Have you ever spent hours perfecting a website’s typography, colors, and spacing, only for the client to request a complete overhaul? Manual edits across countless pages can turn simple updates into a tedious process. Enter Divi 5‘s Design Variables, a new feature that eliminates these headaches and empowers web designers to work smarter.
In this post, we’ll explore how Design Variables streamline your workflow, ensure design consistency, and enable scalable, responsive websites. We’ll cover what they are, how they work, and practical ways to use them to transform your web design process.
Note: Divi 5 is available and ideal for new websites, but not yet recommended for migrating existing sites. Stay tuned for updates!
Understanding Design Variables In Divi 5
Design Variables in Divi 5 offer designers unmatched control, consistency, and efficiency. Accessible via the Variable Manager in the Visual Builder, they let you manage text, colors, fonts, and more from one central hub. Whether you’re designing a portfolio or an e-commerce platform, these tools make updates a breeze.
Subscribe To Our Youtube Channel

Let’s break down what Design Variables are, the types available, and how they work with Divi’s preset system to transform your design.
What Are Design Variables?
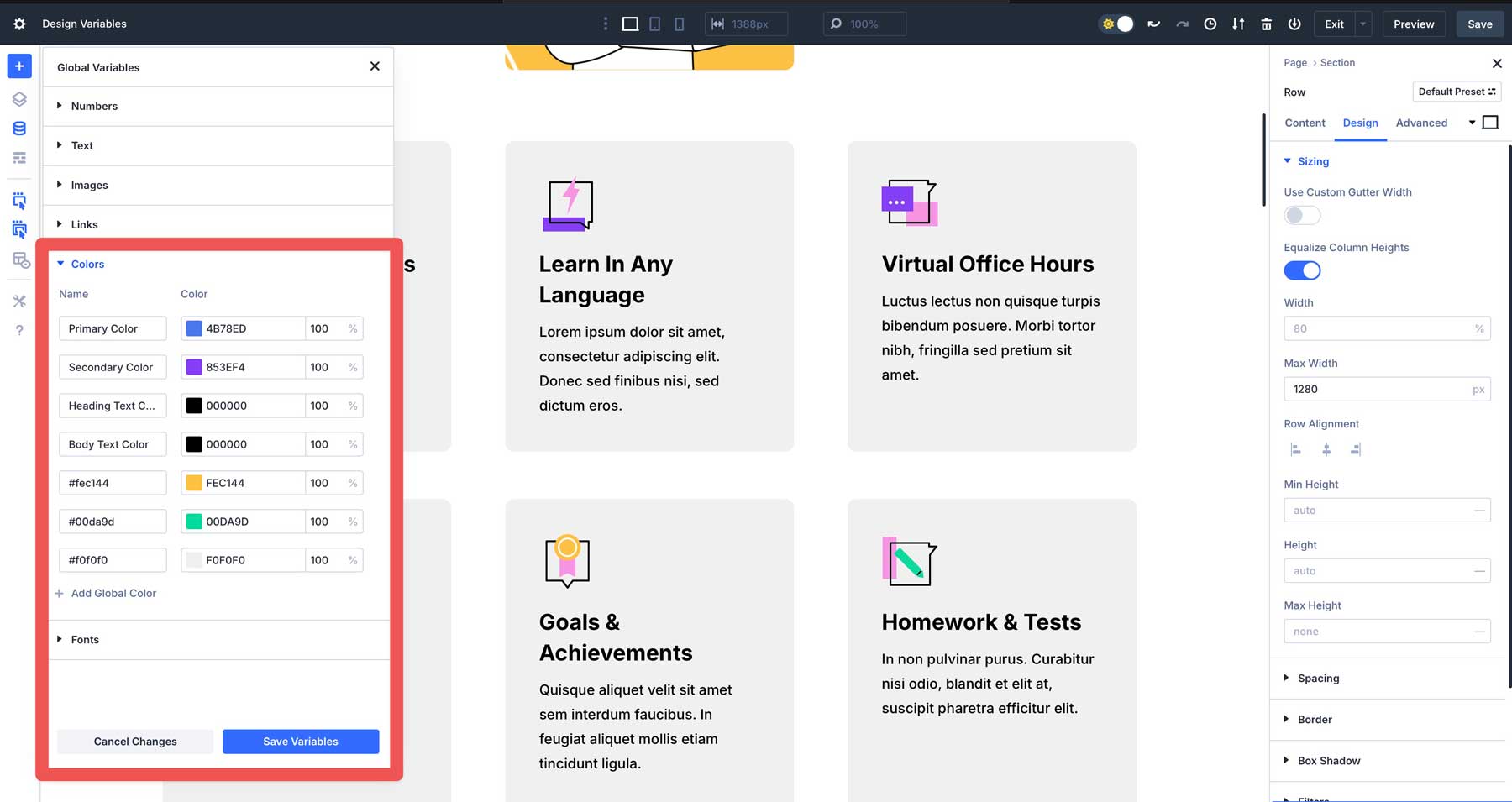
Design Variables are reusable, globally editable settings that let you define key design elements — like fonts, colors, numbers, text, images, and links — in one central location. They serve as the control panel for your website’s look and feel. Instead of updating a phone number more than once or tweaking the same color across dozens of elements and pages, you can assign a Design Variable once and apply it everywhere.
For example, creating a color variable adds that color to your global palette, which you can easily apply to any element with a couple of clicks.
Types Of Design Variables
Divi 5 supports a wide range of variable types, such as:
- Colors: Set a global color palette for consistent branding, enabling fast and simple application across your website.
- Fonts: These variables allow you to standardize typography across your site. It’s more robust than the WordPress Customizer, which often limits font options to heading and body text. With variables, you can assign fonts for headings, body text, testimonials, reviews, or any other area of your site for which you’d like a custom font.
- Numbers: You can control spacing, sizing, borders, and more. For example, you can use the clamp() function to create number variables for all heading levels, ensuring your text looks amazing on any screen size.
- Text: Streamline repetitive content, like business hours or an address, and easily apply it throughout your site.
- Links: Simplify link updates, such as social media links, or use them in CTA modules or buttons.
- Images: This lets you upload logos, background images, icons, or decorative assets once and reuse them across your site.
Complete Design Synergy
Pair Design Variables with Divi’s preset system and Advanced Units for maximum impact. Presets save styling combinations (font size, color, padding) for reuse, while Advanced Units like clamp(), rem, or calc() ensure responsive scaling. Together, they create consistent, adaptive designs with minimal effort.

Using Advanced Units In Design Variables
Advanced Units like vw, rem, clamp(), and calc() make designs dynamic and device-friendly. Unlike static pixels, these units adapt to screen sizes or user settings. For instance, a clamp()-based font size ensures text remains readable on phones and balanced on desktops, reducing the need for manual tweaks for each breakpoint.
The Benefits Of Advanced Units
Advanced Units enable fluid, responsive scaling without repetitive manual edits. For instance, rem-based padding stays proportional across devices, reducing the need for breakpoint-specific adjustments.
How Design Variables Boost Web Design Efficiency
Design Variables transform your workflow by automating repetitive tasks and ensuring a cohesive, professional website. They save time, reduce errors, and let you focus on creativity rather than manual updates. Here’s how they improve your efficiency:
Centralized Design Management
The Variable Manager streamlines updates by centralizing control. Edit colors, fonts, or spacing, and changes apply instantly across your site. For example, update a primary font, and every heading or text module containing it updates automatically, saving hours of manual edits.
Design Consistency
Variables ensure a polished, cohesive look. Assign them to fonts, colors, or spacing to eliminate mismatched styles. For instance, a number variable can standardize padding across modules, reinforcing your brand’s identity.

Dynamic Content Integration
Text and URL variables simplify managing dynamic content. Update a business address or social media link once and refresh it everywhere. These variables are perfect for marketing campaigns or frequently changing details.
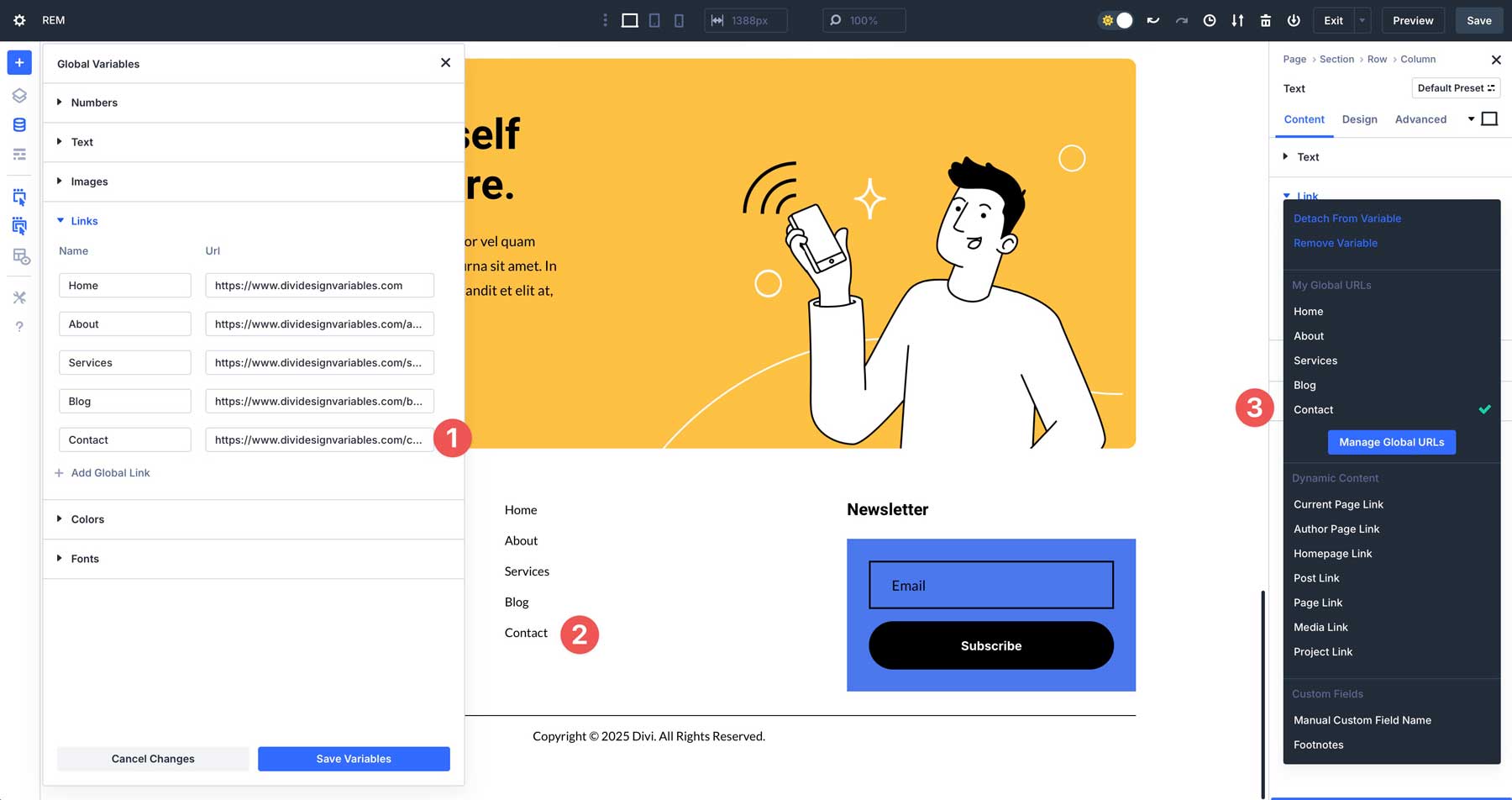
For example, you can create link variables for your sitemap, and whenever a link is changed, it will update automatically everywhere it is used.

How To Implement Design Variables In Divi 5
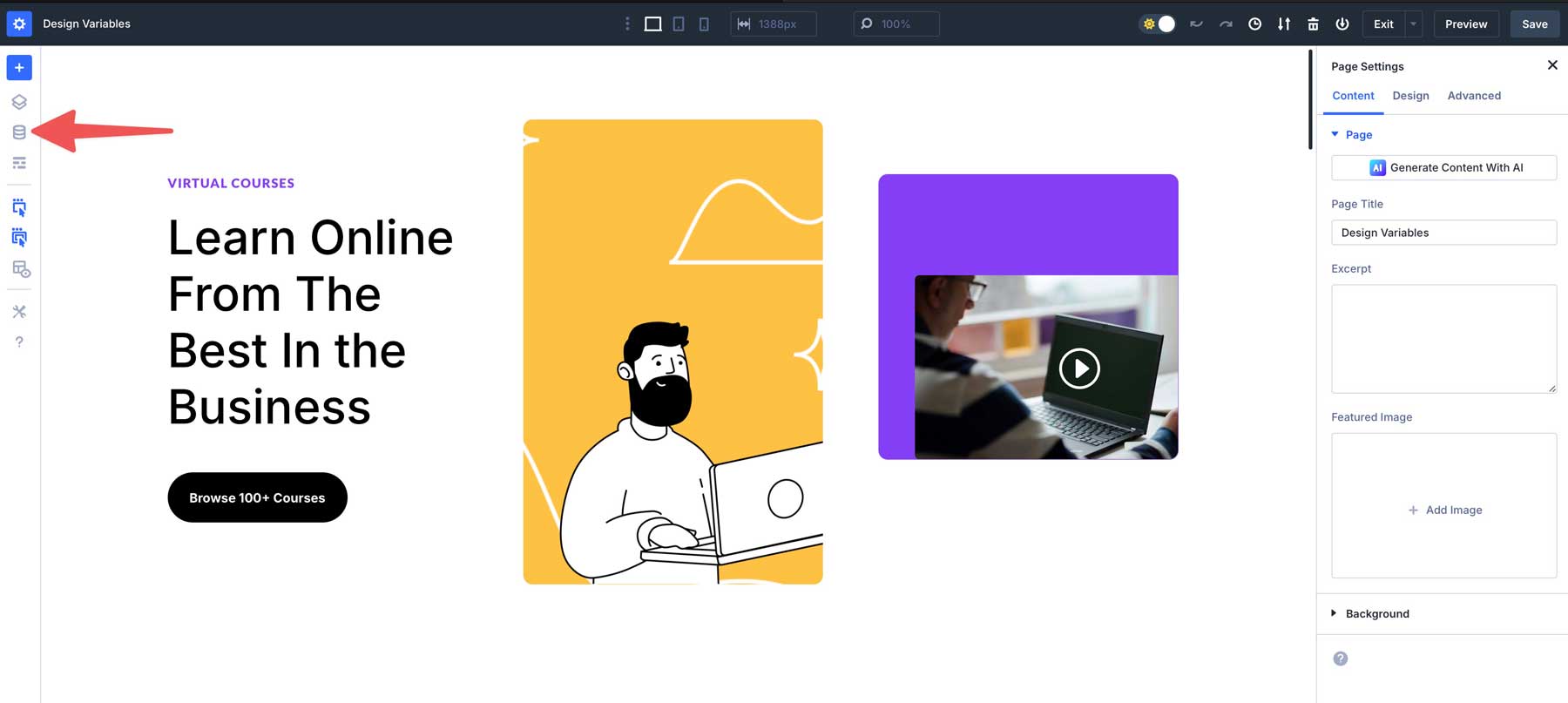
Using Divi 5’s Variable Manager, getting started with design variables is straightforward. Enable the Visual Builder and select the Variable Manager icon to access it.

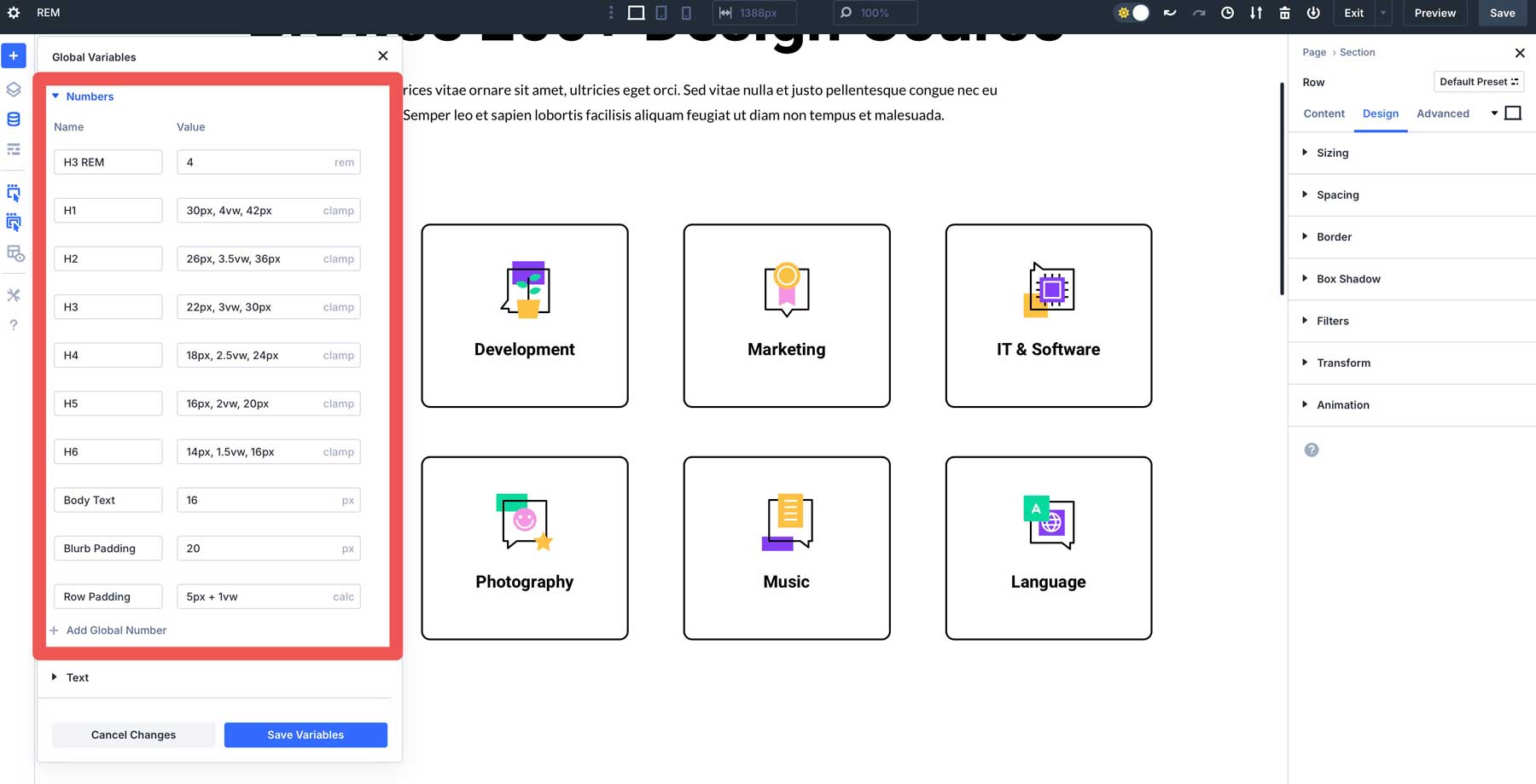
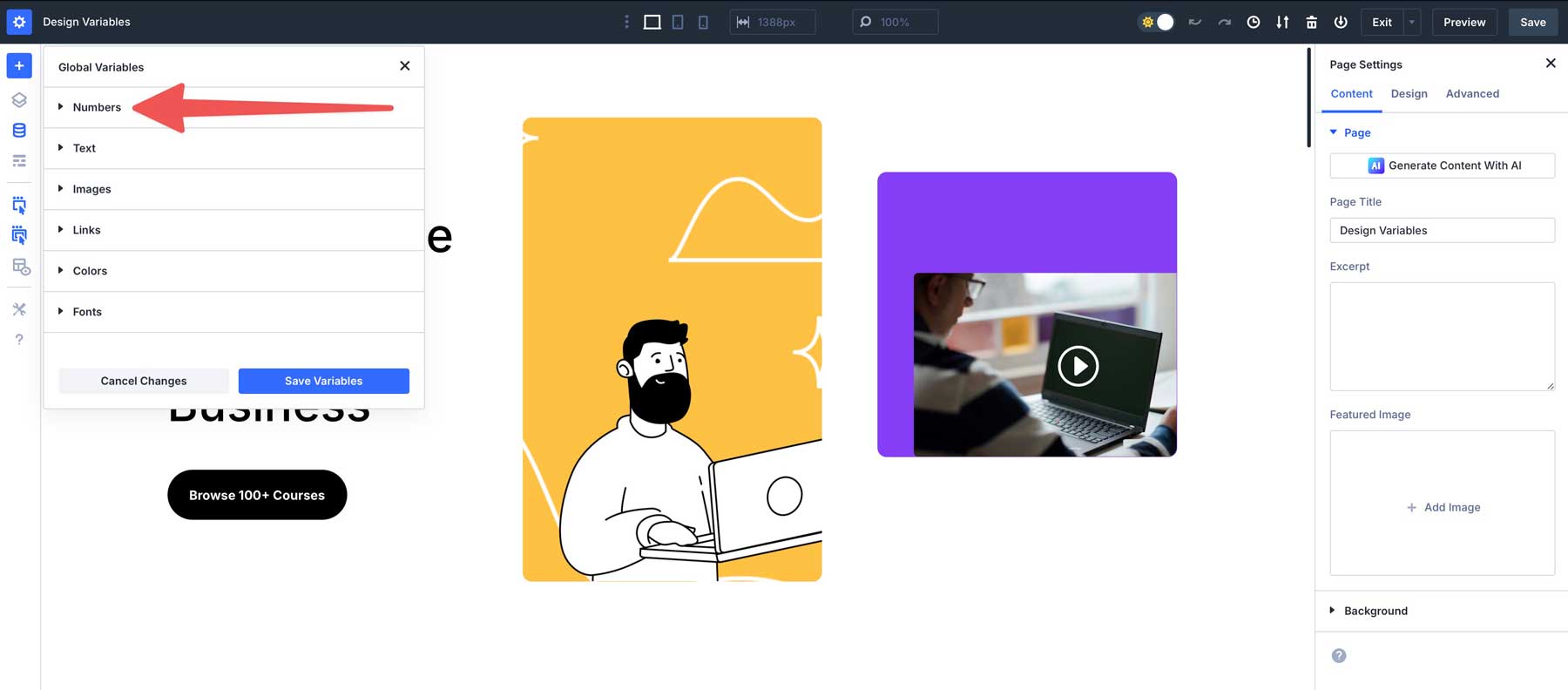
To create a variable, choose between numbers, text, images, links, colors, or fonts. Let’s start by creating a number variable for padding. Click the dropdown menu to the left of numbers.

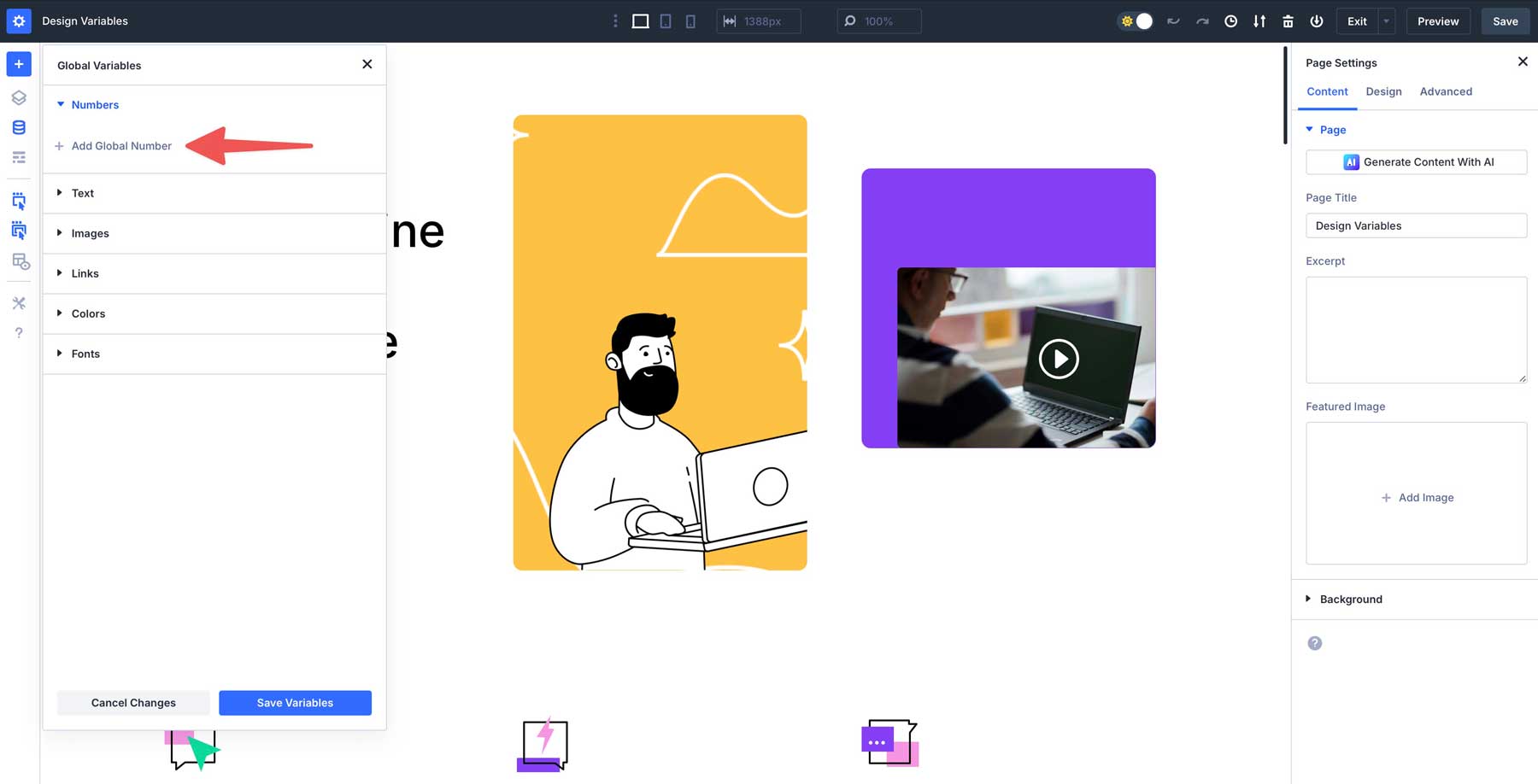
Next, click + Add Global Number to create a new variable.

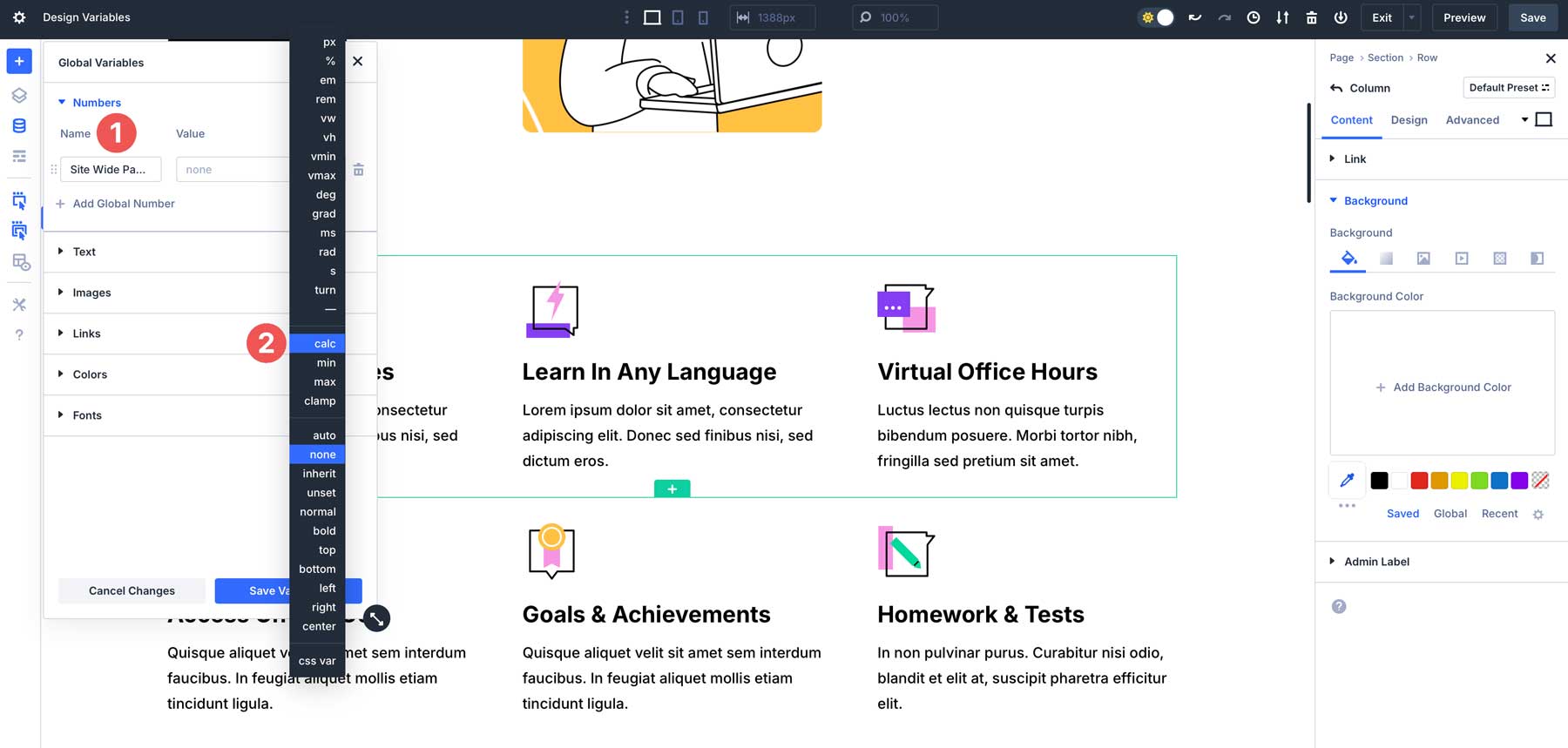
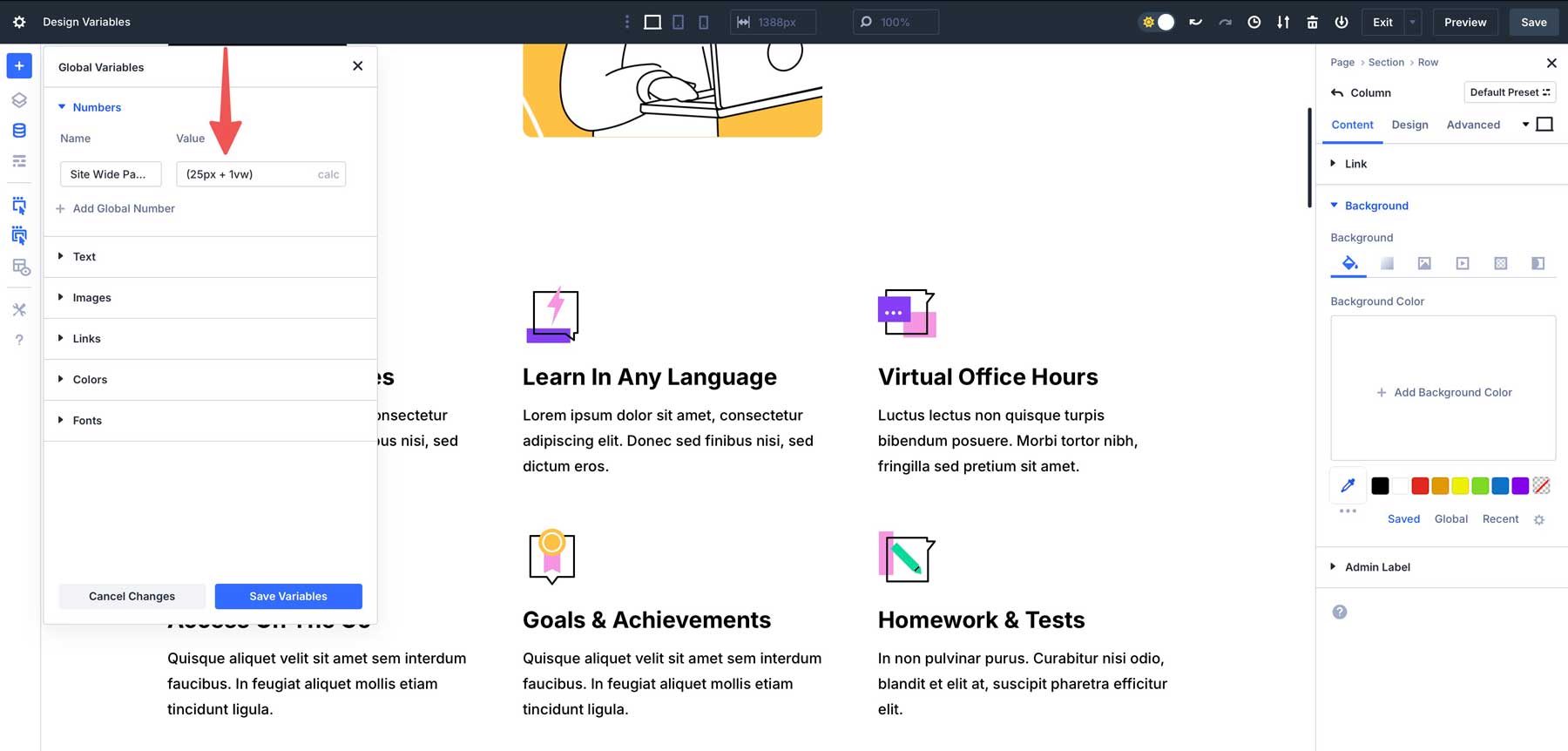
Give your variable a name — like site-wide padding — and enter a value using the calc value, such as (25px + 1vw).

In the value field, add (25px + 1vw). Let’s break down what this formula does. The 25px is a fixed-length unit. Regardless of the screen size or viewport, this part of the value will always be 25 pixels. The formula then adds 1% of the viewport’s width. The viewport is the visible area of the user’s browser window. So, if the browser window is 1200px wide, 1vw would equal 12 pixels. This unit allows for responsiveness as the value scales with the screen size.

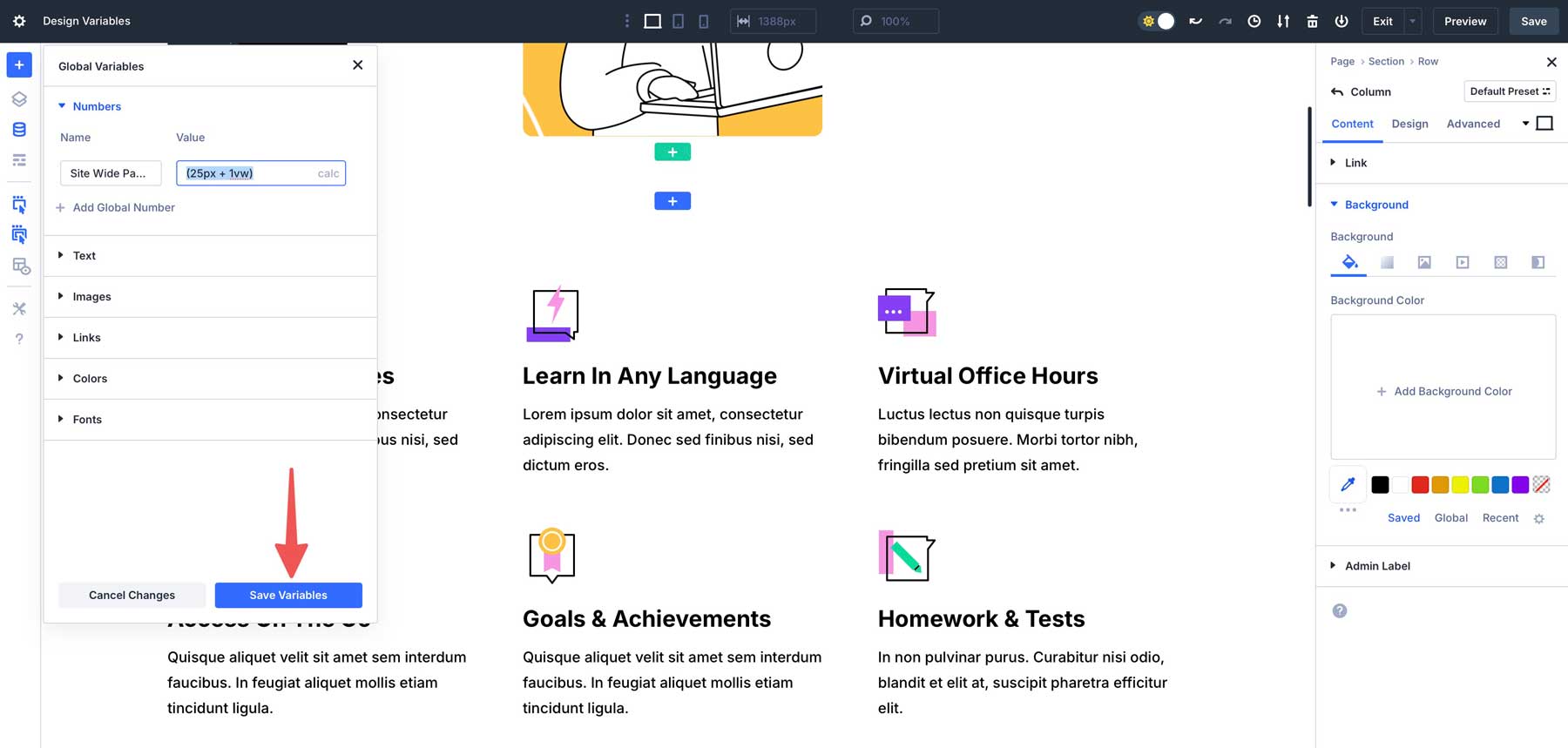
Click the Save Variables button to save it.

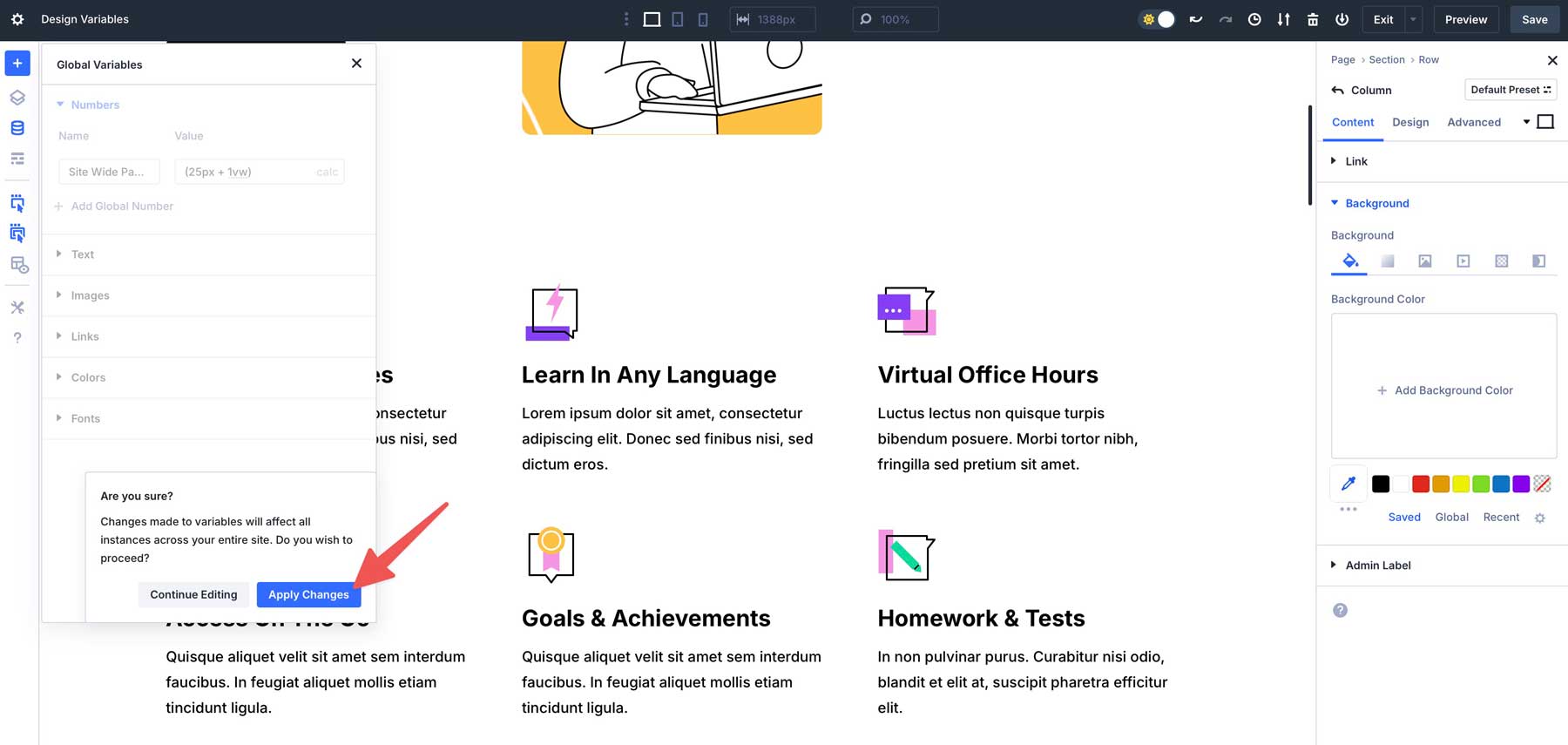
Finally, click Apply Changes to make the variable available throughout your website.

Applying Variables To Elements
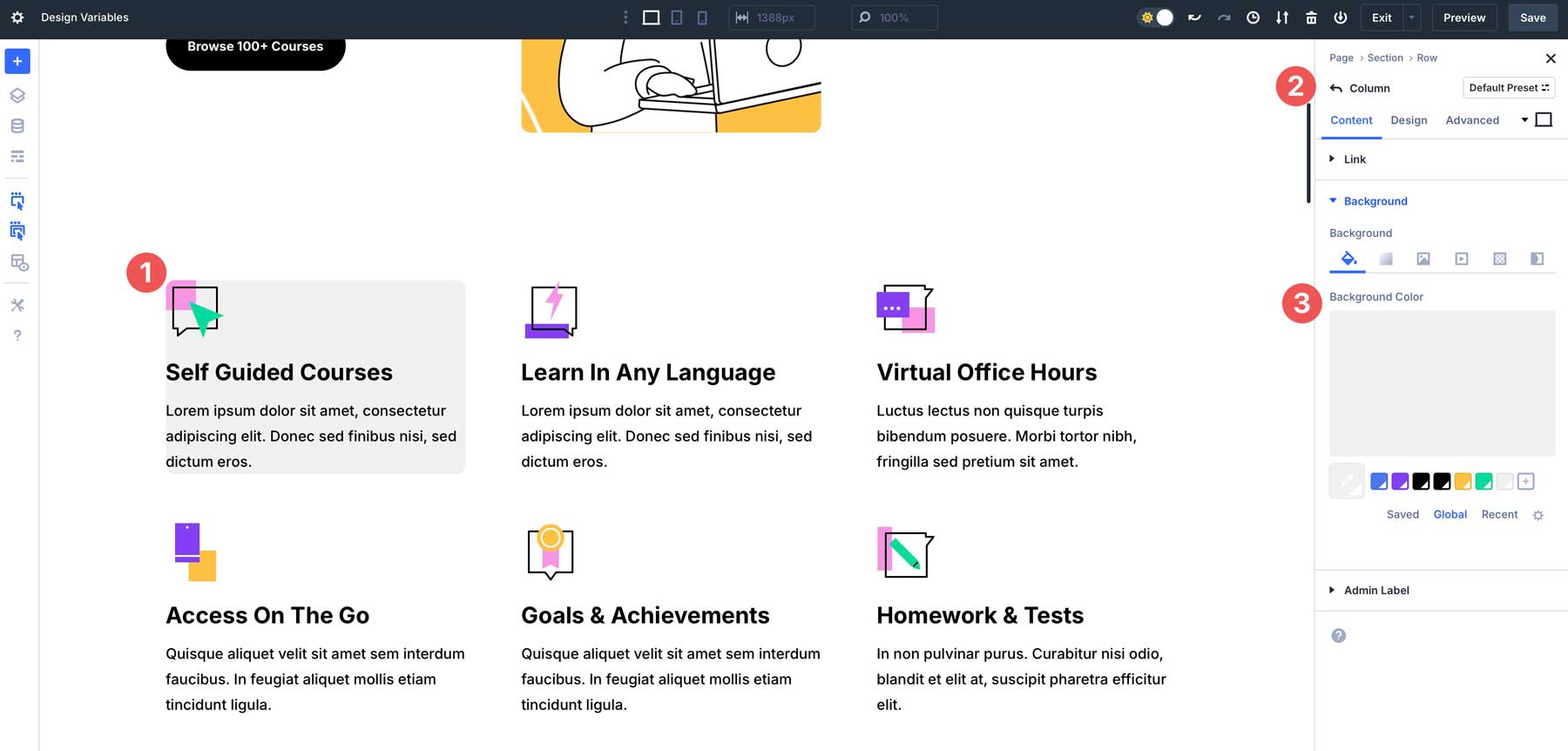
Once variables are created, applying them throughout your site is easy. Let’s use the padding variable we made to a 3-row column on a home page. Start with giving the first column in the row a gray background.

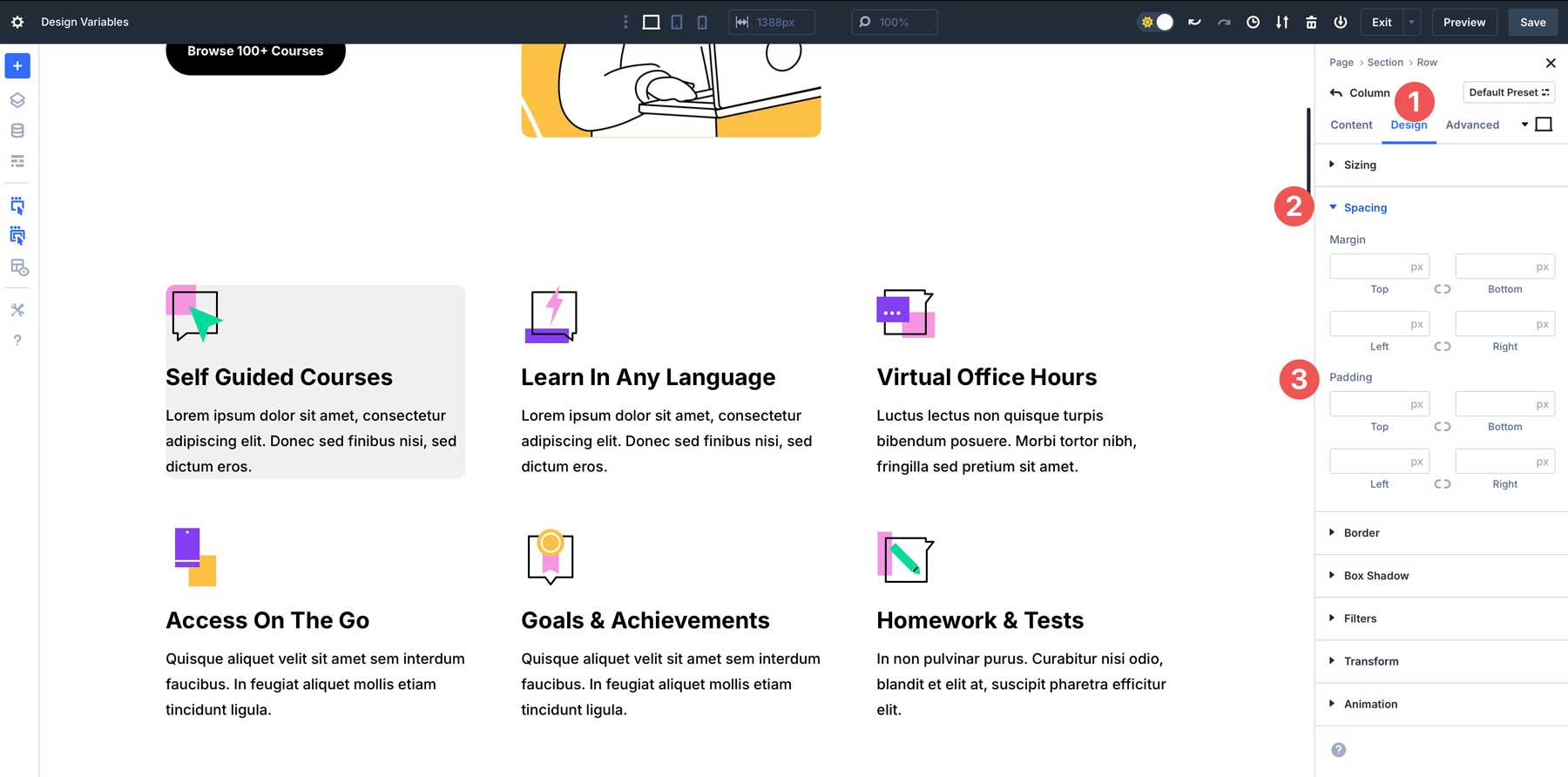
Next, navigate to the design tab and locate the padding fields under the spacing settings.

Hover over the padding fields to reveal the dynamic content icon.
![]()
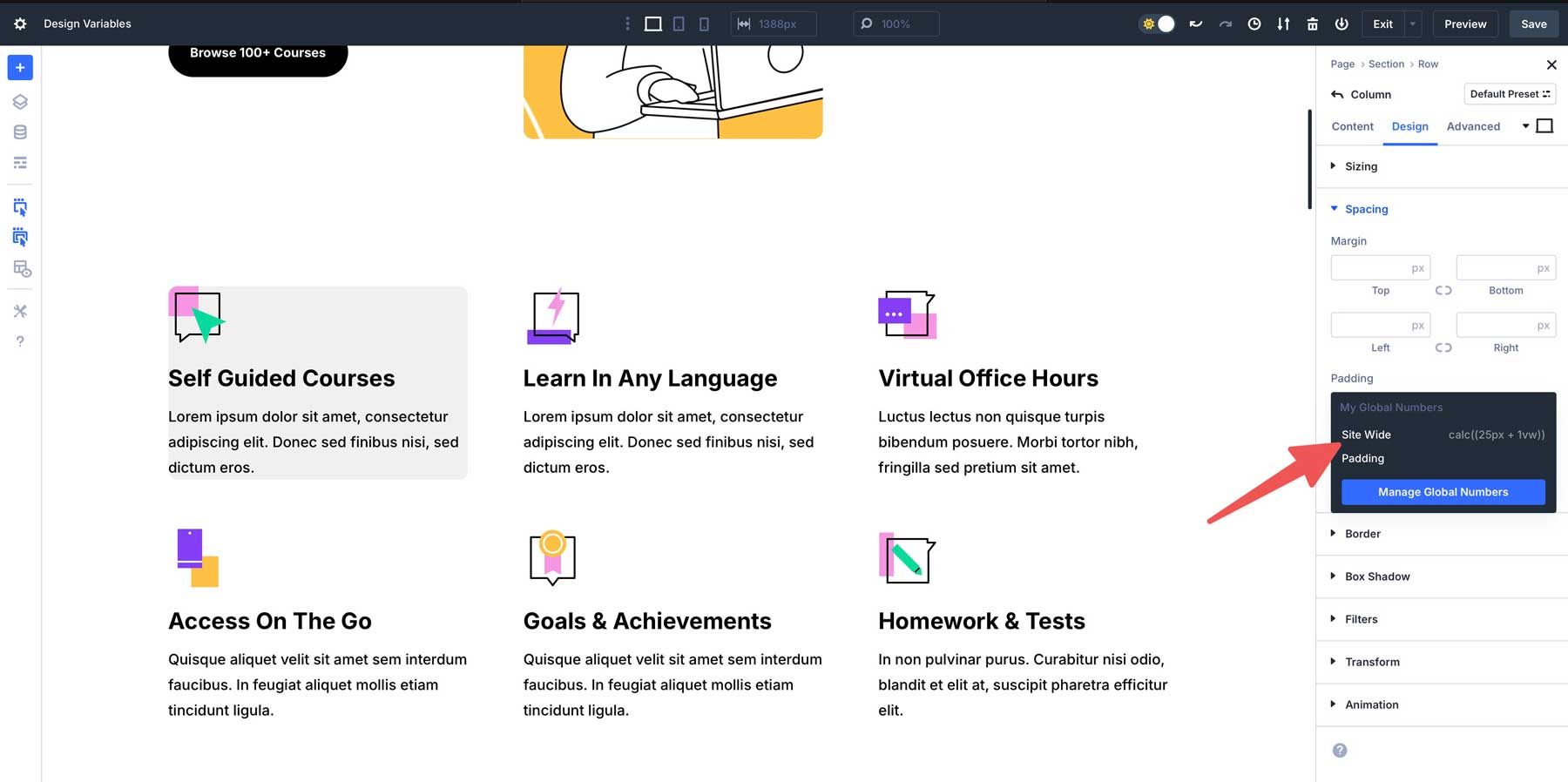
When the dialog box appears, select site-wide padding to apply the calc() formula to the column.

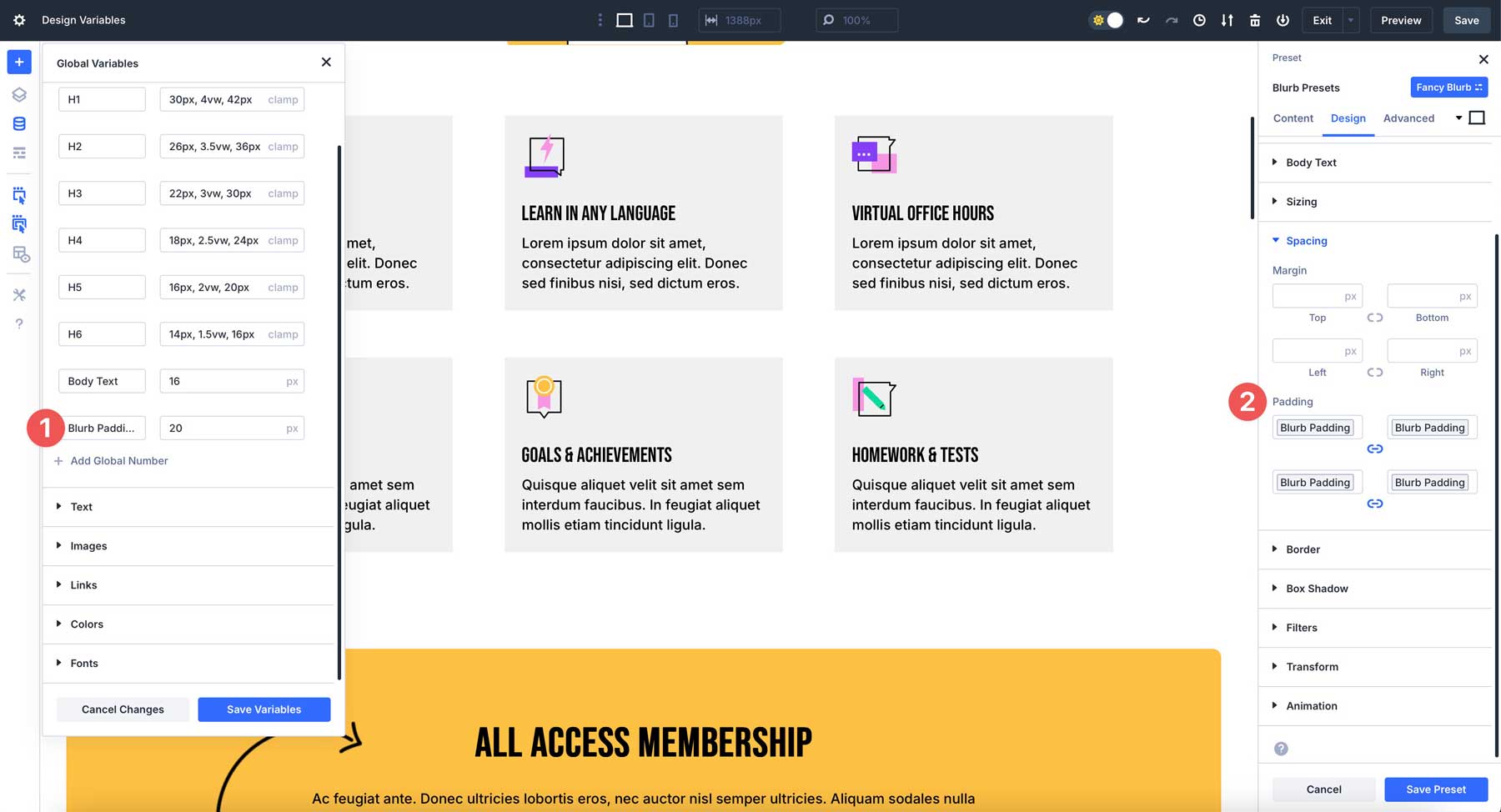
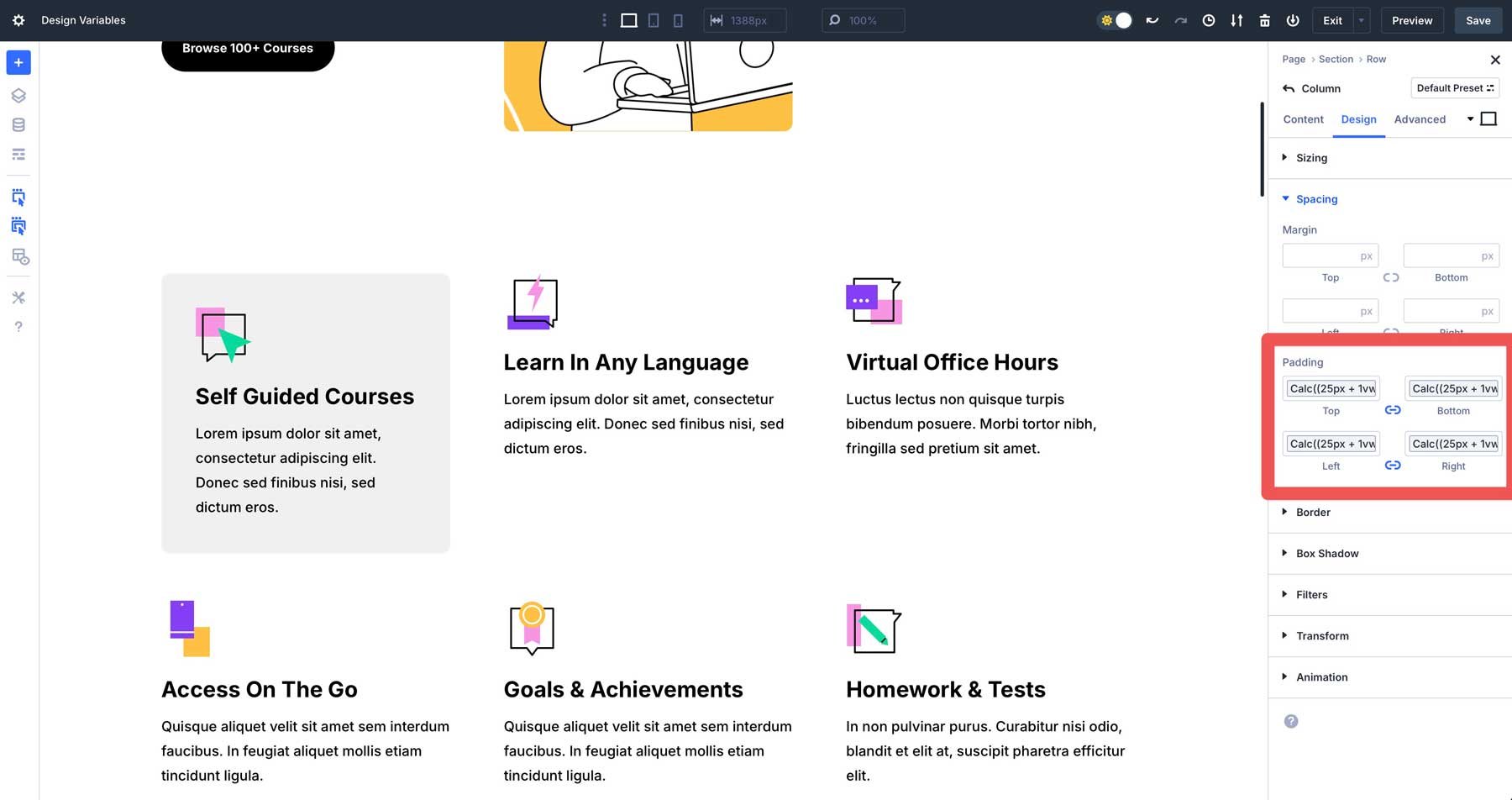
To apply the formula to all sides, repeat the steps for the top, bottom, left, and right sides of the column’s padding. The fields should look similar to the image below when adding all four sides.

Combine Design Variables With Presets
One of the best things about design variables is how you can combine them with presets to make designing websites with Divi more efficient. Using the example above, we’ll create a column preset that combines the grey background, our calc() formula for padding, and a 10px border radius. We can then apply that preset to all columns in the section.
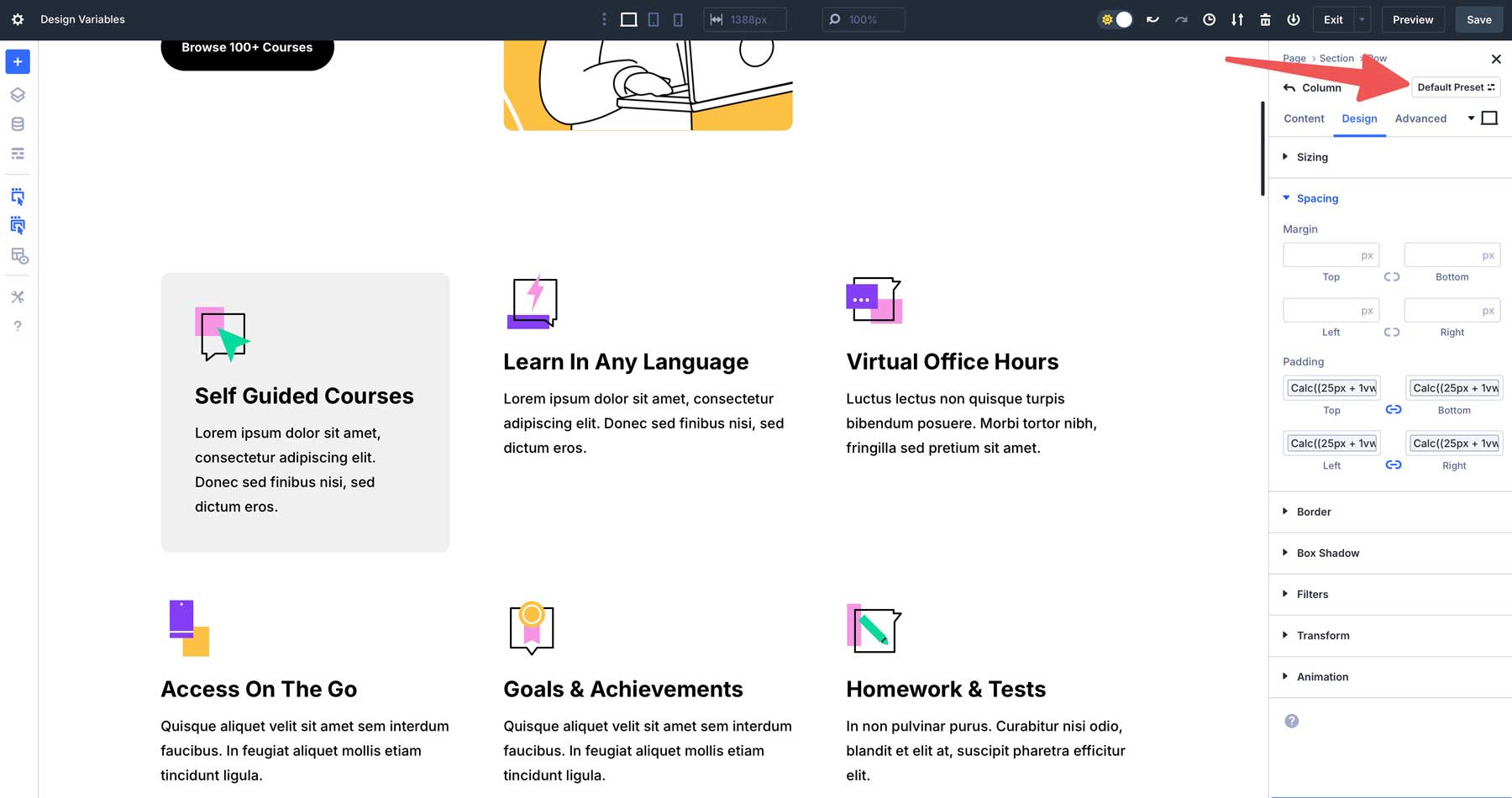
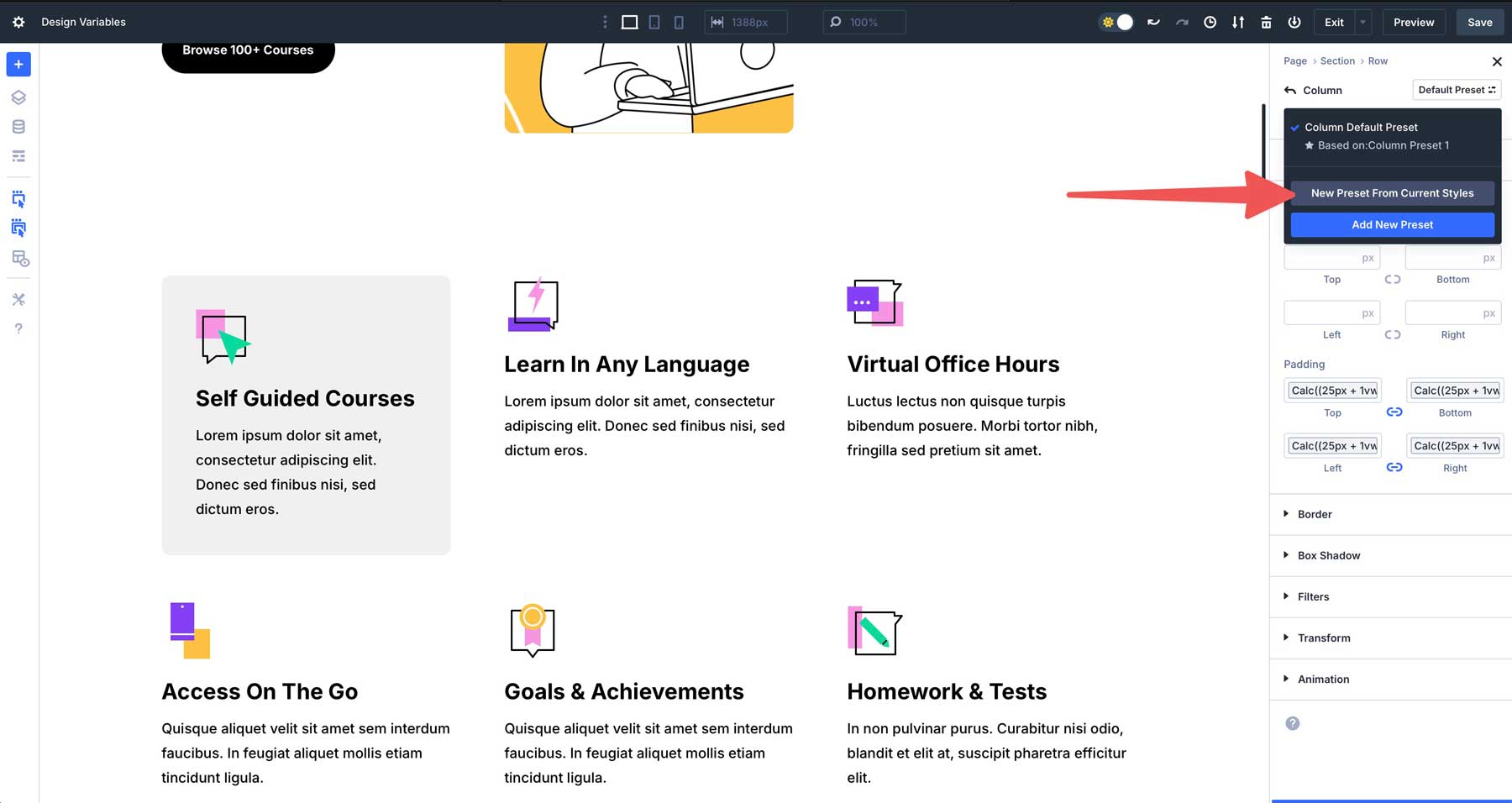
With the column’s settings still active, click the default preset button to create a new preset for our styled column.

With the preset dialog box active, click the New Preset From Current Styles button.

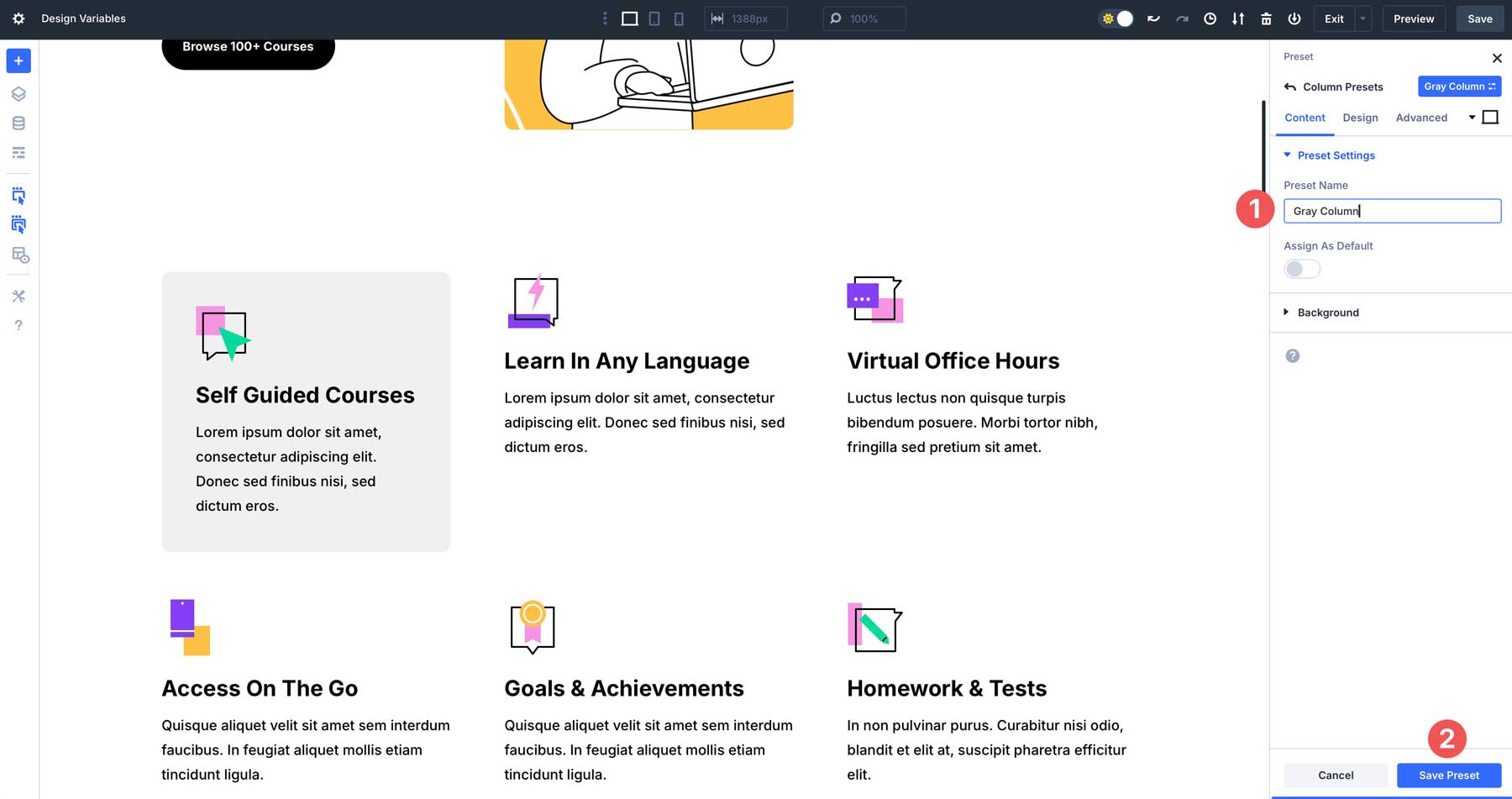
Give your preset a name and click the Save Preset button to save it.

From there, you can apply the preset to the remaining columns in seconds, achieving design consistency quickly and easily.
Best Practices For Maximizing Efficiency
Divi 5’s Design Variables allow you to streamline your workflow and boost productivity. By following a strategic approach to planning, testing, and organizing variables, you can create consistent, responsive, and efficient designs while minimizing tedious edits down the road.
1. Plan Your Design System Early
To maximize efficiency, define your design system before diving into your build. Establish colors, fonts, and spacing values upfront to create a cohesive foundation and minimize excessive re-styling down the road. For example, start defining a color palette of primary, secondary, and accent colors before building your website. This proactive approach ensures consistency from the start and makes applying Design Variables easy.

2. Combine With Other Divi 5 Features
Presets let you save styling combinations for reuse and pair Design Variables with Divi’s ecosystem. For example, you can set Design Variables for padding, font size, and color, apply them to a blurb, and create a preset to style additional blurbs quickly.
If you change the variable later, every button that uses that variable will update automatically.
3. Test Across All Devices
You can ensure your variables work flawlessly by testing them early on multiple devices. Preview how advanced units, like clamp() or rem, behave on mobile, tablets, and desktops to catch any scaling issues before launch. For example, check a clamp()-based font size on multiple screens to confirm it adjusts smoothly from one screen size to the next. Early testing guarantees responsive, user-friendly designs and helps avoid last-minute fixes.
4. Keep Variables Organized
Clear organization is key to managing variables effectively. Use descriptive, intuitive names to make updates and collaboration easier, especially on complex projects. Keeping them organized helps you make quick changes later on, avoiding the hassle of determining where you used a variable.
Supercharge Your Workflow With Design Variables In Divi 5
Divi 5‘s Design Variables can transform the way you design, letting you work faster, maintain consistency, and easily build responsive websites. From centralized updates to dynamic scaling with advanced units, they eliminate the need for repetitive edits and boost your creativity. Whether building a one-page or large corporate website, Design Variables keep your workflow smooth and your designs sharp.
👉 Divi 5 is ready to be used on new websites, but we don’t recommend converting existing sites to Divi 5 just yet. Watch our blog for more updates and feature releases for Divi 5.













This is great. Thanks for the information.
QUESTION. Is it possible to add and setup the variables to an existing site, and apply the variable settings to an entire site, in one shot, instead of having to choose and apply the variables individually to specific elements? Such as to all text, bulleted text, all font headings, etc., or would we still be better off using the Divi Customizer or another plugin (or code) to handle global changes on a Divi website?
I’d love to suggest a small but helpful improvement to the Divi Builder. Currently, when opening the color picker, the “Saved” tab is selected by default. In many of my projects, I rely heavily on the “Global” colors feature to ensure consistent branding and easier maintenance.
It would be a great enhancement if users could choose “Global” as the default active tab — either globally in the Divi Theme Options or on a per-site basis. This would streamline the workflow and encourage the use of design best practices through global color management.
Thanks for considering this suggestion — keep up the great work!