A direct download link is a link that starts to download the file on click instead of linking to it in your browser window. Creating a direct download link or button usually requires adding advanced PHP on the server side, modifying the .htaccess file, and/or javascript. Unless you know what you’re doing, this may pose some security risks.
HTML5 recently introduced the Download Attribute as a more simplified solution for direct downloads. The attribute seeks to accomplish two main things: 1) the attribute specifies the target link will be downloaded on click and 2) the value of the attribute will serve as the name of the downloaded file.
This feature is useful when the situation calls for storing the file for later viewing. You may want to create a download for an eBook offer, a purchased media file, or simply a high definition image.
Today I’m going to show you how to add a download attribute to a link or button that will allow a file to be downloaded directly to the users computer.

Adding the Download Attribute
The structure of a link with the download attribute is pretty straightforward. Simply add “download” inside the beginning < a > tag along with your “href” attribute containing the url to your file.
<a href="/files/download-file.pdf" download >Download Link</a>
Adding the Download Attribute Value (or Filename)
The download attribute also allows you to designate a filename other than the original file name. Simply add the new name as the value of the download attribute:
<a href="/files/download-file.pdf" download="newname" >Download Link</a>
In the above example, when a user clicks to download the link, the file will be stored on their computer with the name “newname” instead of the original file name “download-file.pdf”. This is useful when you have a file with a long name or string of characters. The new filename value will provide a simple and user-friendly filename.to be used in place of the more confusing filename.. Also, in most cases, there is no need to add the file extension (ie. .pdf) to the new filename since the browser will automatically add the extension to the file.
Adding the target attribute fallback
Because the download attribute still isn’t supported by all browsers, it is a good idea to add the target=”_blank” attribute to your link. This will open the link in another browser. This is always good practice when linking to a file. That way if the browser doesn’t support the download attribute, it will simply open the file in a new window just like it would without the download attribute. Plus, if the browser does support the download attribute, it will download the image without opening a new window. So this is a good fallback option.
<a href="/files/download-file.pdf" download="newname" target="_blank" >Download Link</a>
A quick way to turn your link into a Divi button is to add the “et_pb_button” class to your link. The class will apply the CSS already built in to Divi. The button will inherit the color of your body link color, so if you want to change the style of the button, you would need to add some inline styling to your link or add an additional class to the link and style it using CSS.
Here is an example of our direct download link with the “et_pb_button” class added.
<a href="/files/download-file.pdf" download="newname" target="_blank" class="et_pb_button" >Download Link</a>

Here is an example of an inline style attribute that will change the color of the button to orange:
<a href="/files/download-file.pdf" download="newname" target="_blank" class="et_pb_button" style="color: #dd9933;">Download Link</a>

To add the direct download functionality to a Button Module, you must first create a button that links to your file like you would normally.
Insert a Button Module from within the Divi Builder.

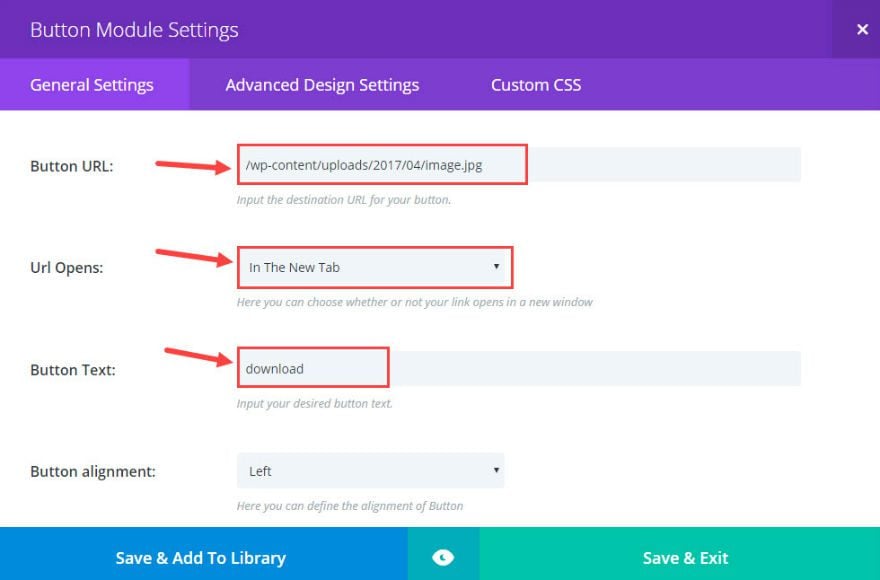
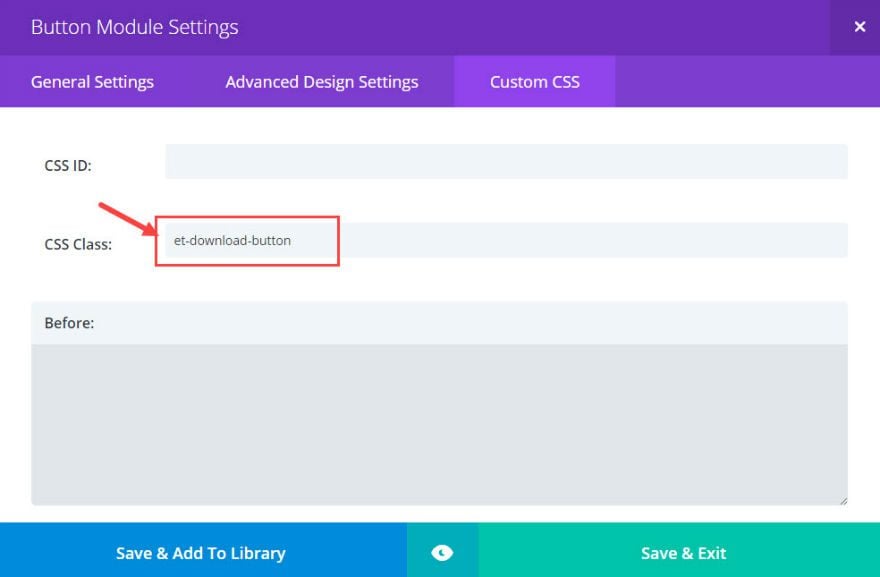
In the Button Module Settings, update the following settings:
Add Button URL (This should be the full url to the file for download)
Url Opens: In The New Tab (this is important as a fallback)
Add Button Text

Under Custom CSS, add a CSS Class called “et-download-button”. This class will be used to target the button with jQuery and add the download attribute.

Save & Exit
Check out your new button.

Currently, the button will only open the file in a new window. In order to add the download attribute to the button link, we need to add some jQuery.
Adding the jQuery
In order to add the download attribute to the button module, we can add some jQuery to insert the download attribute to the Button Module link with a certain class. For this example, we are going to add the download attribute to the Button Module with the CSS class “et_download-button” (the same class that we added earlier to the Button Module).
To add the jQuery, go to Divi → Theme Options. Under the Integration tab, insert the following code to the “add code to the head of your blog” text box:
<script>
jQuery(document).ready(function() {
var downloadButton = jQuery('.et-download-button');
downloadButton.each(function(index) {
jQuery(this).attr('download', '');
});
});
</script>
This code will add the download attribute to any link created by the button module with the class “et_download_button”. However, this code doesn’t add the new filename value to the download attribute that overrides the original filename. I left it out so that you can add the class “et_download_button” to future Button Modules without having the same new filename given to every download file.
If you want to add the new filename value to your button module you can add it to the jQuery code. For example, if I want my button module to rename my download file as “image-file”, I would use this jQuery snippet instead:
<script>
jQuery(document).ready(function() {
var downloadButton = jQuery('.et-download-button');
downloadButton.each(function(index) {
jQuery(this).attr('download', 'image-file');
});
});
</script>
Now when the button is clicked, the file downloaded (regardless of its original name) will be named “image-file”. And as I mentioned earlier, the browser will automatically detect and add the file extension.
That’s it. Now you can add the direct download functionality to any of your buttons using the Button Module.
Current Browser Support
At the time of writing this post, the Download Attribute is not supported by Safari (iOS and OXS), Opera Mini or Internet Explorer. Check out this up-to-date browser support for the download attribute.
Firefox only supports same-origin download links for security reasons, which basically means that you can’t direct download links with a different domain name or links hosted on different servers.
The Fallbacks
Since the download attribute lacks widespread browser support, I suggest implementing a fallback option for the other browsers. The great thing about the Download Attribute is that the link will still work on browsers that don’t support it. It will still link to the file like normal. That is why I would suggest using “target=_blank” (the attribute that opens your link in a new window or tab) within your link structure. That way if the browser doesn’t support the Download Attribute it will open the file in another tab.
Using Compressed Files
If you are against the Download Attribute altogether because of the inconsistent browser support, you can try compressing your download file into a zip file which usually forces the visitor to download the file instead of viewing it.
Download Popups
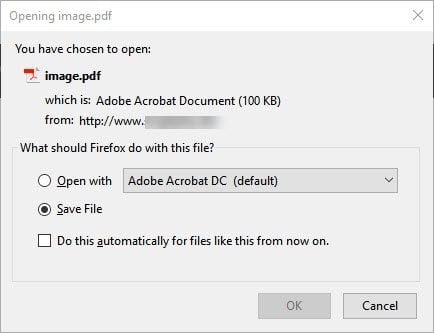
Depending on your browser, your direct download link may trigger a download popup that asks something along the lines of “What do you want to do with this file?”. This doesn’t mean the link isn’t working. The notification is necessary for security reasons. Here is an example of a download popup when clicking a direct download link of a pdf file:

Final Thoughts
I’m aware that there are more traditional and complicated solutions for forcing downloads. I’ve decided to keep it simple and offer a solution without the fuss of more advanced php or js solutions.
Adding the Download Attribute to a link is as simple as adding “download” to the < a > tag. And the optional value can set the filename to be whatever you want.
Plus, with a little jQuery in place, adding the functionality to the Divi Button Module is as simple as adding a custom class to the module.
Although the Download Attribute is not yet fully supported by all browsers, it is still a simple and practical solution. Since the attribute is ignored by unsupported browsers, the link will still work and open in your browser window.
Hopefully this will be a useful resource for next client who asks for a direct download link.
I look forward to hearing from you in the comments.













How to create a download button in Divi that directs users to a “Thank You” page after they initiate a download?
A custom JS code will be required to redirect to another page after downloading a file. The simplest way is to add an onclick property to the button code, you can refer below as an example:
https://codefile.io/f/nAaNTIJEvY
In the above example I used onclick to redirect to google.com after clicking on the button. You can use the above example and modify the href and link in the onclick property to redirect to your “thank you” page after clicking.
Can this be easily applied to a different module with a link attribute, like a blurb?
It’s doable on Blurb module but you’ll have to follow the second method explained in the article where it used jQuery to add the download attribute on the Button Module.
but where is put my files for customers to install?
Hi there
Have you ever seen that your class for button should be “et-download-button” and not “et_download-button”.
Please correct it.
Thanks for your great theme and tutorials.
Greeting from Lars
Hi,
But this doesn’t work with .xlsx in Explorer. Do you have a solutions for this file type?
I have been needing this!!
Hello Jason, This is very creative option, I want to know that can we use it for every individuals images to make them direct download includes .JPEG or .GIF files?
Hey Pranali,
Yes. You can use it to download image files.
Can I add this function into a signup form, so the visitor needs to leave an email adress?
Bernard,
I’m not sure how that would work exactly. I would probably just stick to having the download button popup after they optin.
I don’t get it, what is the difference between normal a href with link do download?
Hey Piotr,
The difference is that a direct download link initiates the download of the file to your computer. The regular link to the file will open it in another window.
Interesting feature, takes out the pain of downloading yet another plugin. Thanks, although I agree that (hopefully) someday it becomes a built-in feature, aka, not having to add jQuery code to theme options.
Cheers and good luck,
Rg
Great tutorial – thanks! I am just implementing it on a client’s site. Could you please check the jquery code as it appears identical and both include the image-file attribute
Good Catch! Sorry. I made the update on this post.
I support Ingrid, the 2 script-snippets are identical… so please correct that before I save this trick in my personal DIVI-wiki! ;=)
Thank you, Jason – we look forward to using this!
very good tips -thank you so much
It’s a visual builder. This should be built in
Agreed
+that
+1
Should be built in. Or at least a field to insert whatever needed attributes.