I am back with another Divi 5 update, and today, I am happy to announce that a Divi 5 demo website is available. Once we wrap up a few more features and address any bugs you find, we will release the Public Alpha, which you can download and test on your websites. In the meantime, we will update the demo every two weeks, and you can follow along.
We also set up a new landing page for Divi 5, where you will find a link to the demo website and a list of all my monthly Divi 5 updates.
Get all the details in the video below. 👇
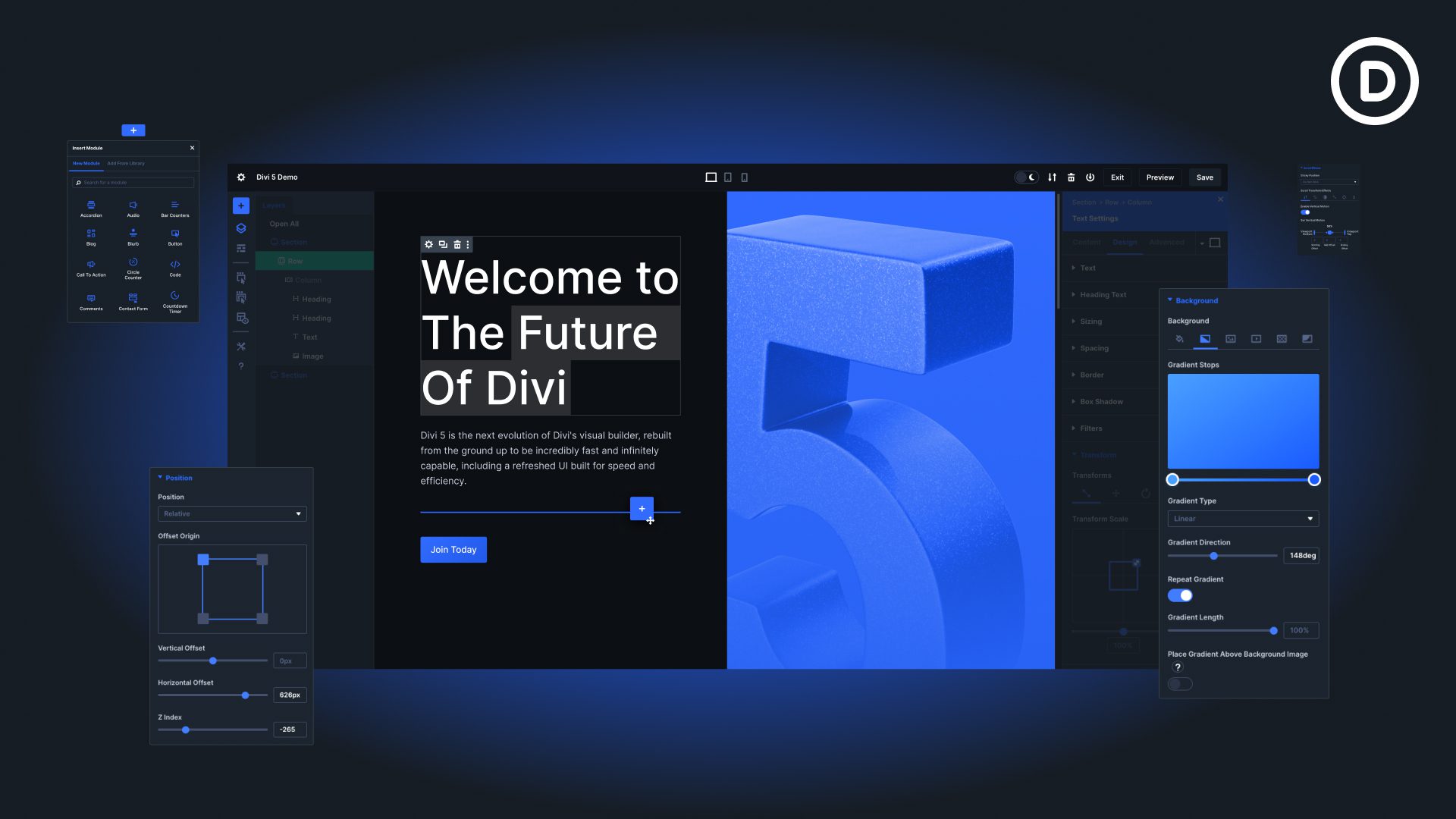
Exploring The Divi 5 Demo
You will notice that the new version of the Visual Builder is nearly finished. A few missing features include Quick Actions, Find And Replace, Presets, WooCommerce Modules, and some Condition Options. If something is missing from the demo, it’s not because we removed it; it simply hasn’t been added yet.
This is a pre-alpha build. You will run across bugs and quirks in the interface, most of which are already on our radar. If you notice a bug, report it to our support team. We are still polishing things up, and releasing this demo allows us to get the Public Alpha in even better shape before it goes live.
What Has Changed In Divi 5?
Divi 5 looks a little different. Everything pretty much works the same way as Divi 4, but there are a few changes to note.
- Customizable Interface: Divi 5 supports multiple panels, combined panel windows, and custom docking configurations.
- Easier Responsive Editing: Instead of enabling responsive editing at the option level, responsive editing is controlled at the application level. Switch to any view, and the changes you make while in that view will automatically apply.
- New Interaction Modes: Interaction modes are also different in Divi 5. Now termed “interaction layers,” you can select which layers of elements appear on hover, including element options, parent element options, and element outlines. Clicking on any element will open its settings panel. You don’t need to double-click or click the gear icon. All actions are available via right-click, so if you want to hide everything to simplify the interface and prevent overlap, that’s a viable option.
- Intuitive Navigation: It’s also easier to navigate the page, thanks to the docked layers panel and breadcrumbs within the settings panel.
- Amazing Performance: Divi 5 is way faster, which you will notice immediately. Furthermore, it won’t get bogged down with large, complex designs. Try clicking around, duplicating things quickly, and going crazy with different settings, and you’ll see just how fast it is.
- A Simple, Streamlined Interface: The Divi 5 interface is more streamlined. It’s smaller and more efficient. It’s snappier and devoid of unneeded animations and effects. It lacks the antiquated save and cancel buttons in each panel. It also comes with a dark mode. You may feel at home in Divi 4’s larger, slower, more playful design, but once you get used to Divi 5, you will appreciate its new strengths.
Looking To The Future
The most critical changes in Divi 5 are the things you can’t see. A new foundation behind the scenes makes Divi more capable from a development perspective, empowering our team and the community to build new features that weren’t possible in Divi 4.
Once we release Divi 5, the real fun begins because we’ll sprint forward, creating all the features we know you want! Trust me; we know you need many essential features: loop builder, flexbox and CSS grids, improved accessibility, more modules, better menu, and header options; it’s all on our radar, and I can’t wait to get over this hurdle so that we can get work.
What We Accomplished This Month
Next up, let me give you our monthly progress report. We continued to polish the new interface and extended those improvements to other areas of Divi, giving the Theme Builder, Theme Options, Role Editor, and the Divi Library a fresh coat of paint. We continued our bug-fixing mission, fixing an additional 100+ bugs and widdling down the list to something manageable. We wrapped up Global Colors and most of Layers View and started working on some remaining front-end features, including Dynamic Assets and Static CSS File generation.
We also plugged in Divi Cloud to the new version of the Divi Library, bringing over our small Divi AI/Cloud team to implement those features and help get Divi 5 across the finish line a little faster.
Here are the latest Divi 5 changelog entries. 👇
- Added Preset Selection component in VB.
- Added preset item class to module element in VB.
- Fixed Incorrect Top Margin When Admin Bar Disabled.
- Fixed a bug in CSS rendering, which caused CSS for breakpoints and states output to not be in proper sequence in some cases.
- Updated the Upload font input style.
- Fixed Error while saving/previewing any module in VB.
- Fixed Error in Saving popup styles.
- Fixed expanded icon picker modal dimensions and positioning.
- Fixed layers view being rendered multiple times on sidebar left when right click > Go To Layer option are being clicked on multiple modules.
- Set Add modal height to auto-fit to the available viewport height.
- Fixed an issue where when you have no/zero global colors, the Add Color button is not visible, and if you have one global color, the color is hidden, and only the Add Color button is visible.
- Fixed the issue where adding global color results in the module’s area interaction/mousetrap being disabled.
- Fixed dynamic action label issue for the import and export tab into portability modal.
- Fixed the settings panel issue in which the Enable redirect button is off, but the URL field is visible.
- Fixed passed clear layer modal size to the wrapper component.
- Cleaned up some behind-the-scenes code when saving a post/page
- Fixed an issue where syncing of global colors was only done on draft and not on publish/preview.
- Fixed an issue where deleted global colors were not removed from the layout when saving.
- Fixed color picker glitching in black to white color range.
- Fixed: Opening Modals Changes Module Settings Values.
- Fixed an issue where if you have a lot of global colors, expanding the Saved/Recent colors tab and then opening the global colors tab results in the color swatches overlapping over the saved/global/recent tab titles.
- Added tests for Clipboard copy/paste functionality to verify that global color attribute values are copied/pasted.
- Added support for showPlaceholderOnEmpty attribute in the TextArea field component.
- Added function to hide settings in Blog Module when Content Length is set to ‘Show Content’.
- Fixed when the bug where the user deletes a column from the layers view, it gets deleted.
- Fixed the inline editor toolbar’s incorrect and unpredictable position when users select some texts in the builder.
- Fixed an issue where the “Show Pagination” option in the D5 Blog Module was not hiding pagination in the front end when disabled.
- Fixed the issue where disabling the ‘Show Excerpt’ option in the D5 Blog Module did not hide the excerpt in the Visual Builder preview.
- Fixed responsive content breaking due to @wordpress/hooks moved to external dependencies by registering it as a dependency for the multi-view script in the FE.
- Fixed incorrect update sequence on rich text field.
- Fixes unwanted text underline added to the button due to incorrect divi-style static style rendering order.
- Added missing page shortcuts (save the page, save page as a draft, exit visual builder, open portability, responsive zoom in/out, switch to wireframe mode)
- Fixed incorrect position of portability and save to library modal when opened for the first time.
- Fixed the issue where resetting the hover styles reset the desktop styles instead.
- Fixed the issue where the button gradient stops in the desktop state and would change the value to the one used by the hover gradient stop.
- Fixed the hiding of the visible part of the element in its original position while dragging.
- Fixed the “Disable on” reset icon hiding/showing based on visible checks/unchecks.
- Fixed Keyboard Shortcuts Not Working Correctly.
- Fixed the Reset button not working with checkboxes.
- Add missing columns functionality in Specialty Sections.
- Added builder settings option to disable admin bar
- Added capability to scroll to the dropped module in VB after drag & drop it in Layers View.
- Added capability to scroll to the dropped module in VB after drag & drop it in Layers View.
- A clear layout button was added to the page bar.
- Added color mode toggle on page bar.
- Added functionality ensures the layer group is expanded only when the dragged module is the correct module descendant.
- Added functionality to expand layer when a user drags a module and hovers over layer group after 200ms.
- Added functionality to highlight the actual module in the layout when it’s hovered in the Layers View modal.
- Added mechanism for declaring module’s `default` and `defaultPrintedStyle` attributes on its own JSON file.
- Added mechanism for extracting attributes that generate HTML, style, and script-data
- Added page bar button to exit the visual builder
- A page bar button was added to preview the current state of the builder on the front end.
- Added prevention to ensure the only column in a row won’t be removed or moved to another row.
- Added prototype of preset settings modal
- Automatically dock layers view to sidebar left when being opened.
- Ensure the “Add From Library” modal now appears centered within the page area with a maximum width and height equal to 32px from either edge of the frame on all four sides.
- Fixed a bug in the Blurb module for hover selectors, causing the styles not to be rendered in VB when the hover state was selected.
- Fixed a bug in Divi 5 where sticky state styles were not rendered in VB when selecting sticky state in module settings.
- Fixed a Deprecated message in PHP 8.3 related to dynamic properties.
- Fixed a PHP deprecation notice in the Email Optin module that occurred in PHP 8.2+.
- Fixed Admin Label not in sync inside the Layers View modal when changed from Module Settings or Wireframe Mode.
- Fixed an issue where all posts were displayed in the Blog Module in the Visual Builder, even when certain categories were selected.
- Fixed an issue where the Overlay Background color and the Overlay icon were not correctly rendered on the front end.
- Fixed broken auto-scroll when dragging module close to top/bottom window viewport
- Fixed button background color and button text color in the email account and spam protection fields in the settings panel in the Contact Form and Email Optin modules.
- Fixed Default Icon Selection in Icon Module When It is Initially Loaded.
- Fixed dynamic content display on settings for the title on child element for modules like an accordion.
- Fixed error encountered during the execution of the yarn test-unit command.
- Fixed incorrect testimonial module class name
- Fixed Inline Editor Incorrect Fixed Position.
- Fixed the issue where saving draft always publishes the page instead.
- Fixed an issue where some models and select menus would flash from the initial incorrect position to the correct position.
- Fixed an issue where Tabs were not showing on the Tabs module.
- Fixed laggy drag and drop in the wireframe view
- Fixed missing image animation classes in the Person Module.
- Fixed missing tooltips from background tabs.
- Fixed module options action not working when clicked; opens up module settings instead.
- Fixed showing extra bottom space in Accordion module on hover state.
- Fixed smooth scrolling when the layer is dragging from bottom to top.
- Fixed text color in the content of the Richtext editor while in dark mode.
- Fixed the blurb module’s icon hover issue.
- Fixed the dropzone issue for the bottom area that caused us to drop the modules at the bottom of the layer modules list.
- Fixed the issue of displaying module options even though the layer module was no longer hovered.
- Fixed the issue showing low-quality gallery images in gallery module FE.
- Fixed updating child column names in row setting and reordered columns when dragging.
- Introduced enhancements to the Color Picker component, allowing for more extensibility and modularity.
- Introducing a new Base Component for Transform Fields, which resolves duplicative transforms CSS.
- Keeping the modal’s docked/undocked state so it will be reopened based on its last closed state.
- Made module drag and drop can be initialized from any module surface area.
- Remove the exit button from the admin bar
- Removed draggable & resizable from the load from the library modal.
- Removed module options from Column of Specialty Section in Layers View modal.
- Removed redundant hover selector for login module following proper fix for the issue.
- Removed unused keyboard shortcut.
- Replaced Divi 4’s mode-based UX with interaction-layers UX.
- Streamlined visual builder UI (field and modal components)
- Temporarily hide the undo and redo buttons from the page bar until history is developed
- Updated and refined the Global Colors feature, introducing a new Global Color ID format and better support for module attributes.
- Used CSS variables to set Layers View colors, replaced unnecessary useSelect usage in Layer Drag Handle component to optimize the performance, and consistently used selectStore for naming the selector inside the useSelect usage of Layers View.
Stay Tuned For More Updates
That’s all for this month’s progress report. Stay tuned for more updates, and don’t forget to follow us by email and subscribe to our YouTube channel to ensure you don’t miss a thing. Divi 5 is a vast project, but I’ll be back monthly to keep you informed on our progress.









WOW, it looks awesome! Can’t wait to get my fingers on this! Thanks, Nick & Team Divi!
Wowza! It’s unbelievably fast. Really looking forward to doing new builds with it.
Interested to know more about the Divi 4 to Divi 5 transition for those of us who have built many Divi sites for clients over the years.
Keep up the great work!
This looks great!!! It feels like it’s really coming into line with some of the faster and lighter feeling systems like Oxygen while retaining the power that makes Divi great! One thing I hope to see when the final version is released is a change to the rows. The pre-defined columns and specialty sections still feels a bit outdated to me. I’d love to see that replaced with adjustable columns that can be nested inside one-another. A certain amount of that can be done with CSS currently, but if you want to do something even a little bit complex you either need a plugin or the code gets out of hand fast. Other than that, I’m really excited about the progress and can’t wait to see the next update!
Hello
This looks fantastic very excited. Just curious is there a transition blog that explains how to upgrade from Divi 4 to 5 ? What pitfalls if any can we expect? Or is there even an upgrade path or Do we have to build the site again from scratch on Divi 5? Keep up the great work!
From a huge divi fan
You will not have to build the website from scratch again.
Wow. It’s über-fast, Nick!
Loving this so far! I was worried that it might have taken a turn toward an Elementor-style builder (thanks for not doing that). You had me at editor windows docked to the sidebar.
Et pour finir… n’oubliez pas la version française ou la traduction en français.
Vous faites du bon boulot, continuez comme cela, je suis trop excité d’utiliser le nouveau DIVI 5.
Needs the Mouse hover action for all the transforms!!!!!!!!!!!!!!!!!!!
Great job folks. I love the new editor and its snappiness. Excited to start using it for my clients.
I like it! Can’t wait for a copy to play with on my own dev sites 😊
Hi Elegant Team, very excited to test it. Are flexbox and grid going to be included in this update? Keep up the awesome work 🙂
Damn it’s fast! Hold on to your hats and glasses 🙂
Really a 100% improvement on all features. Good job.
Can’t wait until launch…
Good morning,
Congratulations for the progress of Divi 5.
Thank you for giving us the opportunity to test.
I’m really looking forward to being able to distribute Divi 5 on my sites, because it’s true that Divi 4 tends to “get bogged down” sometimes and it’s particularly “stressful”. However, it still remains an excellent builder.
Thank you for your work
bruno
Thanks for building Divi 5 – super excited! Just noticed that in the demo the Blog module doesn’t use CSS Grid (or Flexbox) but still uses margin-right CSS property and widths to establish columns. Why is that? I would have thought newer CSS would be implemented for Divi 5? Thank you, David
Nick said, “Once we release Divi 5, the real fun begins because we’ll sprint forward, creating all the features we know you want! Trust me; we know you need many essential features: loop builder, flexbox and CSS grids, improved accessibility, more modules, better menu, and header options; it’s all on our radar, and I can’t wait to get over this hurdle so that we can get work.”
Is CSS Grid going to be used for Modules like the Blog module? Thanks
Hey seems great really snappy I love the new layout too it’s a bit more in Keeping with other programs.
One more suggestion:
The theme builder. There should be an action to summon up and switch to templates from within the main builder.
The Load from Library panel. It needs a bit more contrast from the rest of the builder in the background. Mayble treat it more like a popup with a an tinted overlay on the builder behind. The grid of layouts is a bit cluttered and tight. Maybe rows of three instead of five? A small amount of off-white/grey behinf layouts would delineate each one better.
This is going to be great! Can’t wait to test this out.
Just a thing. Use normal and not bold text in the “Text area” – hard to see when darkmode is on 🙂
/Love the darkmode btw!
The Layers panel. When many elements are expaded out from the top section down to modules, a quick close back up to just the section would be useful. An accordian action option would be good here expand another section, previous expaded one collapses closed. I do see where elements are moved and hoverd over a collapsed section that on haver the section expands. This is good, but closing them again, once off the hover would be better still. A top action, at the top of the Layers panel, to colapse down to all top level sections would be useful.
how do we find a list of the New features that come with Divi 5
There are no new features.
Simply amazing! I’ve been a DIVI user from its initial release and it just continues to get better and better. This next release (v5) is something I think we’ve all been looking forward to and I can’t wait to “kick the tires and light the fires”. 🙂
Kudos to you and your team for continuously updating and improving Divi!
Wow this is great! Can’t wait to try Divi 5!
I expected to find brand new dynamic content for image galleries (reading from ACF Image Gallery, and bar counters (not only titles but numeric content) but I see they still don’t have this options.
Will these things be implemented?
Having such a nice theme builder but some useless modules it’s not a great thing.
I really hope dynamic content will be implemented everywhere without the need for external plugins.
I just tried the demo! All I can say is that I am extremely excited for the updates to 5. What a major shift!
When will we be able to deploy Divi 5 to our sites? That is the only update that I am concerned about at this point. 🙂
Also, the new editor is fast AF. Excited to see this go live and start using it 🙂
Congratulation! Very fast. we are waiting…
Looks good so far. Really looking forward to the release.
WOW! The demo is fast! Nice work! Big shift in performance. Well Done Team ET.
Divi 5 FeedbackFeature Bug note: Using a CSS clamp attribute (font-size: clamp(30px, 4.46vi + 9.18px, 60px);) in the module Custom CSS editor still annoys Divi. It still throws the unrecognized statement notice in the Custom CSS editor.
But overall I LOVE IT!!!
This version will be inclued in Lifetime users?
You are correct, Divi 5 is available to Members with a lifetime or annual membership. Once released, it’ll be a standard theme update with your WordPress installation.
Is there a Roadmap and a Releasedate for DIVI 5 ? Will the update be free for Divi 4 Owners ?
Yes, once Divi 5 is available, you can update for free as long as the Divi installed on your website is authenticated. There is no release date yet, but the developers are working tirelessly to make it available as soon as feasible.
I agree, it still can’t connect to ACF to create dynamic data like Elementor. Maybe this is Divi’s weak point.
“Exciting news! Just tried out the Divi 5 Alpha Demo and I’m blown away by its sleek design and user-friendly interface. Can’t wait to see what else is in store with this latest release!”
Hey, Divi 5 demo is going good so far.
I wanted to give you a heads up about a mistake in the editor.
The tooltips for Margin and Padding are in the wrong place. (Margin’s tooltip is in the Padding option, and vice-versa.)
It seems to be the case for all modules, rows and sections.
Cheers,
Niall
…”widdling down the list to something manageable” – You might want to change that (look up the definition of “widdle”, lol). The verb you probably intended was “whittle”, ie “whittling down the list to something manageable”. Also, the D5 design looks fab. Great to see it!
I accidentally erased some text and then tried to put it back. I couldn’t find an undo, or revisions button.
I didn’t save the change, but I had to refresh the page to get the text back.
Are you going to add undo, and history of revisions buttons?
Yes, it’ll be added. All the features in Divi 4 will be available in Divi 5 once released officially.
Looks good, I hope a better mega menu is made, and of course, a simpler flex box would be nice too. Modules are also due for an update; I hope it won’t take too long.
Hi, I just tried the demo and it looks very good. One question:
In the current version we have in the advanced tab -> custom css 2 options to choose from. One of them is free form css. I don’t see that in any module, row or section. Did you skip that option in the new version? I was very pleased with that option.
It will be added soon. This is still Alpha demo, thus the Divi 5 version used here isn’t the official release yet.
Bummed that the things that tend to work slowest aren’t in the demo to test yet – it looks like we can’t quite test multi-select to edit multiple modules at once or the (currently buggy) preset feature.
Looking forward to seeing if those things are updated in the new release!
The settings panel is really wonky. If you close it, it comes back as a floating pallet – but I can’t figure out how to make it nest in the side again (especially on the left side where I want it, maybe it’s a lefty thing but having it on the right is wrong to me and further from all the left justified wireframe tools). Also you’re able to drag it above the top admin bar which makes it impossible to move again. You’ll def want to fix that.
Two more things…
1) Global colors are fantastic, but not having global gradients is maddening. There’s no easy way to quickly add gradients that you have a specific recipe for
2) Layers/z-index and scroll effects really belong under the design tab grouped with transform and animation. It’s not really an advanced function.
Looks like it’s coming along! Keep up the great work!
First, congratulations on an excellent implementation – the demo site works really nicely. Secondly, although I completely understand that this is not the public alpha release, it would be good to be able to ‘connect’ more directly with the development team. Currently there is no way of submitting bug reports or suggestions from the demo page itself. This would be helpful, since at the moment suggestions have to be sent via the normal tech support workflow. I’m also curious to know whether this demo site will be updated, as promised, every two weeks! Looking forward to the next iteration.
This looks great, is it too late for a feature request?
Can you create a switch in the Divi settings that turns off the AI nags prompts and also the Divi Cloud stuff when saving to the library. Those of us who don’t subscribe to these shouldn’t be bombarded with AI prompts every time we open a module. A simple switch to turn off these prompts would also help speed up the backend by loading less unnecessary code. And then, if we ever find a need to use your AI offering, we know where to go and turn it back on.
Otherewise, Divi 5 looks better than Divi 4, and 3.
Thanks for all your hard work, and looking forward to seeing those AI and Cloud switches.
Hey, super exited.
Where is the “on hover” effects when e.g. styling a button design? (changing color when hovering with mouse)
You can adjust hover styles by clicking the mode switcher icon in the settings modal to the right of the Advanced tab text.
I’m sorry, but in my testing environment this doesn’t work.
Be sure to report the bug so we can fix it!
Hello, I really like Divi 5. It takes some getting used to, but then it’s joy to work with ist.
I’m sorry to have a few problems:
Divi Theme Options:
Common: contrast between Background and text is very bad
Colour Pickers Default Palette – I cannot set my own Colours
Divi Builder:
I cannot load images and background-image from media
And I have a big wish concerning accessebility:
It would be senseful, if there was a possibility to set linktext to links and buttons set in content
I checked those functions and they seem working fine for me, refer to these screenshots:
https://prnt.sc/ypKqGL34uE-e
https://prnt.sc/eRhRk8OvTQW8
Try disabling all the plugins on your site and see if the problem persists? If the issues still happening, it could be a bug. Feel free to reach out to the Support Team.