![]()
Global Defaults AreComing to the Visual Builder!
Today, we are excited to announce that we are working on a brand new way to set global defaults for Divi modules, rows and sections. With this new feature, you will be able to set site-wide defaults from right inside the Visual Builder when designing a page.
This new feature is the next step in making Divi customizable at a higher level, saving you time and effort when designing your website. Being able to set defaults for all settings for a particular module will drastically increase productivity and consistency, ensuring that each module will begin with the same exact settings in every instance.
![]()
How Global Defaults Will Work
Accessing Global Defaults will be a breeze with our intuitive interface that works seamlessly with the Visual Builder
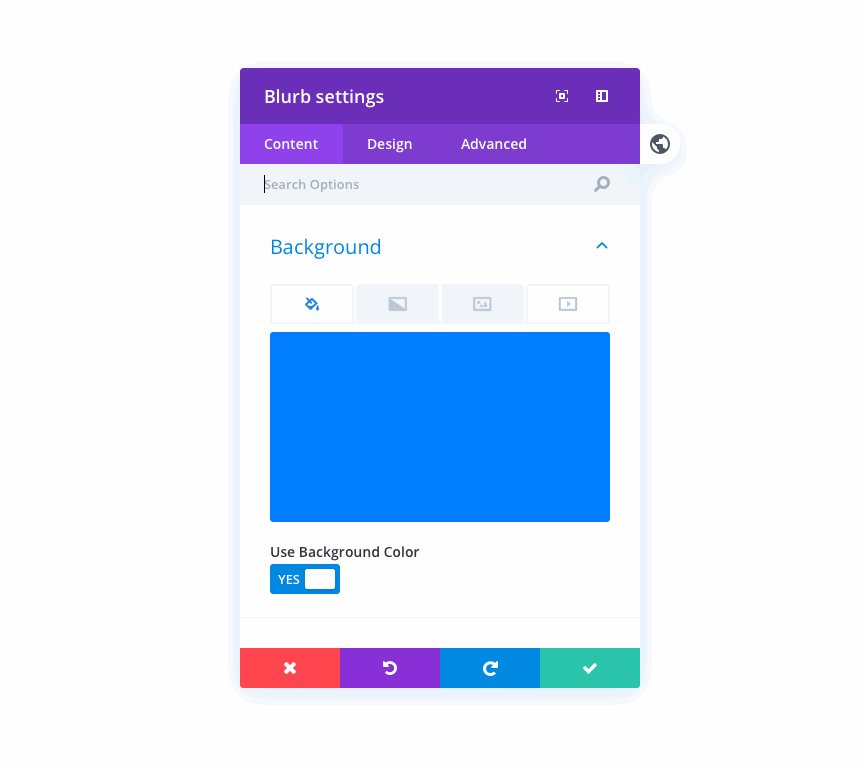
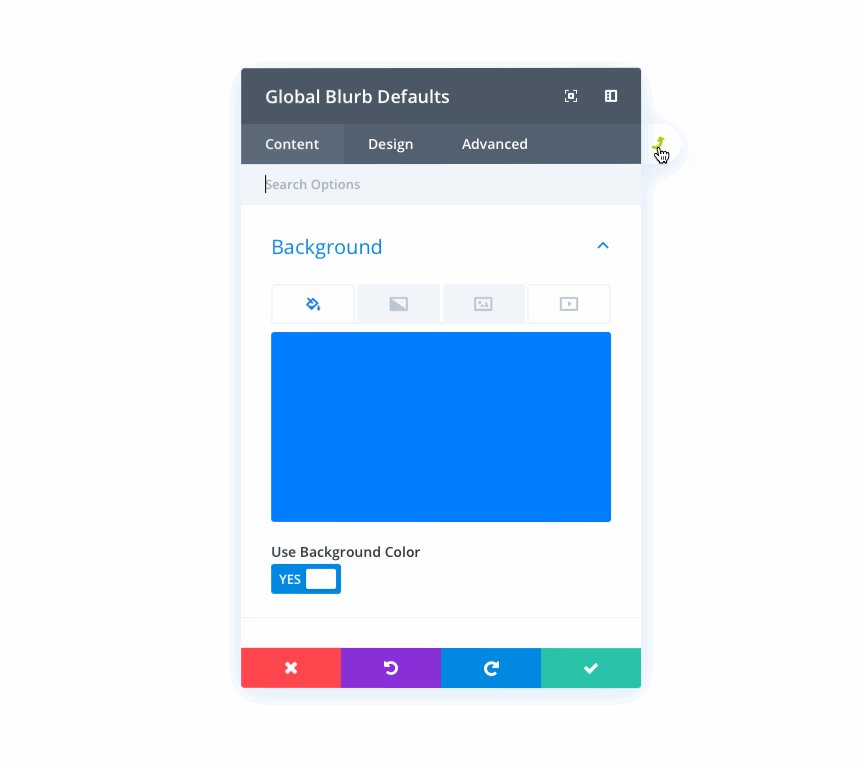
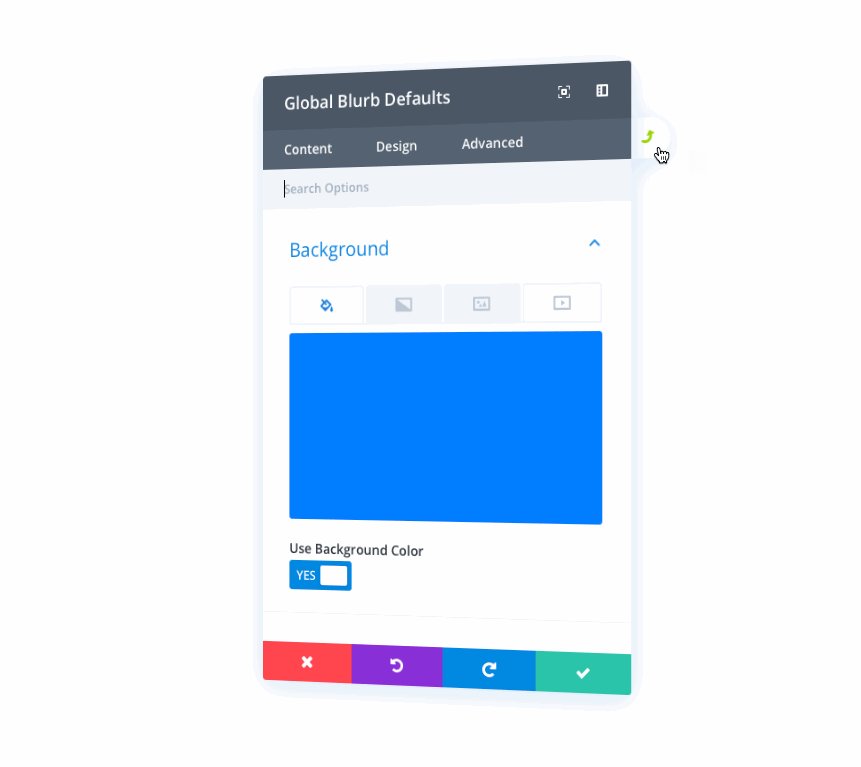
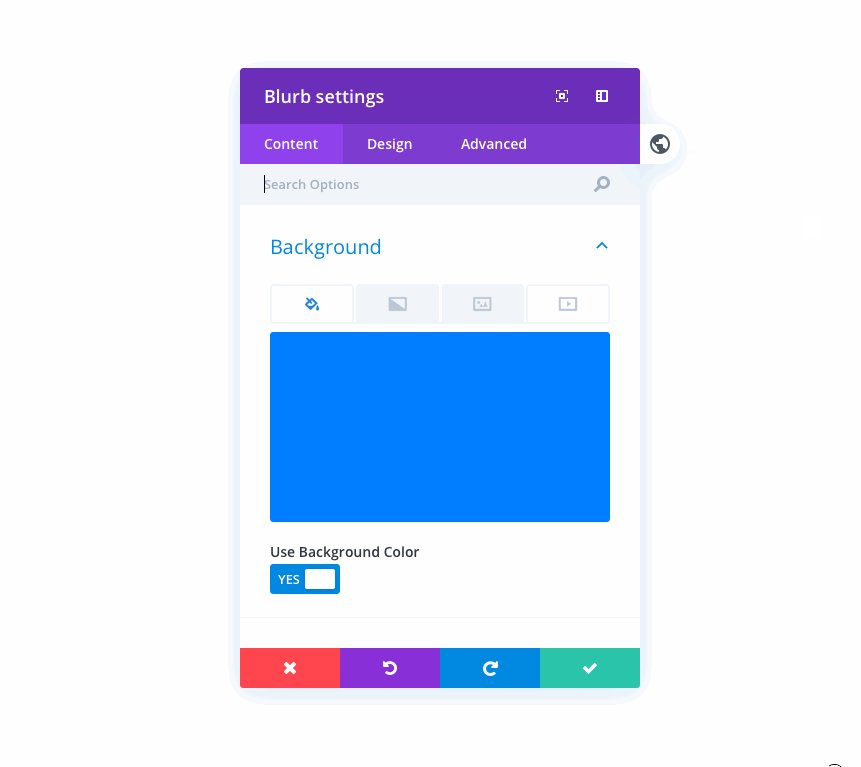
When editing the modal settings of an element (module, row, or section) from within the Visual Builder, you will be able to view and edit the global defaults for that element by clicking a global icon conveniently placed at the top right of every modal. Clicking the global icon will reveal the global default settings in a gray color scheme so you won’t mistake it for the local modal settings.
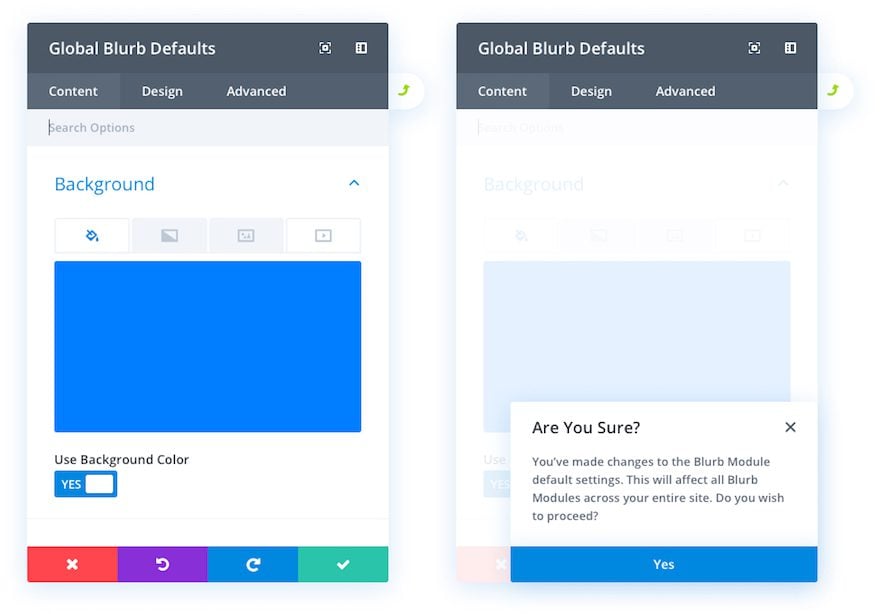
Global Default Concept in Action
Here is a quick illustration of what that will look like when accessing the global defaults of a blurb module.

In the same way Divi’s modal settings already work, you will be able to cancel, undo, redo, and save global default settings. And when you save the global default settings, you will be prompted with a confirmation to make sure you want to make the global update.

Once confirmed, those default settings will update all instances throughout your entire site, including the element you are currently editing.
New Global History States
Make a mistake? Don’t worry. You will be able to control history states for site-wide changes with the new Global History States. The history modal will get a new tab called “Global History States” which will list the states of your site-wide changes. A new state will be added to the list each time you save and confirm a global change to a module, row, or section. All you would you need to do is select the state from the list to revert back to previous states.
![]()
Divi Gives You More Control
This new feature is another step toward our goal of empowering each and every user with the functionality they need to design amazing websites with ease, both at a micro level and a macro level.
We hope you are looking forward to this new feature. And we have many more coming your way! Make sure to check back with us every week for more sneak peeks at new features we’re adding to Divi. Let us know what you think in the comments.









This is huge! Combined with the upcoming theme builder, this will drastically improve workflow and how you manage design templates.
Thanks, Divi!
Is there anyway that we (Divi Users) can vote for the next feature?
Cool! I was waiting for this feature sing i get Divi!!!
The next one is you can export/import all default global from site to site hehe 😉
Making a global section/module with selective sync (so you can add different settings) is still hard to implement, because if the whole section is Global then you can’t. I messed up many times between Global section with and without Selective sync.
It needs to be simplified !
This is really great and is the way it should be done to help speed up the creation process.
I hope this global defaults way of thinking will also be used for default colour and heading text etc in the visual builder too. For these two i think it maybe best to have them in there own panel so you can set them all up in the same place.
Thank you for this update. It’ll make faster the design process… but, repeating myself, when will we be able to get a global typography settings as every module has?
The main customizer is more than poor and it lacks the amazing settings every module’s got already.
This indeed would be a time saver and a headache killer…
Please, global typography settings 😀
Thank you for this update. It’ll make faster the design process… but, repeating myself, when will we be able to get a global typography settings as every module has?
The main customizer is more than poor and it lacks the amazing settings every module’s got already. This indeed would be a time saver and a headache killer…
I always come into the forum just to say how I love the evolution as a developer. I can wait for whatever is coming. I had high hopes for divi when I first took the risk to invest in it. Now I don’t see a reason to use anything else to develop. It may have it’s quirks and limitations but ET cares about productivity whether you are a developer, a designer or just a DIYer. I am not going to say anymore. High praise.
Hi Jason
This feature really looks good, all these sneak peeks need to start rolling out as this anticipation is growing stronger and I cannot wait anymore for these excellent features.
another important sneak peak… these few upcoming features in the pipeline now are really going to change how we all work with Divi. looking forward to seeing them all rolled out 🙂
ET MAGIG MAGIC MAGIC MAGIC MAGIC!!! Can the global setting just can be use only on current project editing? Not for the entire site? Hope you guys release something for it….
You guys are awfully taking your time with the header customizer feature lol.
I just hope it’s better than Superfly’s mhmmm header plugin.
All these visual builder improvements are starting to come to play. The visual builder is definitely growing on me with each project I tackle.
Keep up the great work ET!
Just great, guys.
Always great things to look forward to from ET!
Not knowing if ET plans will make this a non-issue– my #1 aggravation is the globalization of Sections and Rows.. and the modules within.
Please, please, extend the selective-sync feature to Sections/Modules.. and allow global modules within to (optionally?) retain their independent global/sync settings.
I may be missing something, but I have yet to find how global sections/rows are useful at all when I need to disable global on use in order to add global/sync’d modules.
I am waiting for Divi Theme Builder. That will be something very useful for everyone. Hope it is sooner than later 🙂
I love all these sneak peeks, but when are they actually launching???
As ET will always say.. When they are ready.
Fantastic, really looking forward to that new feature. Just hope it will be available from the back-end builder as well and not only from the visual builder. Indeed, when using such tools as Toolset to build dynamic websites, there are a number of things which cannot be done using the visual builder, like it is impossible to build a content template using the visual builder, this must be done using the back-end Divi builder and I really regret not being able to use some of your new features such as the recently released color manager for instance. I noticed that ET puts more and more emphasis on the visual builder, but in some instances, the back-end builder remains very necessary and should not be neglected. Thanks for your good job in making Divi better and better. Much appreciated.
I use Toolset as well so I know what you mean. I am guessing that the reason why we don’t see much updates on the backend regular builder is because of the hiatus being generated by the introduction of Gutenberg. It is disruptive and nobody knows yet how things will pan out in the WordPress ecosphere and the community at large. The team working on the project could take it in one narrow direction which could hobble WordPress going into the future or roadmap it to accommodate many new innovations that third party developers could benefit from, including page builders.
The upshot is, Elegant Themes, other page builders, even Toolset are waiting in the wings to see what happens. From what I can see, and I might be wrong, the backend editor is a no go area until we get a better picture of what WordPress core will do in the future.
Will we be able to prevent a module from inheriting global styling if a person wants the global to be applied to 80% of the website, but not the other 20%?
Where are all the extra revisions going to be stored? This could really add up in the database.
~ Corey
Maybe there could be a way to name the Global Settings and store the Versions as mention by Corey:
1.) Global Blurb for Pages
2.) Global Blurb for Posts
3.) Global Blurb for Reviews
Just my 2 Cents… 🙂 Go Divi Go!
Very interested in the answer to that very valid question.
Another Great Feature! But… Menu Headers, Footers and Columns for Desktop & Mobile are the Top Priority out here…
It is very difficult to customize the Menu Header Top Bar, Logo Section, Primary & Secondary Menu Positioning, especially on Mobile.
If we had adjustable Columns in Divi that worked with all modules, this Issue would disappear and the Divi World would explode with customers…
The top 3 things I hear from every Divi user I meet is, “Divi is great and getting better all the time, but I Wish I could Customize the Menu Headers, Footers, and it had smaller Column options in rows…”
Yes, I am a broken record about this, but these three things are that important to creating unique designs, yet in my specific case, customized Service CTAs for Small Businesses that are not just Menu Options…
Custom CSS is the only option and everyone that has this need is anxiously waiting for these three… 😉
I hope your next Sneak Peak has one of these or better yet, All Three! 🙂
Thanks for what you do and keep Divi Awesome!
We are already working on this in the form of the new theme builder that will allow you to completely customize your header and footer 🙂 https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder
I know you can’t give timelines, but do you have a general range of when the theme builder might be released? As in, are we talking days, weeks, or months?
Not looking for a commitment, but having a general estimate would help immensely when preparing for new projects.
People were asking two months ago when the sneak peak was published and didn’t get any hints, so my guess is that you won’t be getting any today either.
I obviously missed that Sneak Peak! 😉
The Pixel Perfect Templating… Is that the Adjustable Columns, so we can like have 1 to 12 (Bootstrap columns) and not just 4, and adjust each by Pixel and not blocks?
Thanks for the quick response!
Well Timothy the ET people are going to give up multiple updates to the columns. The first one will move us from 4 columns to six.
Then we will get a further update with even more column flexibility.
6 will be a great start… I have a need for it right now… When will the 6 becoming?
I have a client that I want to migrate over to Divi, that is adamant about having his logo left aside his headings with is current design.
He has a BeTheme which offers the 6 Columns and won’t agree to a Redesign until this is resolved.
The 4 columns look bad trying to get it to look like he wants and to fit in 4 Columns.
I keep telling him it is in the works… ETA? Can I be a Beta for this? 😉
Thanks again for the quick responses… 🙂
About the six columns. Josh Halls site might help you with that. Take a look https://joshhall.co/how-to-add-5-6-columns-divi/
You can learn more about the new upcoming column structures by reading this sneak peek blog post:
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-more-column-structures
Do you have an ETA on the Theme Builder??? 🙂
This will be so cool…..as long as backend/classic divi builder users also get to utilize this feature. Will you be allowing these users to utilize this new feature or is it exclusive to visual builder users?
I agree!
Divis Dev-Team is doing a great job, but I wonder wheater they focus too much on the “Visual Builder. Might be a marketing affair, attracts new customers.
There are reasons why people will continue to use backend/classic divi builder, especially when organising larger projects. Hopefully the Divi-Team overcomes its one-sidedness concerning the visual builder.
Please leave it up to Your customers which workaround fits best. Please develop the backend-builder on the same level.
I like how you take forever on a feature because you are doing it different and better than the competition. 😉 I think we were all expecting the global settings to be at one place such as the Theme Options, but having it available everywhere is brilliant.
Regarding global options in the builder, I agree! We really believe that the builder is where you will be creative, not within a theme options list. We are building a system that can take you from ideation all the way through your design build process.
Hi Nick, we really appreciate and thank you for all your efforts in making web design process simple and enjoyable .. And truely divi is evolving from 3.0 onwards, most of the bottlenecks that we faced in the initial days are fixed now and working good. But even today in many of my sites, if i save any of the page components as global ones, into my layouts, the changes i make in those components from within page are not effective every time only now and then it happens. In order to make those changes to be saved, i need to edit those components from the library. I dont know if this is the same with some other divi users. May i know whether I am missing something important feature in divi..
Looking very much forward to it. It was wondering though if there will be a way to define title tags through modules or accent colors through modules. Something like this planned?
Vey nice! Exactly how I was hoping Divi was going to evolve, matching the centralised settings globally on the fly as you work…similar to how Oxygen 2 does it.
If I understand both Divi and Oxygen’s methods correctly, I’d have to say Oxygen’s is more flexible. In Divi, making a global change appears to affect ALL modules of a certain type whereas with Oxygen you can create different groups of the same module type and style the default of each group separately using a class name.
So let’s say you have a bunch of blurbs in the sidebar of every page and a bunch of blurbs in the footer. The blurbs in the sidebar have a different text colour than the blurbs in the footer. With Divi, if you wanted to change the text colour of all the blurbs in the sidebar using the global option, it appears that doing so would also change the text colour of all the blurbs in the footer. With Oxygen’s method, the blurbs in the sidebar would be treated as a different group than the blurbs in the footer and you can change the defaults for either group without affecting the other.
Oxygen’s method is slightly more complicated having to keep track of class names, but anyone who’s ever taken Divi beyond the basics should already be familiar with classes/css.
Not saying either builder’s method is perfect or better than the other in all cases, just pointing out what I think(as I haven’t tried this feature on either builder yet) are the differences between the two.
Quite important in my opinion. What could be a way to deal with that is to use library modules as new modules for which global settings can be defined like this. I guess this is what you other respondends meant, right? Don’t think a class would make things feasible for the broad mass of users.
What would be needed for this global settings on a certain UI group is a selective sync for rows and sections. Would be one of my most important additions anyway.
These global setting probably won’t affect your global library items, so you could still use those to give your footer blurbs a specific styling.
I imagine there will also be some kind of lock function so settings in a locked module won’t be affected by the global changes.
Yeah I was just writing a separate reply about that. That using global library items plus selective sync could be Divi’s answer to Oxygen’s class settings. That method didn’t occur to me right away as I’ve only recently switched to using the visual builder regularly so up until now couldn’t really use selective sync.
And yeah, which global settings will override others was also on my mind. Will the new global settings override global library module settings/selective sync or vice versa etc. Things could get a little confusing.
Quite important in my opinion. What could be a way to deal with that is to use library modules as new modules for which global settings can be defined like this. I guess this is what you other respondends meant, right? Don’t think a class would make things feasible for the broad mass of users.
What would be needed for this global settings on a certain UI group is a selective sync for rows and sections. Would be one of my most important additions anyway.
I hope Divi devs are reading this. Group function seems a good thing to bring in Divi.
After reading your comments, I tried to find out about OXYGEN. I have all confidence in Elegant Themes, so once you implement this functionality the sky is the limit.
Nice teaser video. The Divi 4.0 update is still not ready yet.
Everything we sneak peek is something a team is actively working on, and we release a new feature each week. The order that they are released just depends on the difficulty of the feature and the time it takes to test it. Unfortunately we can’t give exact release dates because they would never be accurate, but we still want to give you a clear roadmap of what we are working on 🙂
I’m totally fine with the time you take to test out new features. I’d much rather have something that is bug-free. Thanks for the awesome framework. I used to be anti-framework with anything that came pre-built with styles. Divi has converted me and I can build with twice the speed (and make twice the money). My only complaint at this point would be the slower support or brushing aside an issue.
I’ve had the misfortune of working with some other visual page builders and frameworks recently… take your time doing it right! Those other systems are a mess. 😉
Well said Nick, I’m happy waiting for everything to fall into place when it’s tested and ready. Seems so many want more, more, more, heck you guys give so much value for the money everything you release or add is a fantastic bonus.
Thanks a million Divi team.
That must explain the columns update…I bet that is a bear. All of these other fixes are just fluff compared to expanded columns…
*WAITS patiently……
With respect Raymond, I wouldn’t regard being able to set global presets “just fluff”, it will be a great help to website developers like us!
The first columns update imo just needs a change to six files.
I do not see the first columns update that big of a deal to do.
So many big changes on the go these days with Divi, expect some bottlenecks in the dev lifecycle.