WordPress websites are a great way to showcase work that you’ve done and describe the kind of work you do. Resumes are often kept on other sites, such as LinkedIn and CareerBuilder. It’s easy to create and maintain them on those sites and it’s easy to link to them using buttons in your sidebars. You can get even more attention by adding your resume directly into your WordPress website. Due to the ease of using social networks and links, placing your resume directly onto your website can easily be overlooked. This article will discuss three amazing ways to add your resume to your WordPress website.
Types of Resumes Within WordPress
There are several ways to build your resume with WordPress. One option is to upload your resume as a PDF or Word document. This will work, but it doesn’t showcase your resume. It simply provides a link for someone to click on. Not everyone is willing to click on files on the Internet. They get flashbacks to that one file they clicked on in college that placed malware on their computer and then spread itself to their friends. If they don’t know you they might not feel comfortable clicking on your files.
Also, clicking on a file after they’ve gone to your resume page is one more thing they have to do to see your resume. Files can take a while to download or open. They want to see your resume and don’t want to wait. They’ve got things to do; places to be; people to meet; bosses to impress; businesses to start. And you don’t want to make them wait. Here are a few ways you can show off your resume on your WordPress website.
- Create a page using text and images that you maintain by hand
- Use a plugin that’s made for creating and maintaining resumes
- Embed your LinkedIn resume and profile into your pages, posts, and sidebars
There are two ways you can display your resume in your WordPress site:
- As a stand-alone site that showcases the resume – this use your resume page as your frontpgae
- As a page on your site – you can also create links in your sidebar to highlight your resume
The advantage in having a site that is just an online resume is that your resume doesn’t get lost in your content. The advantage in adding a page to your website for your resume is there is more content to bring potential clients to your site to see your resume.
Creating a Resume by Hand

Sections for Your Resume
Use LinkedIn, CareerBuilder, Monster, and similar sites to help you determine the sections you want for your resume. Remember, you can tailor your resume to your specific target audience. Here’s a quick look at the most common sections.
- Contact info
- Summary
- Experience
- Education
- Skills
- Certifications
- Examples of your work
Using sections like these you can create headings using Heading 2 (or whichever you prefer) and then paste or type in your information. You can even include graphic and links to examples of your work.
Why Create the Page by Hand?
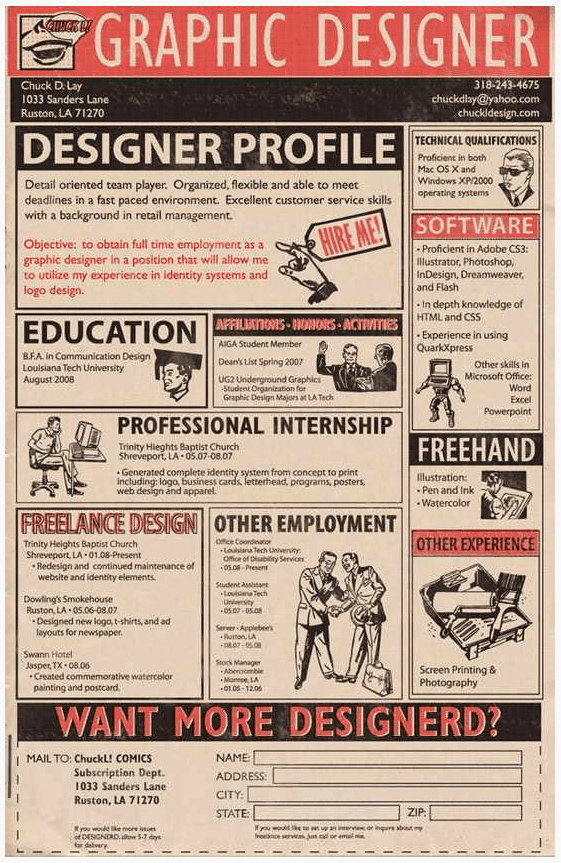
The only real advantage in creating the page manually is that you have more control over the formatting if you want to create your own columns or page-layouts, or impressive graphics for your resume like an infographic. Using code, plugins, shortcodes, or themes that let you design your own layouts you can have a resume that is more uniquely yours and stand out from the crowd. You’re not stuck with just text either. As the sample from Enfuzed above shows, you can use graphics such as your own artwork or an infographic.
Plugins That Do It For You
The advantage in using a plugin is the formatting is done for you. Also, your information can be placed in widgets. You can do this without having to copy and paste the same text into different posts, pages, and widgets. Although there are many plugins that let you create and display your resume on WordPress, there are two basic types: those that let you create the resume, and those that let you link to your resume from another network. I’m going to discuss one of each. Yep. Only two. Almost all others are similar to these two. Now let’s go.
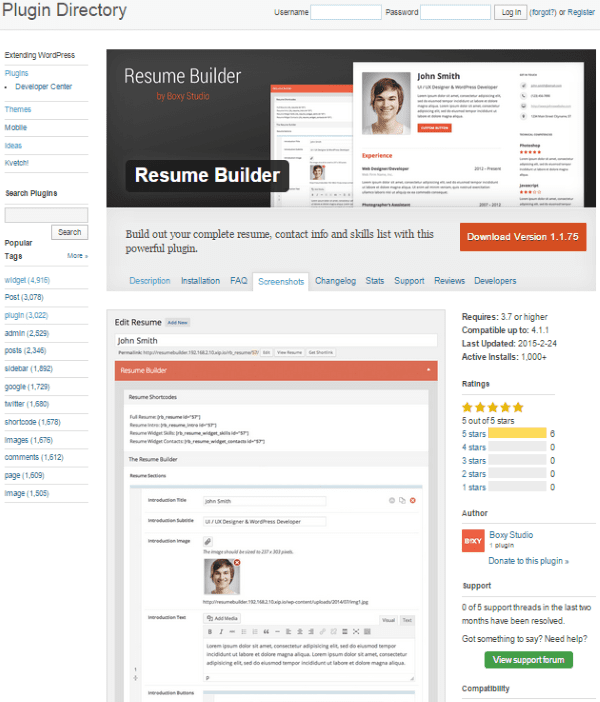
Resume Builder

This free plugin adds four shortcodes that will allow you to display your resume, skills, and contact info throughout your website. Creating the resume is a lot like working in other online resume applications. You create a title for the resume and then fill in all of the contact information. After this you start adding skills. It uses the TinyMCE editor, so you can work with your resume just like you would a regular post. You can create as many resumes as you want and choose which to display.
The resume builder has several sections:
Resume Shortcodes
Once you finish and save your resume it gives you shortcodes that you can place on pages, posts, and in widgets to display your resume. The widgets include:
- Full resume
- Resume intro
- Resume widget skills
- Resume widget contacts
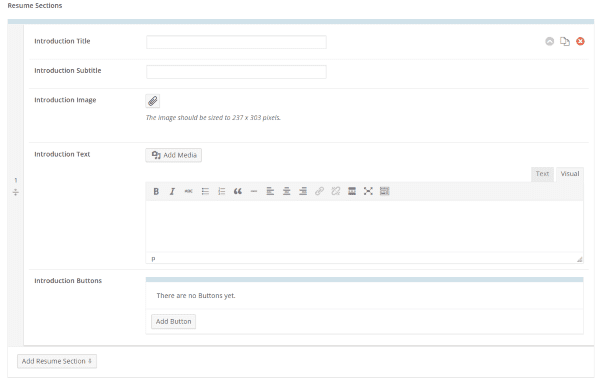
Resume Builder

You click on this to add blocks for your introduction or just a default block that can be used for any kind of text you want to add. You can add sections or clone this one by clicking the Clone button in the top corner. The Introduction Buttons are interesting. You select to add a button, give it a name and a link, and then choose from two styles. These will link to anything you want and you can make as many as you want.

The default block has more sections that you can add: a text block and a detailed row. You can add as many subsections as you want. This section uses the TinyMCE visual editor, so you can add media, format the text, and add HTML if you want.
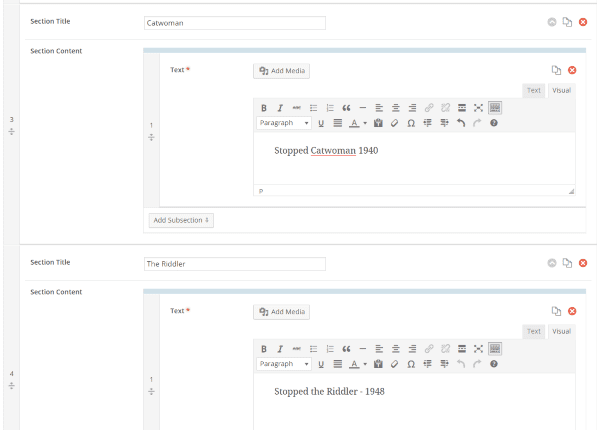
With all of the sections and subsections you can add, you can literally make your resume as detailed as you want. One feature I really like is you can drag and drop the sections in any order you want. Just to try this I created two sections in the wrong order (umm… yes… I did that on purpose… yeah). Once I ‘determined’ they were in the wrong order I did the drag and drop trick and I was done. Boom!
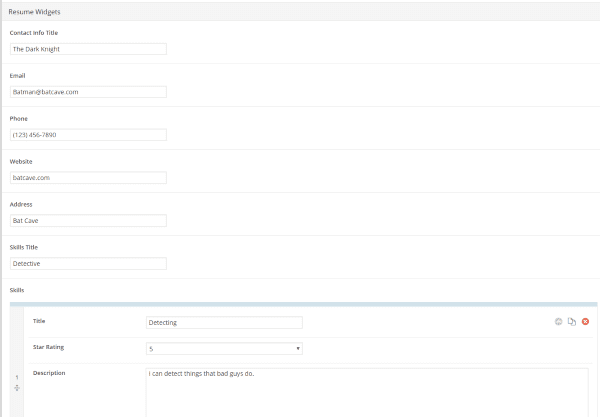
Resume Widgets

You can add as many skills as you want by clicking the Add Skill button or hitting the Clone next to the Delete button in the top right corner of the Skills section. Something I found interesting about this section is the Star Rating. You can rate yourself in your skills from 1 to 5 stars with .5 increments in between. This section is just plain text, so there are no text editing or media buttons.
Publishing Your Resume

Image by Wikipedia
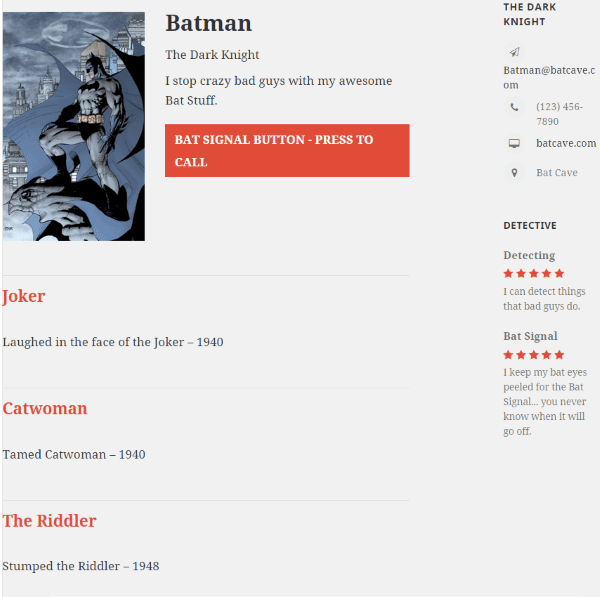
Once you’re done creating your resume you publish it just like you do a post. You then take the shortcodes and place them either in a page, post, or widget. It give you a widget that you can place in your sidebar and add your widget shortcodes to. If you want to make changes you just go back to your resume, make the changes, and hit the update button.
Resume Builder is a very intuitive and easy plugin to use. If you’ve ever created a resume at one of the online job sites like CareerBuilder or Monster, and of course LinkedIn, you know how to use this. It’s that kind of resume builder integrated into WordPress.
Why Use This Kind of Plugin?
The advantage in using a plugin to create your resume rather than just creating the page by hand is everything is pre-formatted for you. All of the sections are there. All you have to do is fill in the information. You can copy sections and create multiple resumes. This also makes it easy to manage your resumes. You can have multiple resumes and choose which resumes to display on which pages.
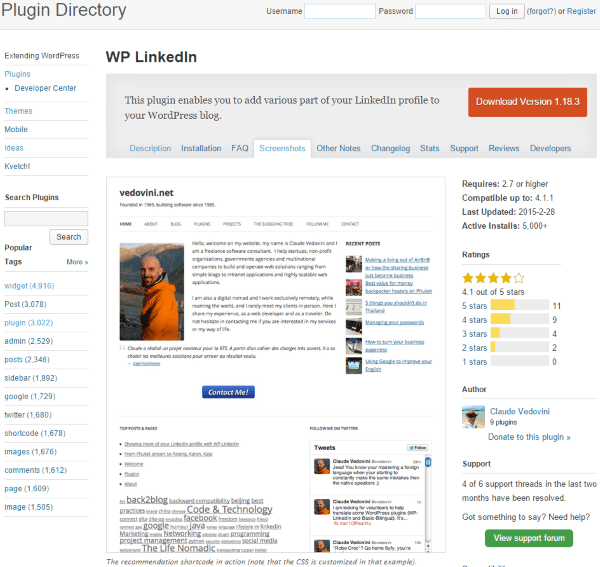
WP LinkedIn

This is a very powerful plugin that has several features that allows you to connect to your LinkedIn profile and display various components on your site. Using shortcodes you can place your resume from LinkedIn to any post or page, it will display a rotating scroller with the recommendations that you’ve received, it will display your very own baseball card (uh, I mean LinkedIn card), your network updates, and your profile picture. Your name and photo in your resume are clickable (which take your visitors to your LinkedIn account profile). The plugin is responsive and customizable.

Widgets

It adds four widgets. You can title the widget if you want to create a description of what your visitors are seeing.
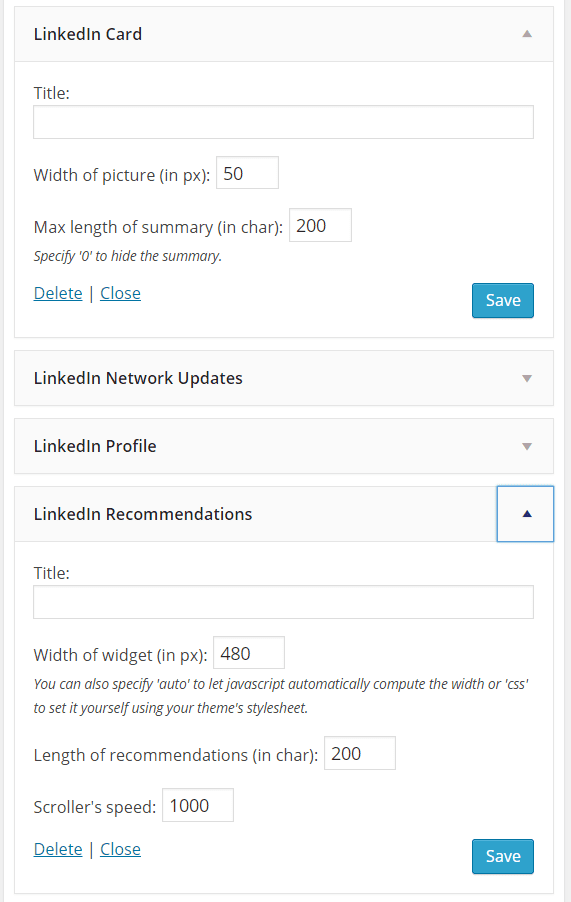
LinkedIn Card
This widget shows you LinkedIn profile picture, your name, and a snippet of your summary. You picture and name are links to your LinkedIn profile. You can set the width of the picture and the number of words for the summary. If you don’t want the summary to show, you can choose ‘0’ as the number of words to display in the card.
LinkedIn Network Updates
This widget shows your latest networking activities on LinkedIn. You can choose the number of updates to show and whether or not to only show your updates.
LinkedIn Profile
This widget shows your name, your job and where you work, where you are, and a button so visitors can view your LinkedIn profile on LinkedIn. It also has links to people that are similar to you that others viewed. You can turn that feature off if you want.
LinkedIn Recommendations
This widget shows a list of recommendations. It’s a scroller that shows a picture and a summary. You can set the size of the picture, the number of characters, and the speed of the scroller.
Using It
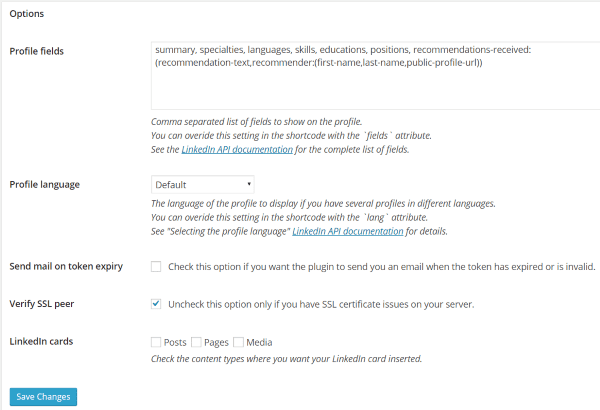
In order to use this one you have to set up your LinkedIn API. The plugin gives you the instructions and the link you need to create the API and get the proper keys. The profile fields includes what you want form your resume by default. Just leave it as-is and you’re ready to use the plugin. I selected the LinkedIn cards and hit save.

I placed the widgets and didn’t see anything in the sidebars. I went back to the settings and it gave me a message saying that my token had expired and gave me a button to renew it. I clicked on the button and it opened my settings again in another tab. I hit the save button and checked my sidebars. Everything was set up as expected.

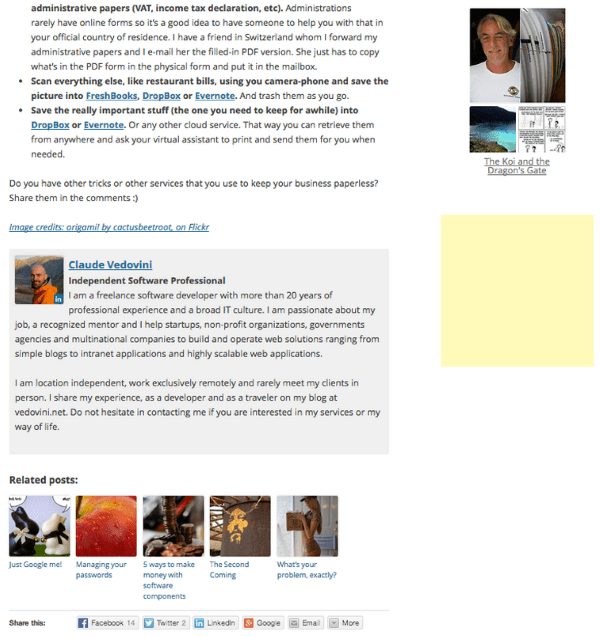
Once I got the sidebars working I placed a shortcode in a new post and my resume displayed instantly. You can use the shortcodes to show your information at the end of a post
Why Connect Your Resume to LinkedIn?
The advantage in connecting your WordPress resume to your LinkedIn profile is every time you make an update to LinkedIn your resume on your site is updated to match. This is a great time-saver. Also, your resume is already linked to your LinkedIn profile. You can of course do this manually, but with this you don’t have to. Another thing I like about this is the widgets in your sidebar. As an extra bonus, your visitors will see your LinkedIn profile information even if they’re not looking at your resume. Yep. Bonus.
Sample Resumes
Here’s a quick list of where you can see a sample resume for WordPress developers. These are helpful if you decide to code your own, or if you just want to see some sample content to know what to include and how to word it. Even if know how to create a great resume, these can help you kick up a notch.
Wrapping Up
WordPress is a great tool to show your resume to potential clients and companies you’re interested in working for. It’s already an excellent platform for your portfolio, social networking, and business activities. With a simple plugin or a few manual steps, you can integrate your resume for all to see by posting by hand, creating a resume using a system similar to job sites, or by integrating your LinkedIn profile into your WordPress site and give potential clients one more way to get to know you.
How about you? Have you built an online resume using WordPress? Did you use one of the methods that I discussed here? Do you have anything to add? I’d like to hear about it in the comments below!
Article thumbnail image by venimo / shutterstock.com









Awesome! I needed this exact thing 🙂
This is a great and timely post, especially since I am working on my resume for my website. Thanks, awesome post!
I don’t understand Your site?
This is a terrific post Brenda! Good idea if you are job hunting, or a nice niche market if you are a web designer. Thank you.
You are absolutely right! If someone wants to effectively present himself, he need to create a resume by hand.
Oh great. Even resumes can also be made by using WordPress. Awesome.
Thanks
Just wanted to demonstrate my resume built using Divi theme:
http://www.sudiptashaw.com/resume
A basic one though…
-Sudipta.
Wow, nice job!
I like the graphical cv 🙂
Each and every Agency/Agent do ask for a CV as a Word document.
That button (download as Word doc) should be always present …
AFAIK?
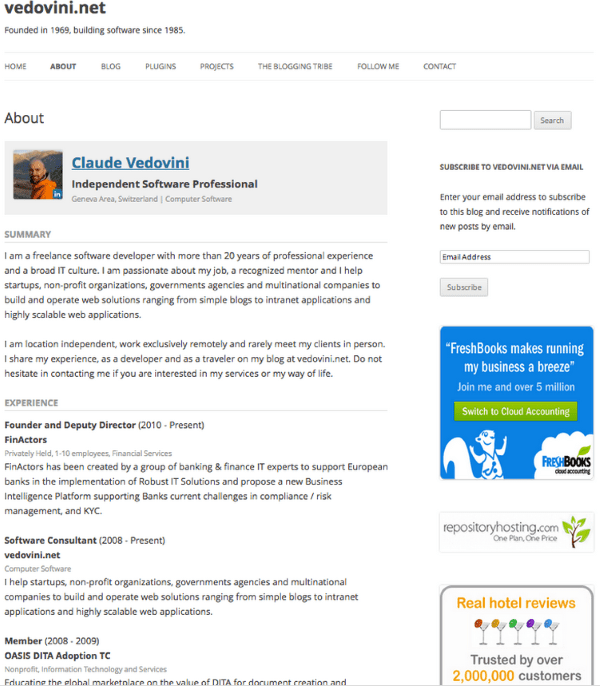
A tip: don’t be like Claude Vivonini up there and put advertisements and superfluous junk, like signing up for your email list, on your resume page. It doesn’t look good, is pointless and sort of tacky.
Nice one Brenda. I don’t have one, but I’m defiantly going to be working on my resume now.
@Sudipta – Great job on yours
Hi, Thank you…One ought to have an awesome vocabulary, composing abilities and language capability with the goal that one can compose his resume proficiently, unmistakably and in a clear way.