When designing a global footer and header, it’s important to take the overall design style of the website into account. If you’re building a minimal website, with a lot of white space, for instance, your best bet is going with a minimal header and footer as well. In today’s tutorial, we’ll share a free minimal header & footer combo design that you’re free to use on any website you build and without any restrictions! We’ll also guide you, step by step, through the recreation process.
Let’s get to it.
- 1 Preview
- 2 Download The Minimal Header & Footer Combo Default Website Template for FREE
- 3 Download For Free
-
4
1. Create Global Header
- 4.1 Go to Divi Theme Builder
- 4.2 Start Building Global Header
- 4.3 Modify Section #1
- 4.4 Add New Row
- 4.5 Add Social Media Follow Module to Column 1
- 4.6 Add Text Module to Column 2
- 4.7 Add Button Module to Column 3
- 4.8 Add Section #2
- 4.9 Add New Row
- 4.10 Add Menu Module to Column
- 4.11 Save Section #1 to Divi Library
- 4.12 Save Global Header & Theme Builder Changes
-
5
2. Create Global Footer
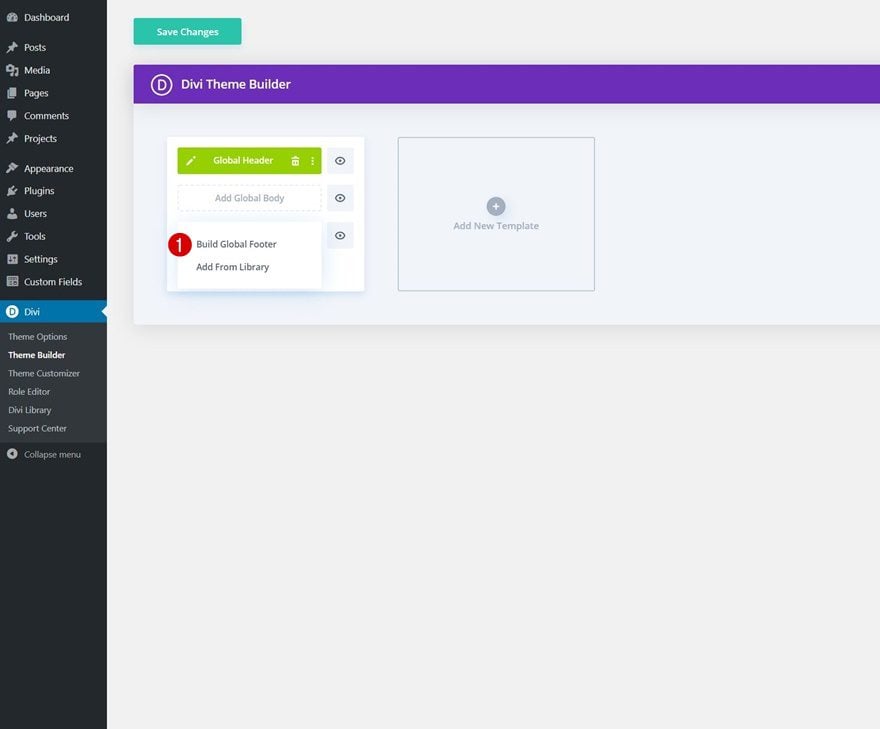
- 5.1 Start Building Global Footer
- 5.2 Add New Row to Section #1
- 5.3 Add Image Module to Column 1
- 5.4 Add Email Optin Module to Column 1
- 5.5 Add Text Module #1 to Column 2
- 5.6 Add Divider Module to Column 2
- 5.7 Add Text Module #2 to Column 2
- 5.8 Clone Text Module #2 as Many Times as Needed
- 5.9 Clone Column 2 Twice
- 5.10 Import Section #2
- 5.11 Save Global Footer
- 6 3. Save Theme Builder Changes & Preview Result
- 7 Preview
- 8 Final Thoughts
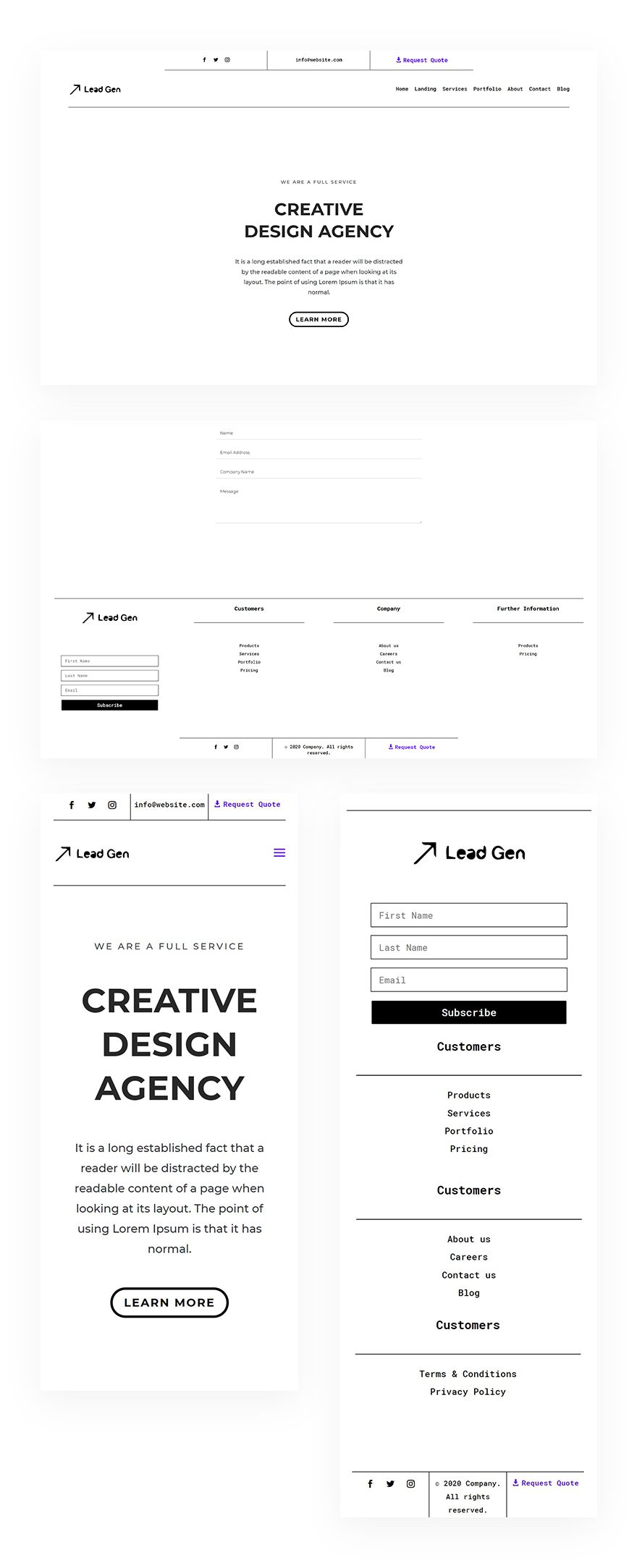
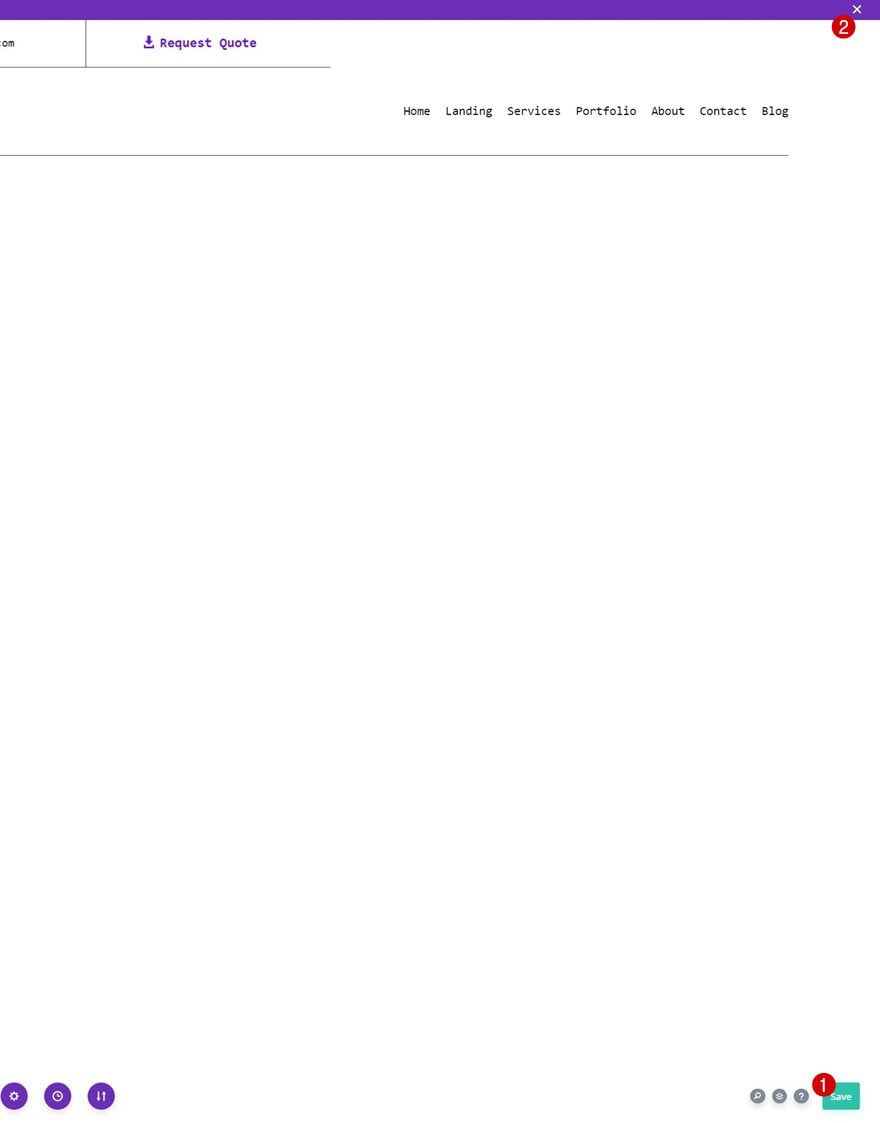
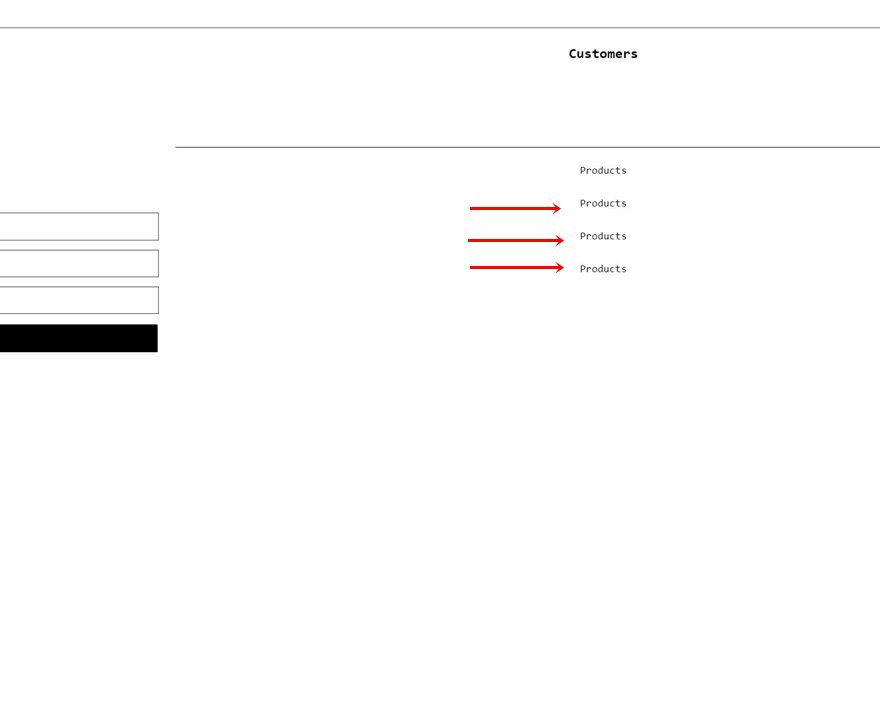
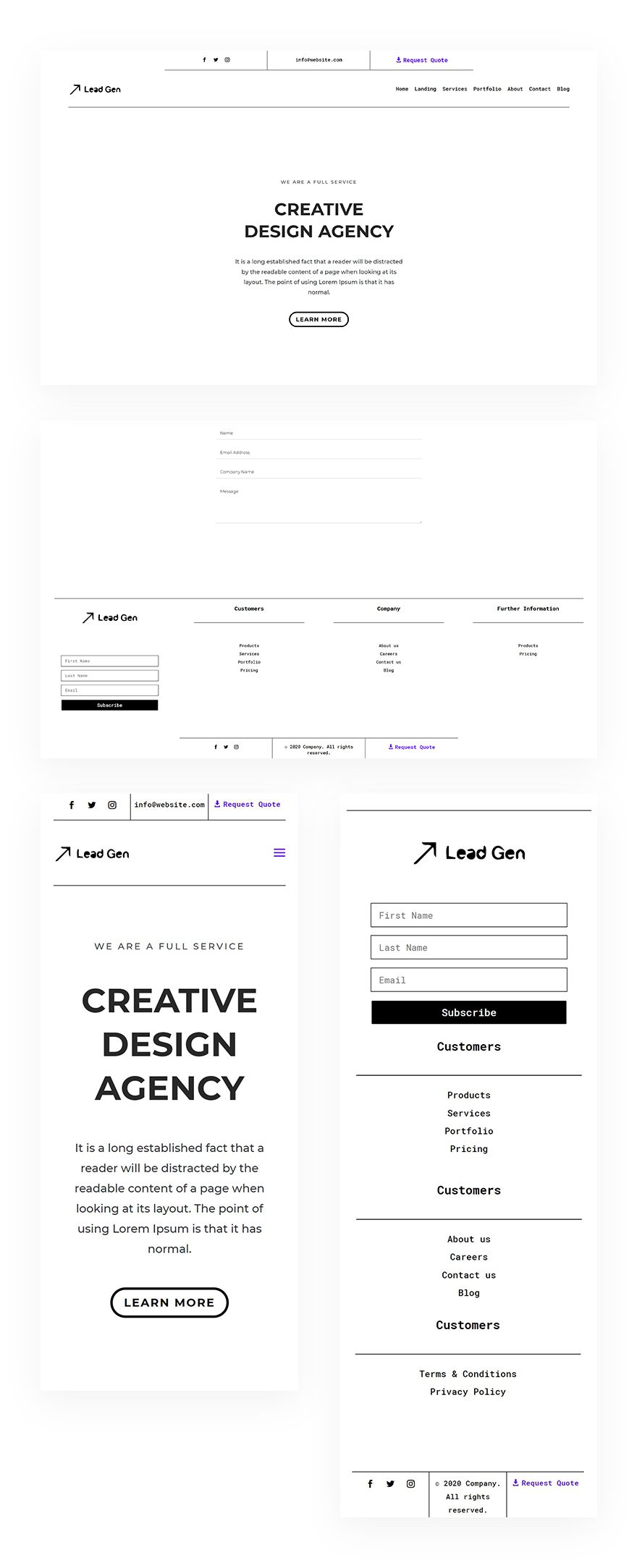
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.

To lay your hands on the free minimal header & footer combo default website template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
1. Create Global Header
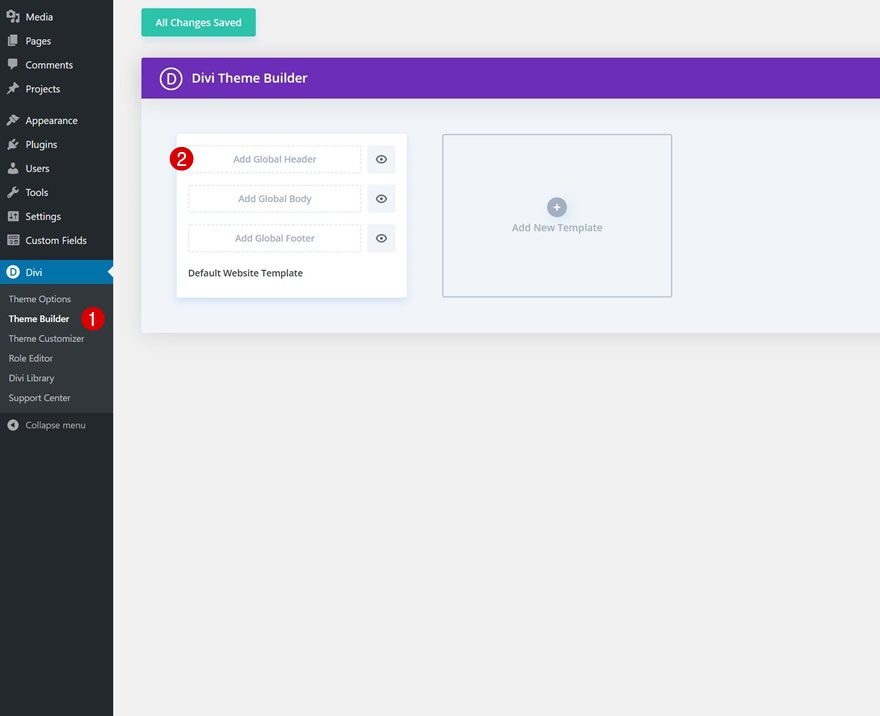
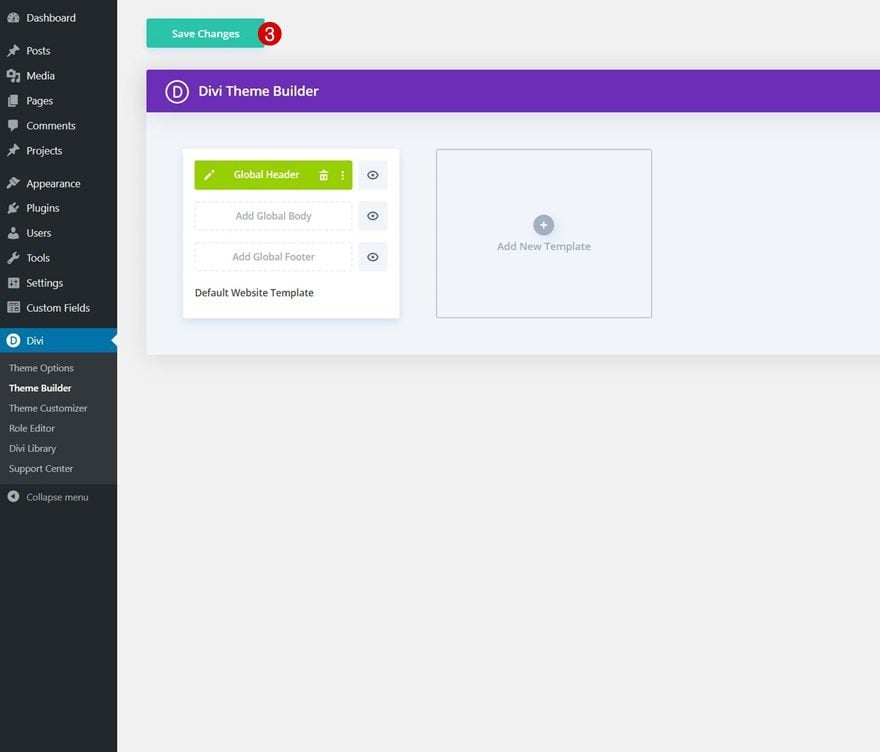
Go to Divi Theme Builder
Start by going to the Divi Theme Builder and click on ‘Add Global Header’.

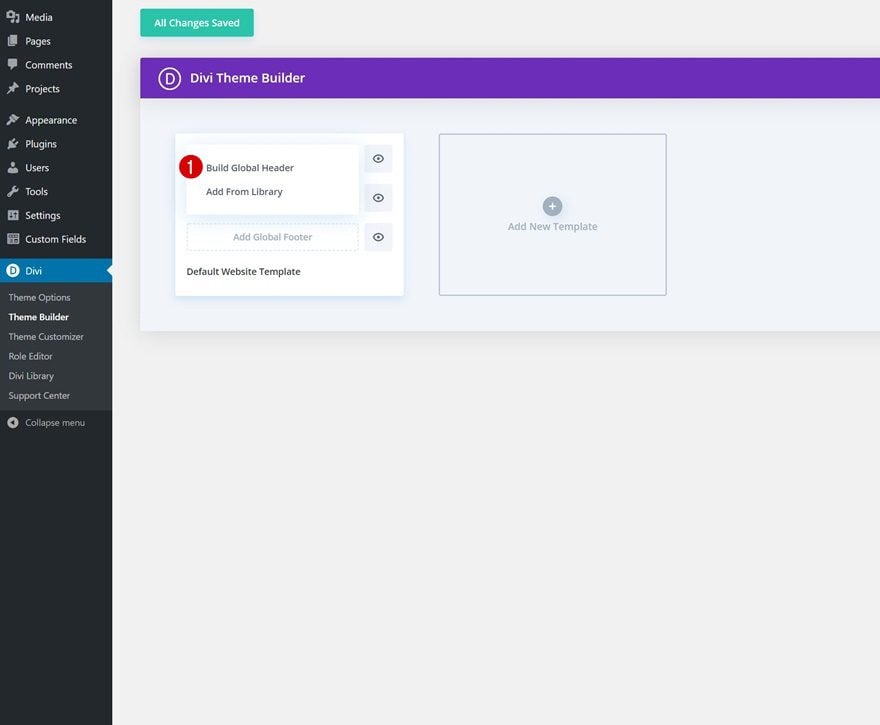
Start Building Global Header
Then, start building the global header.

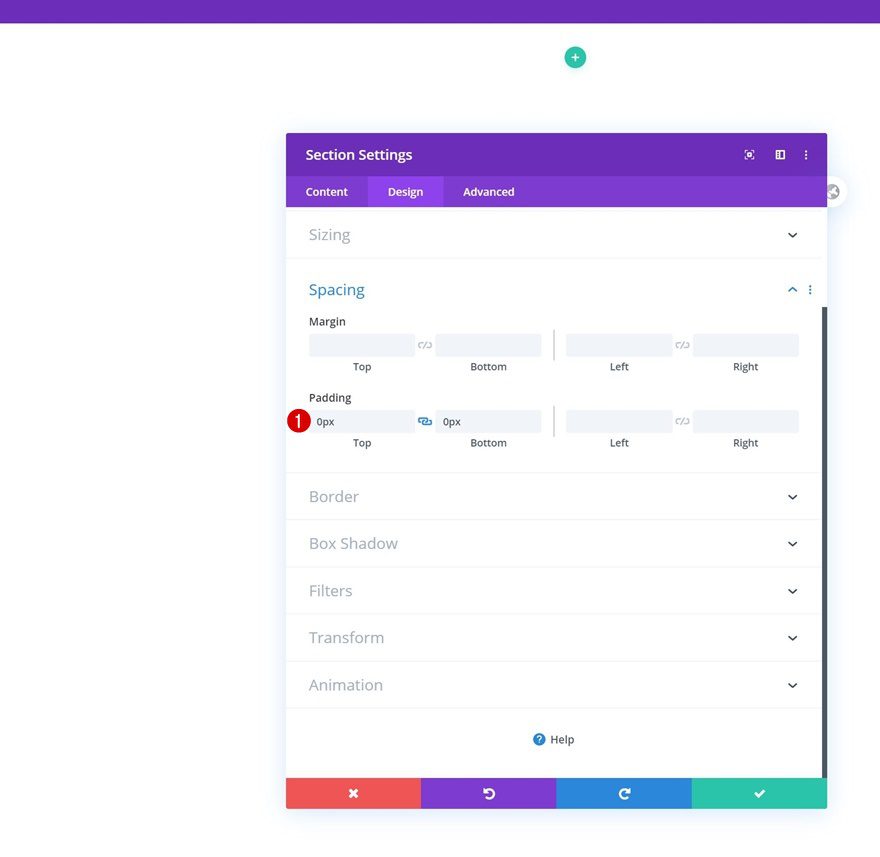
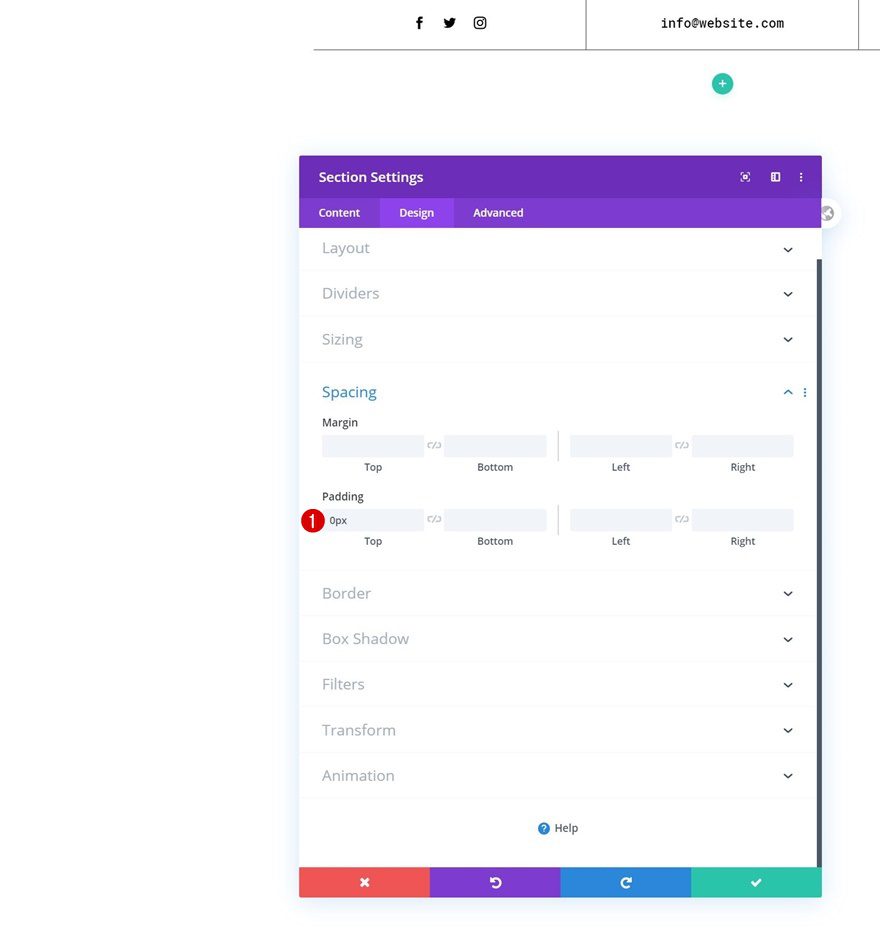
Modify Section #1
Spacing
Once inside the template editor, you’ll notice a section. Open the section settings and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

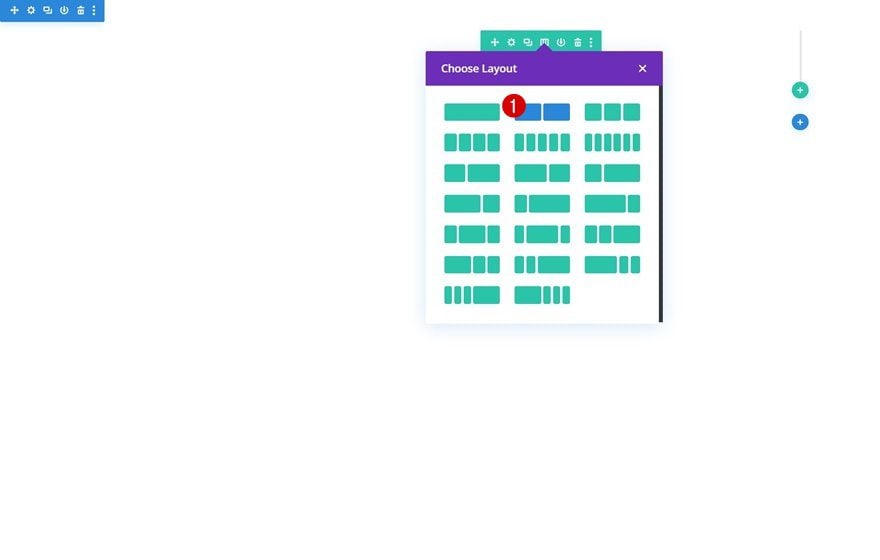
Add New Row
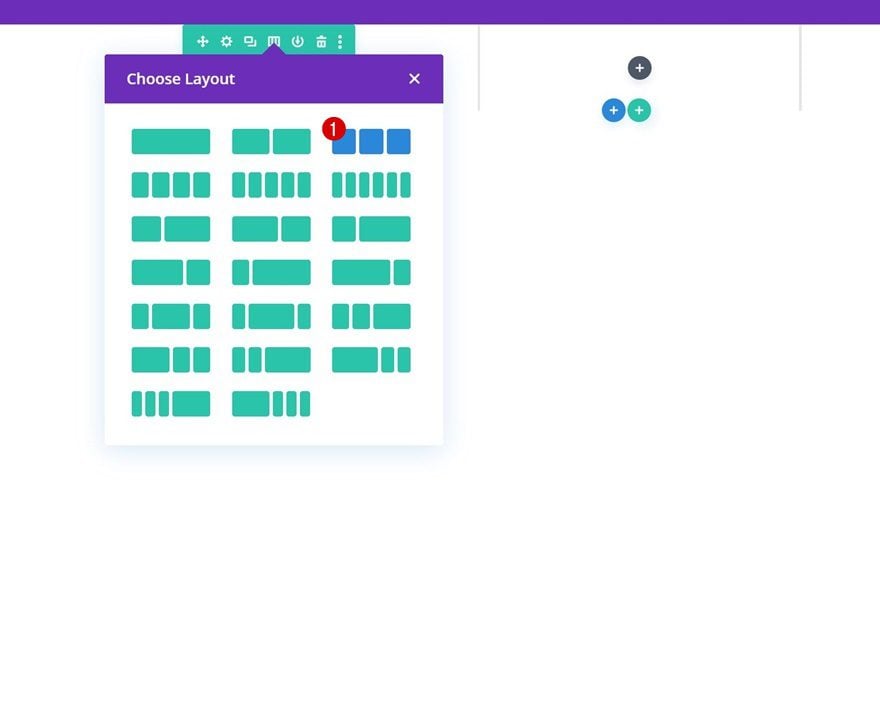
Column Structure
Continue by adding a new row using the following column structure:

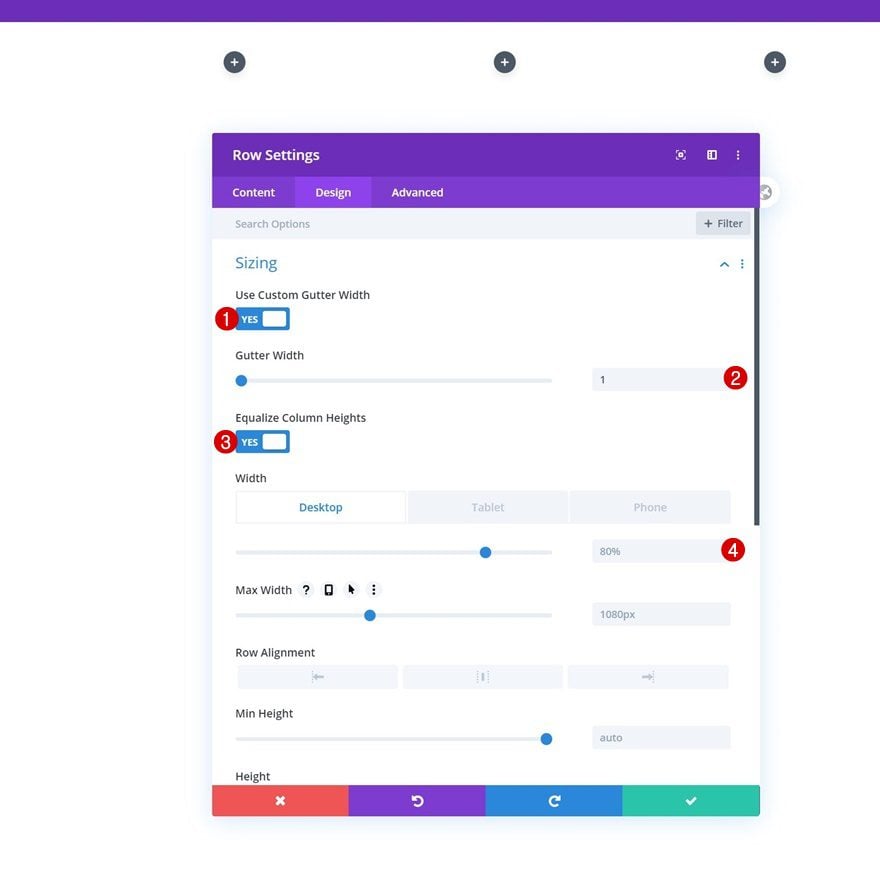
Sizing
Without adding any modules yet, open the row settings and modify the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 80% (Desktop), 90% (Tablet & Phone)

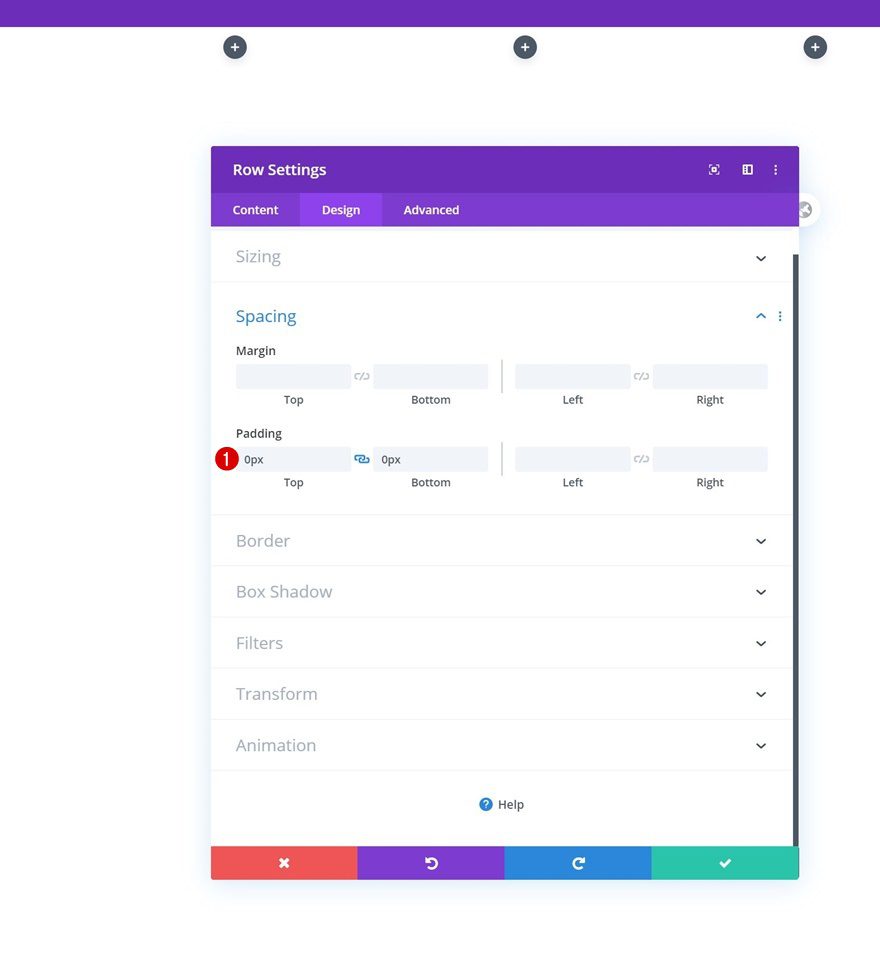
Spacing
Remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

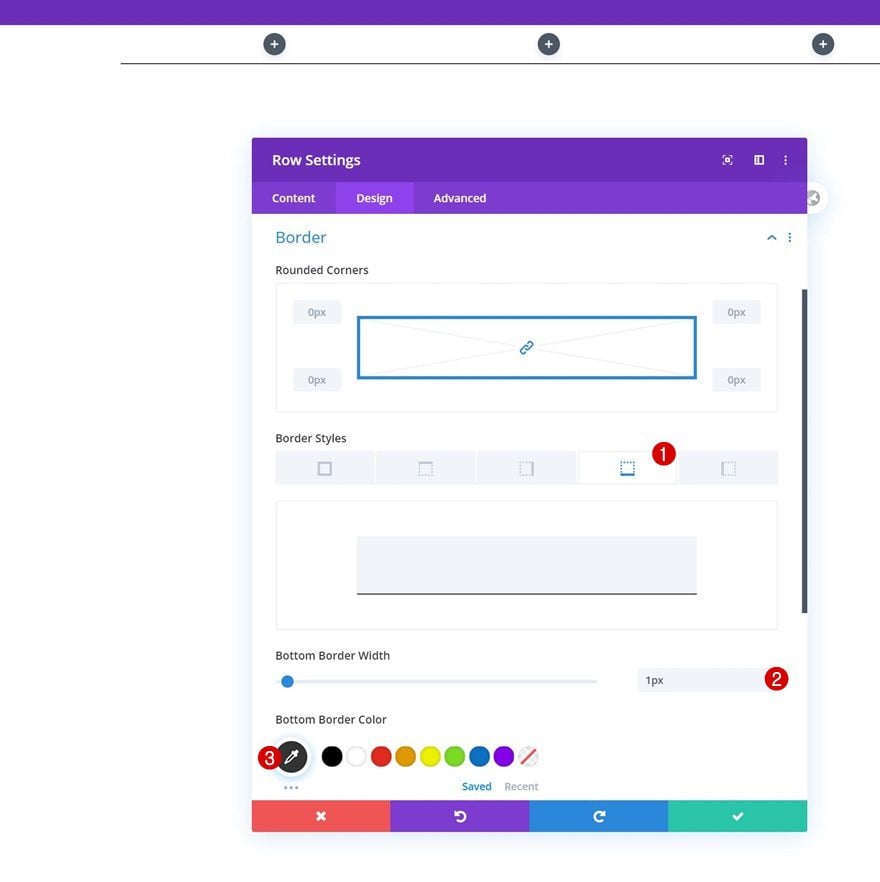
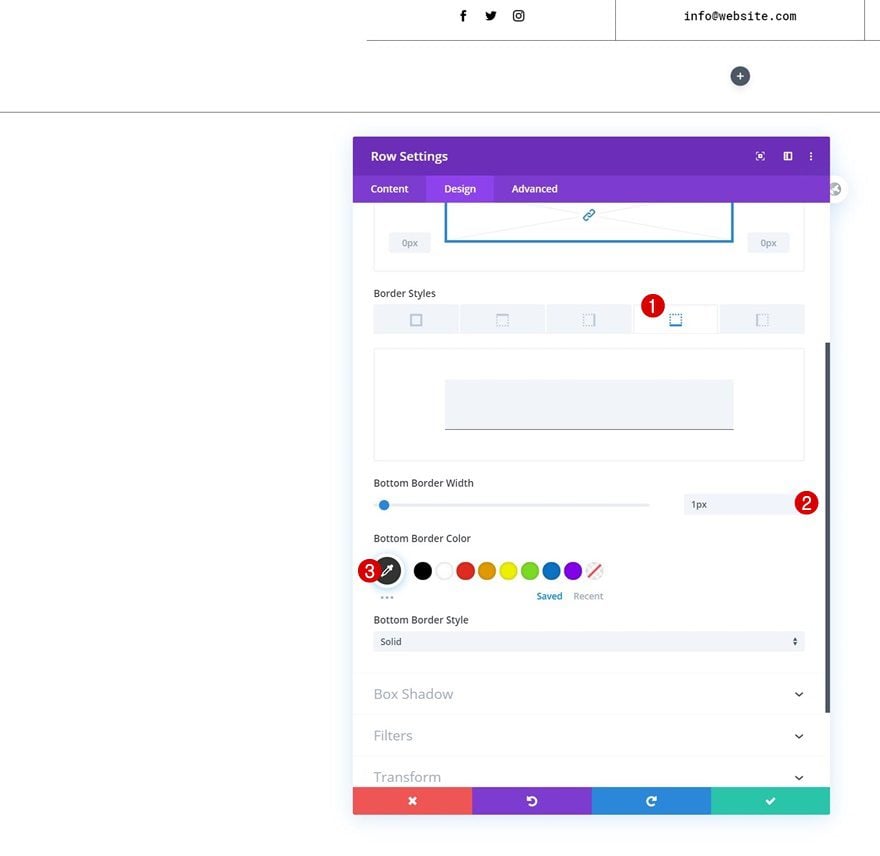
Border
Use a bottom border too.
- Bottom Border Width: 1px
- Bottom Border Color: #333333

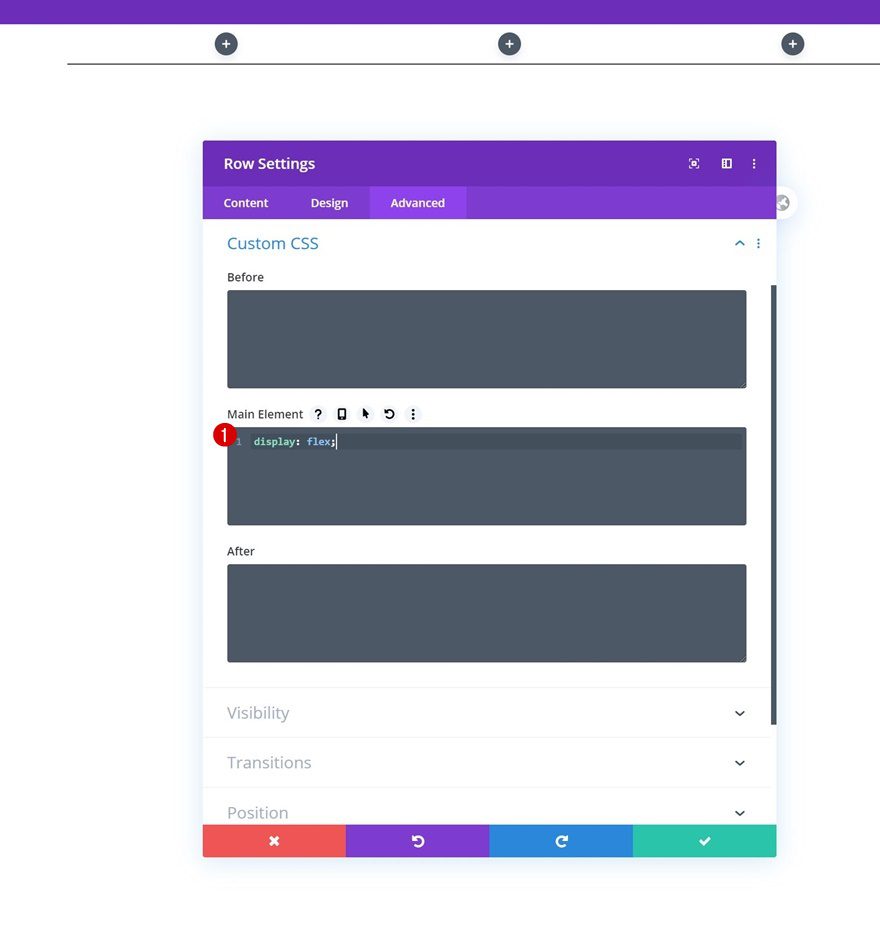
Main Element
Then, go to the advanced tab and add a single line of CSS code to the row’s main element. This will help us keep the columns next to each other across smaller screen sizes.
display: flex;

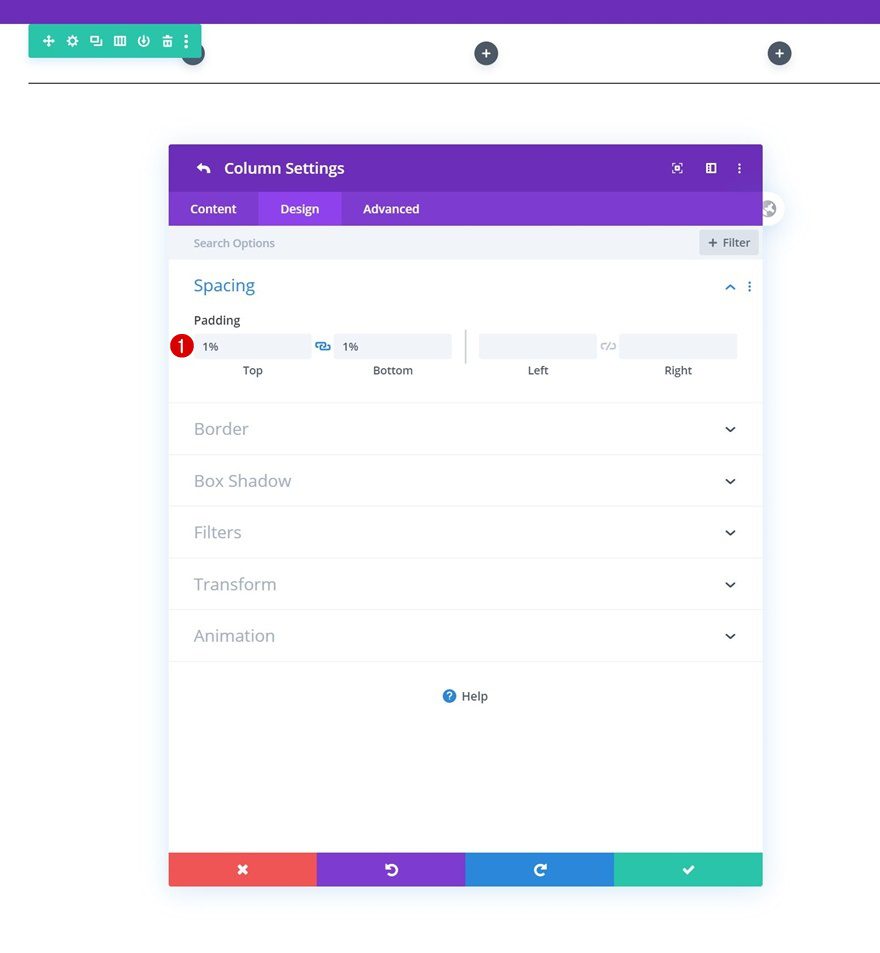
All Column Spacing
Next, we’ll add some custom padding to all columns in our row.

- Top Padding: 1%
- Bottom Padding: 1%

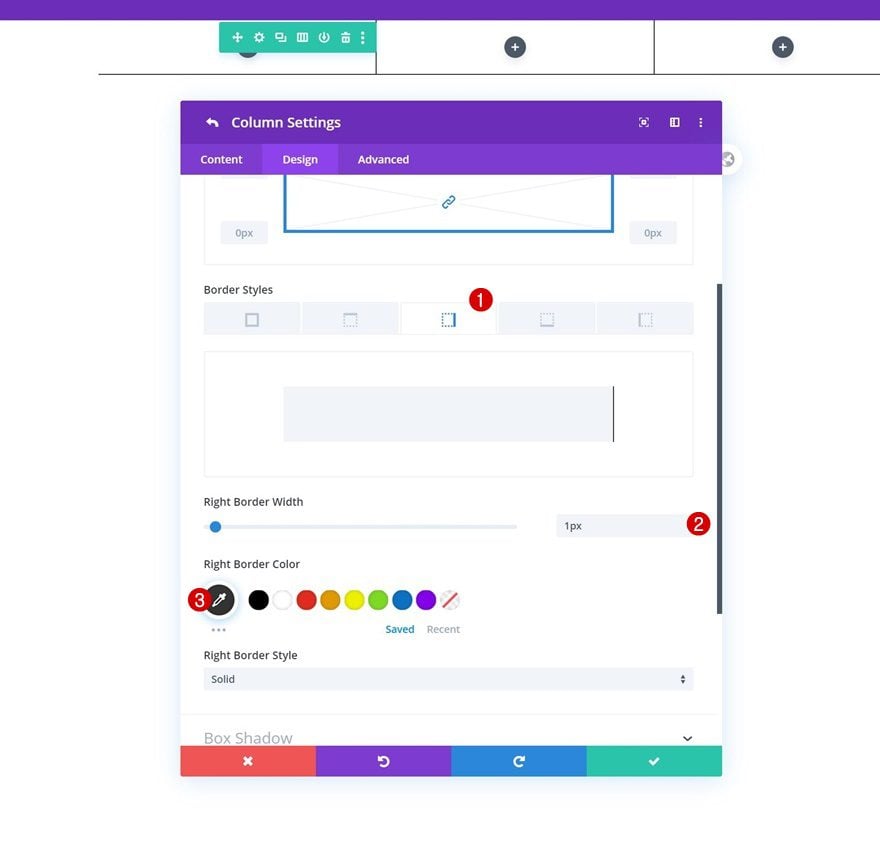
Column 1 & 2 Border
We’ll add a right border to the first and second column too.

- Right Border Width: 1px
- Right Border Color: #333333

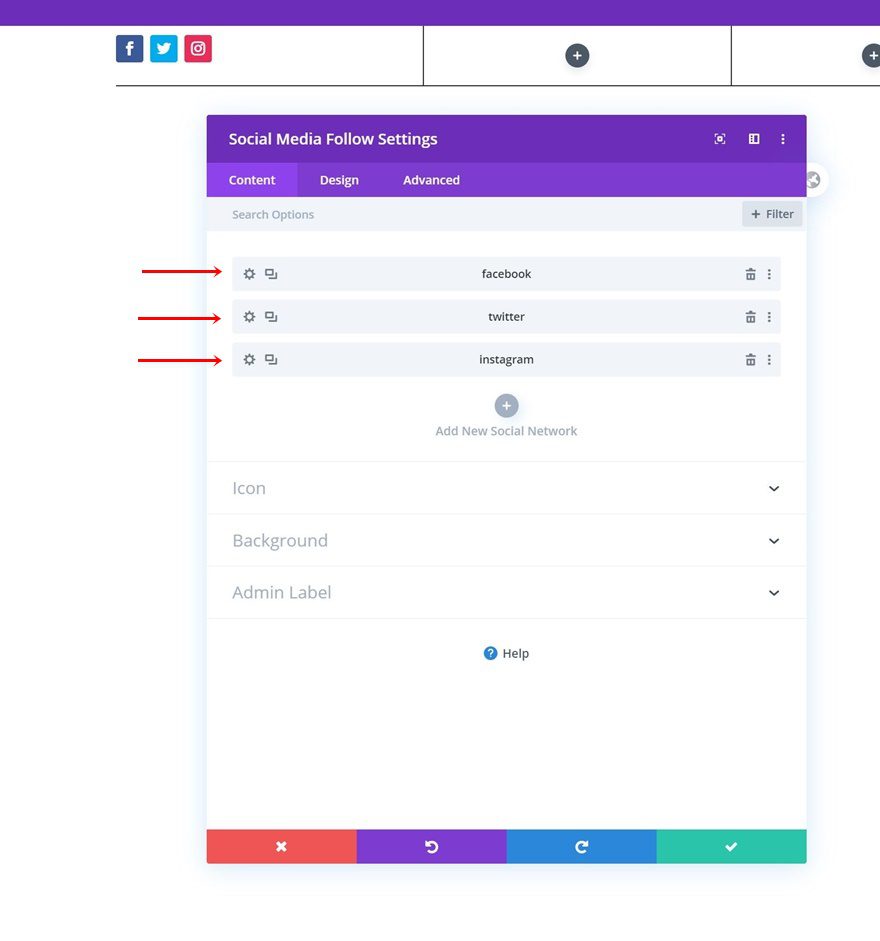
Add Social Networks
Time to add modules, starting with a Social Media Follow Module in column 1. Add the social networks of your choice.

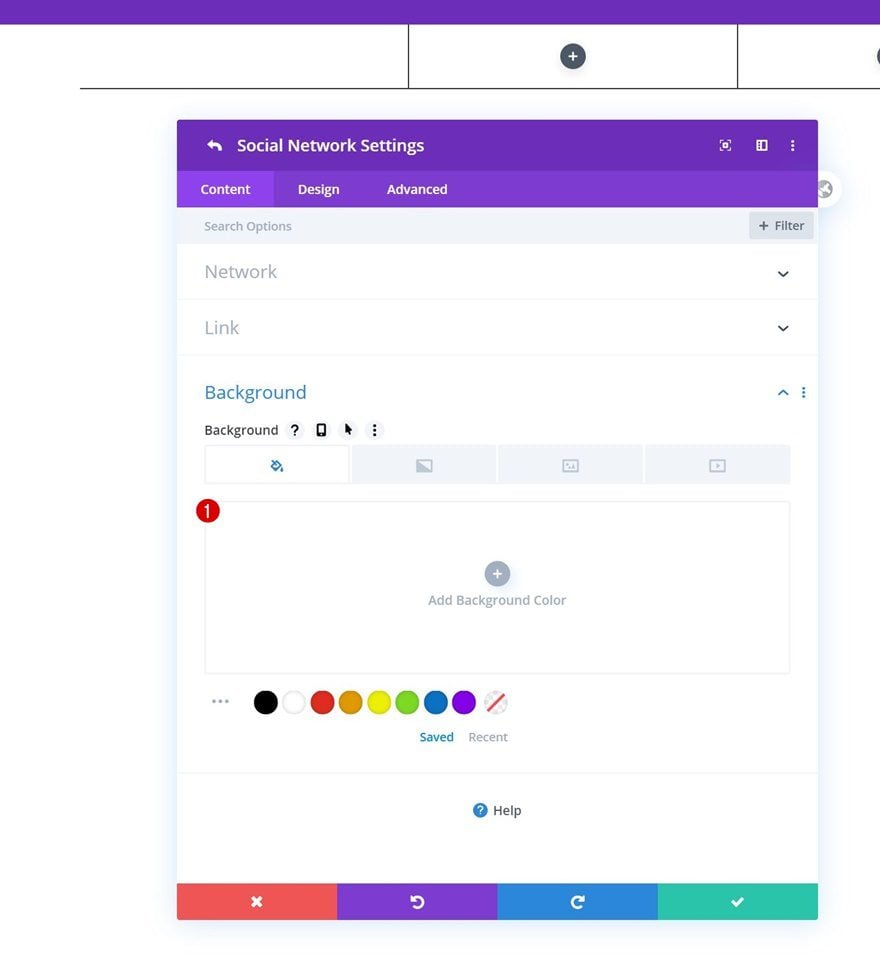
Remove Each Social Network’s Individual Background Color
Continue by removing each social network’s background color on an individual level.

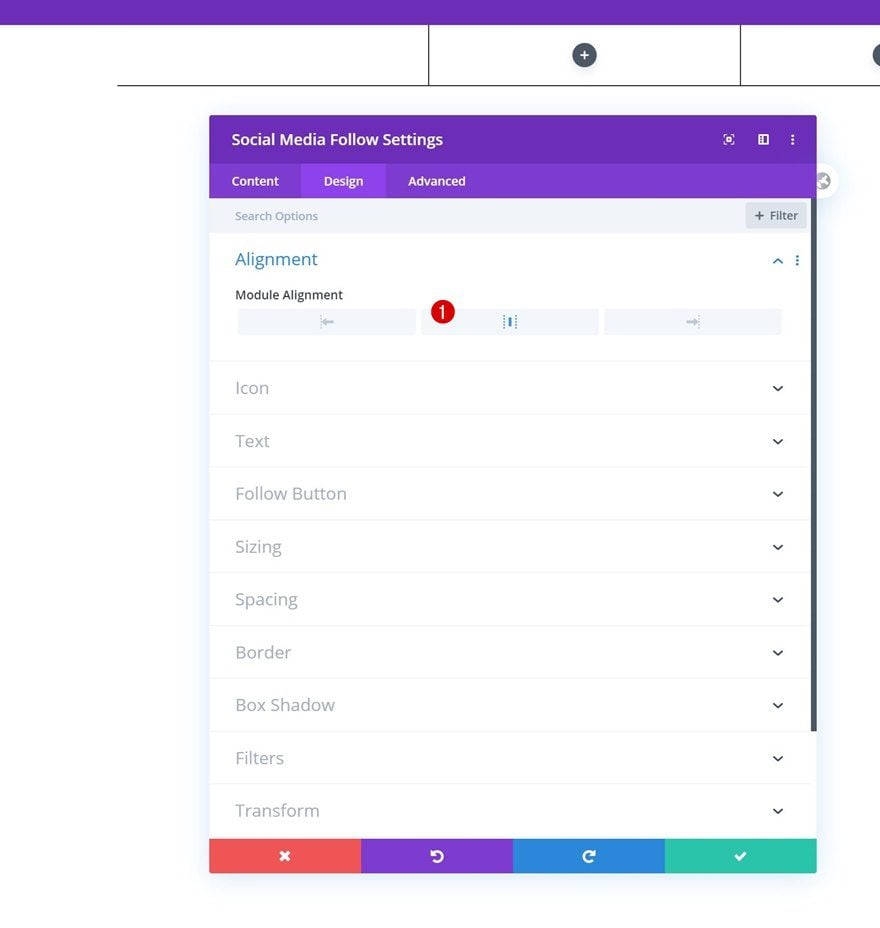
Alignment
Then, go back to the general module settings and change the module alignment in the design tab.
- Module Alignment: Center

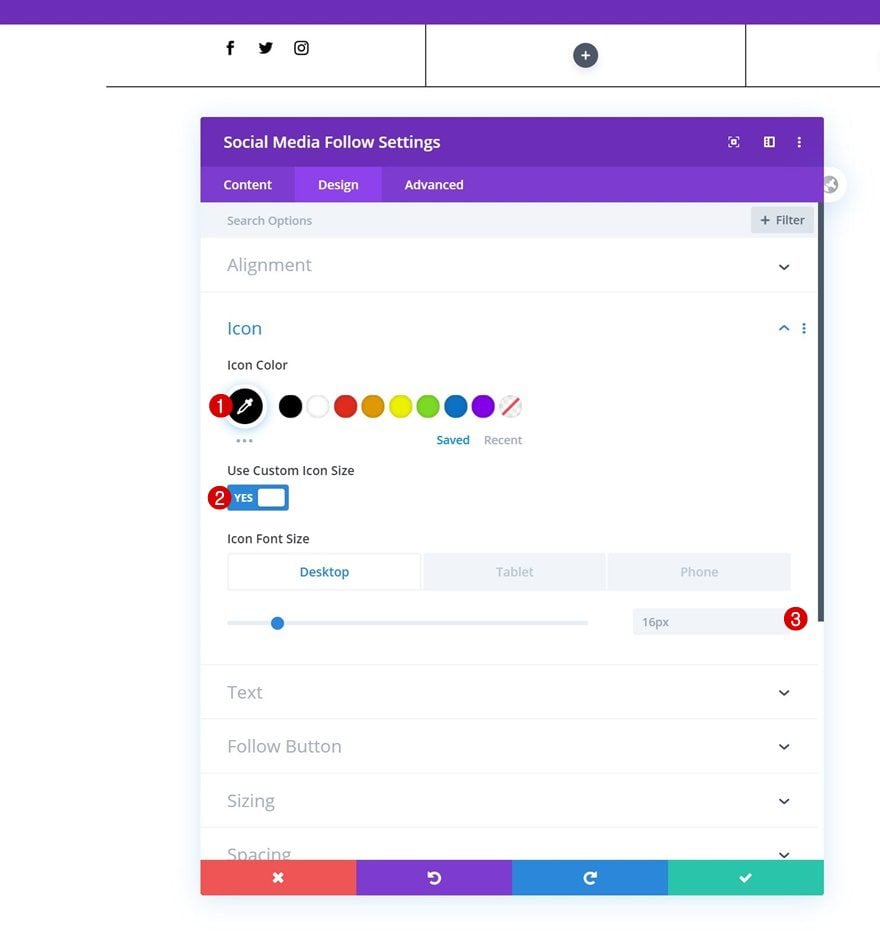
Icon Settings
Change the icon settings next.
- Icon Color: #000000
- Use Custom Icon Size: Yes
- Icon Font Size: 16px (Desktop), 14px (Tablet & Phone)

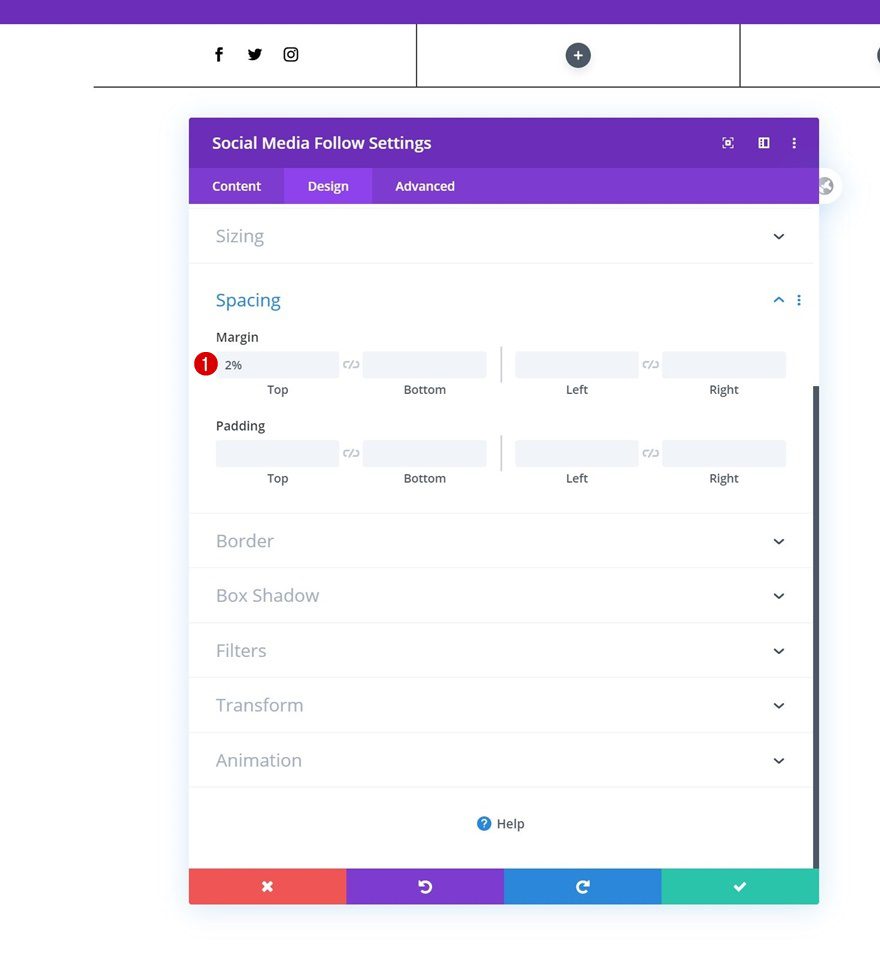
Spacing
And complete the module settings by adding some top margin.
- Top Margin: 2%

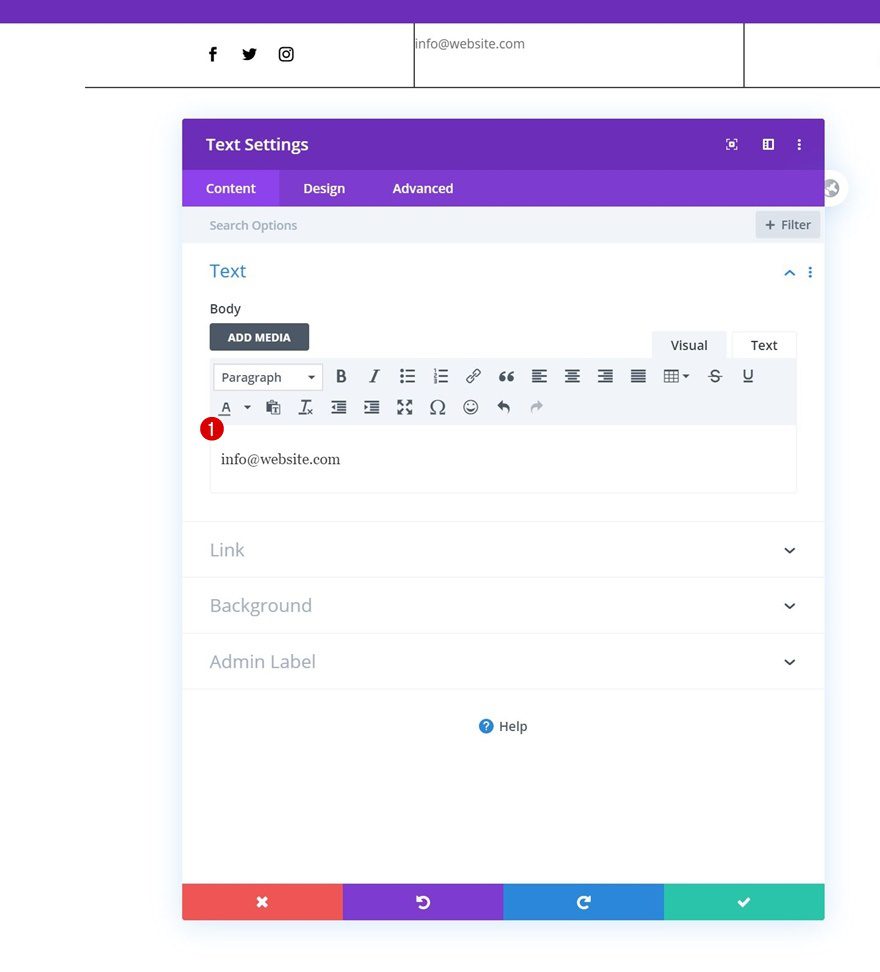
Add Text Module to Column 2
Add Content
In the second column, we’ll add a Text Module with some content of our choice.

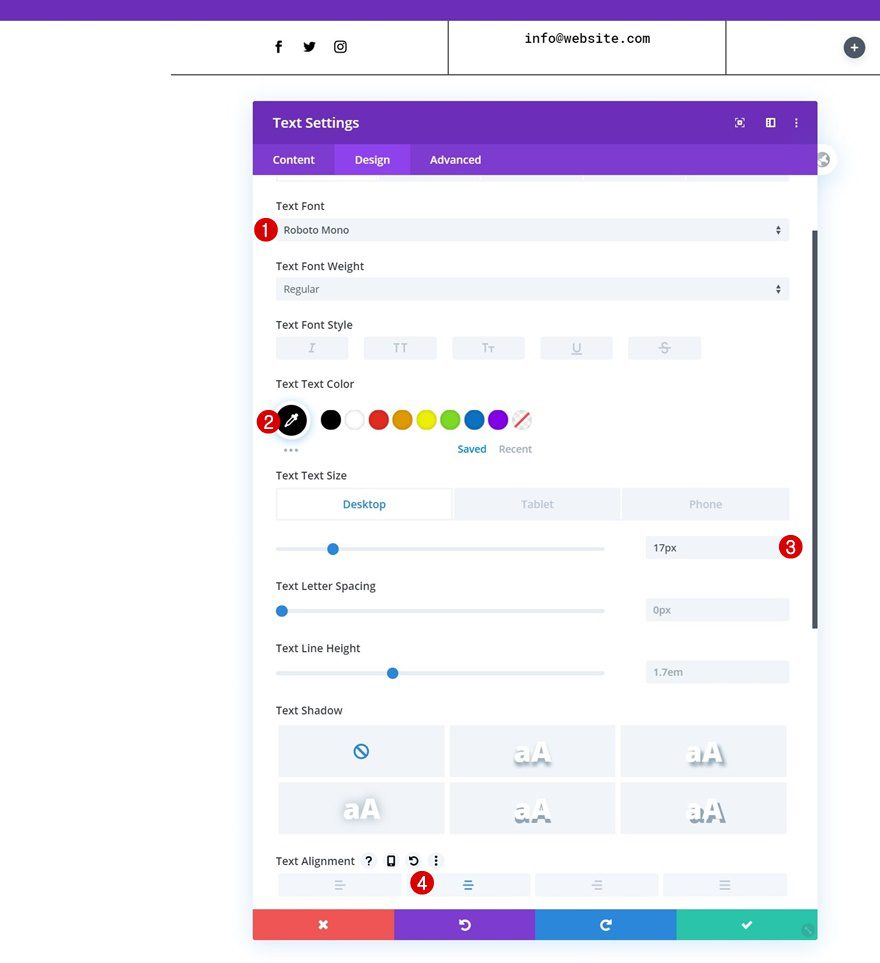
Text Settings
Move on to the design tab and change the module’s text settings as follows:
- Text Font: Roboto Mono
- Text Color: #000000
- Text Size: 17px (Desktop), 15px (Tablet), 13px (Phone)
- Text Alignment: Center

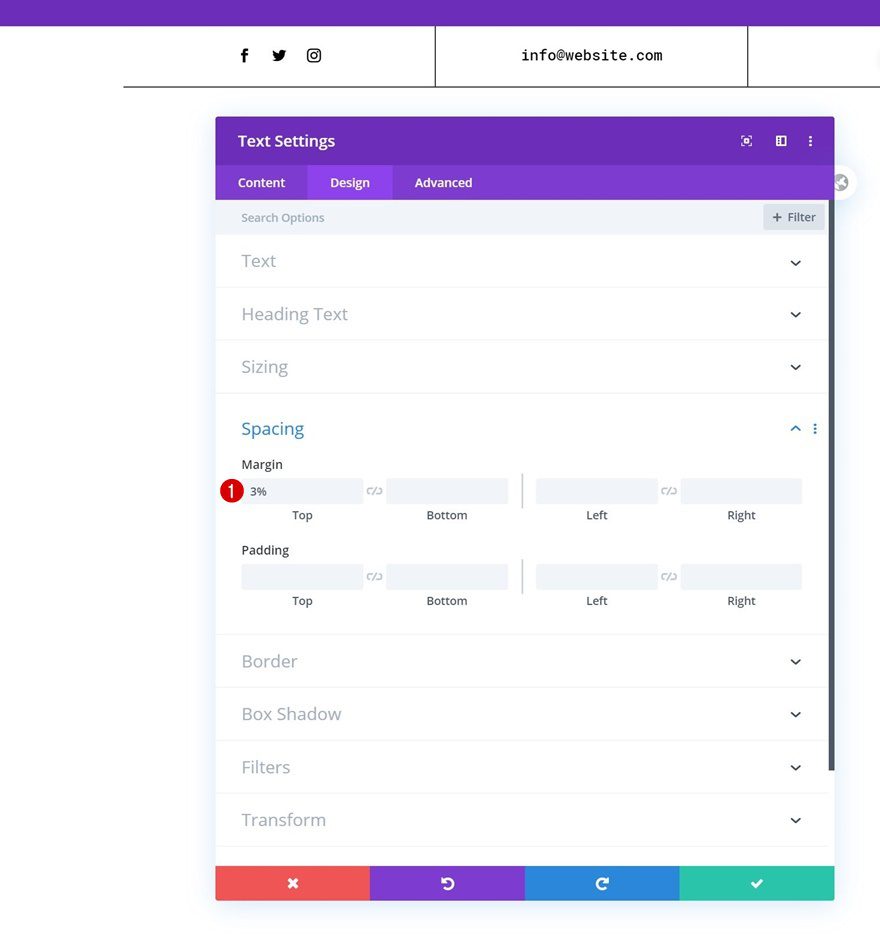
Spacing
We’ll add some top margin too.
- Top Margin: 3%

Add Copy
On to the last column. Add a Button Module with some copy of your choice.

Button Alignment
Move on to the module’s design tab and change the alignment accordingly:
- Button Alignment: Center

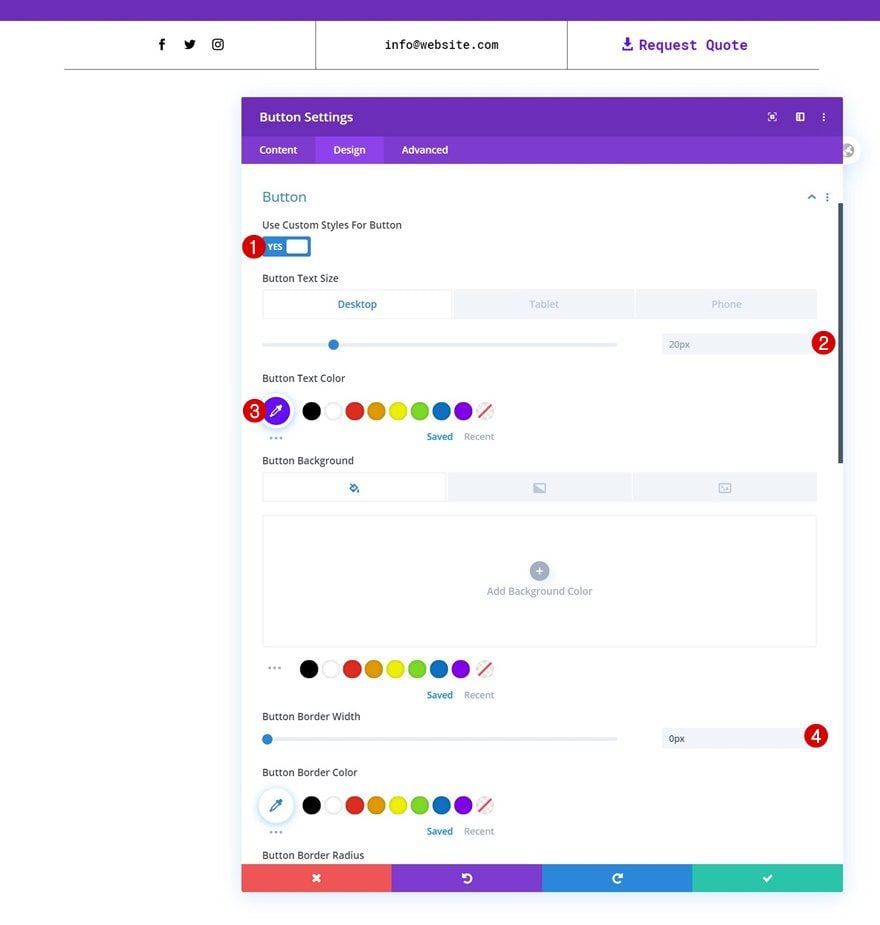
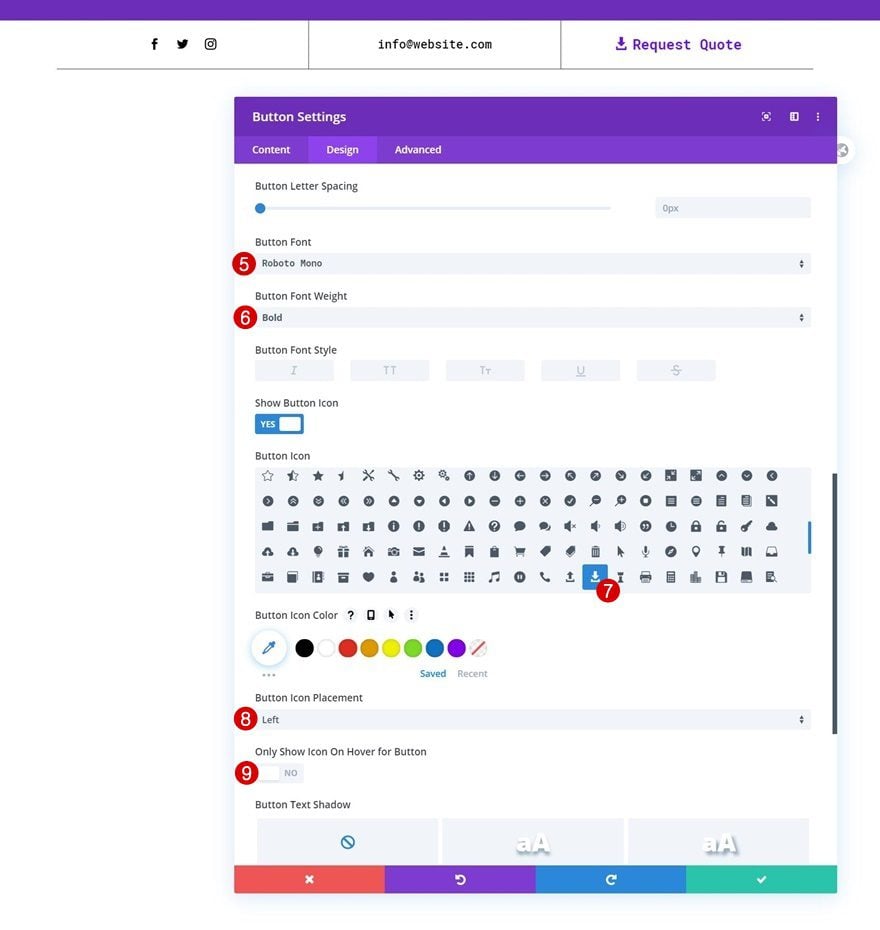
Button Settings
Then, go to the button settings and style the buttons as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 20px (Desktop), 16px (Tablet), 13px (Phone)
- Button Text Color: #670fff
- Button Border Width: 0px

- Button Font: Roboto Mono
- Button Font Weight: Bold
- Button Icon Placement: Left
- Only Show Icon On Hover for Button: No

Add Section #2
Spacing
Add another regular section right below the previous one. Open the section settings and remove the default top padding.
- Top Padding: 0px

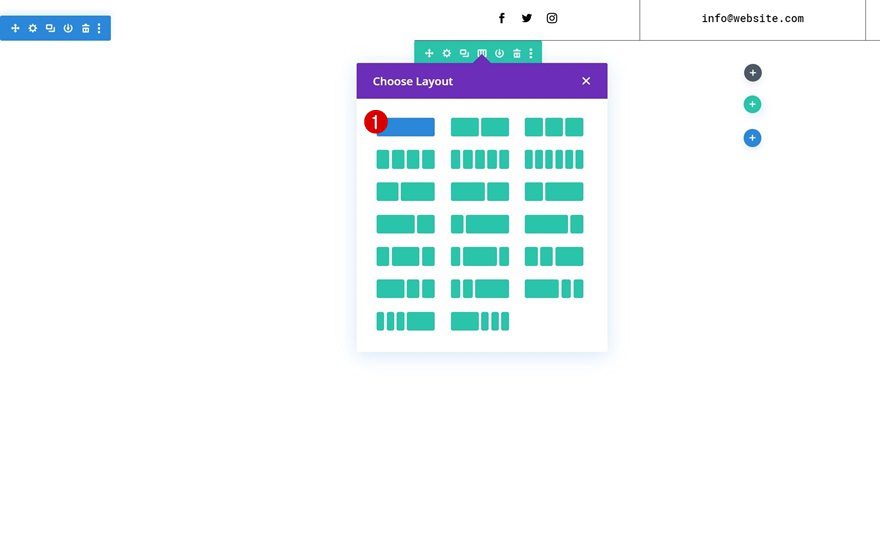
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

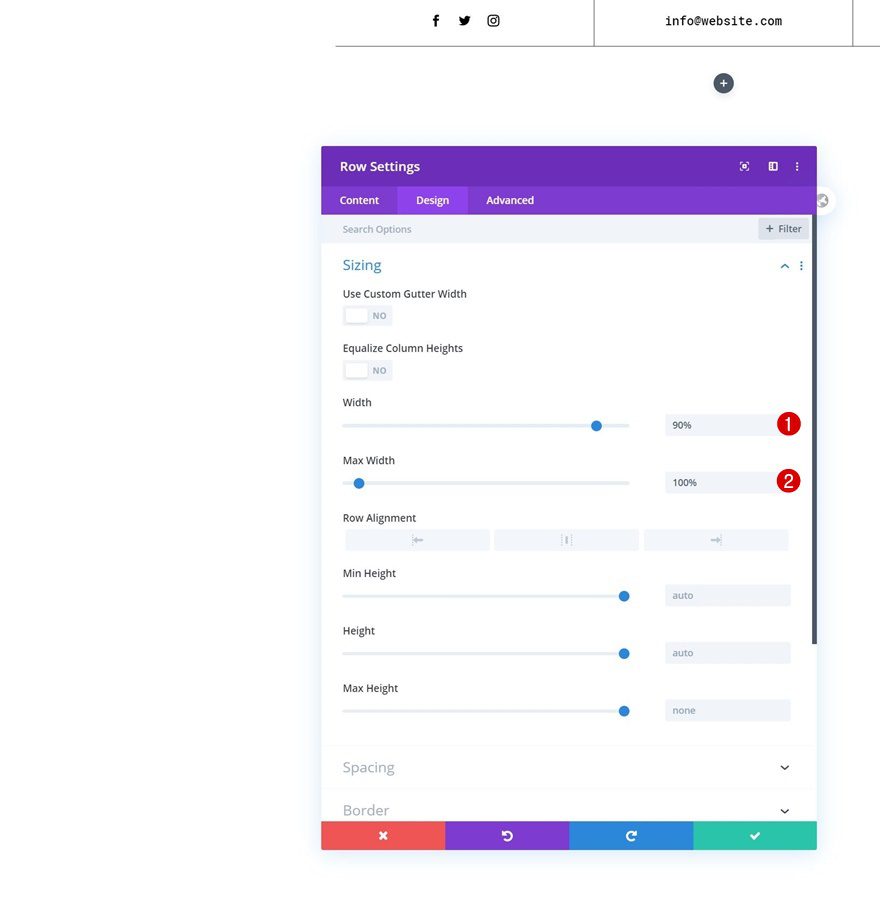
Sizing
Without adding any modules, open the row settings and modify the sizing settings accordingly:
- Width: 90%
- Max Width: 100%

Border
Add a bottom border next.
- Bottom Border Width: 1px
- Bottom Border Color: #333333

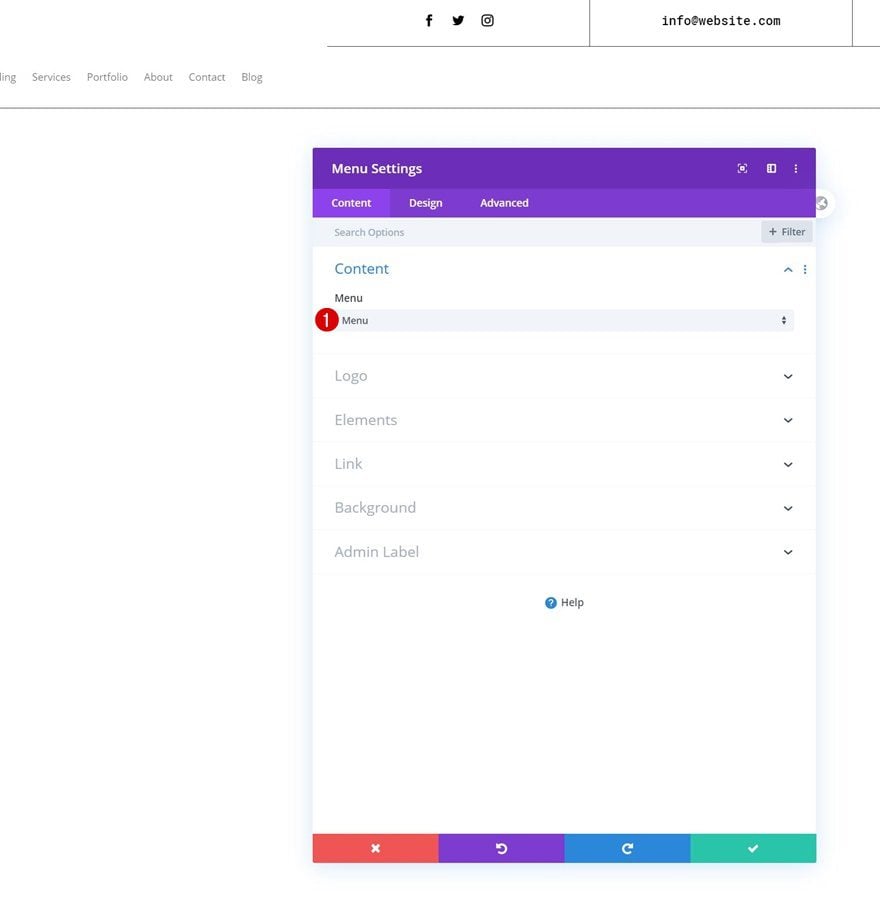
Select Menu
Then, add a Menu Module to the row’s column and select a menu of your choice.

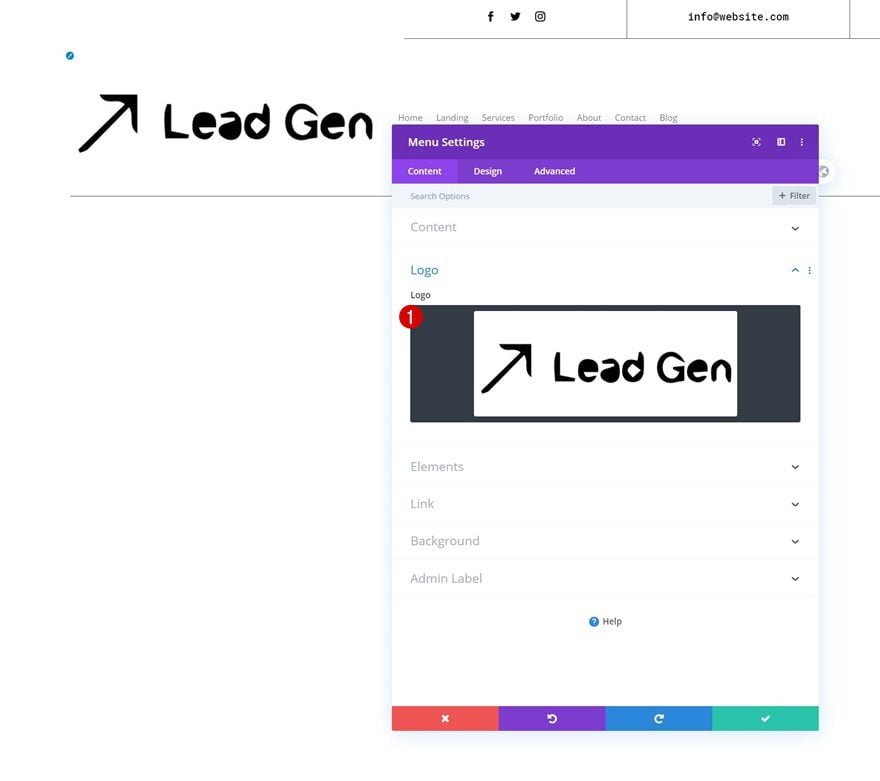
Upload Logo
Upload a logo next.

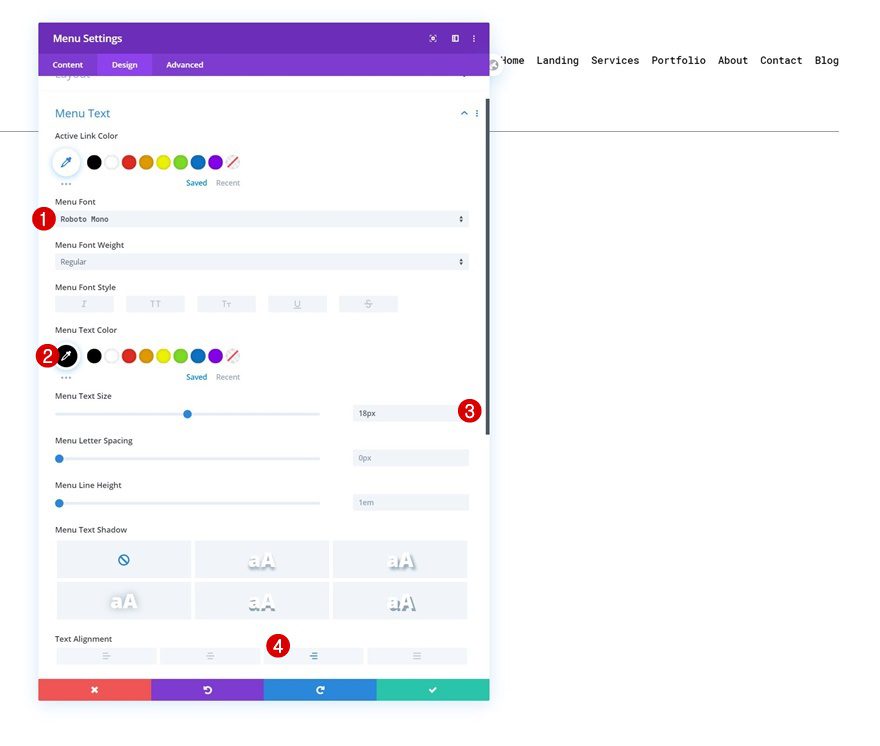
Menu Text Settings
Then, move on to the design tab and change the menu text settings accordingly:
- Menu Font: Roboto
- Menu Text Color: #000000
- Menu Text Size: 18px
- Text Alignment: Right

Dropdown Menu Text Settings
Change the dropdown menu line color too.
- Dropdown Menu Line Color: #670fff

Icons Settings
Along with the hamburger menu icon color in the icons settings.
- Hamburger Menu Icon Color: #670fff

Sizing
Complete the module settings by changing the logo max width in the sizing settings.
- Logo Max Width: 35%

Save Section #1 to Divi Library
Once you’ve completed the global header and all its elements, you can save the first section to your Divi Library. We’ll reuse this section later on in our global footer.

Save Global Header & Theme Builder Changes
Then, save the global header template along with the Divi Theme Builder changes.


On to the global footer! Start building the footer from scratch.

Add New Row to Section #1
Column Structure
Continue by adding a new row using the following column structure:

Sizing
Open the row settings and change the sizing settings as follows:
- Equalize Column Heights: Yes
- Width: 95%
- Max Width: 100%

Border
And complete the row settings by adding a top border.
- Top Border Width: 1px
- Top Border Color: #333333

Add Image Module to Column 1
Upload Logo
Time to add modules, starting with an Image Module in column 1. Upload a logo.

Sizing
Move on to the module’s design tab and change the sizing settings accordingly:
- Width: 52%
- Module Alignment: Center

Add Email Optin Module to Column 1
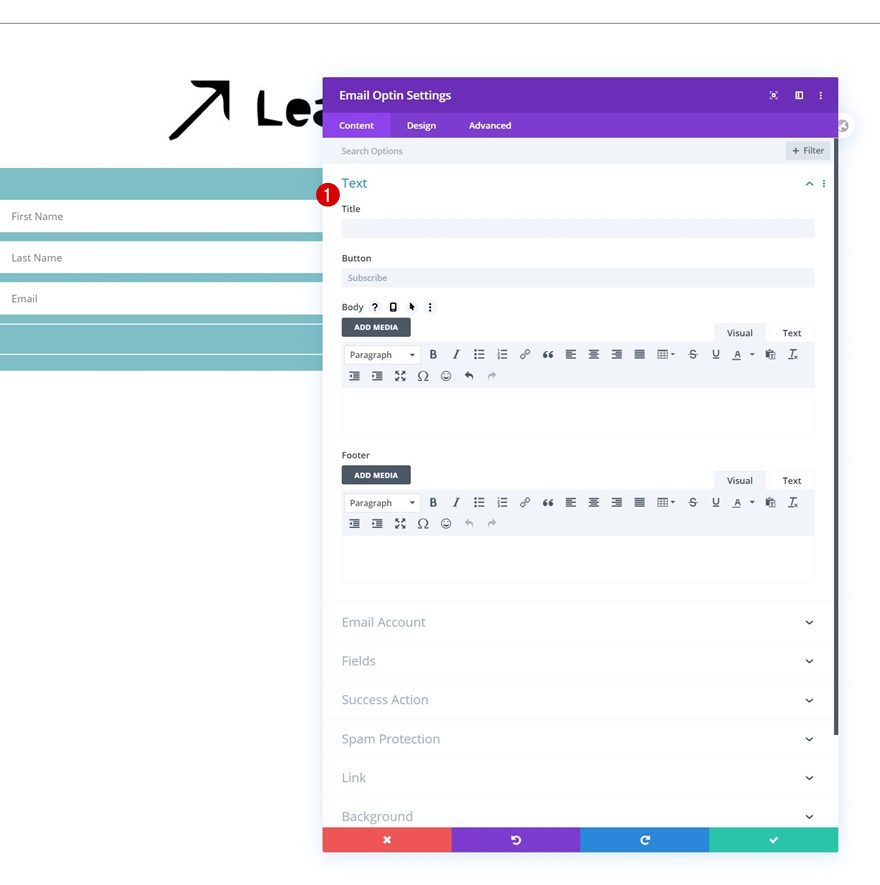
Remove Content
The next module we need in column 1 is an Email Optin Module. Remove all copy.

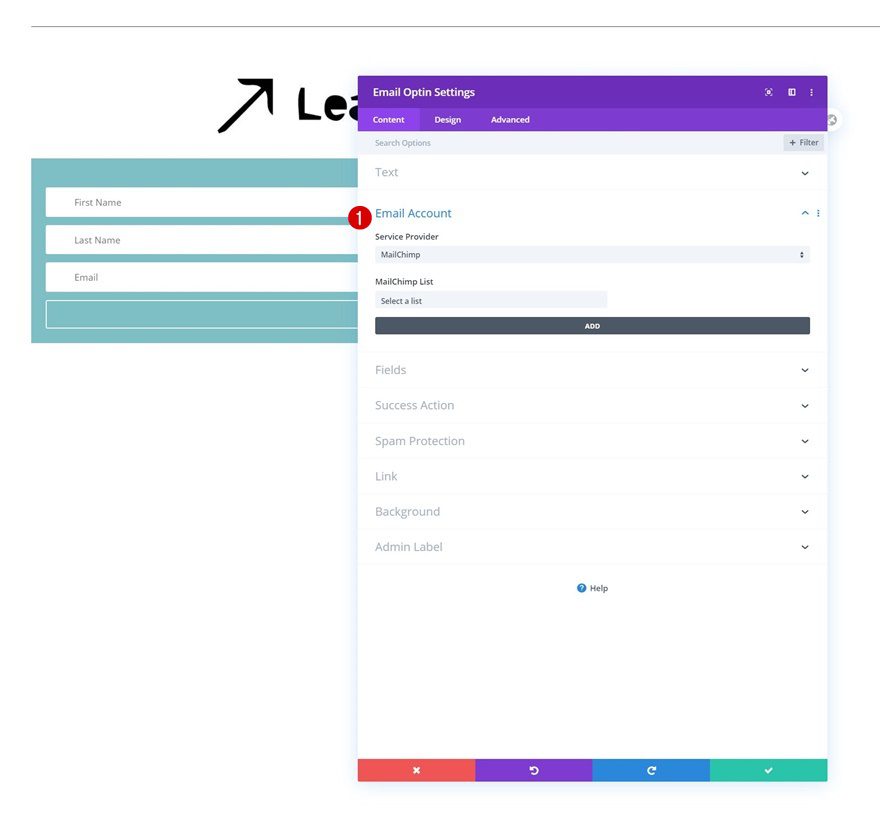
Link Email Account
Add an email account of your choice next.

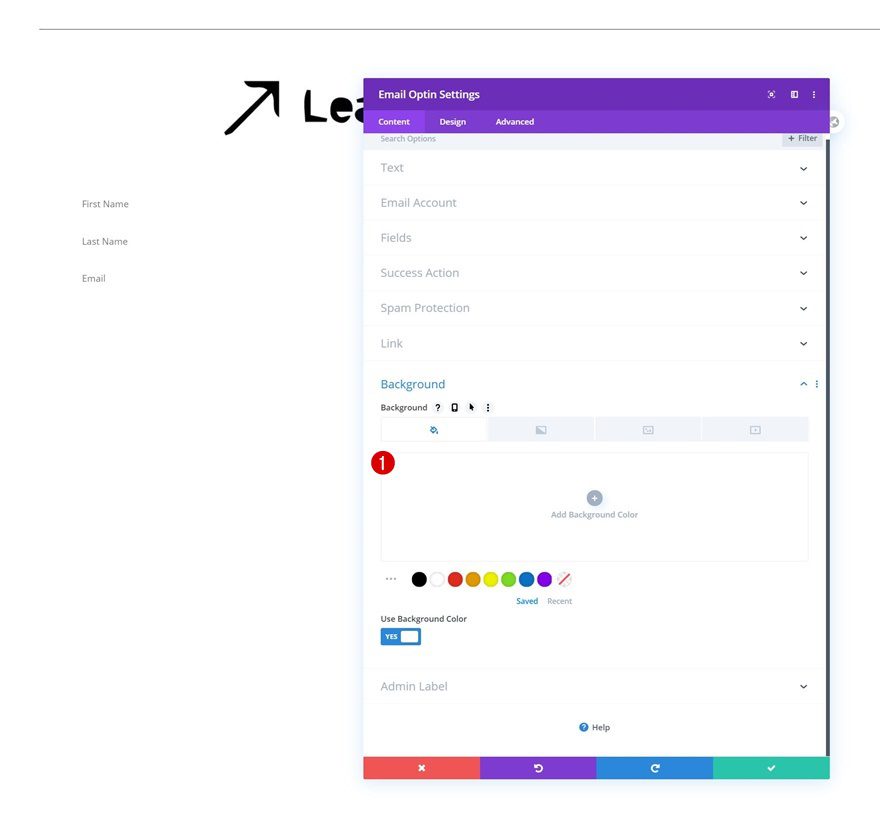
Remove Background Color
Then, remove the default background color.

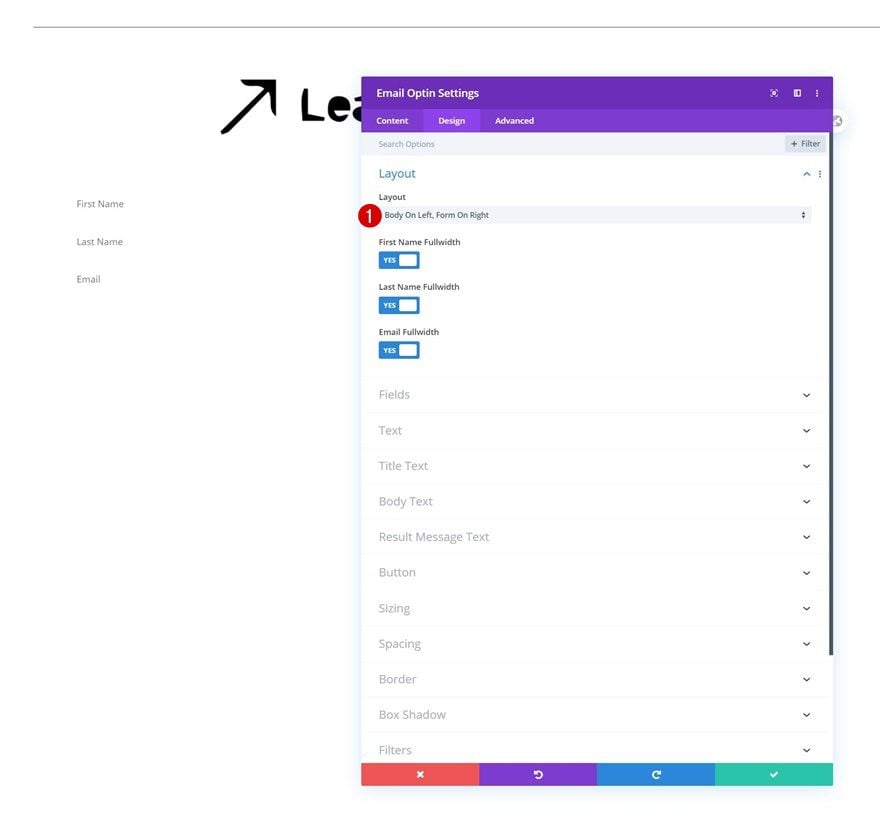
Layout
Move on to the design tab and make sure the following layout applies:
- Layout: Body On Left, Form On Right

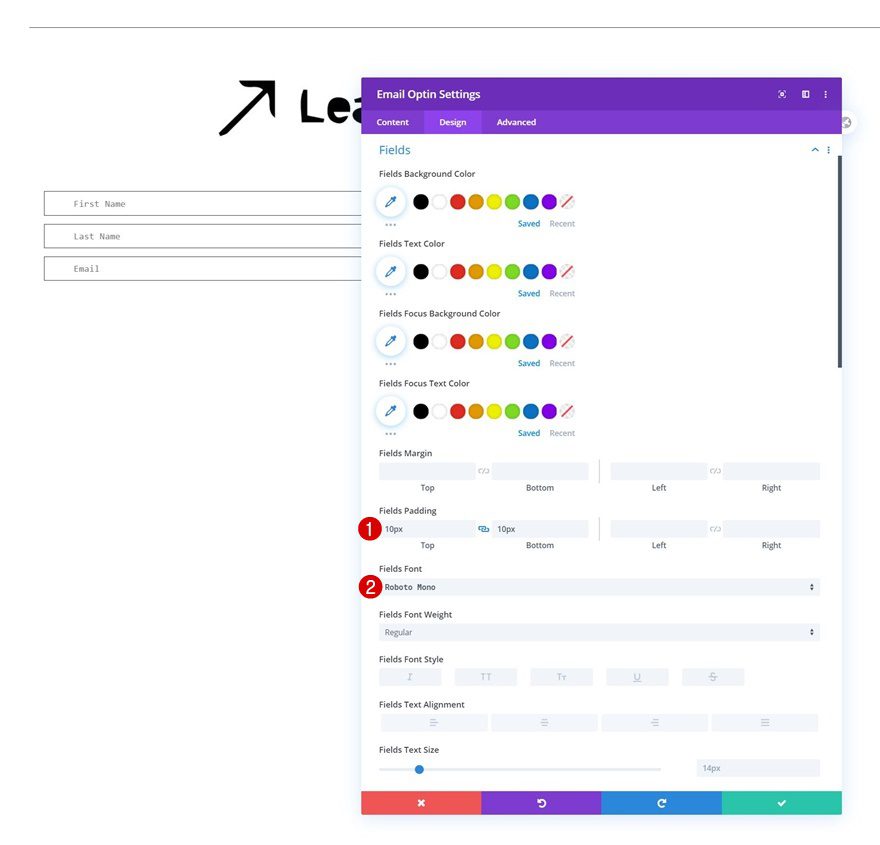
Fields Settings
Change the fields settings too.
- Top Padding: 10px
- Bottom Padding: 10px
- Fields Font: Roboto Mono

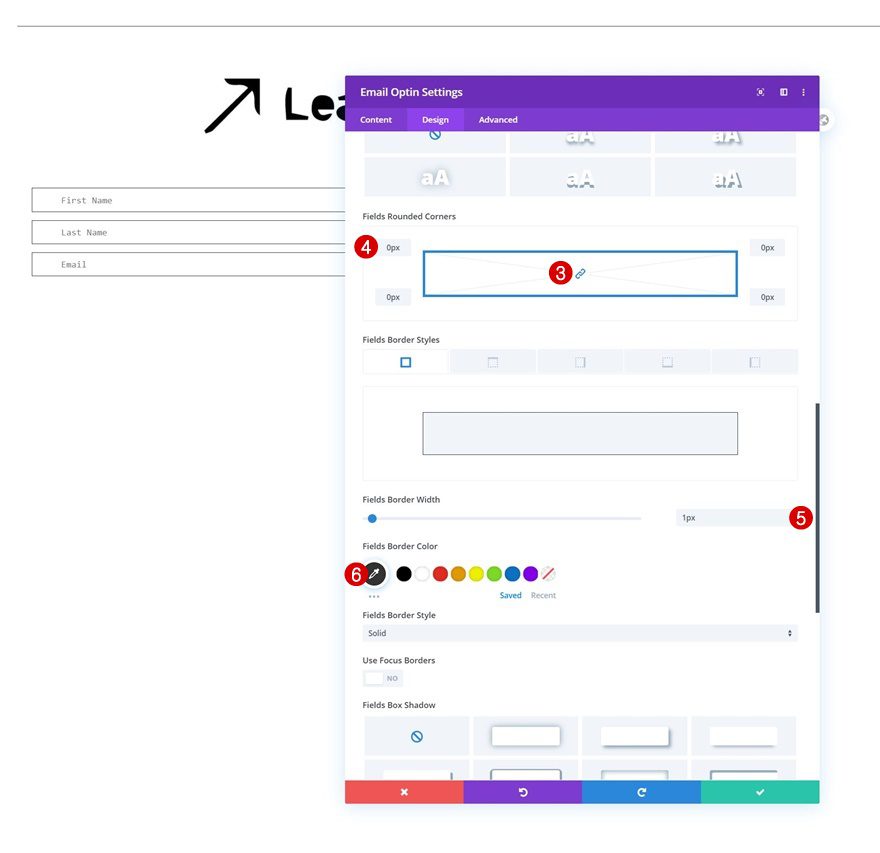
- Fields Rounded Corners: 0px (All Corners)
- Fields Border Width: 1px
- Fields Border Color: #333333

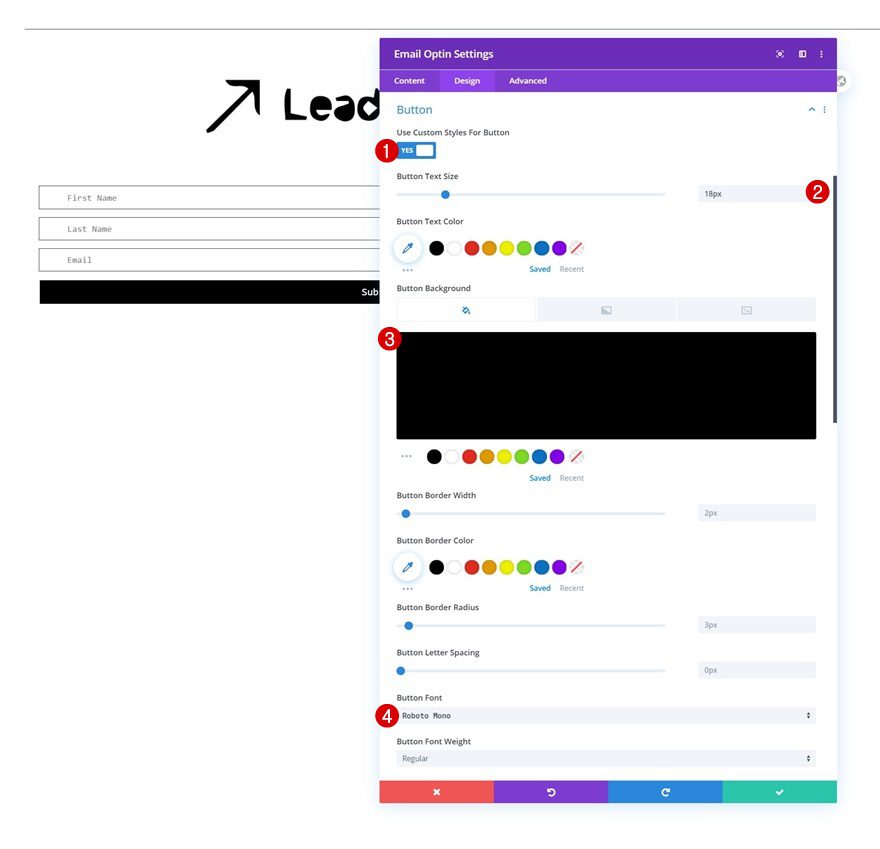
Button Settings
And complete the module settings by styling the button as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 18px
- Button Background Color: #000000
- Button Font: Roboto Mono

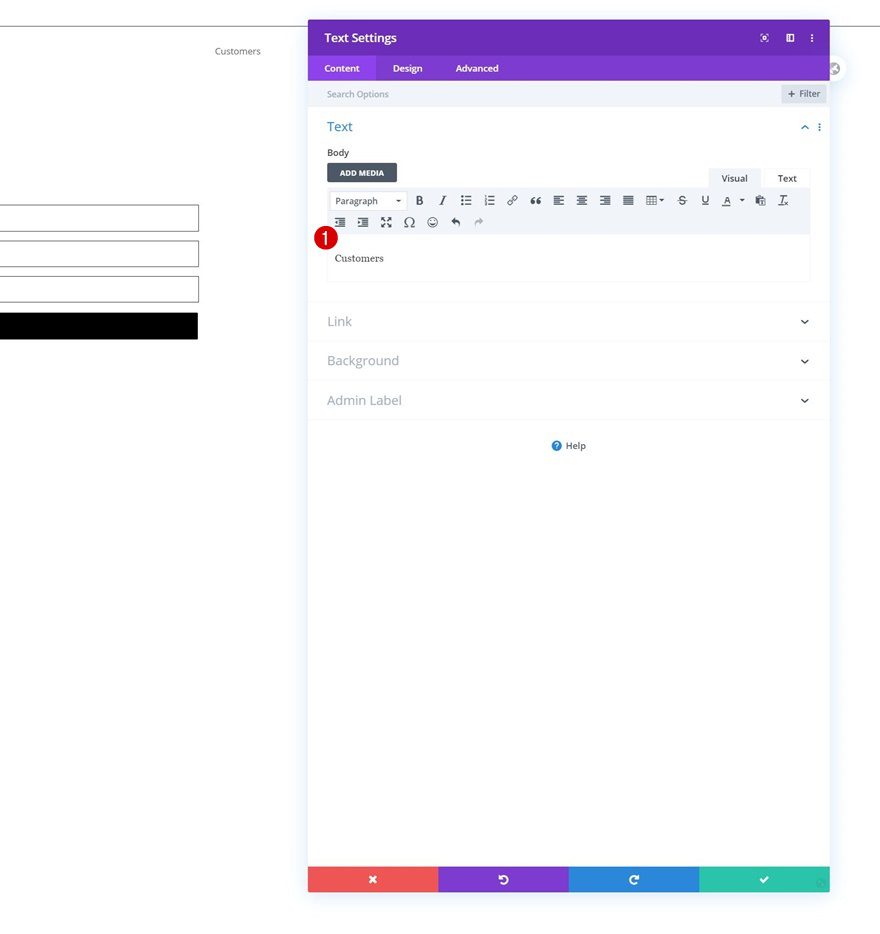
Add Text Module #1 to Column 2
Add Content
On to the second column. Add a first Text Module with some content of your choice.

Text Settings
Move on to the design tab and change the text settings as follows:
- Text Font: Roboto Mono
- Text Font Weight: Bold
- Text Color: #000000
- Text Size: 21px
- Text Alignment: Center

Spacing
Add some bottom margin too.
- Bottom Margin: 10%

Add Divider Module to Column 2
Visibility
Right below the Text Module, we’ll add a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

Line Settings
Change the module’s line settings next.
- Line Color: #000000
- Line Style: Solid
- Line Position: Top

Add Text Module #2 to Column 2
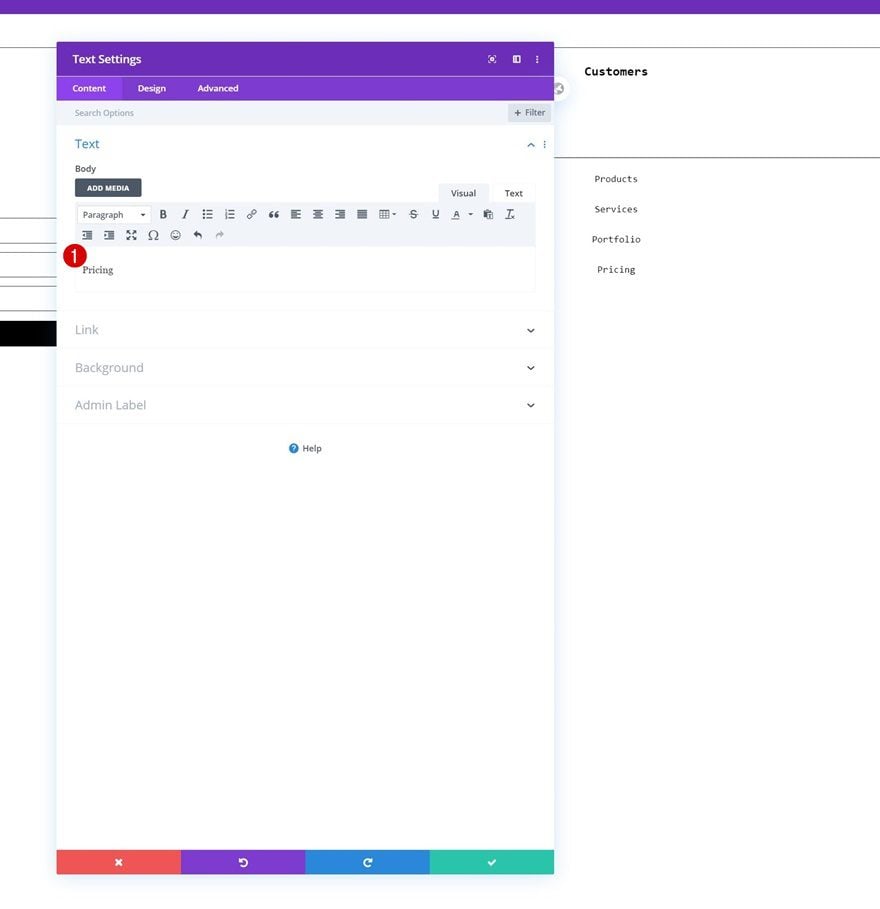
Add Content
Add another Text Module to the second column with a footer item of your choice.

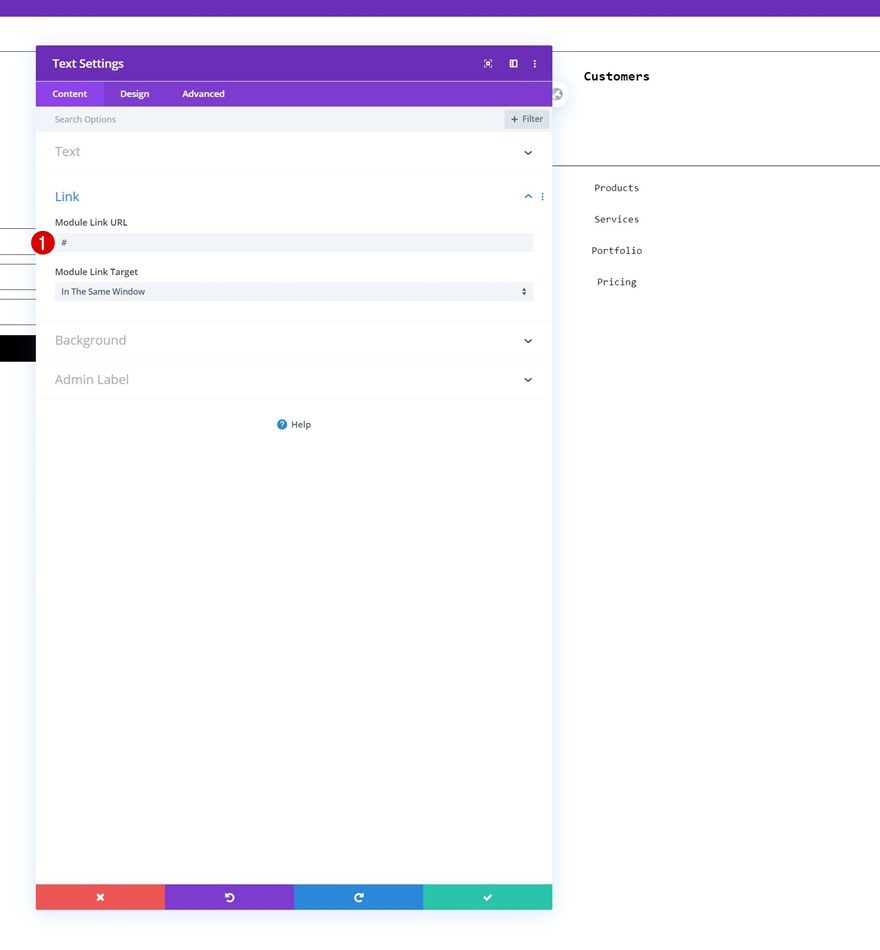
Add Link
Add a link next.

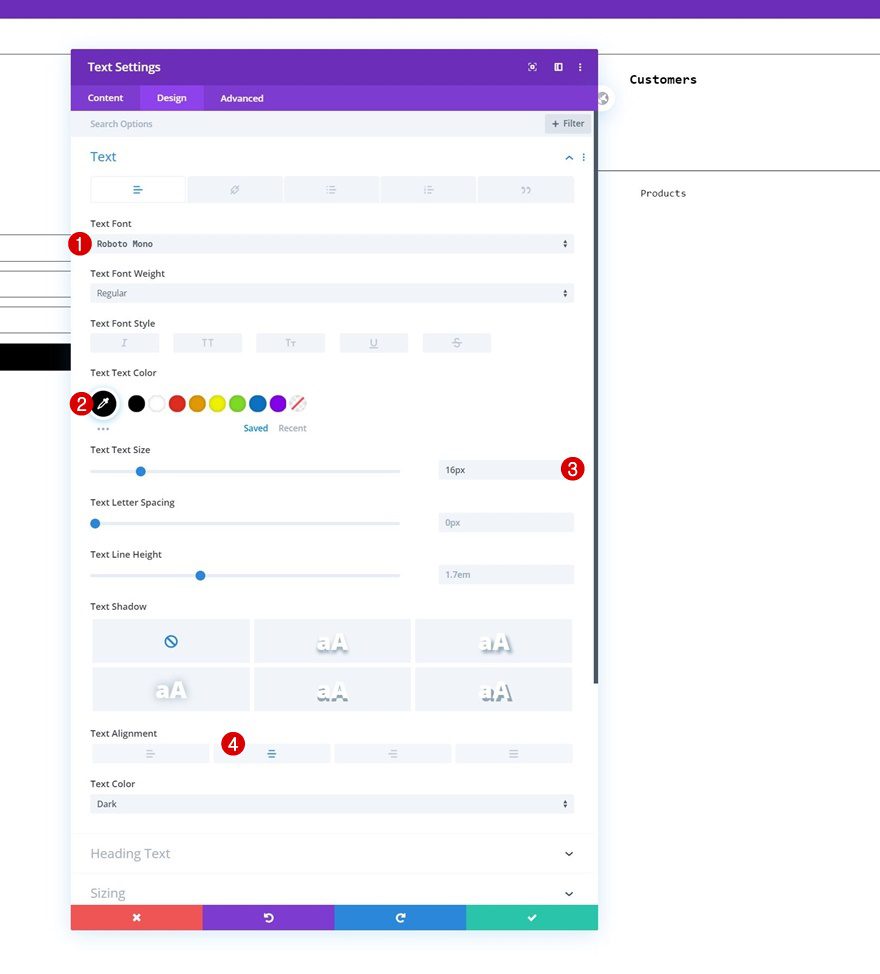
Text Settings
Then, move on to the design tab and change the text settings accordingly:
- Text Font: Roboto Mono
- Text Color: #000000
- Text Size: 16px
- Text Alignment: Center

Spacing
Add some bottom margin too.
- Bottom Margin: 2%

Clone Text Module #2 as Many Times as Needed
Once you’ve completed the second Text Module in column 2, you can clone it up to as many times as you want, depending on how many footer items you want to display.

Modify Content & Links
Modify the content and links of each duplicate Text Module.


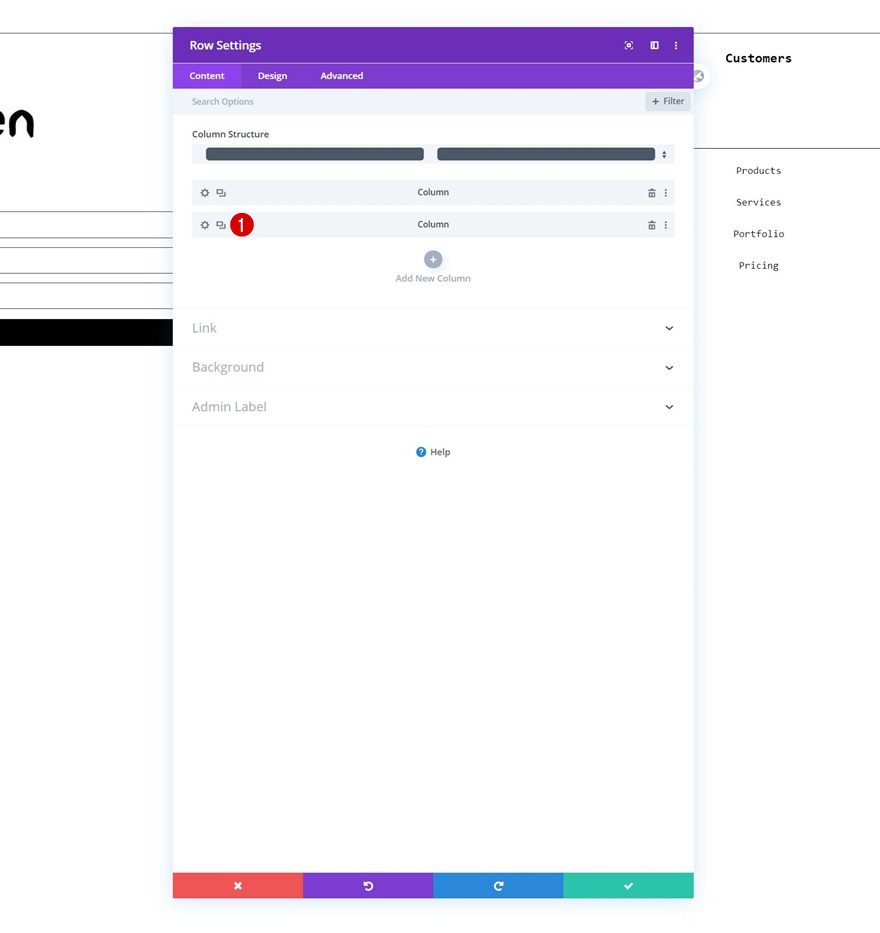
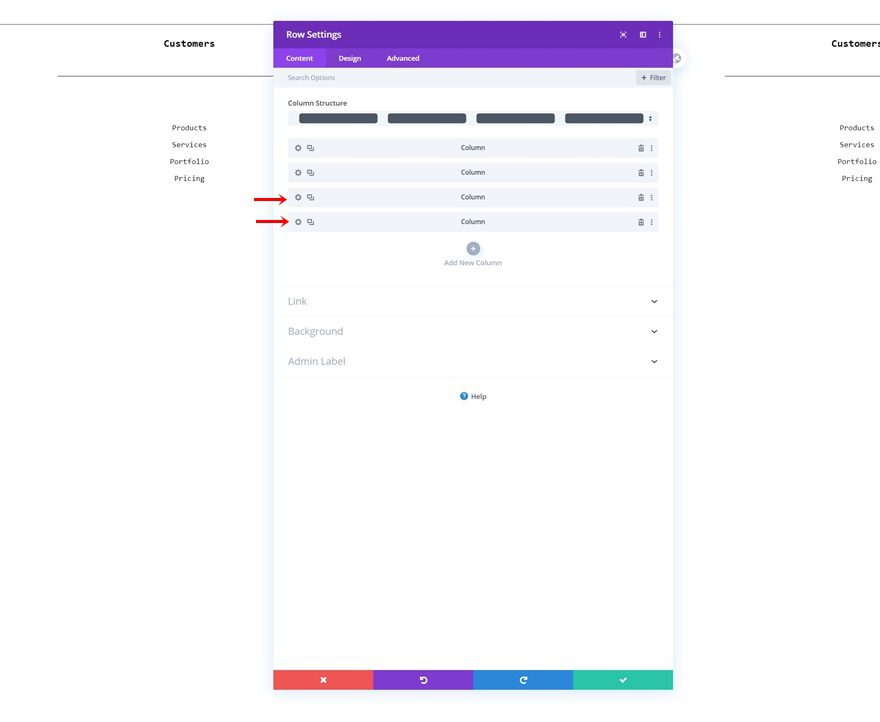
Clone Column 2 Twice
Once you’ve completed the second column and all its footer items, you can clone the entire column twice.


Modify Content & Links
Modify the content and links in the duplicate columns.

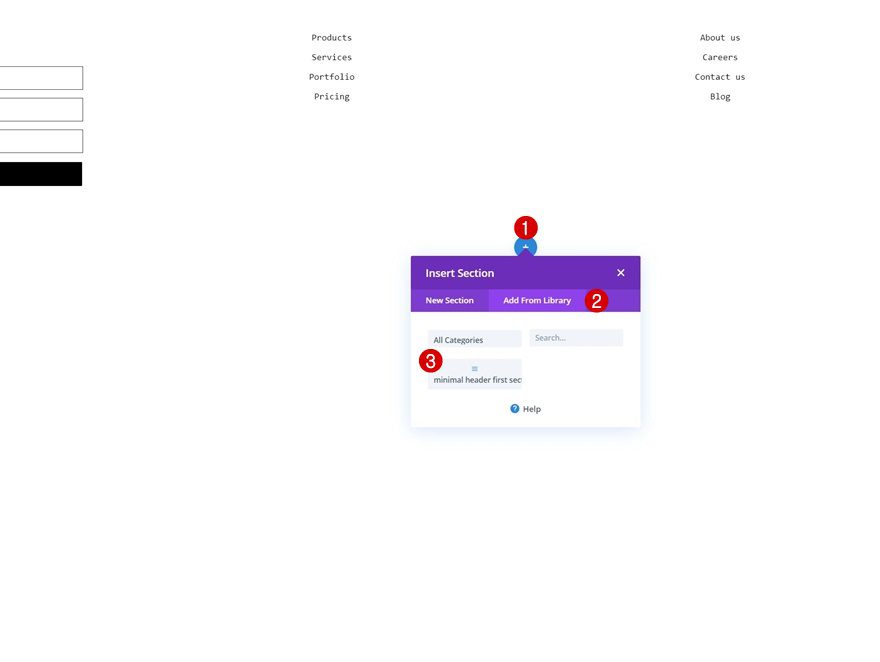
Import Section #2
Once you’ve completed the first section, it’s time to import the section that we’ve used in the global header.

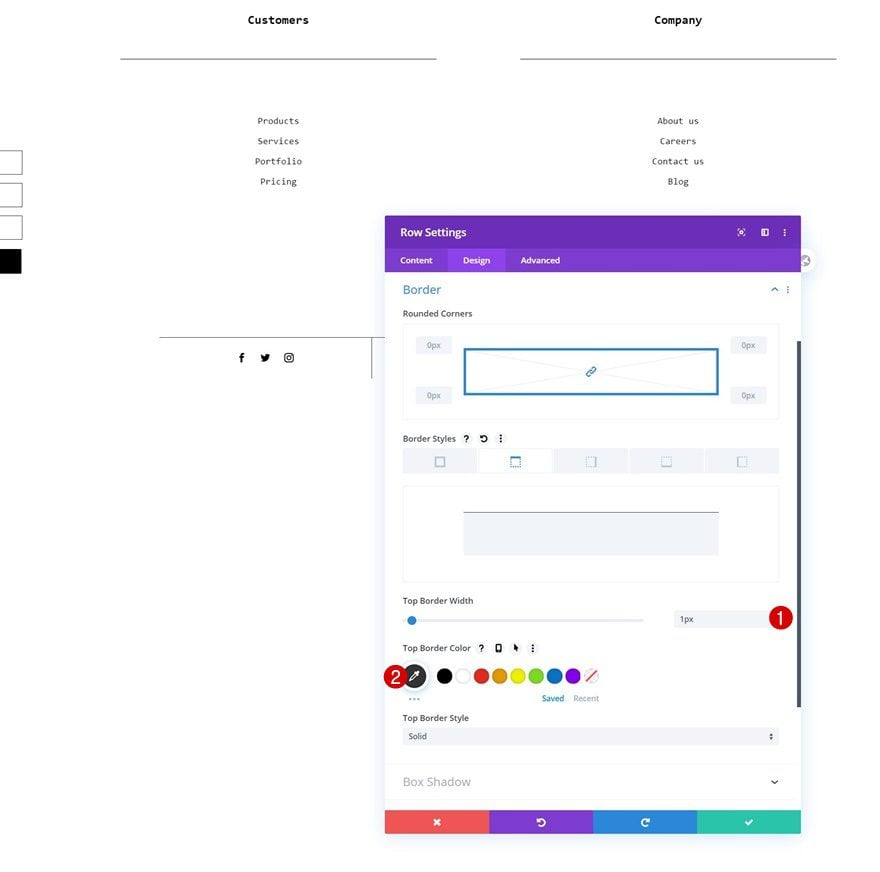
Change Row Border
Open the settings of the row in the second section, remove the bottom border and add a top border instead.
- Top Border Width: 1px
- Top Border Color: #333333
- Bottom Border Width: 0px

Change Content in Text Module
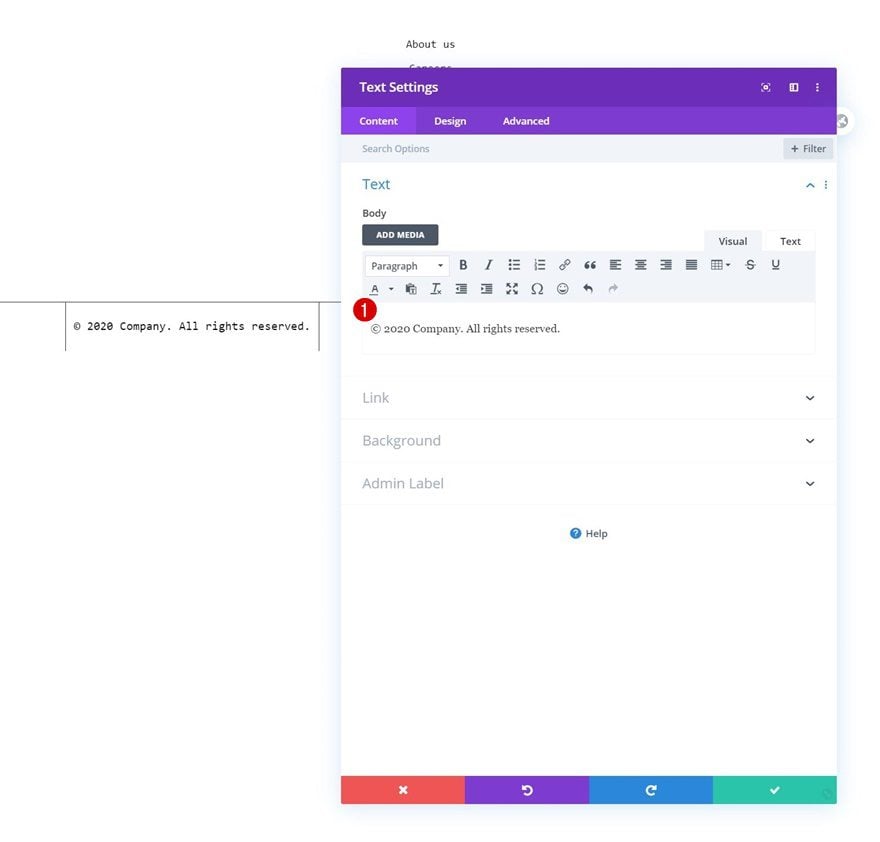
Change the copy in the Text Module in column 2 too.

Once you’ve completed the global footer, make sure you save all changes.

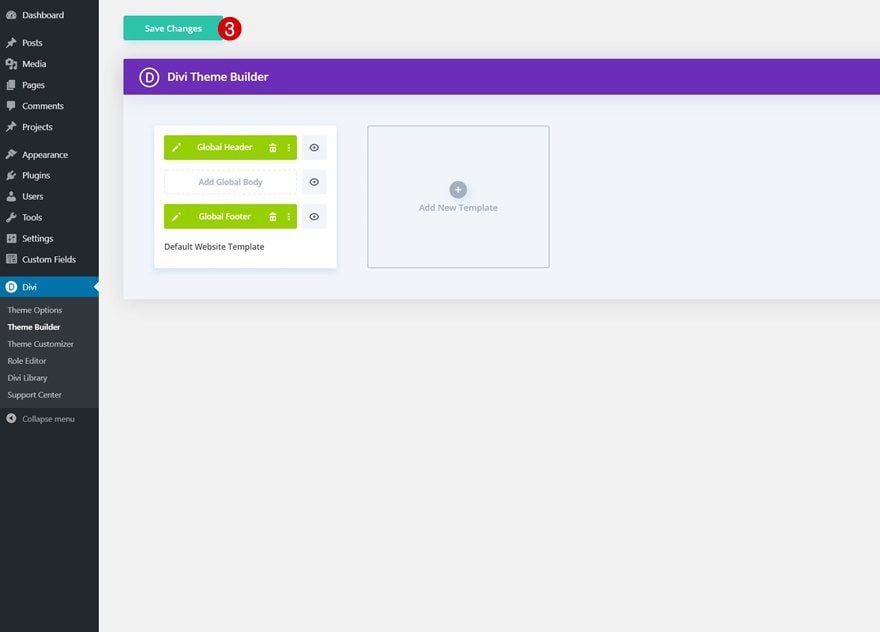
3. Save Theme Builder Changes & Preview Result
Then, exit the template editor, save all Divi Theme Builder changes and preview the result on your website!

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.

Final Thoughts
In this post, we’ve shared a beautiful minimal header and footer combo which you are free to use on any website you build and without any restrictions! This header and footer combo is a great add-on for the minimal websites you create. There are multiple elements included without making the overall design look overwhelming. We’ve recreated the design from scratch as well. If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Hi, I guess Divi needs a library collection of pre-made templates for Headers and Footers only where one can customize and use in the Divi library options. A library collection of pre-made templates for Headers and Footers only would speed up work and boost up Divi.
I need video tutorials for this ? on how to install and work on this design. it will be really very helpful for everyone.
Do we have any video tutorials for this ? on how to install and work on this design. it will be really very helpful for everyone.
Hey there, there’ll soon be a video too, keep an eye on the ET YouTube channel! 🙂
The only question is I don’t see any button or link for download the design. was it supposed to be?
It’s at the beginning of this post, after signing up for the newsletter a download button will appear! 🙂