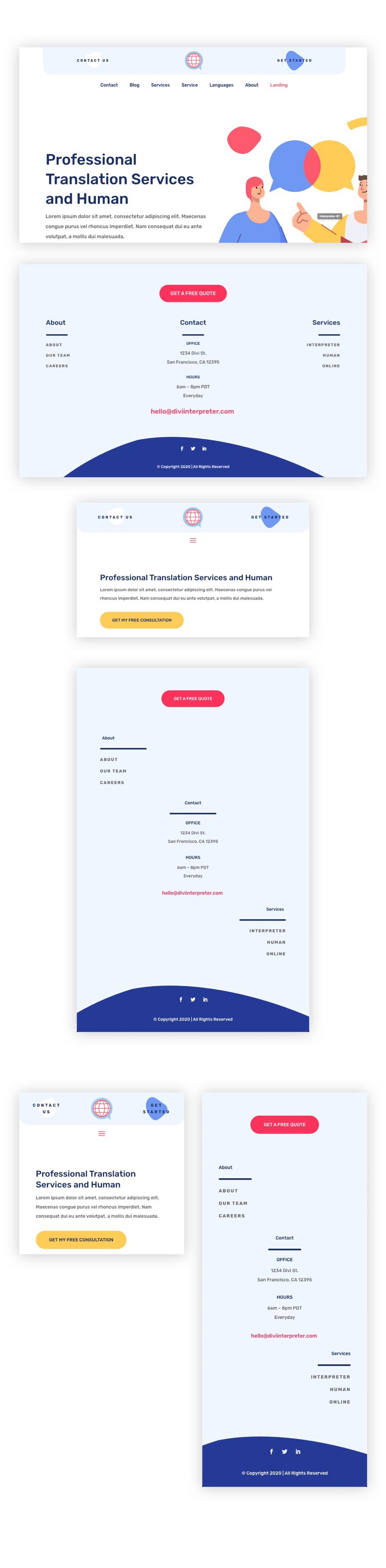
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. This Monday, we shared a brand new Interpreter Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

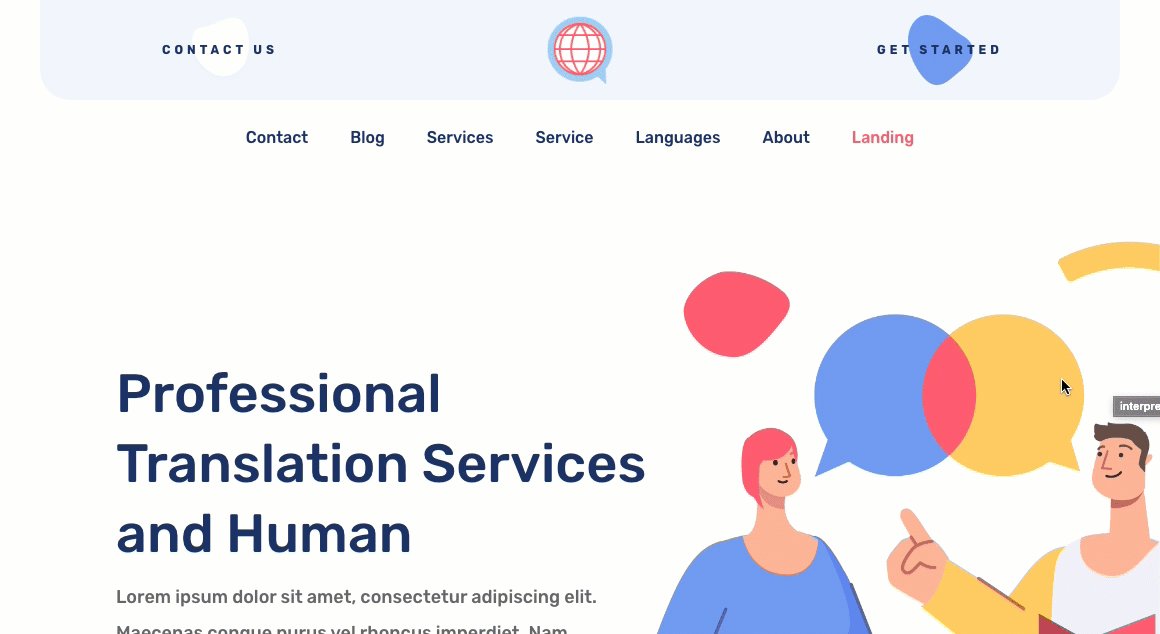
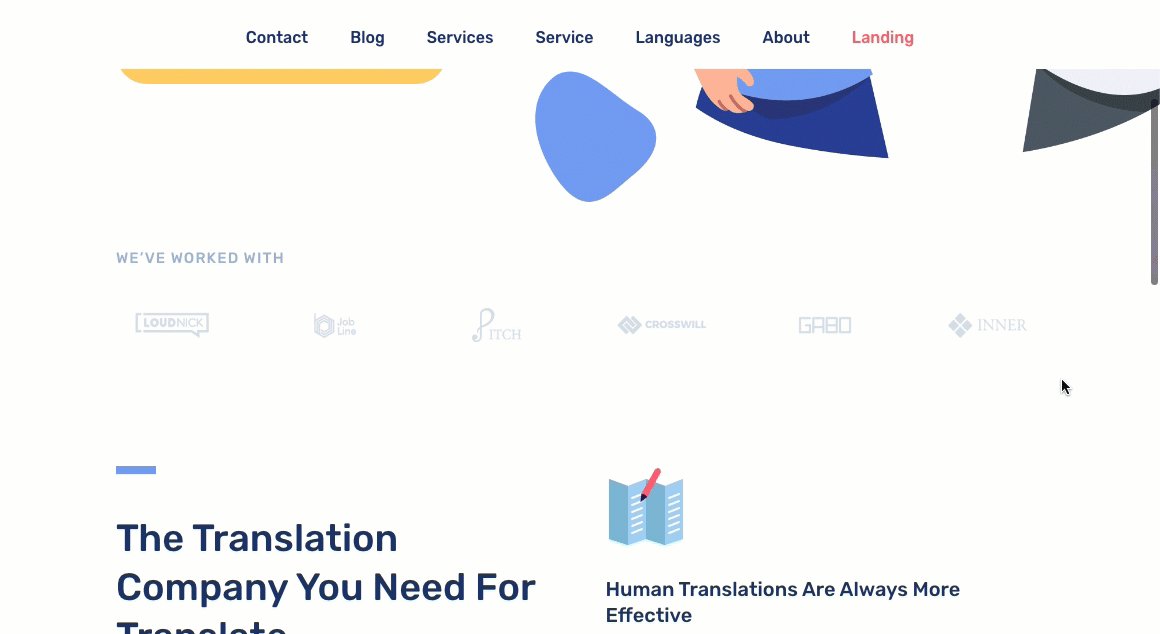
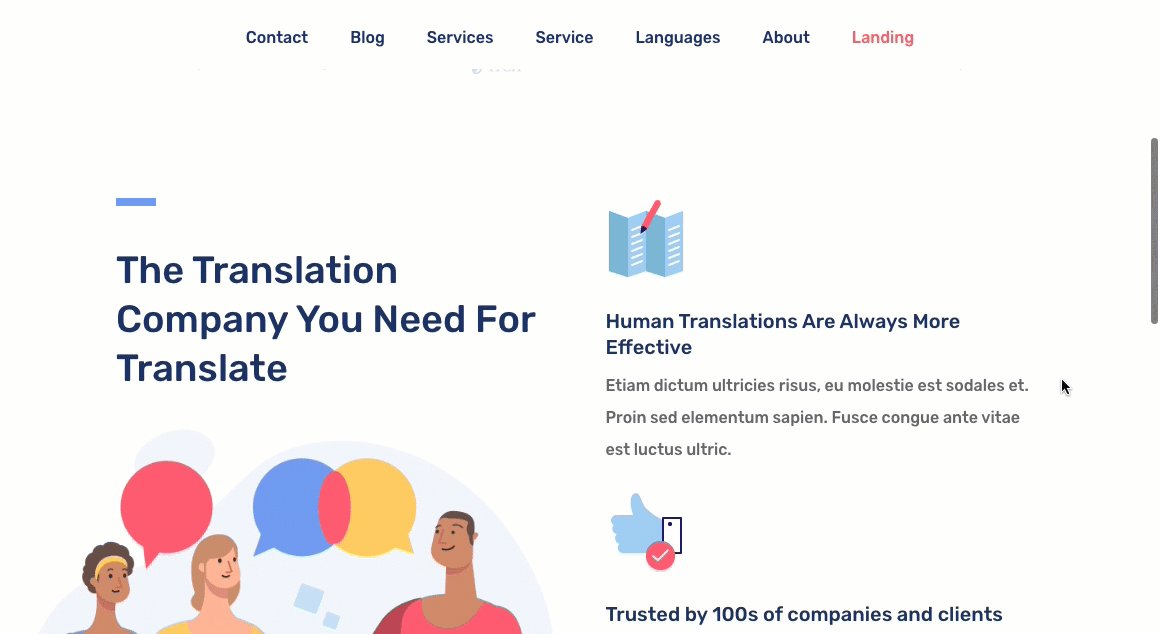
We added a custom sticky functionality to this header that keeps the menu in view on scroll.

Download The Global Header & Footer Template For The Interpreter Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

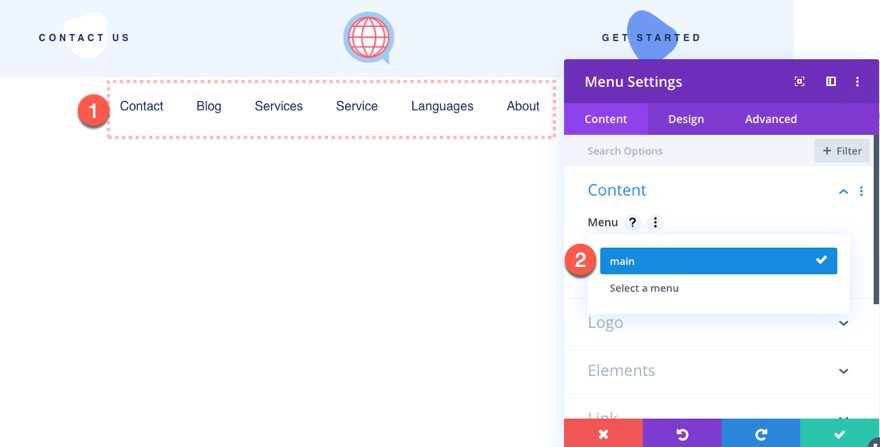
Select Menu of Choice
Select a menu of your choice in the Menu Module.

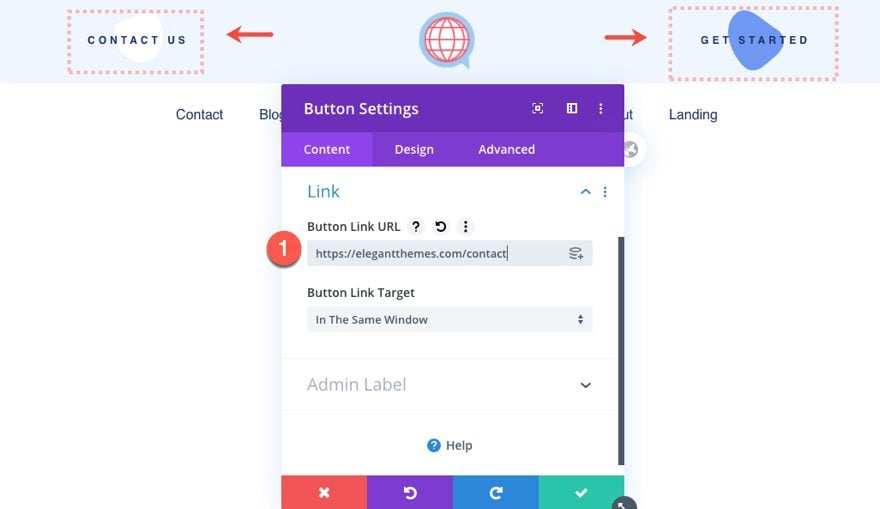
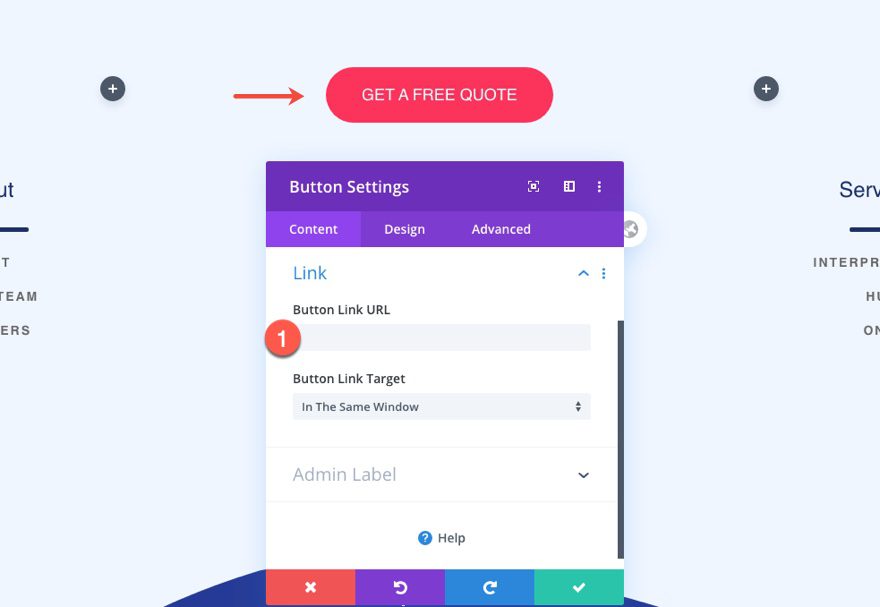
Add CTA Link URLs
This header has two buttons – one on the right and one on the left. Open the settings of each to update the link URLs to the destination of your choice.

Open Footer Template
Continue by opening the global footer inside the default website template.

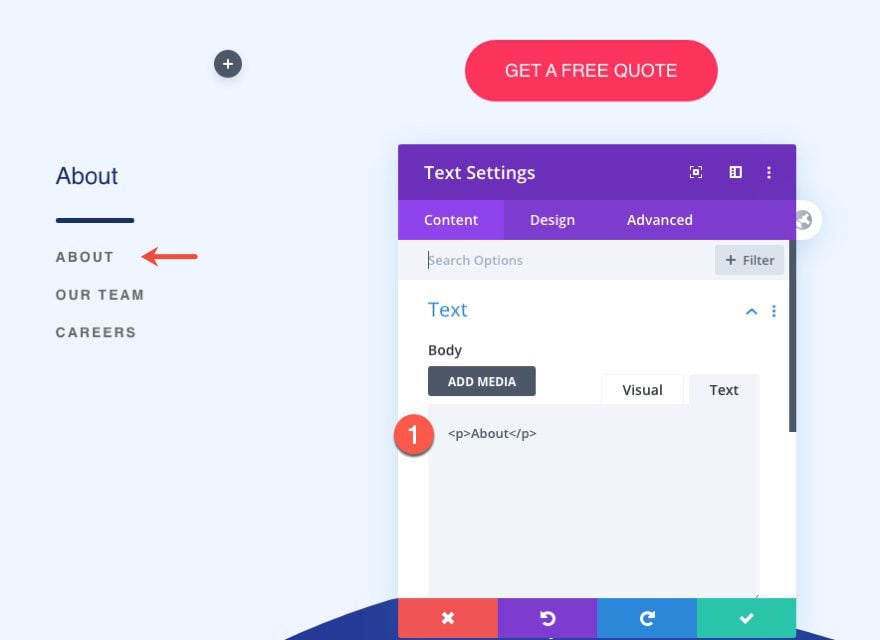
Change Footer Items & Links
Then, modify each one of the footer item Button Module’s text and links.

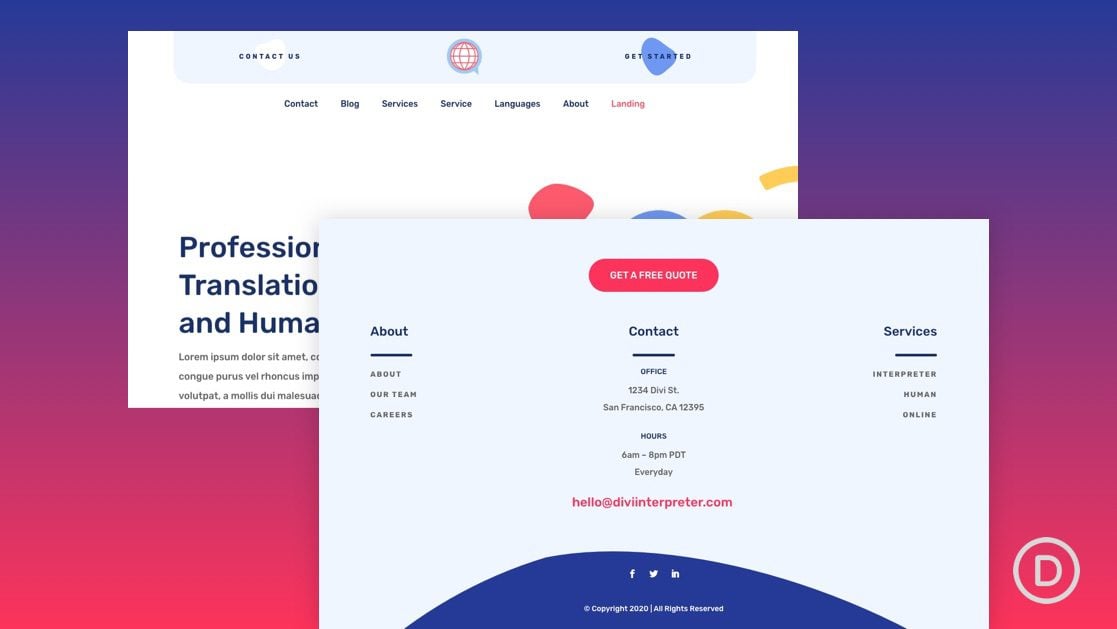
Update CTA Link
Update the Button/CTA link at the top of the footer.

Add Links to Social Media Follow Module
And complete the footer design by adding relevant links to each one of your social networks!
![]()
New Freebies Every Week!
We hope you’ve enjoyed the Interpreter Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hi Jason,
I am experiencing the same thing as Ozan Şimşek. The sticky functionality isn’t working. Please advise
Try adding this custom CSS to code module (inside the style tags) in the global header layout…
#page-container { overflow:visible !important; }Thank you for sharing this post
Wow very good style. I just love the footer layout. Great job guys.
Hey Jason. Love the design. Really great work.
I have one problem though. The sticky functionality doesn’t seem to work outside the visual builder.
I saw that Z index position of the section is 9999 but it still somehow doesnt stick to the top.
Am I doing something wrong?
Try adding this custom CSS to code module (inside the style tags) in the global header layout…
#page-container { overflow:visible !important; }thanks for this artical its very useful
Hello there. I’ve never tried Elegant themes and I’m hoping to get more information. I’ve only ever installed and customised simple WordPress sites. What’s in it for me? I’m looking to buy Lifetime Access. How does it work?
Gbemisola,
You can check out our product page here https://www.elegantthemes.com/gallery/divi/ and reach out to our sales team in the chat at the bottom right of the page. Hope that helps!
Hi there
thanks for sharing this Great information. I think we really need tools like this all the time.
You’re welcome!
awesome topic this topic help me some problem
Great to hear!
I was just designing my webpage with elementor and it didn’t have any free footer or header. But as I came across this article I switched to DIVI. Thanks
Awesome! I’m sure you will love Divi. Thanks for the comment.
tell me fast please.
I am already having a website, but i want an another one. so, could you please tell me the why this is better than other platforms.
currently this is my website http://www.meteours.com/
Sorry for the delayed response, rishabh. There are so many great reasons to use Divi. See our product page in the link below or reach out to our sales team in the chat.
https://www.elegantthemes.com/gallery/divi/
Excellent, but I continue my campaign that headers and footers should be able to be added from a similar library to the library where layouts are chosen. Having to download it and store it on the computer makes me feel like I’m using the old divi.
I need this tanks
new knowledge after reading this article.