I’m back with another Divi 5 update, and I have a lot of great stuff to cover. I will highlight what we accomplished over the past month, show you some Divi 5 interface improvements, cover the much-requested topic of front-end speed, and revisit the Divi 5 Public Alpha ETA.
Let’s get into it!
What We Accomplished This Month
We got a lot done over the past month. 👇
80 Bugs Fixed
If you tuned into last month’s update, you’ll know that we have been working hard to clean up all the bugs in Divi 5 in preparation for the Public Alpha. We carried that momentum into March and fixed an additional 80 bugs. We want Divi 5 to be in tip-top shape, even during its Alpha and Beta phases.
React 18 Update & Speed Improvements
After completing the bug bash, we moved on to work on a vital dependency update, updating Divi to React 18 and further improving the performance of the Visual Builder. This was a big undertaking, but it made a difference. The Visual Builder is faster than ever.
Front-End Performance Tuning
We gave Divi 5 its first round of front-end performance tuning, cutting server rendering time and peak memory usage in half. We have often been asked whether Divi 5 will affect front-end performance, and I’ll be touching on that in more detail below. (spoiler alert, the answer is “yes!”)
Feature Progress
We progressed on some of Divi 5’s remaining features, including Global Colors, Divi Presets, and Layers View. These are all close to being finished and merged into the beta. We only have a small handful of features that need to be finished before we can release the Public Alpha.
Design Review & Polish
While the team worked on those crucial updates, I had a chance to give Divi 5 its first design review and polish. I love the new interface. It’s simple, light, snappy, and feels like a breath of fresh air. There are still things to improve, but we are honing in on something great.
Dark Mode & Color Schemes
While polishing up the UI, I also had a chance to add dark mode and a few color schemes for those partial to the Divi purple. 😊 Dark mode is great. It gives your eyes a break and lets your design take center stage.
Significant Front-End Speed Improvements
The Visual Builder is much faster in Divi 5. It’s night and day. But what about the speed of your website on the front end? Will Divi 5 make your website faster? The answer is yes, and quite a bit faster at that.
How Divi 5 Affects Website Speed
Many factors are at play when it comes to a website’s speed. Divi is critical in some aspects, but many are outside Divi’s control. When you conceptualize the loading of a website, you can think about the following series of events and the importance that certain aspects of your website play in each:
The visitor must first connect to your website. The importance of having a CDN and a host with a fast infrastructure comes into play here. Your website might render quickly, but it won’t seem that way if it takes 5 seconds to connect.
The page needs to be rendered once your visitor connects to your website. Again, the power of your host is essential here because the CPU, memory, disk speed, and a handful of other things will all play a role. However, the software that runs your website, such as Divi, your WordPress plugins, and your PHP version, will also have an effect.
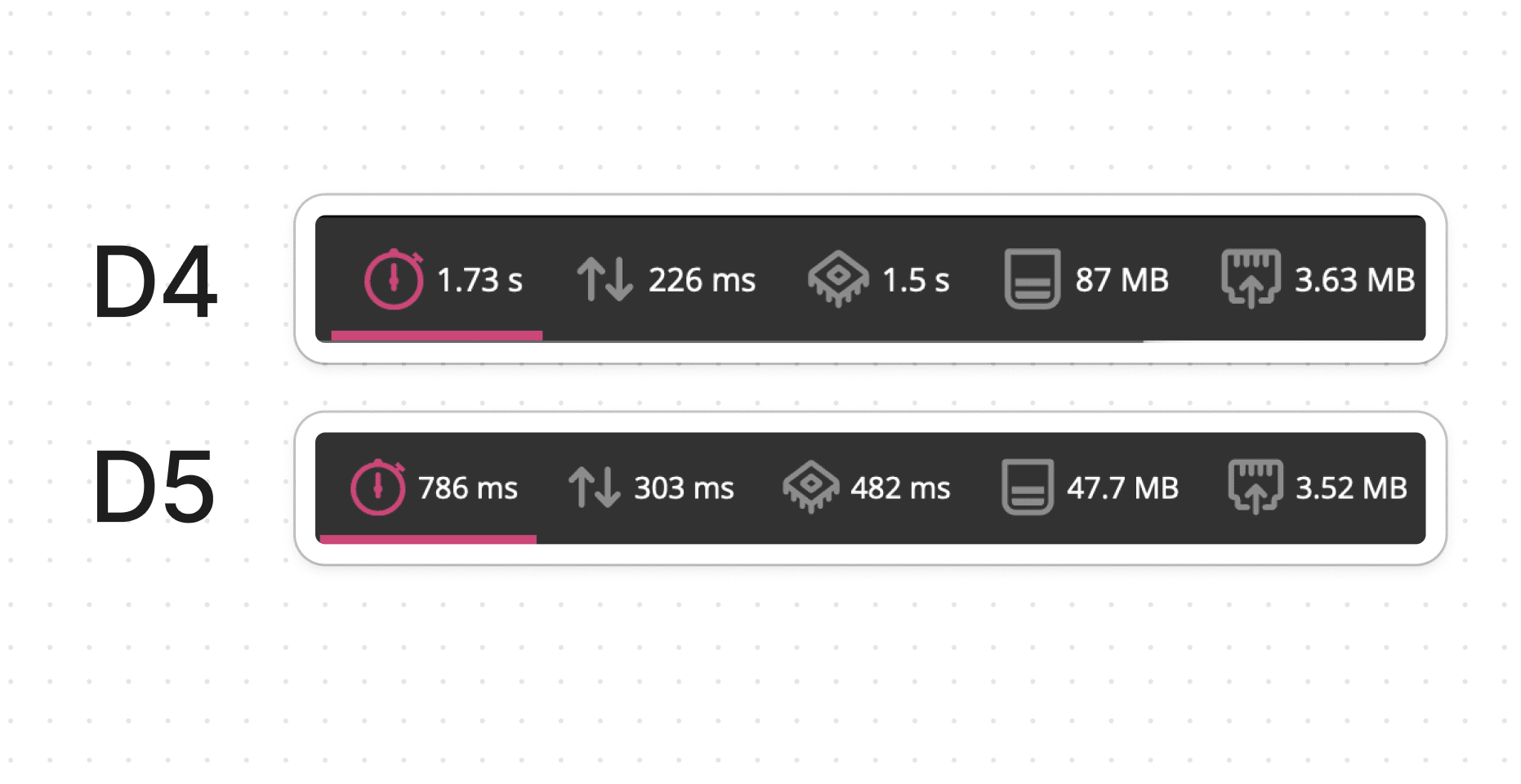
It’s at this point where Divi 5’s changes make a difference. Your website needs to take the page you built in Divi, parse all the data related to the modules you used and the settings you configured, and turn that into HTML output. In our tests, Divi 5 does this twice as fast as Divi 4, shaving off an entire second of load time. Peek memory usage was also cut in half.

The only way to achieve that kind of improvement was through the vast re-architecture we tackled in Divi 5, and I think we’ll make it even faster before it’s officially released.
Once your page renders, things like file size come into play. The visitor needs to download the HTML, CSS, JavaScript, and Images and wait for the page to become interactable. Divi 5 will also slightly improve things in this area due to the reduced size of Divi’s main script file.
Public Alpha ETA
Our goal was to release the Public Alpha in Q1 of this year, and as March comes to a close, we missed the mark. We’re close, but there are a few things we need to polish up first, and we decided to put extra work into what we are calling the Divi 5 Readiness system, which will help you understand which features are currently missing in Divi 5 and how those missing features may affect your existing websites. I’ll touch more on that next month.
However, we still want to let everyone test Divi 5 and give us feedback as soon as possible, so we are going to set up a live demo website that you can visit to play with the new interface. We’ll keep it updated as Divi 5 development progresses, and you can follow along. You’ll be able to experience Divi 5’s lightning-fast speed and stumble upon any quirks and bugs inside a safe environment. If you report the bugs you find, we can fix them before the Public Alpha goes live.
We plan to have the Divi 5 demo website up and running before next month’s update.
Recently Changelog Entries
Here are the latest Divi 5 changelog entries. 👇
- Divi 5 UI design review and polish.
- Introduced Interface Mode (Light and Dark Mode) & Color Scheme (Blue, Purple, Green, Red, Orange)
- Introduced drag and drop functionalities in Layers View.
- Introduced double click action on layer module to open module settings.
- Introduced auto-scroll functionality with slow and fast speed when dragging layer module.
- Introduced a new placeholder design for the dragged layer module.
- Updated hovered layer module background color along with the text and icons.
- Fixed the issue where clicking anywhere outside label text will trigger inline editing.
- Fixed the issue where clicking on the toggle caret icon will make the layer module selected.
- Added prototype of Presets
- Fixed an issue where selectors for a, ol, ul, and blockquote were not correctly appended to each part of the main selector.
- Fixed the formatting of the imported contact form message body.
- Fixed the page settings that are not being saved.
- Added et_pb_[column/row/section]–with-menu class names to parent column/row/section modules, respectively, with a menu or fullwidth menu as a child.
- The Bar Counter module text-shadow is fixed.
- Fixed an issue where the portfolio module would show no items if the selected category did not exist on the site.
- Added editable page title element to the page bar.
- Improved generation of CSS declarations for Cover Art in Audio Modules.
- Improved performance of getExpandedShorthandImportant function by memorizing it.
- Fixed an issue where the Section Divider Horizontal Repeat value automatically changed to 1x when a 0.x value was entered.
- Color picker reset button fixed.
- Fixed the issue of applying the menu active link color to its children’s menu items in the Menu and Fullwidth Menu module.
- Row width issue is fixed for the post.
- Fixed the issue of button attributes not being applied to child modules in Slider, Pricing Tables, and Fullwidth Slider modules.
- Fixed an issue where incorrect padding was added to the hover social media follow button.
- Fixed issue with inheritance for toggle icon styles.
- Improved generation of CSS declarations for Cover Art in Audio Modules.
- Fixed the “Edit with the Divi Builder” overlay to load on a Post or Page built with Divi when the Classic Editor plugin is active.
- When hovering (it doesn’t matter if it’s being edited), show module options and highlight.
- When editing only, don’t show module options; highlight them.
- Added Gradient unit dropdown to gradient background options.
- Fixed some test failures in the Button component.
- Fixed incorrect module’s admin label in wireframe mode.
- Fixed app frame position to center it relative to the remaining space on top window viewport.
- Fixed an issue with the box-shadow attribute not correctly handled in the Gallery module based on the selected layout.
- Fixed an issue where the portfolio module would show no items if the selected category did not exist on the site.
- The “Use Custom Styles For Button” option is fixed for the button group.
- Fixed an issue where line breaks in content were not correctly converted during the import process.
- Removed support for sticky and hover mode for multiple modules e.g. CTA module, Pricing Tables modules, Fullwidth Slider module, etc., which exists due to a bug.
- Fixed module settings control UI is broken when the modal is docked to the sidebar.
- Fixed the issue of button attributes not being applied to child modules in Slider, Pricing Tables, and Fullwidth Slider modules.
- Improved CSS sanitization by adding case insensitivity to CSS properties and CSS variable support.
- Fixed the image box shadow for the Blurb module is overflowing the border-radius style of the image wrapper element.
- Unnecessary CSS fixed for the Position style.
- Fixed an issue where the ‘&’ sign in words was being converted to ‘&’ after saving and reloading the Visual Builder page in Blurb module titles.
- Fixed a video background rendering issue in Tablet and Phone views.
- Fixed an issue where textarea value updates in the Builder UI were reported more often than necessary.
- Fixed incorrect default value for Follow Button Text Color in the settings modal for the Social Media Follow module.
- Fixed font line height default values for captcha text and adjusted important properties into module JSON according to D4.
- Fixed an issue where the default mobile menu and search bar were not opening their respective mobile options.
- Fix: Dynamic Content outputting raw HTML for Job Title and Company options.
- Fixed Panel’s Scroll Position On Modal Group Click.
Stay Tuned For More Updates
That’s all for this month’s progress report. Stay tuned for more updates, and don’t forget to follow us by email and subscribe to our YouTube channel to ensure you don’t miss a thing. I’ll return next month with another Divi 5 progress update and a link to the Divi Alpha demo!









Actually I’m a bit disappointed because it looks like elementor, I like the characteristics of the previous divi. Divi 5 is really like elementor, I’m anti elementor.
Hi,
Will Divi 5 include Flexbox settings? It would also be great to have more control over column width settings, such as creating a two-column layout with the first column at 30% and the second at 70%, or 40% and 60%, etc. If these kinds of functionalities are added, Divi would always be my first choice for building websites with a builder.
Thanks!
Very much in agreeement about flexbox
I tried Divi5 and all are good except for 3 things:
1) No draggable column support is a pity and the layout adjusting is counter intuitive to new users;
2) A/B split function is essential for marketing sites and should be put on top priority during upgrade;
3) More marketing and sales functions like SeedProd and OptiMonsters should be integrated into DIVI5 other than AI functions to create simple sites.
Just my 2 cents after trying out.
I love the look and feel of the new builder and it certainly feels zippy on the demo site. I have a request though. In Divi 4, if I have adjusted any settings for responsive or hover actions, the respective icons in the module editor for these turn blue to provide visual feedback that there are custom settings applied. With the new Divi 5 editor, because of the new way responsive and hover settings are approached, there isn’t any visual feedback that I’ve applied custom settings to breakpoints. It appears that I need to switch to the applicable view and check each setting to check whether I have applied any customisations (unless I’m missing something). It would be great to provide some visual feedback that settings have been customised for another breakpoint that isn’t currently being viewed. I hope that makes sense. Thanks. Looking forward to diving into Divi 5
Hi,
Will it finally be possible to add custom breakpoints and custom attributes on Divi 5 ?
Thanks !
We need new Menu / Mobile Menu styling options, in terms of animations, hamburger style, etc..
Hope to see this as new features after 5.0 is released.
Nick, thank you for the update! I’m pumped to build a website with Divi 5!
Out of curiosity, what does the Divi 5 release mean for the Extra theme?
We are very excited for Divi 5. I’m glad that your team is taking its time to get things done right. I *really* don’t want another custom-post-type hard-coded ID situation again. 😀 (classes referring to #et-boc is the bane of my existence with child-theming Divi…)
As Divi 5 public alpha release delayed further and I want to check Divi 5 ASAP. Are you relaxing Divi dev beta download criteria a bit. So we can check it live on our own websites?
“Our goal is to release a beta version sometime next year that everyone will be able to test” – Cit. from the original post of november 2022.
I only stayed (keep developed) with you because I thought it was a one-year wait. Whereas here it looks like it will take another year to have a stable product.
I hope you can speed it up. The competition is managing to do impressive things.
Why are you adding new functionalities like dark mode instead of putting 100% of your team in getting the Alpha version live? Cant you see that you have a 24-36 months delay on this?, sorry guys, but this project team leaders are delusional.
As I stated in the video, I added Dark Mode personally in my free time. No development time was spent on it.
I’m struggling here because multiple clients are complaining about site performance. I want to stay with Divi, but I can’t keep kicking these updates off.
I’m reading your posts and am not seeing a date of when the update will release. Is it coming in Q2, or…?
Is DIVI 5 capable of nested containers?
Does DIVI 5 will have a loop builder feature?
Either of those two features will come after DIVI 5 comes out.
Hi Nick,
I’m excited every time I see a Divi update, and I’m particularly looking forward to the new release.
I have a question about compatibility with third-party modules, specifically Divi Supreme Pro and Supreme MegaMenu. Will existing modules continue to work smoothly in Divi 5.0? Are third-party developers collaborating with you to ensure their modules are compatible?
Thanks, and keep up the great work!
Absolutely, existing third-party modules are designed to work smoothly with Divi 5.0, and we’re actively collaborating with third-party developers to ensure their modules are fully compatible.
Hi Nick,
Do you plan to add Dark Mode to the builder itself, with all customization options?
Thanks
Yes, the Dark Mode Builder will be available. It is not guaranteed that it will be accessible with the first release, but it is definitely being worked on.
Hi Nick,
I love Divi and its features, but I have a concern. Will DIVI 5 include Split Testing? I use it frequently in my work, which focuses on CRO strategies. I do a lot of A/B testing with forms, sliders, text, and headers. It’s invaluable to me. Will it be included in this new version?
All the current features in Divi 4 will be available in Divi 5 and that includes the Split Testing.
I just saw that DIVI will keep only 3 Breakpoints? Really?
Any response to the theme?
Regards
Mario
Divi 5 isn’t introducing new features. The focus is entirely on the architecture, which will make Divi much faster and give our team the tools they need to take things to the next level. Once Divi 5 is released, we will be going all out on new features.
You can learn more about Divi 5 here.
That’s fair. The speed of Divi 4 is no longer “cute” LOL. I started using Webflow for some projects, but I just love Divi and I’m excited to see V.5. I’m also looking forward to the lighthouse speediest results. After the full release of Divi 5, I’m guessing the speed will double again within a year.
Thanks Nick for all your teams hardwork. I am patiently waiting and excited. Hope it will be released soon.
The wait is getting out of hand. Some of my clients want me to build their website with Divi 5 instead of 4. I know the update of Divi 5 will be smooth, but my clients don’t want to build their website and then update it later.
Updating to Divi 5 from Divi 4 will be simple. There is no reason to wait for Divi 5. All existing Divi websites will be able to upgrade seamlessly.
Will Divi 5 omit assets that are not needed for mobile, rather than display:none?
I’m thinking of videos on mobile. If I don’t want to display on mobile, don’t send it.
Thanks. Looking forward to playing with Divi 5!
This isn’t in the scope of Divi 5, but thanks for the idea!
dear lord just release it already!!!
We are committed to transparency and monthly progress updates (as opposed to a multi-year radio silence). We can’t release Divi 5 until it’s finished, but we are working as hard as we can to get it done as soon as possible.
Hi Nick.
Hope you and your team make Divi one of the top builders in 2024 and 2025. And thank you for your efforts.
Also please after finishing these starter phases of v5, add some more pro features to the core in your road map, like advanced menu and megu menu, advanced search and filter, nestable slider/carousel/tab/accordion, ability to have class first design or activate it for pro users with ease of use, custom break points, pro flex and CSS grid and those kind of things.
Divi 4 currently has many lovely features that others don’t, I really like to see Divi 5 as one of my top tools again for up comming months and years.
Warm Regards.
Thanks, Nick. I think we all appreciate your candor and transparency, and most of us who have been in software development for a long enough time (not saying 🙂 know how quickly the task gets complicated. Kudos to the team for dogged pursuit of the speed goal.
I hope that the back-end builder comes right along with everything else. I am really adept at the back-end builder, and I feel that it gives me more precise control over what I am doing. Don’t sell yourselves short – it’s not “old tech”, it’s “good tech” and I appreciate its nuances.
Hi Nick, I’m a web developer and very passionate about Divi and its features. 2 questions I have regarding Divi. 1 – As you are analyzing the whole issue of speed, will Google’s corenweb vitals be taken into account? I say this because with Divi there is always a problem regarding TTFB even when working with dedicated hosting. 2 – Will it be possible to work with dynamic content? I ask because I think it’s one of the few reasons that differentiates Divi from Elementor. Thank you for all your efforts in bringing an even better builder to us. hug
TTFB is exactly what Divi 5 improves! That’s the server rending process that was cut in half in our latest tests.
Divi has Dynamic Content features, allowing you to use Dynamic Content (such as post data, custom fields, etc) throughout your designs. Which dynamic content features are you looking for in particular?
Once Divi 5 is released, it’s full steam ahead on new features. The beauty of Divi 5’s architecture is that it will allow us to add new features faster than ever.
Those speed improvements on the front end much appreciated.
Really cool view from your castle…
As usual, exciting stuff.
Ultimately, as soon as it is feasible, it would be great to see a class first/global CSS in Divi, a full CSS panel where we can write up tokens in root.
In addition very basic elements like semantically correct section etc. so we can build very light weight structures in the DOM. We also need functionality that covers full control of flex, grid and upcoming support for container queries…
But that’s for the future.
Nick, you are doing a good job. Please strengthen the Divi contact form to integrate with third parties, such as Salesforce, HubSpot, Paypal, etc.
Good job!
Bummer Nick !!! Delays are to be expected in life. But now I’m REALLY concerned about Divi 5, due to your comments along the lines of: Divi 5’s feature set does not matchup up fully with Divi 4, and there will be breaking differences that affect Divi 4 websites, so install the D5 public beta when it comes out to see how badly your D4 websites are going to fare. Are you SERIOUS ?!?!?!? I have a few new sites that will be fine with design/build entirely in D5, but about 40 sites running D4 that will be subject to this problem. Surely I’ve misunderstood your comments about known D4>D5 site breakages due to incompatibilities introduced by D5…
There will be no missing features when Divi 5 is released. Divi 4 websites will not break, and it will be a smooth update in the WordPress dashboard 🙂
When I mentioned missing features, I was referring to the Public Alpha. You can learn more about the public alpha here.
You can also learn about the five phases of Divi 5 and the beta release schedule in my original Divi 5 announcement, which has also been rehashed in several posts since.
We are building the Divi 5 Readiness System to help customers know if their website can safely run the Public Alpha, if they want to use this early version.
Tried Divi 5 open Alpha. Would there be improvement that we are able to edit the header and footer without going to the Divi Builder menu? In this way the workflow would be more streamline and we can see the alignment from the main builder screen.
If you’re referring to the Theme Builder Template Editing in Visual Builder, yes, that feature will also be included in Divi 5.
Hi Nick,
I hope this message finds you well.
I have a few questions and concerns that I’d like to address regarding the upcoming transition to Divi 5:
Smooth Transition: I understand that Divi 4 websites are expected to seamlessly update within the WordPress dashboard to Divi 5. However, I’m curious about the potential resource implications. Specifically, will the conversion of Divi 4 shortcodes to Divi 5 new format?
React 19 Integration: React 19 was officially announced by the React team on Feb 15th, 2024. Before its final release, will Divi 5 be upgraded to utilize React 19 and stay ahead of industry standards.
Backward Compatibility: One significant issue we’ve encountered with Divi 4 is its backward compatibility with older browsers. This often results in additional CSS code and DOM elements being added to the theme, potentially impacting performance. Is there a feature planned in Divi 5 that would allow us to disable or enable this backward compatibility as needed, thus optimizing performance?
Your insights on these matters would be invaluable as we prepare for the transition to Divi 5. Thank you for your attention to these queries.
Regards