Cyber Monday Now Live
Get These Cyber Monday Bonuses With Your Purchase
Join Elegant ThemesDivi Plus
Divi Plus
Our First 300 Customers who purchase a qualifying product today will also get a completely FREE copy of Divi Plus.
Divi Overlays Popups
Divi Overlays Popups
Customers 301-600 who purchase a qualifying product today will also get a completely FREE copy of Divi Overlays Popups.
DiviFlash
DiviFlash
Customers 601-900 who purchase a qualifying product today will also get a completely FREE copy of DiviFlash.
Divi Toolbox
Divi Toolbox
Customers 901-1300 who purchase a qualifying product today will also get a completely FREE copy of Divi Toolbox.
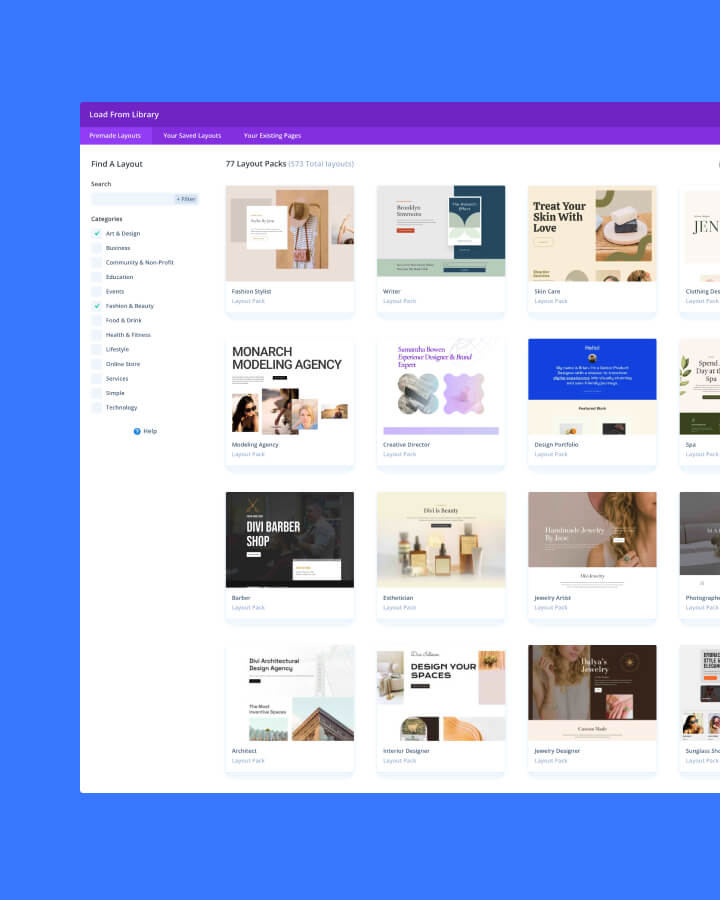
Divi Den Pro - Layout Library
Divi Den Pro - Layout Library
Customers 1301-1500 who purchase a qualifying product today will also get a completely FREE copy of Divi Den Pro - Layout Library.
Divi Pixel
Divi Pixel
Customers 1501-1700 who purchase a qualifying product today will also get a completely FREE copy of Divi Pixel.
Divi Supreme Pro
Divi Supreme Pro
Customers 1701-2000 who purchase a qualifying product today will also get a completely FREE copy of Divi Supreme Pro.
Woo Essential- WooCommerce Enhanced with Divi
Woo Essential- WooCommerce Enhanced with Divi
Customers 2001-2300 who purchase a qualifying product today will also get a completely FREE copy of Woo Essential- WooCommerce Enhanced with Divi.
Divi Responsive Helper
Divi Responsive Helper
Customers 2301-2700 who purchase a qualifying product today will also get a completely FREE copy of Divi Responsive Helper.
Hide & Show PRO
Hide & Show PRO
Customers 2701-3100 who purchase a qualifying product today will also get a completely FREE copy of Hide & Show PRO.
Divi Loop Extender
Divi Loop Extender
Customers 3101-3400 who purchase a qualifying product today will also get a completely FREE copy of Divi Loop Extender.
All in One Carousel for Divi
All in One Carousel for Divi
Customers 3401-3800 who purchase a qualifying product today will also get a completely FREE copy of All in One Carousel for Divi.
Divi Mega Menu Pro
Divi Mega Menu Pro
Customers 3801-4100 who purchase a qualifying product today will also get a completely FREE copy of Divi Mega Menu Pro.
Get Our Biggest Discounts Of All Time
Cyber Monday is the only time each year that we offer our biggest discount ever. It only happens once a year, and once the sale is over the discount is gone for an entire year! If you are waiting for the perfect time to join the Divi Community or level up your existing Divi Membership with a Lifetime upgrade, Divi Cloud, Divi AI, Divi VIP or Divi Teams, this is it. Don't miss your chance because a better deal than this doesn't exist.
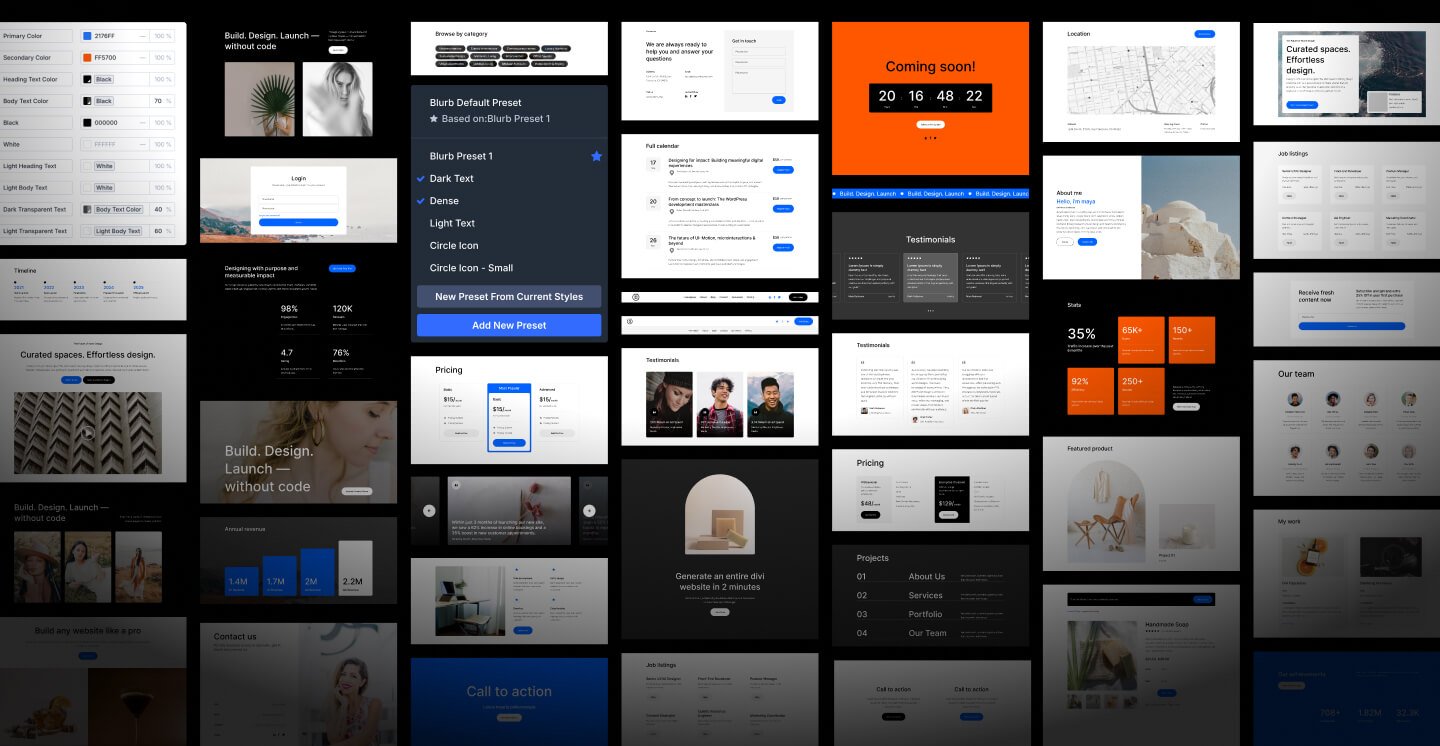
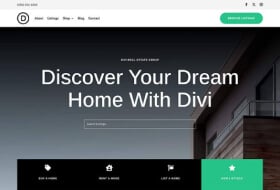
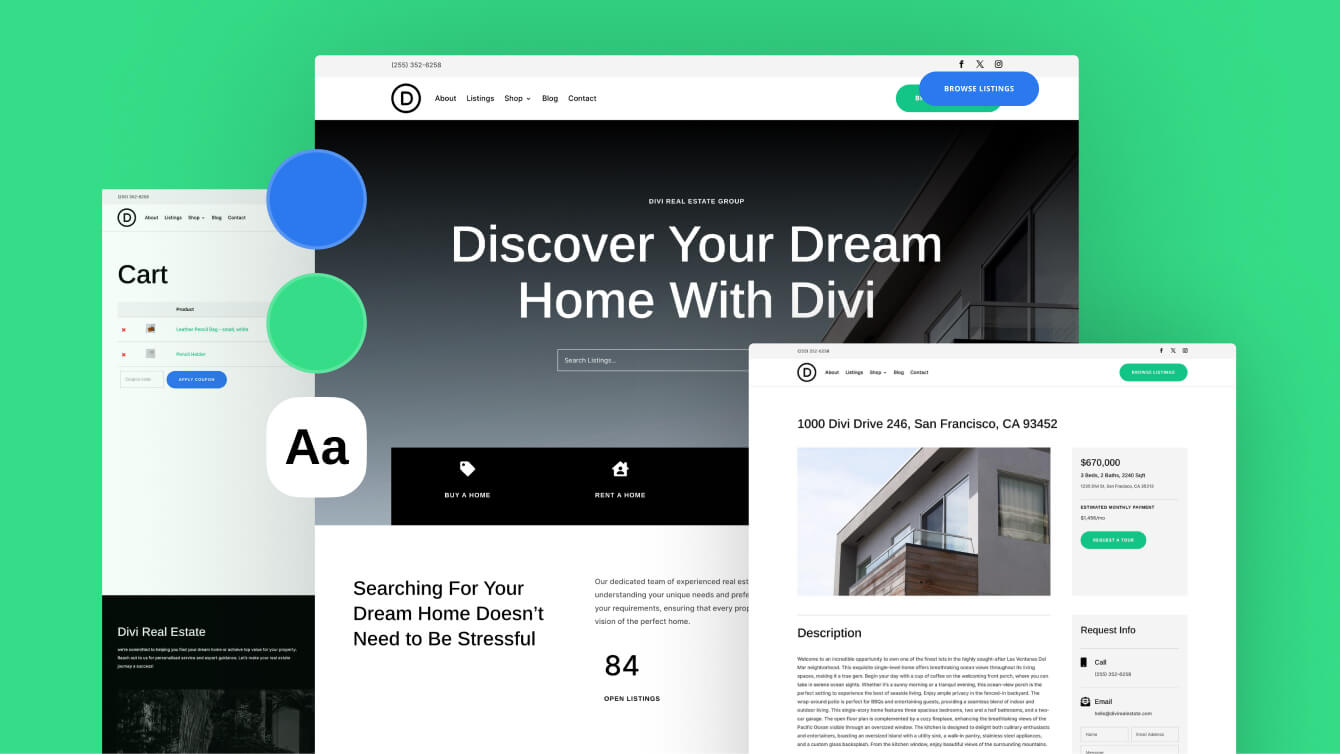
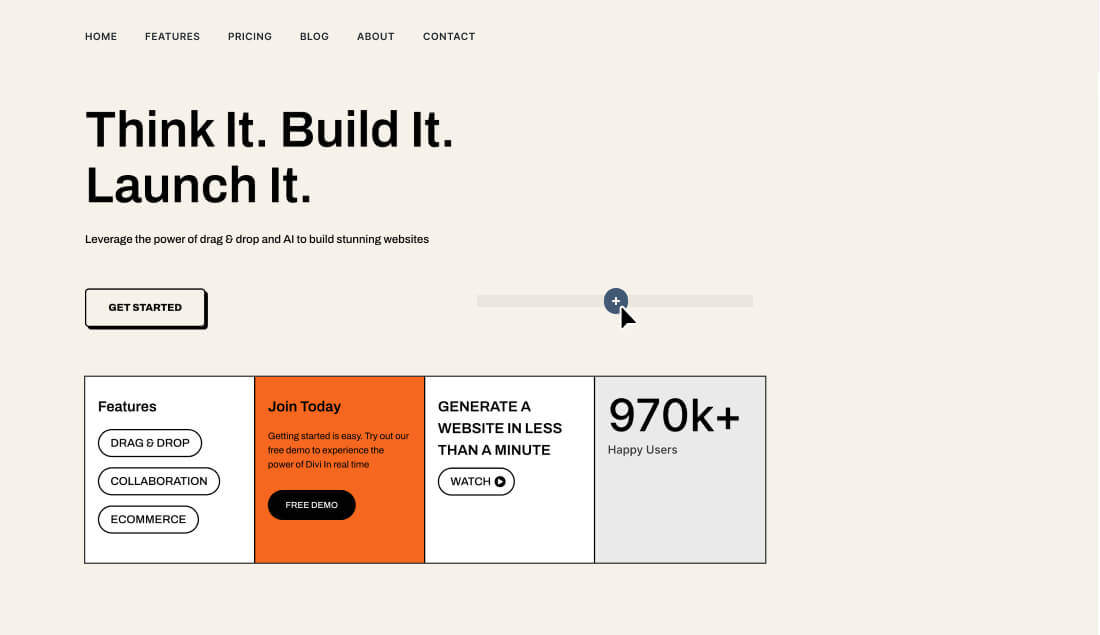
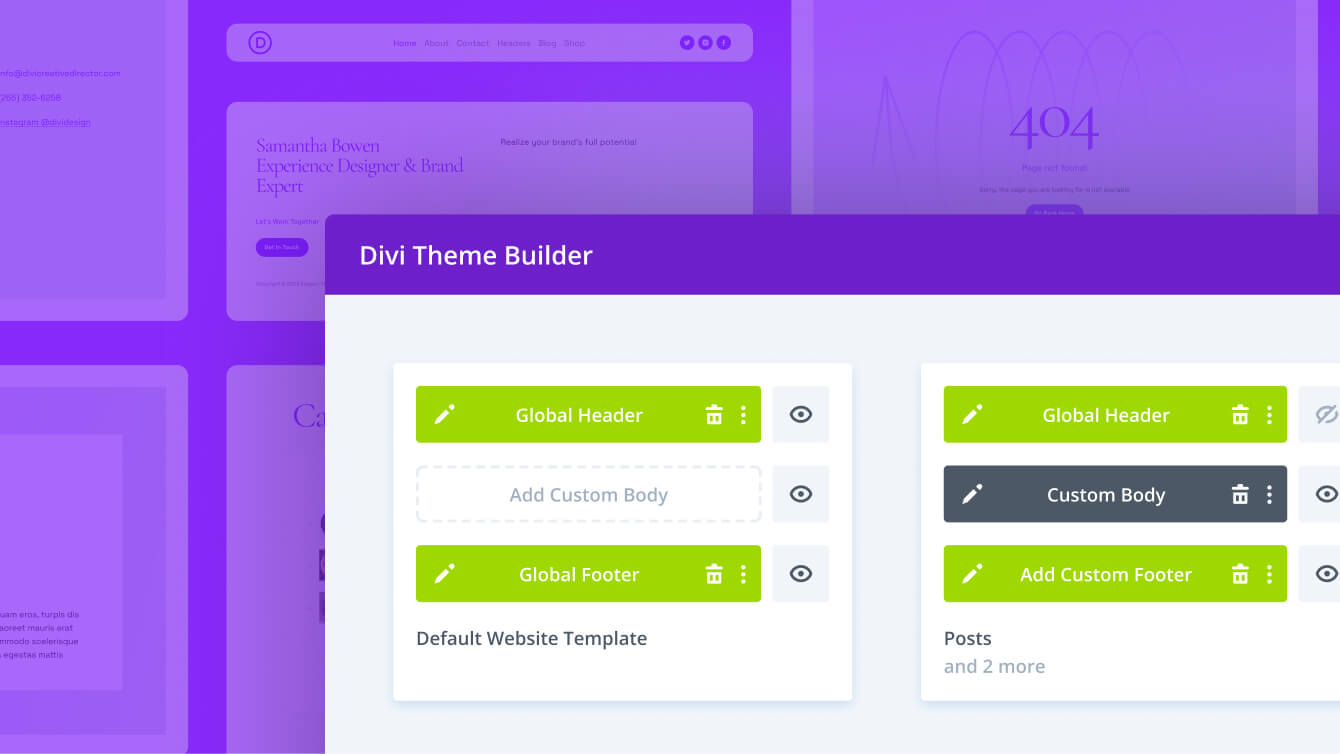
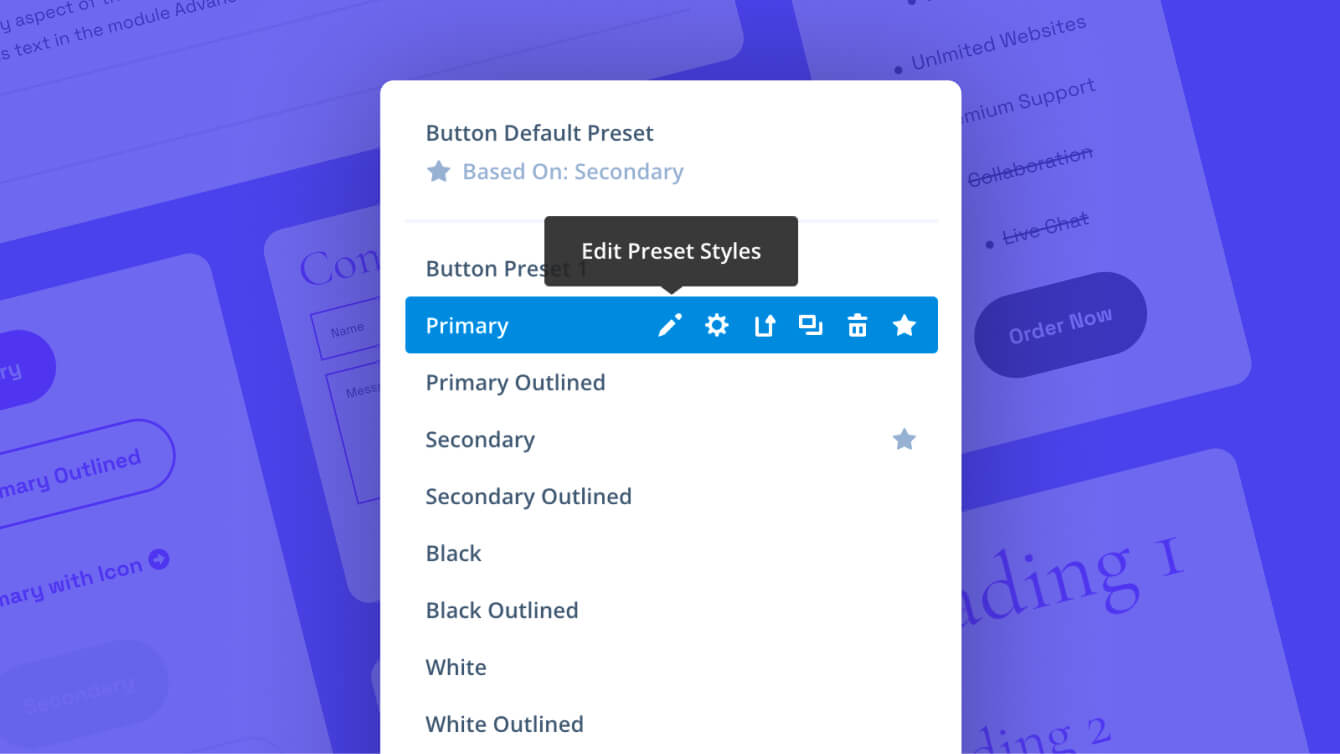
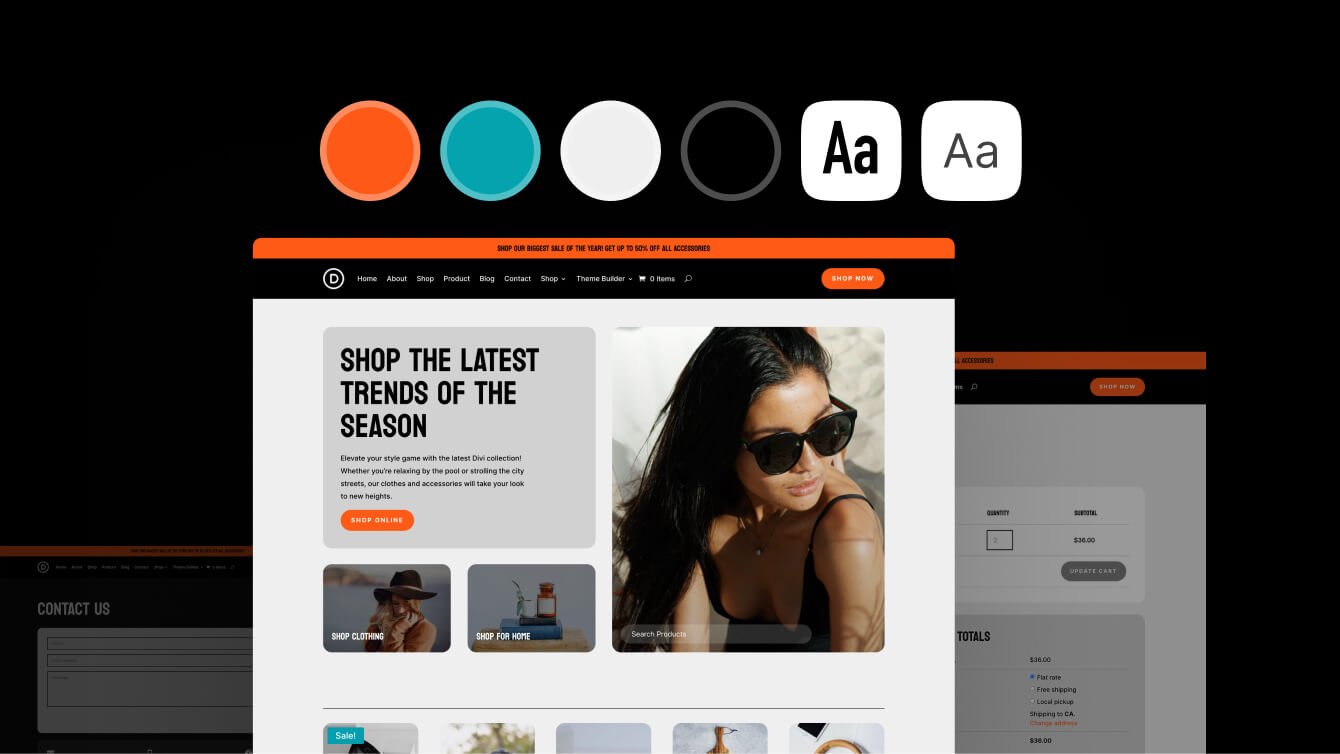
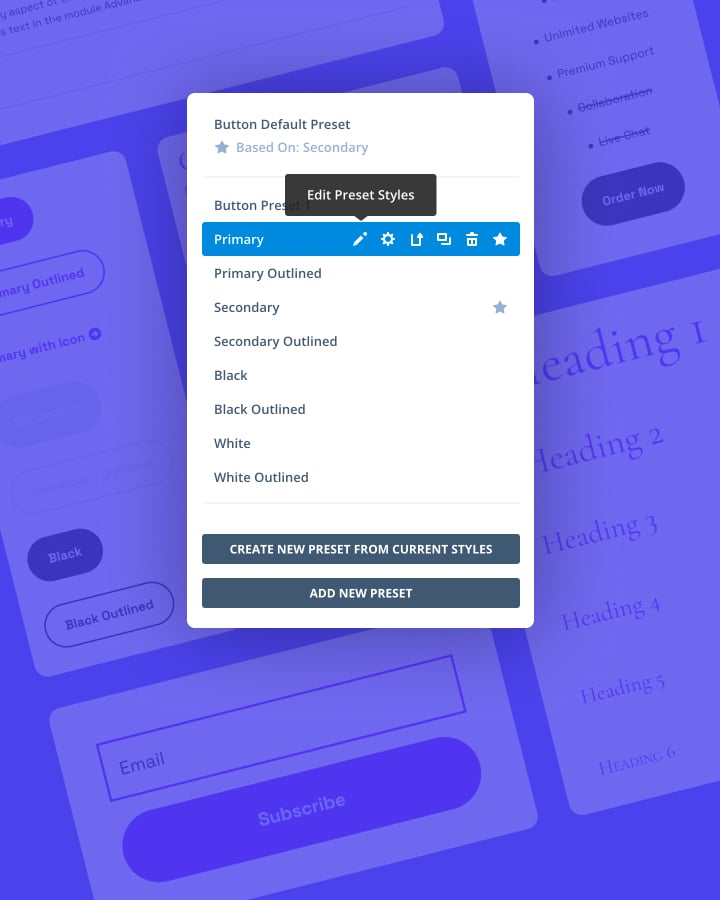
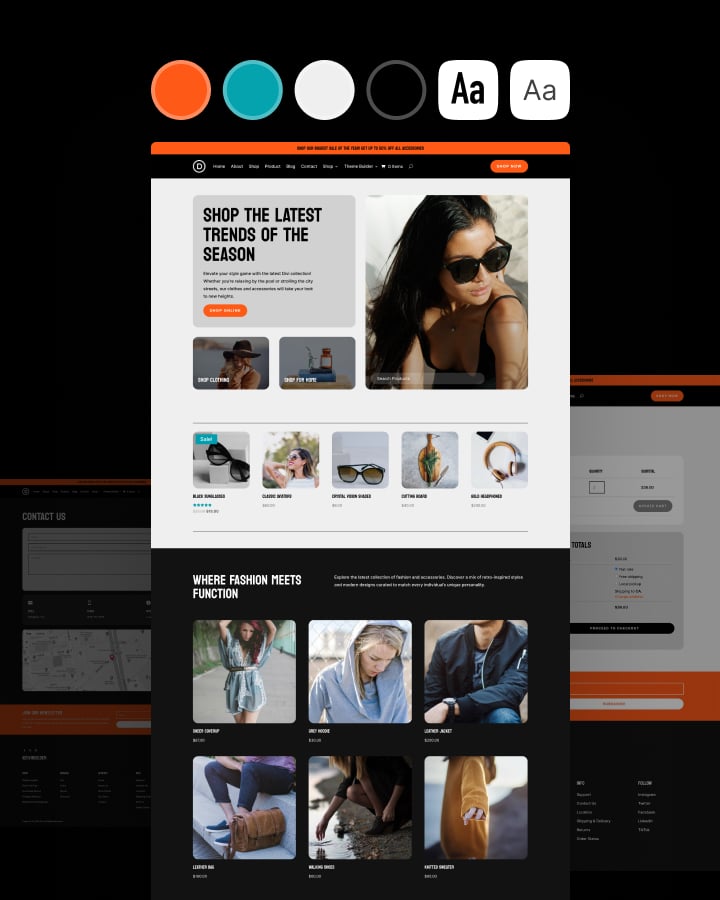
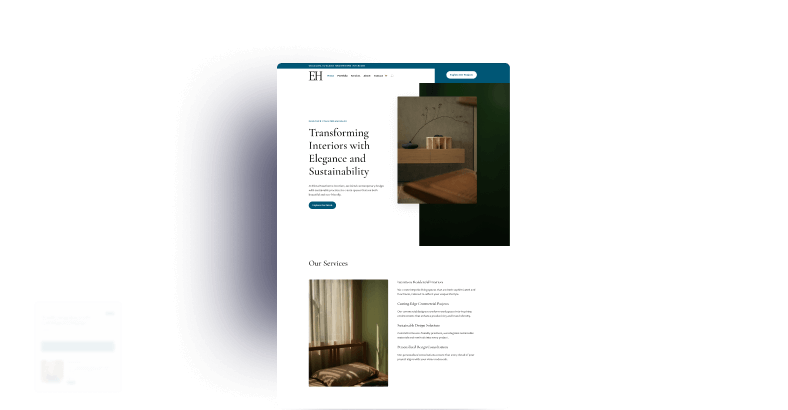
Download The Ultimate Divi 5 Design System
Jumpstart your new websites with the ultimate Divi 5 design system. This system showcase the best that Divi 5 has to offer, with a comprehensive set of presets and design variables leveraging advanced units and relative colors! It's the best way to get started with Divi 5.
Free With Any PurchaseUnlock Hidden Discounts
Anyone who purchases anything during our Cyber Monday Sale will unlock a hidden tier of even bigger discounts in the Divi Marketplace! You save big, and then you save even bigger after that! After you participate in our Cyber Monday Sale, you'll want to head over to the Divi Marketplace to take advantage of these top-tier discounts before their disappear.