With all of the powerful Divi features that have been released over the years, it is safe to say that some of them may have been overlooked (or ignored). Those of us who use Divi on a daily basis can occasionally get stuck in our Divi ways and need a little reminder of the new features available. And, those who are new to Divi may need someone to shed some light on those features “hiding” in plain site. Regardless, whether you are a Divi Master or Youngling, it never hurts to take a long hard look at ALL the features available in Divi. You may just learn something new!
For this post, I’m going to highlight 25 Divi features that are meant to boost productivity and design but which may have escaped the notice of many users. I understand that not all of these features will be new to you (some of them have been around since the beginning of Divi), but I’m pretty sure a few will surprise you.
Enjoy!
- 1 25 “Hidden” Divi Features to Boost Productivity and Design
- 2 #1 Search Options search bar
- 3 #2 Place Gradient Above Background Image
- 4 #3 Alternate Your Two Gradient Background Colors: There is a button for that.
- 5 #4 Keyboard Shortcuts
- 6 #5 Wireframe view
- 7 #6 Inline Editing
- 8 #7 Visual Builder Split Testing Using the Right Click Options
- 9 #8 Customizable Builder Settings
- 10 #9 Link, Lists, and Blockquote design options with the Text Module
- 11 #10 Design options for all 6 Header levels
- 12 #11 Upload Custom Fonts with Divi Modules
- 13 #12 Remove Space Below Image
- 14 #13 Add different units for different inputs
- 15 #14 History States
- 16 #15 Custom Gutter Width Option (great for grid layouts)
- 17 #16 Right Click Options
- 18 #17 Disable Top Tier Dropdown Menu Links
- 19 #18 Alternative Scroll-to-Anchor Method
- 20 #19 Hide Logo on mobile
- 21 #20 Primary Menu and Secondary Menu Dropdown Animation
- 22 #21 Edit (or disable) Footer Credits
- 23 #22 Changing Divi’s Default Color Palette
- 24 #23 Divi’s Page Settings
- 25 #24 Choose What Meta Info to Display on Blog Posts
- 26 #25 The Code Module
- 27 In Closing
Subscribe To Our Youtube Channel
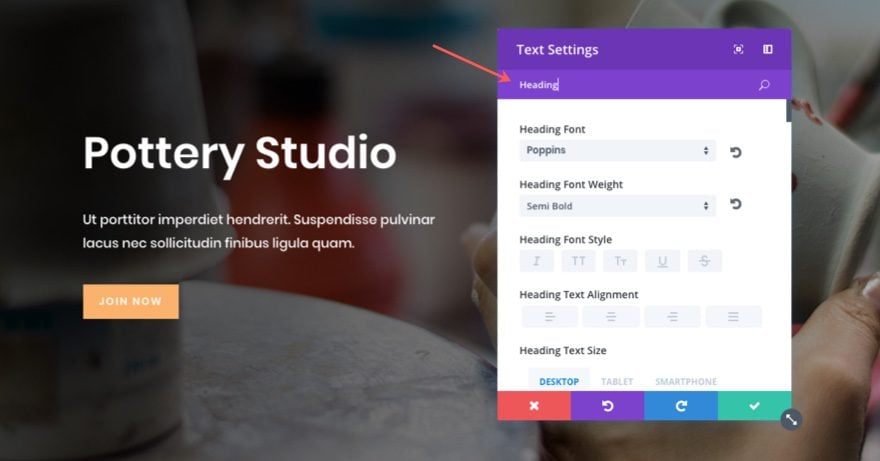
#1 Search Options search bar

Okay, this one isn’t really that “hidden”, but I suspect that some of you aren’t in the habit of using this feature. I get it. Old habits die hard, but it is definitely worth incorporating this search bar into your workflow. If you need to add custom padding to your module, don’t settle for clicking the design tab, scrolling down, opening the size toggle, and then adding your custom margin. Simply type “margin” in the search option bar and you are there! Want to make sure all of you fonts match for a certain module? Simply type the word “font” in the search options bar and update the body font, header font, and button font all in one small list.
Tip: You don’t have to click on a specific tab before you search. The search results will pull from all the options from all three tabs no matter where you are in the text settings.
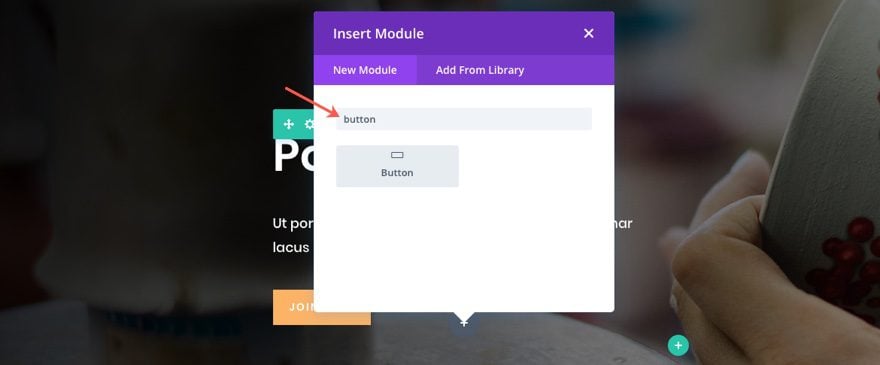
The Search bar can also be found when adding a new module. Just start typing the name of the module you want and your module will appear at the top of the list without having to scroll through to find it.

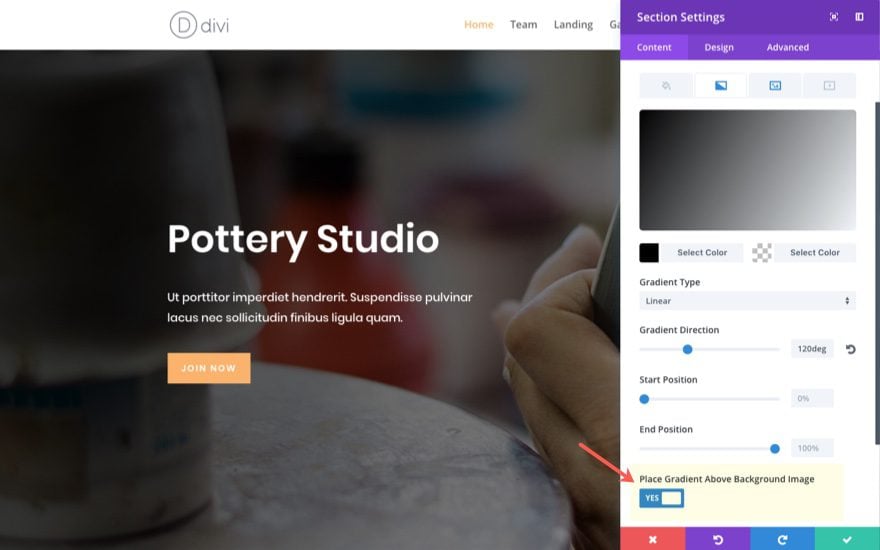
#2 Place Gradient Above Background Image

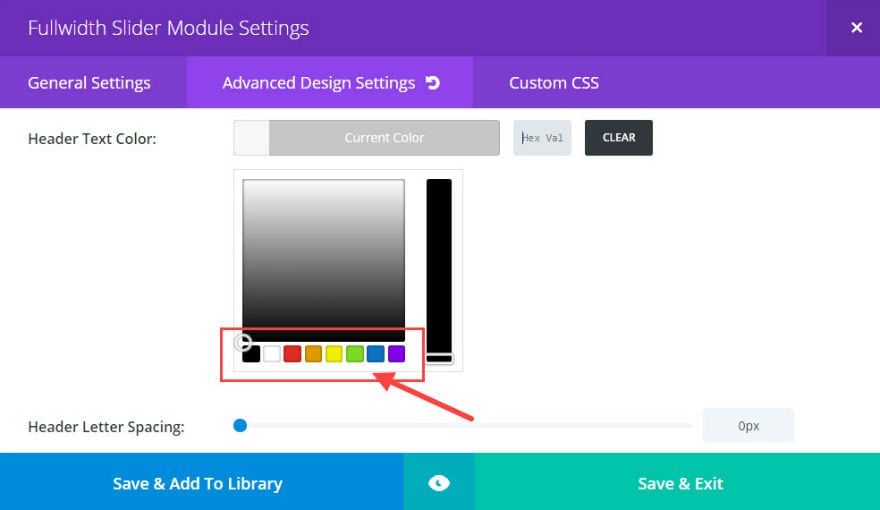
This is a great feature that improves the design process. Adding gradient overlays to images is a necessity in web design and this feature makes it easy to add those overlays right inside the Divi Builder. Simply add a background image to your module and then add a gradient background color combo. Under the gradient background options, select “place gradient above background image”. Just make sure you have a certain amount of opacity with your gradient colors so that you can see the image behind the gradient. And with the Visual Builder, you can easily adjust your gradient to the perfect opacity and color for your background image.

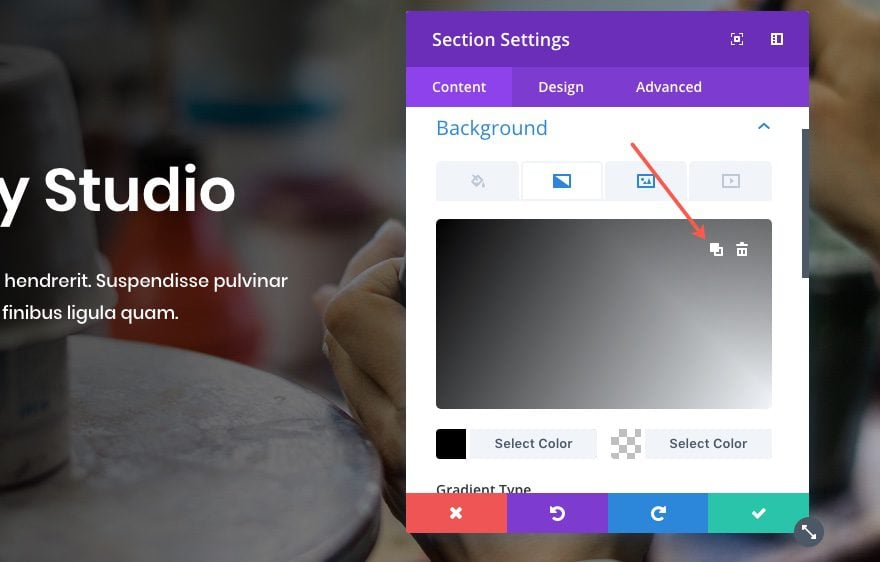
This is not a big feature, but I wanted to mention it because I would not be able to sleep at night knowing there are some of you out there still switching those color codes manually. Getting the right gradient background can be challenging at times, so it’s good to have options like this.
To alternate your colors, simply hover over the color picker and click the “color alternate” (not sure of the official term) icon. It is the one next too the delete icon.
#4 Keyboard Shortcuts
These are easy to miss and often forgotten. But they will speed up your workflow if you commit to using them. The time you save using shortkeys compare with the time you spend NOT using them can be considerable. I mean, there is a reason we learn to type instead of settle for handwriting (although I do enjoy handwriting). And the same goes with building websites.
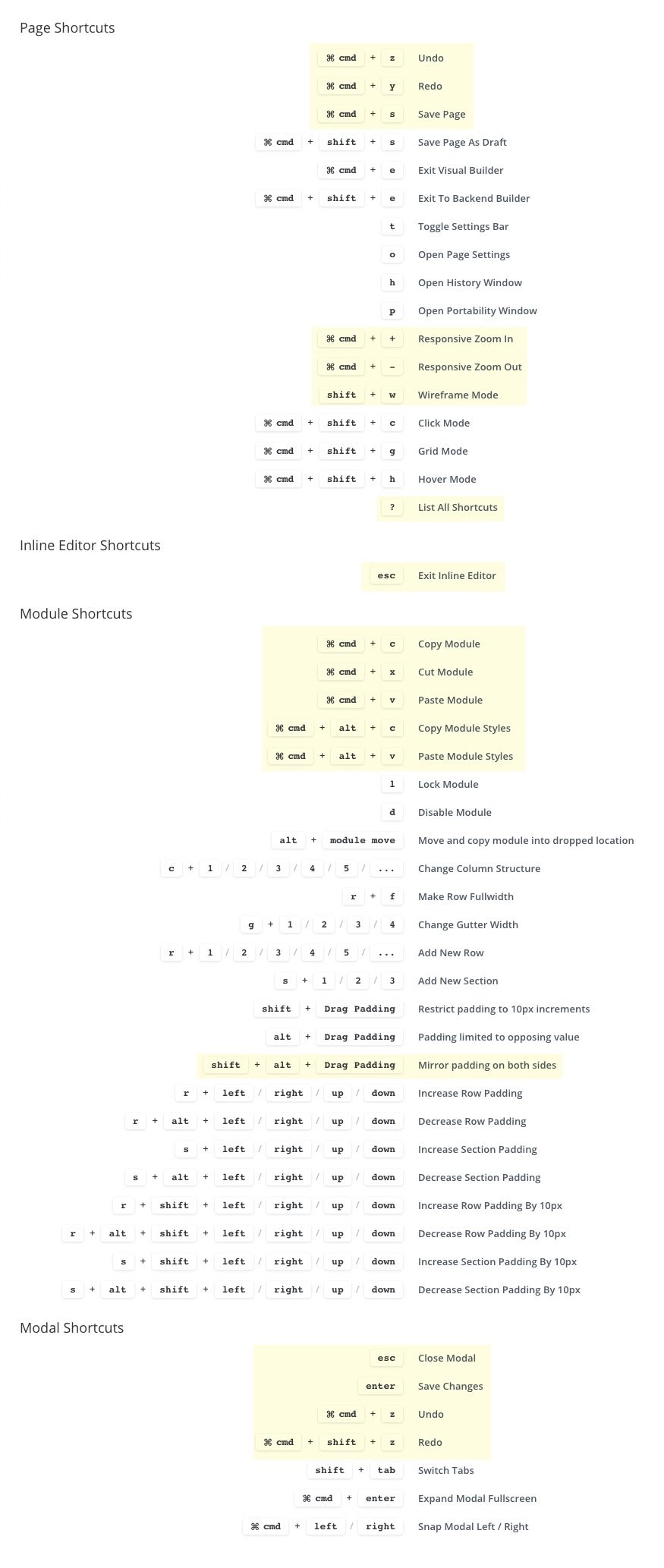
You can find a list of your keyboard shortcuts within the Divi Builder Helper modal. Simply type the question mark (shift + ?) on your keyboard from within the Visual Builder and click the shortkeys tab.
Oh yeah, the help documentation videos can be accessed the same way. Let’s not forget about those.
Here is a list of all the shortcut keys available. I’ve highlighted the ones I suggest starting off with (I personally use these all the time):

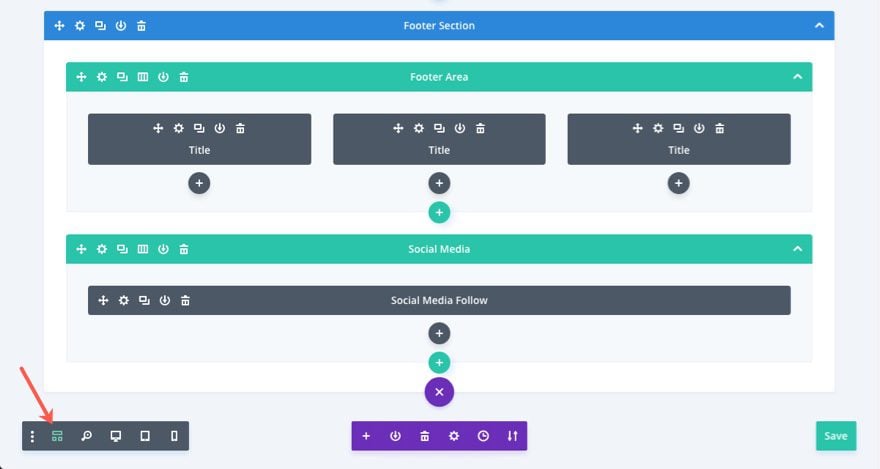
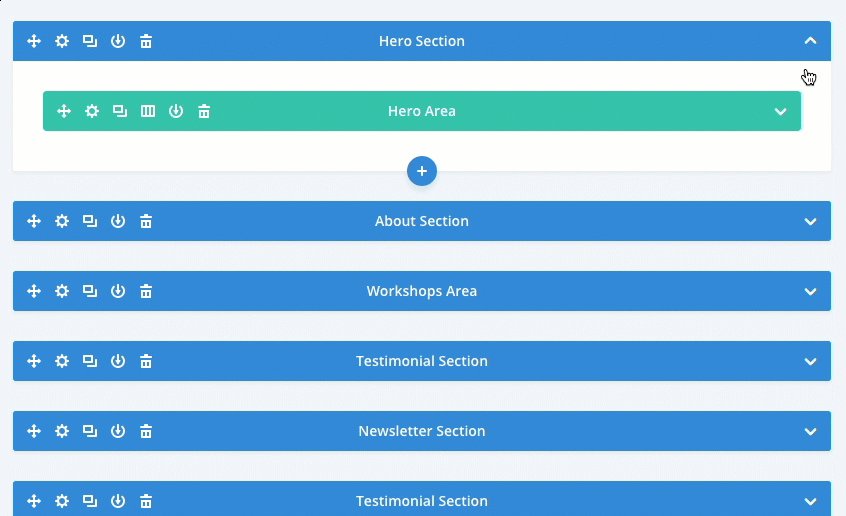
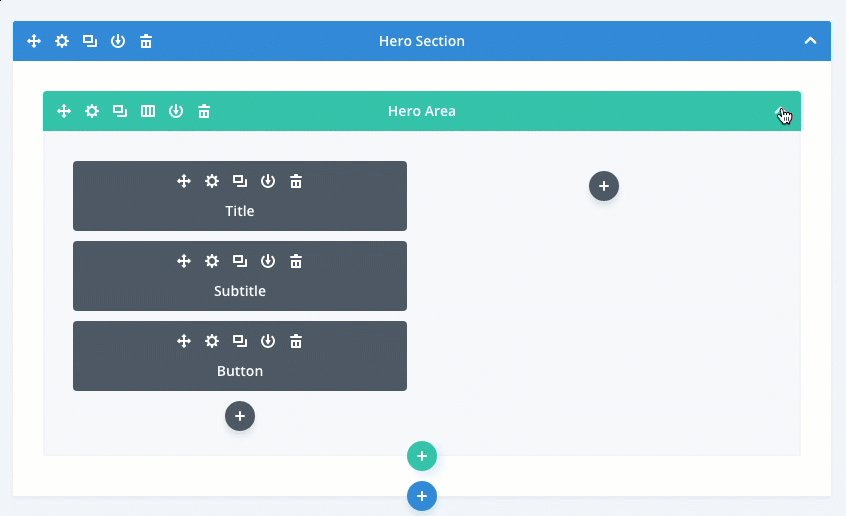
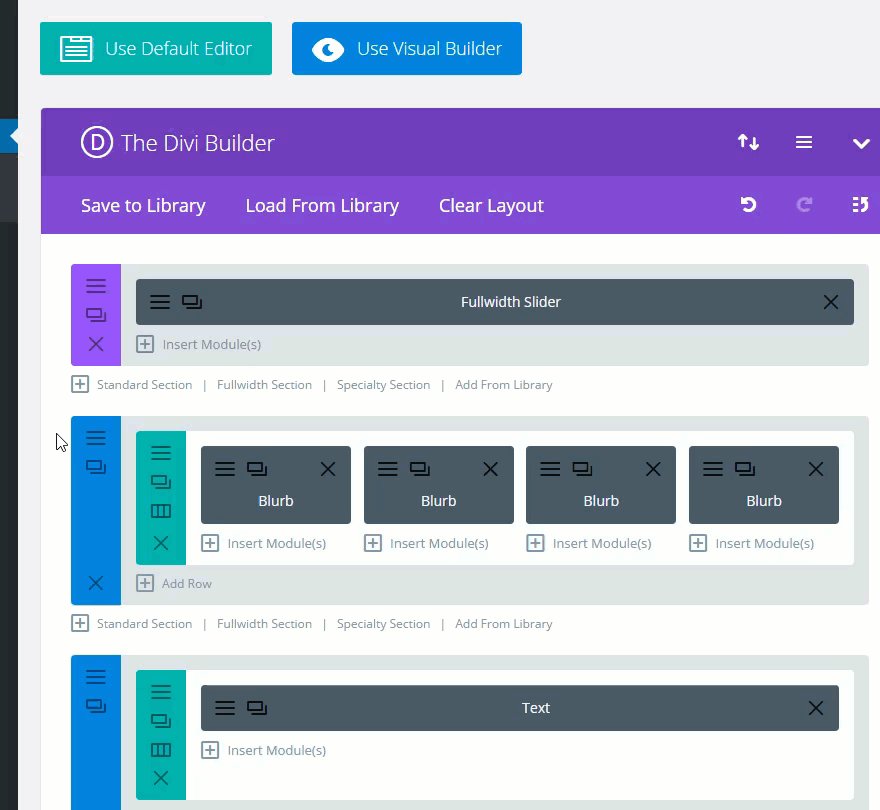
#5 Wireframe view

I mention this one because it fills the void of having to go to the backend build while you are designing with the visual builder. So for all of you backend builder die hards out there, you may consider taking the leap to the visual builder.
And don’t forget about the shortkey to open and close the wireframe view: shift + w
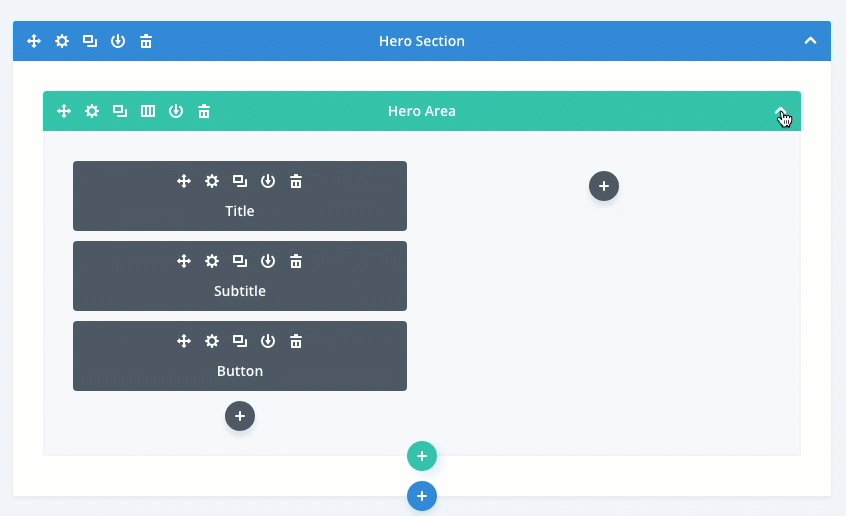
To get an even broader view of your layout within the wireview, you can select the toggle arrow icon on each of your sections or rows to collapse the entire section.

#6 Inline Editing
There are a few places where inline editing can be done. When you are using the Visual Builder and you want to edit the text within a certain module, you don’t have to click to edit the module settings to change the content. Simple click on the text and the inline editor will deploy, allowing you edit the text.

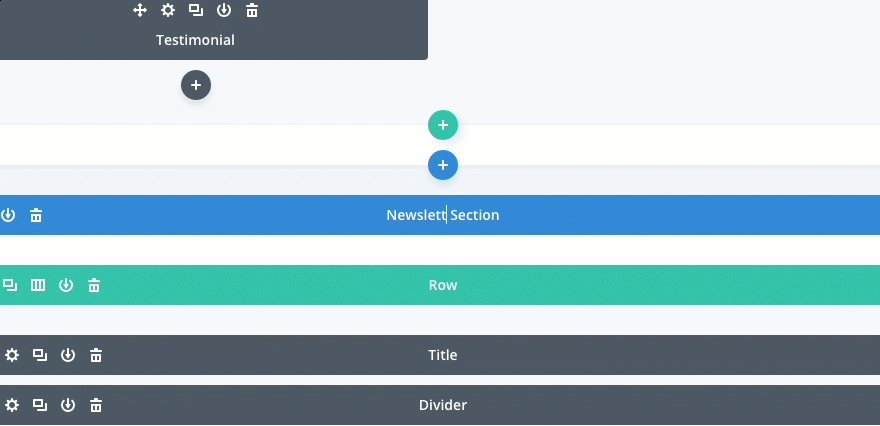
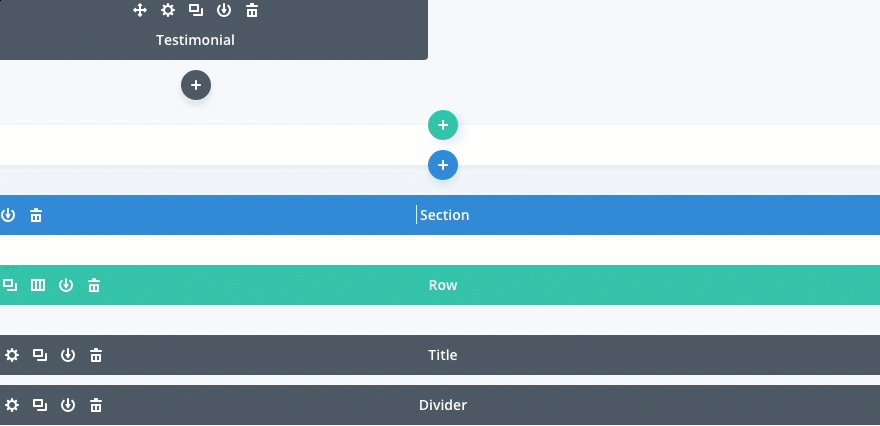
When you are using the wireframe view within the Visual Builder, you can also edit the labels inline. Want to change the name of a section label? You don’t have to do it from the row settings modal or from the right click options. Just click on the label and edit it right there.

Tip: Exiting the inline editor can be confusing, but it doesn’t have to be. Simply press the esc key and you are out.
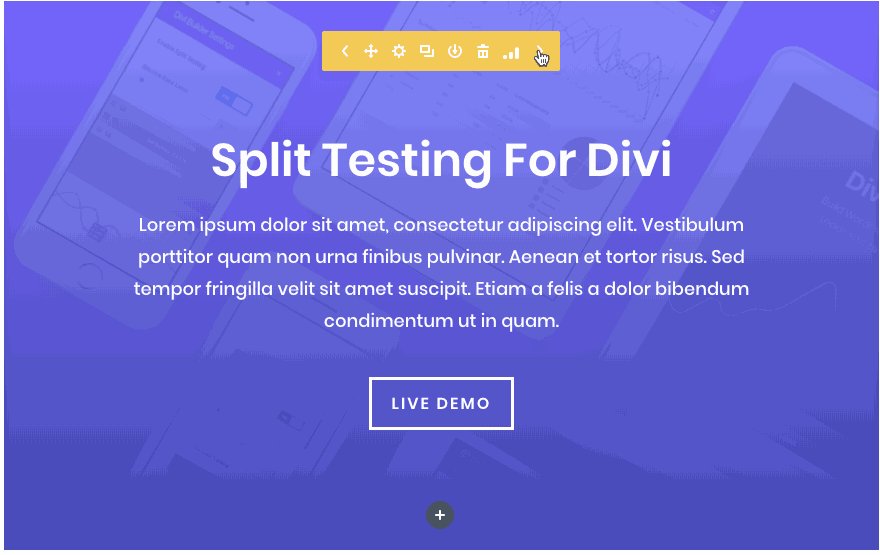
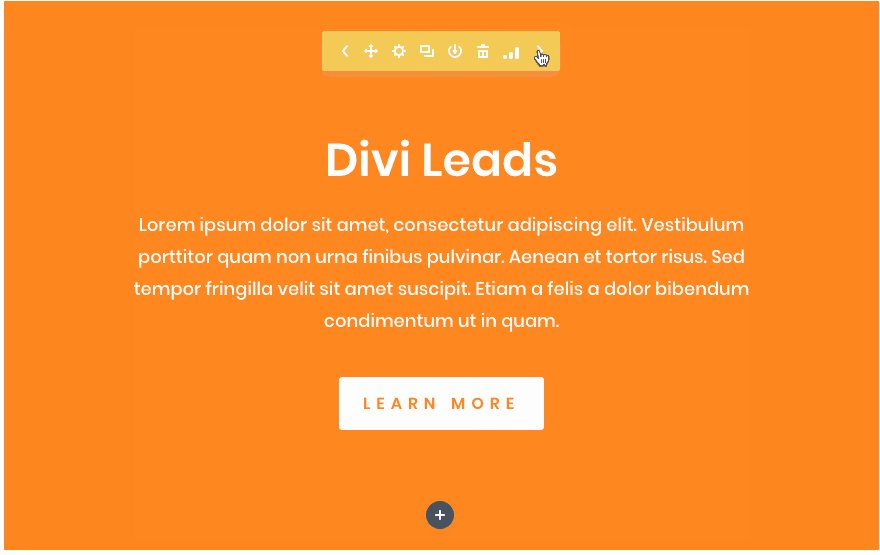
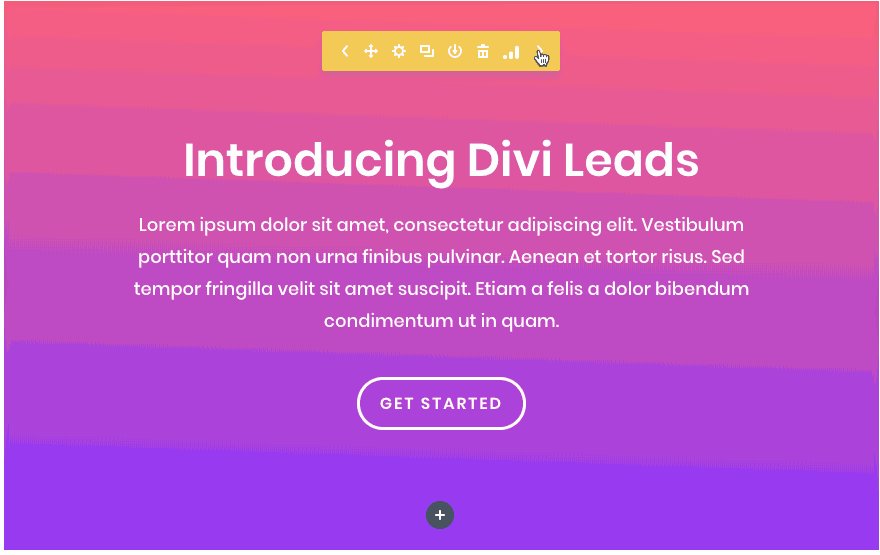
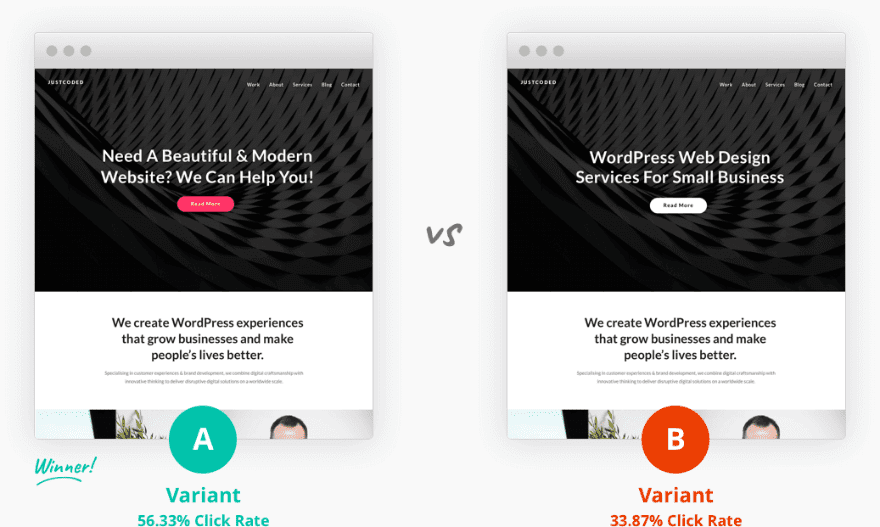
#7 Visual Builder Split Testing Using the Right Click Options

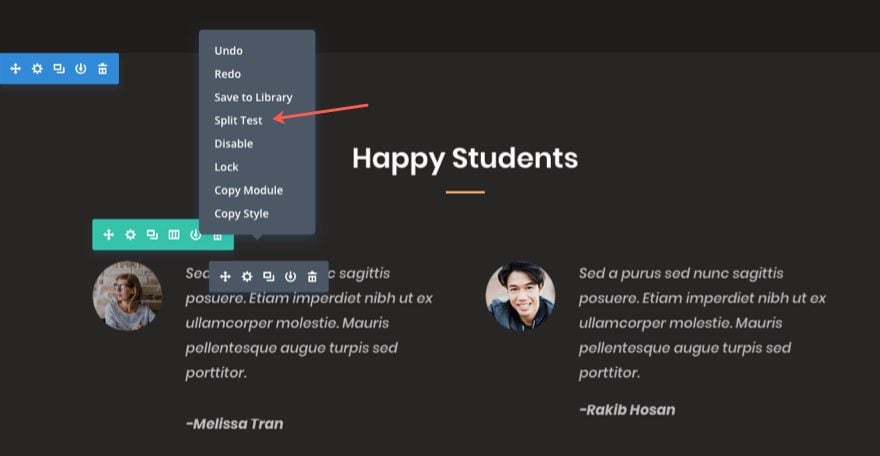
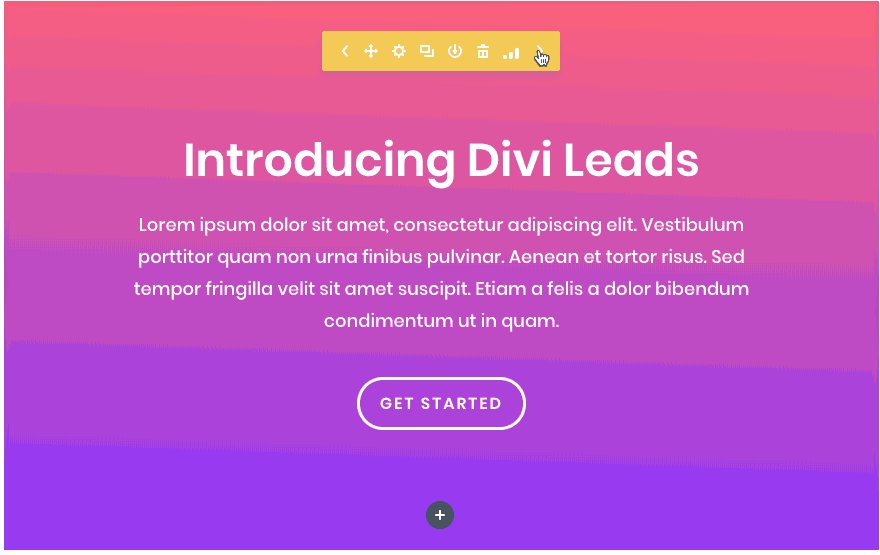
I’m always surprised just how easy it is to use the split testing feature within the Visual Builder. I’m not going to go into detail here because you can read the full feature release. But, here is the gist of how this works. Right click on the section, row, or module you want to test, and then select split test from the right click menu. Then select the goal of the test (contact form entry, button click, etc…). Divi will automatically create another version (split) the element you are testing so that you can create a new version. When first testing this feature, I didn’t understand how to see both versions of my split test from the visual builder so I opened the wireframe view to see both. But this isn’t necessary. Once you activate a split test goal, you will notice there are arrows in the settings menu appear that allow you to slide through the different versions of your split test.

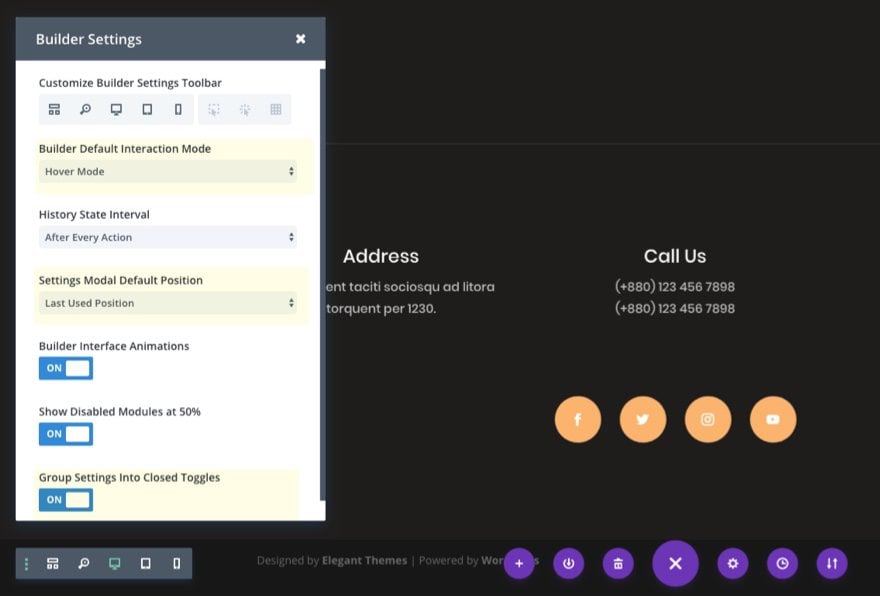
#8 Customizable Builder Settings
If you haven’t explored the Builder Settings, it’s not too late. There are some helpful settings in here that can improve your daily interaction with the Visual Builder.

Here are three I want to highlight.
Settings Modal Default Position
I don’t know about you but I have a certain preference with how I like my Modals to popup when making edits on my large monitor (It’s the fixed left sidebar position in case you were wondering). But there are times when I need to break tradition and change the modal position (usually when I’m editing on a smaller screen like my laptop). So I set my default position to be fixed left sidebar. That way I don’t get suckered in to working with a modal position I’m not comfortable with before I realize the need to put it back the way I like it.
Group Settings into Closed Toggles
By default Divi will group your setting options into toggles. This means you will have to click to open those toggle to see the options within each one. You can disable that feature so that your settings are no longer grouped into toggles, allowing you to scroll through the settings without having to click to view more.
Builder Default Interaction Mode
Like many of the features listed in this article, this one is definitely personal preference. But I can see the benefits for each. The default hover interaction mode highlights and deploys the settings menu for any section, row, or module on hover.
The click mode can be useful as well. At times, it might not be clear what module you are editing or hovering over, especially if the module are closed together and/or have custom margins. The click mode takes the guesswork out if it entirely by highlighting and outlining the module content on hover before you click to edit the module.
The Grid mode will highlight and show the settings menu for all sections, rows, and modules at once. Although I don’t personally use this mode as a default, I do see the value of using the grid mode when ever I am moving/rearranging elements throughout my page.
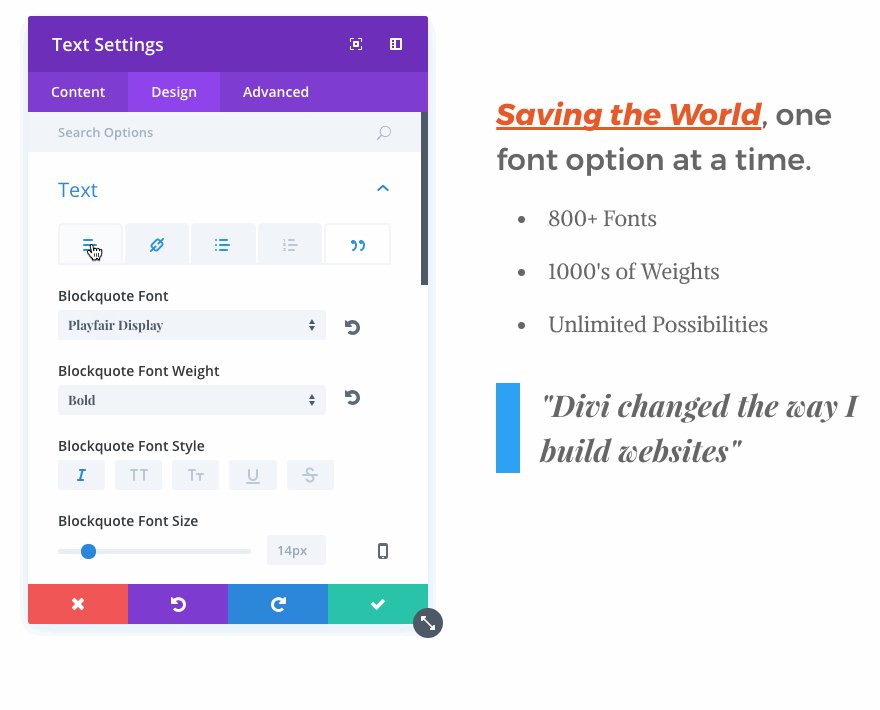
#9 Link, Lists, and Blockquote design options with the Text Module
Don’t forget about the new tabbed interface for managing custom text styles within Divi’s Text Module. These tabs allow you to customize the design for your links, lists (undordered and ordered), and blockquotes. Making these changes using CSS can be a drag. Plus you may want to switch things up from module to module. These options allow you to do that easily.

Here are two of my favorite options you may have overlooked.
List Style Options
Under the Unordered and Ordered Lists tabs, you can easily change the list style type or get rid of it all together.
You can also change the indent margin for the list items and the style position.
Blockquote Style Options
Under the Blockquote tab, you can change the border weight and color of the design element that sets the blockquote apart.
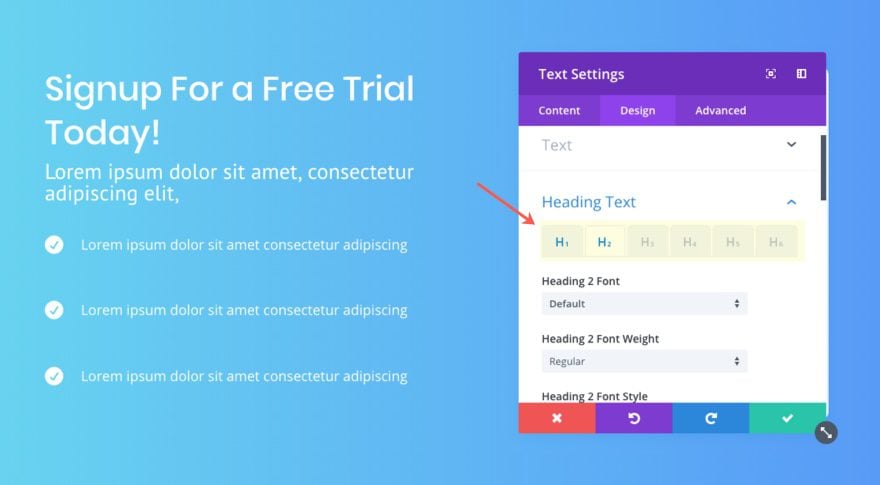
#10 Design options for all 6 Header levels
On the same note as #9 above, the new tabbed interface exists for text header levels as well. That mean if you have a module with multiple headers (h1, h2, h3, etc.), you can give each of those headers a unique style within the module design settings. Under the Design tab, toggle open the Title Heading or Header Text section and select the tab that controls the header type you want to customize.

Tip: You will know what header levels have been customized by the blue label on the tab. If the label stays gray, the default settings are active for that header level.
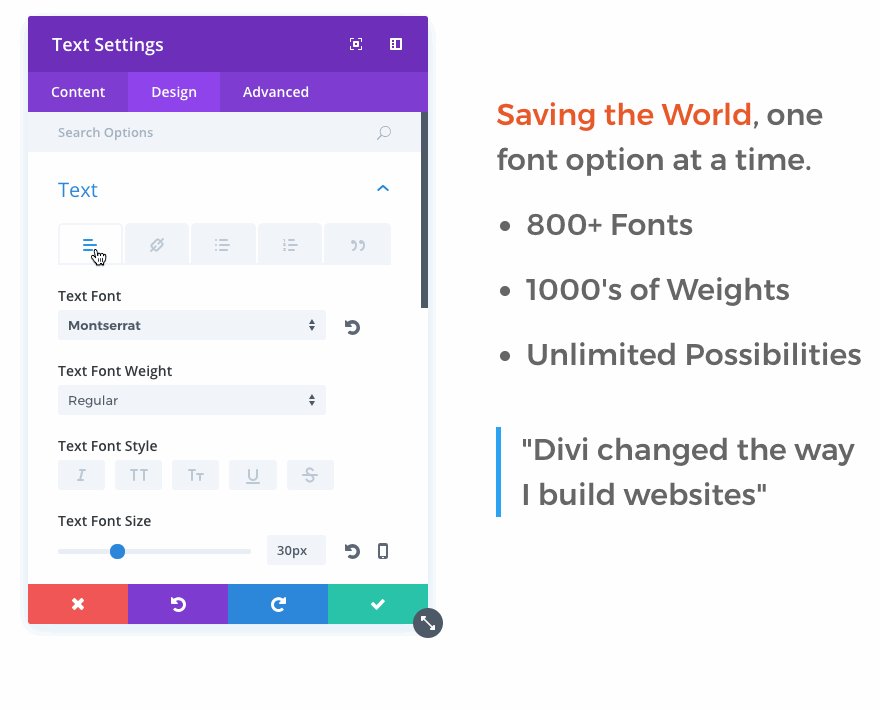
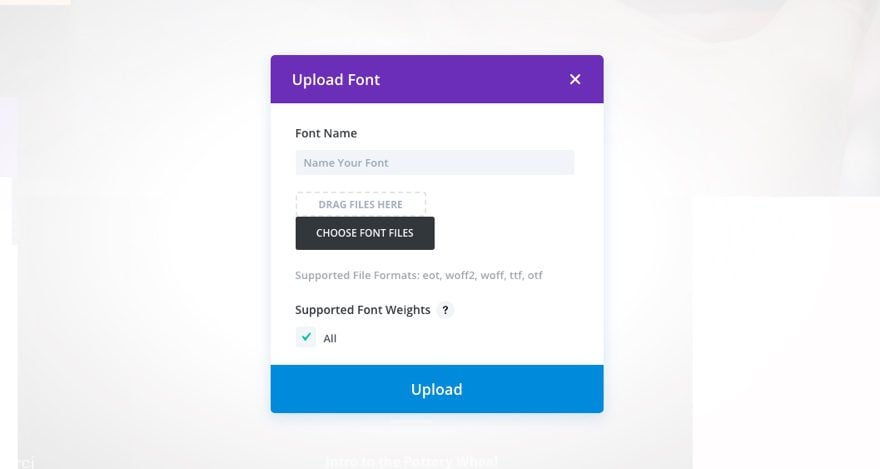
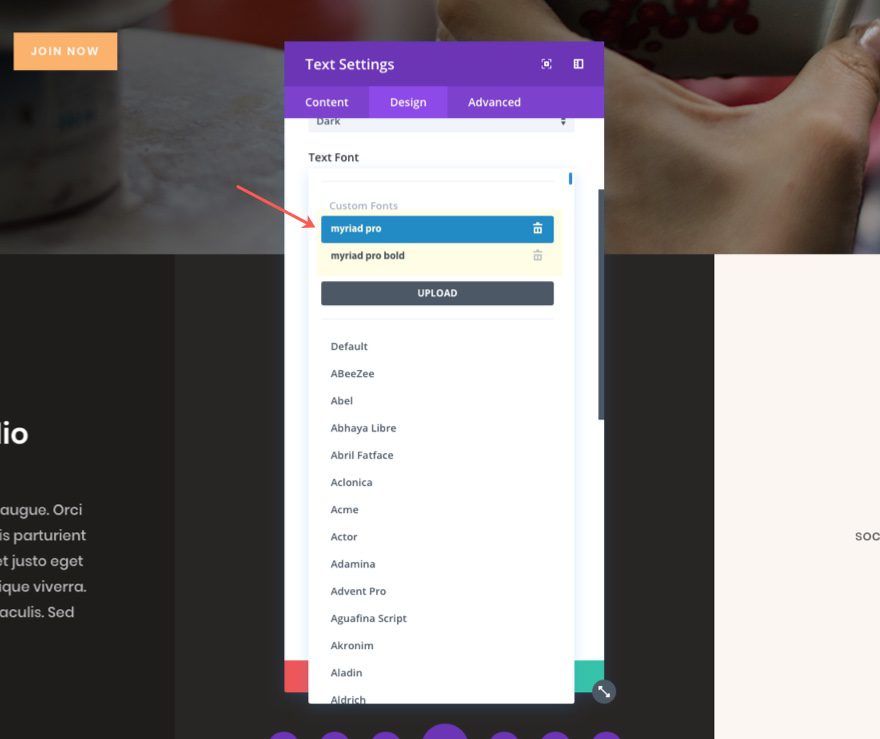
#11 Upload Custom Fonts with Divi Modules
Who knows? Maybe that Upload button has remained hidden in plain site for some of you. If so, you should definitely take advantage of this convenient feature. Not only can you easily upload custom fonts in various file types (eot, woff2, woff, ttf, otf), Divi will store those custom fonts for you so that they become available for all modules throughout your site.
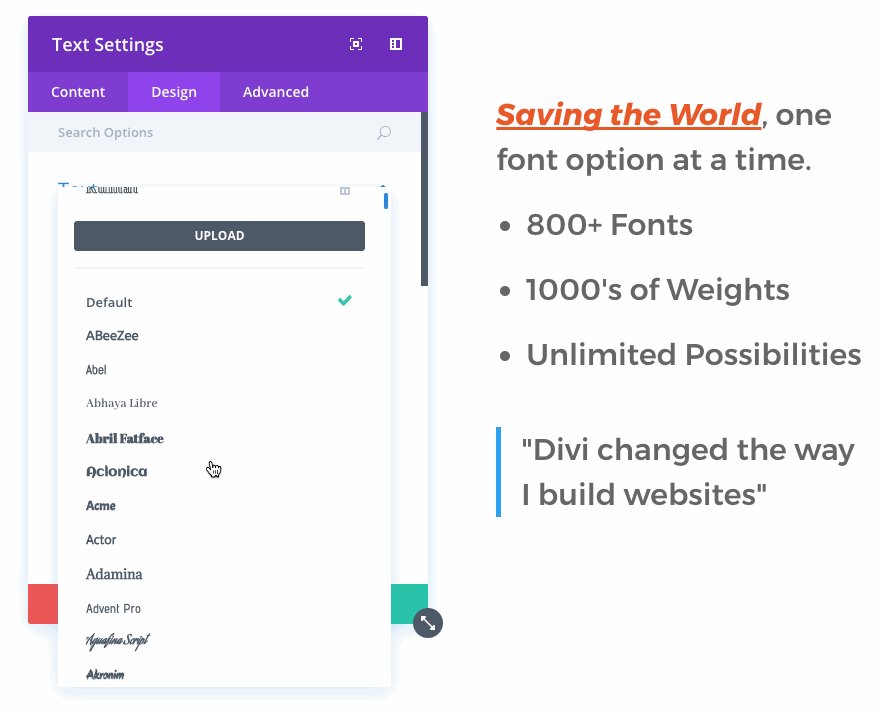
All you need to do is select to change the font of a text element and click the Upload button.
An Upload Font Modal will popup allowing to name and add your font file.

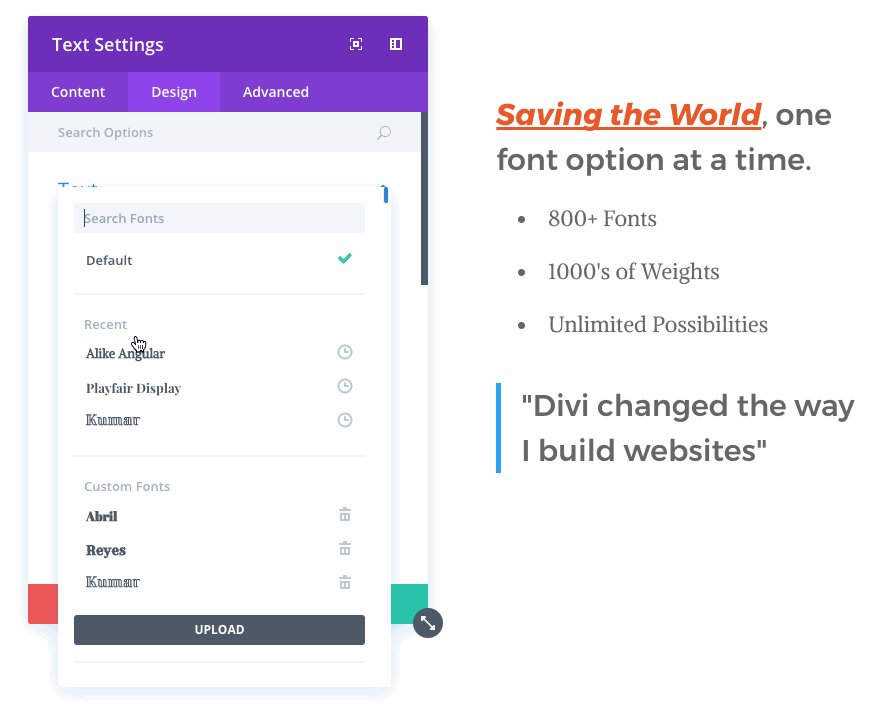
After your file has been selected, click the upload button. Then you will be able to access these custom fonts from the same list of fonts included in the Divi Builder.

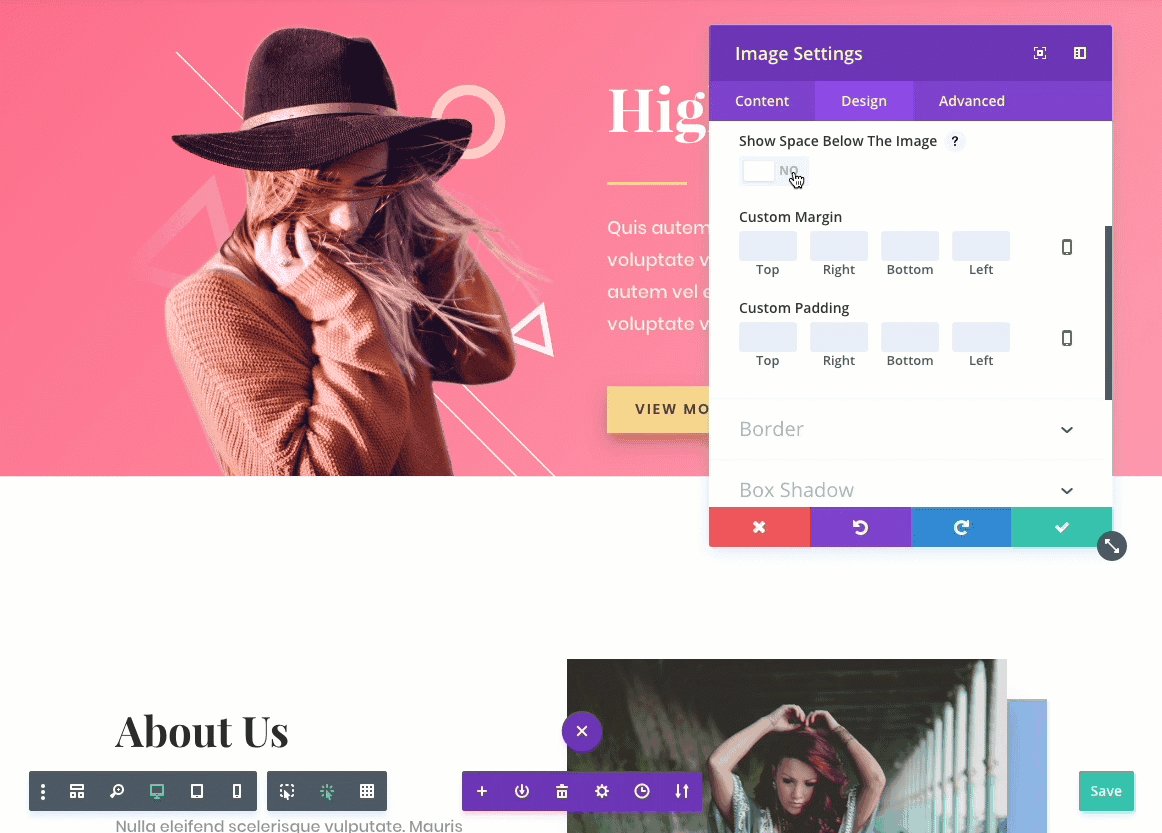
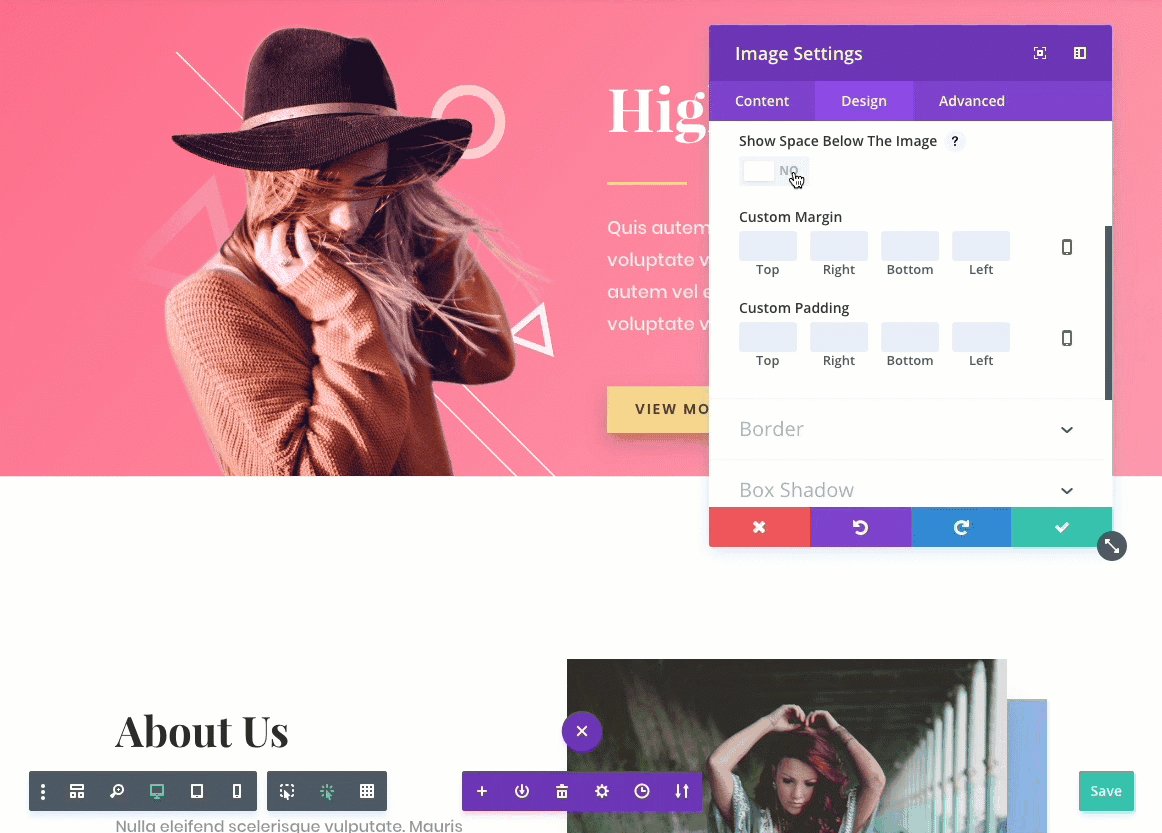
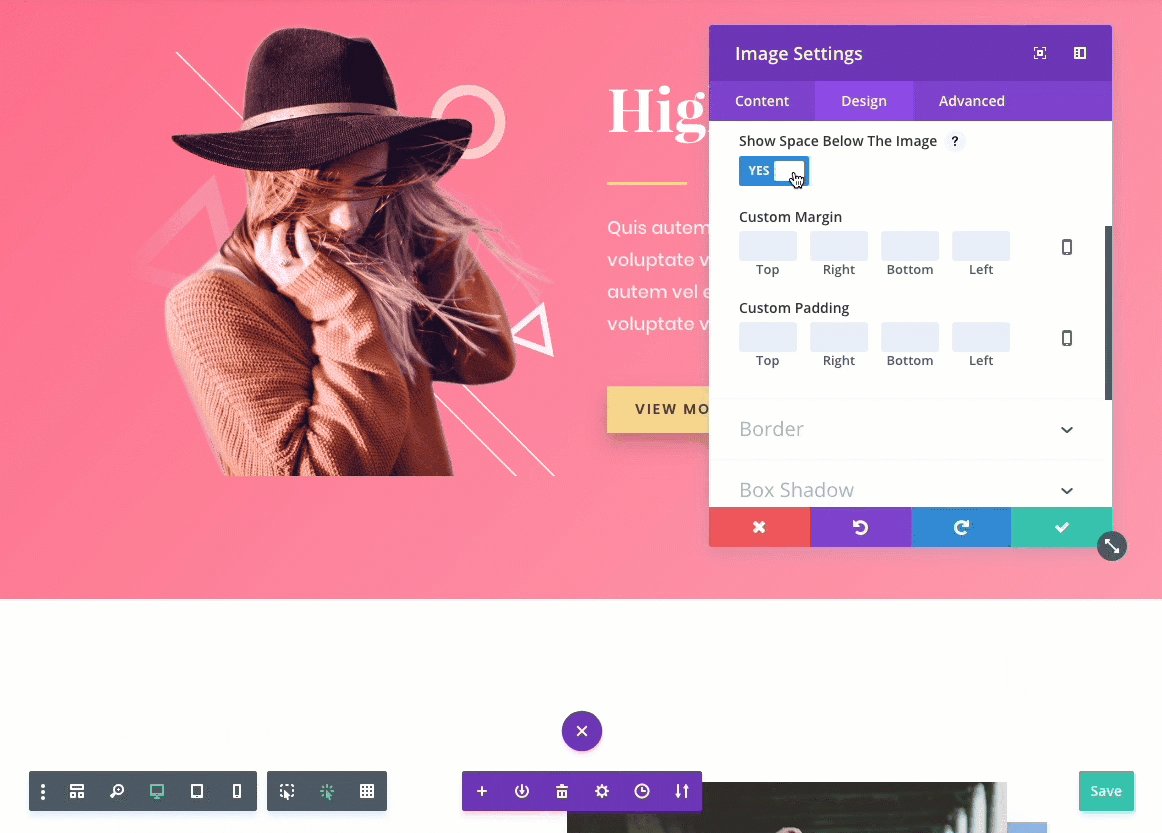
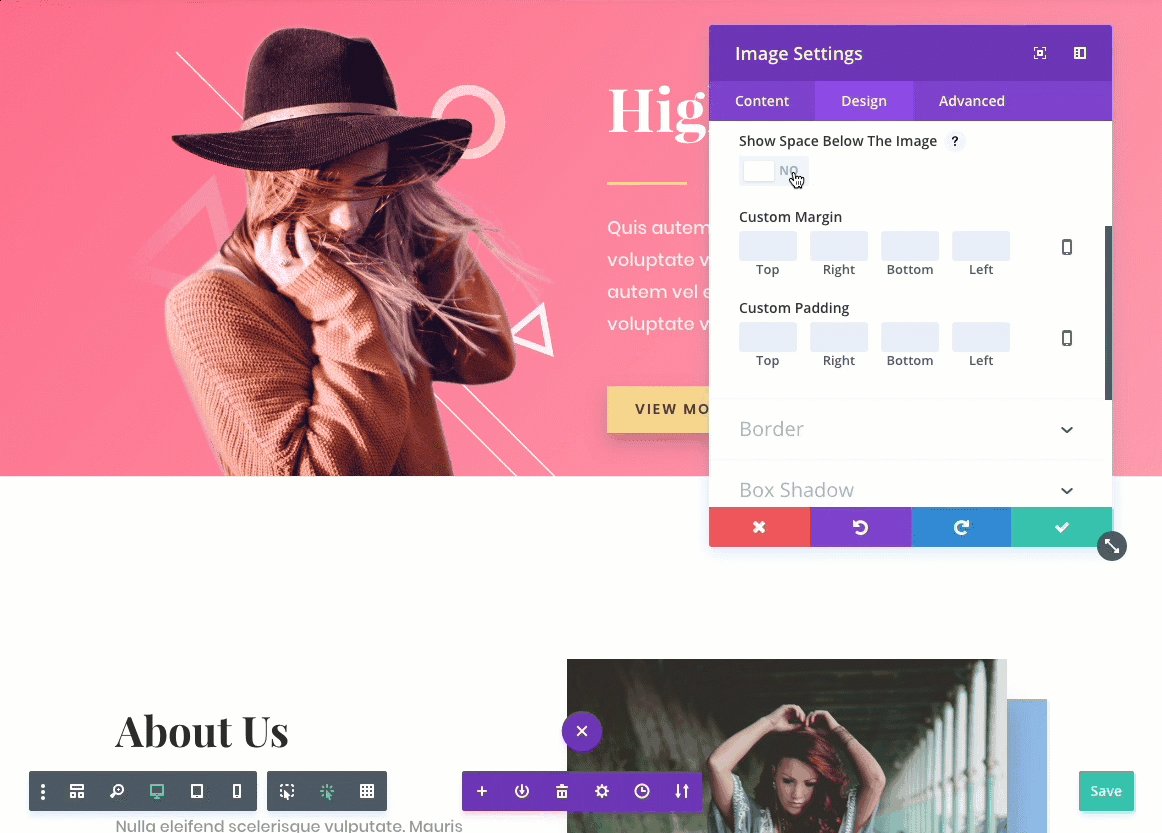
#12 Remove Space Below Image
This feature has been around for a while but there is a chance you may have missed it or you may not understand it’s significance.
This option only affects images when they are the last module in a column. When enabled, the distance between the bottom of the image and the following section is removed, allowing the image to border the top of the next section on the page.
One way to take advantage of this feature is to position your header images so that they border the section below.

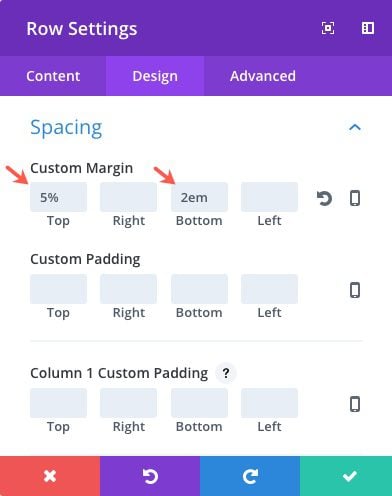
#13 Add different units for different inputs
By default, when you enter a number for certain inputs throughout the Divi Builder Settings, Divi will treat it as a pixel unit. But you are not limited to entering pixel units for these input options. You can also enter other units including %, em, vh, and vw.
For example, percentages work really well for mobile. If you set a top margin at 5% (instead of something like 100px) on desktop, the margin will scale proportionally to 5% of the size of the section on mobile (instead of inheriting a large gap of 100px which would be too much space on mobile). This is a good technique for keeping a section above the fold on different browser sizes.
You can even use combinations of units. You may want to keep your height fixed by setting your top and bottom margins to a certain number of pixels and then set your left and right margins to a certain percentage.
All you need to do is type the unit suffix with your number when filling in the different inputs.

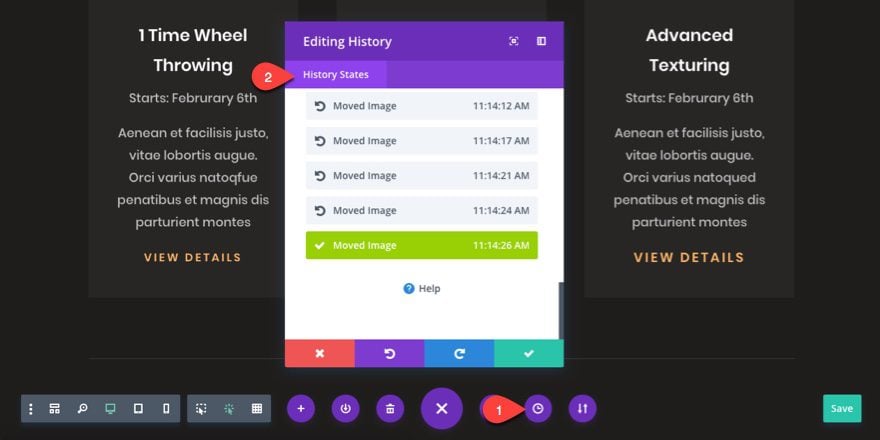
#14 History States
History states are kind of like a time machine for your edits within the Divi builder. Instead of using the undo and redo right click options or hotkeys, you can conveniently view the list of your edits by clicking the Editing History link from you settings menu.

What is cool about this feature is it lists the time stamp and a small description for each edit within the history state list.
Also, if select a history state to go back to a past state, you can always revisit the list to go forward to the latest edit you made. Basically, it allow you go to backward and forward through your previous edits while seeing those changes in realtime with the Visual Builder.
Keep in mind that these history states are saved as a Backbone collection / Javascript object and are not saved to your database and will not bloat your database. Because of this, if you exit out the builder when editing the page, you will not be able to revist the history states you previously made. So make sure you keep the building open until you have finalized your design. The history states begin when you load the page/builder.
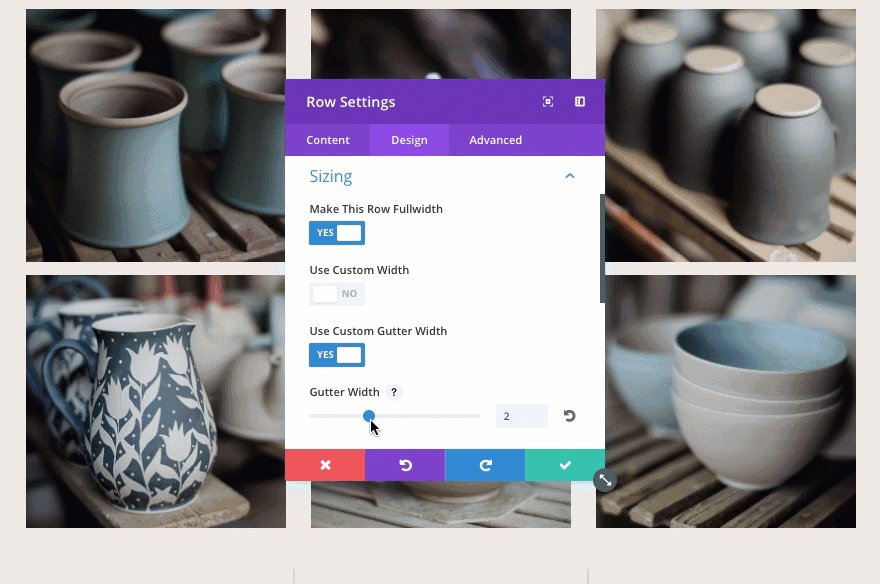
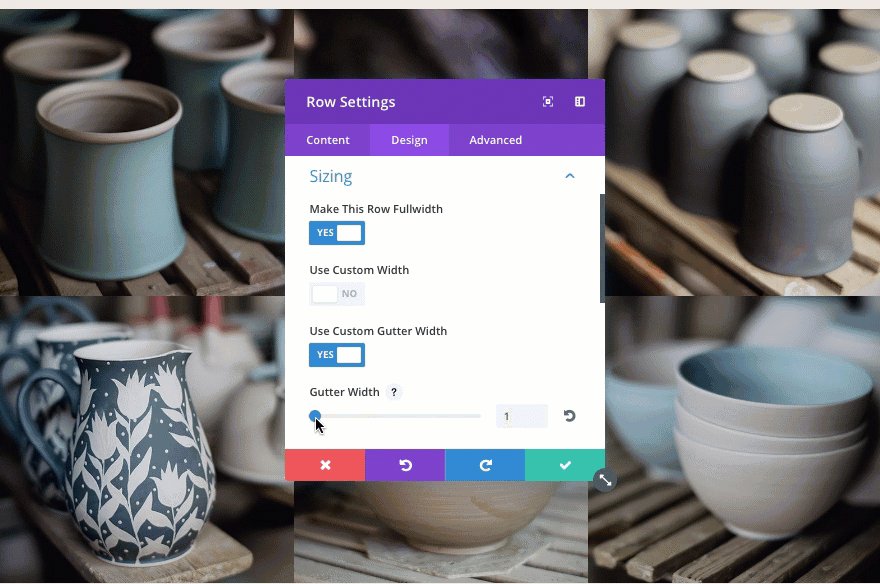
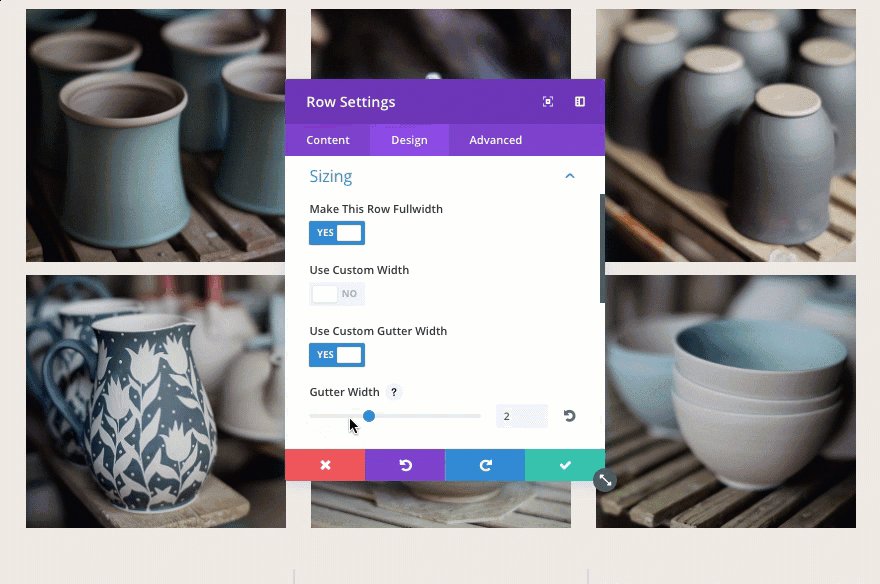
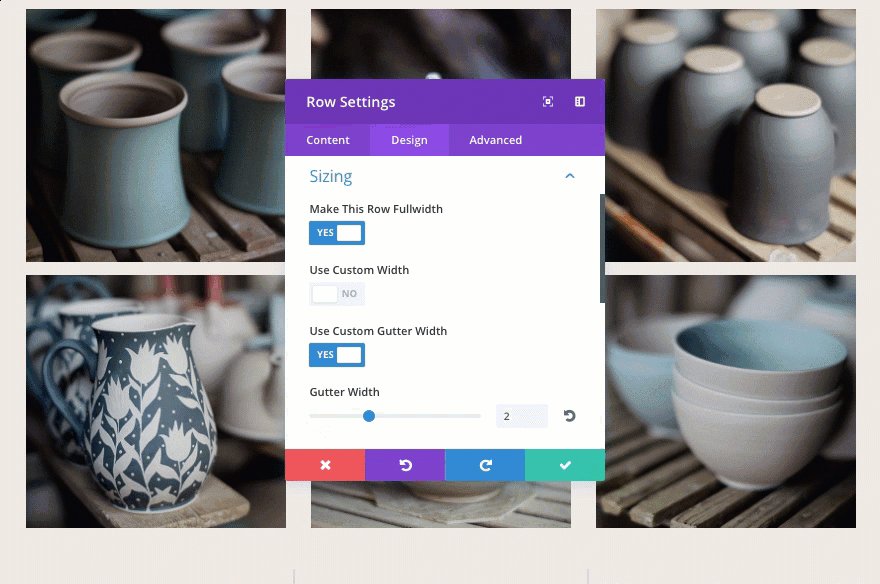
#15 Custom Gutter Width Option (great for grid layouts)
Gutter width corresponds to the amount of horizontal space (margin) between the columns in each row.
Optional values for gutter width range from 1 to 4.
1 represents zero margin between columns.
2 represents a 3% right margin between columns.
3 represents a 5.5% right margin between columns.
4 represents a 8% right margin between columns.
This definitely comes in handy designing grid layouts. Grid layouts can be creating manually using using column structures and modules, but you can also assign grid layouts automatically within certain modules like the portfolio module and blog module.
For example, let’s say you want to create a fullwidth grid layout to display images without any spacing between them. You can create a new row with three columns, add images to your columns, make the row fullwidth, and then give it a custom gutter width of 1.

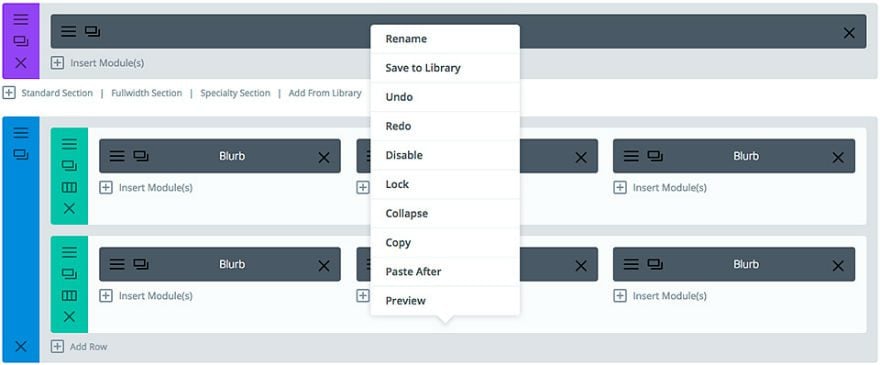
#16 Right Click Options
Feature Location: Simply right click on any section from within the Divi Builder.

Although I’m not going over all of the right click options here, I would like to point out a couple of options that are only accessible when right clicking which are simply too convenient to overlook.
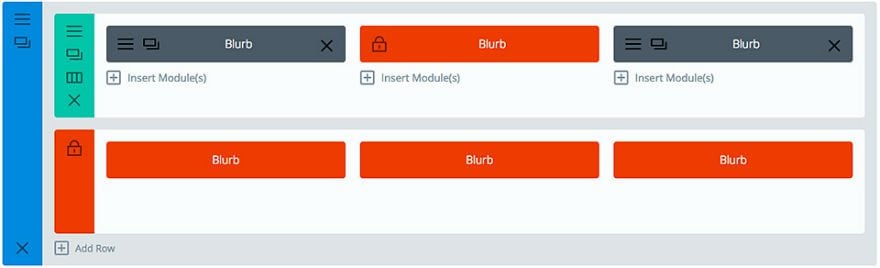
Lock
As an admin, you alone have the capability of locking certain items. This is a convenient way to keep your editors from changing content that you want unchanged. It also protects you from accidentally changing an important section.

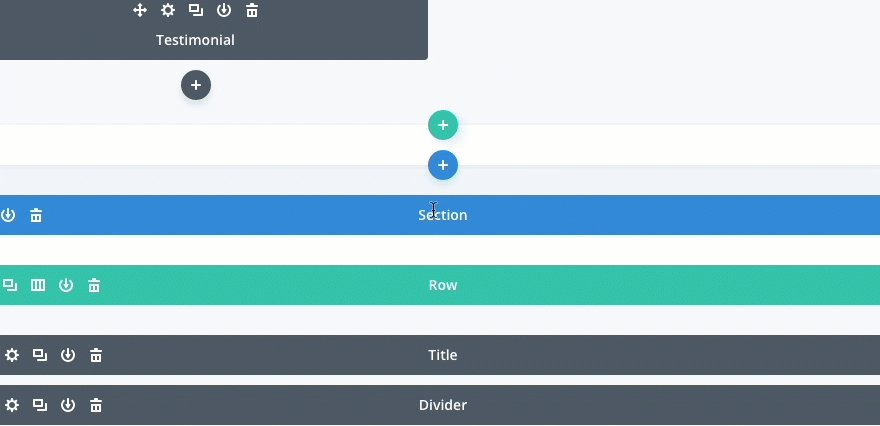
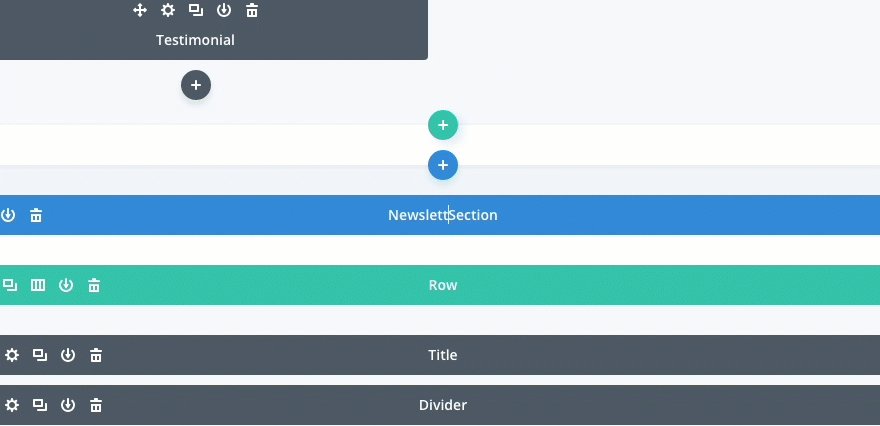
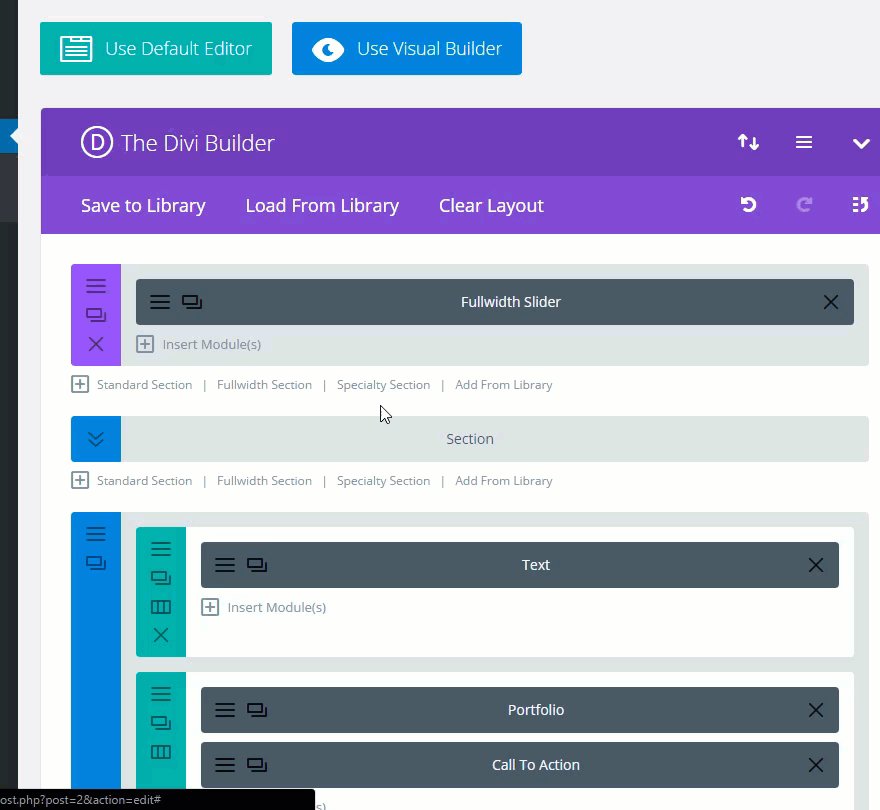
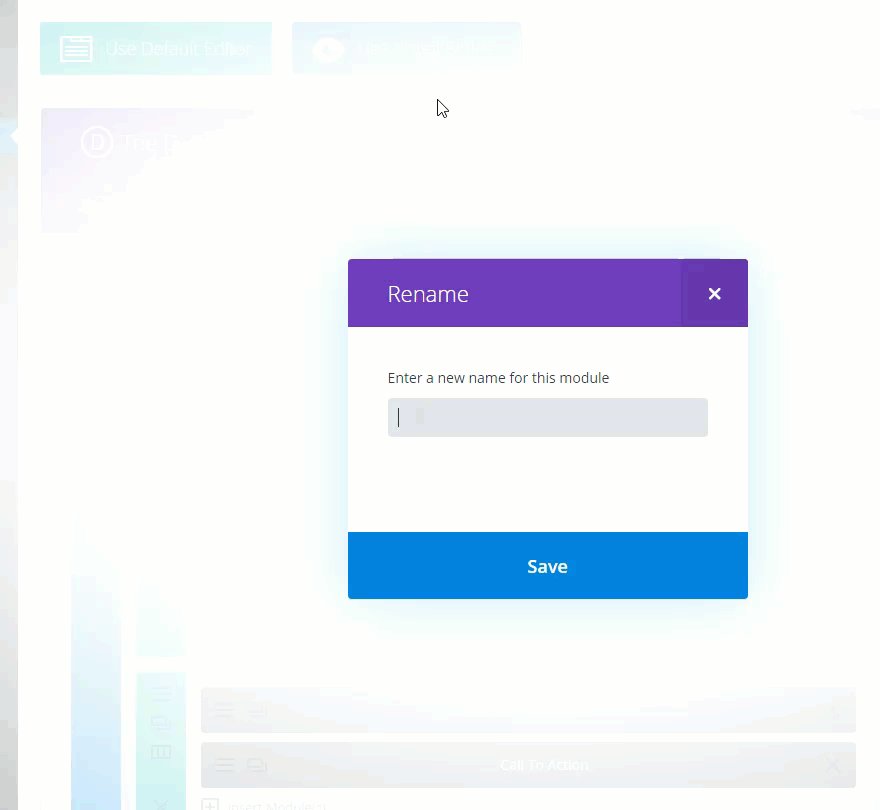
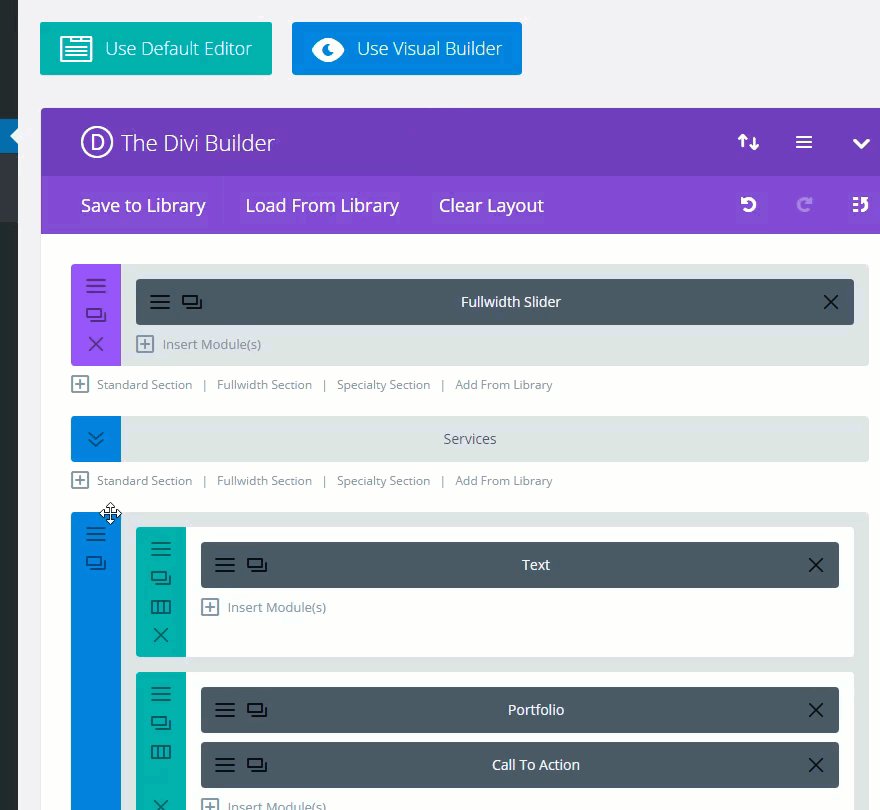
Collapse and Rename
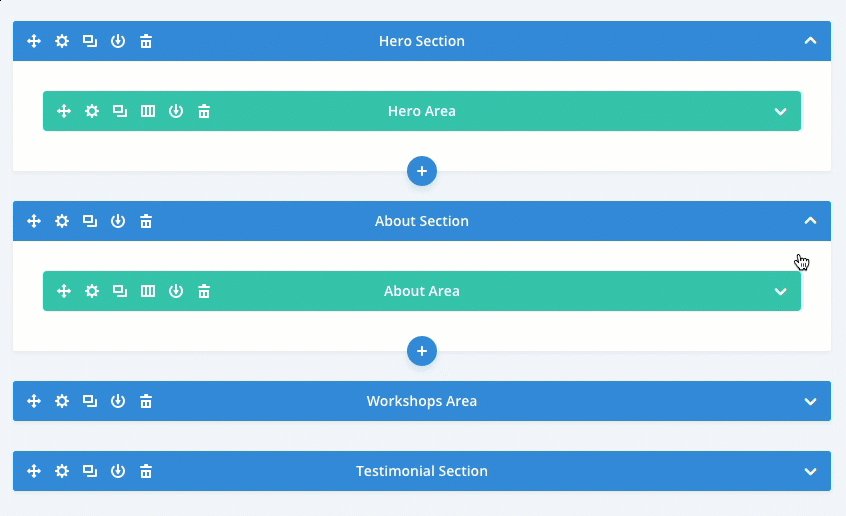
I love to use these two options in combination as I build longer web pages. I don’t know about you, but I get really tired of scrolling up and down to find the sections I need to edit. That is why I use the right click collapse option to condense large sections of my webpage that have been completed. Once collapsed, I use the right click option to rename the section for a recognizable admin label.

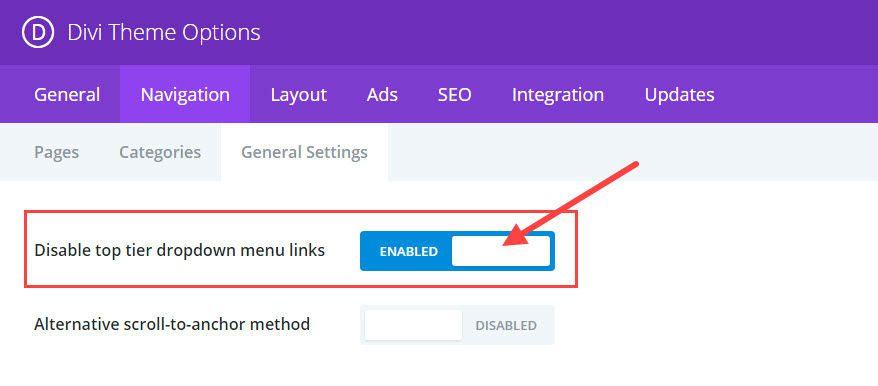
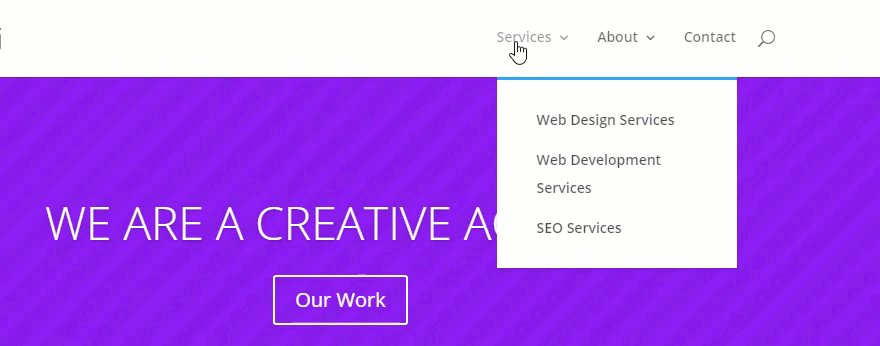
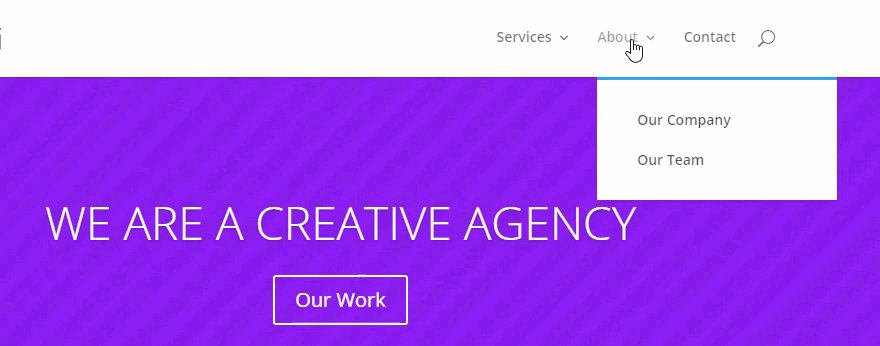
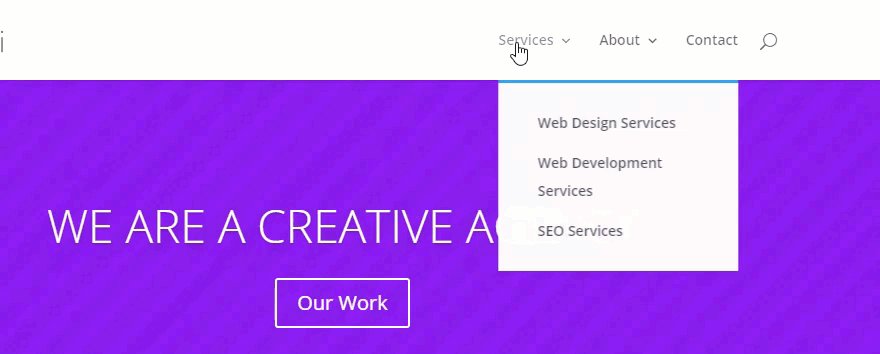
Feature Location: Divi → Theme Options → Navigation → General Settings

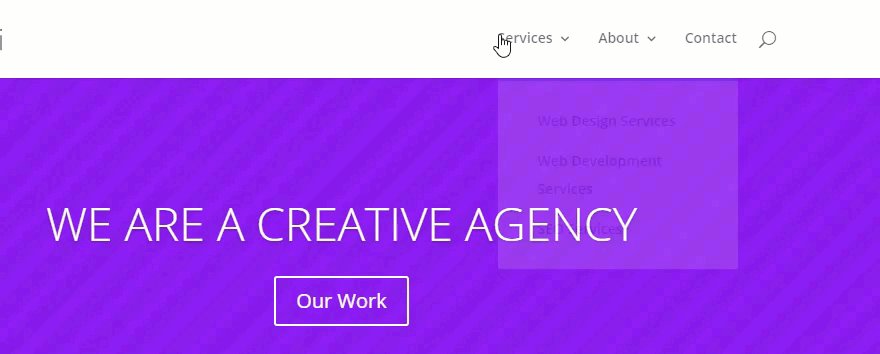
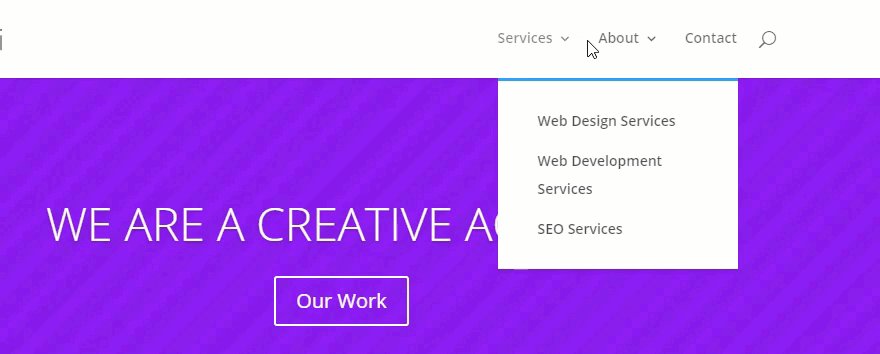
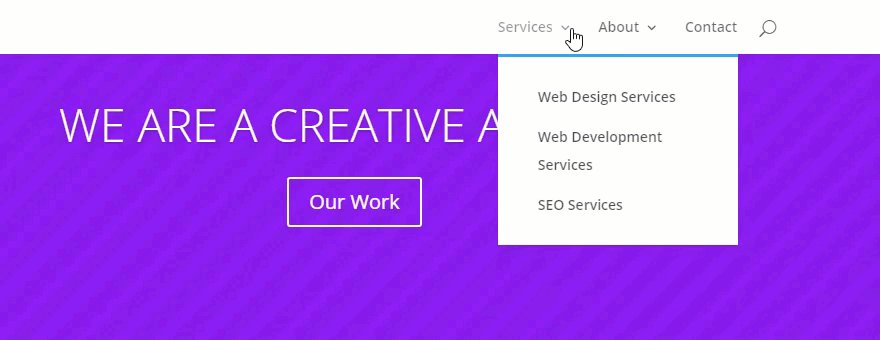
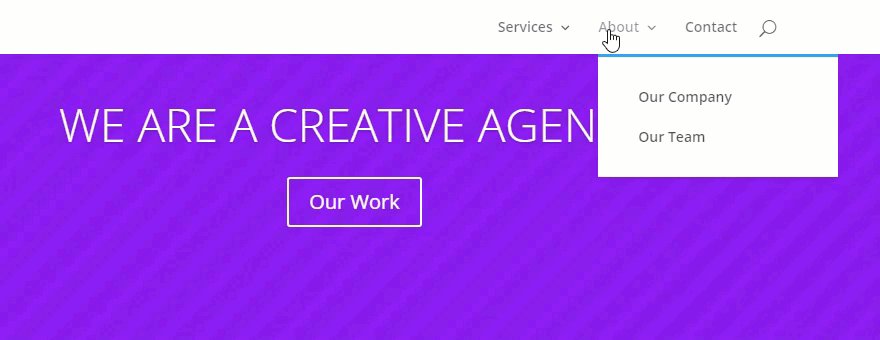
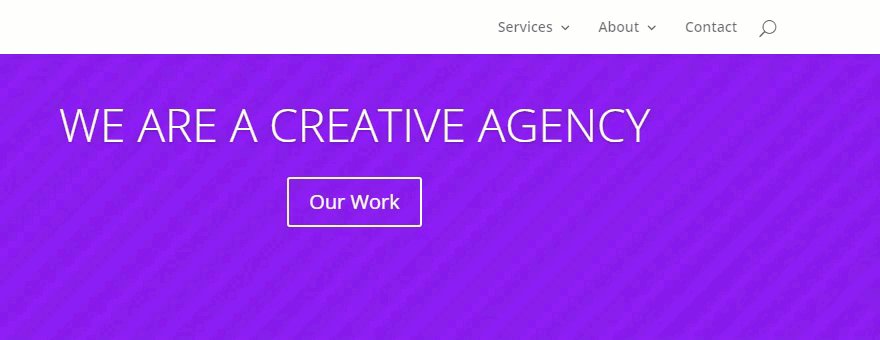
To be clear, top tier dropdown menu links are the main parent links that stay visible on the navigation menu. The sub tier links are those that show up after you hover over the top tier parent link.
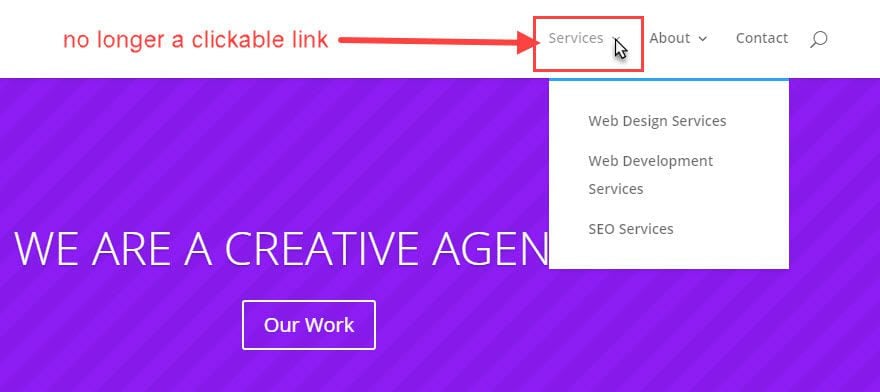
By disabling the top tier dropdown menu links, the top tier parent links are no longer clickable links. Instead, they can serve as non-clickable placeholders that label and organize your sub links.
For example, let’s say you are building a site for a company that offers three main services and each of these services need their own page. A normal setup would be to have a top tier link called “services” with the three types of services as sub menu items. Instead of having to deal with linking to a general service page, you could disable the top tier “services” link and simply use it as an organizational label.

#18 Alternative Scroll-to-Anchor Method
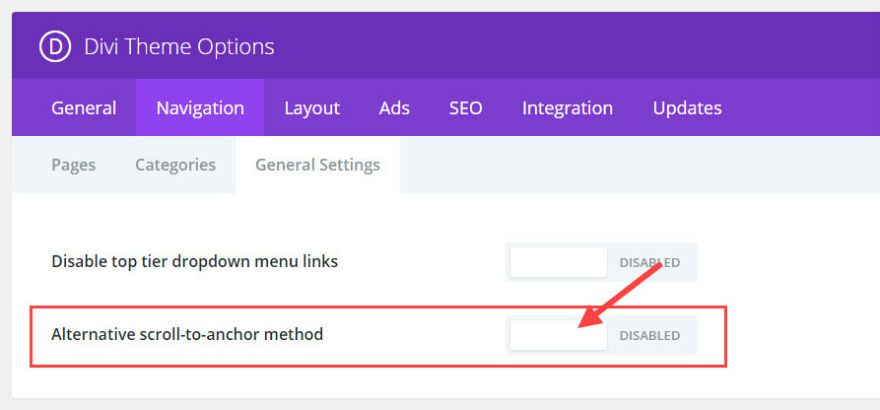
Feature Location: Divi → Theme Options → Navigation → General Settings

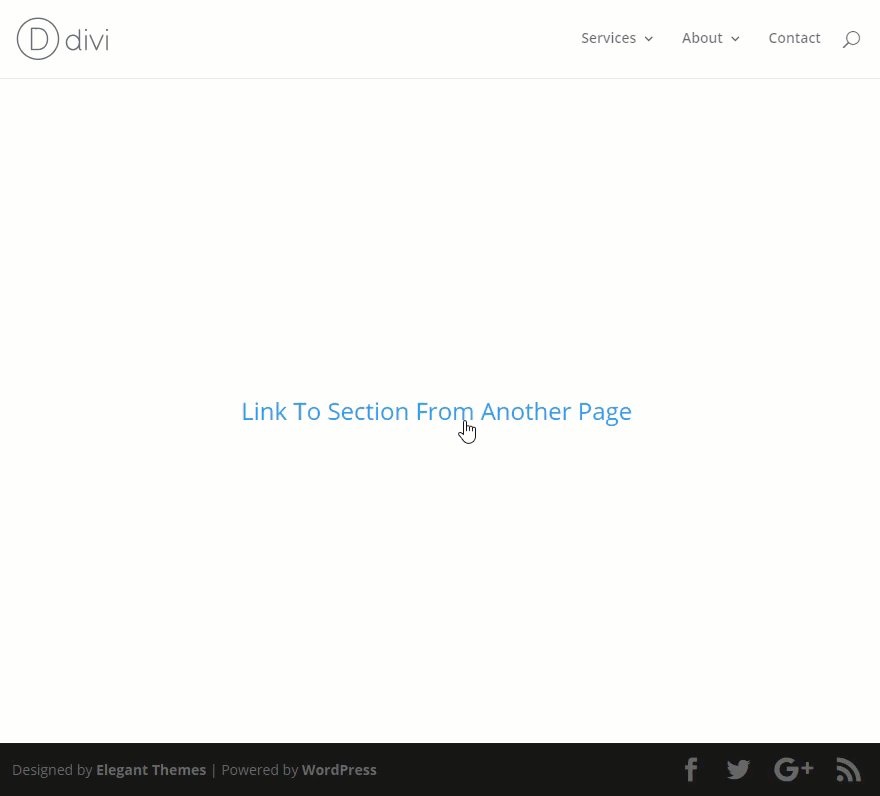
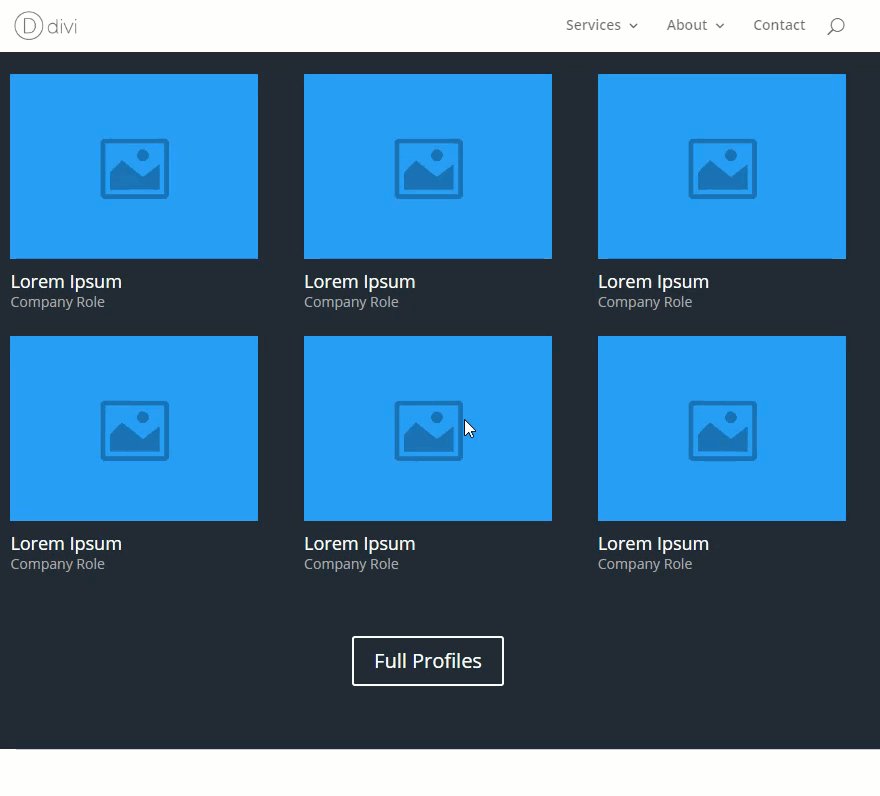
If you have ever tried to link directly to a CSS ID using an anchor link from an external page, you may have noticed that the final resting location of the page isn’t quite correct. Sometimes it is too low so that some of the content gets cut off at the top.
Here is what my screen looks like after linking to my CSS ID from an external page. You can’t see it but the title of the section has been cut off.

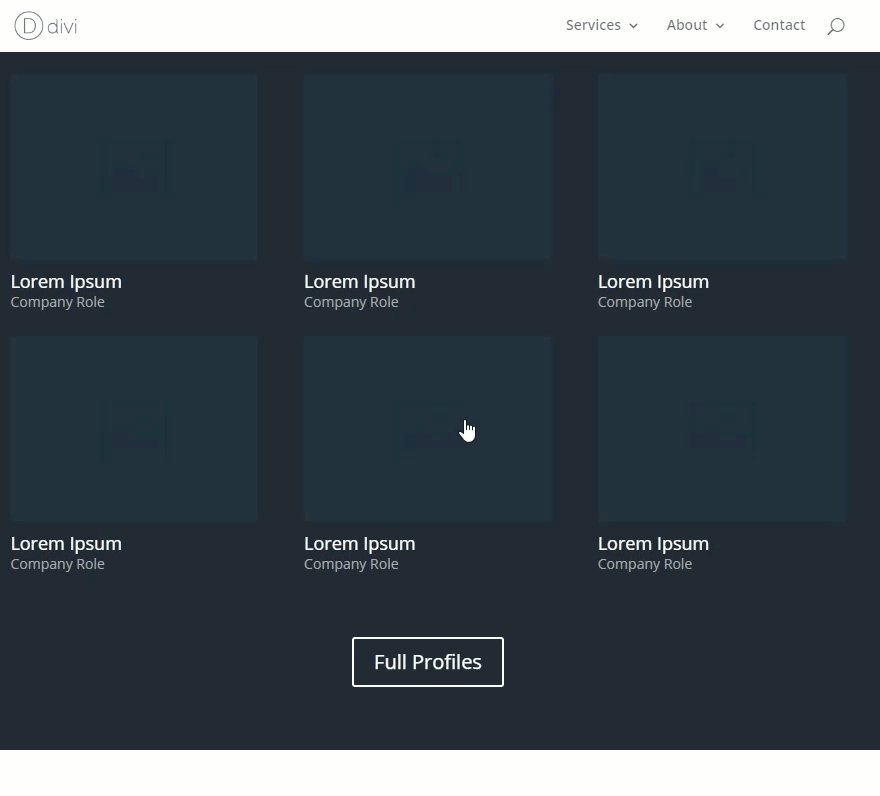
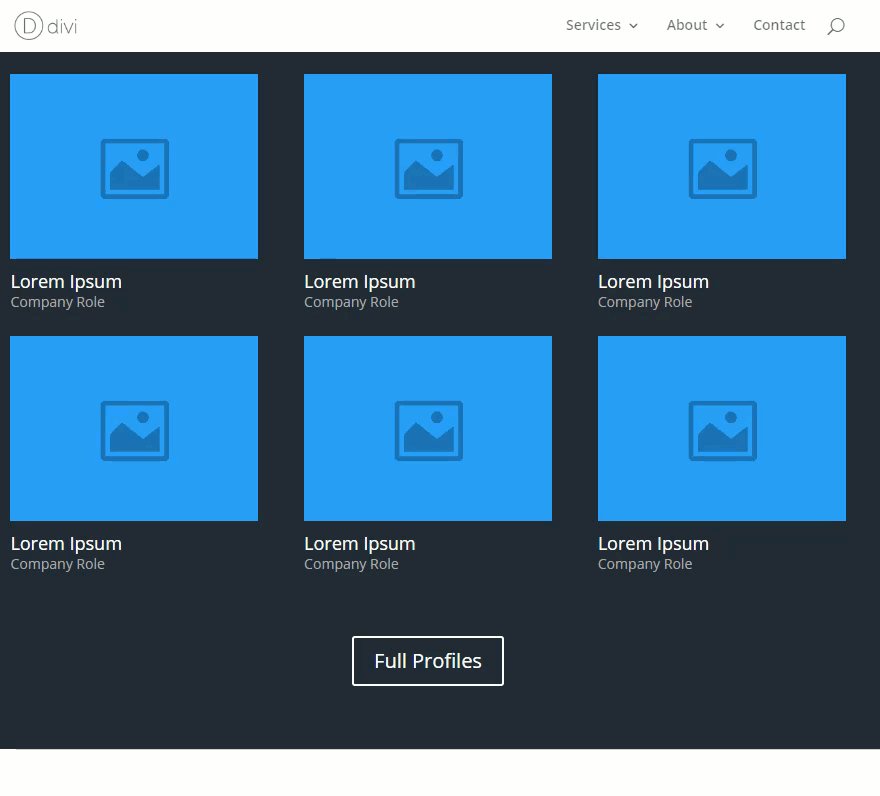
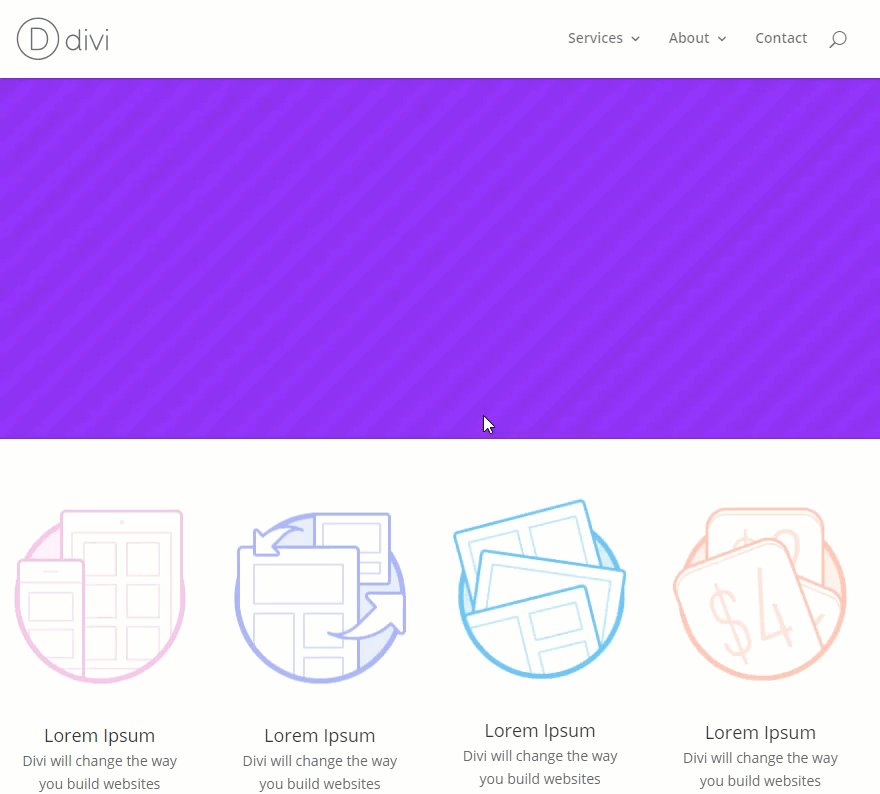
Enabling the Alternative scroll-to-anchor method corrects this problem. Not only does it put the user in the correct spot, the top of the page loads first before scrolling to the CSS ID. I find this helpful for users who may get confused and not realize initially that they are viewing a section of the page.

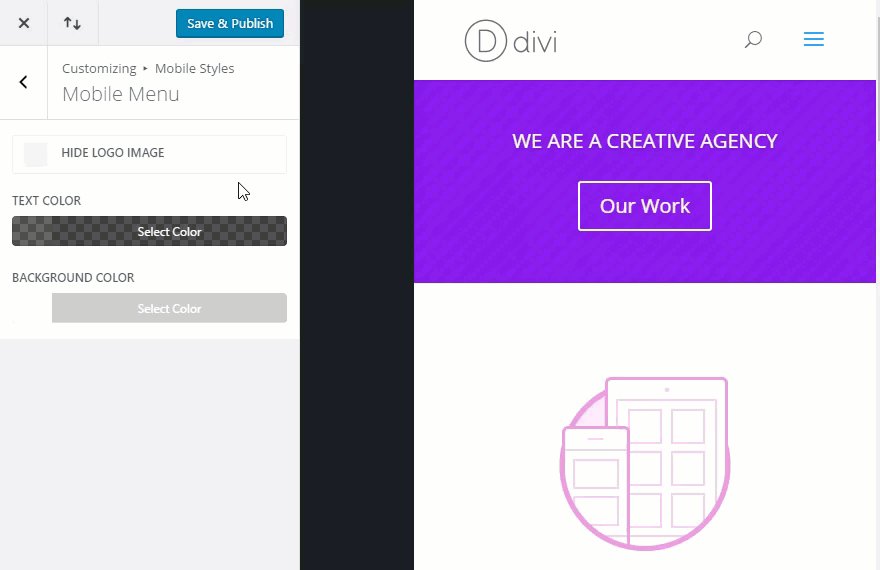
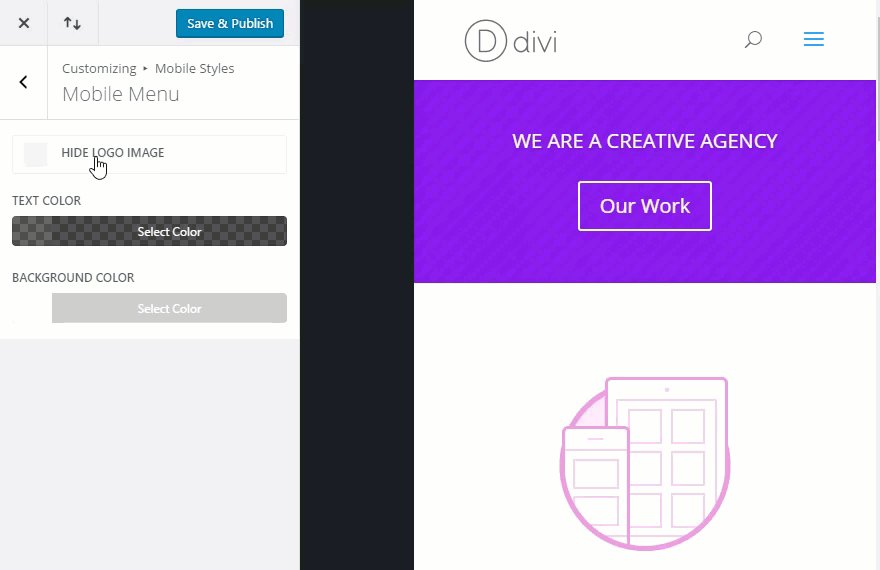
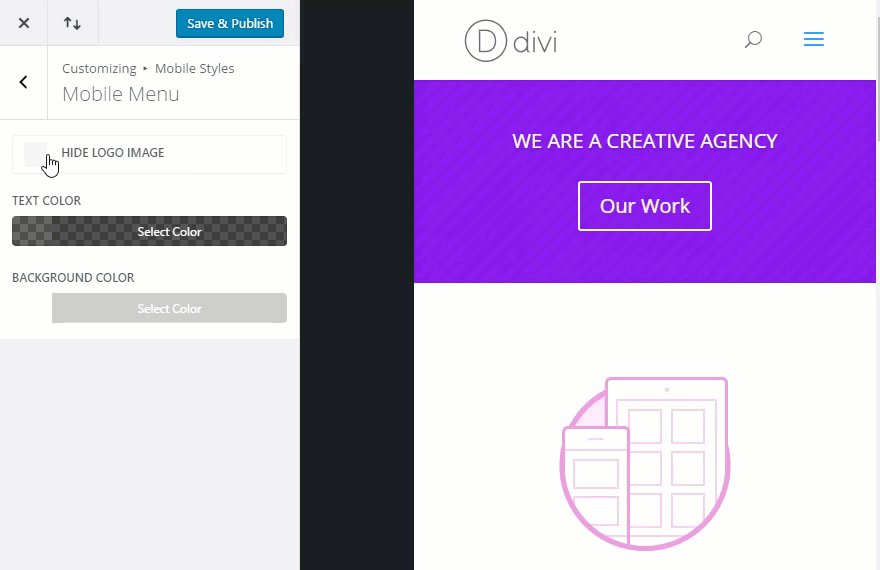
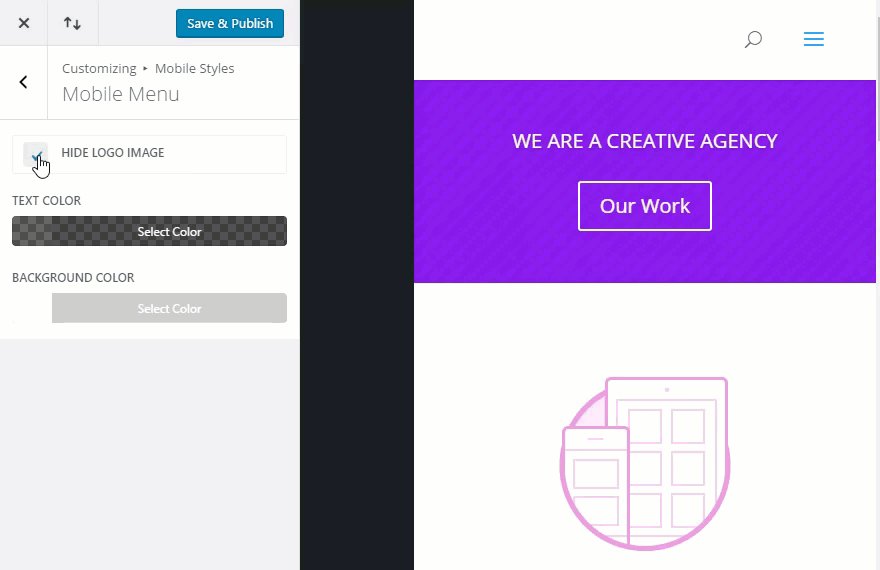
#19 Hide Logo on mobile
Feature Location: Divi → Theme Customizer → Mobile Styles → Mobile Menu
If you ever need to hide your logo on mobile, Divi makes this very easy. But it is one of those options that is easy to overlook. Save yourself some time and don’t worry about messing with additional CSS.

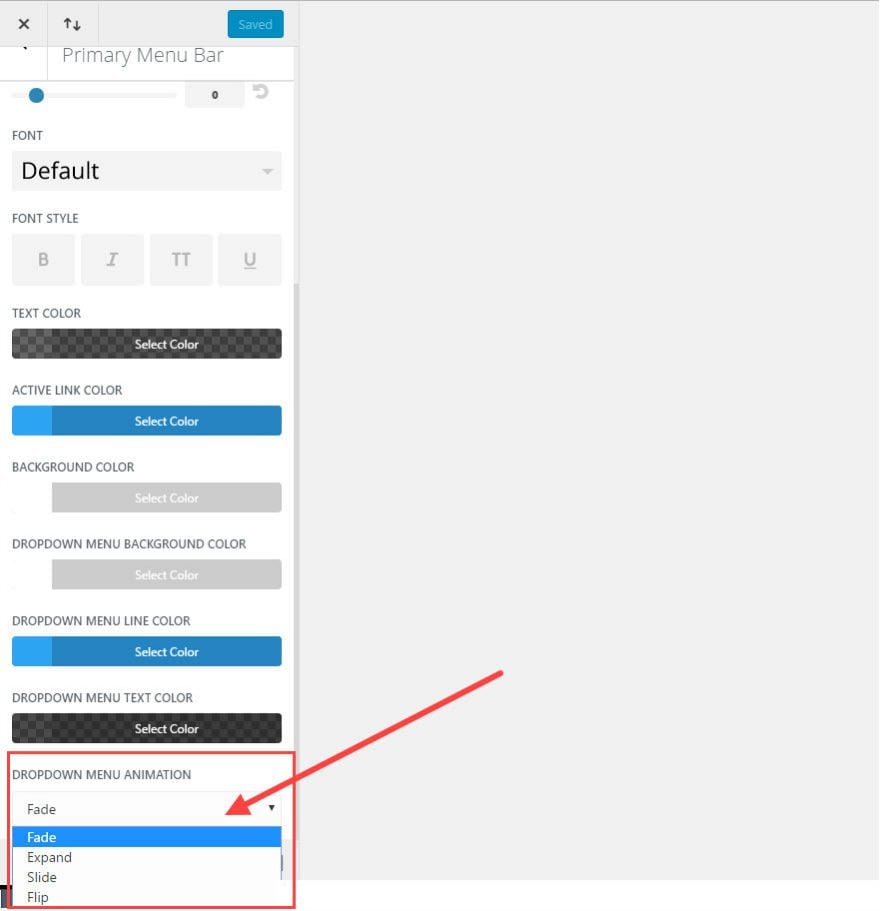
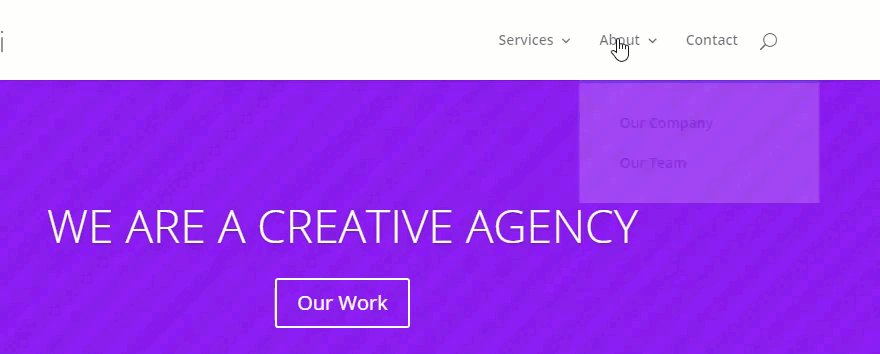
Primary Menu Feature Location: Divi → Theme Customizer → Header & Navigation → Primary Menu BAr Dropdown Menu Animation
Secondary Menu Feature Location: Divi → Theme Customizer → Header & Navigation → Secondary Menu Bar –> Dropdown Menu Animation

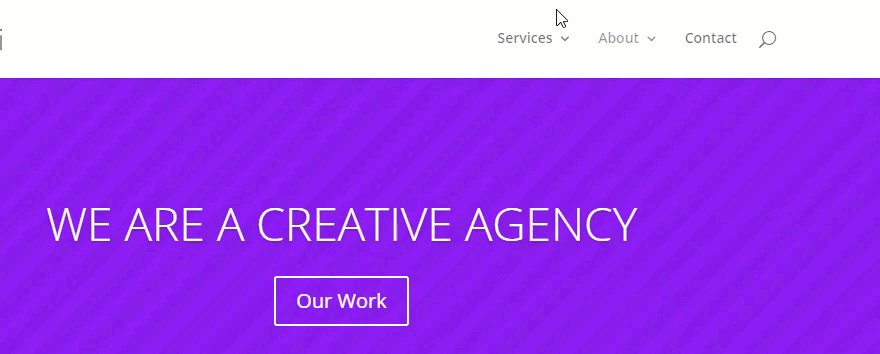
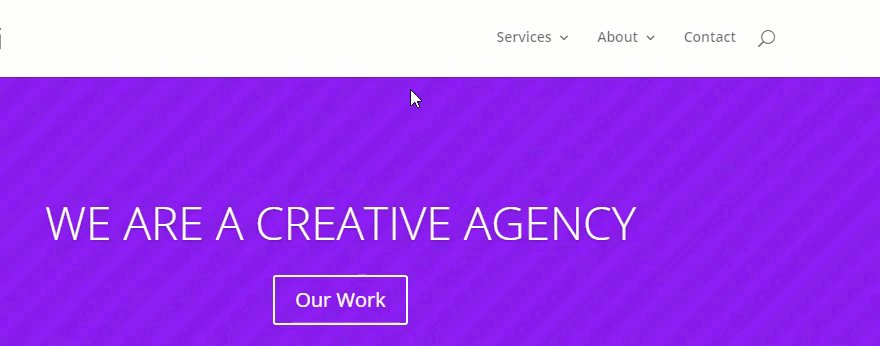
You don’t have to settle for the default fade animation for your dropdown menus. The Dropdown Menu Animation section includes four options:
1. Fade (the default)

2. Expand

3. Slide

4. Flip

Sometimes microinteractions like this can really make your menu standout.
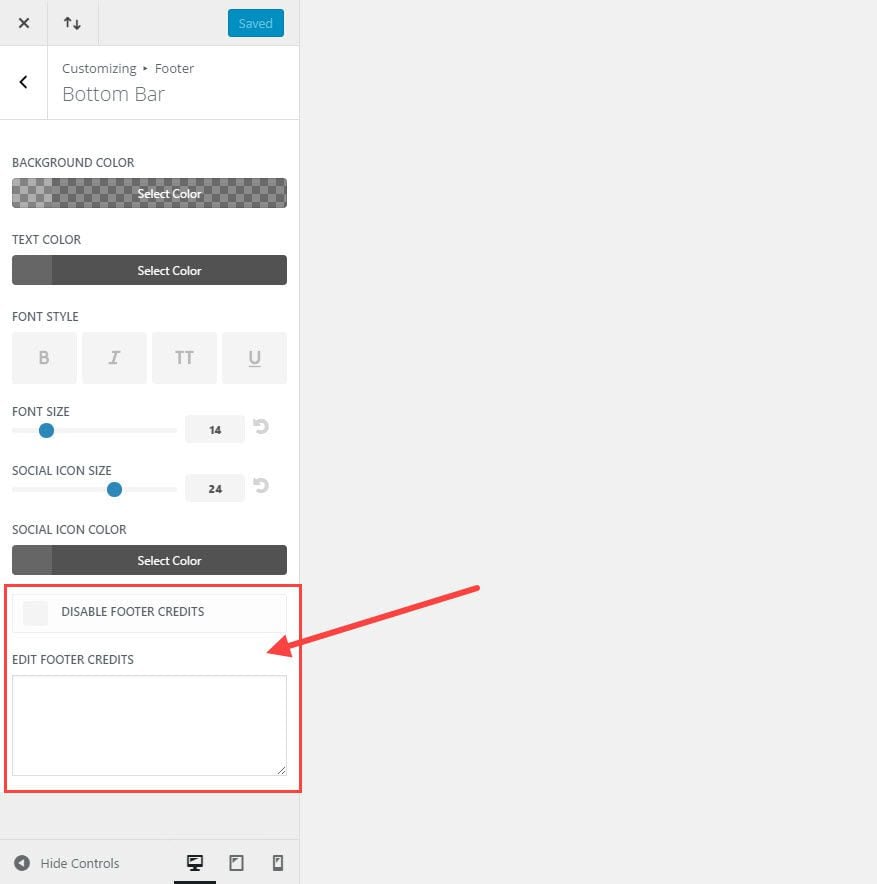
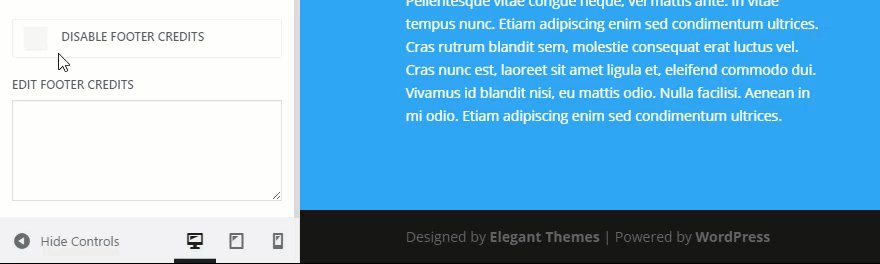
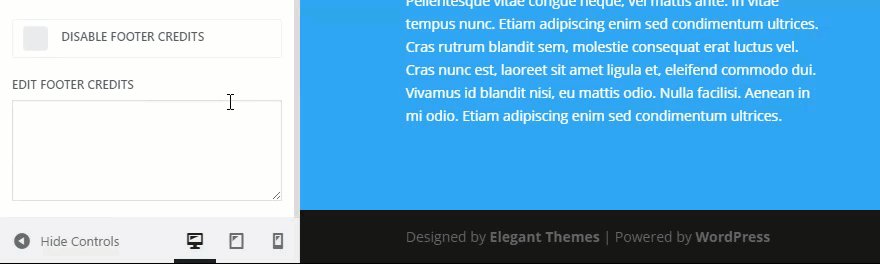
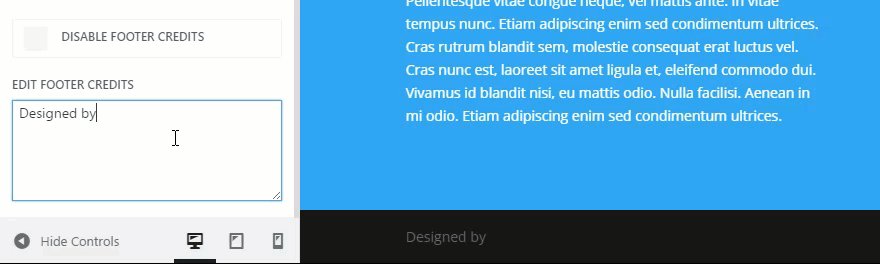
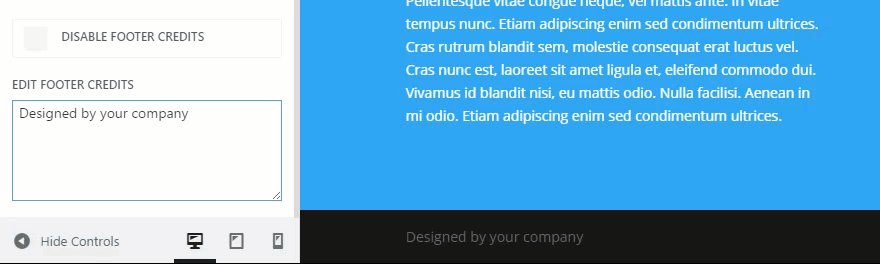
Feature Location: Divi → Theme Customizer → Footer → Bottom Bar → Disable Footer Credits / Edit Footer Credits

If you have been using Divi for a while, you may have gotten used to editing the bottom bar of your footer by editing the footer.php file in your child theme. This is no longer necessary.
You can easily disable the bottom bar altogether or you can insert your own footer credits by entering text or html inside the text box.

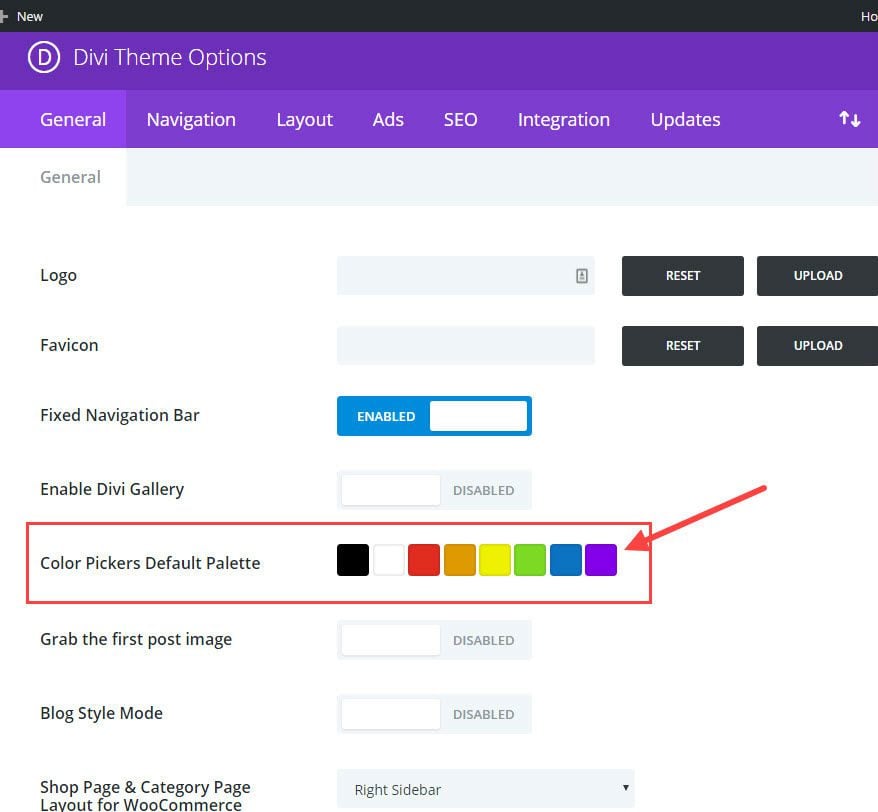
#22 Changing Divi’s Default Color Palette
Feature Location: Divi → Theme Options → General Tab → Color Pickers Default Palette

Give yourself a break from copying and pasting hex color codes.
The Color Pickers Default Palette is the color palette that will be used throughout the Divi Builder.
If you know the color theme of your website, simply update the default colors to include those colors needed for your design. This option can save you a lot of time in the long run since these colors will be accessible to you throughout all of the modules when building and editing your site.

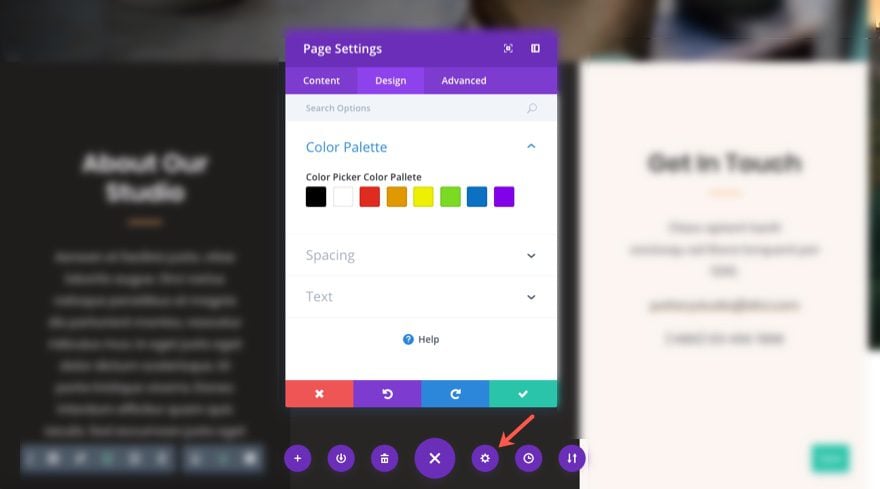
#23 Divi’s Page Settings
Location: Gear Icon in the Settings Menu at the bottom of the Visual Builder.

Ever since Divi 2.7, the Divi Builder Settings allows you to set default settings (and override the theme settings) for the specific page you are working on within the Divi Builder. This ability to set page specific settings is an extremely convenient time saver for building landing pages or other pages that need a specific design that deviates from the norm.
You can set a color palette for your page which will override the default palette in your Theme Options.
You can also add page specific custom CSS. Since the CSS will only get loaded on the specific page, you won’t need to go through the trouble of targeting specific post IDs or accessing your child theme style.css file.
One unique feature of the Divi Builder Settings is the ability to enable the Divi Leads split testing system for your page. This powerful tool is simply too valuable to ignore. If you haven’t used it yet, take my advice and start your first test today!

#24 Choose What Meta Info to Display on Blog Posts
Although this Divi feature has been around since the beginning of Divi, it can easily be overlooked. Each of your blog posts has certain meta info that shows under the post title (author, category, date, comments). But, depending on how you are using your blog, you may not want this extra info distracting from the content you are providing. Divi makes it easy to customize this info for you.
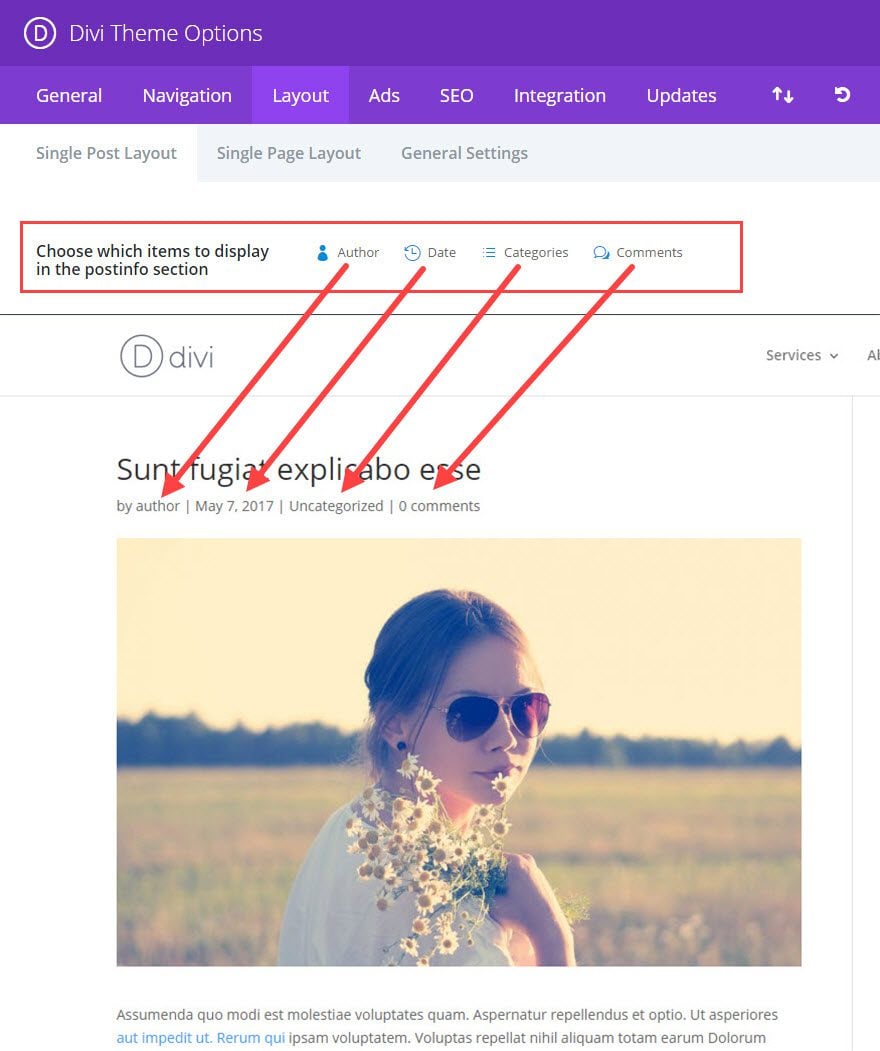
Change Meta Info for Single Post Layout
Location: Divi → Theme Options → Layout (Tab) → Single Post Layout
You can easily click to disable or enable each of the four pieces of meta info for all of your single blog posts by clicking on each of them. Disabled meta info will show as being faded out.

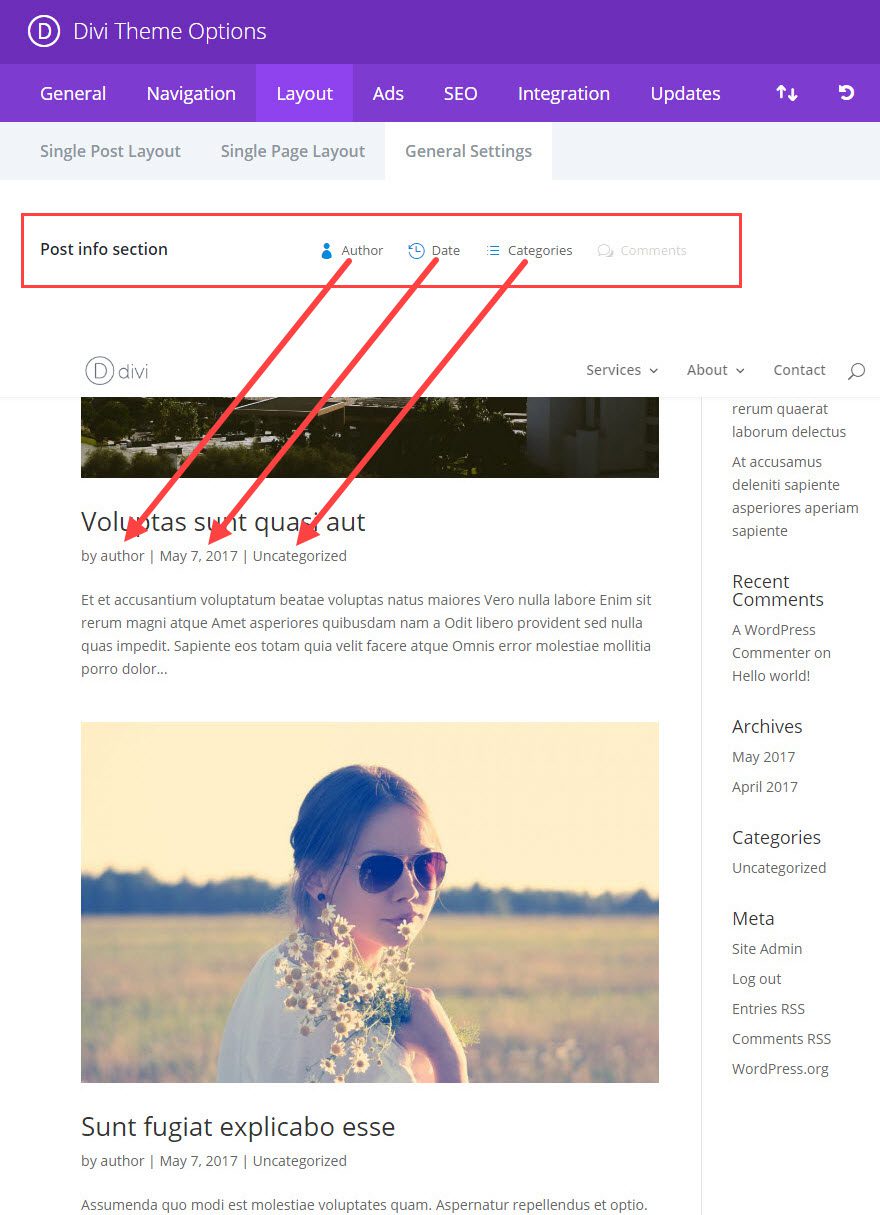
Change Meta Info for Blog Page Post Excerpts
Location: Divi → Theme Options → Layout (Tab) → General Settings
To change the meta info displayed on your blog page post excerpts, simply click on each of the four meta items you want displayed or hidden.

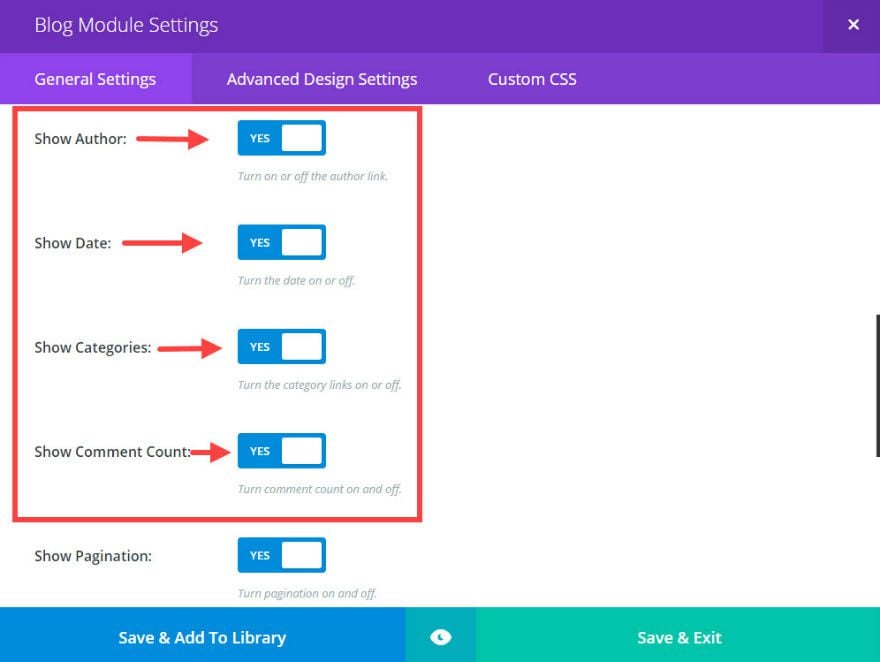
If you are using the Divi Blog Module for your blog page, the above settings will not work. You will need to change what meta info you want displayed within the Blog Module General Settings.

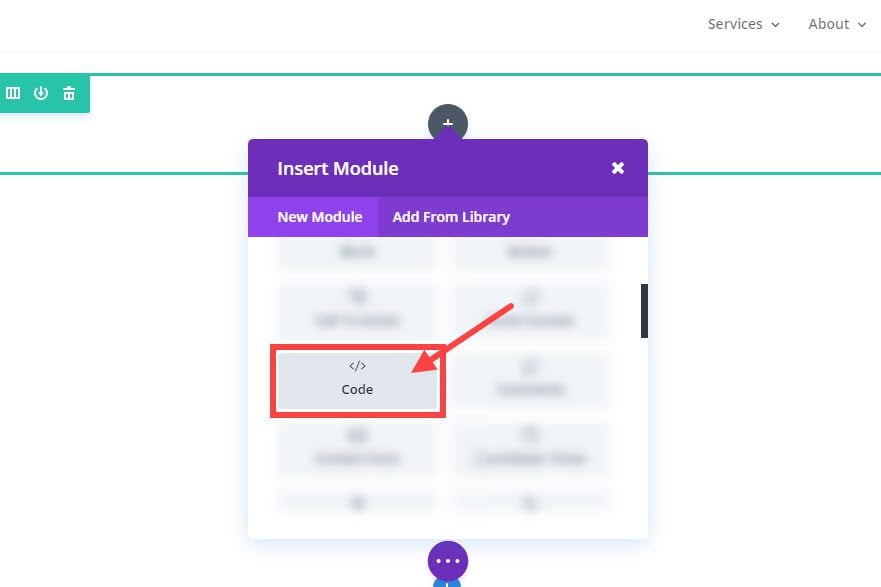
#25 The Code Module

The Code Module is one of the best hidden features of Divi. It gives you the ability to add html to your page with no restrictions. The module also allows you to add html elements to certain pages without it affecting other pages. The capabilities of the Code Module are endless, but here are a few ways you can use it:
- Import external css files like Animate.css for only the page that you need animation.
- Add javascript code blocks or libraries that you only what applied to your page.
- Integrate third party plugins like the revolution slider.
- You can use the Fullwidth Code Module to embed a Typeform for more interactive questionnaires, contact forms, etc…
- Add a floating action menu
- Create a slide-in top bar ad.
- Add a floating action button.
In Closing
When learning something for the first time, it can sometimes feel like drinking from a fire hydrant, and there are things you will undoubtedly have missed and need to review. My goal with this post was to review some of those Divi features that I think are easy to miss and too useful to ignore.
Do you have any features you think should be on the list? Please share, I’m sure we will all benefit.
I’ll be looking forward to your comments.













allright, i didn’t know there was a “blockquote tab”. never saw that before. till today. today is a great day.
🙂
Glad to know that we can customize the default colors. It’s obvious now, but I didn’t realize I could just click on a default color in Divi Theme Options and a color wheel would pop up for me to designate my site colors forever. That would have saved me a lot of design time!
I love the post, learned a few new tricks, especially one that I think is awesome. The codepen code generator one. Only problem is, I have not been able to get a single piece of code generated to work on a divi page…
Thank you. I appreciate the post. Learnt a few things.
Thanks, Team Elegent for this list.
This is very helpful and benificial for us.
Thanks again.Divi is awesome.
Excellent post! Very helpful for me!
Hiden features post was great, I picked up two that I did not know. This was a great idea to share these features.
Thanks Jason,Very helpful.
I would like there to be a module for creating simple popups and slide in or that this is possible with Bloom.Thanks
Very helpful, thank you.
Wow, I was skeptical that there would be any tips I didn’t already know, but HEY there are several awesome things I didn’t know! Thank you for this article!!!
Thank you, found some very useful tips and reminders.
#11, the uploaded fonts are also available in the divi customizer, but when you select a default font there as a default for titles or bodies, that uploaded font is not used in the end results. I do have to comment to some of them though:
#13, unfortunately you can’t use these other units in the theme customizer
#15, can we have this as a real custom option, so you can specify the % yourself?
#25, an option to add php in the code module?
Thanks
JP
This is fantastic! Thanks for posting! The tip about managing headings tags in Divi modules reminded me to ask if heading tag management is in the works for the Theme Customizer. It would be awesome to have the full suite of heading tag controls available at the global level!
+1
Nice one!
#21 it would be soooo good to be able to put img tag inside footer credits. In clients’ sites I always put my logo in footer and link it to my website so that’s why I have to do it with custom footer.php.
Thanks Jason,
Nice list, I can make a use of some of the newly discovered functions you posted here. Its awesome.:)
Excellent articles – learnt a few things and was reminded of others.
This is great! I didn’t know about font upload and few others!!! 🙂 Divi is awesome..
Now that I am comfortable with the visual builder I am using it ALL the time now. I also knew about most of these little features and some of them are real time savers. Love Divi and love what you can achieve with it.
nice list… i had seen them all before, but a few there i’d forgotten about and will slip them back into use.
That’s a great summary! I will surely keep this in a corner.
I’d like to attract the attention to the fact that the Right click options are not consistent yet between versions (backend/visual builder).
It is as of now impossible to “Copy style” in the Backend builder, and is impossible to Copy a module/row/section from one page to another from the Visual Builder.
This last one is very frustrating as it forces us to open the back-end editor on the page from where we wanna copy something, right click and copy, then go to the new page and exit to back-end editor to copy it, then load visual editor again to do the edits. A bit tedious imho.
I find that frustrating too!
Great article, thank you.
I wish there was a simple check box to open social links in a new window. Have been waiting for this one for years – unless I’ve missed something?
Option #4 Keyboard Shortcuts needs to have a Windows section. Not everyone uses Macs, you know.
Then you should! 😉 More seriously, it is literally just changing “cmd” for “ctrl”, I am sure you can deduct this for yourself William! Btw “alt” in Windows is actually “option” on Mac, so there, it’s already a mismatch of both in here.
That would be so good!
Wow! I missed a bunch of these! I usually just dive right into it. I neglected a bunch of these options. Great list! It makes me like Divi even more.
I’ve been wanting to explore other theme frameworks but Divi makes it hard for me to do so. You guys are consistent with the goodies.
What’s next? Woocommerce Integration?
How do I access the text change capabilities? I’ve been wanting to change the look of the block quotes on my site, but the option to customize quotes is not available in my Divi “Module Customizer” or “Theme Customizer”.
These options are found in the text module settings under the design tab. Under the text options, select the blockquote tab and you will see the options to change the style.
Thanks! Very useful!
Look guys, what I need is a general setting to disable sidebar and not to show the meta on posts, so I don’t have to do it in every post I create. Also to customize the general template for posts and categories to my needs (this should be a general setting not the use of the Divi builder, we need consistency in posts). The general category page doesn’t even have a title, we need that. Also, we need a module that displays breadcrumbs, another to place the tags of the post, page or project, another one just to make an image slider that doesn’t open up when you click it (gallery). And to be able to make a full-width section (purple) with more options that the ones available.
These are small things that make hell making a website in Divi and that I wish one day you can incorporate, since these are basic WordPress features.
Thanks.
Hi Caro, you can change a row to be ‘fullwidth’ then use any module you like. i.e you don’t have to use ‘Purple’ sections to get a ‘full-width’ view. Hope that helps.
Kind regards,
Rose
Jason.
Nice article.
Some of the text editing options you show do not appear in my builder (latest version).
I’ve checked a couple of sites and they are all the same.
What should I do?
Please let me know which one’s specifically. And make sure you are using/clicking the tabs that allow you to see the options for each type of text.
Thanks
Hi Jason.
Thank you.
1/ Text settings.
I’m not getting the Font variations showing. By that I am getting the list showing but not the styles.I have to go with a font I know.
2/ If I open the “text settings” box in visual editor, I only get the text / visual tabs about once or twice out of ten. I get the content itself showing even less and am not able to edit it in the settings box at all.
most times if I click on visual, it closes the “text” accordian and I cannot get the content to show again.
I am running V3.105 but it has been like this for quite a while (on more than one site.
I cannot show screenshots as the box collapses.
Thanks, Garry
Hi Jason,
What are you missing? I used to think they were missing because I didn’t realize how to access them. That’s why I hope they do more tutorials and less Plug-in selling.
Thank you for this helpful reminder. I would love to see more posts on using DIVI than the too frequent posts on Plugins to buy or themes to buy.
I rarely use the Visual Builder because something ALWAYS goes wrong. I particularly struggle with things disappearing. They just vanish. If I close the window and head to the backend, nothing is lost, but it’s very annoying.
I would love to see greater functionality in the customizer. And, I would love to see more modules—Timeline would be great, OL or UL Module for highly stylized lists (Icon bullets, Image and Post Caroulsels that actually work (images don’t often show). Finally, I want to see better performance when working in DIVI. It’s painfully tedious going. (I give you credit for always working on that—thank you) Some of the problems are “me”. That’s why I’d like more “how to” posts.
Thank you very much…
I appreciate the feedback and tips, Chris.
This is brilliant, thank you, Jason.
I did not know about the font upload, that one was a very nice surprise :).
Olga!
So nice to hear from you. And that one surprised me too. 🙂
Great post indeed! Custom color picker and inline editable module names… cool! But, if fonts are the case: WHY are not visible like wysiwyg? There is a loooong drop down list, which is great, but I will use the upload possibility (it was very surprising, thank you!) because I know what my font looks like.
Thank you,
Márta
Hi Jason! Great post, thank you! Adding gradient overlays to images is also possible for background videos or only for images?
Thanks
Only for background images. Not video.
Thanks
Disable top tier menu and right click to rename modules are gonna help, thanks Jason, another great post ??
Great! I found some gems, the best being the ability to disable that top-tier dropdown-menu link. I kept seeing that sucker, but never made the time to learn what it was all about. Love it!
Thanks for these reminders.
I especially noted #17, disabling the top tier menu links. I always use to use a special plugin to accomplish this.
ernie
Hi guys,
i’m a divi user and i’d like to tell something about some “powerful feature”.
1) Divi is missing one request very important for SEO: the breadcrumb – > yoast seo (yoast seo pro also) breadcrumb doesn’t work and for that i’ve brought a divi breadcrumb module that is a problem of speed for Gtmetrix;
2) Divi doesn’t give me the possibility to add a text for every woocommerce product category in wp
3) with divi the Table of Contents Plus (a summary of every post/page that contanins h1 to h6) doesn’t work and for that i’ve brought another plugin.
4)timeline divi plugin doesn’t work well. and is not compatible with DIVI: i’ve brought because I read an article on your blog centered about amazing features. That’s a big problem: test it before you buy because the support is impossible to have.
Why don’t you include all of these basic functionality in the next release of Divi? I’m not a developer, so i try to do my best with Divi and i hope that this comment will help the author and the product developing team to do the best also.
Knowing that Divi is the answer for a lot of problem of people (as me) that doesn’t know how to code.
I apologize for my bad english,
Gian
Ref #1, Yoast has a shortcode to insert it’s breadcrumbs. Put that in a code module anywhere you like and you’re good to go. No need to use a custom plugin that adds a breadcrumb module.
[wpseo_breadcrumb]
Regarding the Yoast breadcrumbs, I’m very glad to see your shortcode for a code module. I tried it on a page and it works. But how do I get the breadcrumbs to show up on all my blog posts and all of my pages, except Home? I guess I could add a code module to each of my pages, but not sure how to do that for individual posts.
Sorry guys, I know this is off-topic, but I feel the need to say it: The customizer needs so much work, it feels extremely disconnected from Divi.
This. So much this.
Definitely found a couple of items that will help! Thank you..
BTW, can you tell if there any updates coming to the navigation system – options and controls?
Great list here, and good reminders to use some of Divi’s new features.