The Divi Theme Builder Library allows us to do more with the templates that we have created in the Theme Builder. We now have access to tools such as tags, categories, and search. These make the job of keeping our templates organized as we work with Divi on a day-to-day basis. Another thing we are now able to do is create template sets in the Divi Theme Builder Library. Template sets allow us to bulk-add templates to the Divi Theme Builder Library. Think of template sets in the same light as the premade layout packs that you can install in the Divi Builder. Now, not only can you save the templates that you’ve created, but you can also save each template’s assignments. Furthermore, with the Divi Theme Builder Library you can bundle all of these together into a template set.
In this post, we’ll walk you through the process. Let’s get to it!
Subscribe To Our Youtube Channel
What is a Template Set?
We can learn alot about template sets from Divi’s premade layout packs.

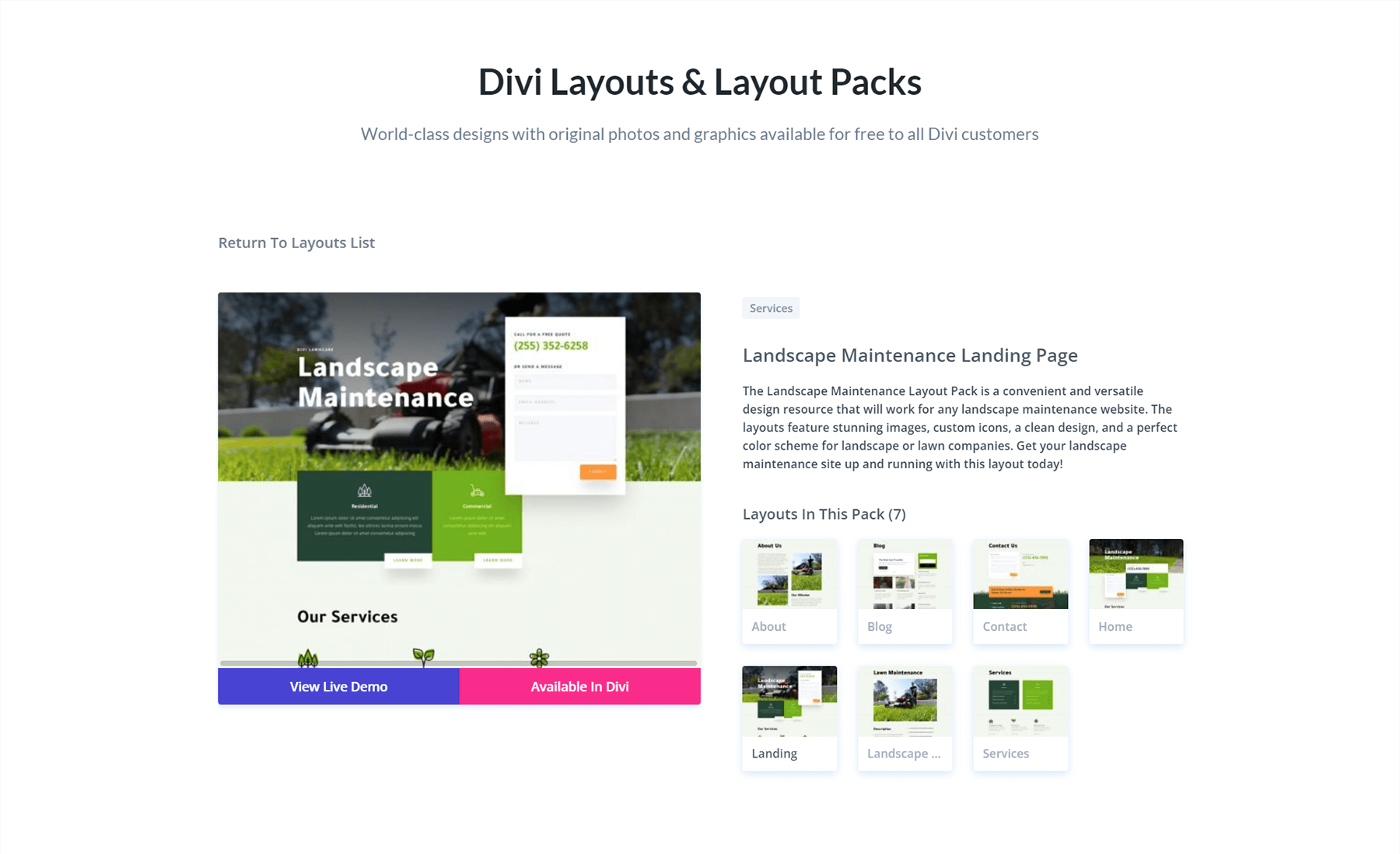
Layout packs typically come with a design for the home page, blog page, and some interior pages. Depending on the layout pack you’re installing some may come with a layout for a products page, a shop page, or even an online course. In the Landscape Maintenance Layout Pack below, we can see that there are 7 page layouts included.

We can use this layout pack to create different templates for our site in the Divi Theme Builder. For example, we could assign the landing page layout to the homepage only. Next, we could assign the services page layout to the services pages on our website. Luckily for us, we can also download a free header, footer and blog post template from the Divi Resources section of the Elegant Themes blog.
Equipped with our freebies, we can assign the blog post template freebie to all the blog posts on our website. We could then follow the tutorial to set up the header and footer to be global elements of our website. Let’s say that after following the tutorial, we decided to make a pretty cool edit to the header freebie template. With all of our assigned templates in place, as we are working on our site, we don’t need to think about the design of individual pages too much. This is the power that comes with using the Divi Theme Builder.
Why Create Template Sets in the Divi Theme Builder Library?
A friend approaches us and asks for our help with setting up a website for their pool cleaning business. They want their site to look “exactly” like ours. With template sets, we add all our handiwork together. We can gather the layouts from the layout pack, the template assignments plus our newly updated header template and create a template set. With the Divi Theme Builder Library, we can now download this template set to our friend’s Divi installation. No need to export and re-import JSON files from the Divi Theme Builder. We can simply bulk add our templates into a template set, and use the Divi Theme Library to move them to our friend’s website. Then we can make any necessary edits to our friend’s website.
How to Create Template Sets in the Divi Theme Builder Library
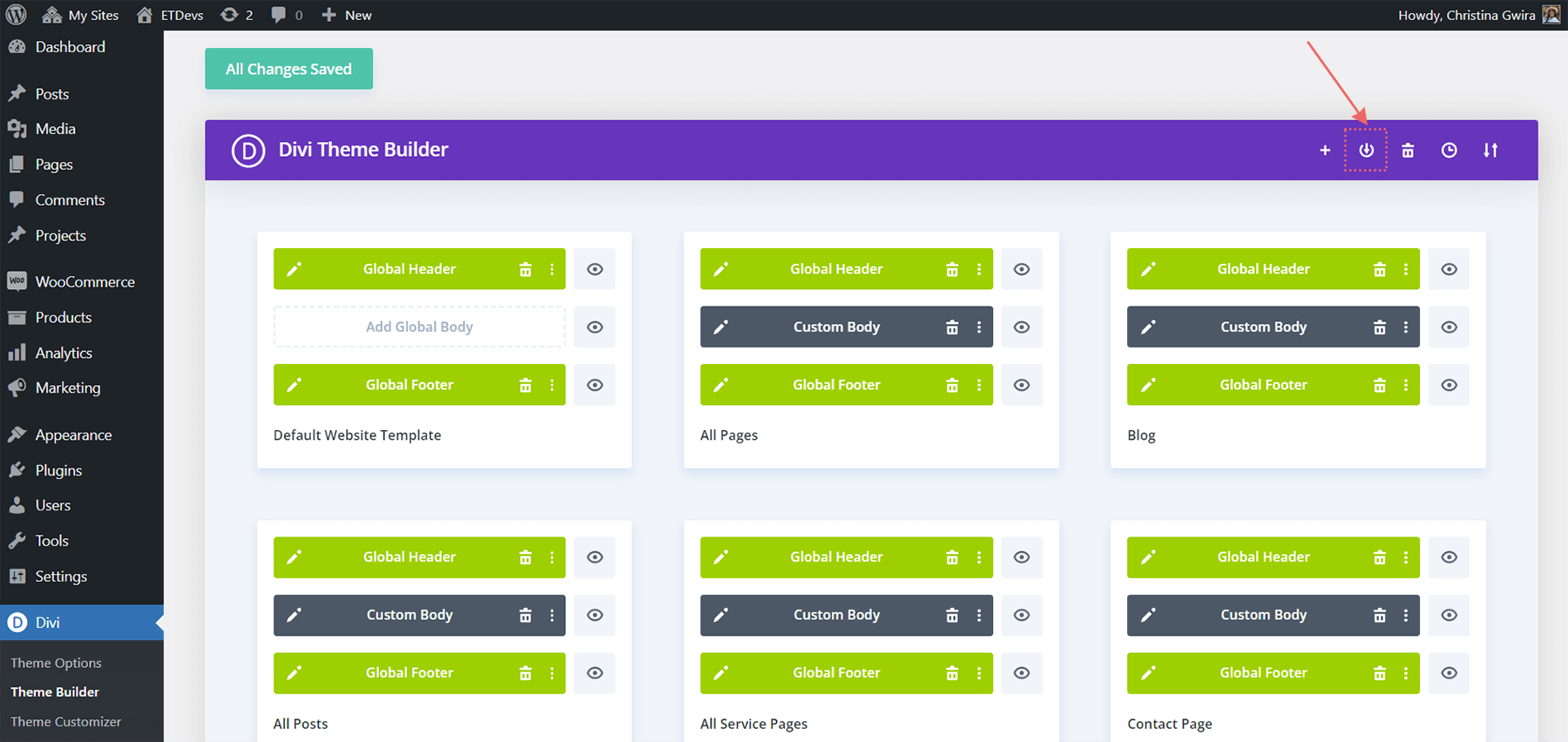
First things first, we need to be in the Divi Theme Builder. From the WordPress backend, go to Divi. Then, click on Theme Builder.

As you can see able, we have our global header and footer installed. We also have our individual page and post assignments in place.
Save Theme Builder Set
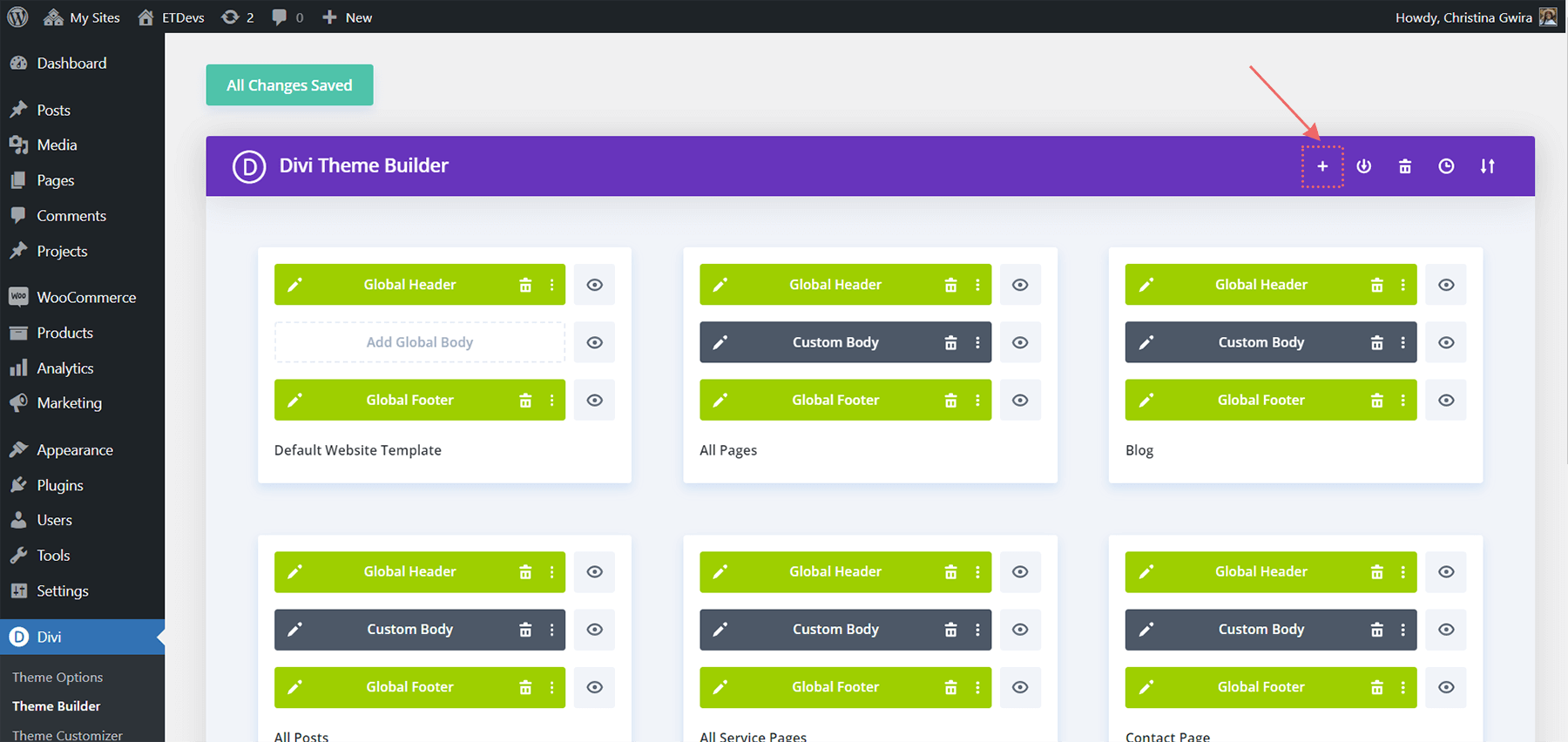
Our templates have been customized and are ready to be added in bulk to the Divi Theme Builder. To do this, notice the new icon that has been added to the icon menu in the Divi Theme Builder.

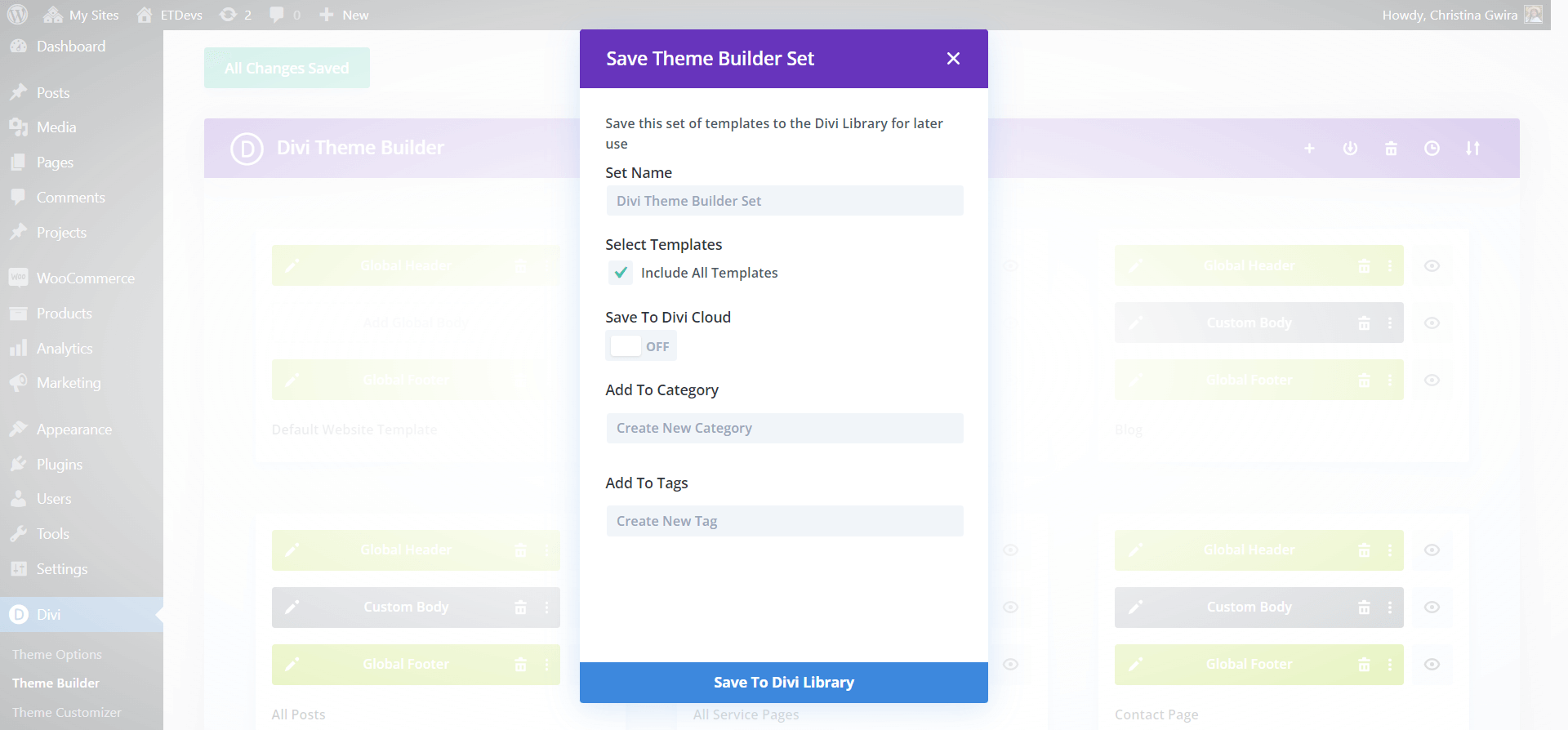
Click on this icon to begin the process of bulk-adding our templates to our Divi Theme Builder Library. Once we have done this, we are presented with the following popup. This is the Save Template Set modal, and this is where we’ll be able to bulk-add our templates to the Divi Theme Library.

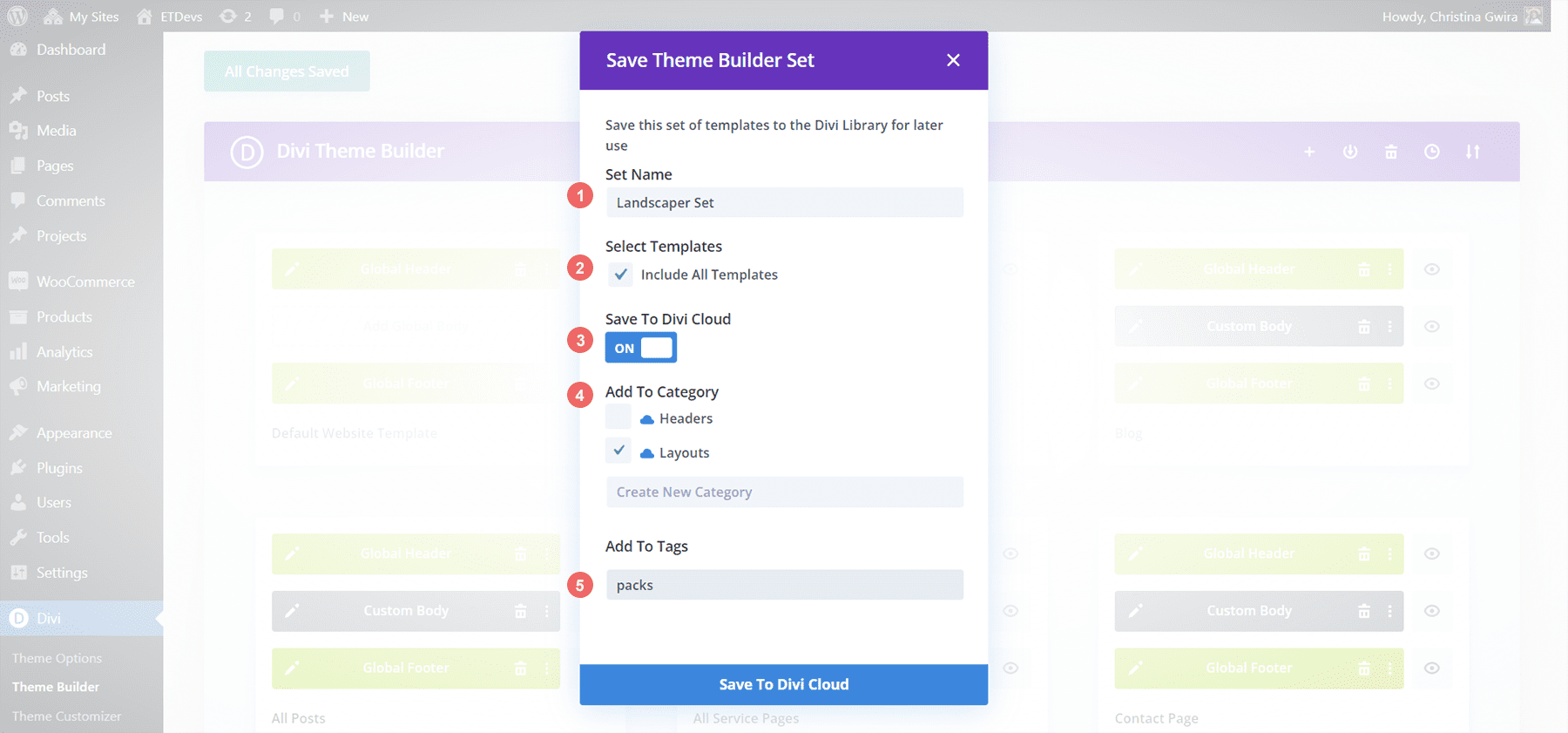
Enter in your Set Name. Because these are the only templates in our library, for the templates that we’re going to select, we’re going to check Include All Templates. If you have a library with a myriad of templates, select the appropriate templates that you’d like to bulk add to your Divi Theme Builder Library.

For our case, we’ve assigned a Set Name. We also want to save this entire library as a set. We want it on the cloud because we will be using it on different sites. It’ll go in a category and a tag has been added. Once we are happy, we can go ahead and save our template set to Divi Cloud.
Checking Our Work
Let’s check to see if our template set bulk added all our necessary templates to the Divi Theme Builder Library. From the Divi Theme Builder icon menu, we click on the plus icon.

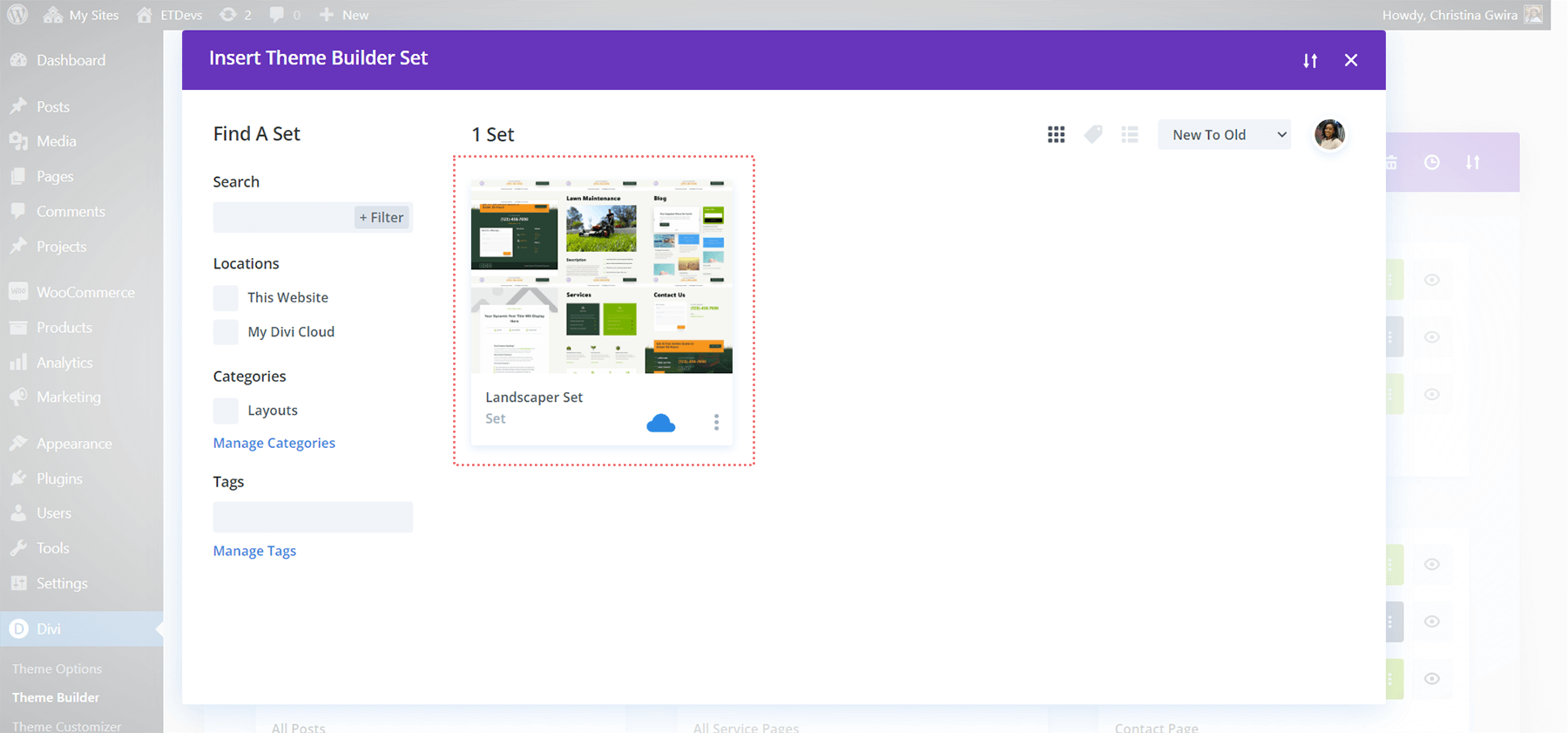
When this happens, our Divi Theme Builder Library will open. If you are logged into Divi Cloud, you will also see your Divi Cloud templates. Notice that we have our Landscaper Set here. Also, the Divi Theme Builder Library will automatically populate the thumbnail with screenshots of the templates within.

Successfully Create Template Sets in the Divi Theme Builder Library
Now, you can use template sets to bulk-add your templates to the Divi Theme Builder Library. When coupled with the Divi Cloud, you can take your beautiful designs from one site to another, easily. By streamlining your design process, you can set up sites faster, but also maintain a certain quality standard when it comes to your work. It’s always a good time being able to save your favorite design combinations is also a plus! Try creating your own template sets today and see how easy your work becomes as you build sites for clients with Divi.













Very interesting, thank you very much for the information, greetings 🇸🇻
Hi there, About building websites in different languages. When you create a website in different languages the new library’s way of working is more complicated. Previouslly you could create a module, save it at the library and then you could use it in whatever language you want. Now, is not so easy, you need to save it, go to library, translated in the library and then you can use it. You add one step more, more time spent. Previosuly had more elastycity and works in a practical way! It would be great, if you test new modules in webistes with at least EN and another language not only monolingual. Thank you.