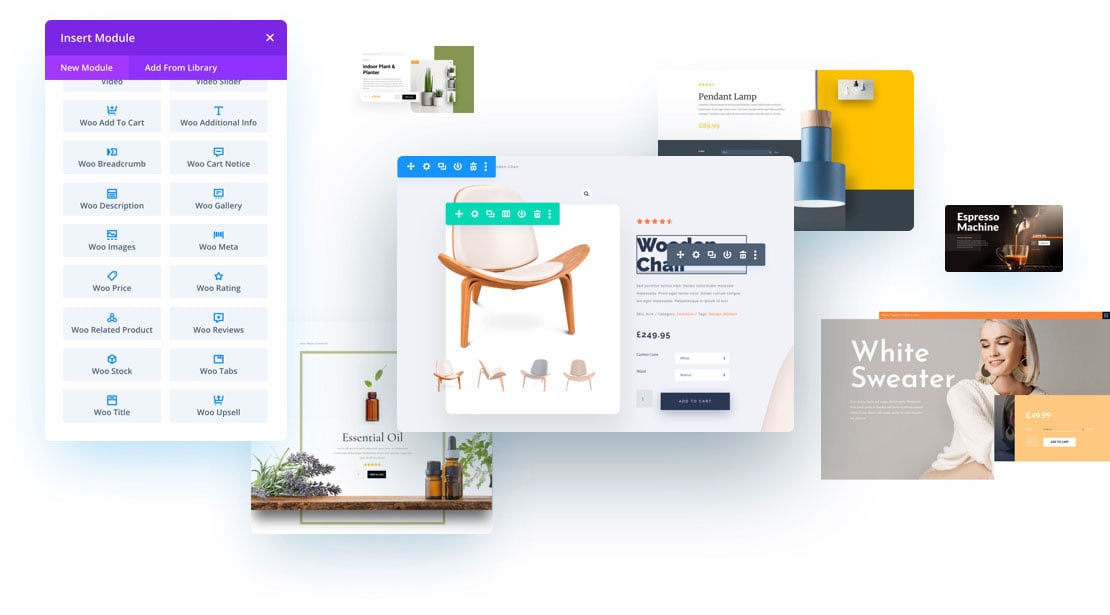
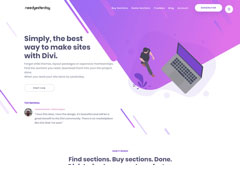
The Future of WYSIWYG
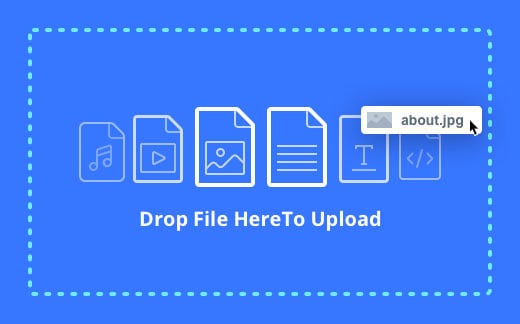
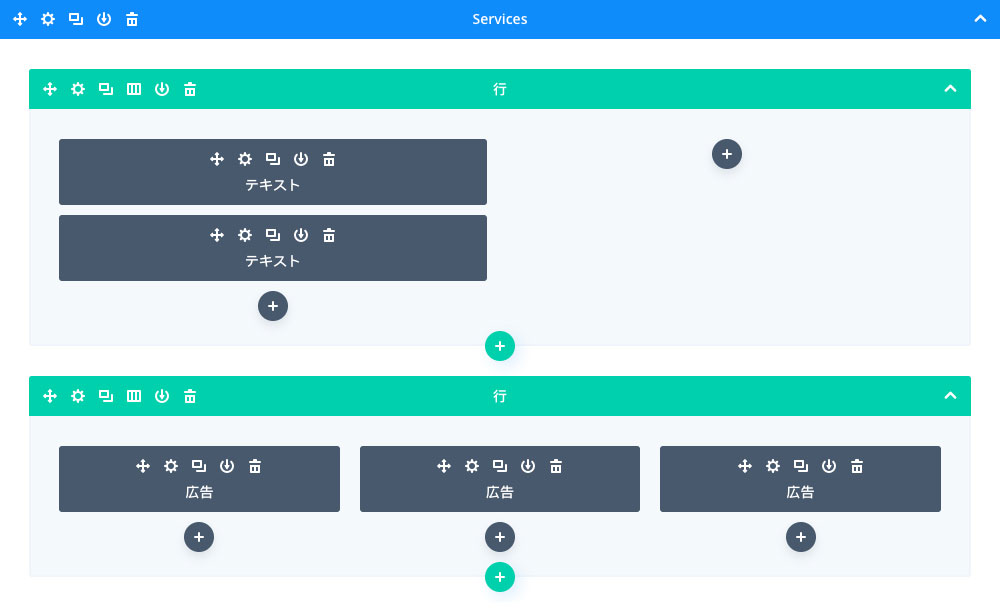
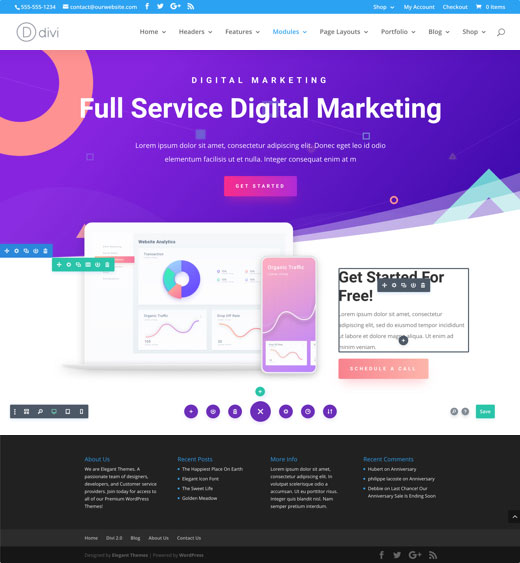
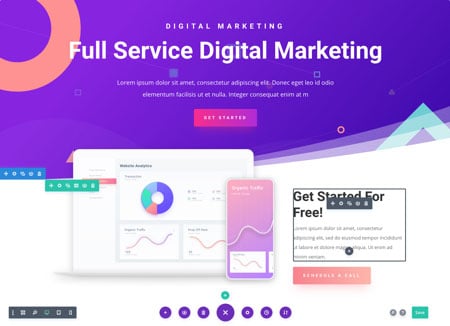
Drag & Drop Building
Add, delete and move elements around on the front end of your website. No coding and no confusing back end options.
True Visual Editing
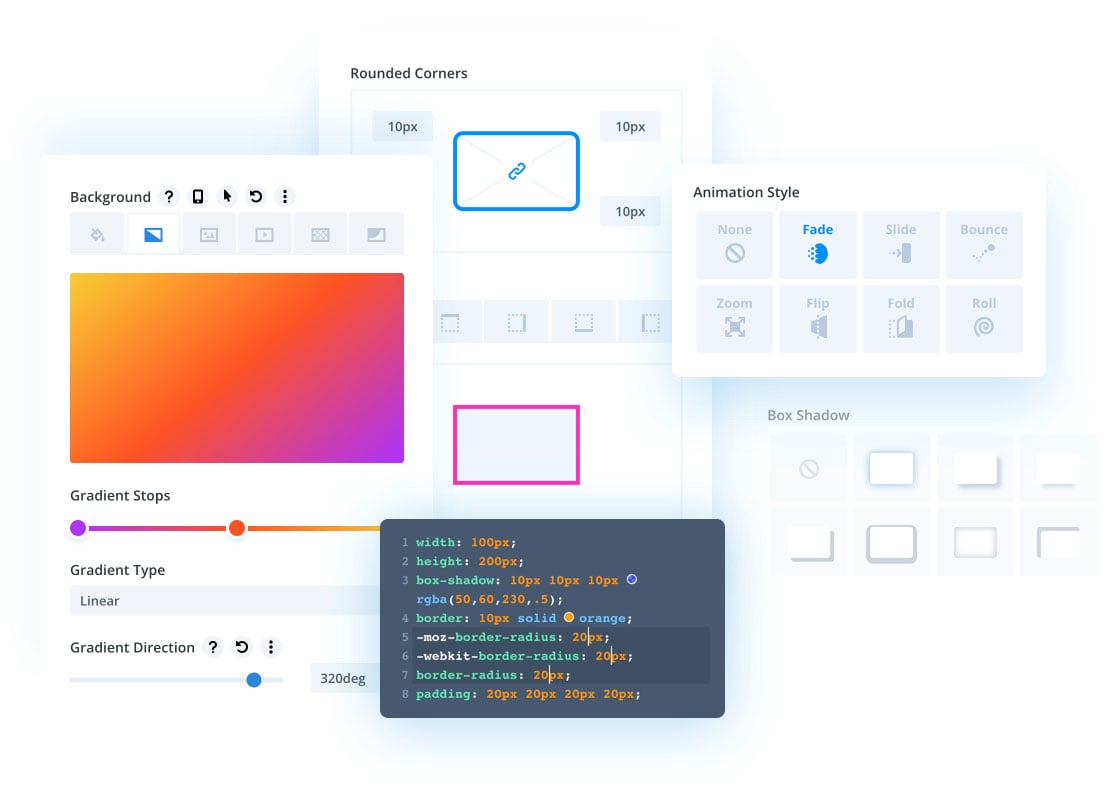
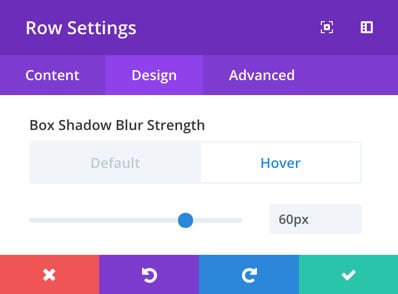
Design your page in real time and see the results instantly. Create and customize your pages using intuitive visual controls.
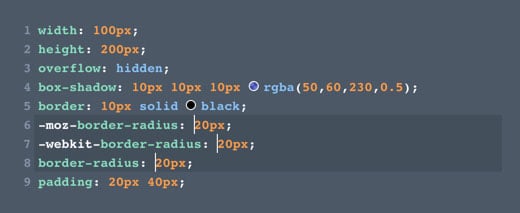
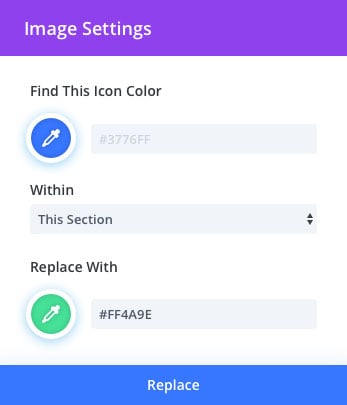
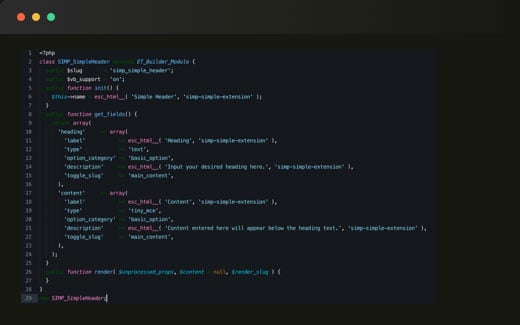
Custom CSS Control
Developers can easily combine Divi's visual design controls with their own custom CSS. Divi's interface is simple yet not limiting.
Responsive Editing
Building beautiful responsive websites is easy. Divi is responsive by nature and also gives you full control over how your website looks on mobile devices.
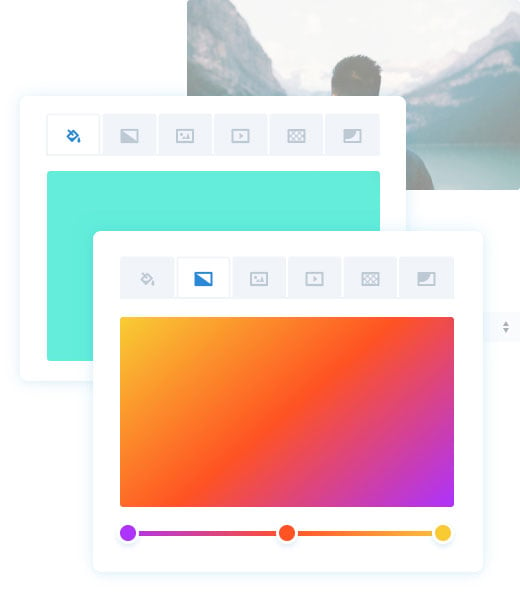
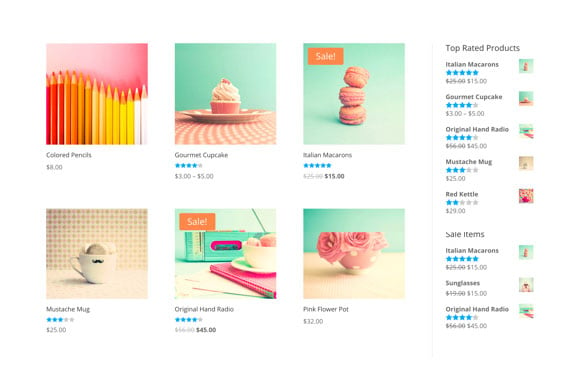
Design Options Galore
Enjoy dozens of unique page elements and thousands of design options. Divi gives you full design control over your website.
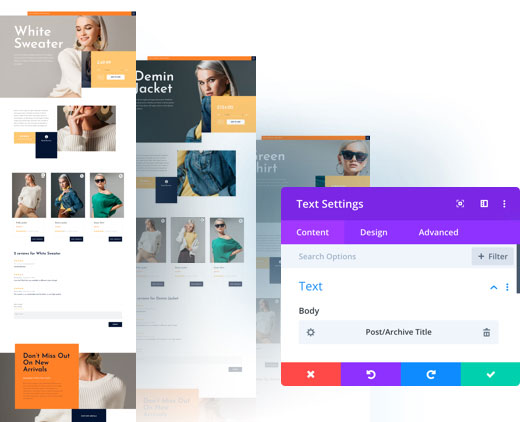
Inline Text Editing
Just click and start typing! Editing your page has never been this easy. Draft pages on the front end and see the results instantly as you type.
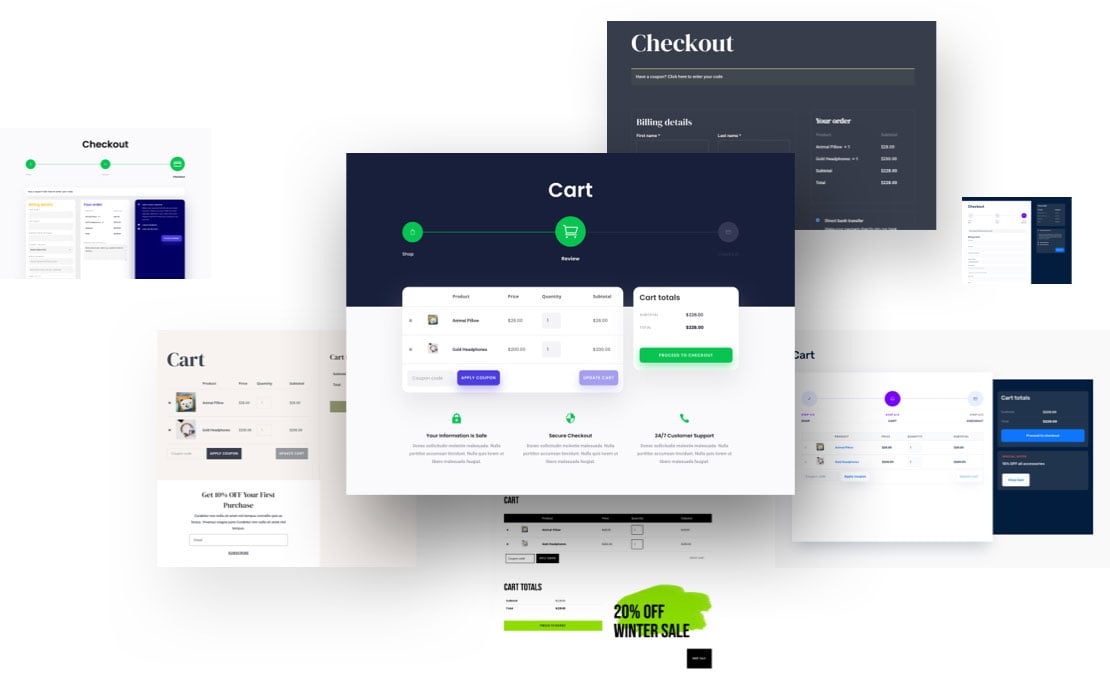
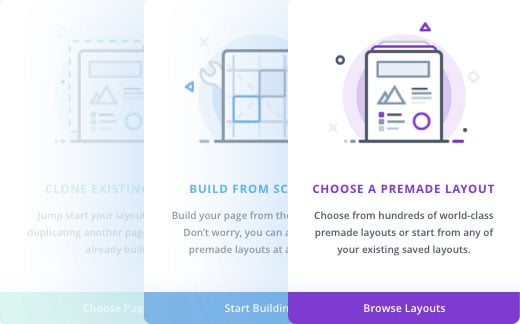
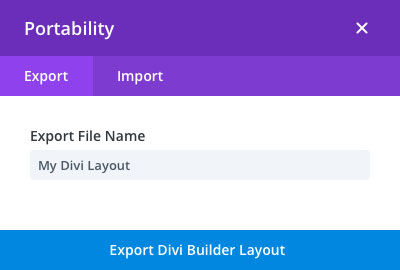
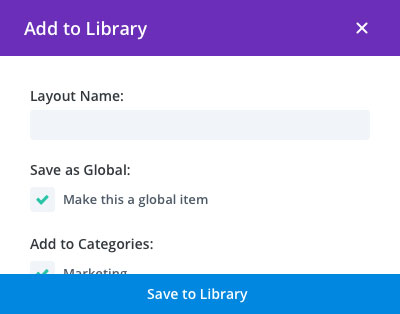
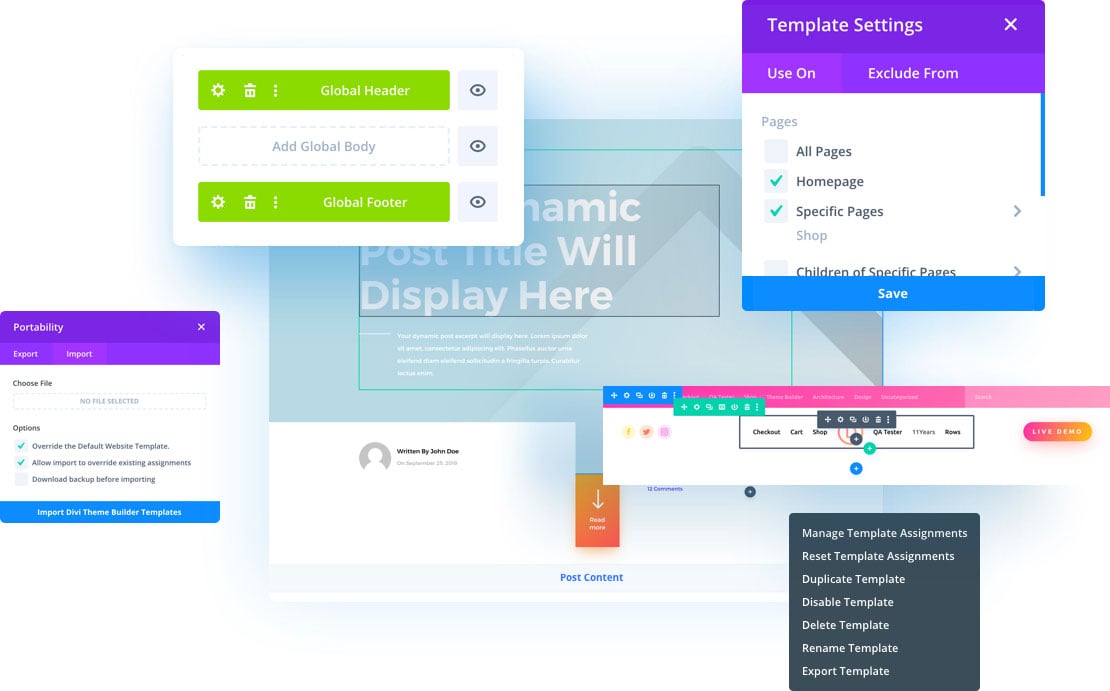
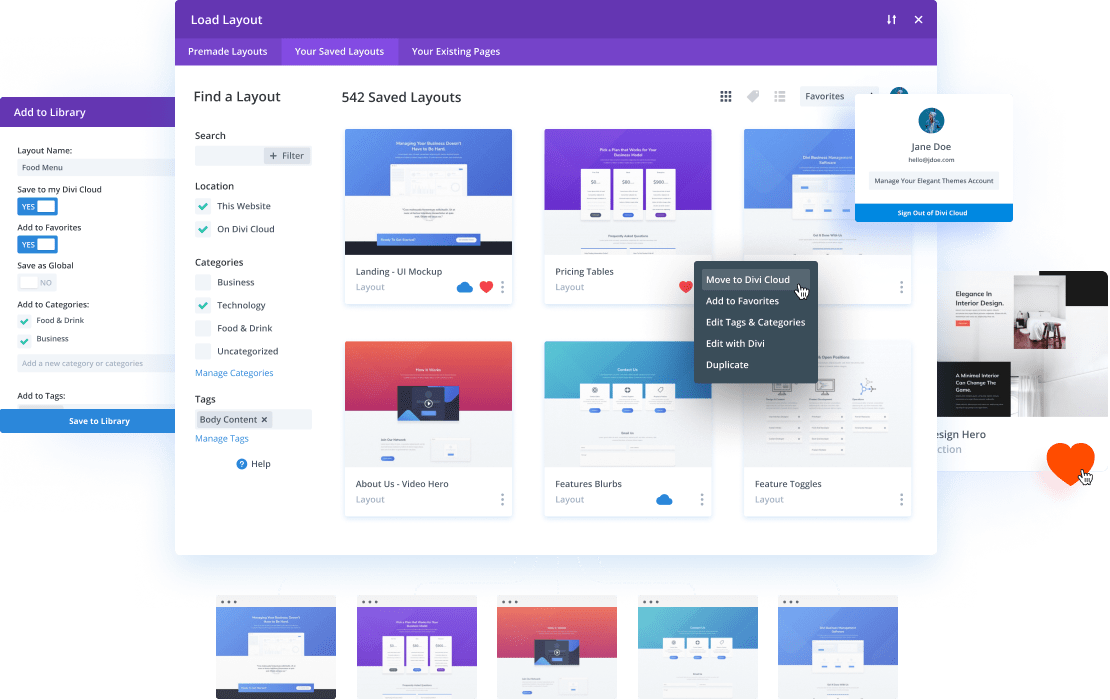
Save & Manage Your Designs
Save and manage unlimited custom designs. Easily re-use them to jump-start new pages. Create advanced design systems and streamline your work flow.
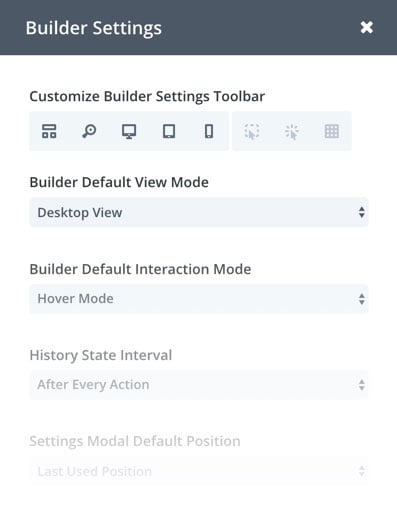
Global Elements & Styles
Manage your entire website's design using global elements and website-wide design settings. Divi isn't just a page builder, it's a website design system.
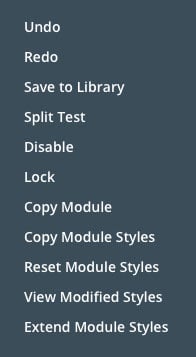
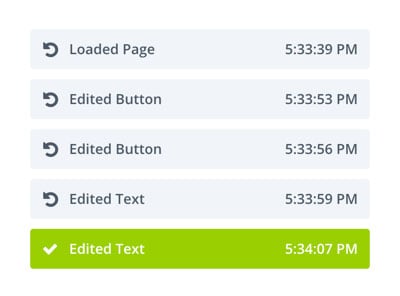
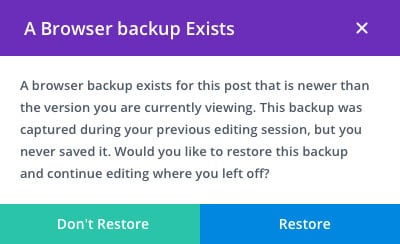
Undo, Redo, & Revisions
Divi works like a modern software application. Easily undo, redo and travel through your entire editing history. If you make a mistake, Divi has your back.