Divi’s testimonial module includes several optional elements that you can use or disable. These elements are easy to use and choosing them in different combinations can create some interesting designs. In this post, we’ll look at 8 element display combinations in Divi’s testimonial module to help you decide which elements are best for your needs.
We’ll create two versions, one with a white background and one with a black background, of each combination.
Let’s get started!
- 1 Overview of the Divi Testimonial Module Elements
- 2 Style the Divi Testimonial Module
-
3
Display Combinations in Divi’s Testimonial Module
- 3.1 Divi Testimonial Module Display Combination 1
- 3.2 Divi Testimonial Module Display Combination 2
- 3.3 Divi Testimonial Module Display Combination 3
- 3.4 Divi Testimonial Module Display Combination 4
- 3.5 Divi Testimonial Module Display Combination 5
- 3.6 Divi Testimonial Module Display Combination 6
- 3.7 Divi Testimonial Module Display Combination 7
- 3.8 Divi Testimonial Module Display Combination 8
- 4 Ending Thoughts
Overview of the Divi Testimonial Module Elements
Let’s look at the elements within the testimonial module. Each element has styling options that we’ll see later. Also, each of these elements can be used or not. We’ll also see them used in various combinations. Each of the elements includes settings for screen sizes and the hover state.
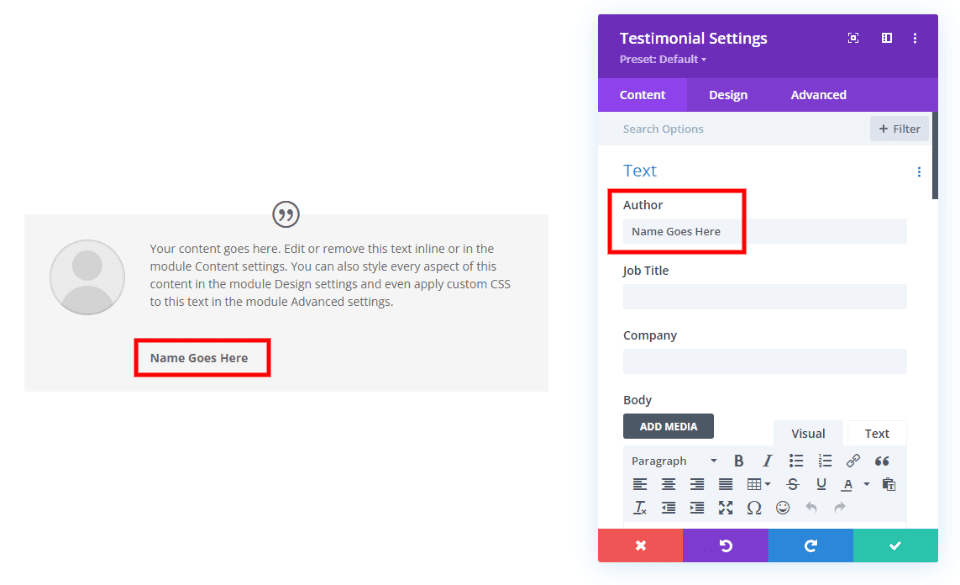
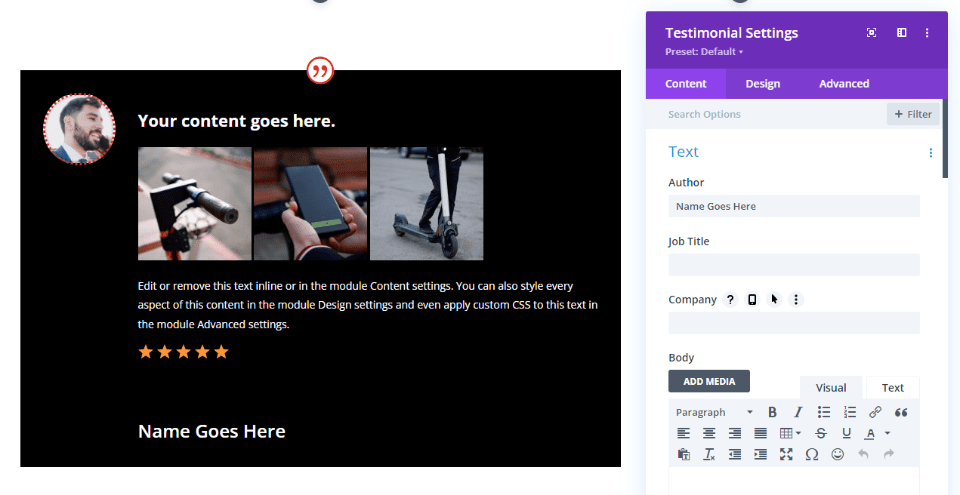
Author is the name of the person that wrote the testimonial. It appears under the body content and is used by default. Its font is the largest by default. If you don’t want to display the author’s name, simply delete the dummy content and leave the field blank.

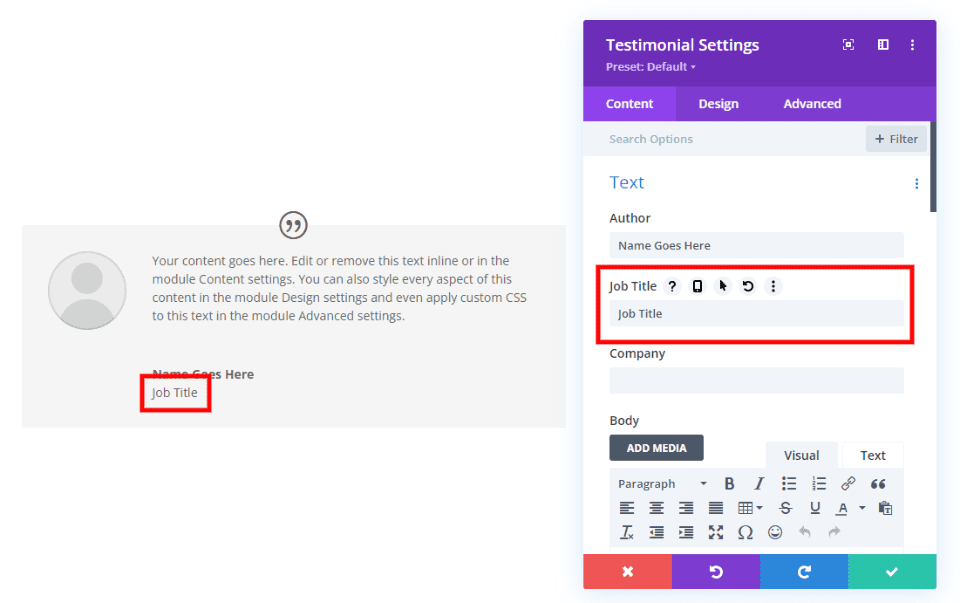
Job Title
Job Title is the author’s job title. It’s useful for B2B (business to business) companies where the author’s job title is relevant to the testimonial. This field is blank by default. To use it, simply add text to the field. It appears under the author’s name, and it’s left-aligned.

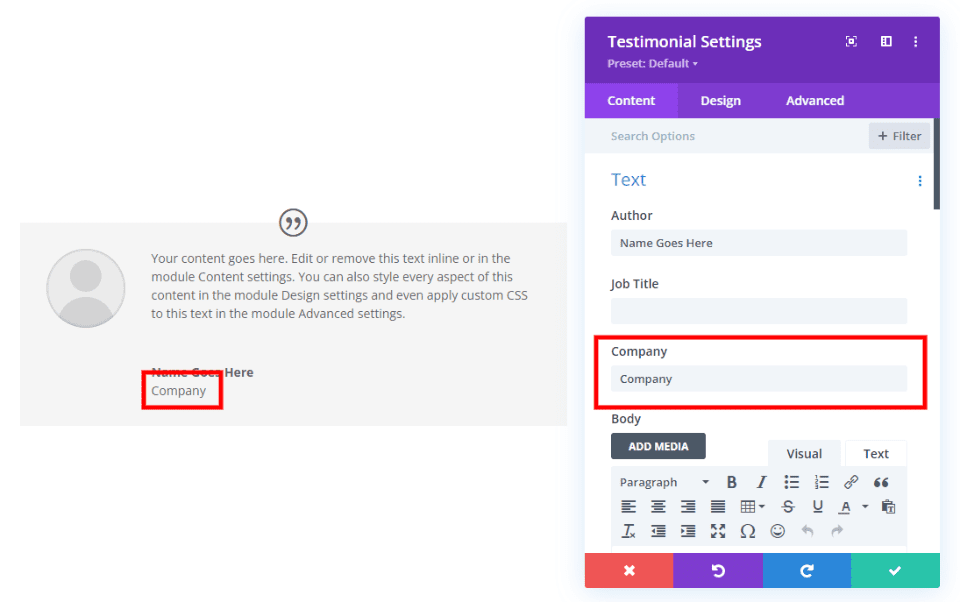
Company
Company is the name of the company the author works for. This is also useful for B2B testimonials. It’s blank by default and appears under the author’s name. Company is placed to the right of Job Title if it’s also used.

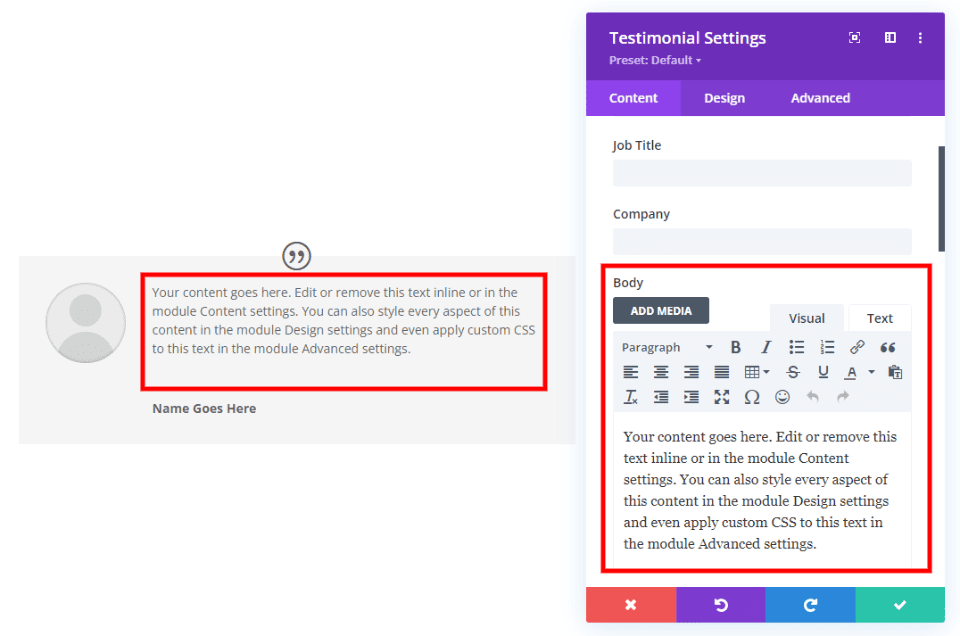
Content
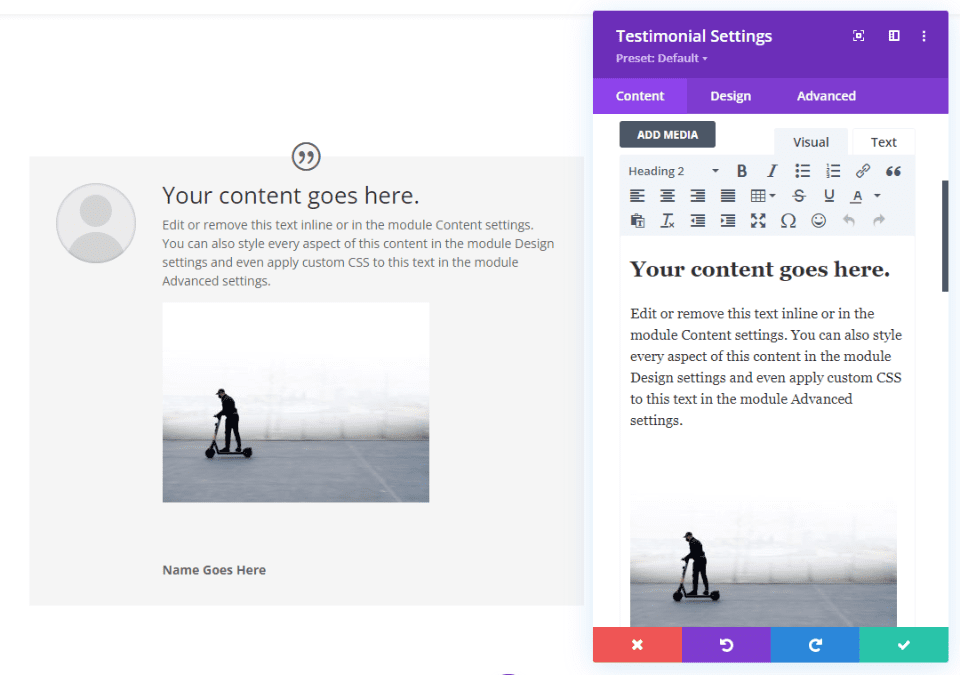
The body content area is a TinyMCE editor that can use HTML, inline CSS, media, etc. It includes the Visual and Text tabs and all the standard TinyMCE settings. It appears in the largest area in the middle of the module. It’s extremely versatile.

The example below shows the content with a Heading 2, body content, and an image. You can include anything that can go into a TinyMCE editor, such as videos, shortcodes, HTML, etc.

Image
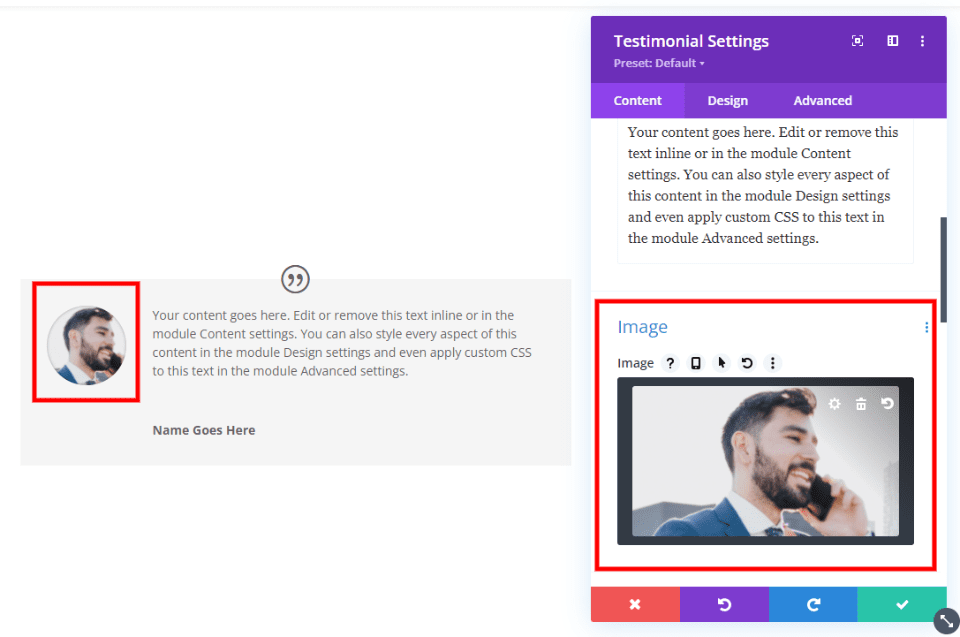
The image displays a photo (or logo) of the author. It’s placed to the left of the content. It’s circular by default, but you can style the border.

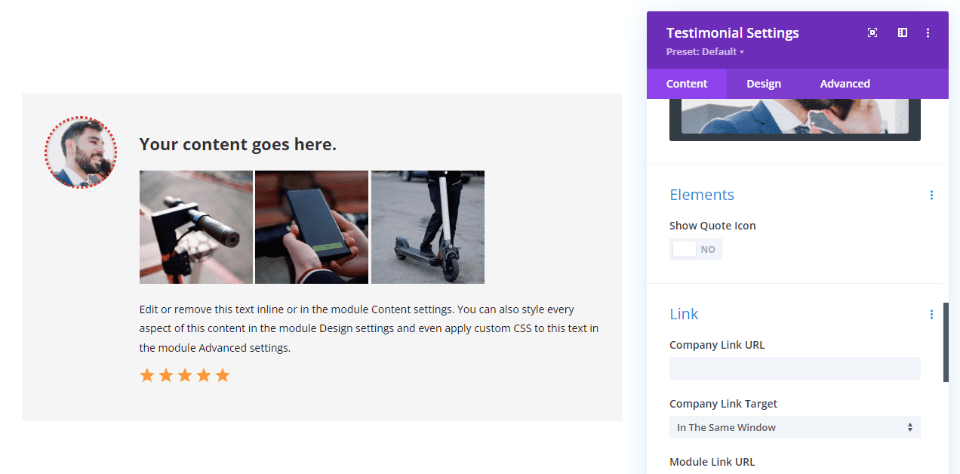
Quote Icon
The quote icon displays a quotation mark within a circle. This is enabled by default, but you can disable it if you want. You can adjust the size and change the color of the icon and its background independently.
![]()
Style the Divi Testimonial Module
Now, let’s look at some of the styling options. We’ll style the Divi testimonial module using the styling from the free Scooter Rental Layout Pack that’s available within Divi. We’ll create a white and a black version. Both will use the same content and we’ll make changes to both for the element display combinations.
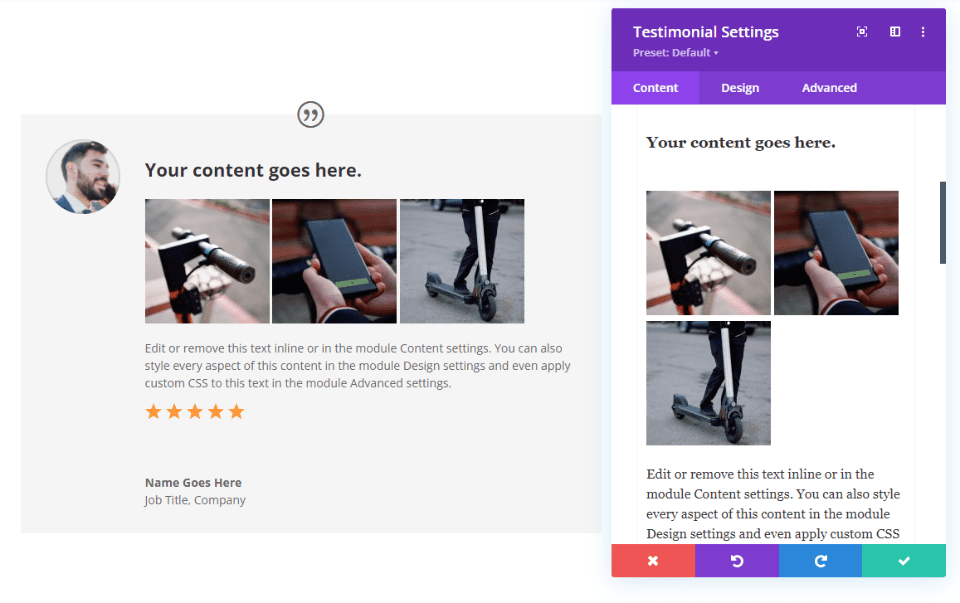
My Testimonial Module Content
Here’s a look at my example module’s content. I’m using generic names and dummy text. I’m adding a title and styling it with inline CSS and adding three thumbnail images. The author’s image is 1117×629. I’ll use this same content for all the display combinations.
For reference, here’s the inline HTML with CSS I’m using for the title. It adds padding to the title. When we style the black module, we’ll add color.
- Code:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Divi Testimonial Module White Styling Option
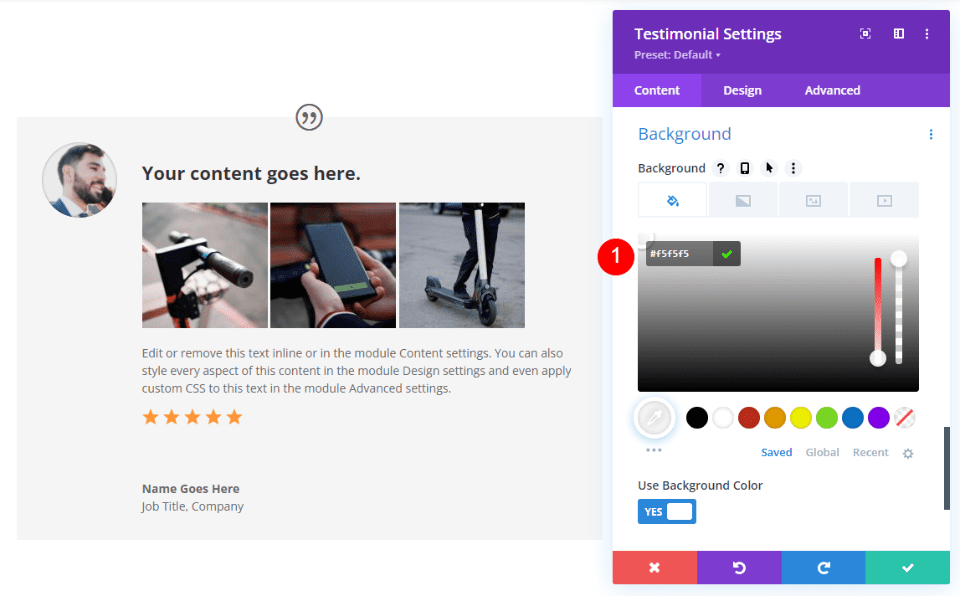
First, open the testimonial module’s settings and scroll down to Background. Change the color to #f5f5f5.
- Background: #f5f5f5

Quote Icon
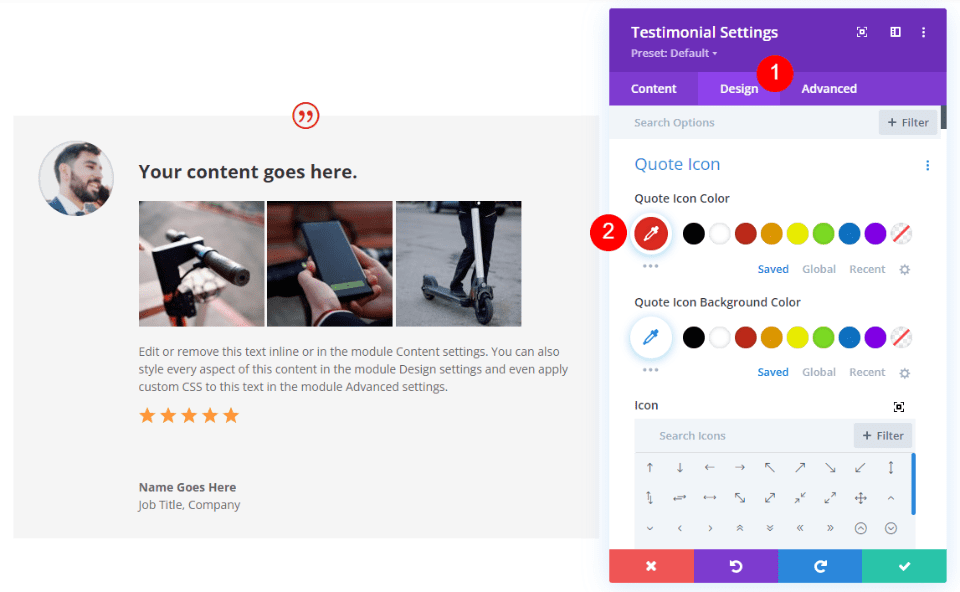
Next, go to the design tab and change the Quote Icon Color to #e02b20. We’ll leave its background color at the default setting.
- Quote Icon Color: #e02b20

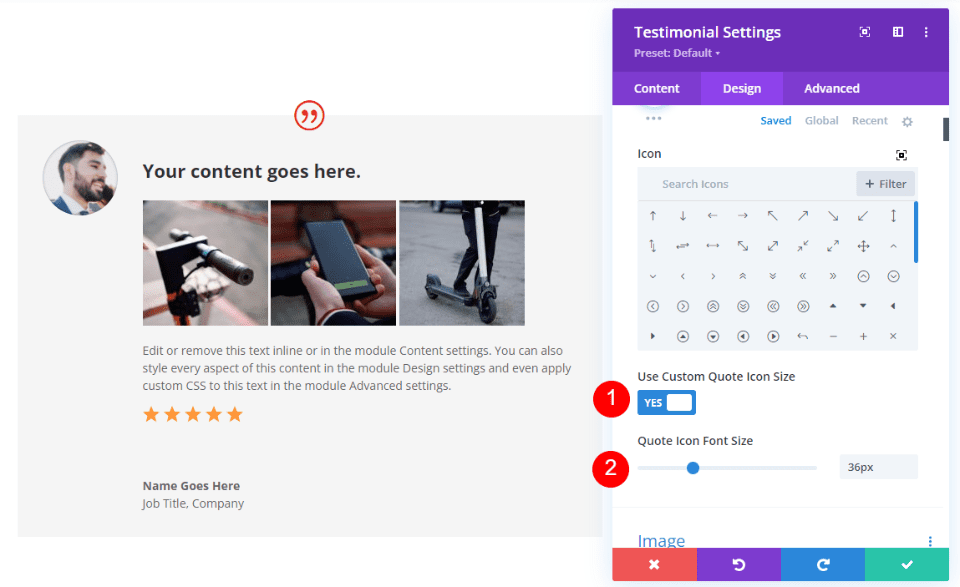
Enable Use Custom Quote Icon Size and set the Icon Font Size to 36px.
- Use Custom Quote Icon Size: Yes
- Icon Font Size: 36px

Image
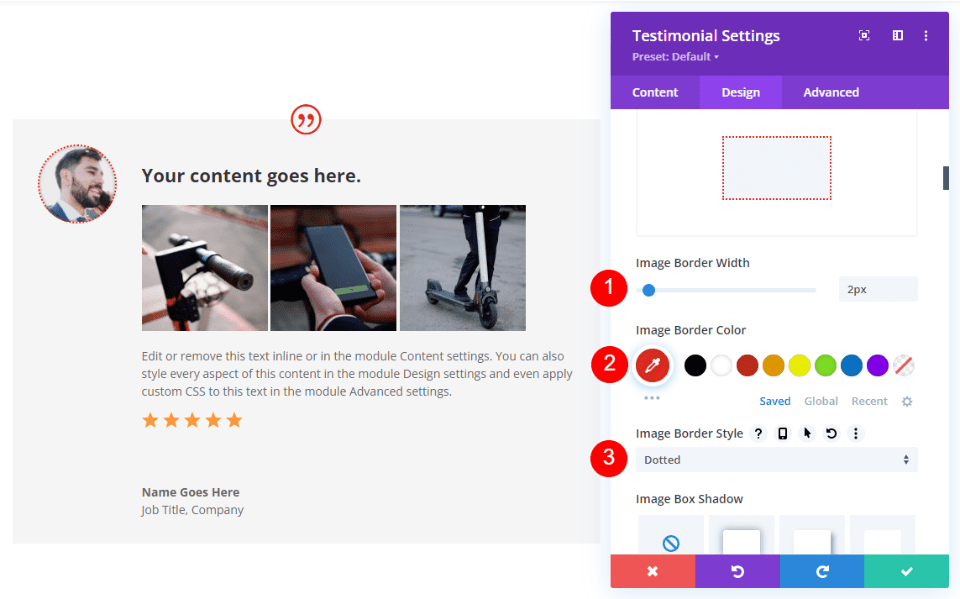
Next, scroll down to Image. Change the Border Width to 3px, the Color to #e02b20, and change the Style to Dotted.
- Image Border Width: 3px
- Border Color: #e02b20
- Border Style: Dotted

Body Text
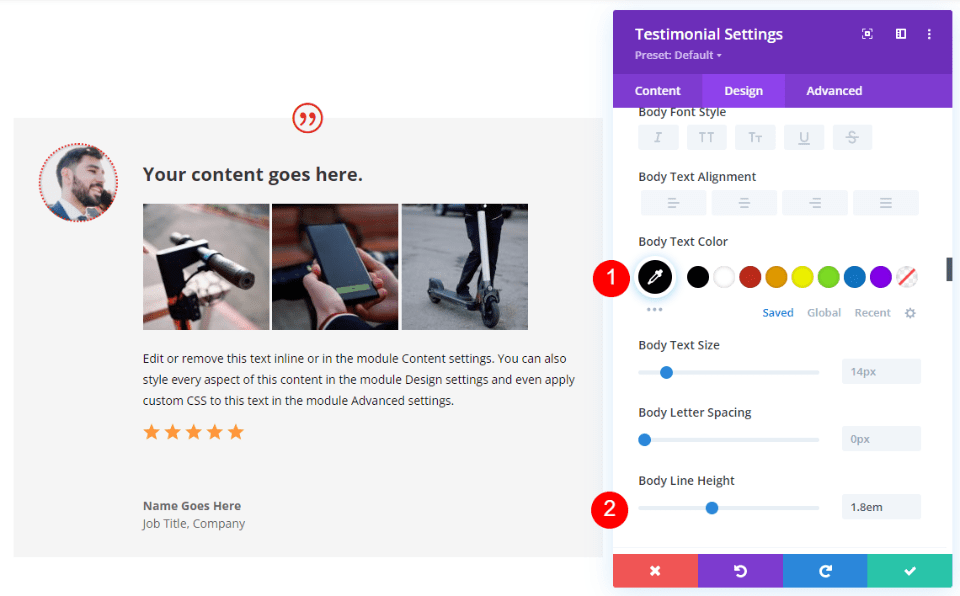
Next, scroll down to Body Text. Change the Color to black and the Line Height to 1.8em.
- Color: #000000
- Line Height: 1.8em

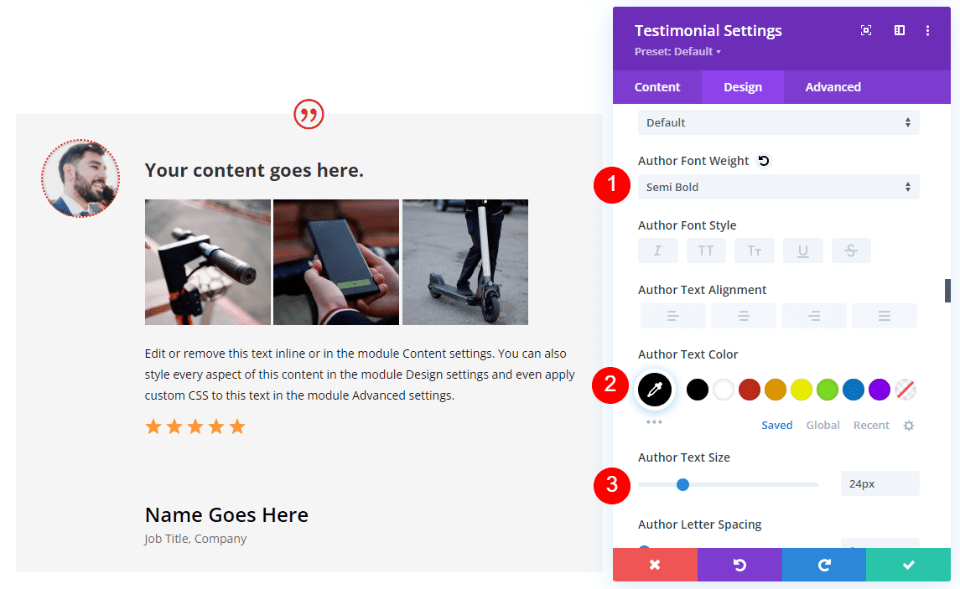
Author Text
Scroll down to Author Text. Change the Weight to Semi Bold, the Color to black, and the Size to 24px.
- Font Weight: Semi Bold
- Color: #000000
- Size: 24px

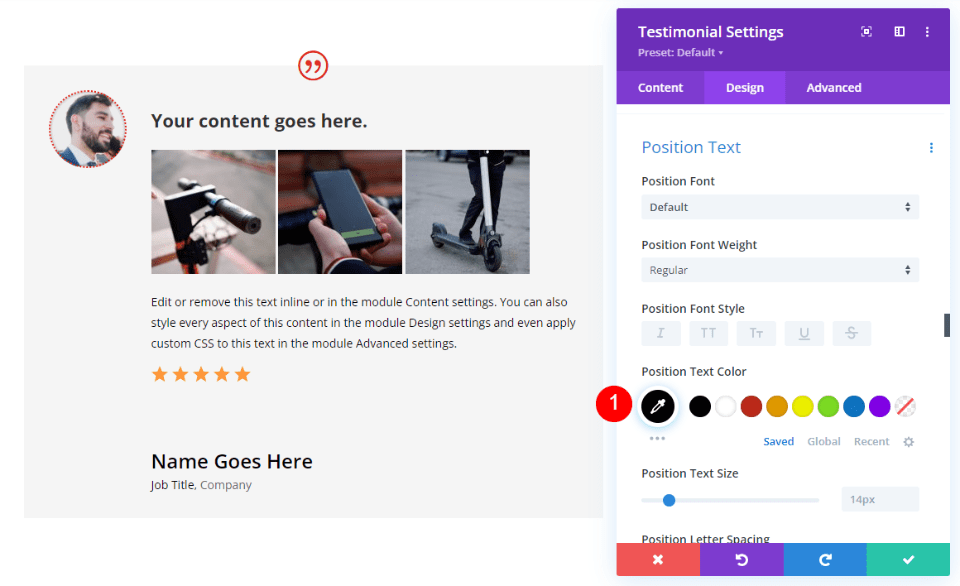
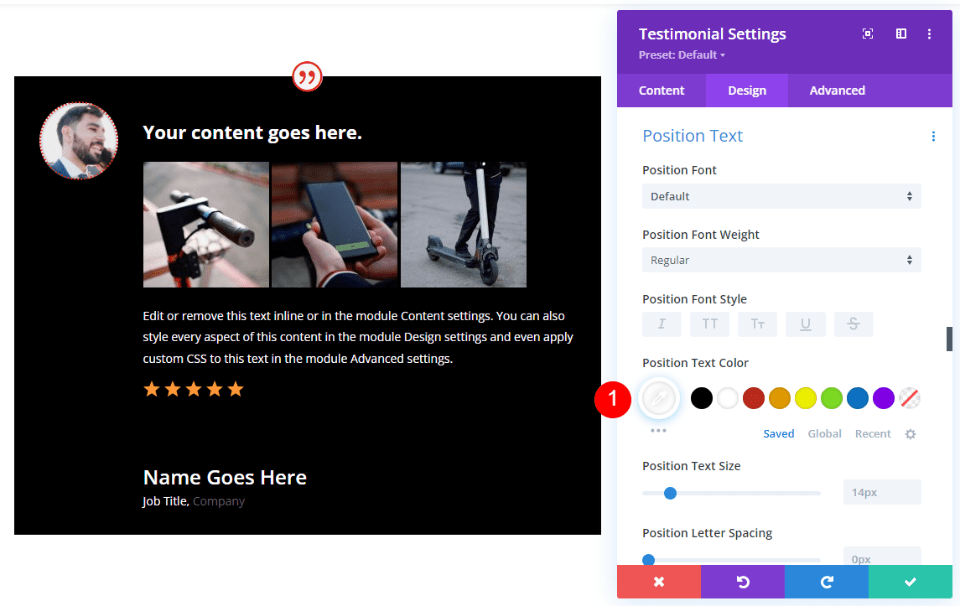
Position Text
For the Position Text, set the Color to black.
- Color: #000000

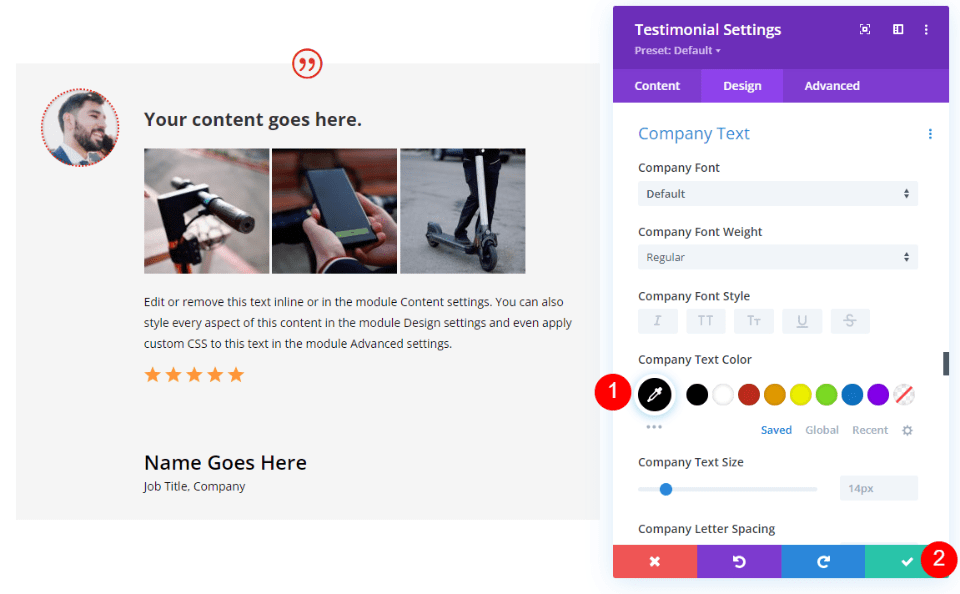
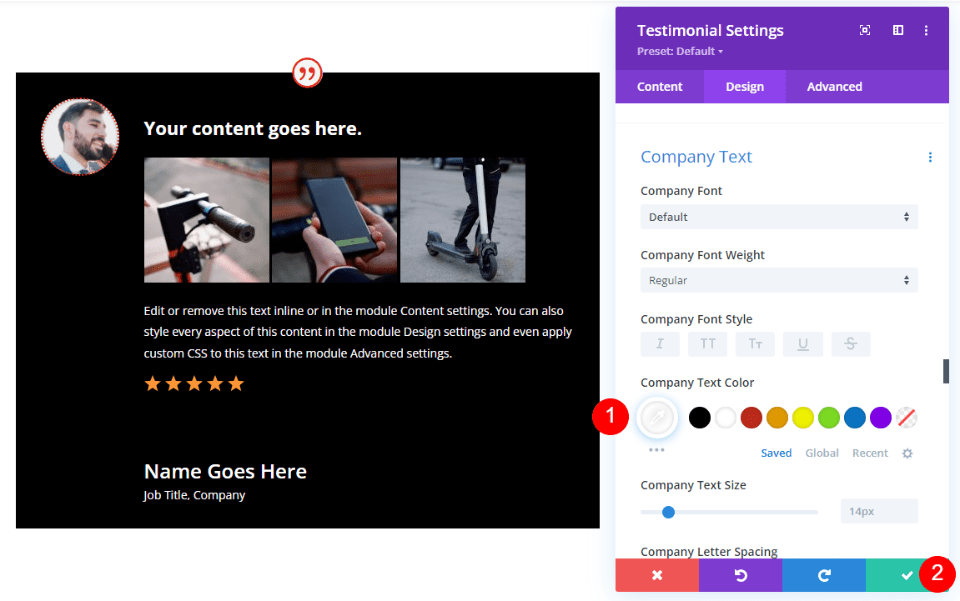
Company Text
For the Company Text, set the Color to black. Close the testimonial module’s settings.
- Company Text Color: #000000

Divi Testimonial Module Black Styling Option
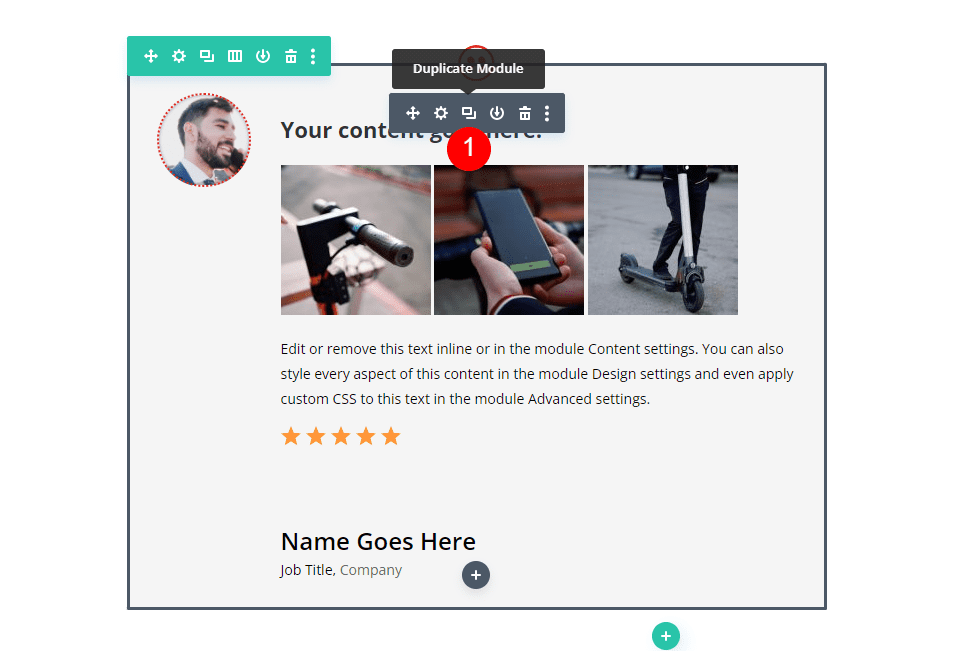
Next, duplicate the testimonial module and open its settings.

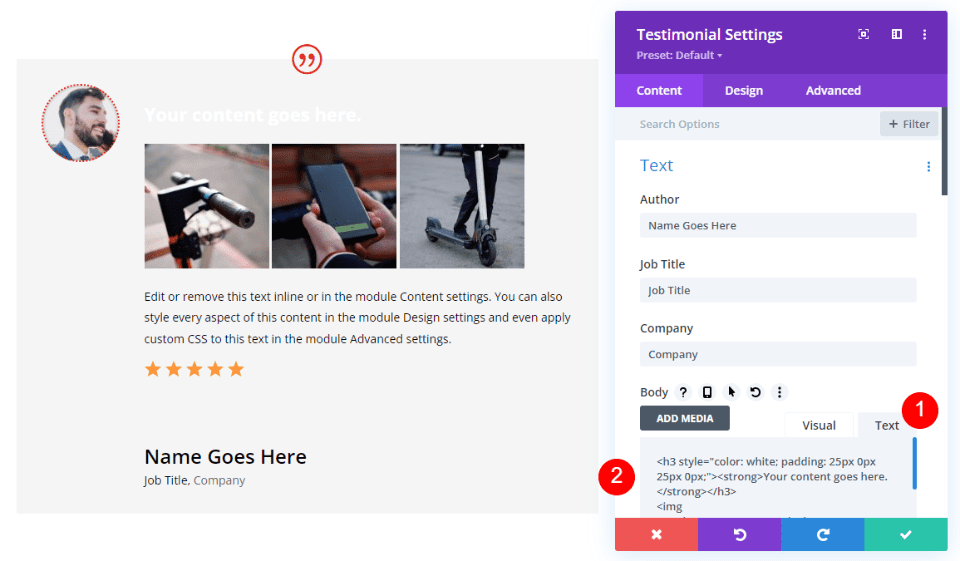
Scroll to the Body Content editor and add the inline CSS to change the heading color to white.
- HTML with CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

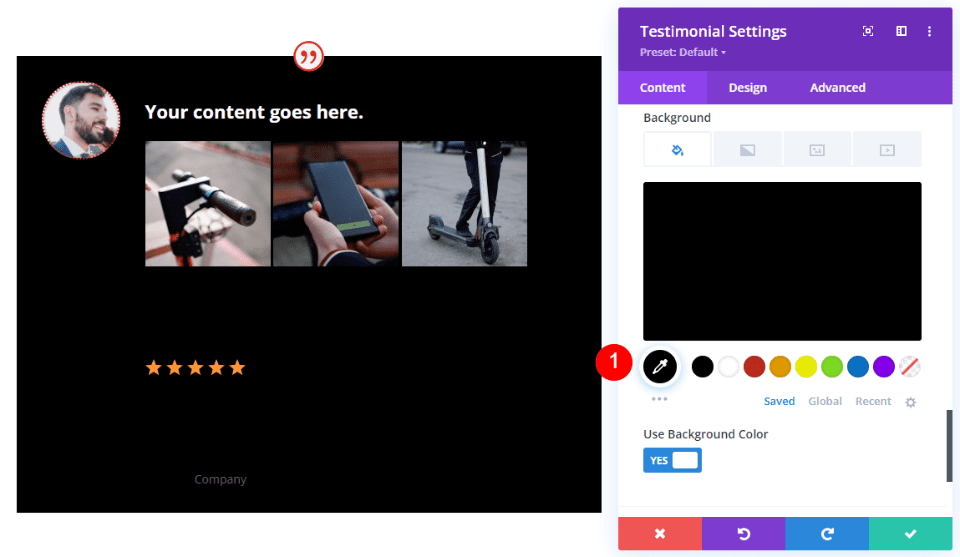
Next, scroll to the Background and change the Color to black.
- Background: #000000

Body Text
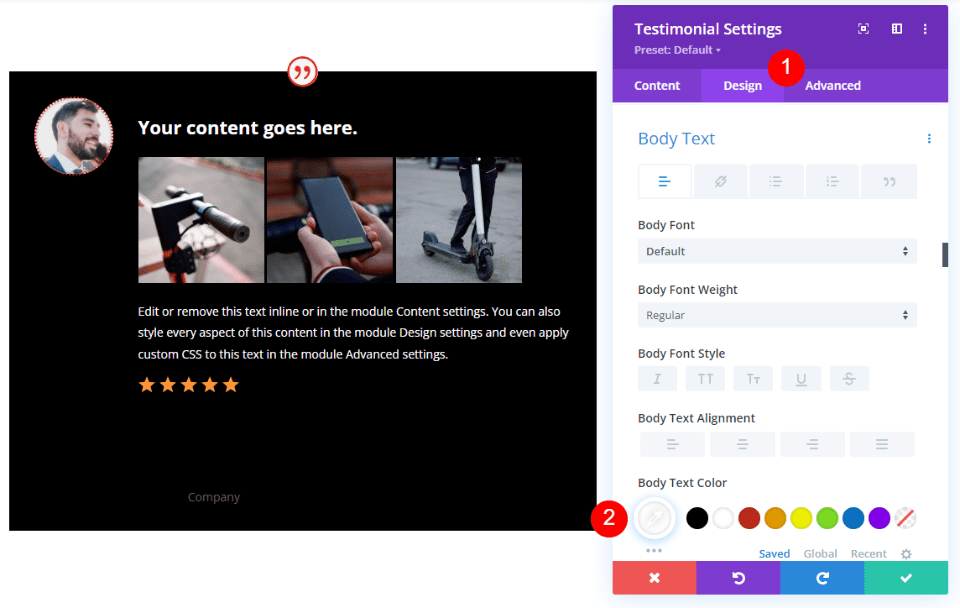
Next, click the design tab and scroll down to Body Text. Set the Color to white.
- Color: #ffffff

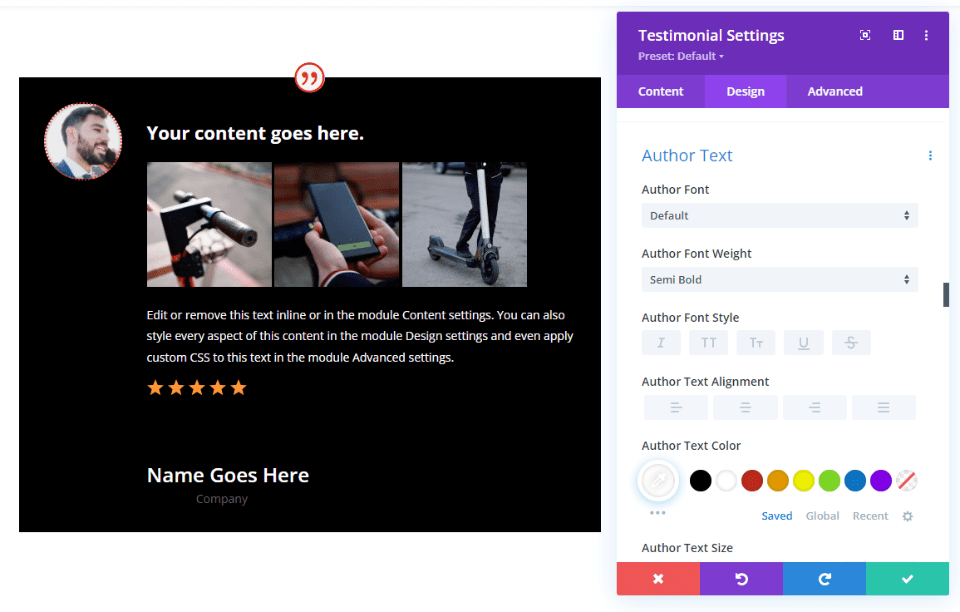
Author Text
Scroll down to Author Text and set its Color to white.
- Color: #ffffff

Position Text
Scroll to Position Text and set the Color to white.
- Color: #ffffff

Company Text
Finally, scroll to Company Text and change the Font Color to white.
- Color: #ffffff

Display Combinations in Divi’s Testimonial Module

We now have two testimonial modules that we can use to display various combinations of elements.
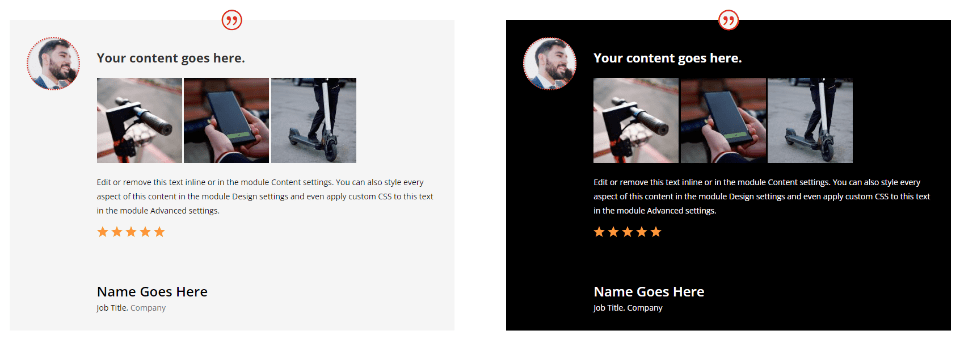
Divi Testimonial Module Display Combination 1
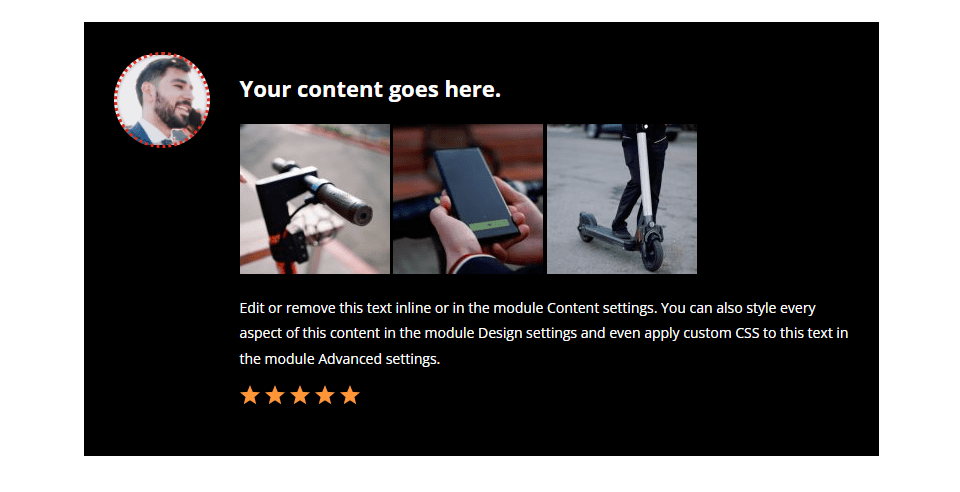
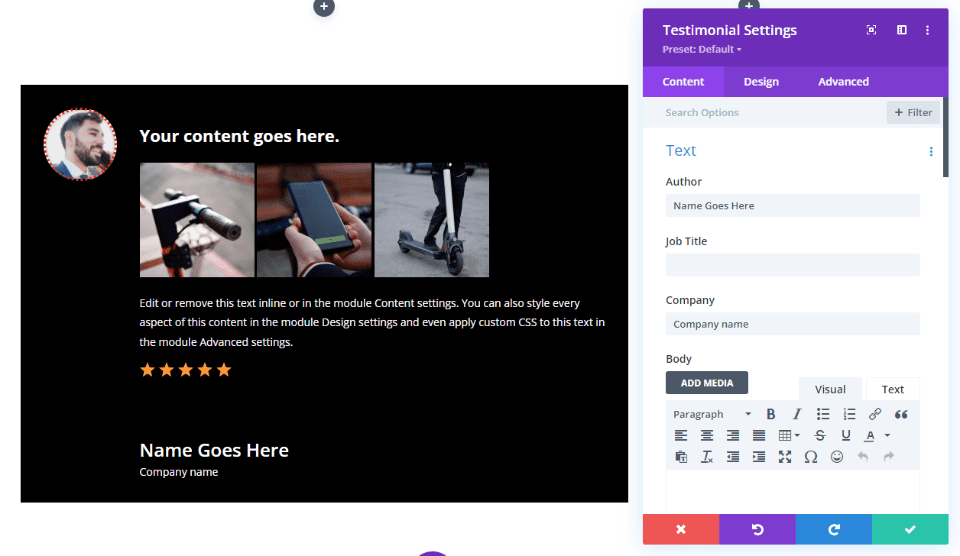
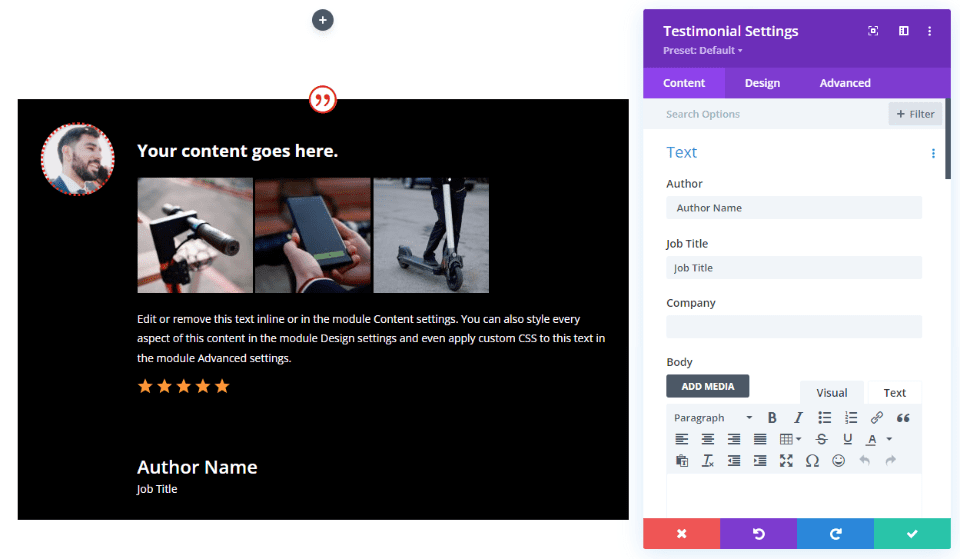
Our first combination uses the Author’s Name and the Quote Icon. These are the default settings of the testimonial module.

Here’s the black background version. I’ve simply left the Job Title and Company Name fields empty.

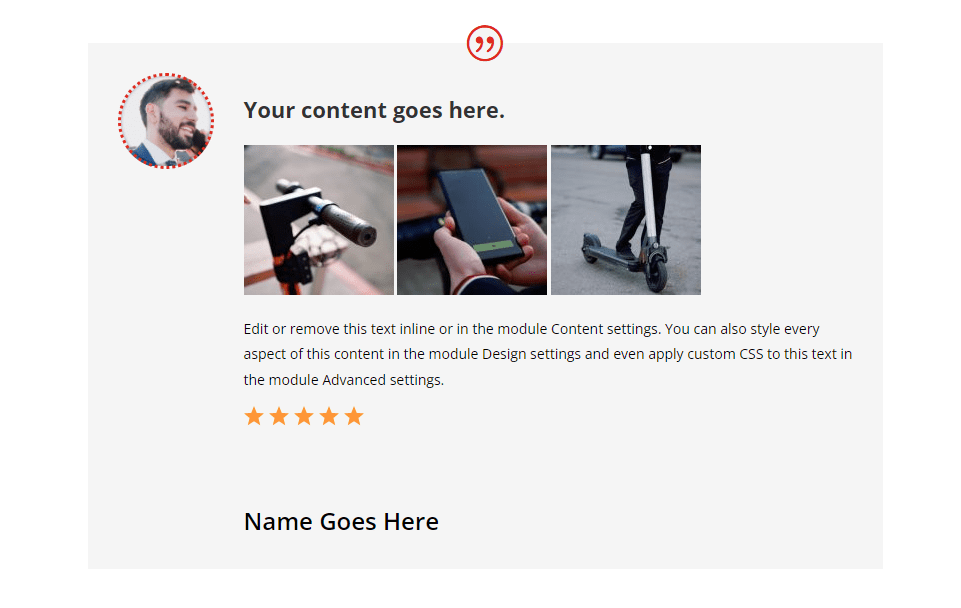
Divi Testimonial Module Display Combination 2
For our second combination, I’ve removed the Author’s Name and Quote Icon, so it doesn’t display any of the elements. This is only ideal if the information is provided in the body content.

Here’s the white background version.

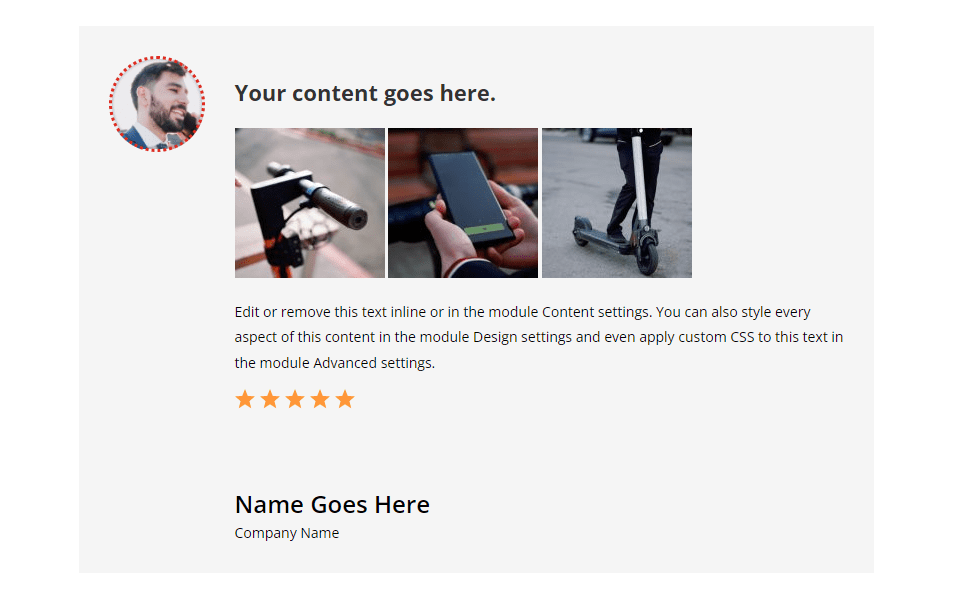
Divi Testimonial Module Display Combination 3
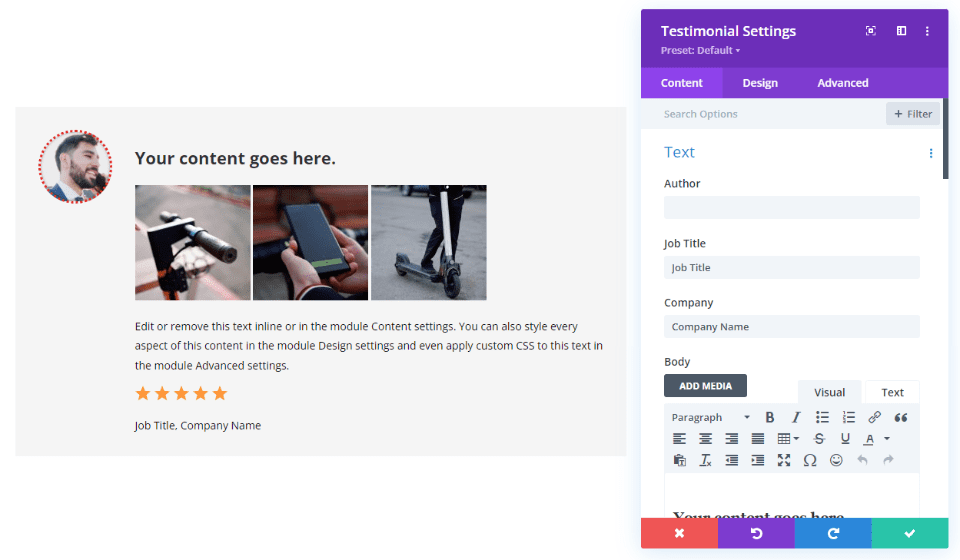
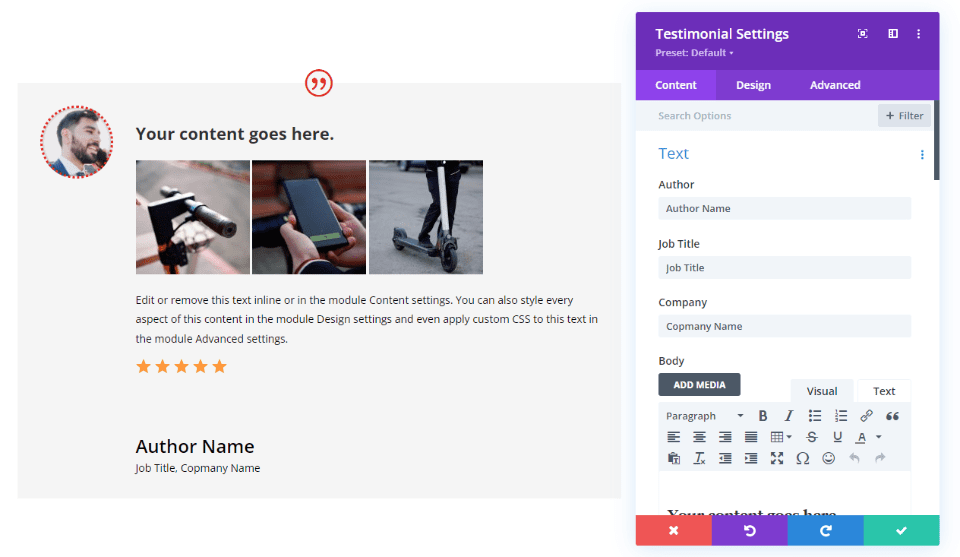
For our third combination, I’ve removed the Quote Icon and added the Company Name.

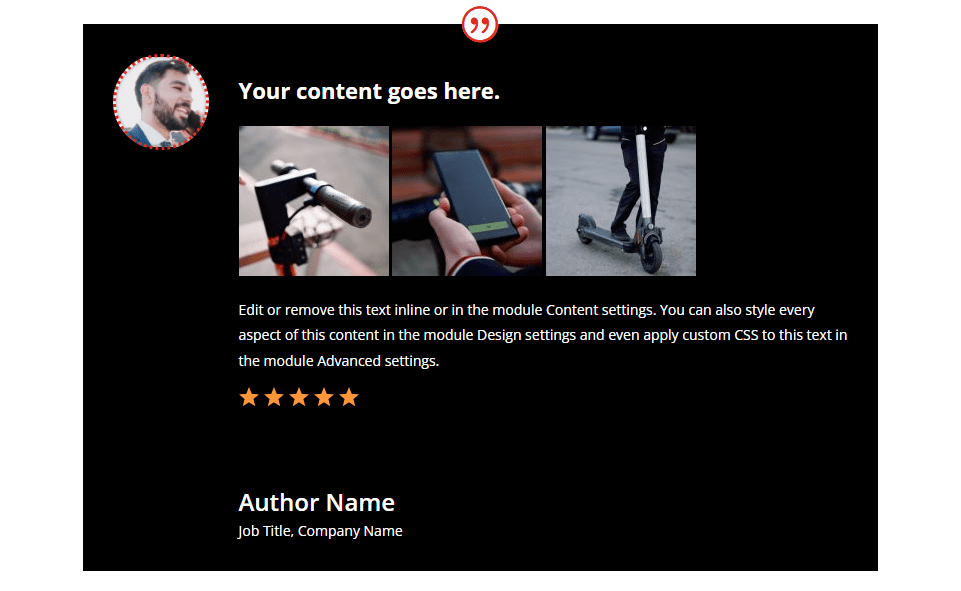
Here’s the black background version.

Divi Testimonial Module Display Combination 4
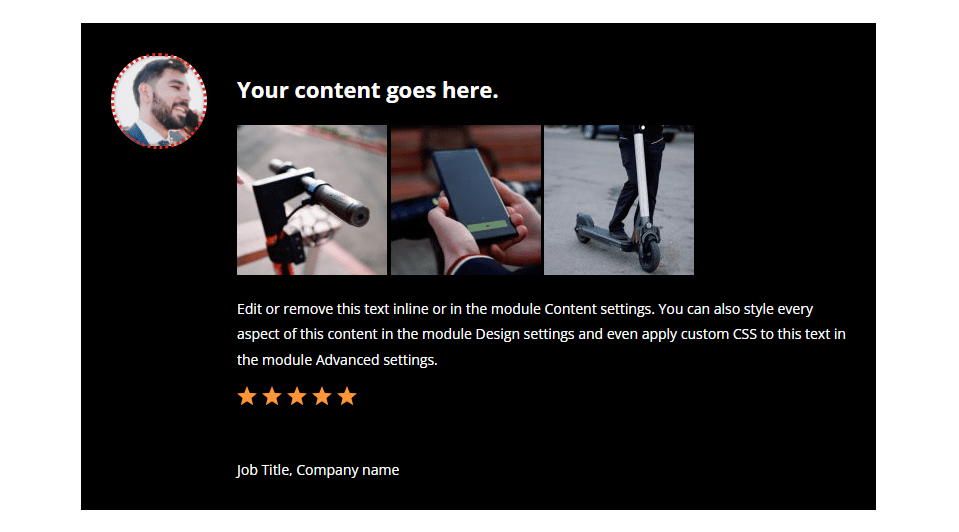
For our fourth combination, I’ve removed the Author’s Name and Quote Icon and added the Job Title and Company Name.

Here’s the white background version.

Divi Testimonial Module Display Combination 5
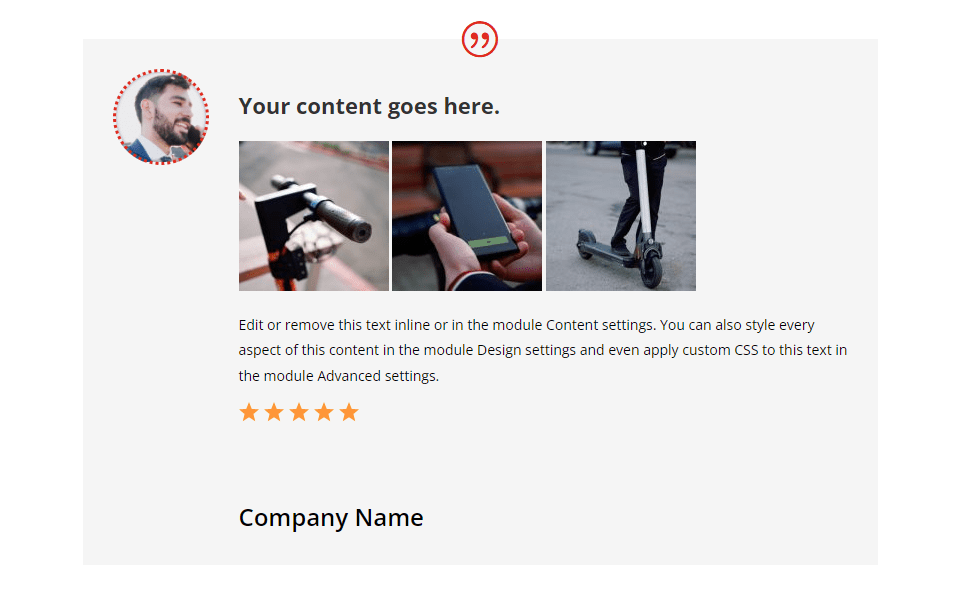
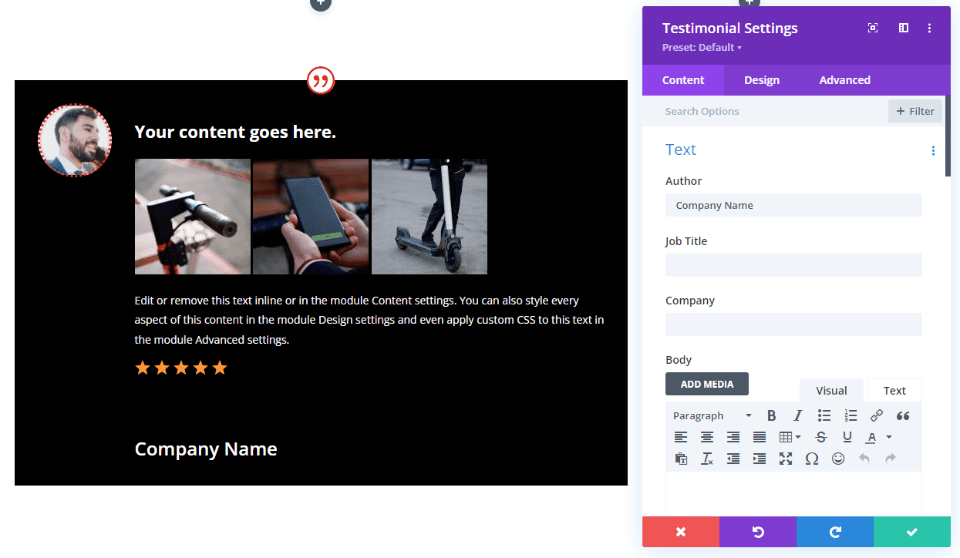
Of course, we’re not limited to what text we add to any of the fields. This example uses the Company Name as the Author Name. I’ve also included the Quote Icon.

Here’s the black background version.

Divi Testimonial Module Display Combination 6
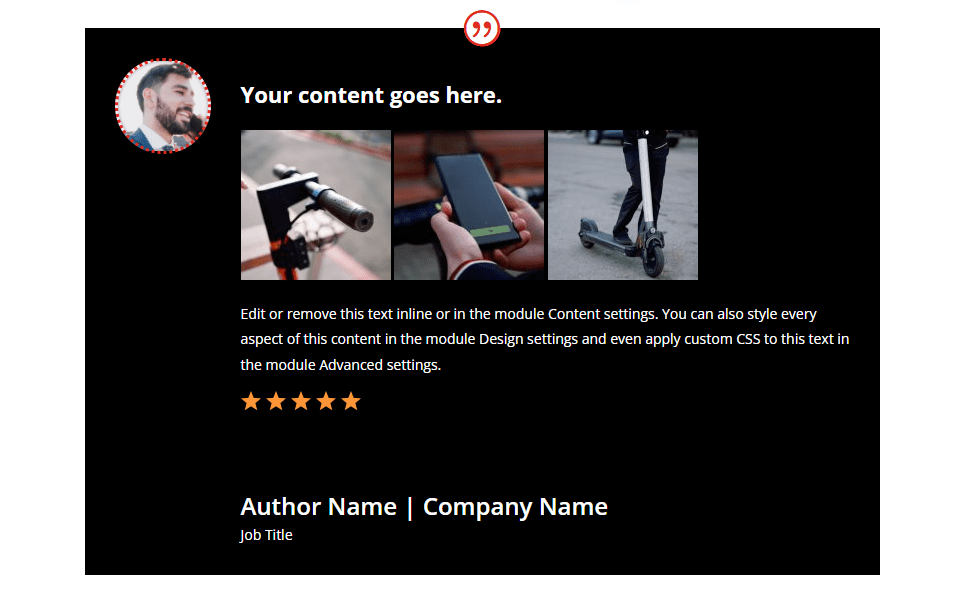
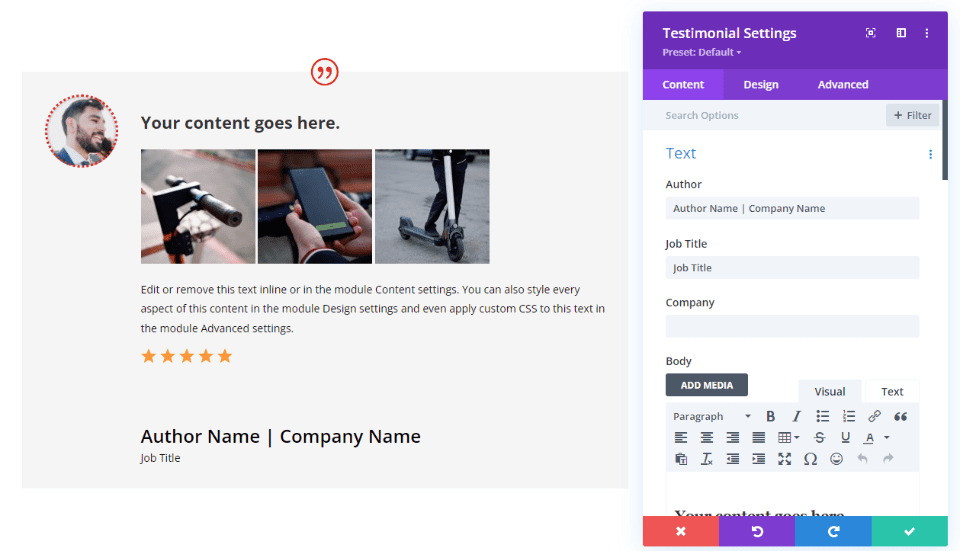
We can also add more information to each line. For this one, I’ve added a bar after the Author’s Name and included the Company name in the same field. I’ve also included the job Title and Quote Icon.

Here’s the white background version.

Divi Testimonial Module Display Combination 7
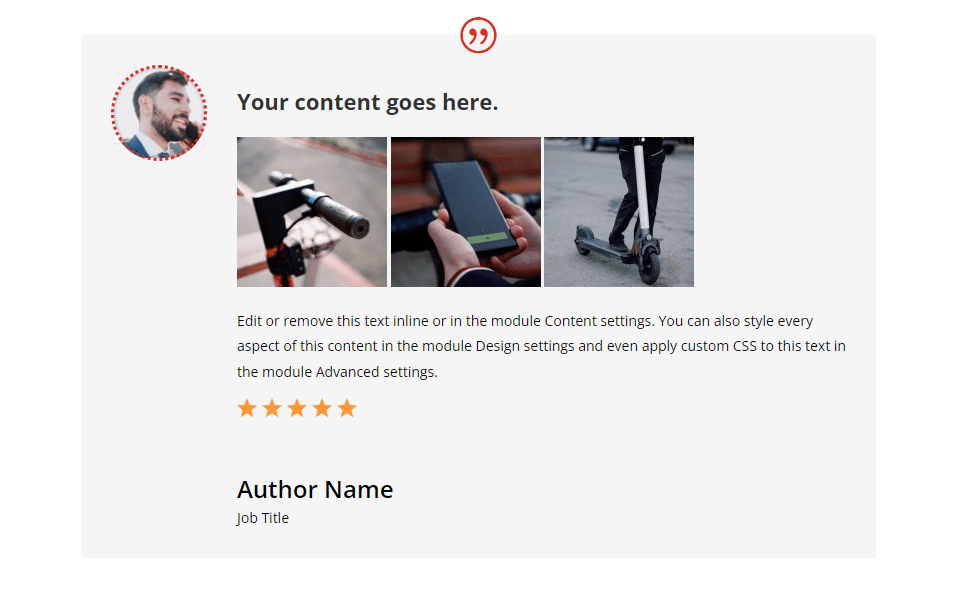
Our seventh combination shows the Quote Icon, Author Name, and Job Title.

Here’s the black background version.

Divi Testimonial Module Display Combination 8
Our eighth combination has all the elements enabled.

Here’s the white background version of this combination.

Ending Thoughts
That’s our look at 8 element display combinations in Divi’s testimonial module. Selecting the elements is simple, so it’s easy to try different combinations to see what works best for any given situation. I recommend using any of these combinations or experimenting with your own to see what works best for you. Whichever combination you choose, be sure to include enough of the information to add credibility to the testimonial.
We want to hear from you. Do you use any of these or other combinations in Divi’s testimonial module? Let us know about your experience in the comments.













Leave A Reply