![]()
The New & Improved
Contact Form Module
Today we are announcing a huge update to the Divi contact form module, including new field types, more customization options, field validation and conditional logic.
Today is a big day for the Divi contact form module! This new update takes what was a simple form builder and transforms it into something much more advanced and full of possibilities. We have added more input types, more customizability, field validation rules and conditional logic. It’s a big update that really takes the module to the next level.
![]()
New Input Types
The contact form module now comes with all the input types you need, including checkboxes, select dropdowns and radio buttons.
The contact form module now contains all of the input types that you need, including select dropdowns, checkboxes and radio buttons, and the new interface makes it easy to manage sub items within these new field types. Add and subtract dropdown and radio items with ease and even choose which items should be pre-selected.
Checkboxes

The contact form module now supports checkboxes. When you create a new field within the contact form module, you will see checkboxes as an option within the input type selection menu. Checkboxes are a great way to obtain information quickly from your visitors. You can also choose to make a checkbox “required,” which is great for making sure people agree to your Terms of Service or Privacy Policy before submitting their information.
Select Dropdowns

The contact form module now supports select dropdown menus. When you create a new field within the contact form module, you will see select dropdowns as an option within the input type selection menu. If the information you are requesting has a fixed set of possible answers, or if you want to limit the answer to a fixed set of values, using dropdown menus can provide superiors results. They are easy to use and they remove the chance of user error.
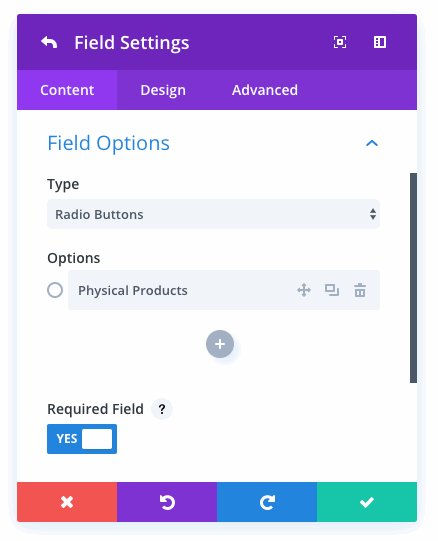
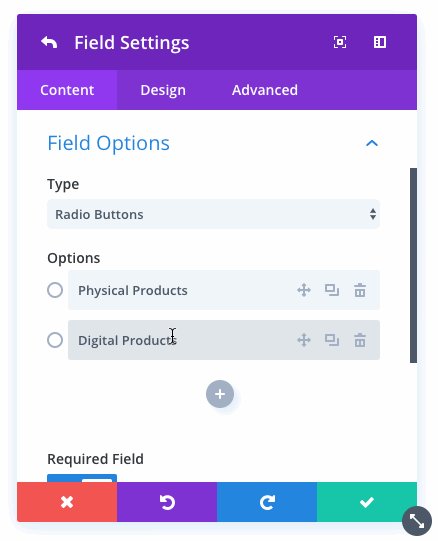
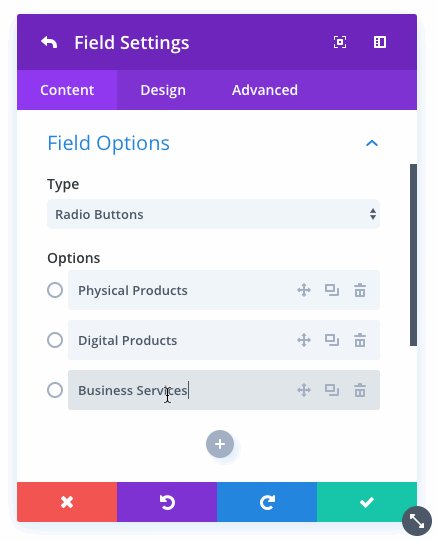
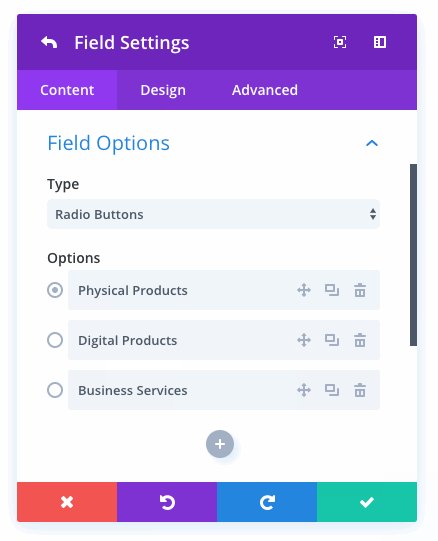
Radio Buttons

The contact form module now supports radio buttons. When you create a new field within the contact form module, you will see radio buttons as an option within the input type selection menu. Radio buttons function the same way as select dropdowns, allowing the user to choose one option from this list. If you are working with a small list of options, radio buttons require less interaction than select dropdown menus since all options are visible without having to click into the secondary menu.
Easy Sub Item Management

The updated contact form module comes with a slick new interface for managing sub items within radio button and select dropdown input types. It’s easy to add and subtract items right inside the contact form settings window. You can also choose if a checkbox or radio button should be pre-selected.
![]()
Conditional Logic
Today we are introducing a comprehensive conditional logic system that allows you to display and hide fields based on the information visitors place into your form.
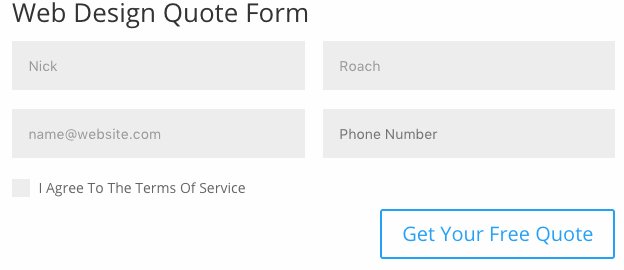
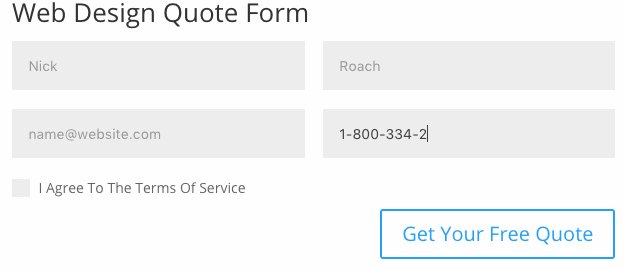
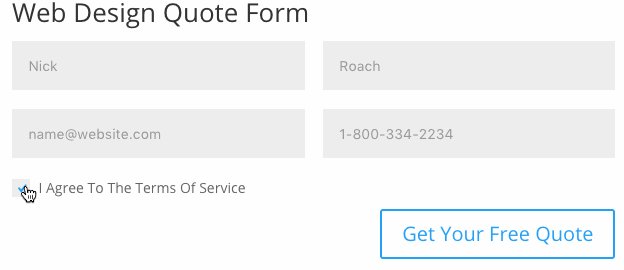
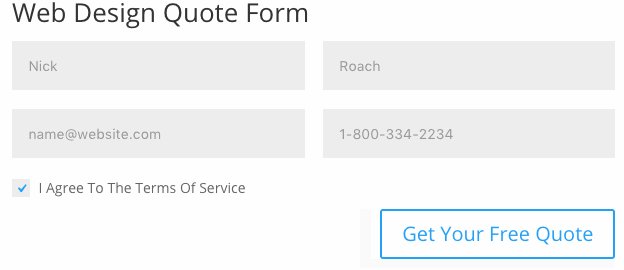
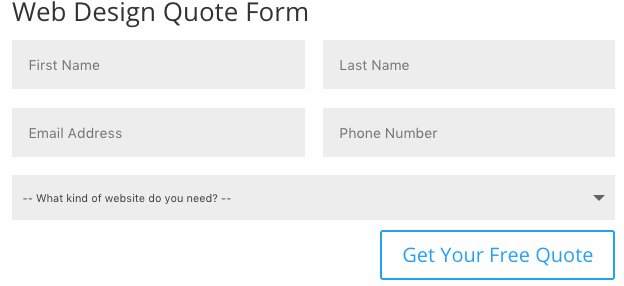
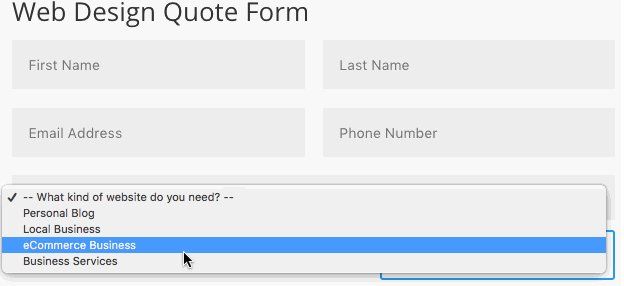
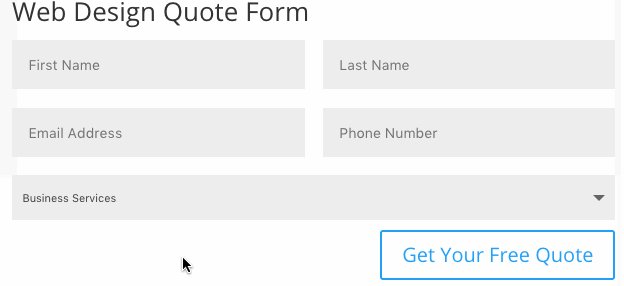
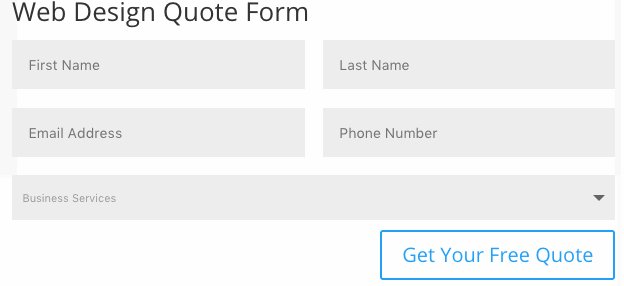
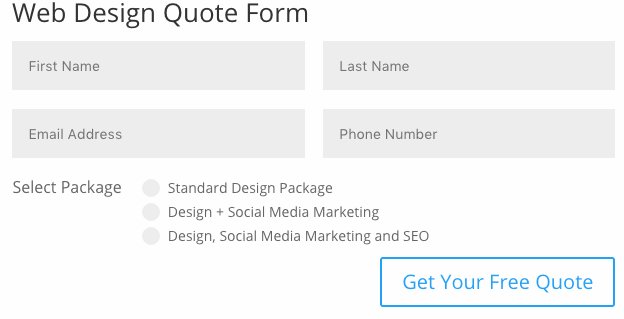
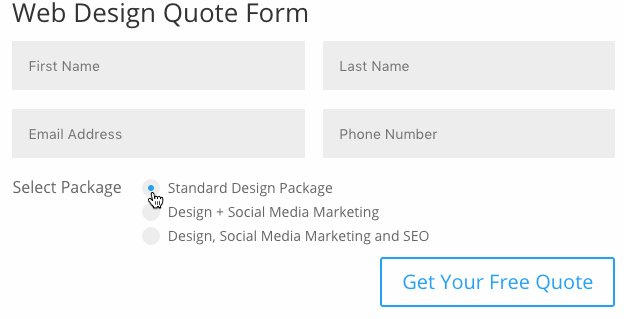
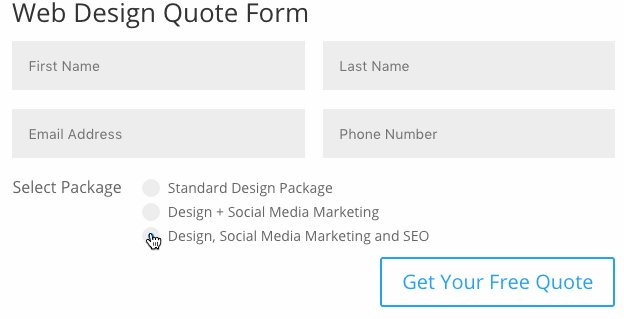
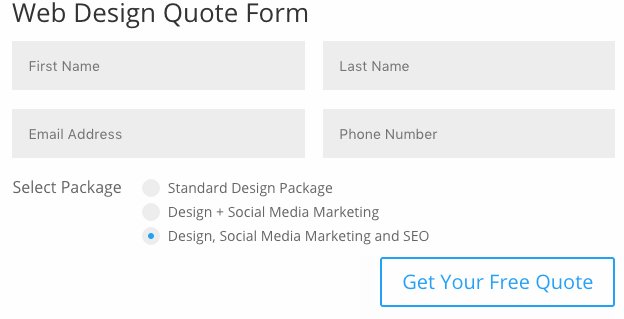
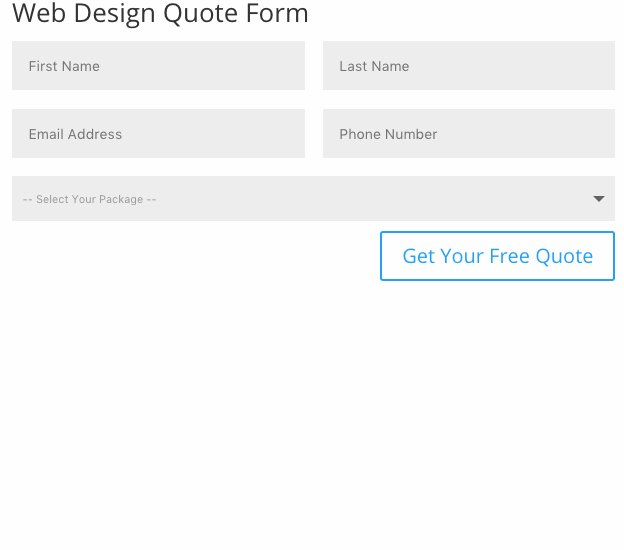
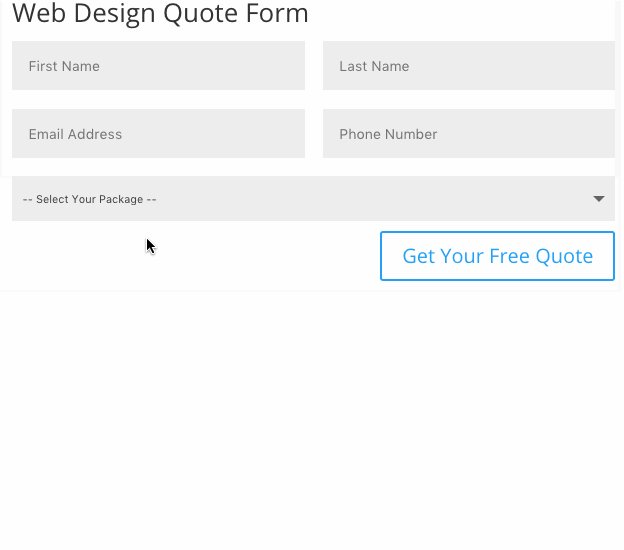
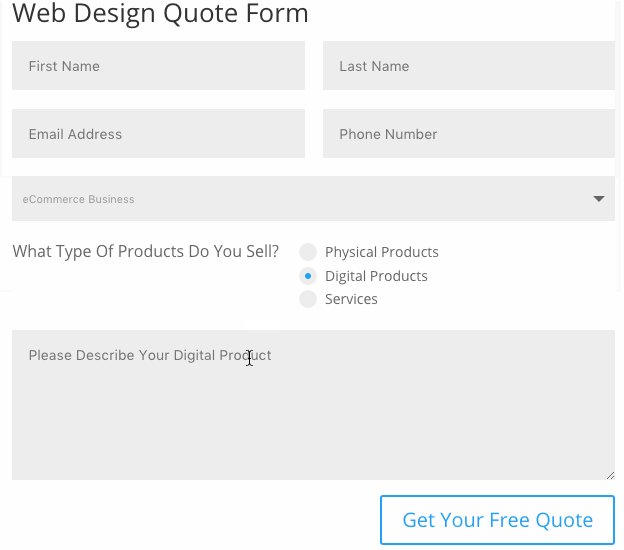
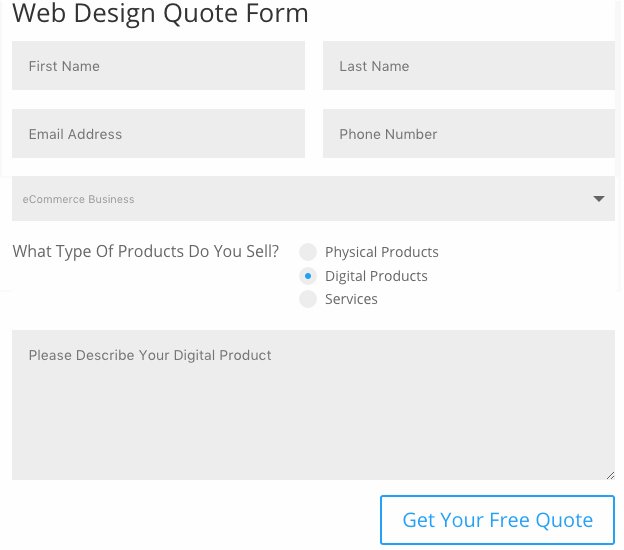
My favorite new feature is the conditional logic system. We have implement conditional logic options into the contact form module that allow you to display and hide fields based on the information your visitors place into form. For example, you could create a dynamic web design quote form using conditional logic that displays additional fields when users select certain web design packages. If the visitor chooses the eCommerce option, automatically display additional fields to request more information about their business. The conditional logic system is very robust and allows you to mix and match various rules to create just about any combination you can imagine.
Create Dynamic Forms
There are so many creative ways that conditional logic can be used to create dynamic forms that adapt to your visitor’s information, allowing you to capture relevant data from different types of users. As visitors fill out the form, the contact form changes automatically based on the rules you give it.

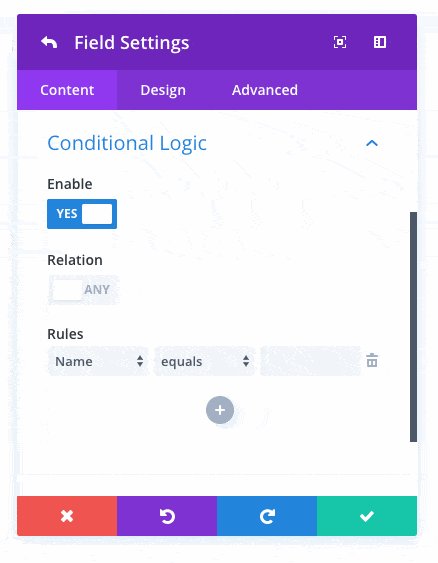
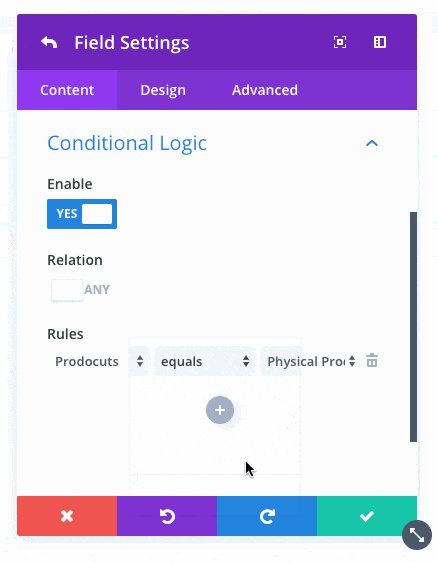
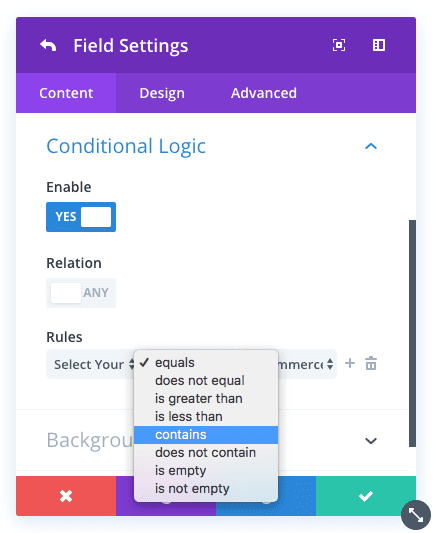
Conditional Logic UI
The new conditional logic UI is super easy to use. After enabling conditional logic for a given field, you can add any number of rules that will determine when that field is displayed. Add, subtract and combine complex rule sets right from inside the Divi Builder settings window.

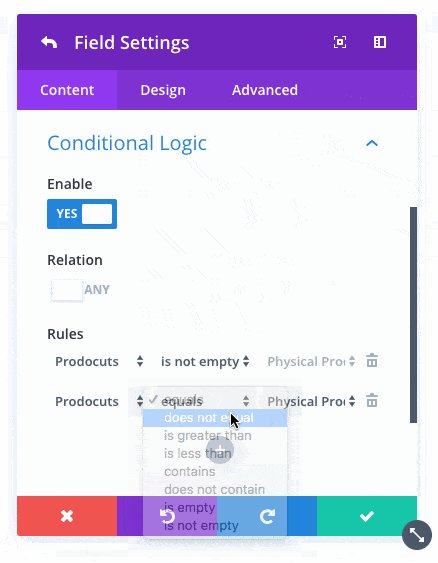
The Rules
The conditional logic system supports various rule types, each of which allows you to determine a match based on different criteria. Each rule has a number of different applications that can be used to personalize your form.

- Equals – This rule matches when the information a visitor places into a particular field is an exact match to the value you specify. For example, if you ask a customer what type of website they need, and they select “eCommerce,” you could display additional fields that request more information about the types of products they sell.
- Does Not Equal – This is the opposite of the “Equals” rule. This will display a field when the value added to a specific field does not match the value you specify.
- Contains – This rule will match when the data entered contains the value you specific. This is different than “Equals” because it does not require an exact math. For example, you might ask for your visitor’s business address, and if the value they enter contains “California” or “CA,” you might display additional fields that request more information regarding local policy and business regulation for California.
- Does Not Contains – This is the opposite of the “Contains” rule and will display a field when the value entered does not contain the value you specify. For example, let’s say there are some local government regulations throughout the United States that affects your ability to service certain customers. These regulations exist in every state except for Oregon and Washington. You could set up a rule that only displays additional fields when the address the customer provides does not contain “Oregon”, “OR,” “Washington,” or “WA.”
- Is Greater Than – This option works with all numerical values. For example, you might ask how many websites the personal needs to be created. If they need more than 10 websites, you may need to display more fields to request additional information in order to provide an accurate quote.
- Is Less Than – This is the opposite of the “Is Greater Than” option and will display a field when the value entered is less than the value you specify. For example, you might ask for your visitor’s budget, and if the value they enter is less than $1,000, you could adjust the available packages they have to choose from.
- Is Empty – This rule will display a field if another field is empty. Once data is entered into the field, the conditional field will be removed.
- Is Not Empty – This will display a field if another field has any value. For example, let’s say you have an optional field in your form called “Business Name.” If this field has been filled out by your visitor, you can assume they have a business. This rule could be used to trigger additional fields that inquire about their business activities, business address, tax info and so on.
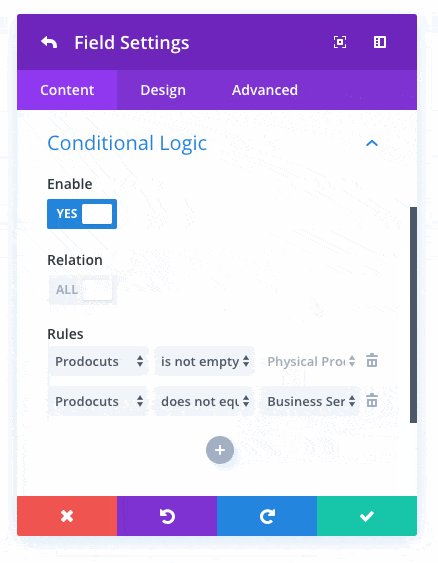
Mix & Match Logic
The conditional logic system allows you to use multiple rules in combination. The conditional field can then be triggered based on any single match, or you can require that all rules be matched before displaying the conditional field.
![]()
Field Validation
All of the contact form module input types now come with field validation rules that allow you to make sure that the information visitors provide you is formatted correctly.
Each input type now comes with field validation rules that you can use to ensure that the information your visitors are submitting is formatted correctly, such as restricting characters to letters and numbers. You can also define minimum and maximum lengths for standard input fields.
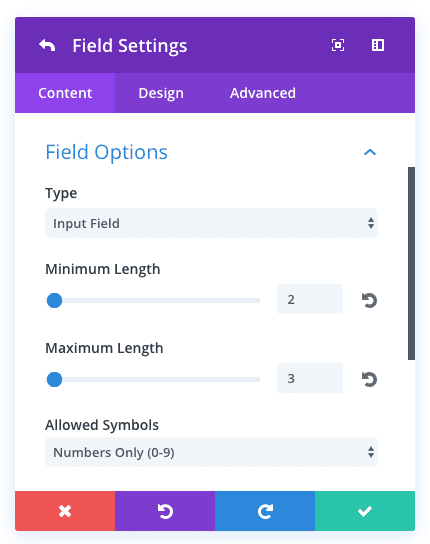
Validate Characters & Character Limits

There are many situations where you may want to impose character limits or validate the data that visitors are inputting to ensure that it is formatted correctly. This can reduce user error and identify auto-complete mistakes. For example, if you are asking for someone’s age, you could require that the data visitors input only contain numbers. You could also impose a character limit of 3 since no one is going to be 1,000 years old!
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













I sooo much wanted to use this module, I love the new additions BUT none of those additions make sense without the option to collect the date or integrate the form with Mailchimp or Getresponse.
This update needs fixing.
The checkbox state is not coming through in email.
Hello, is there a way to import huge list into dropdown selector? I need to add country list for my contact form. Thanks!
The success message doesn’t display upon form submission. What happened?
I saw there was a way to redirect to a page after the contact form has been submitted, but is there a way to set it up so that the field values get submitted as well to the redirected page?
I am looking to submit them to a PHP page where I can extract the field values and process them..
Hi I want to know how can possible to insert a calendar inside the form?
What about the ability to use Logical Questions instead of (re)Captcha for security in combination with the use if a Honeypot?
I am 99.9% divi EXCEPT… the form module. As much as it has progressed, it is lacking some basic features:
Google reCaptcha
File upload to zip attachment
File type restrictions
File size restrictions
Apply conditional logic to recipients/multiple recipients
if file type is restricted to image file types, a height/width restriction (web designers with content upload forms would literally eat this up.)
It would be awesome if we could add labels or blocks of text into the form. One of my clients wanted to put a large contact forum onto a page with a few 2-3 sentence question/answer type responses. Is this currently possible?
It will be nice to have a acceptance checkbox and google recaptcha.
Thank U!
This new module is a great improvement.
Please add one more thing:
– Date validation
I need put some description text under title. Is this posible?
Love the updated form module.
Just started creating a form with an older version of Divi and was surprised there was not a lot of choice in field types. Upgraded to the last Divi and wow the all the features I wanted are now here.
It’s like the legends of Elegant Themes read my mind then popped back a few weeks into the past and added everything I wanted.
Thank you!
Is it possible to place form data into a CSV file when submitted?
Not seeing Required Fields having any indicators … ie.* Does this need to be set differently with the update?
Finally, one of my most requested features and its here with a lot of good points… somethings that i would like to see in a future update before its perfect.
1. Allow attachment sending
2. Allow multiple recipients on email send
3. Allow insertion of HTML code sections (like gravity forms)
4. Allow paginated forms (like gravity forms)
Keep up the good work, would like to see other existing modules updates as well with more functionality 😀
Hi Mitch
Re #2: you can add multiple form recipients just by placing a comma between the addresses.
Good luck
Yuda
Hi!
English ins’t my mother language! Sorry.
Why it isn’t a “date” option in the form ? It w’ll be very usfull! Maybe I don’t see it!
Hi,
I love Divi, Divi Builder and this new update but I must say somenthing as web designer that I do NOT like:
Let´s say I decide to uninstall Divi Builder. I will get a bunch of shortcodes. It´s fine, I could remove them but the problem is that I will lose all the information in them!
Please, this is a lockin effect must be solved as soon as possible.
I love every new Divi Builder´s update but I truly believe you guys should prioritise and solve this problem before adding new ones.
I think we customers should have the opportunity to choose different products any time we want without loosing the information during this process.
Elegant Themes is doing a great job but you could improve much more by writing better code in this regard as well as improve the WPO….
Sorry for my english but I am not a english native speaker and please, this is a constructive opinion…
Hope it helps to improve these issues asap….
Kind regards,
Its not an issue, if your using Divi builder then of course your going to be locked in…. that same goes if your using Gravity Forms or anything else if you stop using that plugin your forms simply wont work.
Hi,
im new in wordpress also in DIVI, can you make a video tutorial. How to setup DIVI form with anti spam?
I hope you help me.
Thank you
so this is only half project of logick – where is really chain which can send message to different dept depend of different for example dropdown chooses? Can You thinking about this – now I have to use ajax chain… 😛
Hi
It’s a huge change and looks good.
I was trying to create a drop down field. But when I send it does not send the mail. Without drop down field it works well.
Is there any difference from other fields. Please Divi Team or someone reply.
Stay Happy Keep Happy
Is there a way to send an auto-reply message when someone submits the form? CF7 plugin allows you to create another HTML version (if desired) that sends to the person submitting the form. Very useful if they sign up for a service and you want to send them a welcome message or more details before they would be contacted.
Is there a way to have the contact form redirect to a separate website all together after successful submission?
Thank you Nick. Great work.
I will be using it when there is a database back-end as we struggle to get away from email “systems”…
Thank you Nick. Great work.
I will be using it when there is a database backend as we struggle to get away from email “systems”.
Is there any creative way to use this form as a “select which person in our company” you would like to email to? Perhaps cPanel (with a forward – and a ton of work) can do it. But can anyone thing of a way to use this via the conditional logic?
…i.e. Select which person you’d like to mail to:
(and then either drop down, or radio button.)
Each of these various people need to get the response directly, but I HATE to put email addresses on web pages, via some “mailto:…” link. Too much future junk mail results.
Thanks for the great, continuing work on this theme
It will be nice to have google sheets integration.
Fantastic, does it make the emails send look a bit better as well, the formatting is pretty bad/non existent once the receiver gets the email…
HTML formatted would be nice, but at least some line breaks would be lovely already…
I agree about feature request for saving to the database. At that point this is the perfect solution for my websites. It would greatly enhance this module. Excellent changes otherwise. Thank you!
Is the info entered from this contact stored anywhere in a database? Currently the email address entry is not being sent with the rest of the info being collected. We get everything (name, address, company name, etc.) BUT the email address. Also the sent from header of the email being sent to us is a nonexistent name (i.e. [email protected]) rather than the name of the sender (DIVI perhaps)?
This may be simple user error on my part in setting up the email field in the contact form. Is there anywhere I can go to get more info on this field item?
Thx
You should see the email address in the header of the email that is sent. In Gmail it is opened by a little downward pointing triangle next to the email of the site owner at the top of the message.
If you want to layout the information collected from the form when the form submission comes to you, you can add the following type of thing to your Contact Form Module “Message pattern” field (in previous version under “General Settings”):
First Name: %%firstname%%
Last Name: %%lastname%%
Organization: %%organization%%
Phone: %%contactphone%%
Email: %%email%%
Message: %%message%%
I haven’t looked at the new contact form update yet, making more obvious the way to include the email of the form user when the site owner received the form submission would be smart if they haven’t done so in the new version.
Is it possible to use it as a signup form where you can choose a different year of birth?
Where is the update. I updated to Divi 3.0.51 and it still has the old contact module???
I love this update, but I’m having an issue with adding dropdown fields
For some reason — gets added before and after my field names, so for example;
— Describe your problem —
Only on custom mods.
Any help much appreciated.
Love these new features – looks like I can finally dump Shaprspring’s clunky forms…
Hello Nick,
There is absolutely NO POINT in you providing these Updates because your Divi builder plugin has CRASHED & BURNED!!!
Please check your support forum and see how many customers (including me) are wasting a COLOSSAL amount of time with the ‘time out’ issue, which has been going on for weeks on end with NO solution in sight!
Your technical team has NO clue whatsoever on how to resolve this so you better put your heads together and get this sorted out ASAP before droves of your customers abandon ship!
I have had much success fixing this on my sites by increasing memory limits via wp-config:
define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
define( ‘WP_MAX_MEMORY_LIMIT’, ‘256M’ );
(one is for front end and one is for backend)
and the .htaccess file:
php_value memory_limit 300M
If this hasn’t been suggested to you yet then try playing with those values.
Nick, so glad to see this module get these new features and impressed by the frequency of upgrades. Two essential features that are still missing are the ability to have one of the input fields be the subject line of the email and Recaptcha. Right now it’s a toss up between using the new contact module which looks great, or using Contact Forms 7 which has the features I need. CF7 is still going to be the way I go until these two features are added.
The conditional logic feature is smart and extremely useful. Thanks a lot ET team!
Please also add DB integration and file attachment feature. 🙂
A great weekend to everyone!
This is a great development! Is there anyway you could also add a field for selecting or entering a date? For example, if my student’s use this form to register for our services, I need to know their date of birth (mm/dd/yyyy). Right now, I have it set a text input field, but a field specifically for dates would be great.
Also, could you also create the ability to have multiple redirects conditional on the information given in the form? For example, I have a drop down field revealing different services student’s may select, each one with a different cost. It’d be great to be able to redirect them to different Paypal links dependent on the service they choose.
Is there a way for me to add a bit of text to the form? Like “Select your areas of interest” followed by a list of checkboxes? Or alternatively a way to change the radial buttons option to allow more than one selection?
I was looking for exactly the same functionality but cannot seem to find this anywhere
I’d like to see this as well.
It appears that contact form emails are using mail@$http_host instead of the users email. I’m thinking this may be why all of my contact form emails are going to spam?
Also experiencing that here as well. Plus the email entered by the customer is NOT be included in the info forwarded to us thru the form.
Very useful addition, a great attempt in trying to make divi a complete solution for web designers, thanks Divi Team.
Is it possible to record at a database before sending messages by Divi native form?
And some integration with Mailchimp?
A great update, thanks very much.
Lots of positive comments and also lots of requests for database integration and file uploads – I agree with both.
I would also like to have re-captcha functionality built in, like ContactForm7, it gives my customers more confidence in it stopping spam.
Awesome update! I usually use 3rd party plugin to create forms because of its limited usage. But now this saves time and effort to build forms and styles.
Thank you Guys! We need such special improvements!
I’m still waiting for my update to run 🙁
I would love, love, love to use this, if only it had the integrations my clients and I need. I’ve been using Gravity Forms for years because of this and the other features Divi just added. It’s pretty critical.
Good work, although I still miss in the update of the Contact Form an option to add a date selector (Datepicker).
It would be great if one day the Contact Form would integrate this option.
I hope this feature will realease soon !
This is great! Is adding Google AMP Forms support in the development pipeline?
Radio Buttons, drop down and validation.
Those are awesome new features and I can’t wait to implement it on my sites.
Thanks for making divi an even better theme:-)
Hi everyone,
This update have a database for responses like Gravity Forms and Contact Form 7?
Thanks
This update is awesome. Please add two more things like Date and file upload option in contact form module.
Loving the new features! I’ve already put them to use on these landing pages I’m building for FB Ads clients.
I do have some comments however.
1. Design:
When you want to use radio buttons, the header for the RB’s is placed a little bit awkward to the side of the buttons, rather than above. This could be selectable.
2. Database:
Like others have mentioned, the possibility of saving to DB would be AMAZING. This way we could discard a lot of 3rd party implementations.
3. Attachements:
The form really ought to include the possibility of attaching files.
4. Bulk uploading options:
It would be great for the drop-down option to be able to upload a list of choices. For instance, I’ve done forms before for a client that needs hundreds of street names.
—-
Thank you so much for continuing to upgrade Divi with amazing features. I’ve been using Divi now for 10 months, and I can tell you that I owe my livelihood to it now!
-Stu
……… what about an auto-reply feature…. where we can design a Divi-looking email response using images etc…..? Okay, I’m being greedy. 🙂
Very happy! HooooOOOoooray!
Can we store the form results in the WordPress database and export them?
If we can, the contact form now has EVERY feature I was looking for a month ago when I had to install contact form 7 and three different contact form 7 integrations.
Thank you so much!
Thanks, Nick and the team – I’ve had to use 3rd party plugins to get some of these features, and now it’s possible to stay in the family. 🙂
Has anyone experienced any bugs after latest update. I updated the theme, checked out the new features of the contact form module but then strange thing happened, after some time when i logged into the site, the new features and options of contact form had disappeared. In fact it just shows up the older version of contact form module with less options! I have created support ticket for this, but was wondering if anything else had such experience after the theme update?
I haven’t tried yet, but I will ask it anyway.
Is there any honeypot feature included in this release? I mean, I am a user of contact form 7 with honeypot integrated inside. This made the spam comment reduced by almost zero. If ET team could integrate it in case it hasn’t integrated yet, that will be superb!
THE update I’ve been waiting for..
now let’s take it a step further with integrations and saving data entries to db..
Thank you Nick, ET!
Hi.
great news. Especially in EU, we are obliged to put some extra fields for the agreement for processing of personal data.
Thank You!
peter
Is it possible to allow PDF and Word Document file uploads in the new form?
a BIG WOW to this update! VERY useful and I can’t wait to implement it. Is there any way to capture to a database like the Jetpack one?
Absolutely fantastic!
Will the submissions show referral page?
looks good but I have to use plugins that log enquiries in the backend.
will it have this functionality?
Hi there, thanks for the great update.
Can you think about a feature that would enable users to upload documents
Awesome form update!
Two feature requests to make this form to next level –
1. Enable form submission to WP db.
2. Please add social login, so that users can fill form with one click on Facebook, Google, Linkedin icons.
Can we customise the user and admin notifications after the form has been submitted?
Tank you, Tank you, Tank you for the Awesomeness! I love the potential this update has for all of my projects, can’t wait to use it as soon as the update appears. I agree with other comments relating to a date field in the form, It would be useful, as would integration into Bloom as I’ve seen mentioned, unless the contact form has this already 🙂 You are all absolute geniuses. This is better than Christmas morning!
A Back to the Top button would be great on the “ET” blog!! My mouse wheel is getting worn out! 🙂
Yeah. I seem to recall that’s an option in Divi!
I currently use GF to create a “Product Selection” Form. Using custom code I can replace radio buttons with pictures. Is this something your new form can do?
Goodbye Gravity, goodbye Caldera
So happy to see this update! Now I can use it to help get more specific with my contact forms 🙂
These recent quality of life updates are amazing! I love Divi but have always been critical of its lack of standard features. But lately, the constant stream of updates to long-standing problems have been impressing me more and more.
Keep it up!
This is FANTASTIC!!!
thankyou Divi, you just keep getting better and better.
Nice update – good work 🙂 However, maybe I can’t find it, but is there a date field input type? This would be very useful for the hotel/hostel reservation websites that I have put together. Otherwise, still have to use the contact form 7 plugin.
Keep moving forward Elegant Themes and Divi. These are great addition to the contact module, which was quite basic previously.
Very excited to see this update because *this very week* I spent about an entire day trying to configure the Contact Form module to do more than it can do on the surface, including run it through Zapier so I can scrape the email as well as deliver the actual message. This, and change the default subject line — research that sent me down a deeeep rabbit hole.
Let’s see how this unfolds.
Next, if I may be so bold, let’s get Custom Post Types working with in the Blog module (grid especially), because *many* people are asking for that.
Upon further review, looks like there’s still no way to edit the subject line. Very disappointing. I don’t need the name of my own site sent back to me!
Great update. Congratulations!!
We now need an update for the Monarch plugin to include Whatsapp on the social networking list. Several members are asking for this in the forum. This is not hard to do. Monarch is dying because of this. Nick, we’ll help with this please …
Have I told you lately that I love you? =D
I’ve updated the theme “divi” but the contact form is always the same, i can not find the new features … how is it possible?
Hi Nick. Attachements plus Paypal integration will be great ;). By the way, you are doing great job, guys!
Ok, – I am wondering if the average user will ever need to use all these functions.
But I would love to put the contact form in a box with a background color, something very basic, and that doesn’t seem to be possible with customization.
Can someone tell me if the modal video player feature that is used at the top of this page is built into DIVI?
yes integrate Getresponse – many people express the same thing.
Of course after I just get done doing an entire Contact Form 7 design!
This contact form module is great!!! HOWEVER my biggest problem still remains once the form is submitted….the current redirect to a lousy designed “Thank You” page is horrible! Can there be a simple “POP-UP” box that comes up and says “Thank You for your submission, etc….” instead of that UGLY redirect page that looks like a half finished page? I think the user should have the option to remain on the contact form page then navigate to where they want to go to next. PLEASE, PLEASE find a way of building in a POP-UP option after form submit, now that would be absolutely awesome!
Awesome!!!
You guys, make me happy!
Thanks guys for the hard work.
Hardly can’t wait for more.
This is a much needed an appreciated improvement – Thank you.
Wondering if the conditional logic will support something from outside the form. i.e. If arriving at contact form from a certain page, send to this email…if arriving from another page, send to this other email, etc. I have a site with profile pages for people and would love an easy way to get visitors to a standard contact form, BUT, send the email to the person from whose profile page they’re coming from. Hmmm…
Nice features but I still miss an option to send a confirmation to the person who submits the contact form.
So as a website owner, when someone uses the contact form, I want to send an email with the form details to
– me, the website owner (that’s already possible)
– the sender, so they have their own copy with all the details they entered. (not possible)
Also, I want to be able to specify a subject line and the email address that is used to send the email.
Looks like I need to stick with cf7 for the moment.
OMG THANK you!!! We’ve been waiting for this!!
Thank you for the effort and implementation of the ckeckbox, but unfortunately not eu legal system
see last post
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=631535&p=3867595#p3867595
The contact form module has radio buttons and checkboxes now so that is no longer an issue.
I’d like to add an upvote for saving submissions. Until then I can’t really use it for client sites
We have the Divi Form DB plugin from Sean Barton that does exist. NOW I am not so sure if it needs to be updated to work with this DIVI release.
Bye bye JotForm & Contacform 7 .. thanks Elegant Themes
This is a great improvement in the functionality of the forms module. I really like the conditional logic feature! It would be nice to be able to pre-populate the form with POST or GET values from other forms. Great job ET!
that’s all well and good…new bells and whistles. However many hosting companies…like GoDaddy and Dreamhost…choke on the form and the responses never get delivered to client. The only solution I have seen on your documentation is to install plugins to resolve the smtp issues. A real pain. Have moved all forms to Formsite to assure delivery
I love this. Yet I would like to ask if the tons of improvements done and about to come are not negatively influencing the speed of DIVI, which is already a quite slow framework? When will the subject of speed be taken to a new level? DIVI sites are already very slow. Anyone has other experiences or figured out good ways to improve speed?
So if the speed issue is not even getting worse with every new function, and you put more priority on fixing (including some very old) bugs, you will go all the way to the top. Thanks for this masterpiece.
Why didn’t you add a date calendar and a time selector?
Many of our clients need that information in the contact form.
Nice update, yet it can’t replace CF7 or Formcraft yet.
Has this update been released? I just updated Divi to the latest release but could not see the new features in the Contact Form Module. Please advise.
Thanks, this is a really important update.
One thing, though – the CSS on this doesn’t seem to be ready for prime time. The radio buttons don’t line up next to the radio button text. Same with the checkboxes. Is there something wrong?
First gradients and now updated contact forms.
You guys are the best.
Ollie
How come every other time we update Divi, the “Save Changes” button disappears in the Theme Options???
Wow! I was struggeling around with Ninja Forms Pro Plugin. And now most of the functions I need are covered with dive out of the box! Hurraa! Specially for the conditional logic.
It would be nice to have a “please add me to your email list” checkbox with integrations with MailChimp, etc. The integrations I’ve seen out there only support and email address or email address and Name, but many lists have separate first and last name fields, yet I haven’t seen this supported yet.
That’s exactly what I’ve been waiting for, Bill. I thought it might actually be here in this update but after playing with it for a while, I can find no means to integrate the new checkbox option with MailChimp.
would be even more awesome if it integrated into Bloom so that you can select an email list that the submitter is added to when they “apply”, “register” or “contact us”— any plans to make these modules work together?
Awesome update specially the conditional logic. This would save me from using premium plugins. However, hope there would be an update to save to databas and export into csv and excel. Thanks a millions for your astute support.
Oh, and where is reCAPTCHA integration???
Now you just need the ability to put numerous fields on one single line, without tweaking via CSS.
For example, 3 fields on a top line, and 2 fields on a bottom line, across horizontally.
So, example: 1/3 1/3 1/3 followed by 1/2 1/2.
Ooooooo Yeaaaahhhh!
Is it possible to allow image uploads in the new form?
Brilliant! Awesome! I love it! This is such a great improvement for Divi.
Are there any guides on formatting the output?
I have been using Fast Secure Contact Form for the past few years, but am delighted that Divi now has a new contact form.
On our website, we have a contact form on every page, some in the body of the page and some in the sidebar. To do this most efficiently, we use shortcodes. Does the new Divi contact form have shortcodes or a widget option?
FS Contact Form allows us to integrate with Akismet and it has the latest Capcha (the one with images). It would be nice if this was also an option with the new Divi contact form.
Finally, I’m using Contact Form DB, which saves form submissions to the database from Contact Form 7, Fast Secure Contact Form, JetPack Contact Form and Gravity Forms. Includes exports and short codes. Perhaps there could be a similar feature with Divi’s new contact form.
Once these features are included, I will gladly switch from using the FS Contact Form to the new Divi contact form.
Thanks fpor this Nick and team.
Blows the competition out of the water!
does the new contact form have a file upload feature?
very fine. Only a datefield is missing and contactform-7 will not be needed anymore.
Yes! DateTime is a must! Great work by the way!
I concur .. Date Picker..
+1 for a date picker
Why am I not seeing this update???
Great update! Two things would make the form even better:
– A more easy way to configure the response mail, so for instance a way to send a mail to a different email address when choosing a other radio or dropdown option.
– A way to see and export all mails send by the form
Fantastic! I’ve always been waiting for these new features!
thanks, you guys really do a great job
Great update guys!
About the Conditional Logic UI, it would be great if you could also set the default selected in a dropdown and other settings/values based on the page/URL that the user is currently viewing.
Another feature that has been requested by a lot including myself is an option to control the heading-tags (h1, h2, h3, h4 ect.) within each module that uses a title/headline. All in all to make it easier for us to structure our HTML like:
—
— —
— — —
— — — —
— —
— — —
— — — —
Today you often get something like this when viewing the source code, depending on the order of your modules:
—
— —
— — —
— — — —
— —
— — —
— — — —
One proposed solution was to replace heading-tags through jQuery but not only does it slow down your site alot, it also makes the module ignore your module settings. Not great.
Hoping you will provide a solution to this issue sometime.
Thanks again for making Divi such a great theme!
SECOND THIS!
I TOTALLY AGREE WITH THIS!
I would love for the Contact Form Title to be ANYTHING but
Above was supposed to post:
— h1
— — h2
— — — h3
— — — — h4
— — h2
— — — h3
— — — — h4
vs.
— h1
— — h4
— — — h3
— — — — h4
— — h3
— — — h2
— — — — h4
Very nice thanks. One question: Is there a way to redirect user after submitting to a specific url?
There is a setting for that
wonderful!!
Can I integrate MailChimp or others with these contact forms?
So MailChimp newsletter registrations? No? Okay well doesn’t matter to me.
Thank you so much! It’s a very good update!
If I could ask for new features, It would be nice to have:
1) Contact submits saved to database, to export as CSV or XLS.
2) To have a javascript callback, to set tagmanager or google analytics events.
Thank you again!
Very useful integration.
Awesome!! That’s what I am looking for! 🙂
Been using Elegant theme’s for years and I am still amazed what you have done with your themes over the years. I buy from you because you continually update and improve your technology as well as support what you do.
I can’t thank you enough for making a theme that is completely “dummy-proof” and easy to maintain. I have built our company’s new site with Divi with Artillery Media, and I love all the layouts, plugin and other ways to customize this theme. I cannot wait to release our new website. Thank you, Nick!
Looks good. But would be nice if there was a regex/regular expression option to validate fields instead of just a few alphanumeric options.
And no attachment/file field?
AWESOME!!!!!!!
This is great and saves having to use another plugin BUT, why no Google Recaptcha? I actually have had complaints from clients about the sum and that “people might not be able to do it” and have had to switch contact forms
Two separate clients so people clearly do think that way
I’ve had similar complaints and I am hoping that you guys can fix this as it’s a real annoyance for some of my clients – ie the sum anti-spam feature
Great enhancement! Well done, I love it!
Amazing update. Thank you. Will the info collected in the front end be stored in the back end?
I do not see e-mail validation viz. how do I set it up so that a user must enter their e-mail twice?
This is awesome. I look forward to trying this out.
Excellent update, but unfortunatelly, on all of my sites that are using Divi and Extra themes, Conditional Logic UI is not working properly. Actually any given field is displayed always! When you fix it it would be great : )
I don’t get it: still no standard email functionality!
Where is the from field, where are the email header options where we can add BCC and Reply-to?
Why do we have to create yet another account on a email delivery service for such basic functionality? There is a reason why CF7 has zillions of downloads, becuase it has the basics set up correctly since v1.
Please, please, PLEASE sort this. No email sender module should be without those basic settings.
This is awesome! Completely love this new update. Can’t wait for the developer documentation so we can extend even further. Love it!
BRILLIANT! Divi just keeps on getting better!
Amazing! I may not need ARForms after this!! More speed 🙂
Awesome! Now I won’t have to use Ninja Forms or Gravity Forms as often.
WHOOOOOOOOOOO! HOOOOOOOOOOOOOOO! You can tell I’m happy right lol 🙂
Wow! This is absolutely exciting! Not having to use a third-party plugin means better performance!
Curios to also know if “Labels” have or could be added to meet ADA compliance?
Good question. I don’t see an answer for this one.
Looks like a great alternative to forms that don’t quite need the functionality that Gravity Forms offers. I literally created a new form yesterday, and this would have more than fit the bill 😛
Thanks for the continuous work on Divi!
Will this eliminate the need of a 3rd party email address validation plugin like WP-Mail-SMTP? In my mind this is the most frustrating issue with the contact form.
Wow! Thank you! Now you can replace the contact form7. Good news, developers are great!
Would there be a way to remove options they have already chose?
As in the multiple choice options, when they click on one it is removed for the next user, for a makeshift appointment booking as an example?
Thnaks
From the UK – a really worthwhile update. Am I ever glad I have lifetime membership. One of my better decisions!
Thank you! However, I won´t use because it still don´t have labels for every field. Labels are important in forms!
And I think is important to be able to use html in checkboxes. I think is important to have a link in a checkbox with terms and conditions.
Nice but I was longing for multiple choices for checkboxes.. That ain’t possible?
I Agree, we need this! trying to build a quote form where you can select more than one option, but at the moment you can only select one option 🙁
Awesome. Great job guys!
This is awesome. Keep us posted if you ever add the ability to save the submission into a database. This would eliminate the need for other form plugins 90% of the time.
Thank you for this update, especially for the conditional logic!
Excellent update!!!
Fantastic.
Very good job.
Thanks.
This is great, but a huge deal would be if entries would be saved in the website’s database, that would really make it as good as other premium form builders
Yes!
Hi guys,
You`ve done a great job!
Two things we are interested in:
1. Can the conditional logic change the receiver e-mail based on what the user have chosen in a dropdown for example. I choose for example Inquiery for Office X, and the contact form sends the message to the e-mail of Office X?
2. One thing is very useful in CF7 as additional option is to auto detect the page on which is placed the Contact form. For example if we have a site with lots of products we use one form on all of them, which auto detects title, and when message is send we see for exactly which product is.
This way the user don`t need to fill the name of the product in the form for example as he can write it wrong and misleading.
Thanks!
I second this request, especially the first one. Essential feature.
Thank you, ET team great work!
Yes! Each option should be able to assigned its own, specific email address if I should choose. That way, I can use one form throughout the site with the same 5 dropdowns but still get specific response for a specific request.
Any chance this could be integrated into mailchimp newsletter registrations?
These are awesome features that I have been waiting for for years !!!
Thank you, ET team, you guys rock !!!
Wow, thanks a lot !!!
Cool stuff! Right now i was looking for a plugin to solve what the update now provides! Great work folks!
Thanks Nick and team! I love Divi and that you are always finding ways to make it better. Love this new addition for the contact forms!!
These are awesome features that I have been waiting for for years !!!
Thank you, ET team, you guys rock !!!
Nice! This was one of the most requested features for this module.
Looking forward for more feature additions in coming weeks and months.
Thanks 🙂
Looks great!!! Any chance of Google reCaptcha integration coming?
100% surprised some sort of Captcha is not integrated even if designed by Divi.
Divi’s captcha system is available to you?
I love that you’re making Divi better with these new features and functionally. But can you please devote some dev resources to fixing lots of little things that would greatly enhance Divi overall? I posted this list a year ago: https://www.elegantthemes.com/forum/viewtopic.php?f=22&t=559644&p=3507124#p3507124 and many of the bugs and annoyances it points out are much older. But most of them remain unaddressed. They would sure make Divi more awesome, even if they’re not as flashy and tweetable as some other new features and functionally.
I second this! Please give more attention to fixing little things and making already existing features and functionality more reliable and bug-free.
First, this is awesome.
Second, if I had just one request, it’s that it would also connect to email providers like the email opt-in module.
Excellent improvement.
For many projects, this will remove the need for a more comprehensive form plugin like Gravity or Formidable, which means less code and better performance.
Awesome !
It’s great and looks great. I see that there is still no field to send attachments
+52 for attachments.
Yes, I need attachments too….. Can you add it pls?
+4 for attachments, this is something i needed the most, and is still the reason why i need to use Gravity Forms.
+5 for attachments
+7 for db storage
and man a date picker would be AWESOME
+6 for attachments
+2 for attachments. When I saw this email update in my inbox I thought YES they have finally added an attachment feature. Feeling quite disappointed
+1 for attachments!
+1 for attachments!
+1 for attachments too- Thanks
+ 1.000.000 for attachments.. I have a lot of clients asking for this feature, hence making only contact form 7 or gravity forms working for them… 🙁
Awesomeeeeee! Good bye CF7!! 😉
Thanks a lot!
Ha, I was kinda thinking the same thing. Though I can’t recall if the Divi Contact Form sends an email copy to the sender, as well as the recipient.
One thing I was really hoping to see was the Google “I’m not a robot.” validation. The simple math problem form could be updated, too.
But this is great! Thanks!
these 2 things are really exactly what I need most time!!!
people want a copy of what they have sent to their own email address, and then the module can be used for registration for events and so on….
This is truly awesome. Been hoping for something like this for a while now. Great work!
Hi Nick,
This is a great update, divi gets better and better everyday. Have you considered an option to save the contact information within wordpress? Something like creating a database. For marketing purposes this will be a nice feature.
That’s awesome! This was definitely needed.
I hope the development of the form module continues! It would be great to have other integrations as well!
Awesome! Thank you so much ET team!
Alright! This is pretty sweet!
Not as excited about this update 🙁 I think most of us already use a third party form plugin. Would love to see you add enhancements to other plugins though like the slider, the gallery, blog etc. Keep up the good work. Love Divi.
Whoooooo! Divi, ‘never better, always getting better!’
Awesome!!!! This has been at the top of my Divi wish list for years! Thank you — I am so excited!
awesome! can we change the text of the submit button with this update?
Yes, you can!
great!! I was waiting for this for a long time!
Was trying to set the submit button to Irish today with WPML and a js hack that wouldn’t work and then the update. Nice!
Well done Nick. A great improvement for Divi.
That’s really great, but the killer question is “will we be able to save entries to the database at some stage”? If not, most of my client base is stuck with 3rd party alternatives 🙁
100% agree. We build the vast majority of our sites in Divi, but until the Contact Form module can store entries it is useless on a business website – or for any client that really cares about their customer leads, feedback and enquiries.
Same here. Without saving the entries for possible recovery at a later date, this won’t work for the majority of my clients. I think I get asked to retrieve form entries at least once a month.
Absence of this feature is a major hole in the module.
110% agree on saving the results locally in the database. We can’t rely only on emailing a form — especially for the majority of people using this on shared servers that could have admin-generated emails blocked outside of their control.
(and thank you for the update)
That would be useful.
Another vote for this!
I agree that database storage is a must-have in order to be a serious alternative to third party plugins like Gravity Forms.
Yes I m waiting for database storage long time! Would be great.
100% agreed!
David is right. We can’t rely on email for collecting this essential info.
Submissions must be stored like GF does…
BTW, great update!
For those who do need to save results locally, ET blogged recently about making Gravity Forms look like a native DIVI module:
https://www.elegantthemes.com/blog/divi-resources/how-to-style-gravity-forms-to-look-like-divi-bonus-looks
What is GF?
Gravity Forms I presume.
Gravity Forms
I mostly install a plugin such as Postman SMTP mailer to safe all outgoing emails from wordpress because too often the mailbox of clients get full or they delete mails accidently. A build in database would be way better for this.
Yeah I would agree.
Even tough this new and AWSOME feature solves a great gap, I seconde the motion for a database saving as well. Great job with this feature!!!!
I second this request. Essential feature.
Agree. This is a great upgrade nonetheless. Timely for me.
Ooh this would be helpful.
Should never have taken this long to be honest.
Holycrapthankyou.
I second that. Holycrapthankyouthankyou!
I agree! Holycrapthankyouthankyou! The contact form was my biggest gripe, super stoked with this.
This is great, but when are you adding integrations with other email systems?
I’ve been waiting on a GetResponse integration forever!
Pleaaaaasssse add more email providers.
I respectfully disagree. WordPress is the integration you want. If anything, Divi should be looking at joining/buying out Sendpress. Full contact integration into your own WP website is the best solution. If you just need your WP website to send emails to yourself, or anyone else, then you may need to update your SSL/TLS settings for your SMTP, especially if you have a self-signed certificate. Parts of this code have been floating around on the web for a few years, so I combined it all into one PHP file. Add this to your plugins folder, with your info, and it will do the trick:
defined( ‘ABSPATH’ ) OR exit;
/**
* Plugin Name: WP Simple SMTP Settings
* Description: Simple SMTP server settings with SSL/TLS for PHPMailer, expressly designed to enable WordPress to send emails with a self-signed certificate on their email server.
* Author: ina2n
* Author URL: https://ina2n.com
* License: GPLv2 or later
* License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
add_action( ‘phpmailer_init’, ‘phpmailerSMTP’ );
function phpmailerSMTP( $phpmailer ) {
$phpmailer->IsSMTP();
$phpmailer->Host = ‘mail.youremailserver.com’; // SMTP Host
$phpmailer->SMTPAuth = true; // Authentication, other option is false, but reckless and ill advised
$phpmailer->Username = ‘[email protected]’;
$phpmailer->Password = ‘your_password’;
$phpmailer->SMTPSecure = ‘ssl’; // enable if required, ‘tls’ is another possible value
$phpmailer->Port = 587; // SMTP Port, this will usually be 587, 465 or custom
$phpmailer->SMTPOptions = array (
‘ssl’ => array(‘verify_peer’ => false,’verify_peer_name’ => false,’allow_self_signed’ => true)); //Enable SMTP on email servers with self-signed certificates
// The following settings are optional and can be set for static emails, however, if you’re using a dynamic email newsletter plugin such as Woocommerce or SendPress, then you want to comment out these lines by leaving the // at the front of each line. Any variables placed here will override all other email sending plugins. You can change any one of these settings to override all email sending plugins. For example, you might want your email ‘FromName’ to read as your company name, regardless of what you have setup in Woocommerce, SendPress or other email sending plugins.
// $phpmailer->From = ‘[email protected]’;
// $phpmailer->FromName = ‘Your Company Name’; //This can be your company, website, or your your name
// $phpmailer->Subject = ‘Your Company Title’; // Leave this blank ” if you don’t want the subject line automatically populated
// $phpmailer->SMTPDebug = 2;
// 1: show client -> server messages only. Don’t use this – it’s very unlikely to tell you anything useful.
// 2: show client -> server and server -> client messages – this is usually the setting you want
// 3: As 2, but also show details about the initial connection; only use this if you’re having trouble connecting (e.g. connection timing out)
// 4: As 3, but also shows detailed low-level traffic. Only really useful for analysing protocol-level bugs, very verbose, probably not what you need.
If Nick and Elegant Themes want to use it, please do.
Or just plain HTML form for universal email integration.
Please add an integration for Drip (by Leadpages).
Another vote for GetResponse
Another request for GetResponse!
Active campaign please really waiting on this would make my life and workload a ton easier
That would be awesome!
YES THIS!
ZOHO, NETSUITE, SALESFORCE just to name a few. If anything, adding a hook to allow devs to create plugins that can do this, that would be good too.
Overall, I feel like ET is spoiling us, and I feel like a spoiled brat asking for more.
Yes!
Support and chuckle at your comment.
Why don´t you use bloom? It fit´s to every responder system.
Bloom is great for optins to get email addresses.
The contact form is better for getting people to input info and then you contact them – like for a website design.
I second this request for GetResponse integration!
This is a great news for many Divi users. I wonder if we can also change the default button text “Submit” to anything else?
I wonder the same!
This is great news! Thanks for the update elegant themes!
I wonder the same!
Yes, now you can! ^^
How? I have just updated and I don’t see where i can change the button text? Please help.
It is on the very first page of the Contact Form Module Settings. The field is labelled “Submit Button Text:”
I wonder if this can be used to link to a podio web form
Is there any type of CSS that can be added to divi contact form to include file upload option?
Good question. The only reason why I don’t use this Divi form is because it doesn’t have a file upload option.
I like it. I just used it, and it’s wonderful. Is there a feature in this version including Google ReCaptcha? Or a simple work around?
Altough I don’t think such integration is possible out of the box (maybe you could consider app like Zapier), this would a very good idea – Podio is a solid, efficient and flexible platform. We use it since a logo time ago as well as Elegant Themes products and we are very satisfied from both of them.
is it possible to track radio button preferences? How?