The Divi Toggle Module
How to add, configure and customize the Divi toggle module.
The Divi Toggle Module allows you to show or hide content with the click of a button. It’s an easy way to share a lot of information without cluttering your design by consolidating your content and improving user experience. The toggle module can be put in any sized column and you can add as many toggles as you’d like.
You can use the toggle module to build a FAQs section, a restaurant menu, a services section, share pricing info, and more!
In this article, we’ll use a FAQs section for demonstration.
View A Live Demo Of This Module
How to Add the Divi Toggle Module to Your Page
Before you can add the Divi Toggle Module to your website, you’ll need to have the Divi theme installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi.
Add a Page and Load the Divi Builder
To get started, add a new page to your website. By default, the Standard Gutenberg Editor loads whenever a new post or page is added in WordPress. To load the Divi builder on any post or page, click the purple button underneath the page title that says “Use The Divi Builder”.

Once clicked, this will reload the page with the Divi Visual Builder. As your page reloads, you’ll notice three options that come up: Build From Scratch, Choose A Premade Layout, and Clone An Existing Page.
Build From Scratch
This option loads the Divi Builder with a blank page design. Choose this option if you’d like to start your page design from scratch.
Choose a Premade Layout
This option allows you to choose from our large library of pre-designed Divi layouts. You can choose from premade layouts by Divi, pre-made layouts you’ve designed and saved to your Divi Library, and existing pages on your website that you can clone.
Clone an Existing Page
This option allows you to copy another page design on your website and use it for the page you’re editing. Select this option if you’d like to load an exact copy of an existing page that you’ve already designed on your website.
Select, Build From Scratch.

Add the Divi Toggle Module
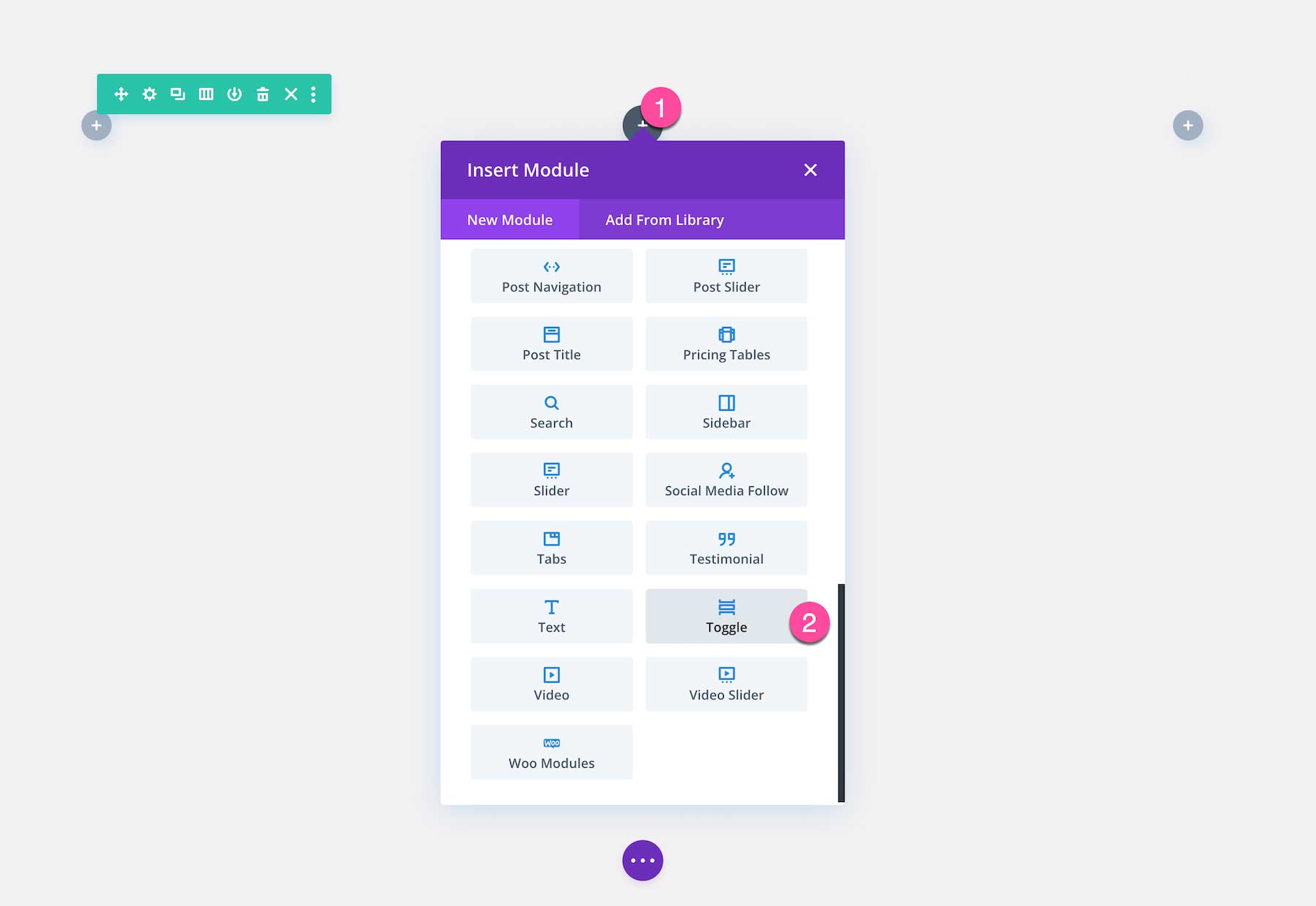
When you load the Visual Builder, Divi automatically adds a section and a row. You can learn more about how to modify and customize sections here and rows here. Once the section, row, and columns are set up, click on the grey “+” icon inside the row. This brings up the Divi Module Library which contains all the modules included with the Divi theme. Scroll down to “Toggle” and click on it to load the module.
Note: This module library is also searchable. Type the name of the module you want in the search bar at the top.

All Div Toggle Module Options Explained
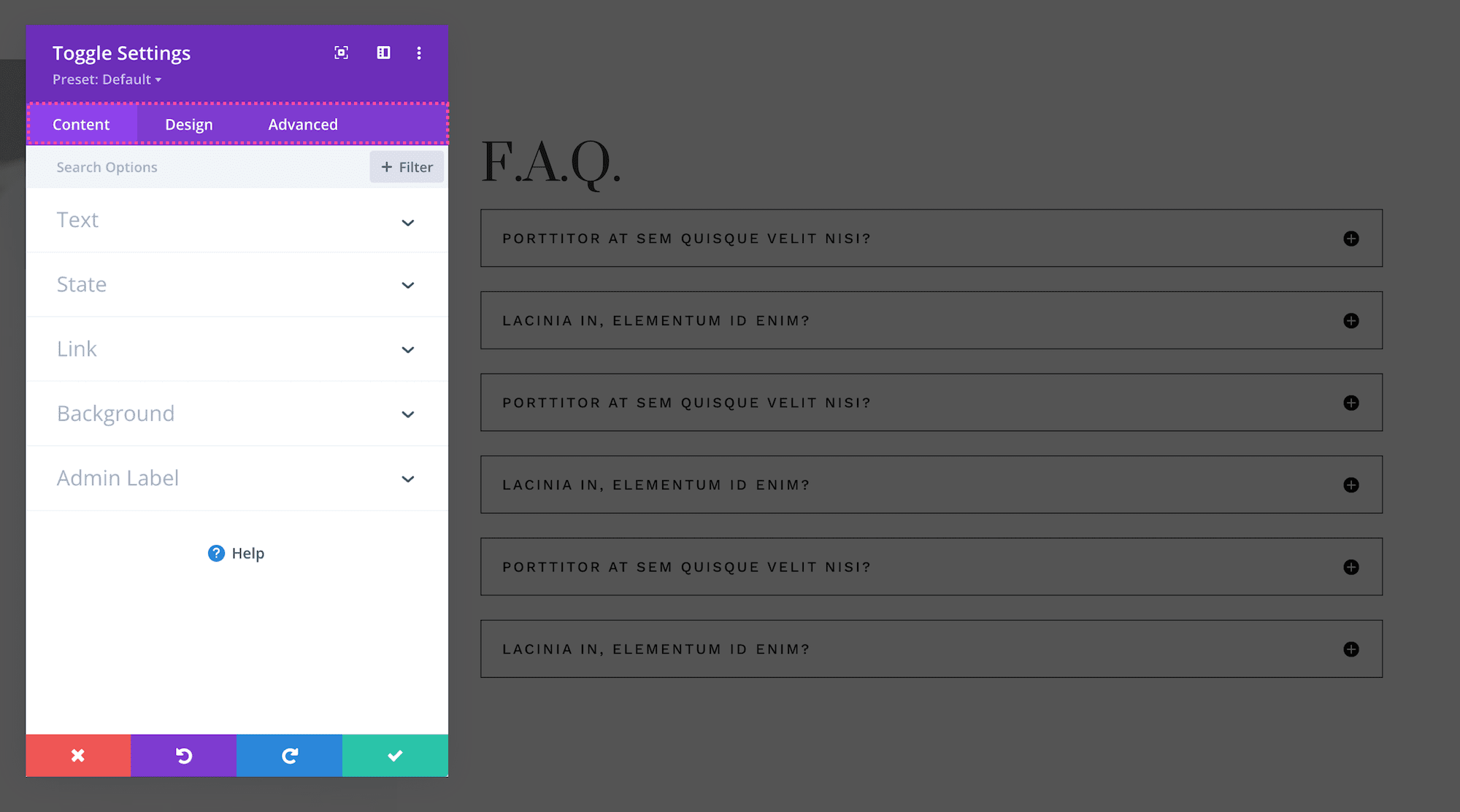
Once you’ve added the Divi Toggle Module, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content
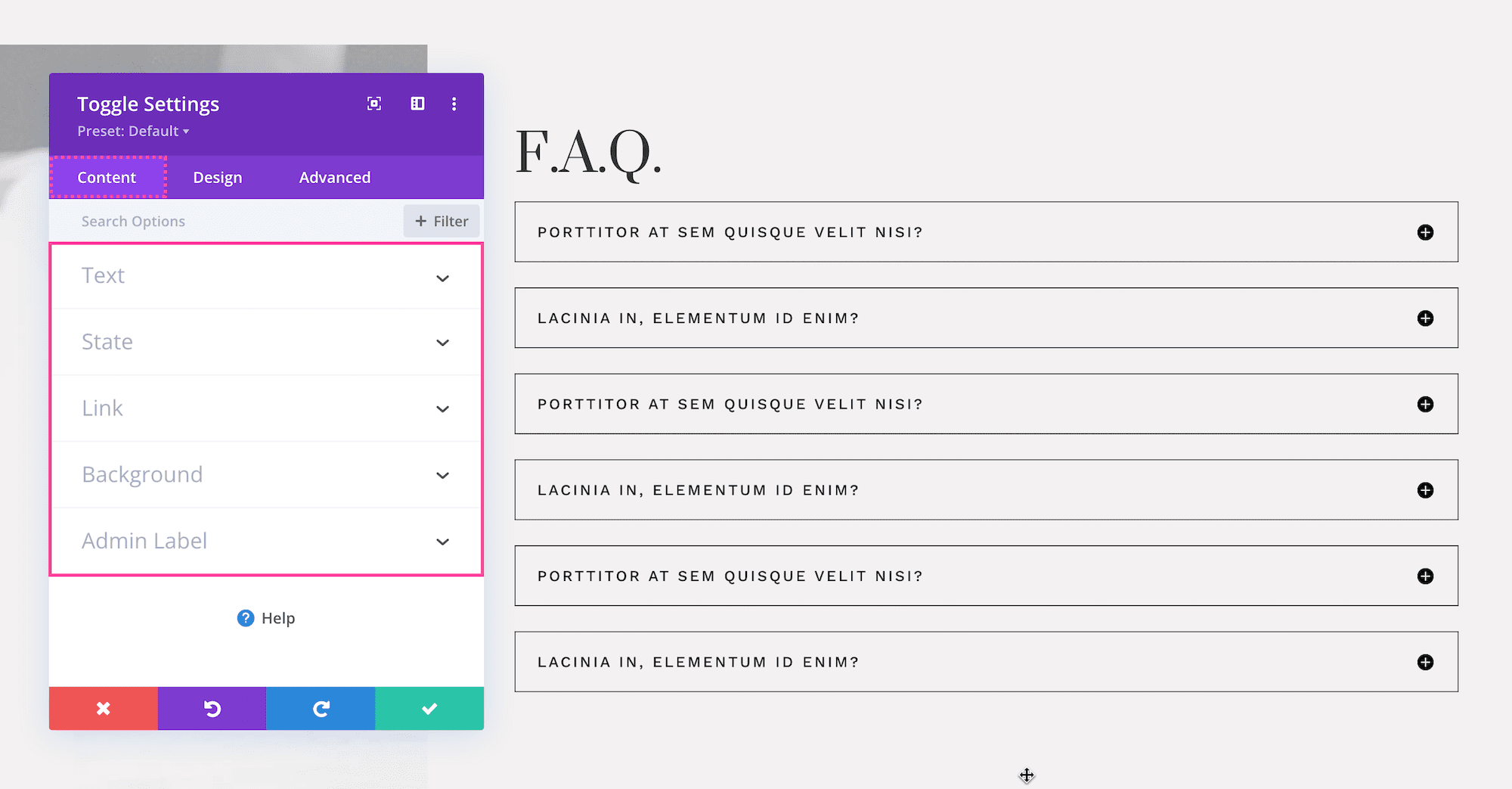
This tab contains all the content options for the Divi Toggle Module.

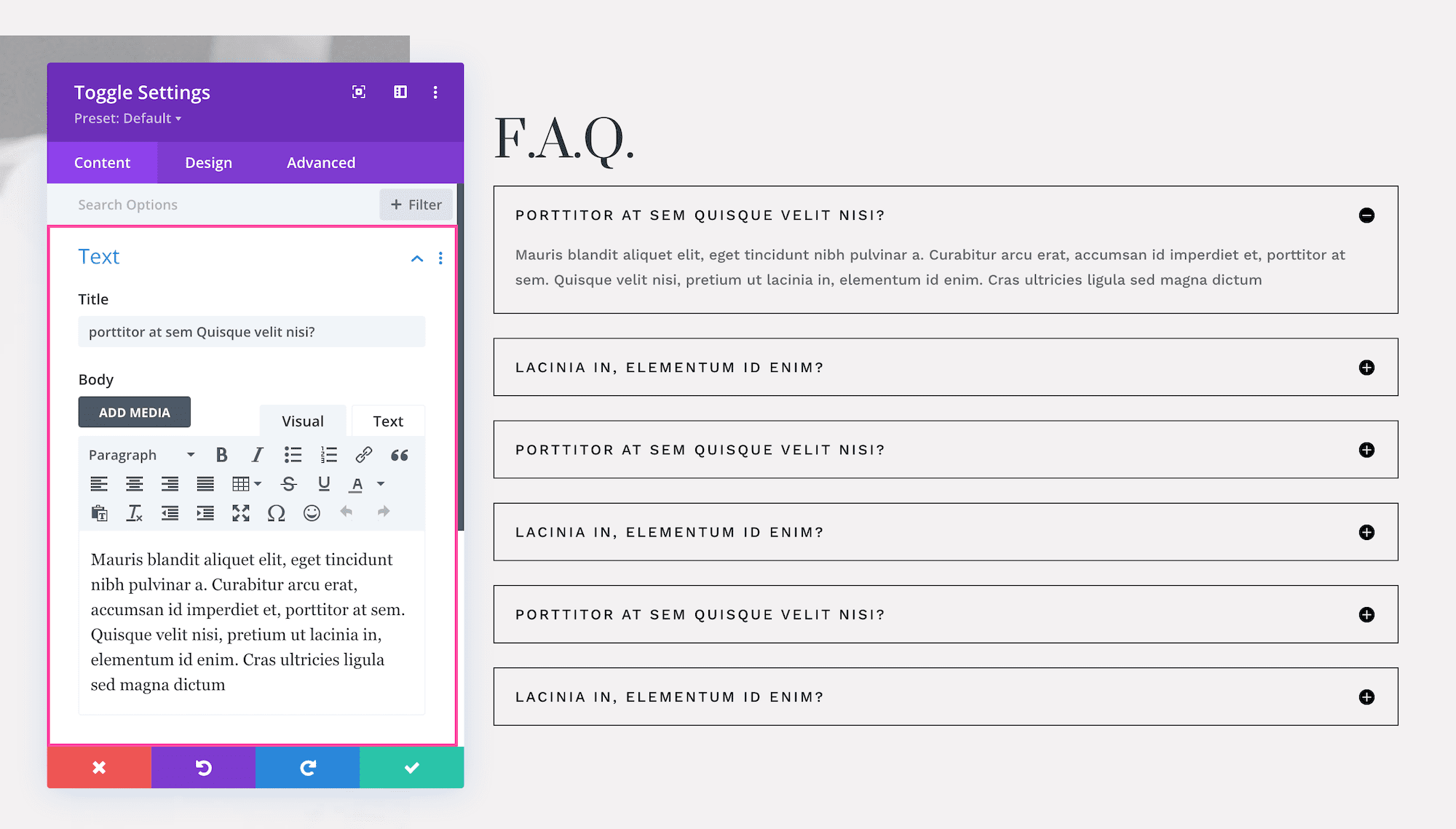
Text
Edit the text content of the toggle module here.
- Title – Type the title of the toggle here.
- Body – Type the text you want to be displayed when the toggle is open here.

State
By default, toggles automatically display as closed. However, here you can choose for them to display open instead.
- State – Click the dropdown and choose whether you want the toggle to be open or closed.
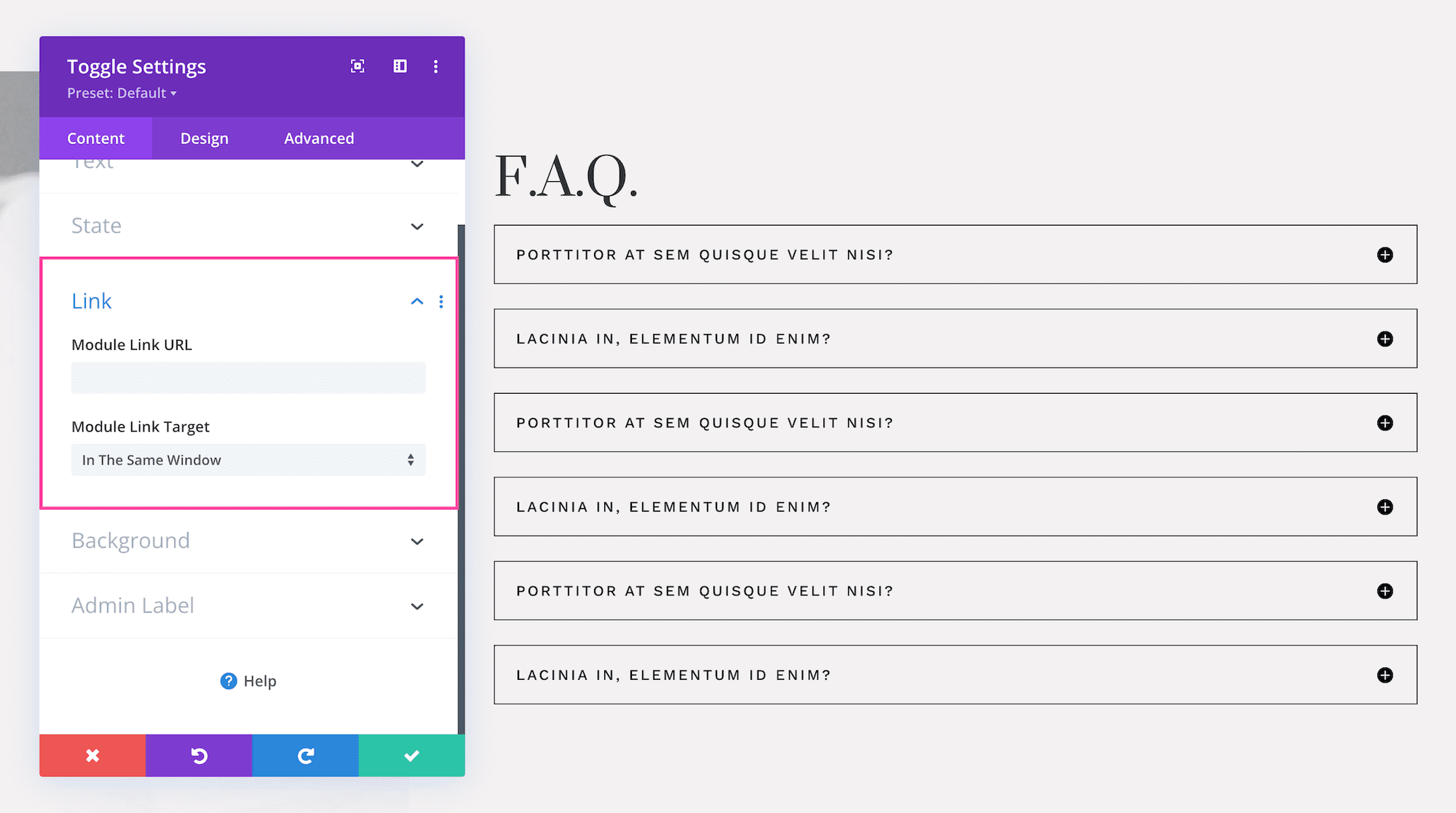
Link
If you would like to apply a clickable link to the entire module, you can do so here. Keep in mind, toggles are opened by being clicked; however if you add a link to this entire module when it’s clicked visitors will be directed to the link applied here.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
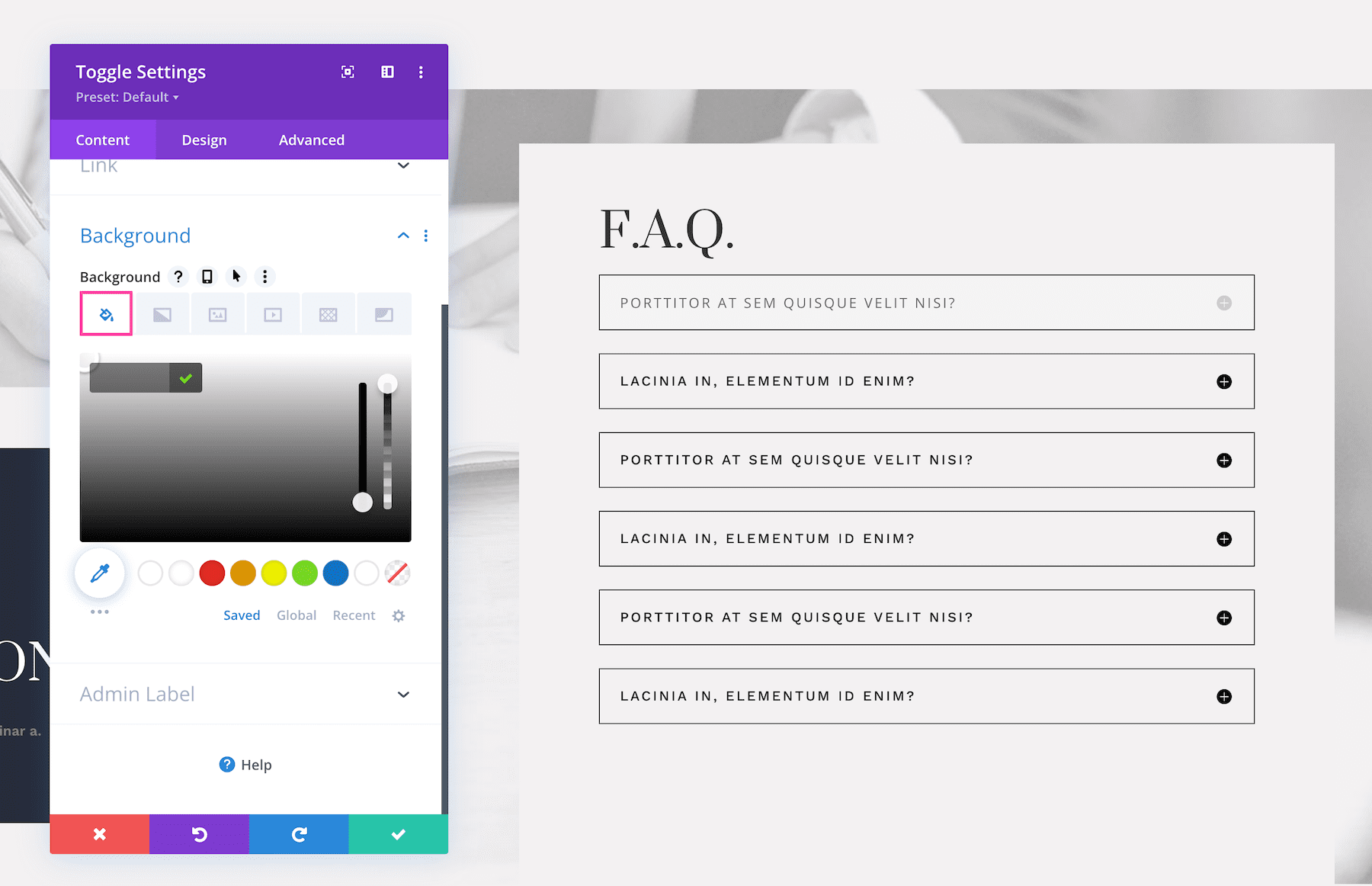
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

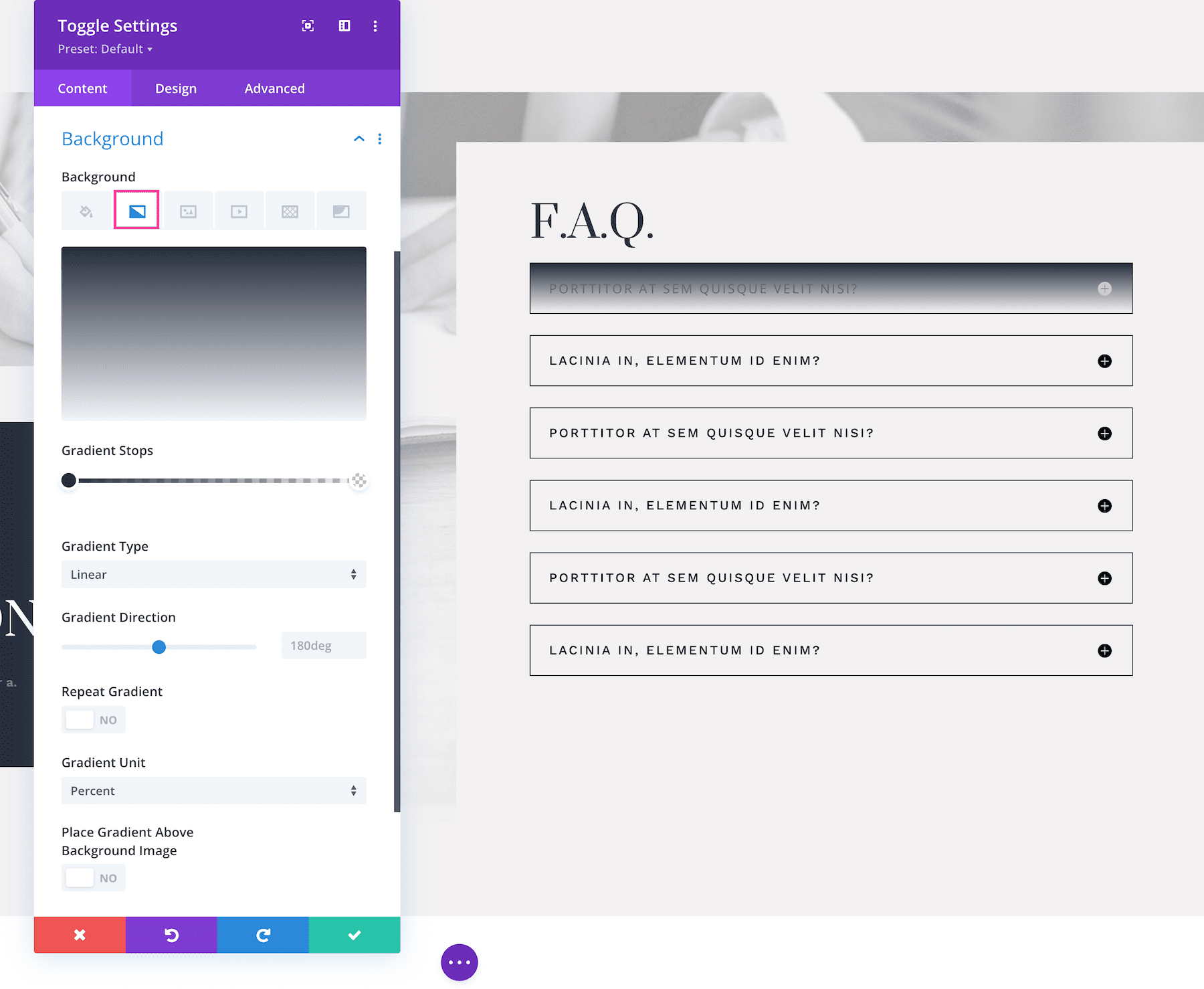
How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

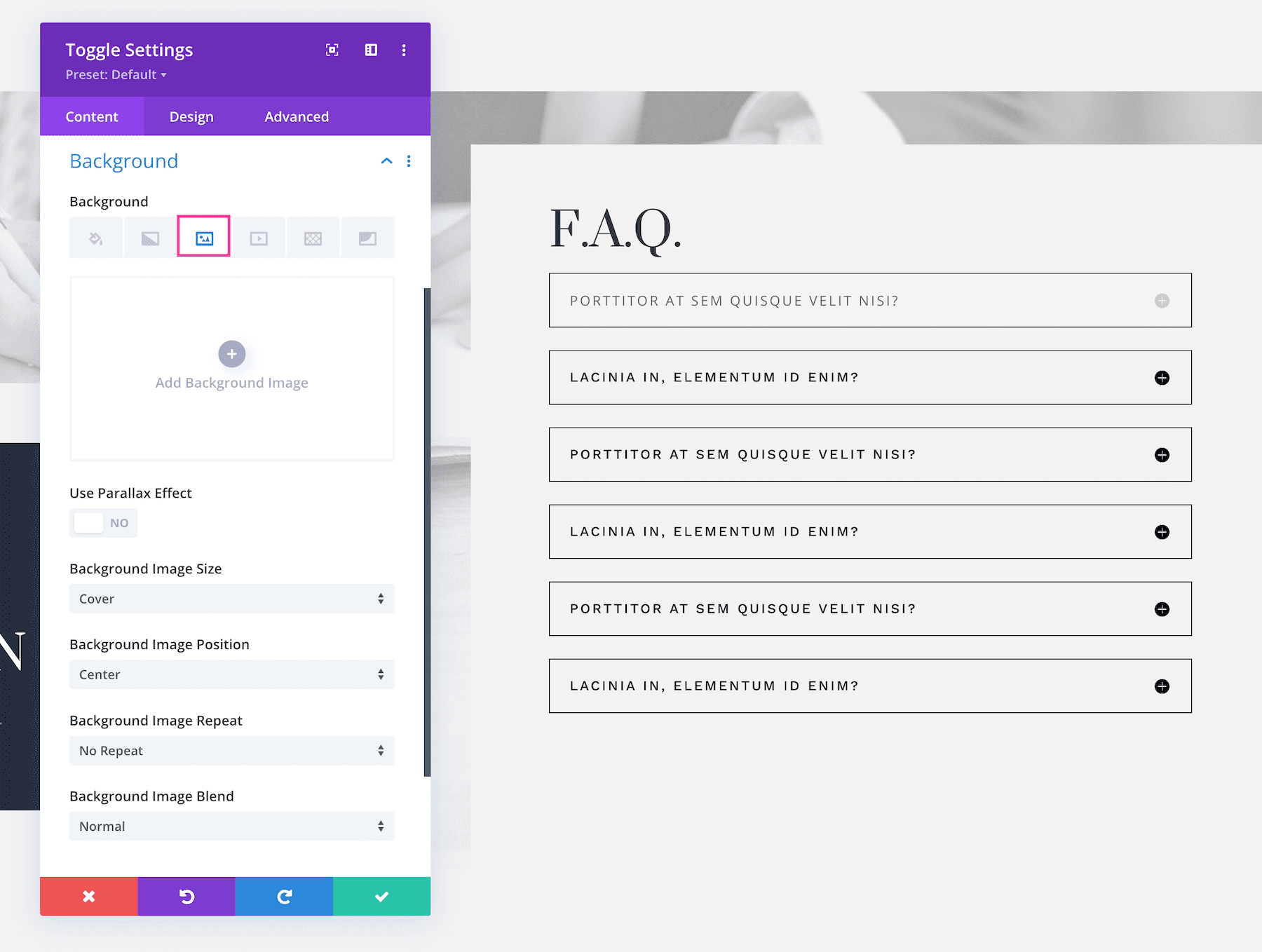
How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

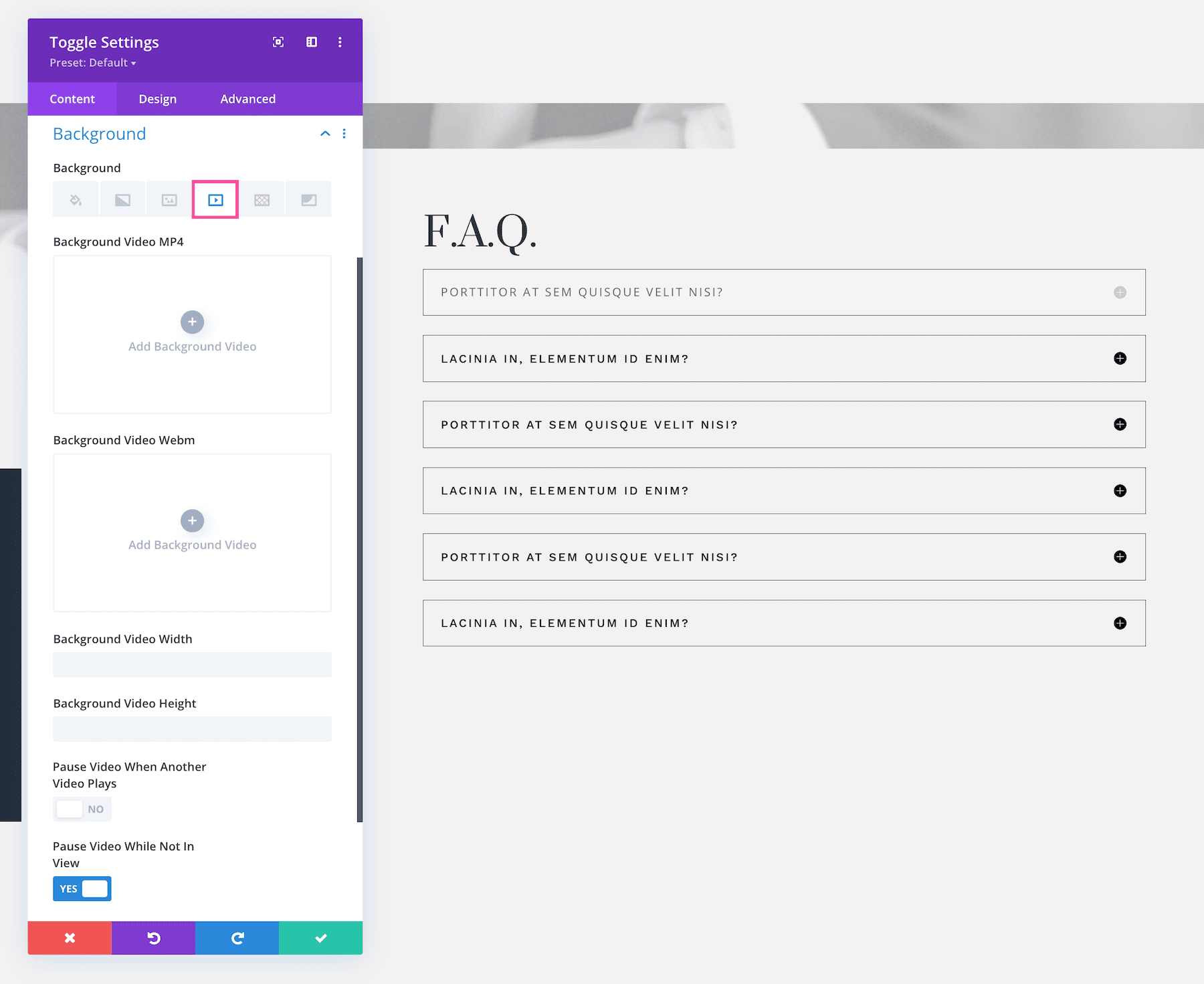
How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

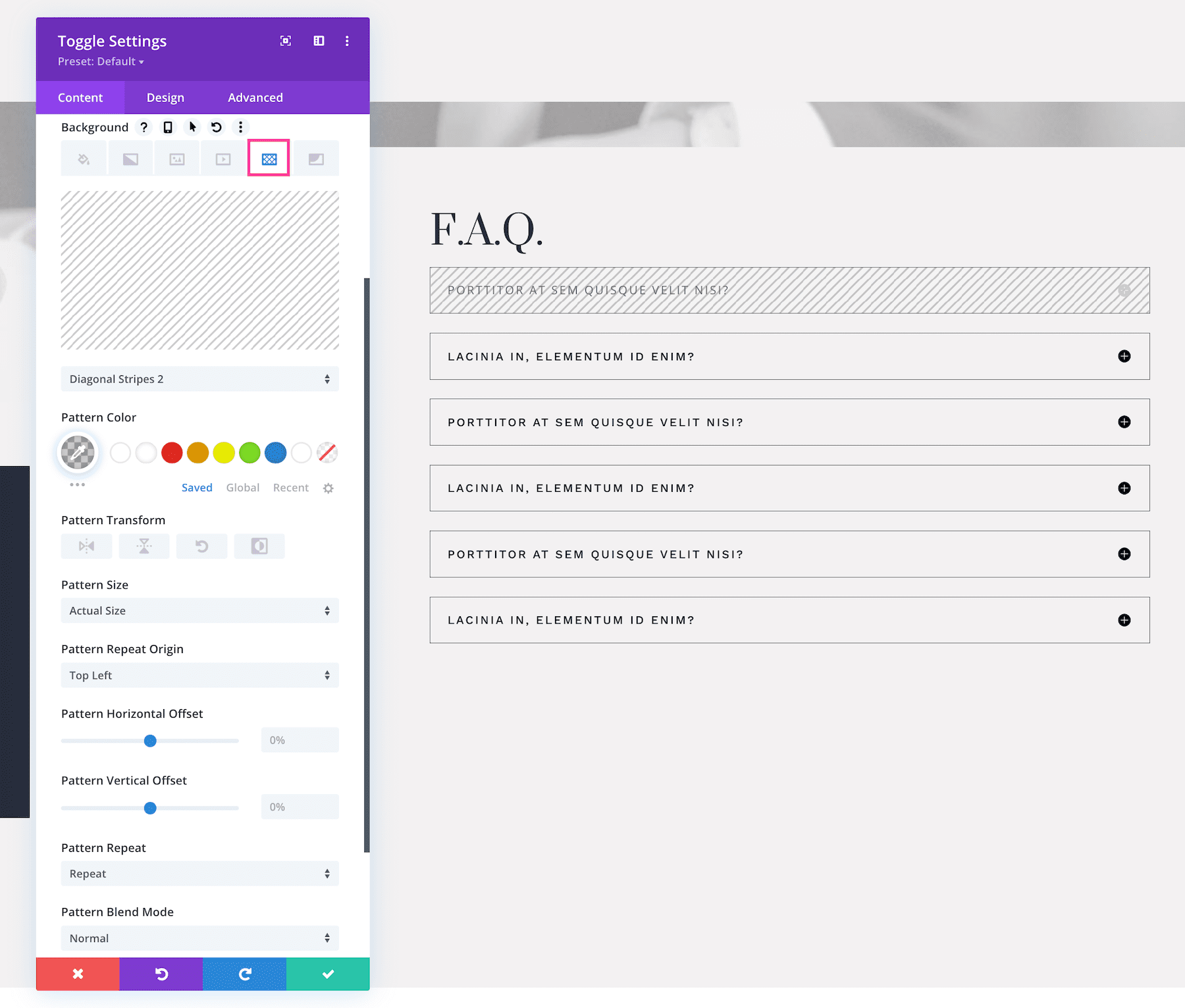
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

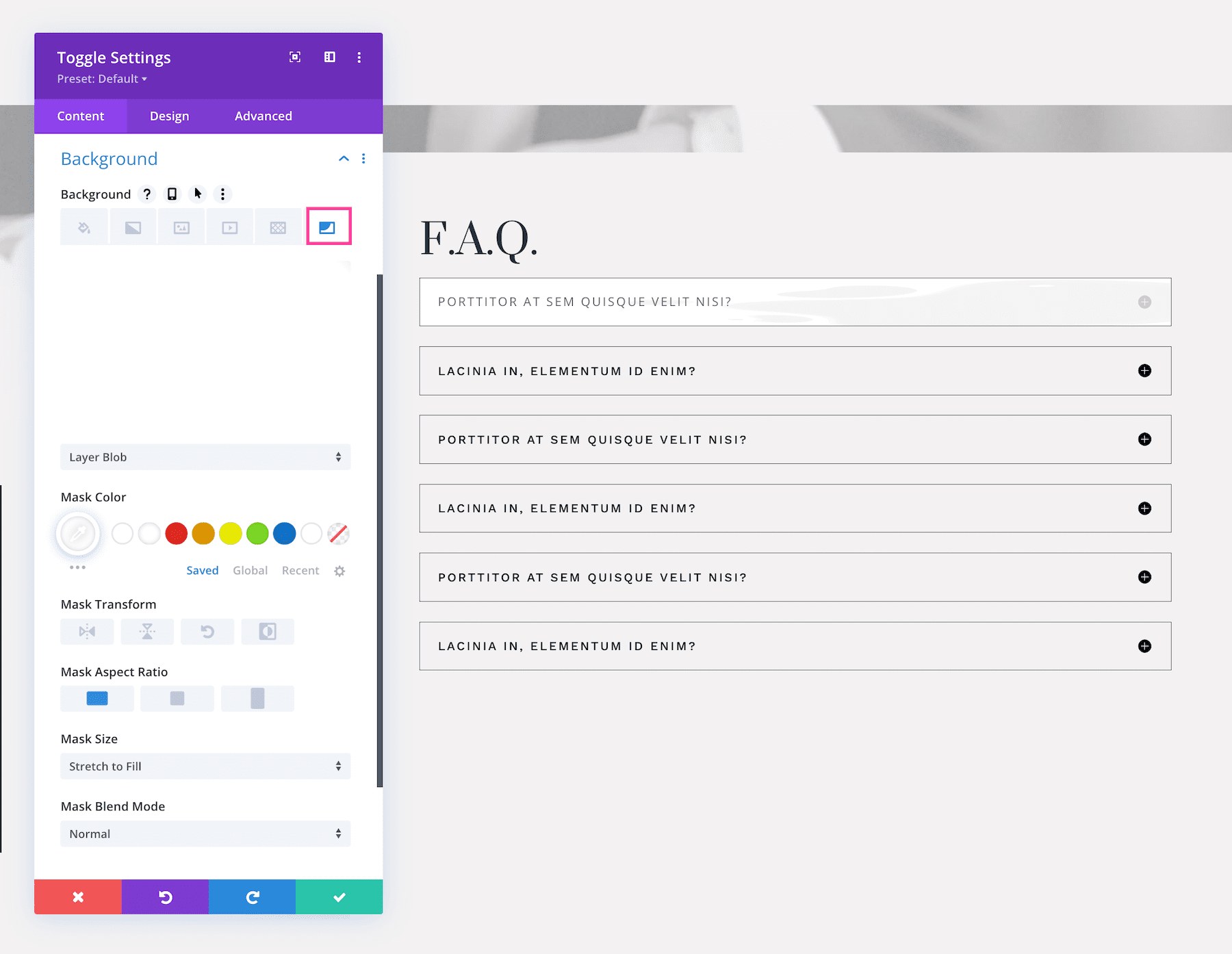
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

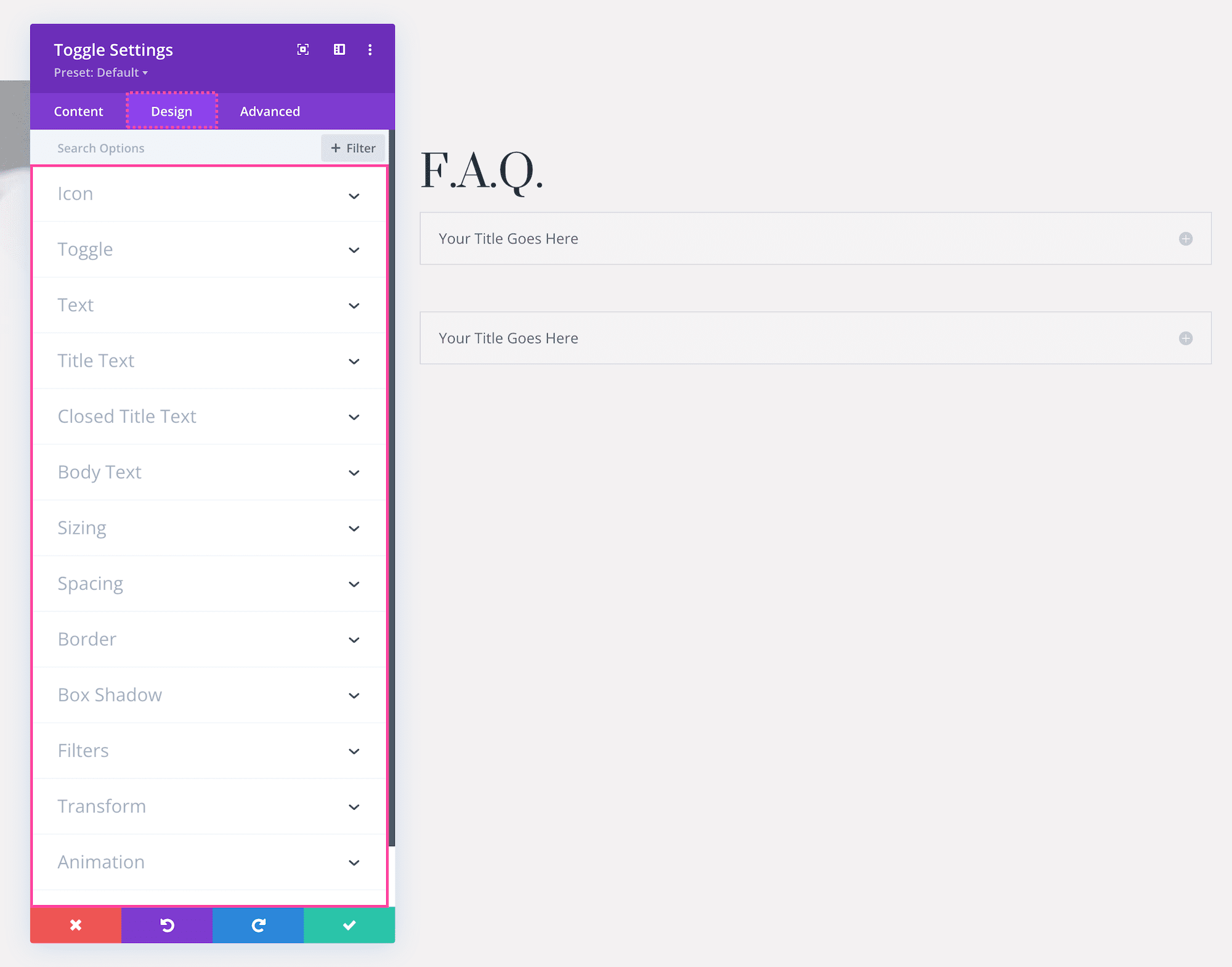
Design
Inside this tab, you’ll find all the design styles and settings for the Toggle Module module.
To demonstrate how these settings work, we’ll start with toggles that are not styled and customize them to look like the designed example above.

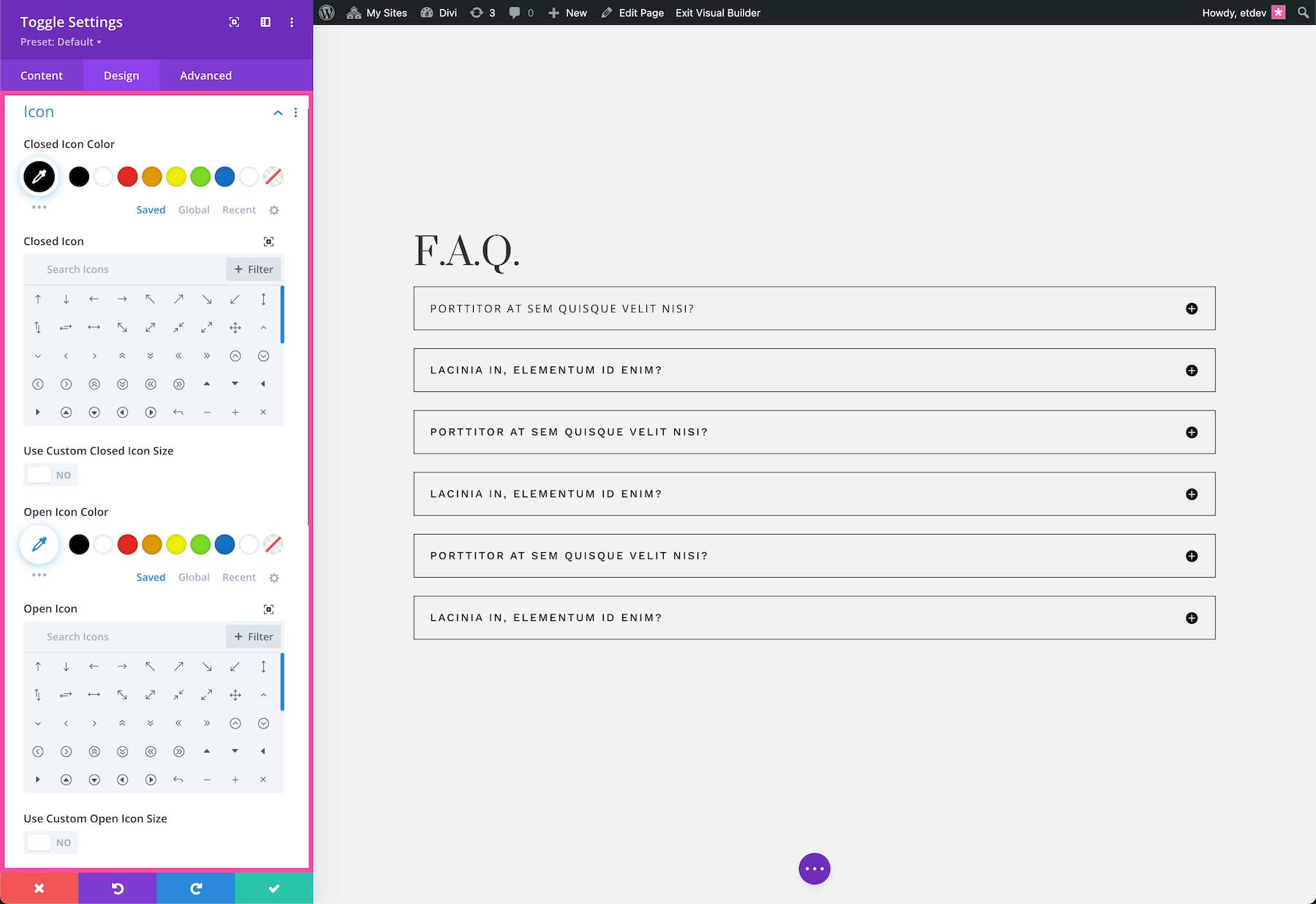
Icon
This is where you can style the color and size of the icon that’s located to the right side of the toggle. You can set custom styles and sizing for both open toggles and closed toggles, creating a dynamic and interactive design.
- Closed Icon Color – Choose the color of the icon for closed toggles. Select a color from the color palette or use the eyedropper icon to find a new color.
- Closed Icon – Choose the icon you want displayed on closed toggles. Use the search bar and filter button to help find what you want.
- Use Custom Closed Icon Size – If you’d like to change the size of the icon, toggle this option to “yes” and then adjust the size by typing in a numerical value or using the rangeslider.
- Open Icon Color – Choose the color of the icon for open toggles. Select a color from the color palette or use the eyedropper icon to find a new color.
- Open Icon – Choose the icon you want displayed on open toggles. Use the search bar and filter button to help find what you want.
- Use Custom Open Icon Size – If you’d like to change the size of the icon, toggle this option to “yes” and then adjust the size by typing in a numerical value or using the rangeslider.

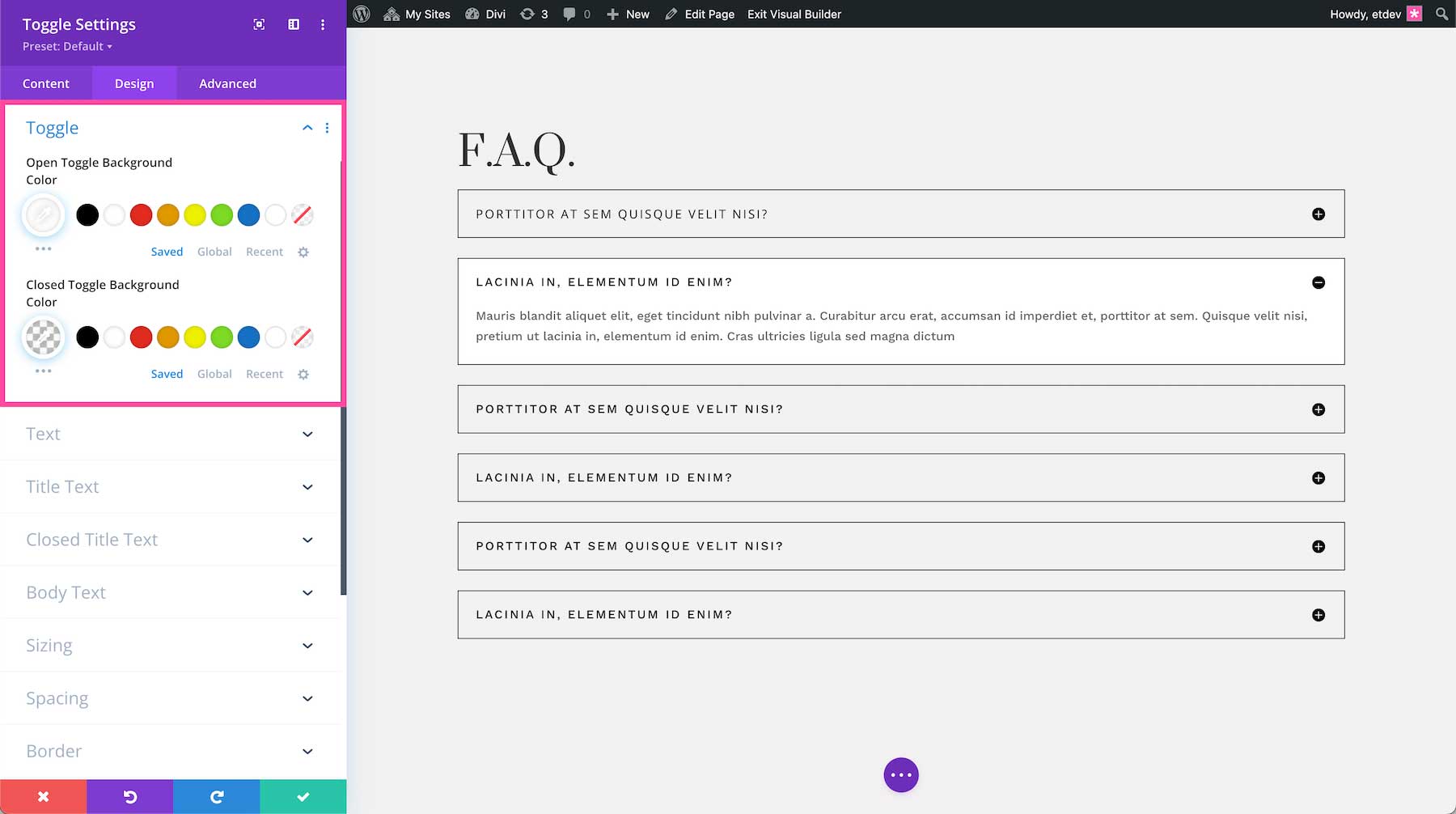
Toggle
Here you can set the background color of the toggle based on it’s state: open or closed.
- Open Toggle Background Color – Choose the background color for toggles when they are open. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Closed Toggle Background Color – Choose the background color for toggles when they are closed. Select from your site’s color palette or click the eyedropper icon to find a new color.

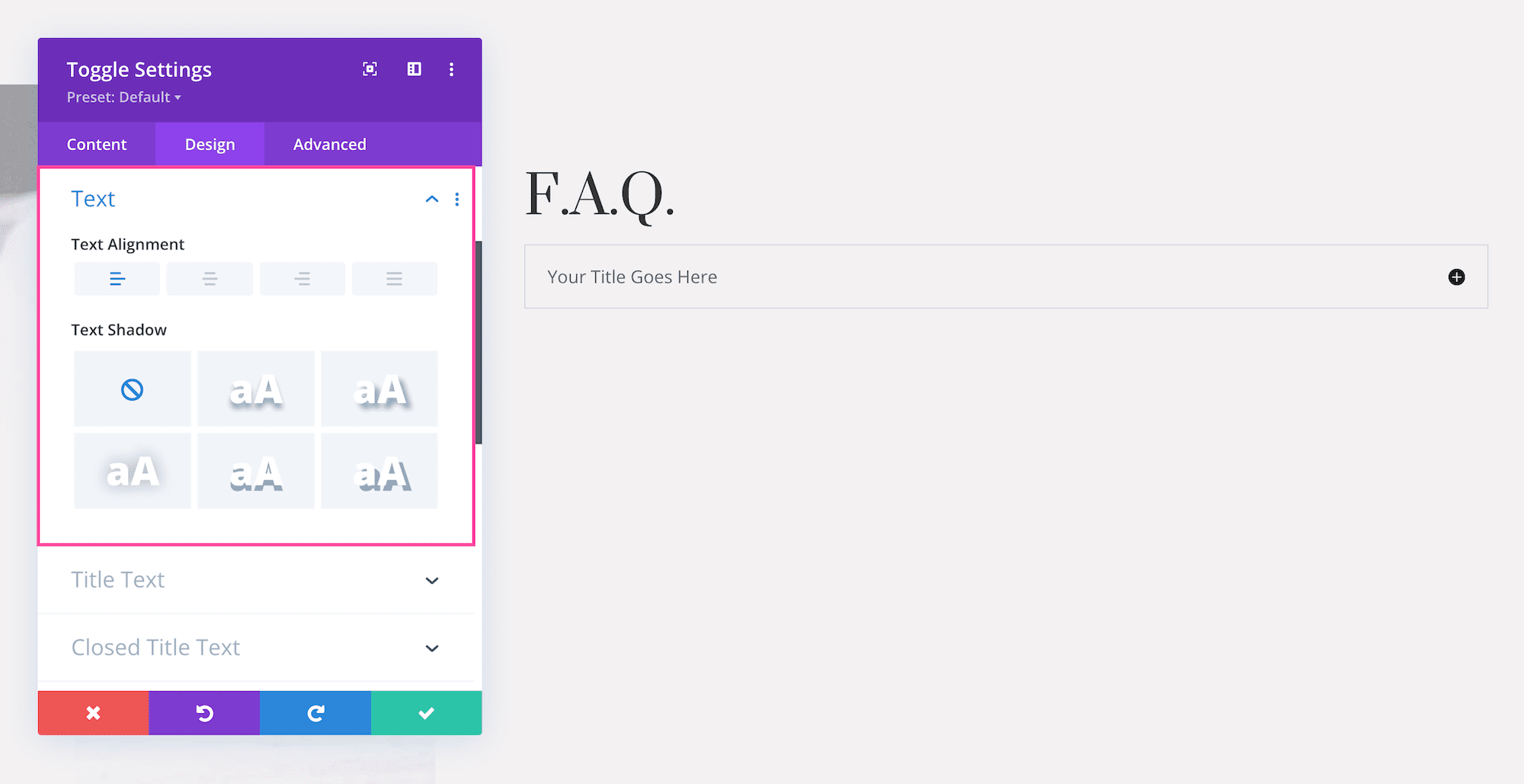
Text
This sets the overall text styles for this module; however, you can set specific styles of specific text in other toggles like Title Text, Closed Title Text, and Body Text.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Shadow – Here you can apply a drop shadow to all the text inside this module. When a shadow type is selected, it will apply to all of the content, both the number and the title text.

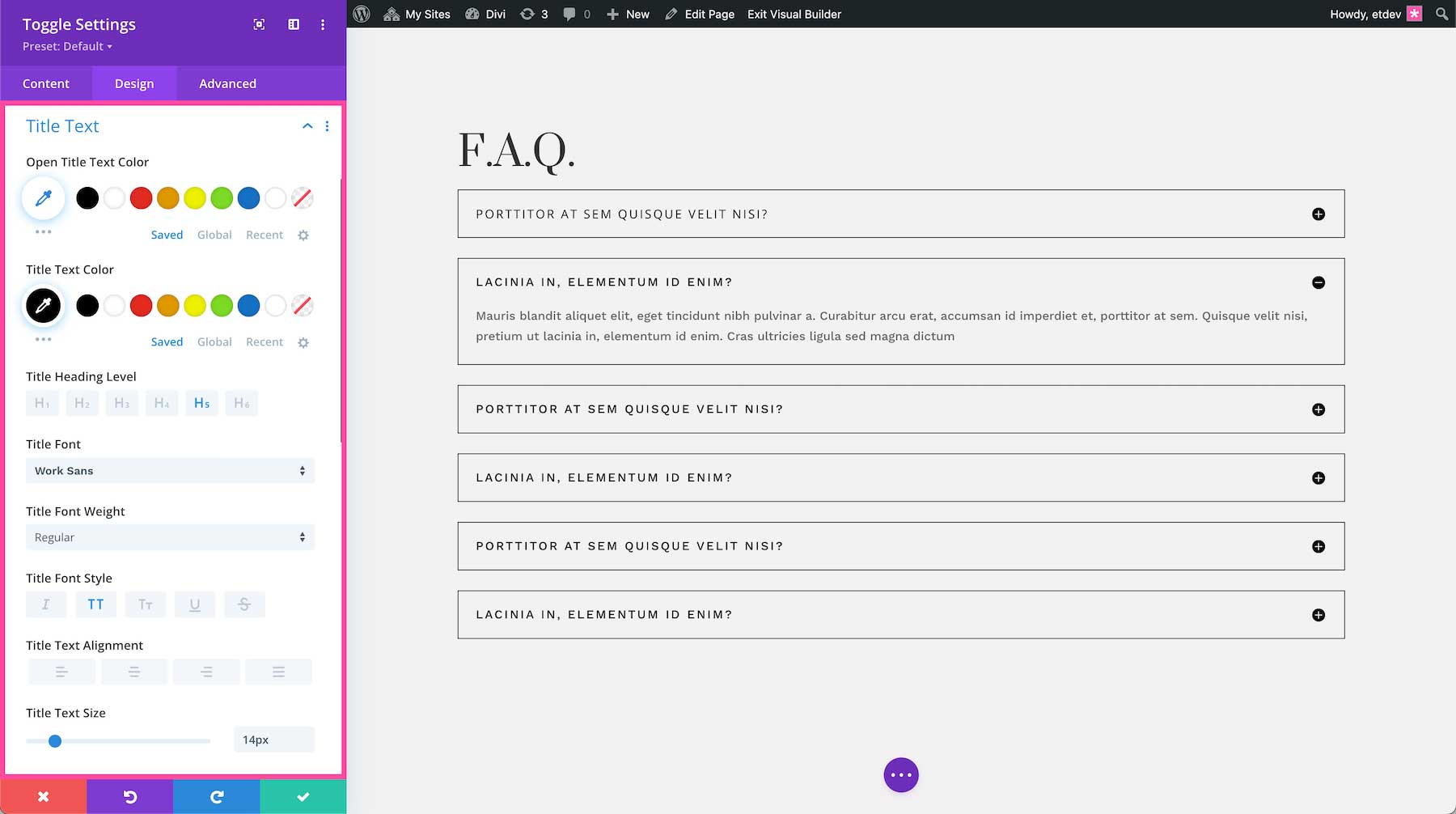
Title Text
These are the settings for specific styling and configuration for the Title Text.
- Open Title Text Color – Choose a specific color for the title text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Text Heading Level – Choose the heading level you want assigned to the title text: h1, h2, h3, h4, h5, or h6.
- Title Font – Choose the font you want to use for the title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Title Font Weight – Click the dropdown to select the boldness of the title text font.
- Title Font Style – Choose the style of the title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Title Text Alignment – Choose the text alignment specifically to the title text only; left, center, right, or justify.
- Title Text Size – Choose the font size of the title text by dragging the range slider or typing in a numerical value.
- Title Letter Spacing – Choose the letter-spacing of the title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Title Line Height – Choose the line height of the title text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Title Text Shadow – Here you can add a drop shadow to the title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

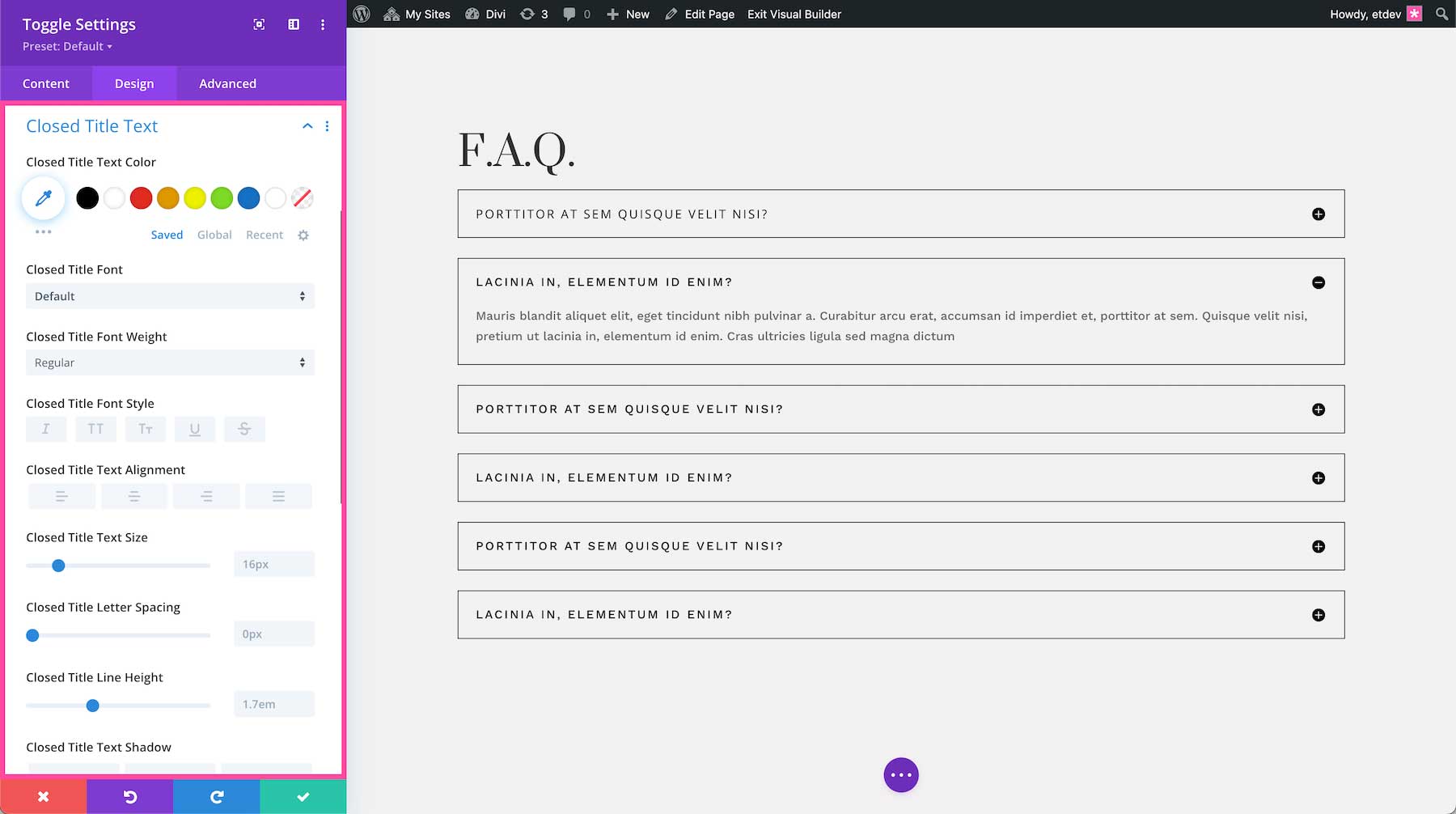
Closed Title Text
If you want the title text to be a different style when the toggle is closed, this is where you set those styles. Otherwise, the Closed Title Text will adopt the styles applied to the Title Text.
- Closed Title Text Color – Choose a specific color for the closed title text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Closed Text Heading Level – Choose the heading level you want assigned to the closed title text: h1, h2, h3, h4, h5, or h6.
- Closed Title Font – Choose the font you want to use for the closed title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Closed Title Font Weight – Click the dropdown to select the boldness of the closed title text font.
- Closed Title Font Style – Choose the style of the closed title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Closed Title Text Alignment – Choose the text alignment specifically to the closed title text only; left, center, right, or justify.
- Closed Title Text Size – Choose the font size of the closed title text by dragging the range slider or typing in a numerical value.
- Closed Title Letter Spacing – Choose the letter-spacing of the closed title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Closed Title Line Height – Choose the line height of the closed title text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Closed Title Text Shadow – Here you can add a drop shadow to the closed title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

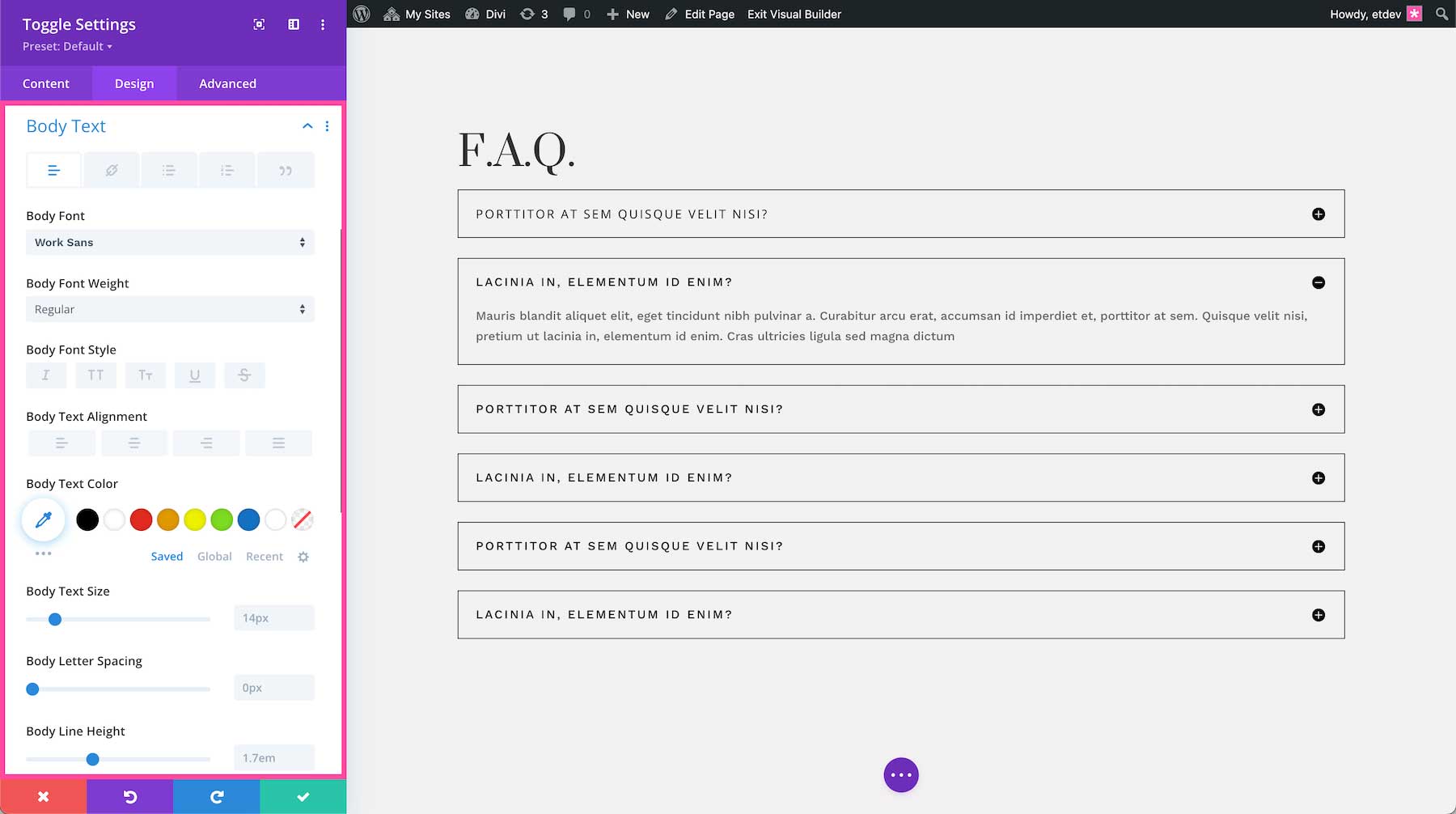
Body Text
These are the settings for specific styling and configuration for the Body Text only.
- Body Font – Choose the font you want to use for the body text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Body Font Weight – Click the dropdown to select the boldness of the body text font.
- Body Font Style – Choose the style of the body text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Body Text Alignment – Choose the text alignment specifically to the body text only; left, center, right, or justify.
- Body Text Color – Choose a specific color for the body text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Body Text Size – Choose the font size of the body text by dragging the range slider or typing in a numerical value.
- Body Letter Spacing – Choose the letter-spacing of the body text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Body Line Height – Choose the line height of the body text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Body Text Shadow – Here you can add a drop shadow to the body text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

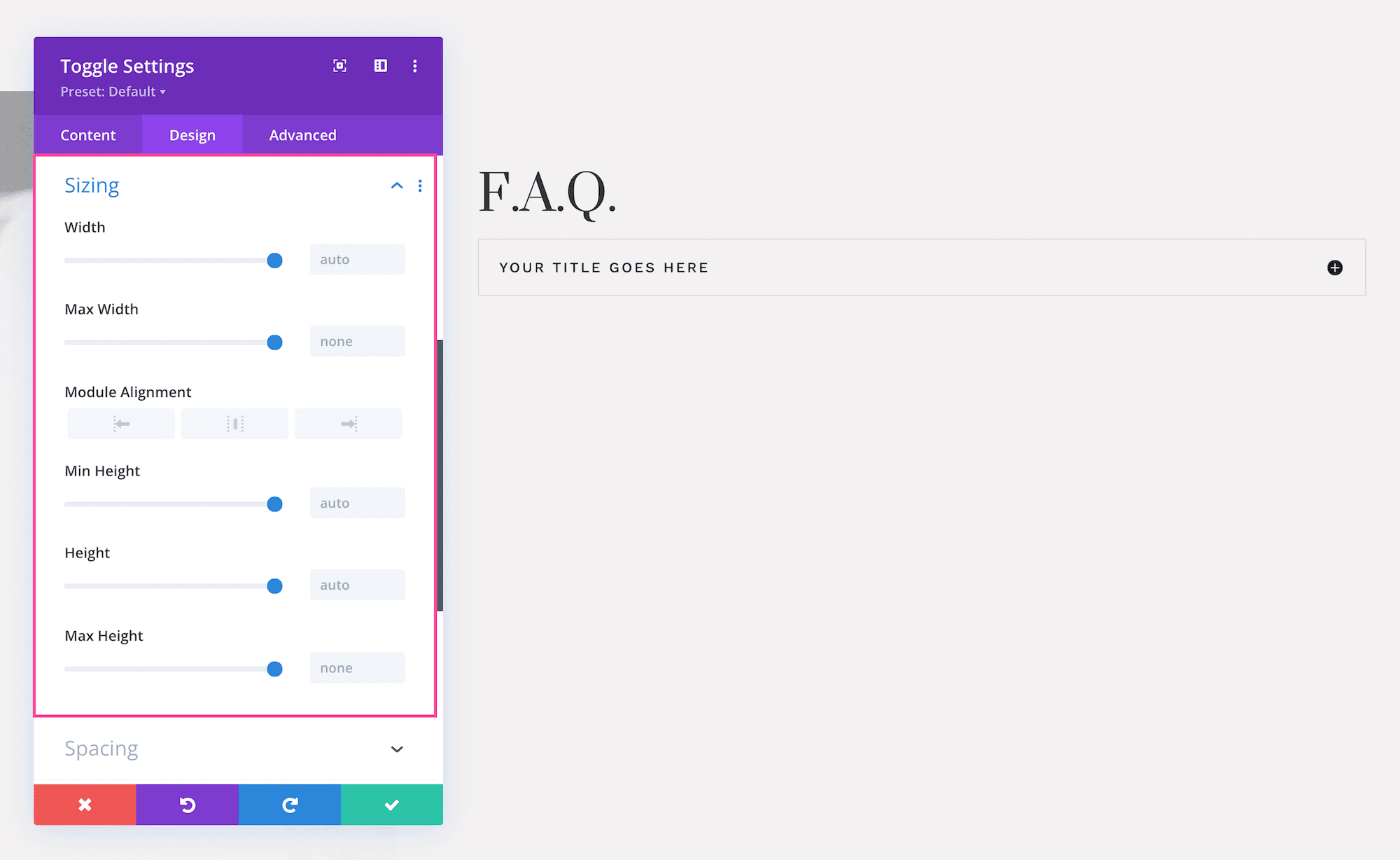
Sizing
Define the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

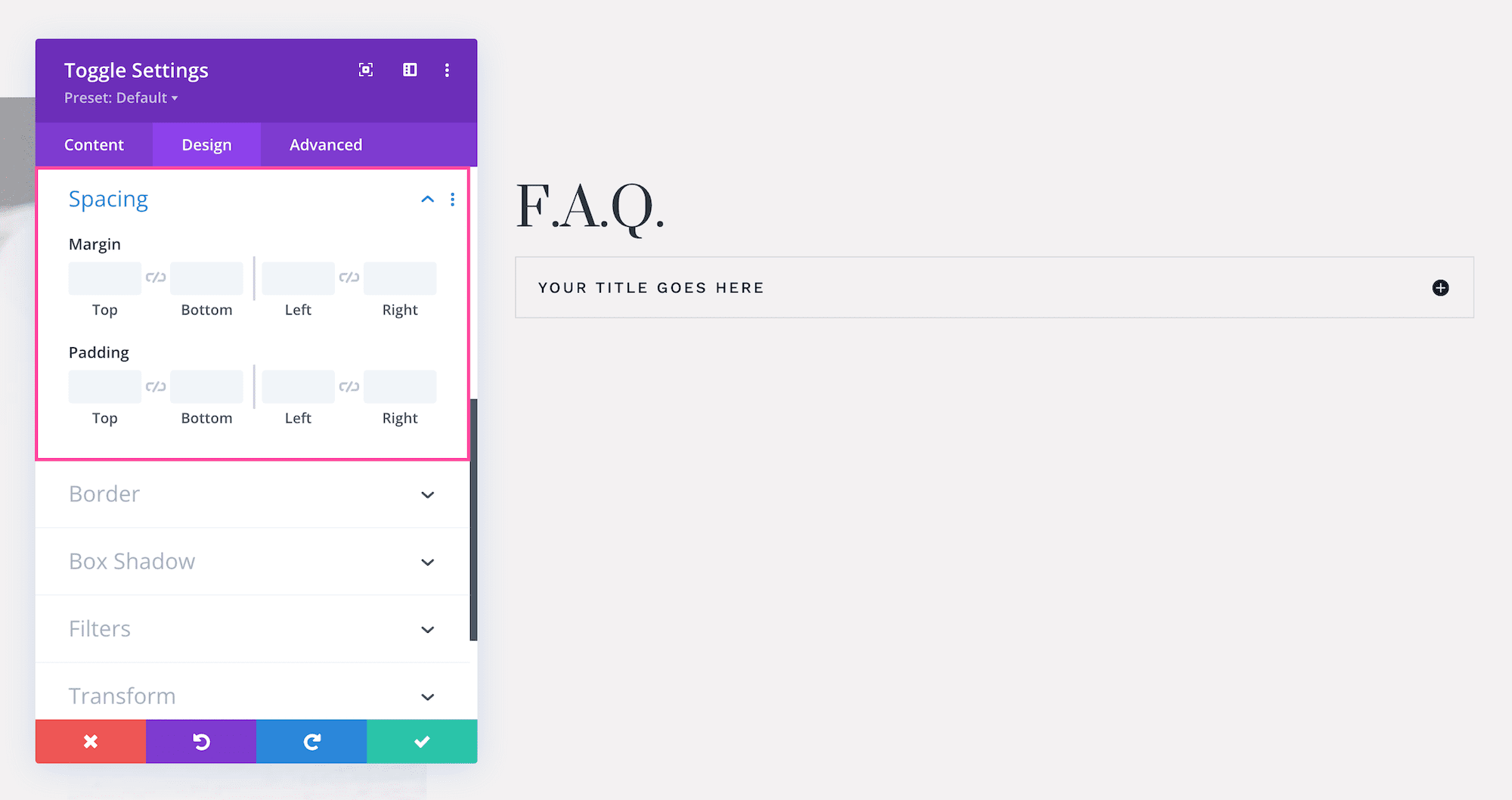
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

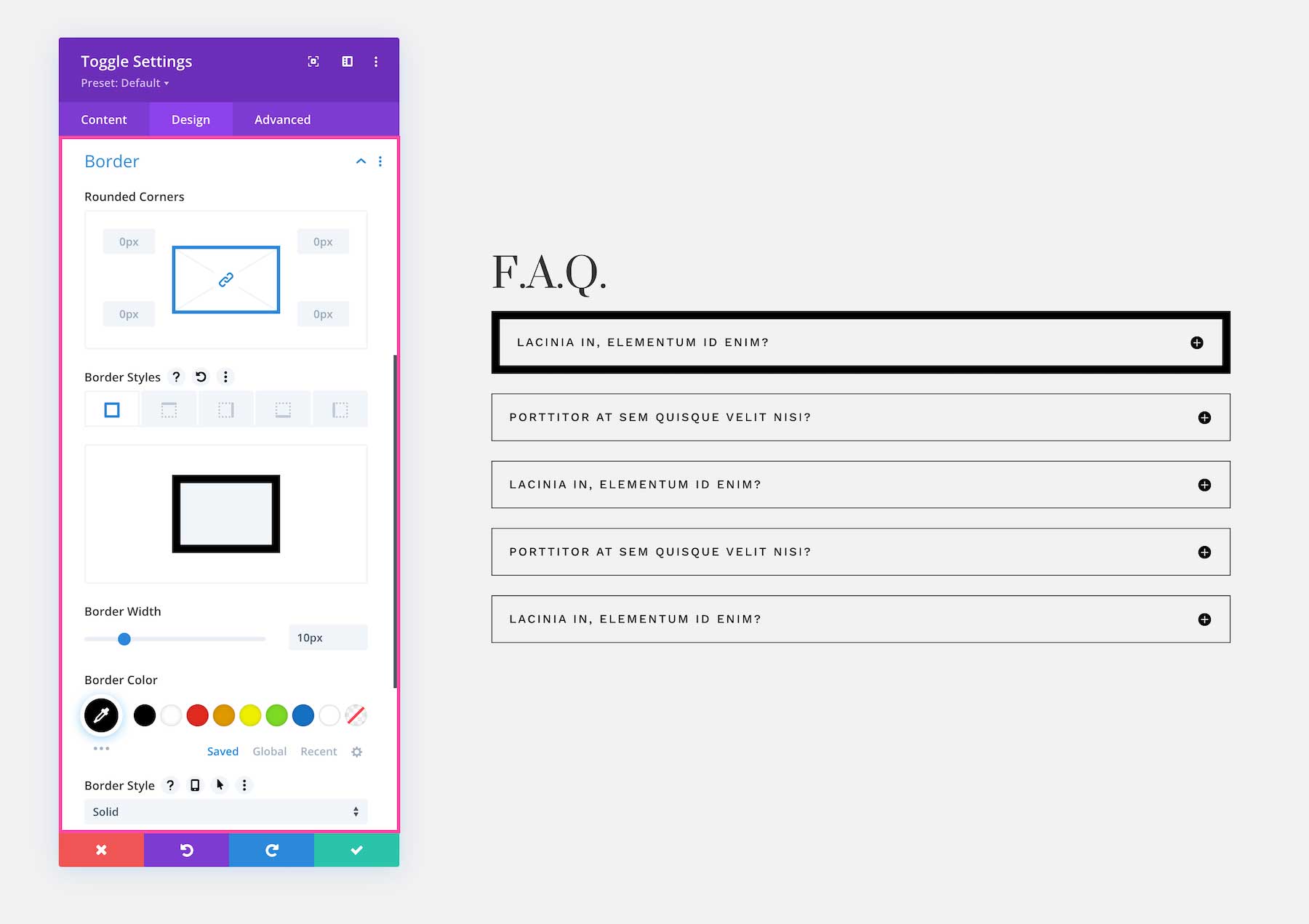
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

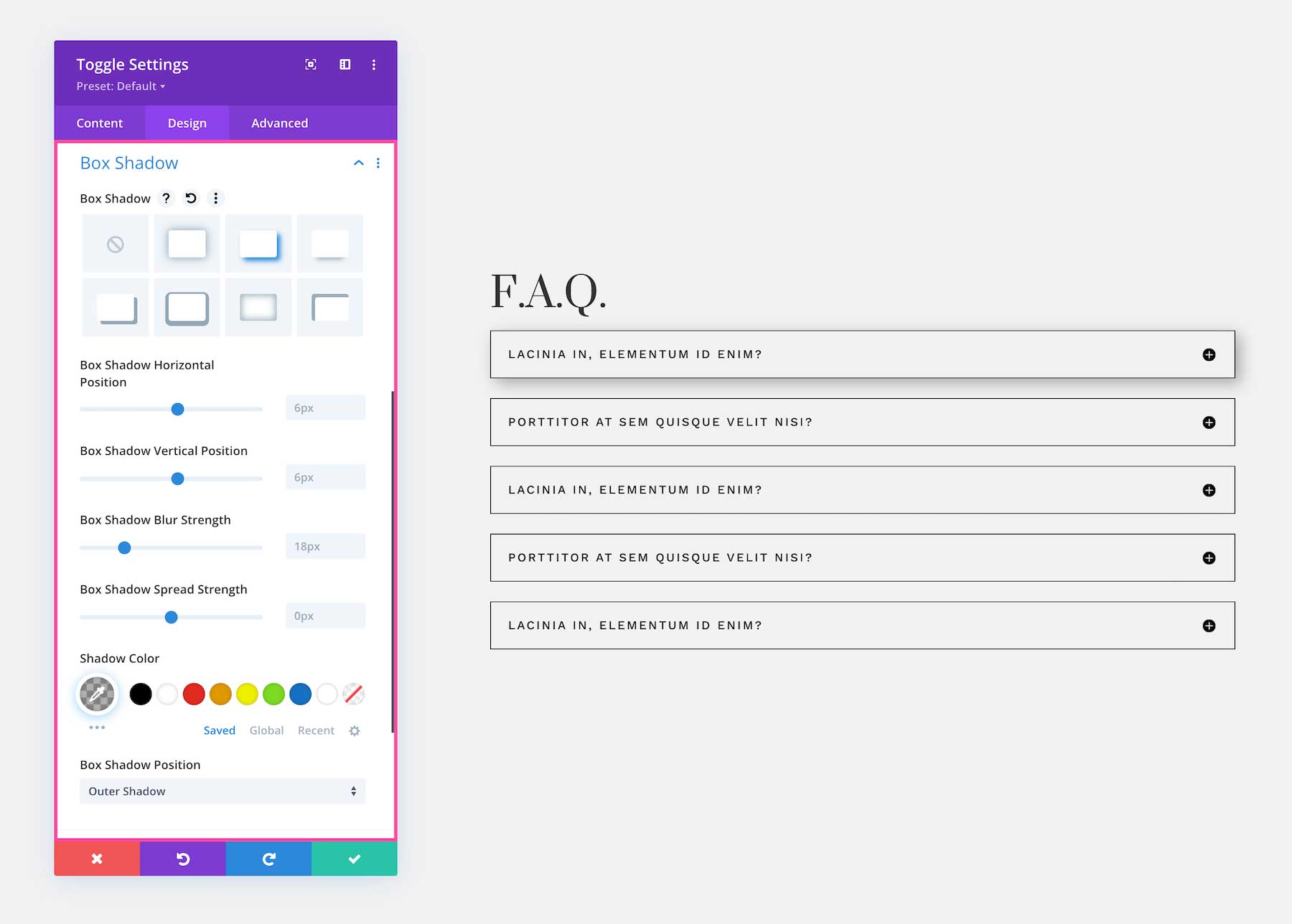
Box Shadow
Adds a drop shadow to the module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

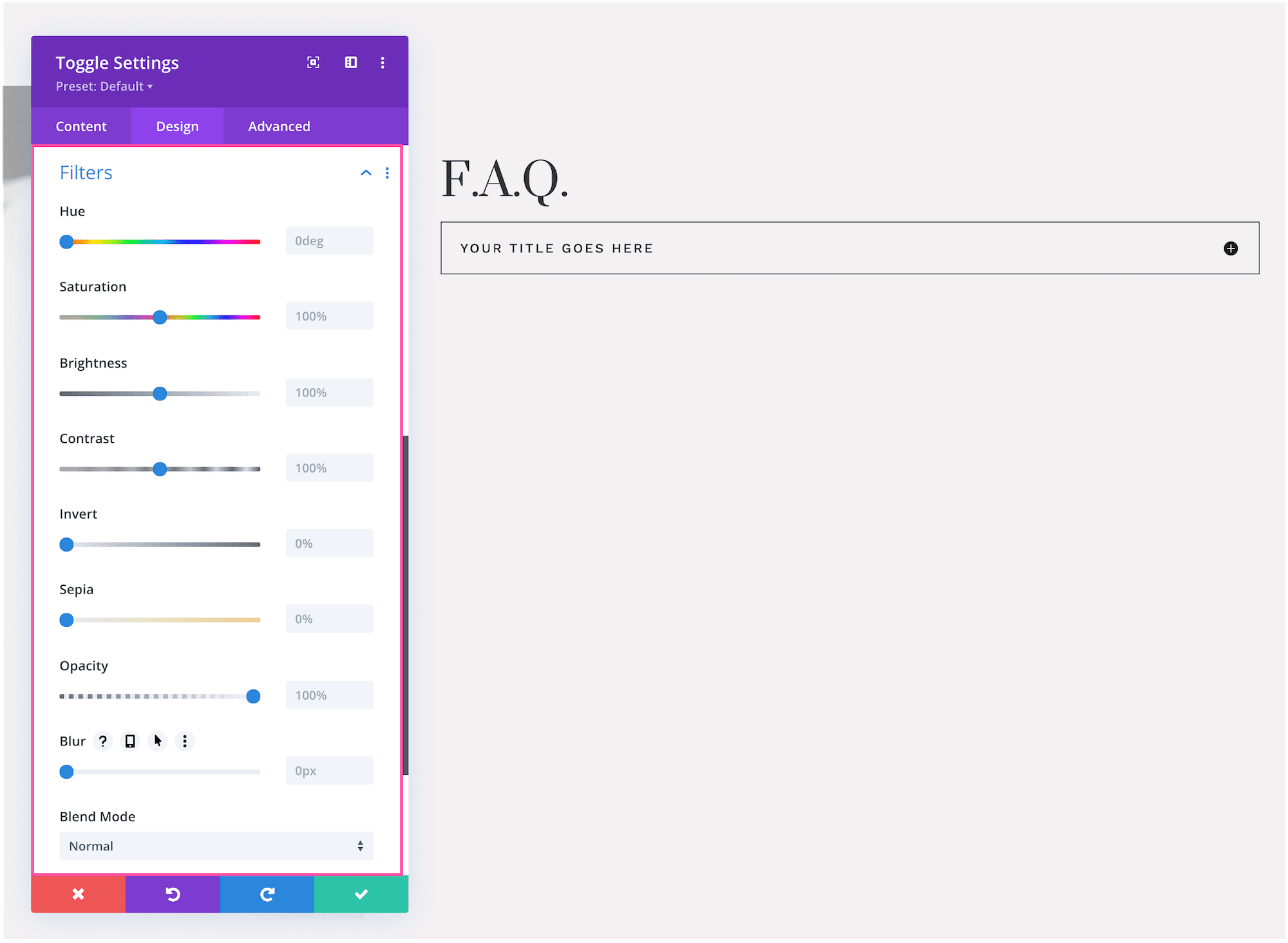
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

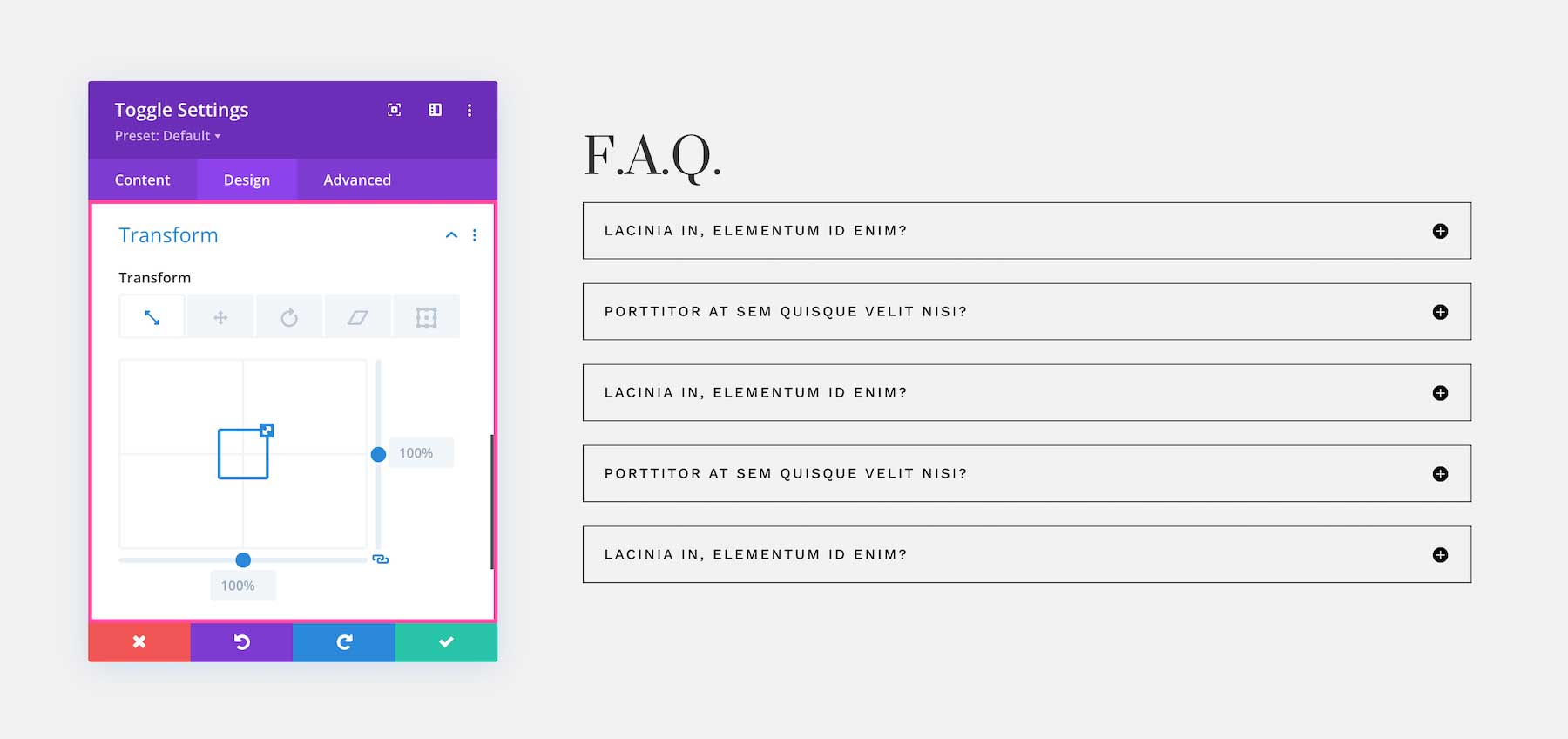
Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

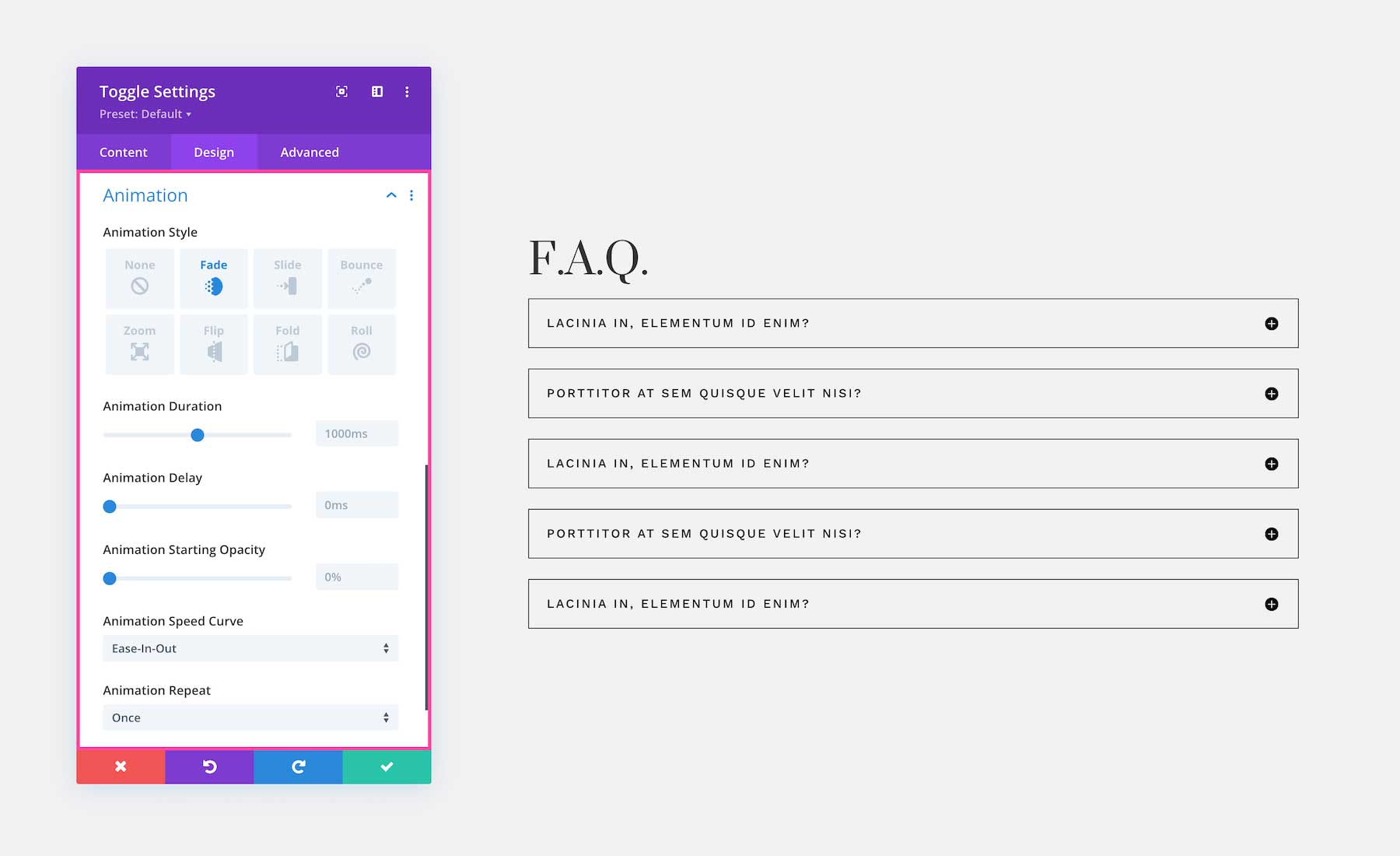
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.

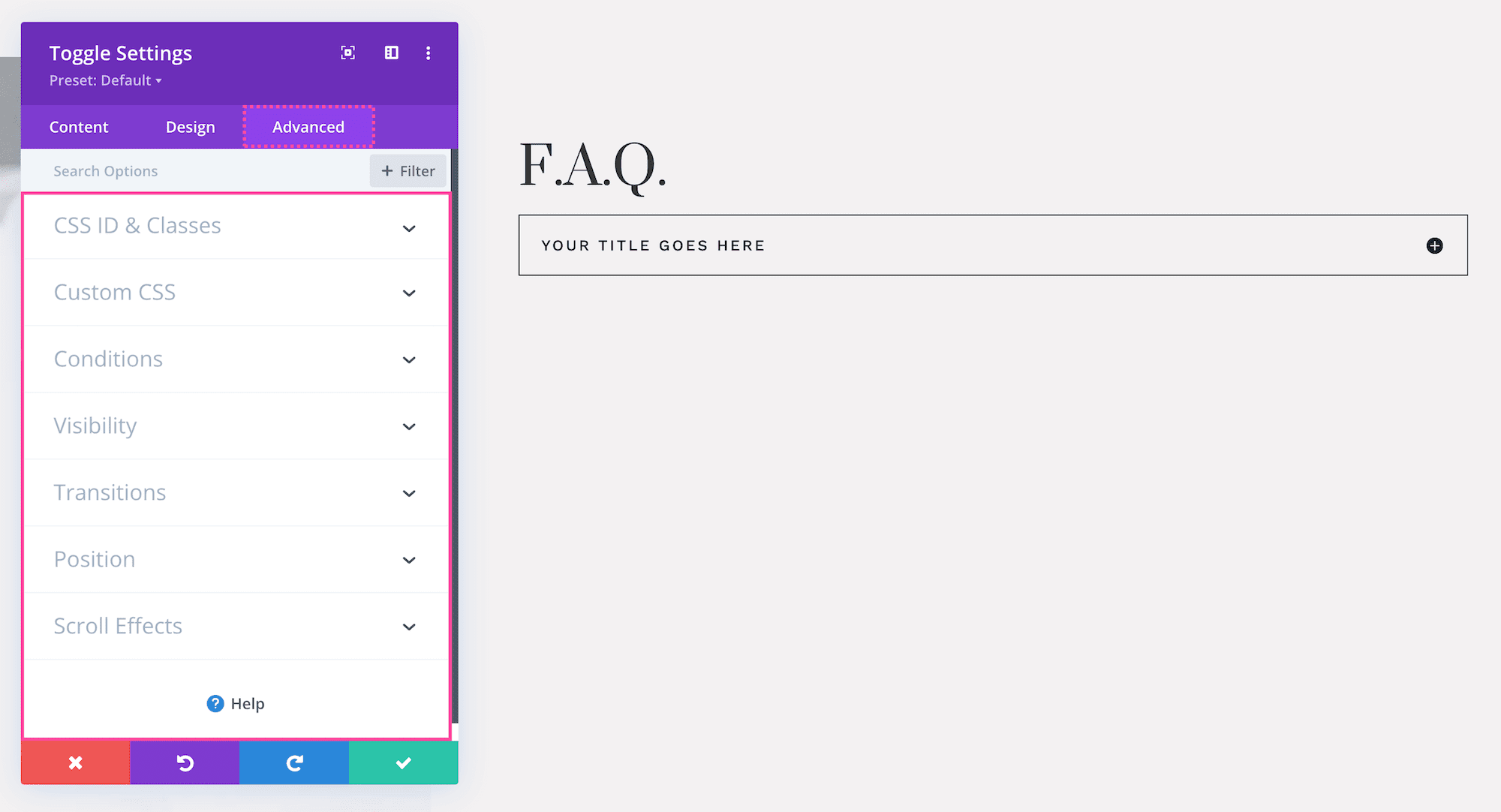
Advanced
This is where the advanced customization settings are for the Divi Toggle Module.

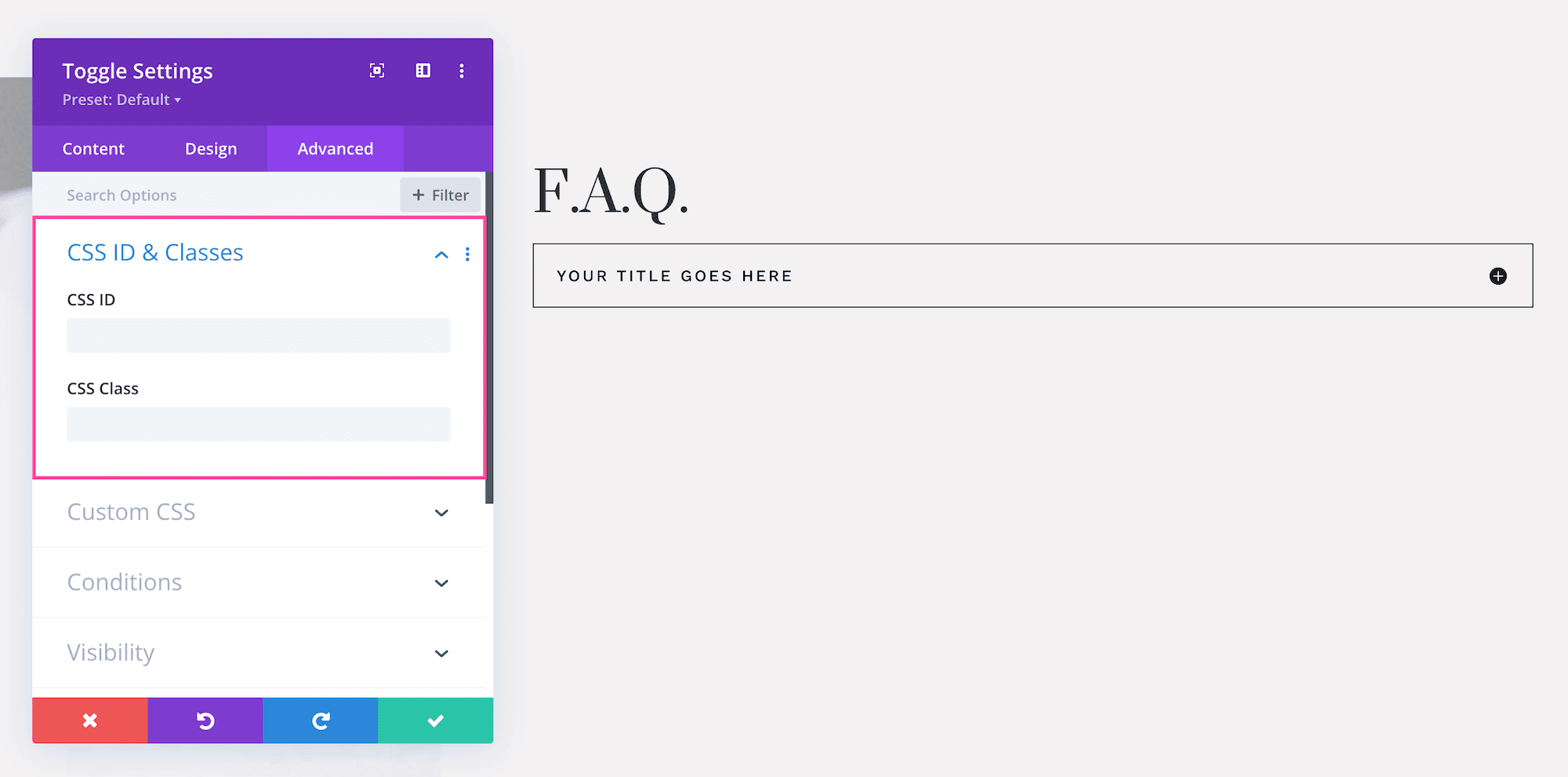
CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.
Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.
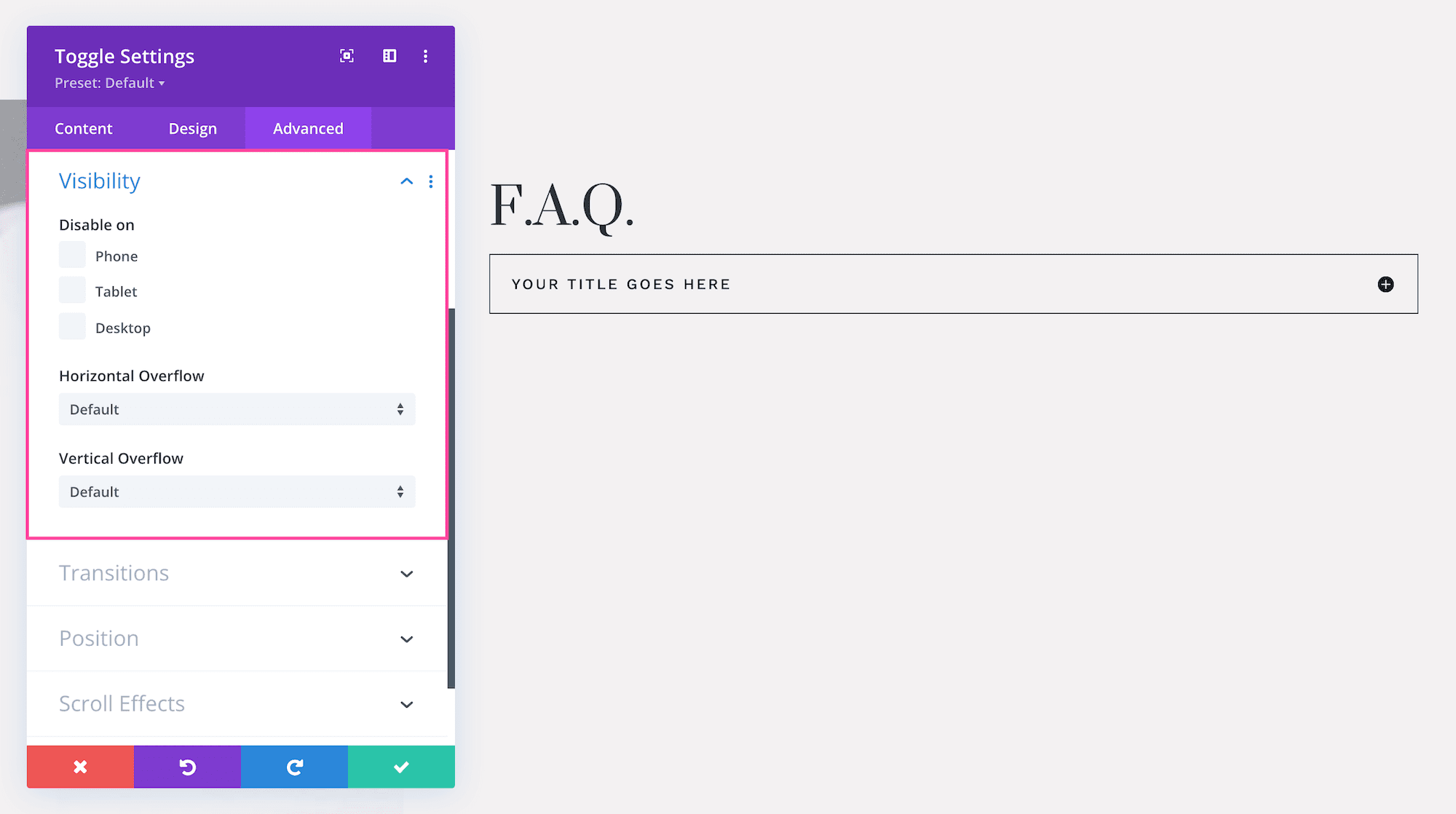
Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

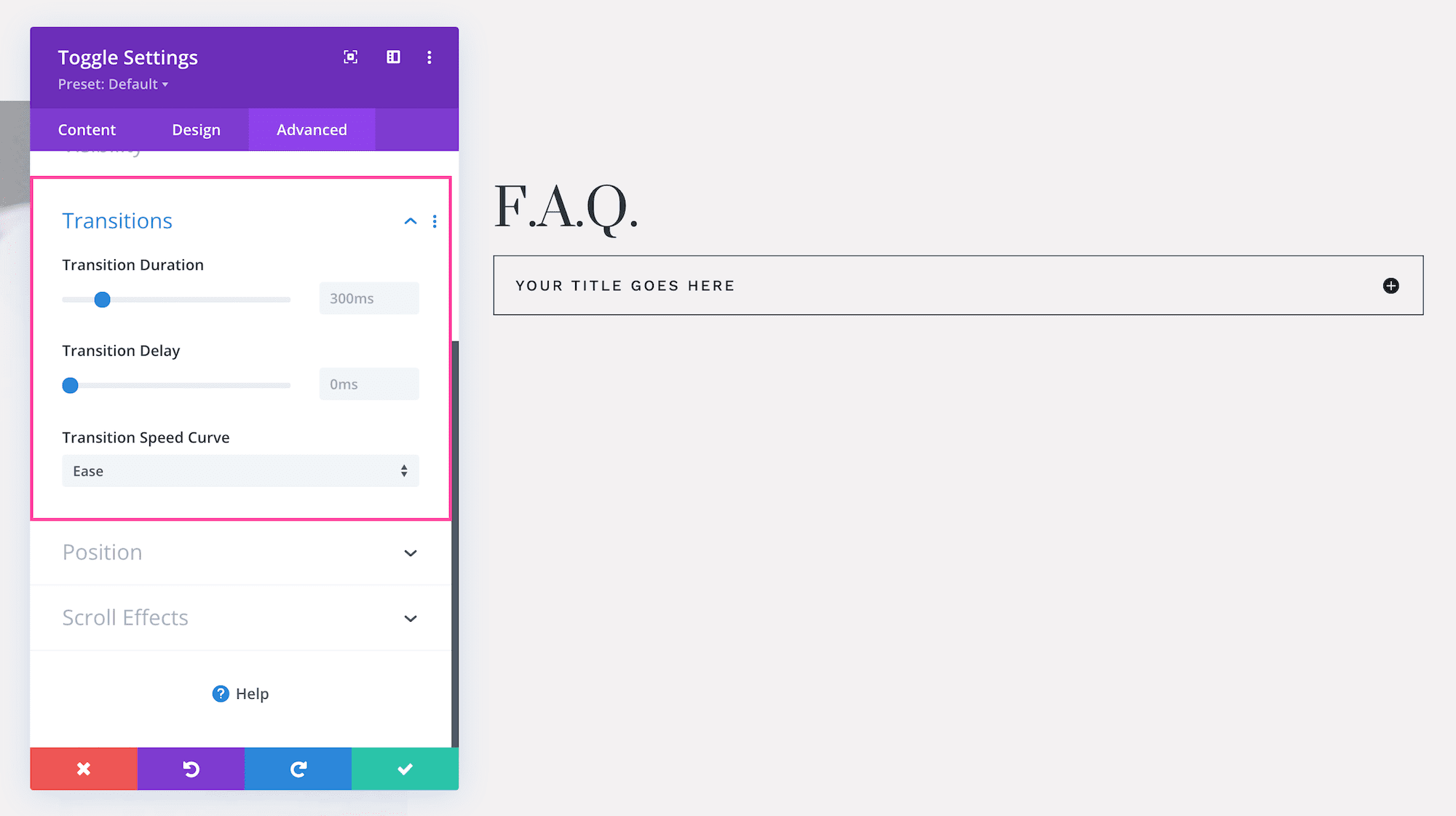
Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

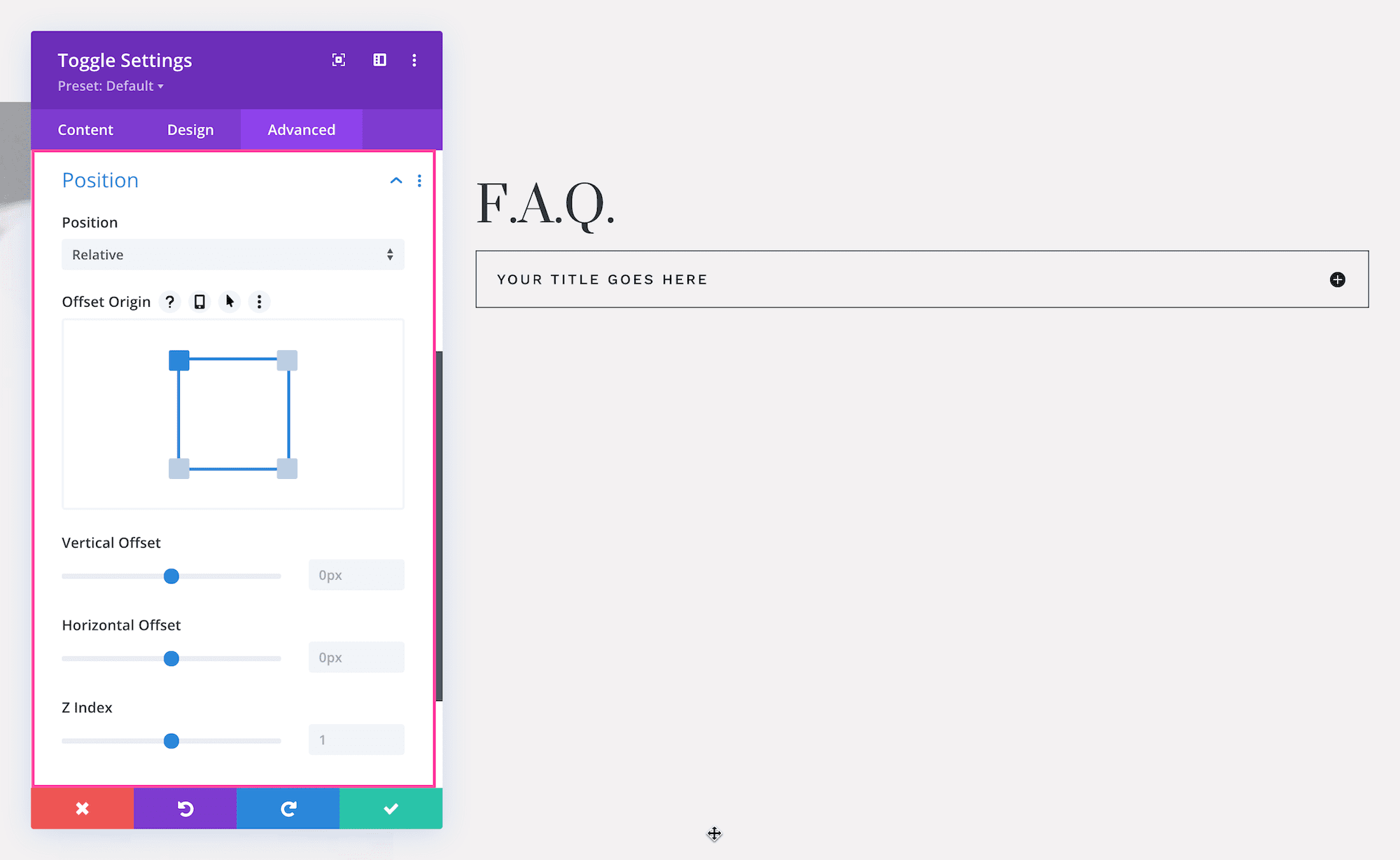
Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

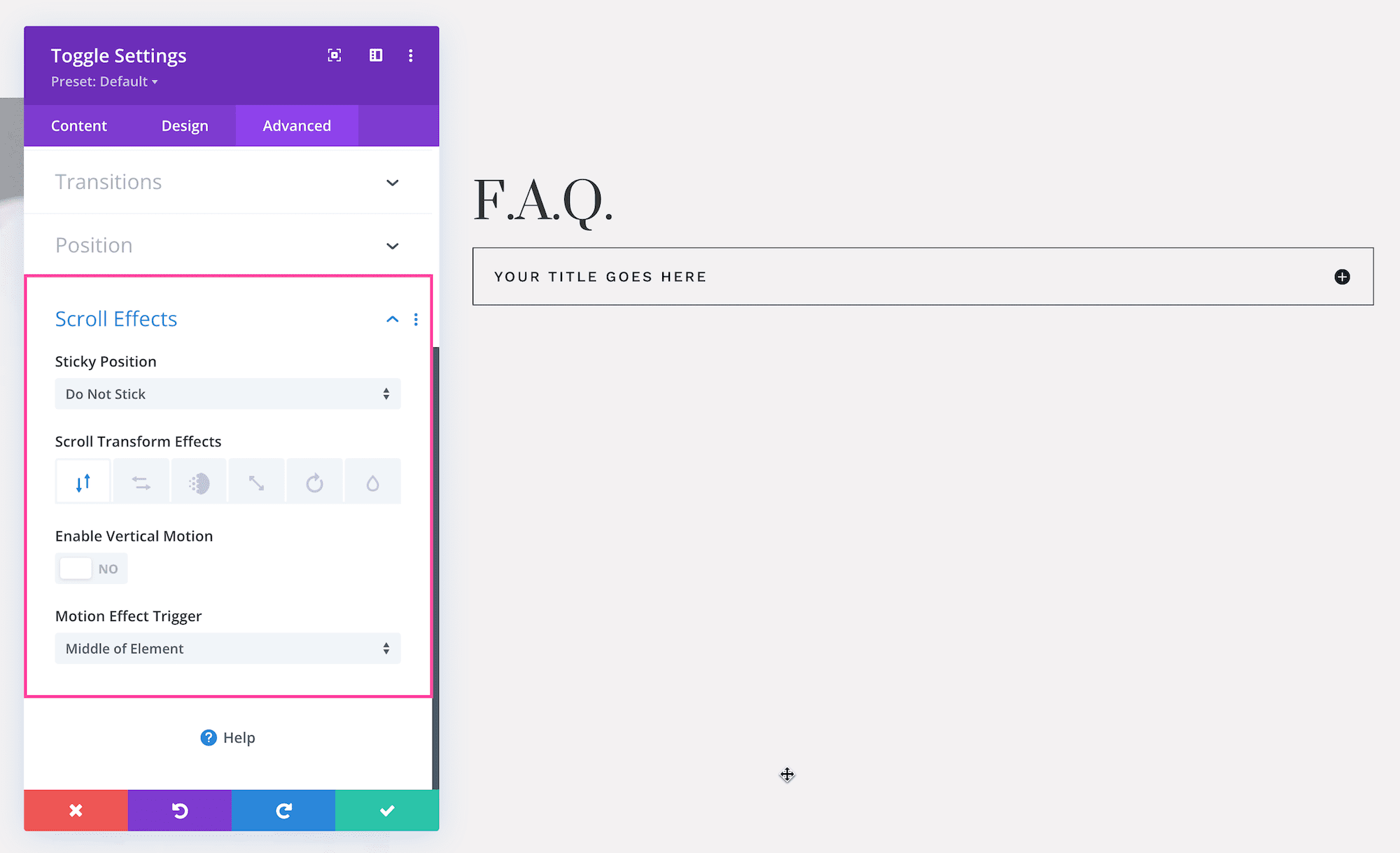
Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

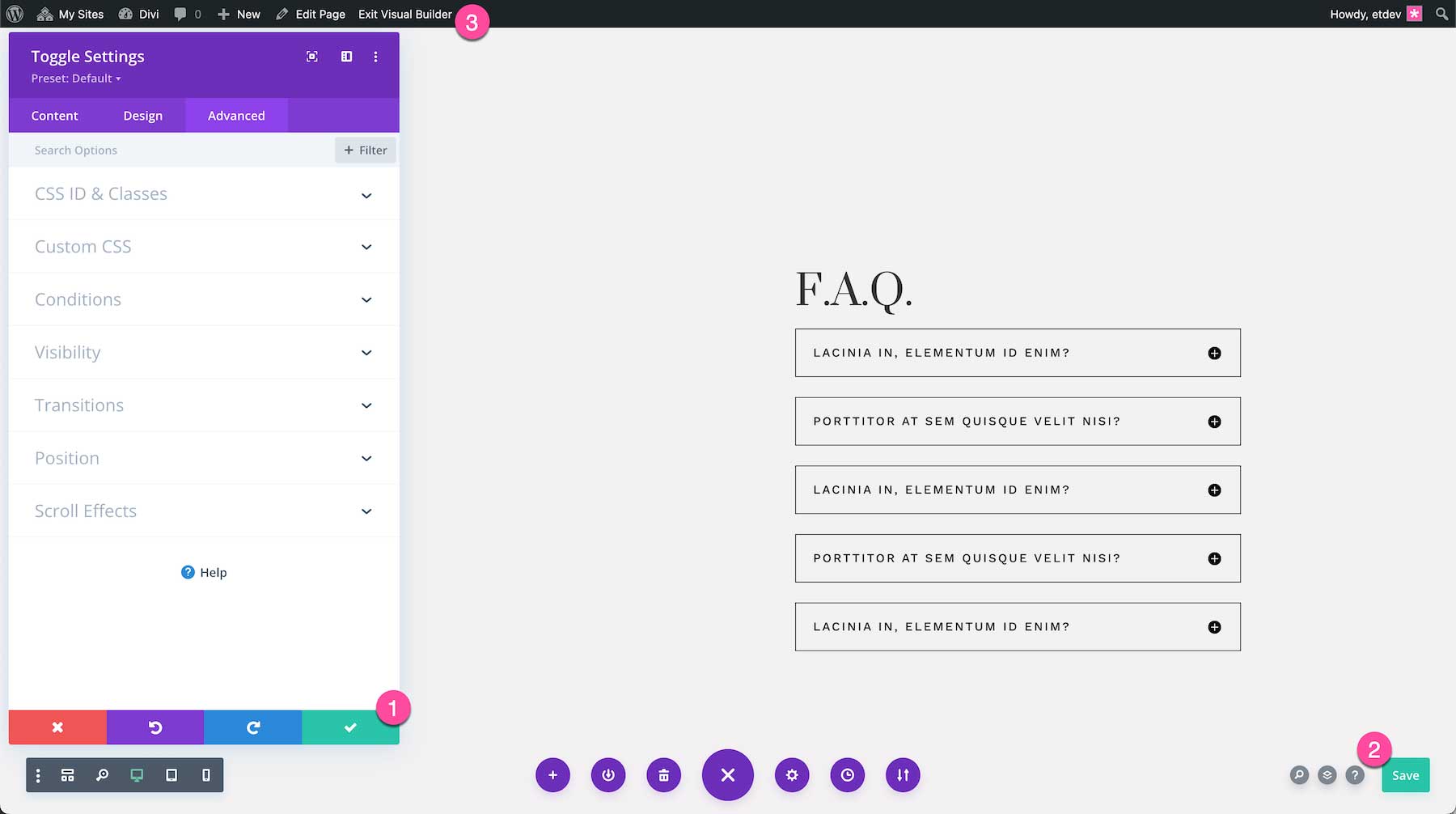
Save Your Design
Once you are finished styling and configuring the toggle module, click the green arrow at the bottom right of the module to save your design. If you close the module without saving, your work will be lost.
Next, Save the Page Design
To save the page design, you can type CMD + S on a Mac or CTRL + S on a PC. You can also use the bottom Divi toolbar to save your page design by clicking the circle purple icon with the three dots “…” to expand the toolbar, and then clicking the green “Save” button at the bottom right.
Exit the Visual Builder
Now that all your changes are saved, click “Exit Visual Builder” on the admin toolbar at the top to exit the Visual Builder.

Divi Toggle Module Resources
- 2 Ways to Create Custom Show More Toggles in Divi
- How to Structure Your FAQ with Custom Tabs in Divi
- How to Create a Full Split-Screen Layout with Unique Toggles in Divi
