Find It In The Divi Marketplace
Divi Next Text is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Divi Next in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Divi Next Texts is a third-party plugin for Divi that adds lots of modules with typography design features. The modules add animations, highlighting, gradients, masks, color effects, and even glitches to help you create text effects. The modules make it easy to use typography in a unique way within your Divi designs. In this article, we’ll take a look at Divi Next Texts, see what it can do and see how easy it is to use.
Divi Next Texts Modules

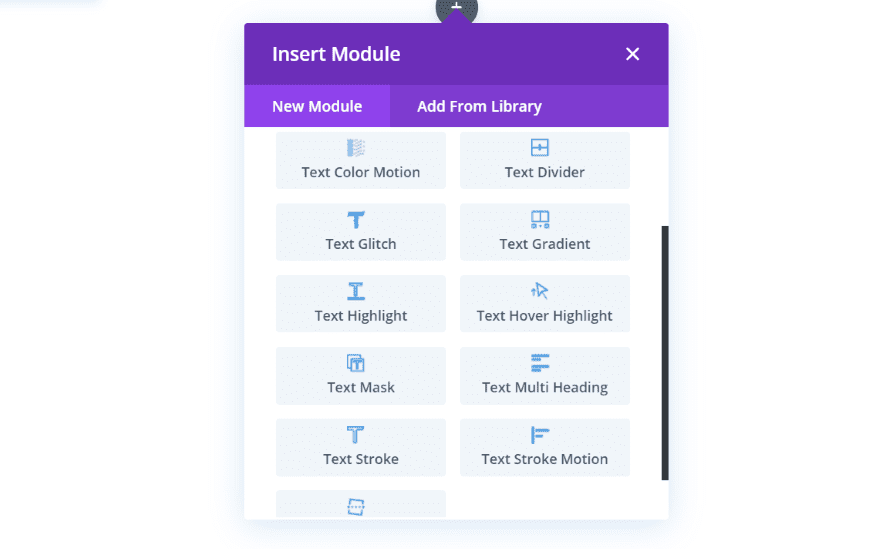
12 new modules are added to the Divi Builder. Each of the modules includes the expected Divi module Content, Design, and Advanced tabs so you can style them like any Divi module. Let’s look at each module. I’m using the Divi Tutor layout pack in my examples.
Divi Next Texts Text Animation

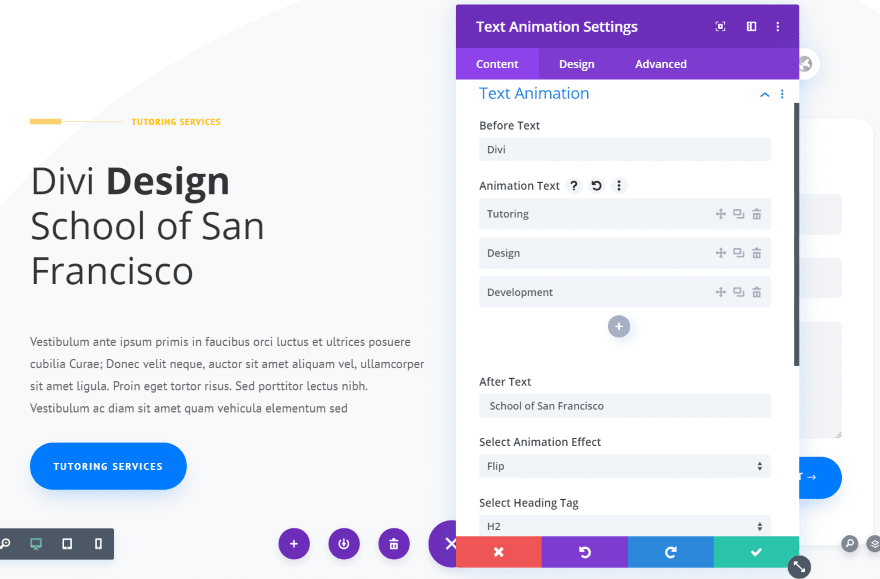
Text Animation works like a slider for specific text within a sentence. Add a before and after text, and then add the animation text within submodules.

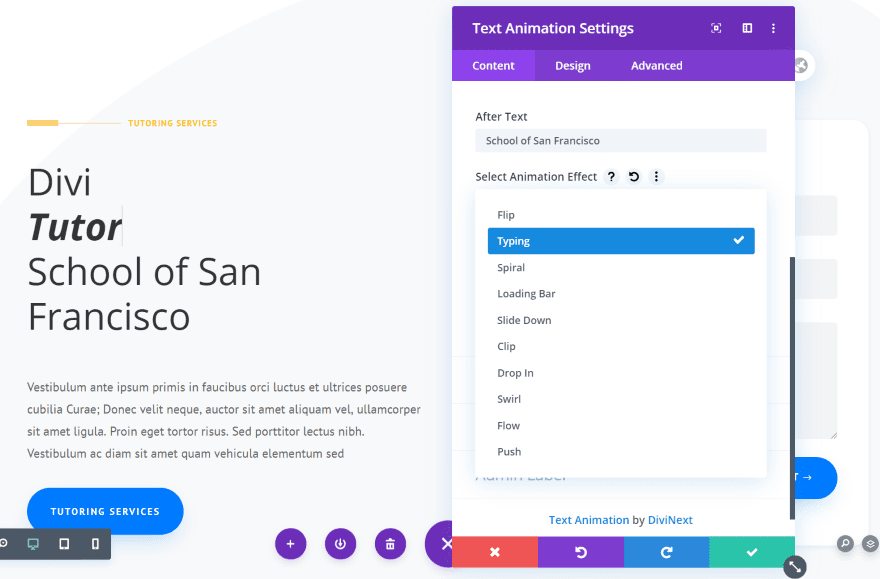
Choose from 10 animations. This example shows the typing animation.

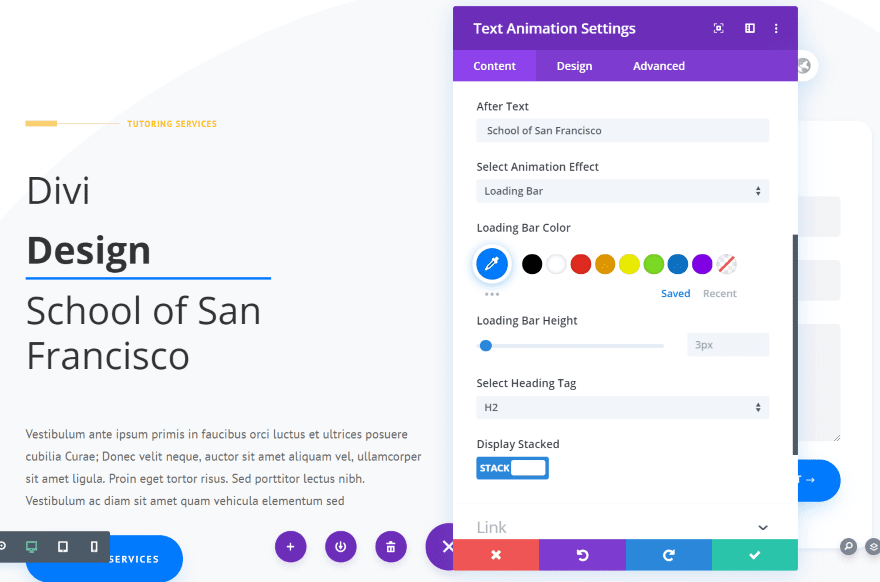
The loading bar has options for the color and height. Like many of these modules, you can select the h tag from the Content tab. You can also stack the text. Stacking the text places the before text on top, the animated text in the middle, and the after text on the bottom. I’ve stacked the text in this example.

Here’s a look at the Spiral animation.
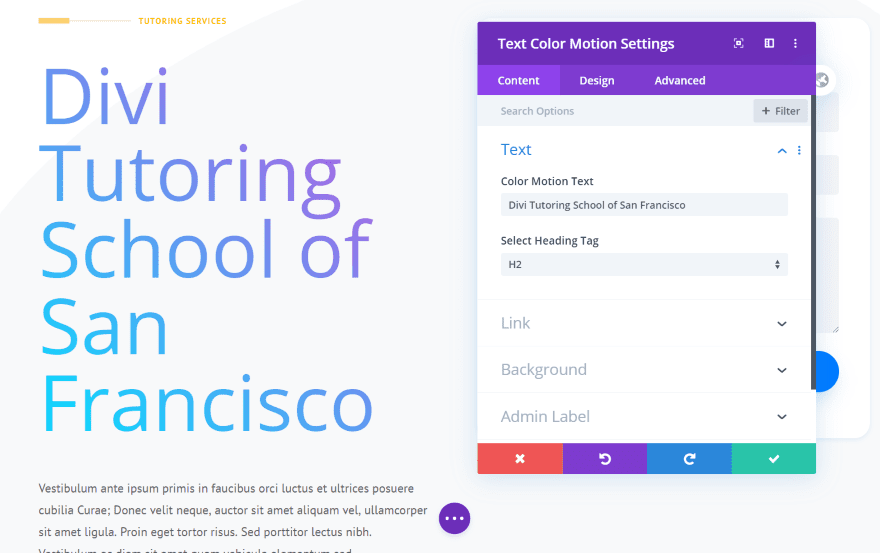
Divi Next Texts Text Color Motion

Text Color Motion slowly changes the color of the text.

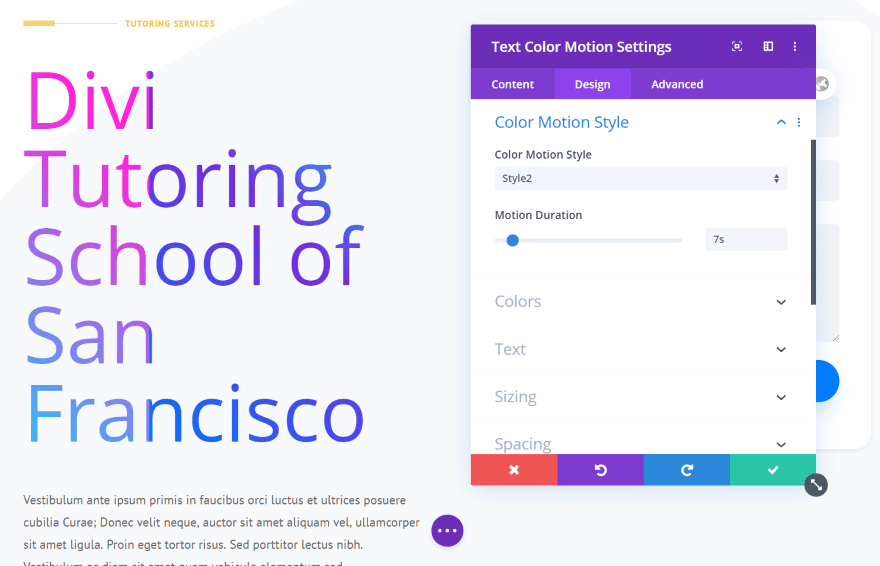
The Design tab has two motion styles and you can set the motion duration.

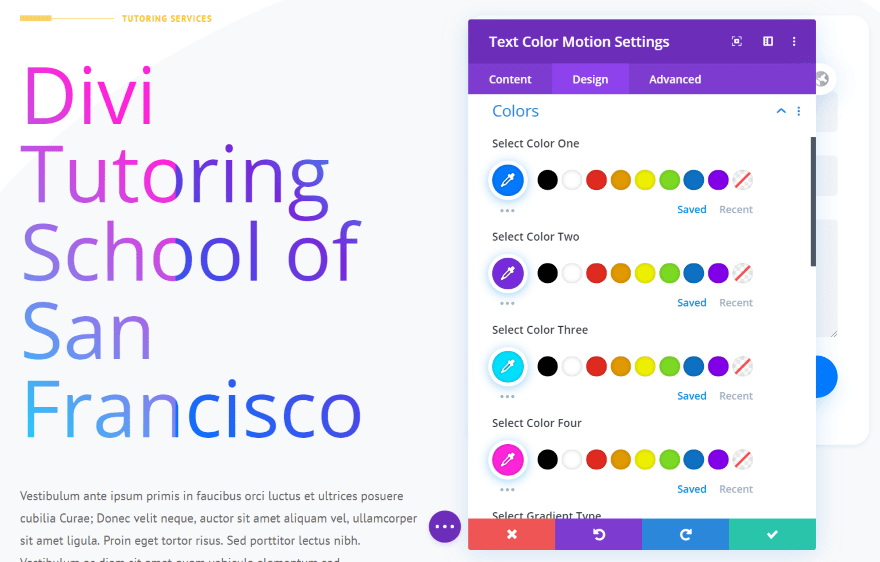
Choose four different colors to create a gradient.

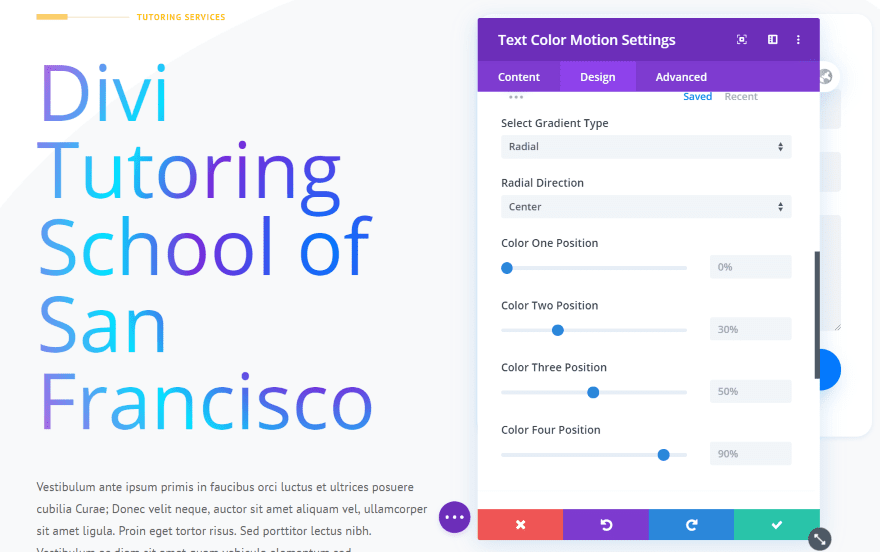
Set the gradient as linear or radial. Radial includes 8 directions. I’ve chosen radial and center. You can also set the starting position of each of the four colors.

Here’s my example in motion. I’ve selected style 2, set the duration to 4s, changed one of the colors, and set it to linear.
Divi Next Texts Text Divider

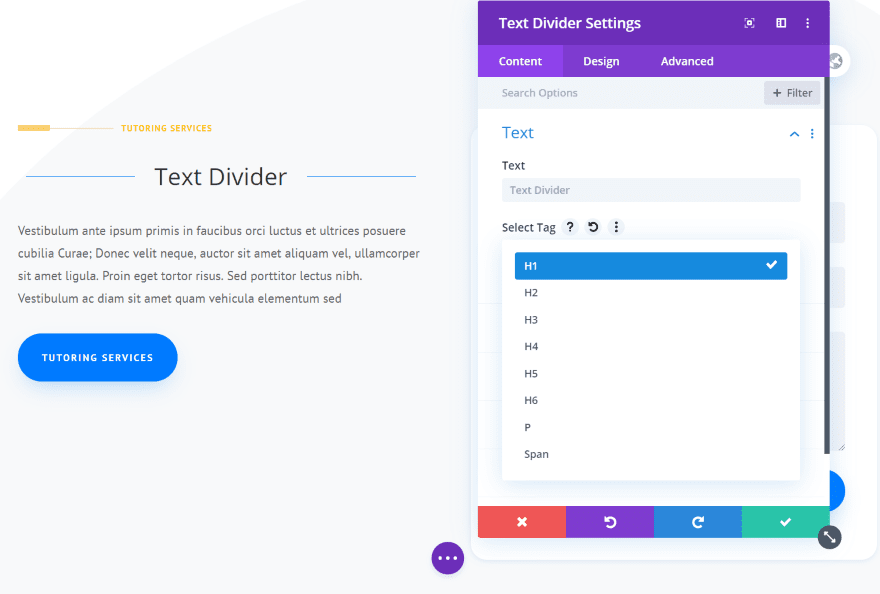
Text Divider places a divider line on both sides of your text. This example shows the h tag selections.

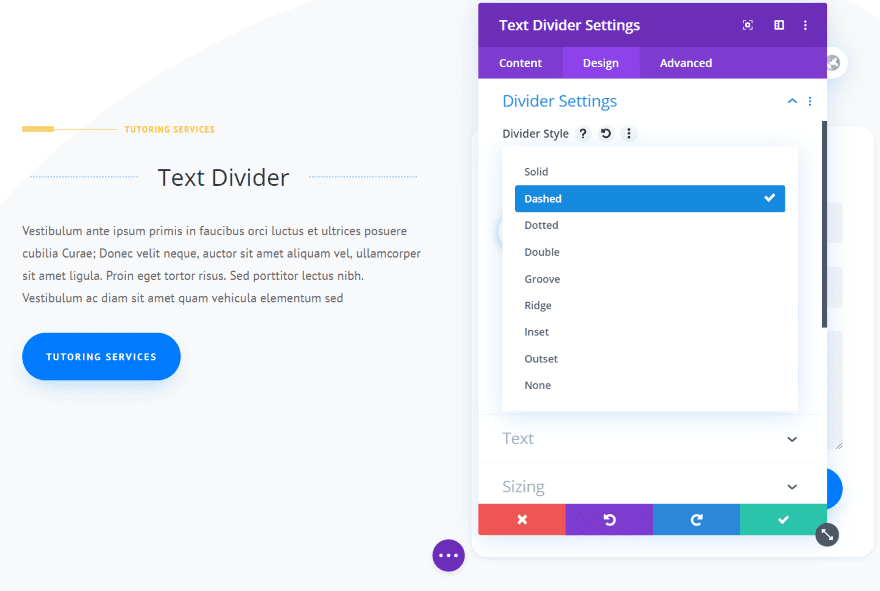
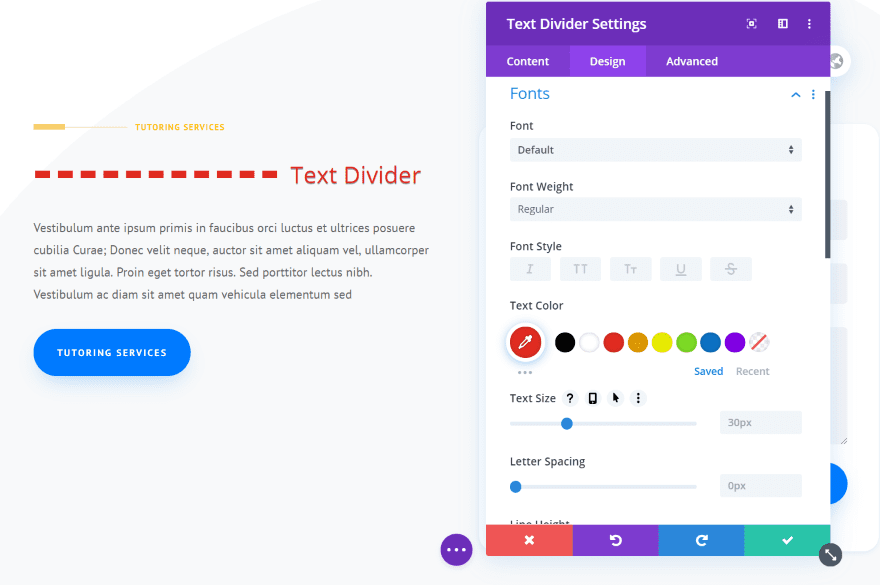
The Design tab includes Divider Settings, where you can choose the divider style. Choose from 8 styles or select to not show the divider.

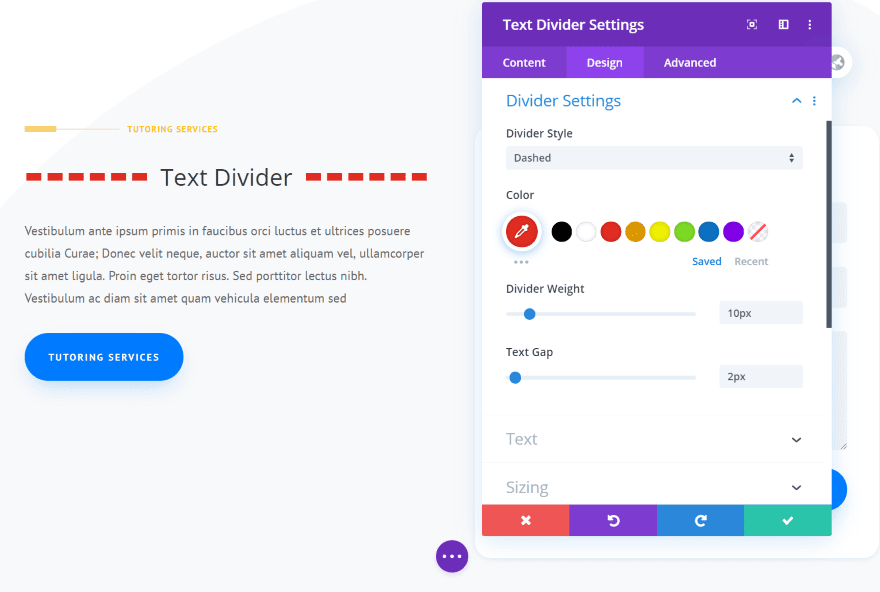
You can also choose the divider’s color, weight, and text gap.

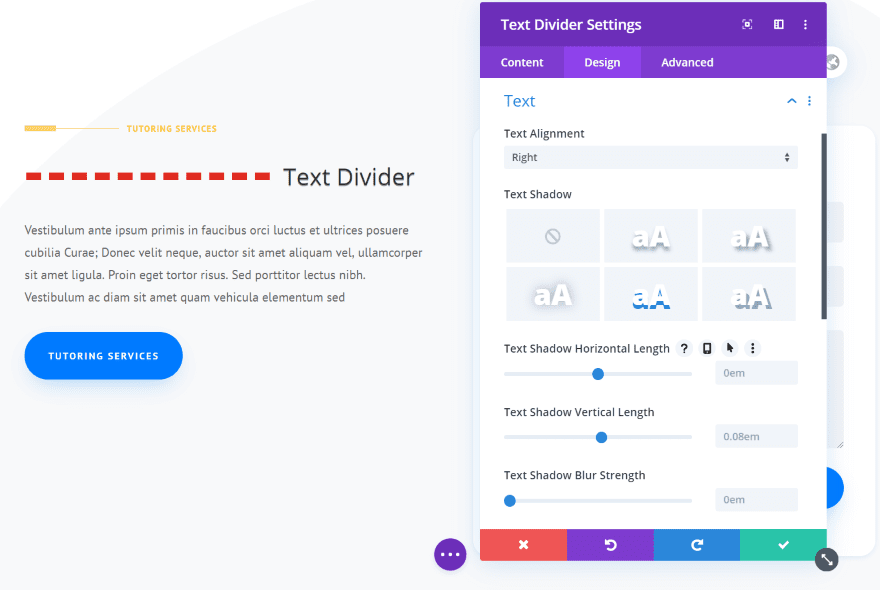
The Text options let you change the text alignment and choose a text shadow. I’ve placed the text on the right of the divider.

The Font setting controls the text styling, so you have full control over the font family, color, size, etc.
Divi Next Texts Text Glitch

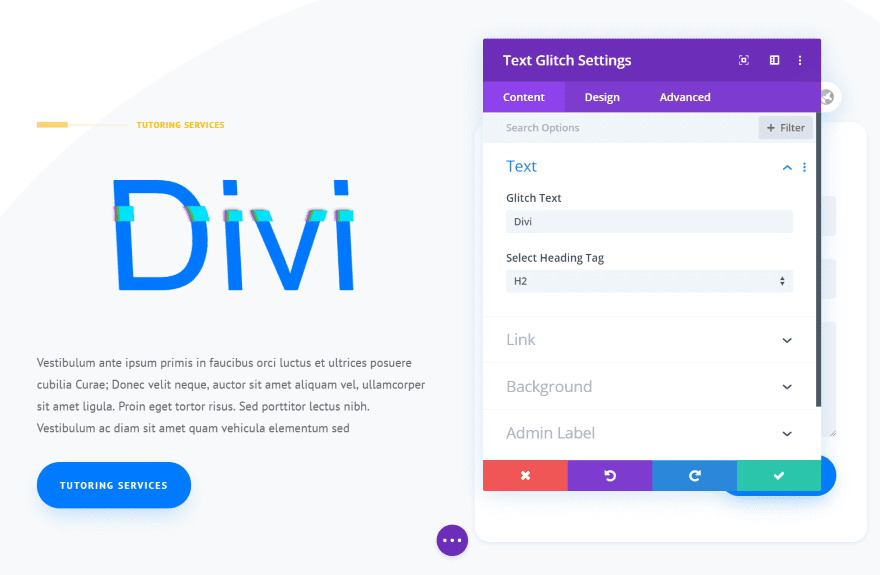
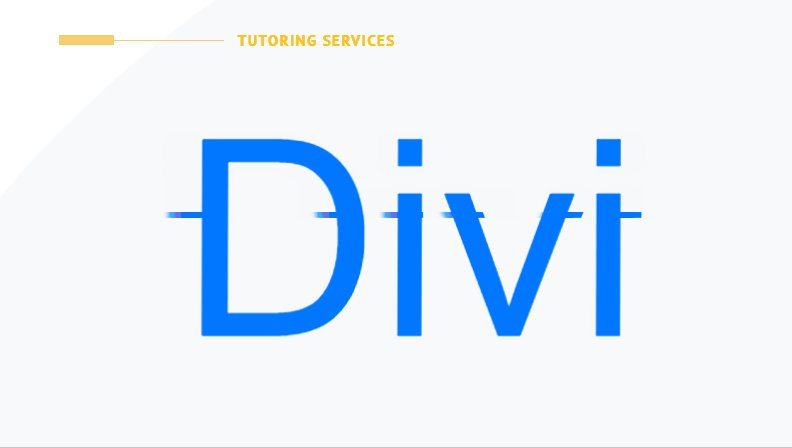
Text Glitch glitches the text with animation.

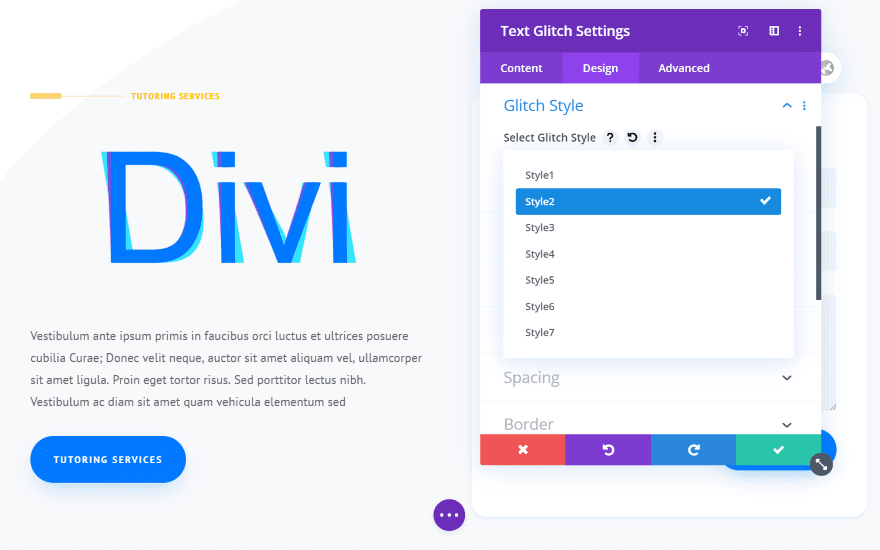
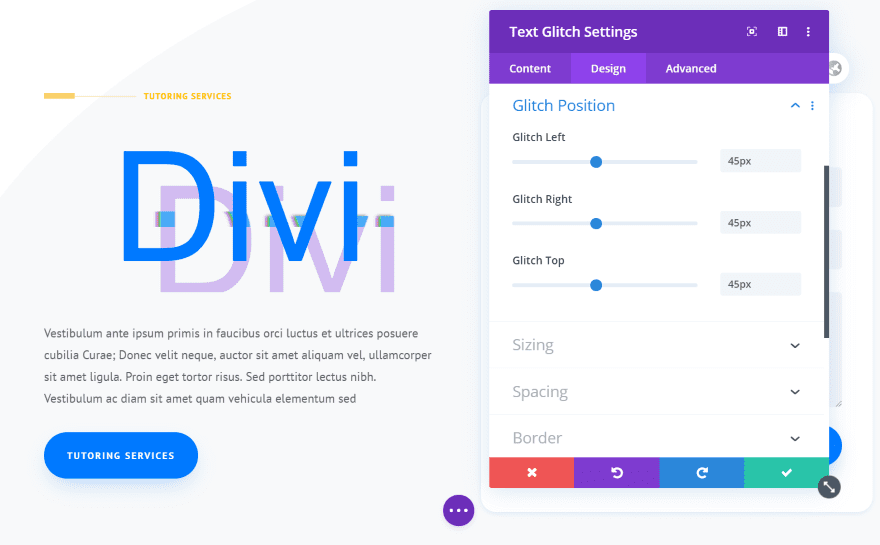
The Design tab includes settings for the glitch style, colors, and position. There are 7 glitch styles to choose from. Some are more animated than others.

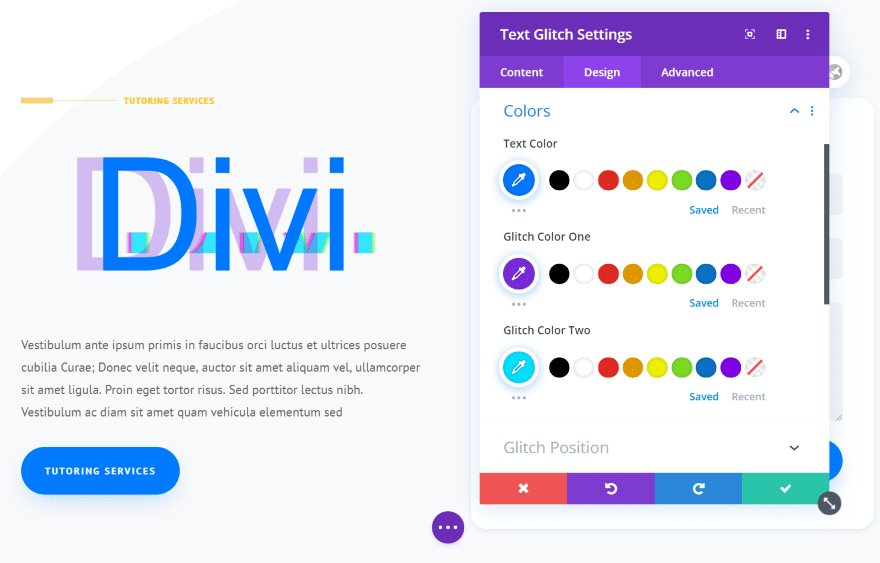
Select the text color and two different glitch colors.

Set the glitch position with separate settings for the left, right, and top.

This is glitch 4. It’s one of the more animated glitches.
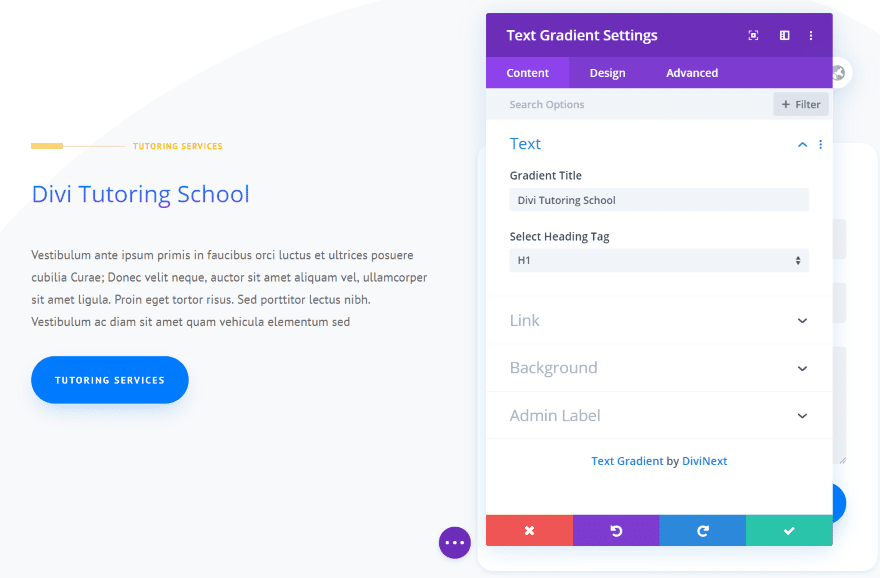
Divi Next Texts Text Gradient

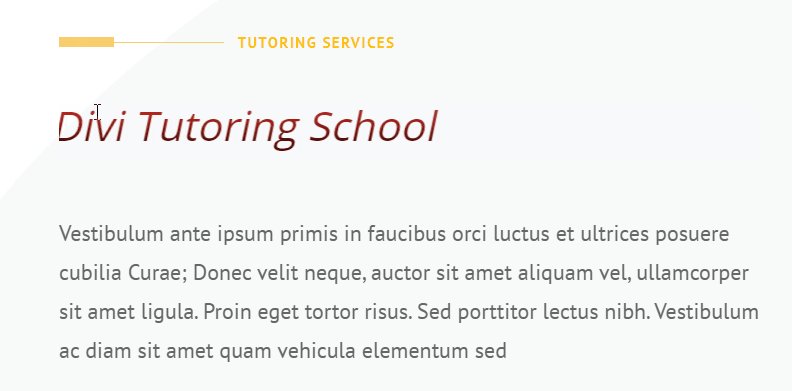
Text Gradient colors your text with a gradient.

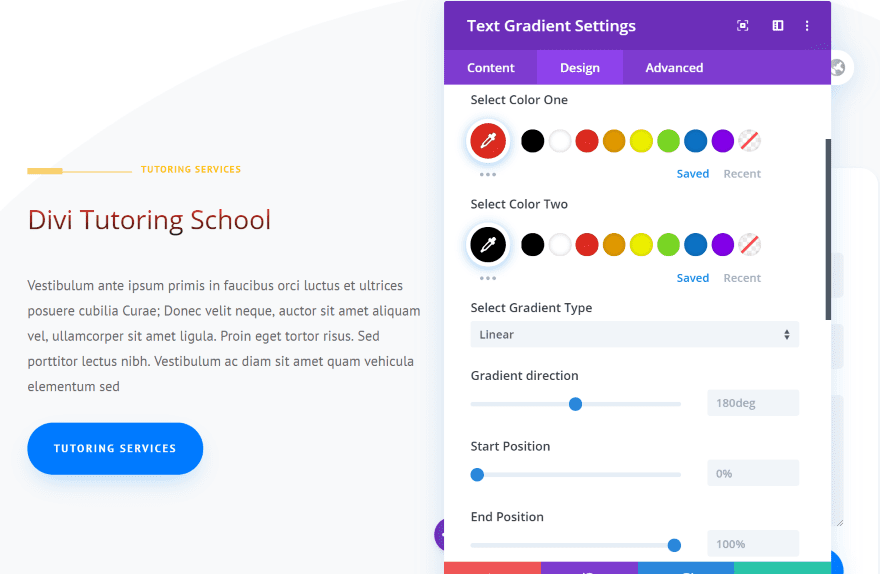
The Design tab includes gradient color settings. Choose two colors, the gradient type (linear or radial), and set the direction and the start and end position.

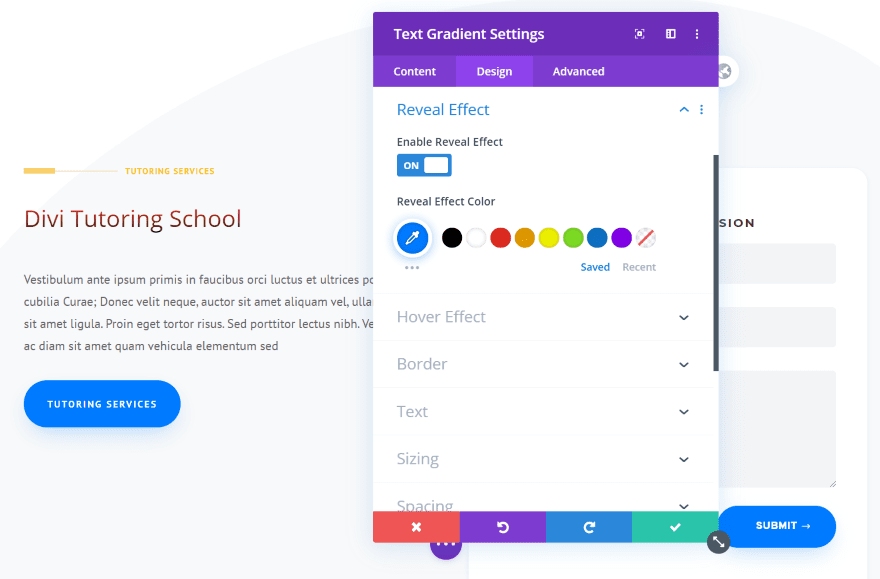
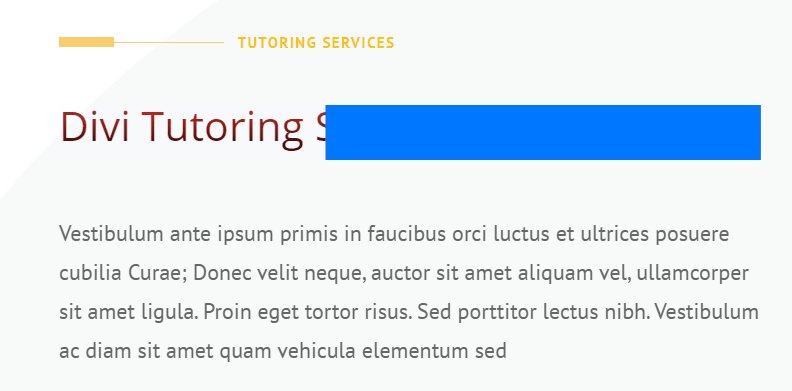
The reveal effect is a bar that quickly moves across the screen. You can enable the effect and choose the color.

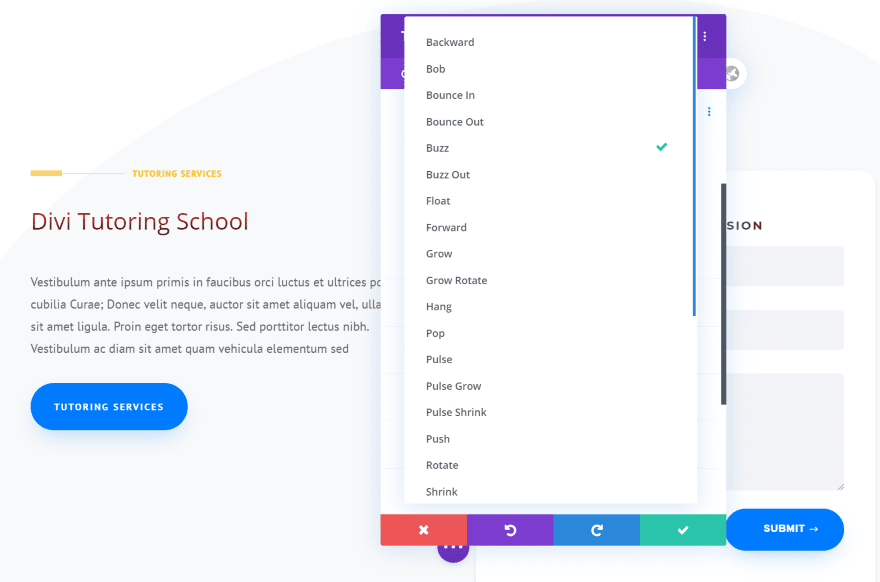
It also includes a hover effect. Choose from 29 animations.

Here’s a look at the Text Gradient animation. I’ve included the Reveal effect and the Wobble Bottom hover effect.
Divi Next Texts Text Highlight

Text Highlight places a highlight on the text. It also includes a before and after text, allowing you to highlight just a portion of a phrase. You can also display the text as a stack.

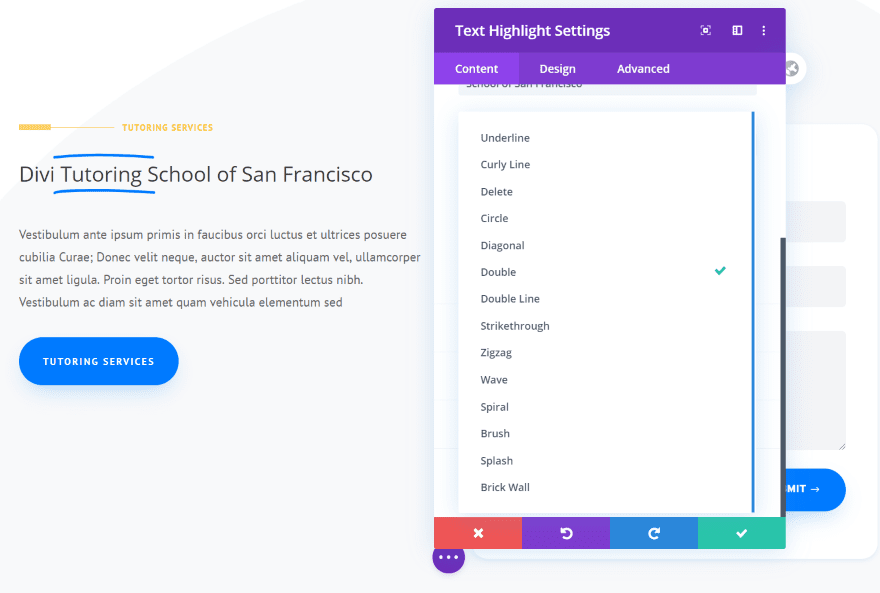
Select the highlight style from 14 choices. The highlight style is drawn onto the text. The animation repeats after a set amount of time. This example uses Double.

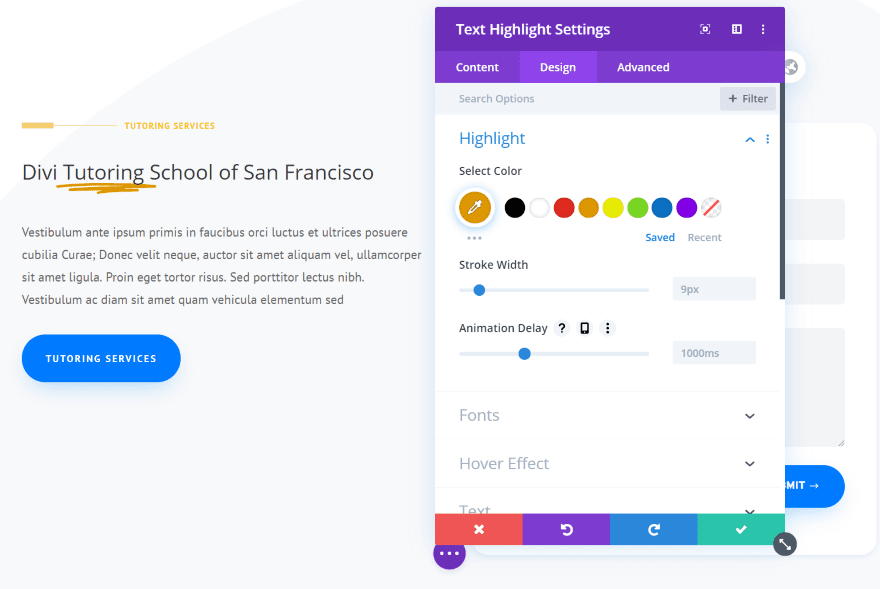
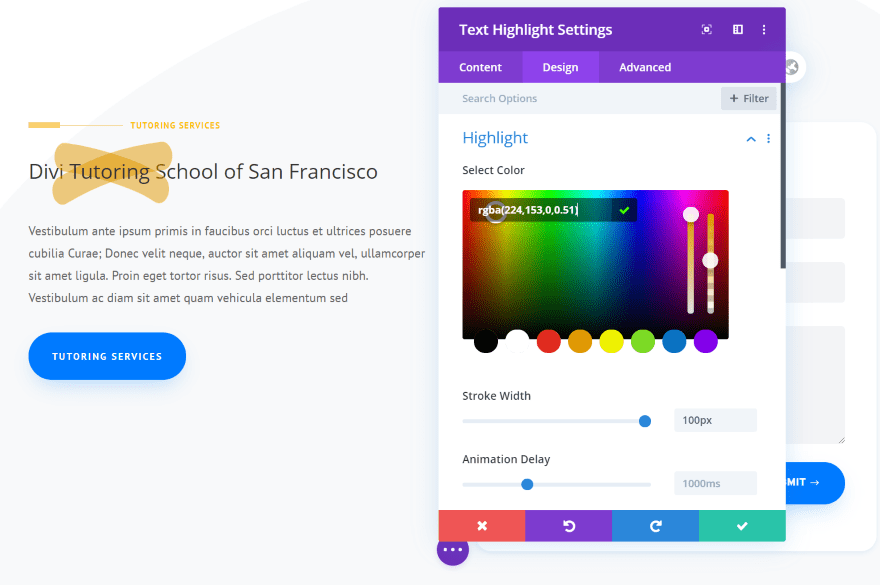
The Design tab includes highlight settings where you can choose the color, stroke width, and animation delay. This example uses Zig Zag.

This one uses Delete. I’ve adjusted the stroke width to the maximum setting and reduced the opacity so the text will show through.

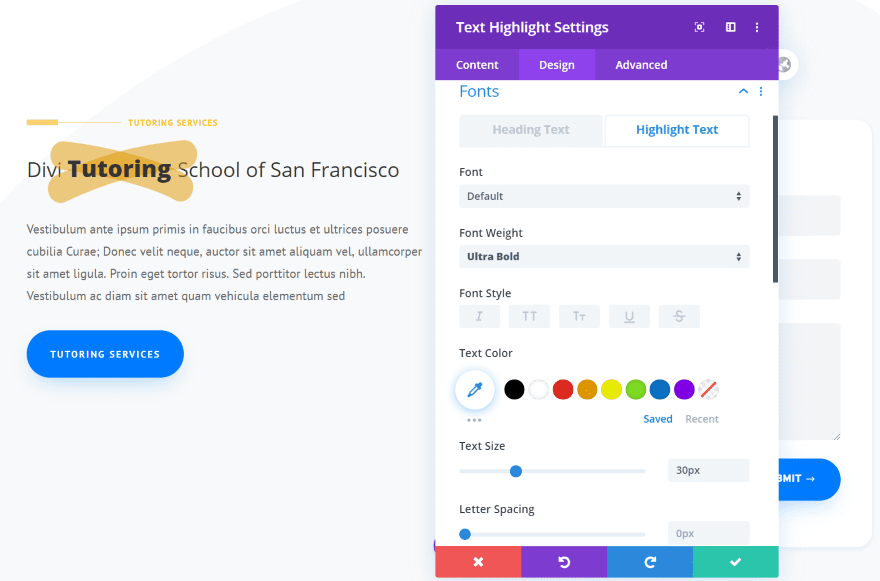
You can adjust the fonts for the heading text and highlight text separately. I’ve left the heading text at default and made the highlighted text bold and increased the size.

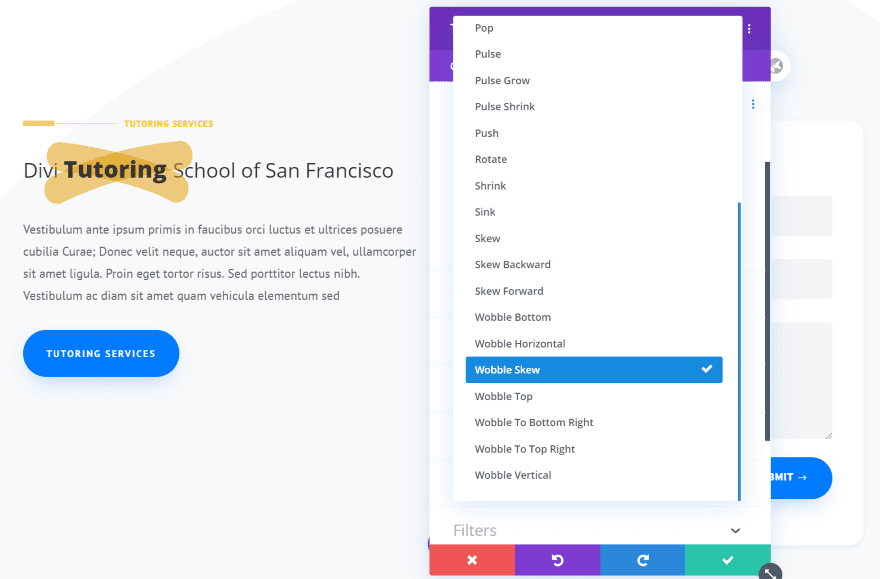
You can also enable a hover effect. This effects all of the text.

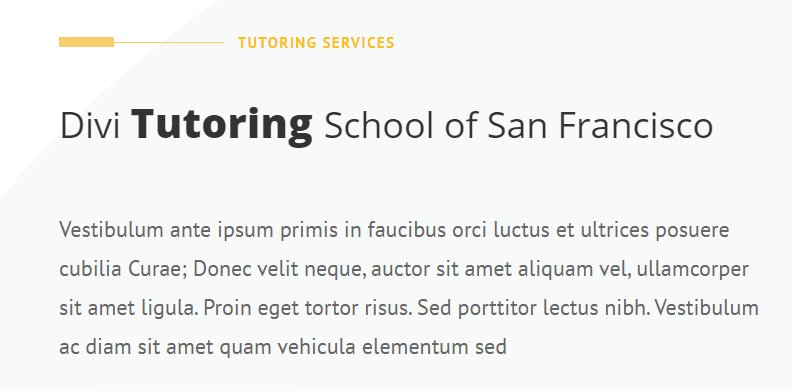
This example uses the Wave highlight style. I’ve set the width to 26px, selected red and reduced the opacity so it looks like a highlighter, and selected Wobble Skew for the hover effect.
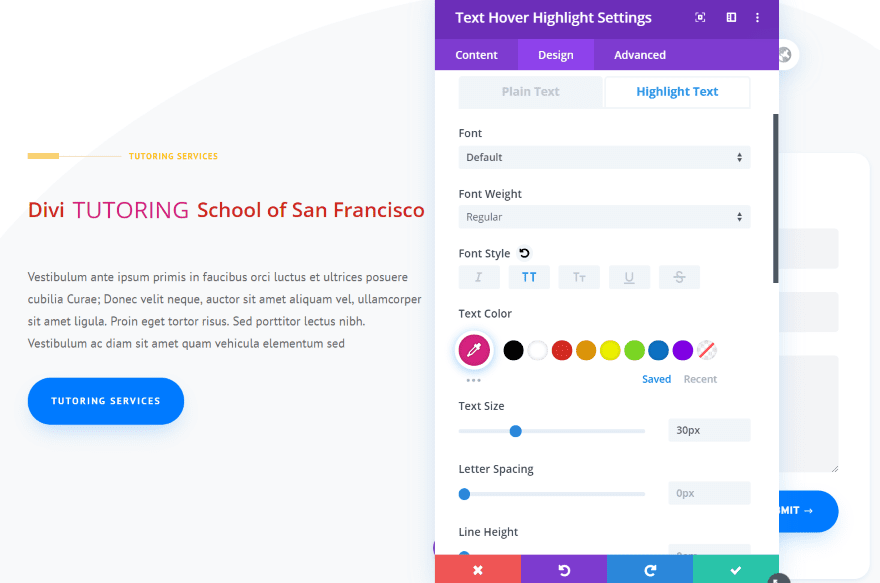
Divi Next Texts Text Hover Highlight

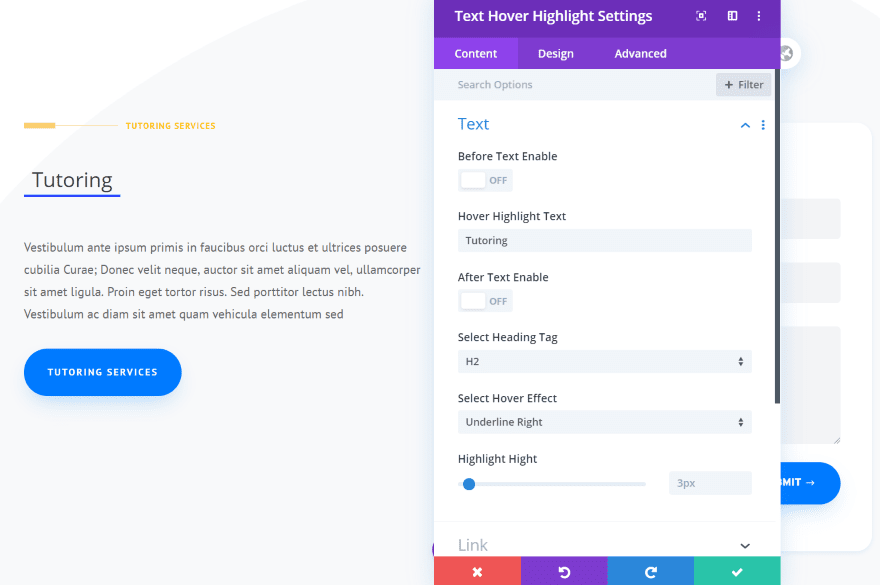
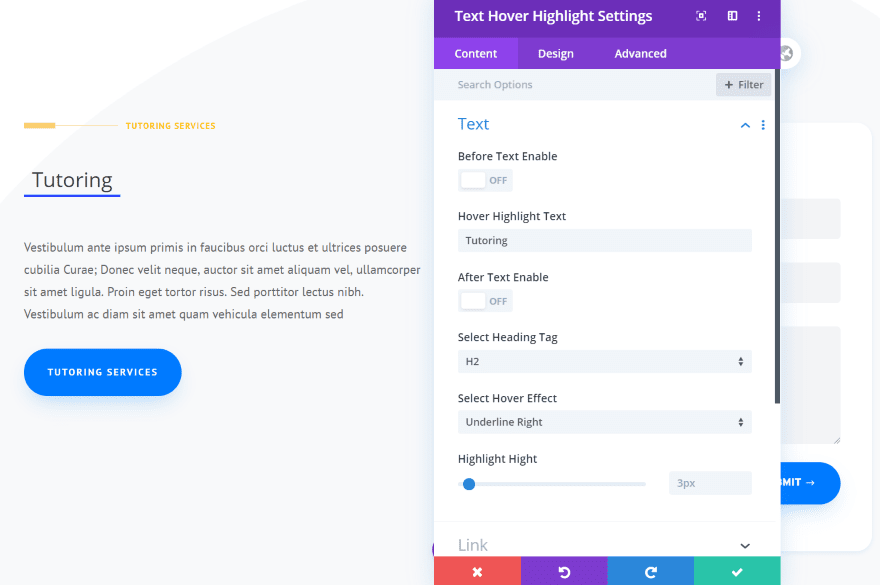
Text Hover Highlight only includes the highlight on hover. This one allows you to disable the before and after the text.

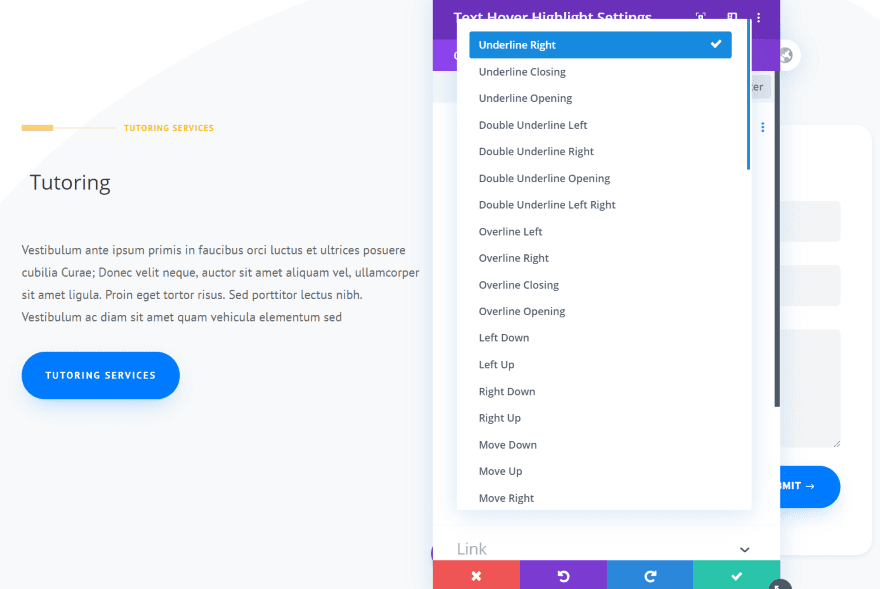
It has 59 hover effects to choose from.

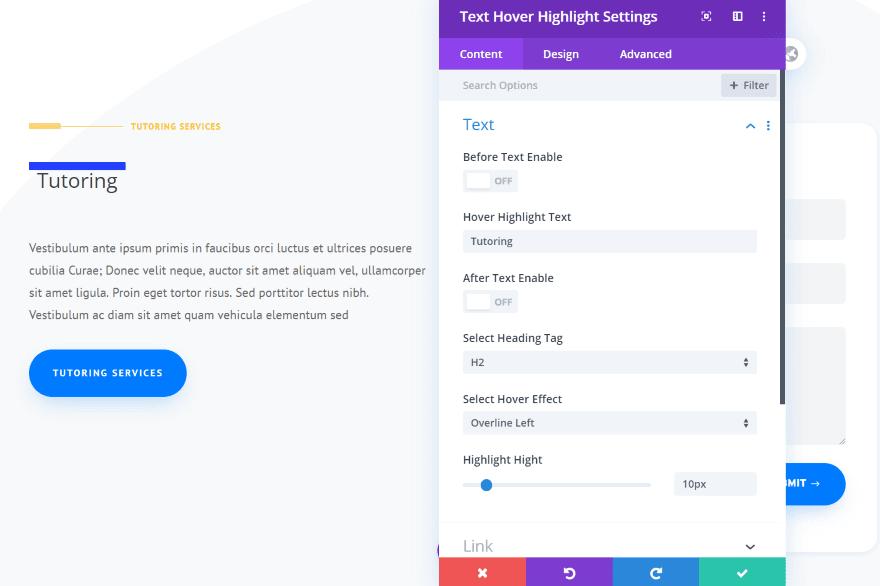
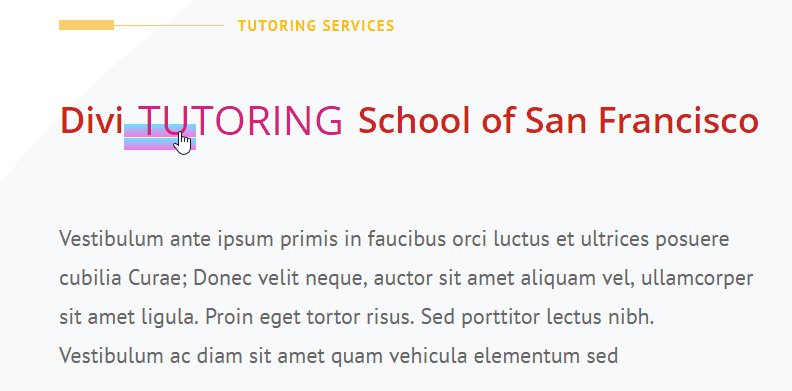
You can adjust the highlight height. The default is 3px. In this example, I‘ve selected the Overline Left hover effect and set the highlight height to 10px.

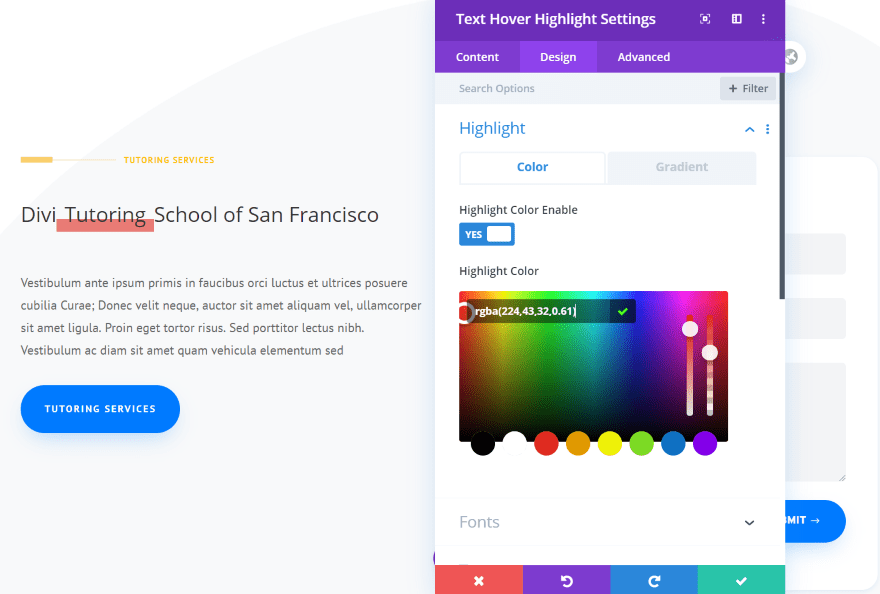
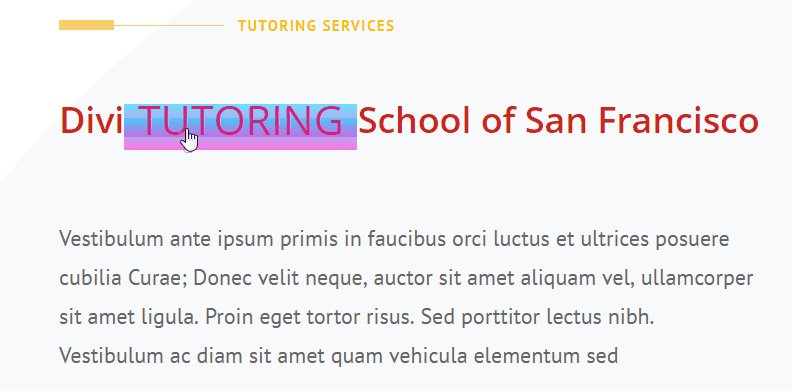
The highlight settings include the color and a gradient. I’ve enabled the before and after text, selected Underline Right for the highlight, and set the height to 16px. The highlight color is red with a reduced opacity.

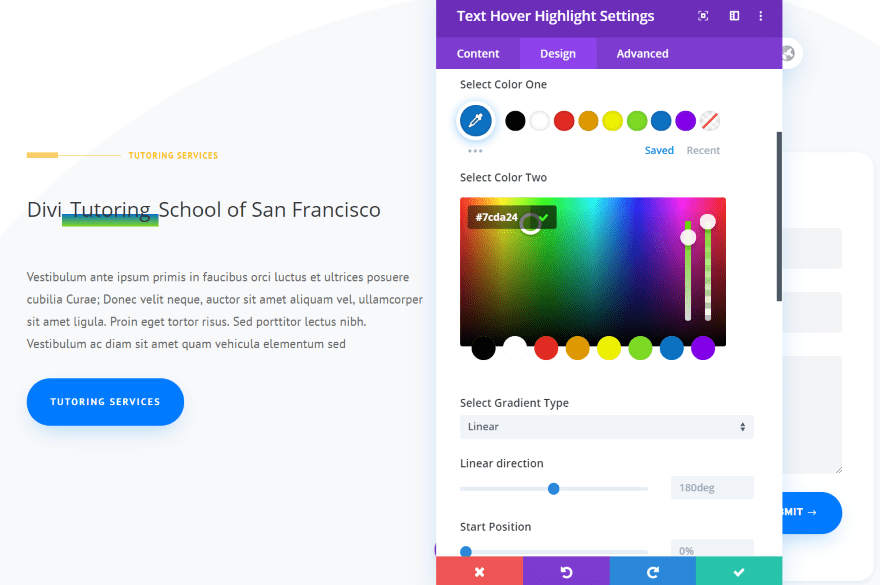
This one includes a gradient. Select two colors, the gradient type, direction, start position, and end position.

The fonts have independent control for the text and highlight text. I’ve made adjustments to both.

Here’s the animation. I’ve selected Double Underling Right for the hover effect, set the height to 24px, and used a gradient for the hover effect.
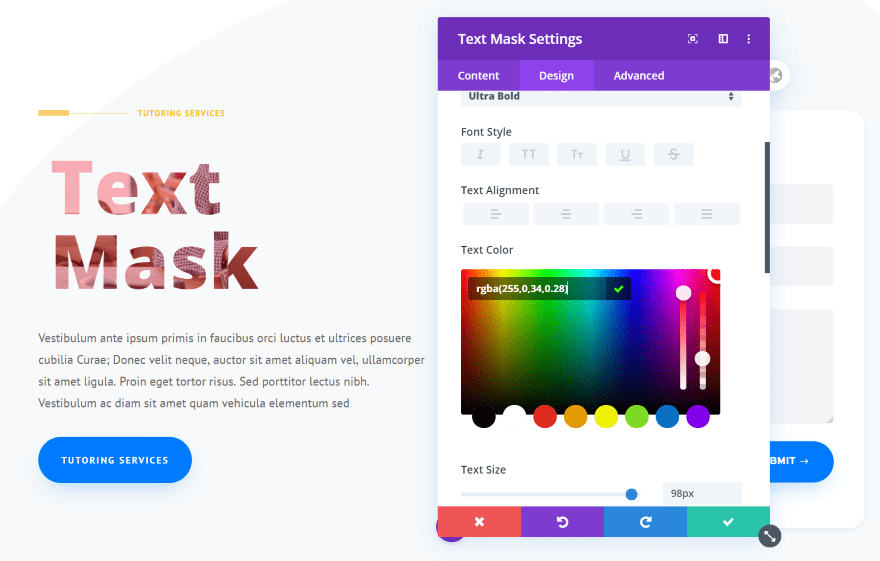
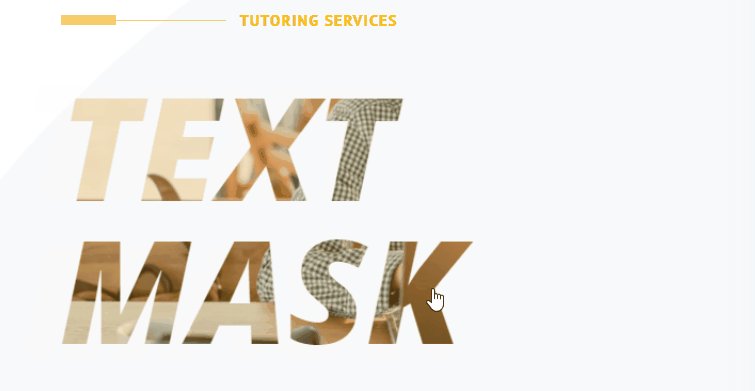
Divi Next Texts Text Mask

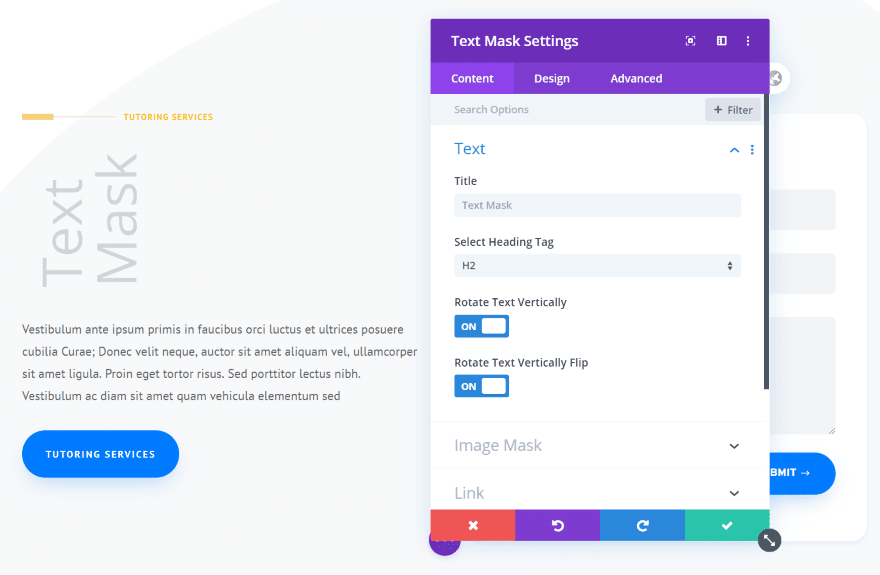
Text Mask has several settings and options, including vertical rotation and vertical flip options. I’ve enabled both options.

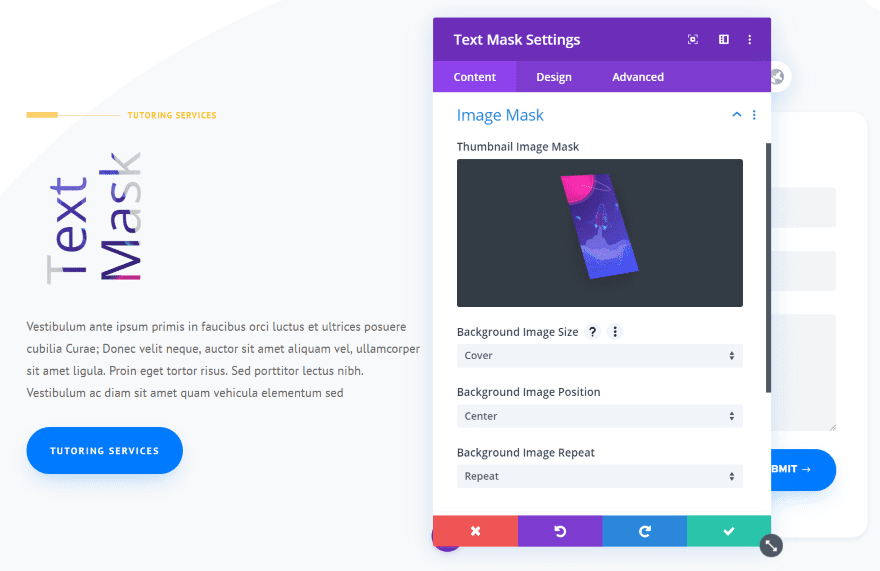
Image Mask lets you select an image that will display as the colors of the text. Select the background-size, position, and image repeat.

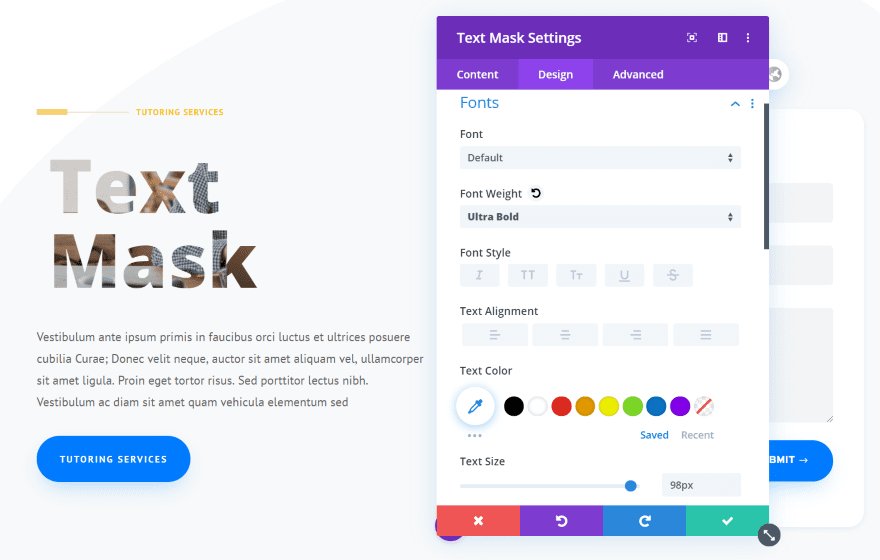
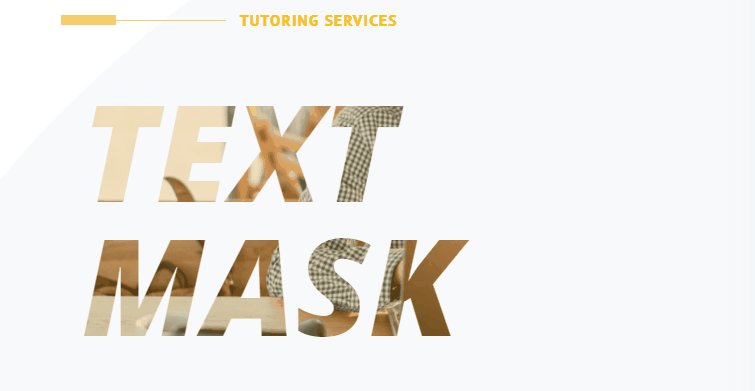
This effect works especially well with large, ultra-bold, fonts.

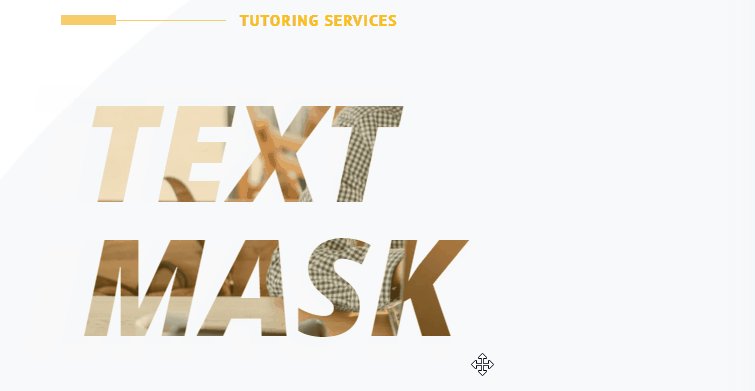
They also look great with color over the background image.

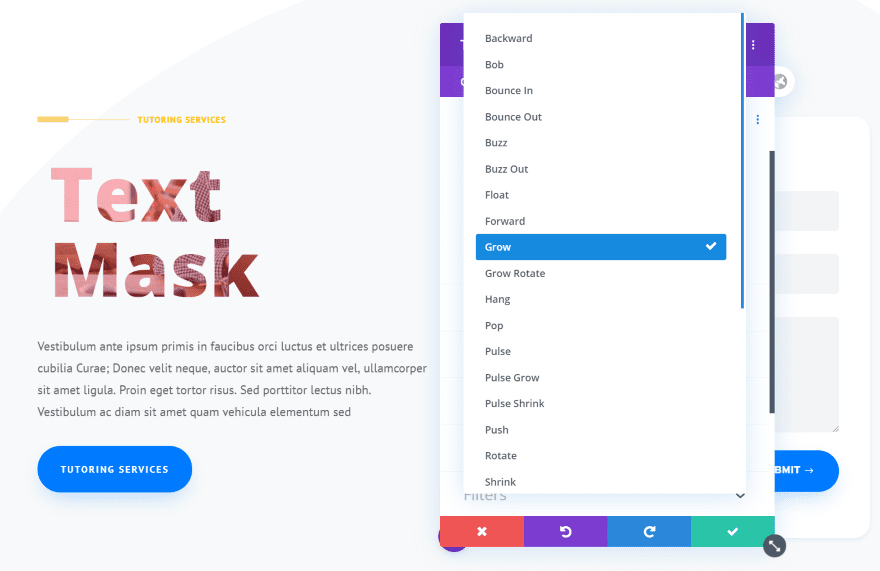
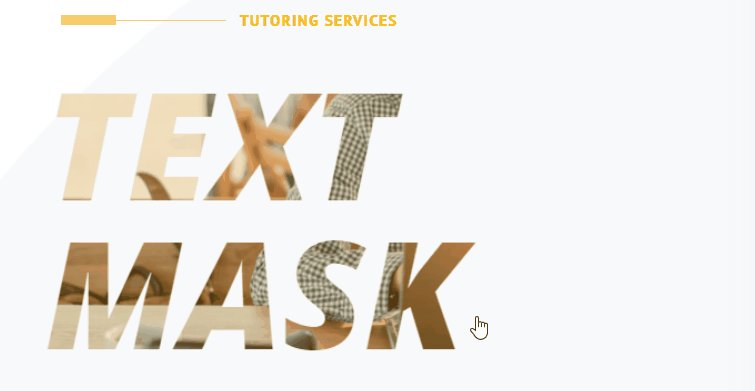
Text Mask also includes hover animations.

This example shows the Pop hover effect. I’ve included a tan overlay and set the font to italics and all-caps.
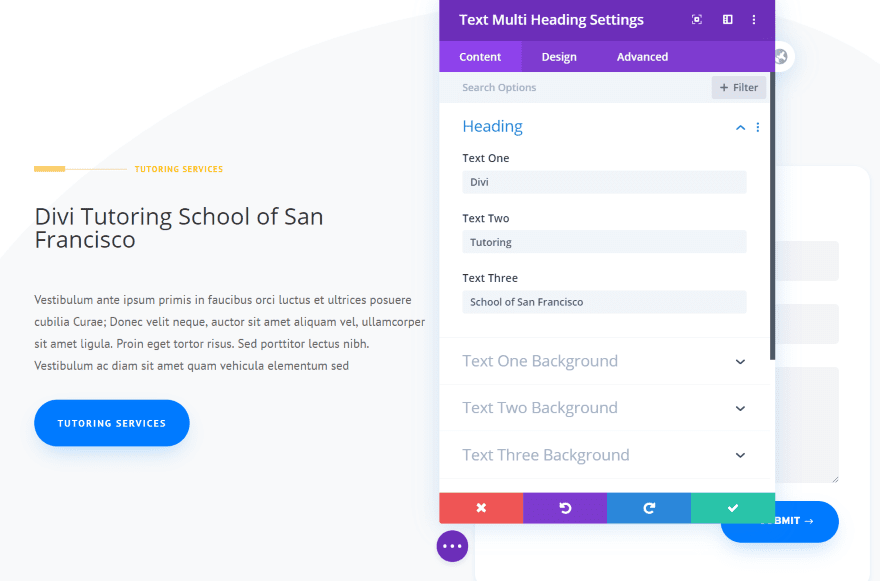
Divi Next Texts Text Multi Heading

Text Multi Heading adds three sets of heading text and includes a different background for each heading.

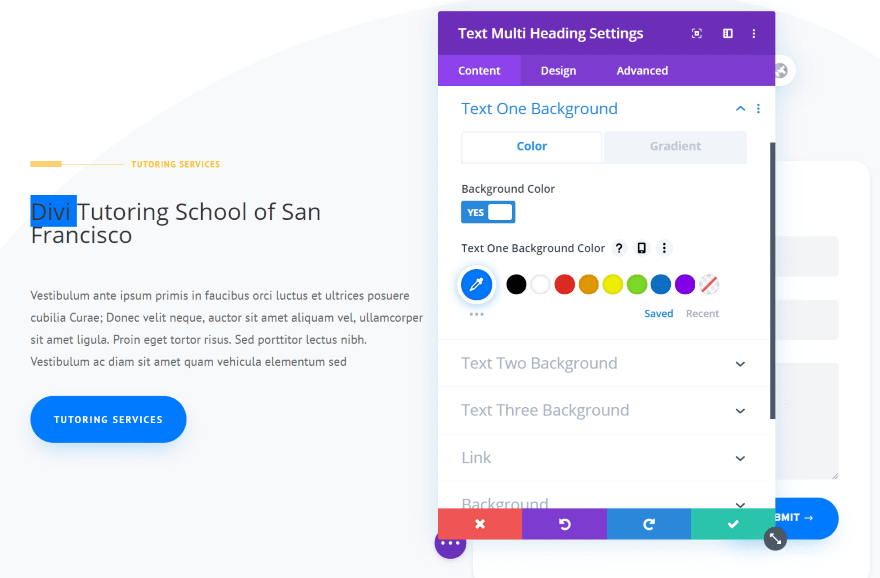
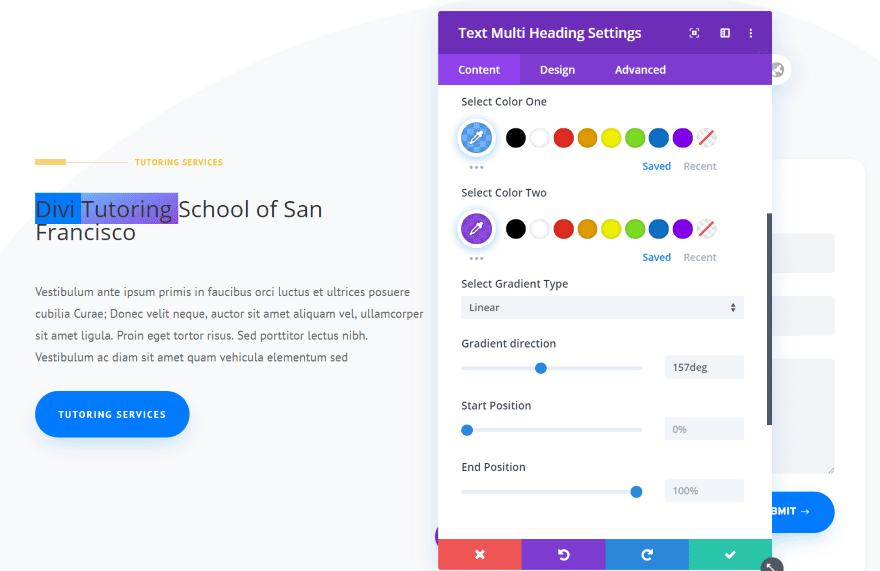
The backgrounds include colors and gradients. This example places a blue background behind the first heading.

The gradient has two colors. Choose the gradient type (linear or radial), direction, start position, and end position. I’ve added a gradient to the second heading.

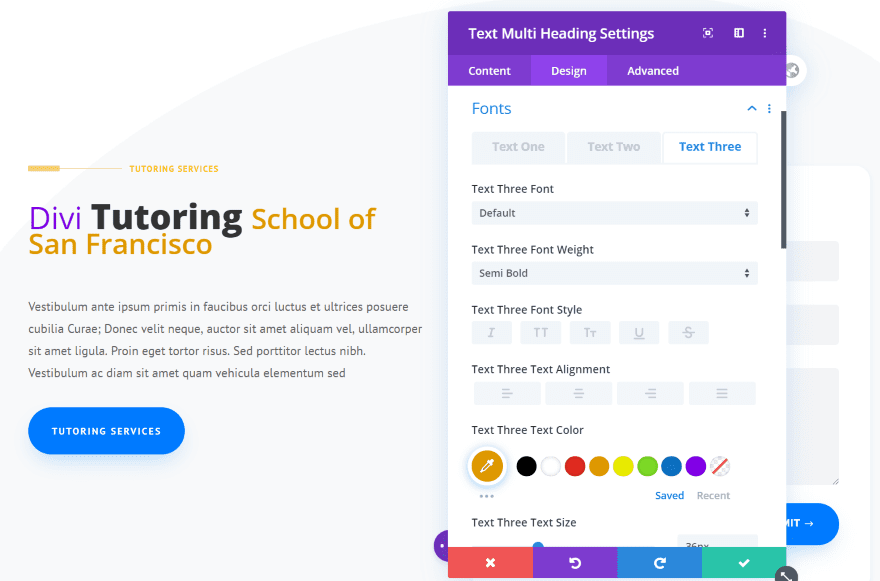
The three headings can be adjusted independently. I’ve adjusted the colors, sizes, and weight of the headings. I’ve also increased the size of the fonts. Each heading is a different size.

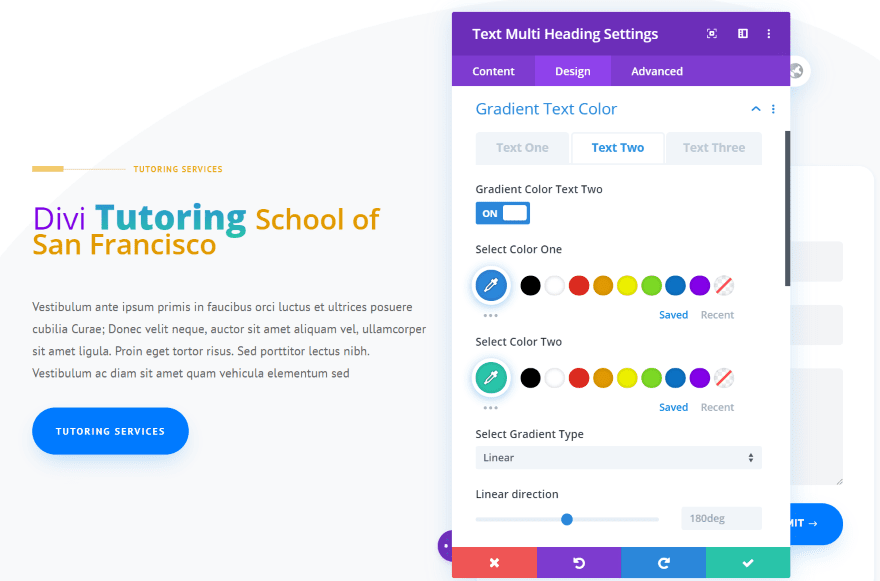
Each heading can have a gradient. I’ve added a gradient to the second heading.

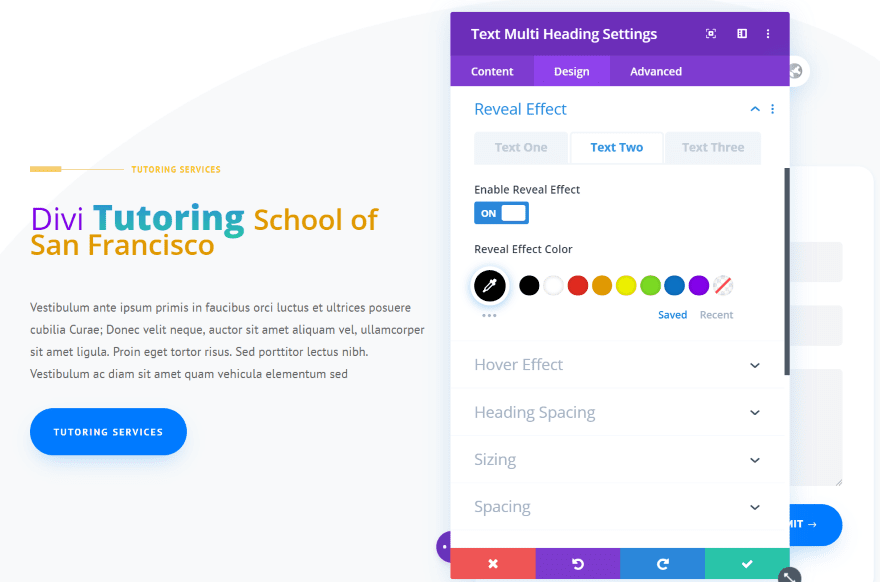
Headings include a separate reveal effect where you can choose a different color for each heading.

The hover effect includes all three headings.

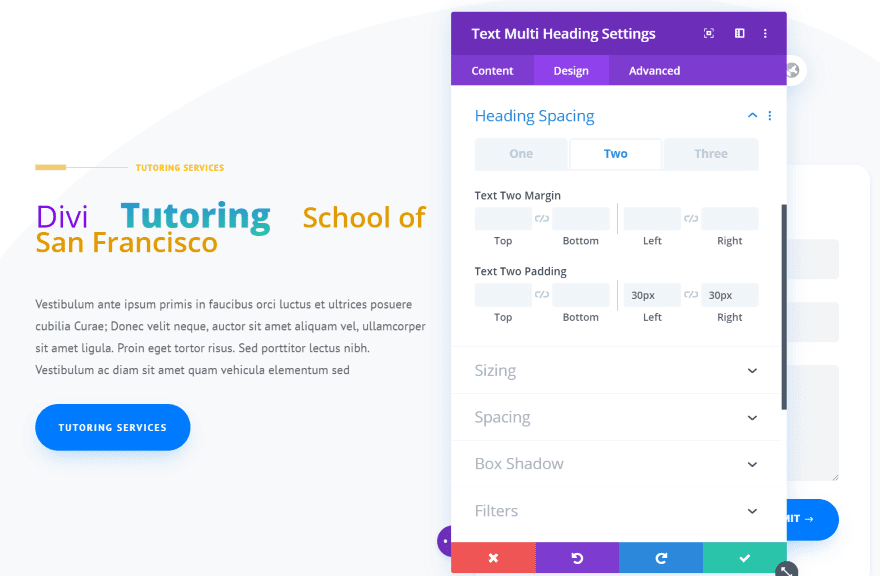
Each heading has separate spacing settings. I’ve added 30px to the right and left of the second heading.

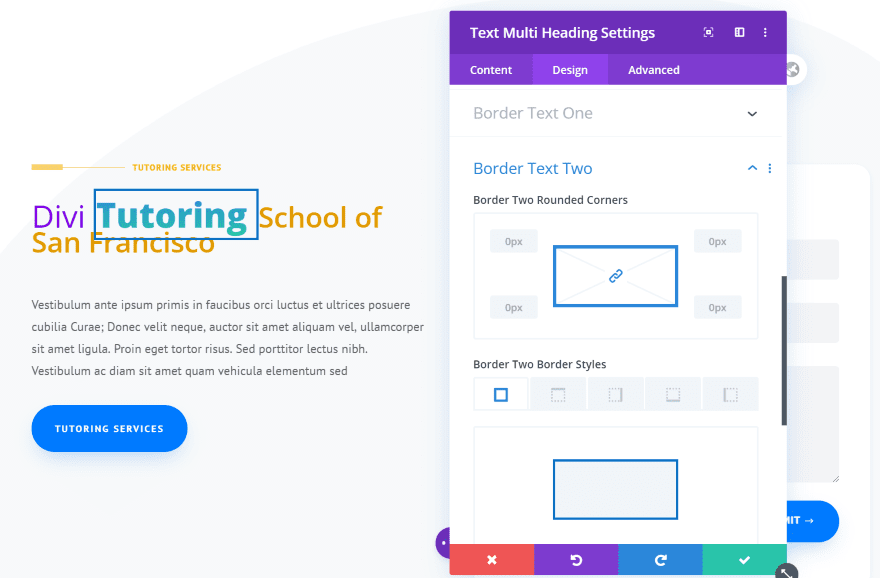
Headings also have independent borders. I’ve added a border to the second heading.
Divi Next Texts Text Stroke

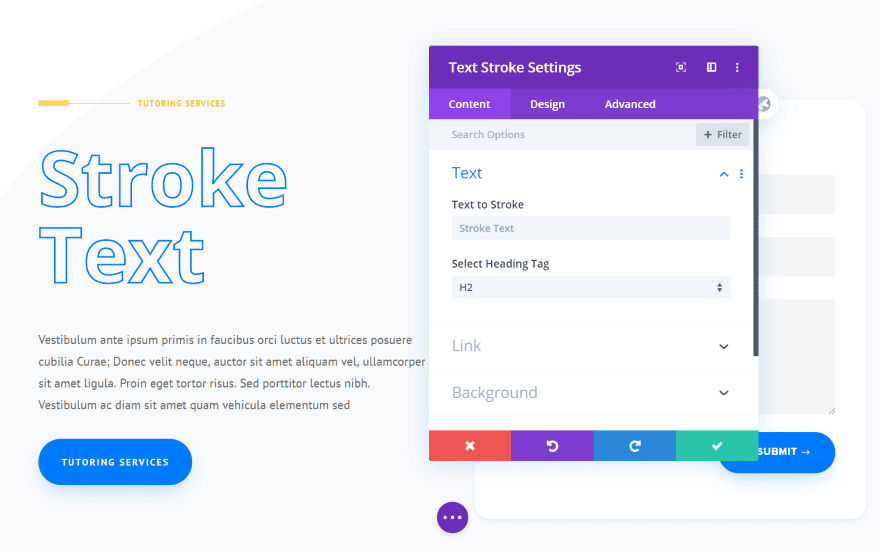
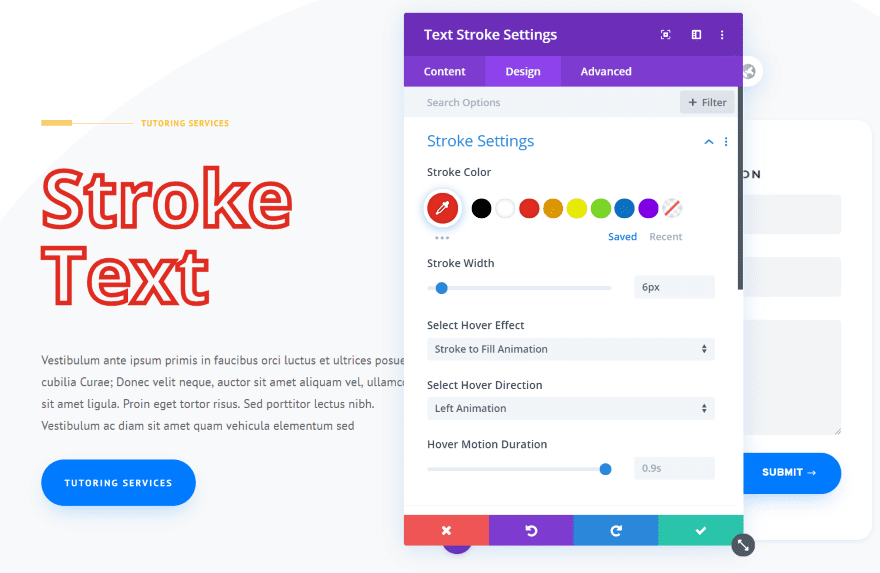
Text Stroke creates a stroking animation and large outlined text.

Stroke settings include color, hover effects, hover direction, and motion duration. I’ve adjusted the color and set the stroke width to 6px. This changes the thickness of the font’s lines. Animations include Stroke to Fill and Fill to Stroke. It has 6 directions to choose from.

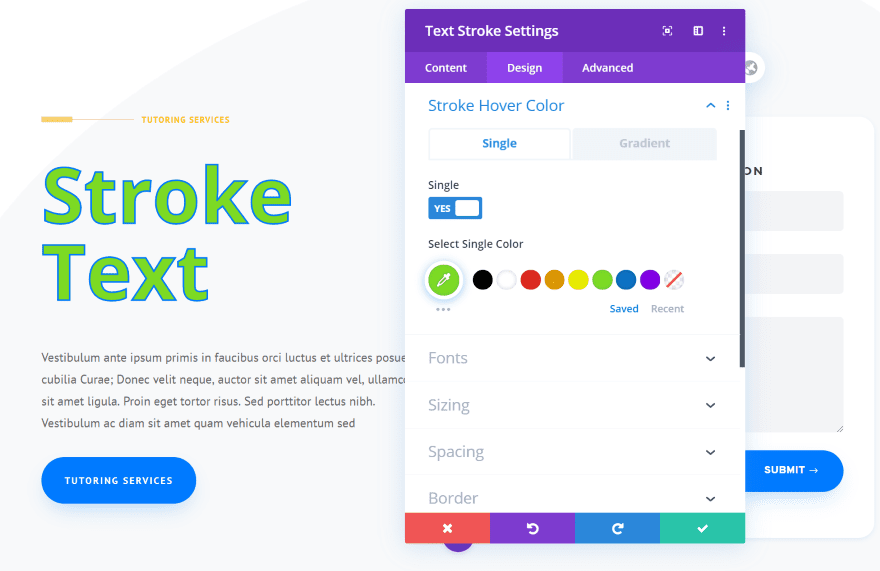
The hover color changes the color inside the font. It has a solid color and a gradient. This is the solid color.

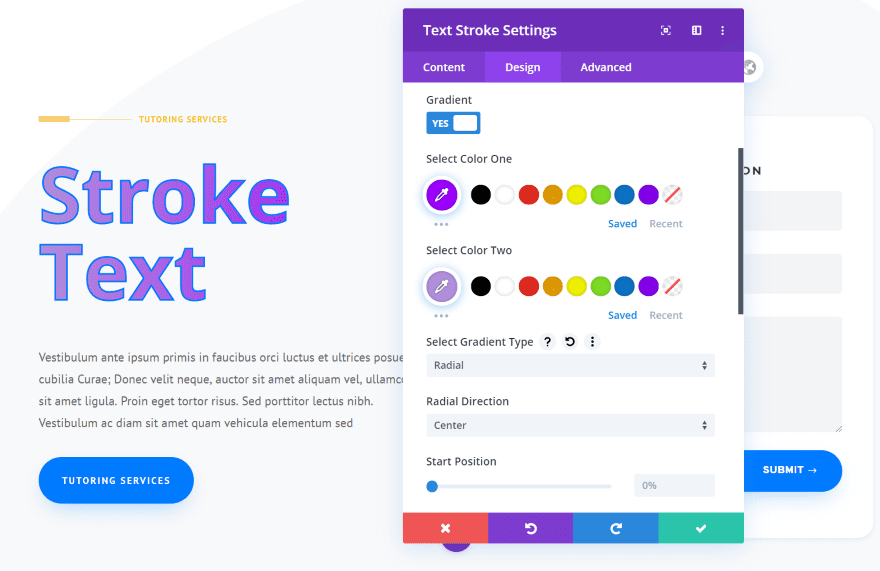
Here’s a gradient. I’ve adjusted the colors, set it to radial, and set the direction to center.
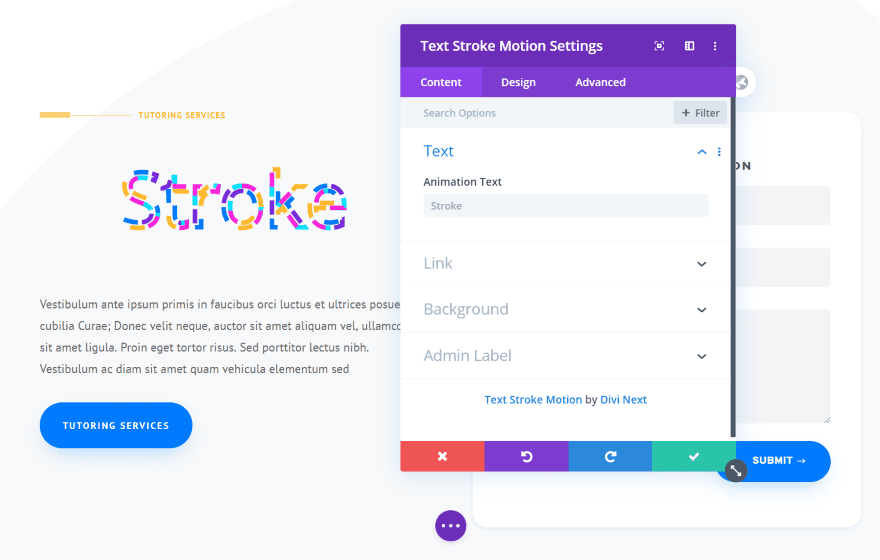
Divi Next Texts Text Stroke Motion

Text Stroke Motion adds a stroke effect with animations.

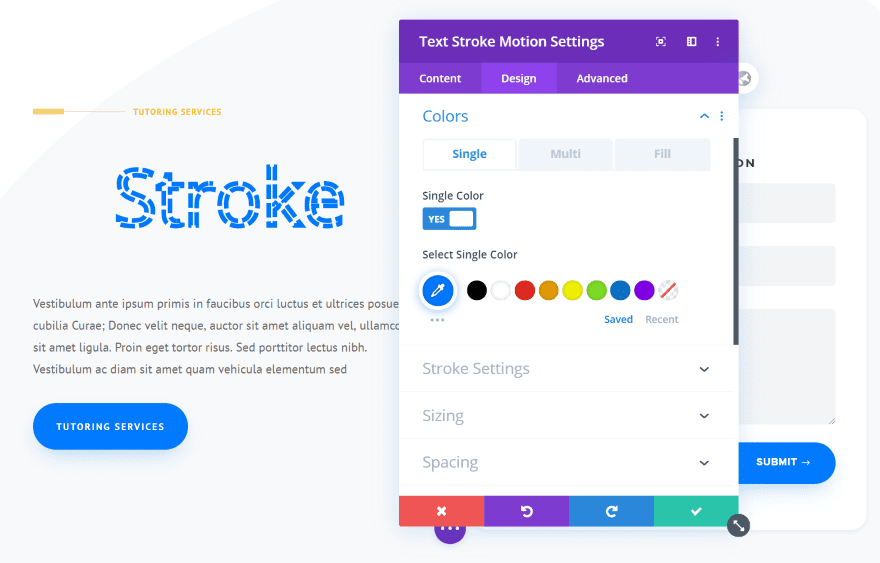
Color adjustments include single, multi, and fill. This is Single, which shows just one color.

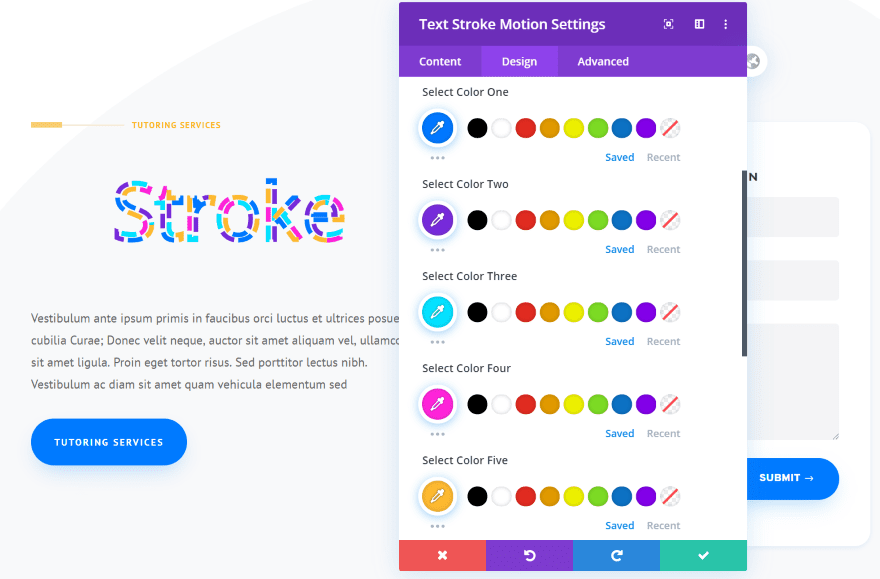
Multi lets you choose 5 different colors. The colors are animated.

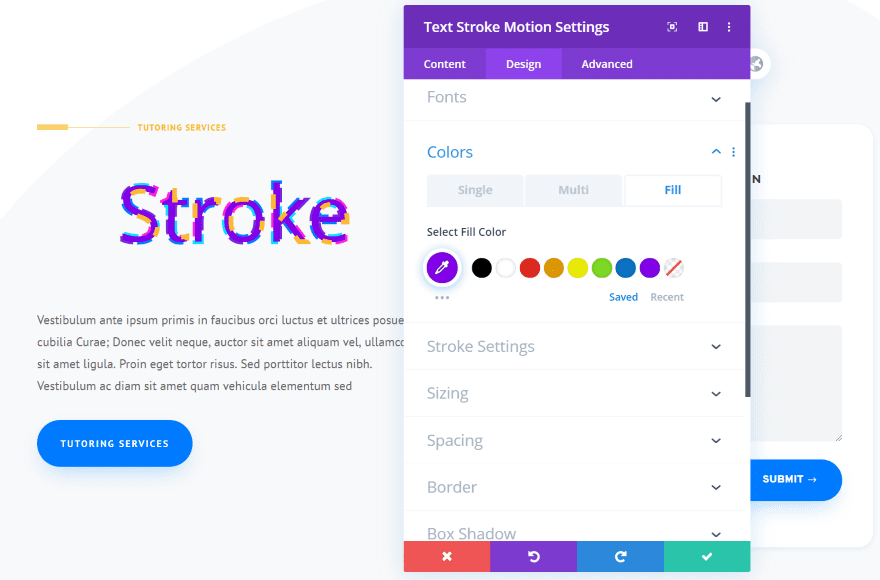
Fill lets you choose a color inside the text.

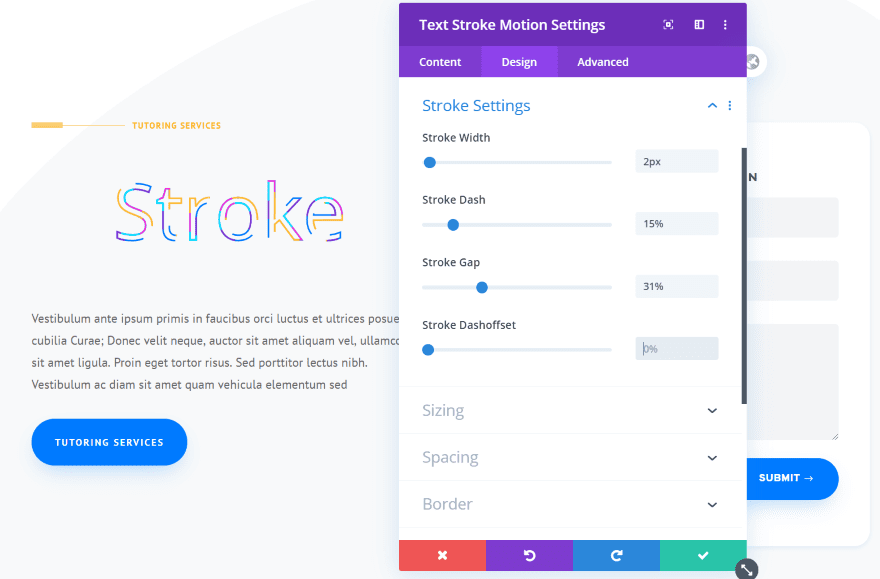
Stroke settings include the width of the lines, length of the dash, size of the gap, and the dash offset. These work together to create some interesting designs.

Here’s the animation. I’ve changed the colors, width, and dash size.
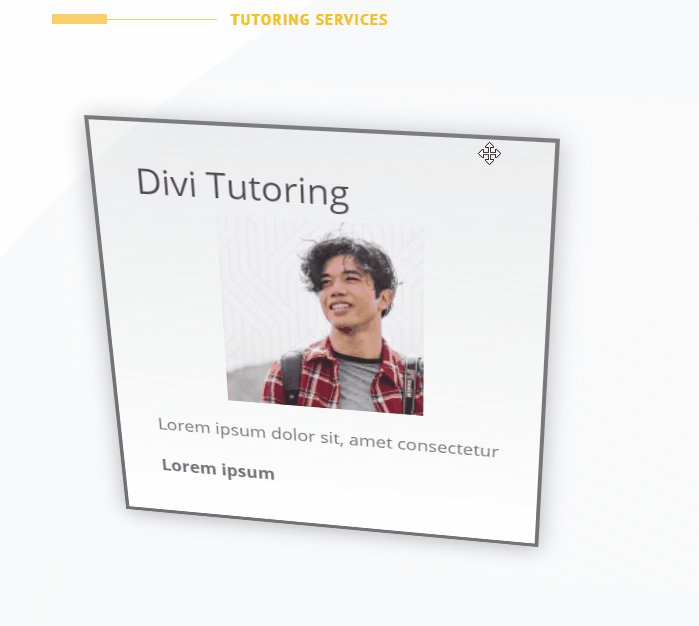
Divi Next Texts Text Tilt

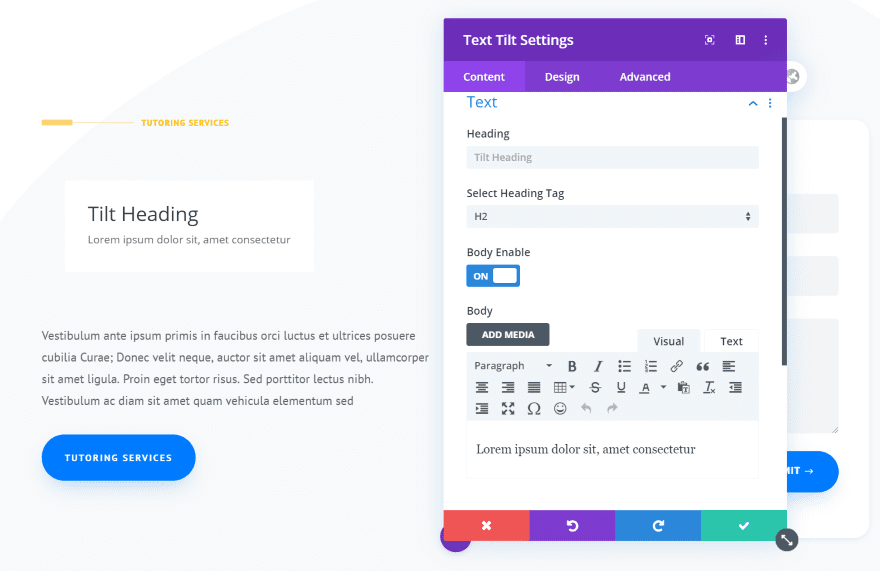
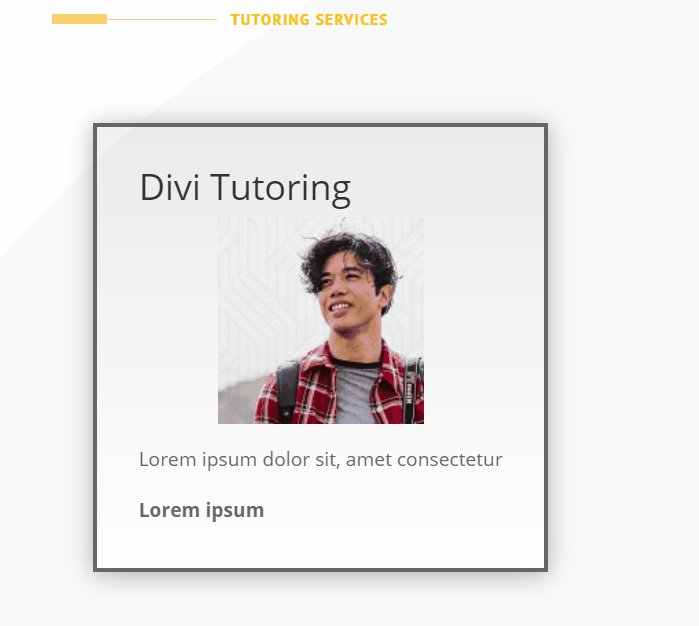
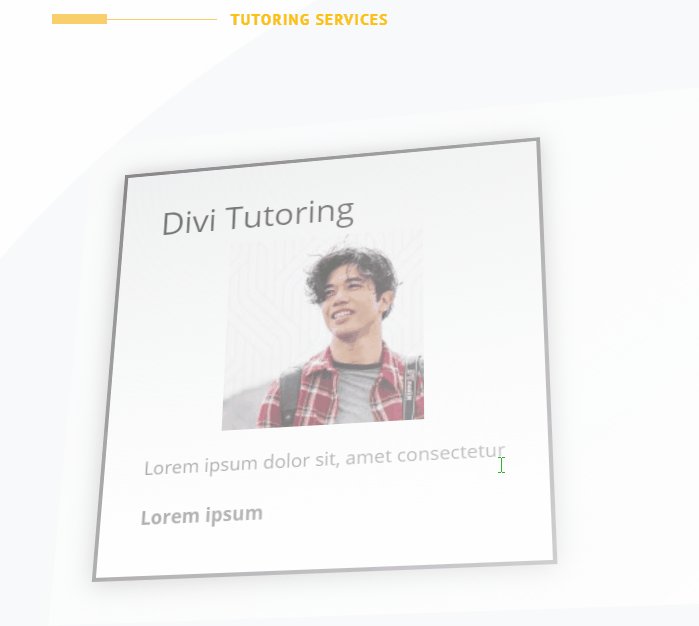
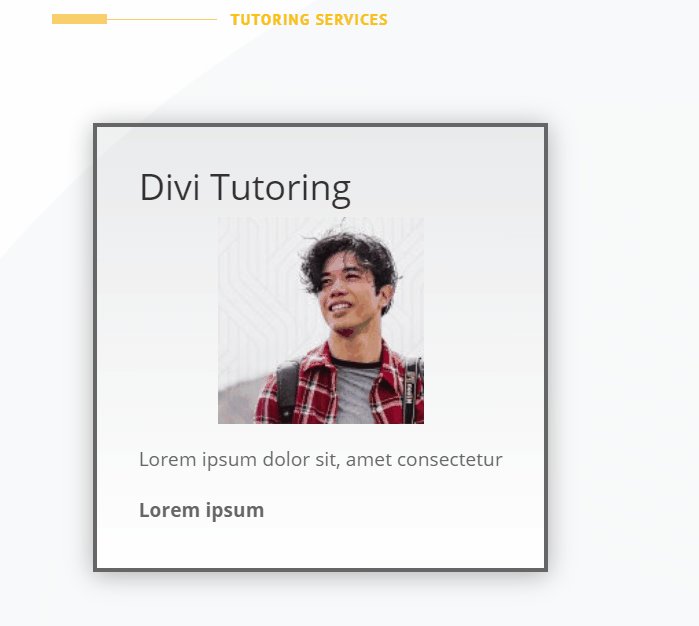
Text Tilt provides a card with a title and a content area. Add your content with the editor. The card tilts in a different direction depending on where you hover.

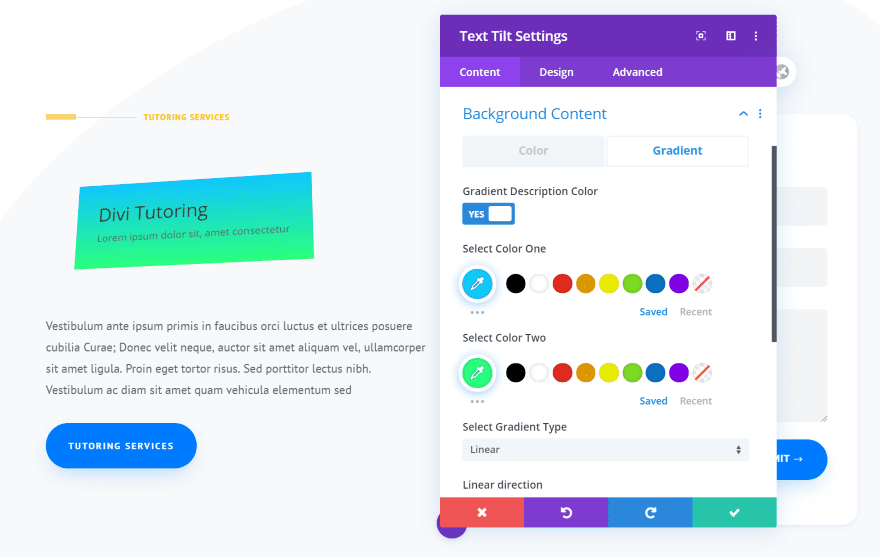
The background content includes solid colors and gradients. Here’s an example of the card tilting.

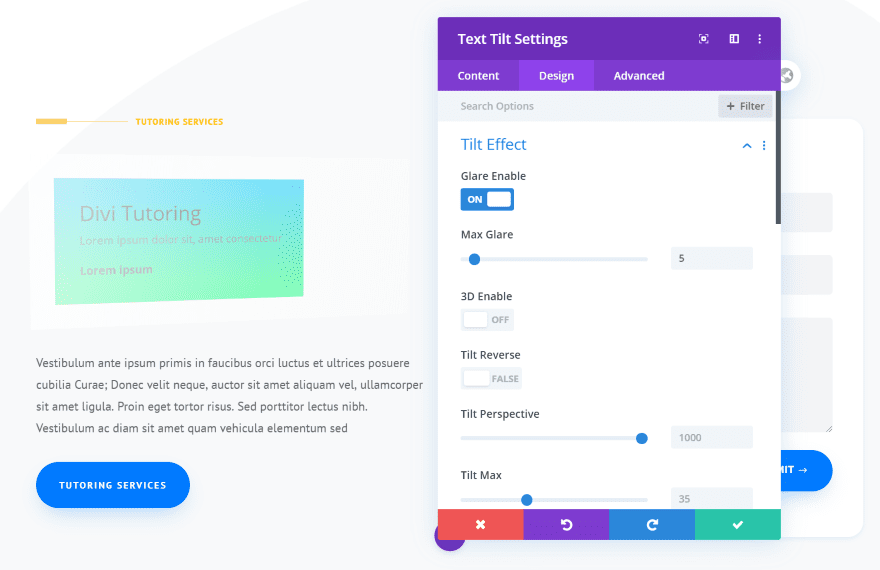
Glare adds a glare effect that looks different depending on how the card is tilted.

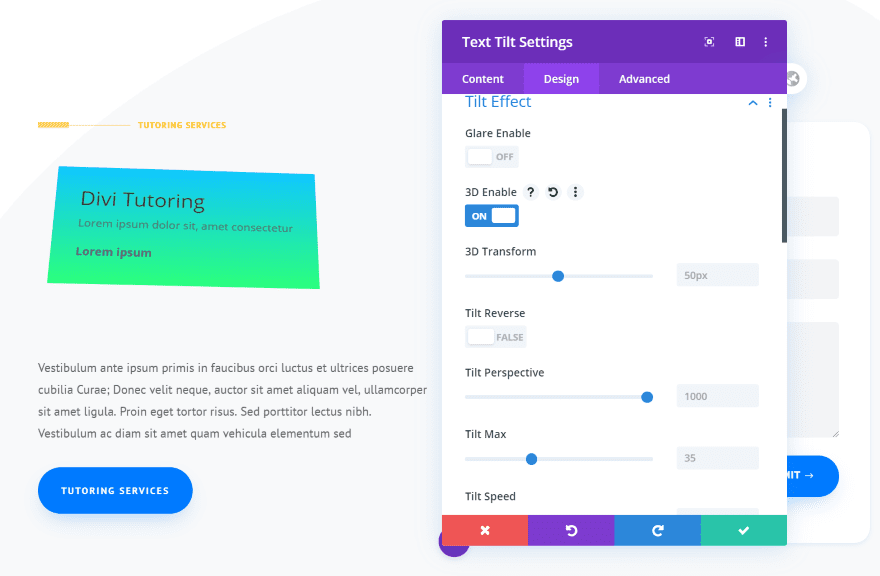
3D Tilt makes the text pop away from the card.

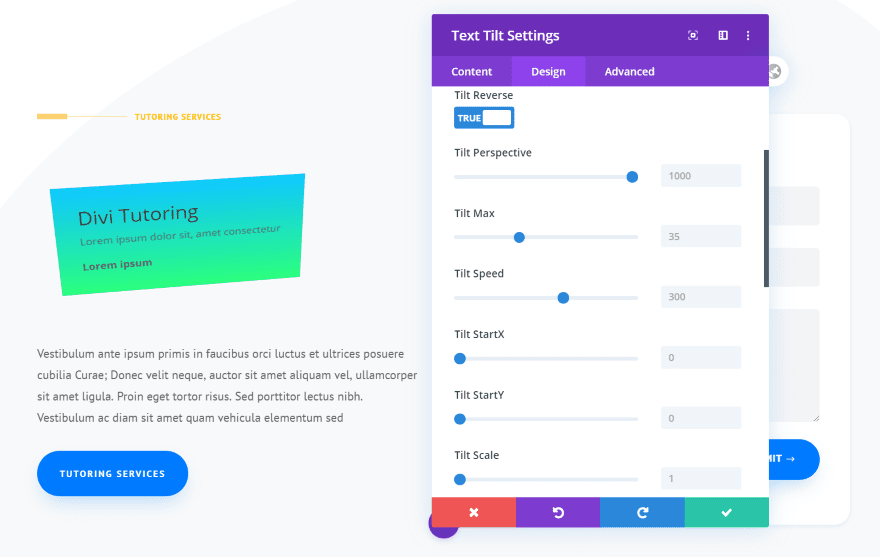
Tilt Reverse makes the card tilt in the opposite direction. Settings also include perspective, max, speed, start for x and y, and scale.

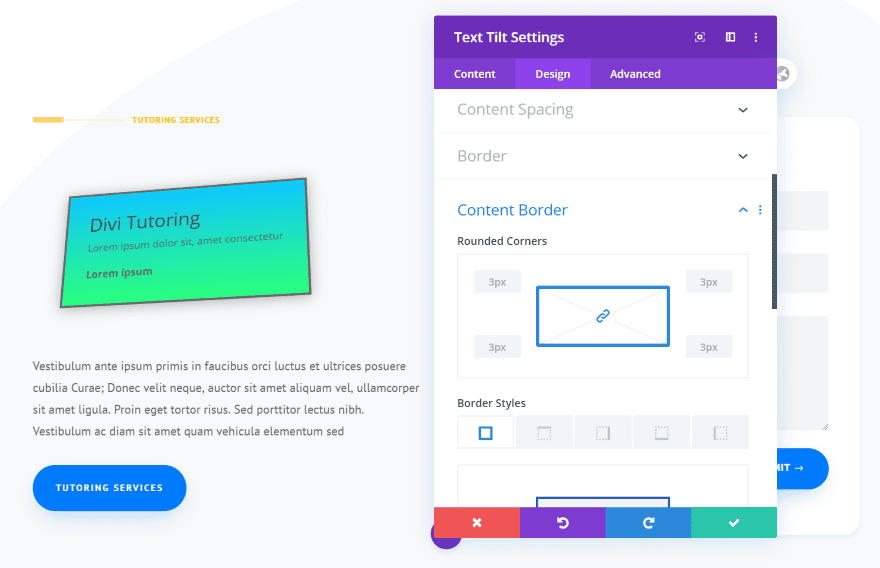
It also includes settings for Content Spacing, Content Border, and Content Box Shadow.

Here’s the tilt effect using glare. I’ve included a border and box shadow.
Divi Next Texts Price and Support
Divi Next Texts is available from the developer’s website. There are 3 license options:
- Single License – $29.00
- Unlimited License – $49.00
- Lifetime License – $129.00
Support is provided with a ticket system. The support page includes links to FAQs. Several include detailed videos and instructions.
Ending Thoughts
Divi Next Texts is an excellent plugin that adds a lot of typographical features to Divi. I especially like the animations, hover effects, mask, stroke, and, well actually, I like all of them.
The modules are highly intuitive. Some of the settings, such as h tags, seem like they should be in the Design tab. Some of the animations look similar. These aren’t complaints by any means, but I wanted to mention them.
If you’re interested in adding lots of typographical animation features to your Divi websites, Divi Next Texts is a great choice.
We want to hear from you. Have you tried Divi Next Texts? Let us know what you think about it in the comments.
Featured Image via Mascha Tace / shutterstock.com













this is a pretty cool plugin. I will use this for my next project because i like the design, functionality, content and many things.
Mouseover effects have little use now most users are on mobile devices (+55%)
This is a pretty cool plugin. A little too pricy for me right now at least, but I will keep this one in mind for my next big project.