Displaying the Date and Time on your website is one of those things that most people don’t really think about. We tend to stick with the default formatting for the publish date on post metadata. And, if we have time, we’ll add the current year dynamically to the footer bar next to the copyright text.
However, understanding how to format the date and time comes in handy. It gives you the freedom of making a date more readable for users. For example, “On Monday the 23rd of May, 2020” is a bit warmer (and more human) than minimal date displays like “5.23.20”. Although the latter does have its place. The same goes for formatting the current time on a website. Some sites may benefit from a 12hr display like “8:30pm” while others (like military or medical sites) would rather a 24hr display like “20:30”.
Divi and WordPress give you a surprising amount of control over the date and time formatting available in PHP. In this tutorial, we are going to help you understand how to display, format, and style the date and time in Divi. You’ll be able to give blog posts a custom format for the publish date or even add a dynamic element to a call to action for a more personal touch (i.e. “Happy Monday! Check out our new deal.”).
Let’s get started!
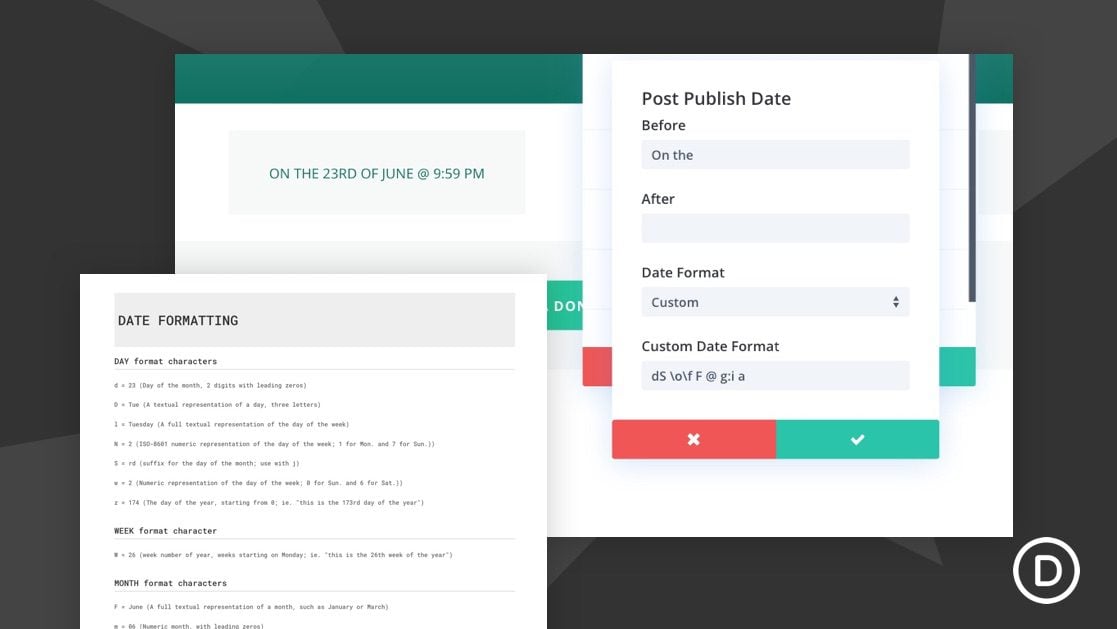
Download a Date and Time Formatting Guide Divi Layout for FREE
To help get a jump on the date and time formatting in Divi, download this helpful Date and Time formatting Guide layout. It includes examples of each date/time format being used as dynamic content in a Divi text module so you can see first hand how each one functions on a live page.

To lay your hands on the date and time formatting guide, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the section layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Let’s get to the tutorial, shall we?
Available Format Characters for Displaying the Date and Time
As mentioned before, Divi takes advantage of WordPress’ built-in date and time formatting. But before we get into how to format a date and time in Divi, it helps to understand the formatting characters available to us.
Below is a list of available format characters that can be used together (or combined) to create custom date and time formats. This will come in handy when experimenting with unique formats for date and time on your Divi site.
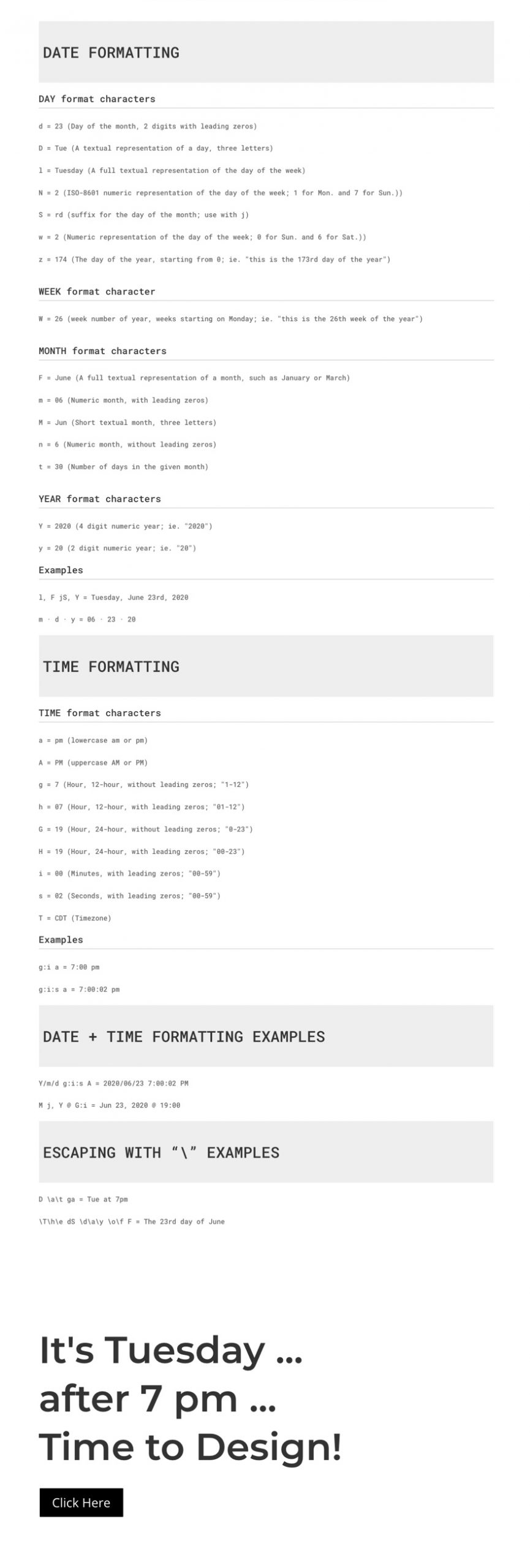
Date Formatting
DAY format characters
- d = Day of the month, 2 digits with leading zeros (“02”, “22”)
- D = Day of the month in three letters (“Jun”, “Jul”)
- l (lowercase “L”) = Day of the week, the full word (“Monday”, “Tuesday”)
- N = ISO-8601 numeric day of the week (“1” for Monday and “7” for Sunday)
- S = suffix for the day of the month; use with j (“nd”, “st”, “rd”)
- w = Numeric day of the week (“0” for Sunday and “6” for Saturday)
- z = The day of the year, starting from 0 (ie. “173” or “this is the 173rd day of the year”)
WEEK format character
- W = 26 (week number of year, weeks starting on Monday; ie. “this is the 26th week of the year”)
MONTH format characters
- F = A full textual representation of a month (“January” or “March”)
- m = Numeric month, with leading zeros (June is displayed as “06”)
- M = Month in three letters (March is displayed as “Mar”)
- n = Numeric month, without leading zeros (June is displayed as “6”)
- t = Number of days in the given month (If June it would display “30”)
YEAR format characters
- Y = 2020 (4 digit numeric year; ie. “2020”)
- y = 20 (2 digit numeric year; ie. “20”)
Example Date Format Strings
- M j, Y = Jun 22, 2020
- F d, Y = June 22, 2020
- m/d/Y = 06/22/2020
- m.d.Y = 06.22.2020
- j M, Y = 22 Jun, 2020
- l, M d = Monday, Jun 22
- l, F jS, Y = Monday, June 22nd, 2020
- m · d · y = 06 · 22 · 20
Time Formatting
TIME format characters
- a = (lowercase “am” or “pm”)
- A = PM (uppercase “AM” or “PM”)
- g = Hour, 12-hour, without leading zeros (“1-12”)
- h = Hour, 12-hour, with leading zeros (“01-12”)
- G = Hour, 24-hour, without leading zeros (“0-23”)
- H = Hour, 24-hour, with leading zeros (“00-23”)
- i = 10 (Minutes, with leading zeros (“00-59”)
- s = 52 (Seconds, with leading zeros (“00-59”)
- T = Timezone (“CDT”, “EST”)
Example Time Format Strings
- g:i a = 4:10 pm
- g:i:s a = 4:10:52 pm
Date + Time Format Strings
- Y/m/d g:i:s A = 2020/06/22 4:10:52 PM
- M j, Y @ G:i = Jun 22, 2020 @ 16:10
Escaping Format Strings with “\” to Incorporate Additional Text/Characters
This is a really helpful trick for customizing the date and time display. Simply add “\” before each character/letter you want to include in the format string and that character will render as it would normally (outside of the string). So, “/T/h/e” would render the word “The” in the format string instead of an actual date/time element like Timezone (“T”) or hour (“h”).
- D \a\t ga = Mon at 4pm
- \T\h\e dS \d\a\y \o\f F = The 22nd day of June
Formatting the Date and Time with Divi
Changing the Default Date Format Sitewide
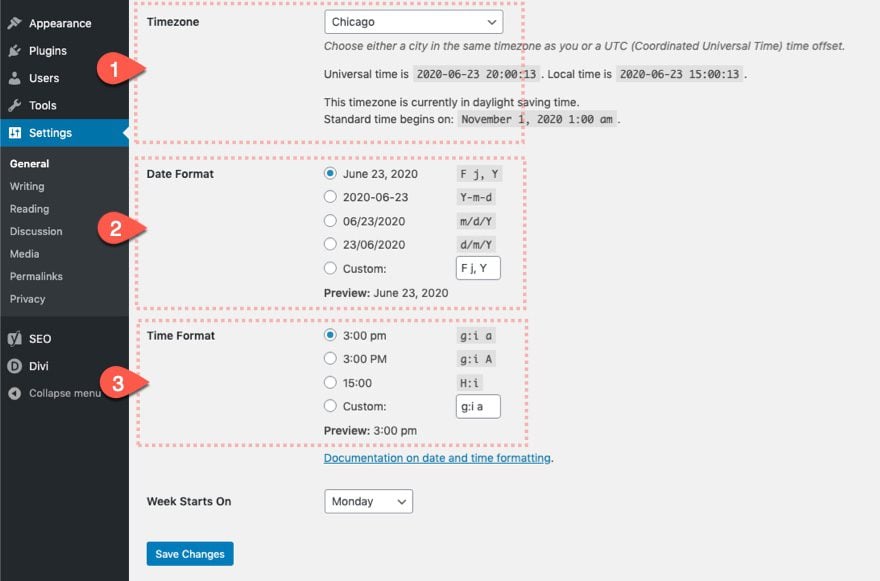
If you want to change the default date and time format sitewide, WordPress has a built-in option for this. From your WordPress Dashboard, navigate to Settings > General. There you will see the option to change the default timezone, date format, and time format.

Divi actually uses these same default formats when you add a date or time using dynamic content with the Divi Builder (like post publish date and current date).

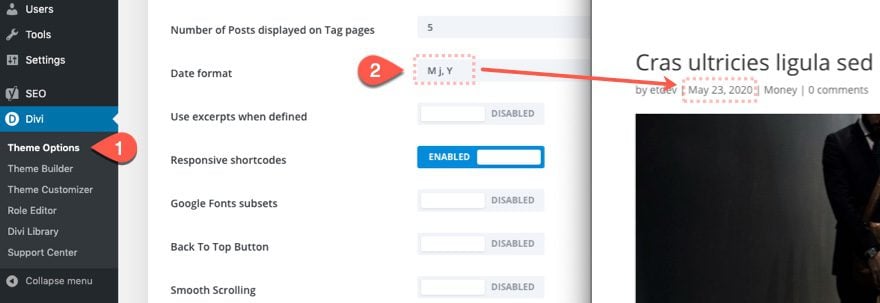
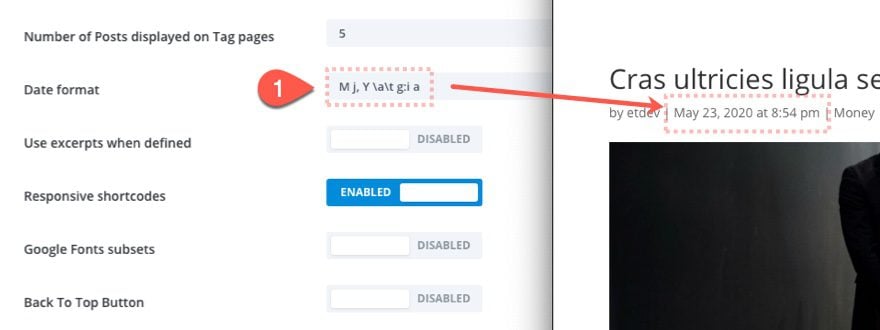
If you are using Divi’s default blog post layout (not a custom layout built with the Divi Builder), you can enter a custom date format string to be used for all of the blog posts sitewide. You can find the date format option by navigating to Divi > Theme Options and scroll down the page under the General tab.

Interestingly, you can even enter time format characters to display the time the post was published.

Using Divi’s Dynamic Content to Format and Display Date and Time
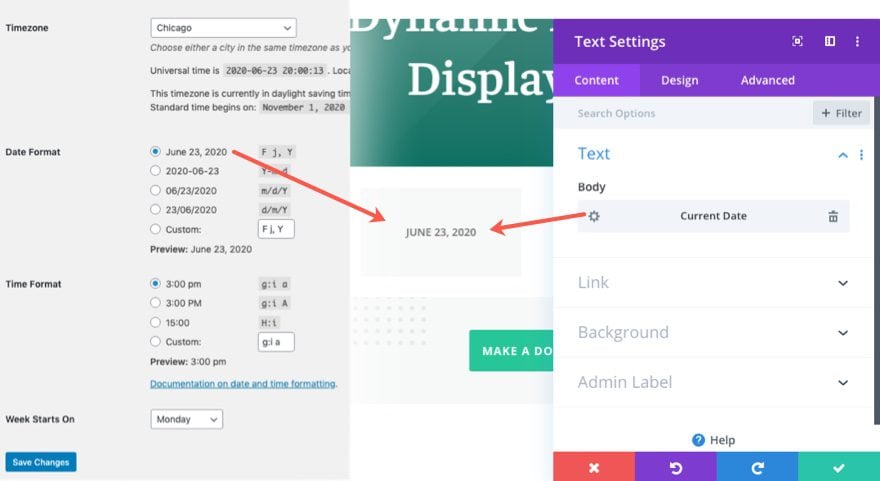
When using the Divi Builder, you have the option of adding the current date or the post publish date as dynamic content to any module. This is a great way to override the default date and time format on a case by case basis, as well as add custom styling the date/time text.
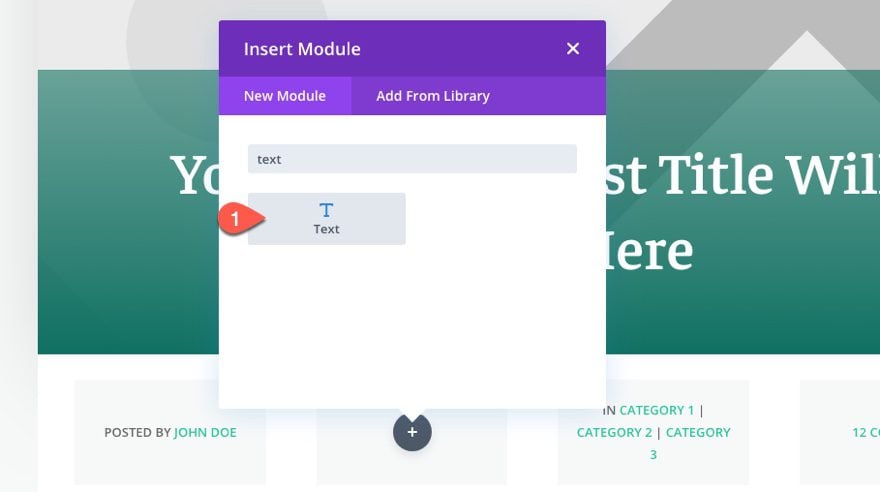
To add a post publish date or current date as dynamic content to your page in Divi, simply add a text module to the page.

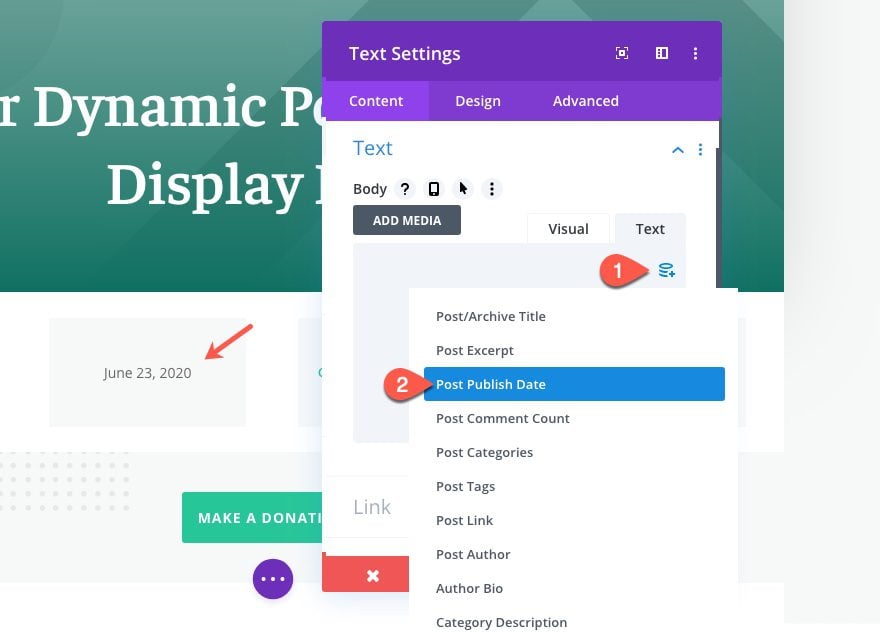
Then select the dynamic content icon while hovering over the content box.

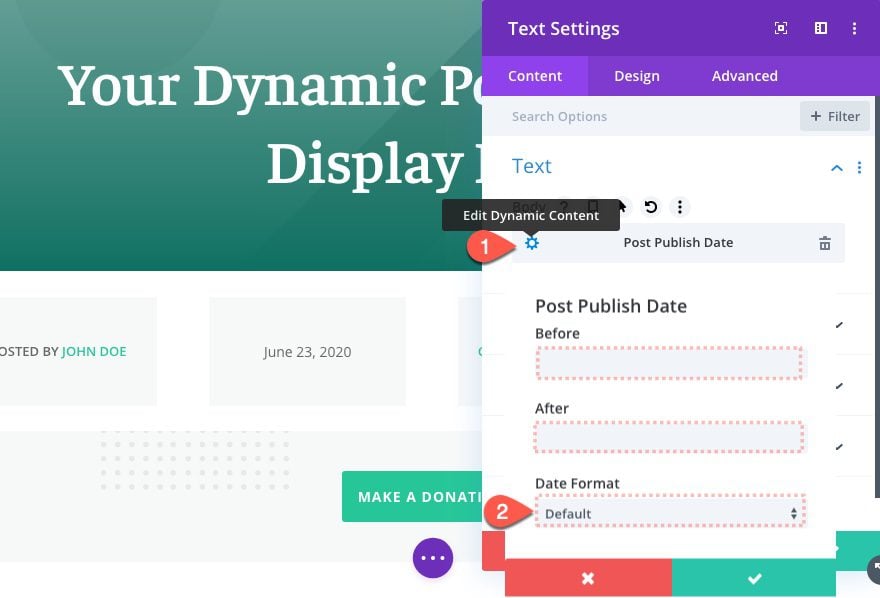
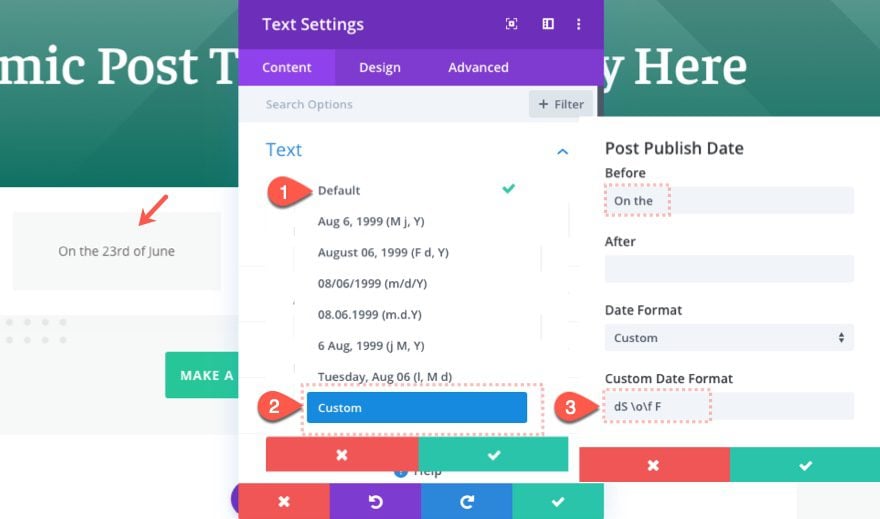
Once the dynamic date has been added to the content of the module, you can click to edit the dynamic date for more customization. These additional settings include the option to add before and after content to the date display as well as the option to customize the format of the date.

Divi’s Built-In Date Formats
Under the date format dropdown, you will find the following pre-made date formats you can select.
- M j, Y = Jun 22, 2020
- F d, Y = June 22, 2020
- m/d/Y = 06/22/2020
- m.d.Y = 06.22.2020
- j M, Y = 22 Jun, 2020
- l, M d = Monday, Jun 22
Adding a Custom Date/Time Format
To create a custom date/time format, select the custom option from the dropdown. Once you choose the custom option, you will have an input box available where you can work your magic by adding any combination of available format characters to create the perfect format string for the date, time, or both.

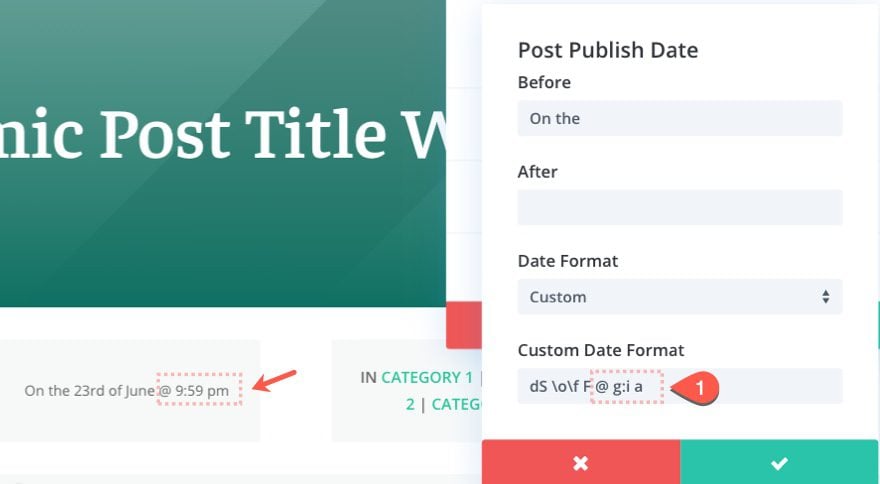
This same process can be used to add the current time or post publish time. Simply add the time formatting characters inside the Custom Date Format box.

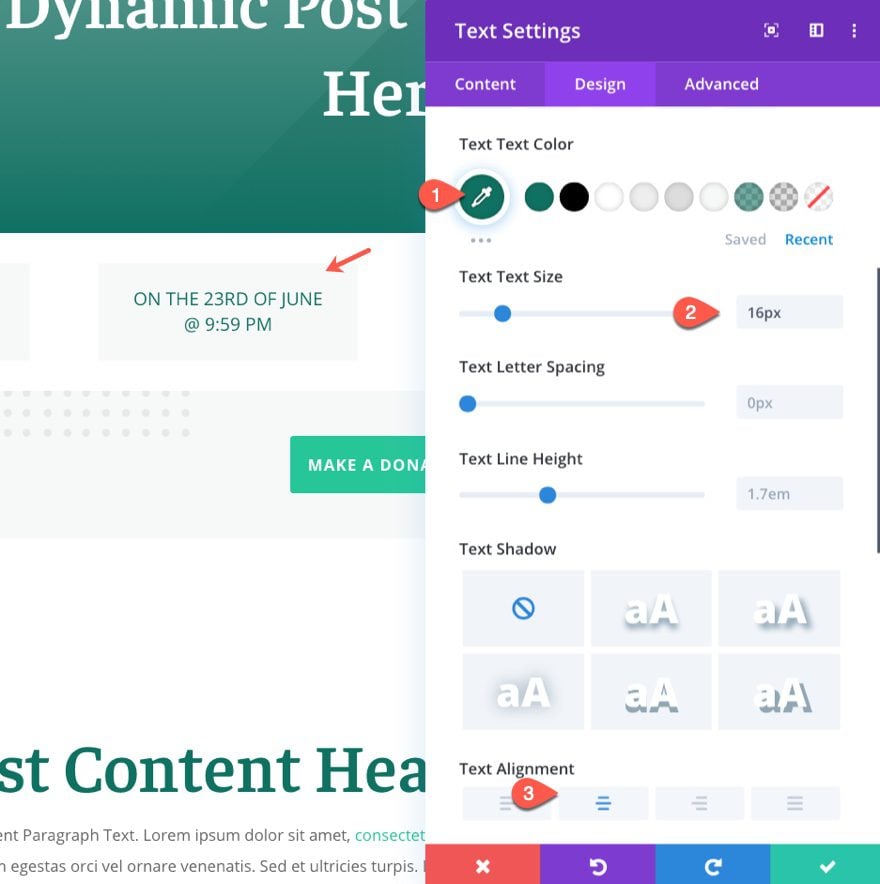
After you have the content in place, you can use Divi’s built-in design settings, under the design tab of the text module, to customize the body text however you like. The dynamic date/time format will adopt the style of the body text.

More Helpful Examples
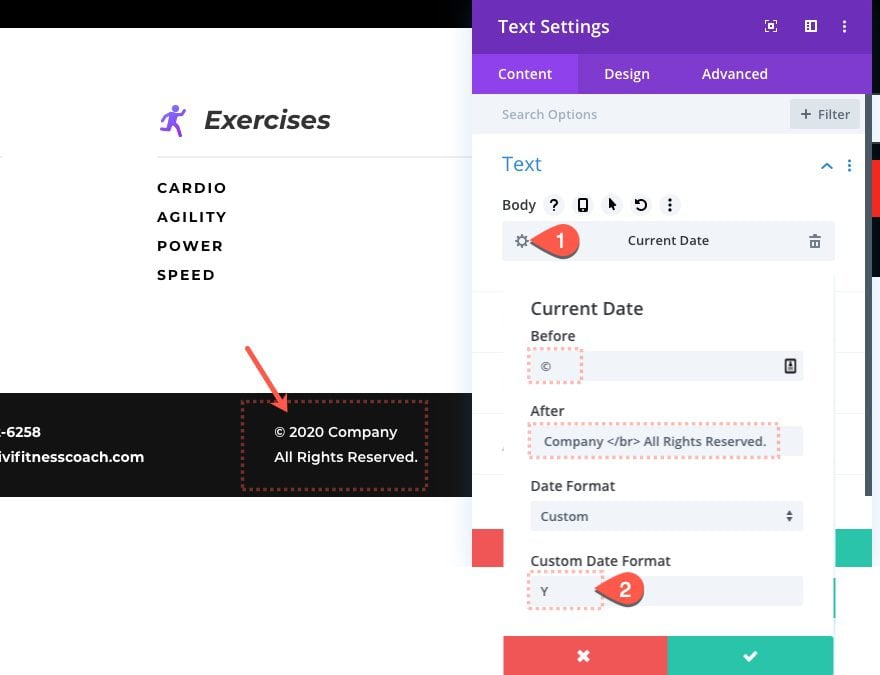
Copyright Year
Date and Time formatting comes in handy for creating a dynamic copyright year for the global footer of your Divi site. Here is a custom format you can use for displaying the copyright info with the dynamic year in a single text module.
Add the current date as dynamic content to a text module. Then edit the dynamic content with the following:
- Before: ©
- After: Company | All Rights Reserved.
- Custom Date Format:Y

Dynamic Call to Action
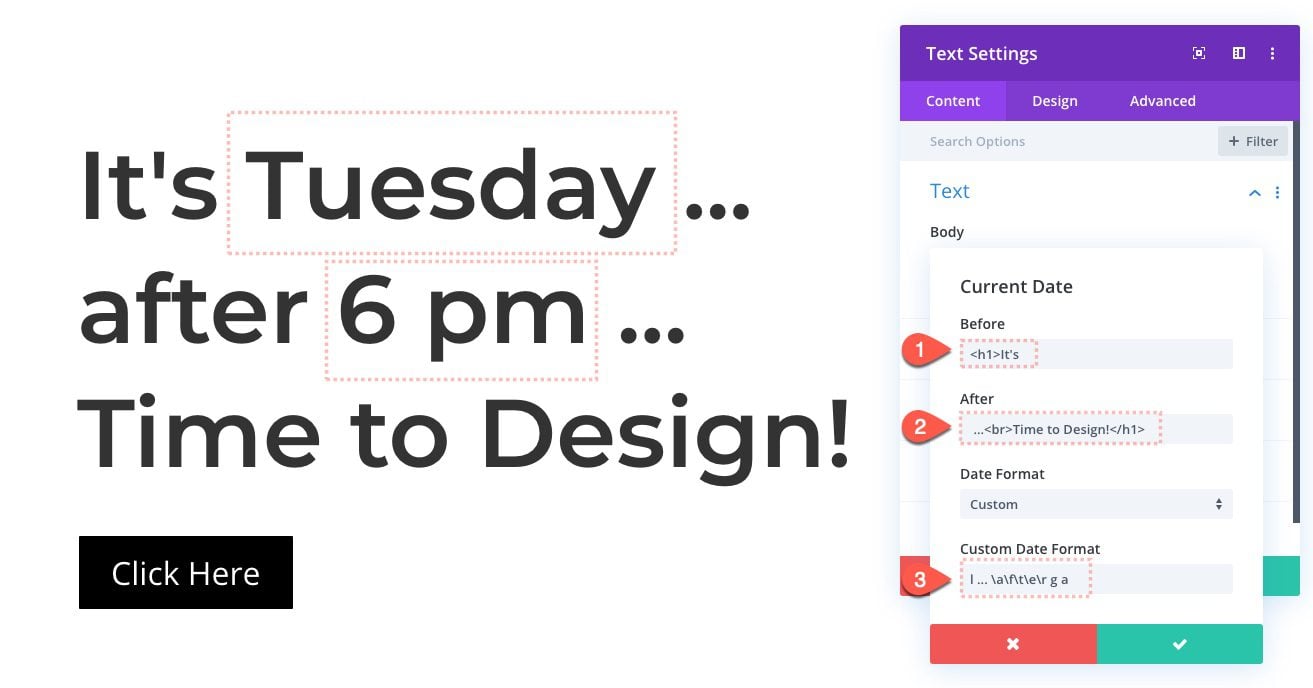
You can also add a dynamic date or time format (inline) to a call to action or heading on your Divi website. To do this, add a current date as dynamic content to a text module. Then update the following:
- Before:
<h1>It's
- After:
... <br>Time to Design!</h1>
- Custom Date Format: l … \a\f\t\e\r g a

Notice that the h1 header is added to the element using html tags in the before and after inputs. The word “Tuesday” is being displayed by the “l” in the custom date format box, followed by the word “after” using the “\” to escape the format string. Then the “g” and “a” are used to display the “6 pm”
You can then customize the h1 heading styles under the design tab.
Final Thoughts
Hopefully, this post has (and continues to be) a helpful guide for how to format the date and time in Divi. If you are like I was, your eyes have been opened to some surprising formatting options that you can achieve without a plugin and with custom code!
I look forward to hearing from you in the comments.
Cheers!














It would be really useful if you could add a date modified option to this
Hello, you wrote “When using the Divi Builder, you have the option of adding the current date or the post publish date as dynamic content to any module”. Not true. I have a post slider module. I can only add the page date but not the post publish date. How can I add the dynamic content to add post date? Thanks
This is really a bunch of information. I suggest that you read this info yourself and use it on DIVI
Why?
1) Each WP installation sets a standard format
2) In DIVI Options a standard date format is set as well
However in nearly all DIVI modules which are part of DIVI you have to set the default date format again because there these 2 settings are ignored and you have to define again again and again
I am sure you have heard your clients asking for using the user-set date format a hundred thousand times, but your ears are closed. Instead you give us lessons which we find in all PHP books or courses…
Please stop this non-user-friendly workflow – use the date format from either WP or DIVI options!!!
Well-said!