Welcome to Day 9 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

With the Divi portability system’s ability to encode images and import/export complete layouts in a matter of seconds, it may be easy to forget that focusing on other pre-configured settings–such as font settings–can provide an incredible amount of design value. That’s why in today’s post we’re giving away a unique kind of layout pack. One that focuses on making the best font pairings possible with Divi’s font selection instantly available via the Divi Library.
This layout pack consists of one beautiful new page design rendered in ten different font pairing variations. Each font combination layout provides a style guide for how that font pairing should be used both on the page you’re building and site-wide via the customizer settings in Theme Customizer > General Settings > Typography as well as anywhere else you need to configure font settings.
Downloading & Using The Layout Pack
First, use the button below to download the layout pack. Then, locate the zipped file in your downloads folder and unzip it.
Next, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click “Choose File” and either select the All.json file to import all of the layouts at once or an individual font combination file if you’d like to upload only the ones you’re interested in one at a time.
When you’ve made your selection, click the “Import Divi Builder Layouts Button” and wait for the upload to complete.
The layouts you’ve just imported will now be available on every page (new or existing) via the Divi Builder when you go to Load From Library > Add From Library.
Subscribe To Download For Free
10 Beautiful Divi Font Combinations
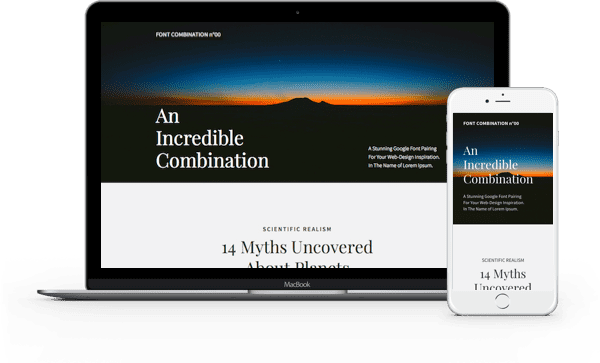
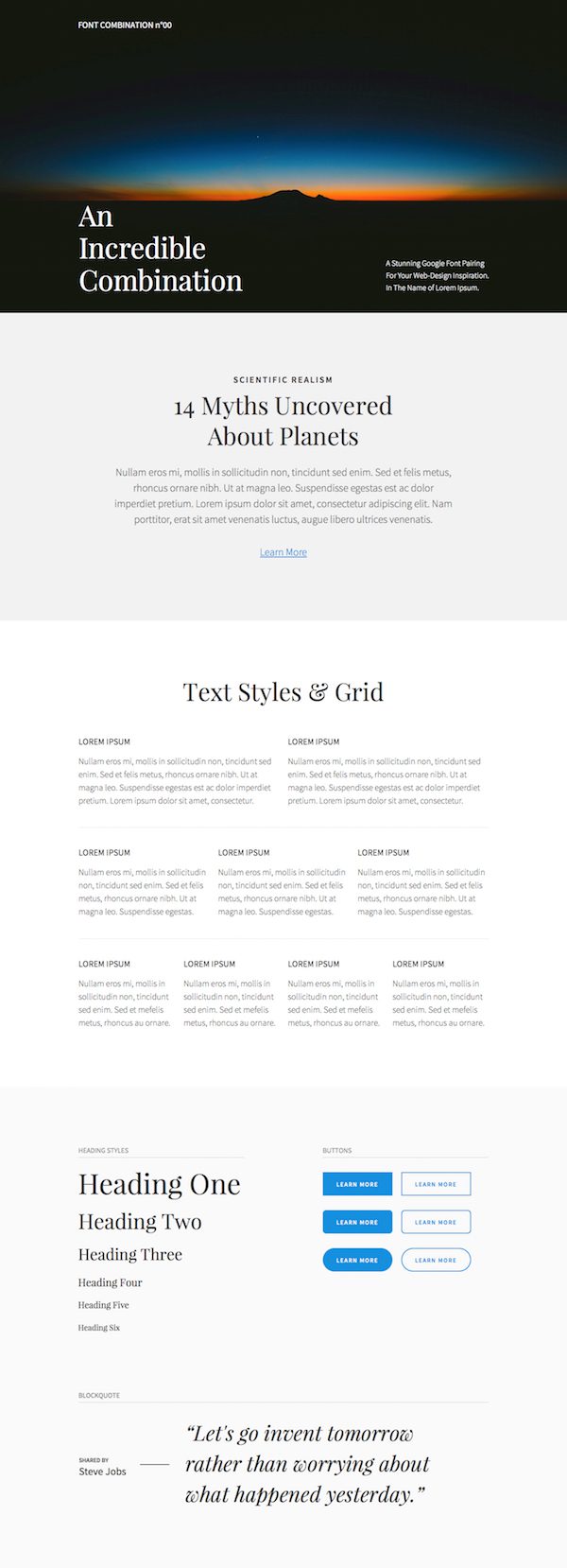
The first layout you see below will be called Font Combination #00 in your Divi Library after you have imported the layout pack above. This is the only layout of the ten provided that will have an image included. It’s intended to show you the potential of these font combinations and the elevated sense of style they can bring to more “finished” content.

Font Combination #00, Playfair Display + Source Sans Pro
All of the other layouts, named “Font Combination” #01-09, are previewed below. Just as with any layout you can use these to jumpstart your design process while also using them as a style guide for how best to configure Divi’s font settings across your entire website.

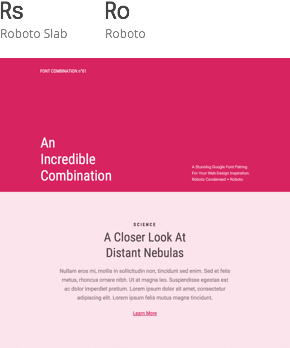
Font Combination #01, Roboto Slab + Roboto

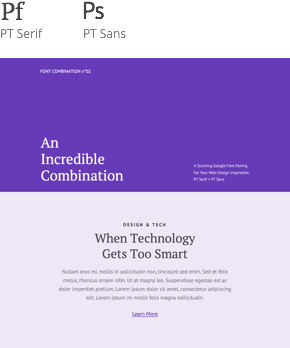
Font Combination #02, PT Serif + PT Sans

Font Combination #03, Lato + Lora

Font Combination #04, Montserrat + Crismon Text

Font Combination #05, Nunito + Lora

Font Combination #06, Droid Sans + Droid Serif

Font Combination #07, Lora + Source Sans Prof

Font Combination #08, Playfair Display + Open Sans

Font Combination #09, PT Sans + Open Sans
Get A New (FREE) Layout Pack Every Monday & Wednesday During Divi 100!
Our vision for the ideal user experience is that when you install Divi and use its accompanying resources you will be able to quickly and easily create a beautifully designed website no matter how technically advanced you are.
One of the best ways to facilitate that process is to provide a large number of pre-designed Divi Layouts that anyone can use for any reason–personal or commercial. That’s why every Monday and Wednesday during the Divi 100 series we will be giving away a new, professionally designed, Divi layout pack.
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a freebie!

Divi 100 Day 9
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














Thanks a lot… This is quite a big help. Love it!
I love this! Wish the CSS were somewhere easy to lift – but I can pull it from the pages.
You all are rocking it!
Man!! I am impressed. Thanks.
Thanks again for another awesome Library Pack! I’ve been squirreling them away since I’m mega busy. I need some time to play around with all the cool stuff you have given us.
What is the Layout style #10 font supposed to be? My layout page for Font Combo #10 is PT Sans and Open Sans, which is the same one is #9 here in this post.
May i also suggest an easy way to select the various weights that a font may have as part of the new Divi, something like a slider or a similar gadget.
For example Source sans has 6 weights and 6 italics. At the moment without having to refer to using code there is only ‘bold’ and ‘italic’ as options in the text field or modules.
Thank you.
The font combinations are so useful and will save me so much time. Thank you guys so much. I am really loving this 100 Day Adventure
Can anyone help? I have added some very basic CSS to a button to give it more padding around the text. I have added the following;
padding: 15px 35px;
This gives me the look I’m after, but how do I also apply this padding to the button hover text??
Also, is there any way other than CSS to get padding around the button text? I feel like their should be but I’m just not seeing it! haha.
Thanks!!
I LOVE all of these options, but I wish that the file names of the zipped folders that we download would have a name that would help me remember (a month from now) what is inside them. this fine name divi pack 2 – doesn’t give me a hit that it’s fonts etc
Thank you! I haven’t had a lot of time to play around with them yet, but hope too soon! Keep them coming!
Thank you!
Great! Some ecommerce shop templates would be highly appreciated.
Another huge THANKS from me.
I am a novice when it comes to using ET and the new layout packs. If i understand this is for us to see how the font combinations will look when applied to the site?
Hey,
Very nice examples of what Divi can do but only example, if you copy exactly word to word it’s ok, but if you change something, you’ll need to adapt and to find something else… A place to real designers…Thanks ET
Hello I have version 2.6.1 and Div intend to purchase version 3.0 my login 1 year has expired and will acquire new license, but as I will update the div 3.0 without losing what I have done in version 2.6.1?
Great Work Fabio & ET! Really excited about this countdown to 3.0
muy bueno nick
Layout man, this is awesome… 🙂
Such a simple idea, and yet SO USEFUL. Every new Divi site I start, I spend a lot of time just playing with font combinations. Getting the right pairing makes such a difference to a site’s design. You just saved me hours. THANK YOU.
I wonder would Divi 3.0 have all these packs in it? I’ve got the feeling that it will have…
BTW, not a customer of Divi (yet)… 😉
No it will not. You will be able to download them for free though.
Just what I looking for, I am not designer so the knowledge from the experts is like a super power. Thanks ET.
This is incredible. I cannot tell you how ecstatic I am that you are creating these resources. In fact, I am so ecstatic, that I am installing them all on a sandbox site and am going through each layout and naming them along with the screenshots in the post. When I got to screenshot #7 in the post, it says that it is Lora + Source Sans Pro. However, the layout that I have in the library is a repeat of Nunito and Lora, which is the same as layout 5. The same thing happens with layout 8. Number 9 is playfair and open Sans and that is what the #8 screenshot is.
Sorry to be that detailed reader and fan. LOL. But I am seriously lovin’ everything you guys are doing. Keep up the awesome work!
I hope this so familiar for newbie like me, font pack and divi ?
*read again
Thanks again Mario, you have now taught me more about using fonts in Divi… well, in general actually. The Divi 100 series (stroke of genius, really) not only gives nice freebees, but also teaches me a lot. And for that I’m even more grateful.
Can’t wait until tomorrow. I’m starting to feel like a kid again who knows he only has to sleep one more night until his birthday 🙂
Thanks again for another awesome Library Pack! I’ve been squirreling them away since I’m mega busy. I need some time to play around with all the cool stuff you have given us.
I love Playfair Display’s ampersand. Great post Mario, I’m going to check these out! 🙂
Right, Mark?! Sometimes I choose a font solely on one particular character or letter that will really pop on the site. Like the “Q” when I know UNIQUE will be in the title…
I just hope divi 3.0 works will update smoothly Divi 2.0 or these addons are useless.
Is it possible to use the range of weights that a font may have with Divi? For example Source Sans Pro has 6 weights and italics. If not maybe this could incorporated into the update?
Also does Divi use the actual font to achieve the weight and italic or does it use a faux bold and italic method like in microsoft word?
I would suggest doing a something like this:
1) select the font
2) add in a css id
3) use font-weight custom CSS.
I would love to see font weight as selection in advance design settings.
100 days of awsomness. Keep it coming.
BTW – is there a way to apply the choice to the whole site?
Sheez! Too fantastic! Too Fantastic. My head hurts! What a thoughtfully done font pack, tool, and … font education.
This is great that you are looking at the fonts available with Divi. There is a great set included, but it would great to have some additional fonts added that would compliment fonts already there and add some new ones. Maybe you could incorporate the following suggestions into the new update?
1. Source Serif Pro – The most obvious choice for body text to compliment Source Sans Pro.
2. Merriweather Sans – The most obvious choice to compliment the body text of Merriweather.
3. Alegreya and Alegreya Sans – Similar to Rosettas Skolar, the serif is a great, robust and engaging font and the sans would obviously compliment the serif.
4. Karla – a really cool and hip sans serif great for fashion and art websites.
5. Libre Baskerville – Baskerville is a typeface classic! This would add a touch of class to any website.
I really hope that these could be incorporated, i think they will really help produce good results.
Thanks and best wishes.
It’s so cool. I couldn’t try out as fast as you come up with new features. Thanks!
Hi Mario,
Great stuff!
Can you explain, in a future post, how to make a website design with material design google concept? I mean, how to match colors from the palette on the website elements.
It’s very beautiful, made mostly for mobile applications. When it comes for websites is hard to put in practice if you are not a graphic designer 🙂
Thank you.
Big Thanks for this inspiring pack !!!
thanks Mario , really good stuff
When installed will this plugin affect the rest of my website based on Divi?
This is not actually a plugin, it’s a layout pack. Either way though, no it will not affect the rest of your website.
I can see an information overload issue arising from the countdown. We need a cheat sheet sort of preview of all of these things we are getting here. We need to be able to find the answers you are providing after we install them. Preview would be an awesome missing item for instance. Not of our pages but of each layout, etc.
I 100% agree with John. Some sort of index will be super useful. If I had the time right now I’d add it to divithemeresources.com, but I don’t. Maybe someone else in the community will take this on if ET doesn’t. Quite frankly, I don’t know how they have the time to even release the Divi 100, let alone catalog it! They appear to be super human!
Thanks for this new gem. I love it.
BTW: Do you think it is possible to incorporate real preview images for layouts in DIVI? It is always a bit annoying if you can choose entries from the library with just an generic icon next to the title. It would help to have a small visual reference what some items are before you load it and then discard it after the long loading time. thanks.
yasss
Thanks, all these freebies are awesome and helpful, but it would really help if you could include a screenshot of the freebie in the .zip, because it gets hard to organize and sort them based on their names only. I already have a full folder of Divi freebies, and I am forgetting what’s what:)
Big Thanks
I have imported Font Combination #01, Roboto Slab + Roboto on an existing site that is currently in production and want to apply this sitewide. However, if I go into customizer and then Typography Options there’s not an option for me to even select Roboto Slab.
What is the best way for me to use these typefaces on an existing site?
Thanks!
Sorry for the confusion. It should say Roboto Condensed instead of Slab.
Thanks. In the case of Combo #1 (Roboto Condensed & Roboto) which are you suggesting be used for the header & which for the body style?
Thanks!
When I want to use Roboto Slab (#01), it is automatically changed to Roboto Condensed, because my WordPress doesn’t include Roboto slab fonts by default. How do I add Roboto Slab font into my WordPress/Divi?
I love fonts but I struggle with pairs and combinations so this is perfect for me.
Much appreciated Mario
Thank you Mario!
Quick question: Are there any plans to make it easier to use a custom uploaded font within Divi?
My business uses a very specific font and I’d like to use that as my header font. I know that I can set this up manually, but I’d like to be able to pick the font from within Divi’s own font dropdown list as well as use Customizer to set a global default.
Hey Mario,
I would like to know the if i import these font layout, can i use this fonts on any of my blog posts?
Or is it i need to create new post, add from library this particular layout and then delete all predefined content (dummy content) and then write my blog post as regular content and this will make the font pairing to my blog post?
I am bit confused about the use cases of todays’ 10font combinations layout.
Kindly clarify
You can use these layouts as a guide to set your fonts for the rest of your website. So no, you will not need to load this as a blog post and delete things. Simply figure out which combo you like and apply them site-wide via Customizer > General Settings > Typography.
Holy S%^T just realised that by the time Divi 3 is released we are going to have approx 200 layout packs :O
Hello,
I made the same bad math 😀
Since there’s 2 releases a week, You should determine the numbers of weeks in 100 days. 100/7= my iphone…. = 14,28 weeks…
2 releases x 14 weeks= 28
Fred is right !
Cannot follow your math on that. With two layout packs a week (Mondays and Wednesdays) I conclude that we will have 28 or 29 at the end of the 100 days.
I think he did the math based on 100 weeks….
I too feel that same. But if we can have set of purpose oriented landing pages as what I do with my clients will be much better option.
The link to the pack goes to a 404 page. 🙂
Oops, never mind. Got it now.