Adding a downloadable Portable Document Format (PDF) file to your WordPress website is ideal for offering all manner of exclusive content designed to help grow your email list. However, the options for adding them to your WordPress website are often lacking. By using Divi’s Call To Action module, you can easily add a highly customizable one click PDF download to any part of your website.
In this post, we’ll explain a little more on why you should offer PDFs, then take you through a four-step process for adding a WordPress PDF download to any part of your site.
Why You Should Offer Downloadable PDFs on Your WordPress Website
If you’ve never considered offering content as PDFs, you definitely should! PDFs enable you to package together your site’s most compelling content, and offer it to readers in a concise, easily accessible format.
If you’ve been blogging for a long time, you’ve likely built up a large amount of content on your site. While it might still be valuable, some of it will become less prominent over time and could slip by a lot of your visitors. This is the ideal situation for packaging some of your site’s content as a PDF, and offering it as a download. It’s also a good idea to offer your download in exchange for your visitor’s email address.
As WordPress users, it’s natural to employ third-party plugins to get the job done. One popular option is WP Advanced PDF, which lets you add a PDF download button to pages and posts on your site. An alternative is PDF Embedder, which lets you embed PDFs into posts and pages for both viewing and downloading.
Both of these plugins enable you to accomplish the basic task of adding a WordPress PDF download to your site. However, they’re both bare-bones solutions, and leave something to be desired with regard to design customization.
If you want more control over your PDF download link’s design and placement, the Divi Call To Action module is a powerful option. It’s part of the Divi Builder – a drag-and-drop page builder that lets you create almost any page design you can imagine without touching any code.

The Divi Builder combines an intuitive drag-and-drop interface with powerful design capabilities.
How to Add a One Click WordPress PDF Download Using Divi
Now we know why you should offer PDFs on your site, and how Divi’s built-in functionality can help. Next, we’ll walk you through the four steps you’ll need to take – utilizing both the Divi Builder and Call To Action module – to add a WordPress PDF download to your website. You can watch the video above or follow along with the step-by-step instructions below.
Step #1: Upload Your PDF
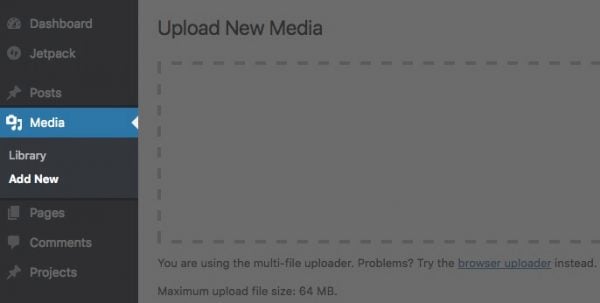
Firstly, you’ll need to upload the PDF to your site, and much like uploading images or video, WordPress makes this simple. To start, log into your WordPress dashboard, navigate to the Media section, and click on Add New:

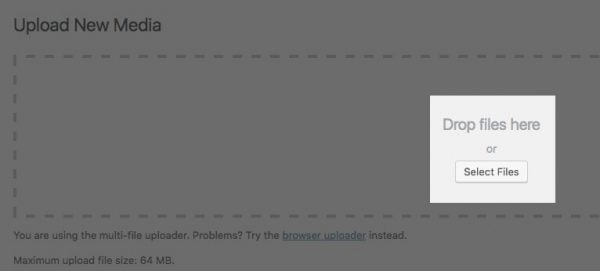
You’ll now see the Upload New Media page. From here, you can either drag and drop your PDF file to the appropriate location on the screen, or click Select Files, choose the PDF from the relevant location on your computer, then click Open:

Once complete, the PDF will be stored in your Media Library and will be available for use across your site.
Next up is placing the download on your site using the Call To Action module.
Step #2: Add the Call To Action Module
Once you’ve uploaded your PDF, you’ll need to decide on its placement. This is where Divi’s Call To Action module comes in. For the uninitiated, the Call To Action module combines a title, some body text, and a clickable button to get your site’s visitors to take action. While it’s often used for converting leads into sales, the module is flexible enough to enable downloadable links too.
In this instance we need to create a button that, when clicked, redirects to a page where a user can download the PDF. We’ve already uploaded the file, so next we need to add the Call To Action module to the page or post of our choice.
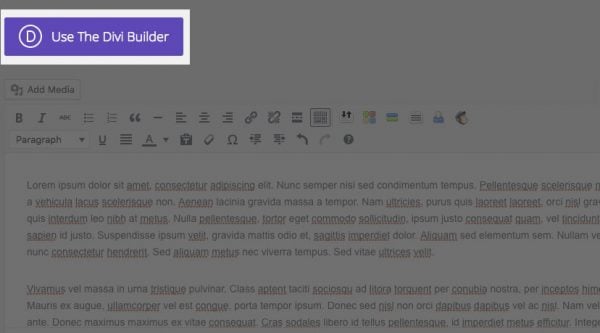
To do this, navigate to your page and click the Use The Divi Builder button:

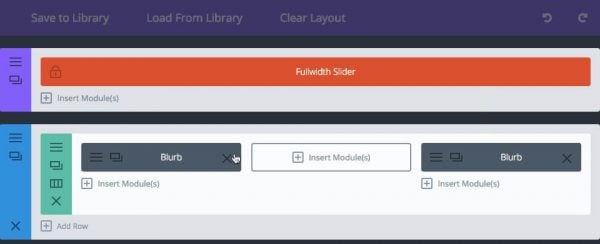
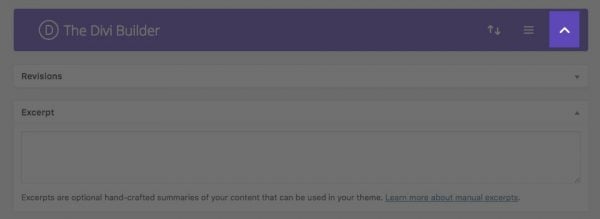
Once enabled, expand the Divi Builder tab for the page by clicking on the arrow on the right-hand side…

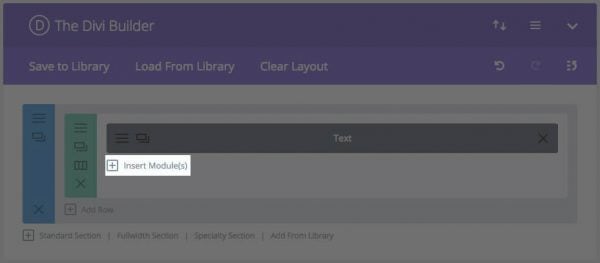
…click the Insert Module(s) button…

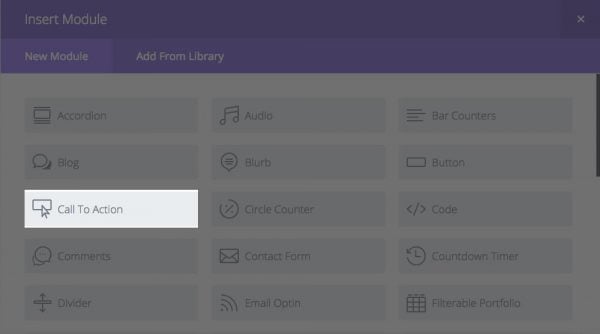
…then select Call To Action from the list that appears:

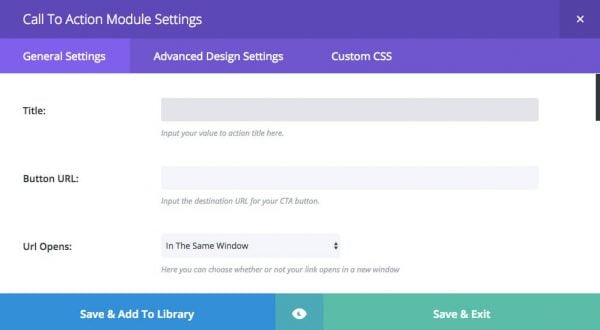
Next, you’ll see the Call To Action Module Settings screen:

We’ve so far managed to upload our PDF, and add the Call To Action module to our page. Let’s move onto inserting your PDF file.
Step #3: Insert Your PDFs URL
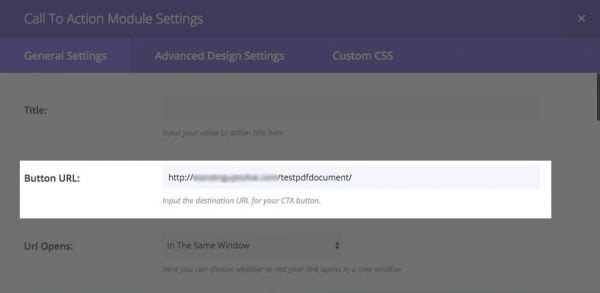
If you’re still following along, you’ll have your Call To Action Module Settings screen open. From here, you’ll need to add the PDF file’s URL to the Button URL field in the General Settings tab.
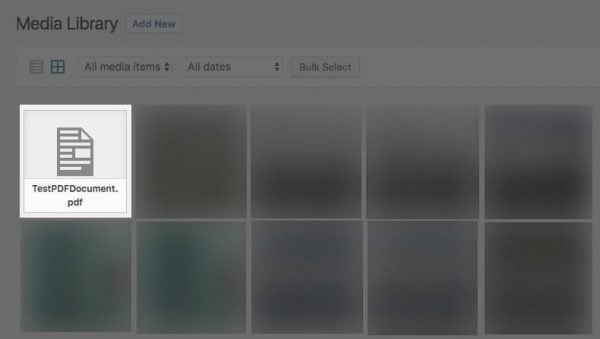
Firstly, you’ll need to copy the URL of the page where your PDF is stored. To find this, navigate to Media > Library on your WordPress dashboard, and select your PDF from the list that appears:

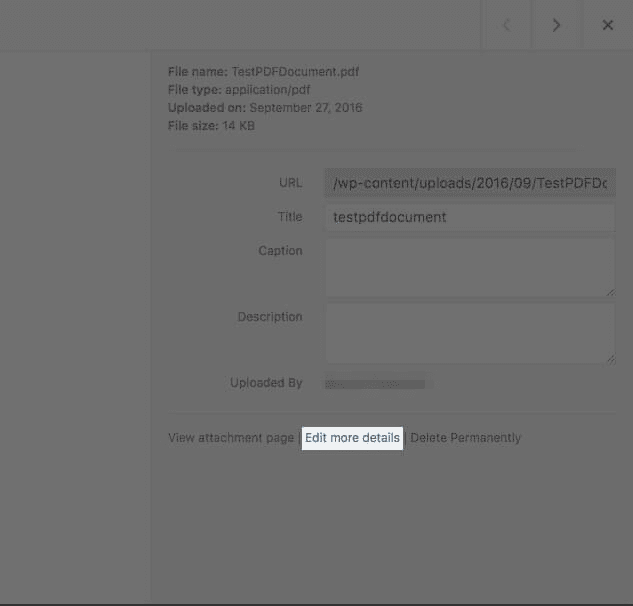
Next, click on the link that says Edit more details…

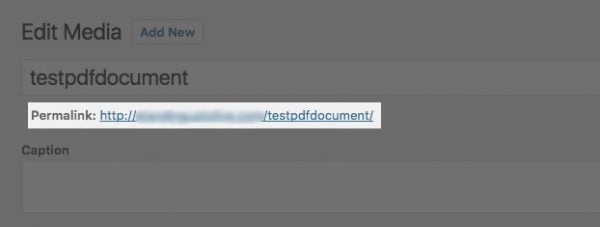
…and copy the permalink at the top of the Edit Media screen:

You could also copy the longer URL from the Attachment Details screen, but the method we’ve outlined produces a permalink in keeping with your site’s overall settings.
With the URL copied, go back to your Call To Action Module Settings, and paste the URL into the Button URL field:

As for the other options found on the Call To Action Module Settings screen, there are several to explore further:
- Title. Type the main display text for your button into this field. Make sure to remember the fundamentals of copywriting, and use a strong call to action.
- URL Opens. This button determines whether your link opens in the same window or in a new tab. We recommend a new tab, so that visitors can remain on your site while the download takes place.
- Button Text. If you want to add a subheading or further text to your button, this is where you’ll enter it.
When you’re finished, click Save & Exit at the bottom of the settings screen.
At this point, you’ve uploaded your PDF file, added a Call To Action module to your site, and set it up to enable visitors to download your PDF. The final step is to customize its design.
Step #4: Customize the Module’s Design
The advantage of using Divi rather than a third-party plugin to offer a downloadable PDF is the design customization options at your disposal. Here are a few worth checking out:
- Background Color: This lets you choose a custom background color for your button.
- Text Color: You can choose from light or dark, whichever pairs best with your background color.
- Text Orientation: Either Left, Center, Right, or Justified.
Once you’ve made your customizations, navigate to it on your site, take a look, and keep tweaking until it’s perfect. Here’s our example using just the settings discussed above:

There are a myriad of further design options at your disposal throughout the Call To Action module’s settings. While you can get great results with the basic options discussed above, take a look at the official Call To Action module documentation to discover what else you could achieve!
Conclusion
Giving your website’s visitors the option to download PDFs is sound practice – especially if you have older content that’s still valuable. However, the third-party options available can’t always offer ease of use and sufficient control over the design. Divi’s Call To Action module however, offers exactly that.
In this piece, we’ve presented four steps for offering PDF downloads on your WordPress website. Let’s recap:
- Upload your PDF.
- Add the Call To Action module.
- Insert your PDFs URL into the Button URL field.
- Customize your button’s design.
What questions do you have about creating a WordPress PDF download using Divi? Ask away in the comments section below – and don’t forget to subscribe to stay updated on the discussion!
Article thumbnail image by Arcady / Shutterstock.com.












UPDATE NEEDED: In the very first sentence, you mention doing this as a lead magnet in exchange for an email address – but you don’t tell us how to do that. Now I just have a download button on my site.
So, how does one collect an email address in exchange for a download – please?? (Or, edit/update the copy to reflect the lesson!)
Is there a way to use this method and create a Gallery view?
I suppose to speed things up, after bulk uploading your files to the Media Library and creating your first Call To Action module, you could duplicate that module and change the link and description each time you aded a new item for download.
Kind of a round-about way, but I guess no one has yet created a nifty all-in-Download Gallery Page plugin that allows for Email capture, nice Page and Form designs, etc.
Richard… do you know if the Email Before Download plugin ignores subsequent requests after the visitor provides their email in the first request to download?
Thanks so much, relay practical and well explained.
Thanks for your kind words. 🙂
If someone clicks on the CTA, how to get a great popup or a lead generation comein place to collect name and email and aftr email is verified, we shall allow user to download the ebook.
Hello Yakin,
I’m afraid I don’t have a good answer for you. I suspect it’s possible, but may need some expert tinkering. 🙂
You could always try contacting your preferred lead generation tool’s developers to see if they are able to offer a solution.
Good luck. 🙂
Just my $ 0.02 but I use the Download Monitor plugin by Never5 for these types of things for a number of reasions:
• it (optionally) forces the files to be downloaded rather than opened in the browser;
• it lets me track the number of downloads
• it lets me update the downloaded file without the link changing
• it lets me add multiple files to a single download link
Downloads can also be excluded from the site’s search and there are (paid) extensions that let you set up a gravity forms or ninja forms form that has to be completed prior to downloading.
It’s a bit more work getting the link than simply going to the media file, but it’s far more flexible, even without extensions.
Thanks for the suggestion, Roland. 🙂
My PDF is too large to hold on my wordpress site and I want to offer a direct download from where it is kept in my Google Drive. Is this possible?Thanks
I would suggest to use a plugin like prettylink to cloak the pdf url and to keep track of how many downloads you’re having.
Love divi!
That’s a great suggestion – thanks for the tip, Henrique. 🙂
This is a superb suggestion as we can know how many people are interested in the PDF’s and what kind of content is being downloaded the most.
The title of this article, “How to Add a One Click WordPress PDF Download Using Divi” is misleading. It suggests that visitors will click on the Call to Action and the PDF will download, but in the video you are clearly opening the PDF in a new browser window rather than downloading it.
If you want the PDF to download and not open in the browser, then further steps are required. Most browsers can read a PDF directly, so rather than download, they simply open the PDF.
However fillable PDF forms cannot be completed and saved inside a browser, so that’s one instance when downloading the PDF is preferable to opening them online. Nothing is more frustrating for a client than spending time filling in a Fillable PDF document online and then discovering there is no way to save it with the form completed.
To force the PDF to download rather than opening in the browser, the file should be placed in a special folder and an .htaccess file added to that folder with the following line inside of it: Header set Content-Disposition “attachment”
Any attachment placed in the download folder will now download instead of opening in the browser.
What I usually do when I need PDFs to download is create a new folder called downloads and move the uploaded file from uploads to downloads via SFTP. Then I just replace the word uploads with downloads in my attachment URL.
There you have it. A “One Click WordPress PDF Download”
BTW, I’m not sure why you suggest opening the PDF in a new window for usability purposes. To my way of thinking, opening the document in a new window breaks the back button which is a usability no-no.
Thanks John, I’m agree with you, opening a PDF in a new window it’s not a good practice. Greetings from Madrid.
If you want to make the PDF force a download you could save the pdf in dropbox and then use the CTA button with the download link from Dropbox. Here is how to change the url to force a download in Dropbox https://www.dropbox.com/en/help/201
Good additions to this excellent post. Thanks John.
Thanks for the detailed explanation. However, I think the other PDF plugins you’ve mentioned generate the PDF file not to upload a previously generated ones.
Exactly the same question as David Cuff. Main reason I’m going to be offering PDF downloads will be for lead generation to build my list of subscribers. Currently use MailChimp and SumoMe. What do you suggest please for doing this with these tools along with DIVI. Thank you
Hello Tracey,
John and Richard have offered a solution above. 🙂
Thank you!
I’ll give the suggestions a try.
Tracey ?
Yep, I’d love to know the same thing please!
Does Divi offer an easy way to receive an email name and address right be fore a download (like the Wireframe designs offered on your blog)? I noticed you have just an email address but name and email would be great.
Currently Bloom only allows a mailchimp process and such for immediate download.
Can Divi (and bloom) do an immediate download while receiving name and email address?
Here is one way you can attempt this with DIVI and some extra plugins:
Contact Form 7 plugin
Email Before Download
Contact Form DB
All are free.
That way you can get a bunch of email address you can bulk email if you want.
Try this plugin:
https://en-ca.wordpress.org/plugins/email-before-download/
thats just open your media in a new windows, but, how to make a “real” download? direct to your download folder.
Thanks so much, John, for this tutorial and references to additional plugin functionality, which I’ll peruse very soon!
Regarding integration with Divi, here are a few questions that came to mind:
1) Are there plans to integrate PDF symbols into Divi’s icon set (for use with buttons, blurbs, etc.)? That would be outstanding!
2) Are there any particular method(s) you recommend for adding PDF icons to inline or other content? I’ve Googled some potential options, including ones involving CSS (http://askthecssguy.com/articles/showing-hyperlink-cues-with-css/). But I’m curious if you have other recommendations, including ones that could involve animations or other tricks.
3) ET’s own Monarch plugin allows to share to PrintFriendly (to convert pages/posts to PDF). Are there any tips that come to mind about optimizing one’s pages/posts to help turn out the best PDF when converting to it?
Thanks again so much for your tutorials and support!
Hello Mathias,
For questions one and three, drop us an email and we’ll attempt to answer them (https://www.elegantthemes.com/contact).
As for two, it seems as though you’ve already researched it. 🙂 I don’t have any other recommendations, I’m afraid – but do come back and let us know how the options you’ve found work out!