The Divi Fullwidth Portfolio Module
How to add, configure and customize the Divi fullwidth portfolio module.

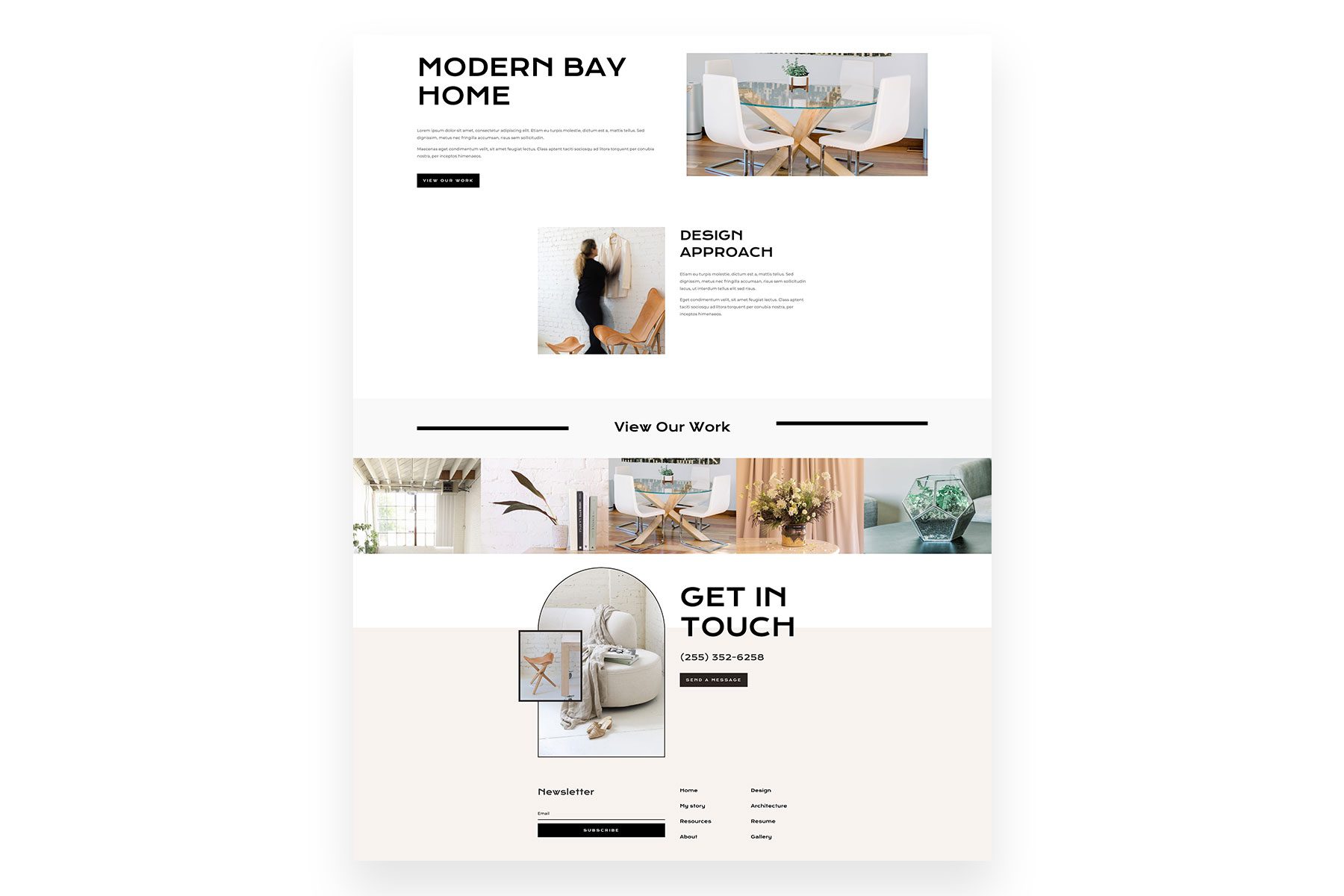
The Divi Fullwidth Portfolio Module is an easy way to display your portfolio in a grid layout or carousel layout. It integrates with the native WordPress Projects functionality and displays your projects in an eye-catching design. Use this module on a portfolio or home page to showcase your work.

View A Live Demo Of This Module
How To Add The Divi Fullwidth Portfolio Module To Your Page
Before you get started you’ll need to have the Divi theme installed on your WordPress website and at least one project published on your site so that the Fullwidth Portfolio has something to display. Learn how to install Divi here and learn how to publish your first project here.
Important: You will need to have at least one project published on your website in order for the Fullwidth Portfolio module to have something to display.
For additional information on the Divi Builder itself, its interface, usage philosophy and best practices, please refer to our Getting Started With The Divi Builder guide.
Add The Divi Fullwidth Portfolio Module
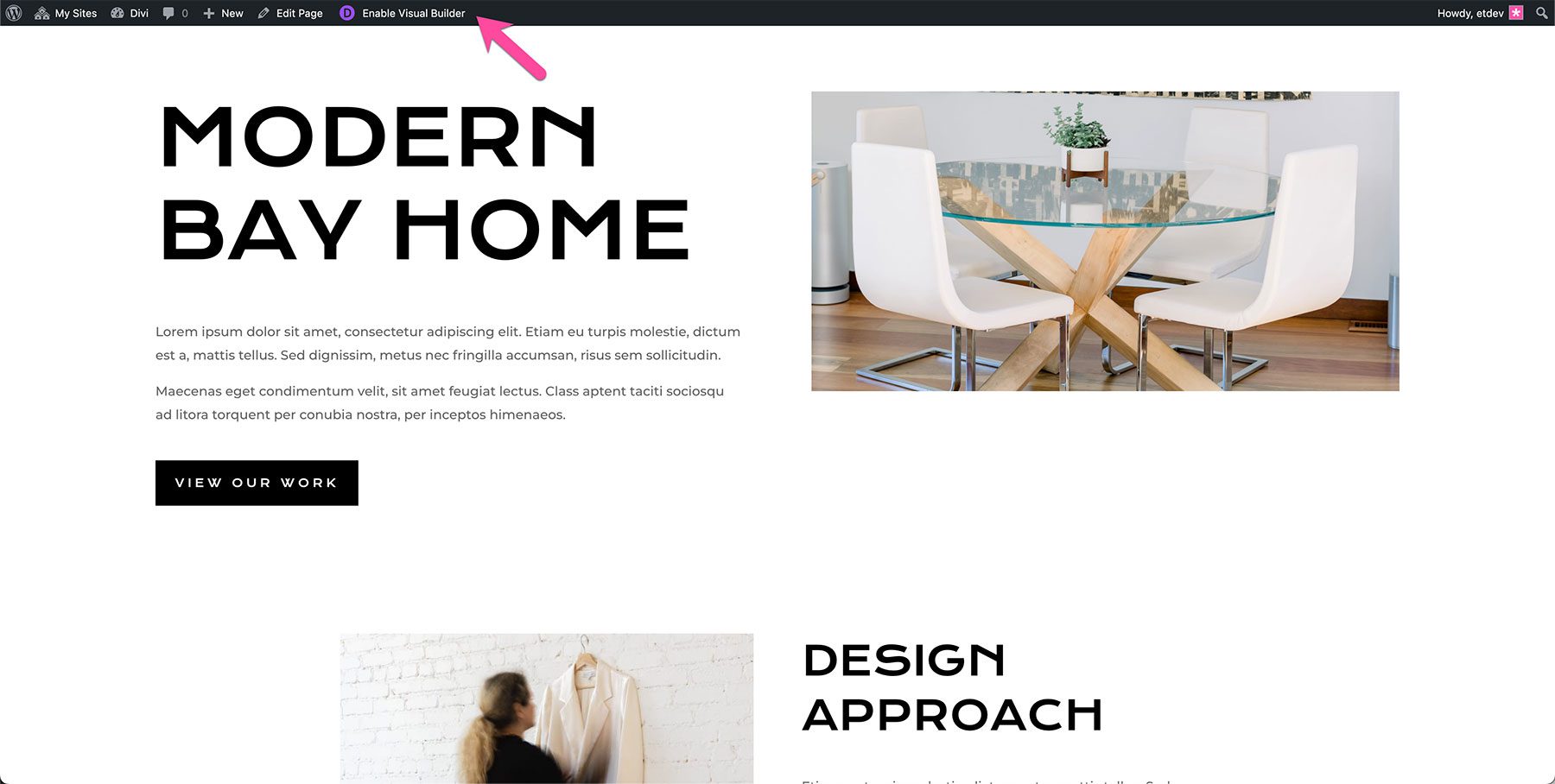
Navigate to the page you want to add the Divi Fullwidth Portfolio to and enable the Visual Builder by clicking “Enable Visual Builder” on the WordPress admin bar at the top of the page.

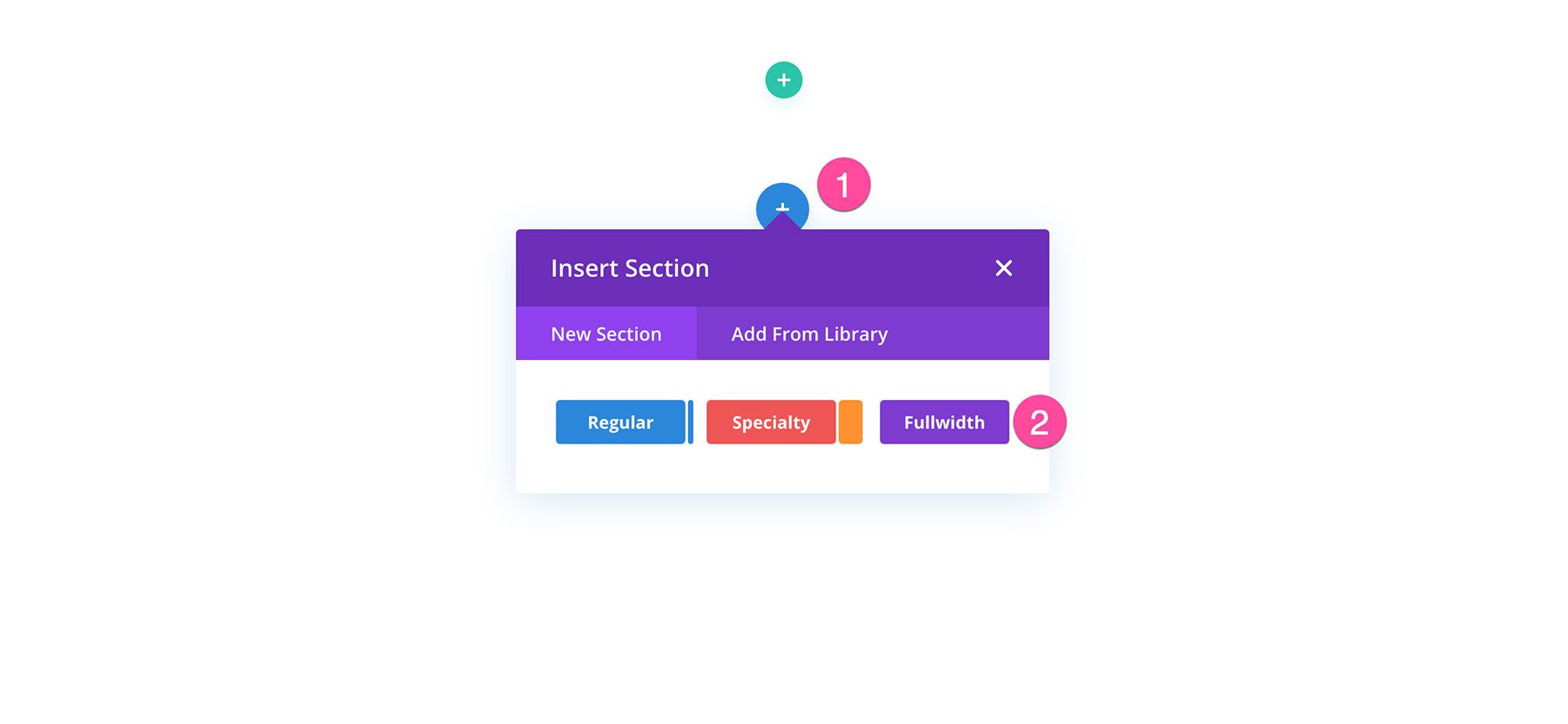
Since the Fullwidth Portfolio Module can only exist in fullwidth sections, we must first add a new fullwidth section. To add a fullwidth section to your page, click the “+” icon and click the “Fullwidth” tab to add a fullwidth section.

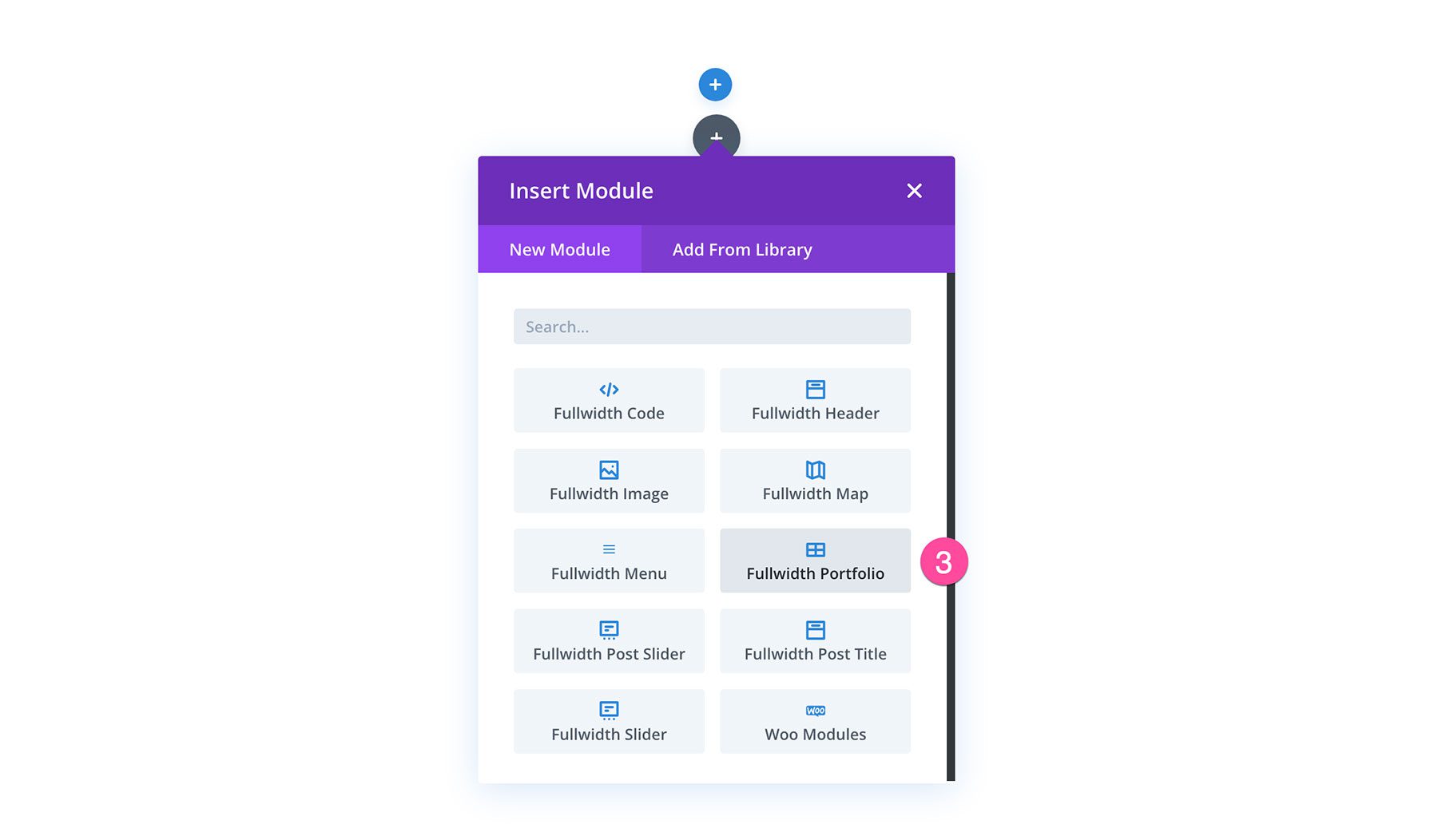
Once clicked the fullwidth module library appears. Scroll to “Fullwidth Portfolio” and click to add it to your page, or use the search bar to locate the Fullwidth Portfolio module.

All Divi Fullwidth Portfolio Module Options Explained
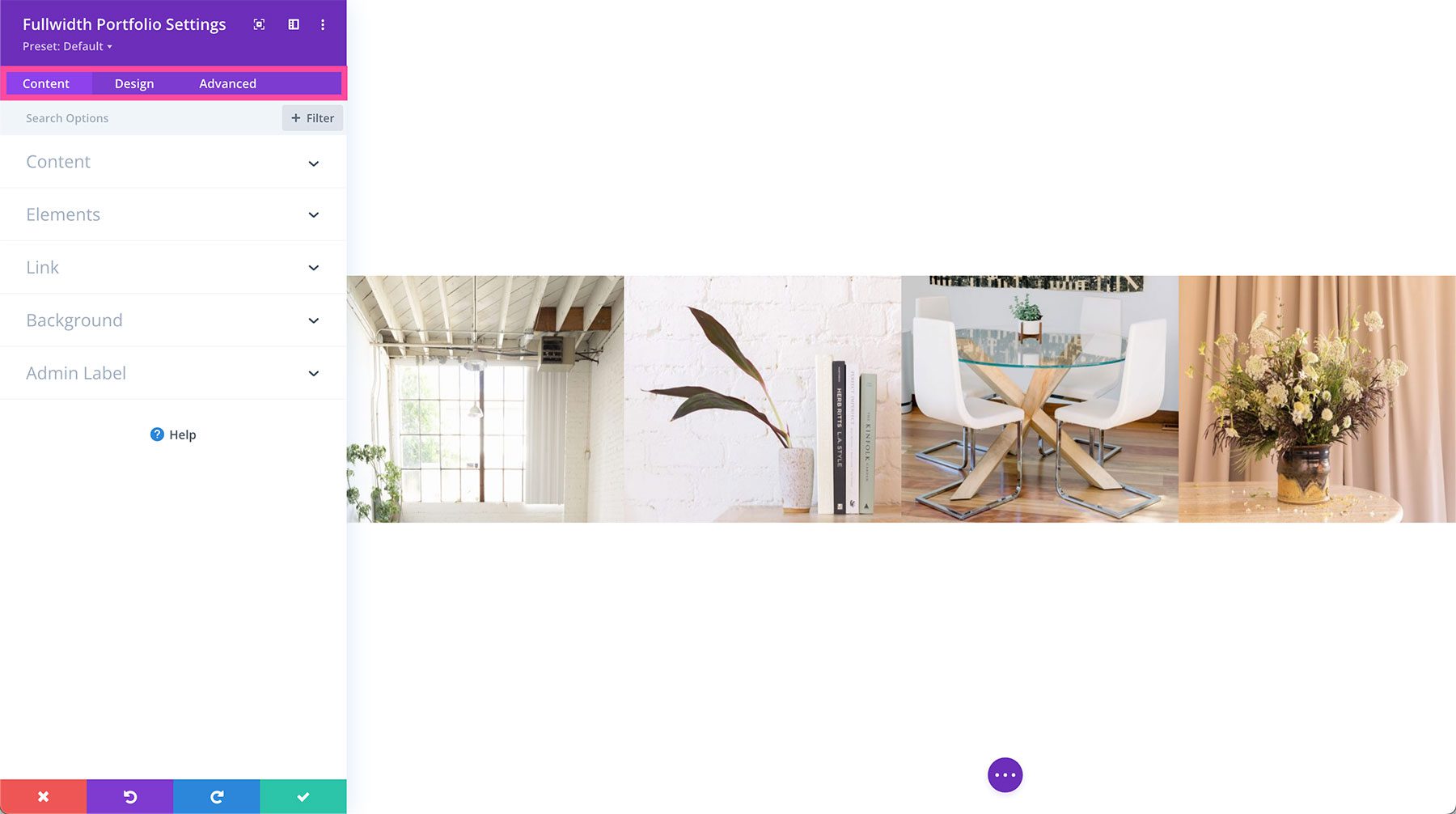
Once you’ve added the portfolio module, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content Settings
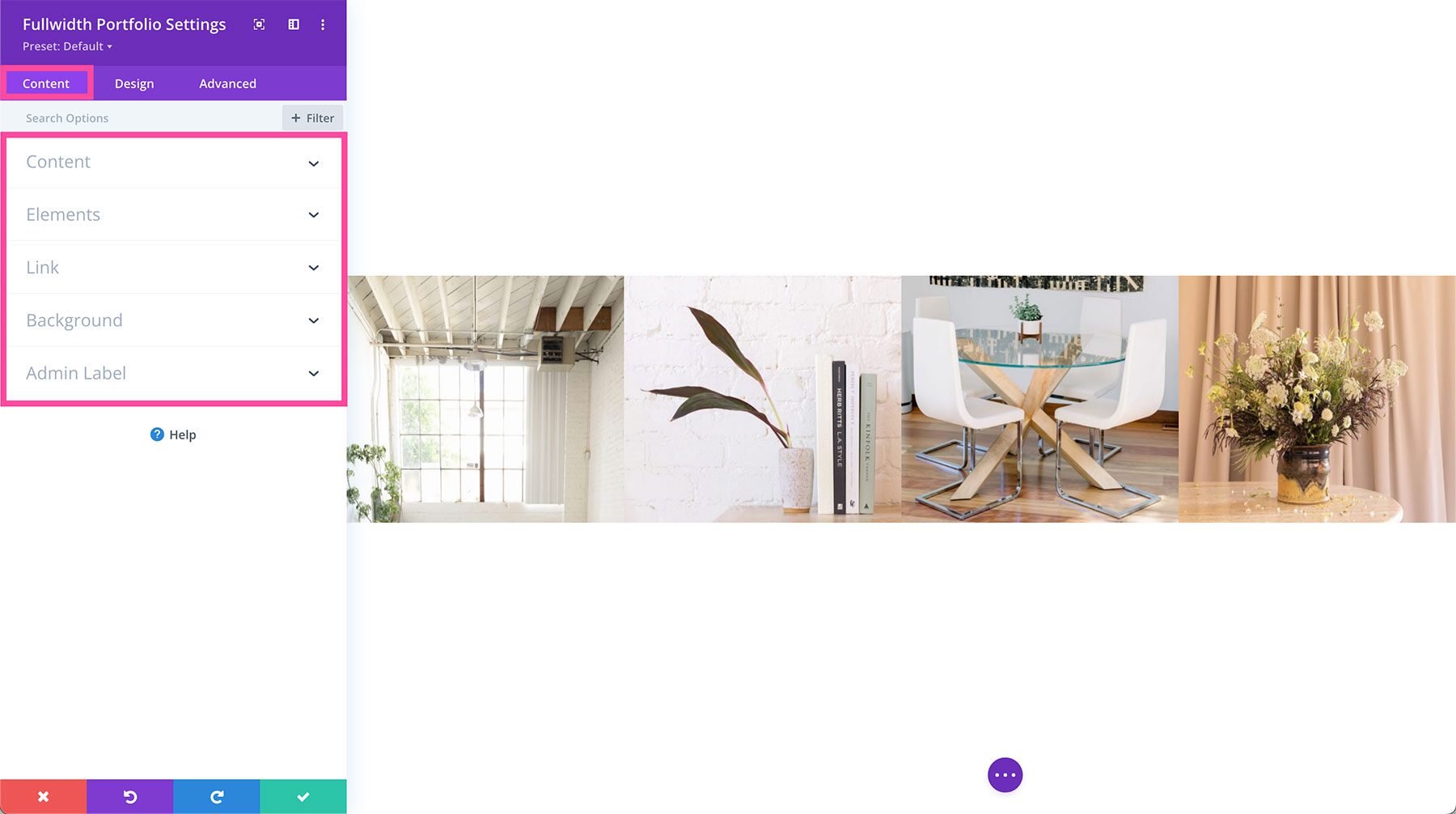
Inside this tab, you’ll find the content options available for the Divi Fullwidth Portfolio Module.

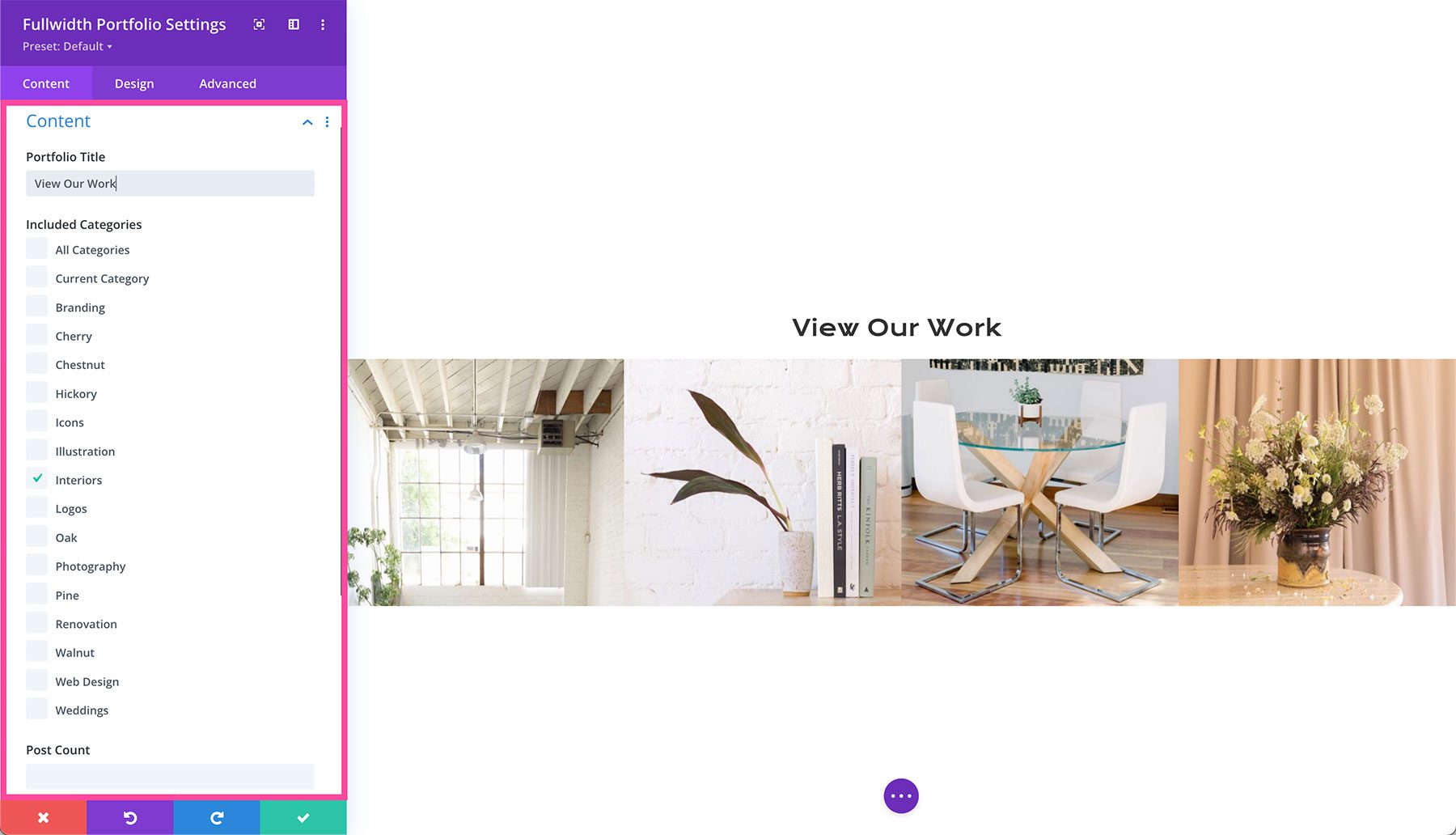
Content
In this settings group you can choose to add a Portfolio Title, choose which project categories you want displayed, and how many projects you want displayed.
- Portfolio Title -If you’d like to display a portfolio title above the portfolio images, type the title here.
- Included Categories – Choose which project categories you would like to include in the portfolio. By default, all categories display. You can choose one category, multiple categories, or all categories.
- Post Count – Define the number of projects you would like displayed in the portfolio by typing a numerical value.

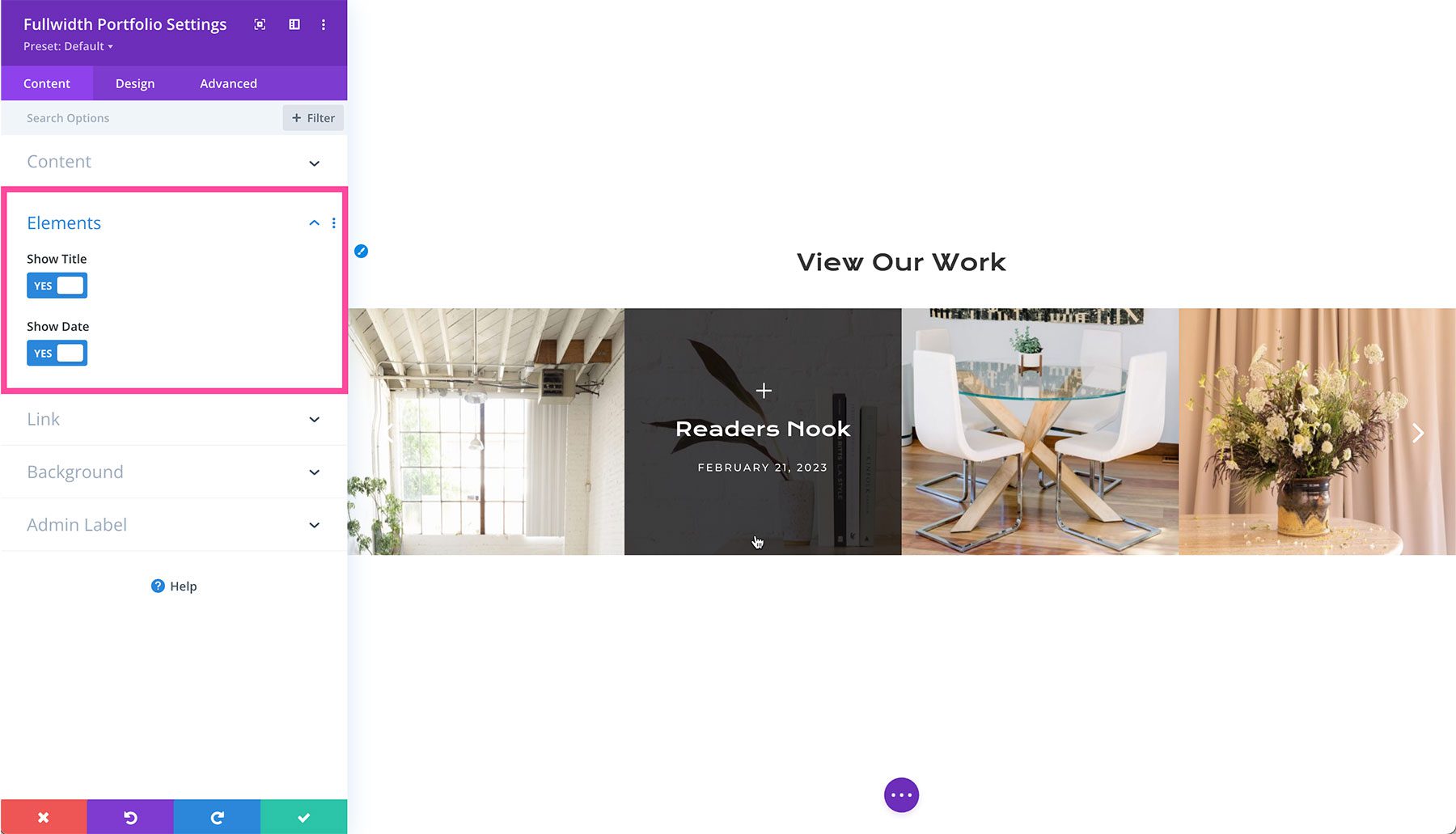
Elements
When you hover over a portfolio project, it displays the project’s title and date by default. Here you can choose to show or hide the project’s title and/or date on hover.
- Show Title – Toggle this option yes or no to show or hide the project title that displays on hover over the project image.
- Show Date – Toggle this option yes or no to show or hide the project date that displays on hover over the project image.

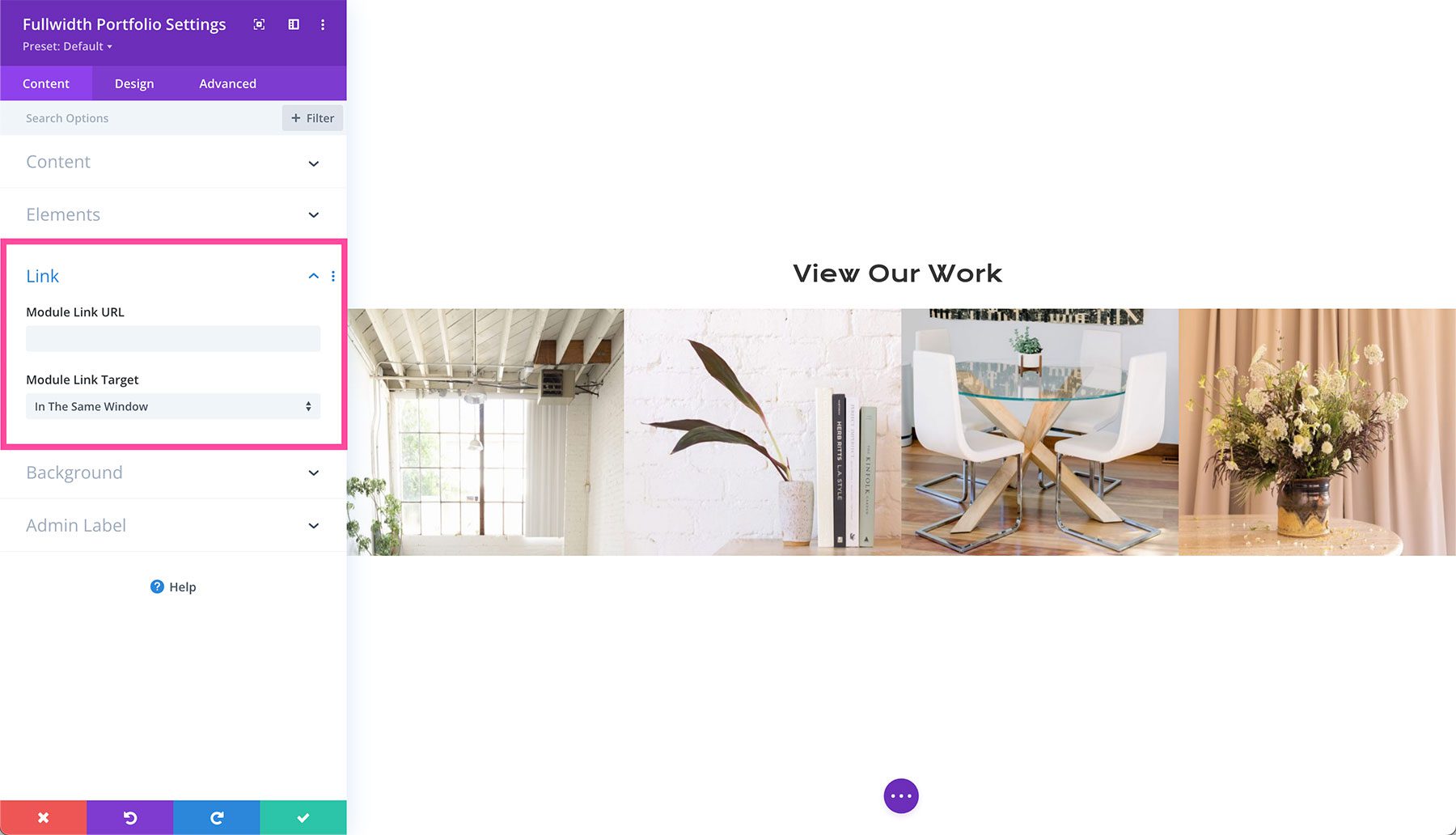
Link
Here you can apply a link to the entire module, but we don’t recommend doing that with this module because that means visitors won’t be able to click on each individual portfolio item because applying a link to the entire module overrides the content within.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
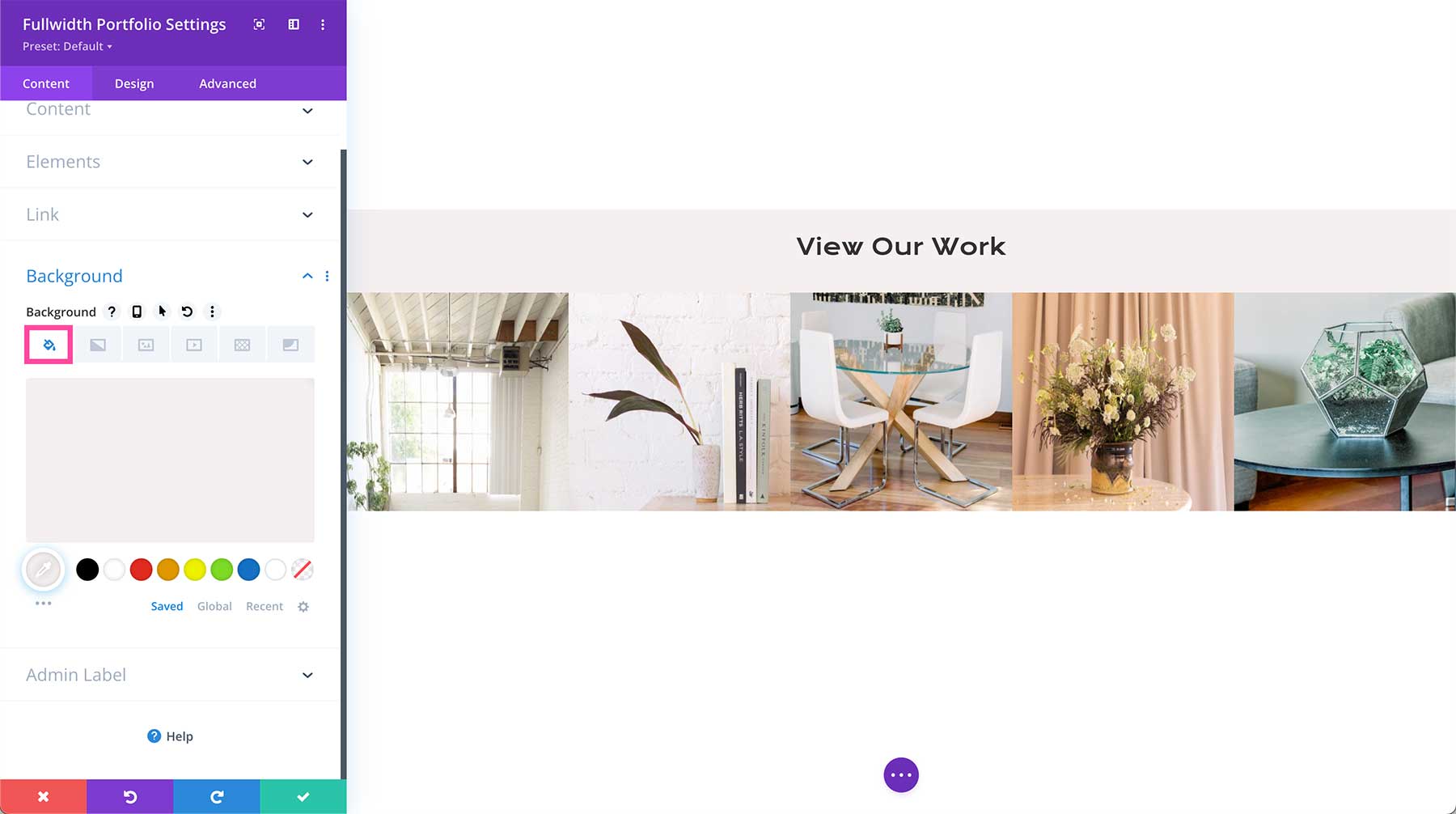
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

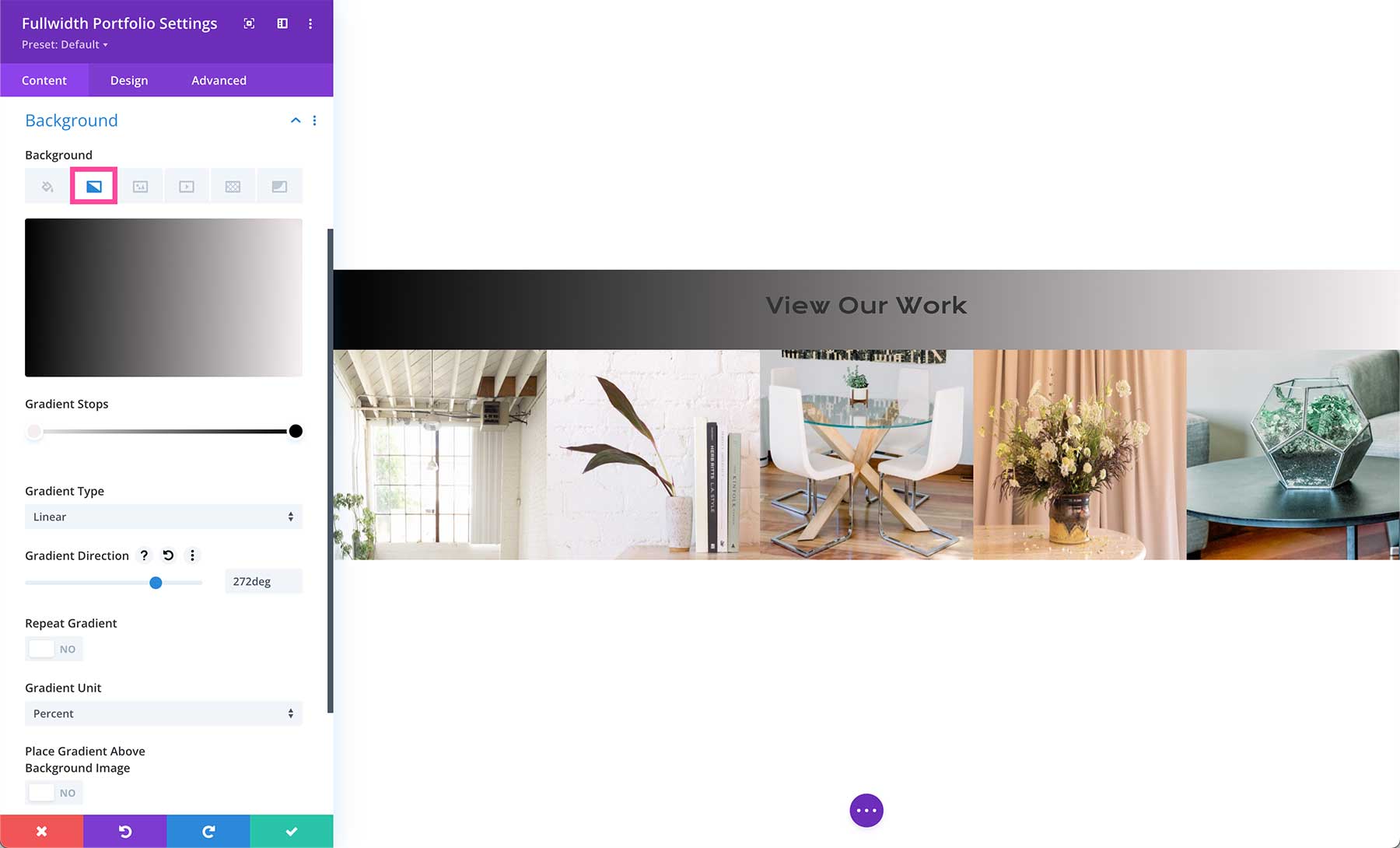
How to Add a Background Gradient
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

Design Settings
Inside this tab, you’ll find all the design styles and settings for the Divi Fullwidth Portfolio Module.

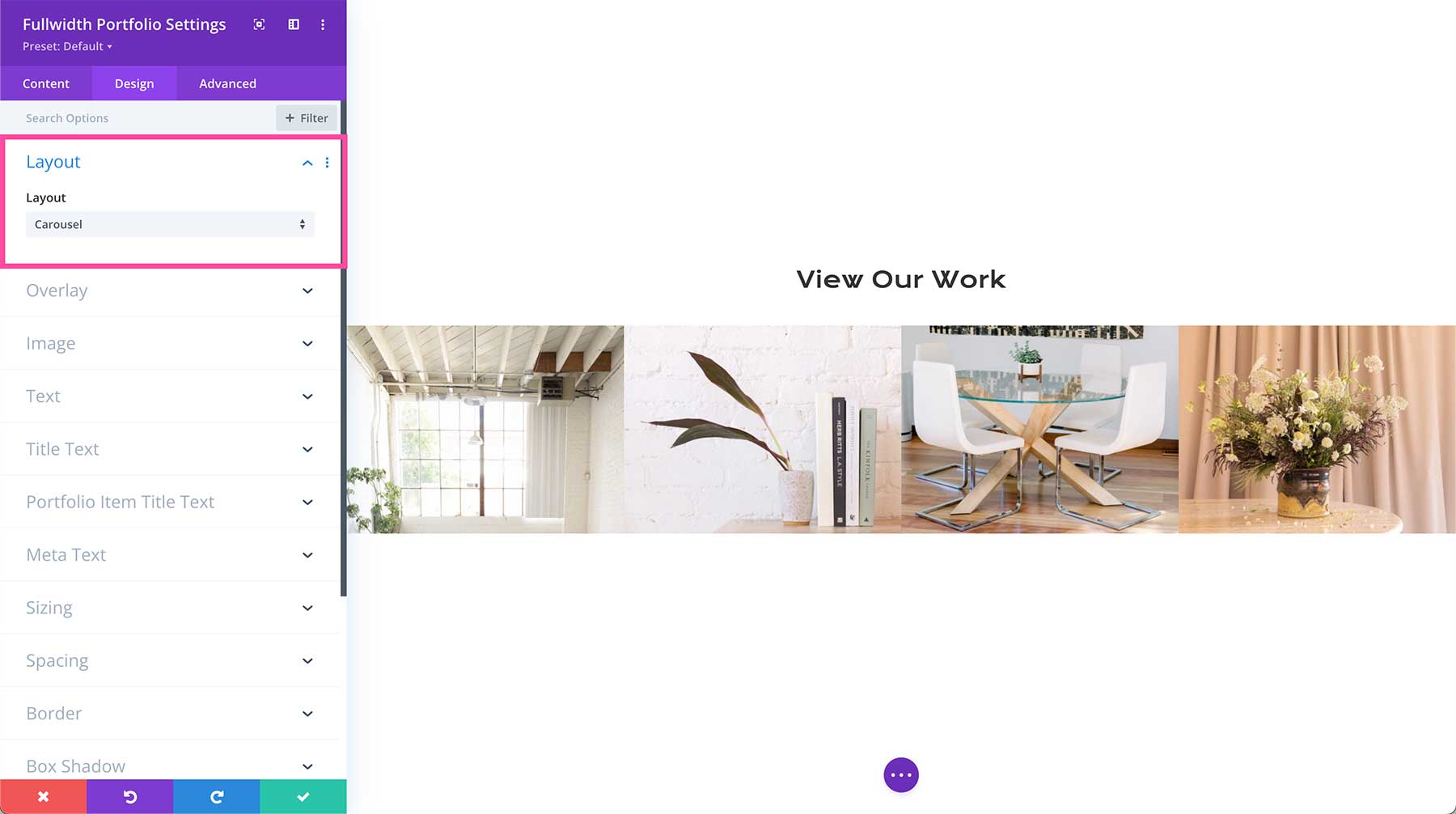
Layout
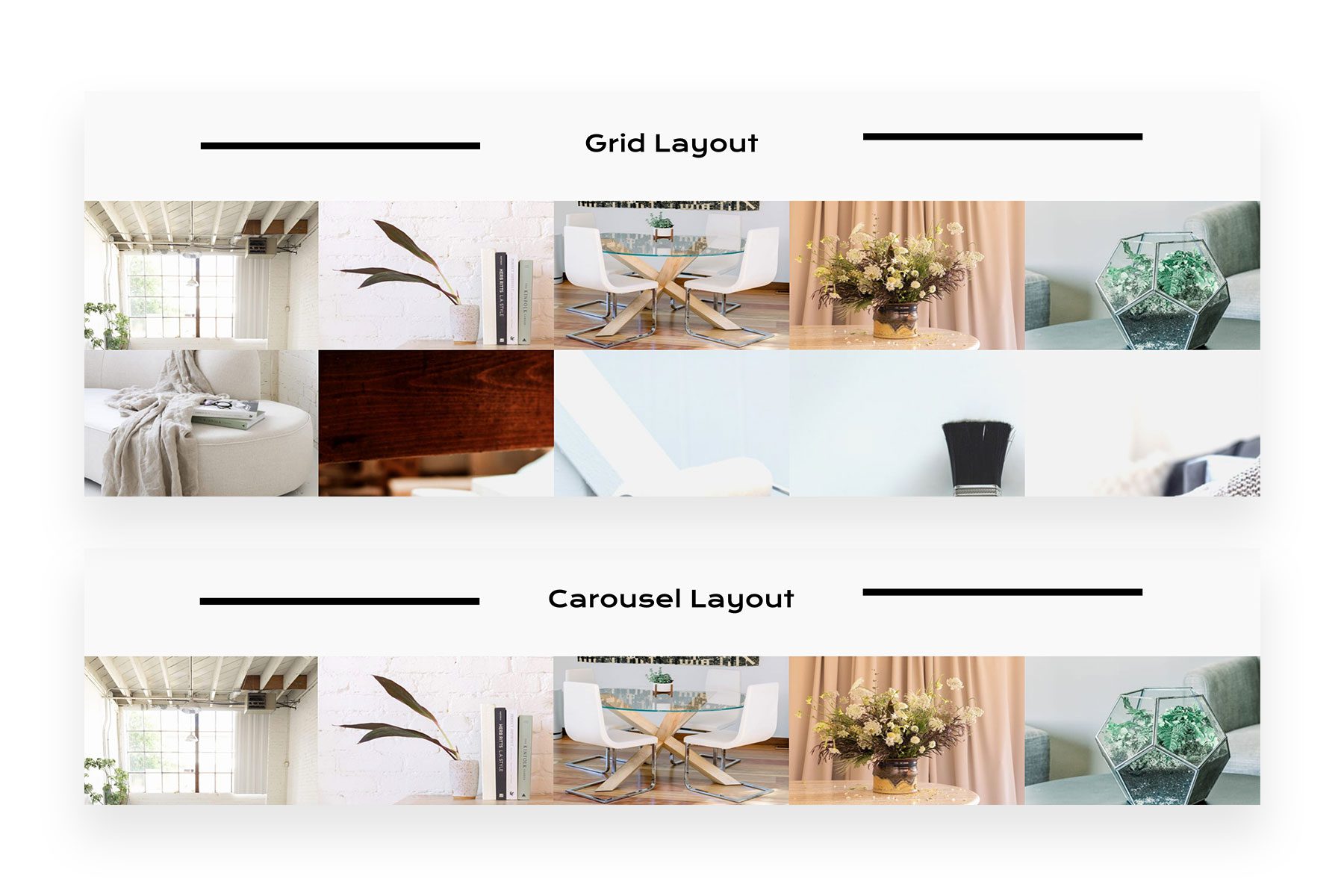
This is where you can choose the layout you’d like your portfolio module to display – as a grid or fullwidth.
- Carousel – Select this option if you’d like the portfolio to display in a carousel with the projects displayed one after the other.
- Grid – Select this option if you’d like your portfolio to display as a grid. By default, this displays as a 4 column grid.

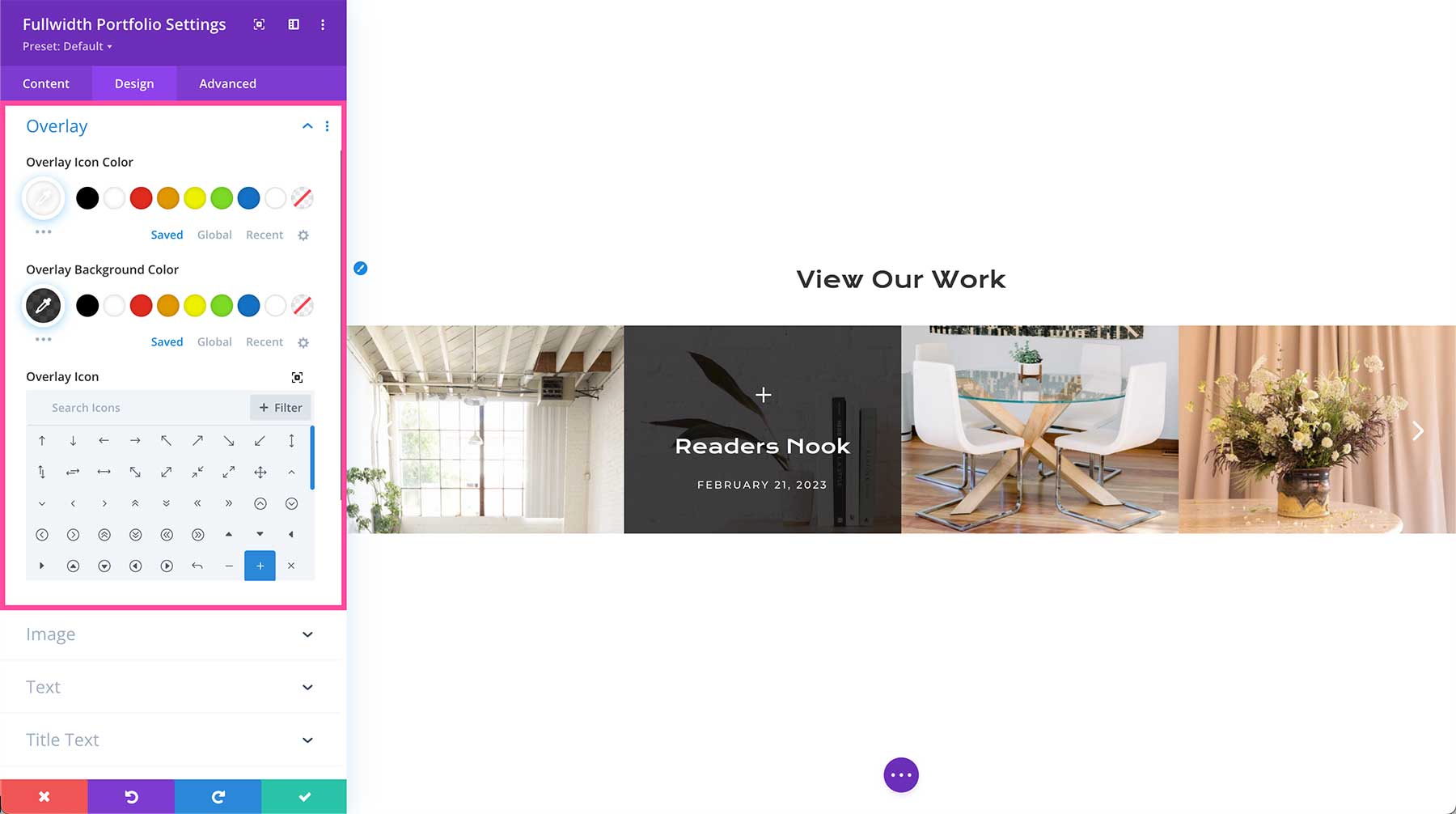
Overlay
When a cursor hovers over an image, an overlay and overlay icon appear. In this tab, you can specify which color you’d like for the overlay and icon.
- Overlay Icon Color – Choose the color of the icon here. Select a color from the site palette or click the eyedropper icon to search for a new color. To make the icon transparent, click the transparent circle on the right with the red slash through it. Doing so means the icon will not be visible and only the overlay background color will show.
- Overlay Background Color – Choose the color of the overlay background here. Select a color from the site palette or click the eyedropper icon to search for a new color. If you would like no overlay color to display, click the transparent circle on the right with the red slash through it.
- Overlay Icon – Select the icon you would like to use here.

Image
This is where you can style the portfolio images.
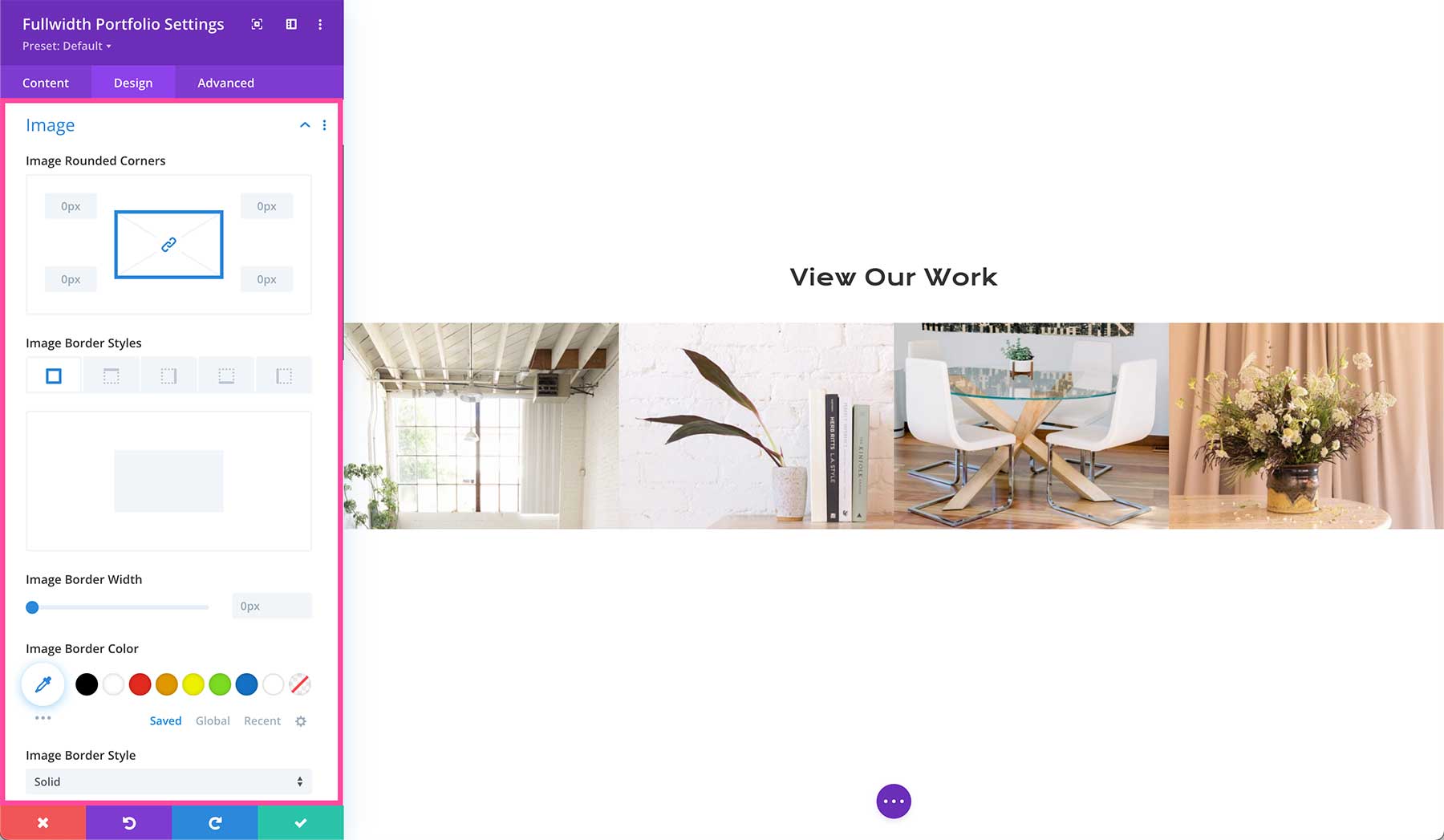
- Image Rounded Corners – If you would like to round the corners of your image, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Image Border Styles – This is where you can add a border to your portfolio images. You can add a border to all sides of the image, or to individual sides (top, right, bottom, and left).
- Image Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Image Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Image Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Image Box Shadow – Here you can control the horizontal position of the drop shadow, the vertical position, the strength of the shadow blur, and the spread of the shadow. You can also pick the shadow color by choosing from your site’s palette or using the eyedropper icon to search for a new color. You can also select the box-shadow position: outer shadow or inner shadow.
- Image Hue – This is where you can adjust the hue of the image by dragging the range slider of inputting a numerical value in the textbox.
- Image Saturation – This is where you can adjust the saturation of the image by dragging the range slider of inputting a numerical value in the textbox.
- Image Brightness – This is where you can adjust the brightness of the image by dragging the range slider of inputting a numerical value in the textbox.
- Image Contrast – This is where you can adjust the contrast of the image by dragging the range slider of inputting a numerical value in the textbox.
- Image Invert – This is where you can invert the colors of the image by dragging the range slider of inputting a numerical value in the textbox.
- Image Opacity – This is where you can adjust the opacity of the image by dragging the range slider of inputting a numerical value in the textbox.
- Image Blur – This is where you can adjust the image blur by dragging the range slider of inputting a numerical value in the textbox.
- Image Blend Mode – This is where you can select the image blend mode via the dropdown: normal, multiply, screen, overlay, darken, lighten, color doge, color burn, hard light, soft light, difference, expulsion, hue, saturation, color, or luminosity.

Text
This sets the overall text styles for this module.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Color – Select the default text color palette for this module: light or dark. The default light color palette and dark color palettes can be configured in the Divi Theme Options.
- Text Shadow – You can add a shadow to the text in the module here. There are options to adjust the shadow’s horizontal length, vertical length, shadow blur strength, and shadow color.

Title Text
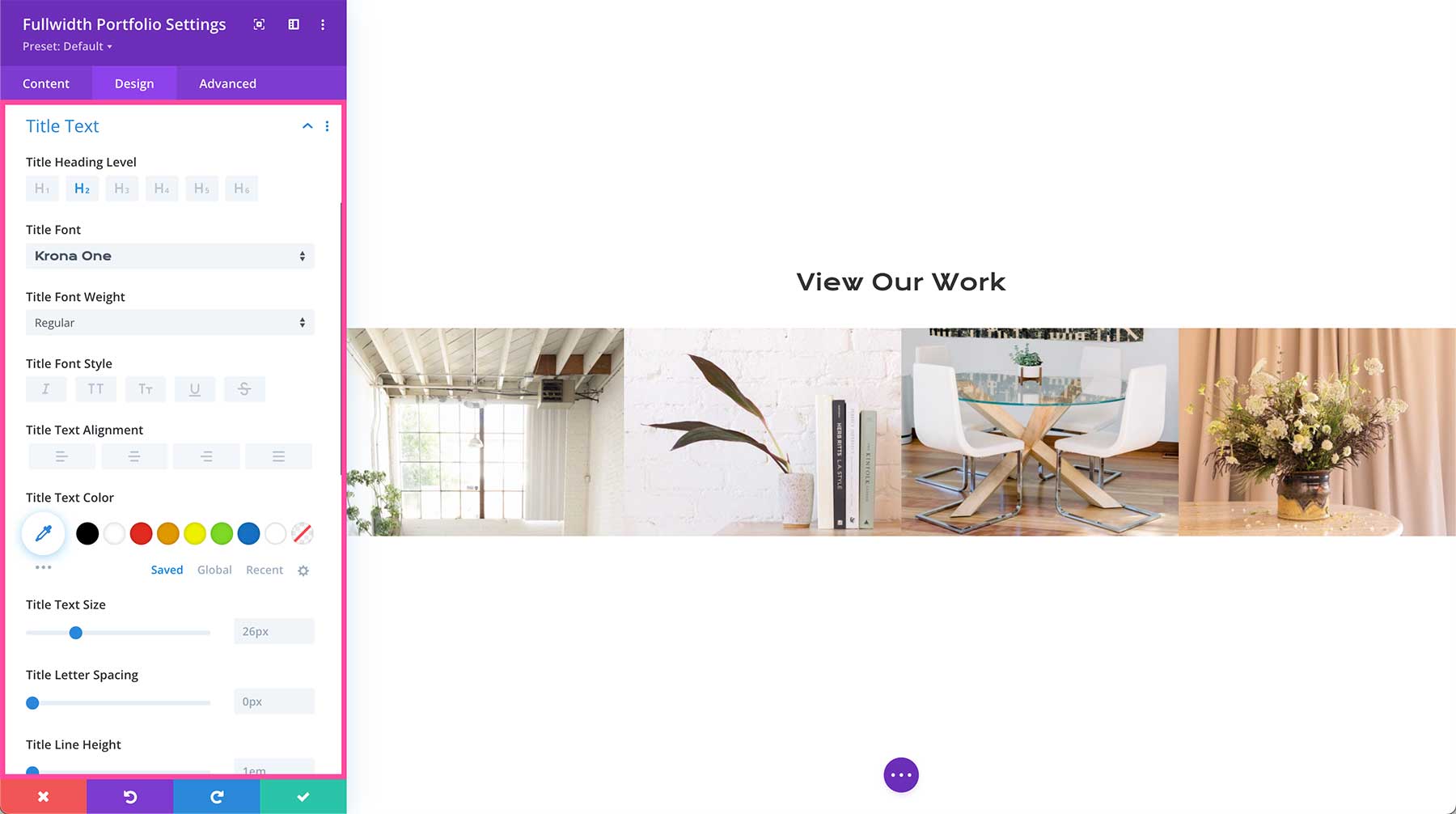
These are the settings for specific styling and configuration for the portfolio title text only.
- Title Heading Level – Choose the heading level you want assigned to this text: h1, h2, h3, h4, h5, or h6.
- Title Font – Choose the font you want to use for the title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Title Font Weight – Click the dropdown to select the boldness of the title text font.
- Title Font Style – Defines the style of the title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Title Text Alignment – Choose the text alignment specifically to the title text only; left, center, right, or justify.
- Title Text Color – Choose a specific color for the title text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Title Text Size – Choose the font size of the title text by dragging the range slider or typing in a numerical value.
- Title Letter Spacing – Choose the letter-spacing of the title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Title Line Height – Choose the line height of the title text by dragging the range slider or by typing in a numerical value. The line height is the amount of space between each line of text. The higher the number, the more space.
- Title Text Shadow – Here you can add a drop shadow to the title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

Portfolio Item Portfolio Item Title Text
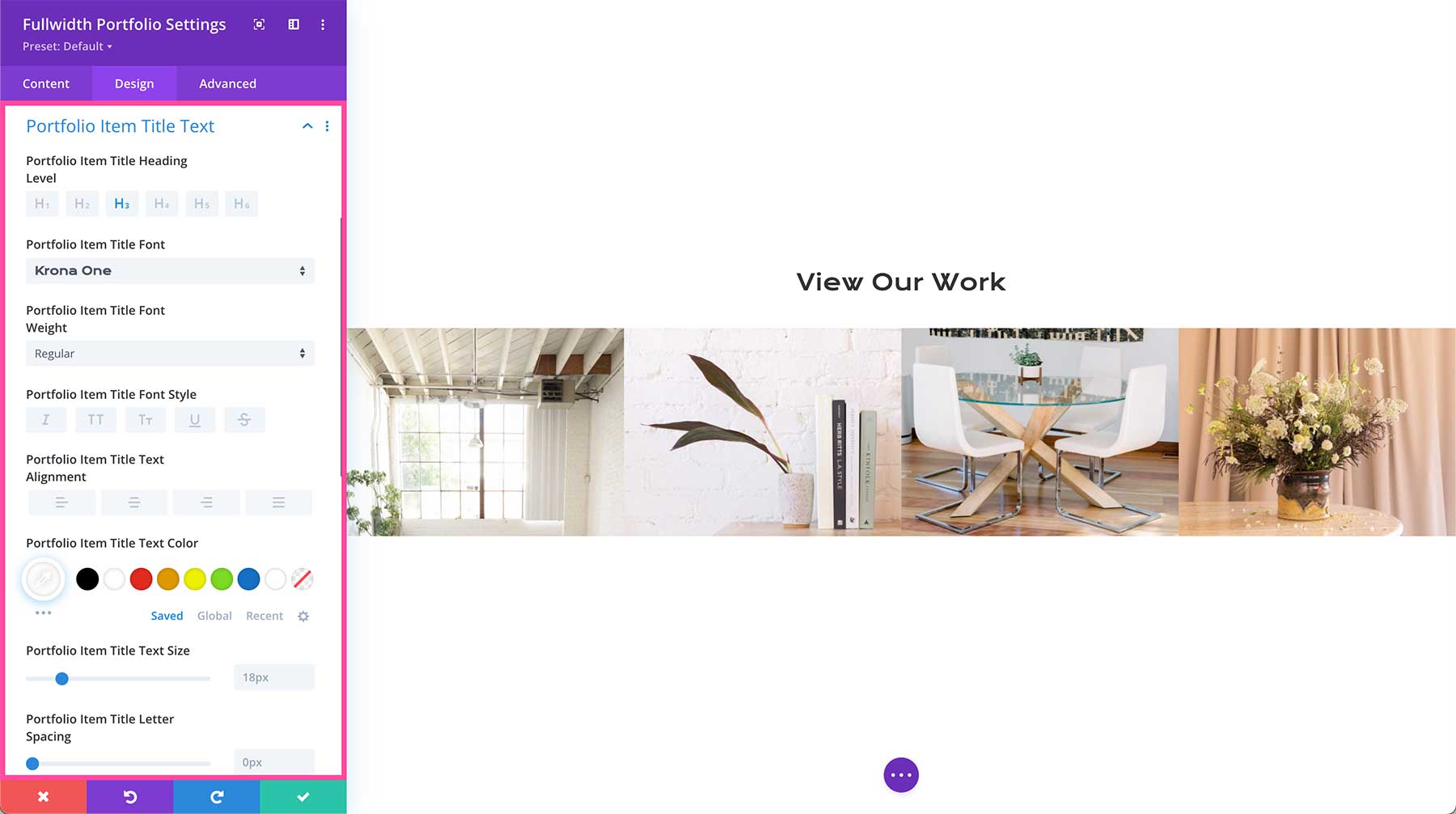
These are the settings for specific styling and configuration for the portfolio portfolio item title text only.
- Portfolio Item Title Heading Level – Choose the heading level you want assigned to this text: h1, h2, h3, h4, h5, or h6.
- Portfolio Item Title Font – Choose the font you want to use for the portfolio item title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Portfolio Item Title Font Weight – Click the dropdown to select the boldness of the portfolio item title text font.
- Portfolio Item Title Font Style – Defines the style of the portfolio item title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Portfolio Item Portfolio Item Title Text Alignment – Choose the text alignment specifically to the portfolio item title text only; left, center, right, or justify.
- Portfolio Item Portfolio Item Title Text Color – Choose a specific color for the portfolio item title text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Portfolio Item Portfolio Item Title Text Size – Choose the font size of the portfolio item title text by dragging the range slider or typing in a numerical value.
- Portfolio Item Title Letter Spacing – Choose the letter-spacing of the portfolio item title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Portfolio Item Title Line Height – Choose the line height of the portfolio item title text by dragging the range slider or by typing in a numerical value. The line height is the amount of space between each line of text. The higher the number, the more space.
- Portfolio Item Portfolio Item Title Text Shadow – Here you can add a drop shadow to the portfolio item title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

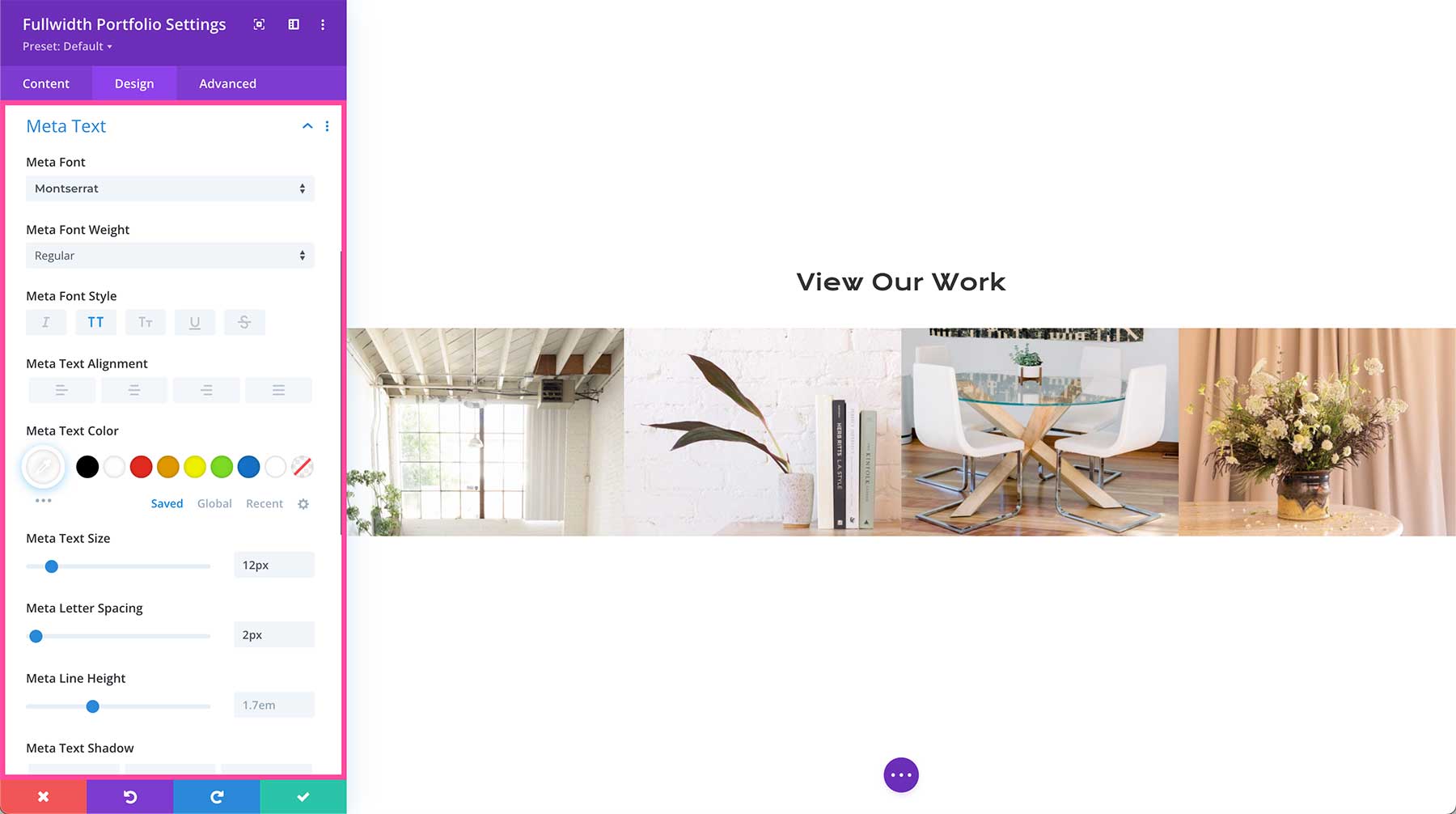
Meta Text
These are the settings for specific styling and configuration for the meta text which displays the project date.
- Meta Font – Choose the font you want to use for the meta text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Meta Font Weight – Click the dropdown to select the boldness of the meta text font.
- Meta Font Style – Choose the style of the meta text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Meta Text Alignment – Choose the text alignment specifically to the meta text only; left, center, right, or justify.
- Meta Text Color – Choose a specific color for the meta text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Meta Text Size – Choose the font size of the meta text by dragging the range slider or typing in a numerical value.
- Meta Letter Spacing – Choose the letter-spacing of the meta text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Meta Line Height – Choose the line height of the meta text by dragging the range slider or by typing in a numerical value. The line height is the amount of space between each line of text. The higher the number, the more space.
- Meta Text Shadow – Here you can add a drop shadow to the meta text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

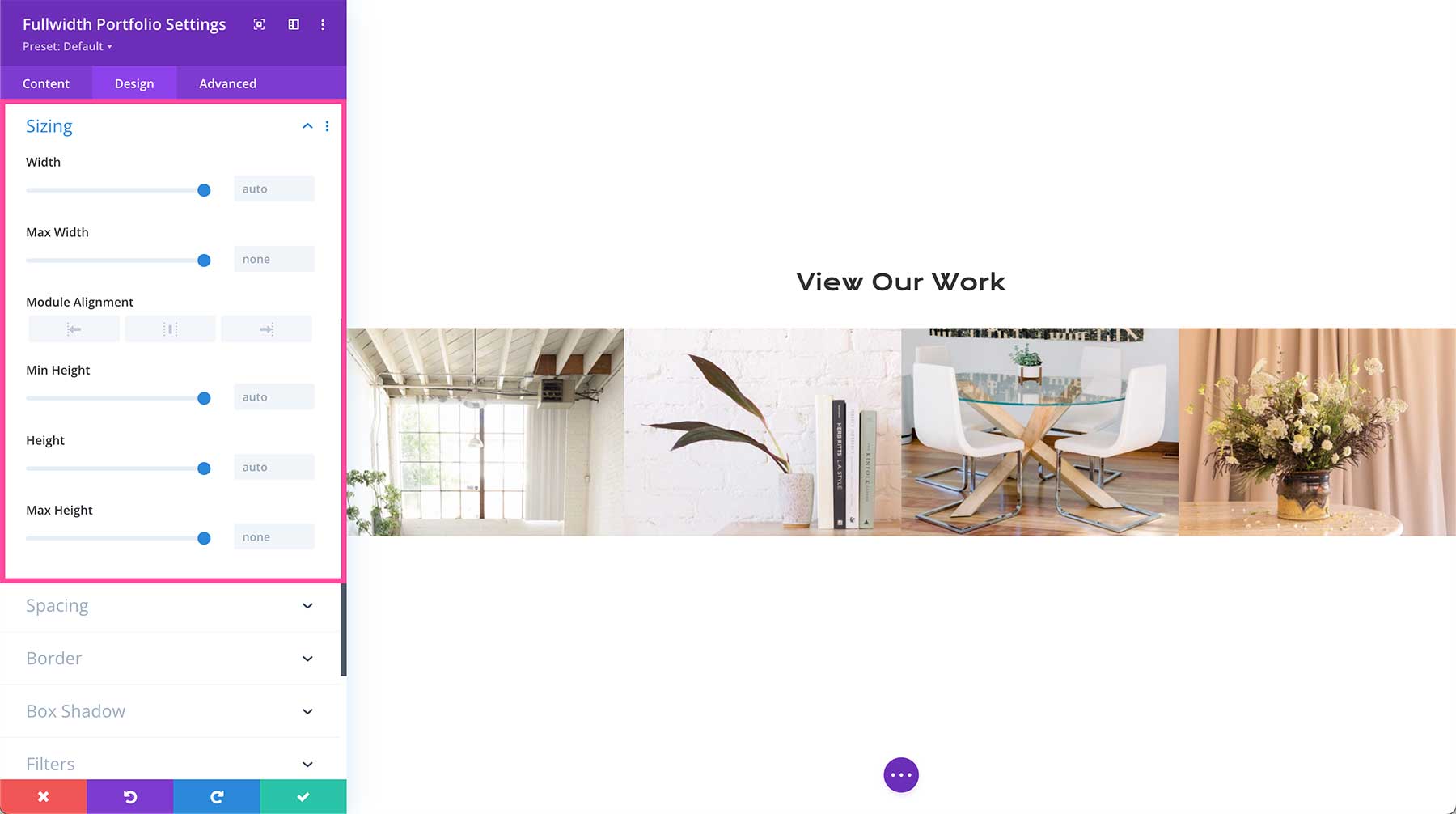
Sizing
This section defines the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height for the module. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

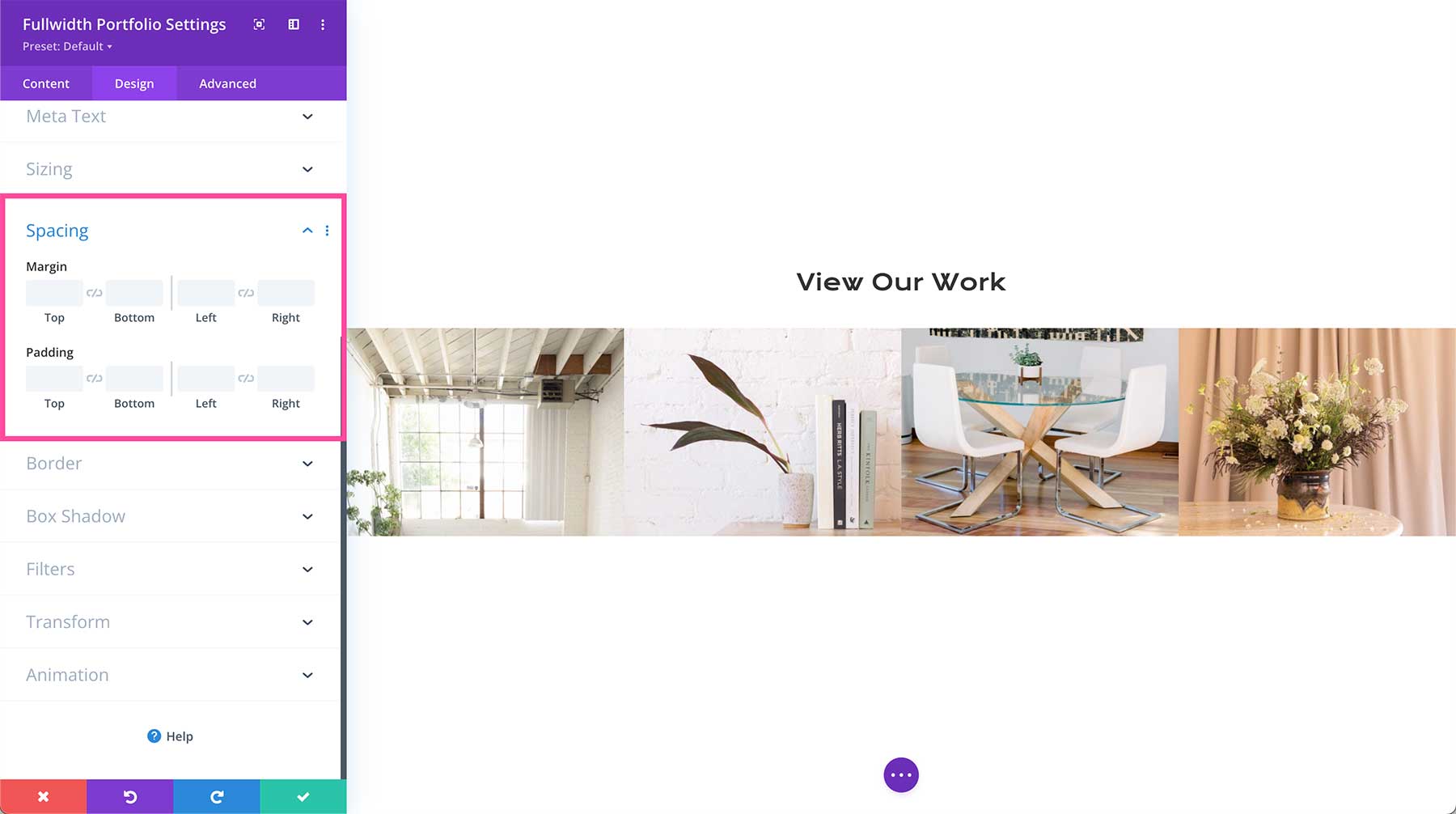
Spacing
Here is where you can add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

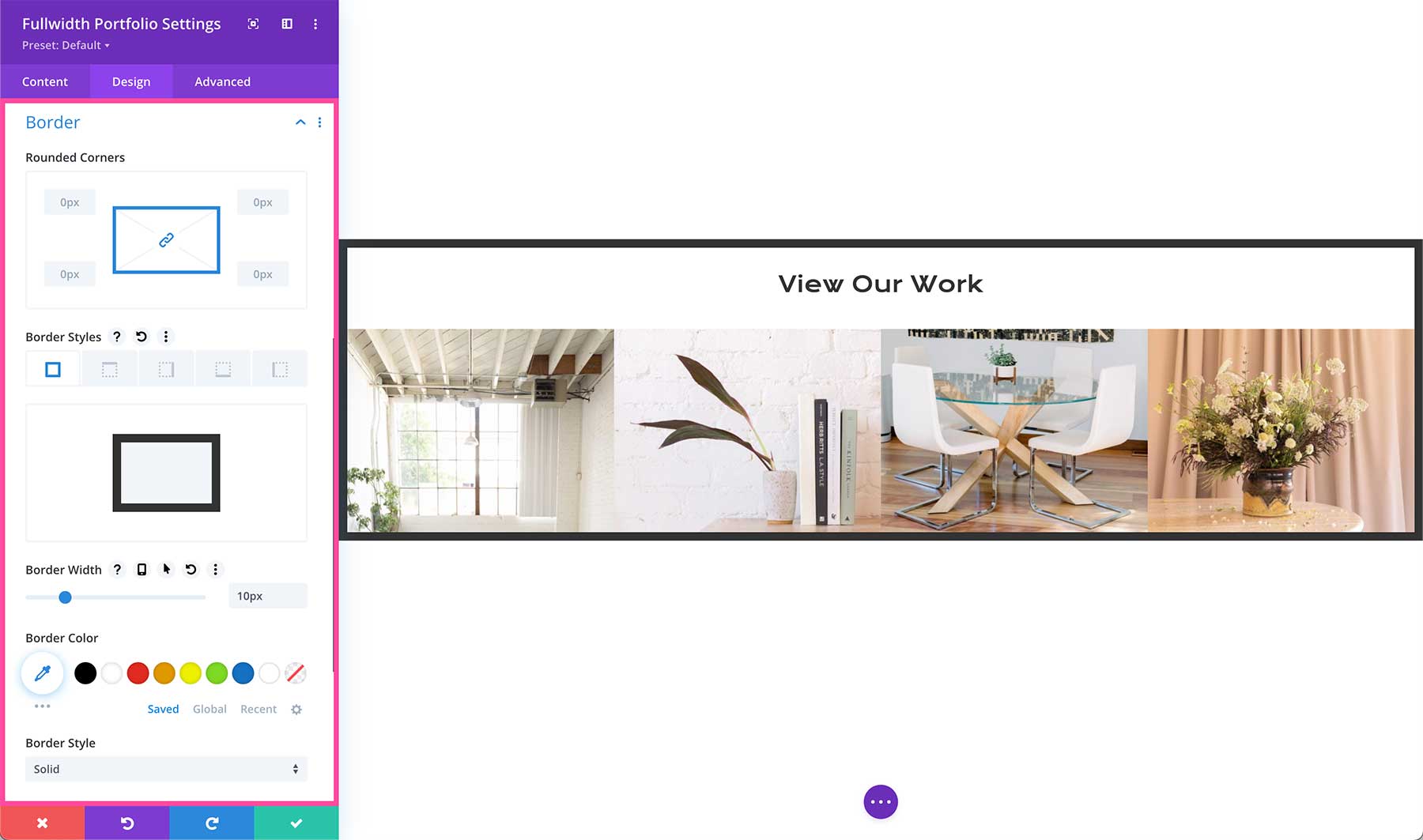
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

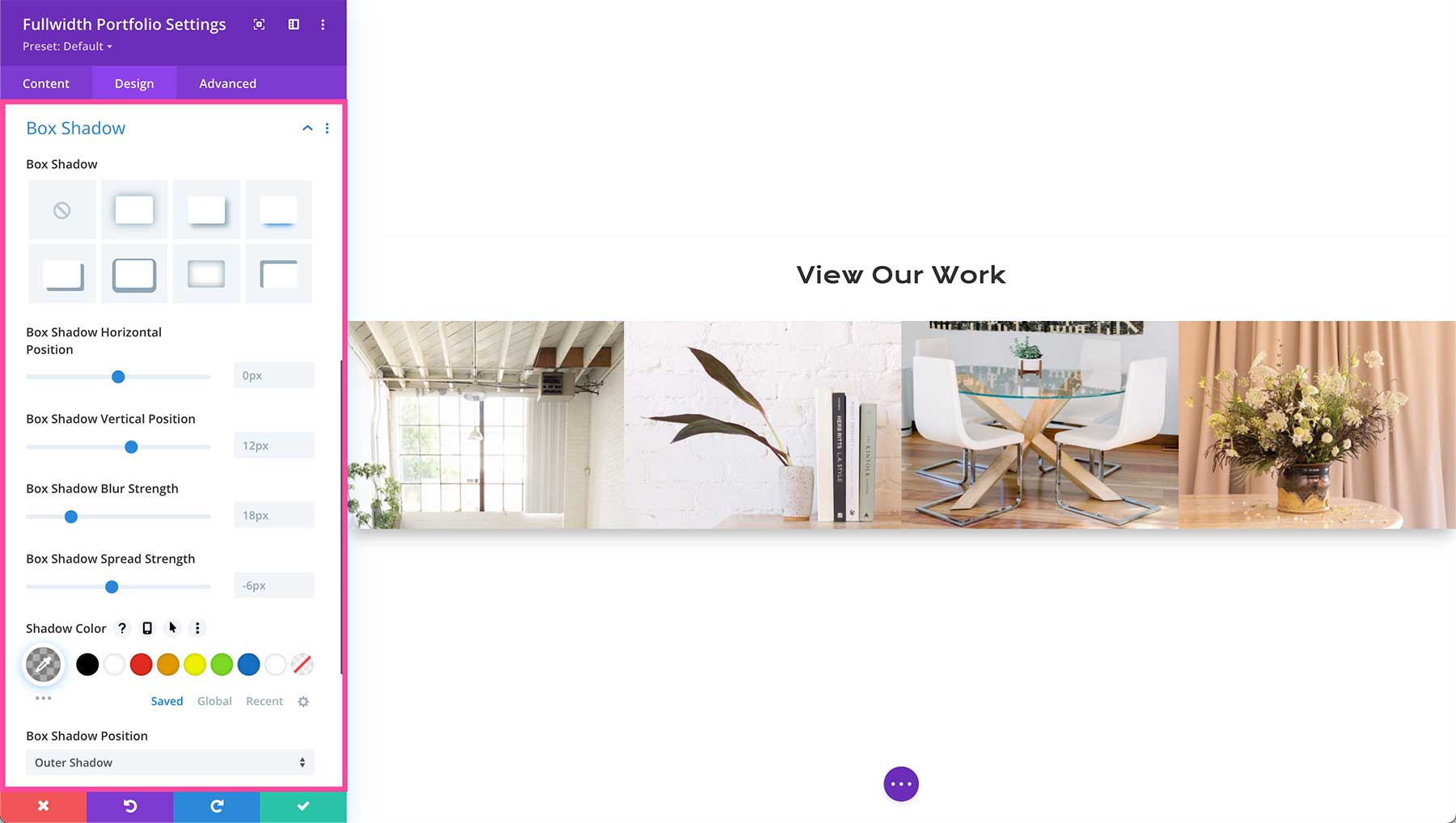
Box Shadow
Here you can add a drop shadow to the entire module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

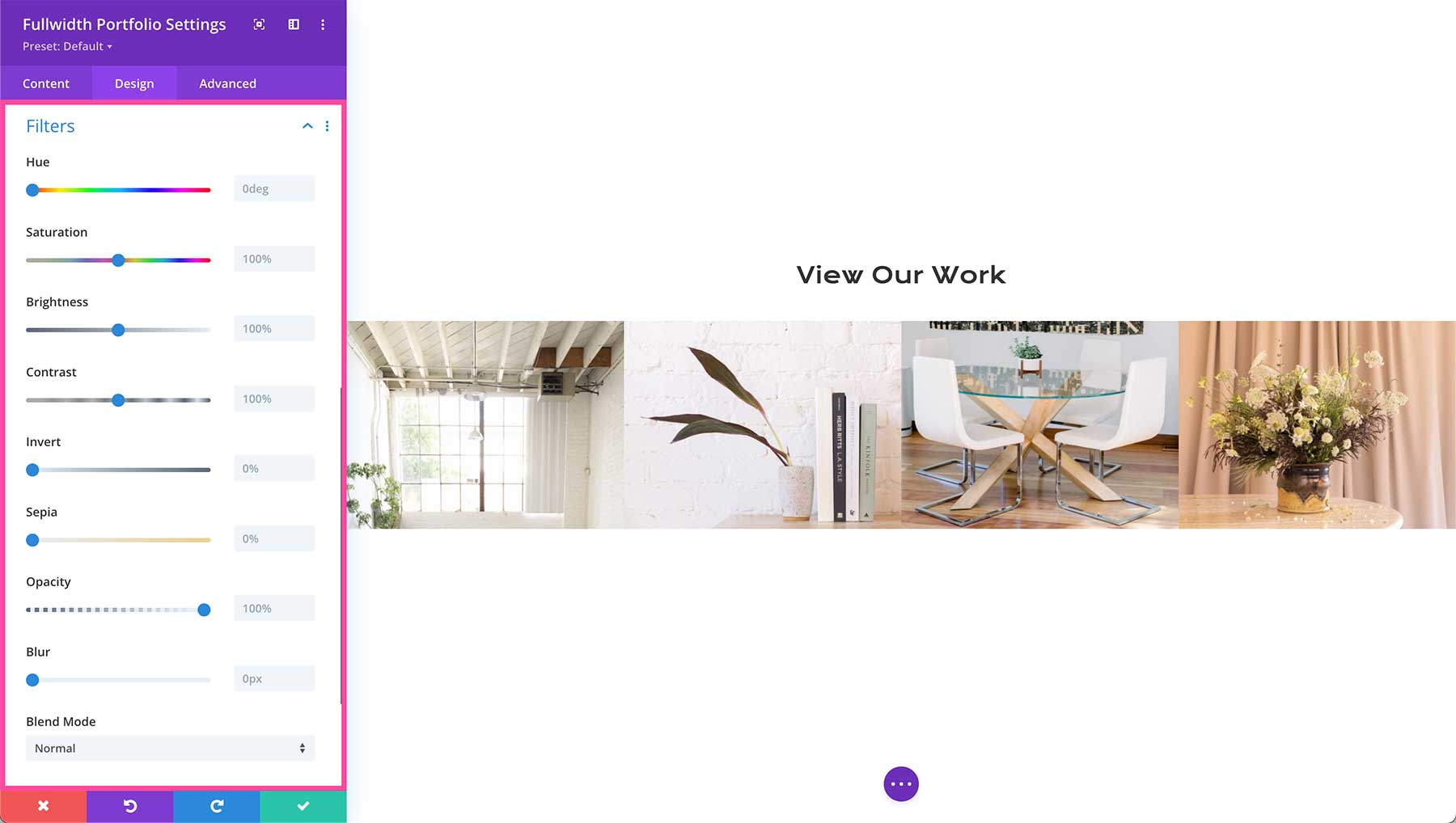
Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

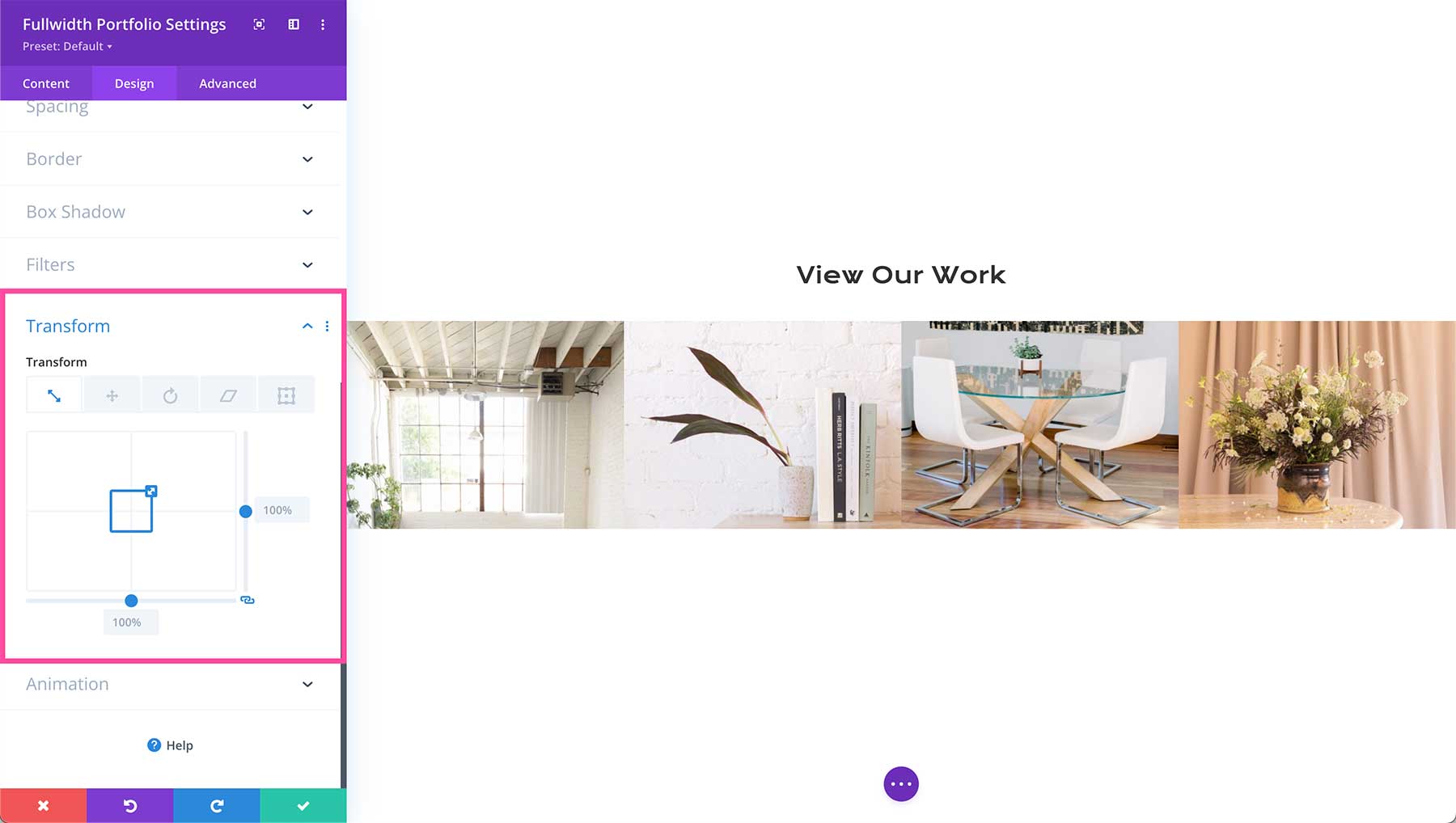
Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

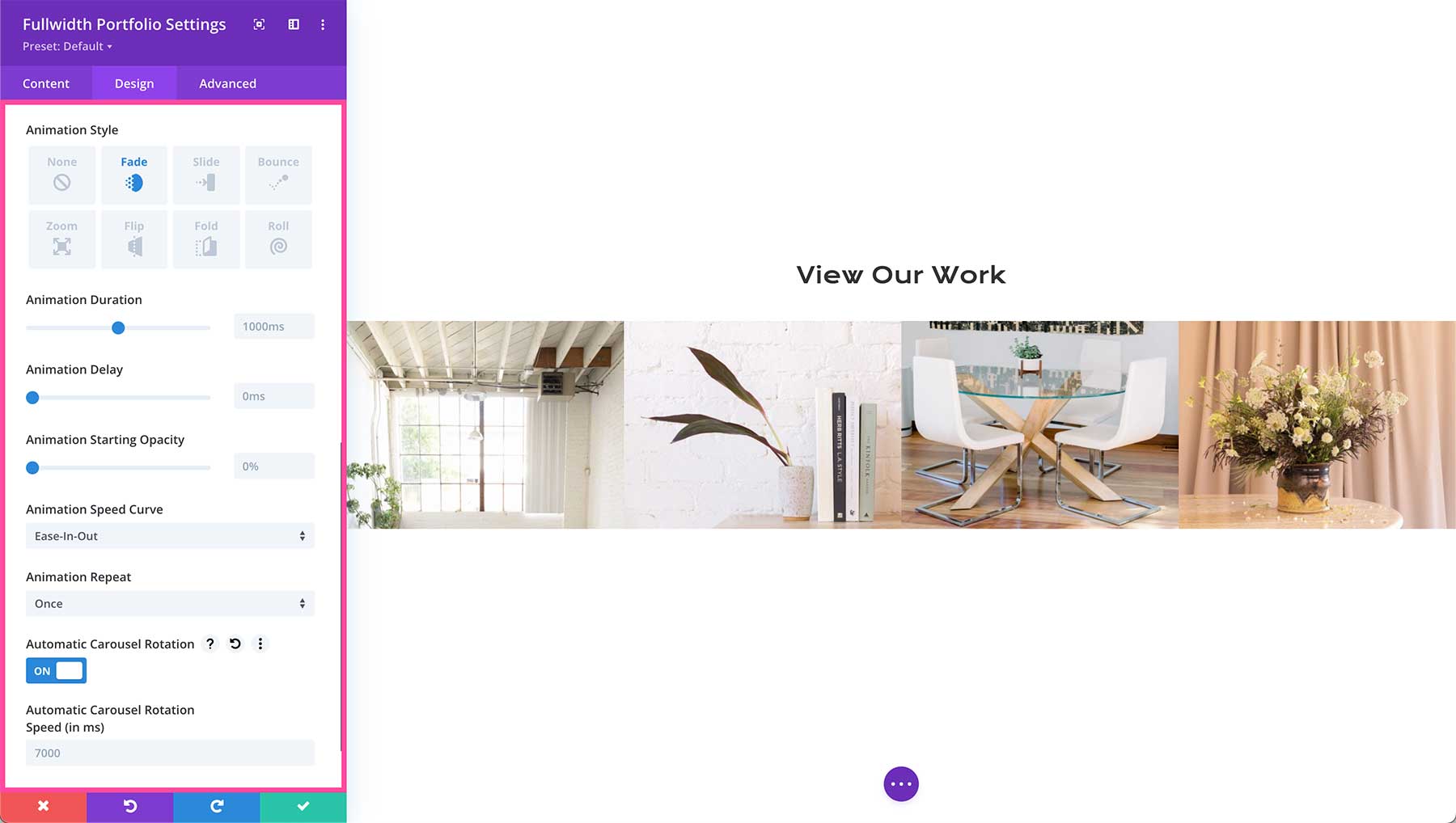
Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.
- Automatic Carousel Rotation – Here is where you can apply an automatic animation to the carousel layout of this module. This means the carousel will automatically scroll through. By default, the carousel does not animate.
- Automatic Carousel Rotation Speed (in ms) – If you have the above option turned on, then type in a numerical value to control the speed of the animation. The higher the number, the slower the animation.

Advanced Settings
This is where the advanced customization settings are for the Divi Fullwidth Portfolio Module.

CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.

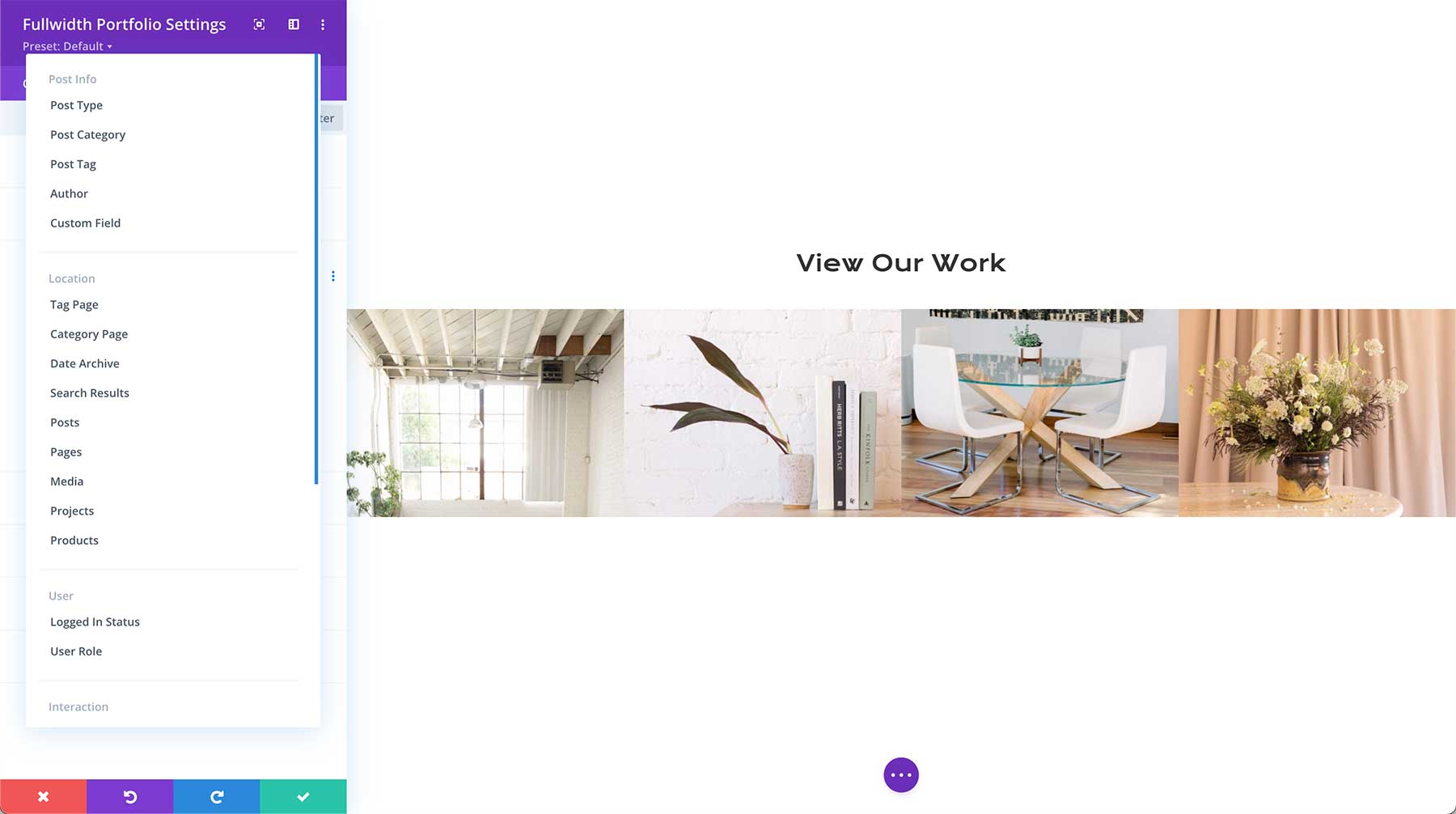
Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.

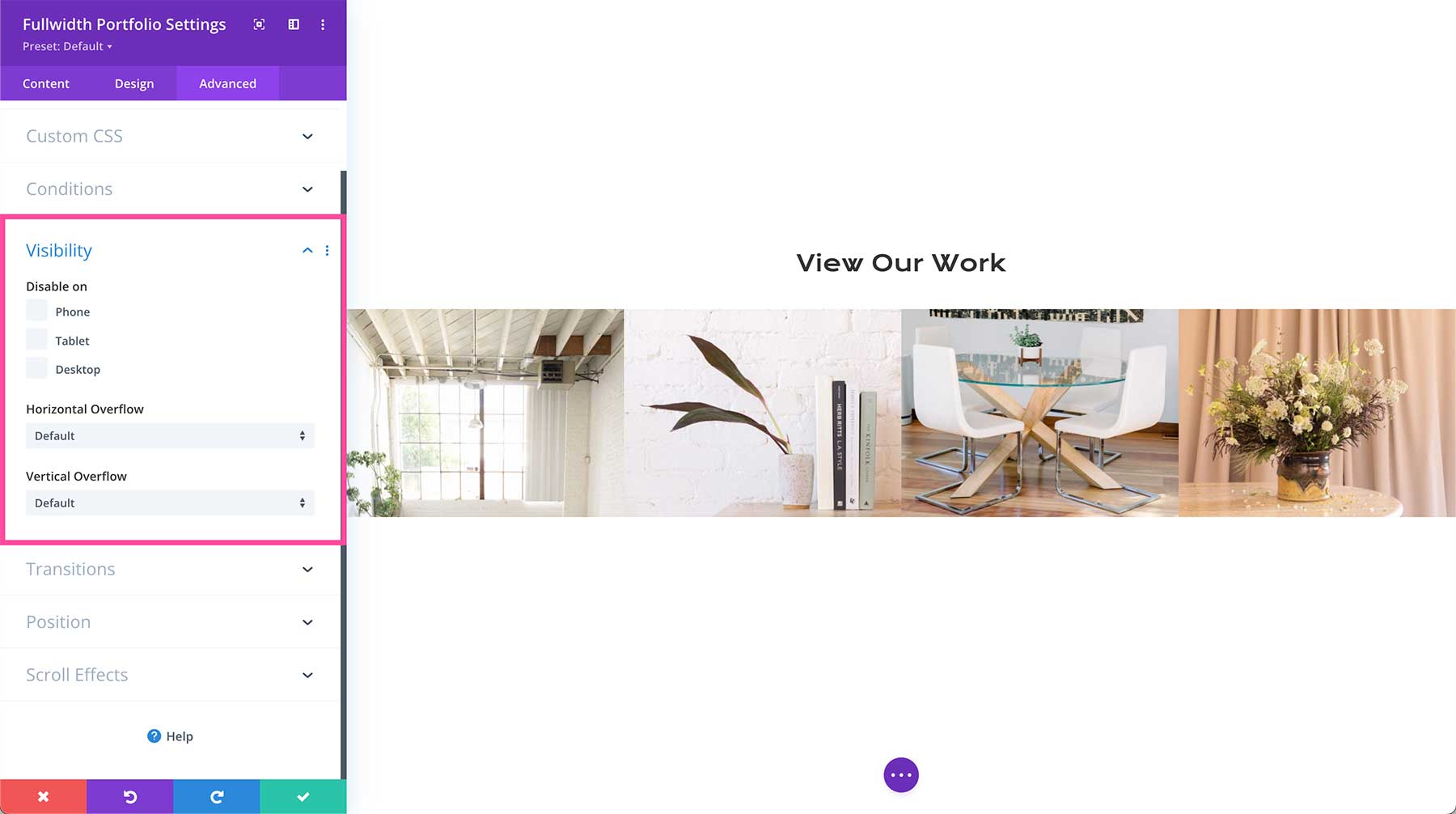
Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

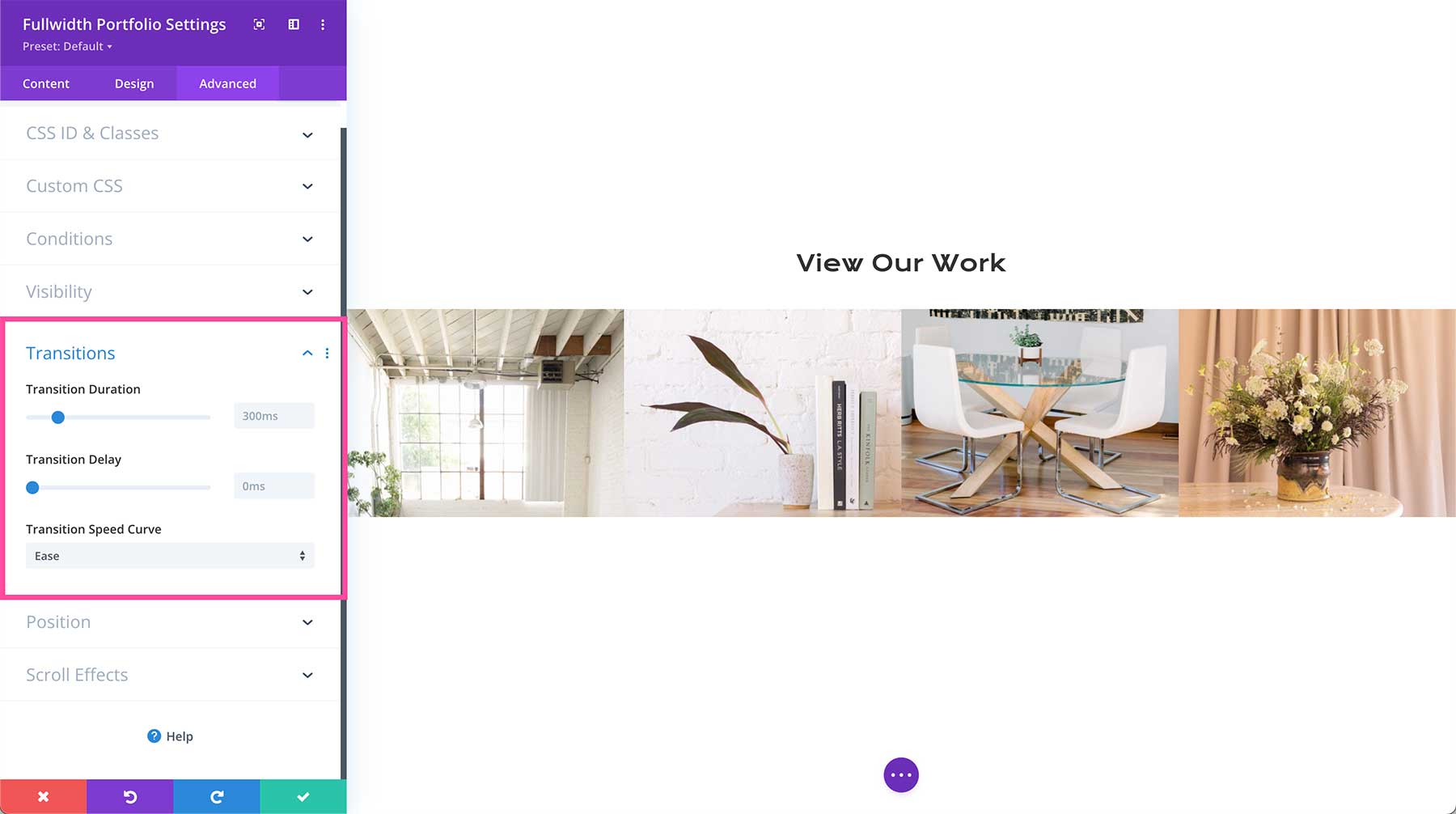
Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

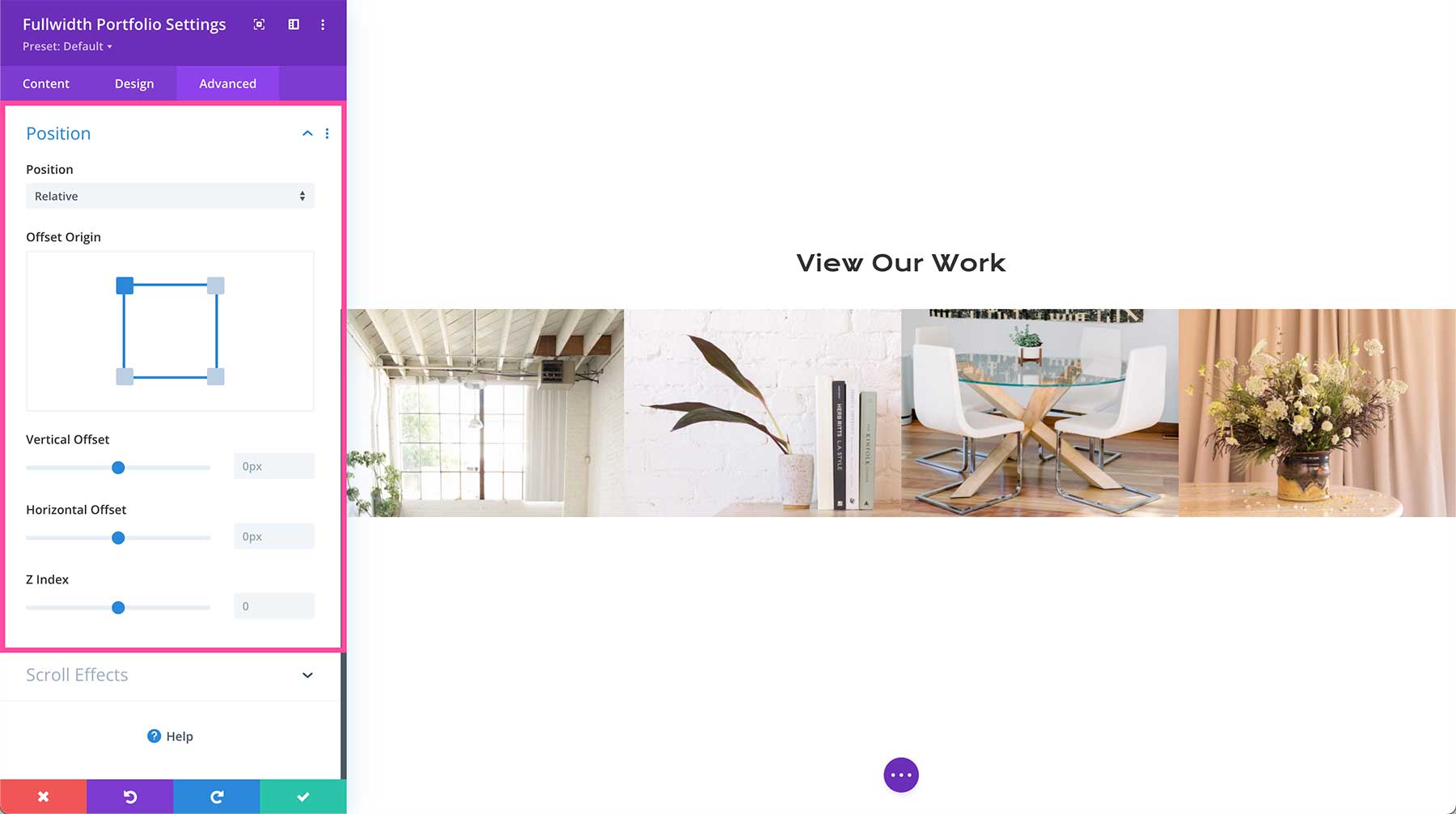
Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

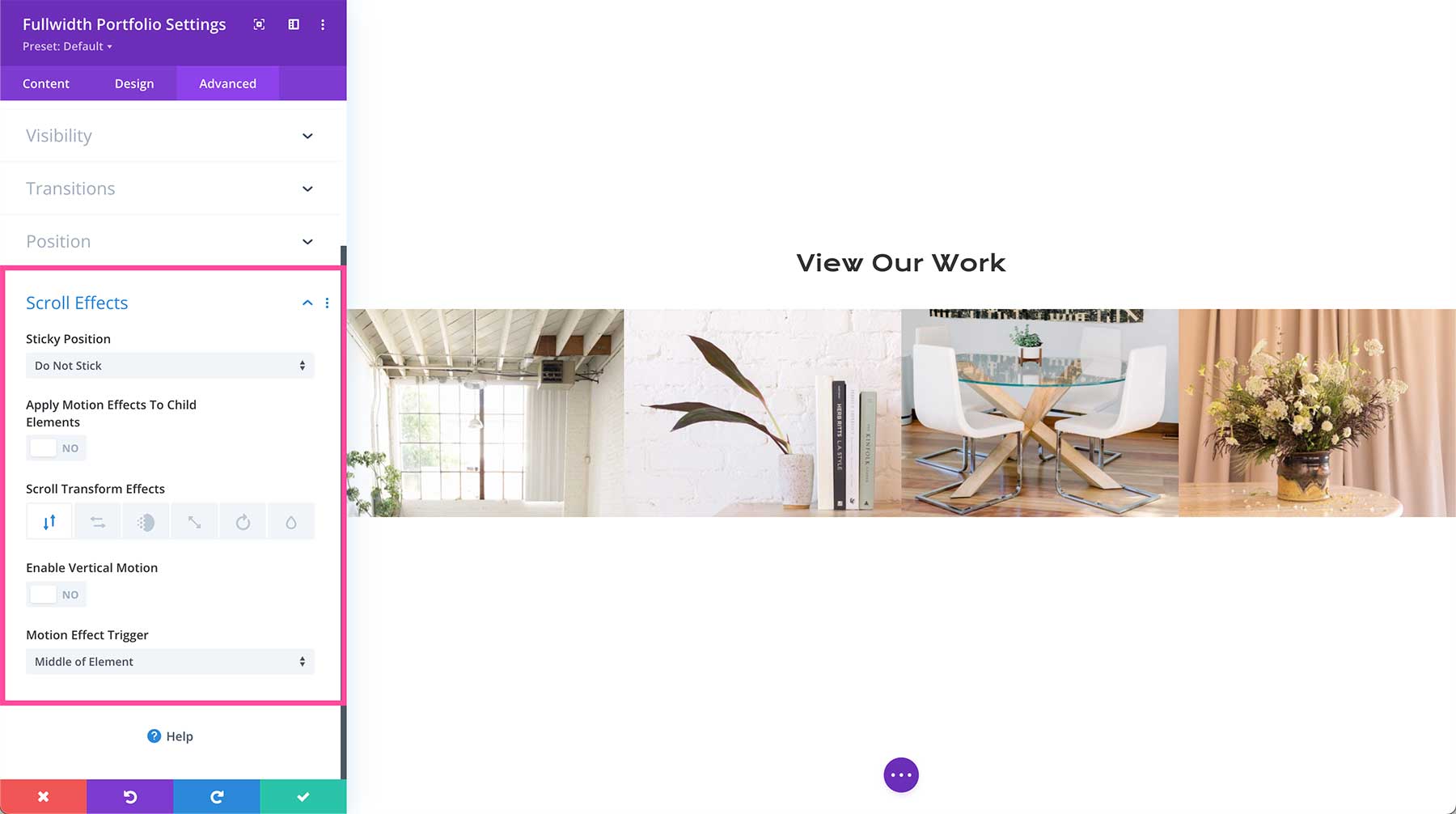
Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

Divi Fullwidth Portfolio Resources
- Create a Scrollable Fullwidth Portfolio Navigation List with Divi’s Scroll Effects
- How to Create a Dynamic Fullwidth Portfolio Project Template with Divi & ACF
- How To Beautifully Stack Fullwidth Portfolio Items with Divi’s Transform Options
- 10 Divi Sites With Beautiful Fullwidth Portfolio Pages
