Divi SuperTabs is a third-party plugin for Divi that adds a tab module to the Divi Builder. Although the Divi Builder already has a tab module, this plugin offers some unique design options and features that allow you to create more complex tabs for your Divi website. In this plugin highlight, we’ll see what Divi SuperTabs can do and help you decide if this is the right plugin for your website.
Let’s get to it!
Installing Divi SuperTabs
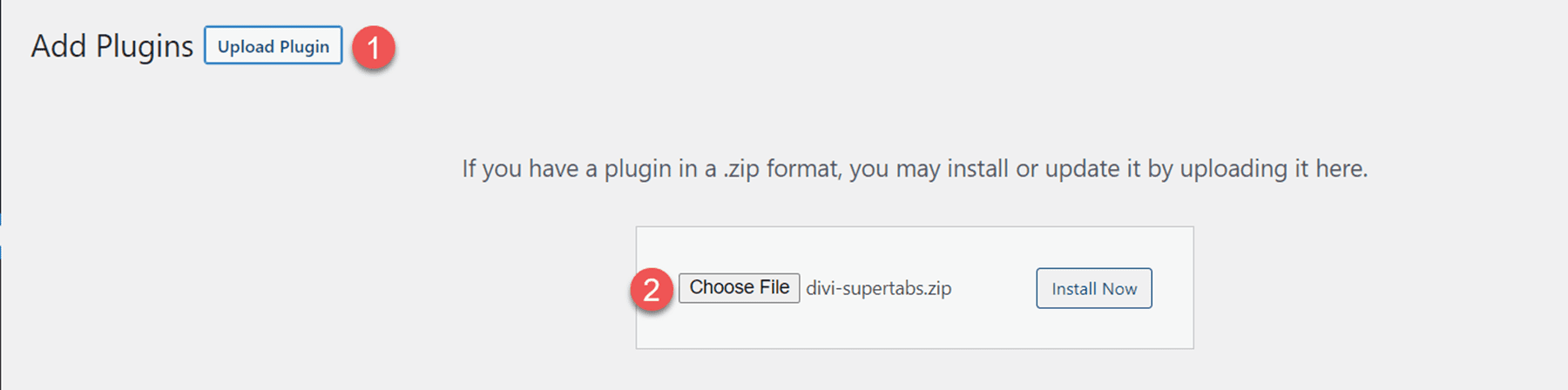
Installing Divi SuperTabs is simple and straightforward. Navigate to the plugin page on your WordPress dashboard, then click upload plugin. Upload the ZIP file for the plugin, then activate the plugin once it is installed.

Divi SuperTabs Module
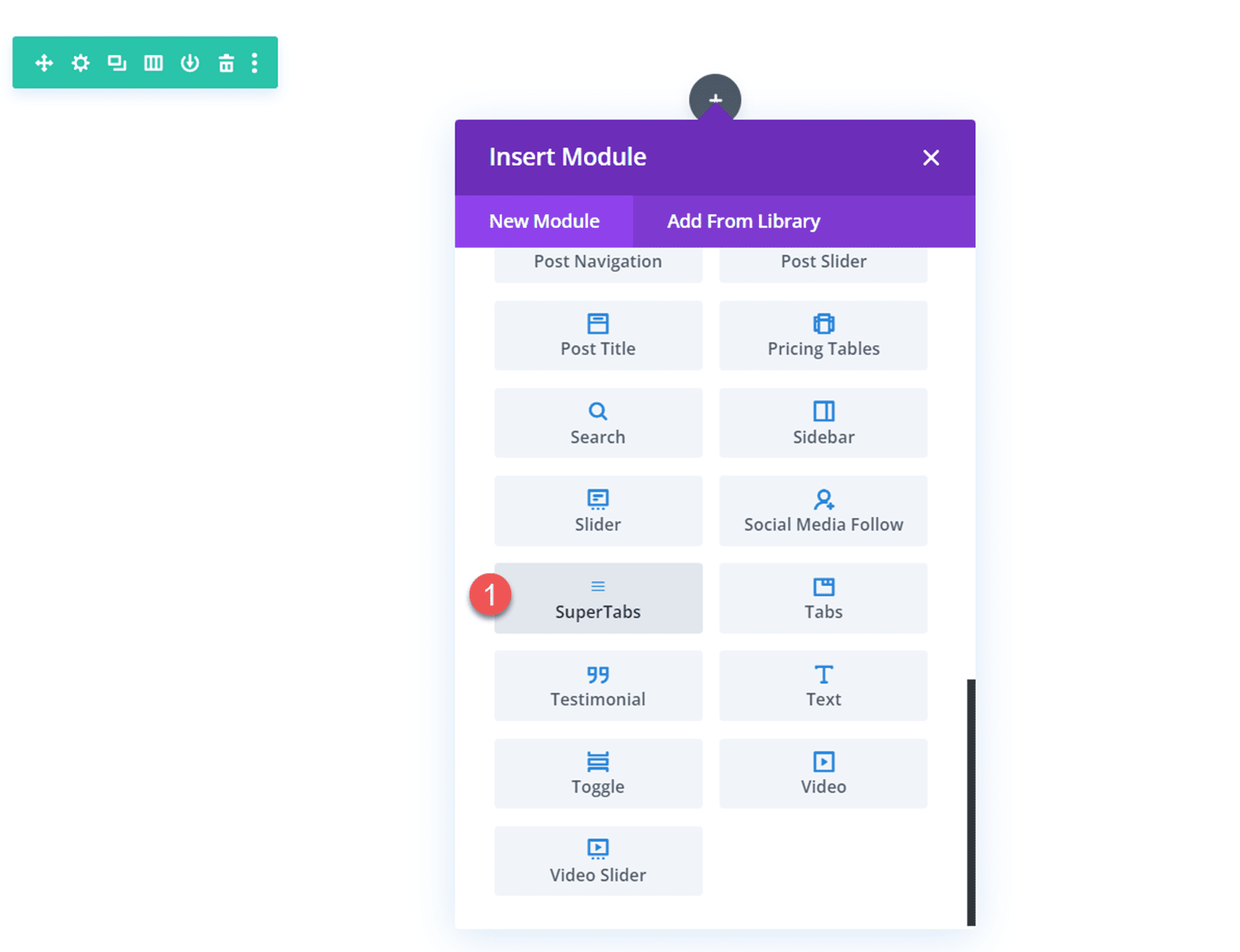
A new module is added to the Divi Builder called SuperTabs. This module allows you to add complex and customizable tabs to your Divi layout. Let’s look at the main features.

Divi SuperTabs Tab Settings
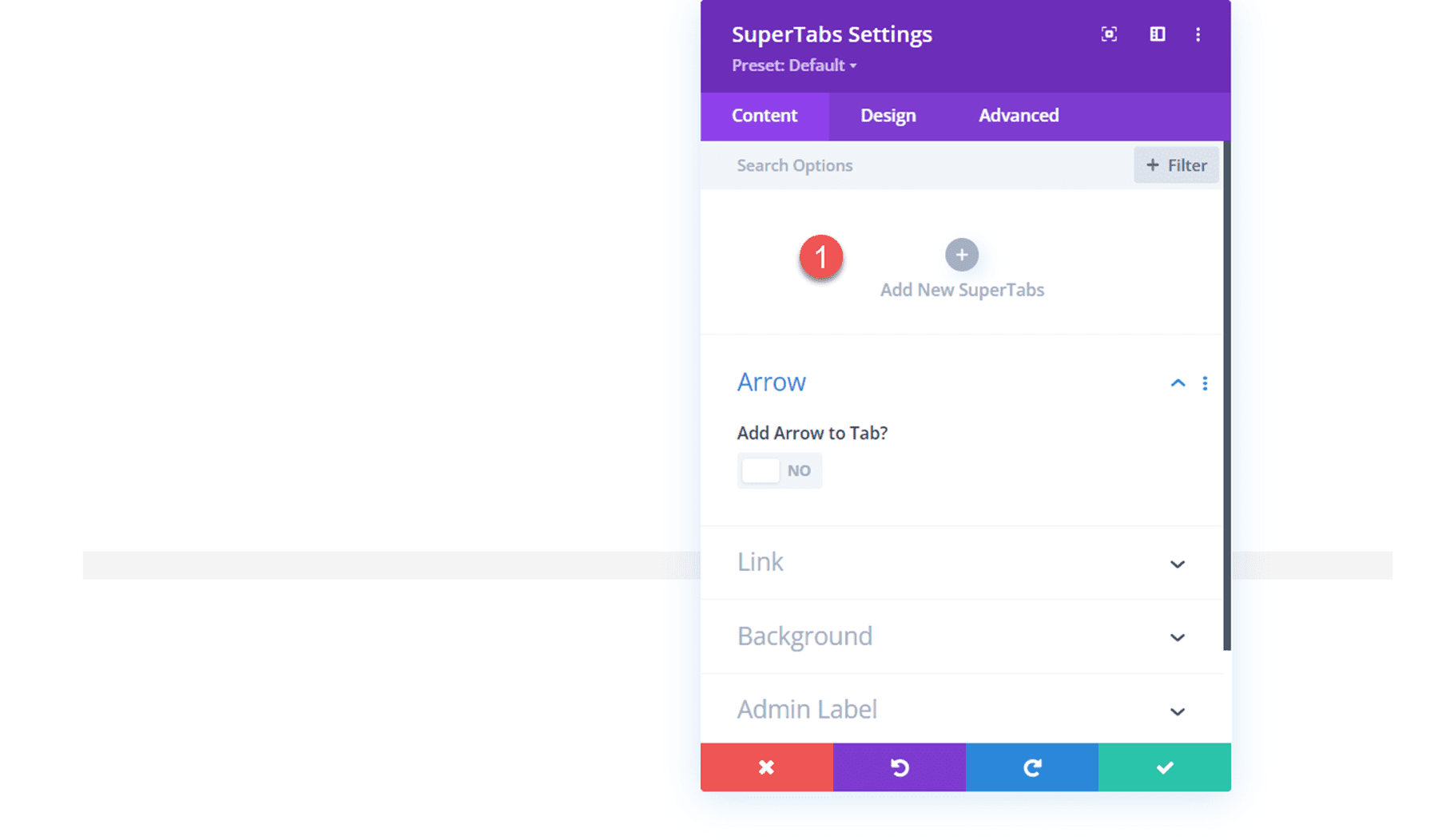
Under the content tab for the SuperTabs settings, you can add your tabs. Each tab also has its own settings menu, allowing you to customize the design of each individual tab.

Tab Settings – Content
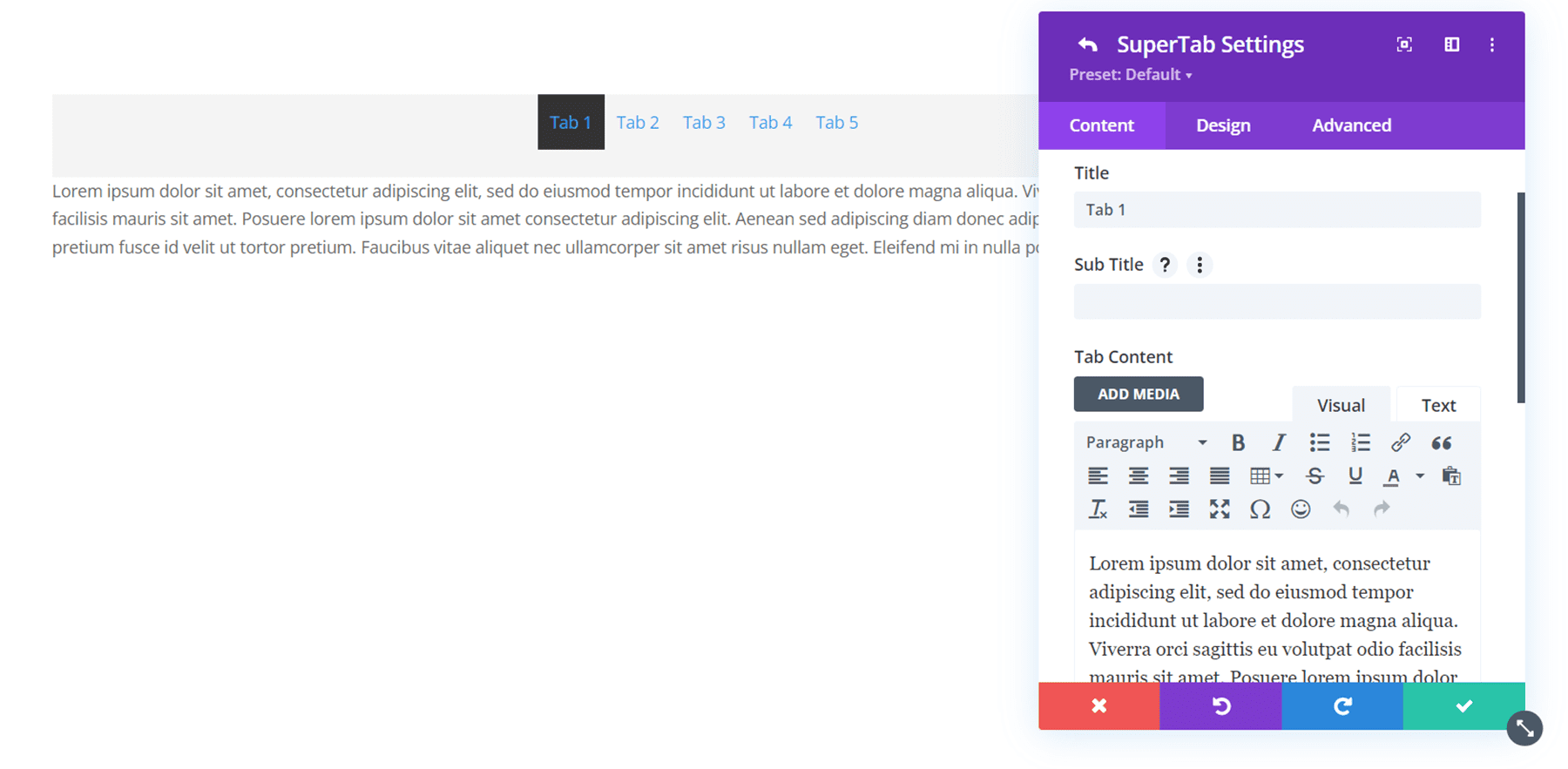
Within each tab’s settings, you can add the tab content such as the title, subtitle, and tab content.

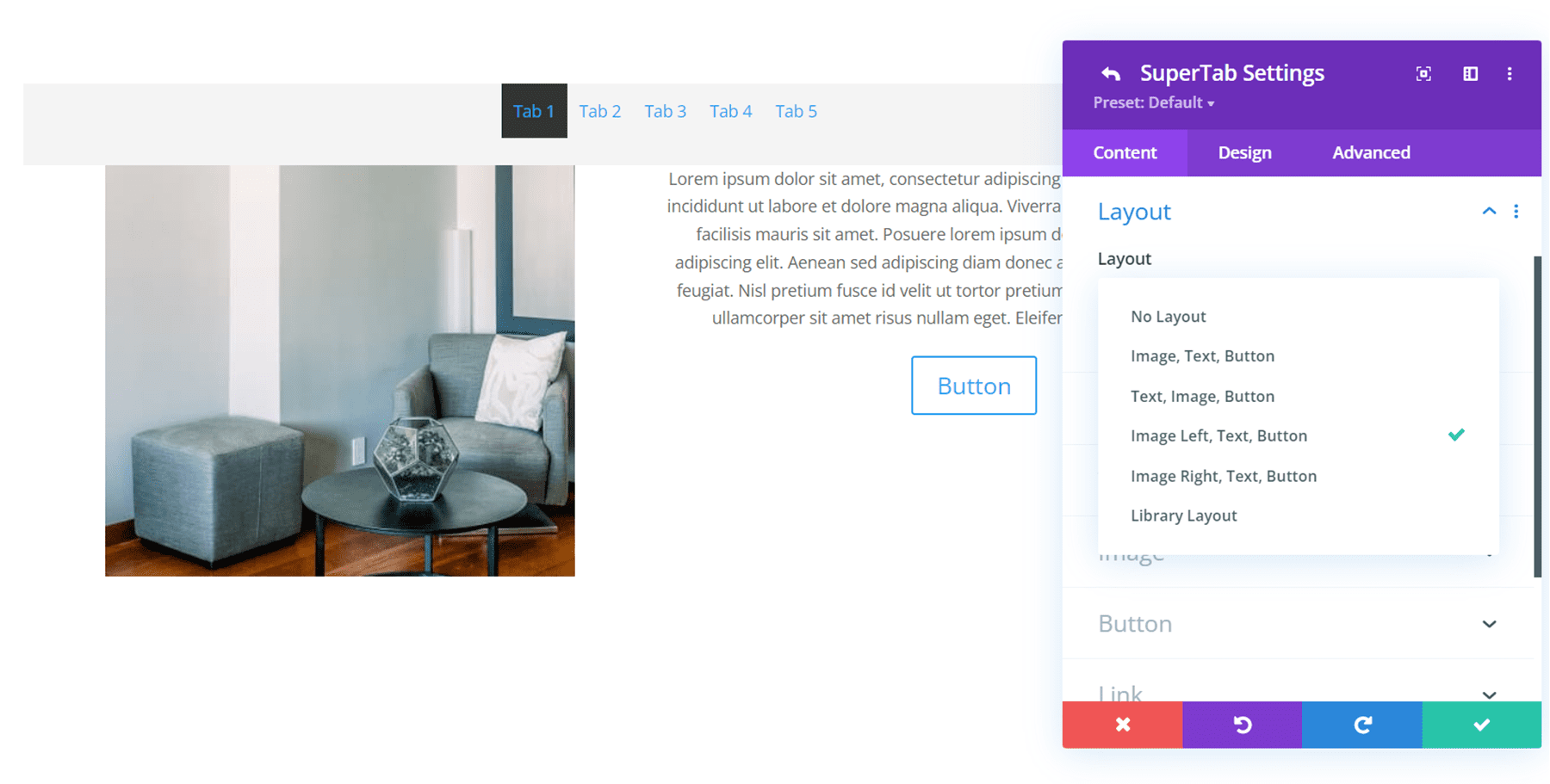
In the Layout section, you can select from a variety of layouts for the content in your tab. In the example above, I used the Image Left, Text, Button layout.

Alternatively, you can select the library option to use any Divi Library layout in a tab, allowing you to create more complex designs using other Divi modules.

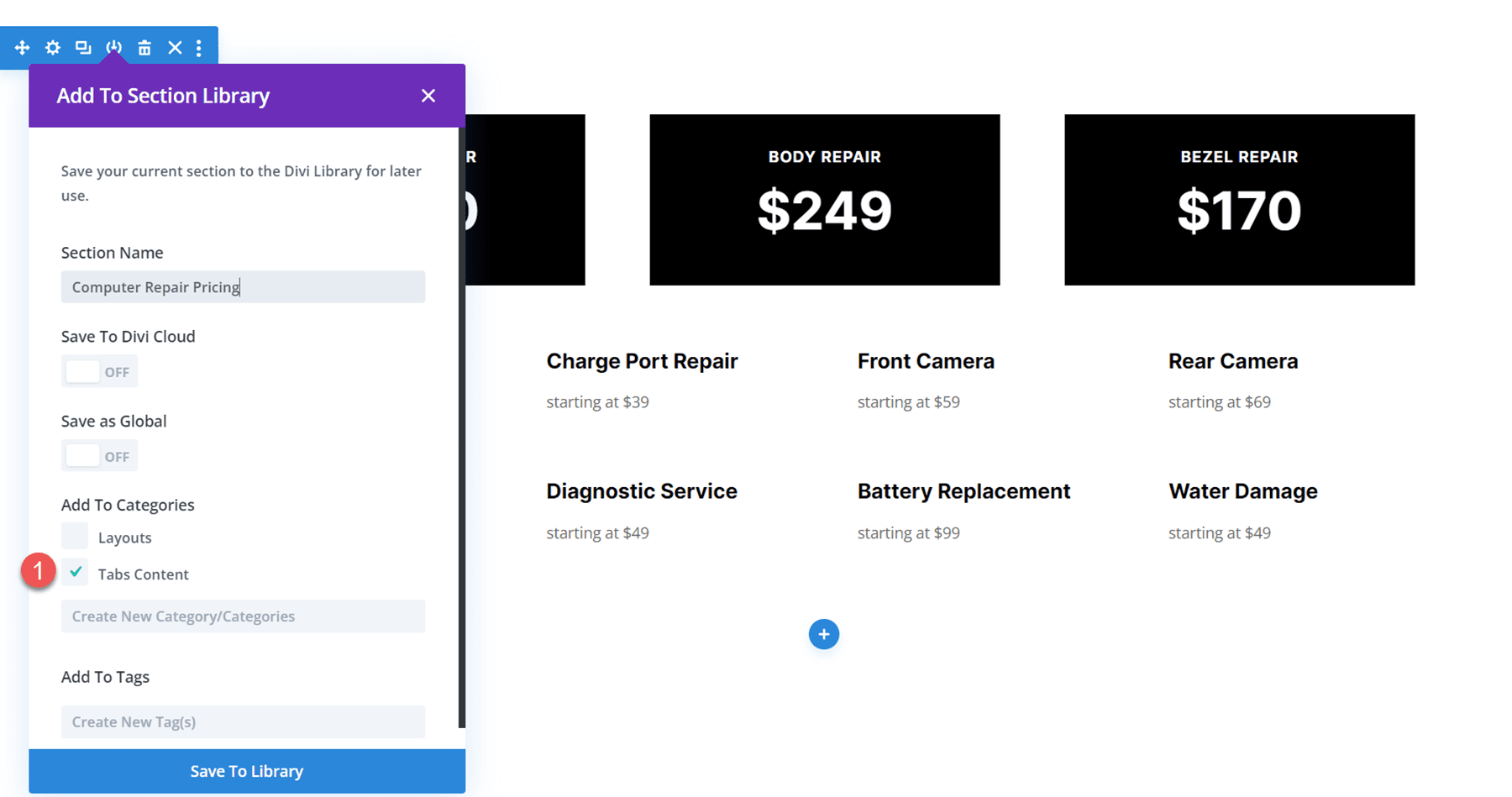
To use a library item with Divi SuperTab, save your desired layout to the Divi Library and make sure to add it to the “Tabs Content” category.

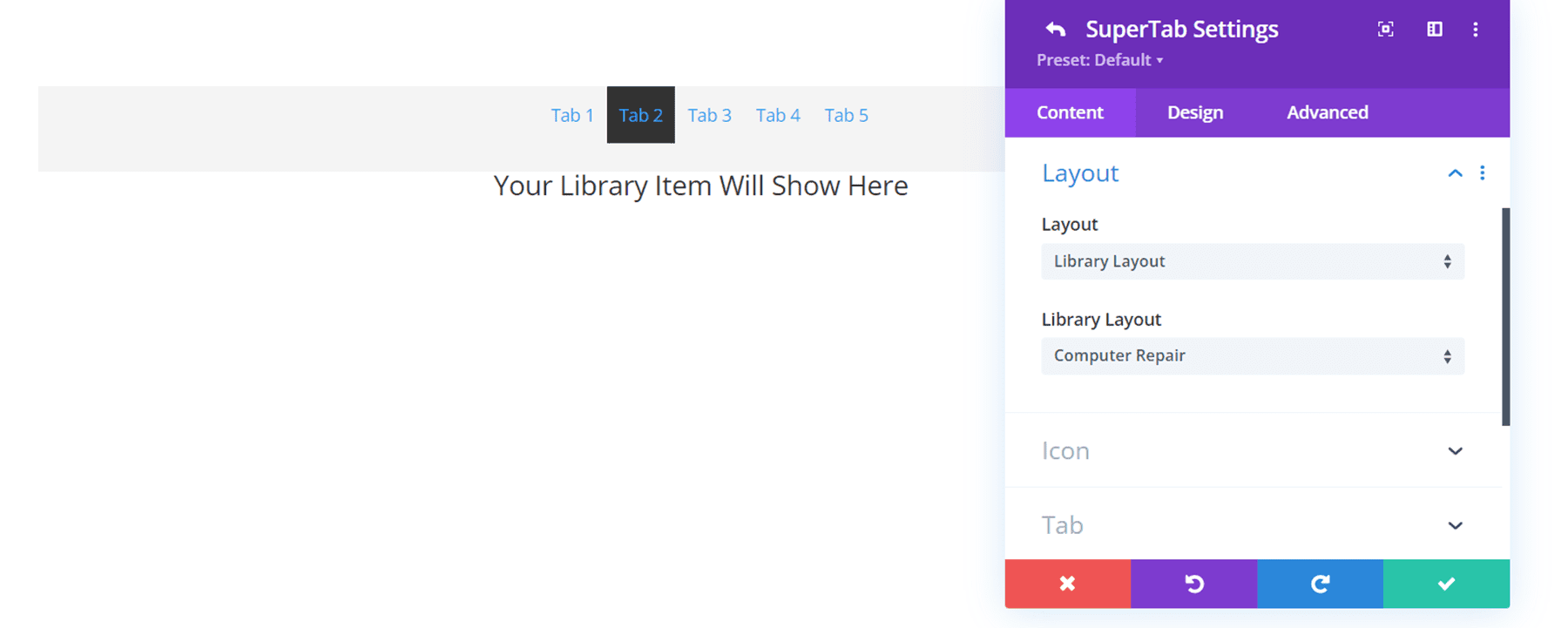
Then, select Library under the tab layout settings and add your Divi Library layout.

Also under the content tab of the tab settings, you can add an icon to your tab. SuperTab allows you to use Divi’s default icons, FontAwesome’s icons, and even upload your own custom icons.
![]()
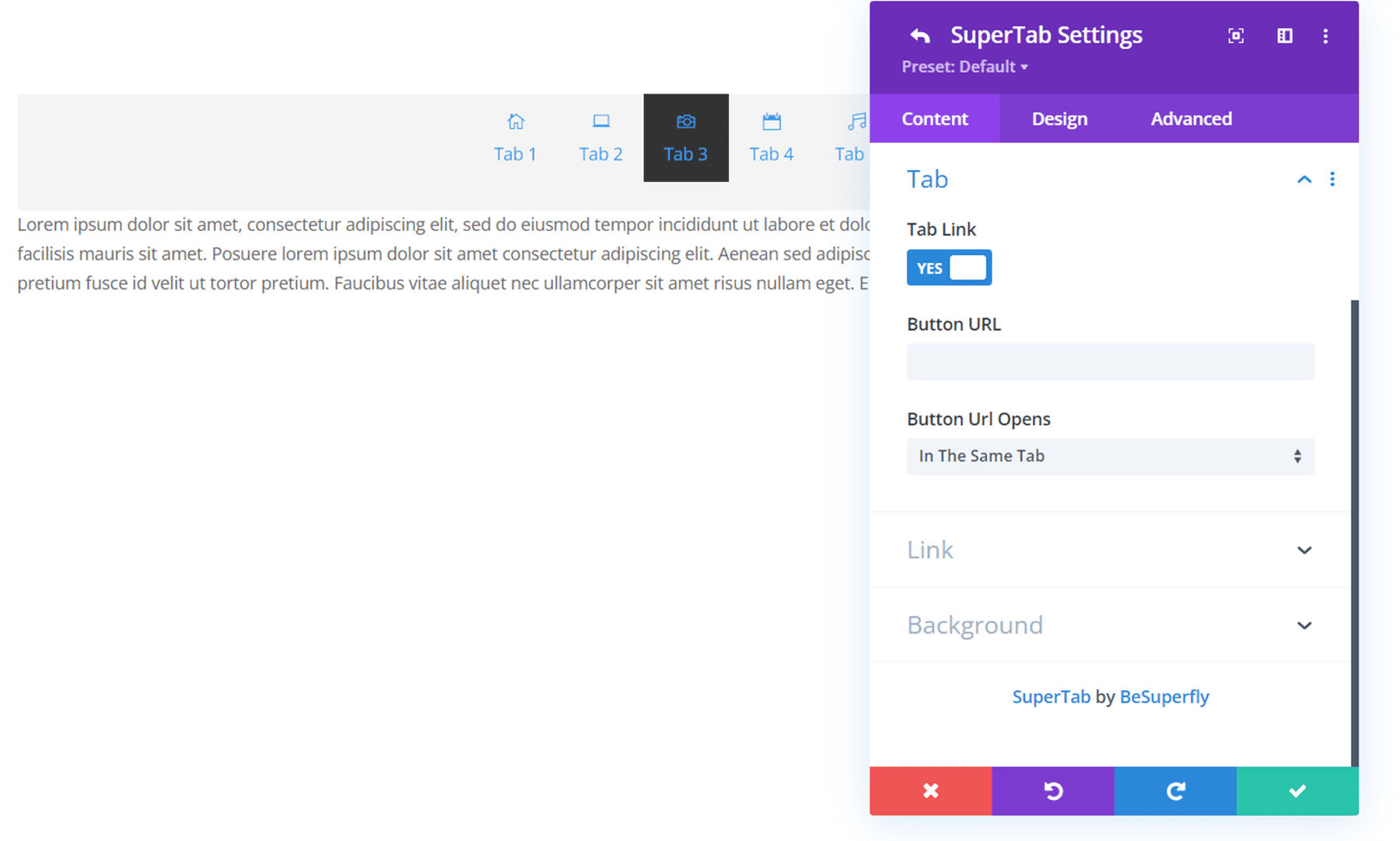
You can also set a tab to link to a URL so that the link opens when the tab is selected. This is a handy way to link to external websites alongside your tab content. You can also set a link for the entire module as well under the Link settings.

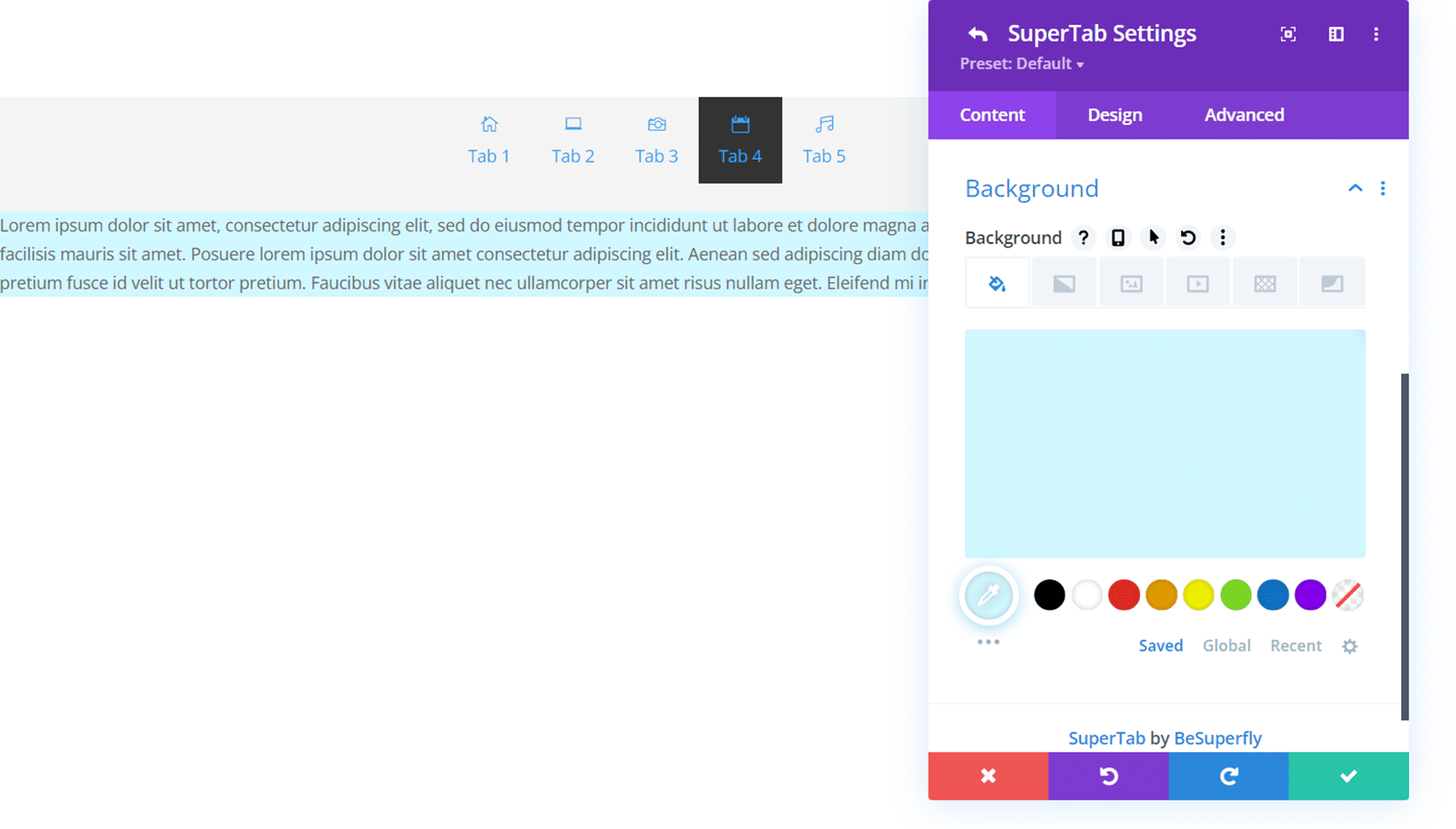
Finally, you can set a unique background for your tab. The background settings include all of Divi’s default background options (color, gradient, image, video, pattern, and mask). In this example, I added a simple color background to this tab.

Tab Settings – Design
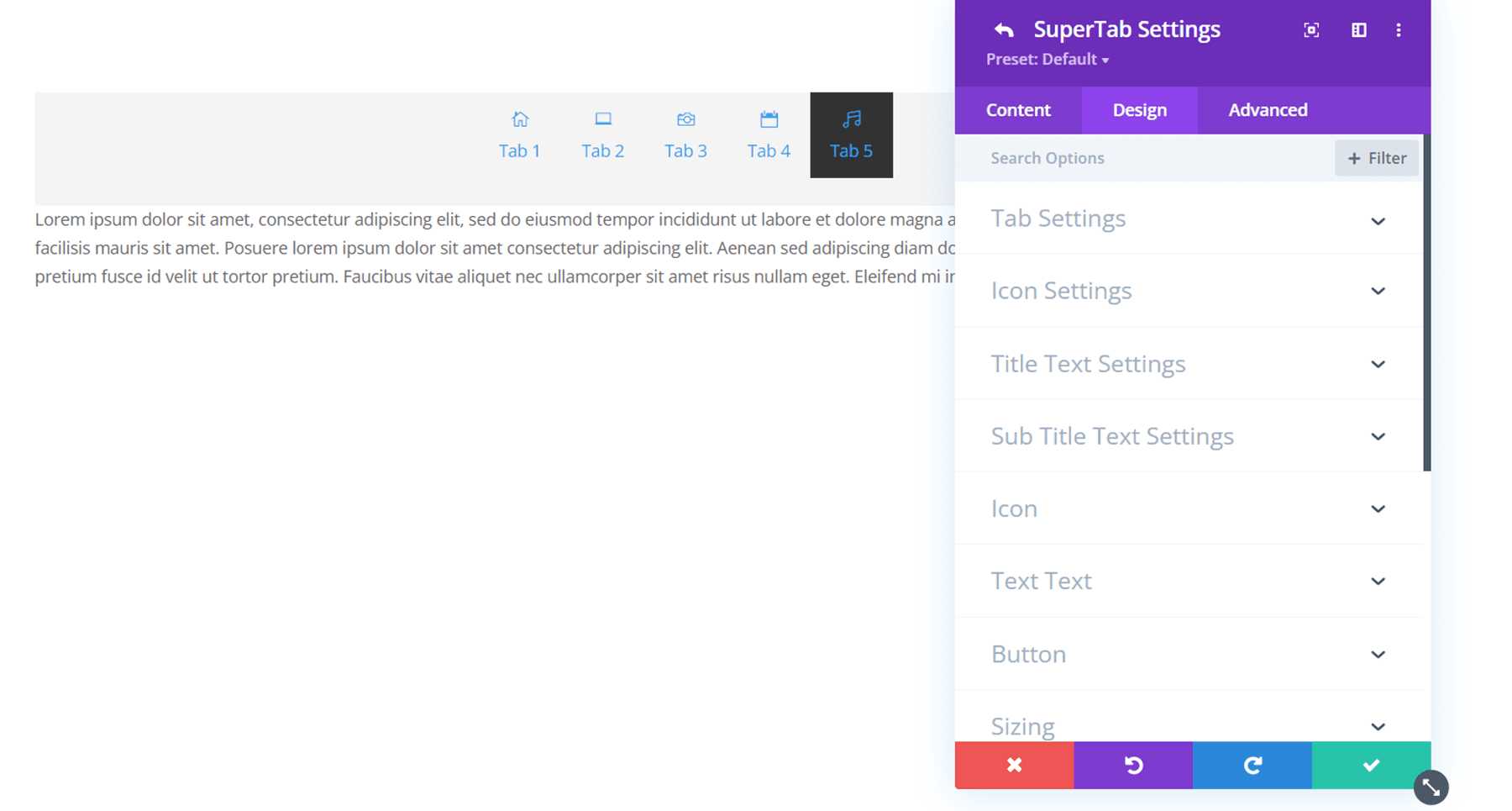
Under the design tab of the tab settings, you can find many options to completely customize the look of your tab. When you customize the design this way, your changes are only applied to the individual tab you are editing, not the rest of the tabs. The design options within the individual tab settings are the same as the design options within the SuperTabs settings, so the main difference is whether you want your design to apply to every tab or only apply to a single tab.
With the design settings, you can edit the look of the navigation, tab, content, layout, text, sizing, spacing, etc. We’ll go over all of the design options in detail later on in this article.

Tab Settings – Advanced
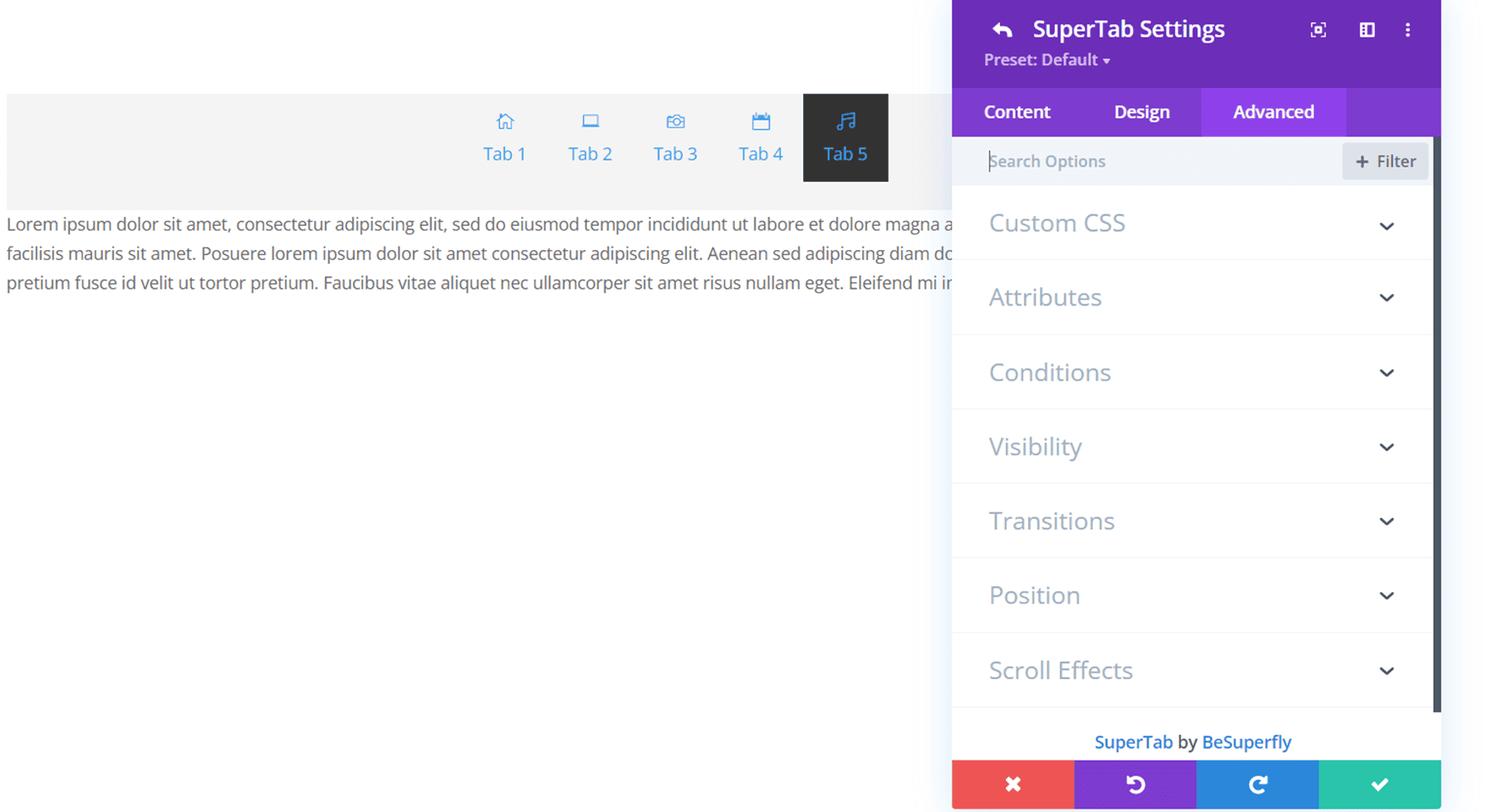
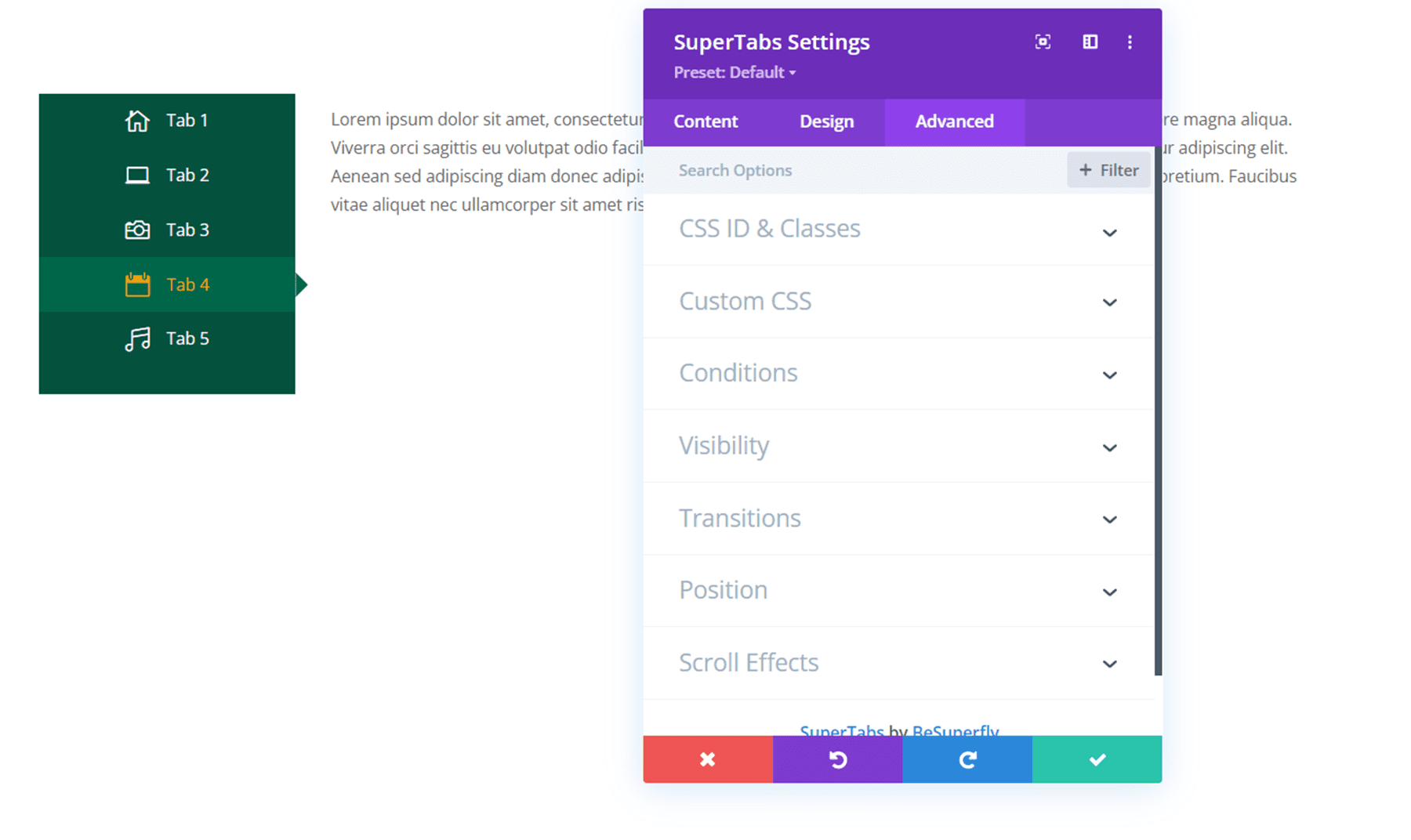
Under the Advanced tab, you have all of the default Advanced Divi options including Custom CSS, Conditions, Visibility, Transitions, Position, and Scroll Effects.

Divi SuperTabs Content Tab
Now that we have covered the settings for the individual tabs within the Divi SuperTabs module, let’s explore the general settings for the SuperTabs module, starting with the content tab. As we already covered, here is where you add each of your tabs.
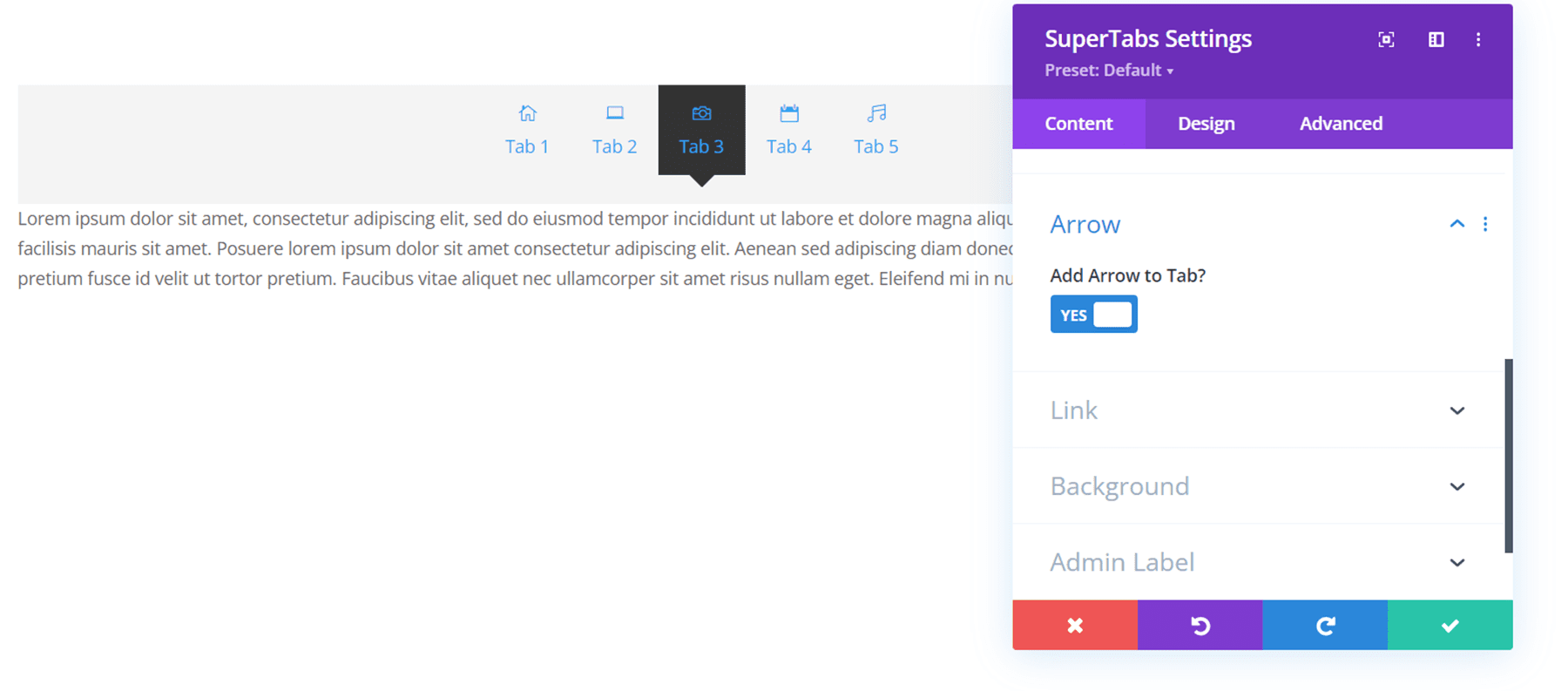
Arrow
With this option, you can add an arrow to your tabs that will display on the active tab. You can see an example of this above. The arrow color can be customized in the design tab.

Link
This option is a default Divi module option allowing you to link the module to a URL.
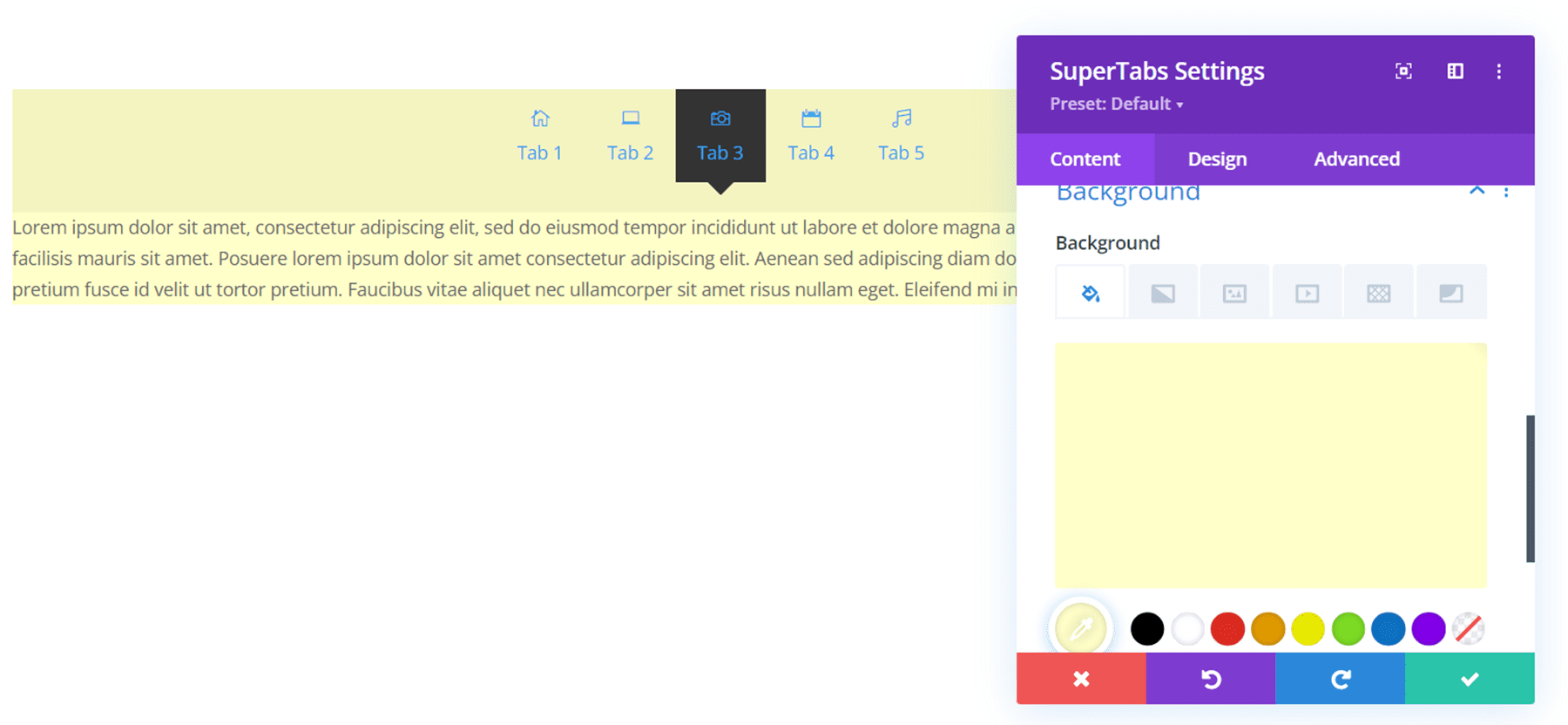
Background
You can add a background to the module with the Background option. When you add a background this way, the color spans the tab navigation and the content area. In this example, I added a yellow background to the module. There are other background options in the Design tab, which allow you to add different colors for the tabs and content area. We’ll go over those design options in the next section.

Divi SuperTabs Design Tab
The design tab is where this plugin really shines. There are many options for you to customize every aspect of the SuperTabs module. Let’s take a look.
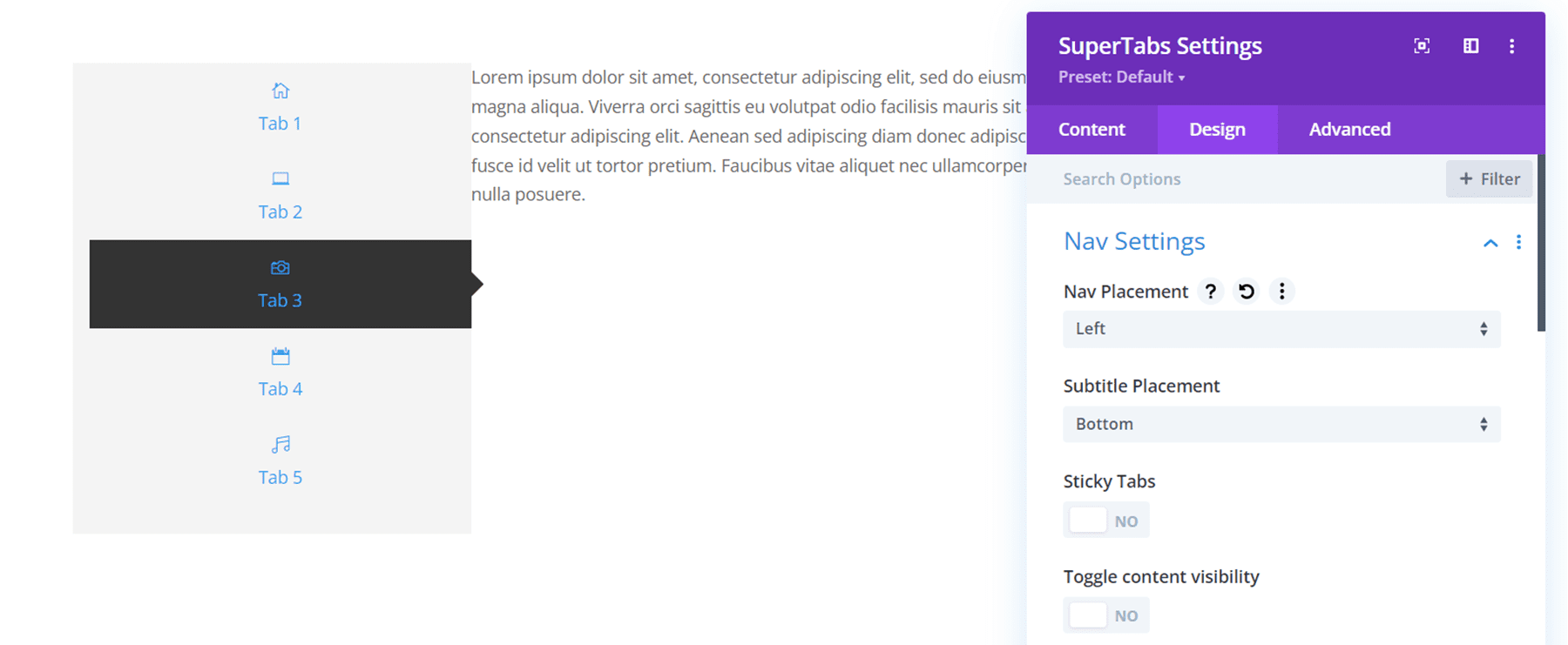
Nav Settings
Under the Nav settings, you can change the navigation placement, alignment, and subtitle placement. In the example above, the navigation placement is set to Left. You can also make the tabs sticky so that they stick to the top of the page as you scroll through the tab content.

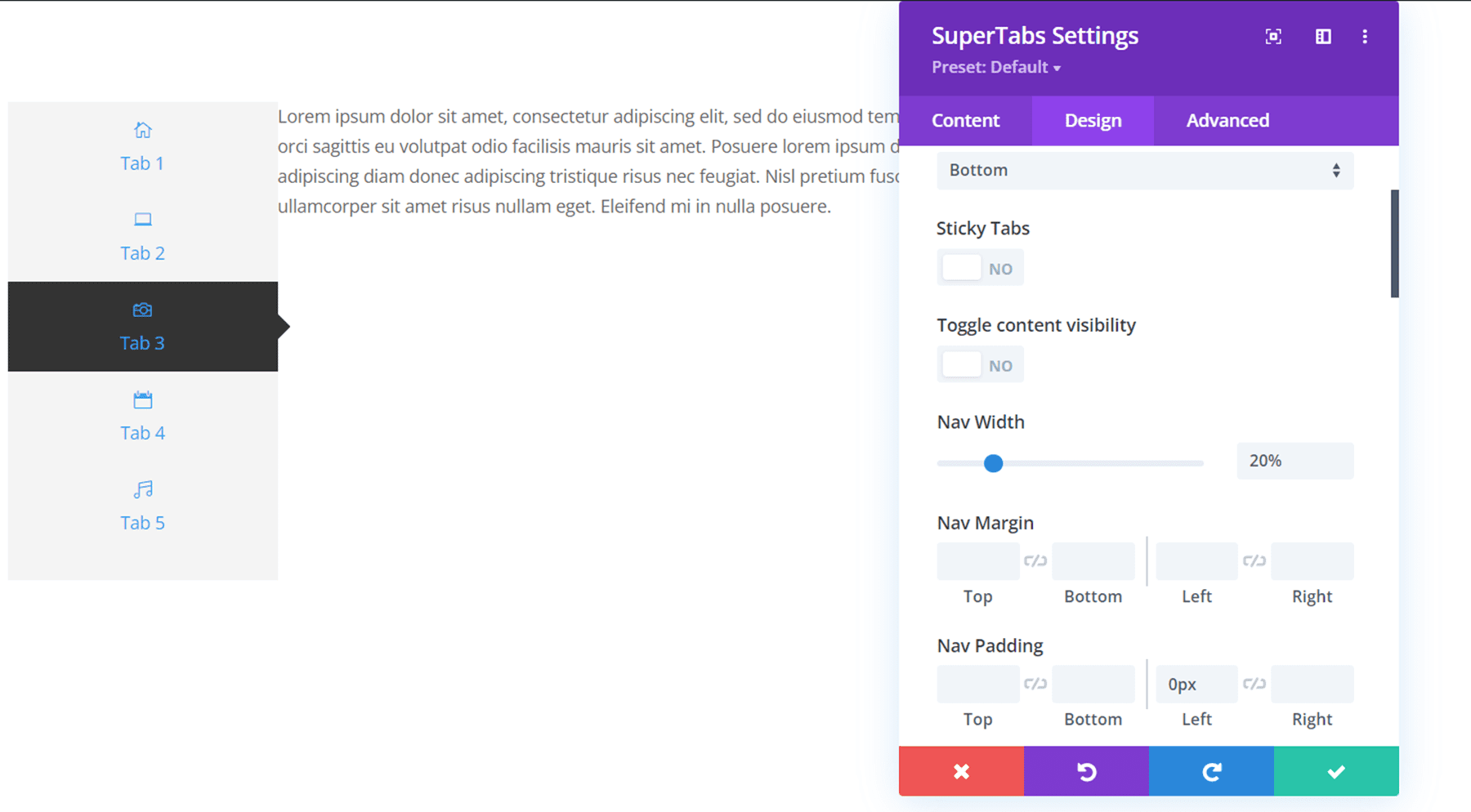
Also under the nav settings, you can completely customize the nav spacing by changing the nav width, margin, padding, and gutter. In this example, I removed the left padding and changed the nav width to 20%. Finally, you can customize the colors and overall design of the navigation bar by changing the background color, adding rounded corners, or adding a border. I changed the navigation bar background to green.

Tab Settings
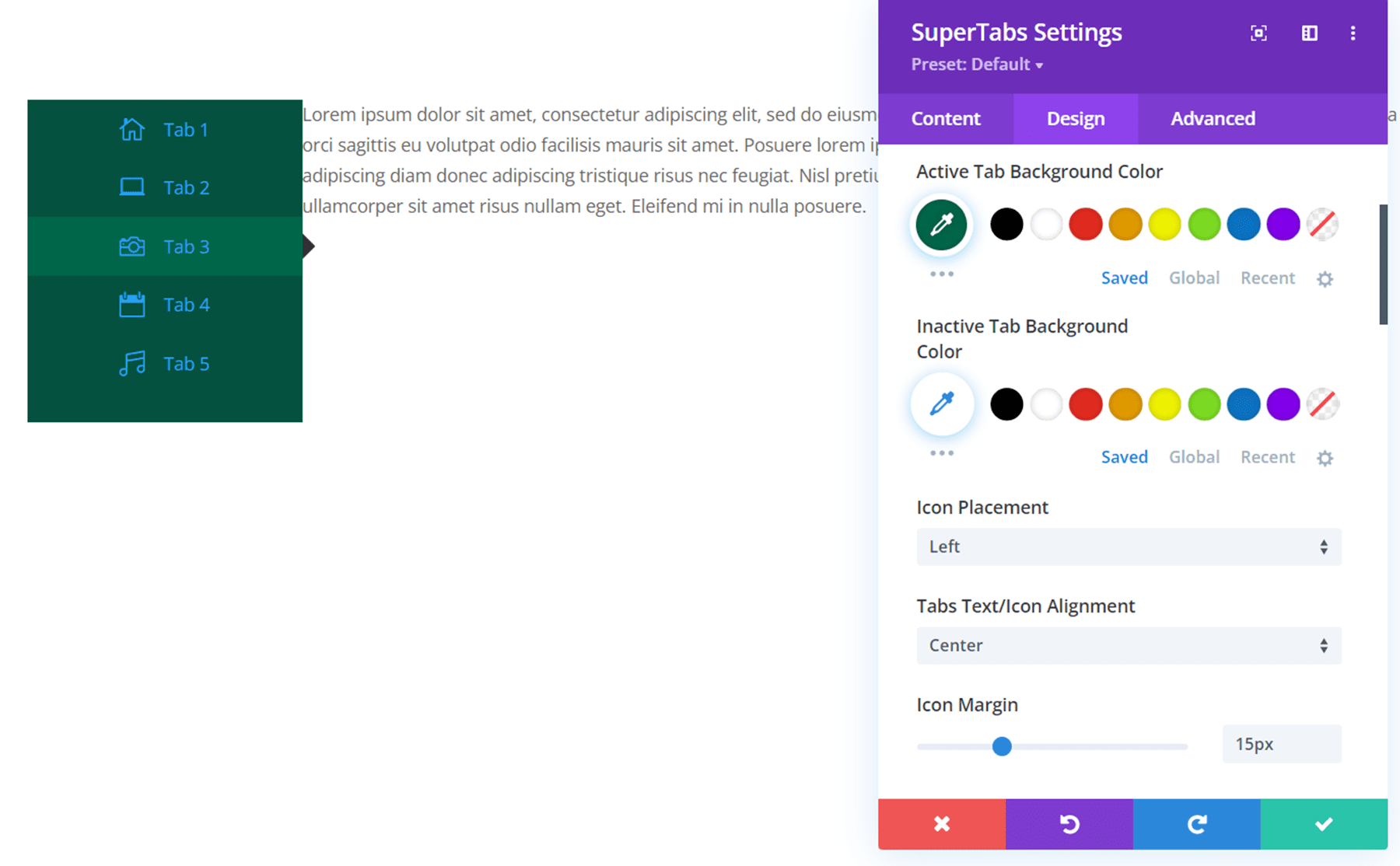
In the tab settings, you can customize the tab padding, the active tab background color, and the inactive tab background color. You can also change the icon placement, alignment, margin, and size. Finally, you can choose to hide the icon or title, add rounded corners, or add a border.
In the example below I changed the active tab background color to a lighter green and changed the icon placement to left and added an icon margin.

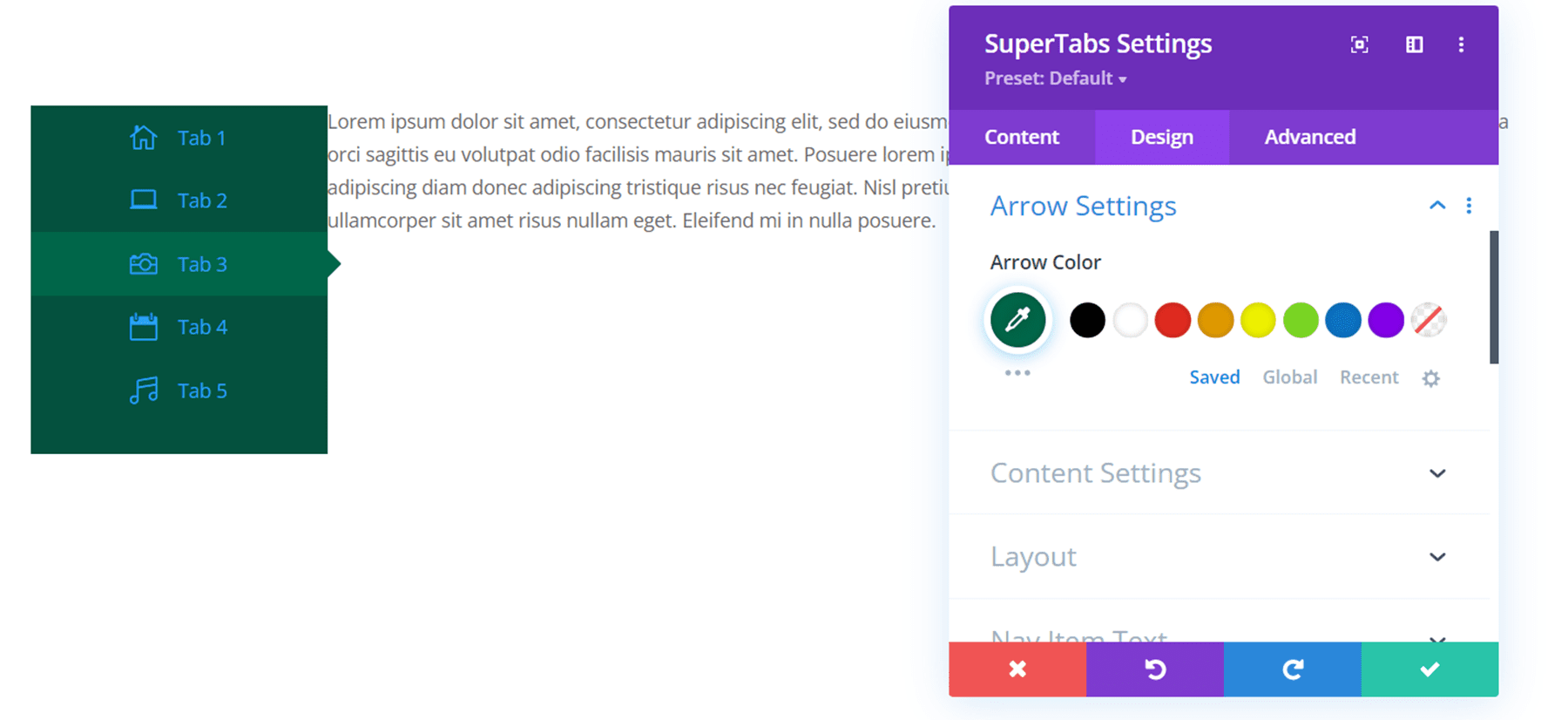
Arrow Settings
In the arrow settings, you can change the arrow color. I changed it to a lighter green to match the active tab background color.

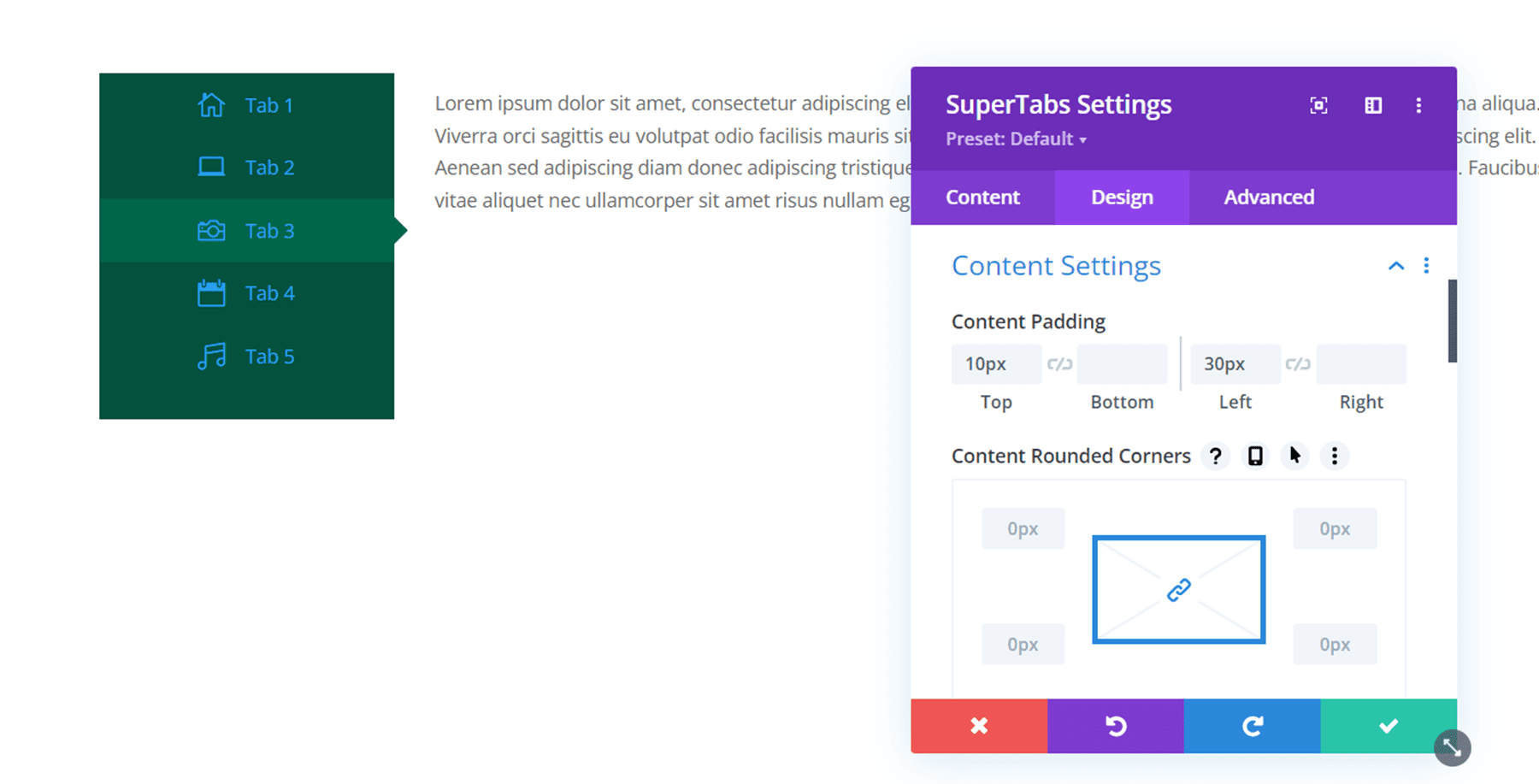
Content Settings
Here you can customize the overall design for the content in your tabs. You can add padding, rounded corners, and a border. I added some padding to the content section to bring a better balance to the overall design.

Layout
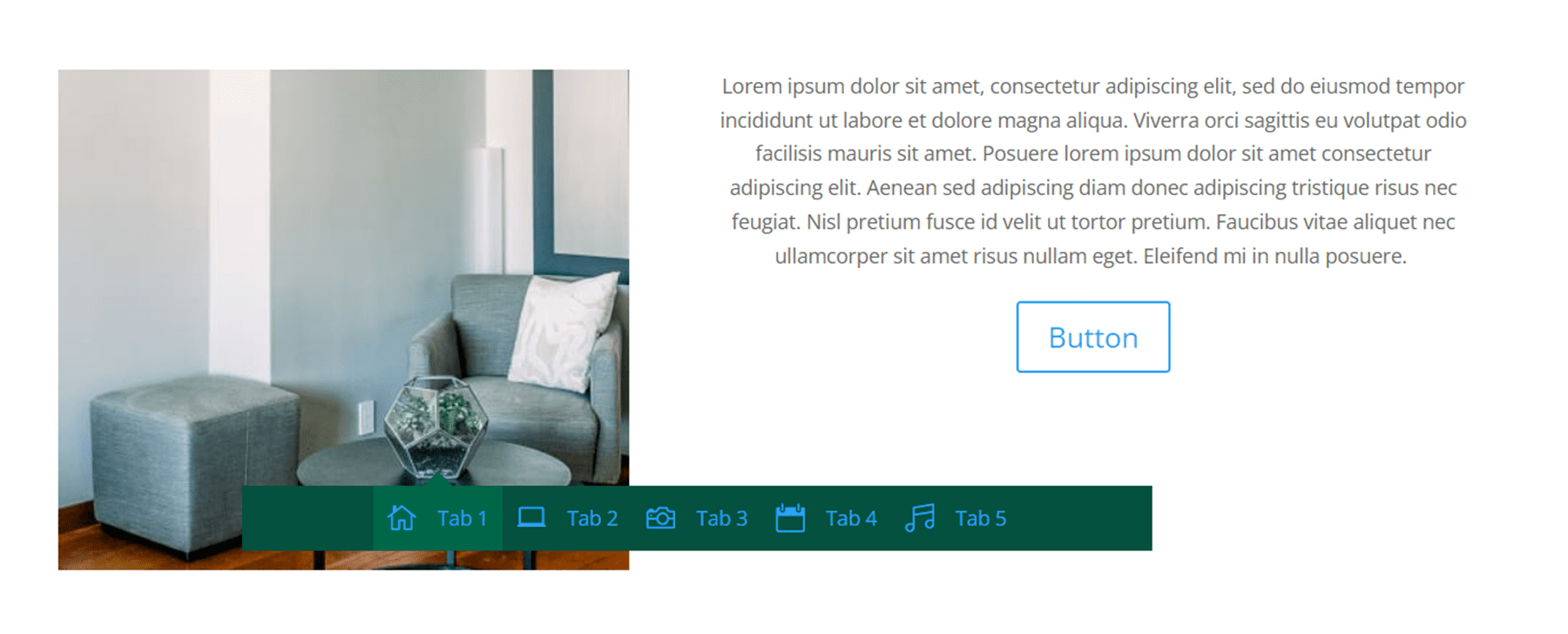
In the layout settings, you can set the nav bar to be inset, displaying within the frame of the tab.

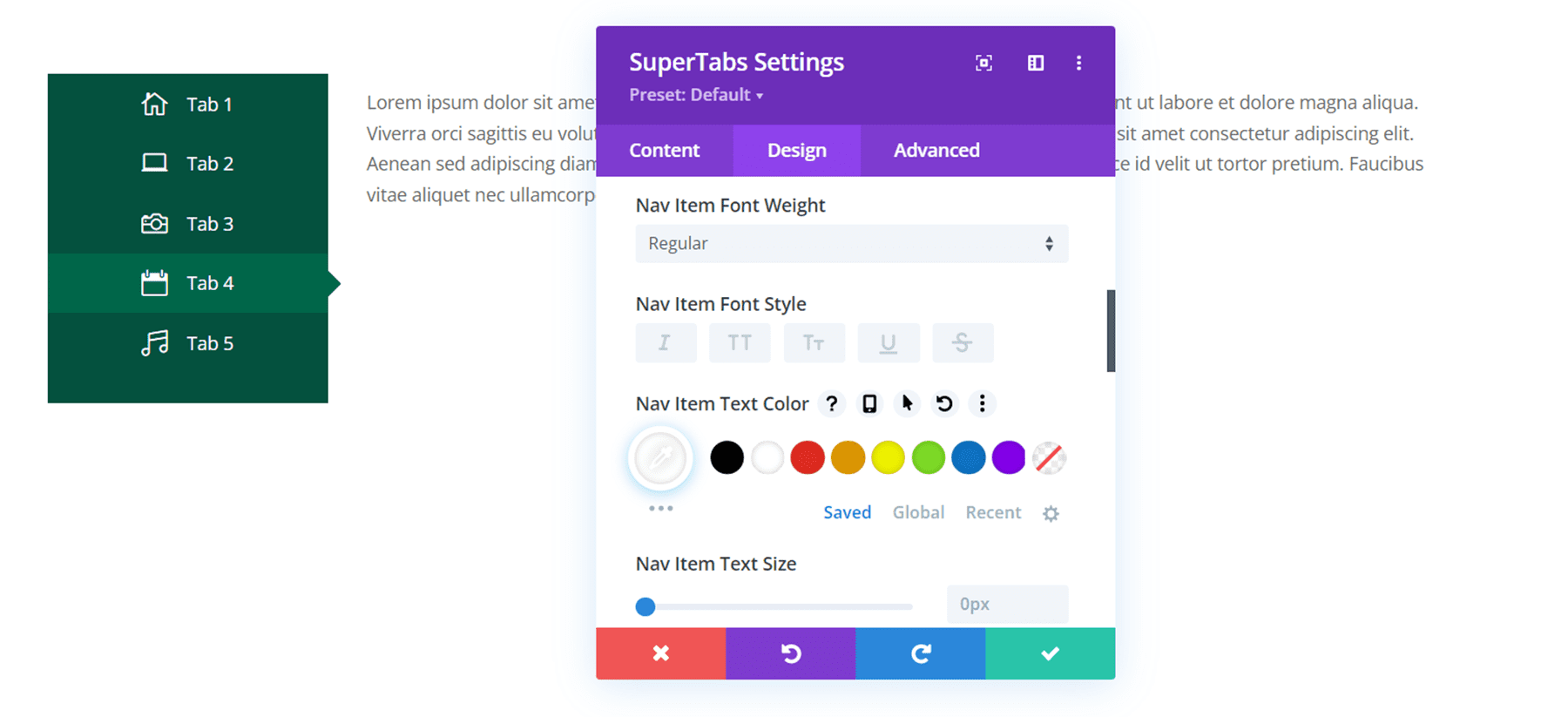
Nav Item Text
Here you can customize the nav item font, font weight, style, color, size, spacing, line height, and shadow. Here I changed the nav item font color to white, This also changes the icon color.

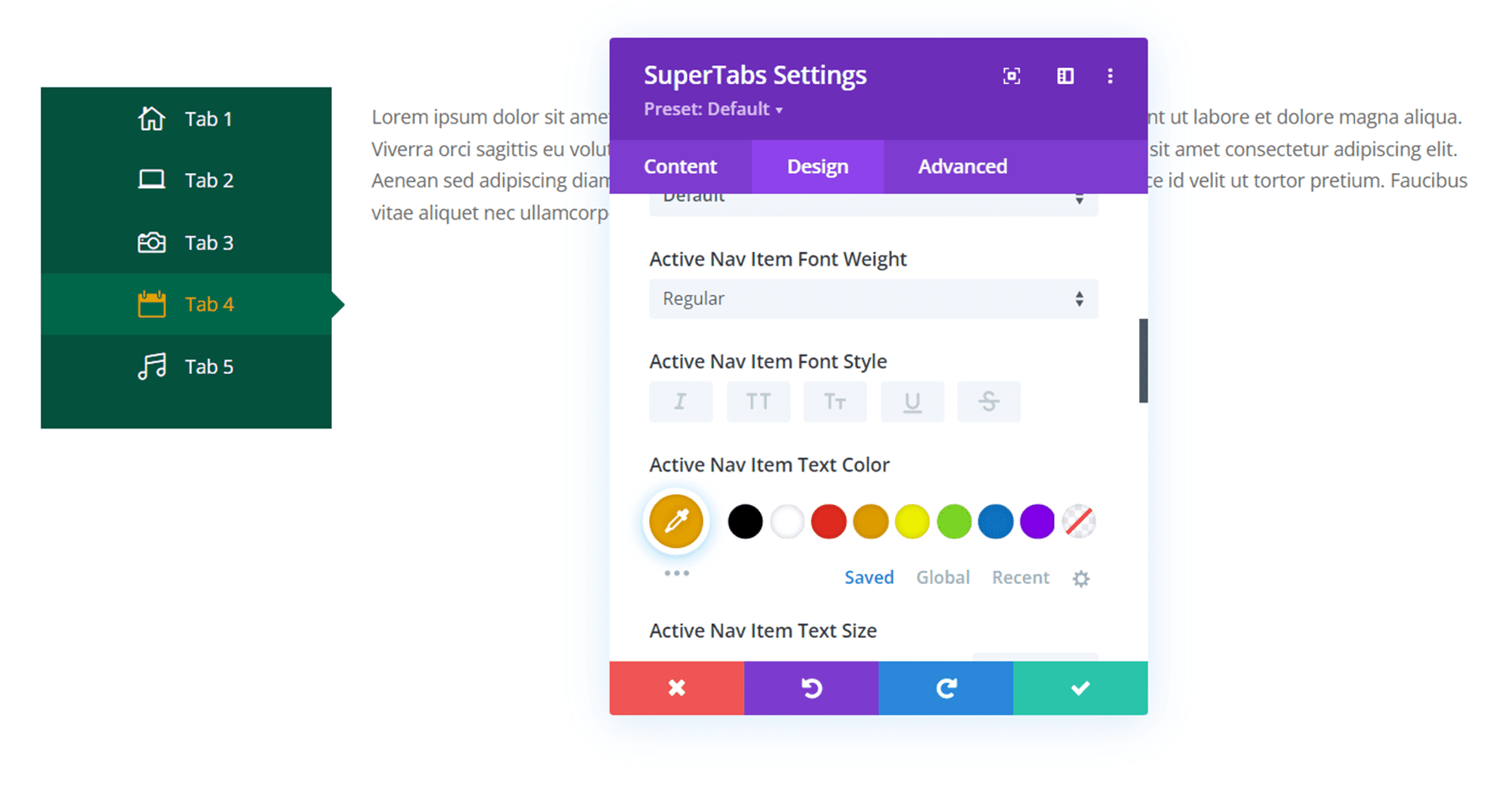
Active Nav Item Text
The Active Nav Item Text settings have the same settings as the nav item text settings, but these options apply only to the nav item when it is active (selected). Here I changed the active nav item text color to orange.

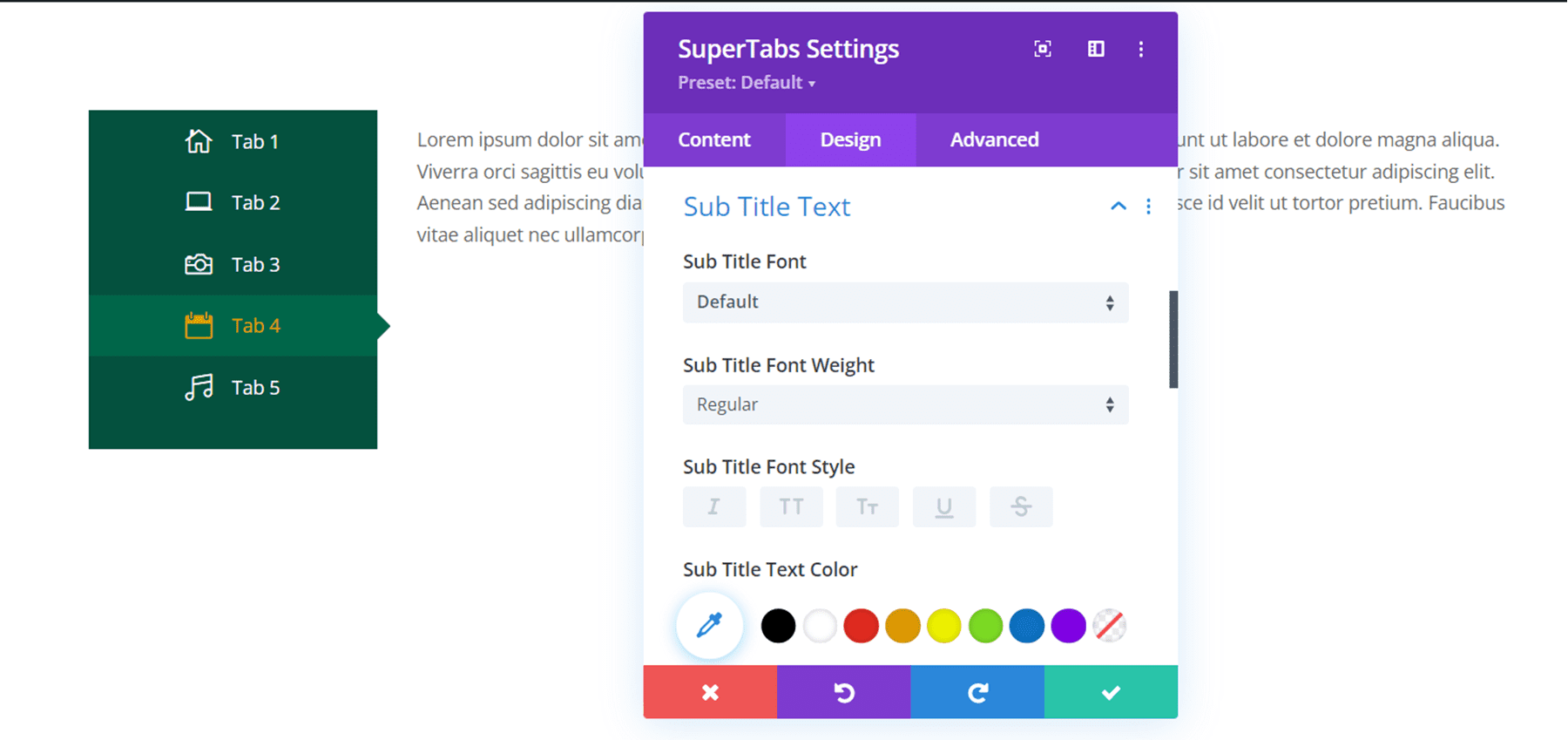
Sub Title Text
Here you can customize the subtitle text design. The options are the same as the nav text options.

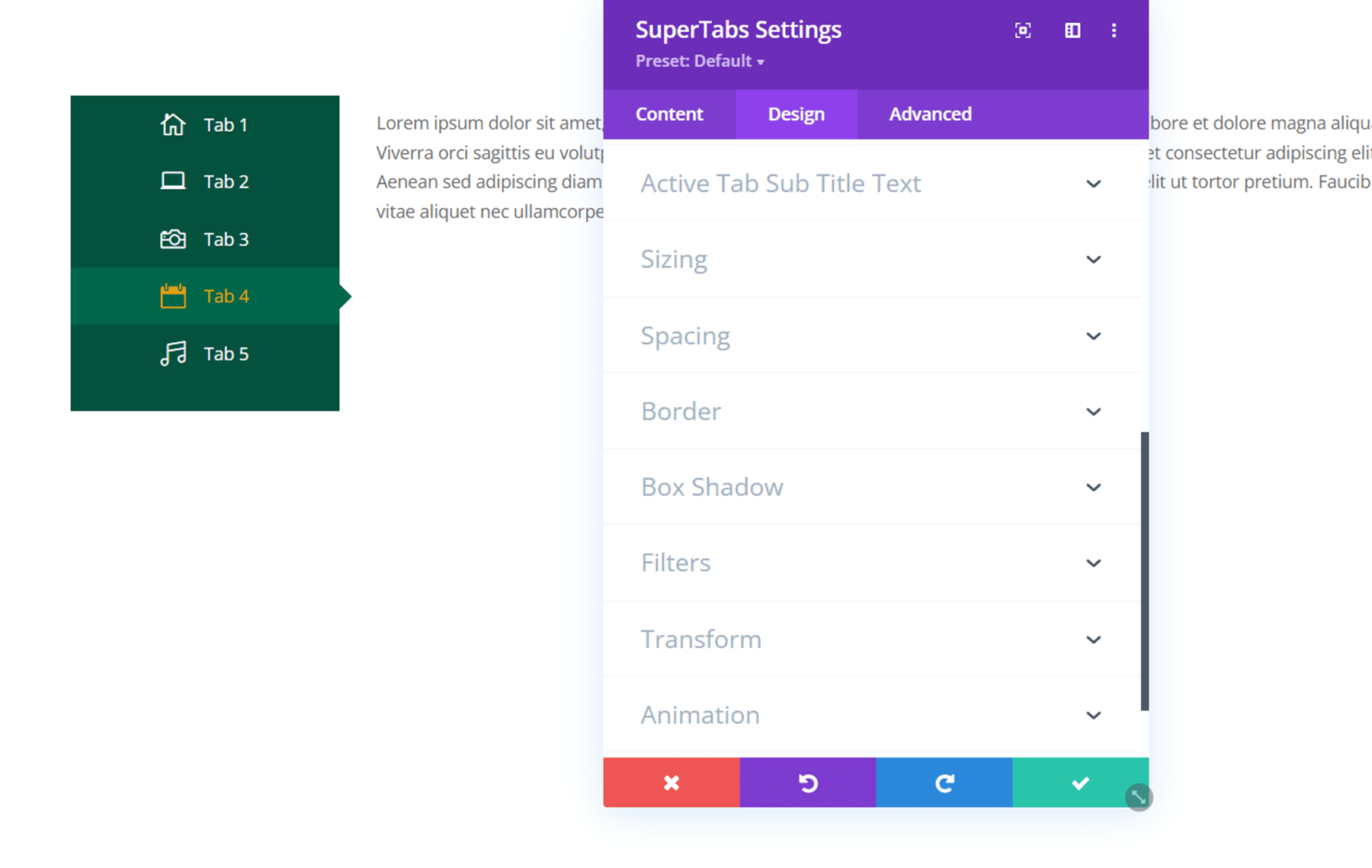
Active Tab Sub Title Text
And in this section you can customize the active subtitle text design. Again, we have the same customization options as the last three sections, but these settings only apply to the subtitle when it is active.
Other Design Settings
In addition to the unique settings we covered, there are also other default options such as sizing, spacing border, box shadow, filters, transform, and animation.

Divi SuperTabs Advanced Tab
The Advanced tab for Divi SuperTabs is pretty standard. You can add custom CSS to customize the module even more, and you can use the other settings such as conditions, visibility, transitions, position, and scroll effects to bring your SuperTabs design to the next level.

Divi SuperTabs Examples
Here are a few examples of how you can use Divi SuperTabs.
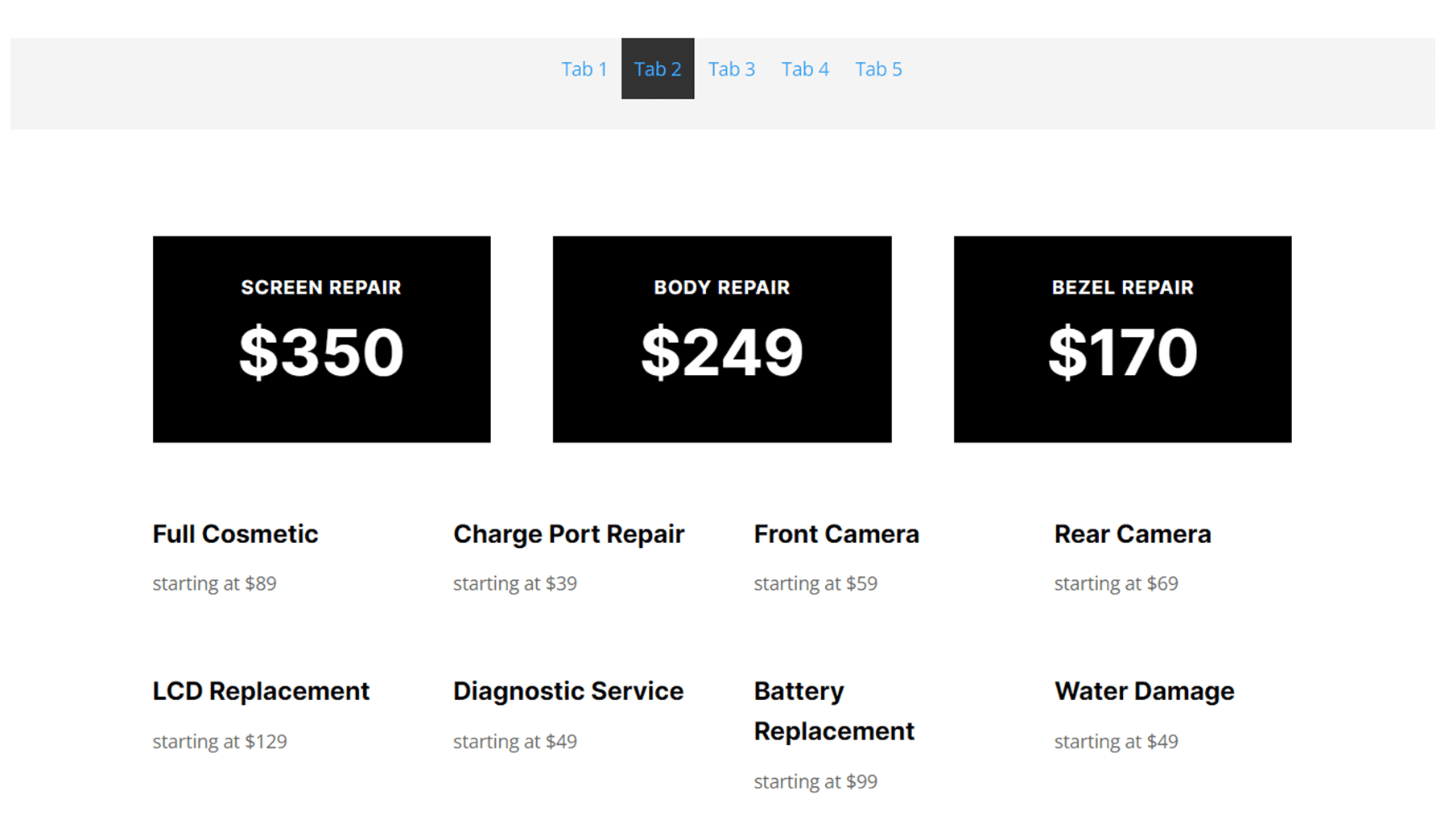
Pricing Table
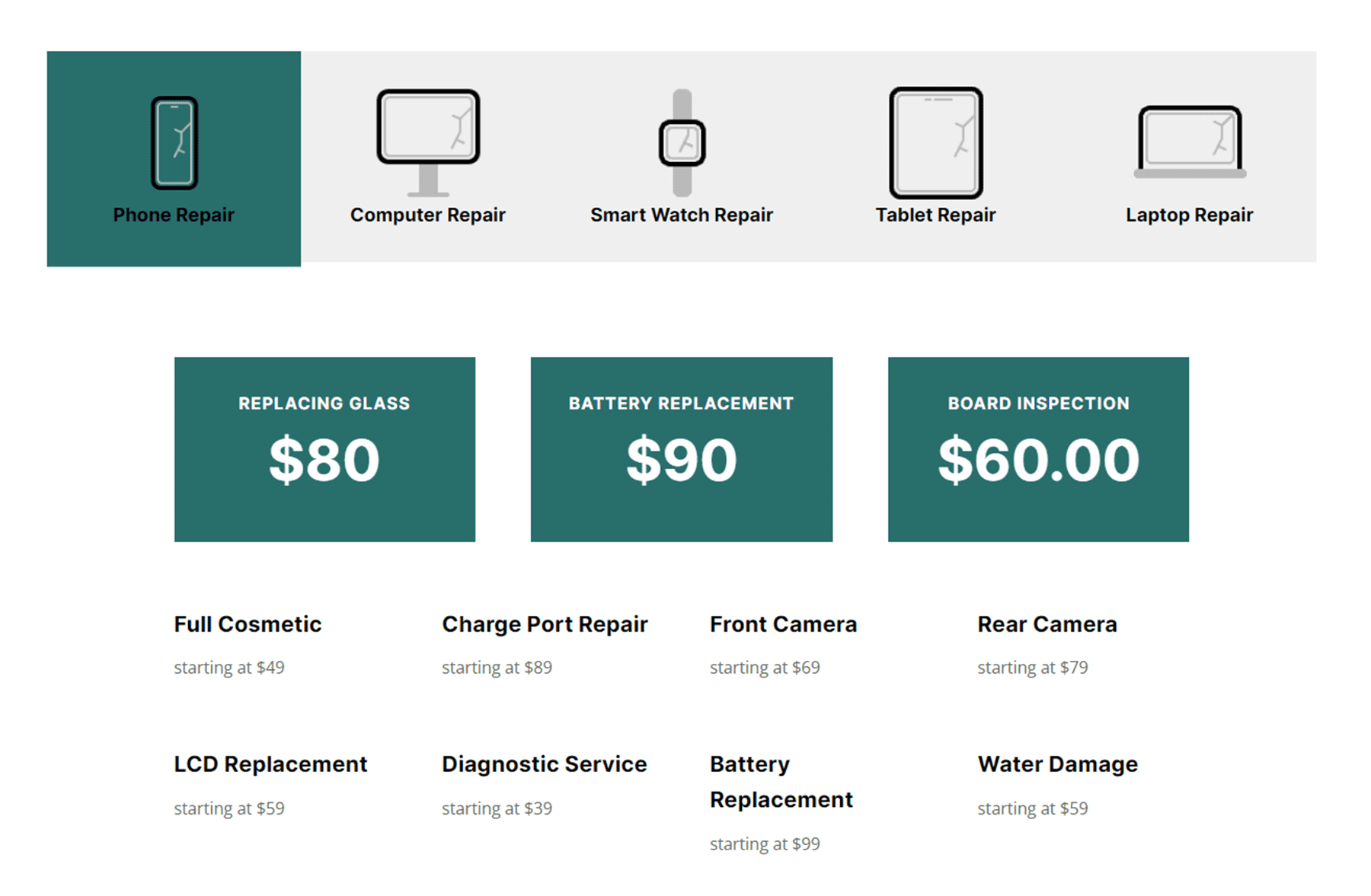
The first example is a pricing table. The content is from the Device Repair layout pack. I saved each of the pricing tables to the Divi Library and used the Library layout feature to add the content to each tab. This makes it easy to add more complex content layouts in the tabs.

How It Works
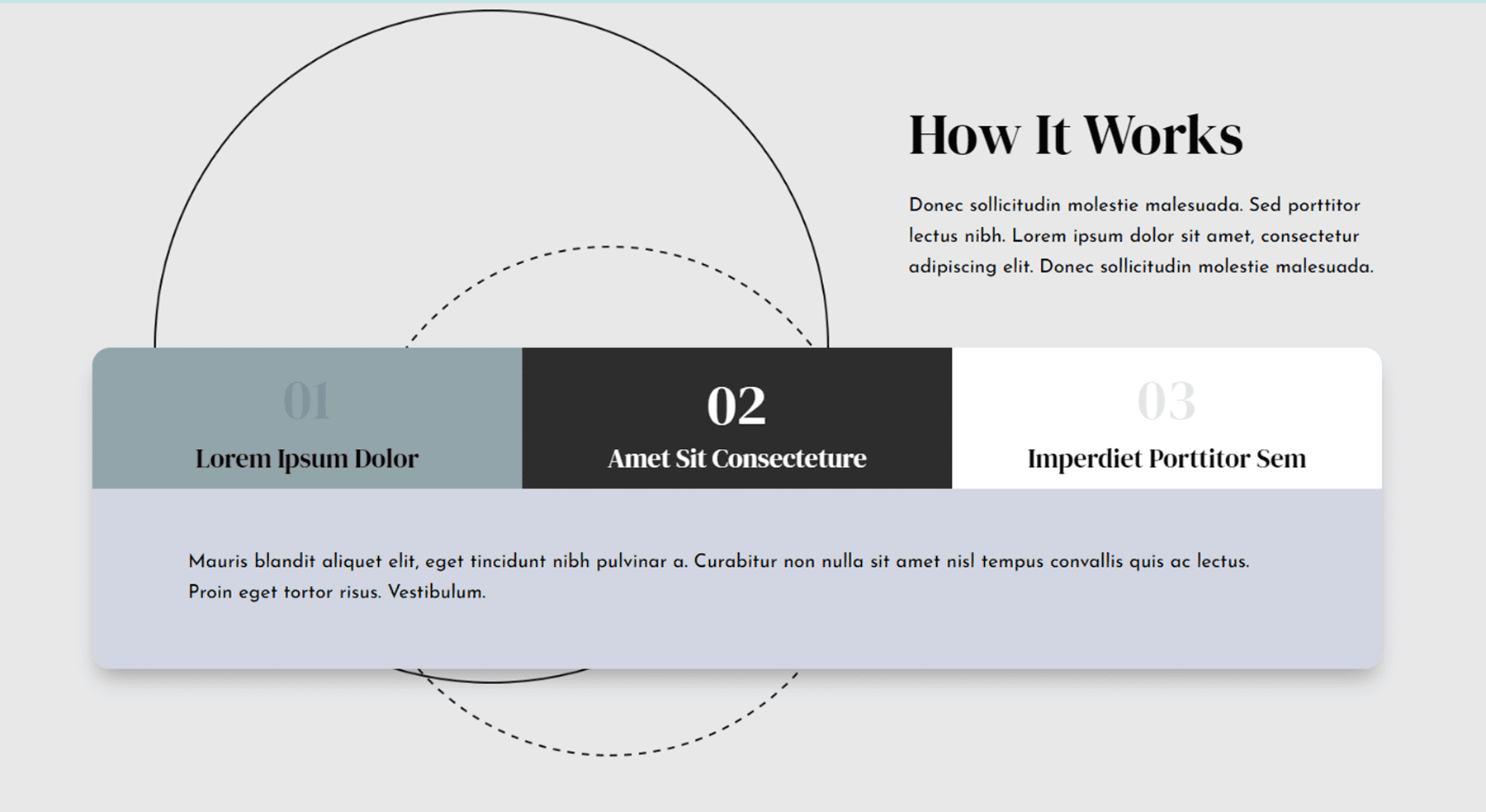
The second example uses the tabs to organize different steps of a process. This layout was made using the Estate Planning layout pack. I used the individual tab settings to set a different tab color and background for each of the tabs.

Features
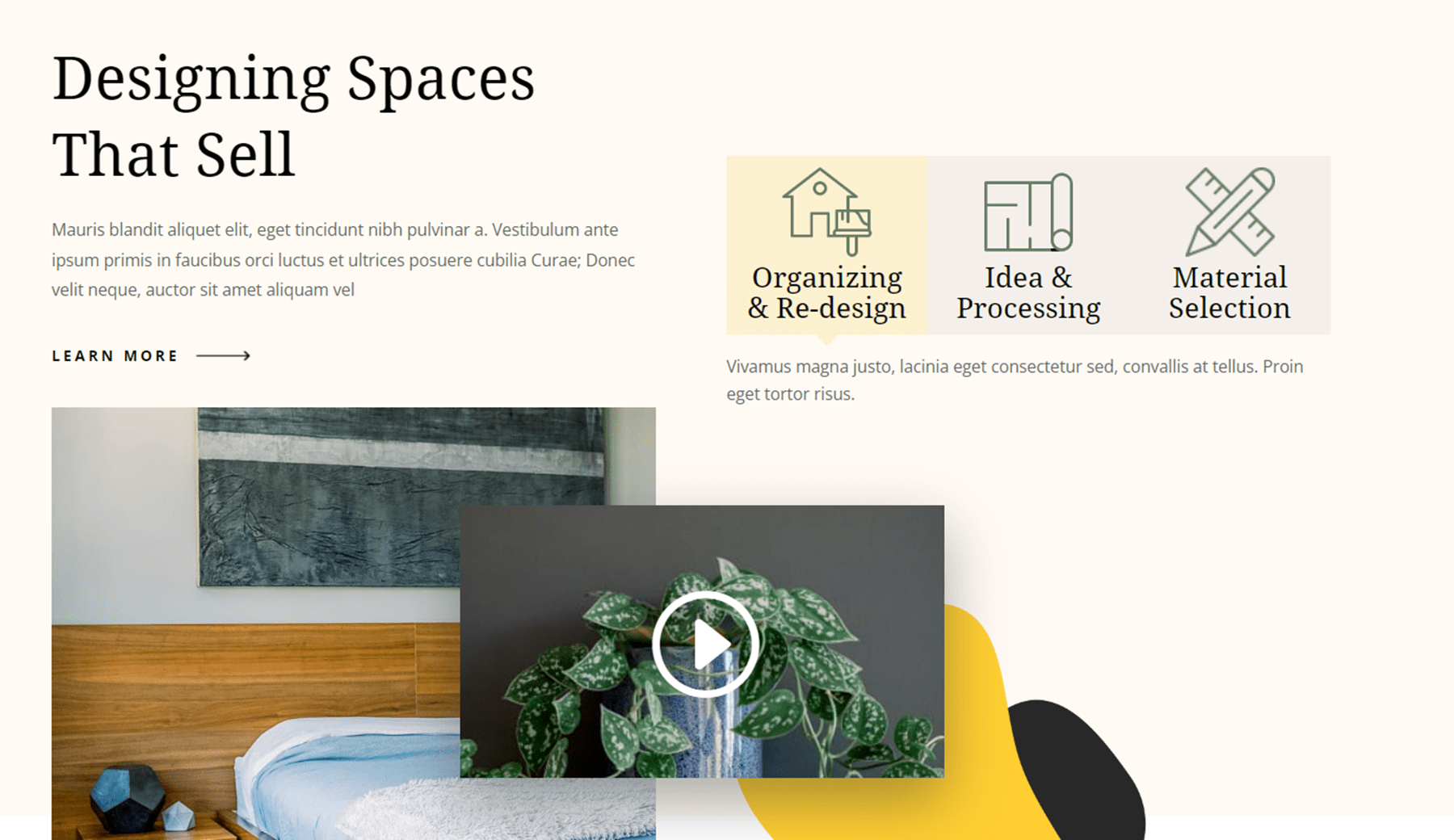
The final example uses the Divi Home Staging Layout Pack. I used SuperTabs to organize some of the features being highlighted on the page. Additionally, I used custom icons to add some visual interest to the tabs.

Purchase Divi SuperTabs
Divi SuperTabs is available in the Divi Marketplace. Marketplace. It costs $29 for unlimited website usage and 1 year of support and updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
Divi SuperTabs is a feature-packed plugin for the Divi Builder that allows you to create complex tabs for your Divi website. This plugin’s strong suit is definitely the ability to import layouts from your Divi library as a tab, allowing you to add complex tab content containing other Divi modules. Additionally, the customizability of the plugin is great. With all of the settings available you can customize and fine-tune the tabs to achieve the exact look you want.
Overall Divi SuperTabs is very easy to set up and use, and you can create great-looking tabs to organize the information on your website. If you feel limited by Divi’s native tabs module or want to use Divi Library content within your tabs, this plugin might be a great option for you.
We would love to hear from you! Have you tried Divi SuperTabs? Let us know what you think about it in the comments!













Leave A Reply