Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Today, we’re sharing a FREE global presets style guide framework that you can use for any website you’re planning to build. Divi’s global presets help you speed up your web design process in no time so let’s take a look!

Download The Global Presets Style Guide Framework
To lay your hands on the free global presets style guide framework, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Setting up a Global Presets Style Guide for Your Next Divi Website
What’s a Global Presets Style Guide?
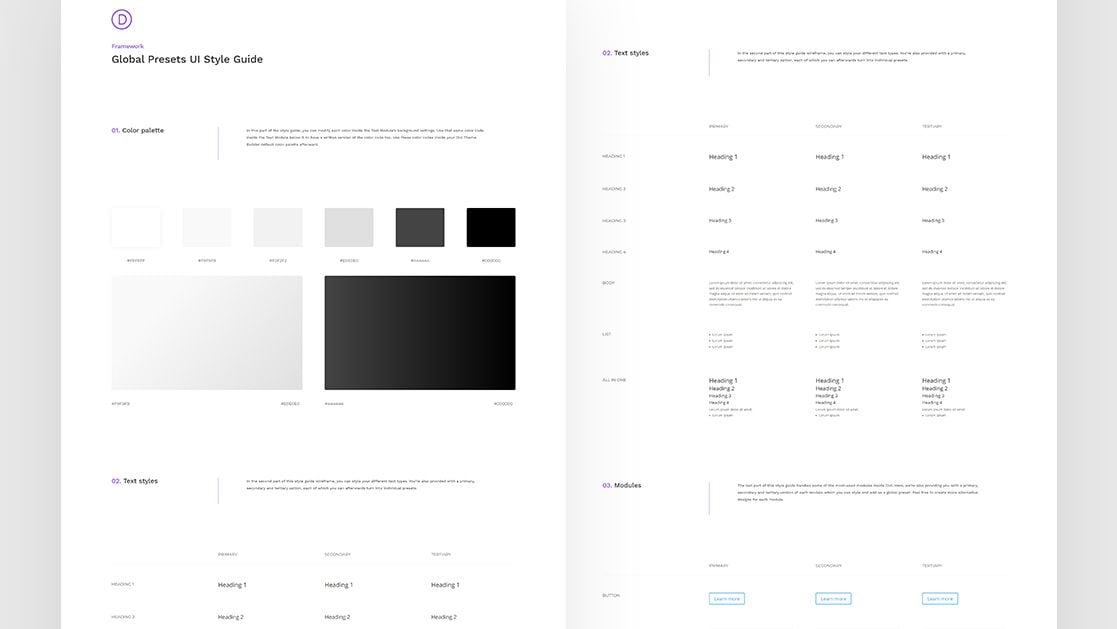
A global presets style guide is an overview of the most important elements that you’ll be styling for use inside your Divi website. It consists of three parts:
1. Color palette

2. Text styles

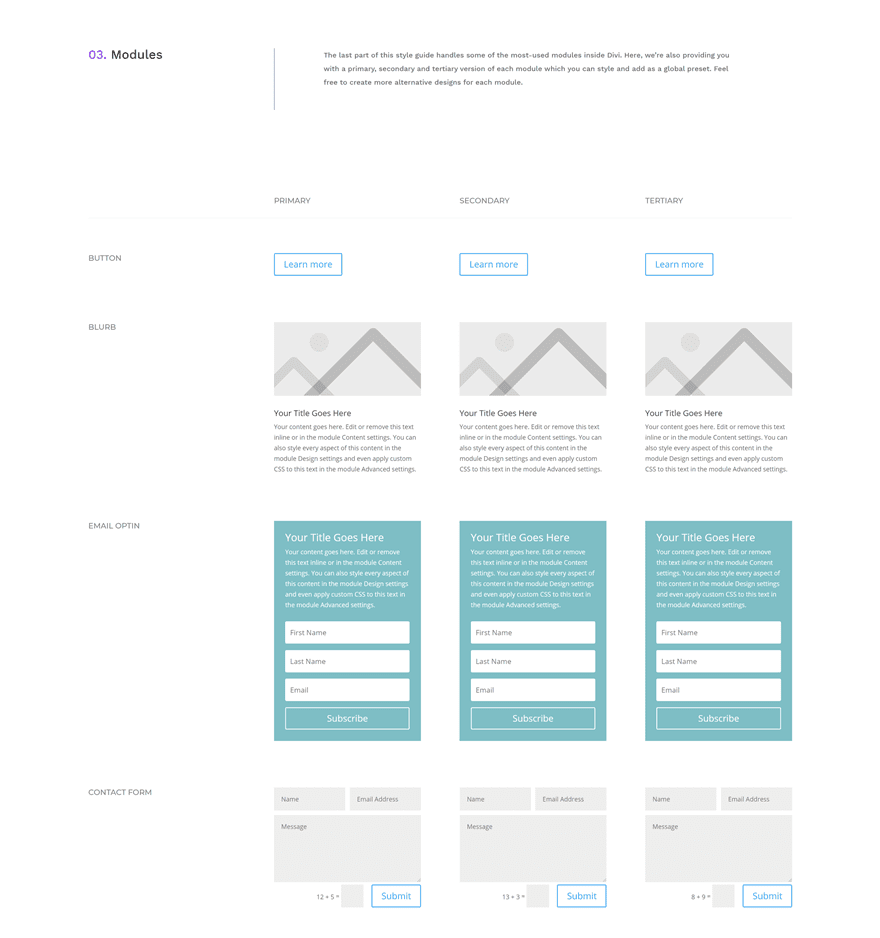
3. Module styles

Although global presets reach further than just modules–columns, rows and sections can contain global presets too–we’re focusing on some of the most uniform elements across your website which are the three parts mentioned above. The idea is that you’ll style all elements in one place and as soon as you’re happy with the design style you’ve applied, you can turn the different text styles and module styles into global presets.
The color palette is something you’ll be able to add to your Divi Theme Options, but more on that further down the post. You’ll be able to keep the style guide in a separate window while designing your pages and templates too. This will help you copy and past gradient background settings as you go, as opposed to having to manually apply the settings one by one.
When to Create/Use a Global Presets Style Guide
Preferably, you’ll create and start using a global presets style guide before building your pages, templates, etc. The reason behind that is that you’ll be able to immediately access your global presets while building your designs, instead of having to go back to your design, reset inline styles on an element level and apply a global preset.
Starting your Divi build process after you’ve created a style guide helps you avoid having to manually make changes to modules inside their individual settings. If you’re working with global presets from the beginning, you’ll be able to modify them in one place and watch the changes unfold across your entire website at once.
The free global presets framework style guide we’re sharing in this post will help you get right into the design inspiration phase. Instead of having to build a style guide yourself, you can focus on creating a design style with harmony and balance. As soon as you’re done styling your UI elements inside the style guide, you’ll be able to turn them into global presets and use them as you’re building your pages and templates.
How to Use The Global Presets Style Guide
Download & Upload the Framework Layout to Your Divi Library
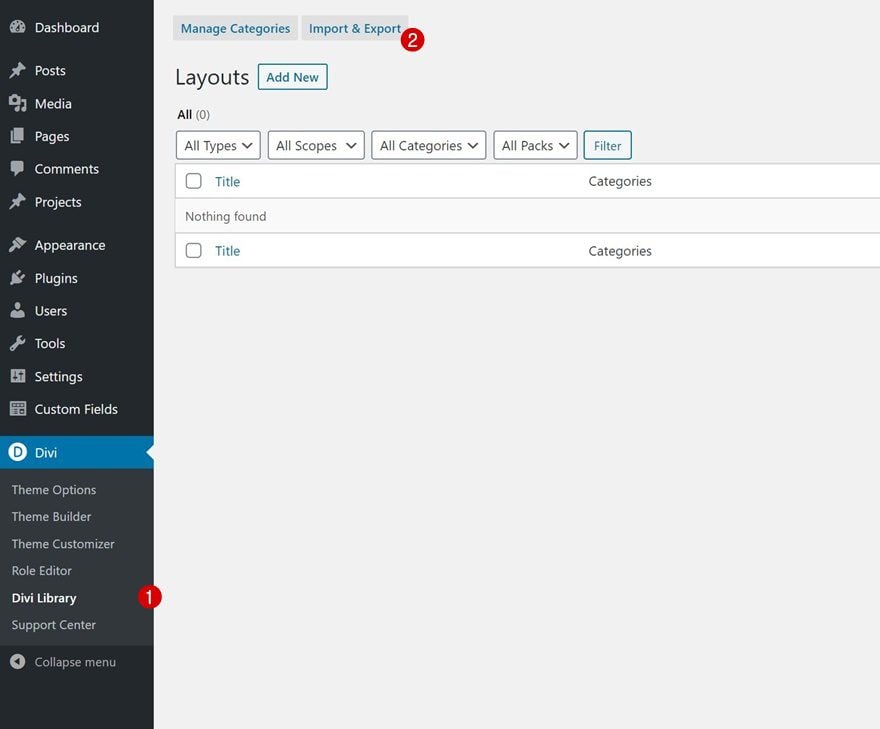
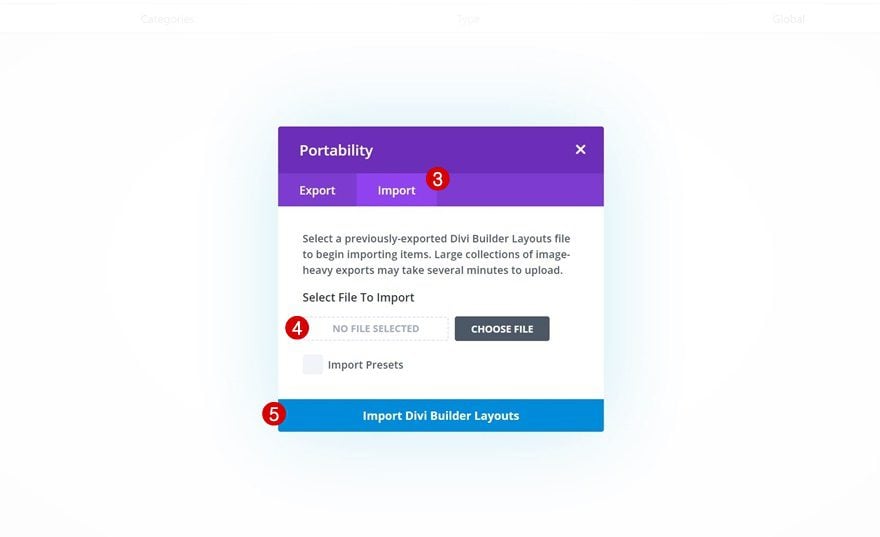
Start by downloading the free global presets style guide framework layout in this post. Then, once you’ve unzipped the download folder, navigate to your Divi Library inside your website’s backend and click on “Import/Export” at the top. Once there, switch over to the “Import” tab and upload the style guide framework layout which you can find in your download folder.



Create a New Draft Page for Layout & Upload Framework Layout
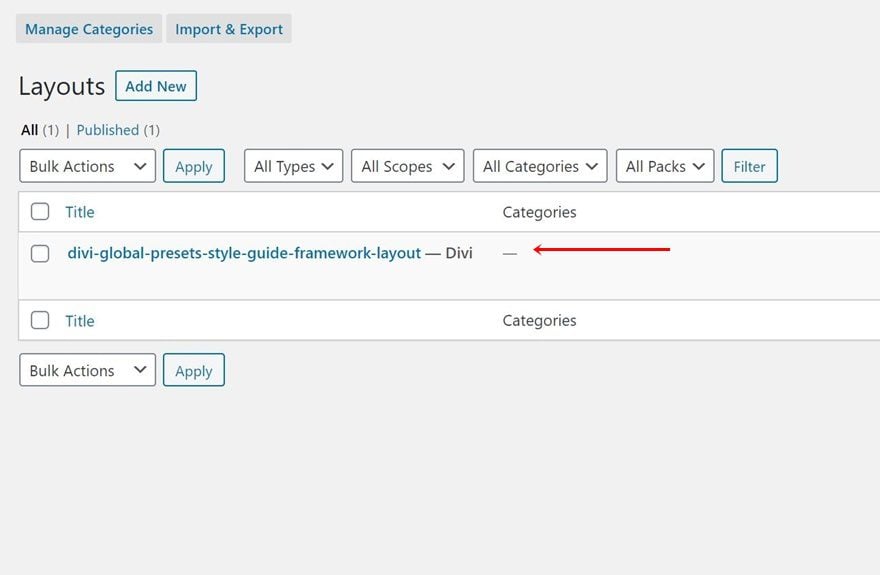
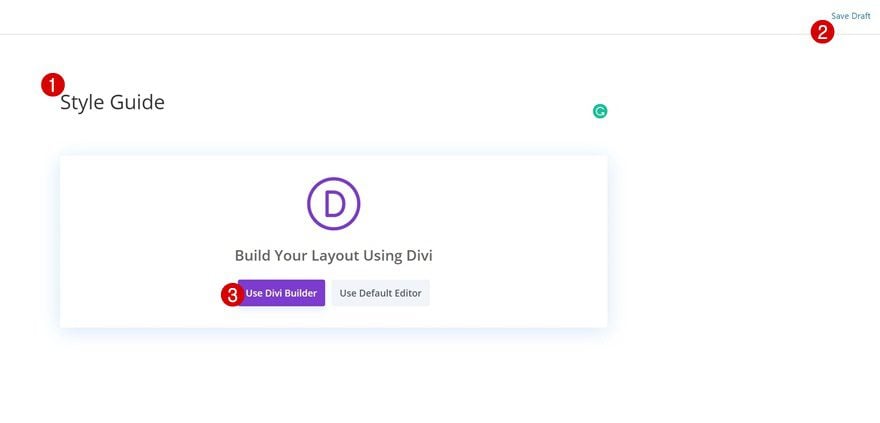
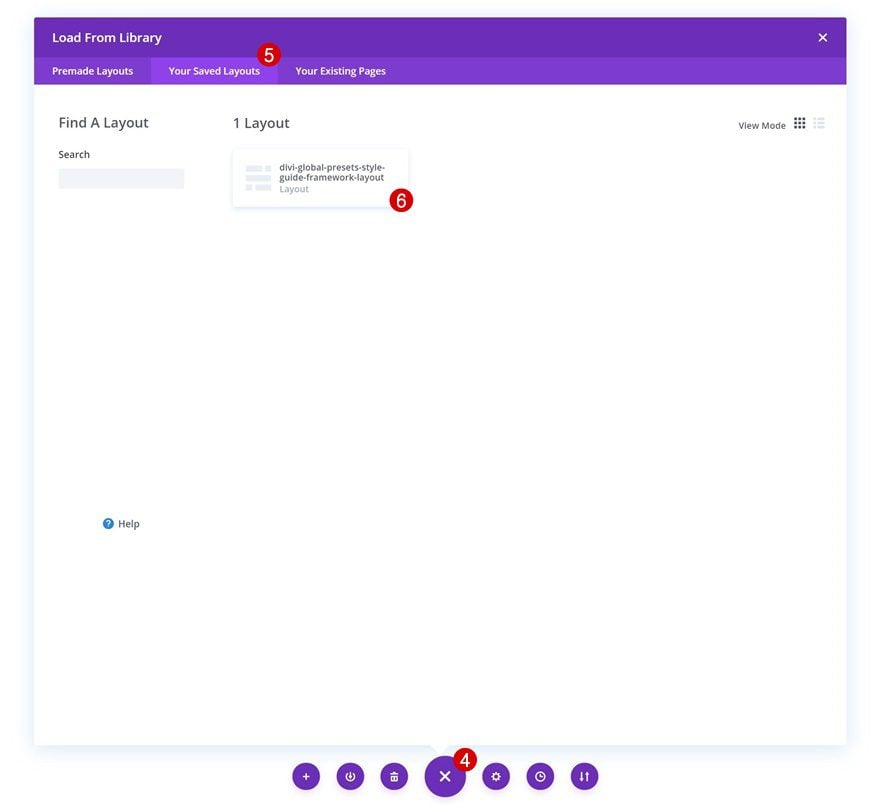
Once your layout has been uploaded, you can open it inside the library itself, or create a separate page draft for it. To keep the page-experience going on, we’ll go for the second option. Add a new page and locate the layout inside “Your Saved Layouts”.


Set up Color Palette
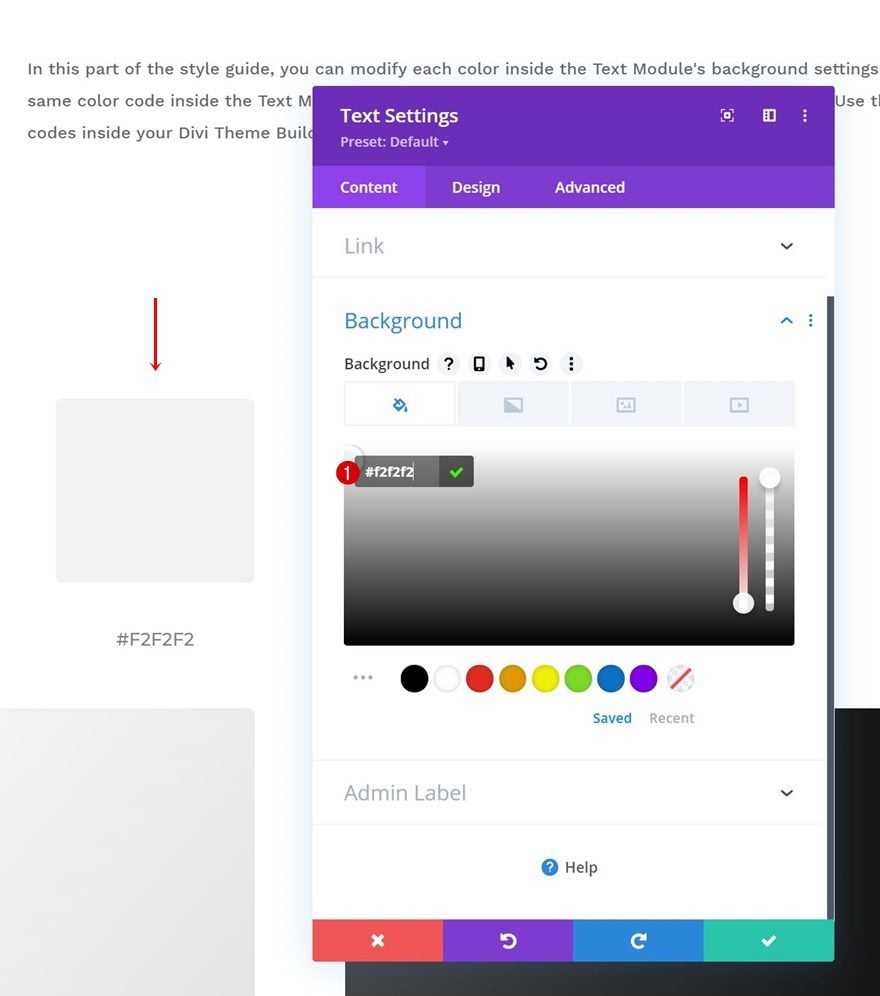
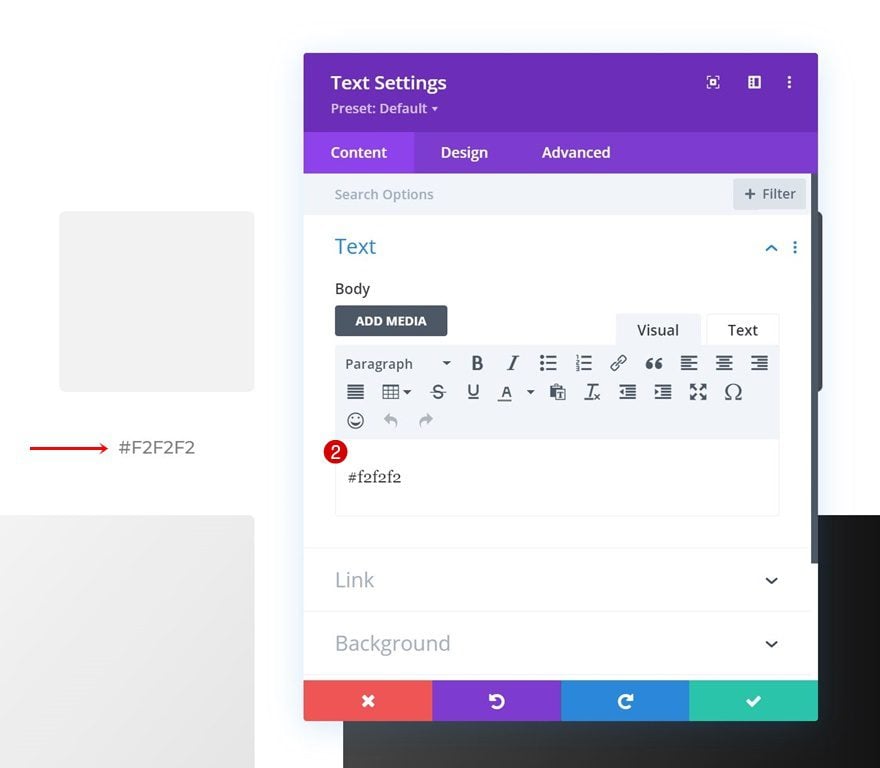
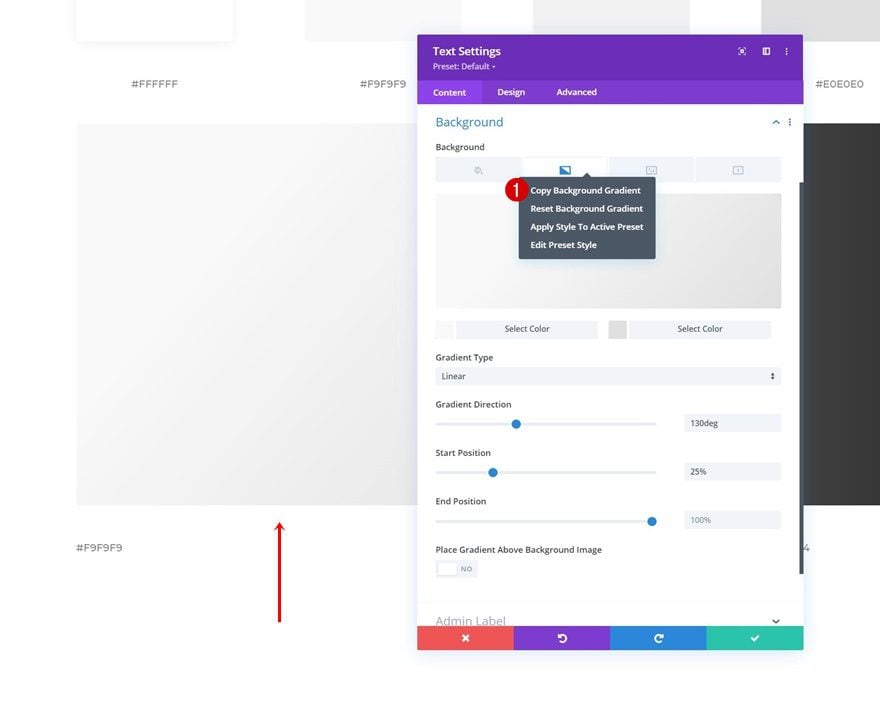
Once inside the style guide framework, you’ll be able to set up the color palette of your choice. The number of colors you add is entirely up to you. To visually display the colors inside our style guide, we’re using the background settings of a Text Module. Open that Text Module, go to its background settings and modify the background color. Copy the hex code you’re using and place it inside the Text Module below it so you always have a written version of each hex color code inside your global presets style guide too.


Create Custom Color Palette with Color Codes Inside Your Divi Theme Builder
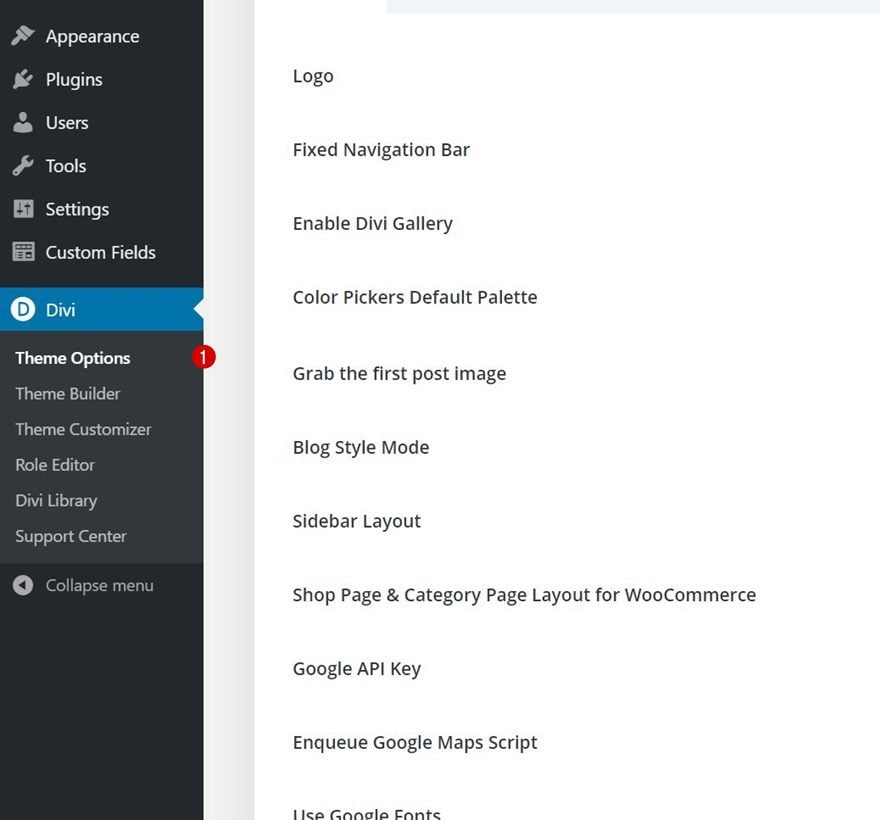
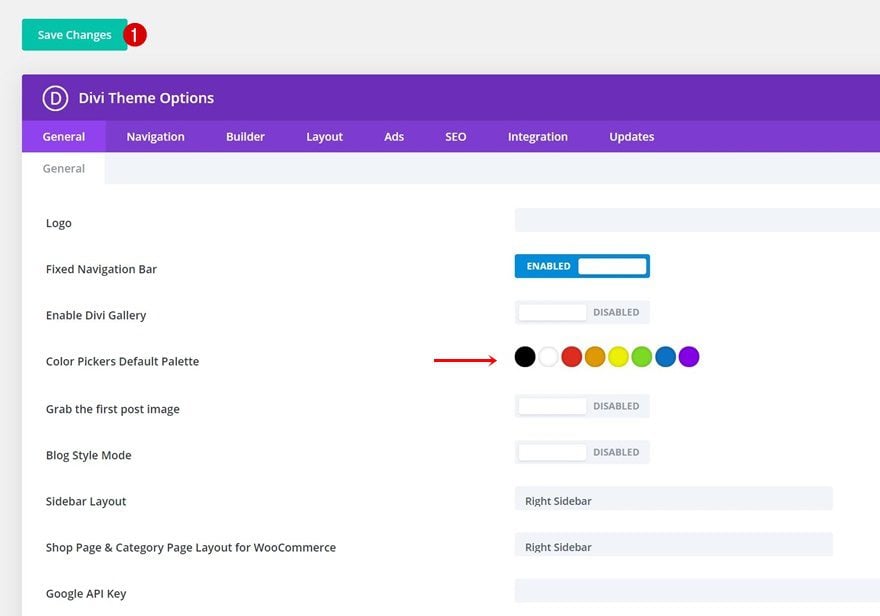
Go to Divi Theme Options
The hex codes in the style guide can be used to create a custom color palette which you’ll be able to quickly access while building inside Divi. We recommend doing this before styling the text and modules inside your style guide framework. To add the color palette, go to your Divi Theme Options.

Customize Color Palette Using Hex Codes in Style Guide
Add the hex color codes of your choice, which you can find in the style guide, to the default color palette.

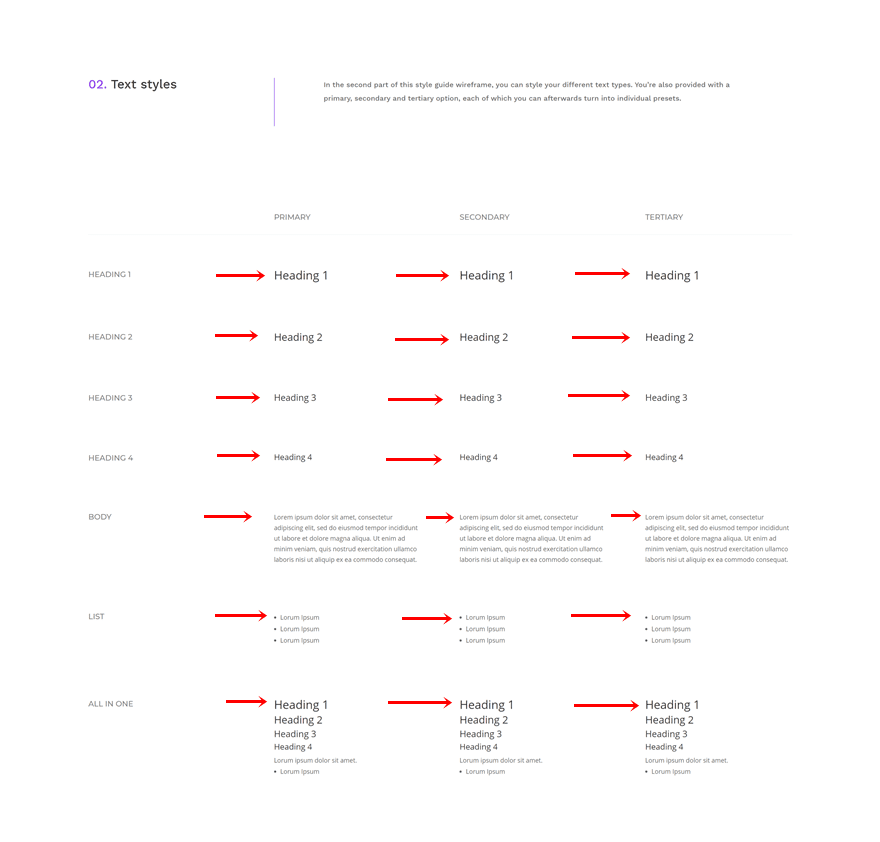
Add Text Styles
Next up, you’ll be able to style the different text types inside your style guide framework. How many alternatives you provide for each text type is entirely up to you, just because there’s a “primary”, “secondary” and “tertiary” option in there, doesn’t mean you should have 3 variations for each text type. Feel free to remove or add more possibilities.

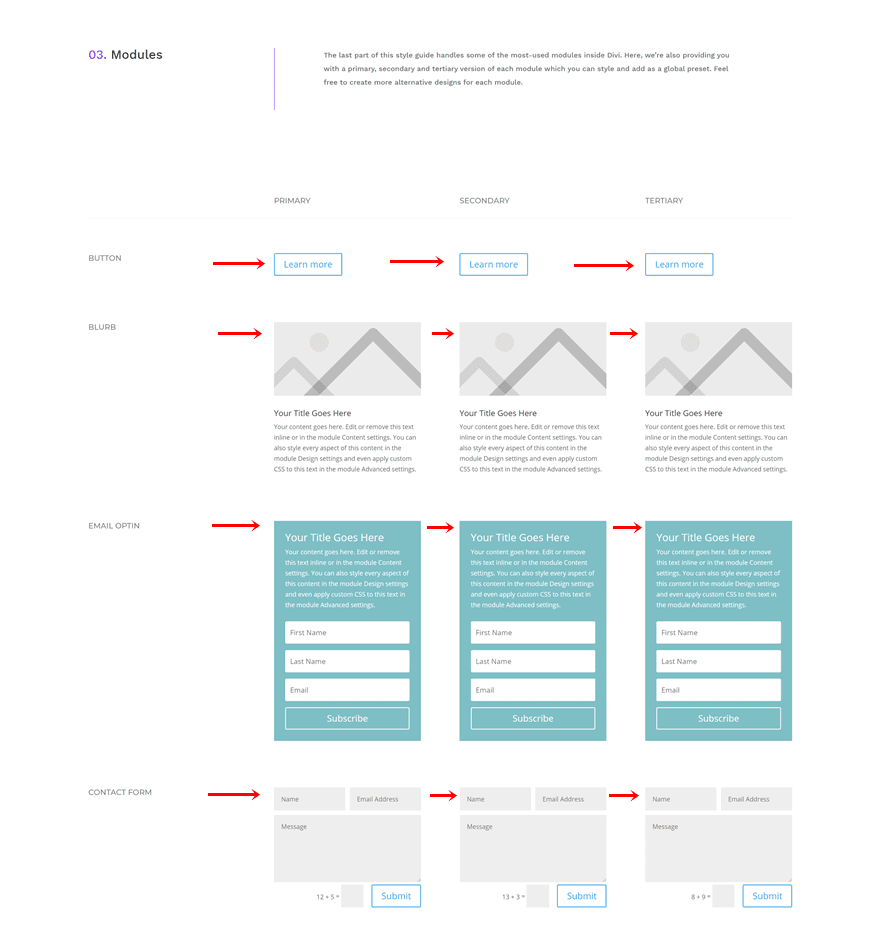
Style Modules
In the last part of the style guide framework, we’ve listed all the most-used Divi modules. Here, you can start modifying the modules according to the style you have in mind. The fact that all modules are so within reach of each other will help you get a better overview of the design style and its balance. For each popular module, we’ve provided a “primary”, “secondary” and “tertiary” option as well. But, again, feel free to determine for yourself how many variations of each module you use throughout your page and template build process.

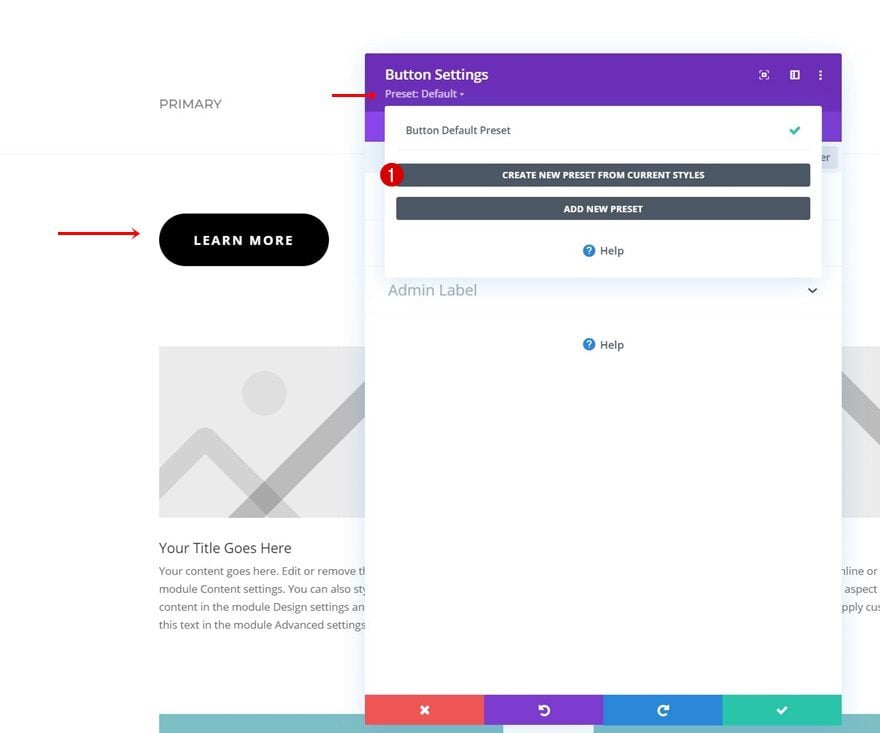
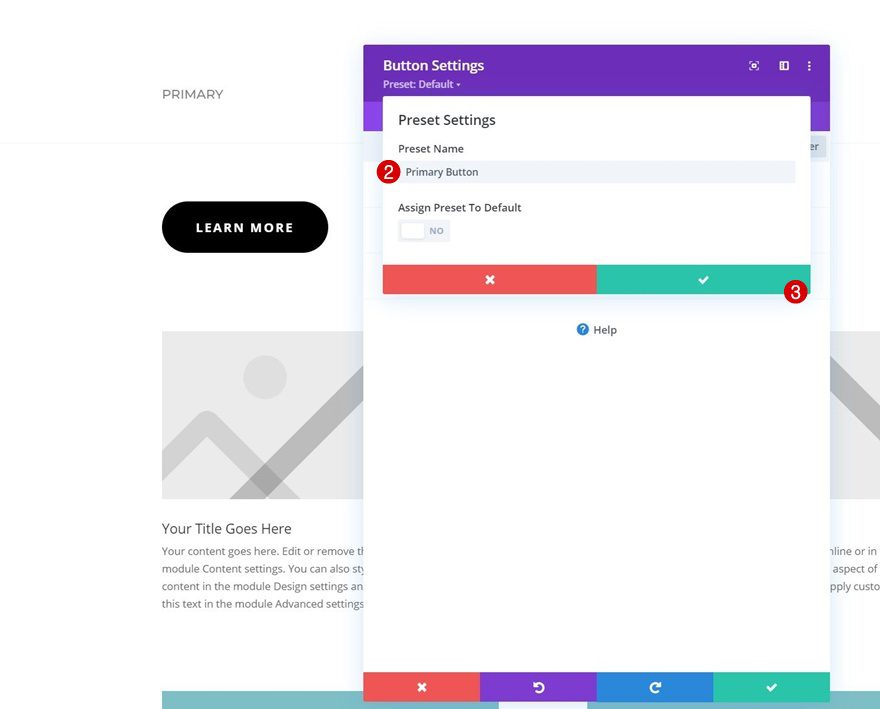
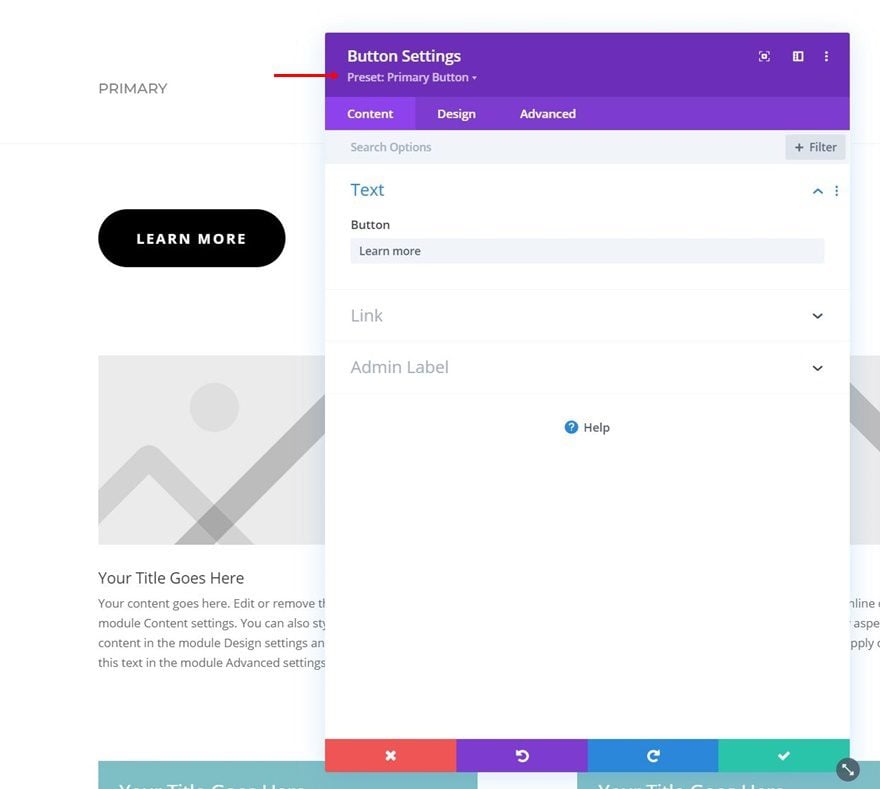
Turn Modules Into Global Presets (One by One & With Name of Choice)
Once all text styles and module styles have been completed–don’t forget the responsive aspect of it all too–it’s time to turn the modules into global presets. To do that, you can open each styled module on an individual level and create a new preset from current styles at the top of the modal. You can choose to make your primary module the default one too. Once you’ve created the global preset, make sure that that specific preset is selected for the module, this will help you import and export global presets using the style guide layout.



Try to also find a streamlined way of naming your modules, so you’ll easily be able to consult the style guide in case you’re confused. A good approach for naming three variations of a Blurb Module style could be:
- Primary Button
- Secondary Button
- Tertiary Button
And you can repeat this approach for each text style or module you turn into a global preset.
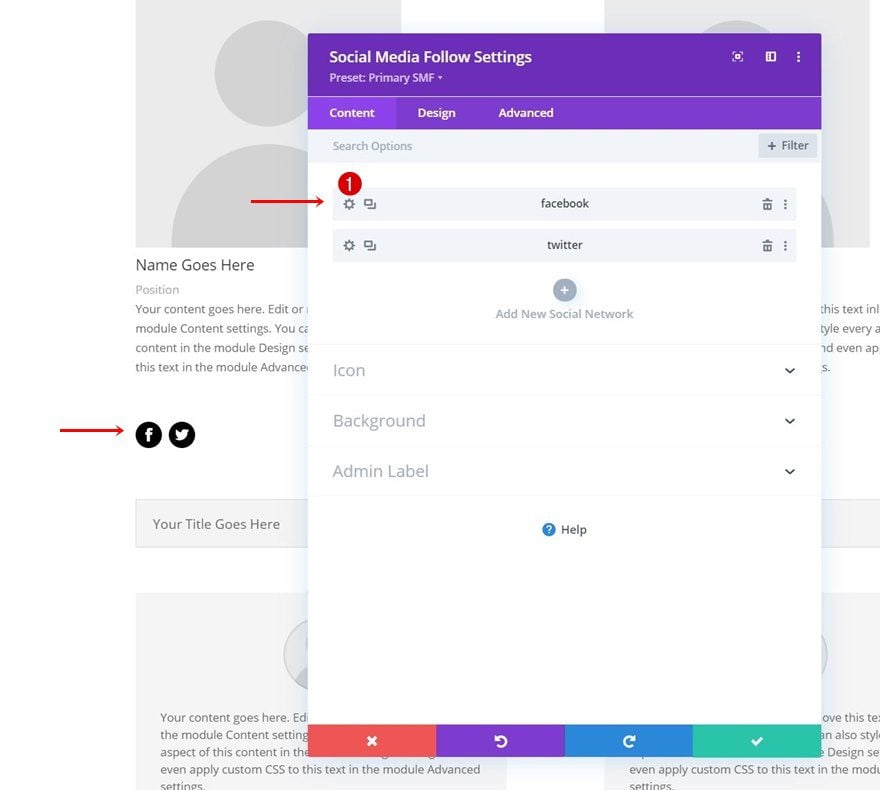
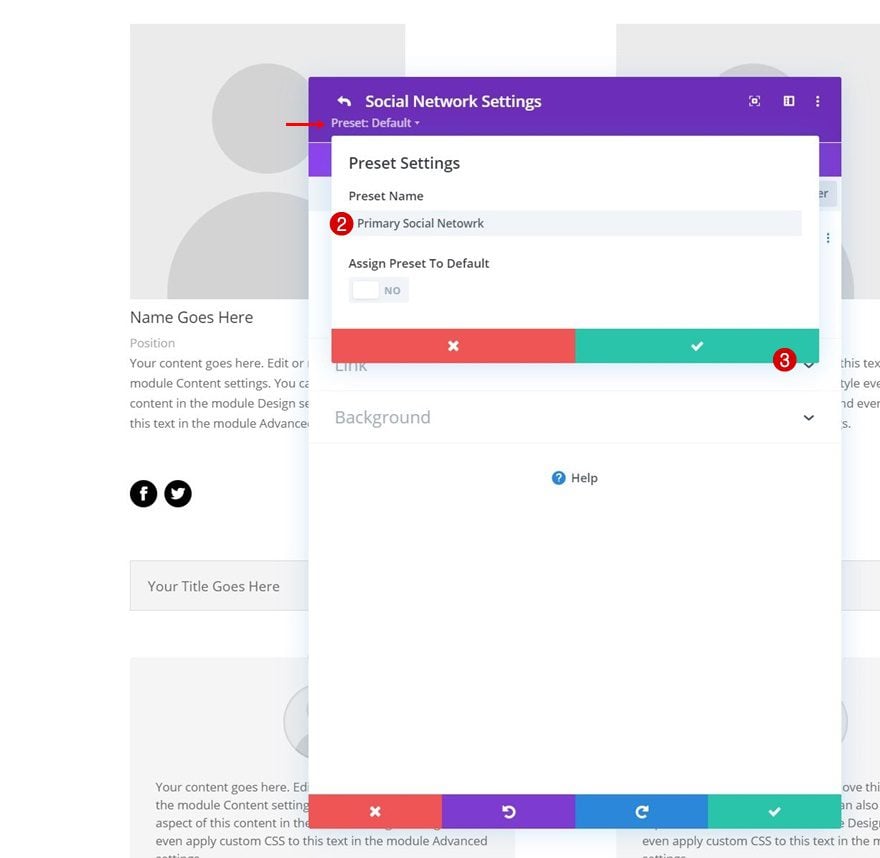
Nested Modules: Turn Nested Elements Into Global Presets Too
For nested modules, such as the Social Media Follow Module, you’ll need to open the item inside the module and save that element as a new preset too.


Export & Import Style Guide Layout (with Presets) on a Different Website
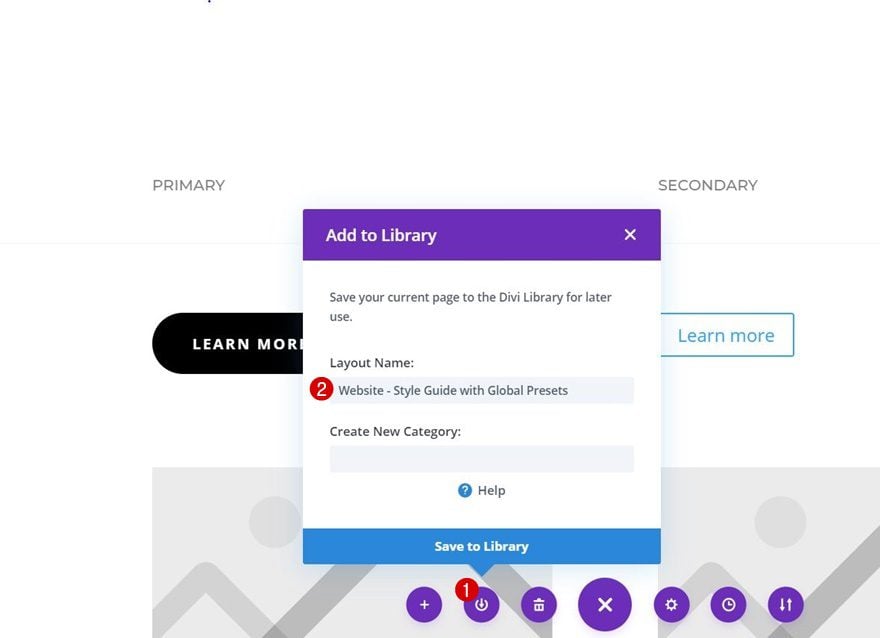
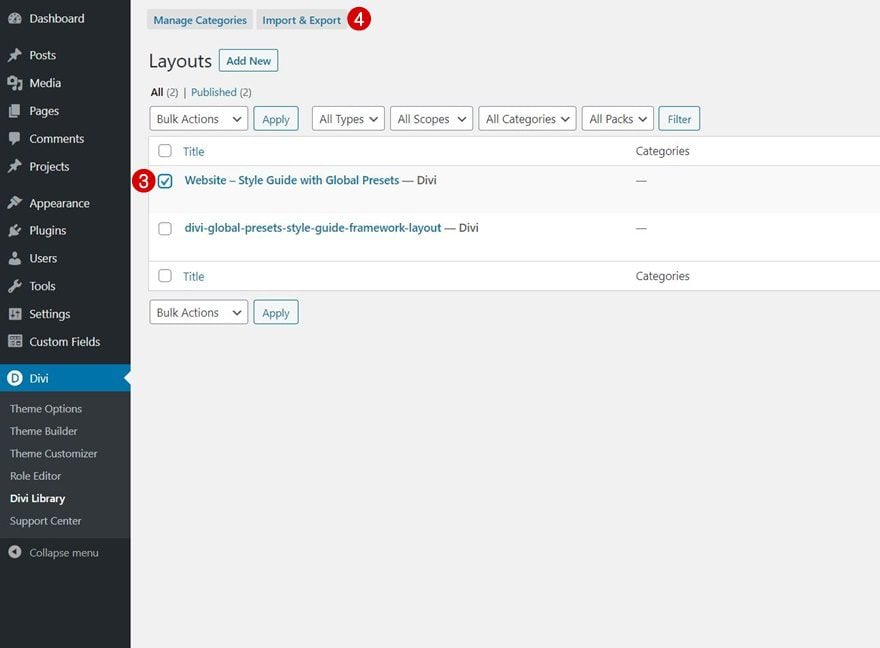
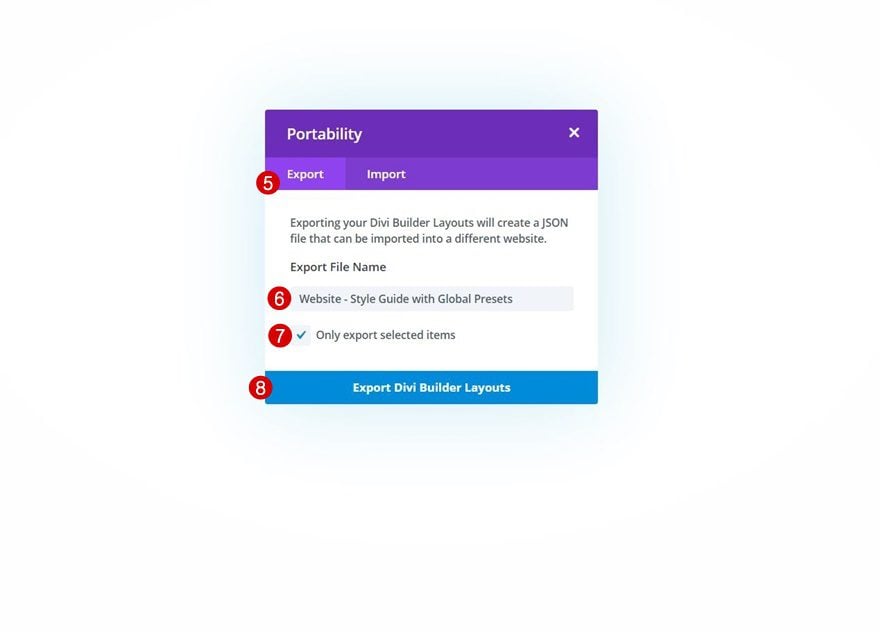
As soon as you’ve turned all modules into global presets, and selected those presets inside the module settings, you’ll be able to export the layout with all the presets in it. Then, as soon as you upload the layout to another website, you’ll get the possibility to import the presets along with the layout, which in turn helps you save time. Save your completed style guide layout, including presets, to your Divi Library. Then, export the file.



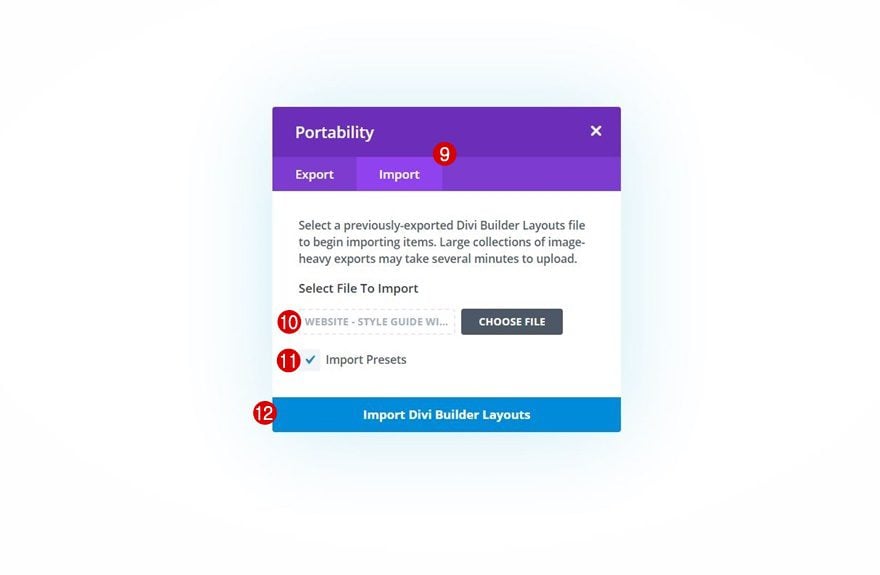
Go to the website you want to upload the new style guide to, navigate to the Divi Library and upload the JSON file with presets to get started with the Divi build process!

Tip: Keep Style Guide in Separate Tab to Copy/Paste Specific Styles (Gradients/Box Shadow/Border/…)
Last but not least, it’s a great idea to always keep the style guide in a separate tab. Using Divi’s built-in and cross-page copy-paste option will help you quickly transfer styles, like gradient backgrounds, from one element to another!

New Global Preset Style Guides Every Week!
We hope you enjoy this global presets style guide framework. You can use this framework for any kind of website you build. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Donjetë,
Thanks for another great tutorial blog. Your writing is terrific! Clear, organized and very helpful.
I do find your YouTube videos a little difficult to follow. You speak too fast and drop off your pitch too much at the end of some sentences. And it would be extremely helpful if you would use a cursor highlight circle and/or a zoom in to help me see where you are on the screen.
Please take these suggestions in the helpful spirit that is intended. I really love your work. And I love Divi.
This is a great idea and thanks for creating the generic preset. You mentioned that there will be some pre-made presets coming and I am assuming (hoping) that they will include, for example, 3 different styles/layouts of a blurb, button, etc. already done by your amazing design team.
Divi just keeps getting better and more useful each week!
Thank you Eleganth Theme team. I dreamed of this for some time. This will help to save a lot of time.
Since I started working with DIVI in 2015, I see the constant evolution of this tool and I can only be thankful. I take this opportunity to praise the support team for always serving us so well.
Elegant Themes once again showing why Divi is the most widely used page builder on WordPress. This is an excellent resource for all web developers (and clients who are building their own sites) – I learned a lot from this article and have already put the layout to use in a new client site…Thank you.
Awesome to hear that you’ve already put this style guide framework to use! It’ll definitely help Divi users streamline their build process. Thank you for the awesome comment, David! 🙂
Just what the Doctor ordered. Thank you!
Anytime, Tim! Love to help make the Divi community’s jobs easier! 🙂
I like this idea a lot, but could be refined I think,
such as the 3 button variants make sense, but having 3 contact form styles or 3 body font styles not so much.
a similar layout with more modules, with either 1, 2, or 3 versions of each as makes sense would be useful as a drag and drop layout builder.
Happy you like the idea, Craig! Well, it’s a framework so it can and needs to be modified to each website’s needs. You’ll notice that we’ll regularly post layout pack style guides where the approach will be slightly different 🙂
This is incredible. THANK YOU!
Love hearing that, Sukotto! Thank you! 🙂
Great article to read online but doesn’t come up very well when printed. The font is too small, the light grey text color doesn’t print very legible, and parts of the content get cut off with. I tried printing portrait and landscape without page heading and footer but the content just gets cut off. I wonder whether the stylesheet for this article and other blog article on Elegant Themes blog needs some tweaking for print layout.
Thank you for the great article.
Thank you John. Happy you’ve enjoyed it! 🙂
As for the printing; you can modify the text color and text size in the “inspect element” area of your browser before printing. You do need to know a bit of CSS, but that should do the job!
Great! Handy to have a quick overview for the new styl we’re creating!
Thank you!
Yup! It’ll definitely help improve the overall design style. Happy to hear you’re enjoying the style guide framework, Joost! 🙂
Thanks … this is VERY thorough. A-level clients will be very impressed.
Love hearing that, Leanne, thank you! 🙂
Can this be added to an existing DIVI website?
Yes, it can be added to an existing Divi website but the experience won’t be exactly the same. You’ll have to apply global presets to elements on existing pages and remove their inline styles.
Totalmente impresionado! muchas gracias al equipo 😀
Happy to see you’ve enjoyed this, Jorge! 🙂
Wow. Guys, this looks fantastic. 👊🏻Thanks. You’ve helped me again!
Awesome to hear, Taylor! Thank you 🙂
Definitely requires a YT tutorial 🙂
There’ll be one soon! 🙂