Sticky Video Sliders are an effective way to keep a concise collection of videos at the forefront while users scroll through content on a page. This would work great for tutorials or recipes that would benefit from video and written instruction simultaneously. In this tutorial, we’re going to show you how easy it is to create a sticky video slider with Divi. And for our example use case, we are going to add a sticky video slider to a recipe page.
Let’s dive in!
Subscribe To Our Youtube Channel
- 1 Sneak Peek
- 2 Download the Layout for FREE
- 3 Download For Free
- 4 Creating a Sticky Video Slider with Divi
- 5 Result
- 6 Issue with YouTube videos/embeds Using the Image Overlays on Main Video
- 7 Pro Tip: Create Thumbnail Images for each Step in a Sequence of Videos
- 8 Using Self-Hosted Videos in the Slider
- 9 Final Results
- 10 Final Thoughts
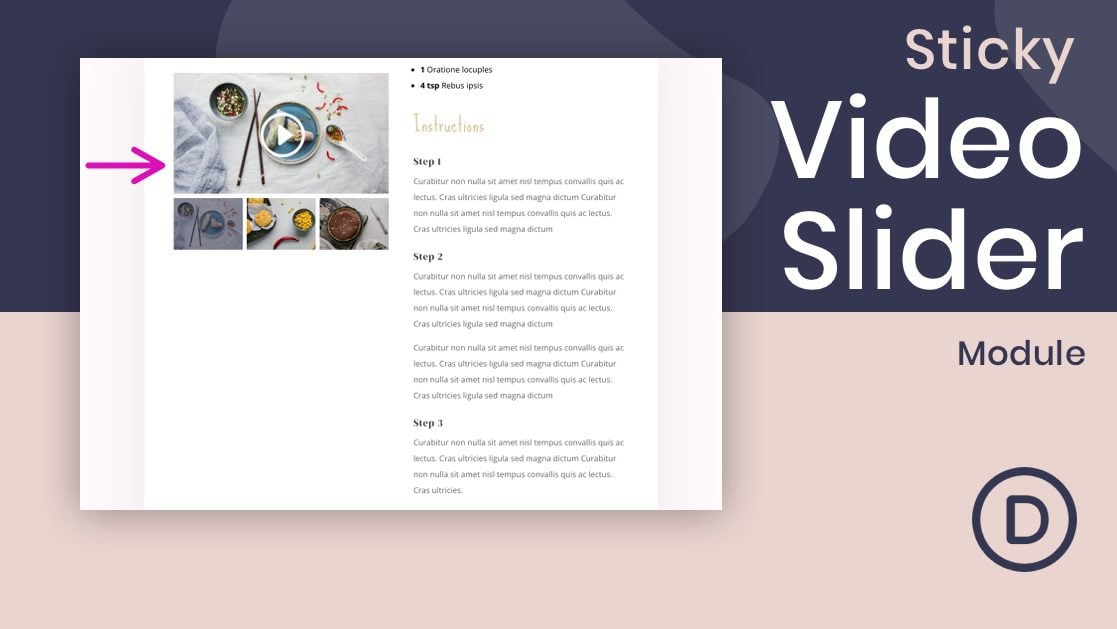
Sneak Peek
Here is a quick look at the design we’ll build in this tutorial.
Download the Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the section layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Let’s get to the tutorial, shall we?
Creating a Sticky Video Slider with Divi
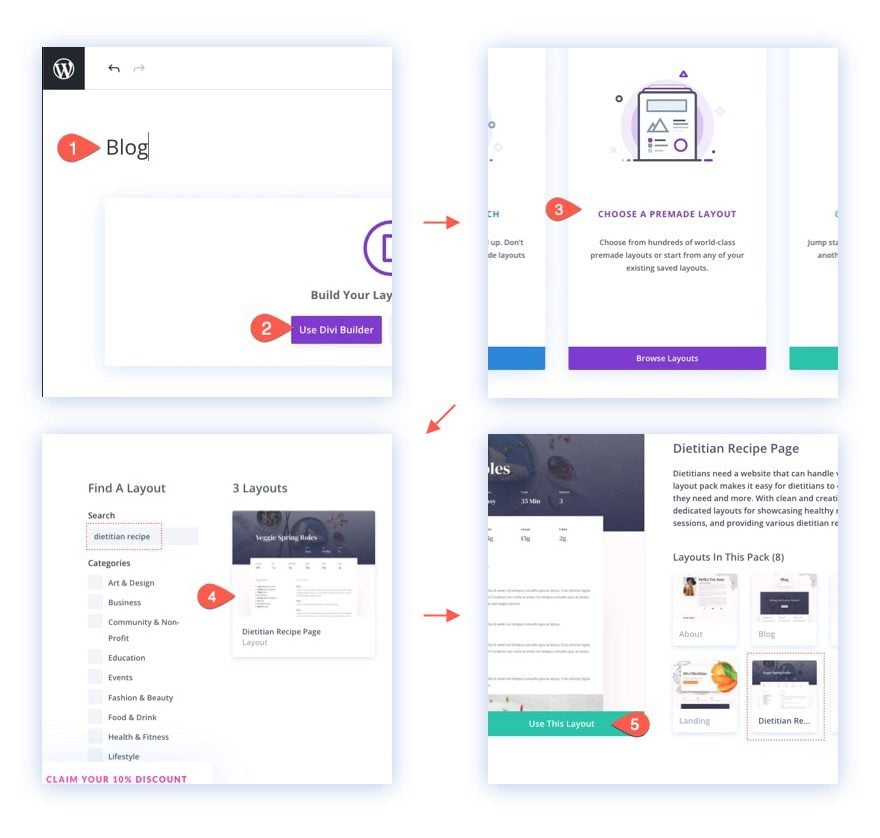
Create a New Page with a Premade Layout
Let’s get started with our tutorial by getting a new page up and running with one of our premade layouts.
Here’s how to do it:
- Create a new page and give it a title
- Click to use the Divi Builder (on the front end)
- Select to use a premade layout
- Search for and select the dietitian recipe page layout.
- To load the layout to the page, simply click the “Use this Layout” button.

Once the layout has loaded to the page, you are ready to add the sticky video slider to the page.
Modifying the layout for the Sticky Video Slider
For this example, we are going to add a sticky video slider to the left column of a two column row. This will allow us to keep the videos in view while the user scrolls to ready the content in the right column. This type of setup would work great for recipes and tutorials that would benefit from video and written instructions.
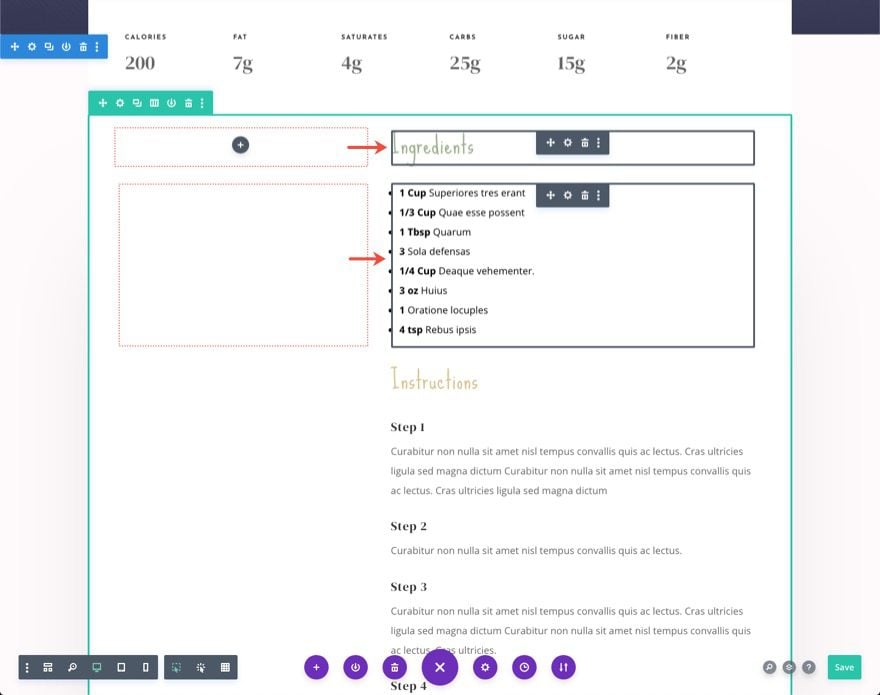
To modify the layout, first locate the second row in the second section of the page containing the “Ingredients” and “Instructions”. Then move the two text modules from the left column to the top of the right column, leaving the left column empty.

Creating the Sticky Video Slider Module
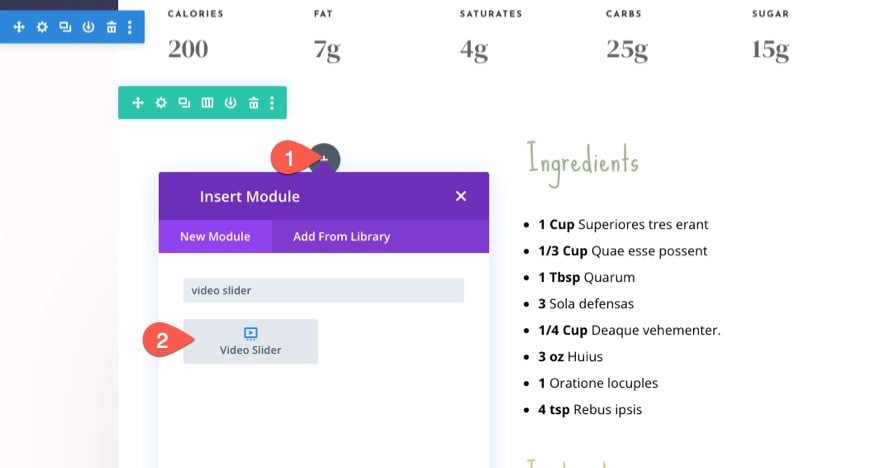
In the empty left column of the same row, add a new video slider module.

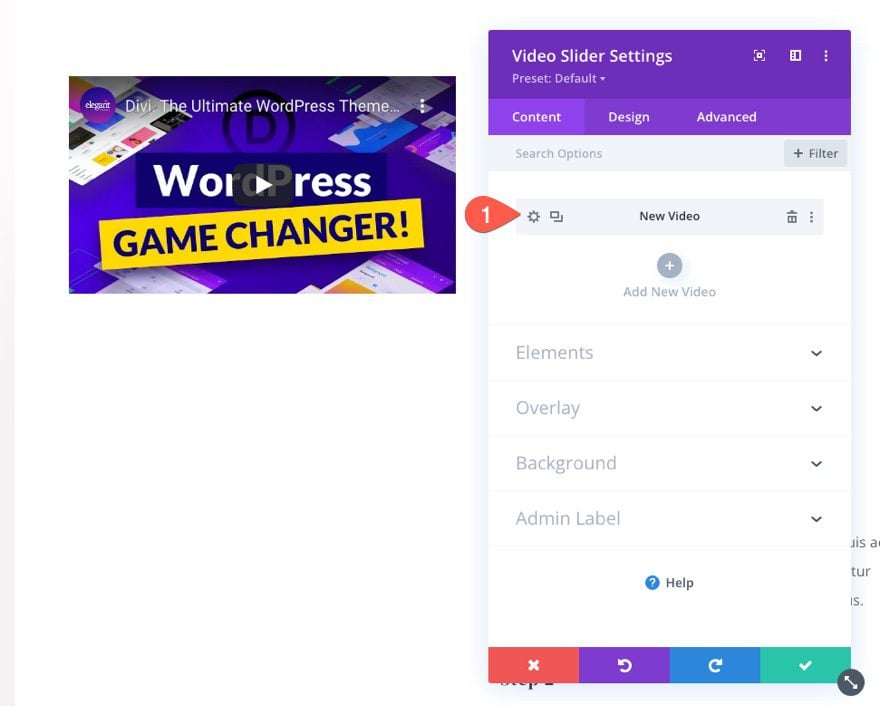
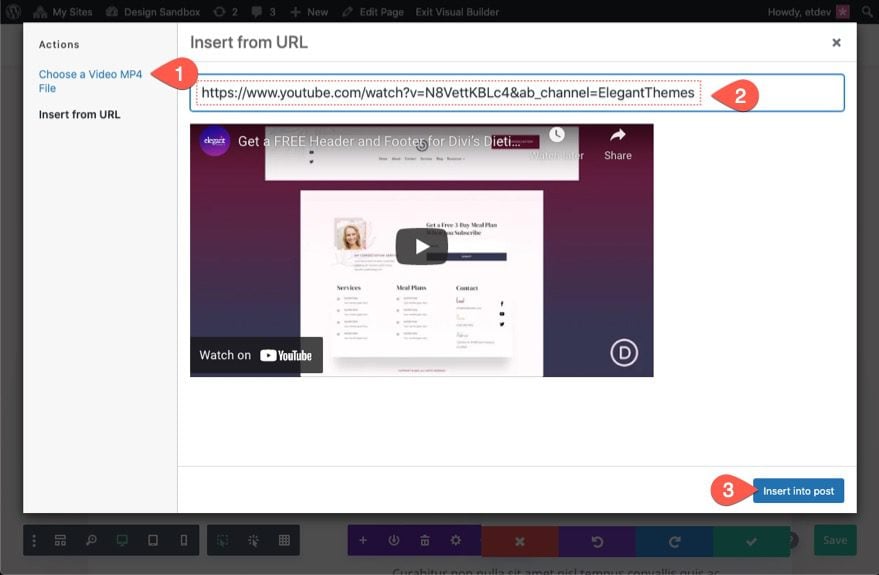
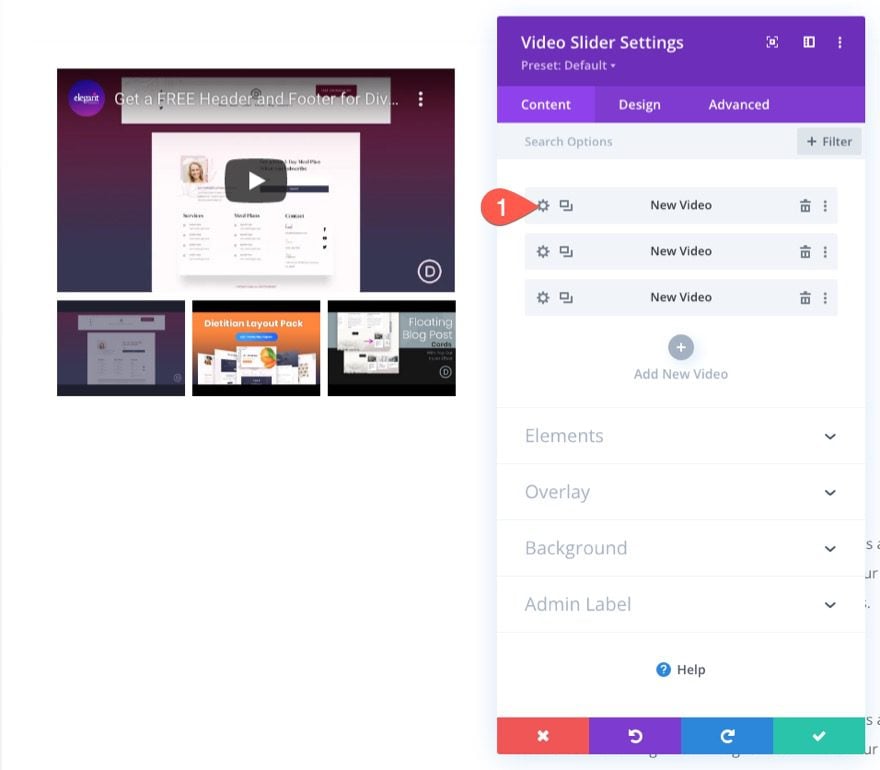
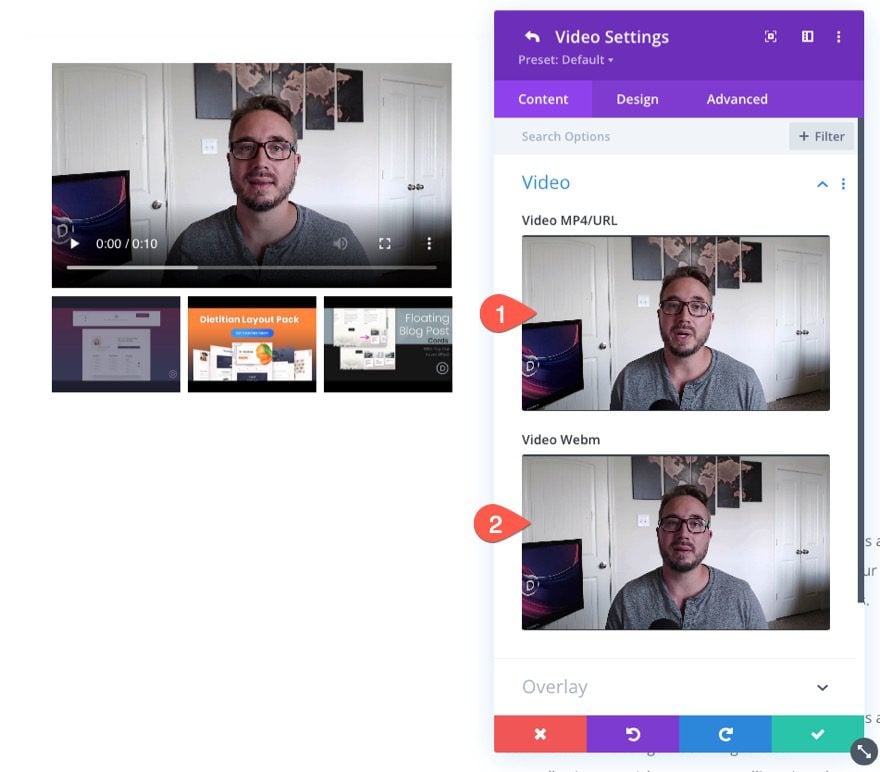
The mock video will show one of our Youtube videos using a URL embed. This is how you can add third-party hosted videos to your video slider. To change the video, open the settings of the video item.

Then select the action “Insert from URL”. Paste the new URL inside the entry box and click the “Insert into Post” button.

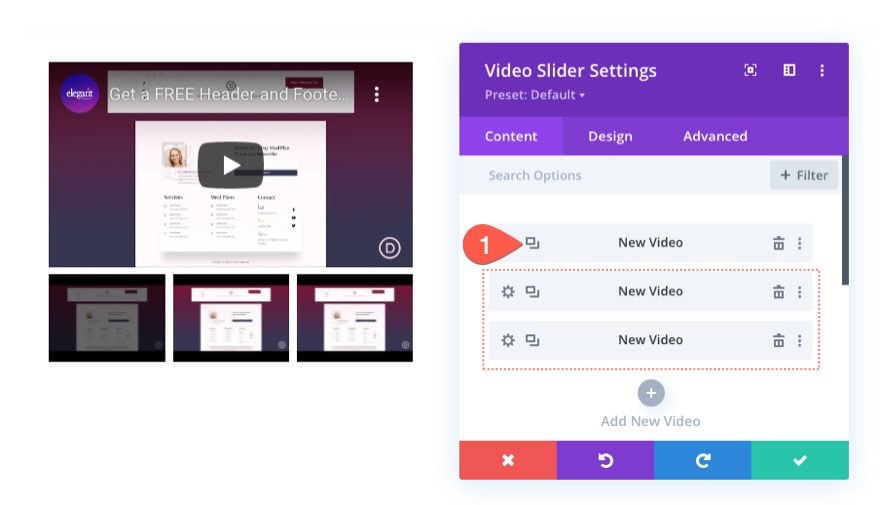
To add more videos to the slider you can click the “Add New Video” gray plus icon or simply duplicate the existing video. For this example, let’s duplicate the existing video twice to make a total of 3 videos in the slider.

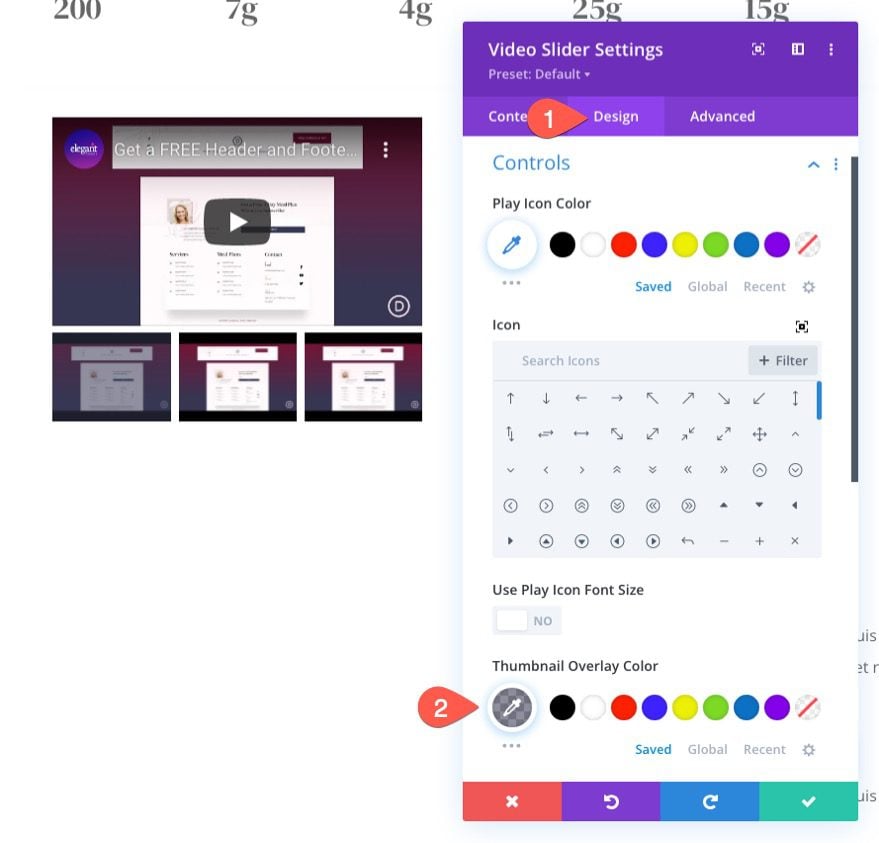
Under the design tab, update the thumbnail overlay color to match the layout.
- Thumbnail Overlay Color: rgba(53,55,82,0.55)

Making the Video Slider “Sticky”
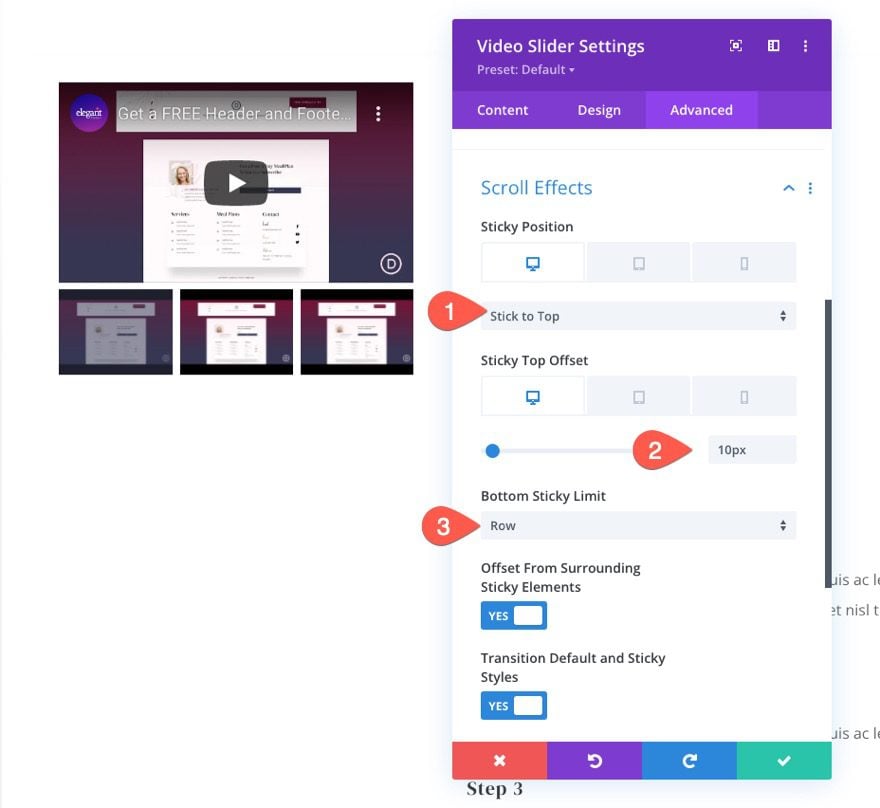
To make the slider “sticky”, go under the advanced tab and update the following:
- Sticky Position: Stick to Top (desktop), Do Not Stick (tablet and phone)
- Sticky Top Offset: 30px (desktop), 0px (tablet and phone)
- Bottom Sticky Limit: Row
This will make sure the video slider will stick to the top of the browser window when it reaches the top of the browser while scrolling down the page. Then it will stop being sticky whenever it reaches the bottom of the row.

Result
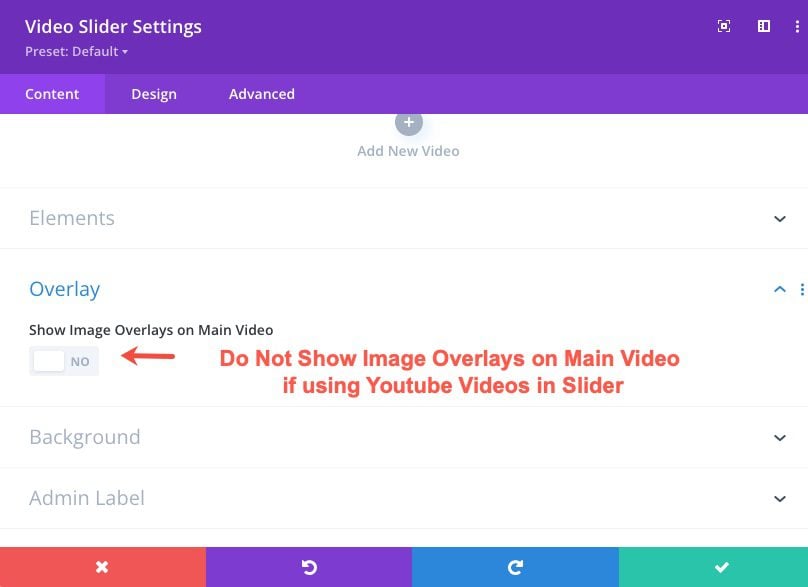
Issue with YouTube videos/embeds Using the Image Overlays on Main Video
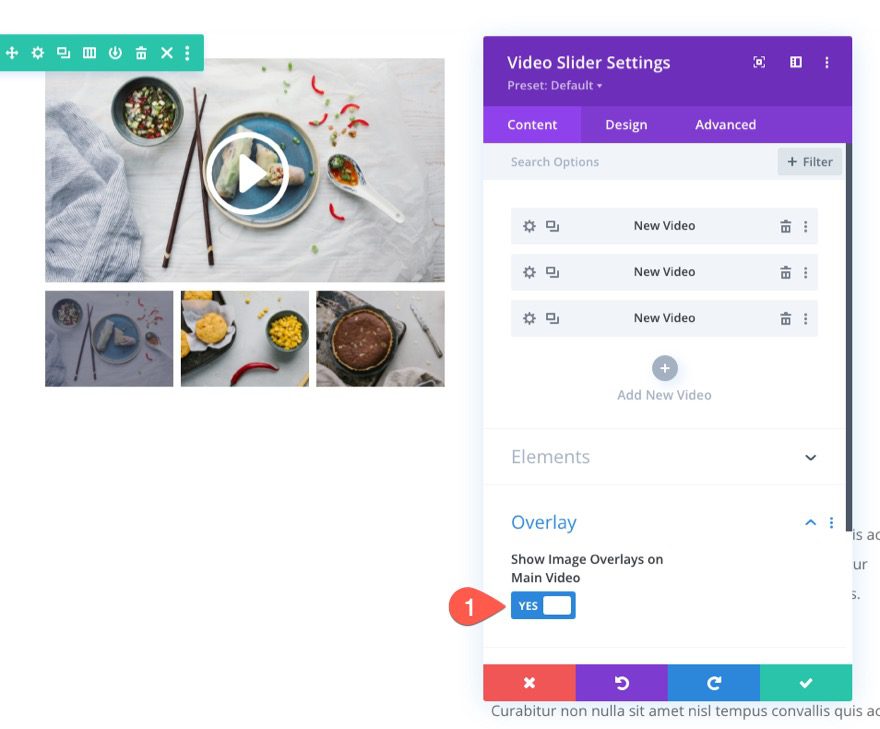
If you are using a YouTube URL to embed multiple videos in the video slider, it is best not to use Divi’s built-in option to “Show Image Overlays on Main Video”. This will cause the video audio to autoplay from the beginning in the sticky state causing duplicate audio playing at different intervals.

This is not the case for self hosted videos in mp4 or webm file format. You can show image overlays on the main video for self hosted videos. So if you want to use Divi’s overlay image and play icon with the Divi Video Module, you should add MP4 and Webm video files/URLs instead.
That said, you can still add custom image overlays to your Youtube videos in the video slider. They will still show up on the thumbnail controls under the main video.
Pro Tip: Create Thumbnail Images for each Step in a Sequence of Videos
If you have the know-how, you can easily create a simple thumbnail for each video to organize them by steps or numbers.

example overlay image
Here is an example of what that would look like on the slider.
Using Self-Hosted Videos in the Slider
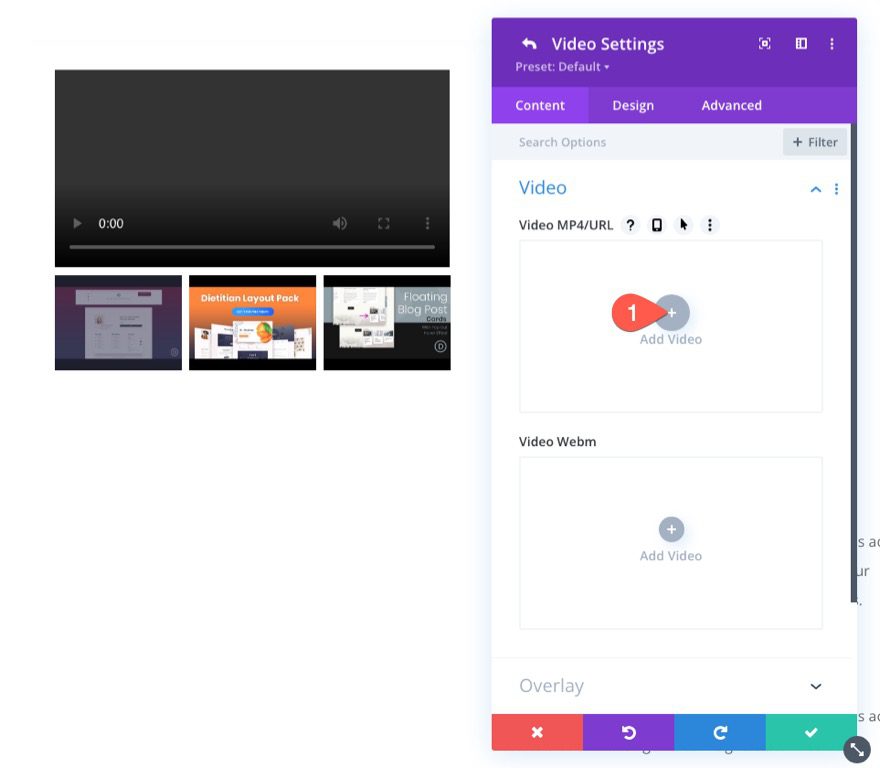
If you want to use self-hosted Videos in the Slider, open the settings of the video.

Click Add Video.

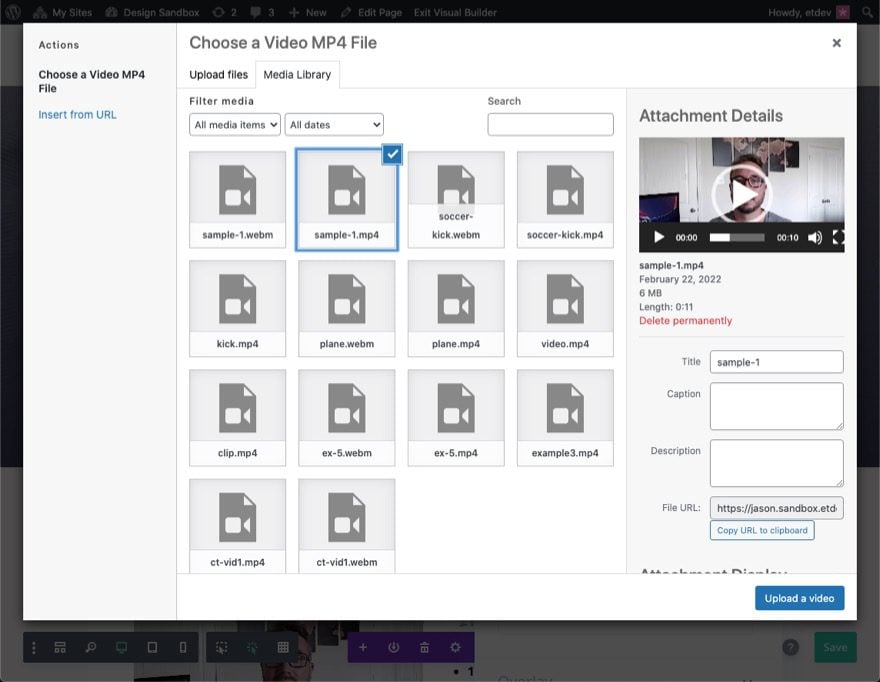
Choose the file from your library or add a third-party hosting URL to the video.

It is always a good idea to add an MP4 and a Webm file for each video. Combined, these two offer support for most web browsers including mobile.

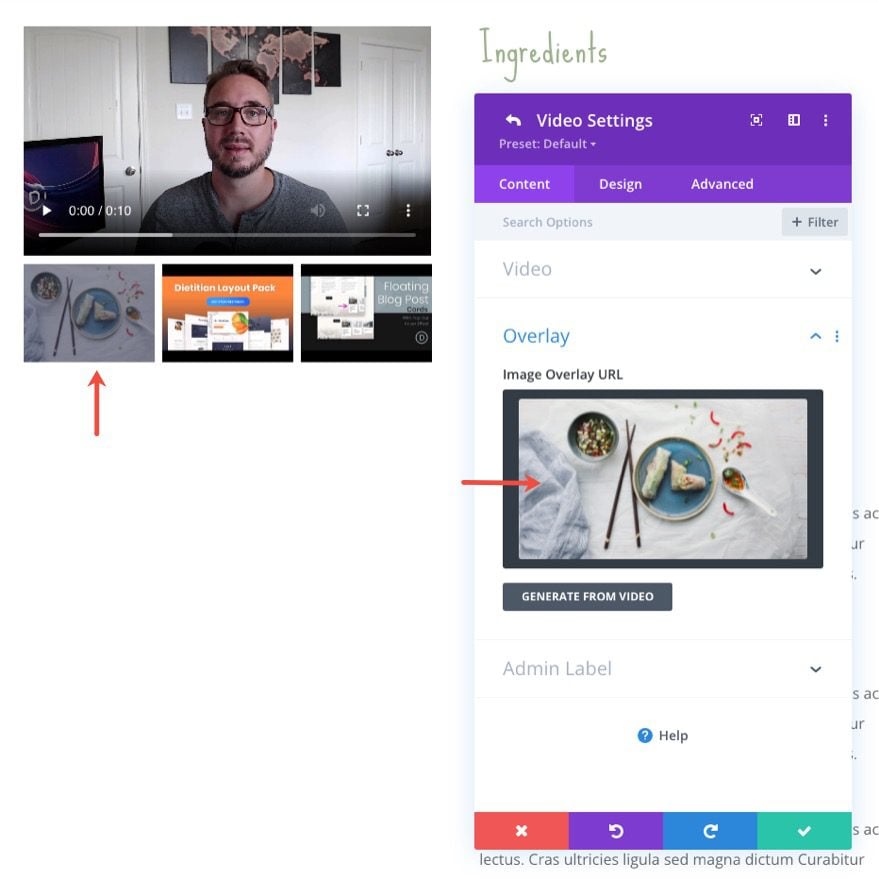
Don’t forget, you can add an image overlay to serve as a nice thumbnail for your video.

Under the Overlay option, you can even choose to show image overlays on main video.

Final Results
Here is another look at our sticky video sliders in action.
Final Thoughts
Creating a sticky video slider module is pretty straightforward if you are familiar with Divi’s built-in sticky options. And the result can have some great applications. For more, It would help to understand how videos work in Divi as well.
Also, check out how you can create a sticky video with a hide/show toggle.
I look forward to hearing from you in the comments.
Cheers!














We have three WordPress websites and last 2 years I used normally slider. But after your blog, I just try to use Divi Video Slider, and the Result I get is unbelievable. Totally happy to say that My revenue had an almost 24 percent hike in the last couple of weeks. Mind-blowing and Thanks a lot Respected Theme Source!
(How) would this work on mobile? Or is it ment not to display on mobile phones?