Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Italian Restaurant Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.



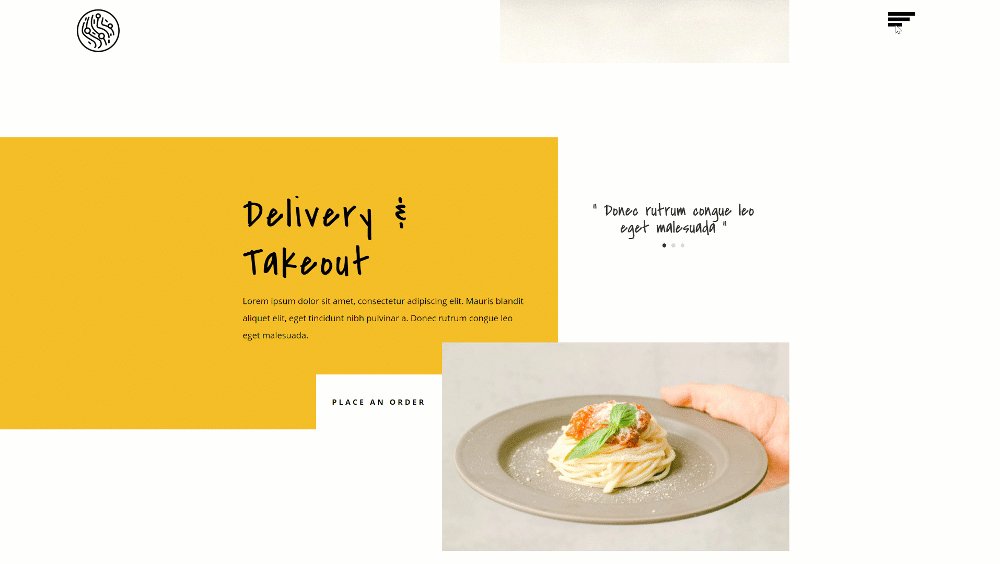
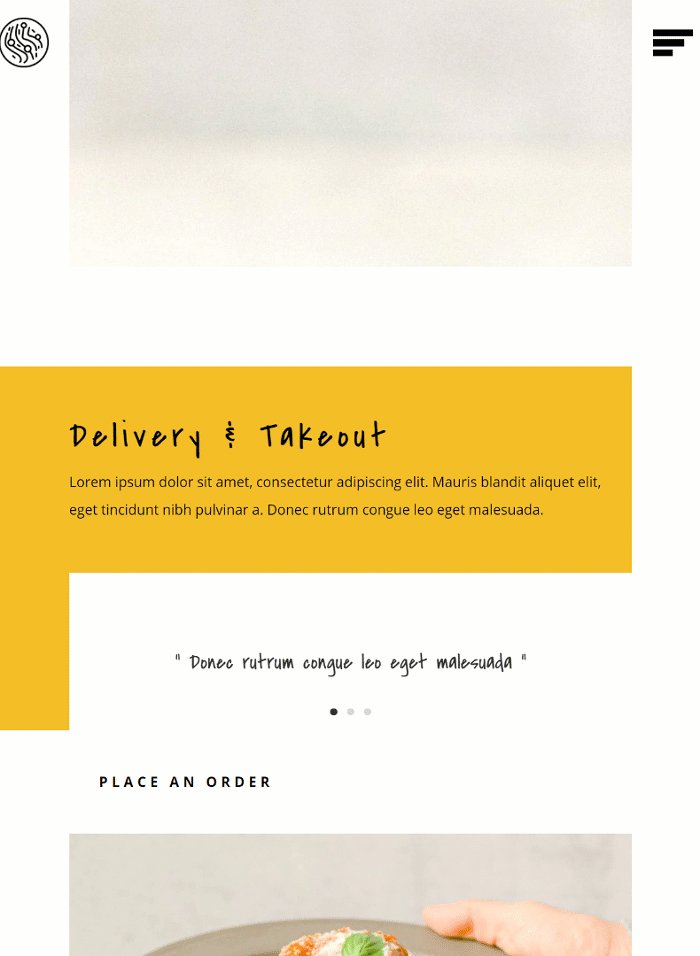
Download The Global Header & Footer Template For The Italian Restaurant Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
https://youtu.be/7qt2CnIclxA
Subscribe To Our Youtube Channel
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
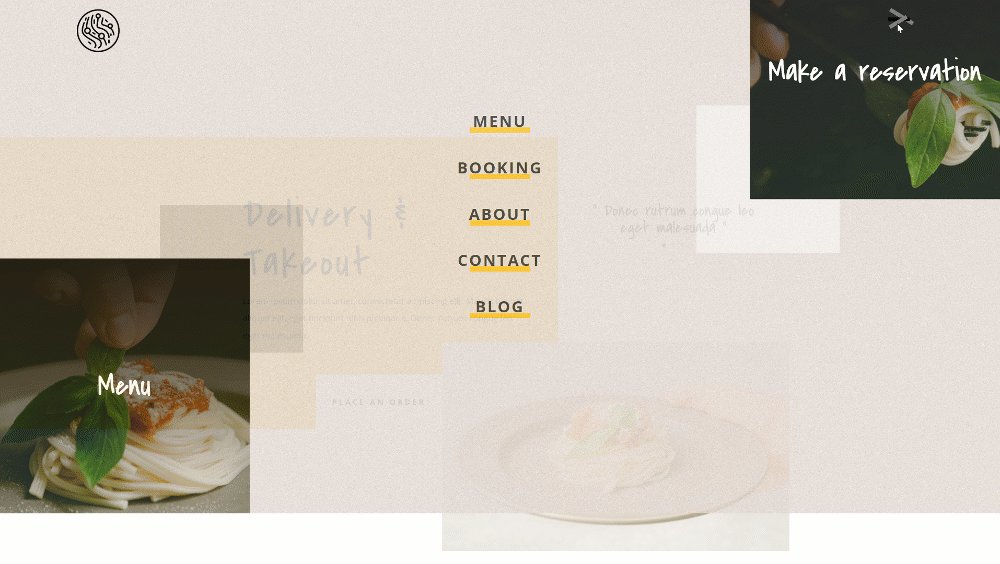
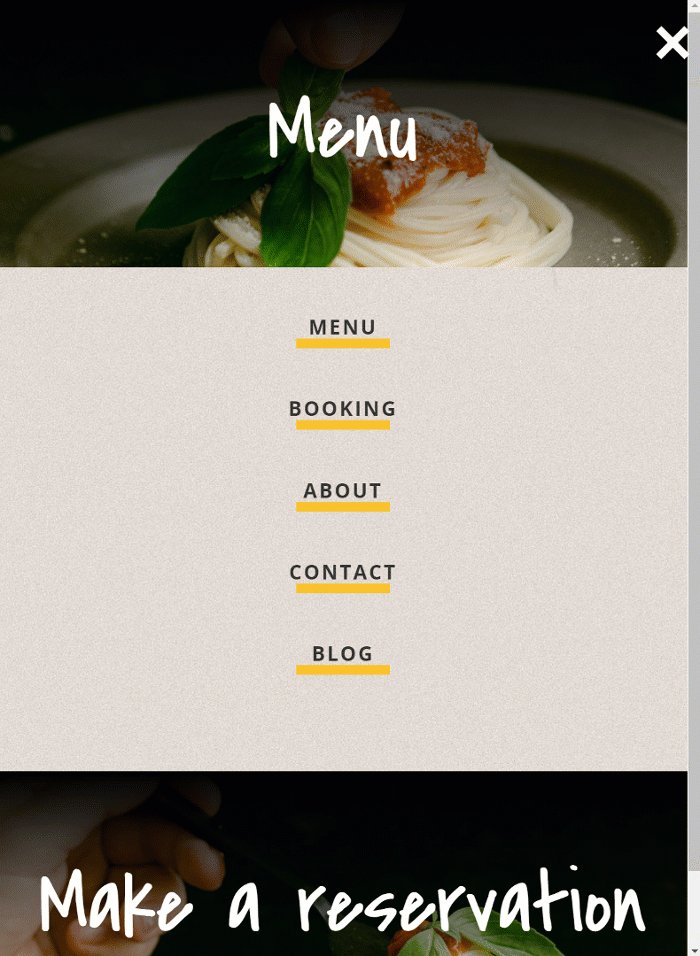
Open Header Template
To modify the global header template’s elements, start by opening the template.

Change Logo
Change the logo inside the Menu Module.

Change Menu Item Content & Links
Next, add relevant links to all the modules inside your fullscreen header design.

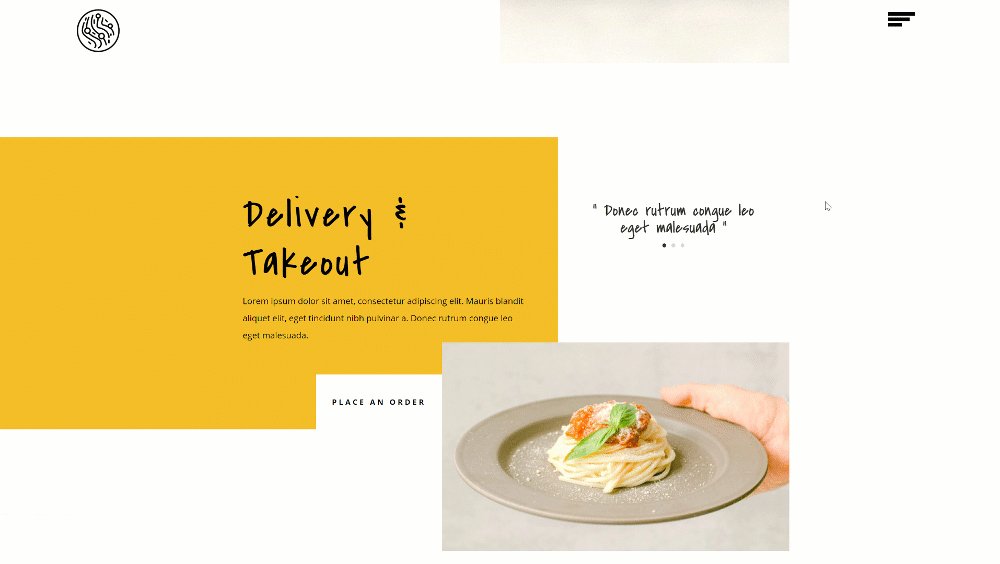
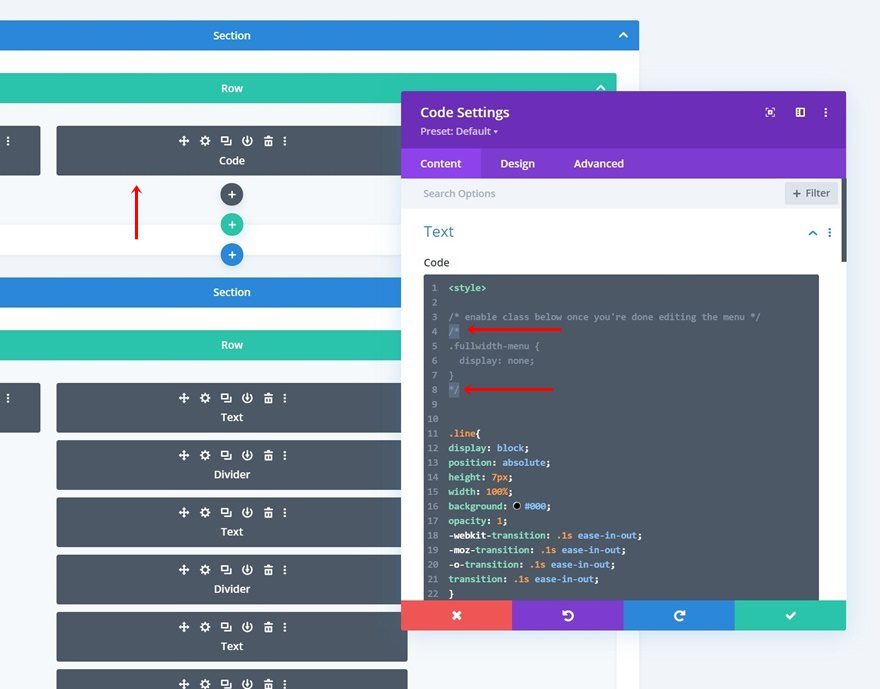
Enable CSS Class Once Header Design is Completed
Last but not least, we’ll enable a CSS class in the Code Module which you can find in the first section. Open the Code Module and remove the “/* */” at the beginning and end of the class. Enabling this class (in combination with some JQuery code that’s already enabled) will make sure the section containing the menu items doesn’t load right away when someone visits one of your pages. Once you enable this class, the second section on your page will disappear from the Visual Builder, but you can still access it in the Wireframe Mode or turn off the CSS class if you want to make additional changes.

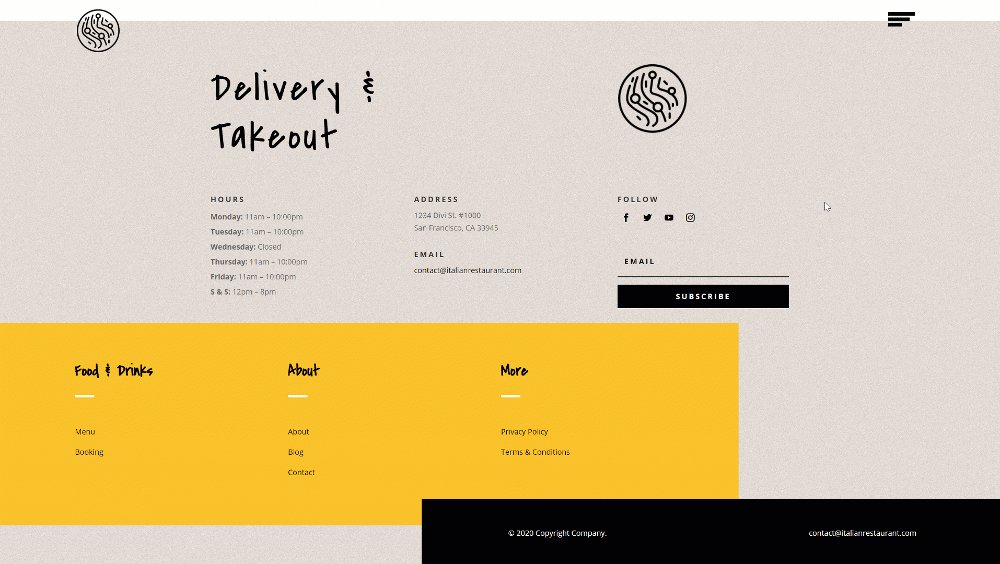
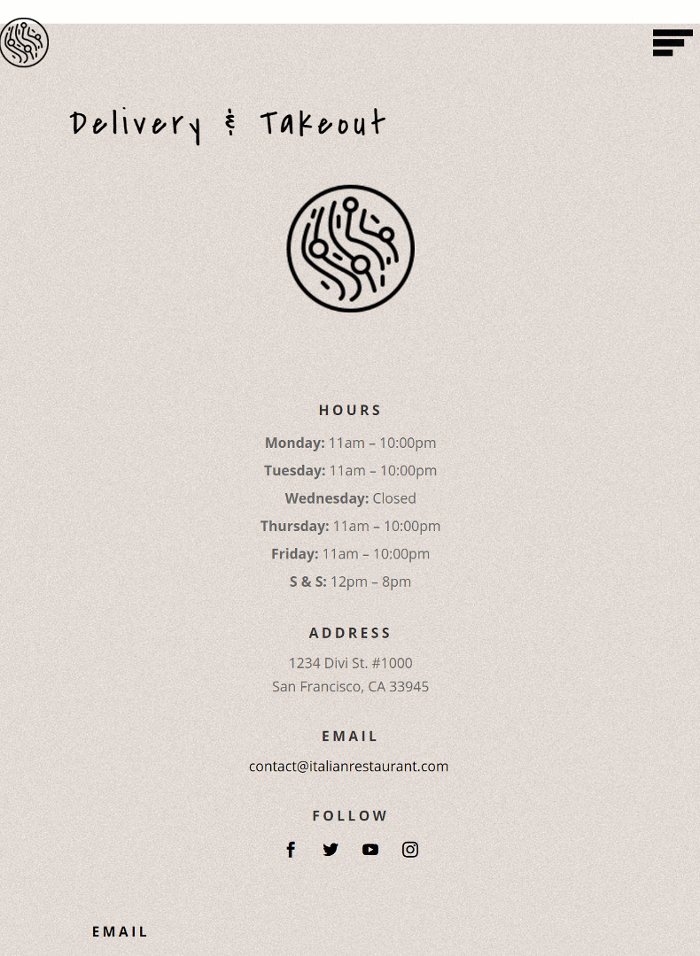
Open Footer Template
Continue by opening the global footer inside the default website template.

Change Logo
Once inside the footer template editor, change the logo.

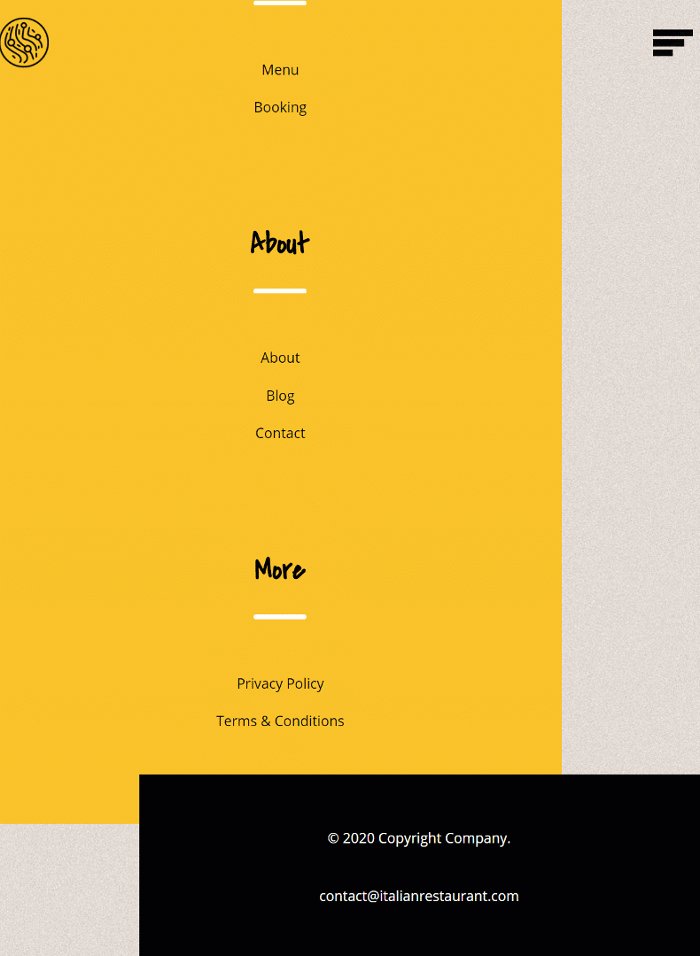
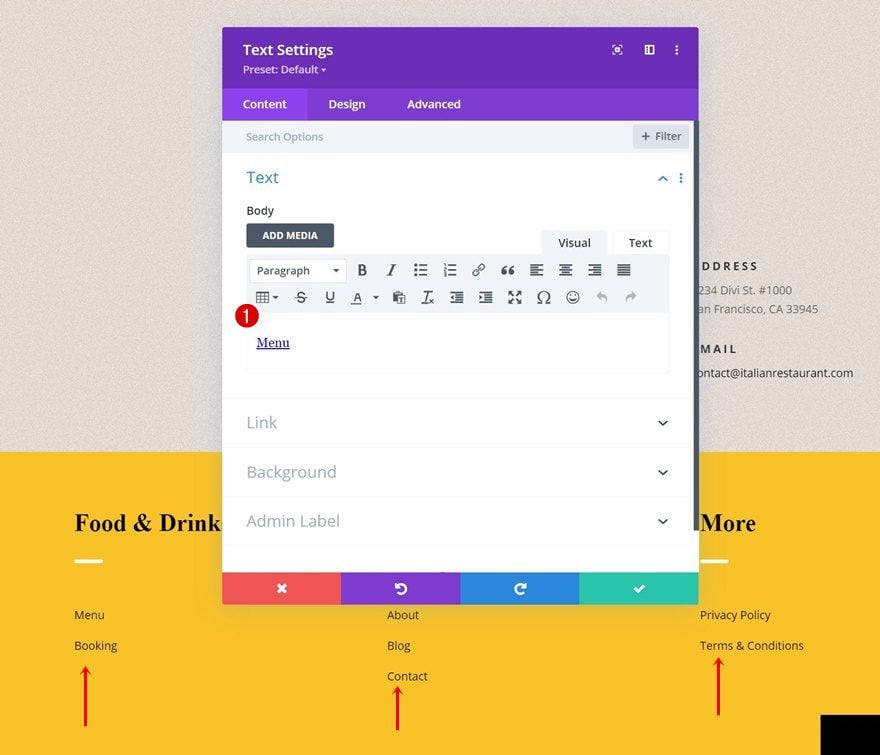
Change Footer Items & Links
Then, modify each one of the footer items’ content and link.

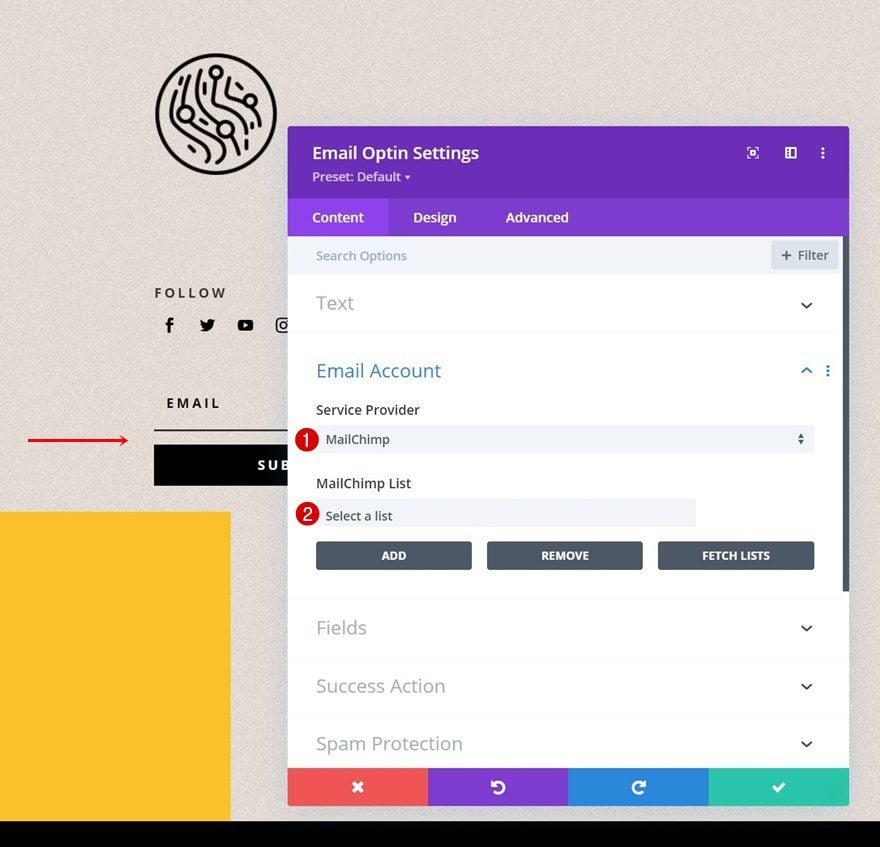
Add Email Account to Email Optin Module
Make sure you add an email account to your Email Optin Module as well.

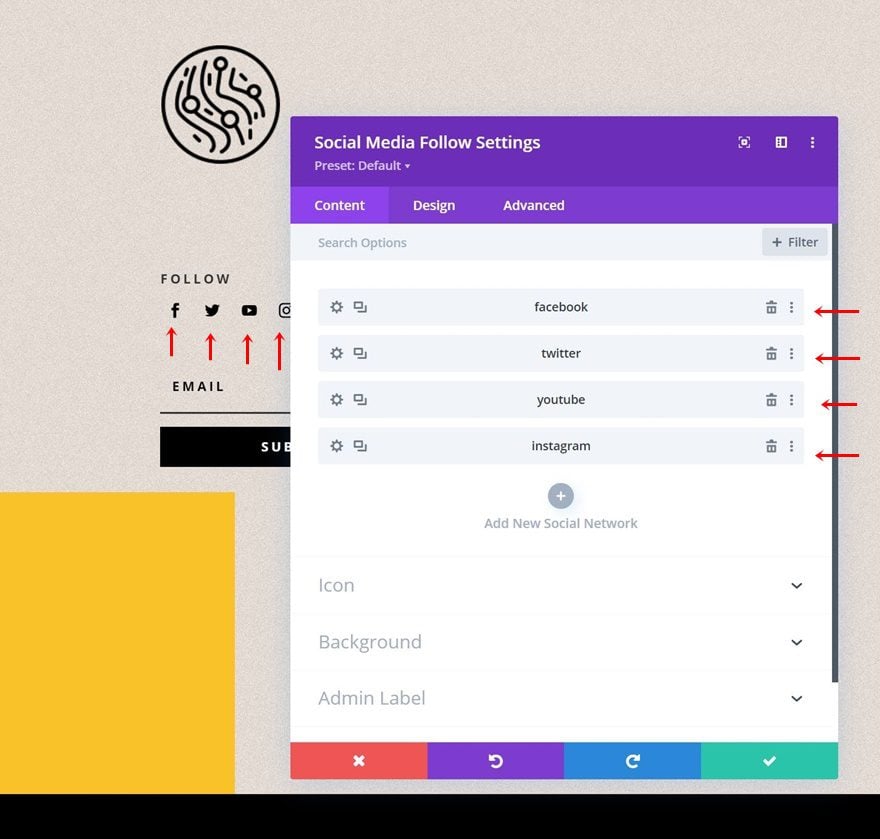
Add Links to Social Networks Inside Social Media Follow Module
Next, add relevant links to each social network inside the Social Media Follow Module.

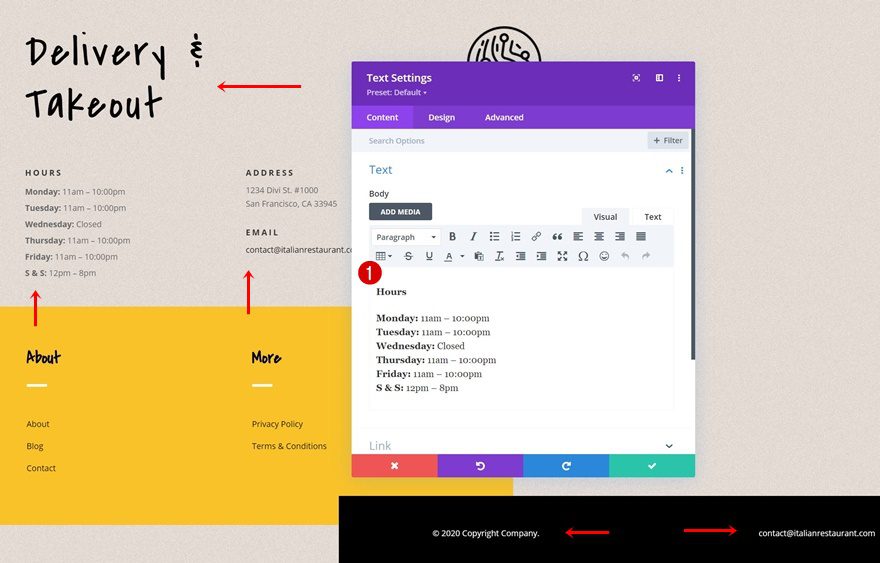
Change Copy
And complete the footer design by changing the copy inside the Text Modules which you can find in the section’s last row.

Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!

New Freebies Every Week!
We hope you enjoy this week’s Italian Restaurant Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Next feature should be to allow us to import these free layouts just like the website packs. It should be baked into the system similar to Brizy. You guys already have 2 categories (headers and footers). A lot of the website packs are kind of fancy and not really usable for the most part. But I do like some of the sections. We need pricing tables, contact forms, sales sections, faqs section, hero section, etc. I don’t think the community care too much about the website packs unless they’re practical.
Awesome Headers and Footers since a while.
I tried to place the text “Menu” to the left of the burger icon. But didn’t make it. Do you have an idea how to place the text to it?
Ideally “Menu” when it is closed, and “Close” when it is opened.
Thanks in advance!
Hello Donjete Vuniqi,
A nice way to convey all processes.
Your post was as smooth as a good gin. Nice.