Web design work is no walk in the park. You not only need to keep track of what clients want, you also need to figure out the best way to implement their wishes within an attractive design. Add other designers to the equation, and the situation can quickly get bogged down if you can’t figure out how to collaborate effectively.
Fortunately, the web is chock-full of collaboration tools to help make this process simpler. In this piece, we’ll roundup the 14 best collaboration tools to help simplify your web design work.
-
1
14 Best Collaboration Tools for Web Designers
- 1.1 1. Red Pen (Feedback and Version Control)
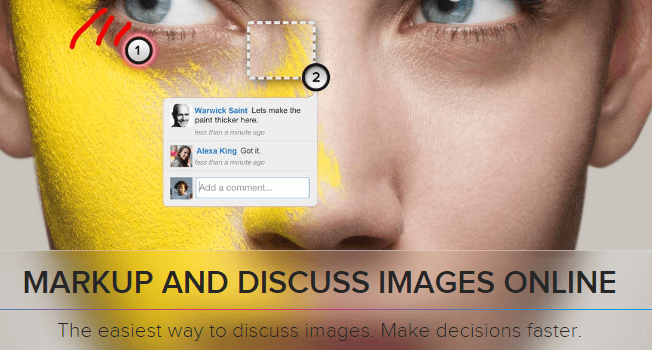
- 1.2 2. Marqueed (Feedback and Organization)
- 1.3 3. InVision (Feedback and Project Management)
- 1.4 4. Mural (Organization and Brainstorming)
- 1.5 5. Cage (Feedback and Project Management)
- 1.6 6. Concept Inbox (Feedback and Version Control)
- 1.7 7. Conceptboard (Feedback, Organization, and Brainstorming)
- 1.8 8. GoVisually (Feedback and Version Control)
- 1.9 9. Notism (Feedback and Organization)
- 1.10 10. DesignDrop (Feedback)
- 1.11 11. Prevue (Feedback and Presentations)
- 1.12 12. UXPin (Asset Management, Feedback, and Project Management)
- 1.13 13. Zeplin (Style Guides)
- 1.14 14. Concept.ly (Feedback and Version Control)
- 2 Conclusion
14 Best Collaboration Tools for Web Designers
Our selection criteria for this list was remarkably simple. We wanted to feature only those tools that fit two key elements:
- They were built with web design in mind. This excludes tools such as Slack, which despite being a godsend for teams collaborating online, is not a web design tool per se.
- They facilitate web design collaboration in some manner. Otherwise, we would just be discussing the best tools for web designers (which we’ve already done).
We also took the liberty of highlighting each tool’s core collaboration features within their titles. If you’re looking for any feature in particular, you can just scroll down until you find it, then dive deeper into its description.
One final note: we’ve showcased a number of different feedback tools for design work. These are the bread and butter of web design collaboration tools, so we decided to focus on what makes them unique, and why you should pick one over the other. Let’s dig in!
1. Red Pen (Feedback and Version Control)

If you’ve ever used Google Docs for work, you should feel right at home using Red Pen. At its core, this is a powerful commenting tool that enables entire teams to provide input regarding design and usability flaws. Multiple designs can be organized according to projects, and as the team leader, you have complete control over who gets access to what.
Furthermore, Red Pen also includes version control capabilities. Each image or design can be updated or replaced at a moments notice, and the tool keeps track of new iterations for you.
Key Features:
- Enables teams to annotate any aspect of their designs.
- Supports an unlimited number of collaborators. You can invite coworkers or clients using a private link or email, and receive their input.
- Organizes your designs according to projects.
- Comes with basic version control capabilities.
Price: $20 | More Information
2. Marqueed (Feedback and Organization)

At first glance, Marqueed comes off as quite similar to Red Pen. However, this tool includes several new features of its own. Marqueed enables you to share images and feedback among a team, but it also keeps track of any changes using an activity feed. On top of that, it supports real-time notifications, which makes it great for those of you working to tight deadlines.
Key Features:
- Share design annotations among members of your team.
- Keep track of any new developments through an activity feed and instant notifications.
- Use labels to keep your designs organized under multiple categories.
- Integrate your work with Google Drive.
Price: Free | More Information
3. InVision (Feedback and Project Management)

InVision is a familiar name for anyone who’s into design prototyping, but if you look closer, it also happens to be a fantastic collaboration tool. Much like our previous picks, InVision facilitates feedback among teams, but with its own spin on the process. You can visualize feedback according to groups or projects, and manage your project’s progression.
We’re particularly fond of its presentation tools, which includes the option of creating guided tours. That last feature is fantastic for any designer who wants to impress clients, since it enables you to control every aspect of their experience.
Key Features:
- Share feedback with your team and choose who you communicate with.
- Update your coworkers on your progress using a simple drag-and-drop interface.
- Organize your designs according to a visual hierarchy.
- Create guided tours of your designs for clients.
Price: Free | More Information
4. Mural (Organization and Brainstorming)

We’ve already covered several feedback tools, so it’s time for something a bit different. Mural is a collaboration tool built to facilitate group brainstorming with an emphasis on design. It enables teams to organize and share their thought process using digital post-its and images.
Key Features:
- Facilitate group brainstorming using a visual aid system based on pictures and post-its.
- Establishes a visual hierarchy to differentiate between project stages.
Price: $29 | More Information
5. Cage (Feedback and Project Management)

Cage takes a similar feedback system to those we’ve already covered, and adds a couple of unique touches to it. First of all, it includes an approval system, which makes it a good centralized hub for design work. You can upload your designs, receive feedback, see which revisions get approved, and create project presentations – all under a single roof.
Key Features:
- Get feedback for your designs, from both team members and clients.
- Break your workload down into simple to-do lists, including their respective deadlines.
- Approve or send back designs that need more work.
- Create web based presentations based on your designs.
Price: $24 | More Information
6. Concept Inbox (Feedback and Version Control)

The main difference between Concept Inbox and most other feedback tools included on this list is that it also supports videos and PDFs. This makes it a logical choice for design teams whose scope includes animation work – it even enables you to review contracts.
Furthermore, this tool also includes a surprisingly robust version control system. If you find that your job involves a lot of revisions, give it a shot.
Key Features:
- Share feedback for design work including graphics and videos.
- Transform feedback into tasks, which can be crossed off once they’re done.
- Review PDF contracts together as a team.
- A reliable version control system.
Price: $15 | More Information
7. Conceptboard (Feedback, Organization, and Brainstorming)

Conceptboard is a powerful central hub for design work. It includes the basic feedback features we’ve come to expect, as well as an attractive board system for brainstorming. Boards can include images and simple post-its, alongside simple drawings.
Their feedback system enables team members to conduct video calls while reviewing projects. Finally, each team gets its own central hub, which works very similarly to a social network. This enables any member to log in and catch up on the latest developments quickly.
Key Features:
- A central hub for designers including social media capabilities.
- Enables team members to conduct video calls while reviewing projects.
- Brainstorm using a simple visual board.
Price: $24 per user, per month | More Information
8. GoVisually (Feedback and Version Control)

GoVisually doesn’t reinvent the wheel when it comes to design feedback, so let’s focus on what it does differently. For starters, their platform is optimized for mobile displays, which means both you and your team can keep track of any project’s progress on the go. The platform also enables you to decide what your team can and can’t do, including commenting on designs and uploading new ones. This makes it an excellent choice for those of you who need to manage large teams with defined roles.
Key Features:
- Manage teams of designers working on multiple projects.
- Stay up to date with the latest developments on your designs from your mobile devices.
- Track every edit on your designs until they’re approved.
Price: $12 | More Information
9. Notism (Feedback and Organization)

To put it bluntly, Notism fulfills many of the same tasks as Conceptboard does, but at a lower price point. However, it does lack the former tool’s brainstorming and social media features.
This doesn’t necessarily make it a worse option, as much as a valid alternative for teams that don’t require those features. As a tradeoff, Notism does support video collaboration, version control, and it enables team members to create video presentations.
Key Features:
- Share your designs and obtain feedback (using notes or drawings).
- Communicate using video while reviewing your projects.
- Keep track of any changes made to your designs.
- Assign tasks to your team members.
- Create video presentations for your clients.
Price: $7.65 | More Information
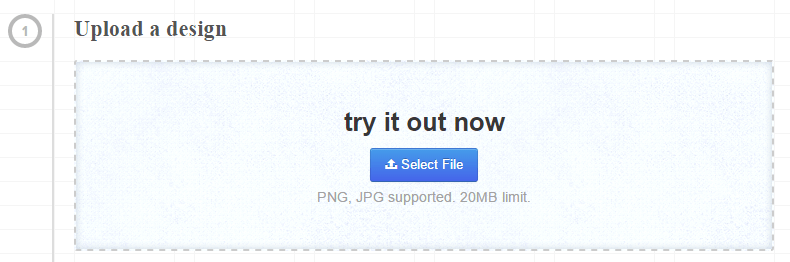
10. DesignDrop (Feedback)

DesignDrop doesn’t introduce any new design feedback features from our previous entries – in fact, it may very well be the most bare-bones tool included in this list. It’s a great option for those of you who are looking for a no-frills design feedback tool.
Using DesignDrop is as simple as dragging and dropping an image into its uploader, then sharing the link with your chosen collaborator. Having said that, this tool would benefit immensely from a guest mode, since creating an account to share a design or two is a hassle.
Key Features:
- A no-frills tool to upload your designs and get feedback.
Price: Free| More Information
11. Prevue (Feedback and Presentations)

If you’re looking for a powerful tool to handle both team feedback and presentations, Prevue should be right up your alley. The platform enables you to compile a library of your designs, which you can then share with team members and clients.
It also includes branding capabilities, which means you can insert your agency’s logo into project pages and notification emails. This makes it a worthwhile investment for any team looking to project an air of professionalism, at a modest price point.
Key Features:
- Enables you to share your designs and receive feedback from team members and clients.
- Lets you include your agency’s logo alongside all your projects and notification emails.
- Optimized to work across all browsers, for those clients that are still rocking Internet Explorer 7.
- Includes basic analytics capabilities, and integrates with Google Analytics if you need something more robust.
Price: $5 | More Information
12. UXPin (Asset Management, Feedback, and Project Management)

UXPin is another well-known name in the web design world. So instead of talking about its prototyping or wireframing features, let’s discuss how it can help your team get more done, faster. The best feature by far is its custom library system for design assets. These libraries enable your team to upload the resources they use, categorize them, and maintain designs uniformly across large projects.
When it comes to feedback, you can send comments to any member of your team for particular designs. You can also submit projects in for approval, and determine their status (such as In Progress or Waiting for Review).
Key Features:
- Establish a clear team hierarchy through roles and permissions.
- Create team style guides for easier collaboration.
- Send and receive feedback for your designs to specific users or entire groups.
- Track the status of all your projects from a single dashboard.
Price: $19 | More Information
13. Zeplin (Style Guides)

Zeplin is a tool that benefits both web designers and developers. Essentially, it’s designed to create style guides that enable developers to bring your vision to life. As a designer, you can collaborate with the rest of your team to keep your specs for each project up to date, and generate assets that can be reused later. While the platform does include basic communication capabilities, it also integrates with Slack if you need something more robust.
Key Features:
- Collaborate with team members to create style guides for your projects, including guidelines for colors and fonts.
- Export assets in various sizes.
- Integrate it with Slack.
Price: Free | More Information
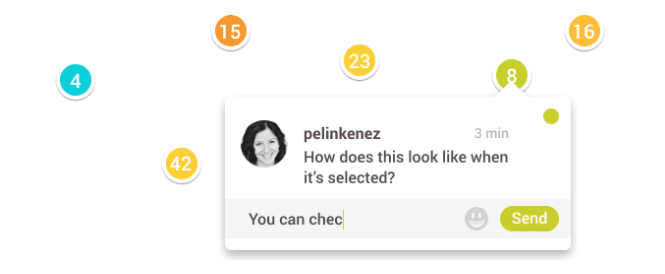
14. Concept.ly (Feedback and Version Control)

So far, we’ve seen pretty much everything there is to see when it comes to design feedback. However, this last item in our list of collaboration tools has one trick up its sleeve that deserves a mention.
Concept.ly enables you to leave four different types of feedback – suggestions, problems, comments, and ideas. It’s a simple system that works surprisingly well since it prioritizes problems.
Key Features:
- Leave four different types of feedback for your teammates.
- Receive live notifications when new designs, comments, replies, or projects appear.
- Keep track of all your design iterations and share your progress with clients.
Price: Free | More Information
Conclusion
Knowing how to collaborate effectively with your peers can make your job as a web designer much simpler by lightening your workload. Best of all, you can pick and choose which tools to use according to your needs. This way, you won’t be stuck creating accounts for (or subscribing to) dozens of services.
If collaboration isn’t of high-importance, you might find some of our past tool roundups for designers more interesting:
- 10 Best Social Media Content Tools for Web Designers.
- 10 High-Quality WordPress Themes for Web Designers and Their Clients in 2016.
What do you find to be the toughest aspect of collaborating with other web designers? Subscribe and share your pet peeves with us in the comments section below!
Article thumbnail image by Olga1818 / shutterstock.com









There’s some great recommendations there, I’m certainly going to be clicking to check them out.
I’ve recently found jobs hanging around for a while, so getting comments approved quicker will help with this, thanks.
No problem – glad we could be of service!
Great post …. but is there any selfhosted solution … or beter yet is there any wordpres plugin ? I am still searching for some good WP solution for colaborating
Thanks for the rundown. Another one to consider is proofme.com
Thanks for the suggestion, Jules!
What a great post! Thank you for the recommendations, I’ll be using these for sure while developing our websites.
Thanks for the kind words. 😀
Great resources! Wonder how to work with designer, client and some other guys on the same project!
Well now you know, Jordan!
Great list. I’d also like to add my favorite tool to the list- proofhub.com. This is one of the most feature rich management/collaboration/communication the the market right now. What makes it the best suited for designers is the inbuilt proofing tool. Must have tool!
Thanks for the tip, Ava!