Is your WordPress website printer friendly? If you have no idea what that question is getting at, it might not be…
While some WordPress theme developers do build in support for printer friendly content, most of the time that’s not the case. And that means that if you want people to be able to print your content in a manner that’s actually readable, you’ll need to take things into your own hands…which is what I’ll be talking about today.
In this post, you’ll learn what makes a website printer friendly, as well as how you can make your own WordPress website printer friendly using either CSS or a plugin.
What Makes a Website Printer Friendly?
Your website has tons of elements that make it easy for people to browse the entirety of your site. Navigation menus, internal hyperlinks, sidebars…all that’s good for people visiting your site on the Internet because it lets them find new information and move around between different pages.
But when it comes to printing a specific piece of content from your site, those elements just get in the way. Think about it…people can’t click your navigation menu or interact with your sidebar on the printed page, so having them print out your top navigation menu isn’t especially helpful when they read your content on a piece of paper.
Additionally, sometimes the fonts and font sizing used on your website don’t translate as well to the dimensions of the printed page.
And finally, many people are going to print your content in black and white (and color ink is expensive!), so adopting a more grey scale look for your printer friendly content is always a good idea.
For that reason, making your website printer friendly mainly involves:
- Changing fonts, sizing, and spacing to make things easier to read on a normal page size
- Removing extraneous elements like ads, navigation, and sidebars that aren’t helpful on a printed page
- Dampening colors if you use lots of non-black and white elements
So how can you actually do that? Let’s find out…
How to Make Your Website Printer Friendly With CSS
In the next section, I’ll show you some WordPress plugins that can help you make your site printer friendly without needing to dig into any CSS. But if you want to have full control over how your site’s printer version looks, you can actually use media selectors to style the print version of your page.
The basic CSS building block for your printer friendly content is this:
@media print {
/* Printer specific styles go here */
}
Any CSS styles that you add to this media declaration will only affect the printed version of your page.
Where do you go from there? Well, it’s hard to give an exact answer because a lot of it depends on your specific preference and theme.
But generally, here are some of the things that you’ll want to do with CSS:
- Use display:none to remove elements like sidebars, navigation menus, search forms, and anything else that isn’t helpful on the printed page.
- Set a legible font size. Reed Design’s Points to Pixels chart is helpful for figuring out how pixels relate to the font sizes you’re familiar with in more printer-friendly programs like Microsoft Word or Google Docs.
- Use a serif font for your printer styles, as most people find it easier to read on the printed page.
- Change colors, especially if you’re using an ink-heavy background color. Most browsers default to a white background in many situations – but it’s good to make sure because any issue can mean a ton of wasted ink.
Doing just the four things above, you should already have a fairly printer friendly website. But if you want to go even further, you can also implement more advanced tactics. For instance, you can use :after to print out the URL of any links. This removes unnecessary media from posts (like videos – not very helpful in print), and more.
If you’d like some more specific examples of printer friendly CSS styles in action, a good post to read is this one from Smashing Magazine because they go through an entire example page.
Some WordPress Plugins to Make Your Site Printer Friendly
If you’d prefer not to get your hands dirty with CSS, you can, as usual, turn to a WordPress plugin for help. You have a bunch of different options (to view them all, check out our list of the best WordPress printing plugins), but here are a couple of recommendations.
Before I get started, though, I do want to put out that these plugins only work when users click on the dedicated Print This button provided by each plugin. They won’t affect your site’s printer style if a user goes straight to the print option in their browser.
WP-Print
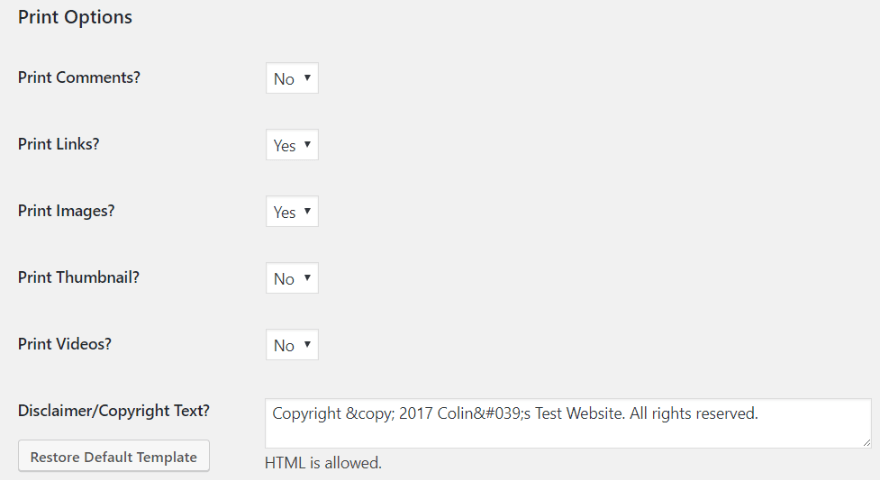
WP-Print is a popular free plugin to help you create a printer friendly WordPress site. In addition to adding a dedicated Print This button, the plugin also gives you a user-friendly interface. This always you to customize many of the settings I discussed in the previous CSS section.

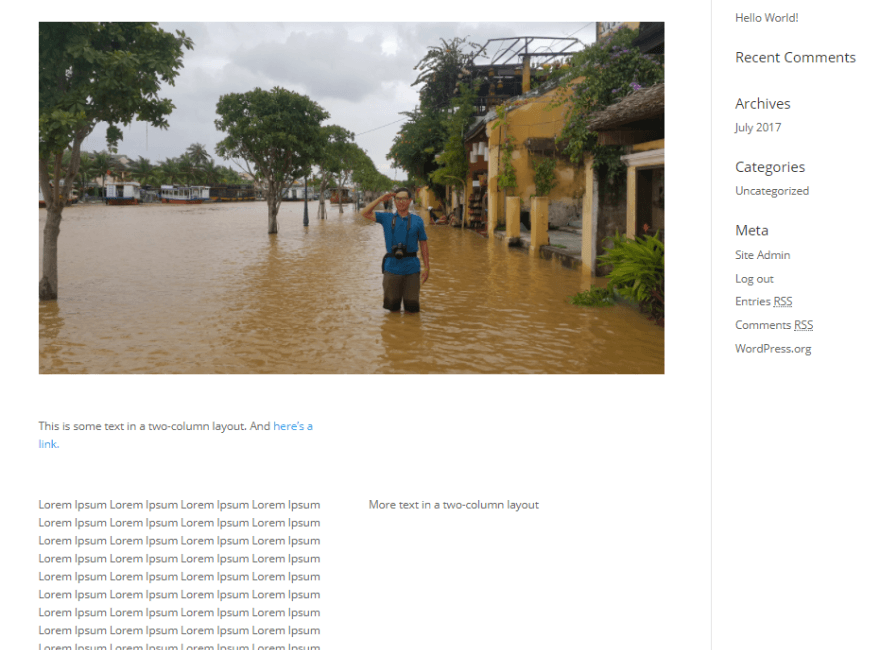
I was curious to see how this plugin works with Divi and the Divi Builder. So, I set up a quick test post to see how things work. Here’s how the web version of my test post looks:

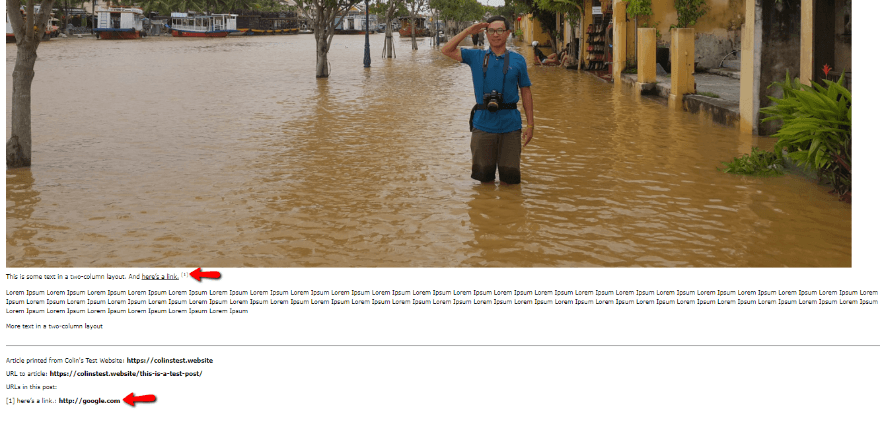
And here’s what the printer friendly version of that post looks like (remember – you can customize how images work – my example just uses the default):

One especially nice thing about the plugin is that it automatically adds citations for in-content links. It also removes all navigation options.
Just be aware – you’ll need to be comfortable digging into your theme’s template files to add the “Print This” button. It’s pretty much just a copy and paste job – but beginners might find it a tad confusing.
Price: Free | More Information
Print, PDF, Email by PrintFriendly
Before I go any further, I want to lead with the main caveat of this plugin – the free version is ad-supported. Not ideal…but the plugin itself is quite nice, and the ads aren’t especially intrusive.
If that’s not a dealbreaker, or if you’re willing to upgrade to pro, keep on reading…
PrintFriendly’s WordPress plugin integrates the PrintFriendly service into your site. This is a cool service that, in addition to stripping out the extraneous parts of your WordPress theme, also gives your users some control over how their printed page looks.
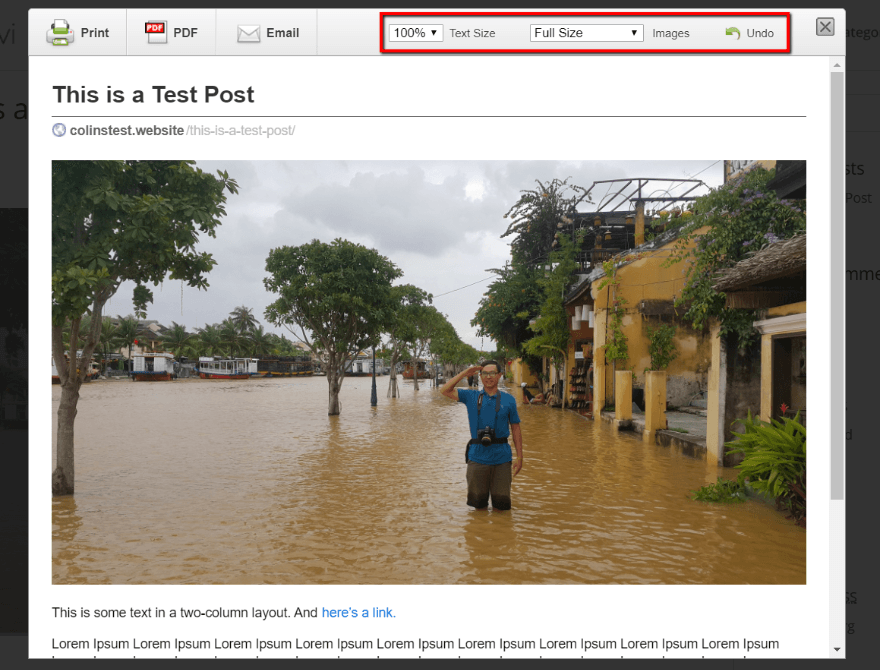
Like WP-Print, the plugin gives you a print button. When clicked, that button opens a lightbox window. This is where users can preview the print version, as well as adjust image and text sizing:

It doesn’t have the cool link citation feature from WP-Print, but I do think it’s great because of the control that it offers to your visitors. And another nice thing is that it also makes it easy for readers to share or download your post as a PDF or email.
Price: Free with ad support. Pro version starts at $4 per month | More Information
Wrapping Things Up
While it’s true that the majority of your visitors will consume your content online, that doesn’t mean you should completely ignore the people who want to print your content out on paper. Creating a printer friendly website is a one-time thing. And once you’ve got it in place, visitors can print your content as needed while still having a great experience.
Now over to you – do you ever print content from a website? What do you like and/or dislike about most websites’ printer friendly versions?
Article thumbnail image by AVIcon / shutterstock.com









Is this a feature that will be added to DIVI? It seems such a base level feature that adding yet another plugin is wasteful.
But thanks for the css code and the recommendations. Do I read this correctly that I should probably do some css even with one of these plugins to help those who try printing directly from their browser? In that case, is the plugin really adding enough to warrant it?
Thanks for reminding me about this issue. I tried the free version of Print Friendly & PDF. It is easy to configure and works great. I did have to purchase the Pro version to get rid of the Ads. Several Members have already posted that they appreciate this new feature.
Hey Colin,
I unaware the details of printing the WordPress site, thanks for the informative article. I was just searching the same details to get the hard copy of my clients’ site, have landed on your content.
I wonder why DIVI is not shipped with printer-css.
This is a fairly neglected part of any theme, and I do think a theme-specific printer-css-definition is always better than more and more plugins…
Some time ago, I inspected DIVI to find about the printer-specific css and there was nothing… so I had to install a printer-plugin.
I think it’s a lack of care when a theme is shipped without printer-css. Especially premium themes !!!
It might be easy if there was an option in Divi to not only optimize for tablet and phone, bus also print then a preview of the printed website is shown directly and the page can be optimized for the printed version.
Thank you @Colin Newcomer that share awesome tip and plugin. I always used WP-Print for my client project. It saves a lot of time for me.
Informative article. I agreed with the author that the wordpress the most popular cms. My favorite blogs and sites also use this platform. Sometimes when I found interesting site and want to know does it use any cms or not I check it on cms detector to my mind it can be useful service.
Do not, under any circumstance, be Apple and pretend to know how the user wants to print your pages.
For example: you don’t know if the user does or does not want to print a background (color or image). If the user wants to print without backgrounds and/or wants to print in black & white, they can define so in the print settings — in fact, if I’m not mistaken, browsers default to not printing background colors and images.
I hate it when I need to print a page and it looks completely different from what’s on screen, having to resort to making full-page screenshots and printing those.
In most cases it’s easy enough to use CSS to make your lay-outs work really well when they’re printed by using the inspector tools and emulating print media there.
That said, on some lay-outs it might be necessary (look better) for you to duplicate a module/row/section, change the settings of the duplicates and use CSS classes to define what gets shown on screen and what gets printed.
The Edu and Gov websites are well suited for using this printer feature. Heard this to document the articles they needed
thanks. Good idea for my website.
Thanks for the post and the reminder that there are still people out there who like to print information so it’s a good idea to make it easy if possible.
Just another tip – the PrintFriendly option is also available via the Monarch plugin. It opens in a new tab which looks the same as the window shown above.
I really like PrintFriendly great because it also lets the user delete the sections they don’t want to print.
Thanks!
I am grateful for this article, and I PDF it for use at home, but I also want to add a little prettier fast solution on the readers side. If the reader’s using the Safari browser, just click at the textbody icon in the URL field and PDF or print whatever shows up. Usually useful.
Great post – I had never even thought about what my static pages would look like if someone tried to print it. Found that ALL the sections print out, both the mobile only and desktop only. I use Divi.
A simple solution that goes part way to improving my print version: create a CSS Class “NoPrint” and apply it where ever you don’t want the section to print. Then define it in the custom CSS:
@media print{
.NoPrint {display: none;}
}
I found this allows you to really cut down the size of the printed version to just the most important stuff, and makes it easy to avoid duplicate sections.
Note that if you use animations on any images, they will not print out unless the viewer has scrolled down far enough to trigger them to display! So I “NoPrint” my animated images and, use “No animation” for those I want to print.
I will check out those plug-ins for printing out blog posts themselves.
Still lots to learn!
Thanks Ian – that is a very useful addition to the print css!
A video would be very helpful.