Need to add documentation to one of your Divi websites? Documentation allows you to provide all kinds of helpful information to your readers and customers. But because documentation is its own content type, you probably don’t want to intermingle documentation content with regular WordPress posts or pages.
So to show you how to add documentation to WordPress (and, more specifically, to a WordPress install running the Divi WordPress theme), I’m going to give you a quick tutorial on how to use a new free plugin called DocuPress.
What is DocuPress And What Does It Do?
DocuPress is a free tool for adding documentation to any WordPress site. It’s developed by Robert DeVore and was born from Robert’s need for a lightweight documentation tool for some of his other WordPress development projects.
While there are plenty of heavy-duty knowledge base solutions for WordPress, DocuPress is helpful if you’re just looking to add some basic documentation to your site. That is, if you don’t need heaps of shortcodes and built-in analytics.
Here’s what DocuPress actually does when you install it:
- Creates a new Documentation custom post type
- Adds a new Collections custom taxonomy to divide your documentation into different categories.
- Gives you a widget to allow you to easily display documentation items in your sidebar or in the content you build with the Divi Builder (or other tools that let you display widgets inside your posts).
In the future, Robert has plans to add some basic shortcodes to give you even more flexibility.
If you want to see DocuPress in action, you can check out a real-world example at the documentation for Robert’s WP Dispensary plugin.
We should stress that this plugin is brand new. While it’s not doing anything especially complex, you should still always keep that mind before going all in right away.
How to Use DocuPress to Create Documentation
Now that you know what it does, here’s how you can actually use DocuPress to create documentation for your own WordPress site.
Step 1: Install and Activate DocuPress
DocuPress is available for free at the WordPress.org plugin repository, so you can install it directly from your WordPress dashboard.

Once it’s installed, there’s nothing you need to configure. Remember – this is a lightweight solution!
Step 2: Add Your Documentation Collections
Once you activate DocuPress, you should see a new Documentation custom post type. But before you start adding documentation articles, you should add some collections to categorize your articles.
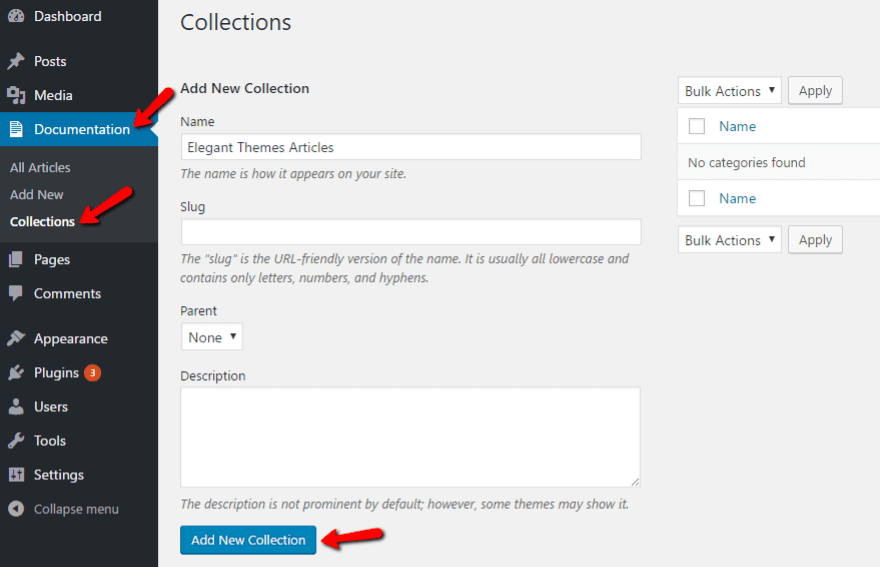
To do that, head to Documentation → Collections. Fill in the details and click Add New Collection. This functions pretty much identically to a category for a normal WordPress post:

Add as many collections as you think you need to adequately divide up your documentation articles.
Step 3: Add Your Documentation Articles
Once you have your collections, head to Documentation → Add New to add actual documentation articles. This is pretty much the normal WordPress Editor except with one key addition.
Give your article a title and enter the post content. Then, select your Collection like you would a category for a normal WordPress post.
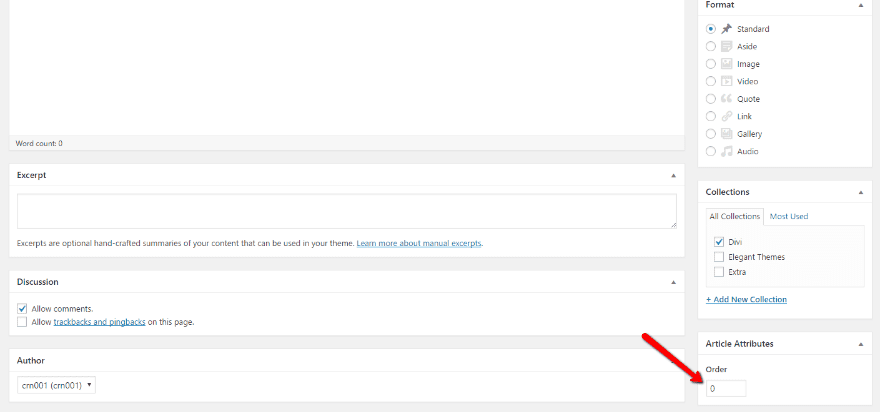
The only new thing you need to do is choose the Article Attributes → Order in the bottom right. This defines the order in which your articles display in the widget. For example:
- 0 displays first
- 1 is next on the list
- And so on.

Then, make sure to Publish your article.
Repeat the process for as many documentation articles as you need.
Step 4: Display Your Documentation Collections
Once you’ve added all of your collections and articles, you’re ready to display them on the front-end. To do that, you can use the included widget to add documentation listings to:
- Your sidebar
- Content you build with the Divi Builder (or another tool that allows you to use widgets in your content)
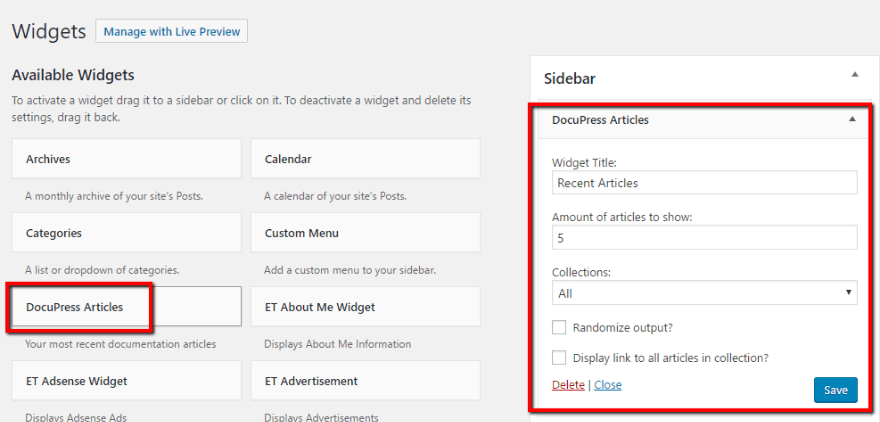
The sidebar is simple – just head to Appearance → Widgets and drag over the DocuPress Articles widget:

You can choose:
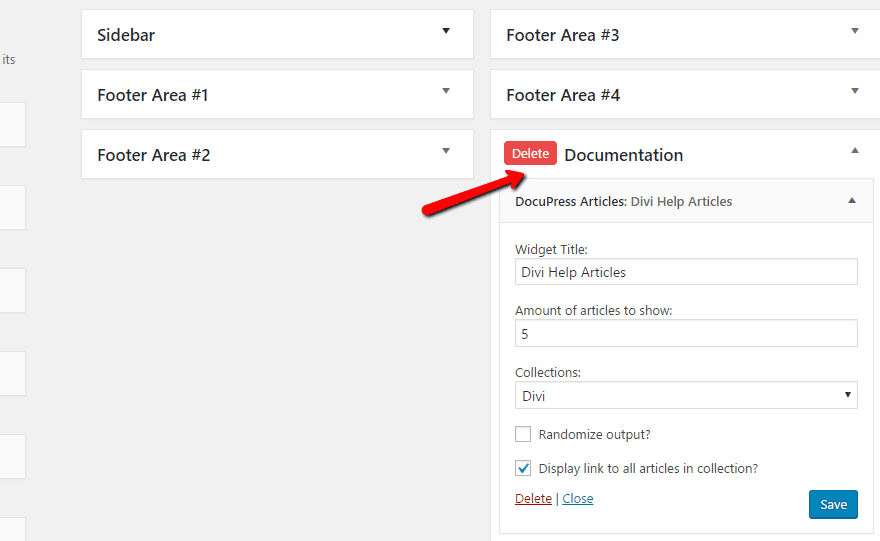
- The title that displays above the list of documentation articles
- How many documentation articles to show
- Whether to show all collections or a specific collection
- Whether or not to randomize the article order
If you’d like to show your documentation listings in your content instead of your sidebar, you can use Divi’s Sidebar Module instead.
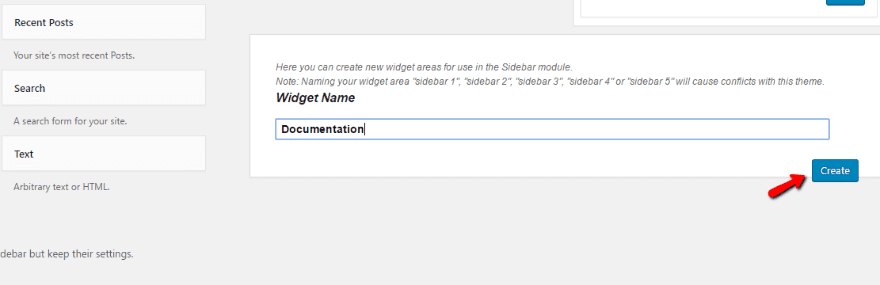
To do that, start by adding a new Widget at the bottom of the Widgets area:

Once you do that, you’ll have a new Documentation sidebar area that you can add the DocuPress widget to:

If you want to display different sections, you can add multiple DocuPress widgets to this sidebar.
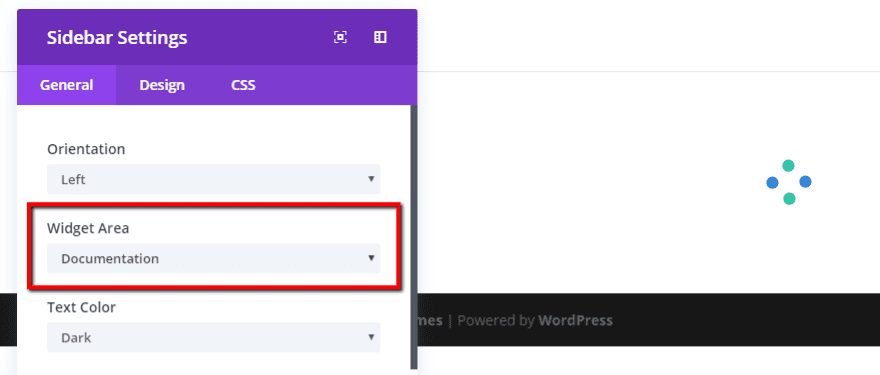
Then, head to the Divi Builder for the page you want to add your documentation to. Add a new Sidebar Module and select the Documentation area that you just created:

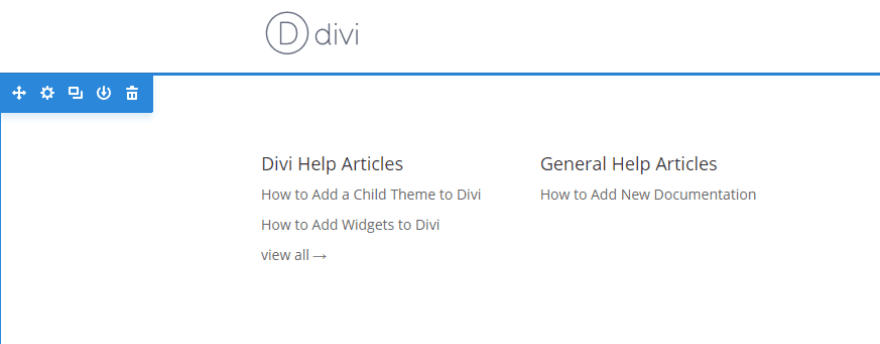
Then, assuming you’re using the Visual builder, you should see your documentation categories:

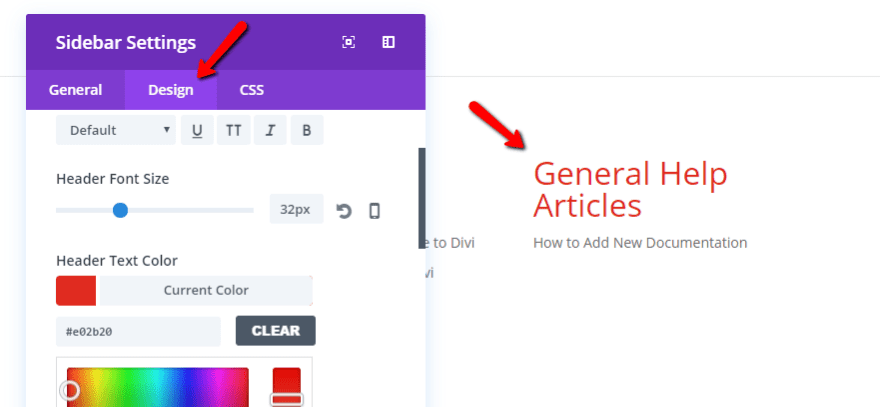
Like all Divi modules, you can also play around with the styling in the Design tab if you want to, say, change the font color and size for the documentation category headings:

And you can, of course, add other Divi modules as needed to spice up your documentation page. But that’s all you need to do to add the core documentation functionality.
If you need to add your documentation to a page without the Divi Builder, you can also use a plugin like Widget Shortcode to be able to pull in the DocuPress widget via a shortcode.
Wrapping Up
All in all, DocuPress is a pretty simple solution for creating and managing documentation in WordPress. Don’t expect tons of bells and whistles, but if you just want something simple and lightweight, it’s a good option.
And while it probably wouldn’t take you too long to create something similar for yourself with custom post types, this way you don’t need to get your hands dirty.
Like I mentioned, Robert does have plans to add some built-in shortcodes, so the plugin should soon become even easier to use.
Now over to you – what do you think about using something lightweight like DocuPress for your or your client’s documentation? Do you prefer this approach to some of the more heavy-duty documentation plugins out there?
Article thumbnail image by turali / shutterstock.com













Thanks Colin for sharing this! For people that are creating document heavy websites… I can see this being super helpful so I’m more than happy to bookmark this post for a future project! 🙂 Brainstorming and sharing discoveries like this lead to others creating similar and easier to use systems. It’s all good so I personally want to express my appreciation for this post. Thanks Colin! 😀
It’s fun… ET still didn’t include their Documentation in a menue but hide it somewhere, linked from a blog post…
and suggest a plugin for documentation…
sorry, but I must laugh.. you could have used the time for ordering your documentation and linking it to menues instead of writing this blog post …
just my 5 cents, sorry
but I think a usefull and easy-to-find-and-use DIVI documentation has higher priority for the ET-community ;=(
I’ve been putting documentation onto two web sites for years. I just convert each document to pdf, if it isn’t pdf already; upload the document to an appropriate file folder; then put a link on the appropriate page at the appropriate spot.
Why all the fuss with a plugin? What I’ve been doing works fine.
It’s hard for ET to think of unique and informative articles for EVERY DAY. 😉
This plugin is way better, and has over 10,000 installs: https://wordpress.org/plugins/wp-help/
Version: 1.5.1
Last updated: 8 months ago
Active installs: 10,000+
Tested up to: 4.6.6
Are you sure Mike…
Just installed and activated the DocuPress plugin successfully on my wordpress website. Thanks Colin for the details tutorial 🙂
Doesn’t make sense to me….
Hoped it would be a function to simple drop pdf’s and they show up in a “portfolio” with featured images of the first page.
Thank you! I will have a look!
Hi Colin,
This is a game changer for me since I have made a lot of documentation related to booking procedure, etc. in the past. And I made all with the help of normal Divi page which was not good in a way.
Now I know what I missed. I would for sure follow this methodology. Thanks again.
Excellent!
Thank for the information. As others said, it has some potential. But it would have been more helpful if the plugin allowed you to arranged and display your pfd documents. The rest can be easily manged through WP editor.
I think this plugin has some potential. As it stands right now, you could just about as easily use standard WP categories and a Blog Module to do the same thing.
One thing that would set this apart is the addition of schema markup for TextDigitalDocument (as an example), which would help generate great SEO and other benefits. Maybe a glossary or definition feature as well – glossary in the documentation highlighted in some way and/or show a tooltip definition when hovered over.
Would be nice to see an update here if that ever happens. 🙂
Thanks!
It’s nice to support new things… but “Less than 10 downloads”? I don’t have nerve to use anything that fresh… 🙂
Don’t know what is special about this plugin. Seems like it’s CPT that have the order field. Same can be done with a standard blog post with category “Documentation”, and we can put documents list inside page (not only sidebar / as a widget).