Welcome to part 1 of this 4 part series on how to develop a product review site using Extra. If you are racking your brain on how to get started with developing a product review site, this series is for you. With its built-in review functionality and smart post categorization, Extra is specially equipped to create great looking reviews, product post templates, mega menus, and category layouts in minutes. Join me as we explore the power of Extra.
I love product reviews. In fact, I rarely buy anything these days without conducting a thorough FBI-level investigation to determine what the world has to say about the product. If I ever go out to shop (it’s rare), I’m the guy at the store facing a shelf for 30 minutes reading reviews on the items on the shelves. And I bet I’m not alone.
Product Review sites are popular, and they are a great way to earn some extra cash from the comfort of your own home if you are up to the task of building one yourself. From a business perspective, creating a product review blog will require significant work and a lot of patience for it to be successful. But as far as developing your actual site, Extra has you covered.
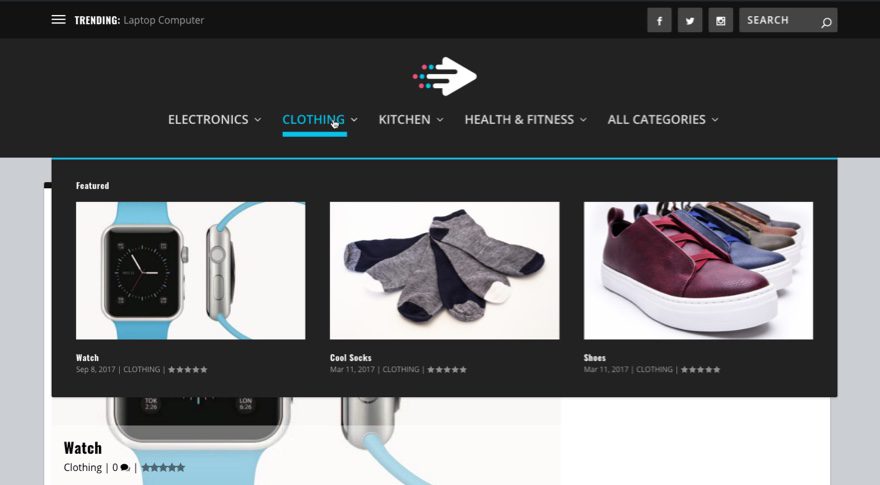
Extra comes with a lot of built-in features that make adding product reviews a lot easier. The smart category modules and layouts are extremely powerful and easy to customize. You can convert any menu item into a mega menu with featured images with a single click, which is important for a site with a lot of content. And the power of the Visual Builder adds a high level of design capability to your product post layouts.
In today’s post I will be going over basic Theme Options and Theme Customizer settings to get the ball rolling toward a great looking product review website.
- 1 Here is a Sneak Peek of What We Are Going to Build in This Series
- 2 Important Steps for Product Review Sites not Covered in This Series
- 3 Preparing the Design Elements
- 4 Building a Product Review Site with Extra – Part 1
- 5 Setting up Theme Options and Theme Customizer Settings.
- 6 Setting Up Categories for Your Products
- 7 Coming Up: Adding Posts and Building Post Layouts for your Products
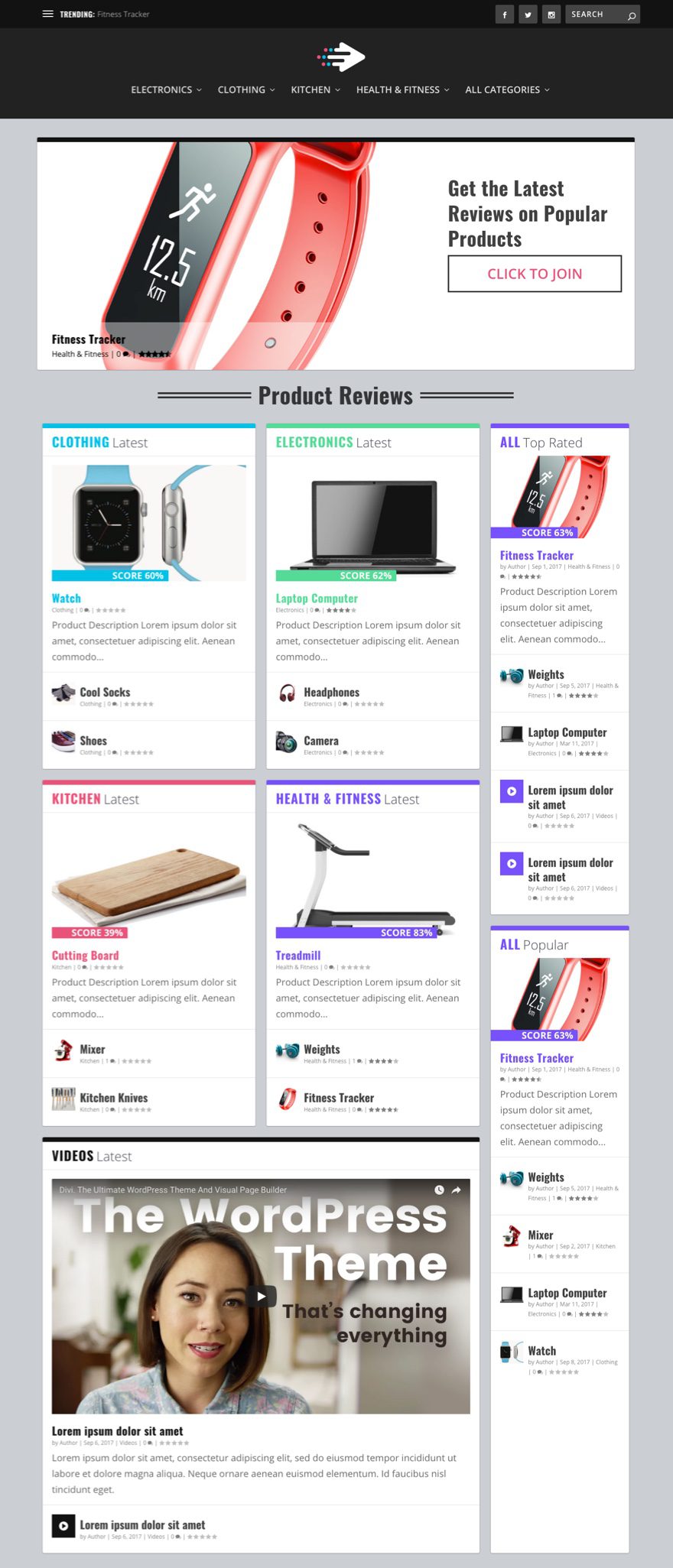
Here is a Sneak Peek of What We Are Going to Build in This Series


Before we get started, let’s go over some other important steps to consider.
Important Steps for Product Review Sites not Covered in This Series
This series is going to cover the basics of building and styling your product review site using Extra. Therefore, I will not be covering other important steps you need to take in order to build a successful Product Review site. Some of these important action steps include:
- Finding the right niche and narrowing your focus. This isn’t easy and will require some significant research.
- Researching affiliate earnings for products to see if you will actually make money.
Amazon is a popular choice for many product review sites although not always the best option (check out these Amazon affiliate plugins). - Creating a simple email opt-in sequence and marketing campaign using Bloom and third-party services like Mailchimp or Aweber.
- Create great content or pay others to do it.
- Optimize your site for Search Engines (SEO).
- Market your site with social media
- Partner with other bloggers in your niche in order to generate more traffic.
There are more steps of course.
Preparing the Design Elements
- Latest version of Extra installed.
- An active Child Theme. We will not be editing any of the core theme files like the header.php or function.php files for this series. We will only be using the theme customizer and custom CSS.
- A light colored version of your logo to go on a dark background. My logo size is 103×63.
- Product Images. For this tutorial, I will have 4 categories with 3 products in each category so I will be using a total of 12 images. I’m using stock images from shutterstock with white backgrounds to give it a cleaner look.Also, the biggest version of the product image will be 1280px (the website content width) so make sure your images are at least that wide. Ideally, I would shoot for all of your images to be 1280×720 in order to stick with the 16:9 aspect ratio of most monitors.
All set? Let’s get started.
Building a Product Review Site with Extra – Part 1
Subscribe To Our Youtube Channel
Setting up Theme Options and Theme Customizer Settings.
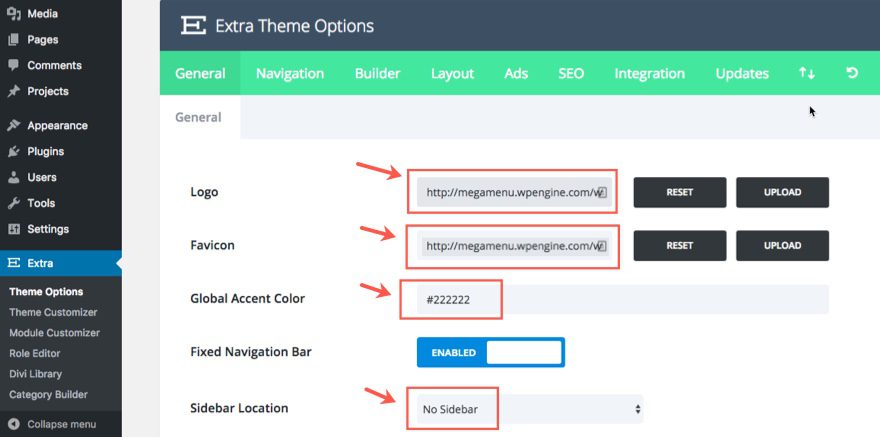
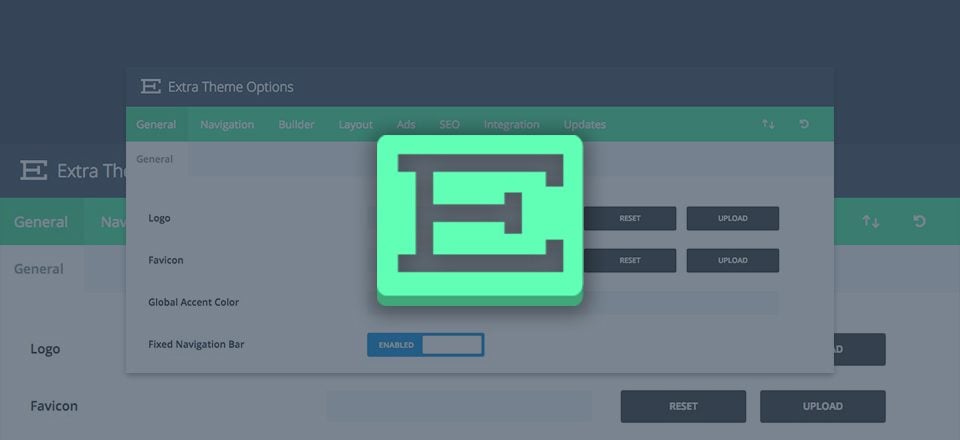
From the WordPress Dashboard, go to Extra > Theme Options > General tab and update the following:
Logo: Enter your logo. Make sure it is a light version of your logo since it will be going over a dark background in your header.
Favicon: Enter your favicon
Global Accent Color: #222222
Sidebar Location: No Sidebar

Save Settings
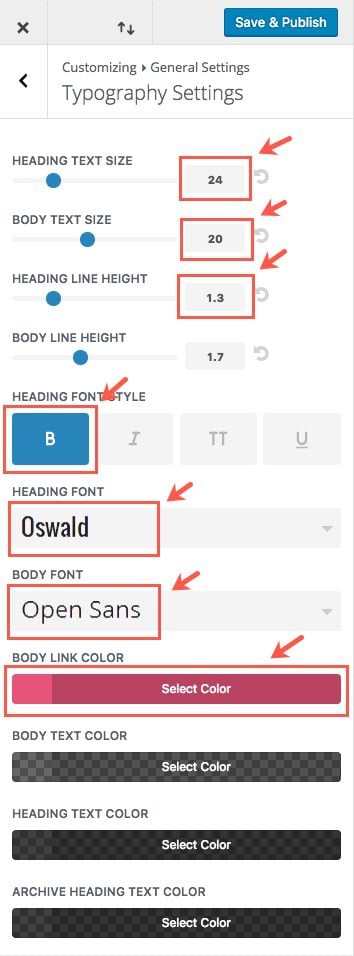
Now go to Extra > Theme Customizer > General Settings > Typography Settings and update the following:
Heading Text Size: 24
Body Text Size: 20
Heading Line Height: 1.3
Heading Font Style: B (Bold)
Heading Font: Oswald
Body Font: Open Sans
Body Link Color: #e6567a

Save & Publish
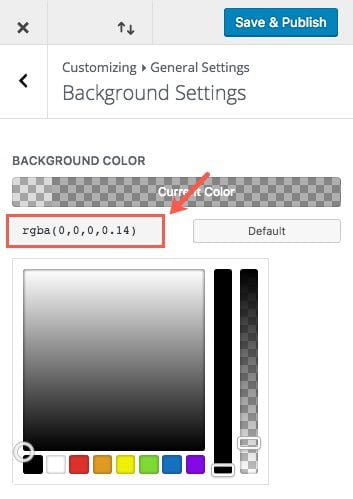
Go back and select Background Settings and change the color of the background to rgba(0,0,0,0.14).

Save & Publish
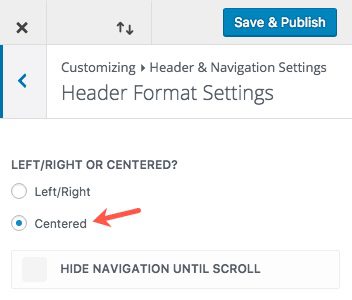
Now go back to the main menu of the theme customizer and select Header & Navigation Settings > Header Format Settings and select “centered”.

Save & Publish
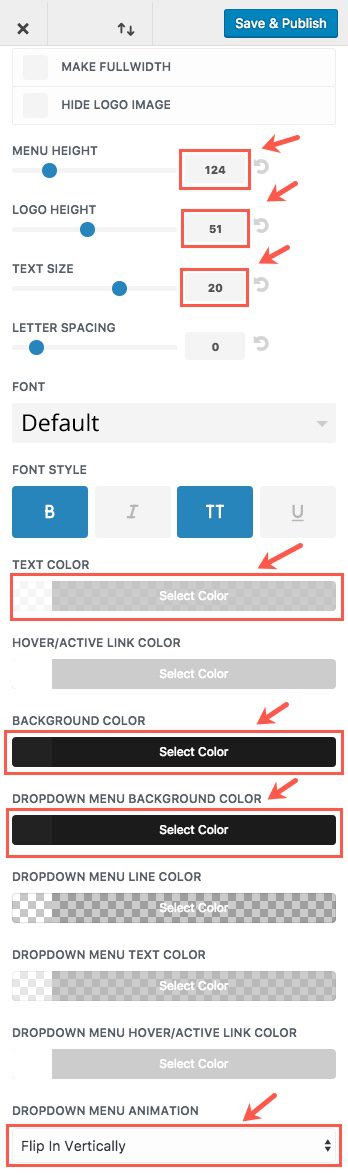
Now back and select Primary Menu Bar Settings and update the following:
Menu Height: 124
Logo Height: 51
Text Size: 20
Text Color: rgba(255,255,255,0.86)
Background Color: #222222
Dropdown Menu Background Color: #222222
Dropdown Menu Animation: Flip In Vertically

Save & Publish
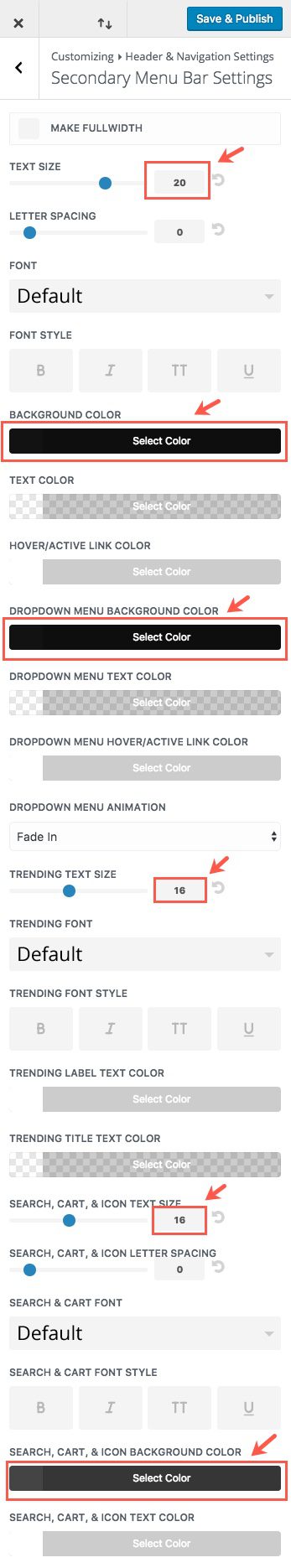
Now go back and select Secondary Menu Bar Settings and update the following:
Text Size: 20
Background Color: #121212
Dropdown Menu Background Color: #121212
Trending Text Size: 16px
Search, Cart, & Icon Text Size: 16
Search, Cart, & Icon Background Color: #444444

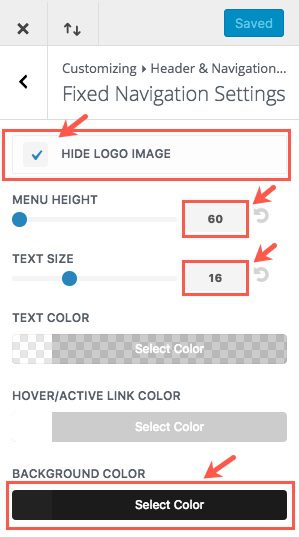
Next, go back and select Fixed Navigation Settings. Then update the following:
Select Hide Logo Image
Menu Height: 60
Text Size: 16
Background Color: #222222

Save & Publish
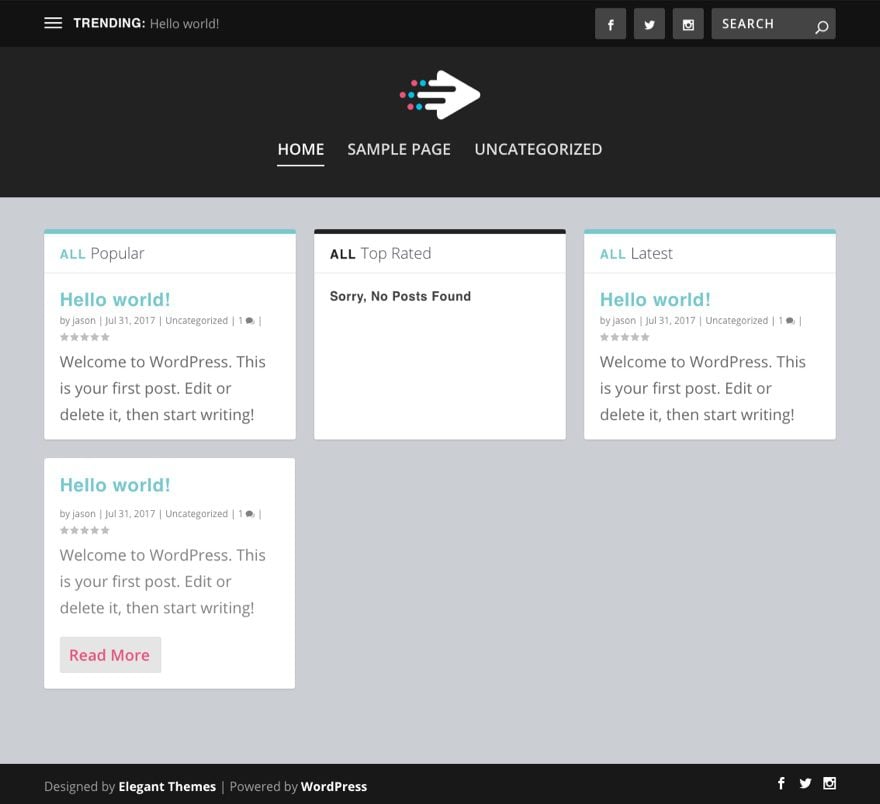
If you are working with a brand new install of WordPress and Extra then your homepage should look something like this.

Setting Up Categories for Your Products
Once you are done with the Theme Customizer settings, you can start adding the categories for the products we will be adding in the future.
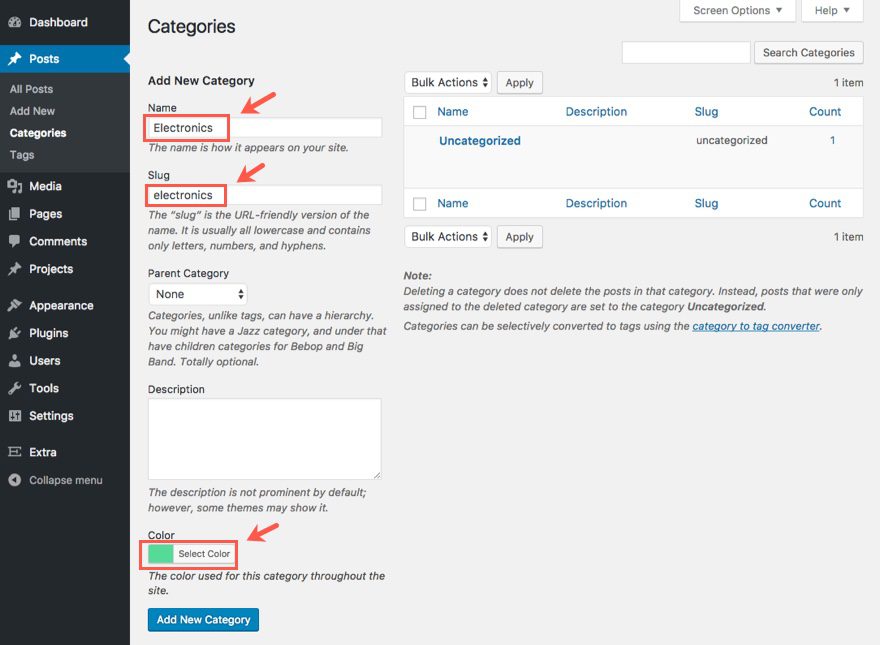
To set up categories, go to the WordPress Dashboard and navigate to Posts > Categories. Under the Add New Category section on the left, add the info for your first category. For this example I’m going to add a category called “Electronics” with a slug named “electronics” and a the Color “#5bd999”.

Then click the Add New Category button.
I’m going to repeat this step for three more categories. Here is the info for all 4 of my categories:
- Name: Electronics
Slug: electronics
Color: #5bd999 - Name: Clothing
Slug: clothing
Color: #00c0e4 - Name: Kitchen
Slug: kitchen
Color: #e6567a - Name: Health & Fitness
Slug: health-and-fitness
Color: #7658f8
Note: The colors are going to play an integral part in the design of the site so make sure you add them.
Once you are done adding your categories, you are finished part 1 of the series!
Coming Up: Adding Posts and Building Post Layouts for your Products
In part 2 of this series, we will start adding our post content and building a new layout for our product posts. Adding product review posts to Extra is basically like adding a regular post so if you are familiar with creating blog posts and using the Divi Builder, you shouldn’t have any problems with our next step. If you are new to all of this, consider this a great time to learn how to build with Extra.
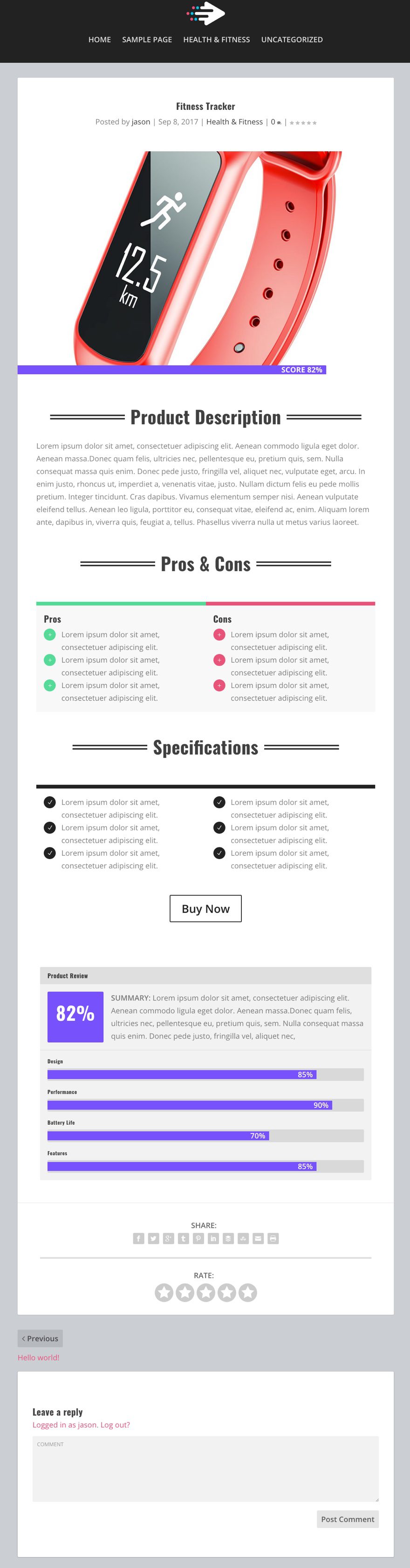
Here is an example of one of the product posts we will be building in part 2 of our series.

If you have any questions or feedback, feel free to post a comment.
Cheers!













For your “Building a product review site with Extra” series to be truly useful to me (and almost everyone else I suspect), I’m hoping you include your recommendations for how to order product review posts in custom order (the site owner’s choice of order) within categories. This order is definitely not by date nor alphabetically for me. Whether this custom sorting is achieved natively or by plug-in makes no difference to me – but sufficient details on how to do this would be very useful.
Hey John, thanks for asking this question. I’ve added that to our list of topics to cover in the future. Stay tuned!
Great post! Thanks for sharing. Extra is the perfect theme for review sites, although it kinda feels like Elegant Themes threw Extra to the curb to work on Divi, Just combine Divi and Extra into one theme already! I’m sure they have great reasons for not doing so, but it really would be very useful to a lot of people. I often find myself wishing I could use Extras category features on Divi sites, and I know I’m not alone. Would make the ultimate super theme. Thanks again
Perfect timing, thank you! Exactly what I need right now 🙂 Could you give some more guidance on step number two in preparations, active child theme?
Minna,
It is always a good idea to set up a child theme if you are going to perform customization to your theme files so that when you update your theme, you don’t have to worry about your changes being erased. However, in this series, you can get away with not having one for now since we will be adding our Custom CSS to the theme customizer which will not be erased when updating Extra.
I go over making a child theme here: https://www.elegantthemes.com/blog/divi-resources/how-to-add-custom-templates-and-design-to-divis-blog-post-formats-part-1-of-3.
Hope this helps.
Thanks, Jason. Sounds good. Also with my DIVI site, I’ve added CSS to the Theme Customizer. But at some point, I’d like to create the Child Theme. Then your other post will come in handy, thanks for sharing the link. Excited to get the next steps of your EXTRA blog sequence 🙂
Check out a plugin called “child themify” – I’ve used it with Divi theme and it works great!
Thank u! I will try this
Brilliant, and I was wondering what plugin you are using for the actual reviews ???
As shown in your last image of this post called “Fitness Tracker” It looks great.
🙂 Thanks
Thanks, Liz. There is no plugin. I’m going to show you how to use Extra’s built in Review system.
Is it possible to have the same item in several categories ?
Yes this is possible. Just like you can have a regular post in multiple categories.
Exactly what I was looking for, at the exact time as I need it! Thanks!
Great idea, I’ll use this for my next review site for sure, thanks!
I’m looking forward to seeing how you handle adding Affiliate links, hopefully with some sort of automation, since that is why many dedicated affiliate oriented themes are so popular.
Yes. Looking forward to learn more about Extra’s power in handling affiliate links. And, thank you very much for this series on Extra Theme. Long awaited.
Al,
I hate to get your hopes up as I did not discuss Affiliate link automation in detail in this series. We may do a separate article dedicated to that topic. Instead I tried to focus more on Extra’s built in capabilities for building the site. I hope you find it valuable nonetheless. Thanks for the comment.
great article how soon can we get part two
great to see a post related to Extra features.
I know divi/Extra allows to establish new, default templates for categories – why is it so hard to get the same functionality for posts? I’ve created a template and added it to the library, and every time I create a new post, I have to remember to select it for that post. When will we be able to establish a default template for posts?
thanks!
+1 for this too. Especially if you can do post templates for post types. We have different footer blocks with different ad code for each post category.
Seconded on the default template for posts!
John,
I agree that it would be nice and improve productivity especially when adding a lot of posts. Thanks for the suggestion. I’m not sure when we will be adding this unfortunately.
+1
It would be a great feature if we could set default template and “Divi Post/Page/Project Settings” !
This is a very good tutorial. but i’m wondering why don’t you create a video series instead of text. we can learn much faster. thanks again.
We will be adding a video in addition to the written post soon. Thanks.
OMG THANK YOU!! This is EXACTLY the type of site I’ve been wanting to build with Extra. I’m planning on following along and building this with the series. Finally, some “Extra” love!
I’d definitely love more articles on Extra, Divi’s equally-powerful cousin.
Tanisia,
I agree that Extra is a VERY powerful cousin to Divi. I look forward to writing more articles that highlight this. Thanks!
Finally something EXTRA theme related. I hope for the next big release for the EXTRA theme we can get more locations for the review box.