective method works well when applying brand styling to custom content. Your unique headlines and copy text stay unchanged, while brand colors, fonts, and spacing are applied automatically.
Multi-module workflows benefit from preset-only pasting. Style one testimonial perfectly, copy it, then paste just the presets onto five other testimonials. Each keeps its unique content while gaining consistent styling.
The paste menu adapts based on your clipboard contents. If you copy a module with both Element Presets and Option Group Presets, the paste menu shows both categories separately.
Reset Element Presets When Things Go Wrong
Element Presets sometimes conflict with page-specific styling. For example, a hero module preset might clash with a different background color or create spacing problems in a new layout context.
The reset system offers granular control over what gets removed. “Reset All Attributes” nuclear-options the module back to factory defaults, while “Reset Design Attributes” keeps your text but removes all styling and presets.
“Reset Style Attributes” has specific behavior with Element Presets. Manual changes you made after applying the preset disappear, but the preset connection stays active. Your override colors vanish while the preset fonts remain.
Complete preset disconnection requires “Reset Presets” specifically. This breaks all preset links while preserving manual styling work. Your custom spacing and colors stay, but global preset updates stop affecting this module.
Individual preset types can be reset separately through the selective menu. For example, you can remove the Element Preset while keeping Option Group Presets intact, or vice versa.
Build Faster, Design Smarter With Divi 5’s Attribute Manager
With Divi 5, design consistency is built into your workflow. Design Variables keep your styles unified across the site. Option Group Presets stay connected to those variables, and Attribute Management lets you copy, paste, and reset exactly what you need — all with precision.
No more guesswork, no more repetitive edits. Just a smooth, scalable system that works the way you do. Try Divi 5 and see how effortless managing your design system can be.













Thank you for these very useful explanations.
Divi 5 is doing great 🙂
I’ve been seeing a lot of discussion and updates about Divi 5.0 lately, but there seems to be no mention of the Extra theme. Is there any update regarding its future? Or is Extra gradually becoming obsolete?
Hey, Alam!
The Extra theme is not becoming obsolete, but its development has been slower and is somewhat intertwined with Divi’s evolution. We are now laser focused on Divi 5 devolopment, which is in the “Alpha” stage, but those improvments and the new foundation will extend to Extra, as well, once the full stable version of Divi 5 is completed and available.
Hope this helps!
The Preset system in Divi 5 desperately needs a global Preset find and replace or a replace Preset on delete. The vast number of clicks required to do this manually when reworking or merging styles in huge compared to having this simple option. Please add it before Divi 5 is released – the time saving is huge!
Thank you kindly for your input!
We also noted your Facebook comment on our post on this topic and responded there, as well.
A detailed feature request has been submitted to our development team for consideration. ✅