Divi’s image, text, and person modules make is easy to create pages about your organization’s team members and departments. What if you wanted to create the team member’s information once and then reuse that same information without having to reenter the data? What if you wanted to change the styling without having to change every module? What if you wanted Divi to create the department pages for you? For that you need Divi Staff from Geno Quiroz.
- See the Divi Staff product page here: Divi Staff
Staff is a custom post type that lets you manage and display your team members. It lets you create your staff’s information in a list and then display it within a module, on a page for each team member, and within automatically created department pages.
In this plugin highlight we’ll take a look at the features of Divi Staff and see the advantages it gives Divi users. Before we look at the features of Divi Staff let’s see what we can do with the standard Divi modules.
Displaying Team Members with Standard Divi Modules
There are several methods to display your team members. One method is to use multiple modules to display an image and text. Another method is the use the person module.
Our goal is to build these pages:
- All team members page
- Individual team member pages
- Individual department pages
Normally this would require us to create multiple pages: one for each team member, one for each department, and one for all of the team members together.
Here’s a look at the two easiest methods to create these pages using the standard Divi modules.
All Team Members
With these methods we’ll develop the page layout using image and text modules.
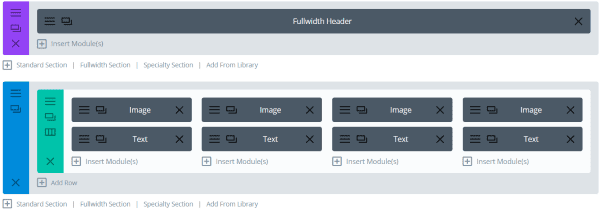
Image and Text Modules

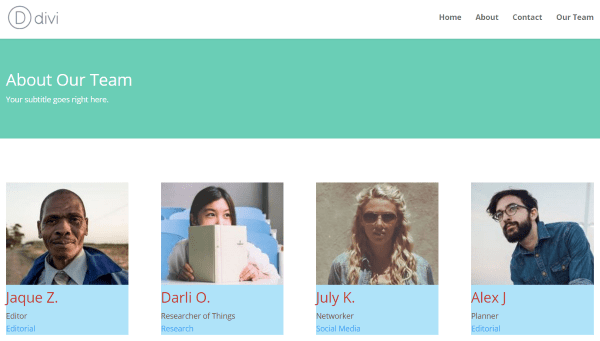
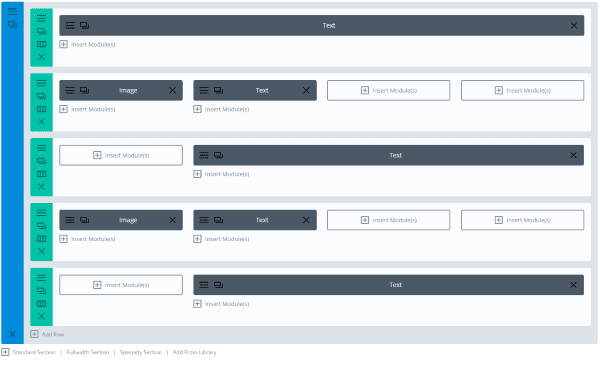
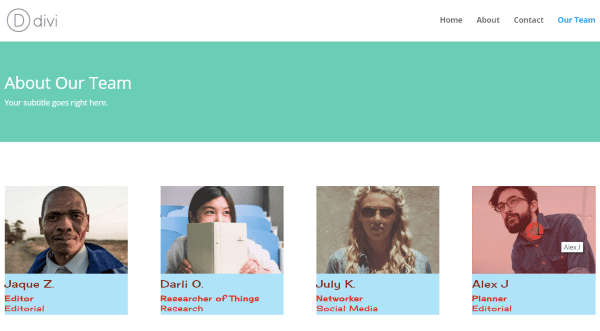
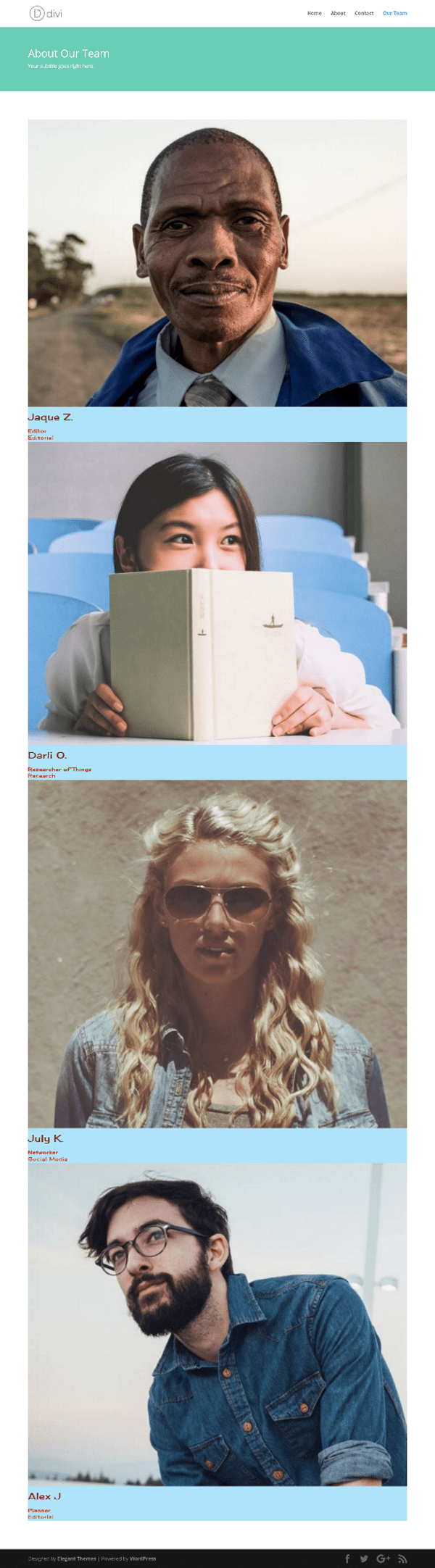
This layout uses image and text modules for each person. The image and text modules are independent, which can make it difficult to style and keep them in correct order.

I styled the text with a blue background and styled the fonts. Since they’re individual modules I had to style them independently. Another option would have been to create with the styling I wanted and then clone it for each of the team members. Unfortunately I created the modules before I knew the styling I wanted.
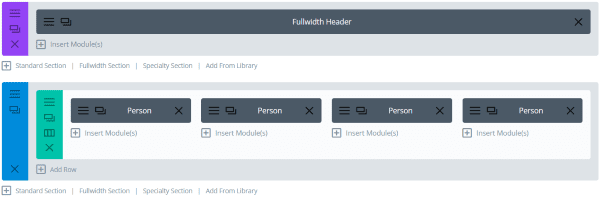
The Person Module

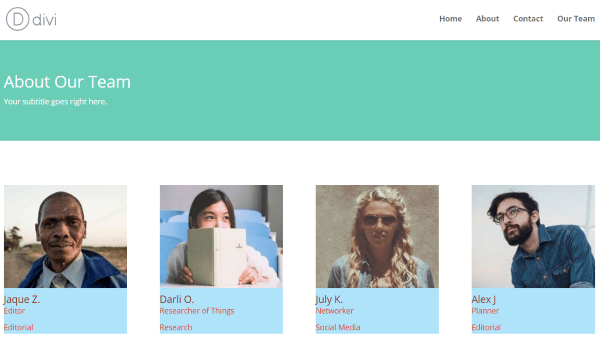
The Person module can also create a nice design with your team members. The text and image are in a single module, which can simplify styling, but the person modules are still independent from each other.

Just like the image and text modules, these are individual modules that have to be styled independently.
Department Page

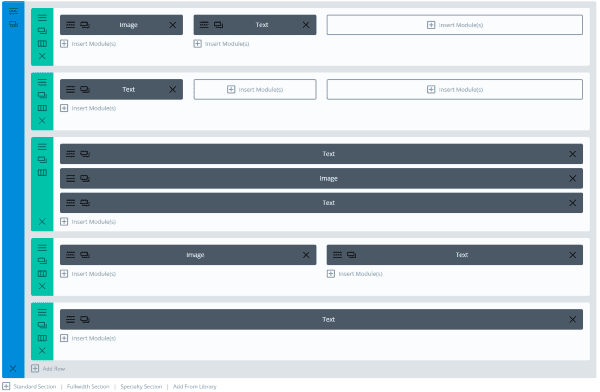
This page showcases the team members for a single department. It’s built with several image and text modules.

The result is a clean page with the department’s team information. This is the same information from the individual team member’s pages. I copied and pasted the information within the modules. This will have to be modified every time there is a change in the department.
Individual Team Members

You can easily create pages for individual team members using the Divi Builder. This page uses several image and text modules.

We would have to create a page for each team member and place links from the department pages and team member page.
Some Problems and Difficulties
The modules themselves must be copied and reused in order to create pages for departments, individual pages, and team pages. In order to add a new member I’d have to copy a module and replace the information every time.
There would be a lot of work involved in styling each module. The best way to style them would be to style a module to your liking, save it in the library, and then use the saved module to create a module for each team member.
Another problem is the team members are difficult to manage if you have more than a few. A team of three or four still requires a lot of copy and paste as well as creating the pages, but it is doable. What if I had a team of a dozen, or 20, or 100? It would require a lot of work just to change the pages if someone was promoted or moved to a different department.
There isn’t an easy way to manage departmental staffing. If the organizational structure changed more than just a single person moving it would require a complete rebuilding of multiple pages. The more departments the organization has the more work it would take.
Divi Staff Makes This Easier
All of the work that I put into creating the pages using the Divi Builder is done automatically with Divi Staff. Create the staff member and then it creates the individual page, the department pages, and I can place the team member’s within any page just by dropping the module where I want it. With Divi Staff you simply create the team member and all of these pages are created automatically.
Create as many staff members as you want and display them in a grid or in fullwidth view. Style the pages globally, as an individual page, or use the Divi Builder for each staff member to create unique pages for each one. Archive page templates display the individual staff members, all staff members, and individual departments. Manage departmental staffing by simply assigning a department just like you would a category within a standard WordPress post.
Divi Staff adds a new menu item to the dashboard called Staff. Within this menu is All Staff, Add New, and Departments. The Staff post type is also added to the shortcut menu at the top of the screen.
All Staff

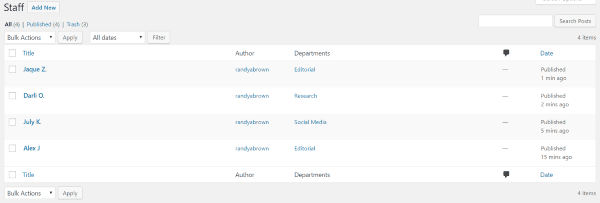
In All Staff you can view the team members, edit, and create new member profiles. You can sort or filter by date. You can also view individual departments.
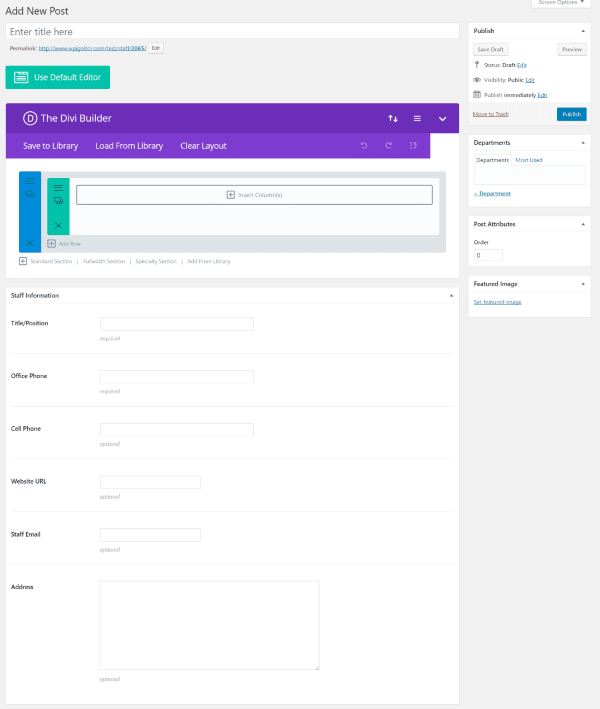
Add New

The Staff custom post type gives you the option to use the Divi Builder to create your Staff member pages. Here you can add staff information within the meta boxes. Information includes title/position, office phone, cell phone, URL, email, and address. You’ll also select a featured image and assign the staff member a department. You can assign as many departments as you want. You can create the departments here just like creating categories.
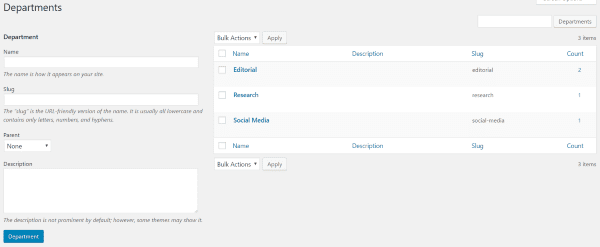
Departments

The list of Departments works the same as categories. You can get to this screen from the dashboard menu by clicking Staff and then Departments. Here you can create new Departments, add a slug, choose the parent Department, add a description, and edit. It will show the number of team members that are assigned to each department.

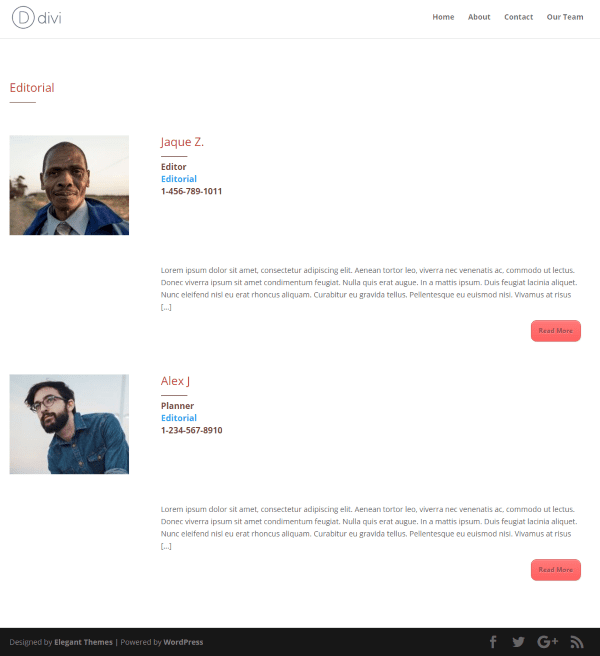
Click the department to see its page which includes all of the staff labeled with that category. Your visitors can click Read More to see the full profile. This is an archive page which is built automatically. To use these pages you can place links within your menu structure for departments, all staff members, and individual staff members. To add staff members to this department I simply choose the department when I create the staff member or edit a current member.
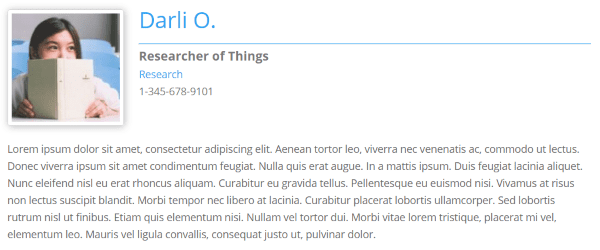
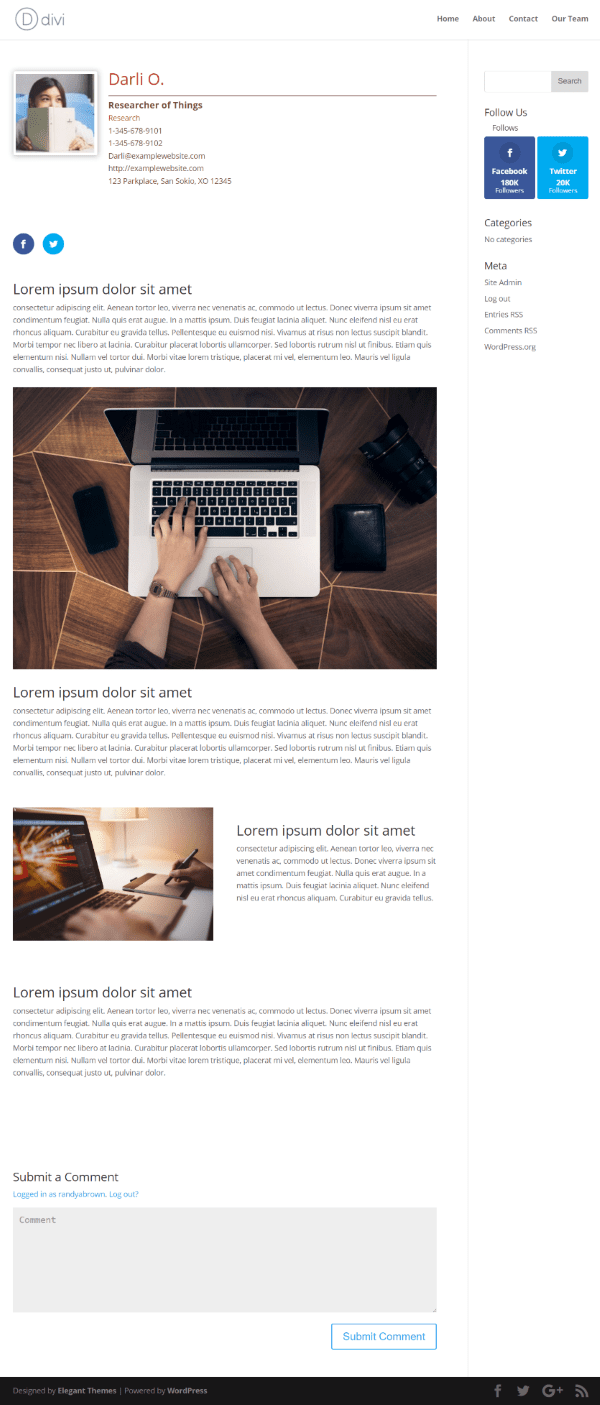
Results

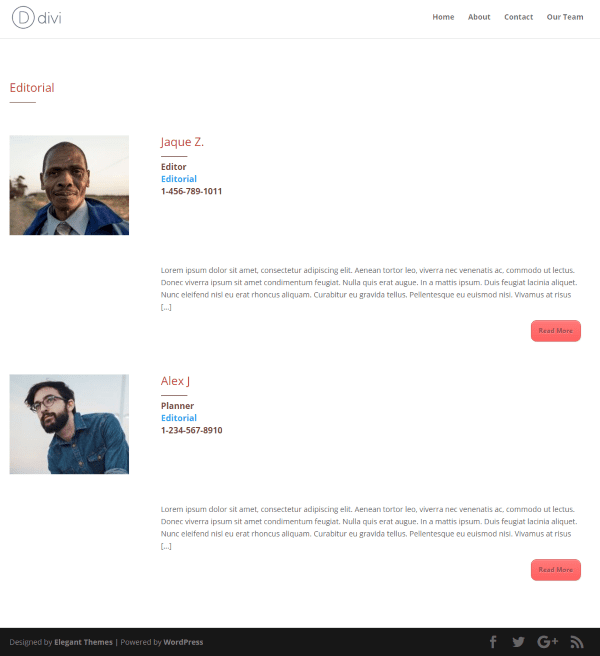
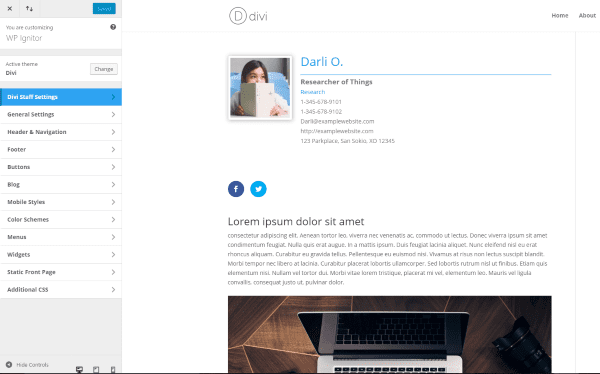
The image above uses the standard WYSIWYG editor. The content at the top (image, name, title, department, and phone number) is from the meta boxes, departments, and the post’s featured image. The lorem ipsum text was added to the WYSIWYG editor.
If you prefer you can use the Divi Builder for the content area. This opens some styling opportunities and you can place relevant modules such as a portfolio.

Here’s an example of the team member’s page using the Divi Builder. I’ve added a module with Monarch so readers can follow this team member on social media. This is great for featuring the staff member’s skills and showing samples of their work.
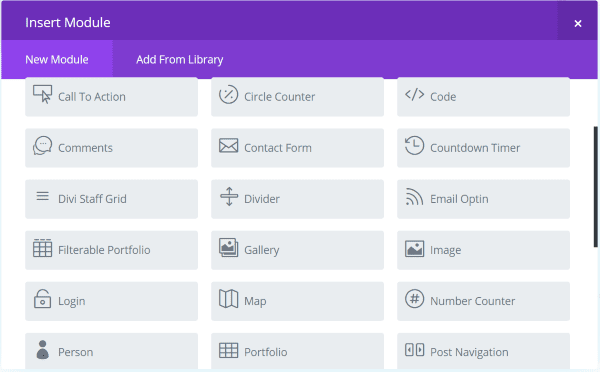
Divi Staff Grid Module

Divi Staff also includes a module that’s added to the Divi Builder. The Grid module works the same as any standard module complete with General Settings, Advanced Design Settings, and Custom CSS. The module displays the number of team members you want in either a grid or a fullwidth view. Once the staff member’s information has been created they are automatically available to display in the module.
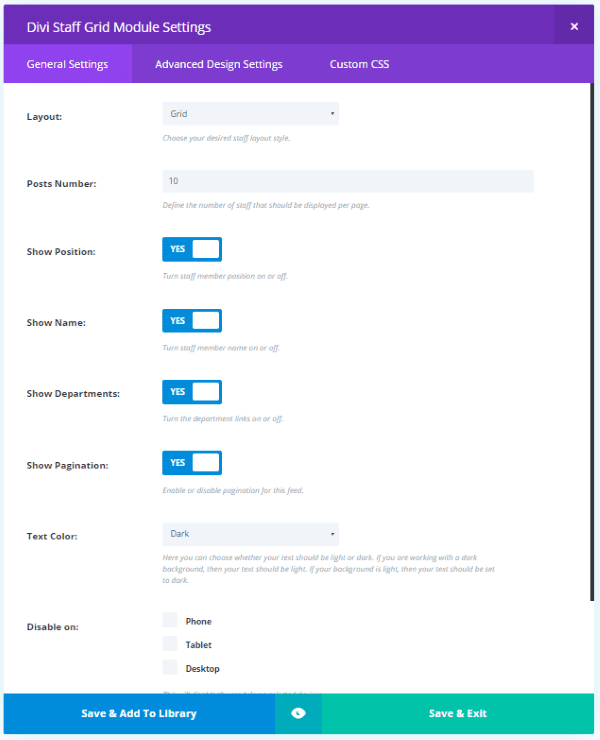
General Settings

You can display the profiles in a grid or full-width layout and choose the number of profiles to show. You can also choose to display names, departments, and pagination. Choose a light or dark text color and disable the module on phone, tablets, or desktops.
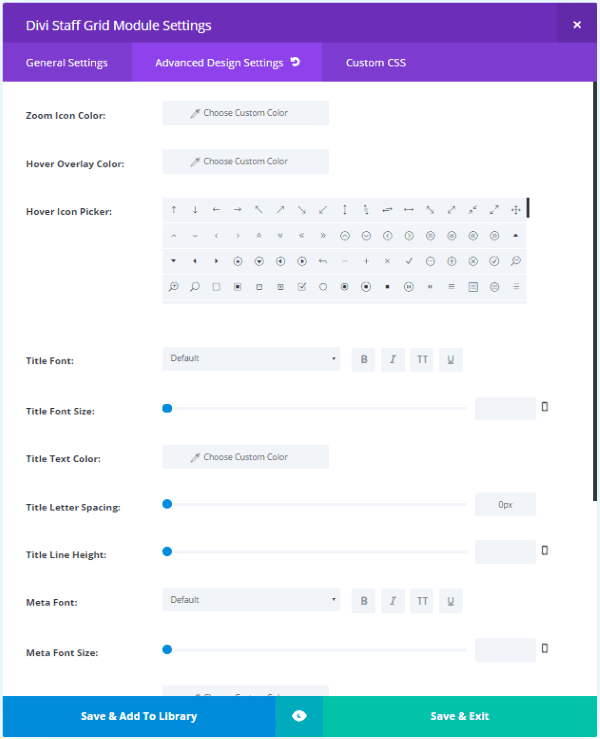
Advanced Design Settings

In the Advanced Design Settings you can set the zoom icon color, hover overlay color, hover icon, and choose and adjust the fonts, font styles, sizes, colors, etc. You can also choose the background color, upload a background image, and use a border. The border includes the expected styles.
Results

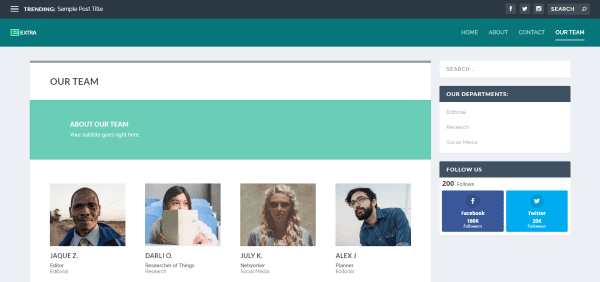
The module looks clean. Clicking on any of the images takes you to that person’s profile. This is the grid layout. In this example I chose the zoom icon color, hover color, and hover icon. I also chose fonts and font colors, set the title letter spacing, and set a background color. I only had to adjust the styles once and it was reflected on every team member’s profile in the module.

Here’s a look at the fullwidth setting. It displays the images in full width with their name and information under them. The styles are the same regardless of the display style.
Customizer Settings

Divi Staff Settings has been added to the theme customizer. From here you can adjust settings for color, single posts, and archive pages.
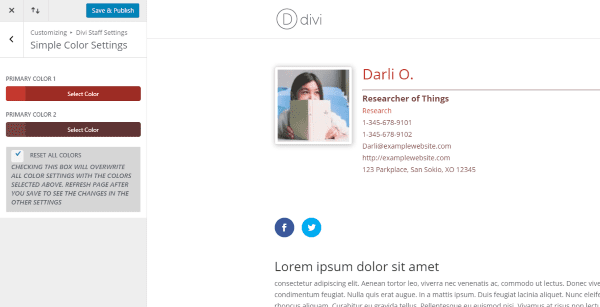
Simple Color Settings

Here you can adjust the two primary colors. One for the name and department (and Read More button on archive pages), and one for the dividing line and title. These colors are global.
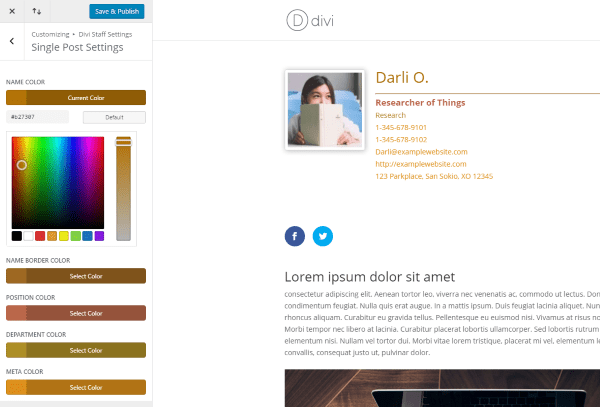
Single Post Settings

With single post settings you can adjust all of the elements individually. You can adjust the name, border, position, department, and meta.
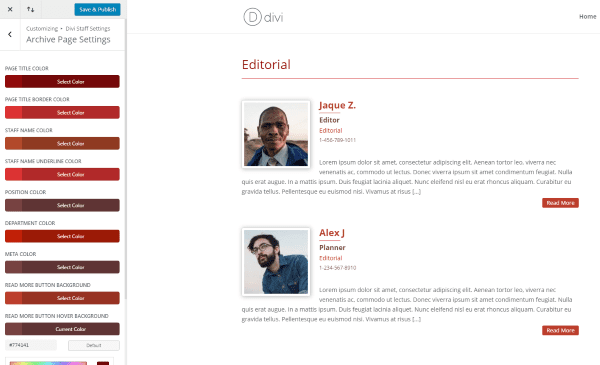
Archive Page Settings

The archive page settings have even more adjustments. They include the page title, title border, staff name, staff name underline, position, department, meta, read more button background, and read more button hover background colors.
Using Divi Staff with Extra

It works just as well with Extra’s standard Divi Builder as it does with Divi. The Customizer settings are the same as well.
Updates, Support, License, Documentation
The plugin includes automatic updates for life. You can also check for updates on the plugins list page if you want. There are plenty of updates in the works, so Divi Staff users will have a lot to look forward to.
Support is lifetime and is supplied via email through a contact form. You can use the plugin on unlimited websites for you and your clients.
There isn’t documentation that steps you through all of the controls, but it’s so intuitive to use that I can’t imaging needing it. If you can use a Divi module then you already know how to use Divi Staff. The product page does include a short list of installation and usage instructions which tells you where to find all of the settings.
Final Thoughts
You can display your team using the standard Divi modules, but Divi doesn’t give you a way to manage team profiles. What if I wanted to change the styling? I would have to style each module individually. What if I wanted to have a page for each person and department? I would have to create individual pages. I would also have to add the team member information within the new pages by either recreating them or saving each of these image and text modules in my library.
All of these tasks are time consuming and gets even more time consuming as your staff grows or changes. Divi Staff solves all of these issues by giving you a post type to create staff members which can then be displayed using the Divi Staff Grid Module. The custom post type even uses the Divi Builder. Style the module once and you’ve styled every team member. Department pages are created automatically and you can style them using the Theme Customizer.
All of these features make Divi Staff is a time saver no matter how large or small your team.
Have you used Divi Staff? Let us know about your experience in the comments below!
Featured Image by Web icon / shutterstock.com













Hi! I’m relatively new to WP and especially to DIVI. I was expecting this plugin to help me to quickly set up pages as in the demo (e.g. a list of staff members and departments in the right sidebar). But the plugin seems to work with archive pages, and I cannot find any info anywhere on how that would work… Can anyone please point me in the right direction? Thanks! Ilse
Got support from the plugin maker meanwhile. And found out that archive pages were not working because I put a space in my slugs…
Just to be clear, this is a 3rd part Divi plugin and not part of my ET Developer Subscription?
If you don’t wish to use this, my method would be to:
* Create a bunch of post categories (eg. “staff” and each department).
* Create a new post and style a layout for the individual staff profiles. Save this layout then create all of your staff members as posts with the categories “Staff” and whatever department(s) they’re in.
* Create a new page for one of the departments, style it as desired and save the layout (so it can be used on the other department pages) before adding in the department specifics. Now you can add the staff profiles simply by using the Blog module and ticking the category corresponding to the department.
* Create your “All Staff” page and use the Blog module with the “Staff” category. Or you can get creative and use the Post Slider module, or any other post related module, or even any other nicely designed Divi module in combination with a shortcode to drop in the post data via a 3rd party plugin such as Stag Tools or Shortcodes Ultimate etc.
Why not use projects (= member), categories (= departments) and a filterable portfolio module (=staff page) ?
IWhat would be the pros and cons?
Hi!
Interesting plugin for my current project. Is it possible to use the plugin with another theme, not Divi? I thought about to use the Divi Builder but the plugin seems to be much better to handle some hands of members of a working group.
Best regards
Dorette
When using this plugin i get an error when clicking on of the staff members?
Me too. I have 4 staff members on my site. Was expecting site.com/staff/person-X/ in the URL, but I get site.com/staff/person-1/person-X/ for all staff members.
Can’t you just copy and paste styling now with the divi front end builder?
Hi Randy,
Great feature on an interesting plugin.
Is it possible to add social media URLs to each staff member, like the Person Module?
Casper
Currently you can use Divi Builder on the person’s page so that you can add the Social Media Module to the page. But we will be adding an option to add the sm urls in the advanced meta-data fields so that it can be seen on the archive pages and on the Grid Module for Divi Builder pages. It will be included as a free update along with a number of other cool features we are currently working on for the next release.
I am looking for a way to let a(n existing) module display custom post types. Custom post types are really easy to make, but I haven’t found a way to include them in pages with the divi builder. Anyone?
For this plugin we created a custom module just for our post type. You can do the same for yours. Here is a great starting point by SJ James. https://divi.space/blog/adding-custom-modules-to-divi/
Would the premium DIVI plugin KK DIVI Mods be what you want??
@Richard does it only work for CPT’s with the slider module?