Before the dawn of HTML5 there was no standard for playing audio files on a web page. Most solutions were flash based players which only rendered if you had a flash player plugin installed on your system. This problem is what led to the development of a new standard for media within any web browser.
At this point in time, most mobile devices or tablets simply chose not to support flash. With this new standard in place, developers are using the new HTML5 conventions to implement media such as audio or video.
WordPress has made importing audio into your blog a breeze. This article will teach you more about the audio support and how to use and customize the WordPress audio player.
Browser Support
At the time of this writing there are a number of browsers supporting the new audio HTML element. Below is a list of the browsers.
- Internet Explorer 9+
- Firefox
- Opera
- Chrome
- Safari
Basic HTML Markup
The new audio element has a simple structure which links to a file on your website similar to how you would link to an image. The difference and key thing to remember is that different browsers require different formats of audio. Some browsers support more than one type of audio file.
Here’s how the markup looks:
<audio controls>
<source src="audiofile.ogg" type="audio/ogg">
<source src="audiofile.mp3" type="audio/mpeg">
Your browser does not support the audio element
</audio>
This article isn’t meant to explain the HTML you see above but I will briefly to give you a bit of background about what is going on.
The audio element which defines sound content, is written with a controls option. This will show controls for a media player by default. This gives your users the control to pause or play the file as well as adjust other properties like volume.
The element is the link to the actual media file you are wanting to display. You’ll notice there are two elements. These are required in order to offer support for all major modern browsers. Here we have linked the audio types of ogg and mp3, the other type you can link to is wav.
WordPress Support
The audio feature within WordPress allows you to embed audio files and play them back. This was added as of WordPress version 3.6.
WordPress included the feature as a shortcode which makes use of the markup I explained earlier. The shortcode will link to specific media file or files and output the HTML like I wrote earlier.
The default shortcode looks like this:
[audio]
To link to your files you can declare the source of the files within the shortcode which would like like this:
[audio src="audio.mp3"]
You can also simply include a link to an audio file like below and WordPress will render it as audio and display a player.
This is my latest song
http://mywebsite/media/songs/sweetsong(.audioextension)
Some more content
To make sure your audio plays in all browsers you need to reference other types of audio for the same file like so:
[audio mp3="audio.mp3" ogg="audio.mp3" wav="audio.wav"]
Notice how the src"" attribute was dropped and new attributes were added. In this case it is mp3=" ", ogg=" ", wav=" ".
Options for Playback.
The audio shortcode allows for some options for playback.
src [audio src=" "]
The src is an optional field but is wise to use especially if you have multiple browsers to support. The following types can be defined to allow for graceful fallbacks if a certain browser can’t render a specific audio type.
- mp3
- mp4
- ogg
- wav
- wma
loop
The option to automatically loop the playback of a file exists. By default this option is turned off. Personally if you loop audio playback I think you will just annoy your users so it may be best to avoid this all together.
[audio loop="on"]
or
[audio loop="off"]
autoplay
In very rare circumstances you may want to autoplay audio when a user visits a specific page. By default this option is turned off.
[audio autoplay="on"]
or
[audio autoplay="off"]
preload
You may want to preload audio in some circumstances. There are a few options available if you choose to do so:
[audio preload="none"]– This is the default. The audio won’t load when the page loads but soon after.[audio preload="auto"]– The audio loads along with the page.[audio preload="metadata"]– Only metadata loads when the page loads.
Adding Audio to a Post
With the background of how the audio shortcode handles implementing your audio files inside WordPress you can now create a new post.
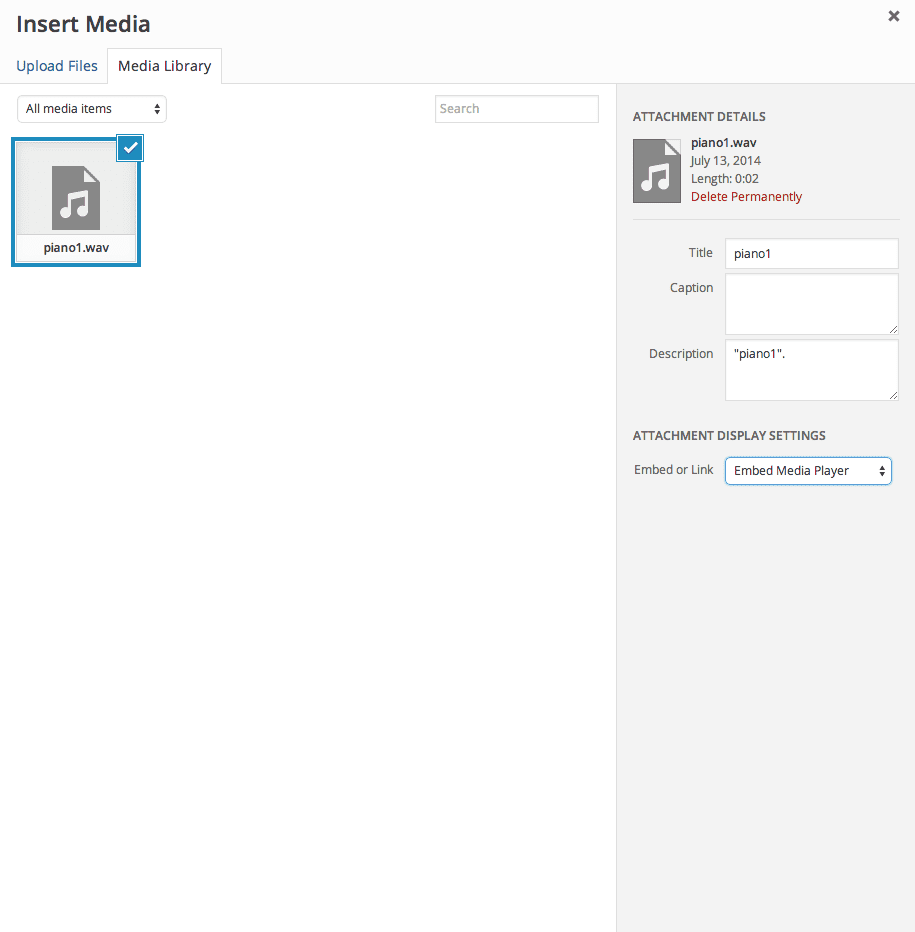
The process of adding a new post is the same as it has always been inside WordPress. If you plan to add audio, you can add it to your media library just like you would an image.
One thing you might notice is a new menu to select which way to implement the audio appears. I’ve chosen the default here upon adding an audio file.
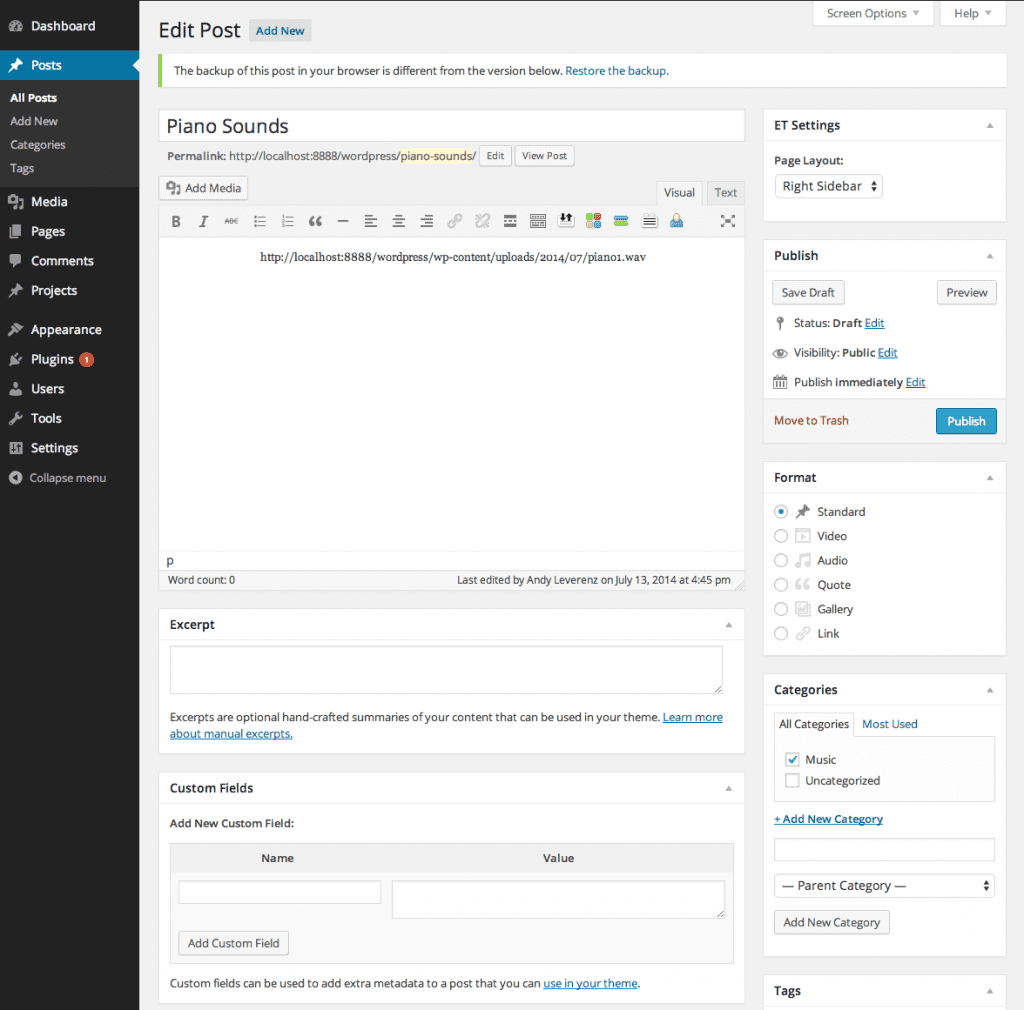
Once you insert the audio you can create and fine tune your blog post. Inside our post we added the audio which appears like below:
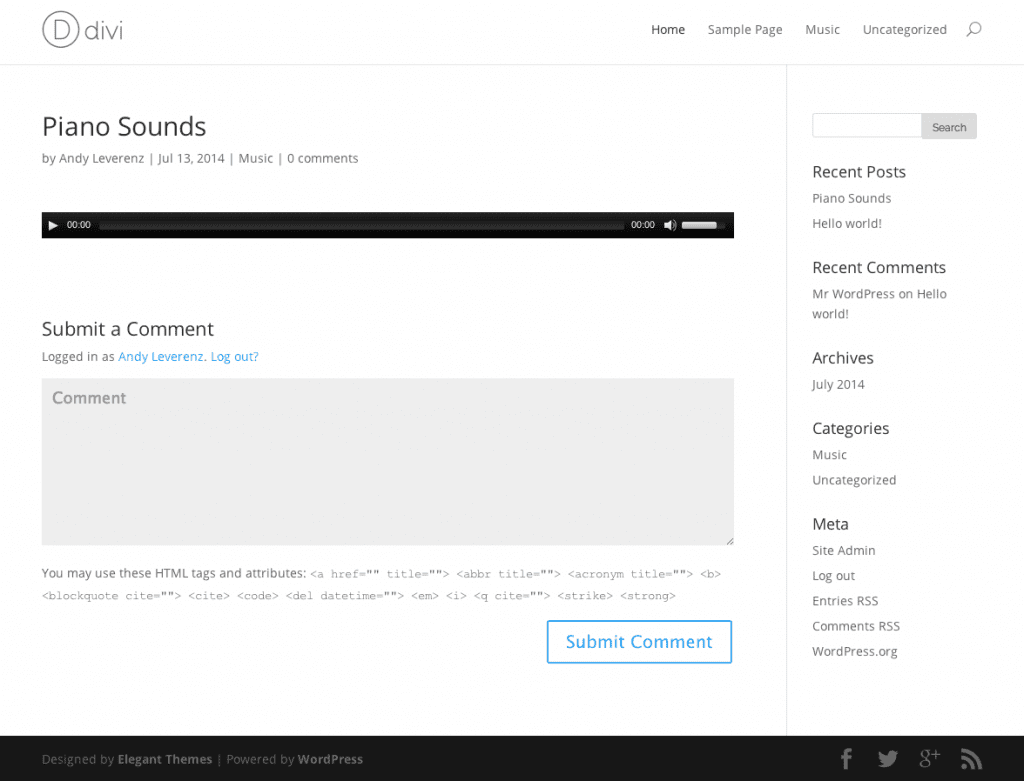
And then when published appears looking like this with the built in user interface the HTML5 code and your browser creates.
Conclusion
The audio element is a great way to add variety to your blog posts. A more common technique and up and coming trend is for blogs to feature podcasts. The podcasts can be uploaded to your site and included with ease. The new HTML5 audio element combined with WordPress has made authoring and sharing audio easier than ever before by providing your users with quick access to dynamic and more appealing content.
Article thumbnail image by venimo / Shutterstock.com












Thanks, Andy, for this writeup.
One of my clients needed the streaming audio widget to include a “download” link as well. I tweaked the mediaelement functionality (by deregistering mediaelement-and-player.min.js in the functions.php file and then by creating a “new” one in my theme folder). This is what I came up with:
http://stevedeace.com/podcast/deace-show-podcast-07-17-14/
That widget is created when the editor simply pastes the URL of the MP3 into the body of the post.
Do you know of a less kludgey way to do this, to get a “download” button to appear? And do you know how I can get rid of the ?_=1 and ?_=2 and ?_=3 that append themselves to the end of the download URL? Maybe there’s a shortcode that exists (or that could be created) that’d generate both the streaming widget *and* download link?
Hey Ted,
Thanks for reading.
My best guess for your question is to modify the audio shortcode within WordPress. While this could work I don’t really recommend messing with the core WordPress code as it could update and overwrite your customizations.
You could possibly include a new shortcode which builds off the audio shortcode and appends a download link as well. Or even use two short codes. One that is the audio file and the other that triggers a button to download the audio file rather than embed it. You’ll likely need a custom function and some JavaScript to get this working.
Hope this at least gave you a few ideas. Good luck with everything!
What about this scenario–A client needs their streaming embedded Wavestreaming audio player to continuously play music when one moves about the site. How could I stop it from resetting when I move from the homepage to another page?
Ah hah! I figured it out. I used the “replace” functionality to “replace” the extra code at the end of MP3 permalinks (e.g., ?_=1) with … nothing. So, to get the download links on http://stevedeace.com/podcast/deace-show-podcast-07-24-14/ to work correctly, I inserted the following code into my new mediaelement JS file:
DOWNLOAD
I’ve been wrestling with this for months. Whew. Check out the download links on http://stevedeace.com/podcast/deace-show-podcast-07-24-14/ (for example) to see how this looks and works …
I put this into the functions.php file so that I wouldn’t be directly editing core WordPress code:
//Replace default media player with custom media player
function your_theme_load_js() {
wp_deregister_script(‘mediaelement’);
wp_enqueue_script(‘mediaelement’,get_template_directory_uri() .
‘/js/mejsfixed.js’, array( ‘jquery’ ), ” ,true);
}
add_action(‘wp_enqueue_scripts’, ‘your_theme_load_js’);
Hi Ted,
I’m very interested in adding a download button like you did but I wasn’t sure- you added that code to your functions.php file and also added a new JS file? If you could explain I’d so appreciate it. Thanks!
I ended up using download shortcode from here
https://wordpress.org/plugins/download-shortcode/
I usually just set inside a rounded rectangle and copy and past the code where needed. This does not add it to the actual player. We use it at church where it says “Latest Sermon: Download Now” The “download now” is a the download shortcode for the mp3 file.
Hope this helps.
I downloaded this but not working for me. The installation instruction is not helpful either. Can you b of any help?
Thanks for the detailed post. The issue I’ve had with the WordPress audio post is that it doesn’t seem to support audio redirects. For instance, my audio sits on a special URL which tracks visits to this URL (to count listens) and then does a 302 redirect to the real audio file. All browsers, iTunes and all Podcast players support this but WordPress Audit Posts don’t seem to. Do you know of a work around to use audio posts and have the number of listens counted?
Impressive article Andy, nice tutorials and guideline for Audio player. Can it work on any WordPress theme?
Hi Andy,
When it comes to website speed which one of these is more beneficial
1. Uploading a file through media library
2. integrating SoundCloud to your website?
Hi , thanks for the article ! i see that as a single “player”, we can load an audio file from an external link , not only from our website. but it’s not possible with the playlist feature, as the code appears that way :
[playlist ids="5734,5733"]
is there a way to use the wordpress playlist feature but working with external link ? thank you !
I’m curious about this too. I didn’t even know playlists were possible in WordPress until recently!
I would also like to know how to create playlists from external sources. Smooth streaming is a real issue on a shared hosting environment, so hosting audio files externally makes sense. The limitations to the native WP audio player to only work with library content is a little frustrating.
Andy really, you’re charming with your post and I love your side of iteration. But we have audio post format in Divi, how can we customize it to show image inside the audio box? Also, I want to post audio that plays continuously as visitors navigate through the pages and not the one that stop when pages are navigated. Can I use this shortcode [audio preload="auto"]?
Would the powerful audio feature be in EXTRA the upcoming magazine theme? Thank you very much for your deeper tips, cheers!
I print out a lot of the Elegant themes blog posts for future reference, and I sure wish you had a “printer-friendly” version!
Some of your posts take 40 pages to print – with a lot of white space and that’s without the comments!
A printer-friendly version would be most-appreciated!
Very useful info for me since I deal with musicians and composers a lot. Thanks!
I love all your great articles Andy! 🙂 I’m working with meditation and mindfulness so being able to upload audiofiles/podcast to my website is something that I’ve wanted for a long time! Thanks!
Anyone worked out how to add titles to audio tracks in the WP player? I have pages with lots of different tracks and I would really like the title to appear above or below the play bar. Any suggestions gratefully received!
Thanks for the write up, great stuff.
@Kieran, can’t you just do something like:
Song Name
[audio src="audio.mp3"]
Andy:
When I add an audio file with a caption to a page, the audio player displays correctly, but the caption is not included below the player.
My test audio file definitely has a caption added … so is there some trick to get the caption to display as text below the player?
Also … the caption is perfectly displayed on the attachment page for the file, yet won’t display when the file is added to a page. That doesn’t make sense.
Good afternoon Andy:
I was wondering if some one could help me figure out an issue that I am having with linking to an mp3 file from my Divi Theme page. I have a lot of experience with creating Dreamweaver/Handcoded sites and this is my first time at pulling together a site in WordPress using the Divi Theme so I am a novice in this realm.
I have an image “Listen Now” in a text box linking to an mp3 file. Every time I try to put the link on an image or on a piece of text I keep getting the below image automatically inserted. Is there anyway to not have this image added? It is only with an audio file.
How do you show a soundcloud embed in a wordpress excerpt? Slightly off-topic, I know….
Sorry – I mean post excerpt.
Thank for this post.
Is there any way to customize the styles of the player. I want to make the player taller and mess with the css.
this article is GREAT btw. Opened my eyes to a lot. Question…. is there a way to tie audio to a page or post?
I want to place a stationary player at the bottom of the page and when the user loads a new post.. the player automatically starts playing a song associated with that post.
Also, is there a way to skin the player?
Does anybody know how to stop the playlist from looping? I like using the playlist for single tracks so I can have a nice little thumbnail of the cd cover, but it’s a bit irritating for the user if a 1 minute sample loops!
I’m using the wordpress playlist on a website that has need for a download button for each track and potentially a download button for notes. I’m new to this whole website admin and have had this project thrust upon me. any suggestions how i can do this?
Thanks for the article, btw.
Hello Andy Leverenz. I really thanks for your post! So i have problem! I want to add Affiliate url from Amazon, Itunes and My links and i want to it stay in the player. So how can i do it, I wating for your Support. Thank You!
My Audio Control Is Not Showing Please Give Me a perfect solution
Is there a way to allow the audio file to only be streamed and not downloaded and saved?
Hi,
Can we implement audio file word press themes in my upcoming google blogger.
i just trying to embed playlist audio in blogger, how it work?
Thanks for the detailed post, Solved my problem.
Hi,
Help me please, I want to count audio when click play
Thanks,