Today, we’re providing our Divi community with yet another free layout. This layout will help people who want to set up a Divi website for a university or college. Using this layout as your homepage is the perfect way to show current students and future students what the university or college is about. And of course, it also shows them that the university or college they’re exploring has a great sense of style and digital presence.
The University & College Layout
When designing a website for universities and colleges, there’s one thing you have to remember; keep it visual. Universities and colleges do not only rely on the quality of their education system to attract new students, they also try to trigger emotions. An easy way to trigger this emotional involvement is through one of the biggest needs of students; social contact.
To show the engagement you have in your college or university–and to trigger that emotional involvement–we recommend you use real life pictures. Pick high-quality pictures of your university’s or college’s professors and students. We did the same thing for the freebie layout that we’re going to share with you in this post.
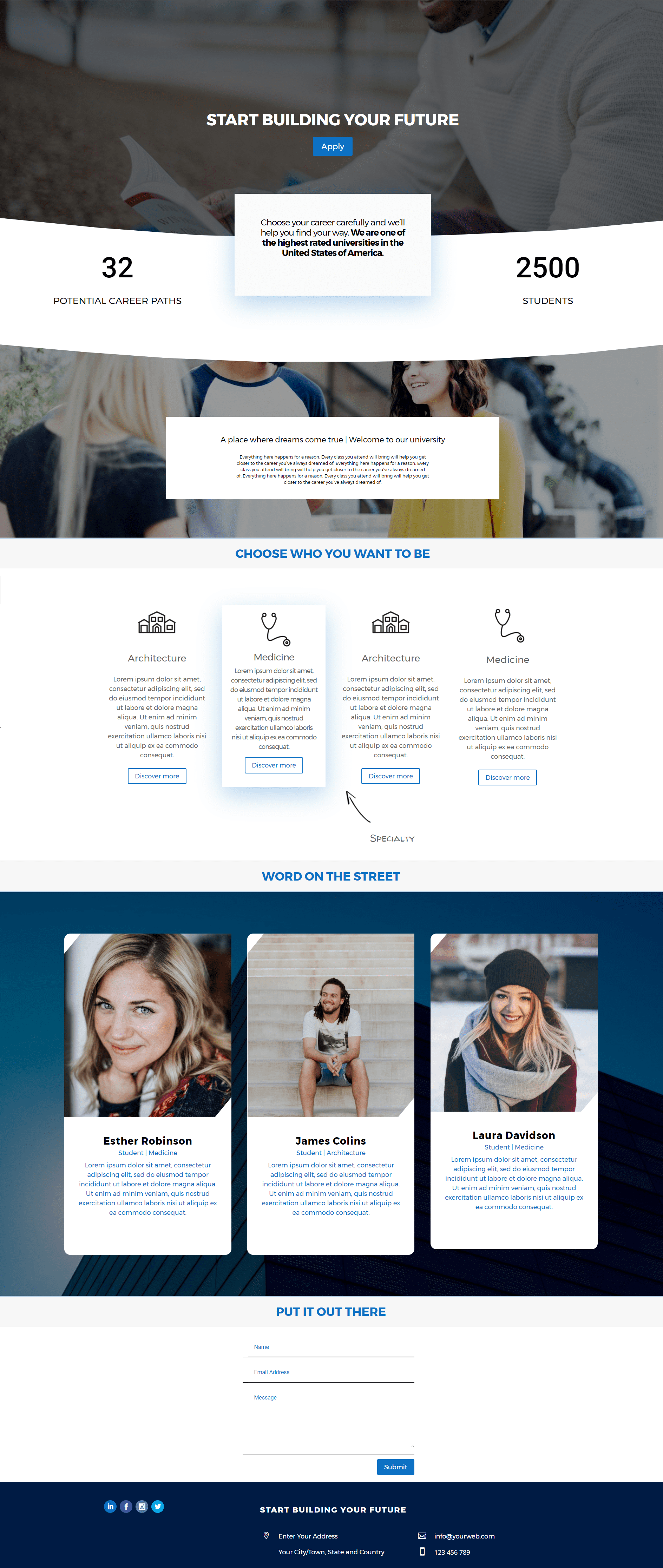
The free homepage layout that you can download immediately looks like this:
Subscribe To Our Youtube Channel
Download the University & College Layout
If you like the layout and you want to download it for free, go ahead and enter your email in the form down bellow. Continue by clicking on the download button and you’ll get the needed files right away.
By entering your email address, you will subscribe to our newsletter. You’ll get informed about new interesting and Divi-related posts on our website and you’ll be one of the first to get freebies. If you’re already subscribed, know that entering your email address will not cause you to “resubscribe” or get extra emails. It will just make the download available to you.
What’s in the ZIP?
You’ll get the following files when downloading the free layout:
- university-college-master-layout.json – importing this file will add the full layout and all of the individual sections to your Divi Library.
- university-college-full-layout.json – this is just the full university & college layout.
- sections folder – this folder contains all of the JSON files for the seven individual sections of the university & college layout.
Your University & College freebie will show up in your downloads folder as a zipped folder. We’ll give you a quick guide on how to upload the layout in the next part of this post.
Setting up the University & College Layout
When you have located the downloaded zipped folder, you can go ahead and unzip it. You’ll find the files mentioned above and depending on which sections you want to use. You can upload them into your Divi library.
Go to Divi > Divi Library > Import & Export > Import > Select the University & College master file
Continue by adding a new page to your website. Activate the Divi Builder and access the Divi Library on your page by going to:
Divi Library (the “+” symbol on the frontend) > Add From Library > University & College
After having selected the University & College layout for your page, you’ll see that the layout will pop up on the page in the Divi Builder.
The layout’s purpose is to be used as a homepage. If you want people to land on this page when they visit your website directly, don’t forget to set it as your front page in your WordPress settings.
Go to Settings > Reading > Front page > Select the page you recently created
Using the Layout
The layout has 7 main sections that provide the visitor with different information. We mainly focused on a blue color because it is often linked to professionalism in people’s mind. On top of that, we decided to go with the ‘Montserrat’ font family throughout the whole page. In the following part of this post, we’ll walk you through the different sections.
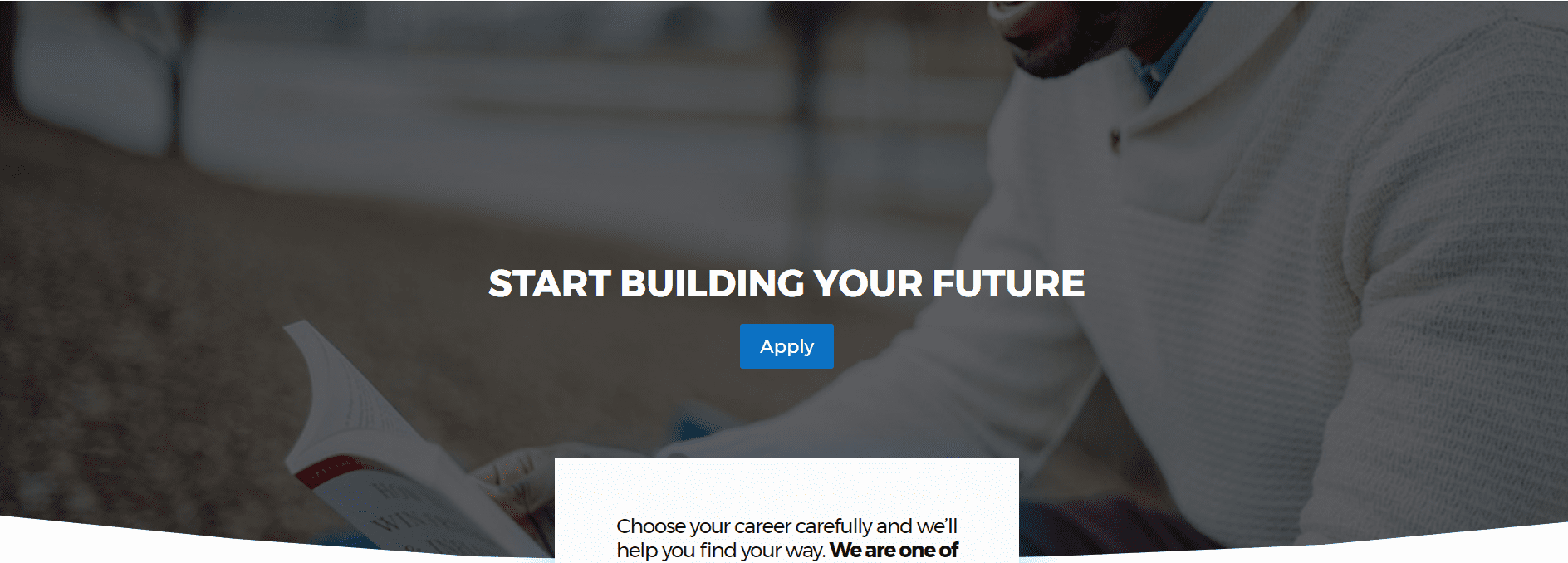
The Hero Section
The Hero Section of this layout is quite clean, as you can see. We’ve used one Text Module and a Button Module to keep it simple. We’ve also added a divider style to the image that’s being used as a background in the section. To have a look at the code; go to the Custom CSS tab of your section and scroll down to the main element. We created a clip-path that makes the divider style look like a curve.
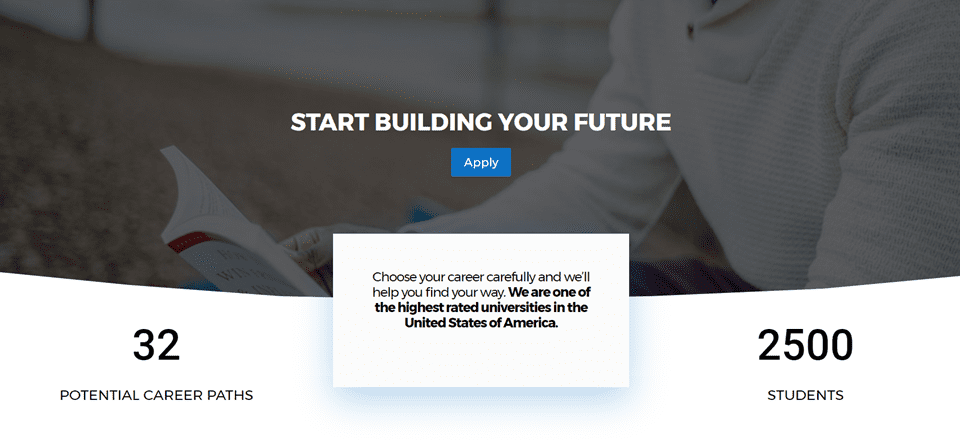
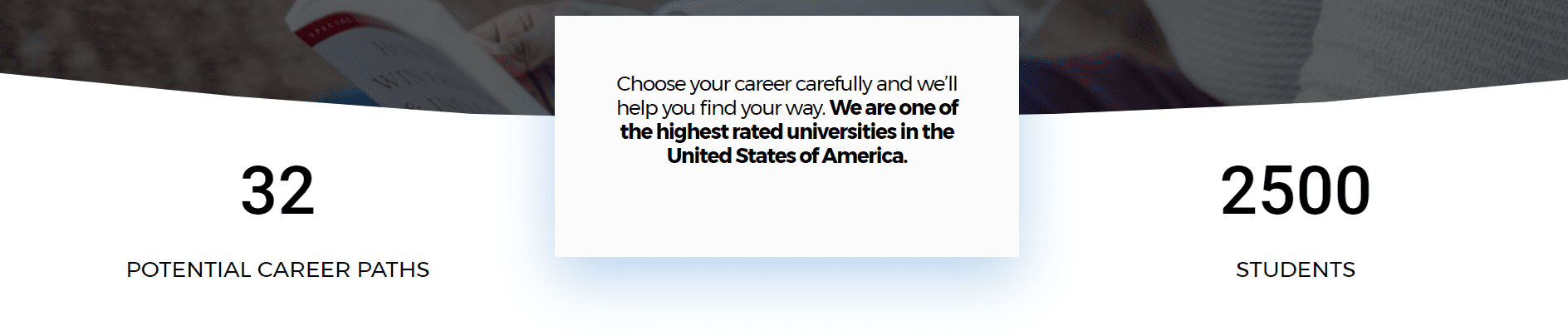
The Number Counter Section
Initially, it looks like this second section is a part of the hero section. That effect mainly got created with the interfering Call To Action Module that’s being used in the second column of the row. The module looks like it’s floating over the hero section and draws the attention to what’s written there. If you want the Call To Action Module to be separate from the previous section, go to the Advanced Design Settings tab and remove the top margin.
If you want the Call To Action Module to be separate from the previous section, go to the Advanced Design Settings tab and remove the top margin.
Introduction Section
For this section, we wanted to keep the curve going so we made one on the top of this section as well. By doing this, we create a connection between the different sections and it also just looks nice.
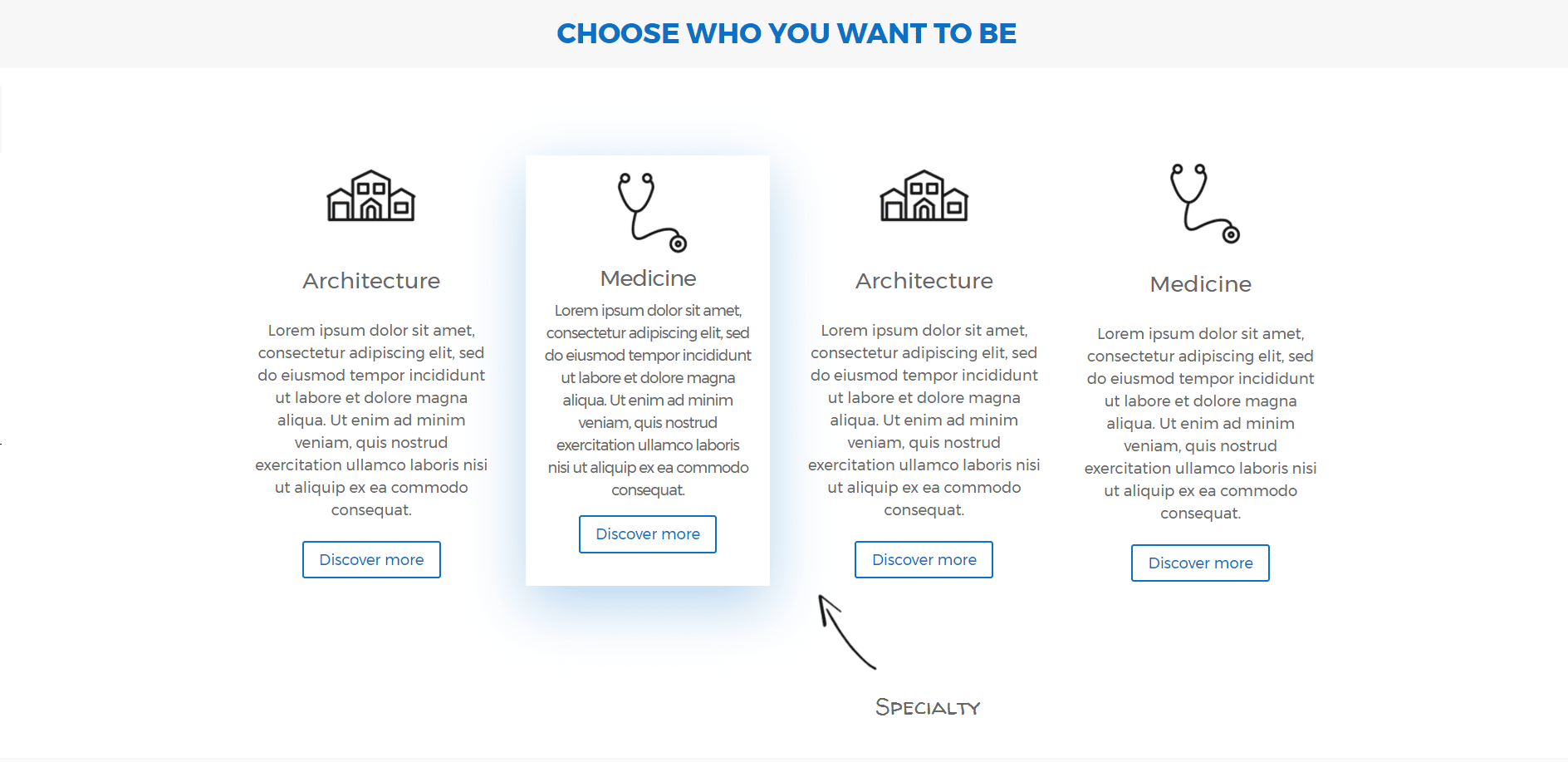
Study Fields Section
In the study fields section, we decided to use the same floating effect as we did in the number counter section. This gives visitors the idea that one of the mentioned study fields is a special one. You can change that study field at any time–depending on what audience you’re targeting at that moment.
If you’re currently doing all kinds of marketing activities to attract students for the medical study field, choose to highlight that study field during that same period. We also added an extra emphasizing arrow, which is hidden on phones and tablets.
We didn’t use Blurb Modules for this section because we wanted to have images that focus specifically on the study field. For the icons within this layout, we’ve used the new AutoDraw tool and made them transparent PNG images in Photoshop with the magic wand tool. Using AutoDraw is the easy way out if you don’t want to waste too much time looking for icons to download but know that the drawings they provide are limited.
Using AutoDraw is the easy way out if you don’t want to waste too much time looking for icons to download but know that the drawings they provide are limited.
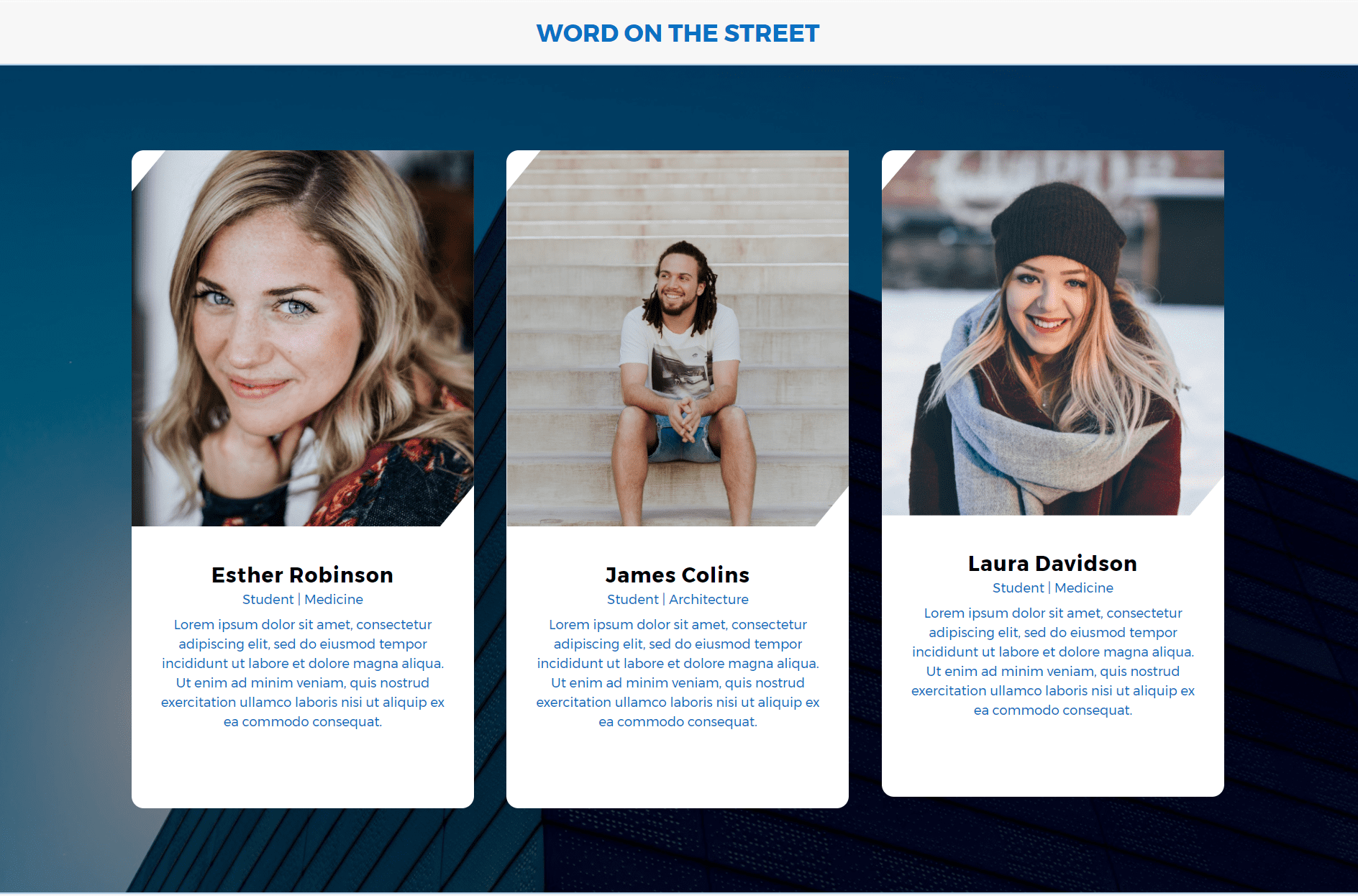
Students Section
There were two ways to put students their stories out there; by using the Testimonial Module or the Person Module. In this case, we chose the person module to make sure the main focus is on the image. Like I’ve said before; people don’t only choose a certain university or college for their study field, but also for the social contact and experiences of others. We’re visual creatures, so we like to associate testimonials, statements and words with a face. It makes it easier to trust and believe the quality of a university or college.
Contact Form Section
We used enough pictures throughout the website, that’s why we decided to keep the contact form clean and simple.
The footer is also very clean. We’ve used a darker background color for this section to emphasize the seriousness a university or college should express. We’ve put all the practical information a website visitor might need such as buttons to the social media channels, the address, phone number and email address.
Wrapping Up
We hope that all members of our community can easily start building websites for universities and colleges with this layout–whether it is for themselves or their clients. We recommend using the same style, font family and colors throughout the other pages of the website.
Any remarks or questions are welcome in the comment section below. I’ll be standby and I’ll try to answer all of your questions as helpfully as I can. On top of that, if you have any suggestion on tutorials you’d like to see for Divi, shoot!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.






















Do you have Homepage Layout with an opt-in form ?
no download. Put in email address – just refreshed this same page.
I am currently running a college website that uses Divi. I was wondering if there was a way I could load this design into my current site and try it out on a test page, or do I have to have a fresh install of WordPress and Divi in order to try it out?
why waste peoples time if you’re not going to make it at least work in google, fire fox and microsoft. only works in chrome, and so do all of the spin off verions on other sites. Everything is rush with you guys.
Same here, curve only works in Chrome not in firefox.
Looks awesome! the Curve effect only works in my chrome browser and not in Edge. How is that possible?
nice to start with
Can you please update the download link. Thanks 🙂
No download. Doesn’t work.
Hello,
I tried several browsers, but does NOT download.
Thank you,
Frans
To download the layout packs from the blog, scroll down to “Subscribe To Download For Free”, input your email address then click on “Download” and the download link should appear. If you are already subscribed to the newsletter, don’t worry, it will not subscribe you multiple times so you can do this for each layout pack.
This screencast illustrates how to download the layout packs: http://screencast-o-matic.com/watch/cbeb2m6kov
It downloads fine now, however, I cannot import it. Im getting the following message
“This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.”
Check with your web host and ask them to have the following values:
post_max_size 128M
max_execution_time 180
upload_max_filesize 256M
max_input_time 600
max_input_vars 5000
Greetings,
I imported the university-college-master-layout.json file but it won’t take effect. I tried it both in the visual editor and in the backend. In the backend, it says “This file should not be imported in this context. So I imported it via the visual editor. Then I will just see this message, “This file should not be imported in this context. No button for me to proceed. If I will click again the Import Divi Builder Layout, then I will have the same message.
Please help. I really want to test this out. Am I missing something?
The file should be imported via the Divi Library.
Thanks Nathan. Can you please tell me how to do it? Divi > Divi Library > Import & Export, correct?
THANK YOU! Awesome layout!
Revolutionary idea: let’s put a live demo online!
Yes, please!!
demo?
Excellent layout. Can’t wait to put my hands on it.
I,m a new lifetime member and i always don’t know how to download this new free layouts. i cant find the download link. can u please some show me the way.
i only see the blog without download link. i even login to ET and still i’m not able to find it anywhere in the blog.
Please help
It doesn´t download
The download link was fixed. It should work now.
I love it Donjete. Awesome
Download link – 404
Mine did download. When you put your email address, it shoes a Download Link.