If you have your WordPress site setup to display posts as excerpts, chances are that a set amount of text will display followed by a link commonly known as the “Read More” link.
The purpose of this link is to offer the user a quick excerpt of the post so they can quickly navigate through all of your recent posts on your blog. Doing this offers more choices for your users thus providing a richer experience.
Today I will dissect the “Read More” tag inside of WordPress and teach you how to customize it to your liking.
The Basics
Most uses of the Read More tag are used in conjunction with the WordPress excerpt function which displays a set amount words/characters. By default, WordPress limits this to a set amount of words, but I’ll show you soon how to adjust this setting.
The excerpt tag in WordPress is a small line of PHP that looks like this:
<?php the_excerpt(); ?>
It can be swapped out for the_content() template tag when feasible. More often than not, you will have a blog index page that lists your most recent posts. These posts can use excerpts by simply swapping out the_content() template tag for the_excerpt() template tag.
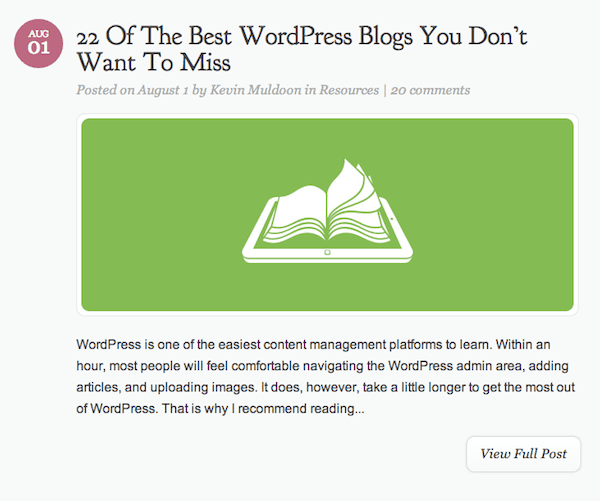
If you visit our blog and focus your attention on a single post on that page, you will see what I am referring to.

This is something we are trying to achieve using the Elegant Themes blog as an example.
The text is a small excerpt with a trailing “…” followed by a button titled View Full Post
Customizing The Read More Tag
To get started you first need to make sure to have excerpts enabled within the admin area of your WordPress installation.
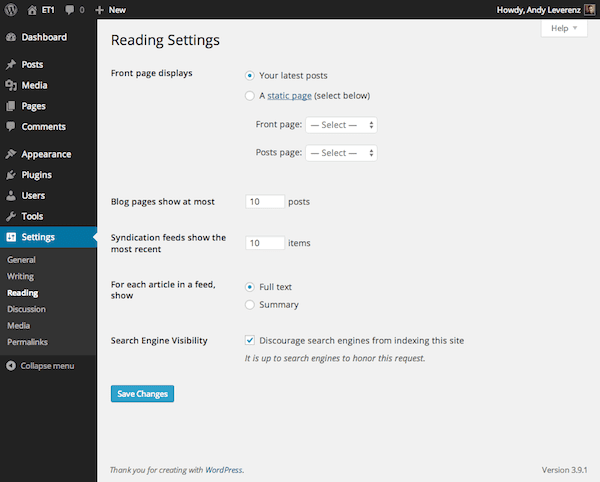
Head to your WordPress admin and login. Navigate to the general Settings link on the left and within that click on Reading

Change the reading setting to summary as opposed to full text.
You should see a handful of settings, but the one we are concerned with is the section with the label For each article in a feed, show. You can also control how many posts to show on your blog page. I’ll leave that up to you. For now I will leave that setting as is.
Go ahead and select Summary instead of the full text radio button. With Summary selected, click Save Changes
By default some themes will come optimized already to display an excerpt rather than the full text setting as indicated by the settings area I just outlined. Our Divi 2.0 theme is a perfect example of this.
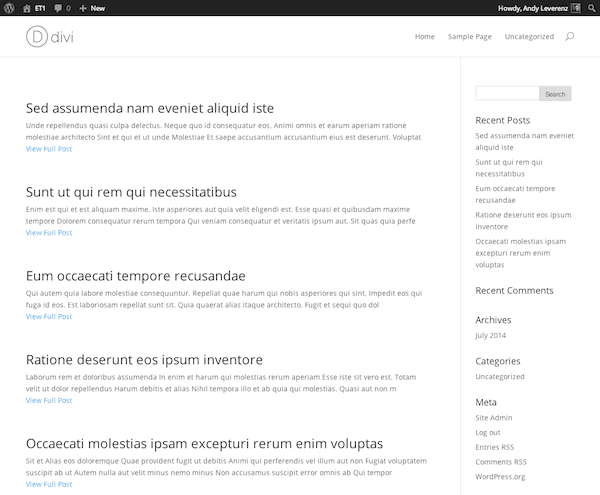
Below I have a simple install of the Divi theme. I generated some fake content to show how an active blog will look using our theme. Yours may appear a bit different, especially if you are using a different theme.
I like the way the posts look, but I would like to include a button at the end of each post similar to what you see on our own blog. This makes it clear to the user that they can view the full post but clicking the “read more” button.
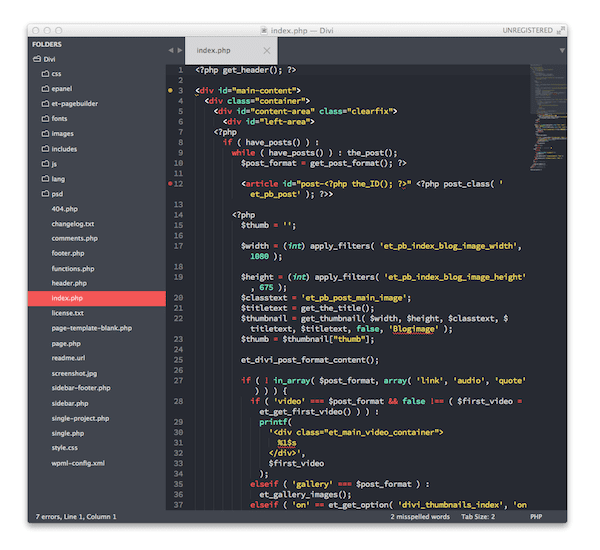
To do this we need to dive into our site’s code. Open your active theme inside a code editor. I’m using sublime text 2 with the Divi theme shown below:

Our Divi 2.0 theme opened in a code editor.
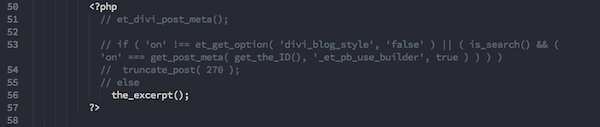
I have the index.php file open. Inside of it is some code that outputs what you see on your blog page. For the Divi theme there is quite a bit going on, but the basics are still there. Where we want to focus our attention is the section that looks like this:

Modify the_content() tag
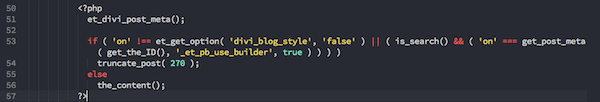
If you have never touched the code inside of Divi, then you can refer to the line numbers when looking inside your ownindex.php file. This will only pertain to those of you using Divi. Line numbers 50-57 will be what we modify.
Let’s change the code to be the_excerpt() instead of the_content(), along with the custom function.
Here is the code block updated. For legibility and safety sake I have just commented out the code we aren’t using.

Here we change our code to only include the_excerpt()tag
If you save your changes and head back to your site you probably won’t see any difference. We still need to modify the default functionality of the_excerpt().
We need to add the link text at the end of each excerpt. To do this we need to work inside a different file called functions.php. Find it and open it inside your code editor.
Scroll to the very bottom and add this block of PHP code:
/* Modify the read more link on the_excerpt() */
function et_excerpt_length($length) {
return 220;
}
add_filter('excerpt_length', 'et_excerpt_length');
/* Add a link to the end of our excerpt contained in a div for styling purposes and to break to a new line on the page.*/
function et_excerpt_more($more) {
global $post;
return '<div class="view-full-post"><a href="'. get_permalink($post->ID) . '" class="view-full-post-btn">View Full Post</a></div>;';
}
add_filter('excerpt_more', 'et_excerpt_more');
The first 4 lines above form a custom function to control the amount of words that appear within each excerpt on a blog post. A function is defined and then a filter is added to set(execute) the function. As part of the WordPress API, we target the excerpt_length function to optimize our post to be no more than 220 characters.
The second function customizes the read more link by overriding the WordPress default. Here I have added a link contained inside a div so we can style it. I’ll get to the styling in a bit, but with this code in place and saved you can head to your site and hopefully see something similar to what I have.

Our excerpts of each blog post have been modified by our function.
The default CSS styling of a link and post is represent automatically with our Divi 2.0 theme, so there’s only a little work left to be done to make the link a button.
We gave the anchor link within our functions.php file a class of view-full-post-btn. With this I’ll add some CSS to target the link. Add the CSS below to the style.css file within your theme to customize our link. Where you add it doesn’t matter, but adding it in a memorable area you can reference in the future is always wise.
.view-full-post-btn{
display:inline-block;
/*border-radius*/
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
padding:8px 16px;
margin-top:10px;
color:#454545;
border:1px solid #d8dcdc;
font-family:Georgia,serif;
font-style:italic;
font-size:16px;
}
.view-full-post-btn:hover{
background:#454545;
/*transition*/
-webkit-transition:all .3s ease;
-moz-transition:all .3s ease;
-o-transition:all .3s ease;
transition:all .3s ease;
border:1px solid #000000;
color:#FFFFFF;
}
After adding the styles I now have a pretty nice looking button with a inverted hover state.

The default state of our View Full Post button.

The hover or active state of our View Full Post button.
Rather than having our button left aligned, lets go a step further and float it to the right side of the container. We also need to modify some margins within each of our posts. Add the code below to your style.css file.
.et_pb_post {
margin-bottom: 100px;
border-top: 1px solid #e1e1e1;
}
.et_pb_post:first-of-type {
border-top: none;
}
.view-full-post { float: right; }
With all of these styles in place, you should now see a fully functioning end result. Each button will click through to your blog post allowing your users to read the entire post.

Our read more tag has been successfully implemented.
Conclusion
Adding enhancements such as the WordPress read more tag helps your users to more easily navigate your blog. Keeping information organized and summarized where applicable will help your blog be more legible than ever before. Using the excerpt functionality built in to WordPress is a great way to make your content more digestible. With a little effort and some styling, you can achieve what I have covered in this tutorial in almost no time at all.
Feature image via shutterstock author jesadaphorn









Hi did anyone manage to get this working in Divi 2.6?
Nice article, but how do I get the ‘….’ added to the end of the excerpt like your blog?
modify the read more button does not work in DIVI Version: 2.6.4.1?
Managed to create the only modifying the style.css button.
For all those looking for this functionality, it is now part of the blog module. Scroll down in the “General Settings” tab and there is a simple on/off toggle switch to enable the “read more” link.
But it’s not global, it works on the blog module, but on archives, categories, tags and authors it disappears. Is there away around this? Thanks
Also if you add the code to functions.php it but’s it every ware, even sliders, so you have two read mores.
Please help make Divi theme look better by simplifying the “READ MORE” button on all styles. I have followed all the instructions but nothing has changed. Could it be that the article is outdated and the instructions don’t work with DIVI 2.6? Could someone suggest a plugin for this perhaps?
I would be glad for any help…. i really wanna make my blog look better
Thanks in advance
That’s fine, but… what about “Extra”? This doesn’t work here 🙁 I have to translate the “Read more” text to spanish but I cant find the way :\
Hello! I have been looking for a topic on this for a long time. The only problem is that I dont have the reader button in my settings that everyone is talking about! Maybe its only because I dont have premium. I’m sso confused tho!
I tried this in the wordpress editor and was not successful. Any help?
Hi.
I recently updated my site to the latest WordPress version (3.4.1) and the content on the blog posts I have on my home page became incredibly long. I still have the “read more buttons” to read the full blog, but there is way too much text and I’d like to significantly reduce the shown text, but can’t see how to do it. Can anyone suggest a solution?
Hi Ondine! I ran in to the same issue and managed to fix it. Unfortunately, the only way I found that worked involves editing the Divi functions.php file here: http://take.ms/gaRSh. The number will say 270 (where my screen shot shows 80) – change the number to change the word count.
*This should be done in a child theme file if possible, but the screen shot is from the master (so you can see where to find the code).
Hope that helps.
Yup – same thing here. No matter what I do with the_excerpt(), it’s the same result.
I implemented the code in all places but got absolutely nothing. Then in reading back through the steps, I remembered that in ePanel > general if you toggle on Blog Style Mode it usually gives you the full content. But, we just changed ‘the_content’ to ‘the_excerpt’ and sure enough, when I toggled that button on, the View Full Post button showed up and worked perfectly. Now, just need to figure out how to make the excerpt smaller. Changing the truncate_post number is not having an effect. Thank you for the instructions!
Christy thank you so much for your explanation. It worked for me
Hi Ondine, sorry you’re having that issue. The best place for us to help you out with that is in our support forum.
You guys deleted my comments? No matter. I figured it out myself… You may want to update this post, though, since it’s not going to work – at least for Divi from what I can tell. Gonna keep making people upset with the 3.4.1 update to WP.
Oh – I see why you’re pointing folks to the support forum. That means I have to pay you again for the theme that’s not working the way you’ve described! Who knows if there’s even a solution for it… I’d have to pay you _just_ to find out!
Hi SW, I think there is a misunderstanding. I’m not trying to get you to pay extra for support. Support is part of our membership package. If you are a member using our themes we will help you for free in our support forums. I’m pointing people there because that is where our support staff assists customers, not in the comments section of our blog posts.
I am still not able to truncate my blog posts.
Any tips on why my “read more” link is going to another primary page of the site, and not the actual blog post?
not working on divi 2.4 :/
Hey, Thanks for your post. I followed these on my blog..many thanks
Is this updated for Div 2.4?
This code simple was not working for me on any page (for me specifically categories).
I dug and dug and dug, and found an obscure response on this Elegant Theme support forum. https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=398374&p=2200990&hilit=read+more+excerpt+not+showing+read+more#p2200990
I had to add this additional code section to the functions.php
else {
if ( has_excerpt() ) {
the_excerpt();
echo ‘Read More‘;
} else {
truncate_post( 270 );
echo ‘Read More‘;
}
$more = ‘on’ == $show_more ? sprintf( ‘ %2$s‘ , esc_url( get_permalink() ), __( ‘read more’, ‘Divi’ ) ) : ”;
echo $more;
} ?>
Now my button is visible.
I do still have the extra ; before the button and directly after the truncated…so I am going to go back through this post’s comments to hunt down the solution.
Very useful and nice, thanks !
Note :
There is a “;” too much in this piece of code (the one after the “”) :
get_permalink($post->ID) . ‘” class=”view-full-post-btn”>View Full Post;’;
i used the read more customisation it works when i am in blog mode but what about it working with divi builder and in homepage where i have recent posts cannot get that to work.
any suggestions
Great guide, I just wish it would work for me… lol. Running latest Divi, latest WP, clean install, no extra plugins and also not using a child theme. Any ideas?
This guide is little bit difficult.Can you please add any simple guide to add read more button to my website.
Andy,
I’ve implemented this successfully several times in the past but can’t get it to work with Divi 2.3.1. Anyone else having this problem?
Best regards,
Clif
It doesn’t work for a blog module. How can I make it work for the blog module too (not only the “default” listing page)?
hmmm…very well explained but even though I followed every instructions to the letter, nothing shows up.
What am I missing?
How do you get this to work in the page builder blog module?
Very helpful, thank you Andy 🙂
Apologies for the triple post (I saw no edit button and the second one was because the first didn’t come up after a refresh), but the non-button thing appears to be a Chrome only issue. The button shows up in IE, Firefox and Safari, but never in Chrome (tested on a Win 7 PC, mac and Windows 8.1 tablet).
Regardless of the button, I’m still getting the additional ; on the side.
Nik. Remove the ; immediately after the last div tag
Hey guys,
I’ve followed these instructions step by step, first using FileZilla for the index.php edit and the WP editor for the other two steps and I keep getting a ; mark after the View Full Post after the second step (see http://www.nikpasic.com/).
After that I deleted steps 2 and 3 from the function.php and style.css files and double-checked that the Divi index.php was correct. After that I redid steps 2 and 3 using FileZilla as well and encountered the same issue.
Is there an extra ; in the updated code or something? Any help would be much appreciated.
Thanks,
Nik
Hey guys,
I’ve followed the instructions step-by-step first using FileZilla and the theme editor and then purely via FileZilla after reading a few comments here and I keep getting stuck somewhere on step #2. I’m getting a ; after the View Full post as you can see on my site (http://www.nikpasic.com/) which is what I’m thinking is also messing up the final step.
Any ideas what’s happening here?
Thanks,
Nik
Hello, I’ve also did it -as Wayne- but i doesn’t works… 🙁
What’s wrong?
I have tried all the steps. I think I might be missing something, because it is not working. I am using the blog Modual on a page in the page builder. The Excerpt Read more part is just not working.
Please help.
Hi,
I am a newbe regards building a website, so i hope you can help me.
I am trying to follow the step to put ‘read more’ after the text. But it seems that i am doing something wrong and the last thing i want is to rubbish the code lines.
So can someone take a look at it?
Ok, so what if I’m using the built in “more” feature of the wp editor and I want to change the link text to say “Continue Reading”?
My client doesn’t want all his “post summaries” to be the exact same length nor does he want to add custom excerpts for each post when it’s so much easier to just drag down that handy little “more” icon from the editor menu.
In this case, wherever we drag and drop the more tag, a link is added that looks exactly like this:
(more…)
– as you can see here: http://chrisfarrellmembership.com/blog/
I can’t for the life of me find where to change that text to read “Continue Reading” instead of just (more…). In the functions.php file all instances of the read more functionality display as “Read More” and (more…) is nowhere to be found.
How do I change this text to say something other than (more…)?
I saw that somebody else in the forum had this exact same question but the response he received from a moderator was to change the read more text in the functions.php file which actually didn’t answer the question and has no effect on this situation. I can change those read more instances in the functions.php file to say whatever I’d like, but I will still see (more…) after each post summary on this blog.
Any help is greatly appreciated. 🙂
Thanks!
I am having membership of elegant themes and we have customized many themes from ElegantThemes but never tried to customize the “Read more” link. So finally got something new to try next time, Thanks a lot Andy for sharing.
I would love to have a solution with individual link text per article, e.g. ‘Read more of article ‘title’…’
Hello,
Perfect evrything works ! but can someone give me the code and the way exact for the one that works with pagebuilder blog module ?
Thank you
Hi Dominique!
Could you fix your problem with the pagebuilder blog module?
If yes, could you please give me a little help?
Best regards,
Thorben
Hi,
what is the code editor you are using called, please? Does it also have FTP support? E.g. are you able to edit this code on the server and once saved, it is uploaded to it?
Thank you:)
I used Sublime Text 2 for this tutorial. It’s my editor of choice. You can download plugins to enable FTP capabilities but I typically use an FTP app along side it. Just a personal preference but I use Sublime Text and Coda 2 for file uploading/downloading.
I am using a Divi-child theme and I copied the code as given into the index, functions and styles files. It did not work. There is no button.
Are you using the Blog module? The code would be different in that case. In this example, Andy goes over how to modify the default index.php template, which is used for categories, search results, etc.
Yes, I’m using the Blog module. How would I modify it. Here’s my url: http://goingunderthecovers.com
You mean blog module in page builder?
yes
I have re-written the steps in http://www.pmcoachonline.com/wp-content/uploads/2014/08/Blog_Changes.docx
This file is no longer available. 🙁
It looked to be exactly what I was needing too.
The changes would result in something as on my blog http://www.pmCoachOnline.com
Please let me know when you are done with the changes 🙂
I followed this 2 times, extremely close and it does not work at all.
Changes made are only to the theme index.php, function.php, and style.css files within the Divi root folder. Are you making the additions I suggested above? I would need to uncover more on what is taking place to help.
I am in the same boat as digitalKaren (comment just below) I have a child theme, with divi. When I did all this tutorial there was simply no button or link to read more.
The best thing you can do for yourself or your users is to get any hard-coded screen output like the “read more…” stuff out of the theme and into a backend setting. This is just a bad, bad old way of doing things.
Second, do not break off excerpts after an arbitrary number of *characters.* You can break after a complete word or better yet, a sentence. Best practice of all: always specify and handcrafted excerpt.
Very true, but if it’s your own theme and you want it customized to your own liking then what I provided would suffice. Not everything needs to be handled by the backend admin area. This is one of those changes that comes into play once or twice as you update your site or design.
I’ve got a Google Chromebook and as you can tell, I don’t get to download any programs. Most of what I can do is based on apps. So here’s my question:
Where can I find those lines of code inside the Theme’s Editor tab on WordPress? I’ve been trying for the last half hour to find the lines but it’s no use.
Thanks in advance
The files should be in the right hand column
http://cl.ly/Wtzl
Well written/documented mini-tute Andy, thanks. Coincidently, I had a curiosity about this earlier today.
Thanks again.
Cheers from Southwest Ohio,
Michael
One other suggestion, might it not be wise, as an extra layer of safety in addition to the commenting out, to perform these changes/additions/revisions to a child theme?
#JustSay’n
Good call Michael, yes going this route would be wise but I was showing the potential within this tutorial. A child theme might present more customizations than just this so if that’s the case I too would recommend a child theme.
Andy, you say this would be wise… but will it work? And how? Perhaps a good follow-up to this blog post is a “how to” on child-izing your customizations.
For what it’s worth, when you present all the code required to make a change, you’ve moved beyond simply “showing potential”. 😉
Please change
get_permalink($post->ID)
to
get_permalink($post->ID)
Otherwise the code will give the following error:
Parse error: syntax error, unexpected ‘&’ in
I meant get_permalink($post-& g t ;ID) to get_permalink($post->ID)
Good catch, looks like WordPress changed the character. I have updated the post.
I just copied and pasted it to find myself getting into a problem. Had then to change the file by logging to my server. Didn’t want others to face the same problem 🙂
I implemented this in a bit simpler way as follows:
Step 1:
Enable excerpts through Page Builder. [This saved me from making changes to index.php]
Step 2:
Instead of copying the first code block to function.php, change the following code
$more = ‘on’ == $show_more ? sprintf( ‘ %2$s‘ , esc_url( get_permalink() ), __( ‘…read more’, ‘Divi’ ) ) : ”;
to
$more = ‘on’ == $show_more ? sprintf( ‘ %2$s‘ , esc_url( get_permalink() ), __( ‘View Full Post’, ‘Divi’ ) ) : ”;
Step 3:
Copying the last two block of codes to the end of style.css
Ah! Step 2 code was supposed to be like this:
$more = ‘on’ == $show_more ? sprintf( ‘ [a href=”%1$s” class=”link-more”] %2$s [/a] ‘ , esc_url( get_permalink() ), __( ‘…read more’, ‘Divi’ ) ) : ”;
to
$more = ‘on’ == $show_more ? sprintf( ‘ [div class=”view-full-post”] [a href=”%1$s” class=”view-full-post-btn”] %2$s [/a][/div]’ , esc_url( get_permalink() ), __( ‘View Full Post’, ‘Divi’ ) ) : ”;
Note: Read [ ] as 🙂
Thank you for the trick. It helped to make my website better. I think Elegant Themes already has this feature built-in, right?
Excellent. My learn 1 thing a day is literally off this blog.
Good info but there has got to be a better way like a plugin or allowing this to be customized in the admin area as part of Divi. I love Divi but I’m savvy. I’ve got some old timers that just can’t figure out to click the header of an excerpt. So, I usually create the Posts to show up as Grid when using Divi for retiree websites. Heck, I ran into some young folks that didn’t get it either. If I had a buck for all the emails telling me the website was broken I’d be rich 🙂
Sure manually gives you the most control possible. You could say we should write our themes from scratch gives you the most control possible.
But since theme options are there to make things easier, this should also be either an option, or better still the default (like all other WP themes)
That’s what the WP read-more tag is for.
There are some plugins available but doing it manually gives you the most control possible.
I would always 100% prefer to do something like this manually than use yet another plugin that would slow a website down… thank you for this article Andy!
That’s a neat little trick. Will have to use that on some partners websites!
It’s always nice to see little tweaks that can differentiate a site from another one.
Thanks!
I’m really happy you did this! I’ve been wanting to customize it for a while now.
Excited to go through this post! Wanted to do this to my blog for quite some time. Can you please recommend a user friendly code editor
Also try Ultra Edit 32 – Great text editor.
Thank you Michael and Dave 🙂
SublimeText 3 has been my editor of choice for about a year now, well, actually SublimeText 2 is what I switched to initially.
It’s readily available, and an unlimited trial, as is indicated 🙂 by Andy’s screenshot of the index file above.
Sublime Text all the way!
A very helpful article.
Thanx a lot..