Welcome to Day 21 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

Ever since the Divi Builder was added to blog posts, creating stunning editorial layouts with it’s easy to arrange modules has been one of the best ways to creatively display your content on a Divi website. But while the act of creating new modules and populating them with your own content is easy in terms of functionality, the aesthetic challenge of creating beautiful article layouts from scratch is considerable. That’s where this layout pack comes in.
In this layout pack we’ve created three gorgeous article layouts that you can use as guides and templates for your own unique Divi Builder powered blog posts.
- 1 Downloading & Using the Divi Blog Post Layout Pack
- 2 Subscribe To Download For Free
- 3 Download For Free
- 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
- 5 3 Gorgeous Divi Builder Blog Post Layouts
- 6 Blog Post Layout 01
- 7 Blog Post Layout 02
- 8 Blog Post Layout 03
- 9 We’ve Got More Divi Goodness Coming Your Way
- 10 Divi 100 Day 21
- 11 The Countdown To Divi 3.0
Downloading & Using the Divi Blog Post Layout Pack
To use the Divi Blog Post Layout Pack on your own Divi site, you’ll first need to download it using the button below. Once the zipped file divi-100-pack-5.zip is downloaded, take a moment to locate it in your downloads folder and unzip it. Then, in your WordPress Admin, navigate to Divi > Divi Library and click on the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab and click the “choose file” button. Within the folder that you unzipped a moment ago, you will find four options: an All.json file to import all three blog post layouts at once and an individual .json file for each separate layout. Choose whichever file you prefer and then click the “Import Divi Builder Layout” button and wait for the import to complete.
Now within the Divi Builder for each blog post you create you will be able to go to “Load From Library” then “Add From Library” and select your new blog post layout(s).
Subscribe To Download For Free
3 Gorgeous Divi Builder Blog Post Layouts
This layout pack comes with three gorgeous article layouts. These layouts are ideal for editorial style blog posts, feature articles, and long-form storytelling. You can use these layouts as they come or you can customize them by mixing and matching sections, adding and deleting modules, and of course adding your own content.
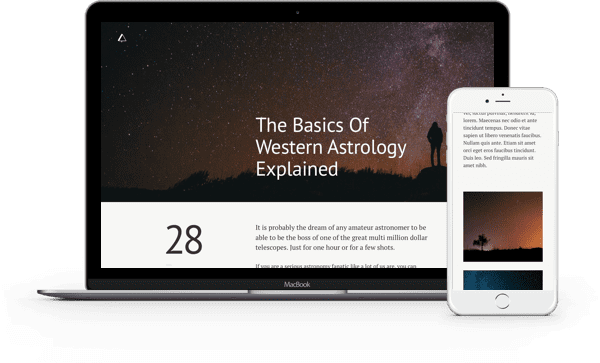
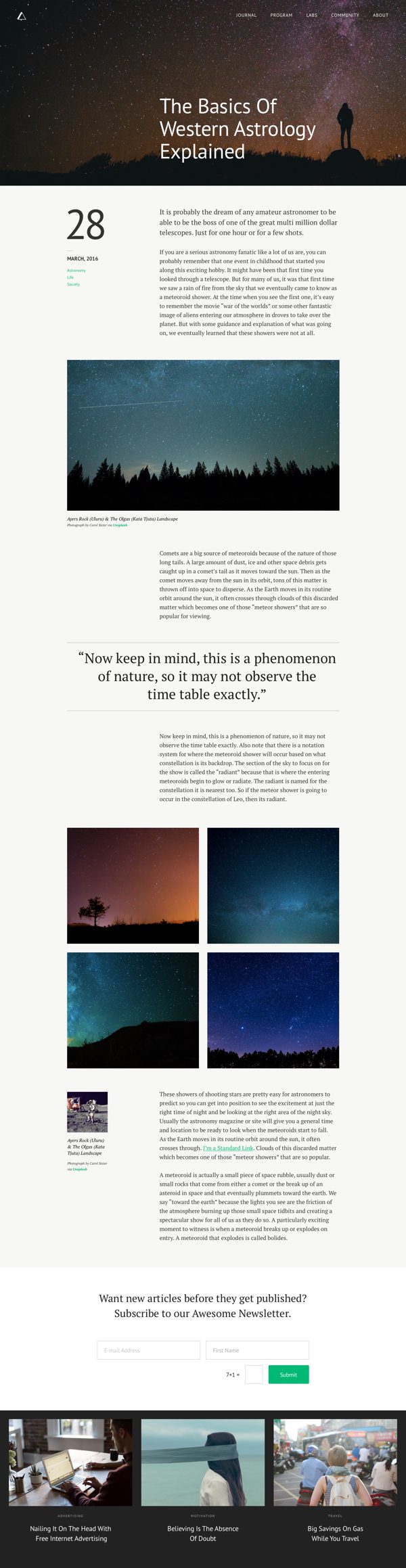
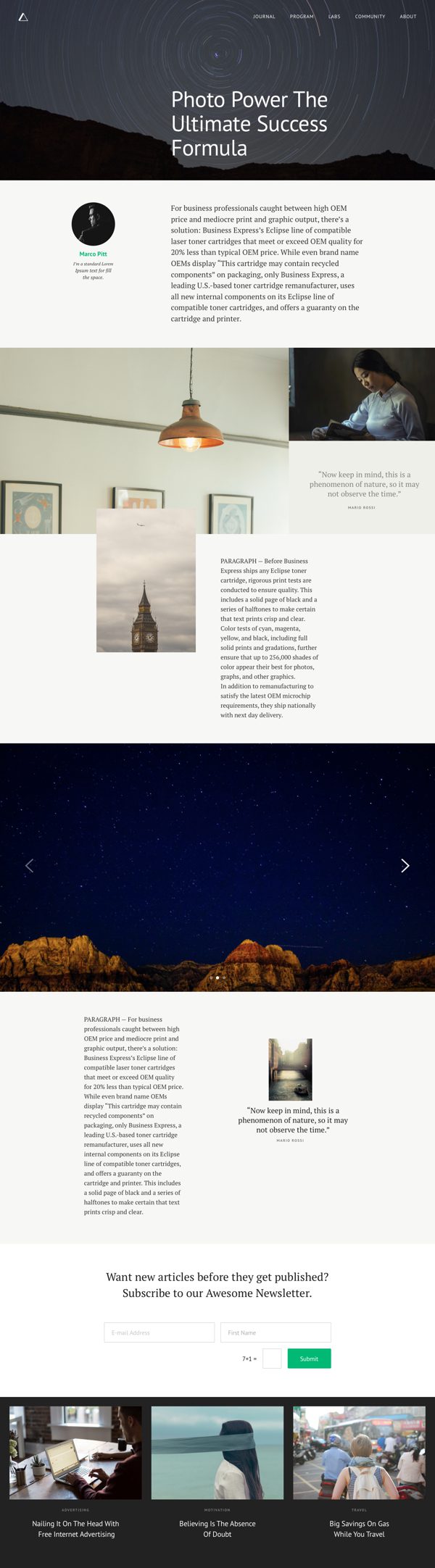
Blog Post Layout 01
This layout features a beautiful full-width custom header, over-hanging images, a clean image grid, and bold block quotes.


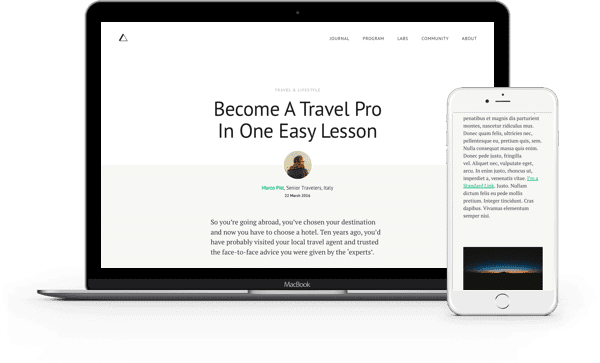
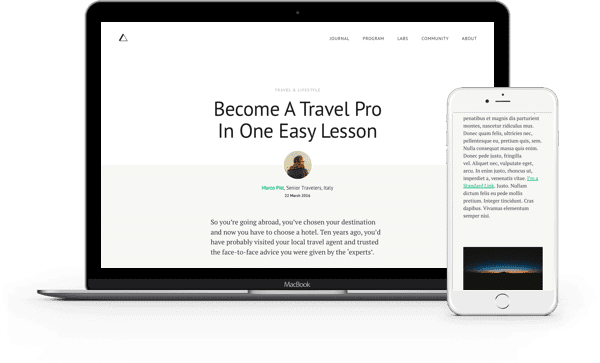
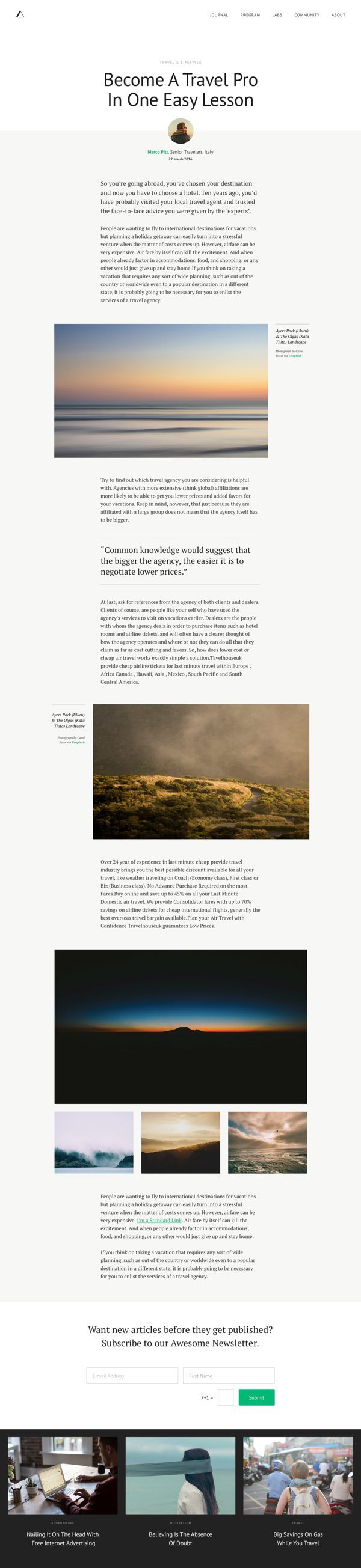
Blog Post Layout 02
This layout, in addition to having some of the same amazing features as our first layout, has an amazingly clean custom header including article title, author image, and metadata.


Blog Post Layout 03
The third and final blog post layout has one defining feature: its collage-like overlapping images. These overlapping images will set your post apart from the average article while still maintaining a clean and readable design.


We’ve Got More Divi Goodness Coming Your Way
Thank you for joining us again for Day 21 of the Divi 100 Marathon. We’ve got more Divi tips and freebies in store for you this week, so be sure to come back each day.
In tomorrow’s post we will be teaching you how to use Divi’s built-in margin and gutter controls to achieve more interesting layouts. See you then!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 21
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














One more thing… I came back to this freebe recently to set up a new blog and find out that there are some issues with responsiveness. Everything looks fine until I try the ‘preview’ icon… then the rows appear vertically one after one and loosing its nice looking width (the whole content sticks to the very left and there are no left and right space).
The problem disappear if I put some left and right padding in the row setting panel, but then I have to reset those 620px custom widths (both in the custom row width setting and the text max width setting) you originally set, in order to avoid modules to squeeze double on desktop.
Moreover the Divi Builder comes with plenty of places where we can achieve identical effect, and so I am a little confused… For example we can adjust: *section margin and padding; *row margin and padding; *columns margin and padding and finally a *module margin and padding.
So I just wonder which one should I play going to have the best (and resposive) blog template I could use in all my blog posts? I spend already a few days and it drives me crazy… can anyone advice some shortcut?
Thanks..!
A post template would be better. Having to input the date etc. when it could be pulled from the db automatically is not a good solution.
Lovely & Superb layout !
Great work as always.. .
Big Thanks
I’m having problems installing layouts which are larger than 8mb’s. Is there a way to get around this?
Thank you for these great layouts.
When I save the layout to the library and then upload “add from library” for use on other posts – regardless if I check the option “replace the existing content with loaded layout” or not – the post content is replaced by the content in the layout I saved.
What to do ?
Zip file won’t open?
There is a conflict of blog post title appearing twice when you hover your cursor over article cards in the blog module. The bold/original post title which is hidden appears bold in the article cards while the one this blog layouts carries appears like or as part of the text or content of blog post. Again the author has no click able link in the bio of the second layout. Please is there a way around this? Great Job overall. You guys rock
How do I make this to be one of the “blog post types” in the dropdown menu? Or is there a way to modify those?
Where are these files located? I can’t get some of them to upload within WP, so I’ll do it manually in cPanel, but the problem is, I can’t FIND them. LOL Please help!
So if I want to show a blog preview on my home page that feeds into the blog, how do I do this? Ideally a scrollable feed of blog entries?
You win the internet.
What do you guys used for your blog on Elegant Divi website and also your reply and discussion section under each blog?
Awesome layouts. Many thanks! As others have mentioned, having to manually input date info is a hassle. As are the “categories” seemingly listed beneath the date. Anyway to pull that metadata in?
Also, when using the Full width post slider, date, categories etc. are included in the automatic excerpt. Of course the workaround is to specify a custom excerpt but this adds yet another step.
Finally, the footer features other articles with their respective featured images, category and headline. All of these are static elements in this layout. Again, if there’s a way to automate this… The best I could come up with is making that section a global element and manually entering new articles once published. Again, far from ideal but at least it would update on every page it’s used on.
Any other ideas?
Awesome stuff guys.
I have been meaning to design some layouts like these. You just saved me a heap of time thanks.
Cheers,
Shane
Hey Nathan! I am having a hard time uploading the Divi Blog Post Layout Pack. When I import it to my Library it acts likes it uploading then the loading pop-up disappears and doesn’t upload anything. 🙁
I get “Uploaded file exceeds the upload_max_filesize directive in php.ini’.
Wanted to try to put the files through ftp in folder > wp-content/themes but I have no idea where I can do that. Is this possible.
Client (volunteer website for refugees) has a very low budget and cheap provider so can’t ask the provider to increase the php memory limit.
This might help: https://www.elegantthemes.com/blog/tips-tricks/is-the-wordpress-upload-limit-giving-you-trouble-heres-how-to-change-it
I just wanted to say thanks so much for these layouts! I used one for a Snapchat blog post that I published today (link in my name) and am so pleased with how it looks!
Hi, do those work with the Extra theme, also?
Yes, all of the layout packs work with Extra.
I’m so happy to hear that, Nathan, cause I switched to Extra on one of my sites, and discovered some… limitations comparing to the original Divi! Prior to install I thought that I will be able to really extend my homepage with the Extra features, but not for the price of abandon the most of Divi modules… So “good” so far I have to decide: the new Category homepage or robust Divi features I like… Do you have plans to merge it somehow?
Thanks for response 🙂
This seems to be broken 🙁 The zip file is not opening???
Though I use the DIVI theme, my previous posts were not created using the DIVI builder – I just created a regular post. Is there something I can do to apply the new layout to all my old posts?
It seems the layouts are filled with fake text instead of wp tags (title, content, date etc). So I have to replace everything, like the date on Layout 1 (“March 28”)?
Or there is an easier more obvious solution?
I have the same question.
Is there a way to look up & show the original Published Date, Author & Categories rather than having dummy text display it?
I’m also curious about this. I’d rather not be pulling in wp functions if possible here! Are there shortcodes we can use to populate the post metadata? Then I can set those parts to not be editable by ‘authors’ etc so they don’t miss those bits (and they update as required – ie categories, authors, posting dates etc).
I have tried for two days to get these files to import and they just won’t. I have imported during the same day(first day) all of the other library packs 1-4 with no trouble. Any idea how to address this?
Update. after a couple of days of attempts I have finally been able to get the individual files to upload, just not the All.json (master) file. That is the issue.
Wow, thank you! I love these layouts. I had to add text to my photos and then upload them. This will save me time from doing that step.
Nice post! Thank you so much
Thanks, they are originally great!
Strange, comment got lost again. Anyway, just wanted to say THANKS! Again.. 🙂
Many thanks, these will really help me further along. Cheers!
I have a problem whith importation, a mesage error (“Este archivo no se puede importar. La causa puede ser que file_uploads esté desactivado en su php.ini. También puede estar causado porque post_max_size o/y upload_max_filesize sean de menor tamaño que el archivo seleccionado. Por favor, auméntelo o transfiera más datos cada vez”)
Hello, I have a problem with the import , I get an error message in the import
Does anyone know the cause?
Greetings and thank you
Amazing layouts, thanks guys
THIS ROCKS!!! THANK YOU SO MUCH!
This is such a great and helpful post. Reminds us not to focus more on technical as well as also in commercial since we’re in digital age and most people focus their lives and works online. We in, CloudMD, provides high quality, user friendly, cloud-based software application which would become a standard software tool in the Medical Practice Industry. ~ Luke Harper
Like this single blog post layout without sidebar. Thank you.
These look great, as usual…thanks!
One question…I notice that there is no Featured Image set in the layouts. Normally that’s the image that’s used on the blog page where all of the blog posts are listed so if there is none now, what image is used instead? How do we set that? I’m using another of the awesome plug-ins (Article Cards) on a couple of sites, so this would be good to know.
Thanks!
Just thought I’d try again to see if anyone can let me know how to have an image (normally it would be the featured image) show up on the blog page using the Article Cards plug-in (or any other blog page that displays images)?
If you’ve set the featured image and it’s now showing up then there is a problem. I would create a ticket to see what might be happening http://elegantthemes.com/forum
PS – I’m a Lifetime member with previously approved comments on various blog posts, so I’m not sure why all my posts still have to be moderated/approved?
Thanks, they are originally great!
This stuff is amazing. Always wanted a better blog post layout
Brilliant yet again – Cheers guys!!!
This pieces of art are gonna stay here forever to download???
When I click on Divi > Divi Library, I get an error dialog saying:
“You are not allowed to edit posts in this post type.”
Any idea what is causing this, Nathan?
Gee, this is really cool, but once again it is something that a GoDaddy hosted WordPress site won’t accept. This time because the file size is too big and after hours of searching the CPanel I have given up. Thanks but I don’t have hours to spend trying to find work arounds for all the ‘free’ goodies you give but aren’t ‘plug & play’ friendly.
Extra showcases some amazing blog posts in it’s demo (the one about pasta and one about spices). It would be so helpful to have layouts for those pages available! I’ve been in the support forum and know it’s something people want, seems these layout packs would be a perfect way to deliver. Thanks!
Nice job super Mario, but I can’t upload 13Mo files size in my wordpress. Can I upload the file with filezilla (an where) ?
Eve to you guys do is amazing! I love using divi for all the websites I create! I have a request though. To add options in the builder to choose and create shadows!!!! I have to use a customized CSS for that now. It would we awesome to have it right there on the builder :)))
Thank you again for your design layout, and hope for eCommerce design too
Since this is a Divi Builder plugin, can it be used with other Elegant Themes?
Can a sidebar be used for the 1st two layouts? I love how they look.
Many thanks again for these very nice resources to work better with Divi!
Hi.
This is for EXTRA too?
Yes 🙂
I love you guys. Seriously.
hi, I’m trying to import and this is the message:
puede ser que file_uploads esté desactivado en su php.ini. También puede estar causado porque post_max_size o/y upload_max_filesize sean de menor tamaño que el archivo seleccionado
I’ve checked my hostings options and it is ok, yesterday I imported one layout and no problem
I’ve been getting stuck with this message as well. Any help?
“This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.”
fyi, changed my PHP to 64m upload size and still no go…
I’m having the same issue and stuck as to how to resolve it…did any of you guys manage to figure it out? Cheers, Ali
Me too
This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.
Same problem here. I’ve updated my file size allowance to 64…still getting the size error.
Same problem 🙁
Looking awesome blog post layouts, 1 and 2 are very much similar but 3rd one is totally different and modern.
Assume it works in Extra too?
Yes these layouts will work within Extra 🙂
Great work as always.
BUT!
Please give us Category Builder and blog modules for Divi! All these layouts are so gorgeous but us Extra users have to remain “boxed in” because we rely so heavily on the blog and category modules! Or perhaps allow Extra to finally come out of the box?
Love these layouts, especially #1. Trying to upload them now, but stuck at 1%…any ideas?
I had the same issue but I let it work for a while and all the sudden the journey towards 100% started. So let it be for some time and see if it works for you to.
Stefan, thank you for explaining that. The actual upload time is much slower than what is showing in the video so I’m with Kevin in thinking that it was stuck at 1%. Walking away from my computer because I have no patience allowed it to upload at the pace it wanted!
I am every day anew heavily inspired what was to come. The 100 day action shows that understands you your craft. Not only technically, but also in commercial terms. Since you can not really do more better. Since I can only respectfully the hat to draw from this performance.
I have not been able to import any layout packs. I will open another “ticket”
Beautiful! thanks.
Trying to import but getting stuck at 1% and not moving. I even tried uploading them one at a time instead of using the all. Help?
I’m getting the same issue…
ET? Any ideas?
I’m getting the same issue…
ET? Any ideas?
Same here. Sitting at 1% after eight hours. 🙁
I have been waiting rather impatiently for these new blog layouts ever since Mario teased us with them months ago. I’m going to be using them to death, tweaking them along the way. Ultimately, by example, these layouts will teach me to become more creative and will really up my design game. I’m so thankful for the team at ET. You’re making us all better.
Did I say that I love you today? 🙂
Thank you sooooo much for this awesome Layout Pack 🙂
Hi Mario and ET crew,
The timing on this is impeccable! (outstanding, stupendous), I’m literally working on blog layouts and you hit me with this. Thank you.
This 100 Days is Amazing, who does this? You guys.
Peace,
Mark
I was just after some new layouts for Blog Posts and Featured Articles, really love Blog Post Layout 03. Great stuff Mario and many thanks, Pete 🙂
Can I make a suggestion?
When we work in Divi and we have a text box series , it is difficult to find the last box where we were before . Could you create a highlighting option for the last box selected in another color , so we would have a landmark that would allow us to more easily find .
Great job I like Dvi it’s very easy to use.
Yeah, you can label each segment. I had the same trouble when I first started with a huge page with loads of text boxes. Then I started labelling them 🙂
When I relabel boxes, I keep the identifier, like this:
text | How to save time
image | Time clock jpg
Works great.
Liked the idea of the # and t ! prefixes, too.
Hello
Everything is okay, I had not thought of a name my block
I do something similar to what Nathan recommends.
When I’m working on the layout before entering text, I’ll label each box with a unique name prefixed with #
This lets me know that they’re empty placeholders.
Once I fill in the content, just delete the #
If there’s something I need to come back to, or I want to remember where I’m working (assuming it’s not just a straight down the page affair) I’ll toss a ! in front.
Simple, but gets the job done for me!
I’d recommend changing the name of each module to reflect what’s inside. This will help you wuickky and easily see what is what.
I’m working on this layout right now, and making each of the image titles image xxx by yyy to refelct the size you used when you made it. Also, I notice some of your images are png and some jpg – any reasons for that?
Great layouts, Thank you 😉
Lovely!
Makes me wanna try out now. Thank you!
Thank you, I love Divi more every day
These are indeed beautiful layouts. But then again, everything ET does is bar-raising.
I have clients who fear the WP dashboard and only create posts via the WP iOS app. Real limiting, but very easy on them. Plus they can post anywhere inspiration strikes rather than wait to get back to a computer.
The problem is the blog posts created by the iOS app are the vanilla default WP posts layout. Not great. But such is the trade-off.
I wish there was a way for the WP iOS app to default with one of these stunning ET post layouts. That way, the non-technical users/clients could continue to use the familiar — and stupid simple — iOS blog post interface, but it would render into one of these gorgeous layouts.
Just my 2 cents.
Thank again for creating such a solid, creative and exciting platform.
I absolutely agree. Would love to have the ability to create a beautiful blog post layout ONCE and then have my posts all look like that…
Same, I do so much website design on my iPad Pro that I’m being limited by what I can do click/drag etc, random floating Divi builder causing problems in IOS.
My only workaround is to use parallels app to access my desktop to get to those tools which don’t work on IOS. Assumes I have a great internet connection…not always and slow…
Divi 3 is welcomed but as we are increasingly mobile, the ability to edit and ate last use some core functions should be considered.
Hi, Leanne. Have you tried this? https://divi.space/product/responsive-divi-extra-builder/
Will this plugin give us problems that have GoDaddy hosting like the other blog plugin did? Thanks.
Sorry for double post, my bad.
This is not a plugin, but a template pack… cn be used if you are using the Divi Theme, or the Divi Builder Plugin.
WOW Guys, thanks for simplifying my web design/building life!
Lovin’ it!
Finally a “Medium Blog” look on Divi. Thanks!
Is there a global setting that can be toggled with Divi to hide the sidebar on all blog posts instead of needing to go to each post and setting them to full width in Divi?
I have been struggling to find a css setting for this.
Thank you so much!
I agree. In the Divi options for single post, they really need to add a setting for the layout (i.e.Full Width, Side Bar Left, Side Bar Right etc).
Shame such a simple thing is missing.
I am looking for a functions.php code. Support is not helping here.
i wish there was a way to use something like this that would automatically be used for all posts without builder.
I agree Chris, I migrated over from another theme and already have 1000’s of blog posts – I use Divi builder for all of my pages, but not for blog posts so that I stay consistent with older posts. The two workarounds below sound a little beyond my comfort level – don’t like making changes to WP DB itself and could not understand the second “views” option. I have to think there are many cases of people that come to Divi with existing blog posts and would like to apply a design to those posts in bulk?
I was hoping that the Divi “theme” provided nice-looking blog archives and blog post layouts as part of the theme, but it doesn’t. To create a nice-looking blog you have to create your blog post archive page with the Divi builder, and then craft each blog post using the builder elements too.
This would be great!!!
This is possible if you create a custom post template with the “Views” plugin from Toolset. I’ve done it in the past with a website.
step 1, create the desired look and feel using the Divi builder
step 2, copy the created short codes…
step 3, create all the needed custom input fields using wp-types
step 4, convert it into a Post-Template using Views (auto filling with the custom post fields)
step 5, edit the post type template file in your child theme, to set it automatically outputting like it is using the divi builder…
@ElegantThemes,
Thank you for these great designs… i’m sure we can use this for perfect starting ideas for our own templates.
It is possible to go into your WP DB to copy and past the page contents into all pages you have made. This would make each page identical…. unless the parts of the page are dynamically pulling information from a table.
This is a fairly complicated and use specific workaround that I have used in the past.
Mario, looks awesome. Thanks.
Will this give us problems like the other blog styling plugin with users hosting with GoDaddy? Thanks
not a plugin. just layouts.
Great as always!