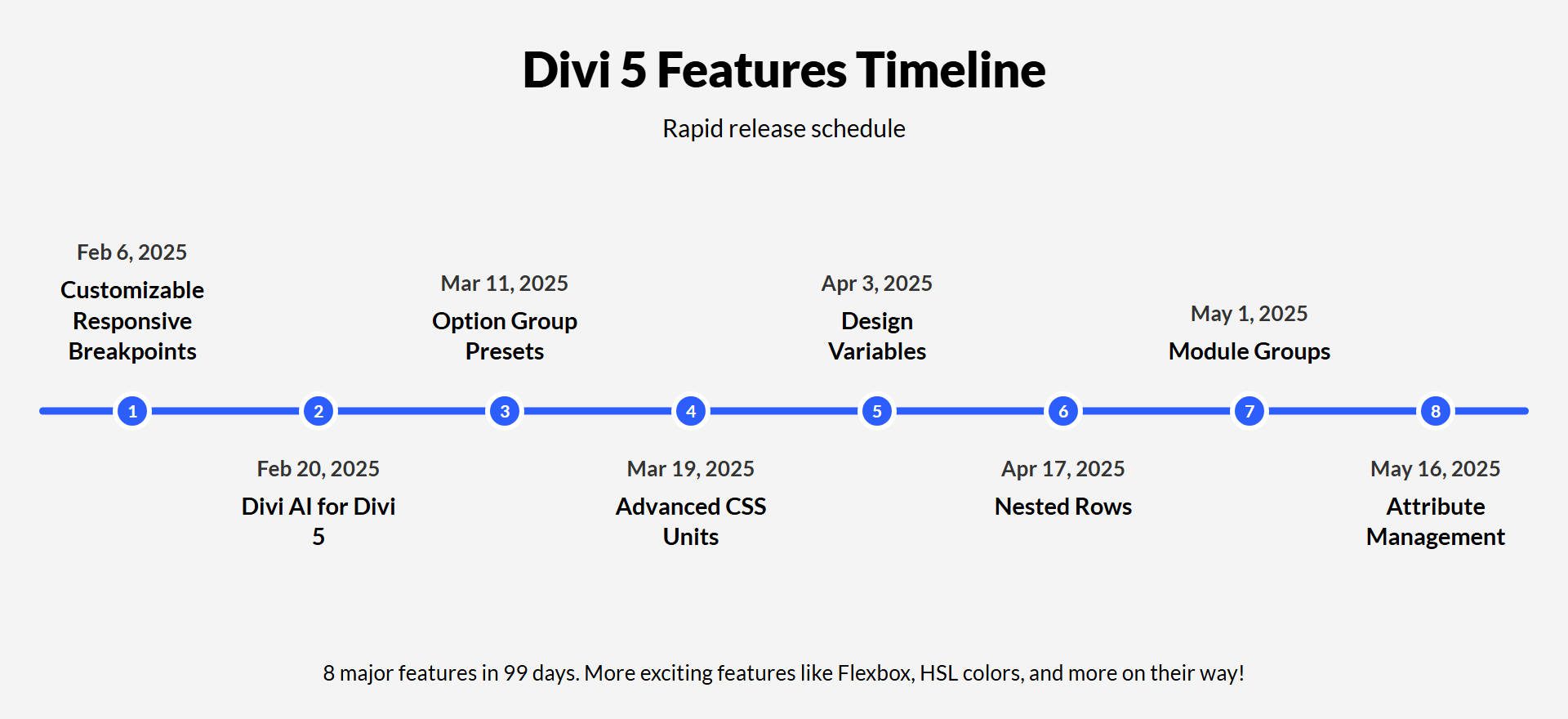
Divi 5 is unquestionably taking shape. It has only been four months since we launched our first new feature to Divi 5 — Customizable Breakpoints — and we’ve made steady and impressive progress since then. In those four months, we’ve released seven other groundbreaking features to Divi 5. This shows the strong foundation we created during our complete overhaul of the Divi code base.
And we’re just getting started. Let’s take a broad look at how Divi compares to other WordPress Themes and Page Builders. As mentioned, we still have a lot in the pipeline for the next few months, but it’s worth taking some time to be thankful for where Divi 5 is and to compare it to other solutions. This isn’t a 360-degree comparison, but a more general survey.
Note: Divi 5 is ready to be used on new websites, but we don’t recommend converting existing sites to Divi 5 just yet.
Progress On Divi’s Comeback
2025 is the year of Divi 5. We’re doing all we can to build the best site-building experience on WordPress.
This started with fundamental changes under the hood and is now materializing into a new design system and supporting features.
1. Refactored & Modern Codebase
Divi 5 didn’t arrive through a patchwork of quick fixes and updates. Every module, setting, and interaction was reengineered to support a new architecture that’s cleaner, faster, and extensible.
In contrast, Oxygen paused development for months and later launched a new builder with no upgrade path for existing Oxygen sites. If you were invested in their legacy product, you are forced to rebuild on their new framework or settle for security updates (or switch to a different builder altogether).

Oxygen V4 is not compatible with the newly announced V6
Divi 5 is different. We’ve kept backward compatibility in focus while creating a foundation for the future.
Smaller teams are developing new platforms or maintaining legacy ones, but how they’ll evolve over time is unclear. Platforms like Builderius or Etch have colorful manifestos but have yet to be proven with their longevity. WPBakery still runs on an old foundation with a trickle of features coming out every year, while they built a separate, non-compatible website builder.

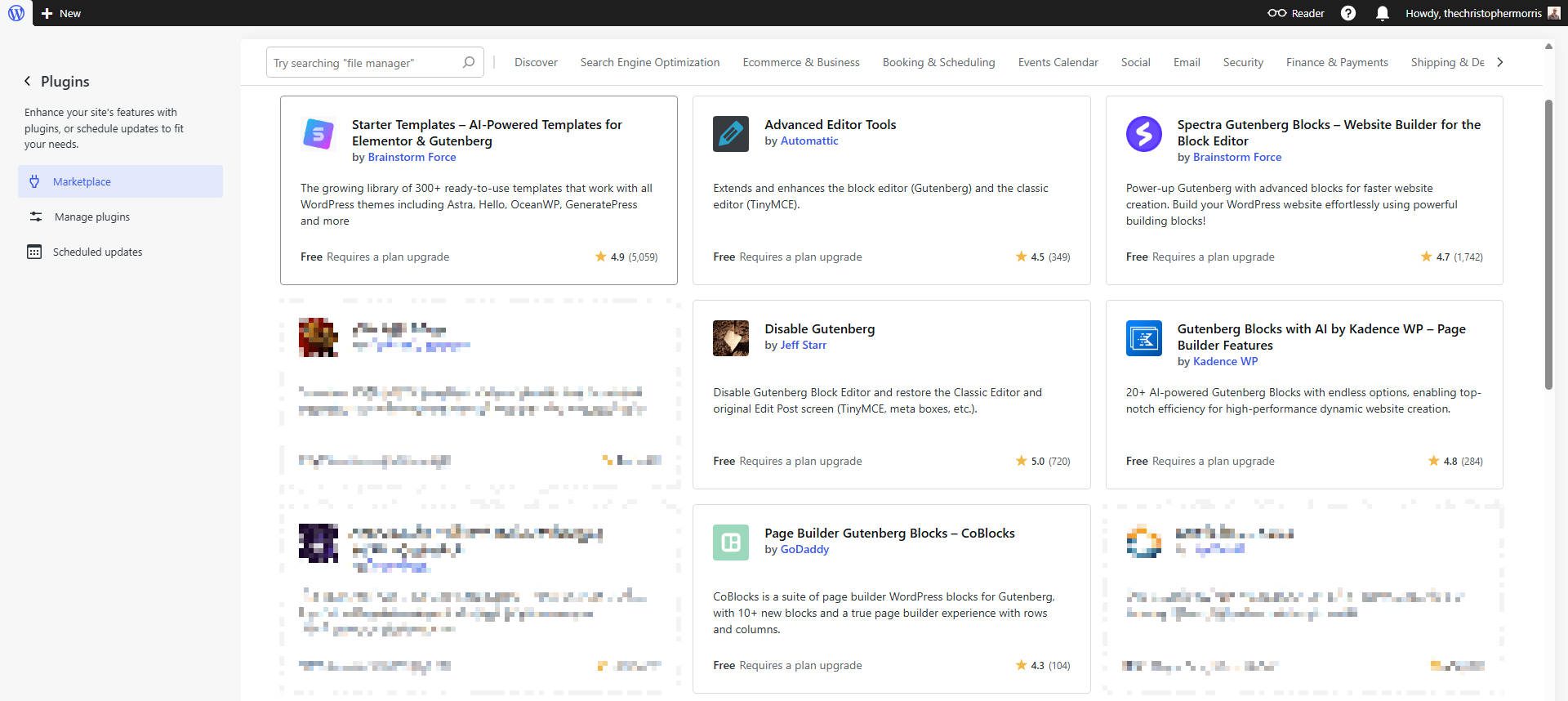
The Block Editor promised a new era of WordPress design but catered heavily to developers. Most site owners still find it limiting and complex, so they supplement it with a plugin to make it workable.

These are just some of the plugins, not to mention the many more supplemental themes
Because Elegant Themes has a large, stable team with a decade-long track record, you’re not betting on vaporware or an experimental product.
2. Best Preset System For WordPress
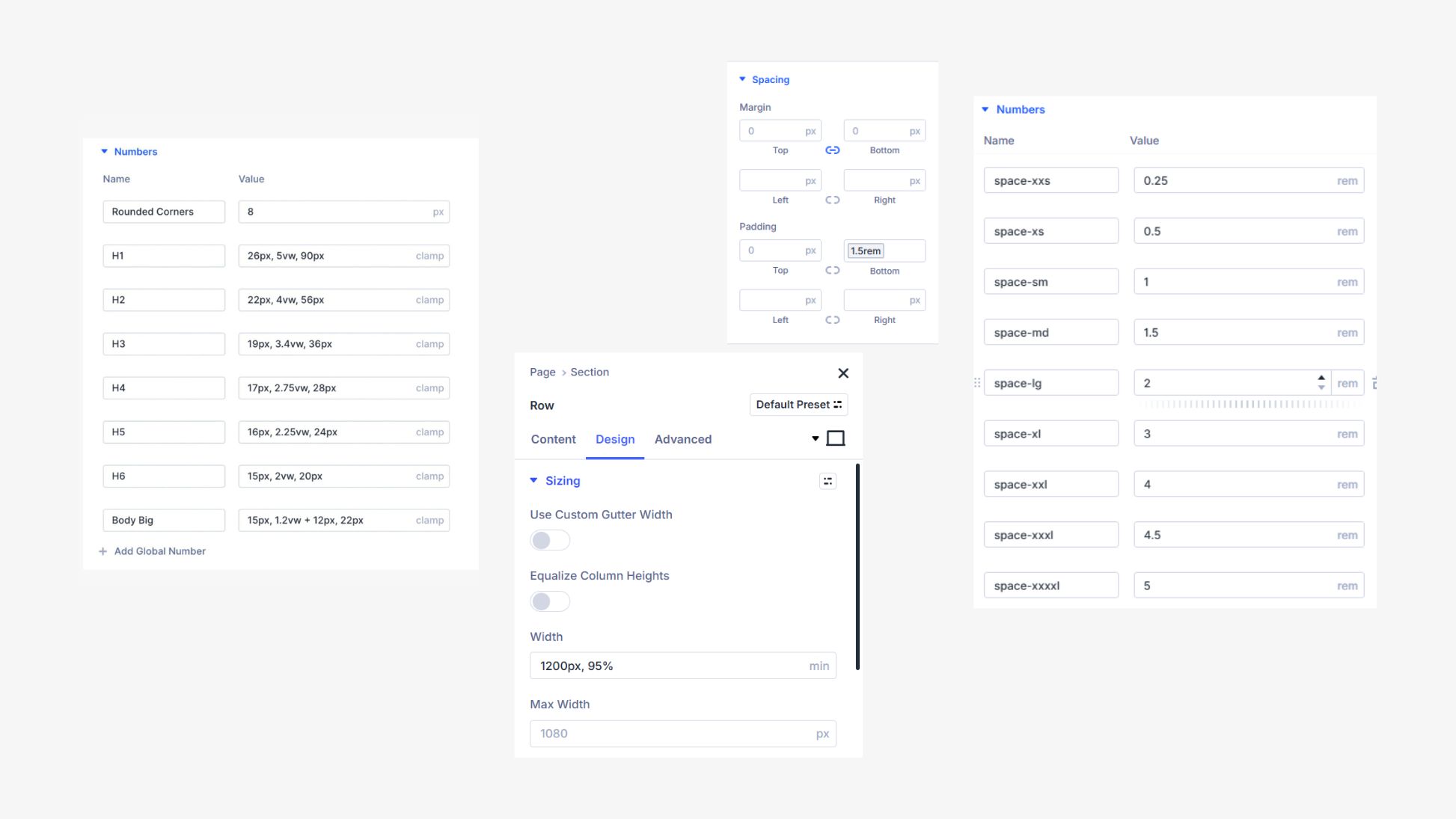
Most design systems only use selective global styles or theme.json files. Divi 5 supports custom CSS and native Design Variables, but also has an extensive Preset system, including Option Group and Element Presets.
Option Groups presets work across Elements that have similar groups of settings. This is a great way to bring consistency to your headings, spacing, sizing, and border radii, for instance.
Element Presets have been around a long time with Divi and let you easily apply designs to the same modules used in various contexts. Other builders may offer global styles, but Divi 5 goes further by letting you create and reuse groups of settings in a composable way. This is a massive productivity upgrade that is largely unique to Divi.
3. Design Variables
There are two important things to know about Design Variables:
- Design Variables work similarly to CSS variables, letting you store reusable values in the UI.
- Design Variables move beyond what typical CSS Variables can handle to also include content (think images, URLs, and text strings)
Bricks supports color and spacing tokens, but Divi’s variables go deeper. They let you define things like a call-to-action text, images, or even specific URLs as variables and reuse them anywhere it makes sense.
Elementor, WPBakery, and the Block Editor offer no system-wide variables. Of course, Divi has this and also lets you use CSS Variables as you see fit.
4. Ability To Use All CSS Units
No more basic unit limitations. Divi 5 accepts any valid CSS unit — including vw, rem, fit-content, clamp(), and calc(). You can even use CSS variables that you may add through custom CSS.

Use Advanced CSS Units and Functions throughout the Editor, even in the Variable Manager
Divi 5 supports all modern CSS units, including clamp(), calc(), and unitless values. This gives designers control over fluid layouts, scalable type, and responsive spacing with the CSS units they are comfortable with.
5. Foundation Flywheel
What is the best proof of payoff for Divi 5’s new architecture? The speed at which we’ve released new features. Yes, the features we showed above (and some below this point) are excellent additions, but what is impressive about them in aggregate is that they were created very quickly.
Seven major feature releases in just three months. That’s the result of a deliberate flywheel effect.

Pace: A new and major Divi 5 feature every 12.3 days!
Other builders often take months to release similar features, because their systems fight them every step of the way. They’re trying to build skyscrapers on sand.
Divi 5, by contrast, was engineered to grow and expand. We’ve taken the best of Divi, modernized it, and fearlessly added to it so it’s the best thing to build with on WordPress. Once Divi 5 hits Public Beta and beyond, we won’t be chasing the competition but creating new standards for everyone to follow.
6. Incredible Speed
In Divi 5, the builder responds faster, your changes render quicker, and large pages don’t lag. Why? We rebuilt everything to load only what’s needed. The new engine uses intelligent code splitting and optimized module logic that removes redundant scripts from the equation. It also handles every interaction with best practices to avoid long chains of updates or circular dependencies.
Elementor is slow in the editor, and you can feel it, even when you are in Canvas mode (no header or footer loaded in the editor).
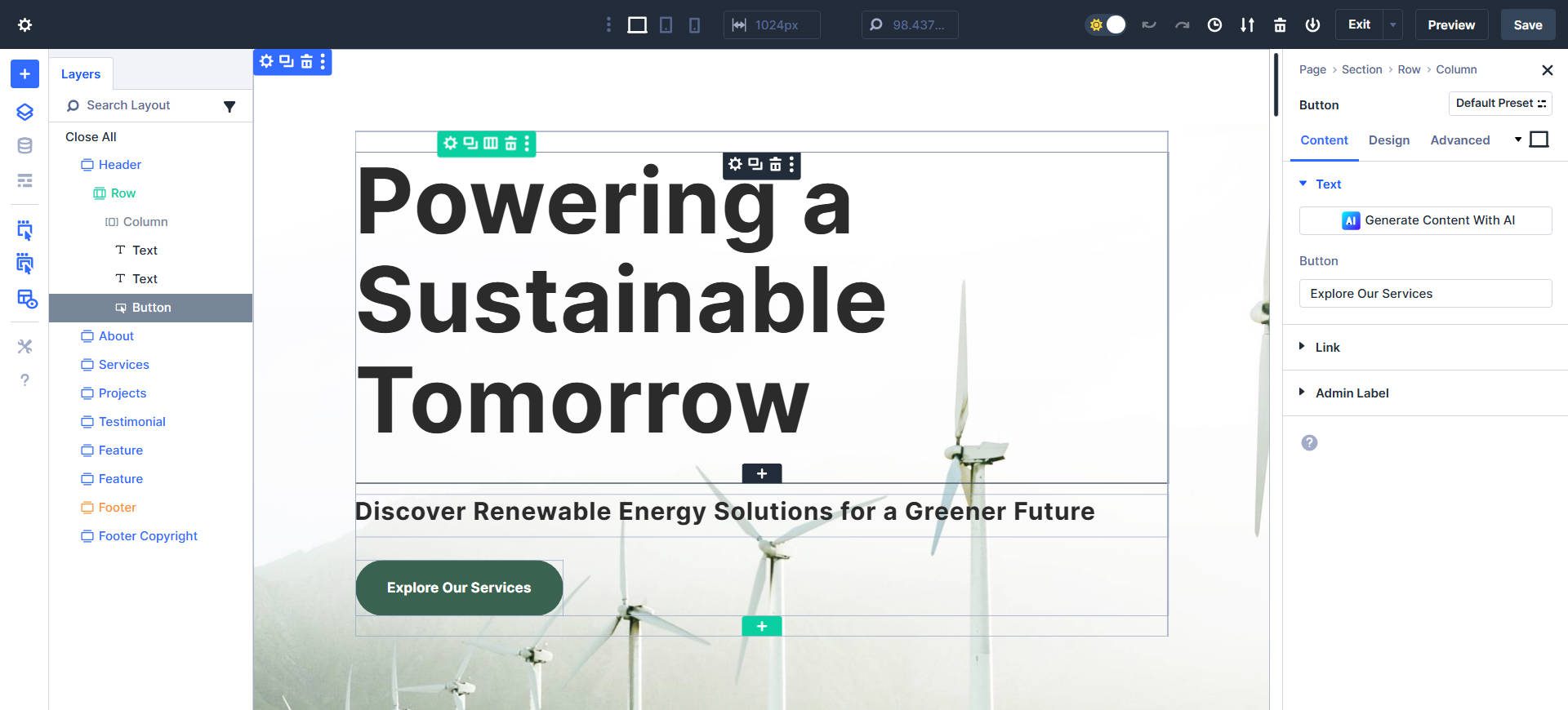
Divi performs significantly better. Notice how quickly you can duplicate any element inside the builder.
Every new feature is rigorously tested for speed in the editor and front end. You’ll feel it when you open a module or drag a section. The interface is very snappy, and changes happen instantly.
We’ve even removed our beloved but sluggish animations, so you don’t have to go through the click, wait, load cycles.
7. A Visual Builder That Actually Feels Modern
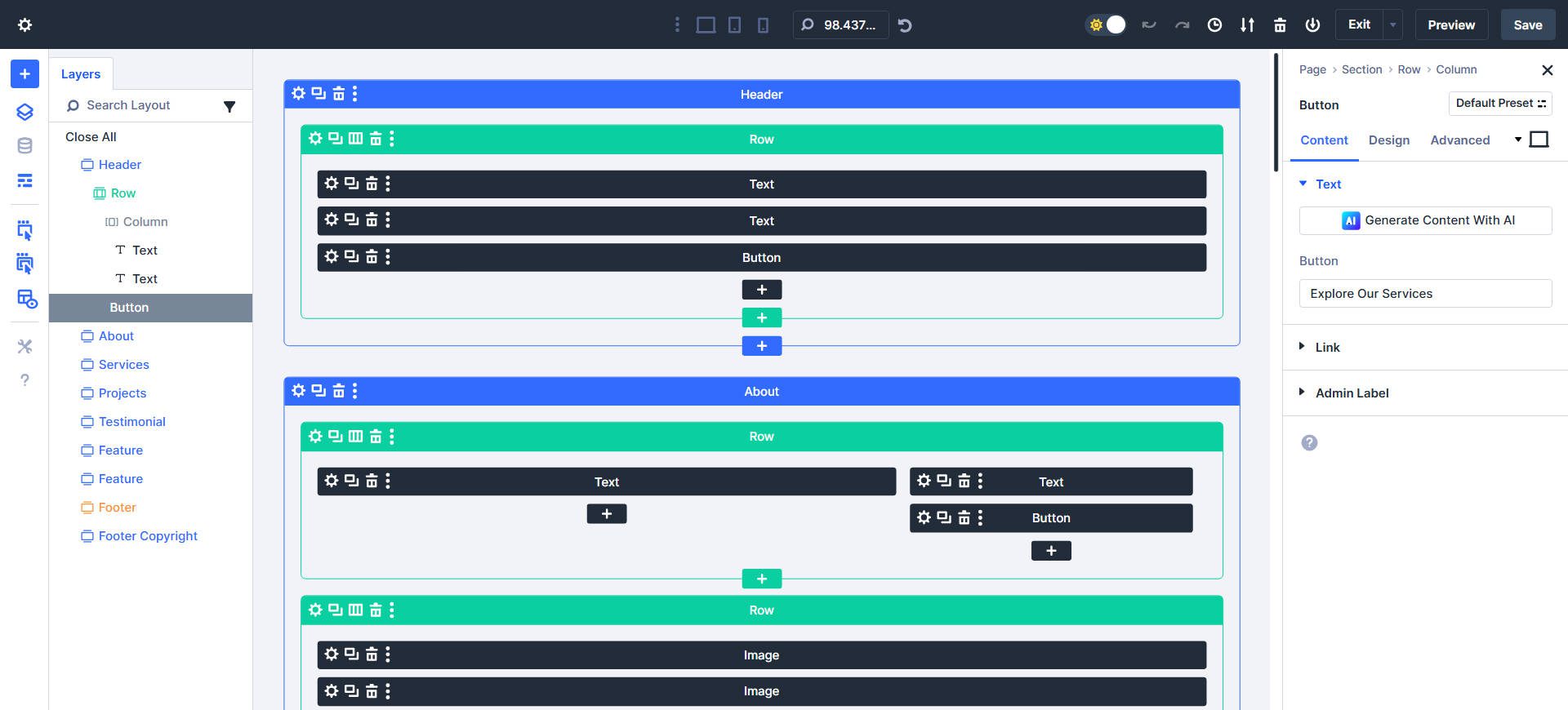
Moving beyond speed, you’ll notice that the vibe is different right away. Divi 5’s new interface doesn’t fight you. The panels are docked by default; you can pop them out as needed. You can customize the UI with dark/light modes and custom accent colors. It’s a new and professional UI for a new era of designing.
Everything is easy to read. This may sound like a small upgrade, but anyone who’s spent hours designing in a cramped interface knows how much that matters.
The Layers View and X-Ray toggle help you make sense of your designs in visually complex pages.

The Wireframe View, a Divi classic, allows you to see your page from a strictly layout perspective without rendering the design specifics.

8. Customizable Breakpoints
Instead of three fixed breakpoints, you now have seven. All seven are customizable, meaning you can customize the screen sizes for each breakpoint. You can set these to traditional breakpoint values or take a design-first approach and customize them to fit the needs of your site’s flow and design.
The real advantage? They’re integrated into the Editor and readily accessible. You don’t need to leave your flow or dig into three or four menus deep into site settings to use them. You can test and tweak breakpoint-specific styles directly on the canvas.
It’s not revolutionary, but it is smoother, more direct, and friendlier to designers. Unlike WPBakery or the native Block Editor, Divi 5 gives you full control over responsive breakpoints, without touching a line of code.
We’re Not Done Yet (But We’re Already Getting Ahead)
Divi 5 isn’t coasting. It’s accelerating. It’s not feature-complete yet, but we are already making it so Divi can catch up and leapfrog the competition. Existing sites may want to wait for the Public Beta before updating but we will let you know as our migration system starts to handle backward compatibility perfectly for 3rd party modules and such.
We’ve rebuilt the whole thing, removed our past limitations, shipped a new feature every couple of weeks, and are just getting started. Here’s a glimpse of what’s coming next:
A New Era For Color Systems With Divi
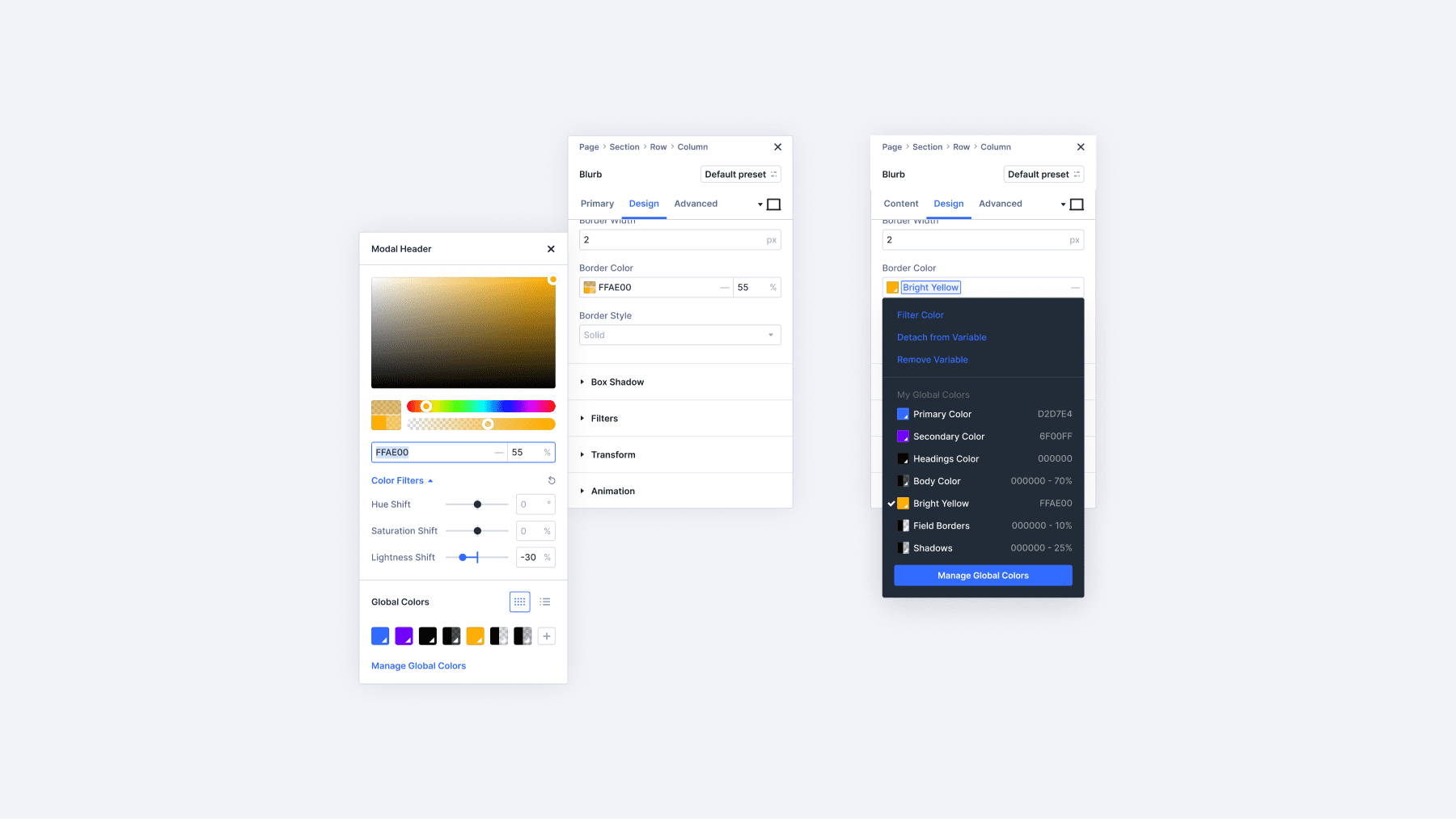
Divi’s color system is getting an upgrade.

We’re adding full support for HSL-based color creation. That means hue, saturation, and lightness values can be adjusted programmatically across your design. You’ll be able to create relative colors — like “Primary Color, 20% lighter” — that sync beautifully with your brand’s global palette. This is an expansion of our Global Color management and addition of a Design Variable Manager, and we think you’ll love using it.
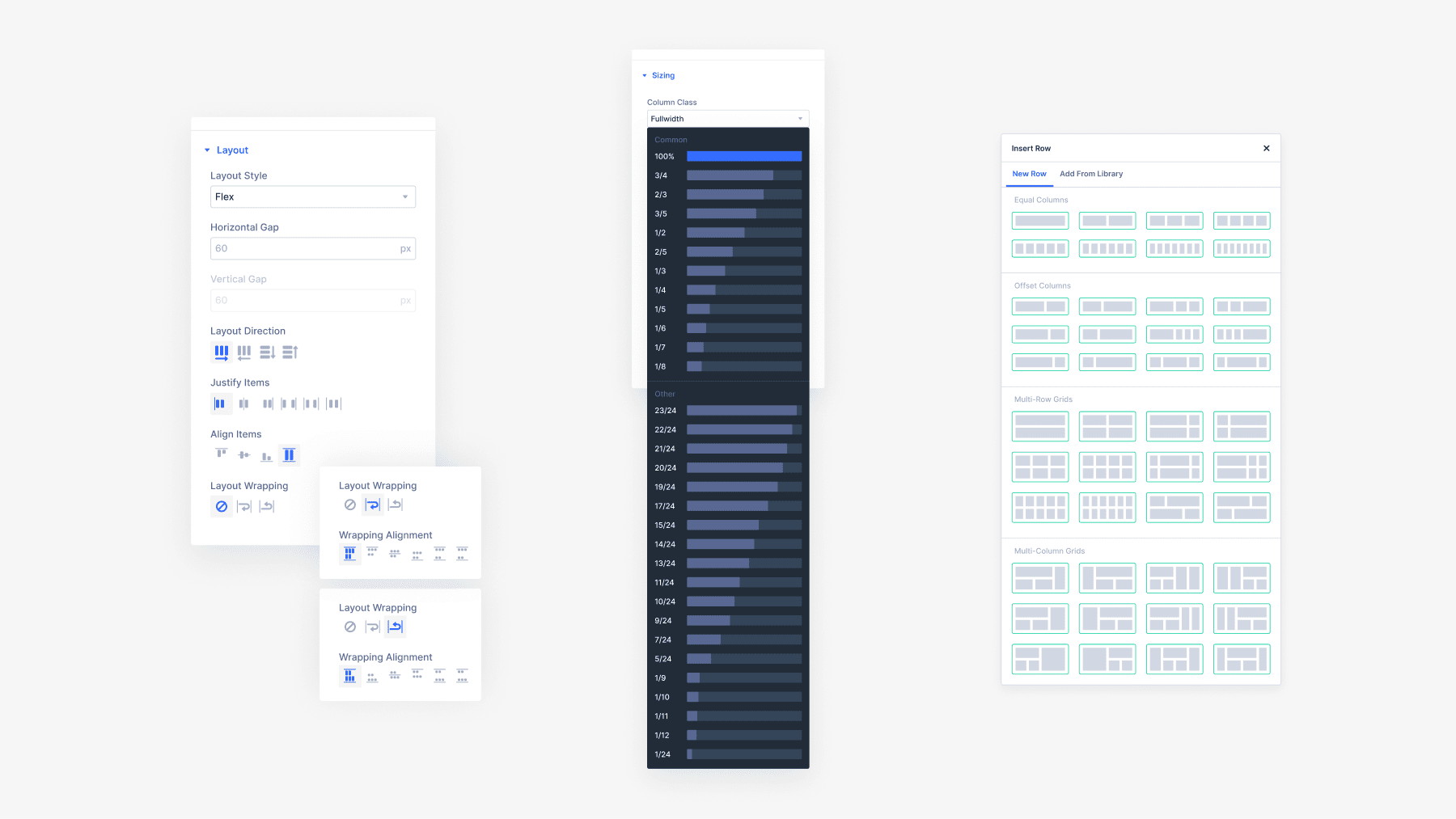
Layouts With Flex
You’ll soon be able to design any layout you imagine using new row templates, column controls, vertical alignment, wrapping, and spacing tools — all powered by Flexbox. It will simplify layout structure, eliminate the need for “Specialty Sections,” and bring new flexibility to every part of your page.

Combine this with Nested Rows, and you can build fully responsive, deeply custom layouts with less code and better performance.
Divi Is Moving Fast
We’ve launched incredible new features, improved Divi’s speed, and done it all in a modern and flexible editor.
And now, with HSL colors and Flexbox on deck (and other unannounced features), we’re giving designers the tools they’ve been waiting for.
Note: Divi 5 is ready to be used on new websites, but we don’t recommend converting existing sites to Divi 5 just yet.














DIVI 5 is really awesome! Excellent work!
It’s pretty unethical, and un-wise to suggest that customers build new sites with an Alpha. I took your word for it and built a site a few weeks ago with it, and there are definitely some major bugs. Backward Compatibility mode runs pretty slow. I am one of your biggest fans and most loyal customers, but I think you should still warn people about the nature of Alpha code. This is our livelihood, after all.
Hey, James!
The recommendation pertains to using Divi 5 in its native mode. The current Divi 5 Alpha is very stable.
We’re still ironing out the conversion and backward compatibility kinks, but those systems are well underway. For now, we are not recommending the alpha version for these use cases, which is something we try to make very clear.
That being said, Divi 5 Beta will launch within the next couple of months, and the final version will be finished before the end of the year. The beta version is the one we will be able to recommend to the wider Divi community.
During this transition period, you will be able to choose between Divi 4 and Divi 5 when building new sites based on your preferred version.
Hope this helps! 😊
Backward Compatibility mode runs legacy modules using the legacy framework, which comes at a performance cost. That’s not a bug, but a reality of backward compatibility mode. Divi 4 modules will run at Divi 4 speeds.
Choosing native Divi 5 modules or third-party modules built for Divi 5 will provide the best experience. But ultimately, it’s up to you to prioritize what’s most important for whatever website you are creating.