Everyone is always in a hurry, and a website that takes more than 2 or 3 seconds to load is perceived as “way too slow.” Thankfully, there is a way to momentarily bypass that panic and keep users on a site long enough for things to load. I’m talking about the perfectly hypnotic loading animation.
In this post, we’ll look at what exactly a loading animation is, what their purpose is, and how to add one to any WordPress site–including your Divi sites.
What Is A Loading Animation?
A loading animation, also called a pre-loader, is an eye catching animation which shows up on a website long enough for all the elements to load. Some loading animations are short and don’t need to keep the user’s attention for very long. But in some cases, if the site is very big, the loading animation needs to be truly captivating for the user to stick around.
If you’ve been around long enough, you know that loading animations have been making appearences since the 90’s. Even at the beginning of the age of internet, we had loading animations. Of course back then, they could last a lot longer than they do now. Also, we have learned how to make them much more enjoyable for the user without boring them and navigating away.
Getting Familiar With Loading Animations
The most common style of loading animations is the spinning circle. Not to be confused with the “rainbow circle of death” from Apple computers. The spinning circle loading animation has a staggered gradient motion. The first spinning pre-loaders had plenty of different versions, from flowers, to circle to snowflakes and even spinning ying yangs. Nowadays the spinning loading animations are more dynamic and nicer to look at.
Spinning loading animations only work if the waiting time is short. More than 5 seconds is already too much. That’s when developers need to use more creative pre loaders. A fun and entertaining loading animation will keep a user on the site no matter how long it takes.
Tips For Better Loading Animations
There are a few things you can add to your loading animation to make it more interesting than just a moving image. Here are some tips to make them even better and more effective.
- Include a percentage bar
- Show how much more time the user has to wait
- Explain what is happening under the hood (props for using humor)
- Use an entertaining animation which doesn’t necessarily repeat the same exact action
The Benefits of a Branded Loading Animation
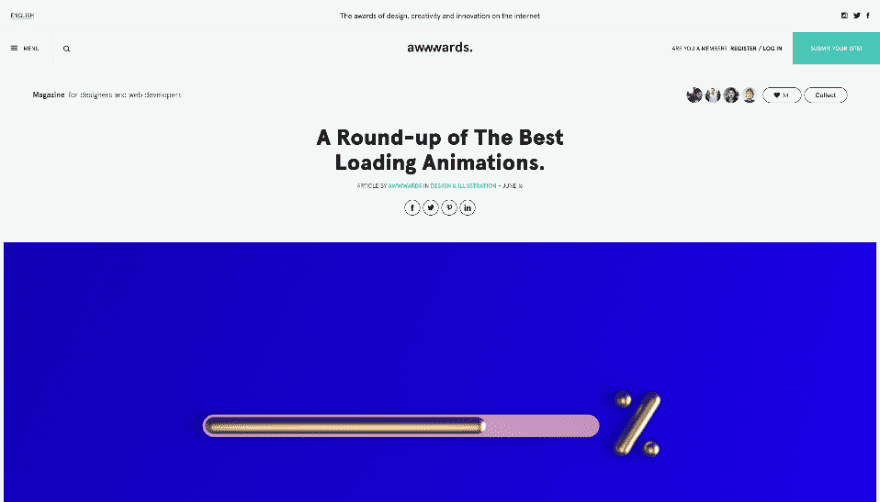
If you have the opportunity to create your own loading animation or use a plugin with customization options, then make sure the preloader is branded. This could be as simple as using the brand’s website colors to actually using a company illustration. The idea behind branding a loading animation is that it looks like it belongs on that site and isn’t just an add-on. This round up on the Awwwards website can inspire your own creations.

How to Add a Loading Animation to Your WordPress Site
Adding a loading animation is easier than you might think. There are a number of options on how to add one to a WordPress site. From easy to use plugins to adding custom code to the site. Since there are so many different choices, I’ll list them here so you can take a look around and find which one works best for you.
Using a Plugin to Add a Loading Animation
A plugin is the easiest, most straightforward way to add a loading animation. These are specially helpful if you don’t feel comfortable messing with code or don’t have the time. Here is a list of some of the most versatile plugins for loading animations. Some of these are free and others are premium. In some cases, the same plugin has a simpler free version and more robust pro version.
Loftloader
Loftloader has a free and a pro version. In the free version you can try out a few of the proloaders and customize then to match the site and brand. The pro version has more options and more granular controls.
Flat Preloader
Flat Preloader is a simple free plugin with a limited set of colorful loading animations. This plugin is perfect if you need a quick fix for a preloader and don’t need to customize teh colors or the image.
Best Preloader
Best Preloader is a free one-option loading animation plugin that fits any website style. I comes with one animation with some customizatio controls.
Page Loader
Page Loader is a premium loading animation plugin with lots of customization and branding options. It’s one of the favorite pre loader plugins on the market.
WP Smart Preloader
WP Smart Preloader is a free and open source plugin with full customization options. The animations are not very elaborate but will match any style of website. You can customize the colors and the settings quite easily.

Adding a Loading Animation Without a Plugin
If you want to avoid using a plugin, there are plenty of free and ready to use loading animations available. As well as some advance tutorials which provide the code snippets you need to add.
PixelBuddha with Multimedia:
The guys at Multimedia published a simple tutorial with two free sets of loading animations from PixelBuddha and the code you need to set them up on your site.
CodePen:
This Medium article by UX Planet, the author rounds up a lot of loading animations in different styels. There are simple ones and more complex ones. Most of them are embedded from CodePen and you can get the HTML and CSS snippet from the widget itself. You’ll need to insert these into a complete code set for a loading animation set up.
SpinKit:
Tobias Ashlink has a SpinKit with a nice collection of loading animations with the code available through GitHub. These also need to be added to a full code set for a pre loaer set up.
Loading.io:
Loading.io is a collection of loading animations with lots of differnt options. There are CSS pre loaders, GIF preloaders, buttons and more. Look through their site to find all the options and the instructions on how to add them to your site.
Pixelvars:
The guys are Pixelvars wrote a handy tutorial with all the code you’ll need to set up your own loading animation. You can even use their code along with the CodePen or GitHub animations above. This option does seem a bit more advanced for some people. Go with this if you are a developer with good coding knowledge.
With so Many Options, Which Will You Go For?
Adding a loading animation to a WordPress website is easy. With so many different options avaible, it’s just a matter of choosing one.
In this post, we showed you lots of different ways to add a loading animation to your site. Which one is your prefered method? Custom designed and added with code to a child theme? A customizable plugin? A simple, no frills option? Let us know in the comments so we can check out your own loading animations.
Featured image via muchomoros / shutterstock.com









I never knew that creating a branded preloader was possible with WordPress plugins! My assumption was that one had to learn some kind of scripting language to implement something of this level.
I thank you for this very useful piece of information and will be looking forward for more in future 🙂
Thanks for providing such a piece of important information.
I use WP smart loader and always choose the custom option, on codepen.io you can find amazing preloaders and animations with source code to adjust to your liking. Both are free and deliver extraordinary results.
The really informatic and interesting article provides a lot of information about Preloader animation. I remembered that when I was at my university-level I always used Flat Preloader for my class projects.
While I still thinking of adding animations, I fear about it works, because when I visit some sites using animations, I feel like the site is loading and make looks like slow loading sites. I need to try hands on with Divi and need to see how it looks like.
Nice artical.It is useful to find,How loading animation works.And please can you give any other theme suggestion for this type of animation !
Wow, really interesting the plugins you have inserted! Thanks. 🙂
Nadia
I used wp smart preloader, I thought this is an awesome preloader but I realized this one is much coolest than wp smart preloader.
Let me buy this one too and setup it.
You could have mention Divi Tweaker which includes a loading animation to your Divi website amongs other cool addons 🙂
Really good article, however surprisingly plenty of typos that is atypical for elegant themes. Next time you may want to proofread better, but good information nonetheless!
Does a preloader plugin or code somehow solw down you website? I´d like to use a preloader, but what option in less harmfull?