Divi and its new column filter settings can be used in many creative ways. In this post, we’ll show you how to blend one main row background image with column content. We’ll add different color gradients to the modules and a column “screen” blend mode to create a stunning effect. We hope this design will inspire you to use column blend modes in your next Divi project. You’ll be able to download the JSON file for free as well!
Let’s get to it!
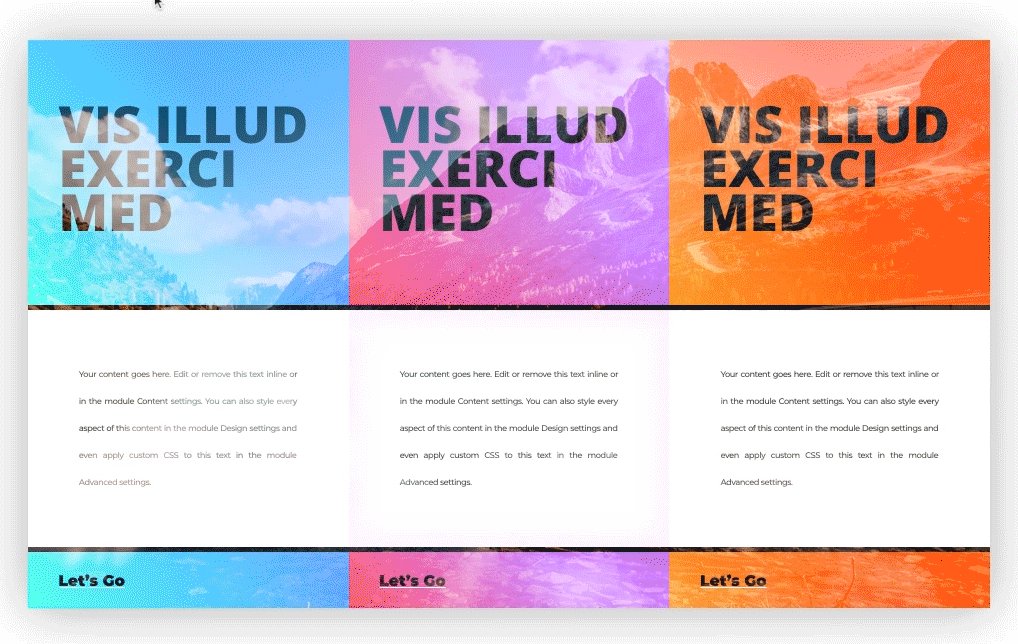
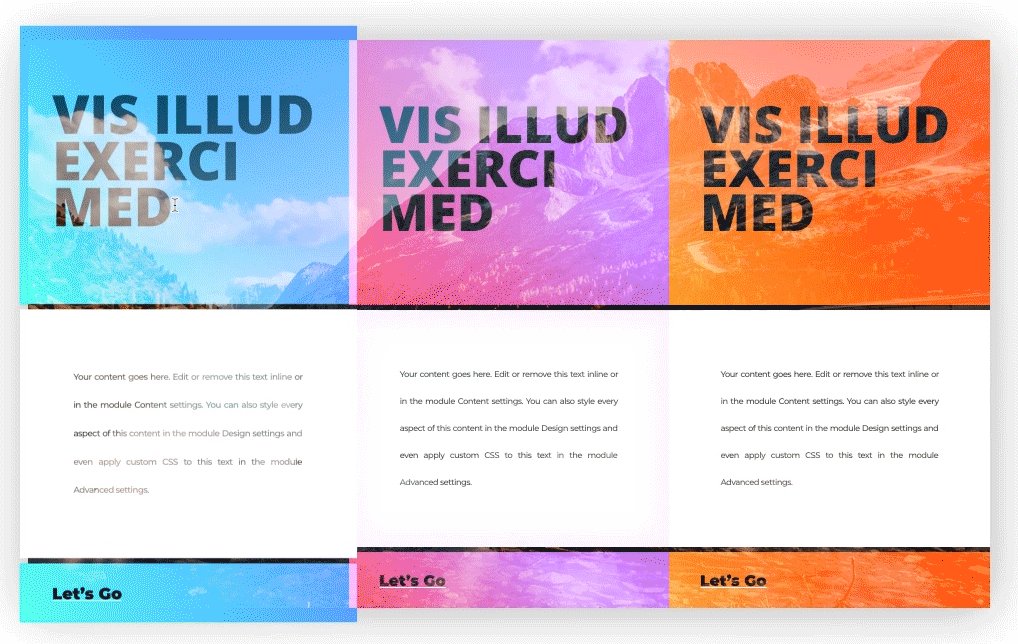
Preview
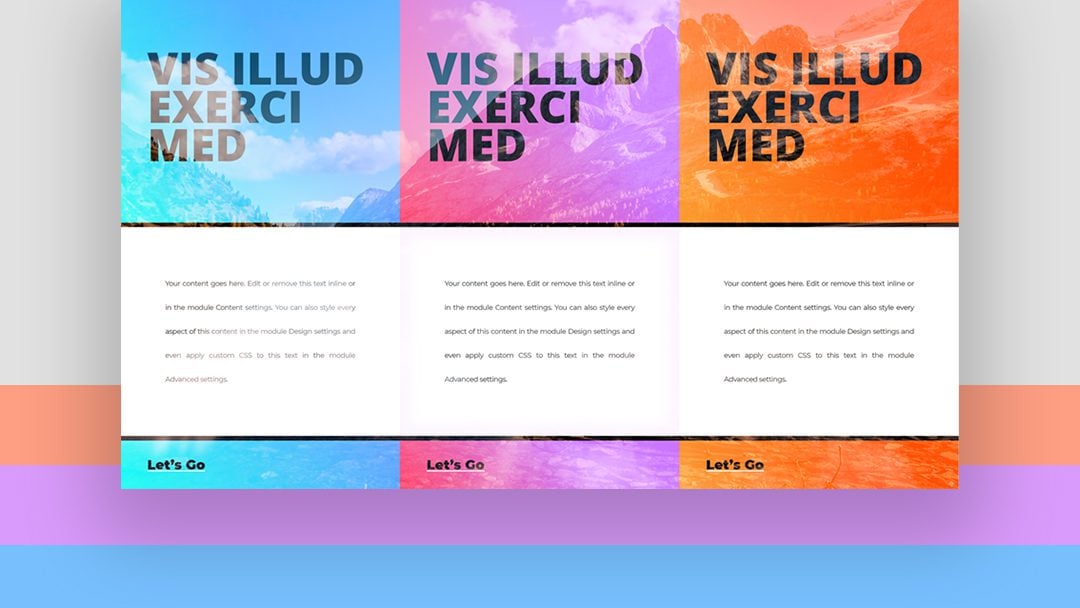
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

Mobile

Download The Column Blend Modes Layout for FREE
To lay your hands on the free column blend modes layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Subscribe To Our Youtube Channel
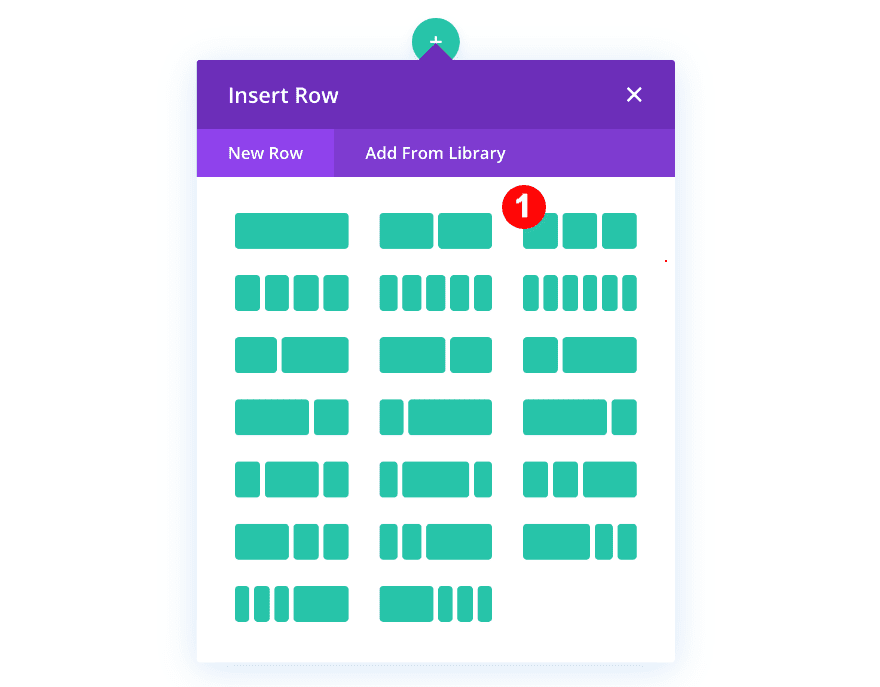
Add New Section with 3-Column Row
Start the design by adding a new section with a three-column row.

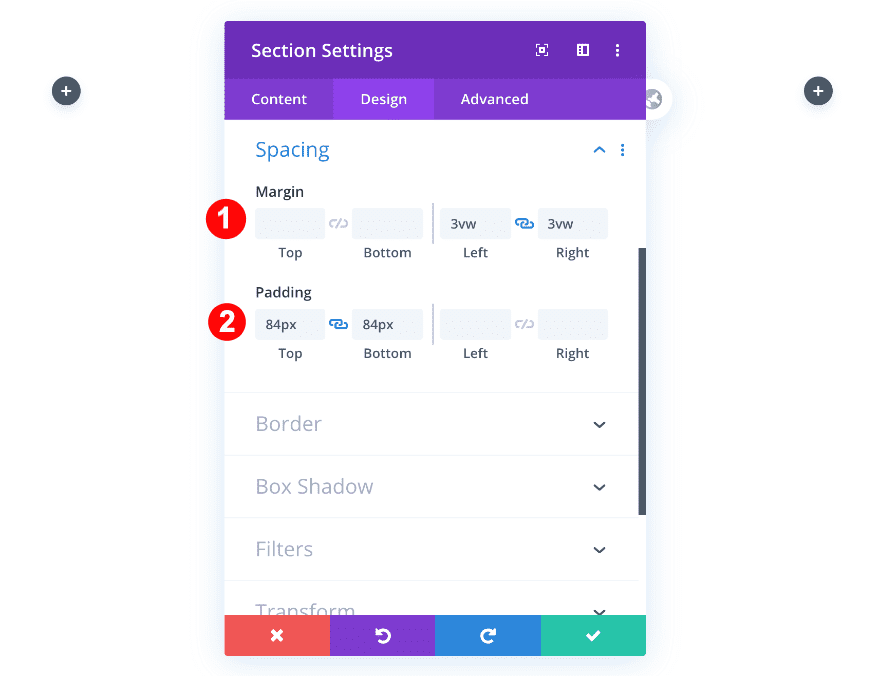
Section Spacing
Open the section settings and adjust the spacing.
- Left and Right Margin: 3vw
- Top and Bottom Padding: 84px

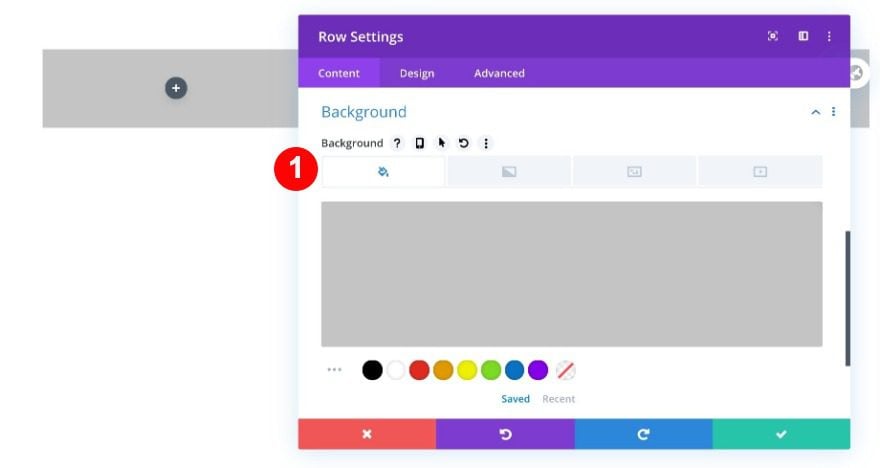
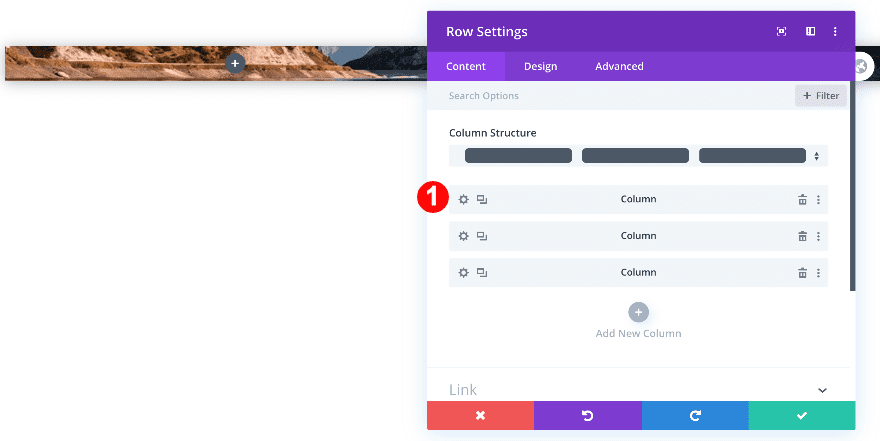
Row Settings
Background
Before adding any modules, we’re going to modify the row settings. Start by adding a background color.
- Background Color: Medium Grey #c4c4c4

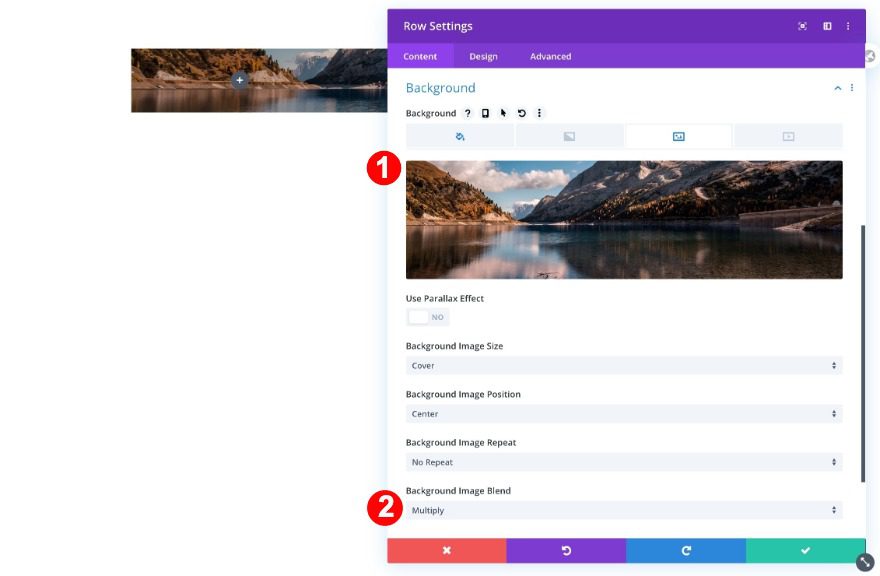
Then, upload a background image and blend the background color with the image using a blend mode.
- Background Image Blend: Multiply

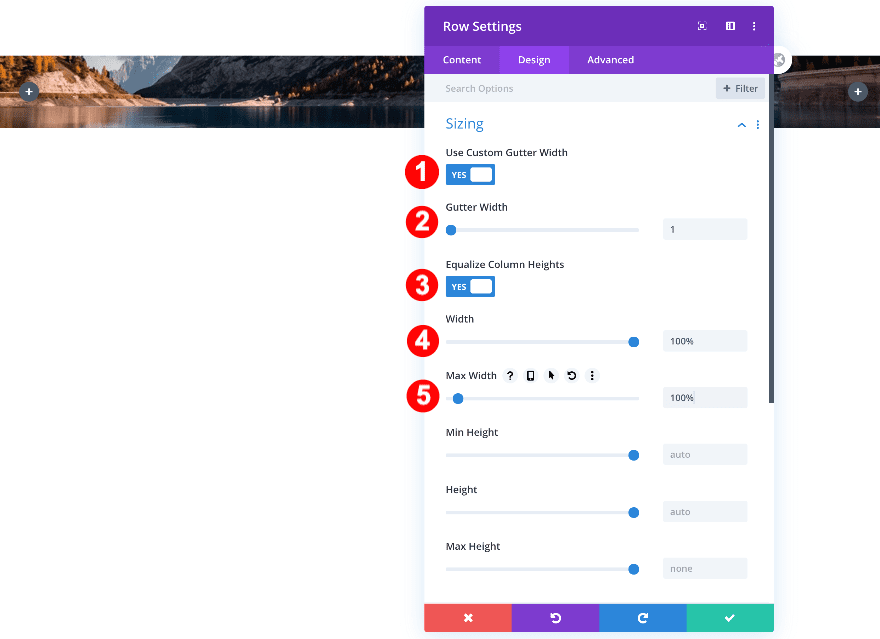
Sizing
Adjust the sizing settings of the row next.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Height: Yes
- Width: 100%
- Max Width: 100%

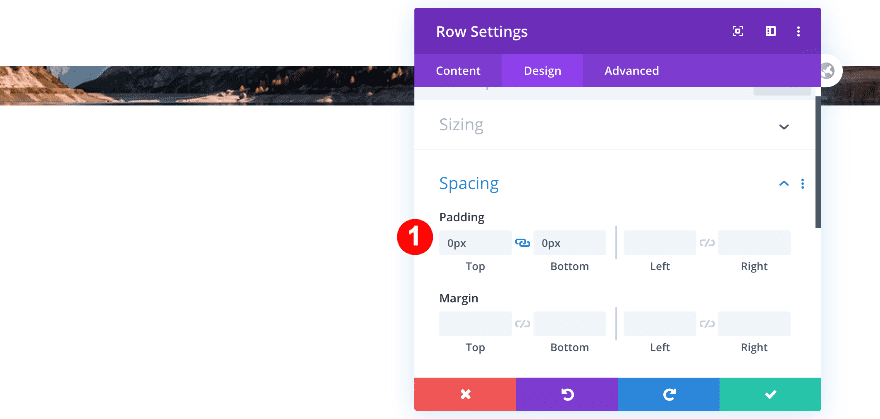
Spacing
Remove the default row padding as well.
- Top and Bottom Padding: 0px

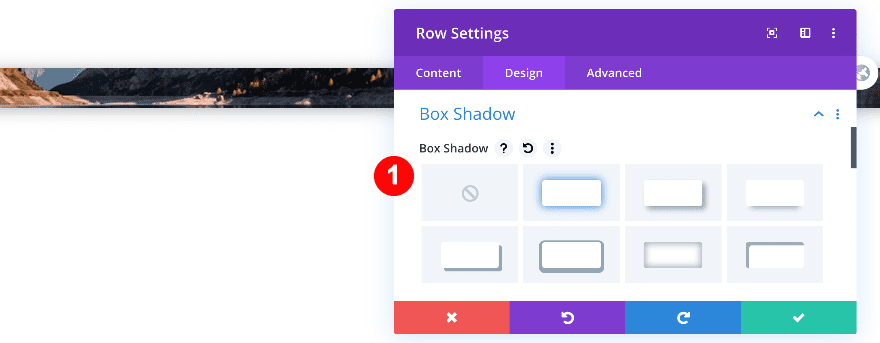
Box Shadow
Continue by adding a simple box shadow to the row.
- Box Shadow: First Option

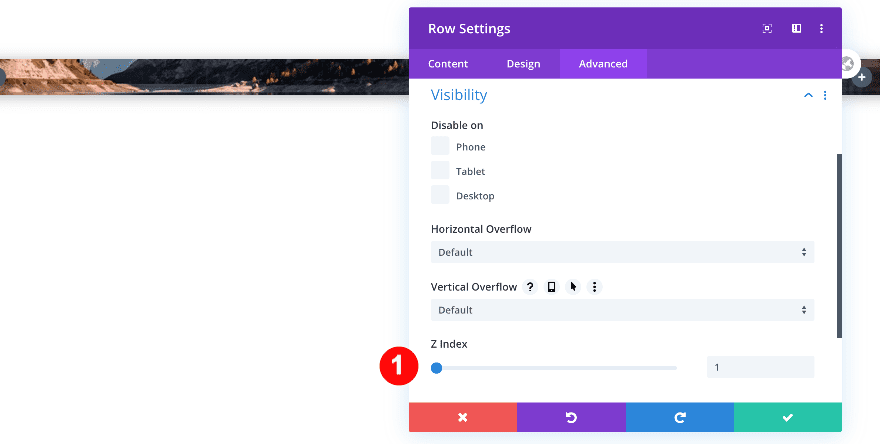
Visibility
Adjust the Z index in the visibility tab.
- Z-Index: 1

Style Column 1
Enter the first column’s settings.

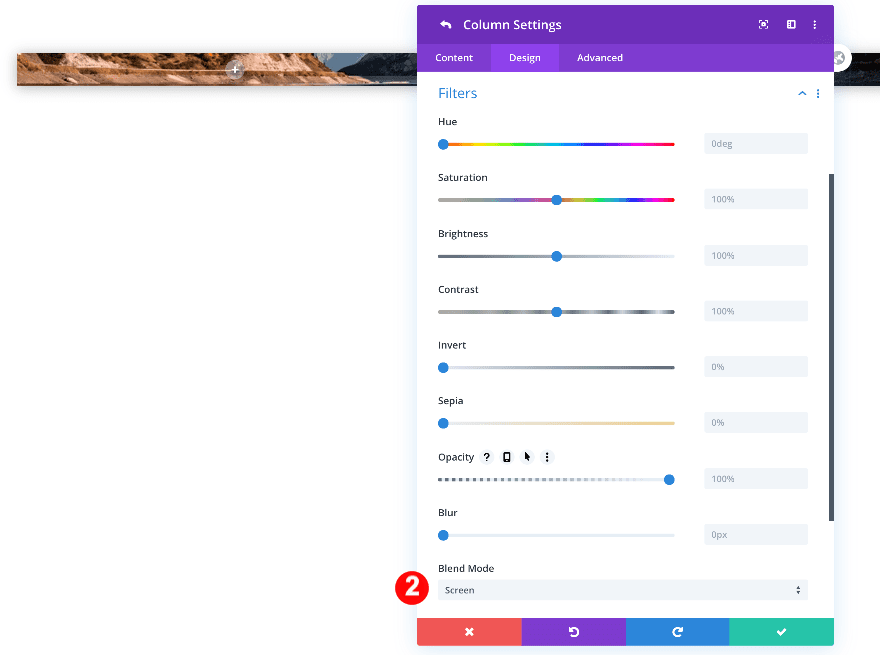
Filters
Apply a screen blend mode to the column in the filters tab.
- Blend Mode: Screen

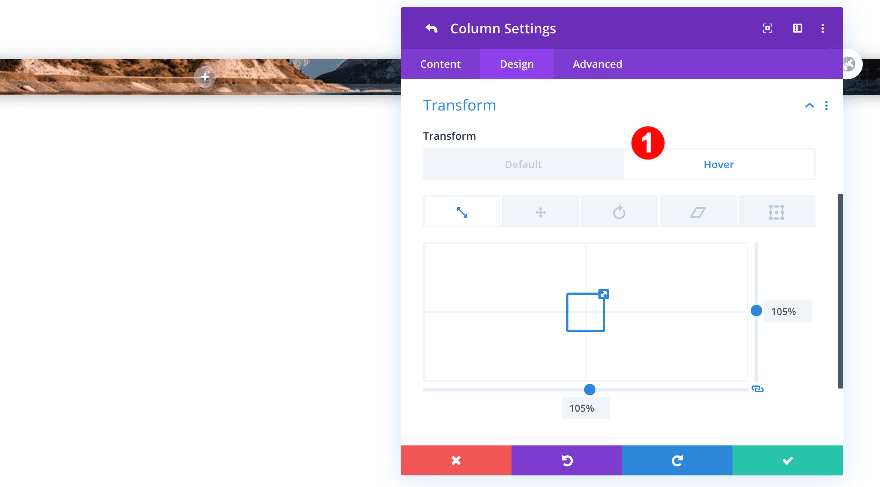
Hover Transform Scale
Enter the transform option group and modify the hover transform scale settings.
- Transform Scale: 105% on both x and y axes

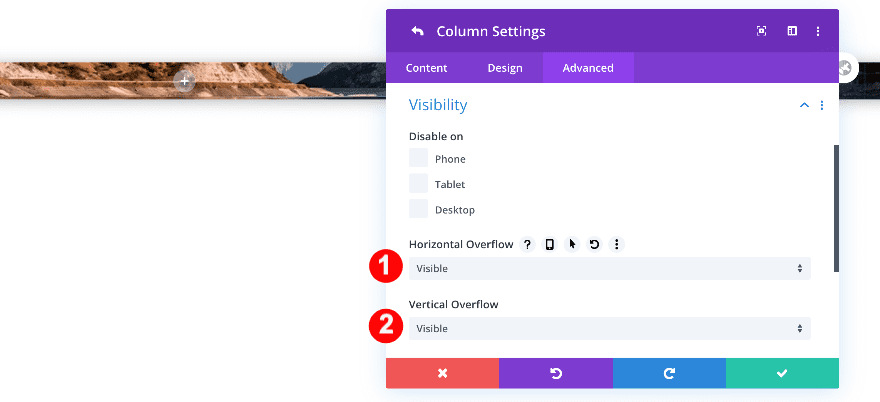
Visibility
Enter the visibility tab of the column and adjust the overflow settings.
- Horizontal Overflow: Visible
- Vertical Overflow: Visible

Transitions
Move on to the transitions tab and adjust the transition duration to create a smooth transition.
- Transition Duration: 500 ms

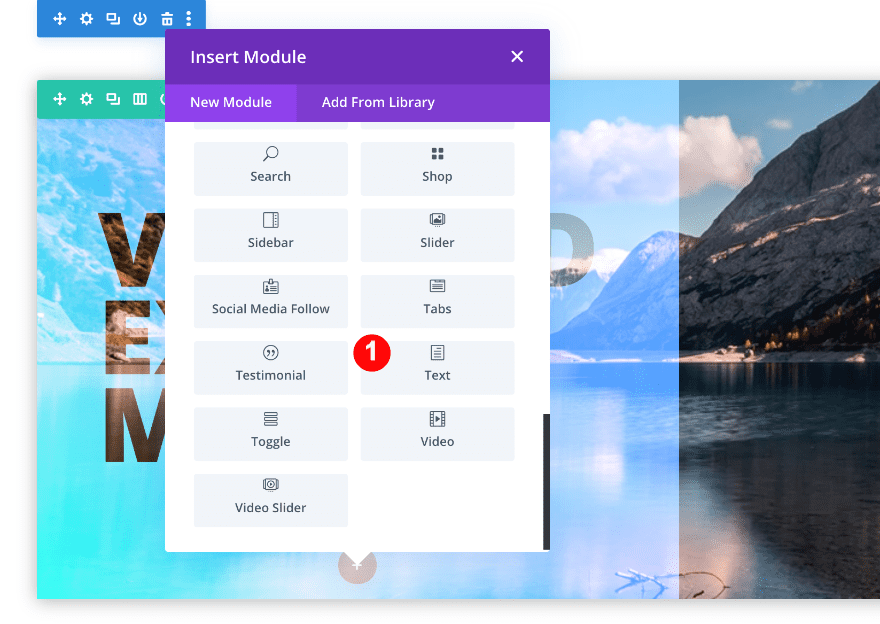
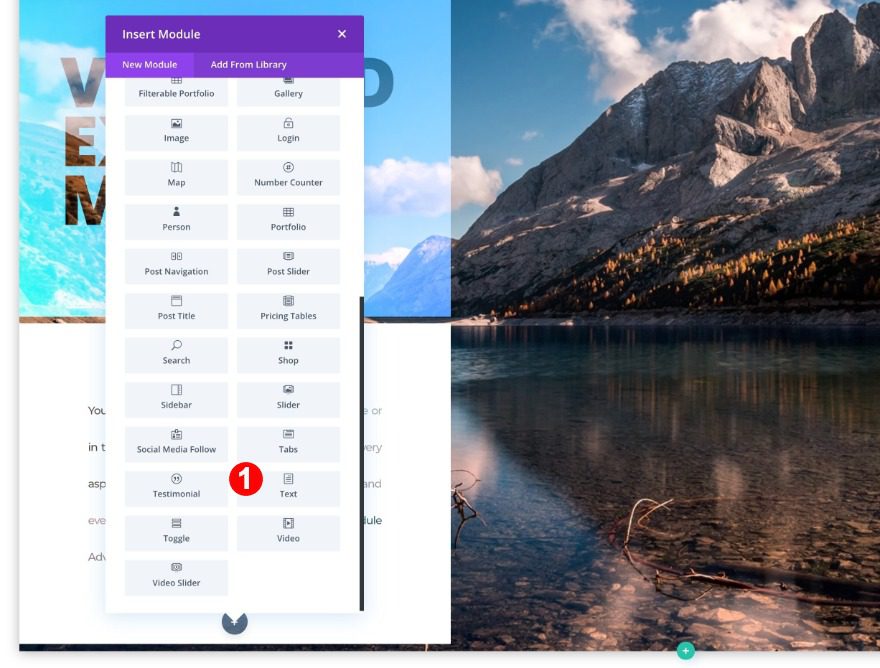
Add Text Module to Column 1
Each column contains three text modules. Add a first text module to column 1 with some H2 content of your choice and adjust the settings as follows.

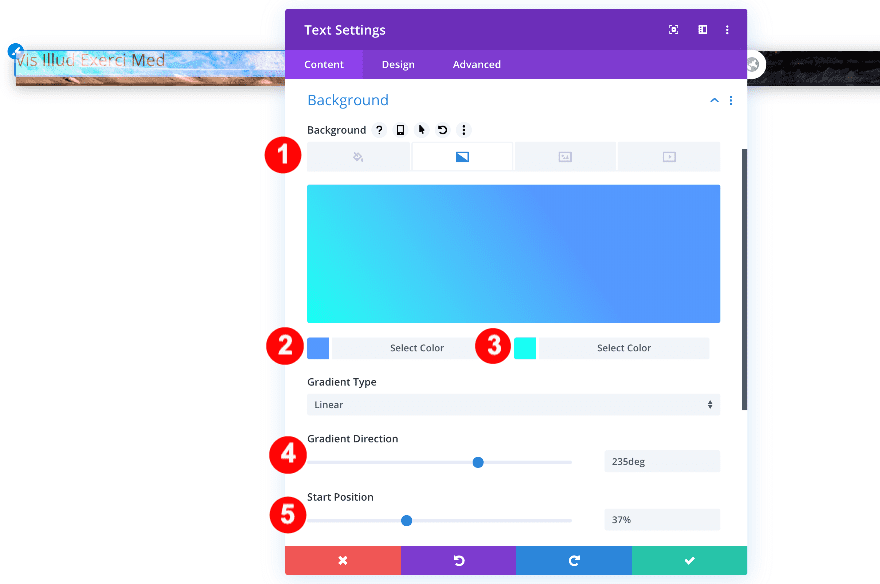
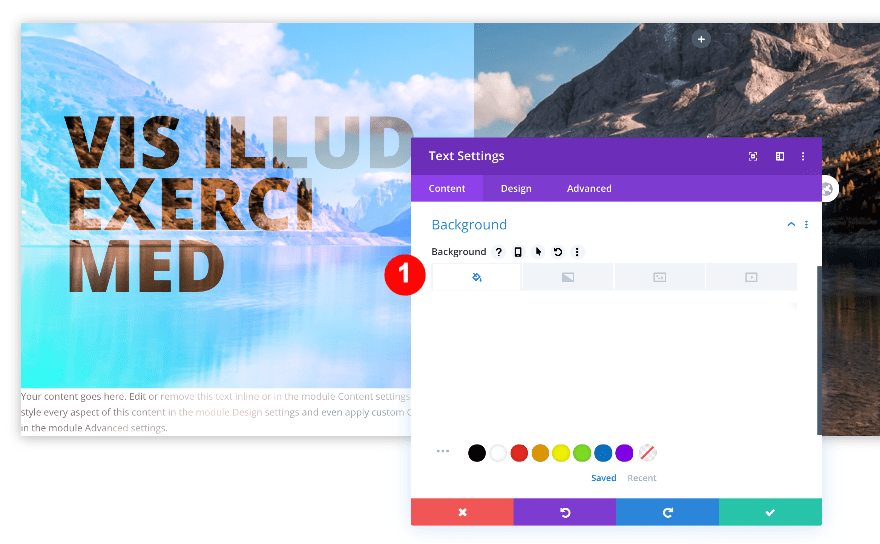
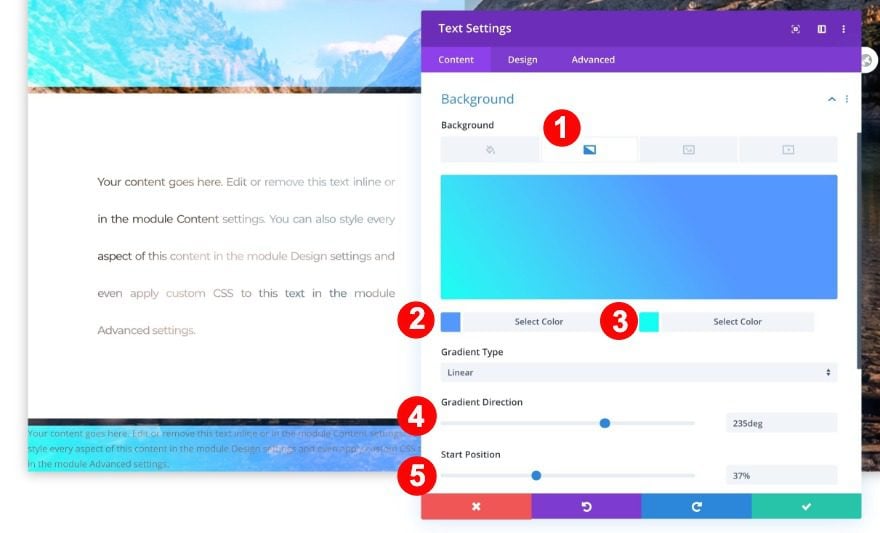
Background
Style the background with a color gradient.
- Background: Gradient
- Gradient Color One: #5498ff
- Gradient Color Two: #16fff3
- Gradient Direction: 235 deg
- Start Position: 37%

Spacing
Add some custom spacing values next.
- Top and Bottom Padding: 6vw
- Left and Right Padding: 3vw

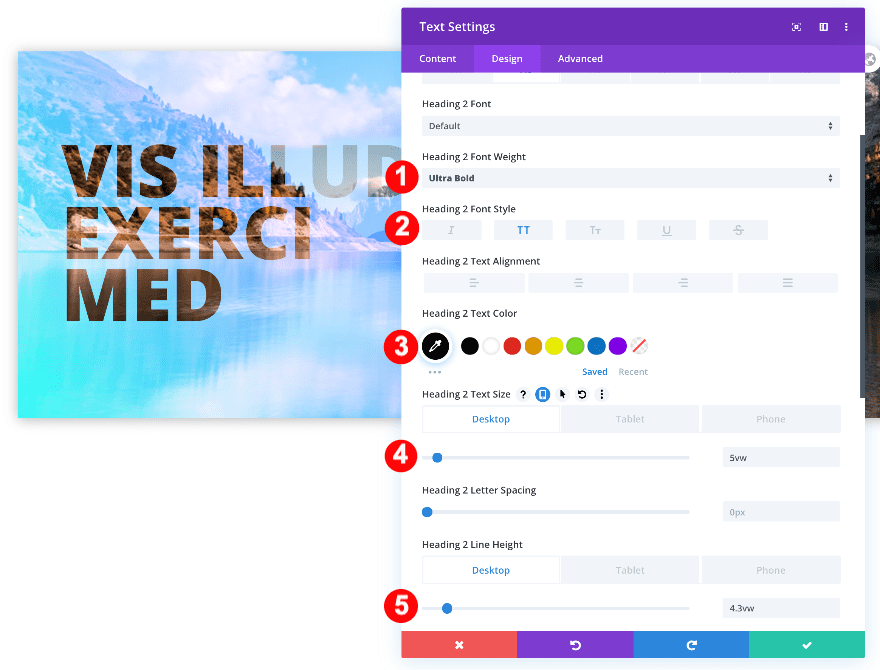
Heading Text
Enter the heading text settings and style the H2 text settings accordingly:
- Heading 2 Font Weight: Ultra Bold
- Heading 2 Font Style: TT
- Heading 2 Text Color: Black #oooooo
- Heading 2 Text Size:
- Desktop: 5vw
- Tablet: 11vw
- Phone: 13vw
- Heading 2 Line Height:
- Desktop: 4.3vw
- Tablet: 9vw
- Phone: 10.5vw

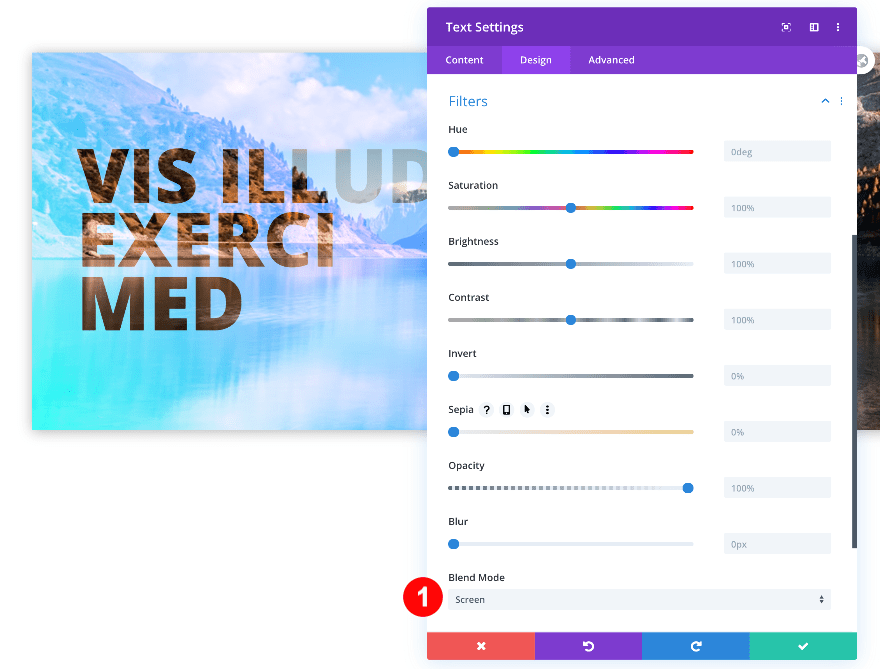
Filters
Move on to the filters settings and add a screen blend mode.
- Blend Mode: Screen

Add 2nd Text Module to Column 1
Continue by adding the second text module to column 1 with some paragraph content of your choice.

Style the text module as follows:
Background
Add a white background color.
- Background Color: White #fffffff

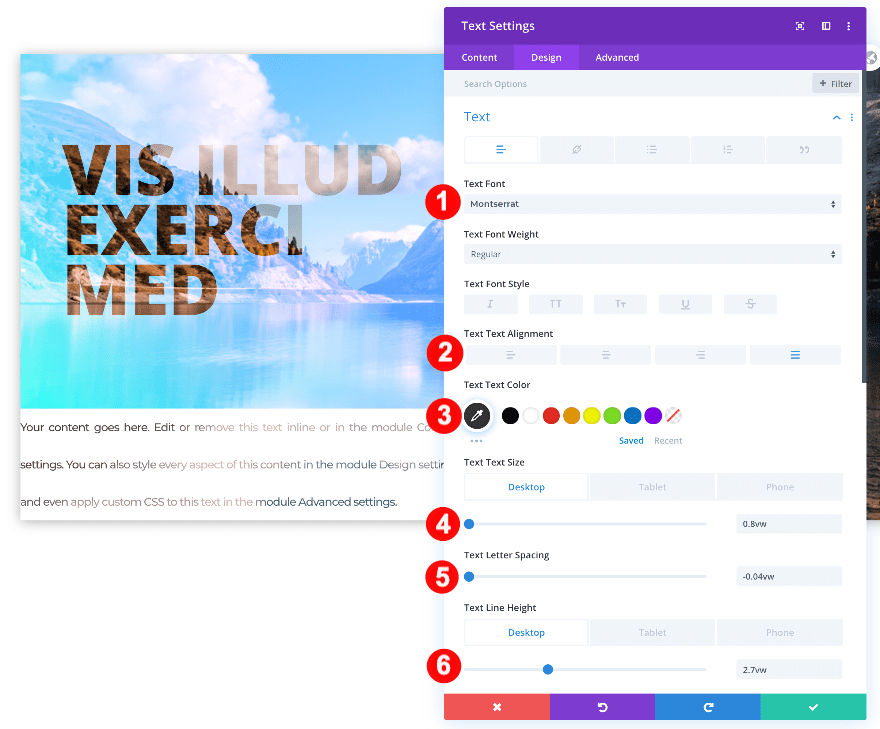
Text
Enter the design tab and adjust the text accordingly:
- Text Font: Montserrat
- Text Alignment: Justified
- Text Color: Dark Grey #333333
- Text Size:
- Desktop: 0.8vw
- Tablet: 2vw
- Phone: 2.5vw
- Text Letter Spacing: -0.04vw
- Text Line Height:
- Desktop: 2.7vw
- Tablet: 5.5vw
- Phone: 6vw

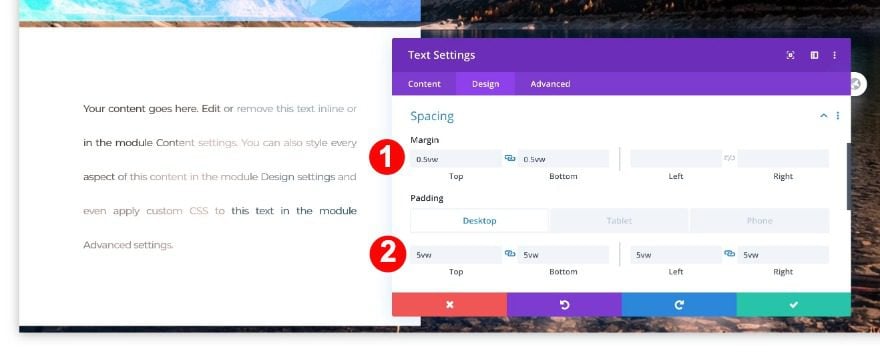
Spacing
Adjust the spacing settings as well to create empty space around the text.
- Top and Bottom Margin: 0.5vw
- Top and Bottom Padding:
- Desktop: 5vw
- Tablet + Phone: 15vw
- Left Padding: 5vw
- Right Padding:
- Desktop: 5vw
- Tablet + Phone: 25vw

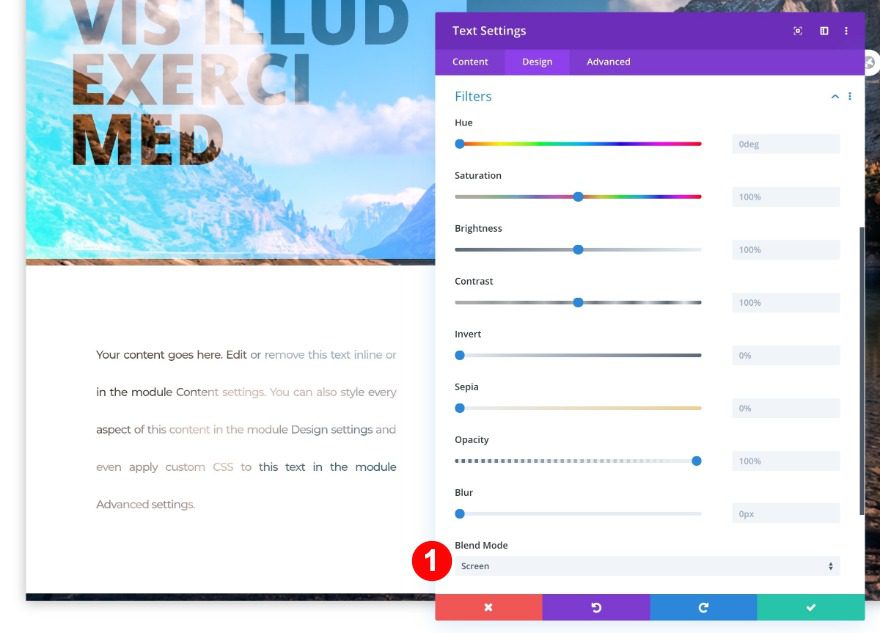
Filters
Last but not least, apply a screen blend mode in the filters tab.
- Blend Mode: Screen

Add 3rd Text Module to Column 1
To complete the column design, add a third text module with some CTA copy. We’re using this entire module as a button.

Style the module as follows:
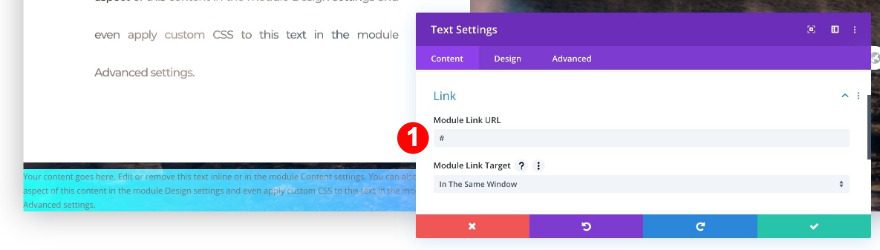
Add Link
Add a link of your choice in the link settings. As soon as someone clicks anywhere on the module, they’ll be redirected elsewhere.

Background
Style the background gradient to match the first text module.
- Background: Gradient
- Background Gradient Color One: #5498ff
- Background Gradient Color Two: #16fff3
- Gradient Direction: 235 deg

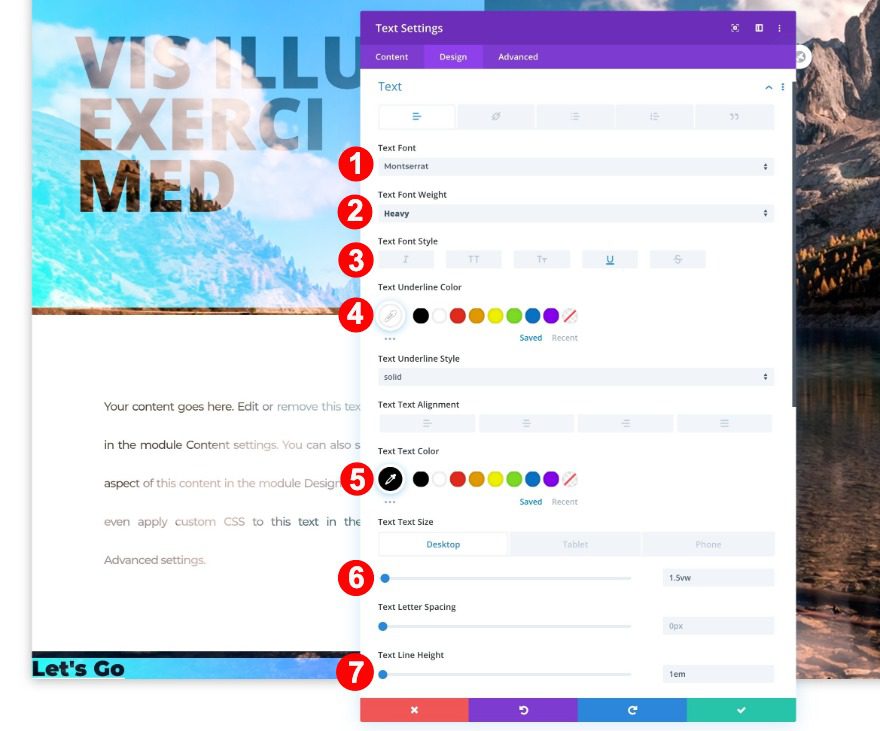
Text
Enter the design tab and style the text as follows:
- Text Font: Montserrat
- Text Font Weight: Heavy
- Text Font Style: Underlined
- Text Underline Color: White #ffffff
- Text Color: Black #000000
- Text Size:
- Desktop: 1.5vw
- Tablet: 3.3vw
- Phone: 4vw
- Text Line Height: 1em

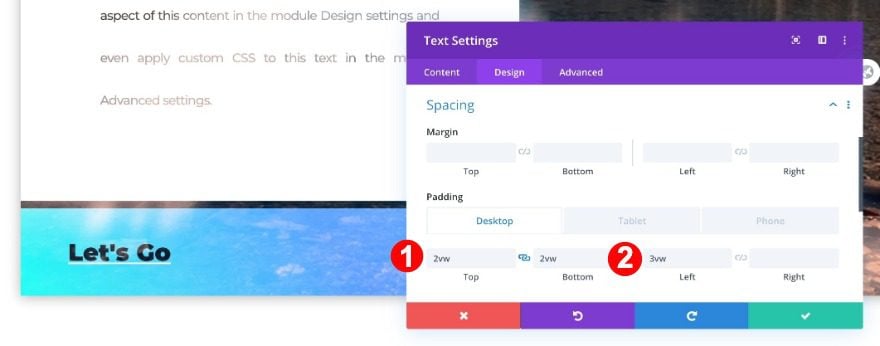
Spacing
Adjust the spacing settings to make the text fit better in the module.
- Top and Bottom Padding:
- Desktop: 2vw
- Tablet: 6vw
- Phone: 9vw
- Left Padding: 3vw

Duplicate 1st Column Twice
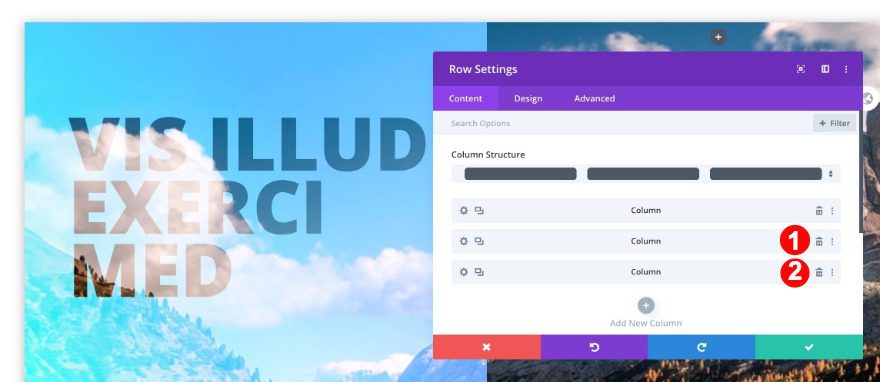
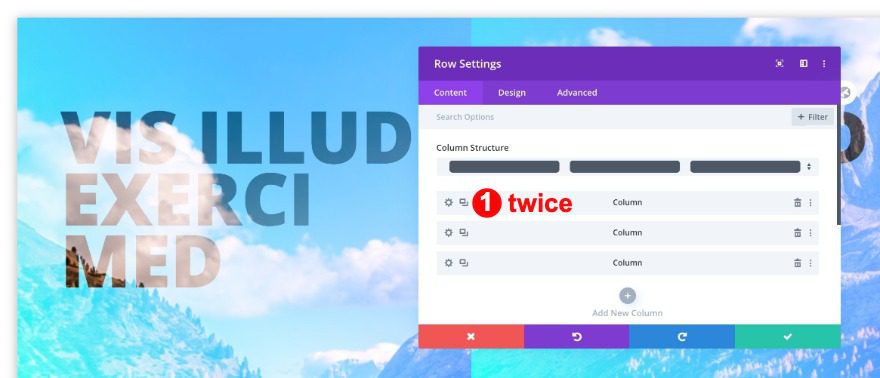
Once you’ve completed the first column, open the row settings and delete the second and third columns. Then, duplicate the first column twice. Of course, we’ll need to make some changes to the modules in column 2 and 3.


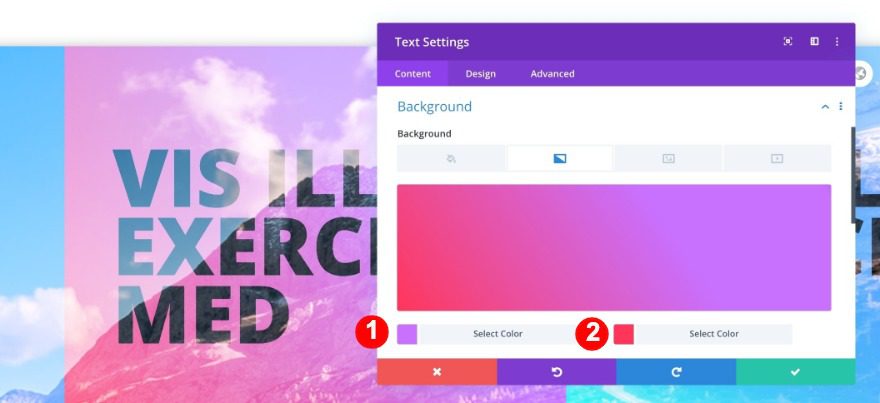
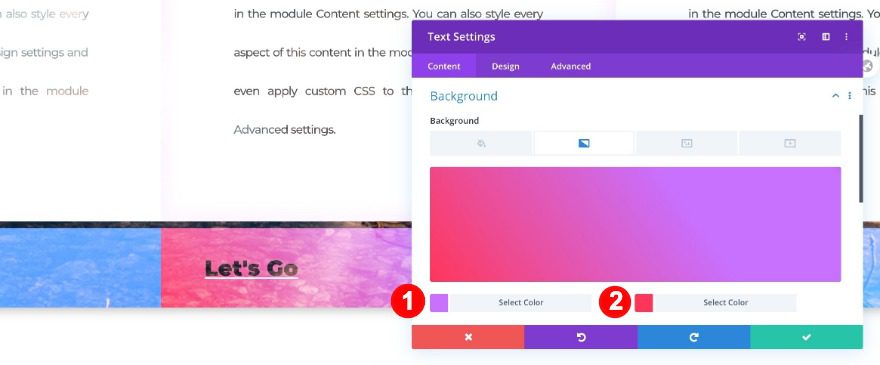
Column 2 / Text Module 1 Background
- Background Gradient Color One: #c870ff
- Background Gradient Color Two: #ff355a

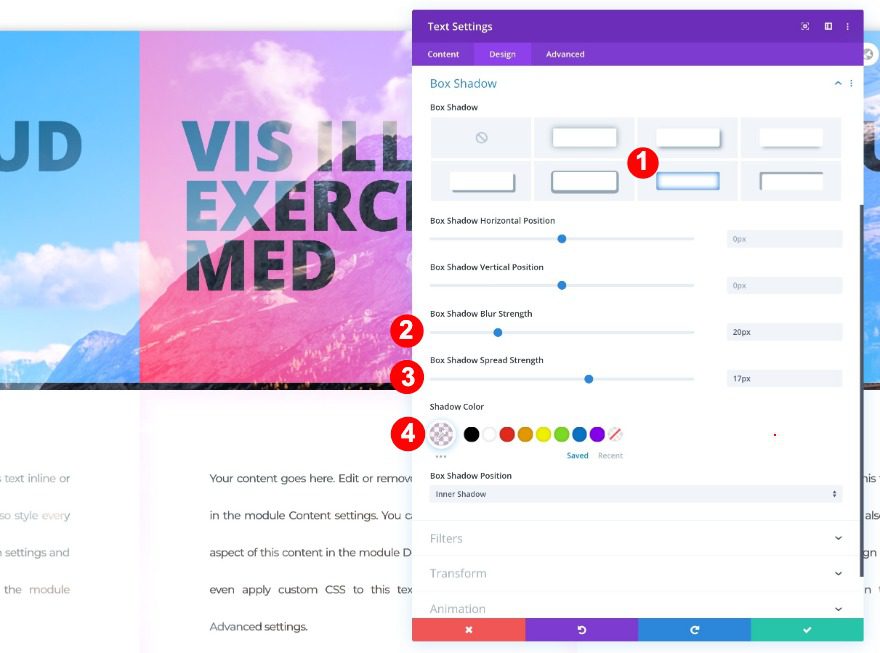
Column 2 / Text Module 2 Box Shadow
- Box Shadow: Sixth Option
- Box Shadow Blur Strength: 20px
- Box Shadow Spread Strength: 17px
- Box Shadow Color: rgba(225,33,255,0.06)

Column 2 / Text Module 3 Background
Adjust the background gradient of the third text module to match the first module.
- Background Gradient Color One: #c870ff
- Background Gradient Color Two: #ff355a

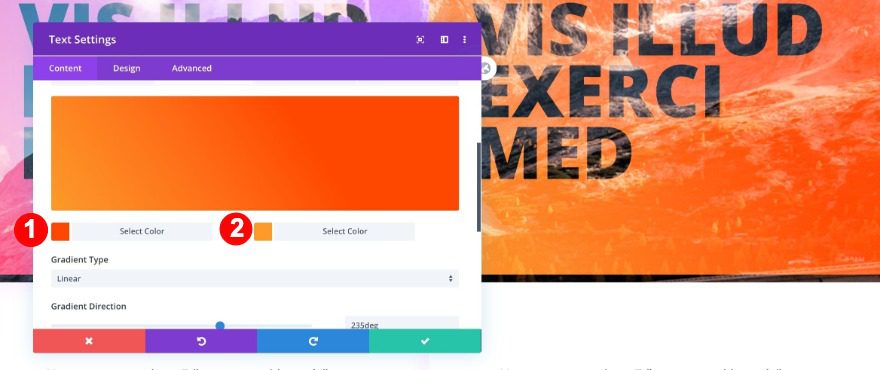
Column 3 / Text Module 1 Background
On to the third column! Change the gradient background of text module 1 accordingly:
- Background Gradient Color One: #ff4800
- Background Gradient Color Two: #fc9a2a

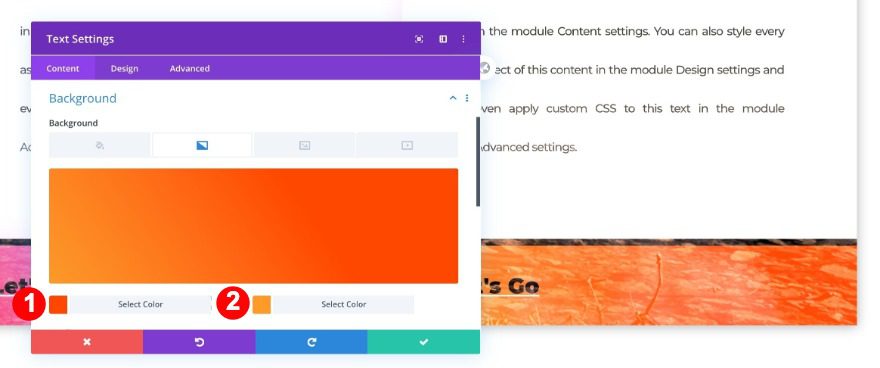
Column 2 / Text Module 3 Background
- Background Gradient Color One: #ff4800
- Background Gradient Color Two: #fc9a2a

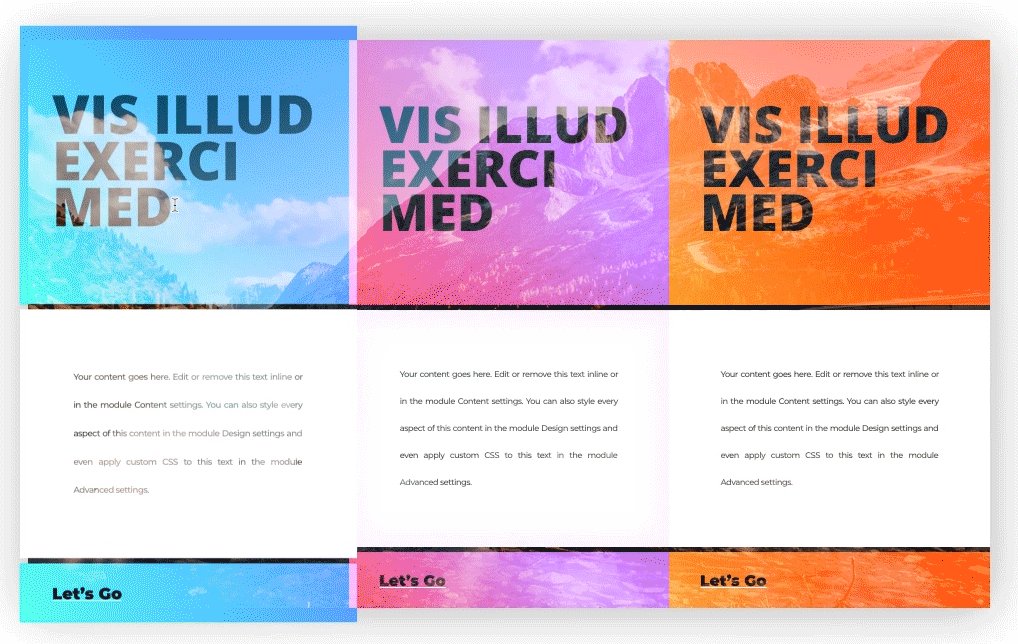
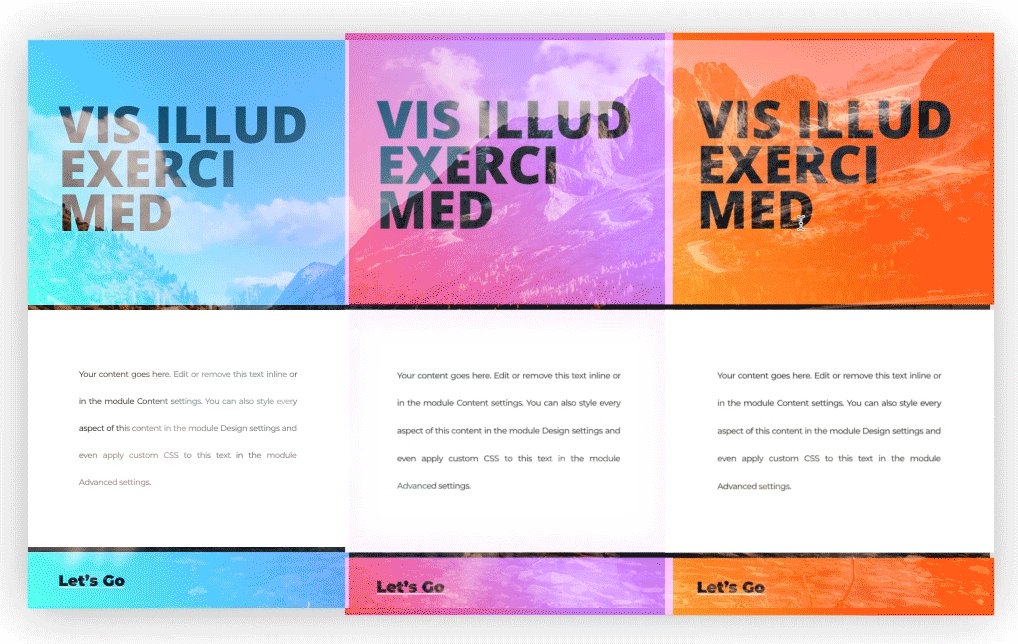
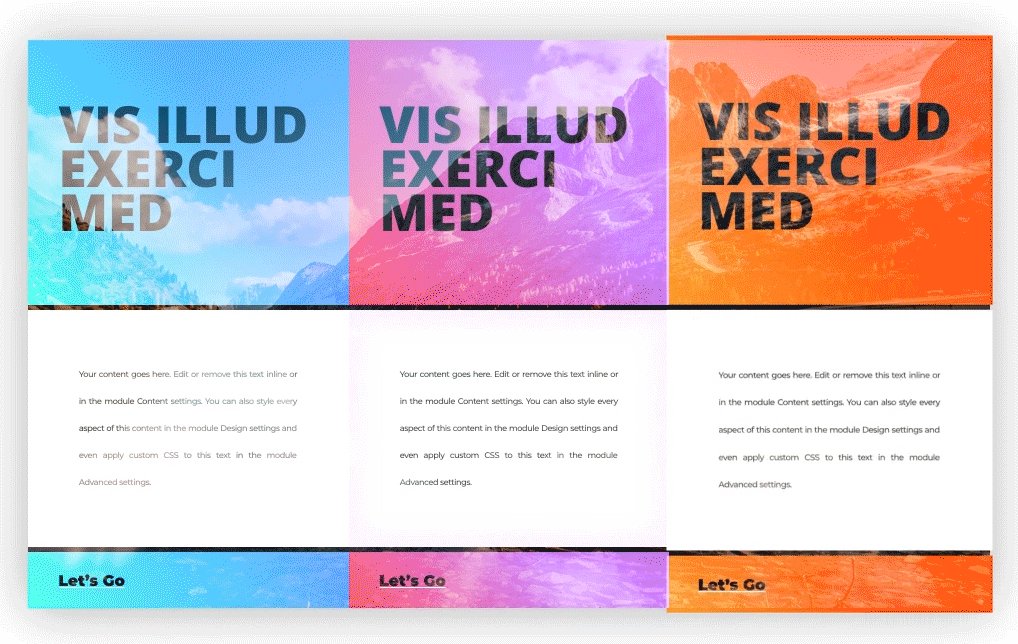
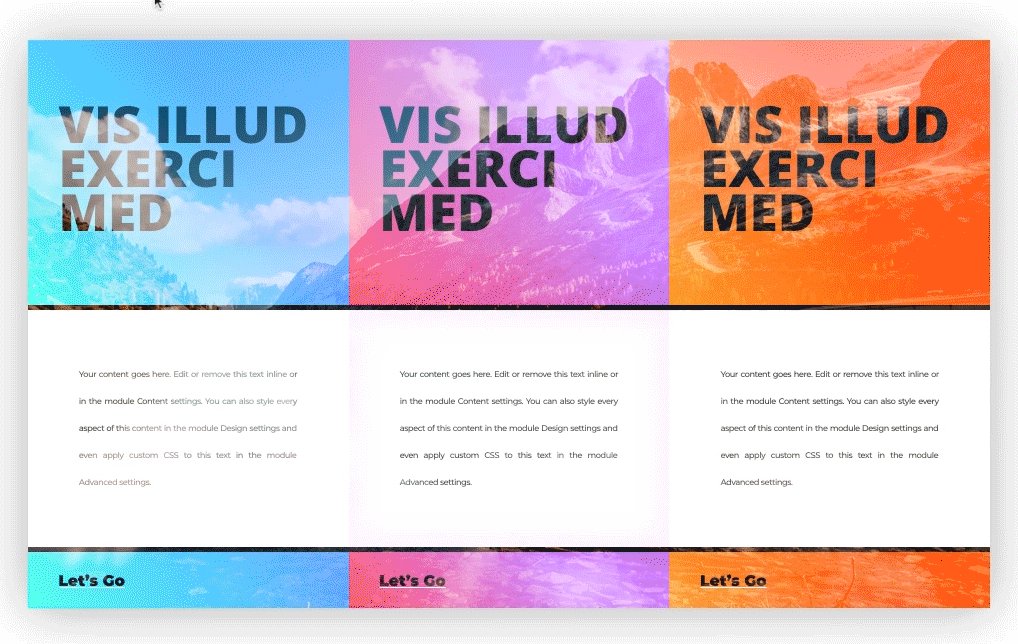
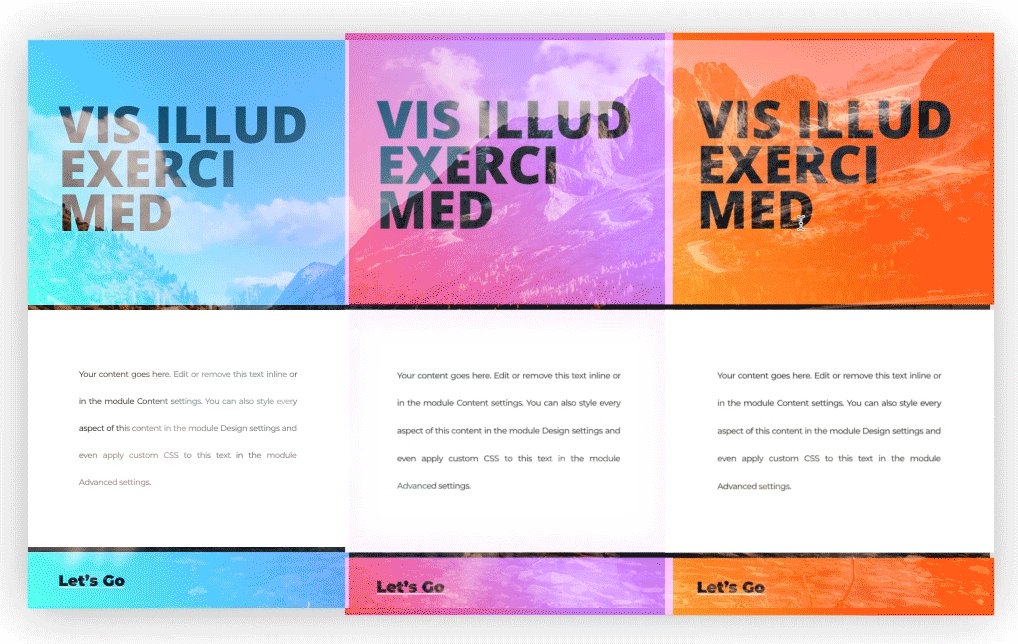
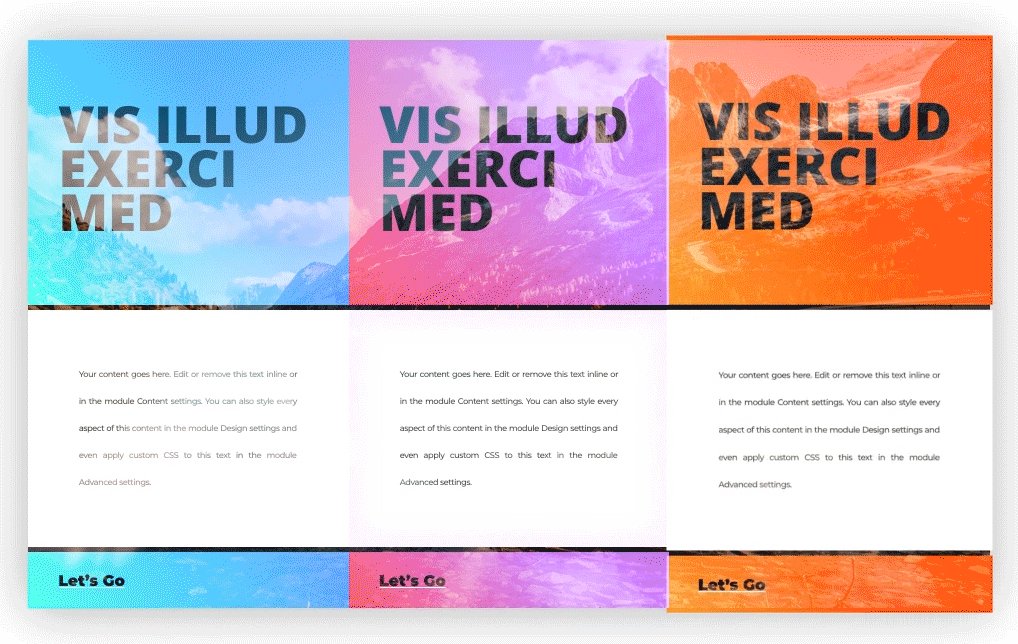
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

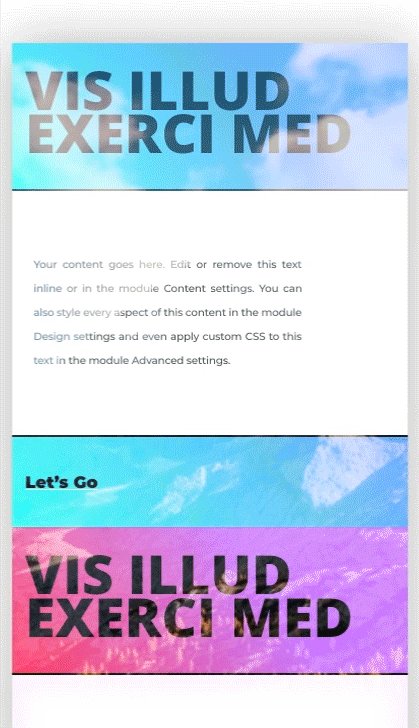
Mobile

It’s a Wrap
In this post, we showed you how to create a three-column design with a stunning blend effect using Divi’s column settings. We’ve combined module, column and row settings to achieve a beautiful outcome which you can use on any website you create. We hope this tutorial inspires you to create your own alternative designs as well. If you have any questions or suggestions, make sure you leave a comment in the comment section below!














Leave A Reply