Gravity Forms is one of the most popular forms plugins for WordPress. It’s compatible with Divi using shortcodes, but this doesn’t take full advantage of what’s possible with Divi modules. Fortunately there’s a third party plugin available, called Gravity Divi Module, that adds Gravity Forms to the Divi Builder.
Gravity Divi Module is a third party plugin from CodeCraters that fully integrates Gravity Forms you’re your Divi and Extra layouts. It allows you to style your forms using the Divi module customizations. In this plugin highlight we’ll take a look at what the module can do. For the samples I’m using templates provided by Gravity Forms and images from Unsplash.com.
For more information about Gravity Forms see the Elegant Themes articles:
- Gravity Forms – A Detailed Look at the Personal Edition
- How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!)
Gravity Divi Module Installation and Settings

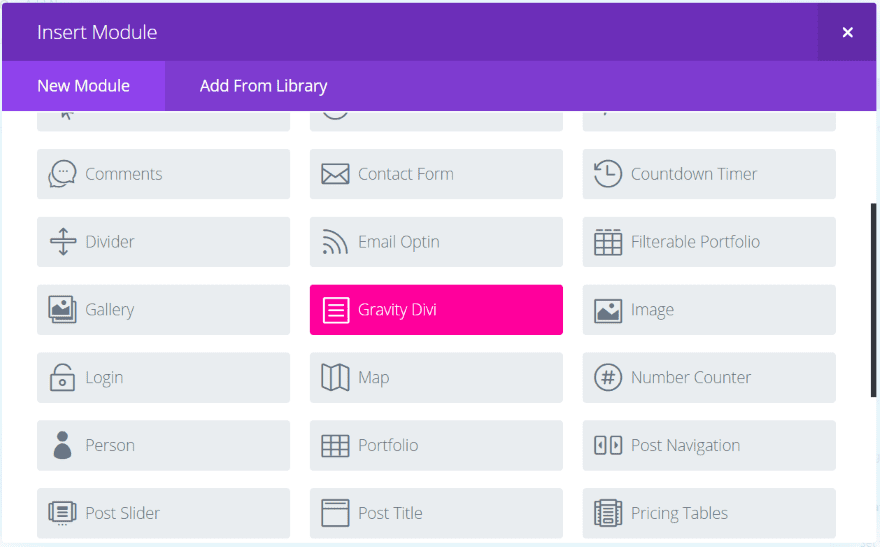
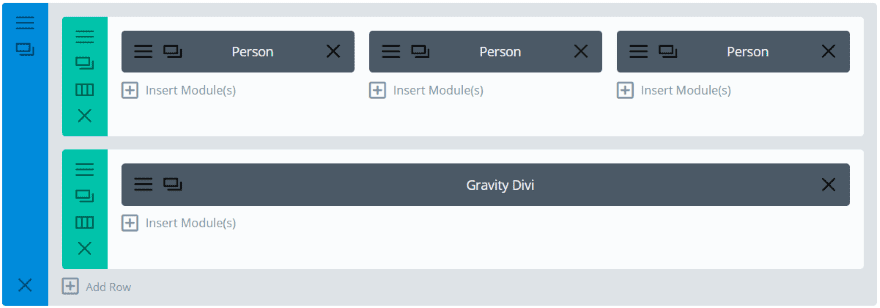
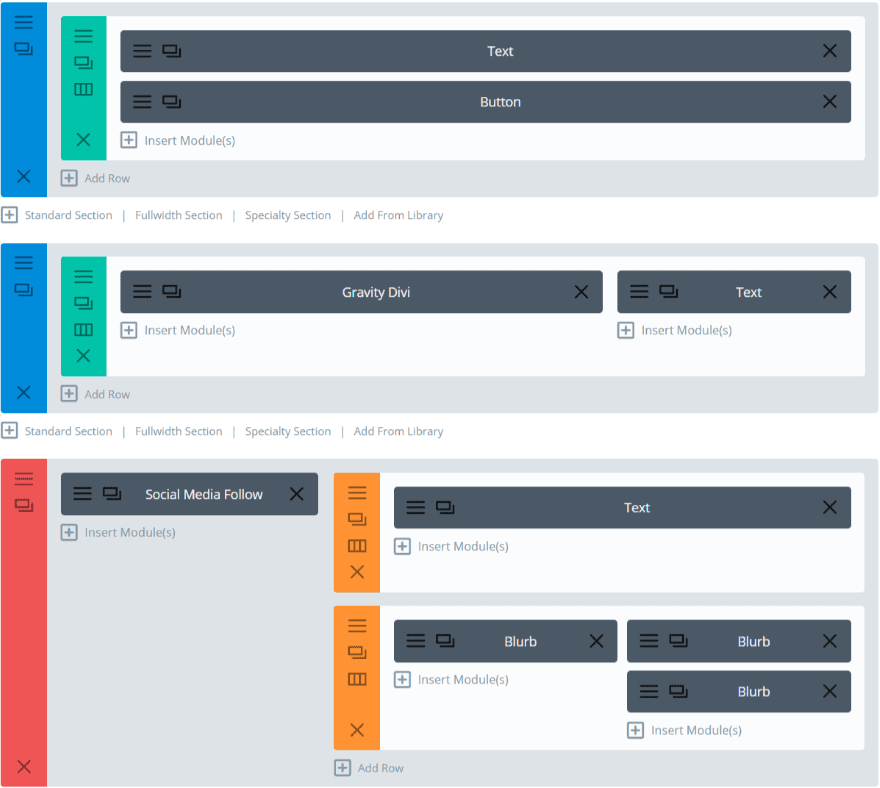
First, Gravity Forms must be installed in order to use this plugin. Once you have Gravity Forms installed, upload and activate the Gravity Divi Module plugin. Once the plugin is activated it will add a new module to the Divi Builder called Gravity Divi. There is no setup required.

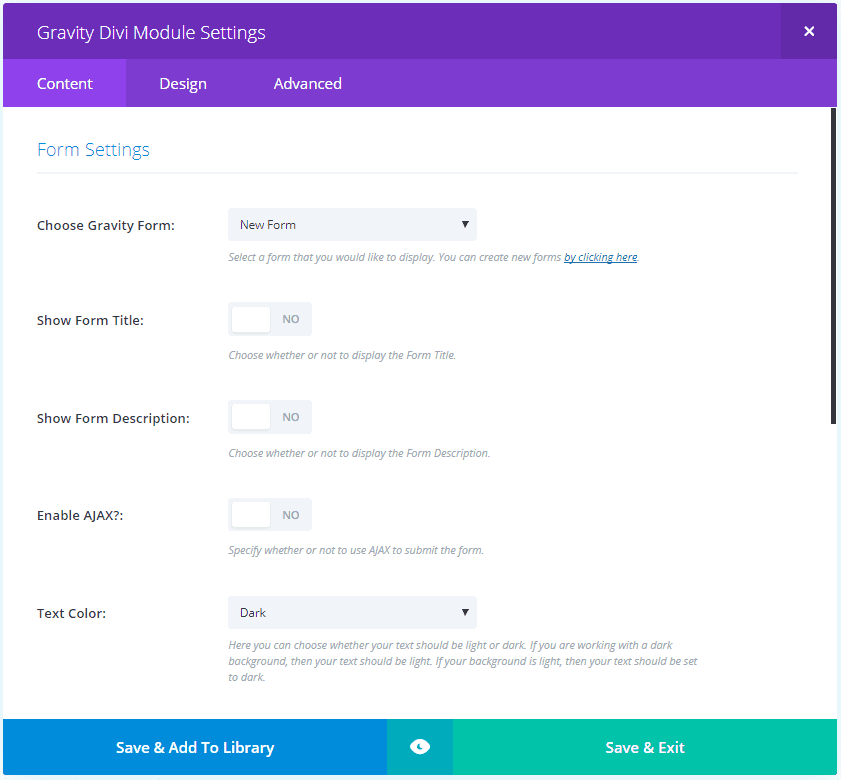
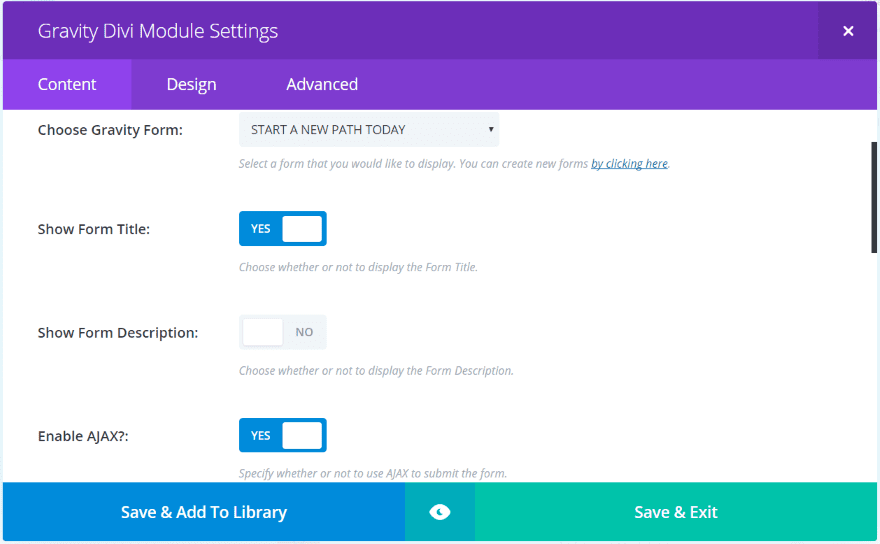
The Content setting allows you to choose your form, show the form’s title, show the description, enable AJAX, choose the text color, and adjust the background.
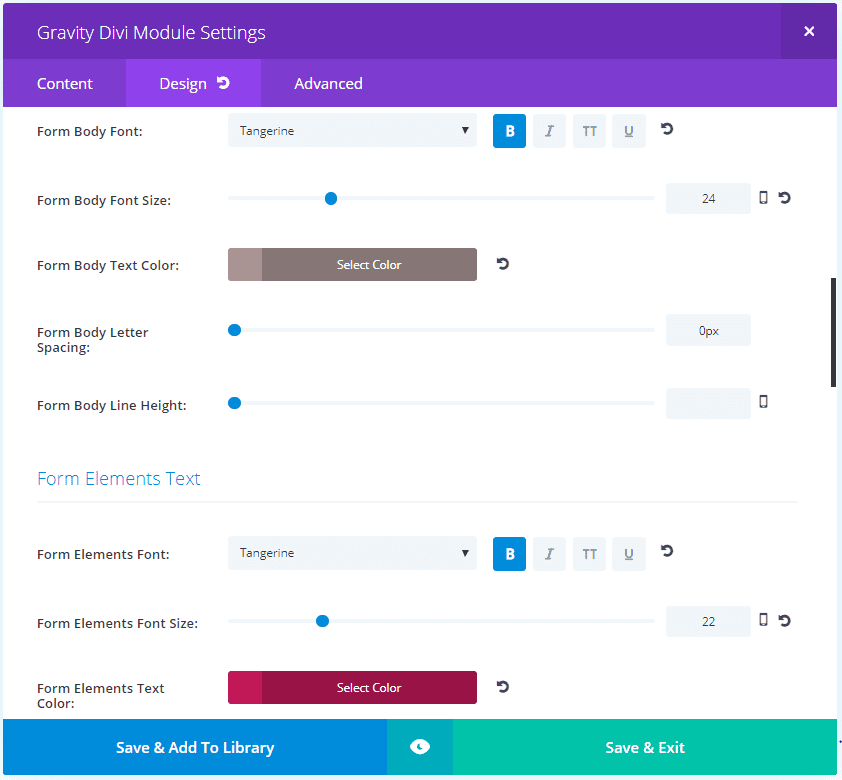
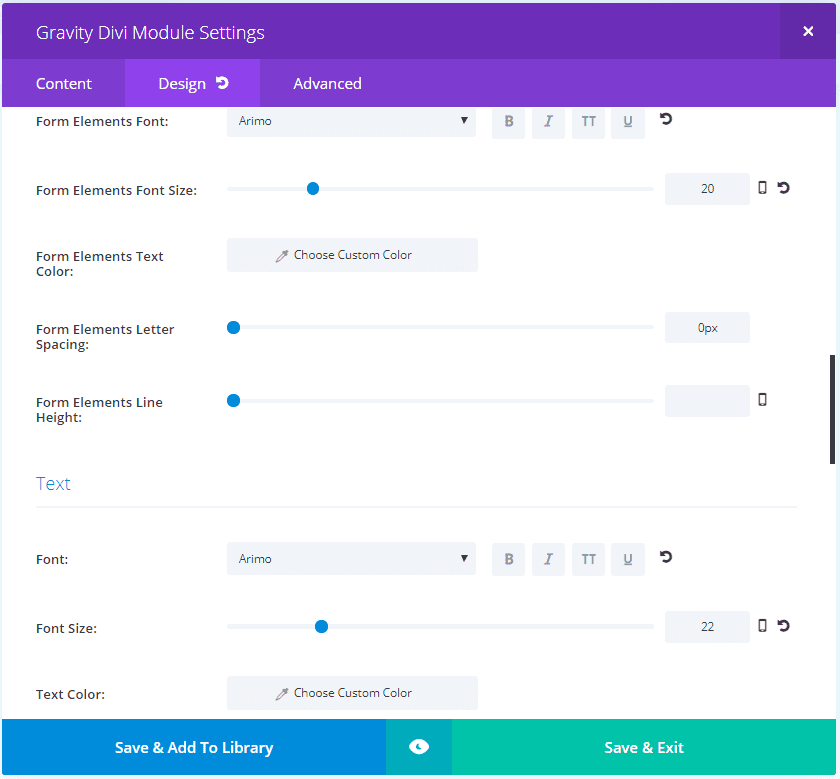
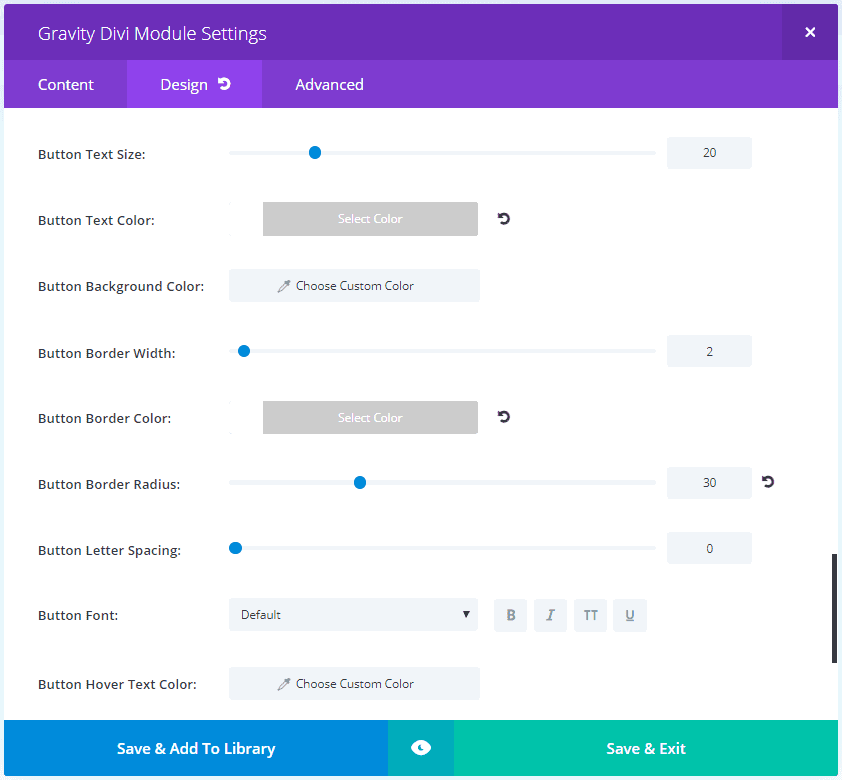
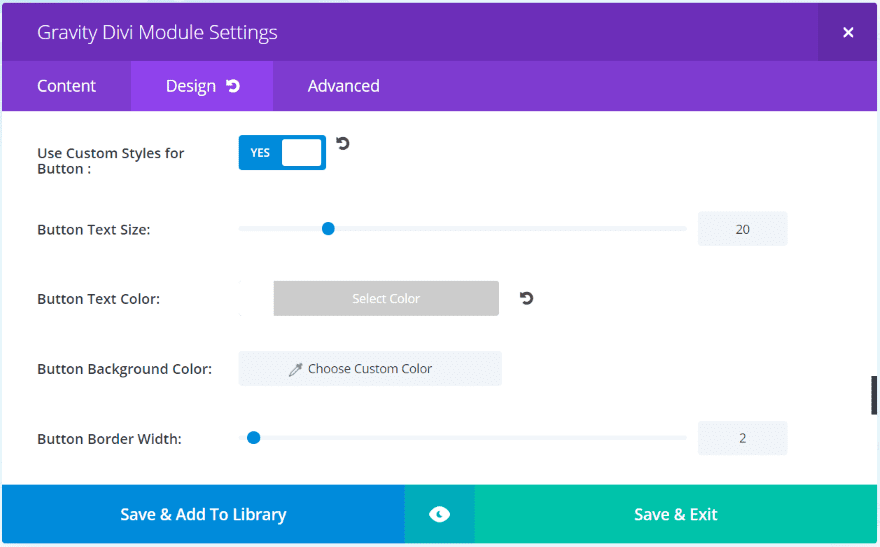
Design settings include text adjustments for the form title, description, elements, and the text itself. Also included is spacing for margins and padding, and button styling. These settings give you more control than using a Gravity Forms shortcode in a text module. The Advanced settings include a tab index where you can specify the starting tab for the fields of the form.

Select your forms from the dropdown box. If you haven’t created your form yet when you create your Divi page you can create one by clicking the link in the content settings under Choose Gravity Form. Once you’ve created the form it will appear in this dropdown box.
Making Adjustments

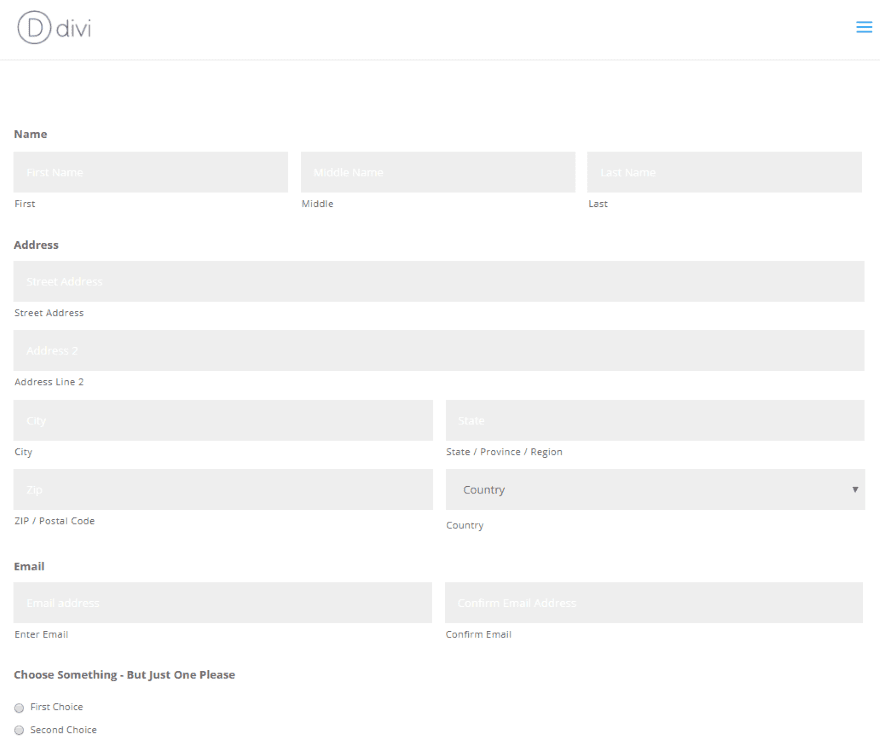
This is the Advanced Contact Form using the default styling. It matches the Divi styling. Making adjustments is easy.

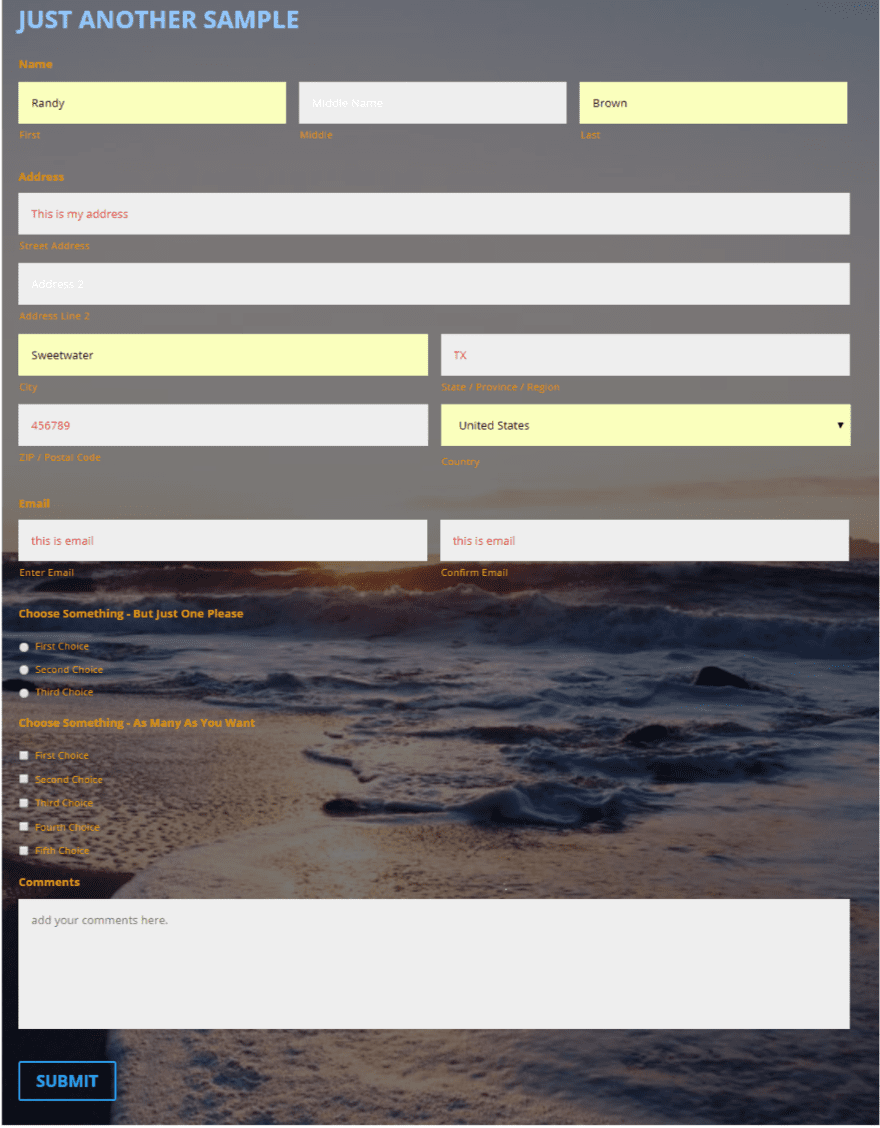
Here’s a look at some basic customizations. I’ve increased the font size of the header text, changed colors for all of the fonts, added a background image with dark overlay, and added padding.

In this example I’ve disabled the form title.

In this one I selected a new form from the dropdown box. It keeps the settings for fonts and background because those adjustments were done in the module. This is a quick sample with a short description. I have the form title disabled and the description enabled.
Gravity Divi Module in Divi Layouts Examples
The greatest advantage to Gravity Module is the Divi Builder with its module settings, which means the module settings that you’re used to are available for Gravity Forms. Here’s a look at a few examples within Divi layouts.
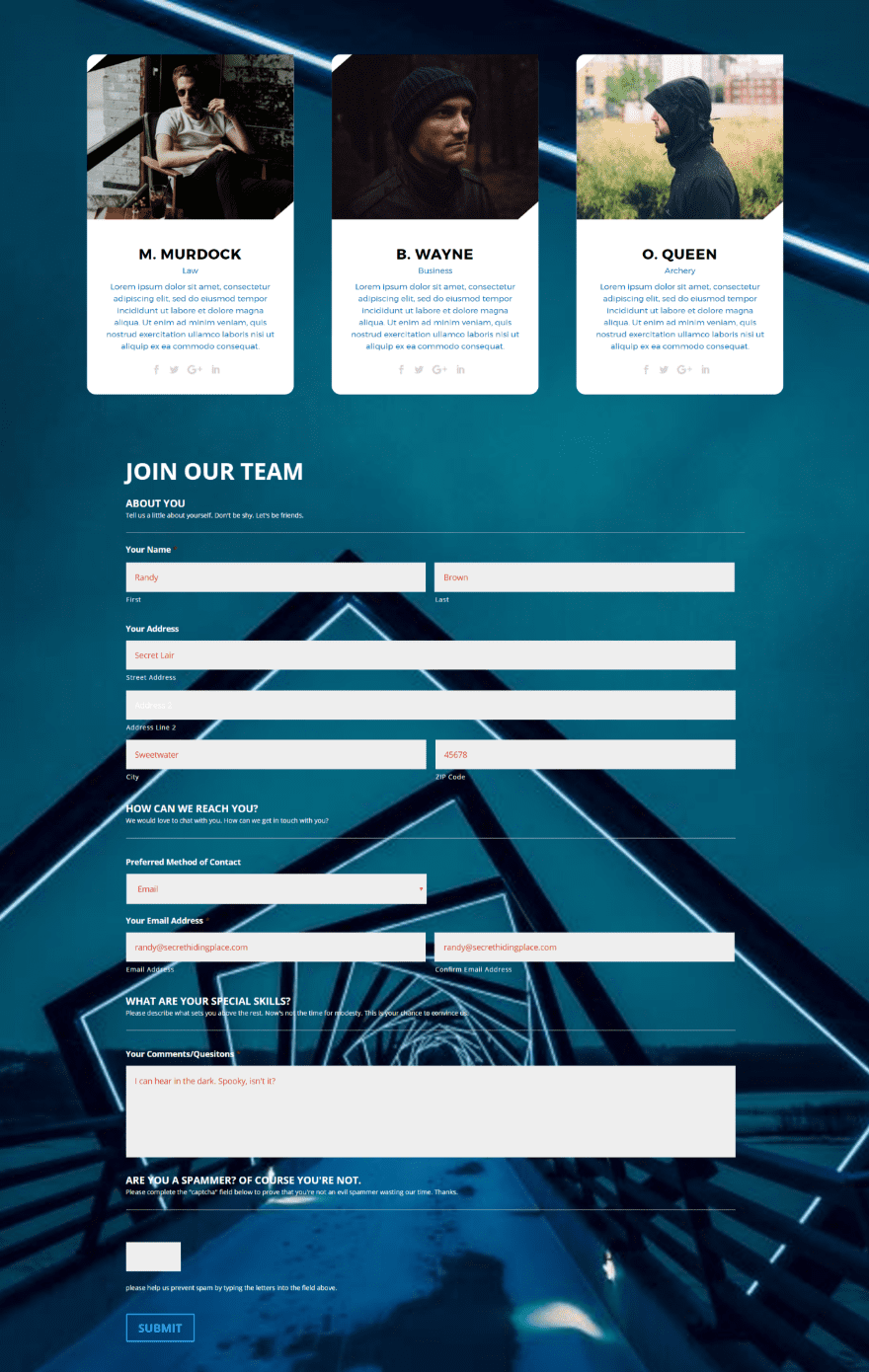
Advanced Contact Form in Person Module Layout

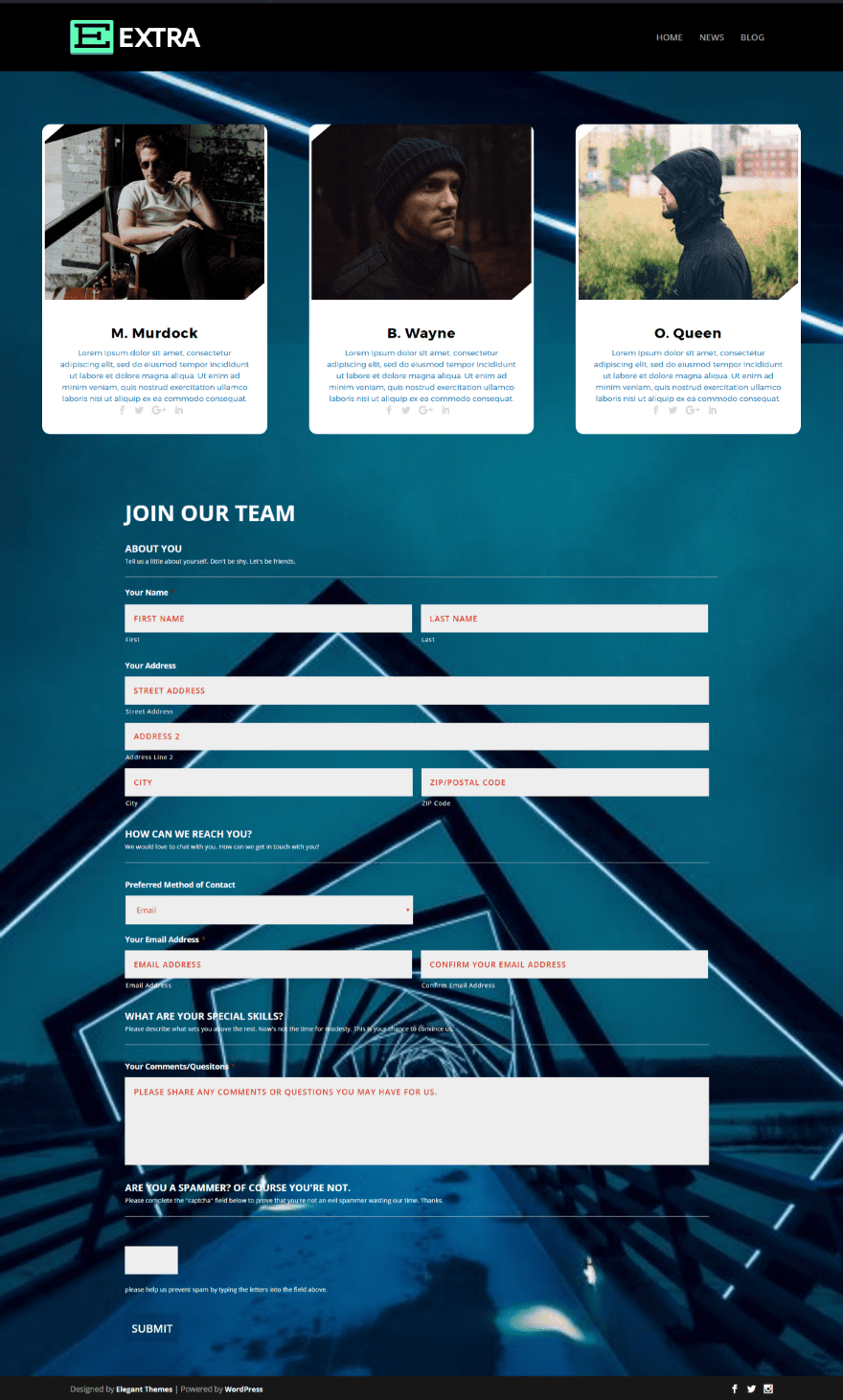
This is the Advanced Contact Form integrated within a simple layout with a background image. To help the form blend with the page design I’ve changed the text to light, increased the title font size to 40, and changed the form elements text to red.

I placed the module’s row within the same section as the Person modules so the background image extends to the Gravity module. The form fits within the design of the page rather than looking like I just attached a form to the bottom of the page.
Sign-Up Layout

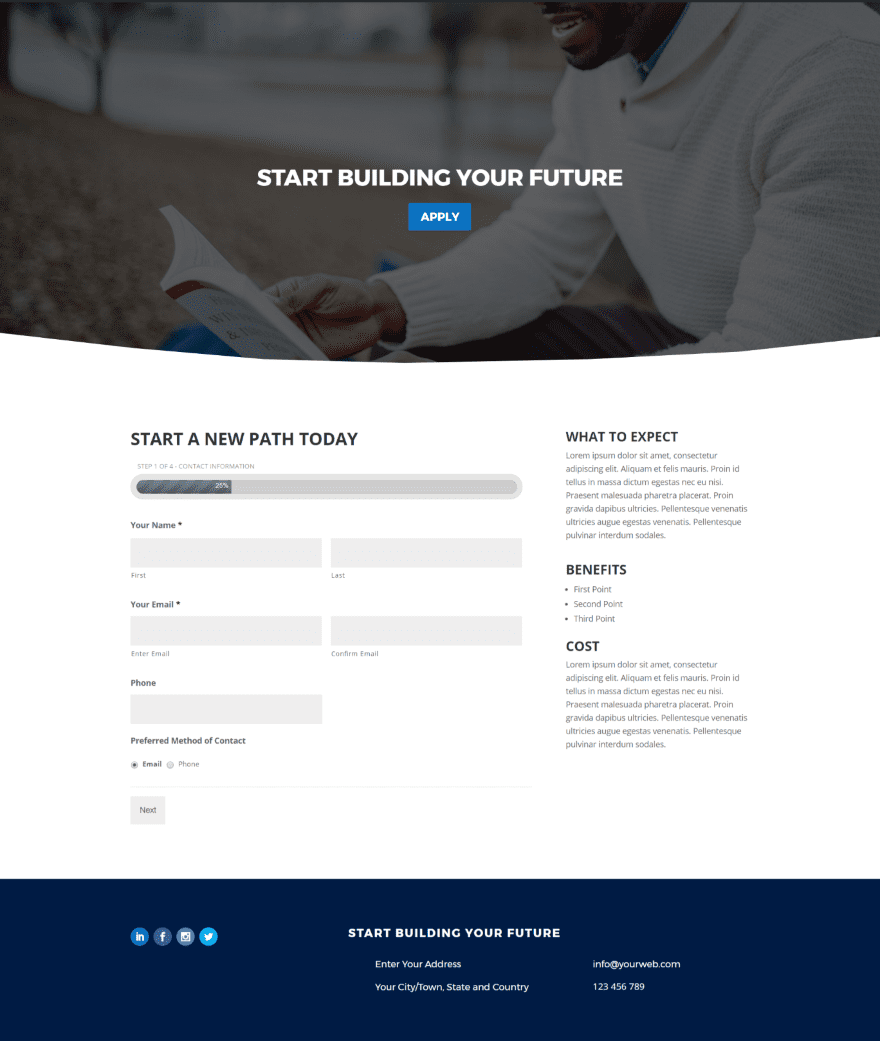
This example uses some of the layout elements from the free homepage layout for universities and colleges.

The Gravity module is placed within a 2/3, 1/3, layout with a text module.

I’ve enabled the form title and AJAX so the multi-page form won’t reload the page when the user clicks Next. The form title font is set to 30%. It fits well within the styling of the layout. No other changes were needed.
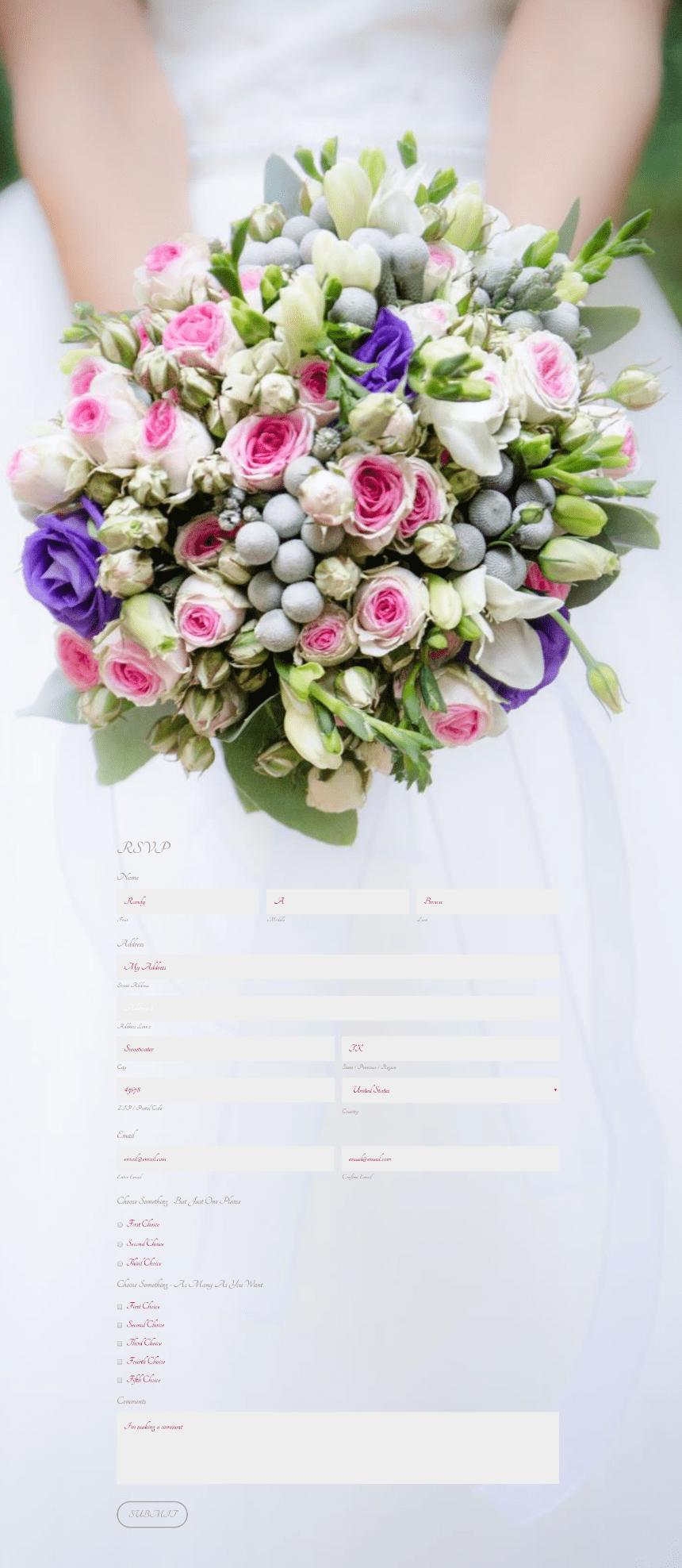
Wedding RSVP

This one uses soft colors and elegant fonts that blend with the photo (they might be difficult to see in this image. I would normally use a higher contrast, but a softer contrast is preferred for a wedding website). The colors are taken from the photo itself and then darkened to help improve readability.

This layout is a single module with a background in the section. I’ve changed all of the fonts to Tangerine, increased the font size and made them bold, and adjusted the colors to a tan or red based on the colors within the image.
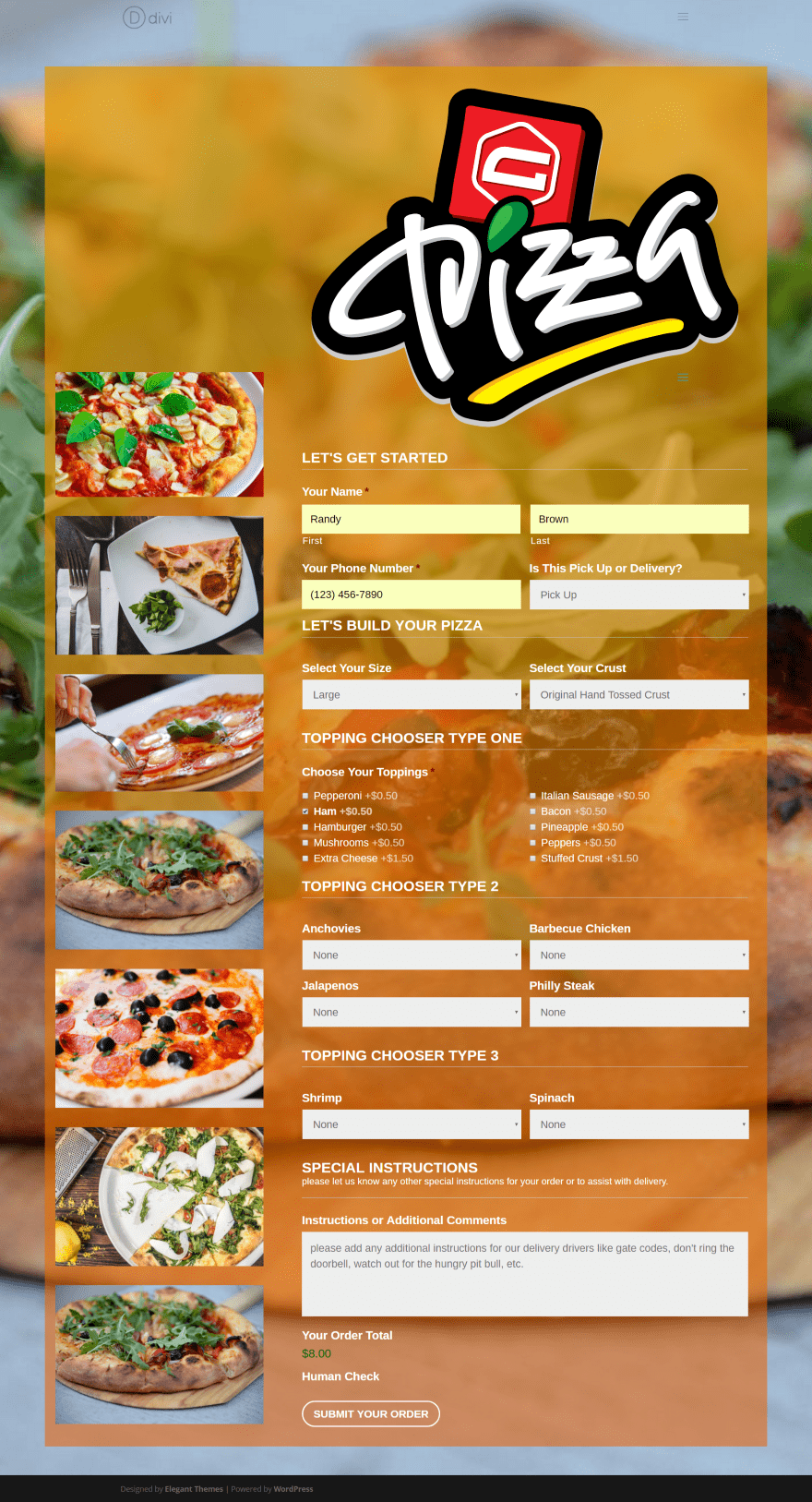
Pizza Order Form

This example uses the Build a Pizza form template from Gravity Forms.

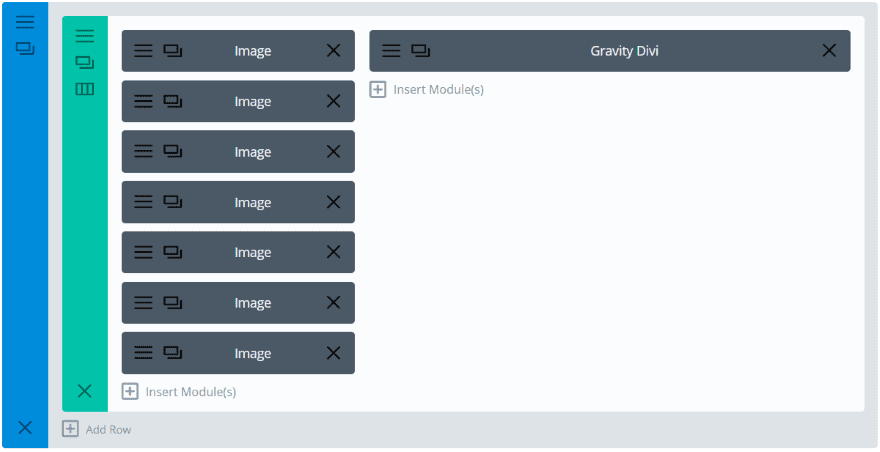
This layout uses a 1/3, 2/3 layout with a Gravity module and several image modules. I’ve added a background in the section and an overlay in the row with padding to make everything fit within the designed space.

I’ve set the text to Light, changed the fonts to Arimo, and adjusted the font size for each of the form’s elements separately.

I set the button text and border to white and adjusted the button border radius to 30.
Extra Theme with Advanced Contact Form in Person Module Layout

Gravity Module is also compatible with Extra. Here’s a look at the first example (Advanced Contact Form in Person Module Layout) with Extra. For the page in Extra I’m using a fullwidth page template. It looks the same as the Divi page.

The only change I’ve made is button styling. The blue button didn’t blend as well and the white text looks great against the blue background.
License and Support
The plugin comes with an unlimited license, so you can install it on as many websites as you want for both you and your clients. It also includes lifetime updates and 6 months support.
Gravity Divi Module can be purchased from the developer’s shop.
Final Thoughts
The Gravity Divi Module provides a great way to integrate your Gravity Forms within your Divi layouts. It adds more features than simply using the Gravity Forms shortcodes. All of the advantages of Gravity Forms are enhanced by the Divi Builder and the module’s settings, which includes background settings such as image, overlays, and gradients, font and buttons settings, padding, etc.
If you’re interested in using Gravity Forms with the Divi Builder, Gravity Divi Module might be the solution you need.
Now it’s your Turn. Have you used Gravity Divi Module? Let us know what you think in the comments below.
Featured Image via Bloomicon / shutterstock.com













support RTL?
Yay. I added some code to accommodate for section title modification. I could share it if you like 🙂
This is great! Only enhancement I would like is the ability to customize the section titles. I currently do it via the page css.
Thanks guys, love your style of design , divi is simply the best. used it on my personal blog.
I bet they made a ton of money off this post. The second I finished this article, I immediately went and bought it! At just $10, I practically begged them to take my money!! LOL
Thanks for highlighting Gravity Divi Module Randy and Elegant Themes!
Divi Visual Builder will not load. I’ve done all of the self-help suggestions, read the forums and contacted E.T. customer support but still do not have the problem fixed.
Has anyone else had this issue and found a solution?
Thanks
Steve
Hi Steve I’m the developer of this plugin. Currently there are no third party Divi plugins that work with the visual builder, for now you will have to use the regular page builder instead. Visual Builder support is something we’d like to include as a free update in the future when Elegant Themes makes that option available to us. If you are unfamiliar with the Divi Page Builder please let me know and I’ll be happy to give you some instructions.
Thank you for your support!
-Dom
Wow those are awesome looking forms Randy.
Not heard of “Gravity Divi Module” before but It’s a safe bet to say that it’s going to be very popular with the Divi community.
Hi Randy, thanks for the article, I use gravity form for all my sites. it’s just great and I think it’s the best one. Thanks for the gravity form review as well.
is it a per site licence for Gravity Divi Module or for use on unlimited domains. it doesnt seem to say anywhere on their website
Hi Nick. It’s for use on unlimited domains.
Hello Randy A. Brown
nice article Randy, and hope to work fine in this plugin.. Features of plugin is amazing let’s see what will happen in this plugin
This looks infinitely better than the previously leader, the donation-ware Surbma Divi Gravity Forms plug.
Question: As it is not mentioned anywhere ‘either’ way, should we presume that it is a plugin allowing for unlimited use?
Thanks again for the fine review.
Hi Randy, thank you for this interesting article. What is the benefit instead of using the new divi form builder? I often heared about gravitiy forms but never got into it.
Hi Alvaro. Gravity Forms has a ton of specialized features that will build just about any kind of form you could need, including multiple pages, uploads, payments, etc. Here’s my review of the personal edition: https://www.elegantthemes.com/blog/resources/gravity-forms-a-detailed-look-at-the-personal-edition
This is super helpful. Thanks Randy!
LONG overdue! I bought instantly!
Thanks for this. Next I’m hoping for a Divi module for Formidable Forms.
Thanks,
ernie
Jesus! That is AWESOME. Any thought on Gravity Divi for quizzes?