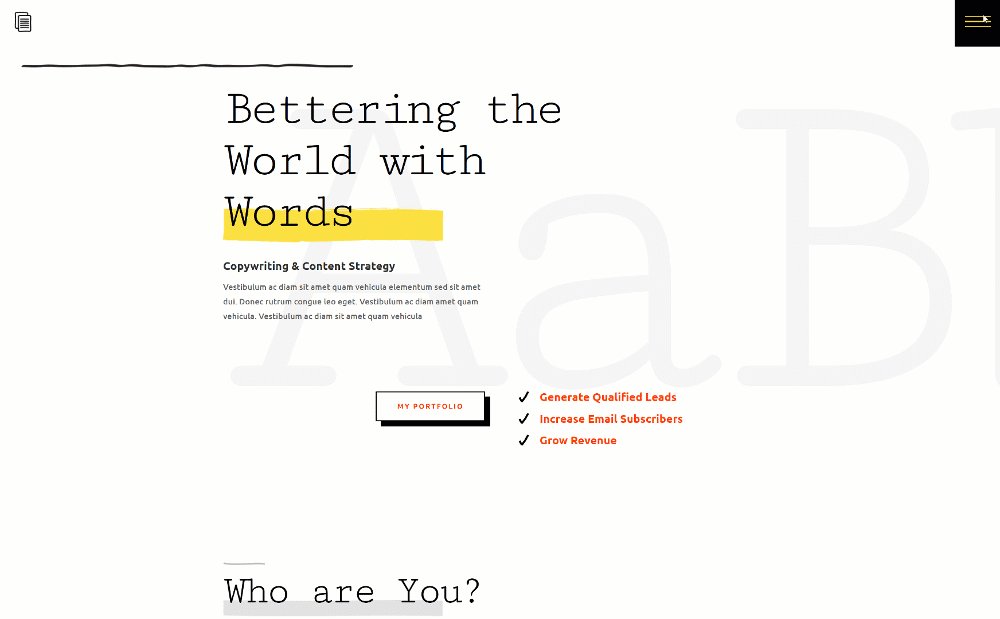
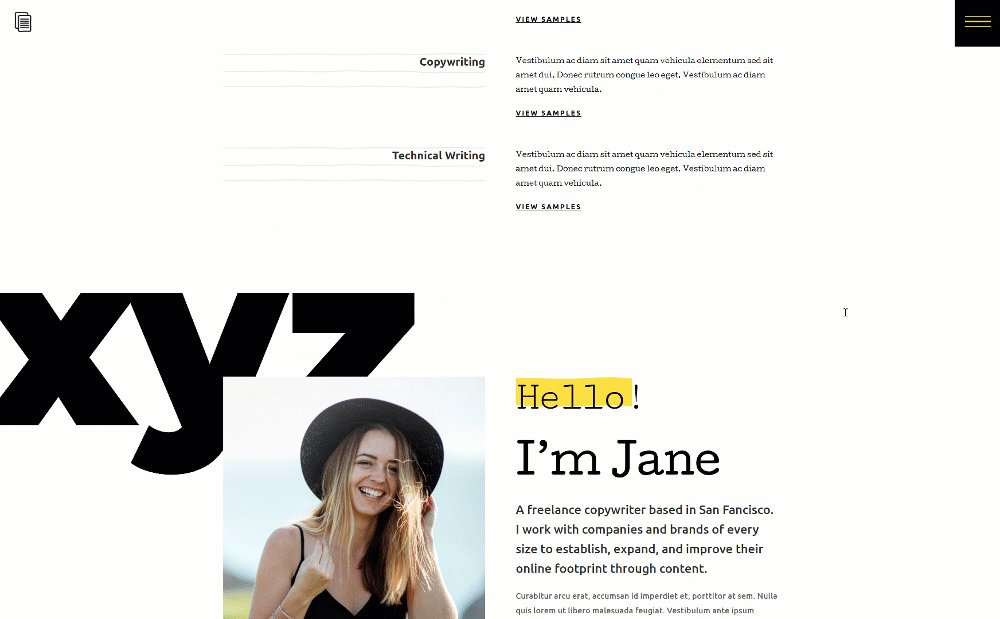
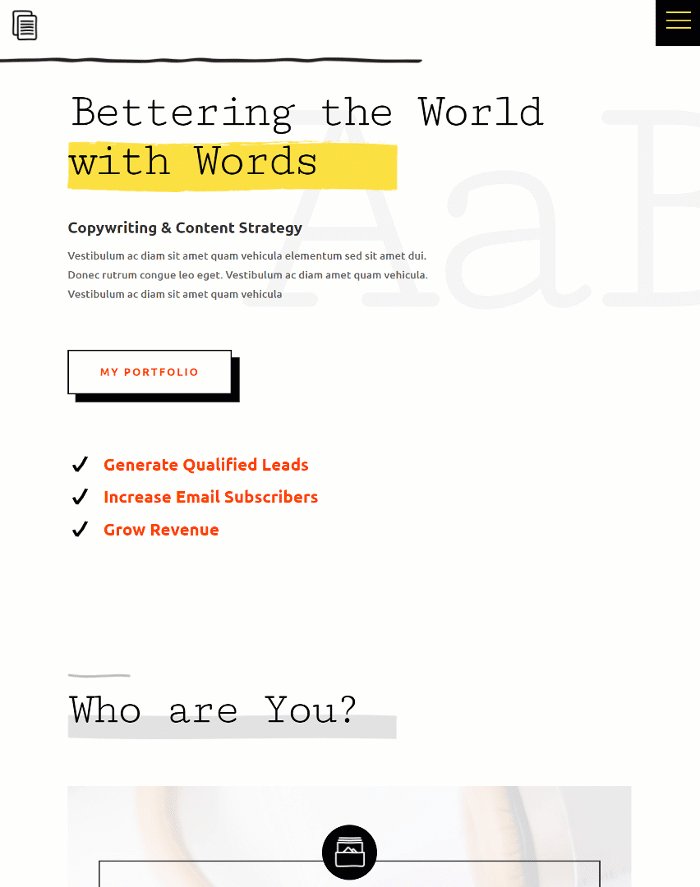
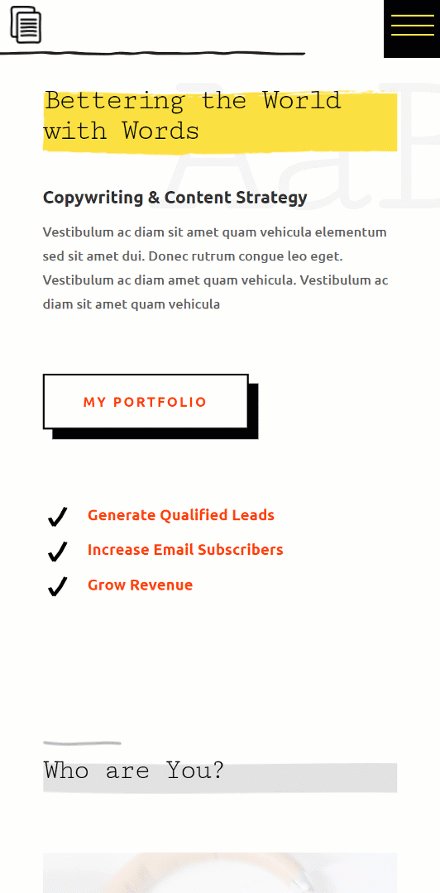
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Earlier this week, we shared a brand new Freelance Writer Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.



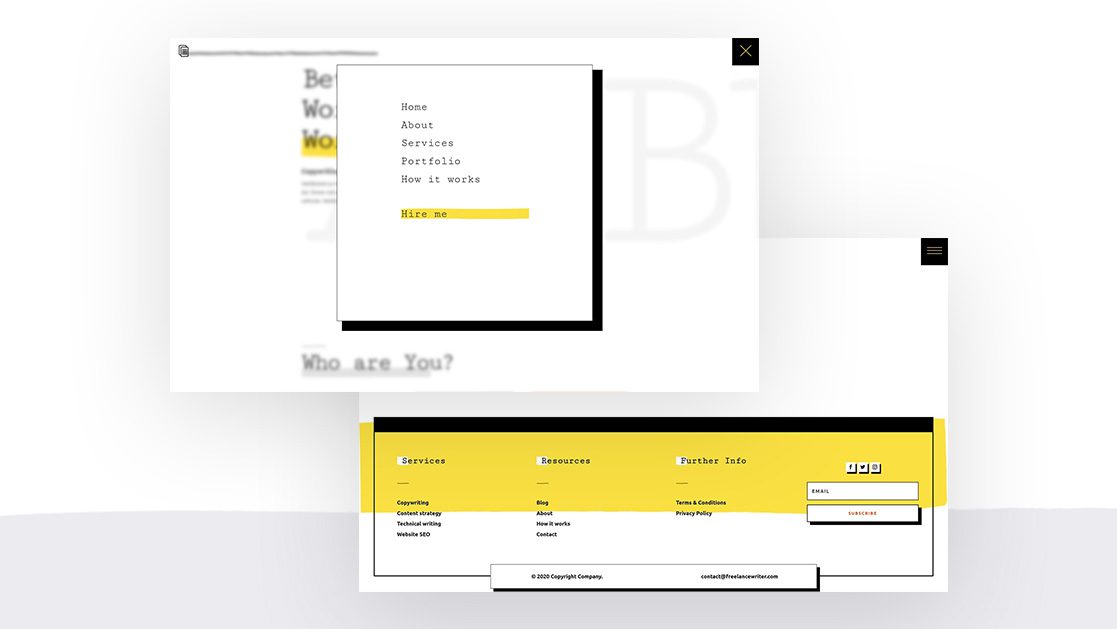
Download The Global Header & Footer Template For The Freelance Writer Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

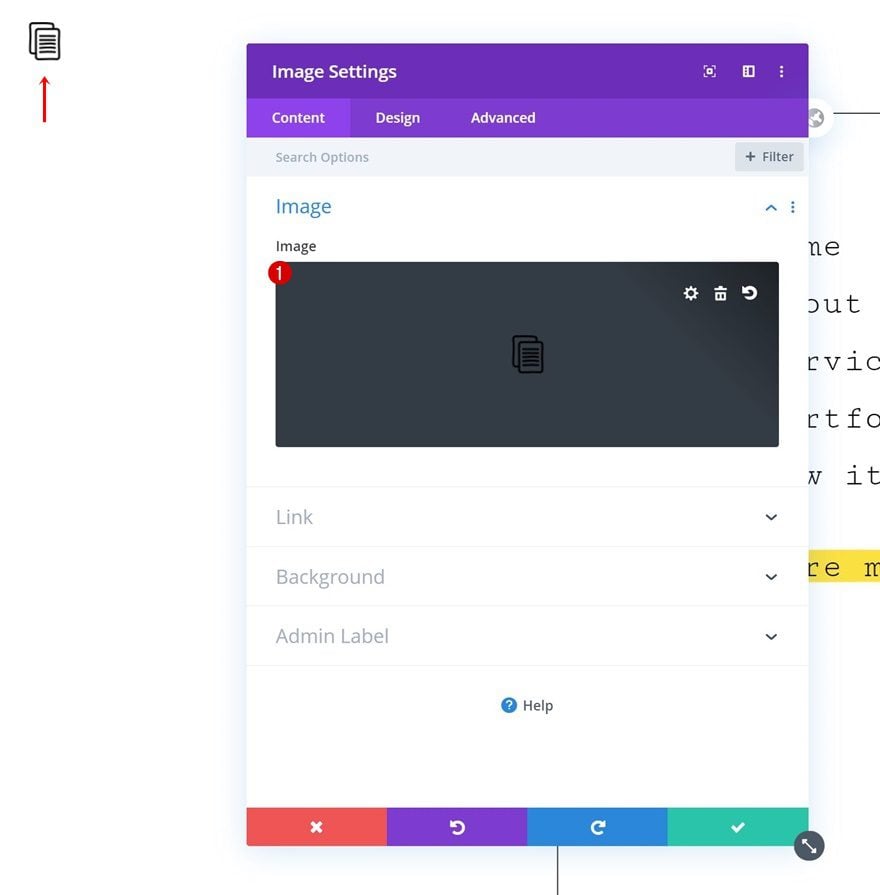
Change Logo
Change the logo in the Image Module.

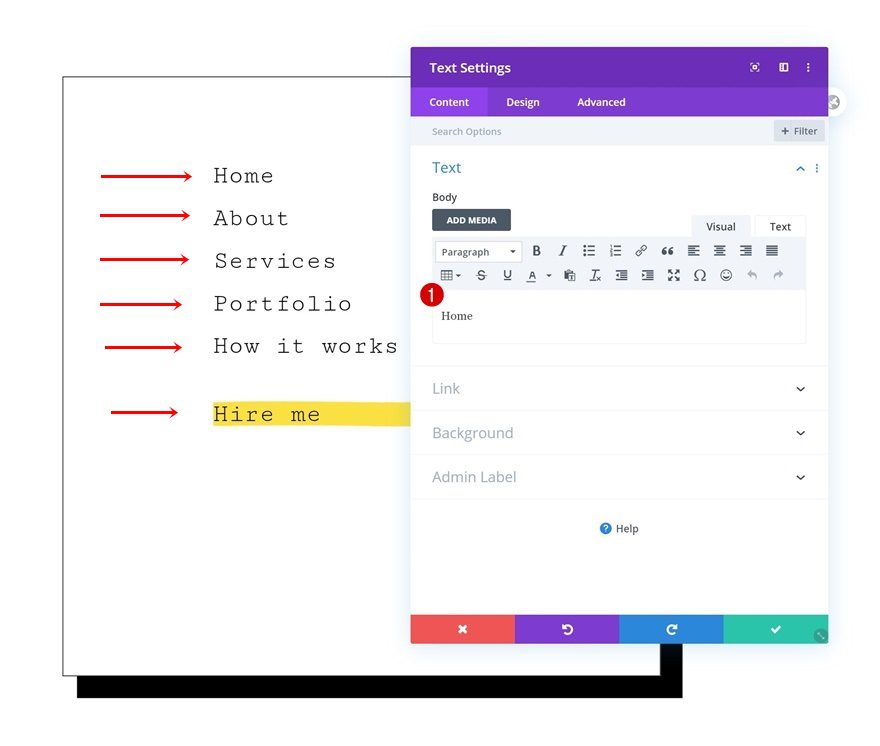
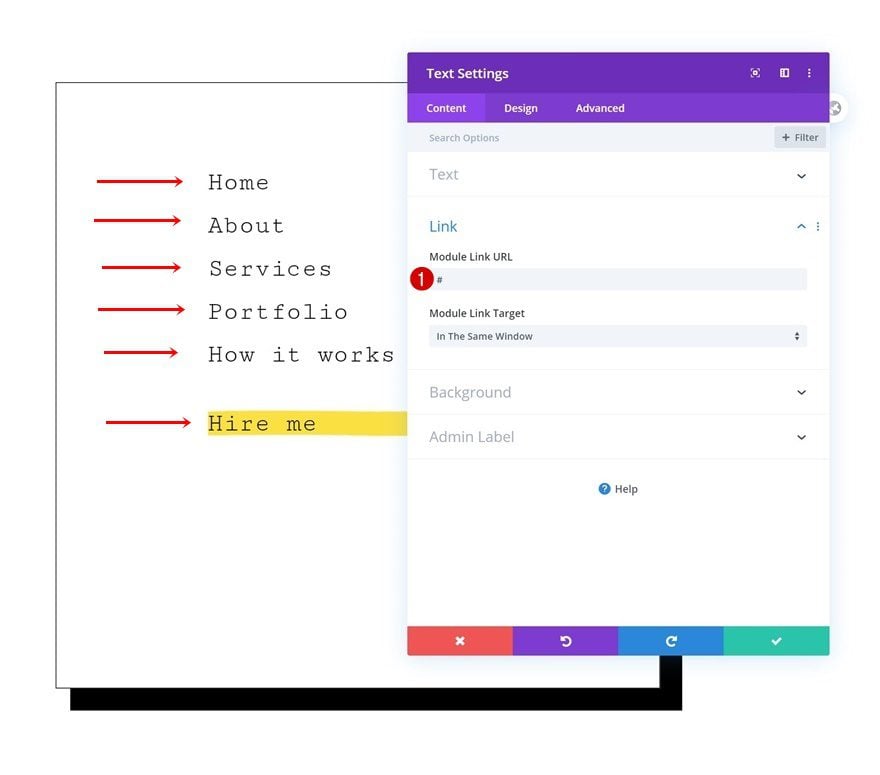
Change Menu Items & Links
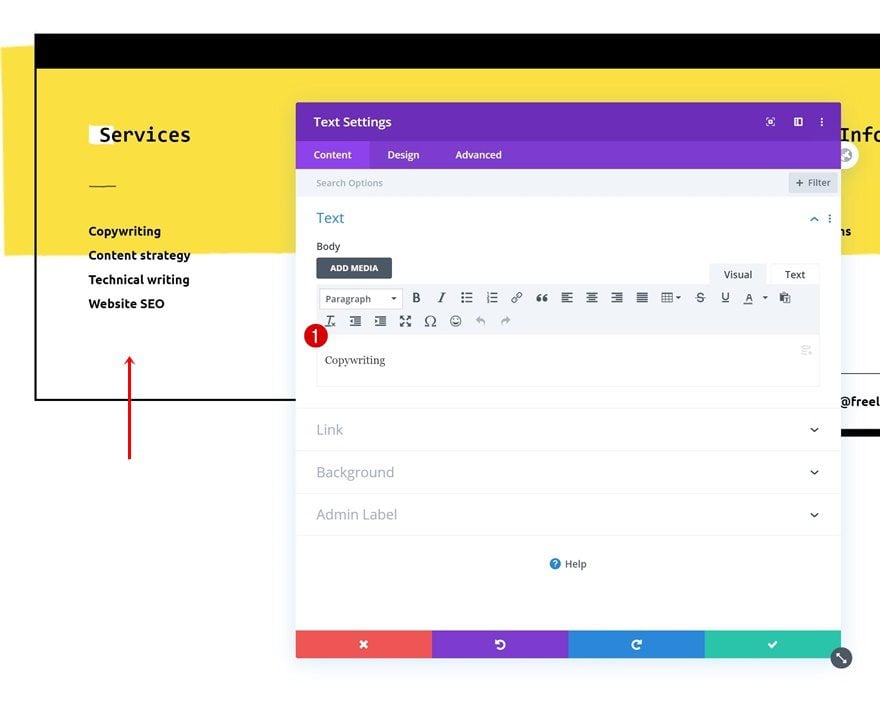
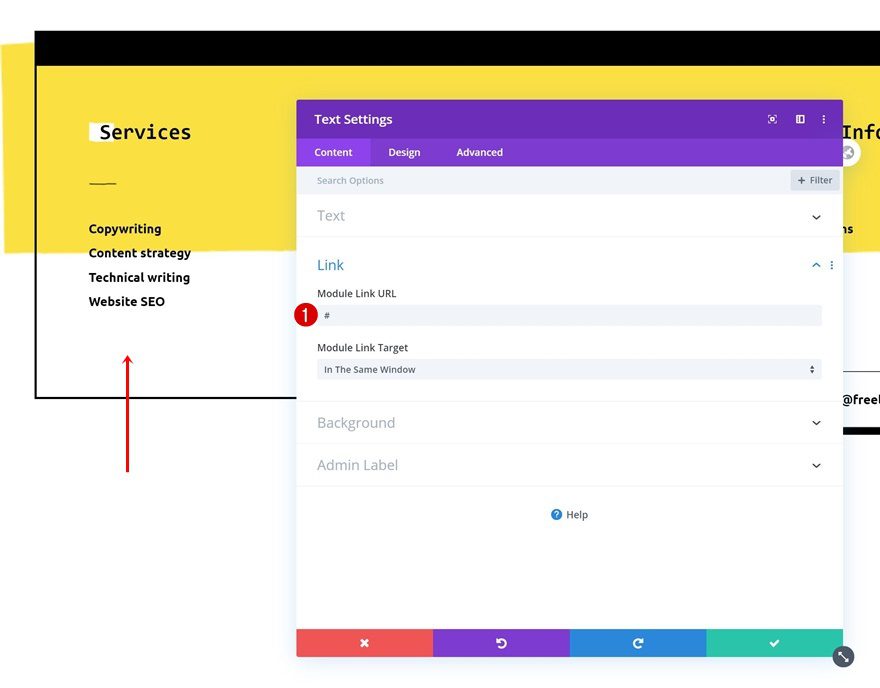
Move over to the second row and modify the Text Modules’ content along with their links.


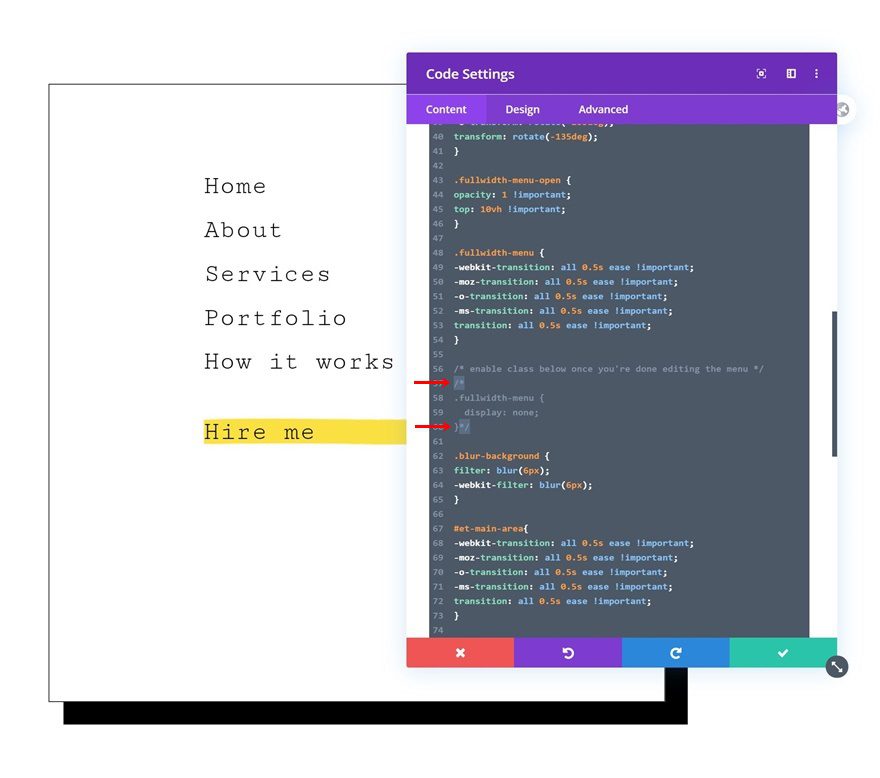
Enable CSS Class Once Header Design is Completed
Last but not least, we’ll enable a CSS class in the Code Module which you can find in the second column of the first row. Open the Code Module and remove the “/* */” at the beginning and ending of the class. Enabling this class (in combination with some JQuery code that’s already enabled) will make sure the section containing the menu items doesn’t load right away when someone visits one of your pages. Once you enable this class, the second section on your page will disappear from the Visual Builder, but you can still access it in the Wireframe Mode or turn off the CSS class if you want to make additional changes.

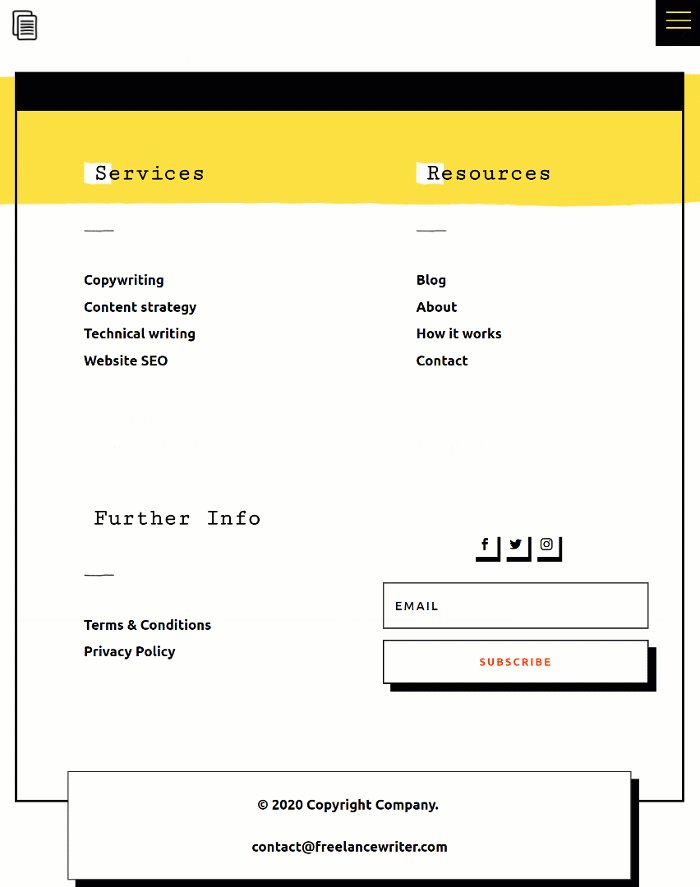
Open Footer Template
Continue by opening the global footer inside the default website template.

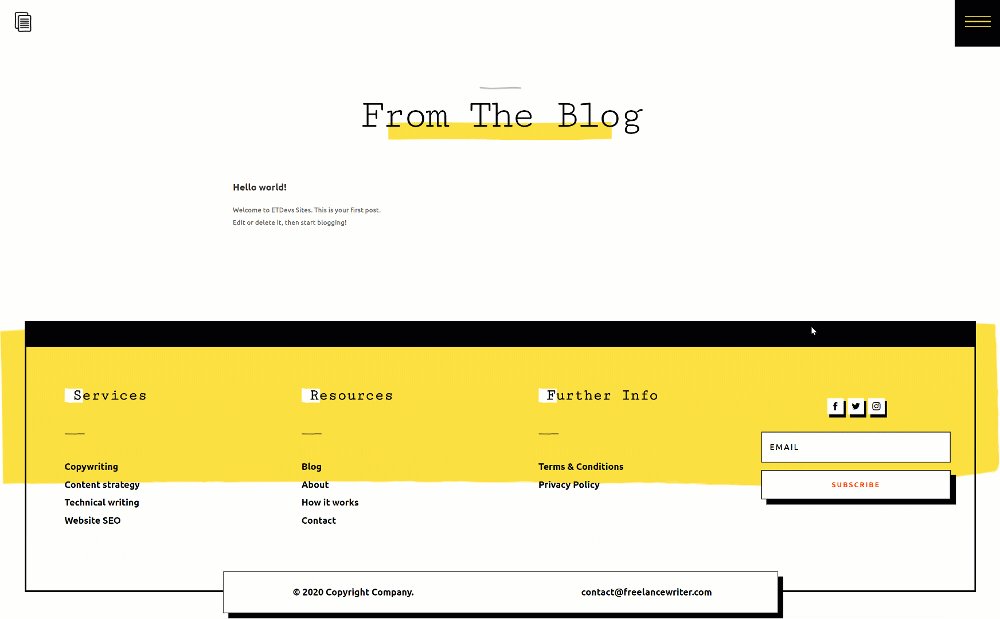
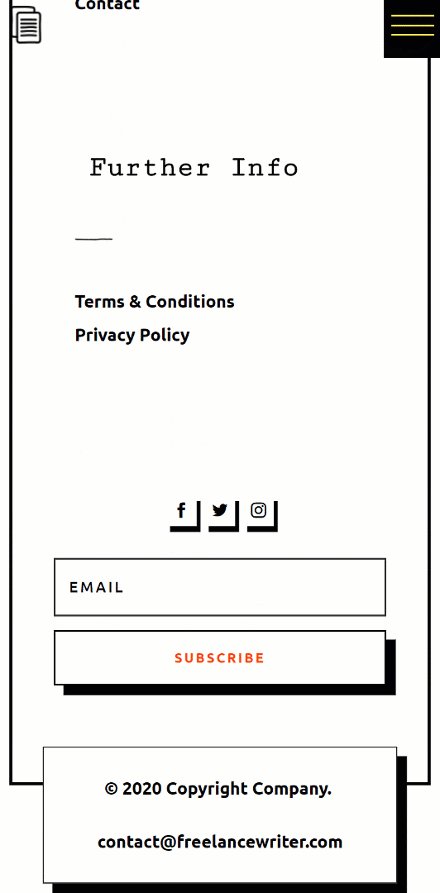
Change Footer Items & Links
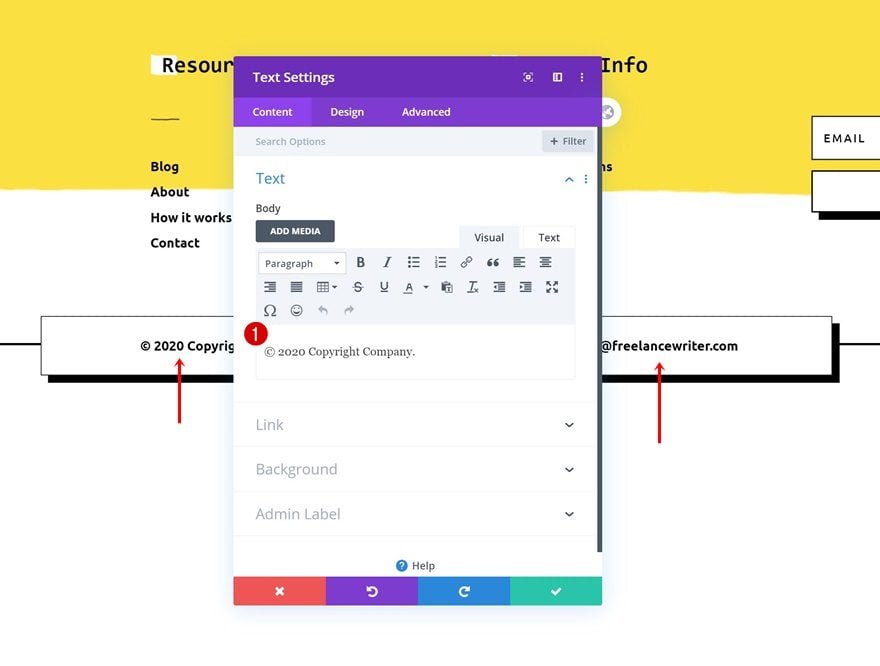
Then, modify each one of the footer item Text Module’s content and link.


Change Copyright Copy & Email Address
Modify the copyright copy and email address next.

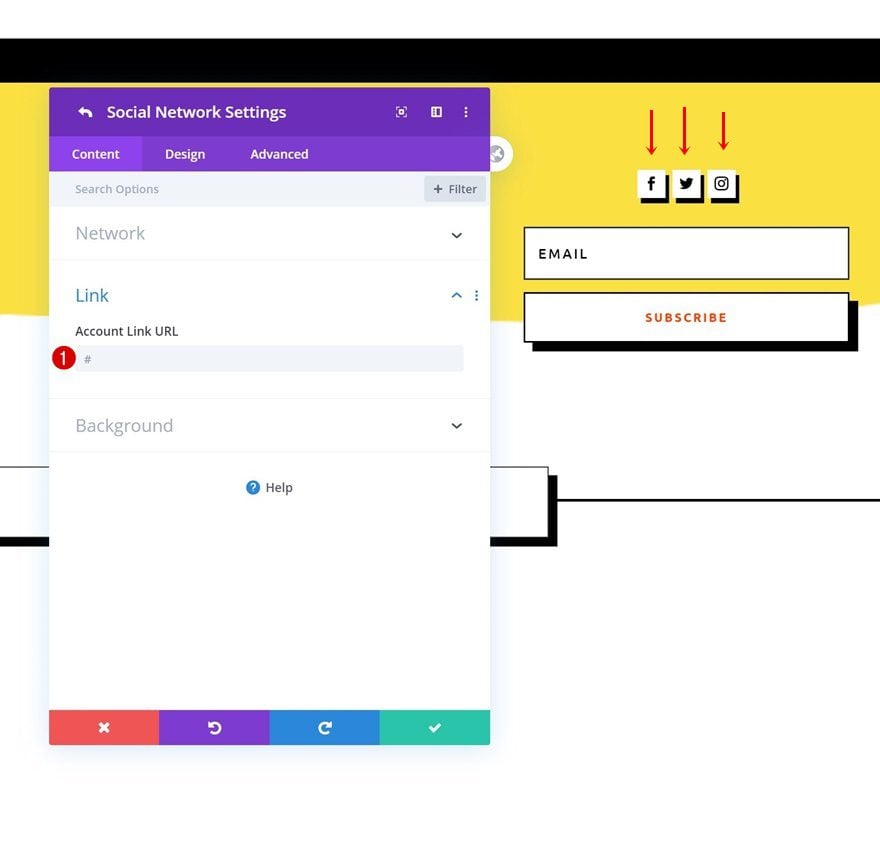
Add Links to Social Media Follow Module
Then, add relevant links to each one of your social networks.

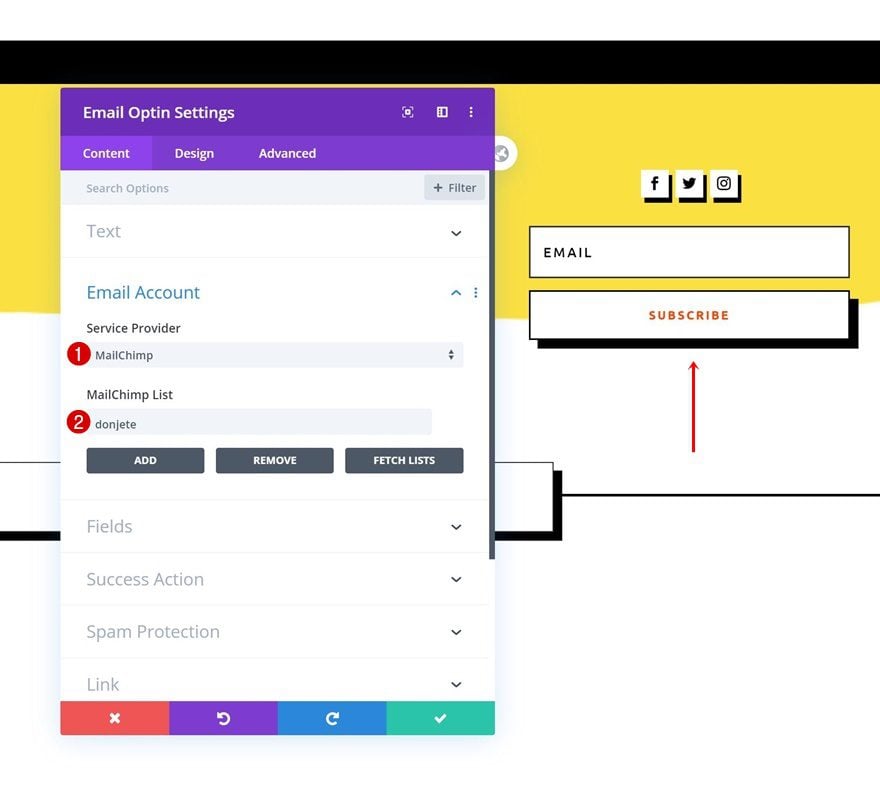
Link Email Account to Email Optin Module
And complete the footer design by adding an email account to the Email Optin Module.

Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!

New Freebies Every Week!
We hope you enjoy this week’s Freelance Writer Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Excellent, but I continue my campaign that headers and footers should be able to be added from a similar library to the library where layouts are chosen. Having to download it and store it on the computer makes me feel like I’m using the old divi.
Totally agree. Would be excellent having headers & footers organized like the layouts, and also blog post layouts in its own folder. I think this would bring Elegant Themes to a different level.
Couldn’t agree more! I don’t understand why we don’t have a header and footer layout library that we have easy access too. In fact, we shod have multiple layout options for the different sections that are available to be edited within the Theme builder, woo commerce especially.