Pagination is a great way to improve your website’s navigation while keeping your page content simple. Rather than displaying dozens of blog posts on a page, you can display a few and provide a link so the user can see more if they want to. Pagination is easy to add with Divi. In this article, we’ll see how to add pagination to your Divi Blog module. We’ll also see how to style it to fit your layout.
Let’s get started.
How Pagination is Used
Pagination divides the content, such as the blog feed, into pages. Rather than showing all the content at once, the user can navigate between the pages using the pagination links.
In the Divi Blog module, this is a set of links that appear under the Blog feed that allows the user to navigate to the previous or next set of blog posts. This lets you provide an easy way for users to see your posts without having to place all of them on the screen at once.

Pagination works in both directions, so users can see the older posts and the next post. Pagination is available in the Blog module. This module can display posts in different ways, such as a featured post. Pagination should only be used in the Blog module when it’s displaying a feed, whether it’s posts, projects, etc. We can see why if we look at a page with multiple Blog modules.

Pagination with Multiple Modules
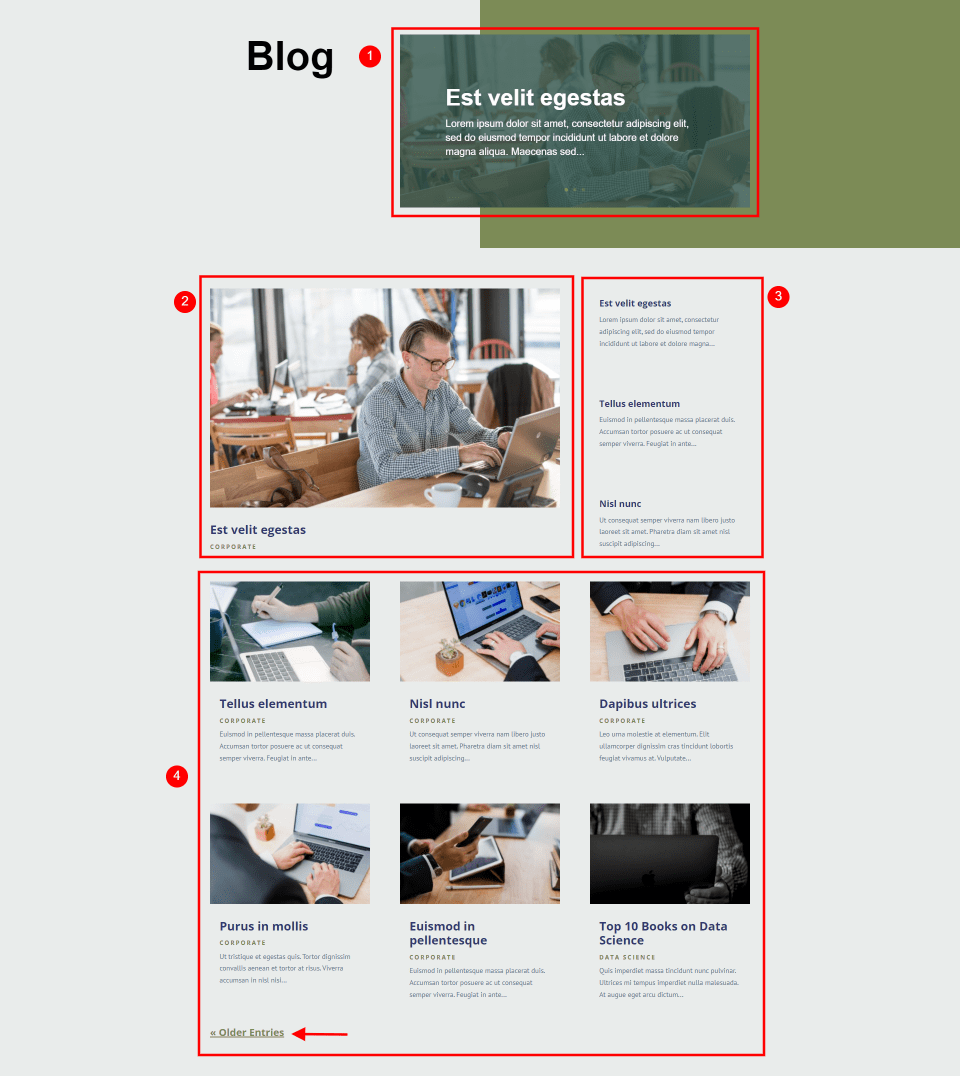
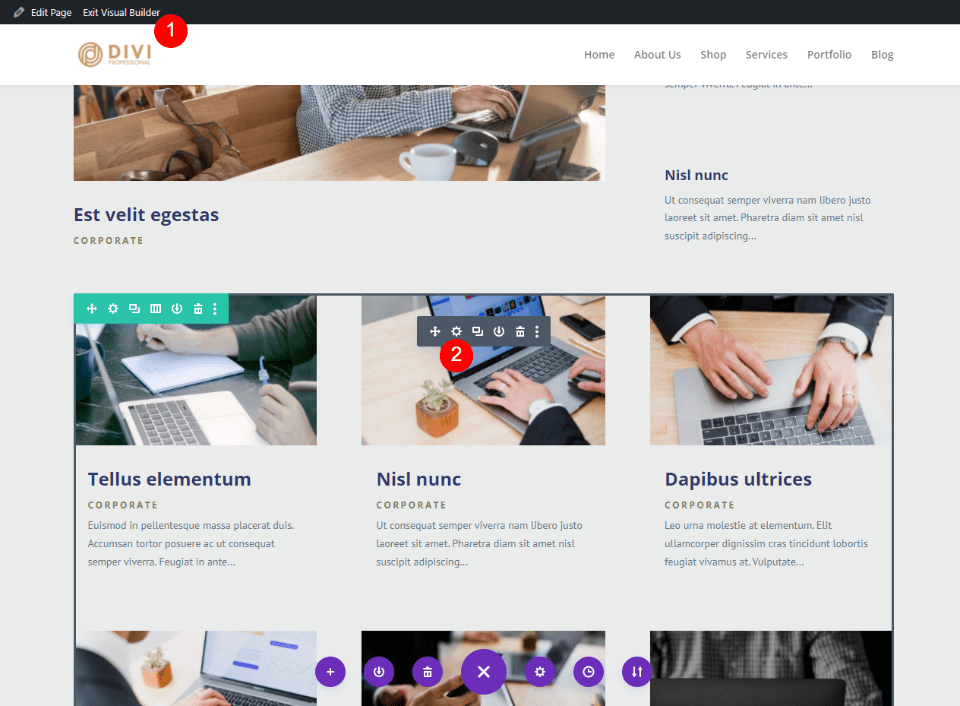
The example above is the blog page from the Flooring Layout Pack. This layout includes four blog elements. The first is a Blog Slider module. The next three are Blog modules. The first two create a hero section. These do not display a pagination link. The fourth Blog module does display a pagination link. This link only works for this Blog module.
Pagination only changes the posts for the specific Blog module. If you’re using multiple Blog modules on the page, the others will remain the same.
Some users might be confused by this at first. They might expect the entire page the change. If those modules look different enough from each other, they’ll realize what’s happening and it will make sense to them. In other words, it will be obvious that the hero section isn’t affected when the posts in the blog feed section change. They’re in different sections of the design.

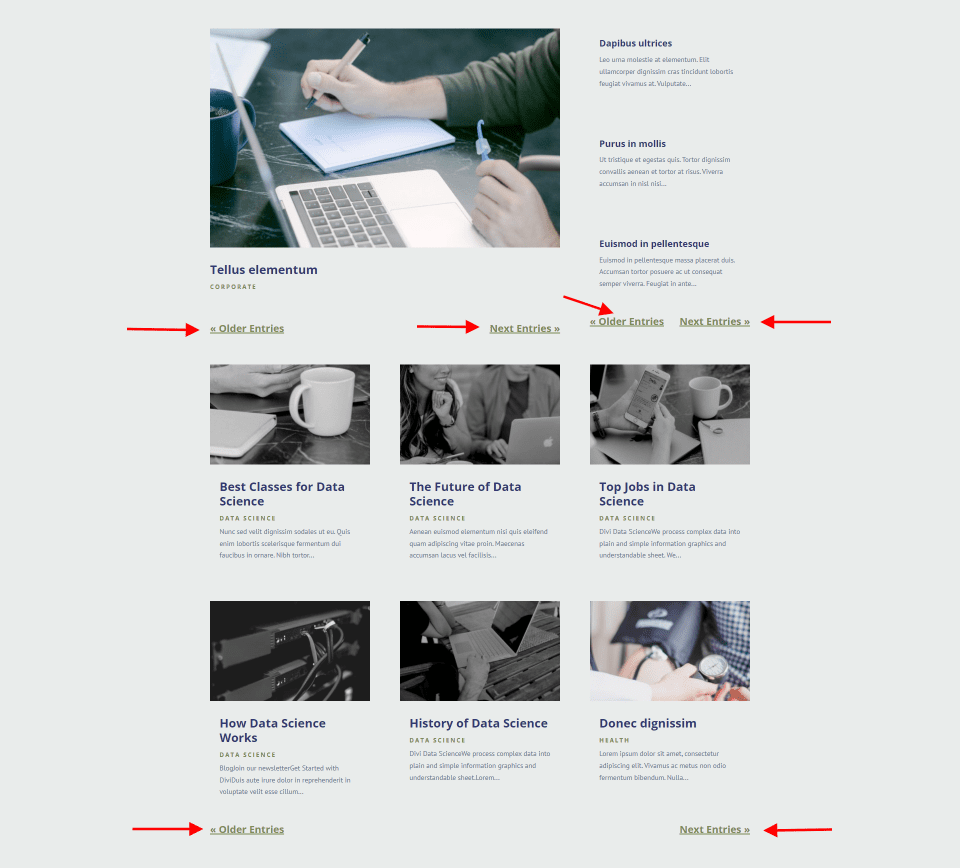
In this example, I’ve added pagination to each of the Blog modules. The page is now more confusing and the design’s UX is terrible. Each module would display the same posts anyway, so it’s best to limit pagination to the main blog feed. The only time pagination would work with multiple Blog modules is if each one displayed a different category, such as a magazine layout.

Pagination within the Blog module is different from the Post Navigation module. They perform similar but different functions and are not interchangeable.

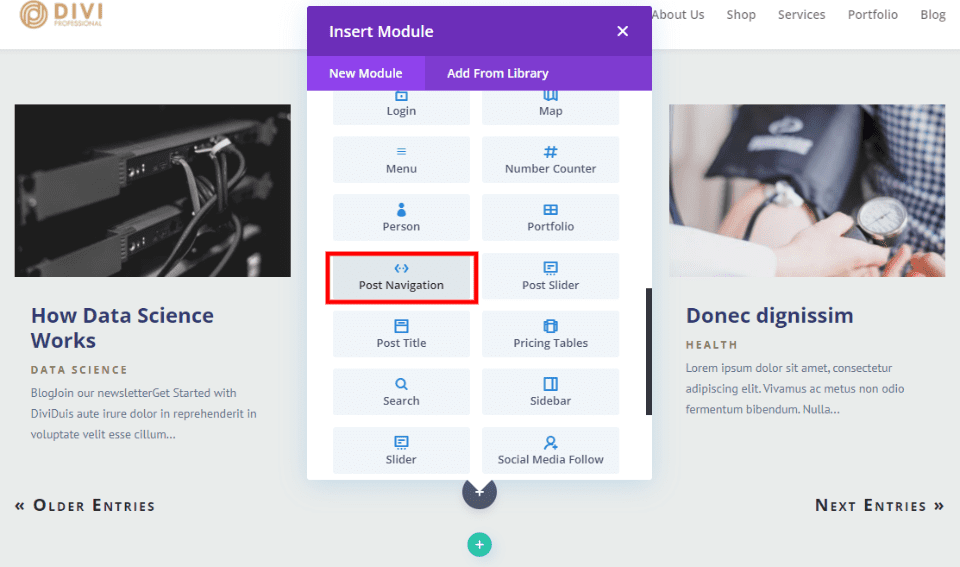
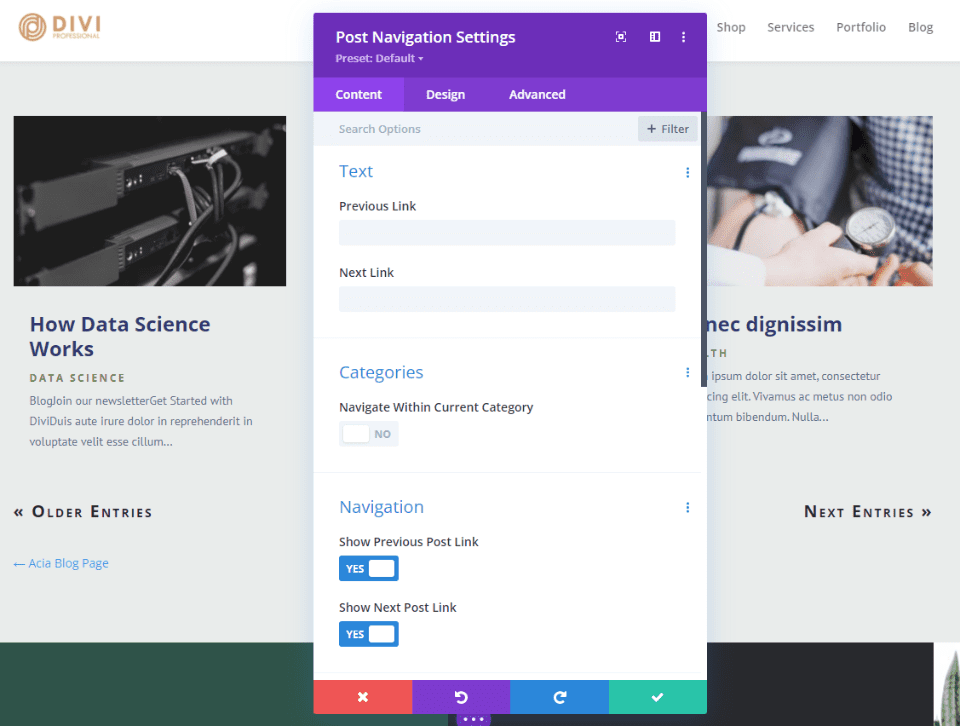
Pagination is available from within the Blog module and has a few simple settings. The Post Navigation module navigates from one blog post to another. While it does have some interesting options, it’s meant to be used within blog posts or blog post templates rather than the blog page.
For more information about the Post Navigation module, see the article How & Where to Include Post Navigation in Your Divi Blog Post Template.
Now, let’s see how to enable and disable pagination inside the Divi Blog module.

How to Enable Pagination
Subscribe To Our Youtube Channel
To enable pagination, go to the page with your Blog module and enable the Visual Builder at the top of the screen. Scroll to your Blog module and select the gear to open its settings.

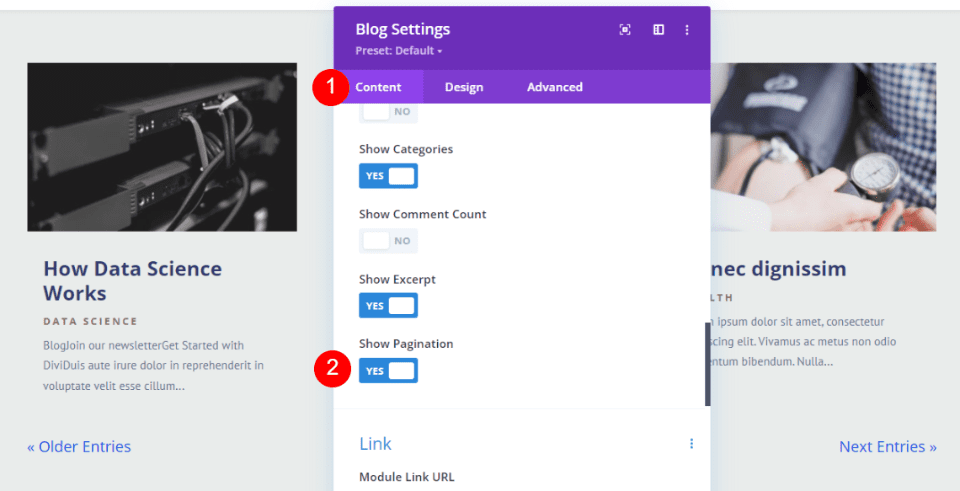
In the Content tab and scroll down to Elements. Here, you’ll see several things that you can enable or disable. Go to the last one on the list, Show Pagination, and click Yes.
- Show Pagination: Yes
Next, you’ll need to style it. For our examples, we’ll style it to match the Flooring Layout Pack.

How to Style Pagination Text
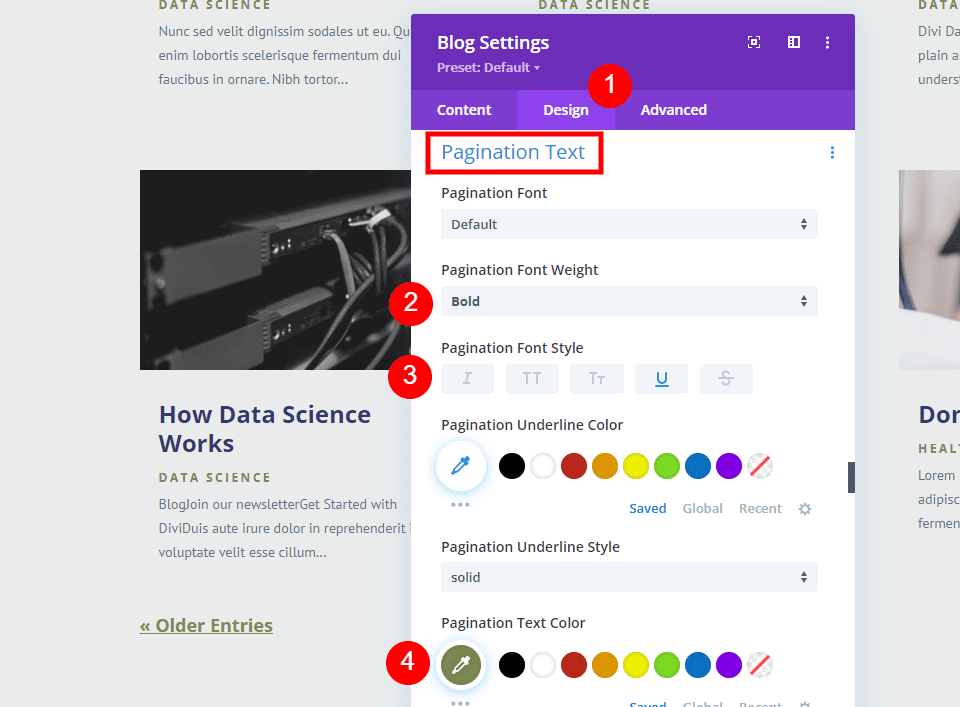
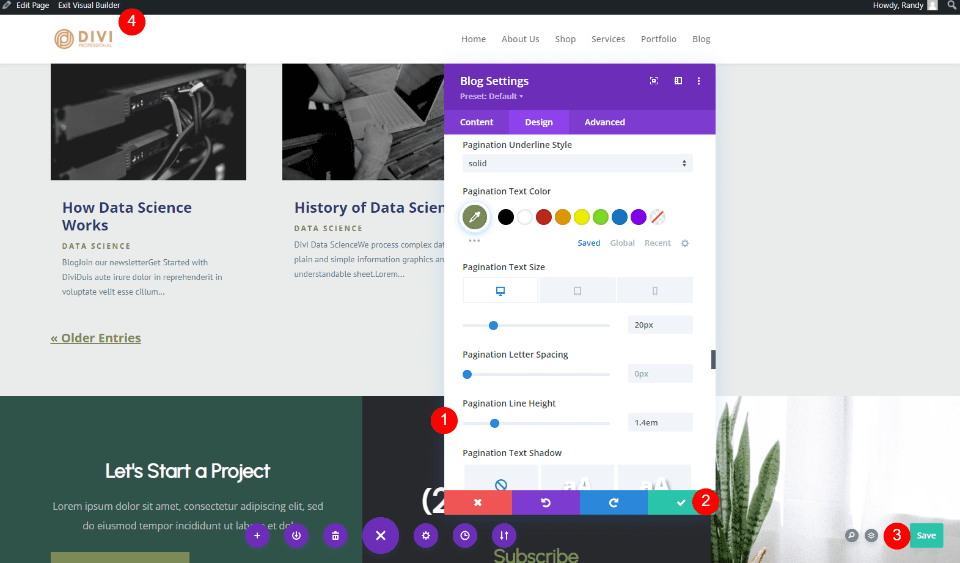
In the Blog module’s settings, select the Design tab and scroll down to Pagination. For this example, we’ll leave the Font at the Default setting. Select Bold for the Weight and Underline for the Style. Change the Text Color to #7c8b56. We won’t need to adjust the Underline Color because this will follow the Font Color.
- Font: Default
- Weight: Bold
- Style: Underlined
- Color: #7c8b56

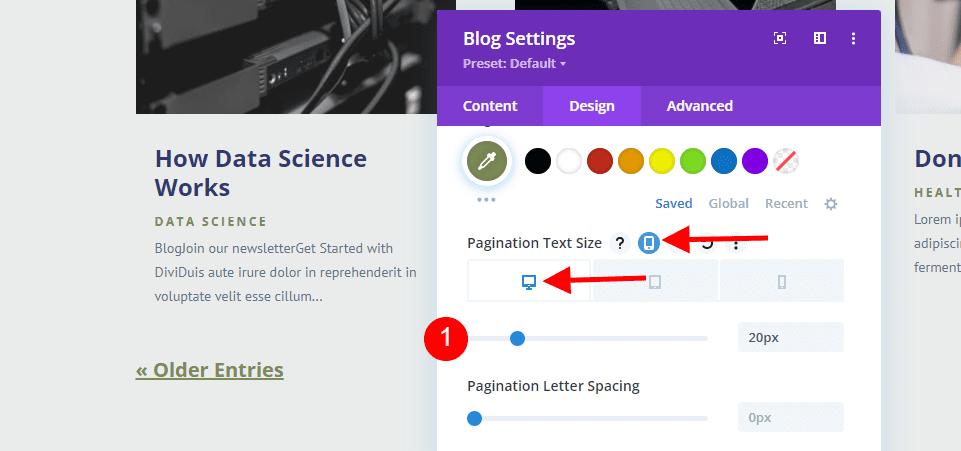
We’ll change the Font Size for each screen type separately. First, hover over the Pagination Text Size title and click the Screen icon. This opens the screen options. Select Desktop and set it to 20px.
- Desktop Pagination Text Size: 20px

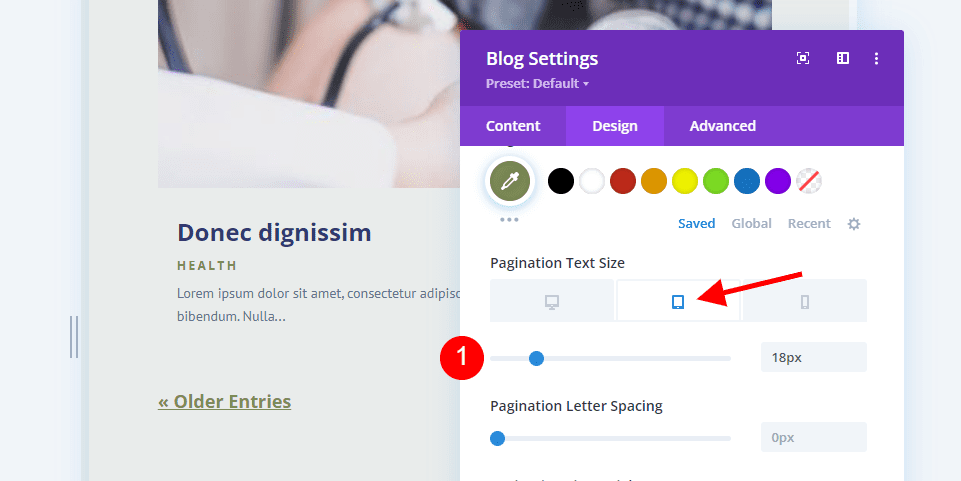
Next, select the Tablet icon and set the Size to 18px.
- Tablet Pagination Text Size: 18px

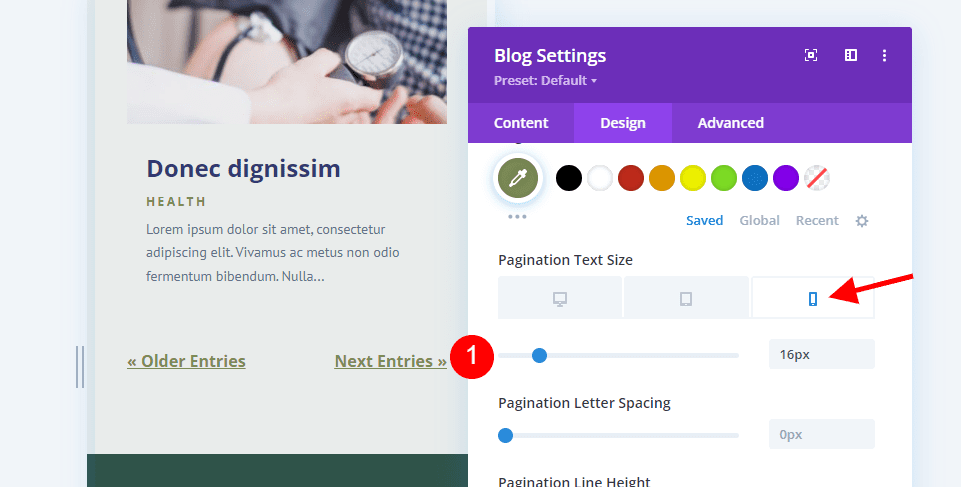
Now, select the Phone icon and change the Font Size to 16px.
- Phone Pagination Text Size: 16px

Lastly, change the Line Height to 1.4em. Now, close the module, Save the page, and click Exit Visual Builder at the top of the screen.
- Line Height: 1.4em
This is all we need to do to style the pagination to match our layout. There are lots of ways to style the Pagination Text, so we’ll look at a few more examples. We’ll use the same layout and styling elements, but we’ll make a few changes.

Pagination Text Styling Alternatives
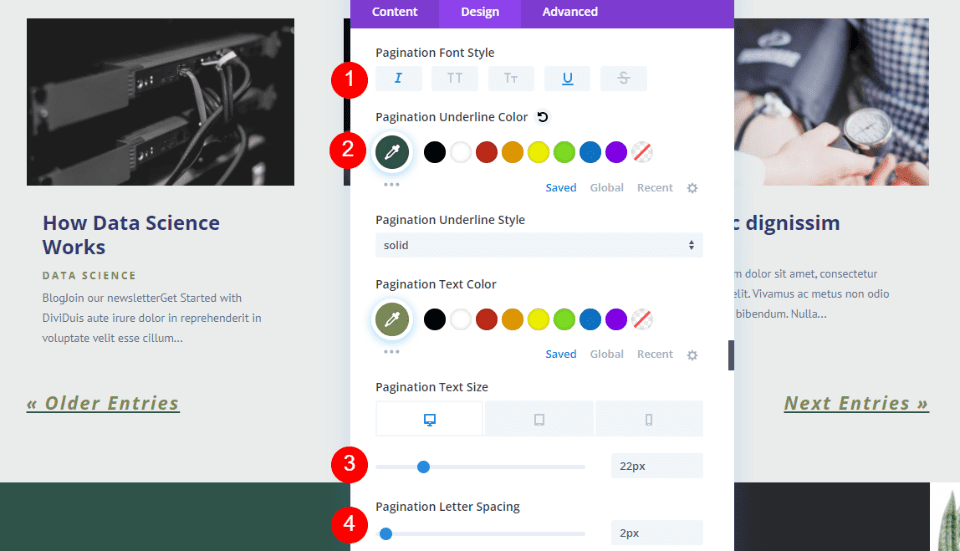
For this one, I’ve only made a few minor changes. The Font Style is italic. I’ve changed the Underline Color to #2f5349 to match the background in the footer of the page. This makes it stand apart from the text. The Text Size is now 22px and I’ve added 2px of Letter Spacing. Everything else is the same as the previous styling example.
- Style: Italic, Underline
- Underline Color: #2f5349
- Desktop Text Size: 22px
- Letter Spacing: 2px

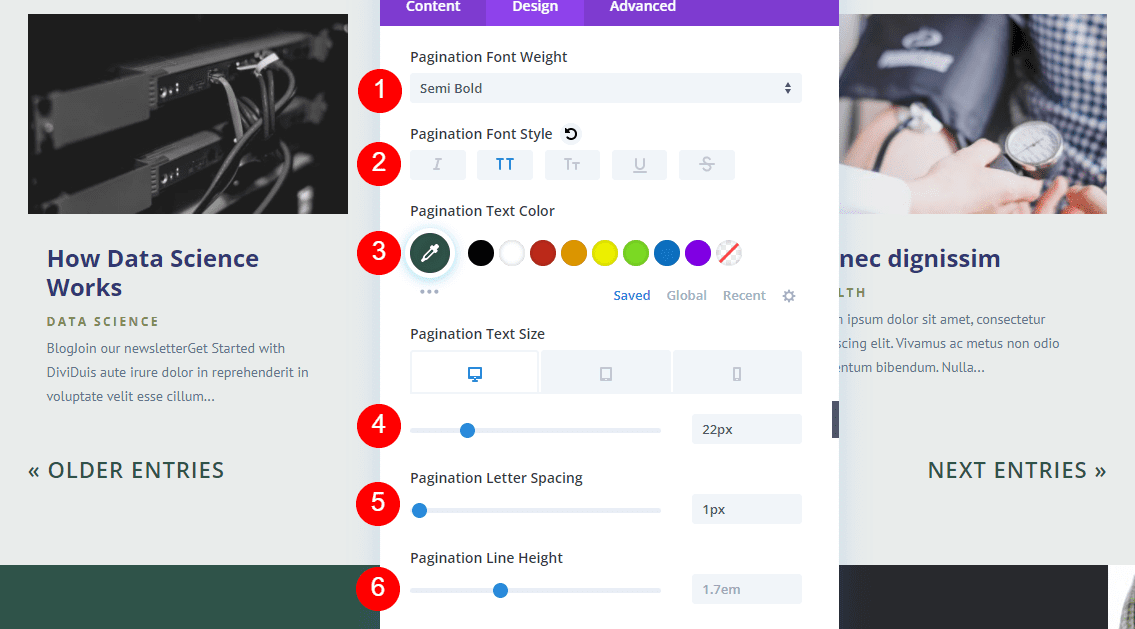
For this one, I’ve set the Weight to Semi Bold, the Style to TT, the Font Color to #2f5349, the Size to 22px, the Letter Spacing to 1px, and the Line Height to 1.7em. This gives the pagination a different feel from the previous examples.
- Weight: Semi Bold
- Style: TT
- Font Color: #2f5349
- Desktop Text Size: 22px
- Letter Spacing: 1px
- Line Height: 1.7em

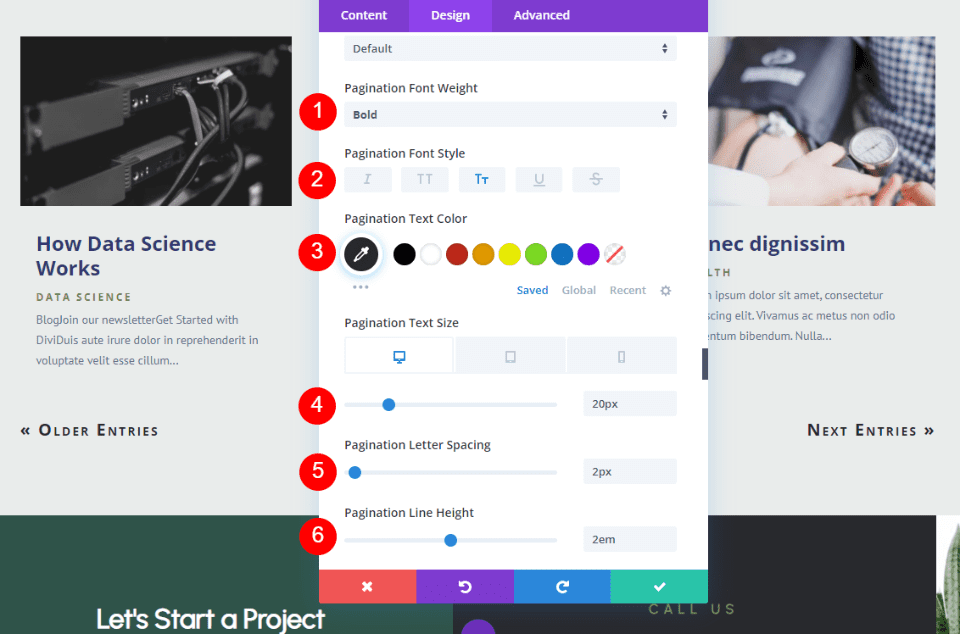
For this example, I’ve changed the Font Weight to Bold. The Style is now Large and Small Caps. I’ve used the dark gray, #28292d, from the CTA in the footer as the Font Color. I’ve also changed the Size to 20px, Letter Spacing to 2px, and the Line Height to 2em. Weight: Bold
- Style: Large and Small Caps
- Font Color: #28292d
- Desktop Text Size: 20px
- Letter Spacing: 2px
- Line Height: 2em
These small changes can make a huge impact on the design. It’s a good idea to try different designs and see what works the best for you.

Ending Thoughts
That’s our look at how to add pagination to your Divi Blog module. Pagination is an excellent way to keep the page clean. You can display a small portion of your blog posts and users have easy access to more content if they want it. Even though the links are simple, you can style them to match the rest of your layout.
We want to hear from you. Have you enabled pagination in your Divi Blog module? Let us know about it in the comments.













Where can I change the content of the pagination text?
Not every website is for the English speaking.
You can change the pagination text of the Blog Module by using the Say What plugin: https://wordpress.org/plugins/say-what/
Then go to Tools > Text Change and add the following Settings.
To change the Older Entries Text, add this:
Original String: « Older Entries
Text Domain: Divi
Replacement String: « Change Text
To change the Next Entries Text, do this:
Original String: Next Entries »
Text Domain: Divi
Replacement String: Change Text »
Refer to this screenshot:
https://prnt.sc/fXEXst3X18qI
In the replacement string, change the “Change Text” to the Text you want to display on the navigation buttons.
Background colour for page navigation?
Perfect! Just what I needed and was waiting for.
Thank you so much for all your Divi design tutorials they are great!
Where is the pagination where we can select the page (1,2,3,4, …)?
This is not a pagination!!! 🙁
Please add real pagination to Divi, thank you.
Brilliant reminder, I will definitely use this module more!