Using dynamic content in Divi can be extremely helpful for injected dynamic product data throughout your product page. This allows you to create dynamic product page layouts with ease. Divi’s dynamic content feature also allows us to add inline dynamic content by adding blocks of content before and after the dynamic content element. For example, we can add the label “Price:” before the Product Price dyamic content element or even customize a contact form title to include the Product Title for a more targeted call to action.
In this tutorial, we will show you how to add inline dynamic content to your Divi product page in a few creative ways.
Let’s get started.
Subscribe To Our Youtube Channel
How to use the Before and After Inputs for Dynamic Content
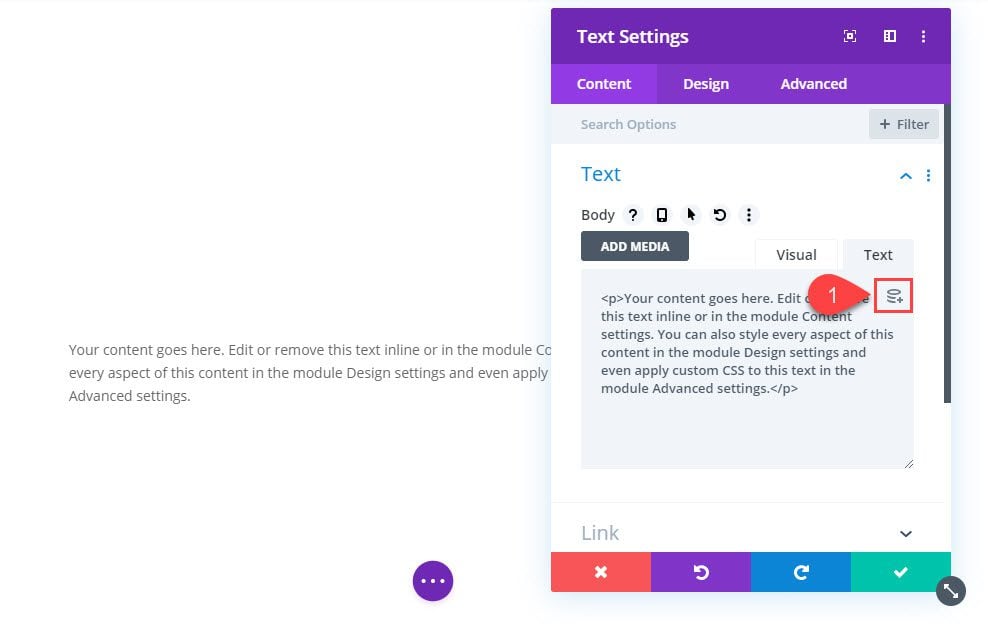
Dynamic Content can be added to any content within Divi Modules. To add dynamic content to a Divi module, open the module settings, hover over the content input field, and select the dynamic content icon that appears.

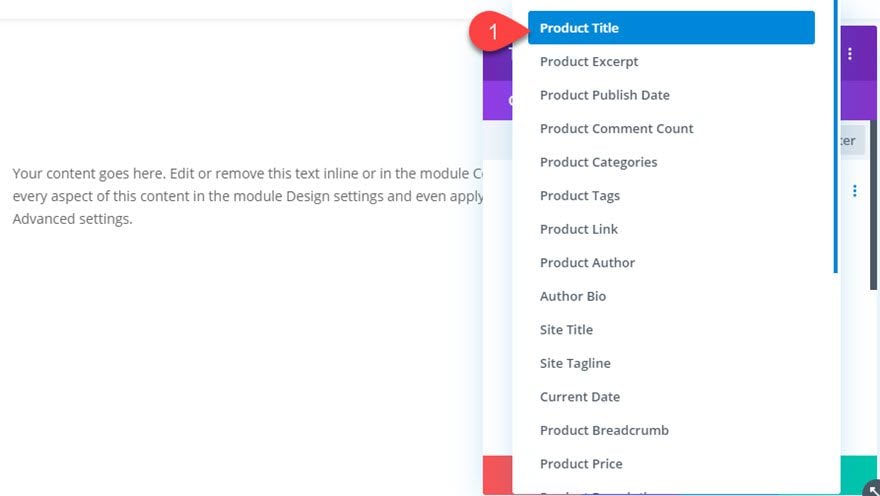
Then select the dynamic content element from the dropdown list. For this illustration, the product title is being added to the body content of a text module on a product page.

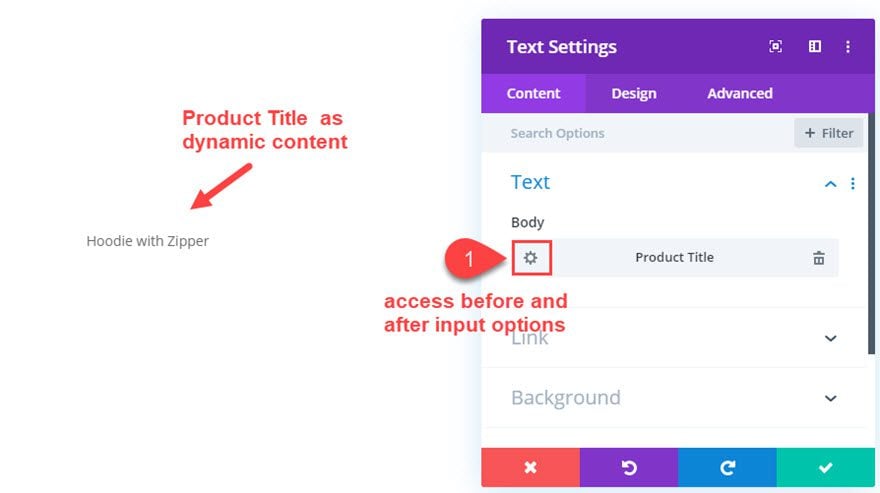
Now the product title will show dynamically as the text module content. To access the before and after input options, click the gear icon on the dynamic content product title element.

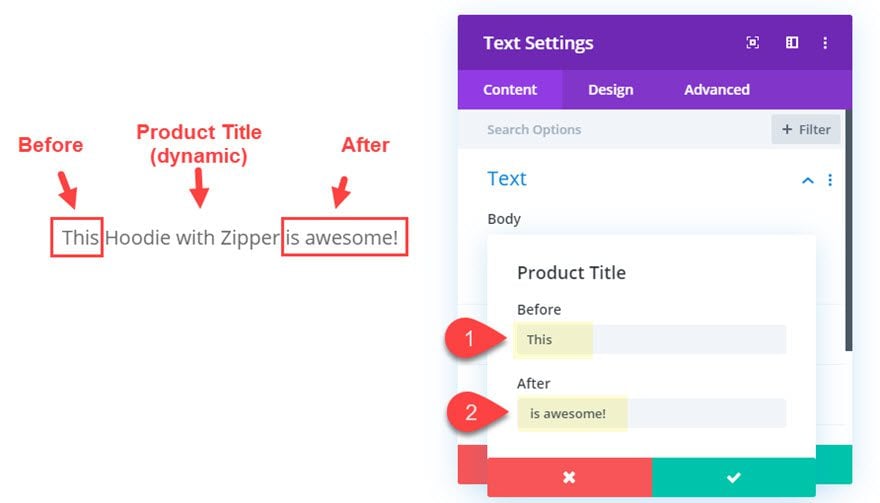
There we have the option to add content before and/or after the dynamic content (which in this case is the product title). For this illustration, text is added before and after the product title to create a sentence.

The sentence now contains a piece of inline dynamic content that will change whenever the product (or product title) changes in the backend. And if you are using this technique to create a product page layout to be used on other products, the module will work seamlessly to incorporate the new product title within the sentence.
Now that you understand the basic idea, let’s go over a few specific examples of how you can customize your product page with inline dynamic content.
Creating a Toggle Title with the Product Title as Inline Dynamic Content
For this first example, we are going to create a custom toggle module with inline dynamic content for the title. We will be adding it to a product page in order to include the product description as the toggle content.
Here’s how to do it.
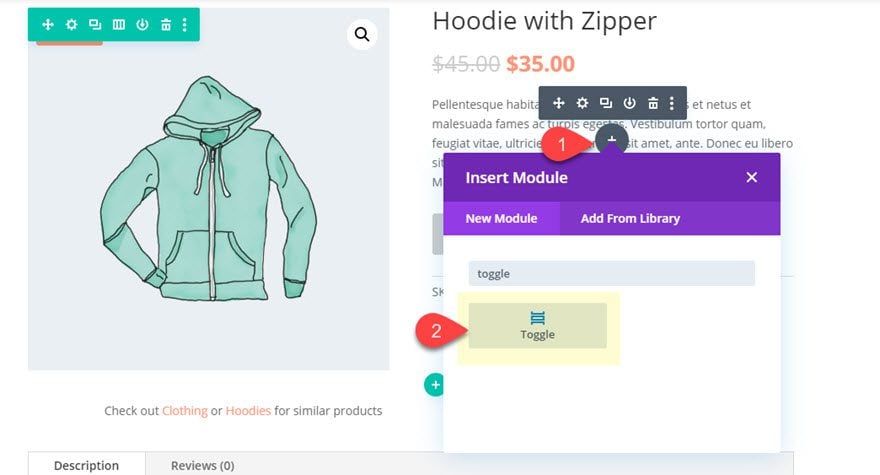
Deploy the Divi Builder on the front end of the WooCommerce product page for a product you created. Then add a Toggle module under the default Woo Description module.

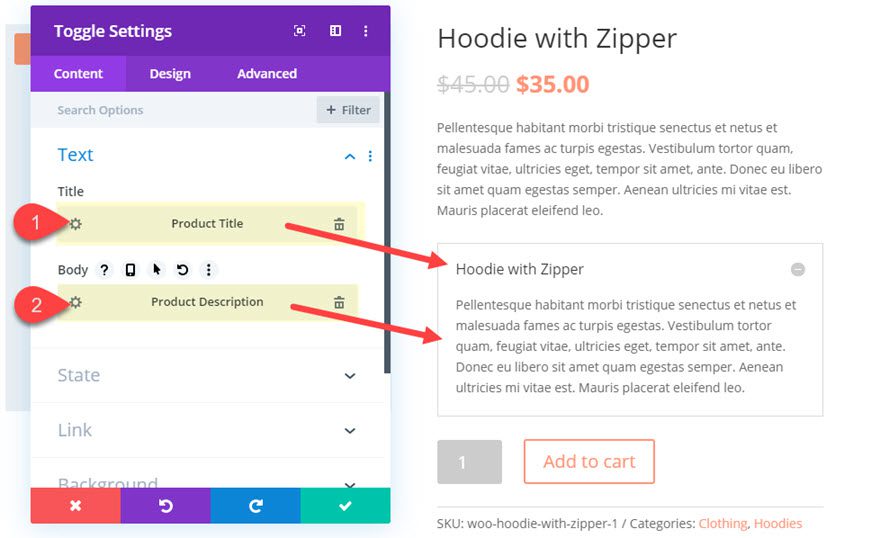
In the Toggle Settings popup, add the Product Title as dynamic content for the Title. And add the Product Description as dynamic content for the Body.

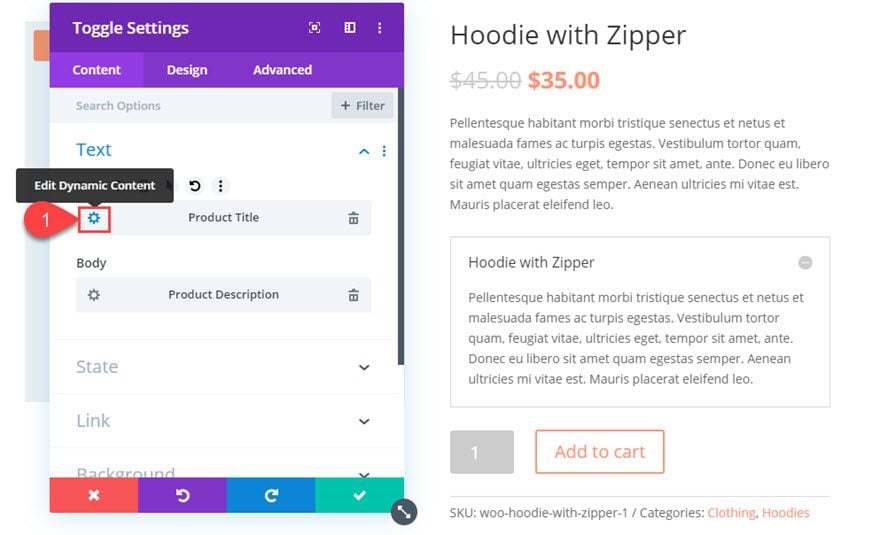
Then click to edit the Product Title dynamic content.

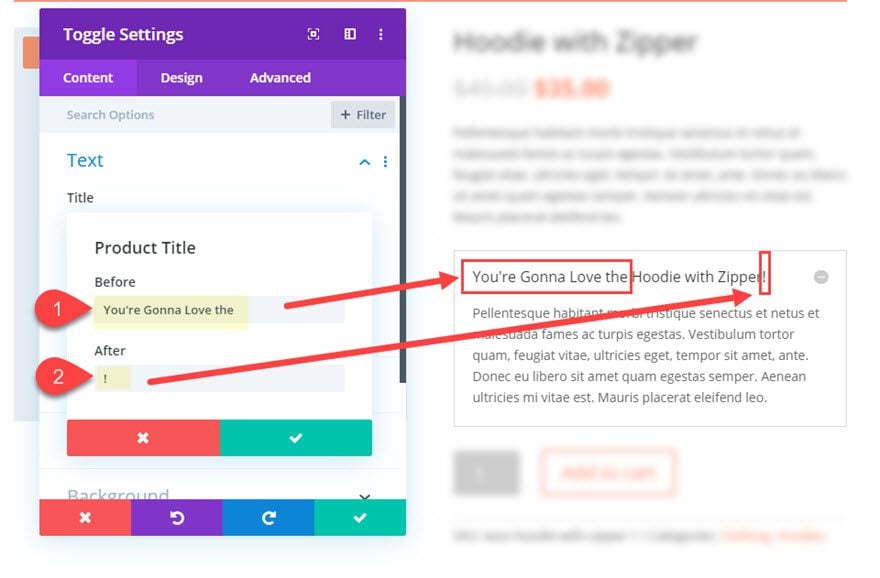
Then update the before and after content as follows:
Before: “You’re Gonna Love the ”
After: “!”
Make sure you add a space at the end of the content in the Before input so that there is a space before the inline Product title.

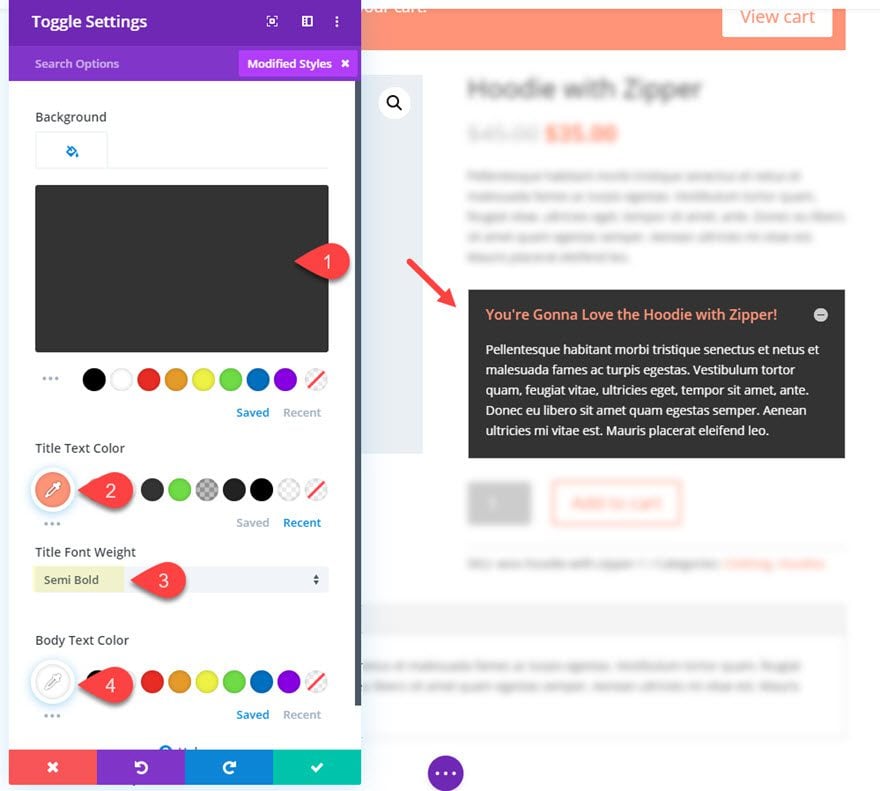
And don’t forget! You can style this entire title using the built in Divi design options. For this example, let’s just give it a dark background and customize the text a little. Update the following settings for the toggle module:
Background Color: #333333
Title Text color: #ff9375
Title Font Weight: Semi bold
Body Text Color: #ffffff

Then delete the default Woo Description module above the Toggle you just created since the description is now inside the Toggle.
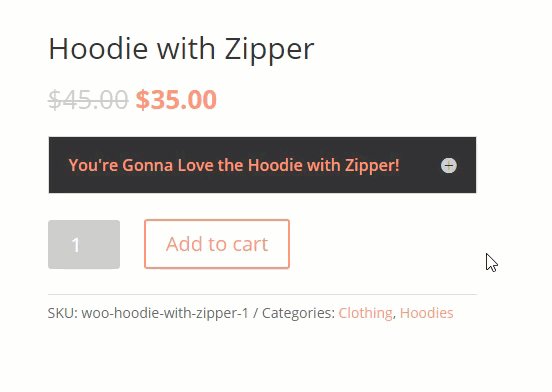
Now you have a toggle that has a custom title with inline dynamic content pulling in the product title.

Part 2: Contact Form with Inline Dynamic Content
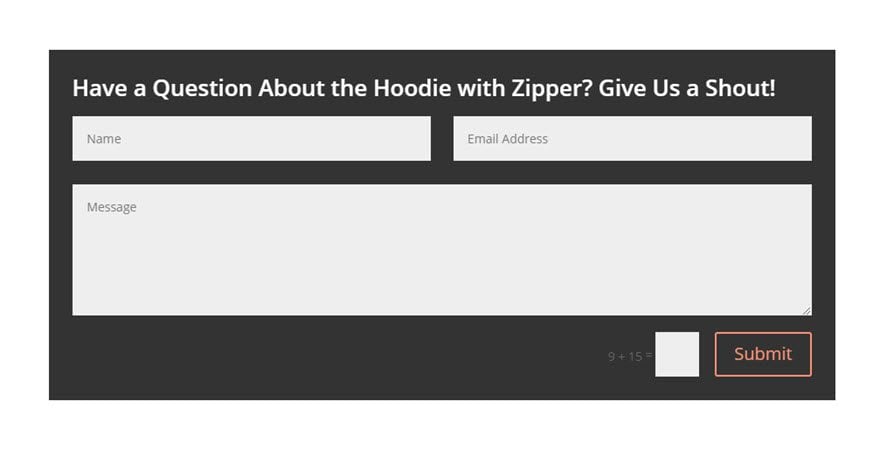
For this next example, we can use the very same process to customize the title of a contact form to include the product title as inline dynamic content for an enticing call to action.
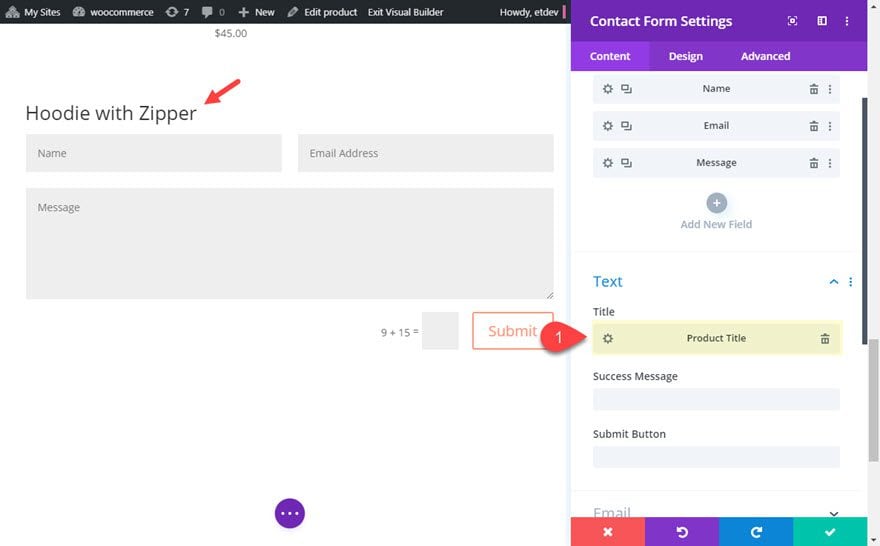
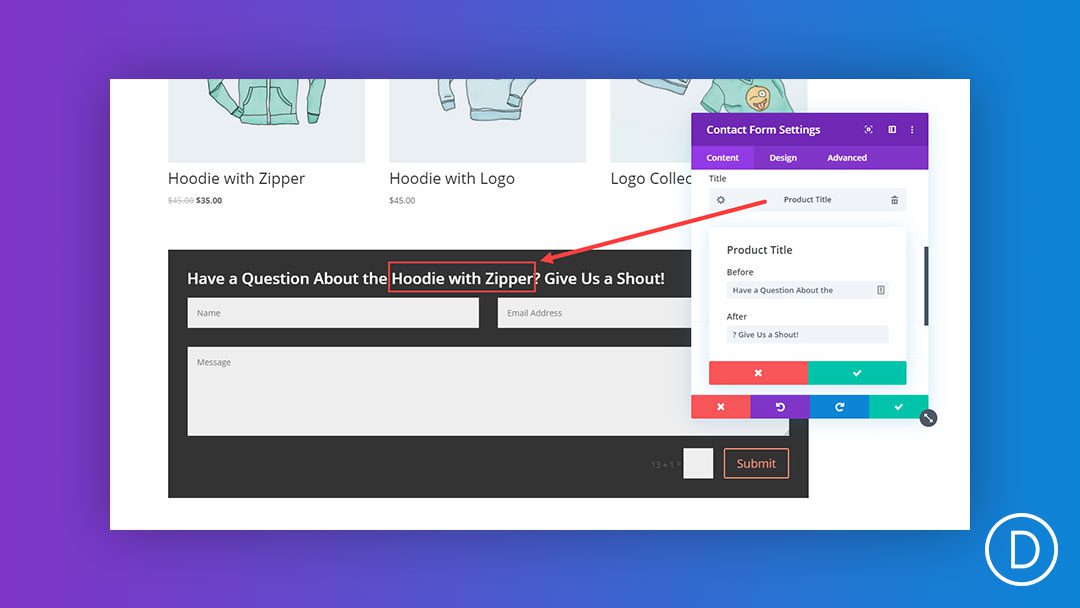
Add a contact form to the product page. Then add the Product Title as dynamic content for the Title of the Contact Form.

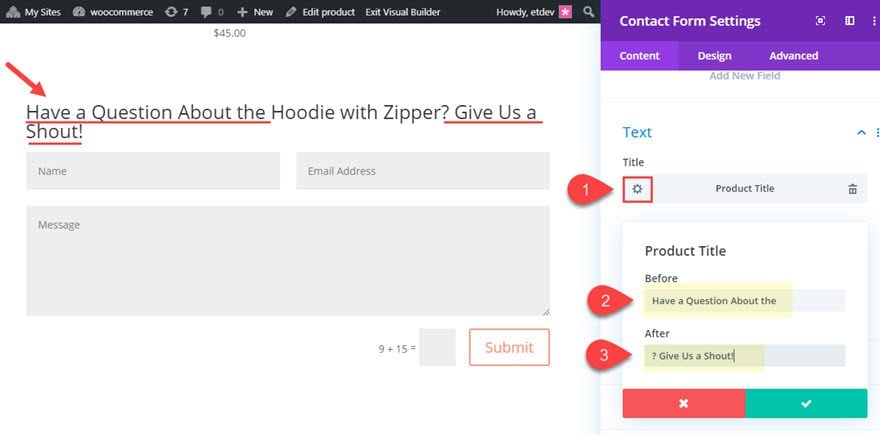
Click the gear icon to edit the Product Title Dynamic Content and update the before and after content as follows:
Before: “Have a Question About the ”
After: “? Give Us a Shout!”

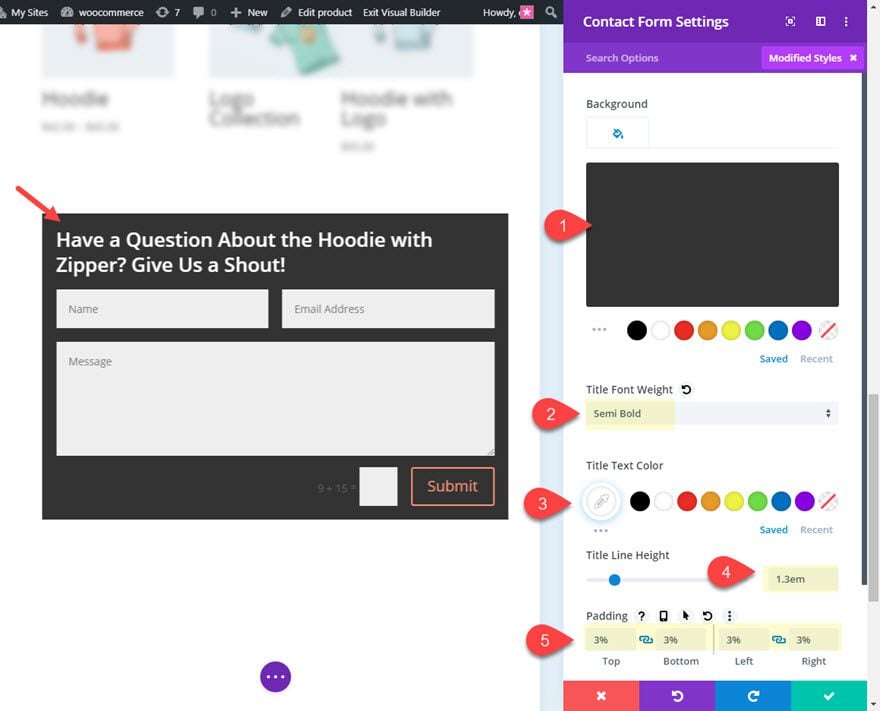
Then we can customize the contact form and title text as follows:
Background Color: #333333
Title Font Weight: Semi Bold
Title Text Color: #ffffff
Title Line Height: 1.3em
Padding: 3% top, 3% bottom, 3% left, 3% right

Now you have a contact form with a custom title with inline dynamic content that improves the call to action by adding the product title within the title.

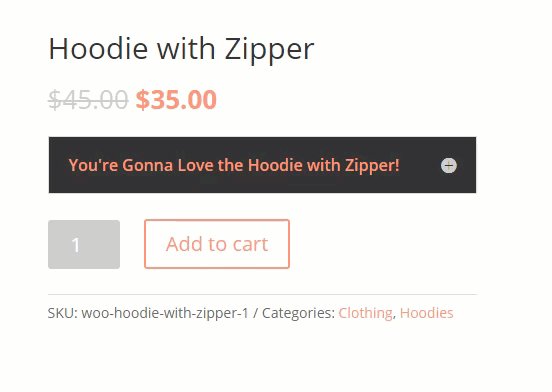
Customizing the Product Price with Inline Dynamic Content
In this last example, we are going to add some inline dynamic content to the product price element for the product page.
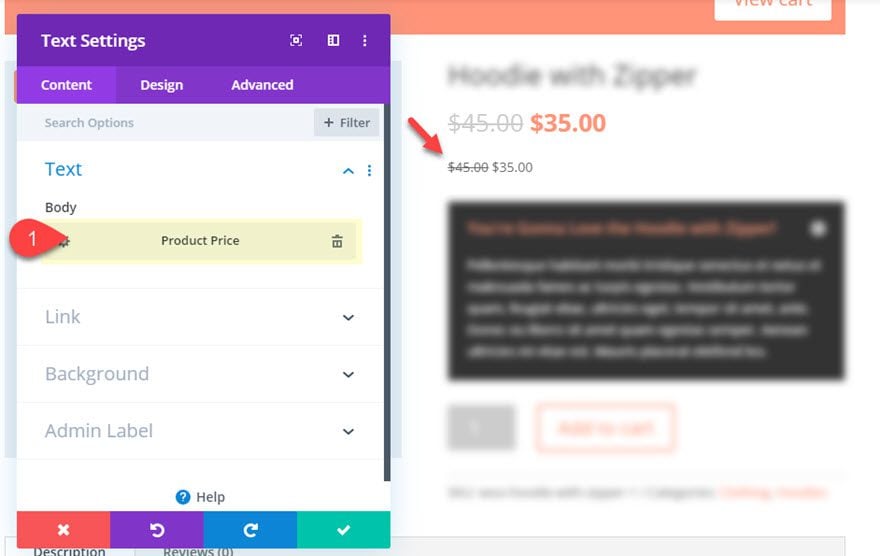
Under the default product price module, add a text module with the Product Price as dynamic content for the body content.

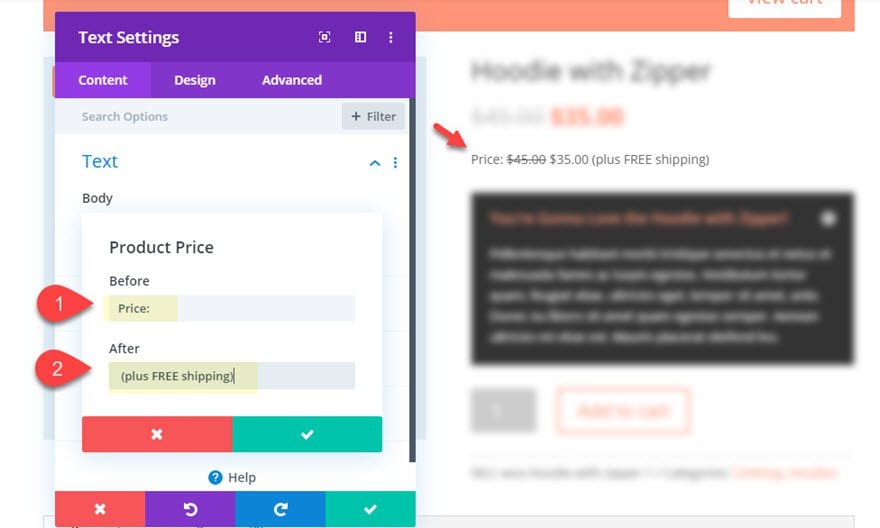
Then update the before and after content as follows:
Before: “Price: ”
After: ” (plus FREE shipping)”

Now you have a custom Product price with inline dynamic content.
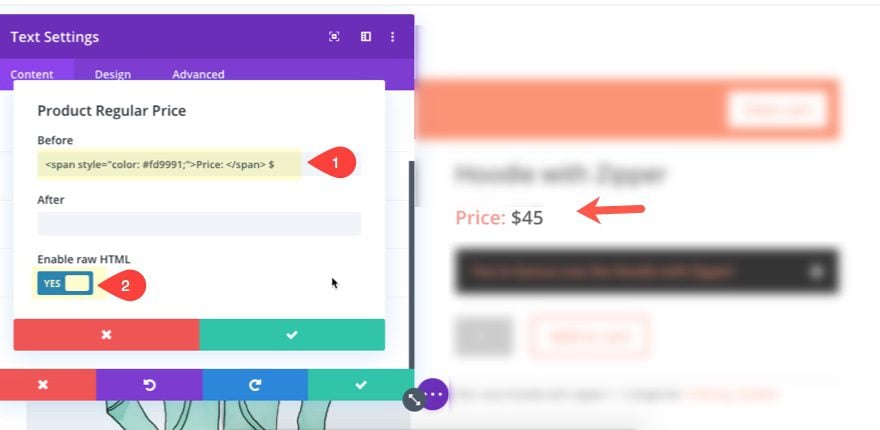
Enabling Raw HTML for inline dynamic content
Some dynamic elements (like new product price and old product price), will have the option to enable raw html. This will all you to add HTML code to the before and after inputs.
For example, we could add the New Product Price dynamic content element to a text module. Then we can add the label “Price:” to the before element and wrap it in a tag with inline styling to make the labe a different color than the price.

Final Thoughts
If you aren’t familiar with Divi’s built-in dynamic content capabilities, hopefully this article will inspire you to explore adding some unique inline dynamic content to improve your product pages.
I look forward to hearing from you in the comments.
Cheers!













How to change the case of dynamic text? Current: before Text after. But I already have this: before text after
If you’re referring to changing the starting letter of the Dynamic Text to Capital letters, it can be done by going to the Module Settings > Advanced > Custom CSS > Module Element and adding a text-transform: capitalize; CSS property in the Main Element Panel, for example, in the Text Module: https://prnt.sc/-hBSLFp8-W06
If this answer doesn’t help, feel free to contact the Support Team by starting a conversation on our website.
Hey I’d like to be able to inject product ids into link urls. I am using a wishlist plugin and I need to create links like so: “?add-to-wishlist-product=1412”. I want the product id to be pulled from the current page, the same way the woo modules pull the title etc with a dynamic property. But I don’t want this to be limited to just links, there are other times when I would like to inject a product id into some text or another field in the Divi module settings popup.
Is there a shortcode or somtheing that I can use?
With the ever-increasing push for prime quality content not to mention beautiful imaging and videos, this is an opportunity for nonprofits. We know that a picture is worth a thousand words and what is being rolled out now can be a game-changer for nonprofits that use Instagram.
Using the theme builder to create a product page template. Trying to add the contact form with product title. Product title is not available as a dynamic content option when trying to add it to the contact form title, like in the example above. It provides dynamic content options in the contact form title for all other product related dynamic content, just not the product title.
I think recent Divi updates changed this. Post/Archive Title should work though.
David, I also noticed the Product Title is missing. But I found that Post/Archive TItle works instead.
This is going to be very useful with the new version of Divi coming out tomorrow where you can modify templates.
Jean,
Exactly!
Thanks for this. It is very informative and the screetshots made me understood things better.
Divi is my favourite WordPress theme
Great to hear!
You guys rock! I’m really considering a shift to WordPress instead of Shopify because of Divi!
You guys rock! I’m really considering a shift to WordPress instead of Shopify because of Divi!
Awesome!
Good info-graphics are shown to better understand the functions of the product page. The gradual explanation gave me a clear view of the process. Thanks @ editor.
I’m glad it was helpful. Thanks, Jennyslate.
Hi,
I have a website on WordPress. I want to create a live HTML editor on a WordPress page. How do I do with Divi page builder?
Very good content. Thanks.
i wish i read this a few monthes ago when i had to manually duplicate and modify my CTA to match product name on too many page^^ i feel kinda stupid for not having thought of it -_-
like your article keep doing good work and love to visit again.
I’m curious, can you place shortcodes inside the before and after element? For instance, if I was using a membership plugin but wanted to hide that inform to certain rules?
thanks for this article. got the creative juices flowing.
Ben
Hello, There is no doubt you give a lot of information in this article. But I need to know any of the easy ways how can I show my product in 2 columns for mobile devices…? Hope you will let me know… Thaks
Forcing the presentation to two columns on mobile must be done through code. And, frankly, it’s rarely done because of the small screen real estate that mobile devices offer. You should be able to find some code snippets around to help.
Overall, I’d have to have a very special reason to do it. After all, product pages are usually pretty information dense already.