As technology keeps evolving, design evolves too. More than ever, you can come across websites that leave you amazed and wondering how they’ve been created. Although websites that have scroll interactions going on isn’t for every type of business, knowing how to go the extra mile is particularly helpful to leave a good impression. With Divi, many things are already possible without having to touch a single line of code. Today’s tutorial helps you understand Divi from another perspective. We’ll show you how to combine Divi’s sticky options with other built-in settings to create effortless transitions. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
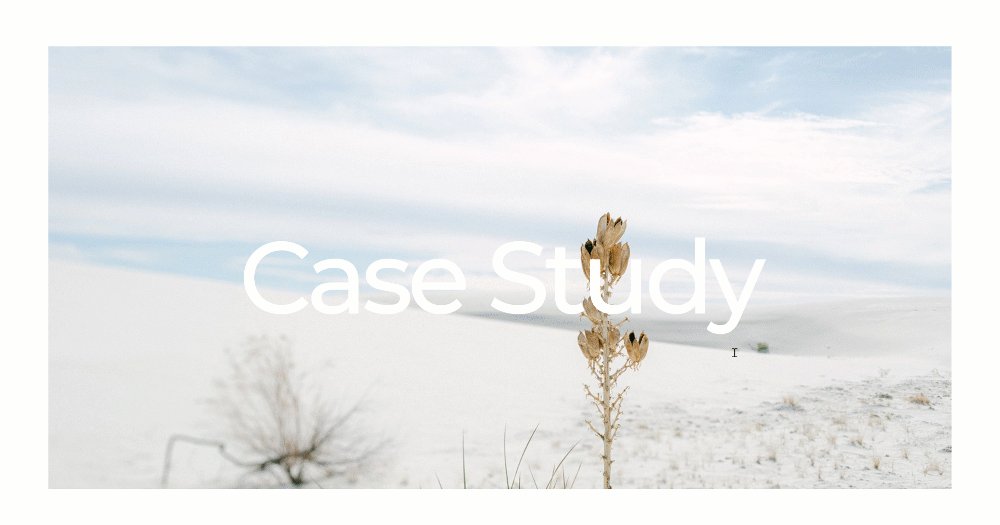
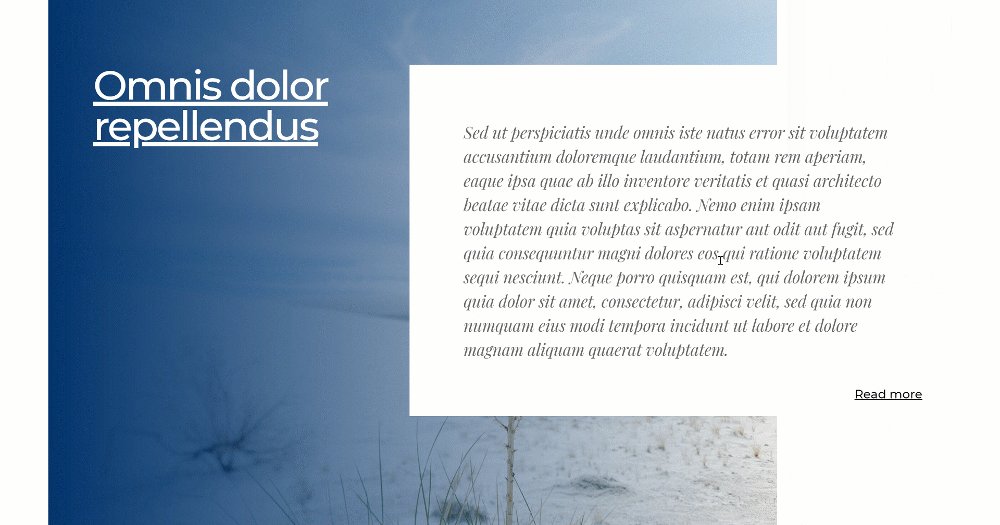
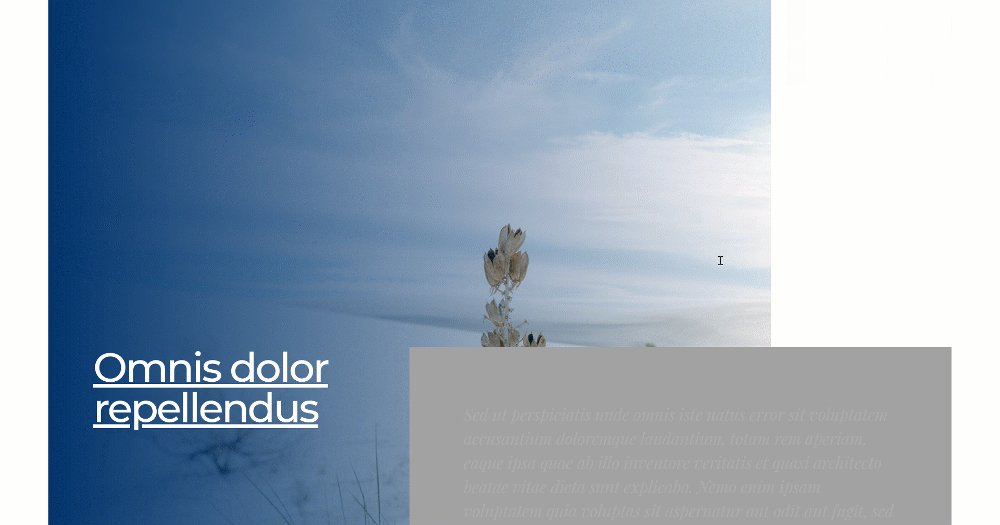
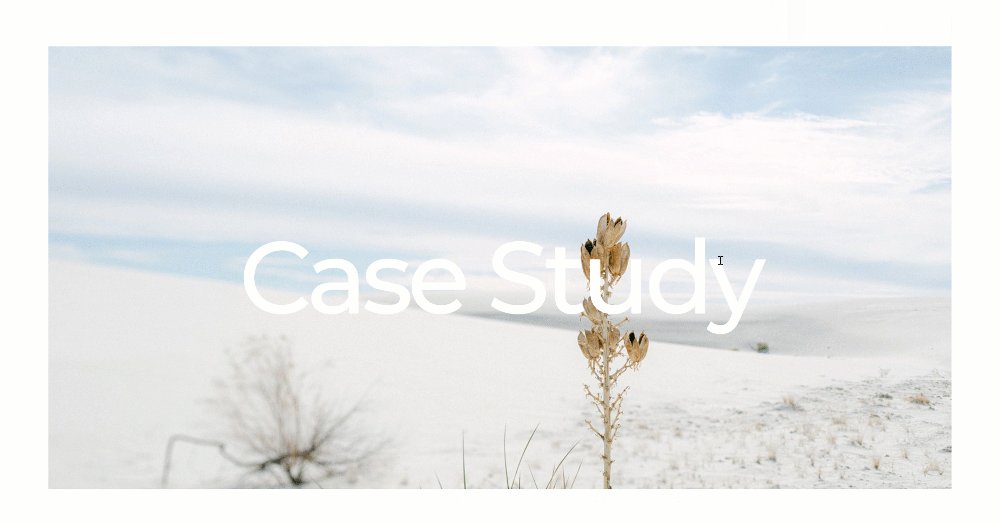
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
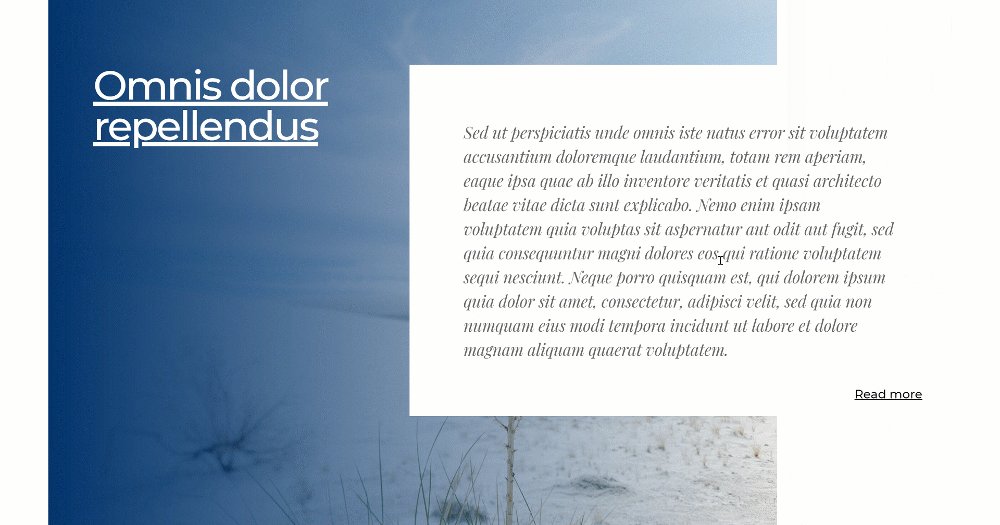
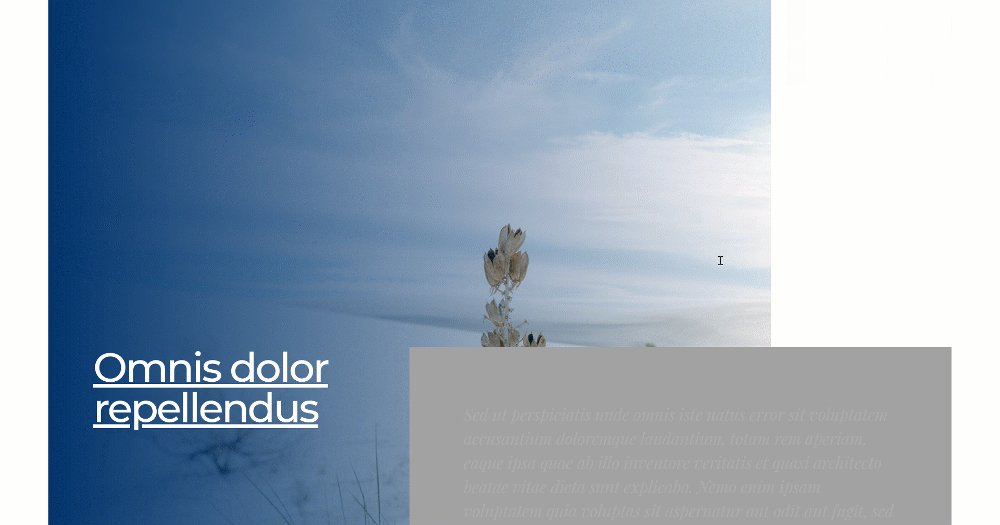
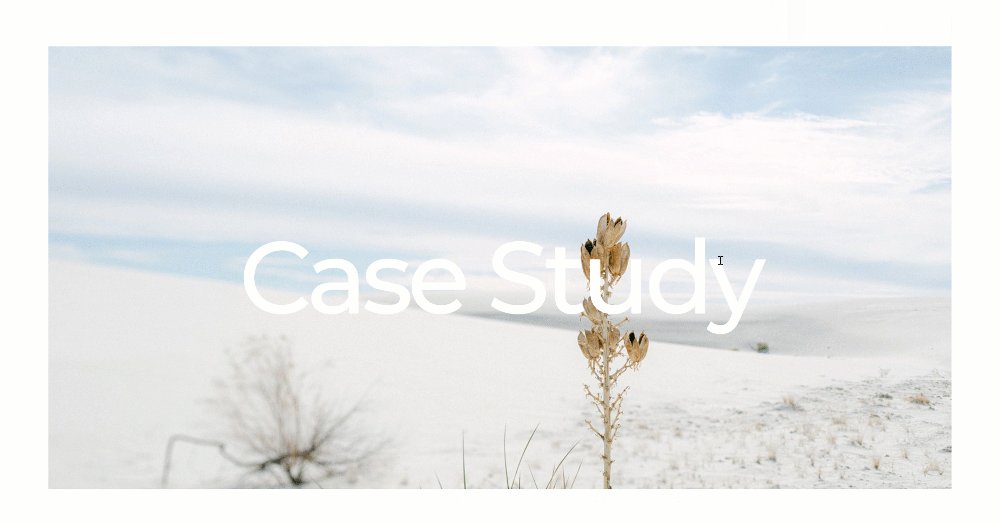
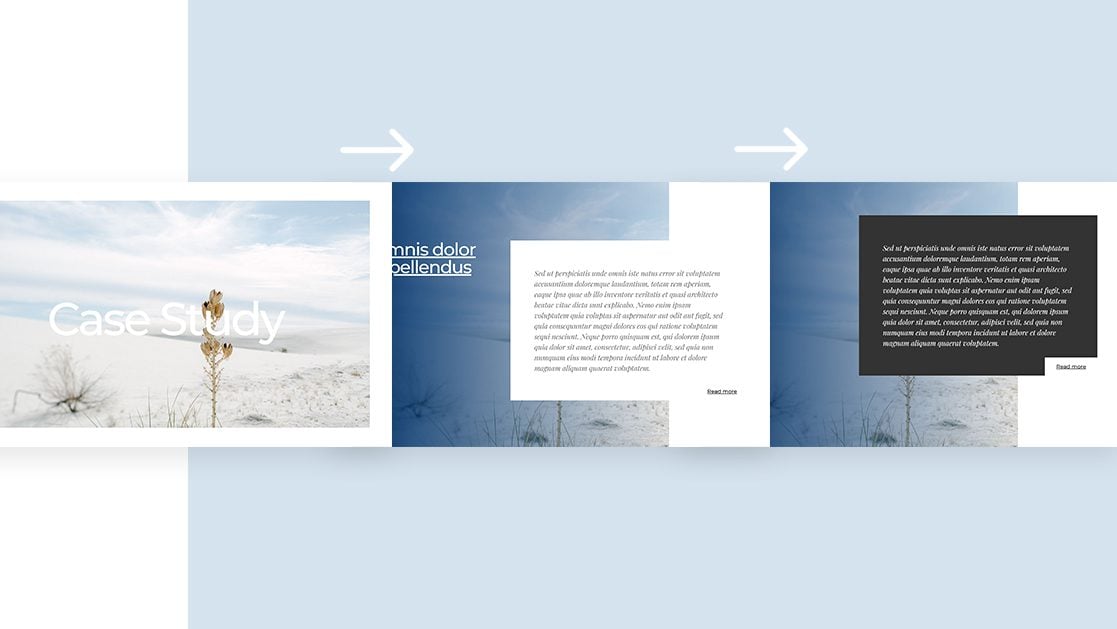
Desktop

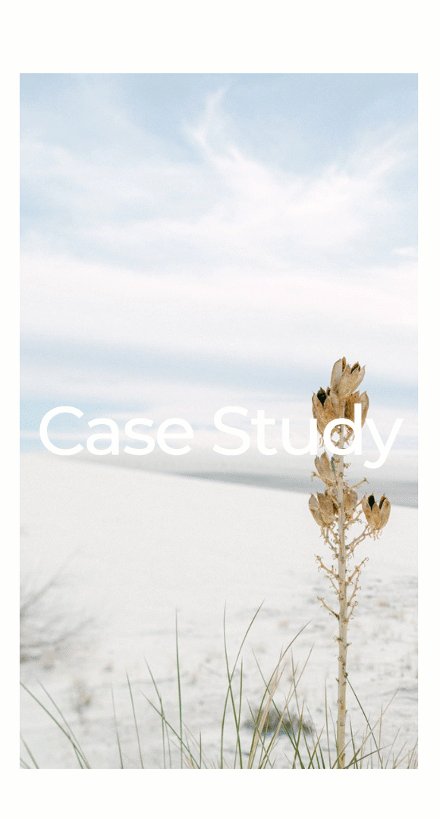
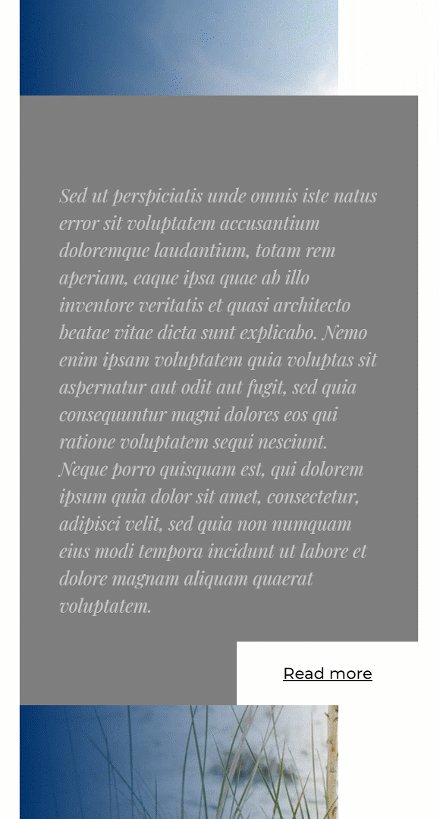
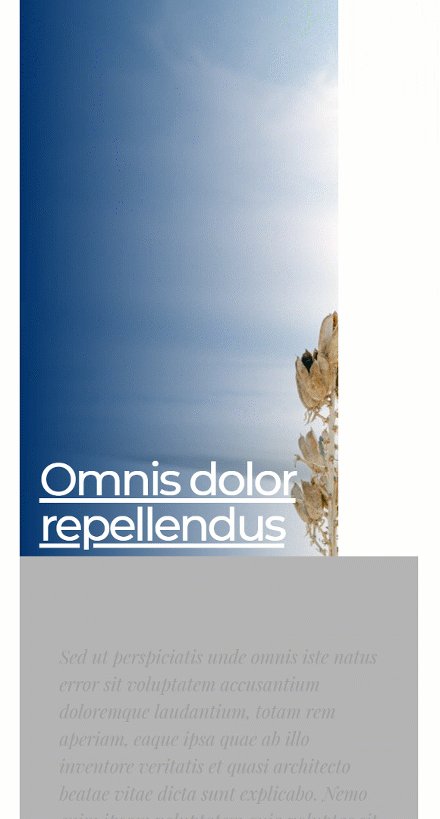
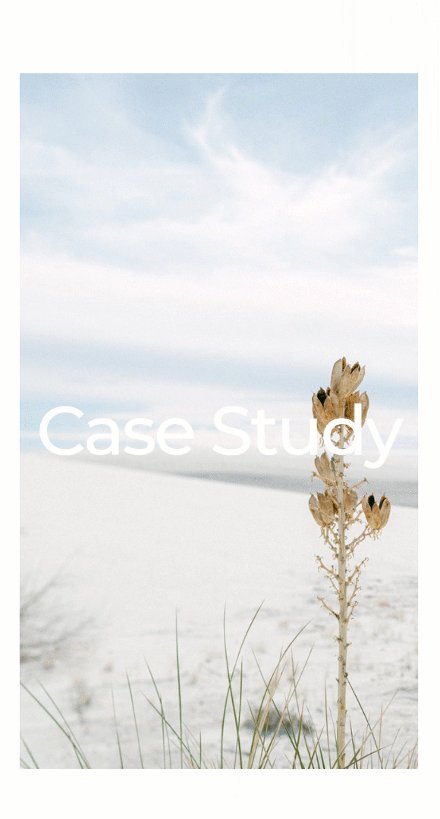
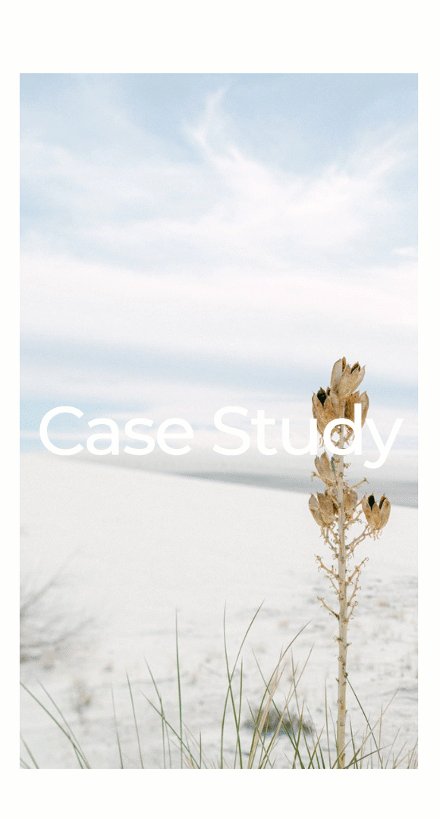
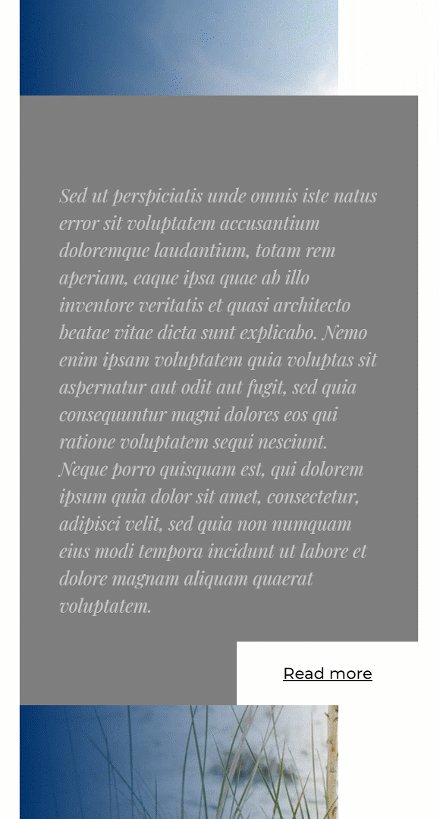
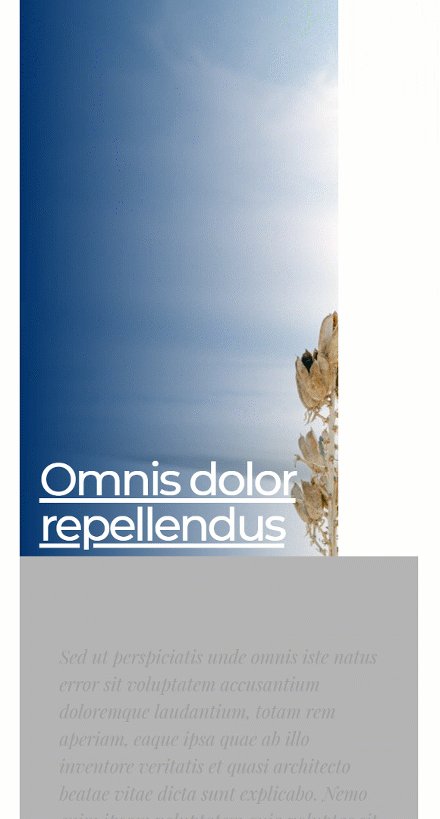
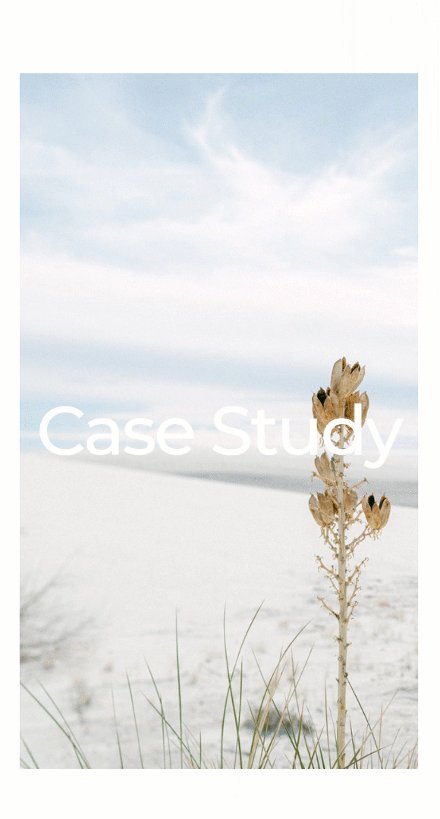
Mobile

Download The Layout for FREE
To lay your hands on the free layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Recreate Design Structure
Add New Section
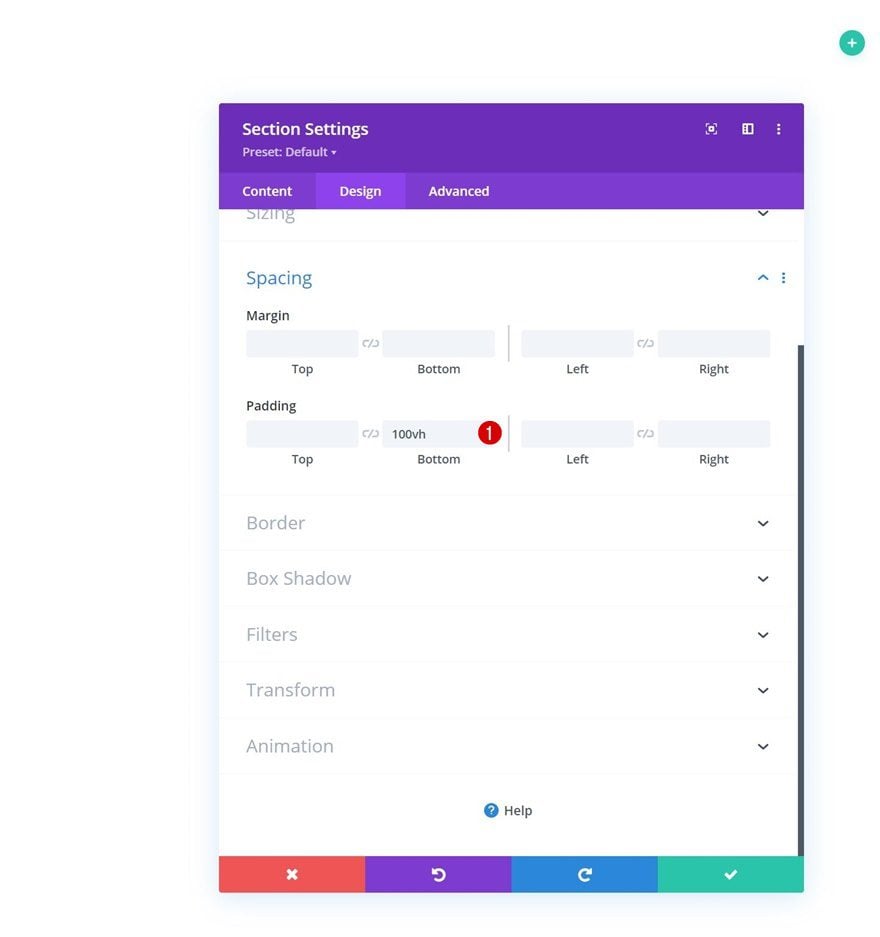
Spacing
In the first part of this tutorial, we’ll focus on recreating the design structure inside Divi. Then, in part two, we’ll spend time going through all the sticky options to achieve the effect you can notice in the preview of this post. Start by adding a new section to the page you’re working on. Open the section settings, go to the design tab and add some bottom padding.
- Bottom Padding: 100vh

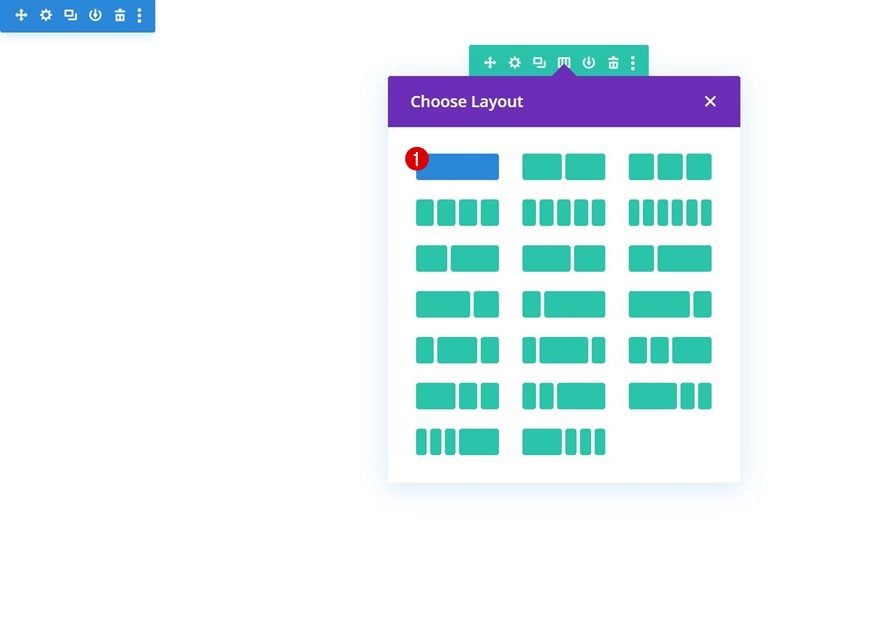
Add Row #1
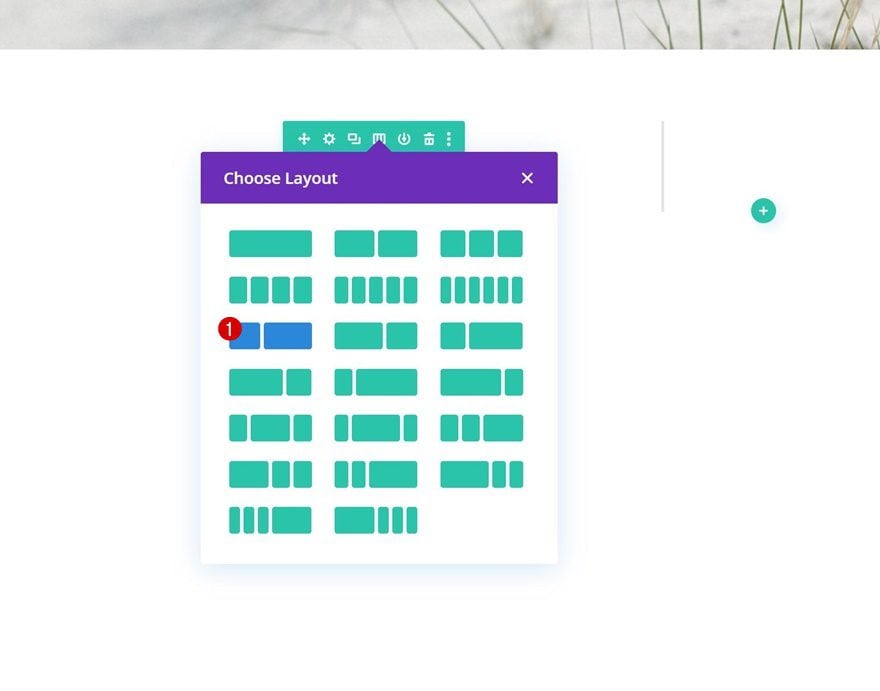
Column Structure
Continue by adding a new row using the following column structure:

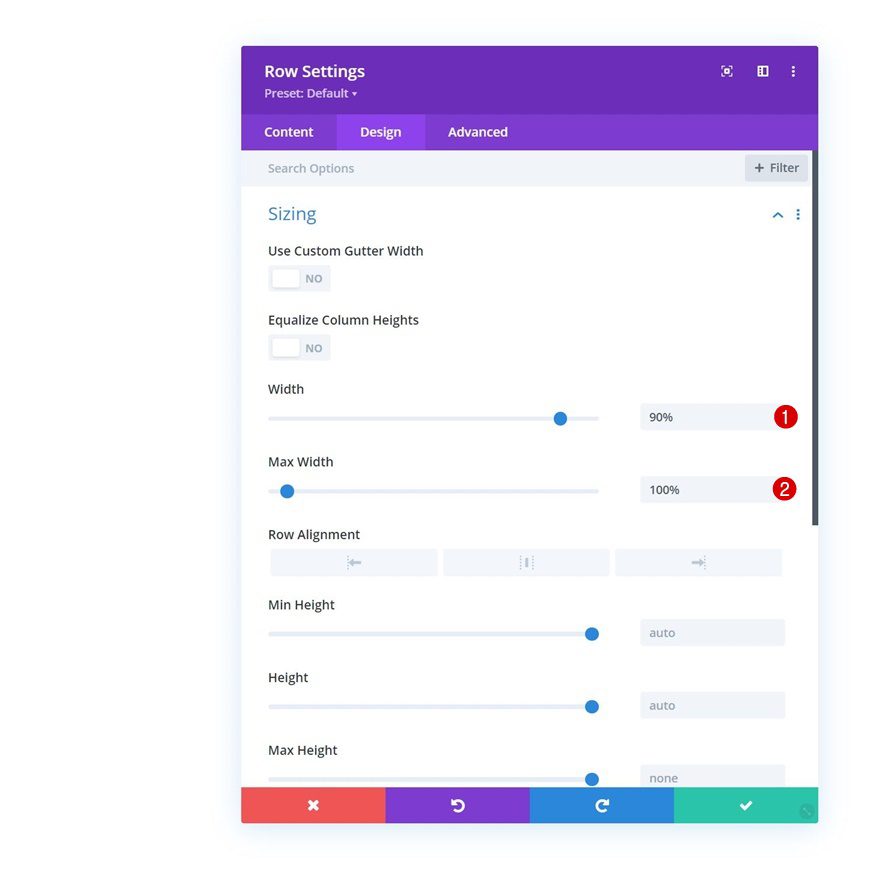
Sizing
Without adding modules yet, open the row settings, go to the design tab and change the sizing settings accordingly:
- Width: 90%
- Max Width: 100%

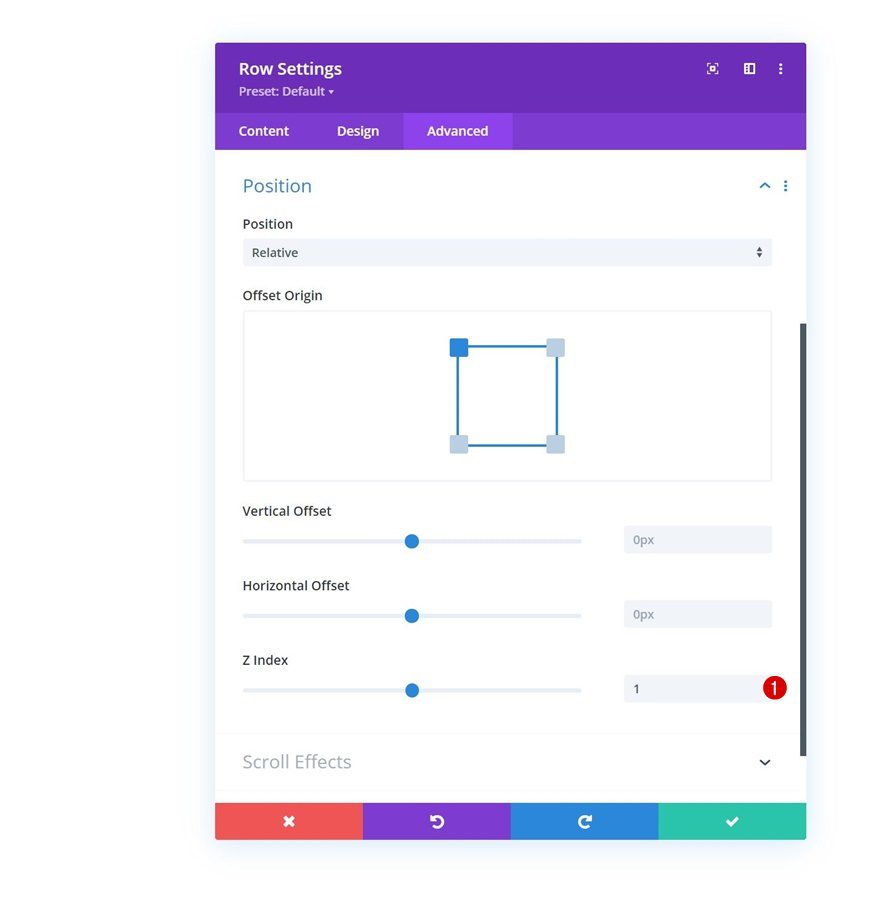
Z Index
Assign a z index to this row as well.
- Z Index: 1

Add Image Module to Column
Leave Image Box Empty
Time to add modules, starting with an Image Module. Leave the content box empty.

Use Background Image Instead
And use a background image of your choice instead.
- Background Image Size: Cover

Sizing
Change the module’s width next.
- Width: 100%

Spacing
Then, apply some custom top and bottom padding to the spacing settings.
- Top Padding: 40vh
- Bottom Padding: 40vh

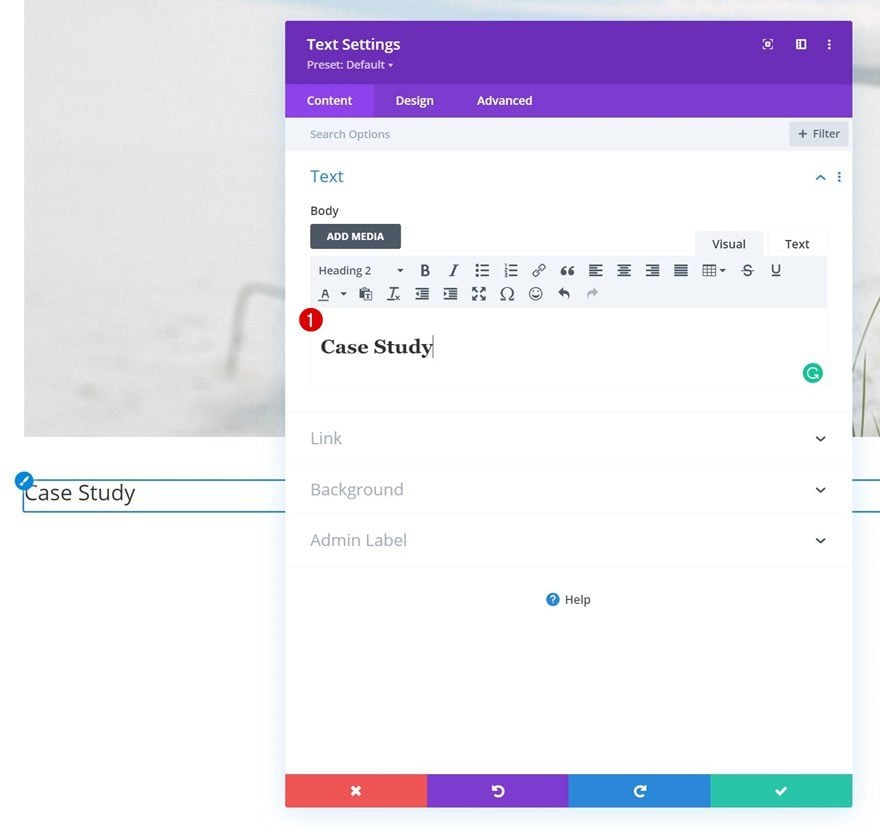
Add Text Module to Column
Add H2 Content
On to the next module, which is a Text Module containing some H2 content of your choice.

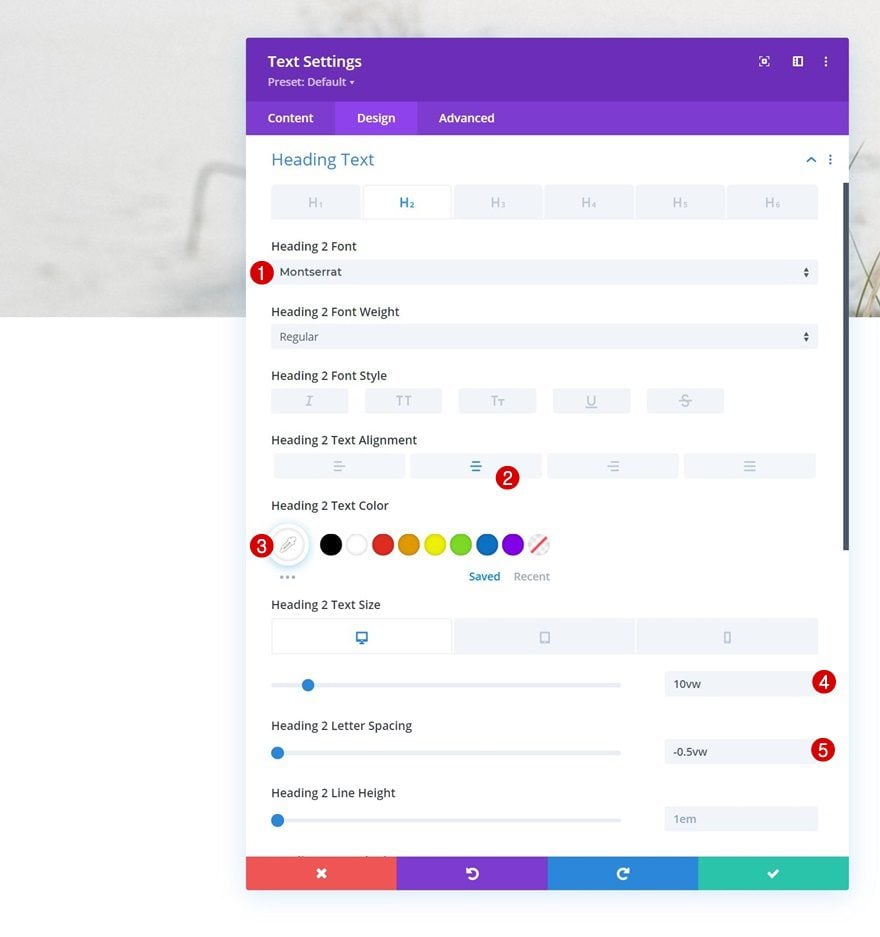
H2 Text Settings
Change the module’s H2 text settings accordingly:
- Heading 2 Font: Montserrat
- Heading 2 Text Alignment: Center
- Heading 2 Text Color: #ffffff
- Heading 2 Text Size:
- Desktop: 10vw
- Tablet: 14vw
- Phone: 15vw
- Heading 2 Letter Spacing: -0.5vw

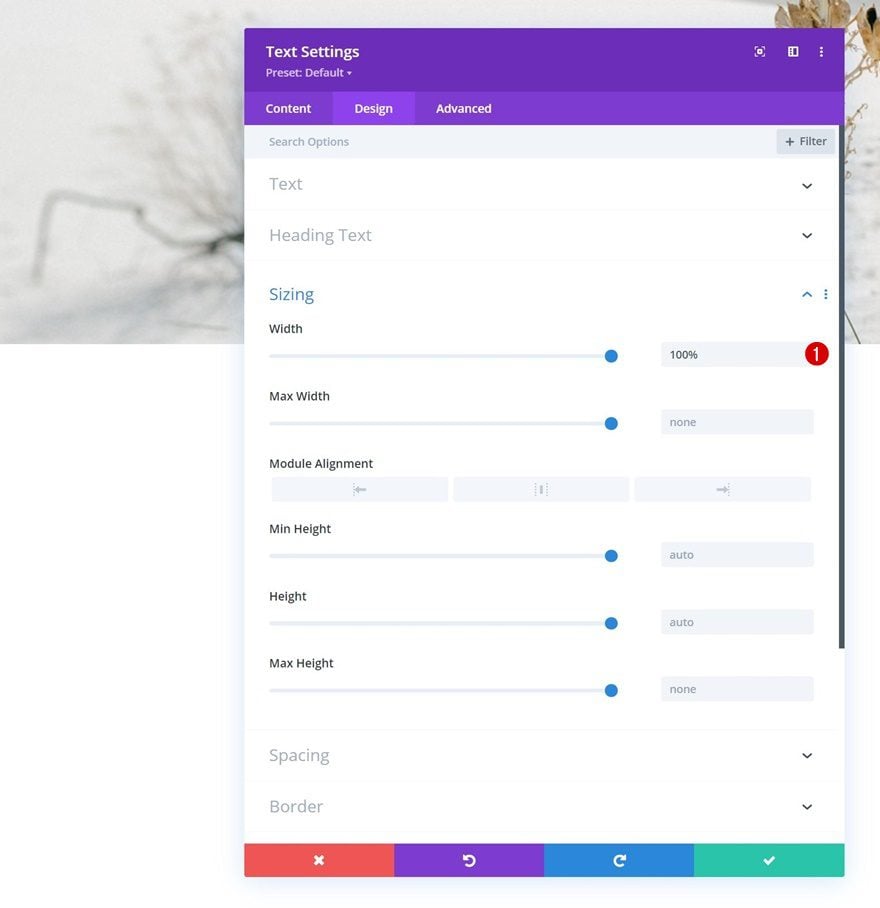
Sizing
Make sure the module is “100%” too.
- Width: 100%

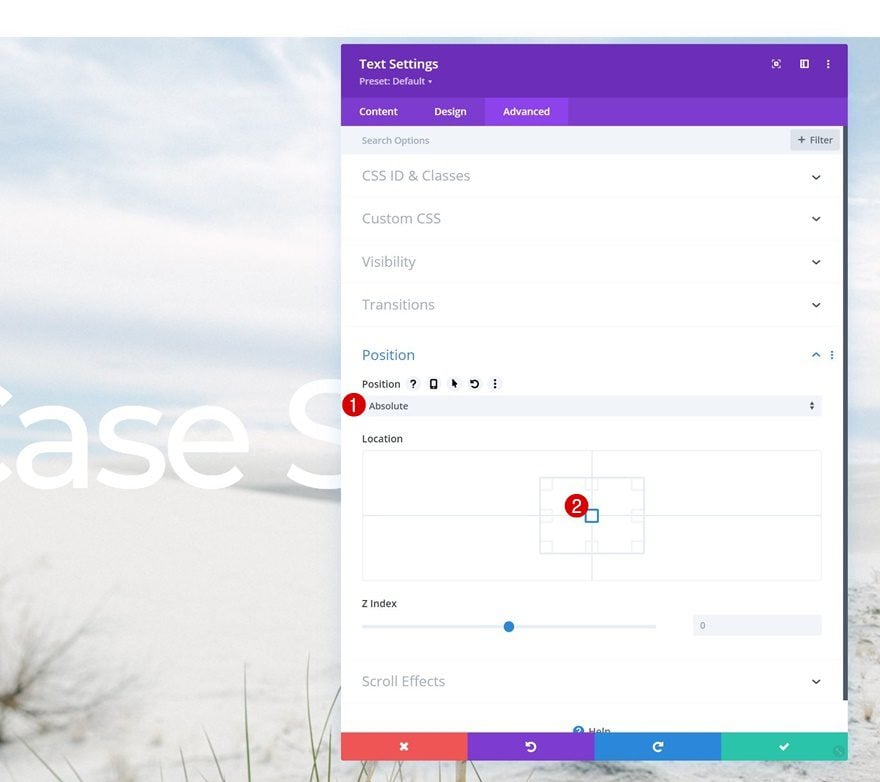
Position
And reposition the module in the advanced tab.
- Position: Absolute
- Location: Center

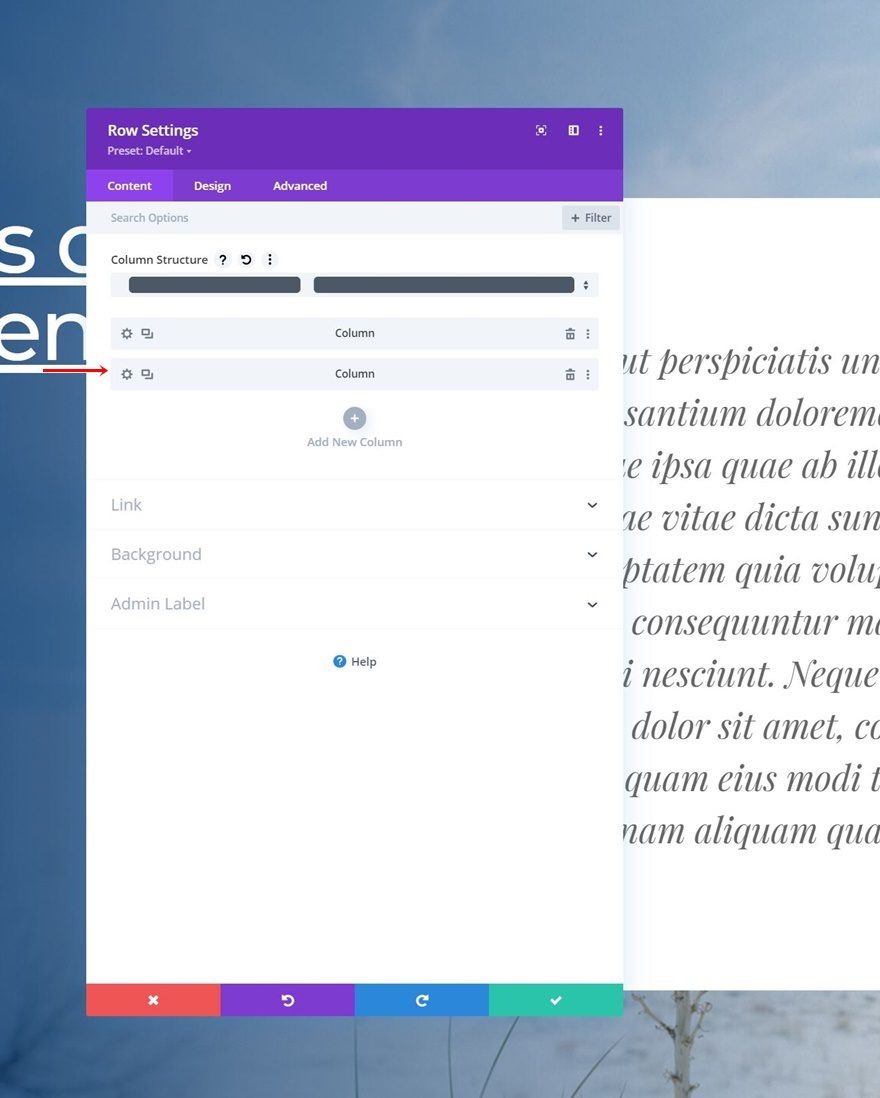
Add Row #2
Column Structure
On to the next row. Use the following column structure:

Sizing
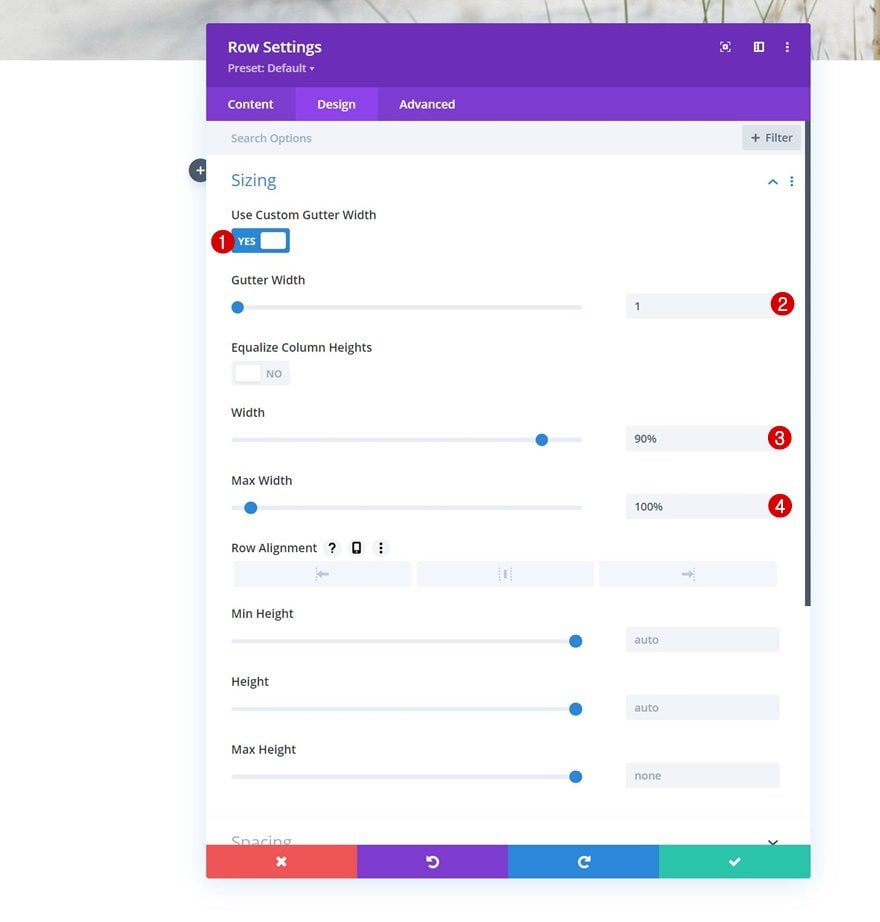
Without adding modules yet, open the row settings, go to the design tab and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 90%
- Max Width: 100%

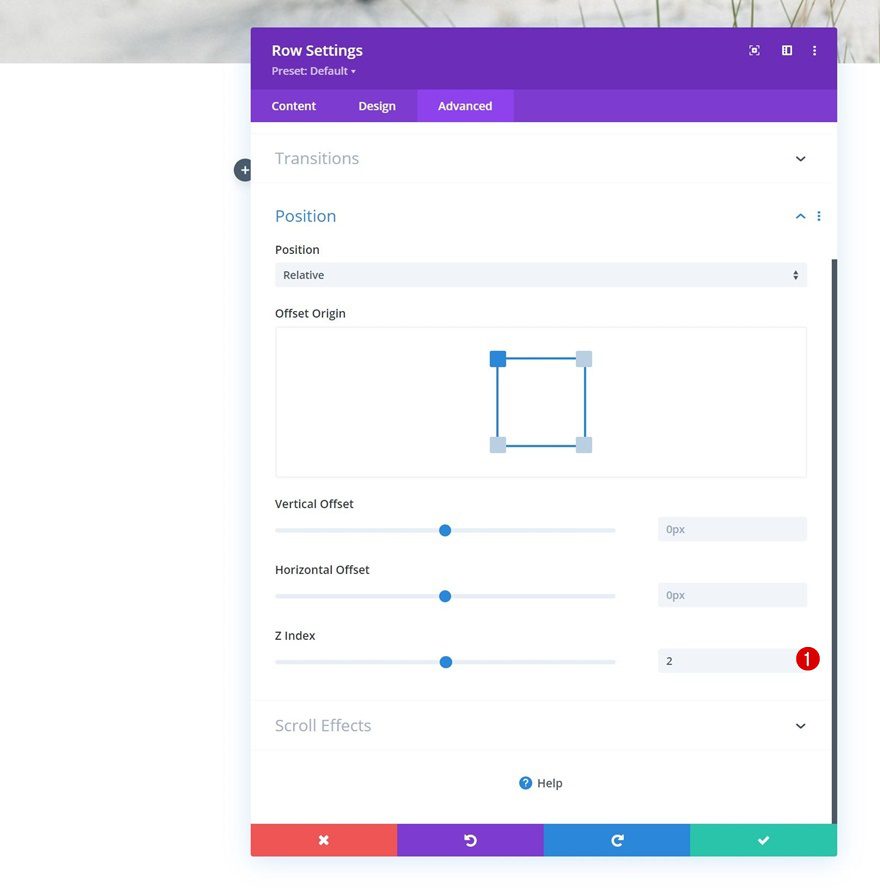
Z Index
Assign a z index to this row too.
- Z Index: 2

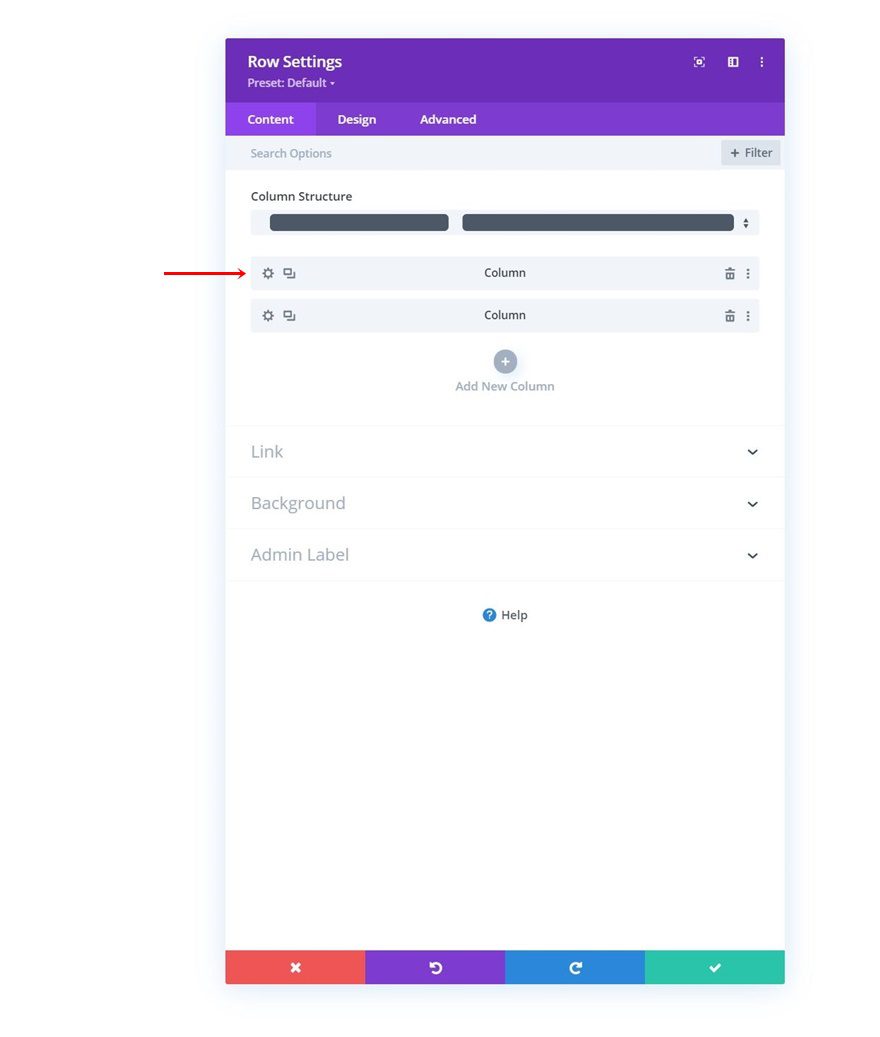
Column 1 Spacing
Complete the row settings by opening the first column settings and assigning some left and right padding.
- Left Padding: 5%
- Right Padding: 5%


Add Text Module to Column 1
Add H3 Content
Now that the row settings are in place, it’s time to add modules. Add a Text Module to column 1 with some H3 content of your choice.

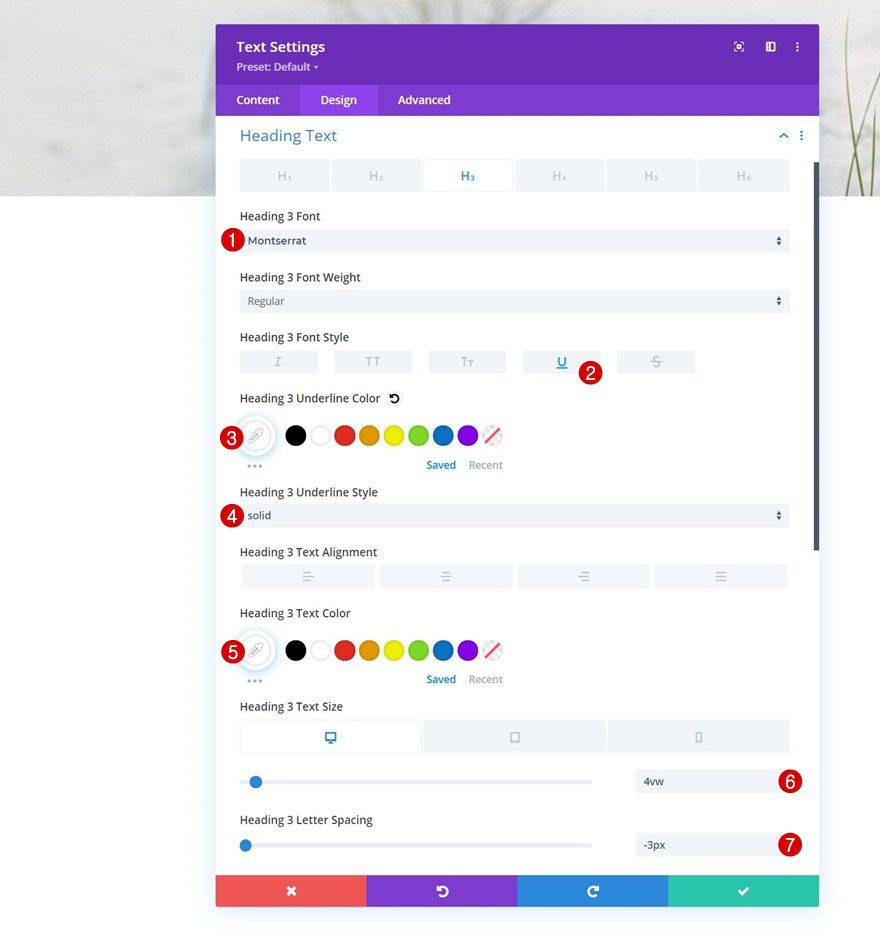
H3 Text Settings
Move on to the module’s design tab and change the H3 text settings accordingly:
- Heading 3 Font: Montserrat
- Heading 3 Font Style: Underline
- Heading 3 Underline Color: #ffffff
- Heading 3 Underline Style: Solid
- Heading 3 Text Color: #ffffff
- Heading 3 Text Size:
- Desktop: 4vw
- Tablet & Phone: 10vw
- Heading 3 Letter Spacing: -3px

Spacing
Add some right padding on smaller screen sizes.
- Right Padding: 20% (Tablet & Phone Only)

Add Text Module to Column 2
Add Content
Add another Text Module to column 2 with some description content of your choice.

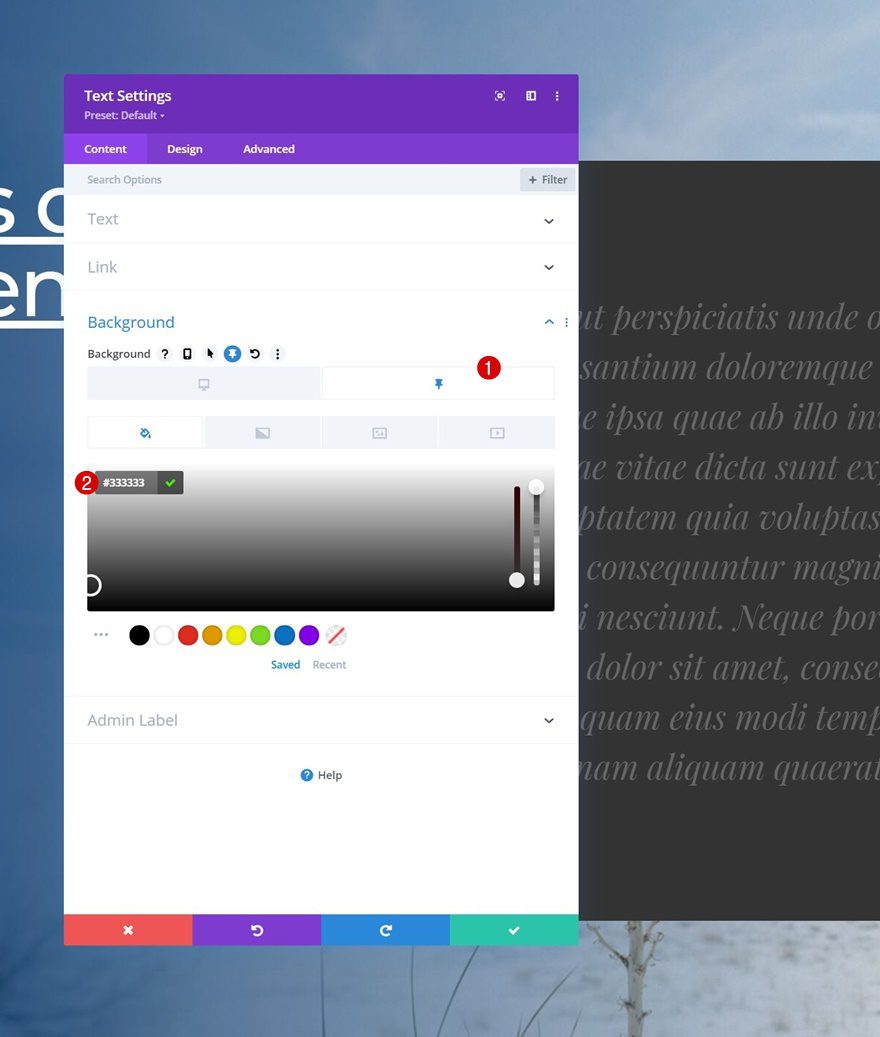
Background Color
Change the background color next.
- Background Color: #ffffff

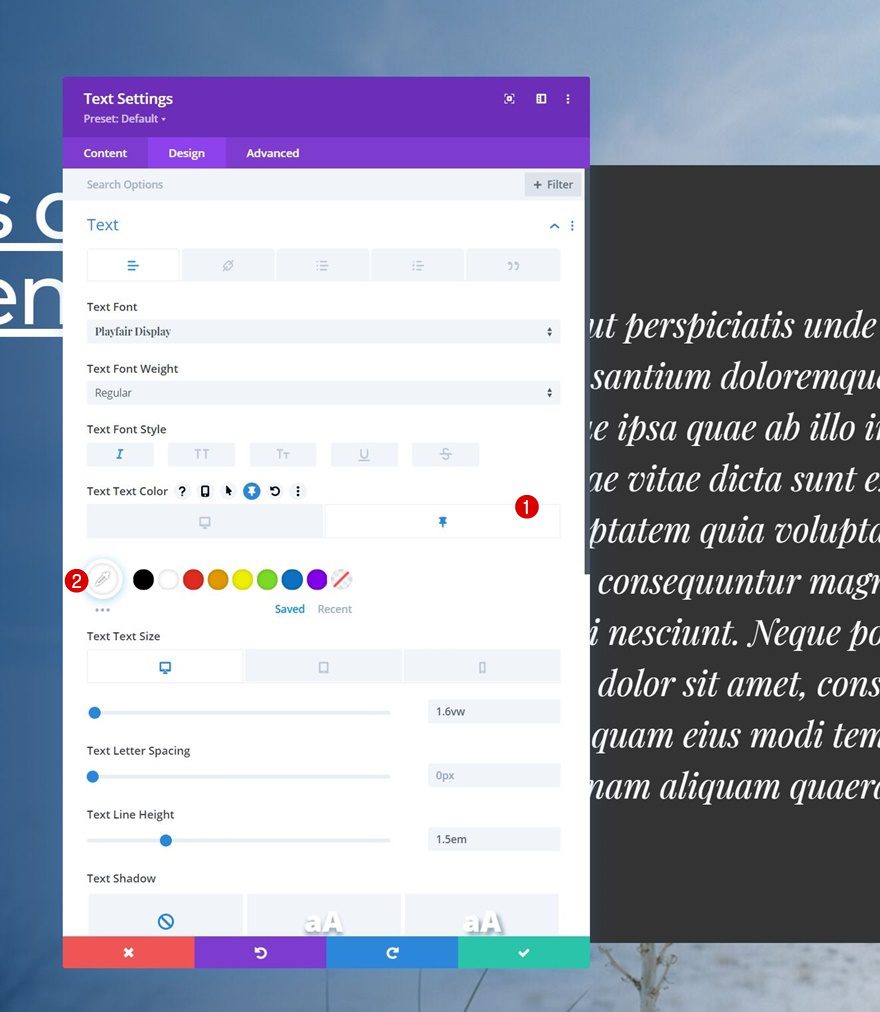
Text Settings
Then, modify the text settings as follows:
- Text Font: Playfair Display
- Text Font Style: Italic
- Text Size:
- Desktop: 1.6vw
- Tablet: 3vw
- Phone: 4vw
- Text Line Height: 1.5em

Spacing
Apply some custom padding values too.
- Top Padding: 10vh
- Bottom Padding: 10vh
- Left Padding: 10%
- Right Padding: 10%

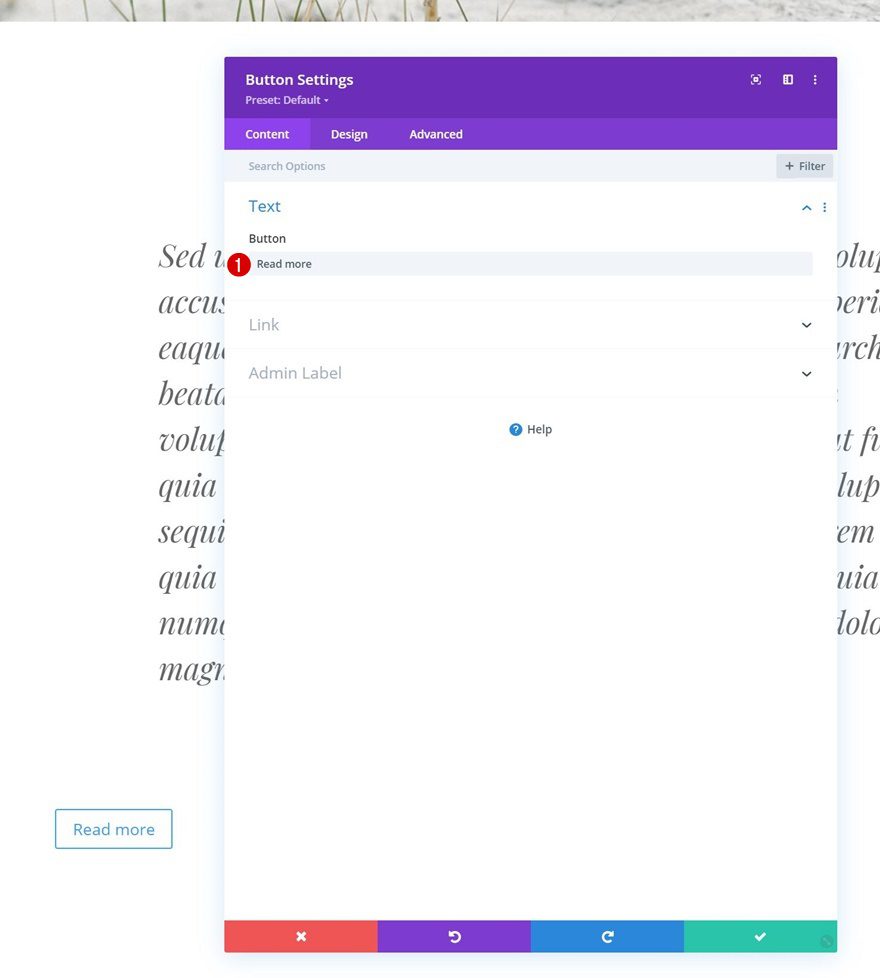
Add Copy
The next and last module we’ll add is a Button Module to column 2. Add some copy of your choice.

Button Settings
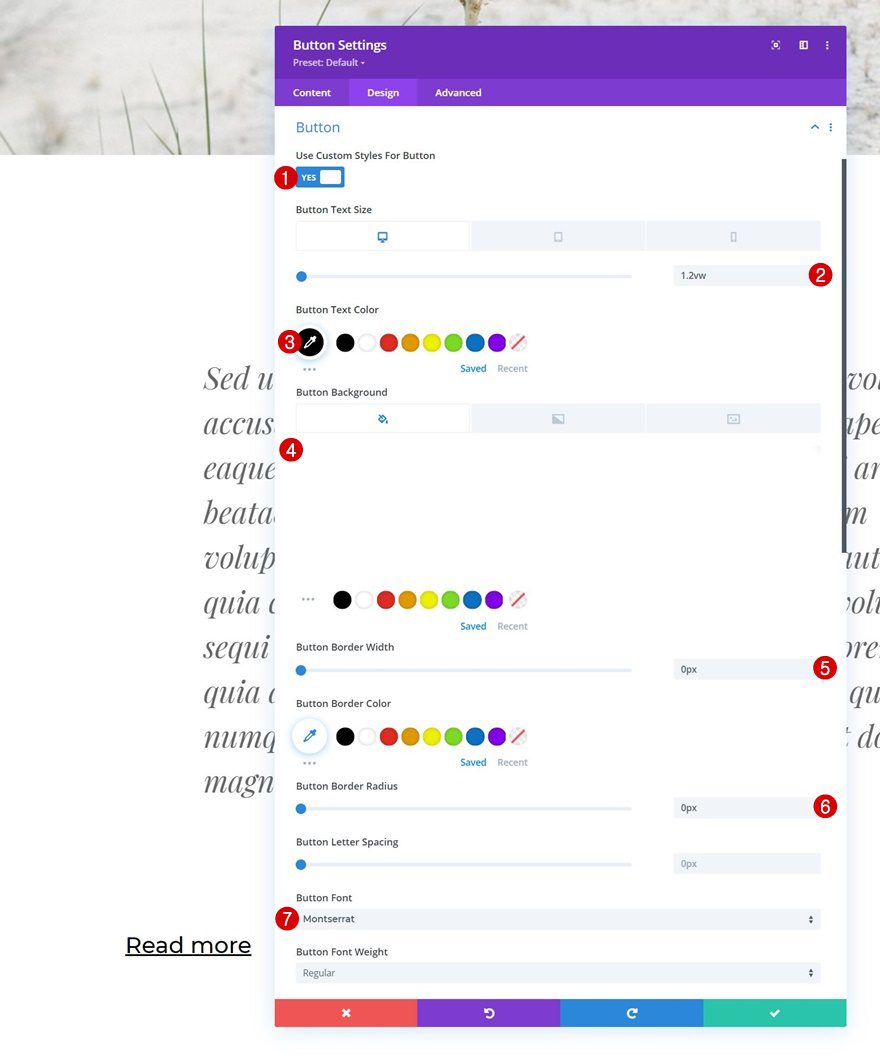
Move on to the module’s design tab and change the button settings as follows:
- Use Custom Styles For Button: Yes
- Button Text Size:
- Desktop: 1.2vw
- Tablet: 2.5vw
- Phone: 3.5vw
- Button Text Color: #000000
- Button Background Color: #ffffff
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Montserrat

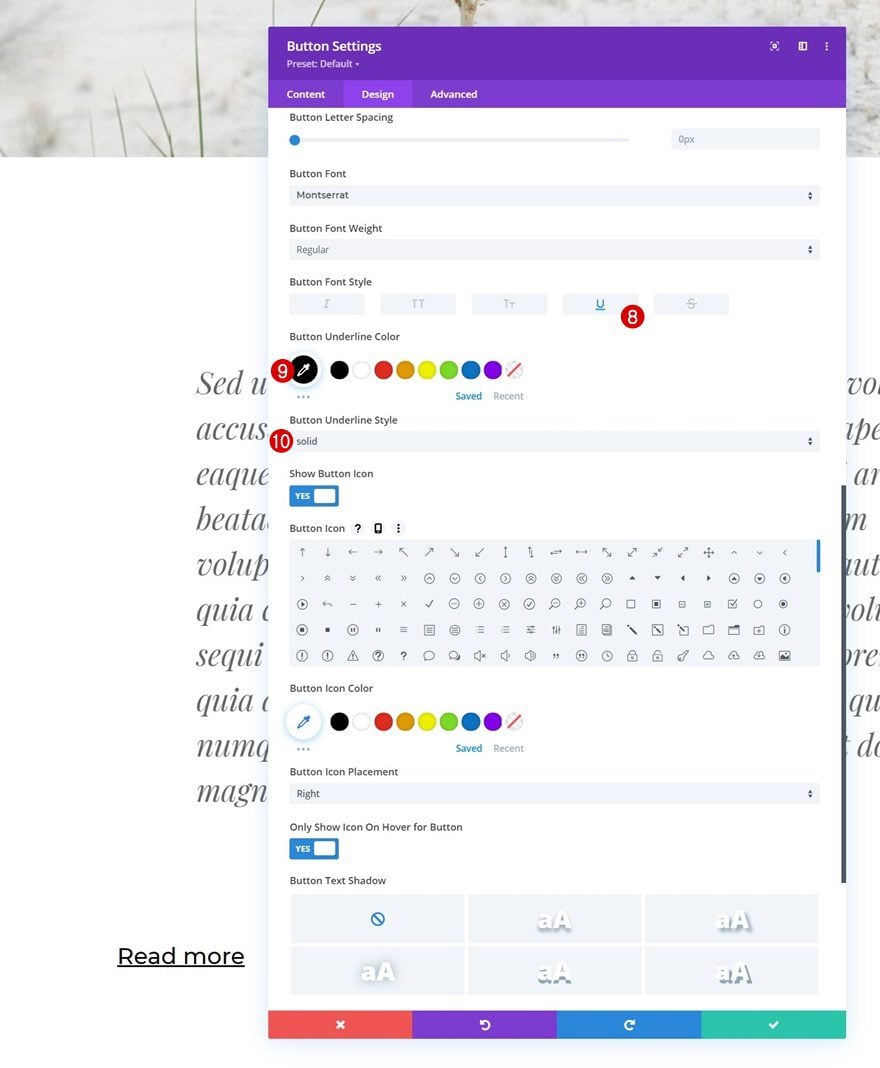
- Button Font Style: Underline
- Button Underline Color: #000000
- Button Underline Style: Solid

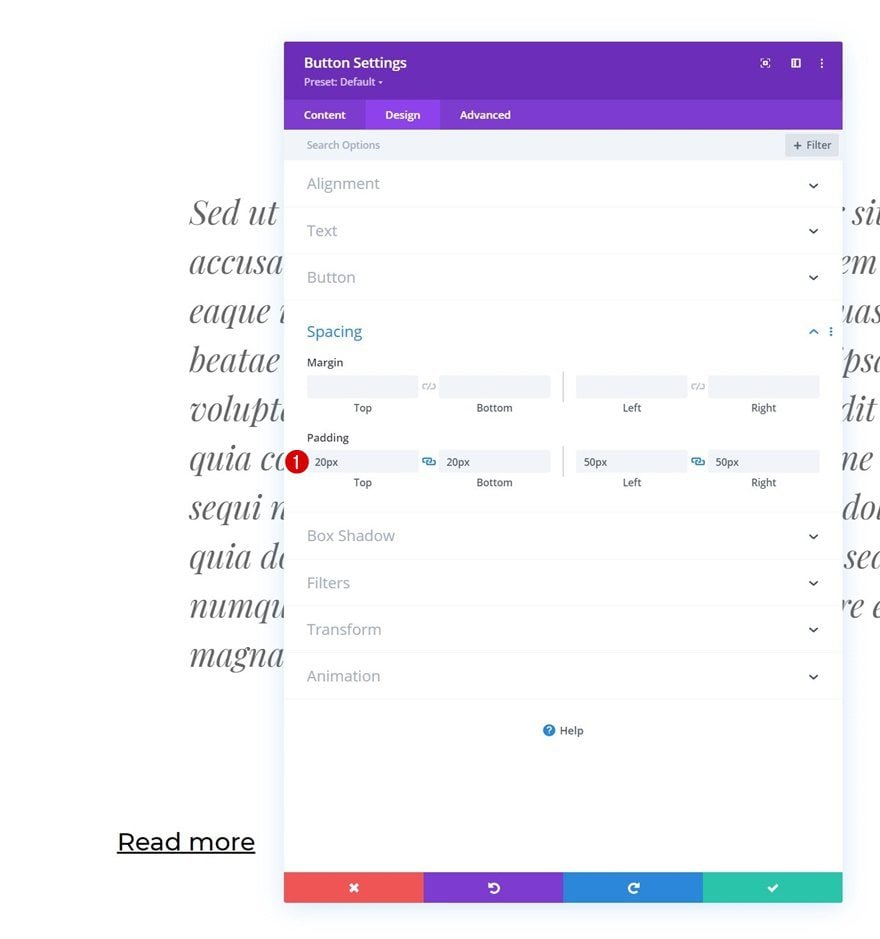
Spacing
Add some custom padding values too.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 50px
- Right Padding: 50px

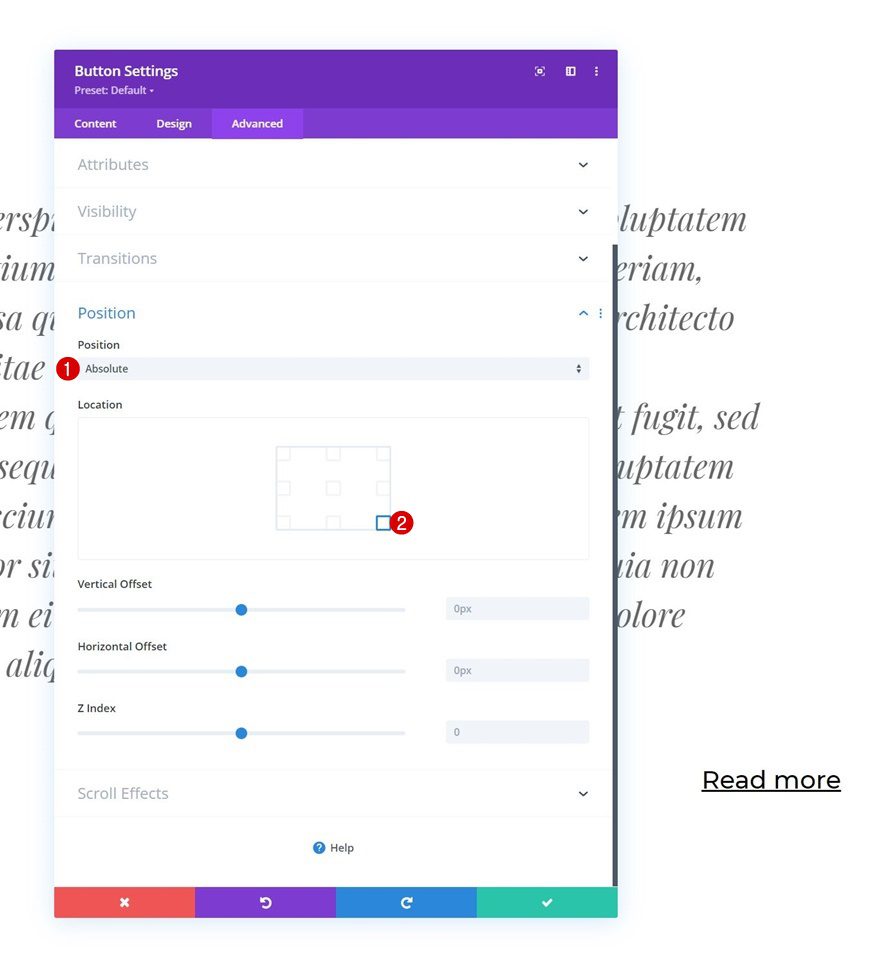
Position
And reposition the module in the advanced tab.
- Position: Absolute
- Location: Bottom Right

2. Apply Sticky Effects
Image Module in Row #1
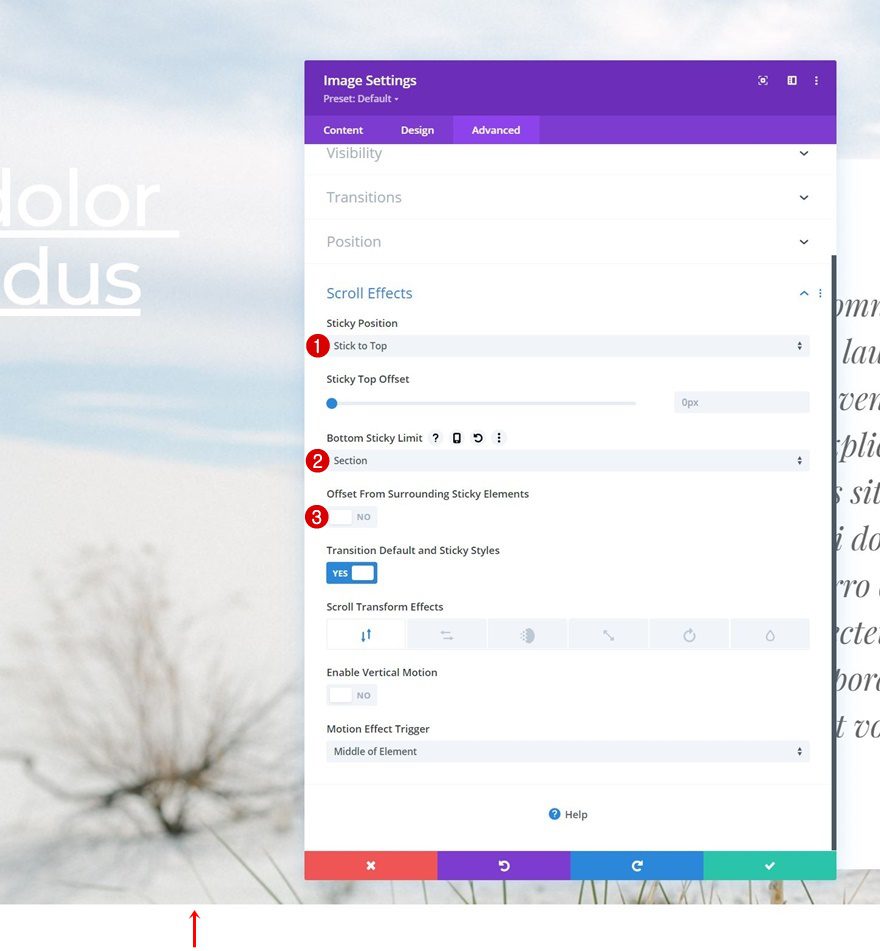
Sticky Settings
Now that we’ve built the foundation of our design, it’s time to start applying the custom sticky effects. Open the Image Module in row #1 and turn the module sticky as follows:
- Sticky Position: Stick to Top
- Bottom Sticky Limit: Section
- Offset From Surrounding Sticky Elements: No

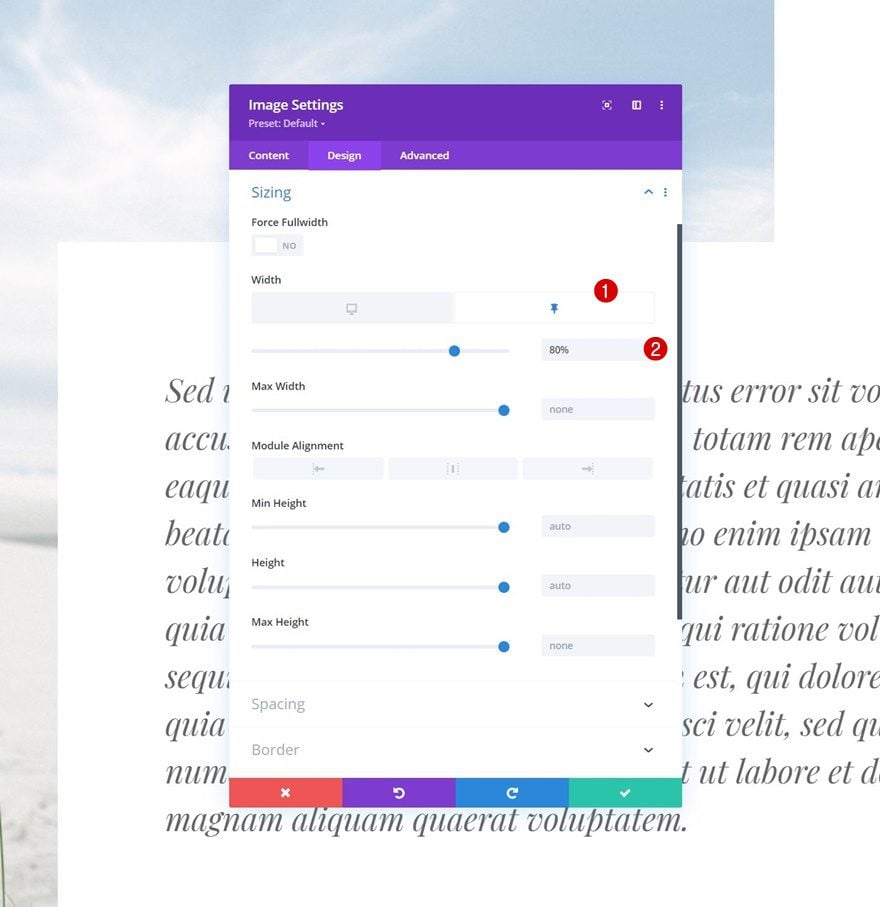
Sticky Sizing
Once the sticky settings have been applied, we can change the sticky styles of our module too. The first thing we’ll do is change the width in a sticky state.
- Sticky Width: 80%

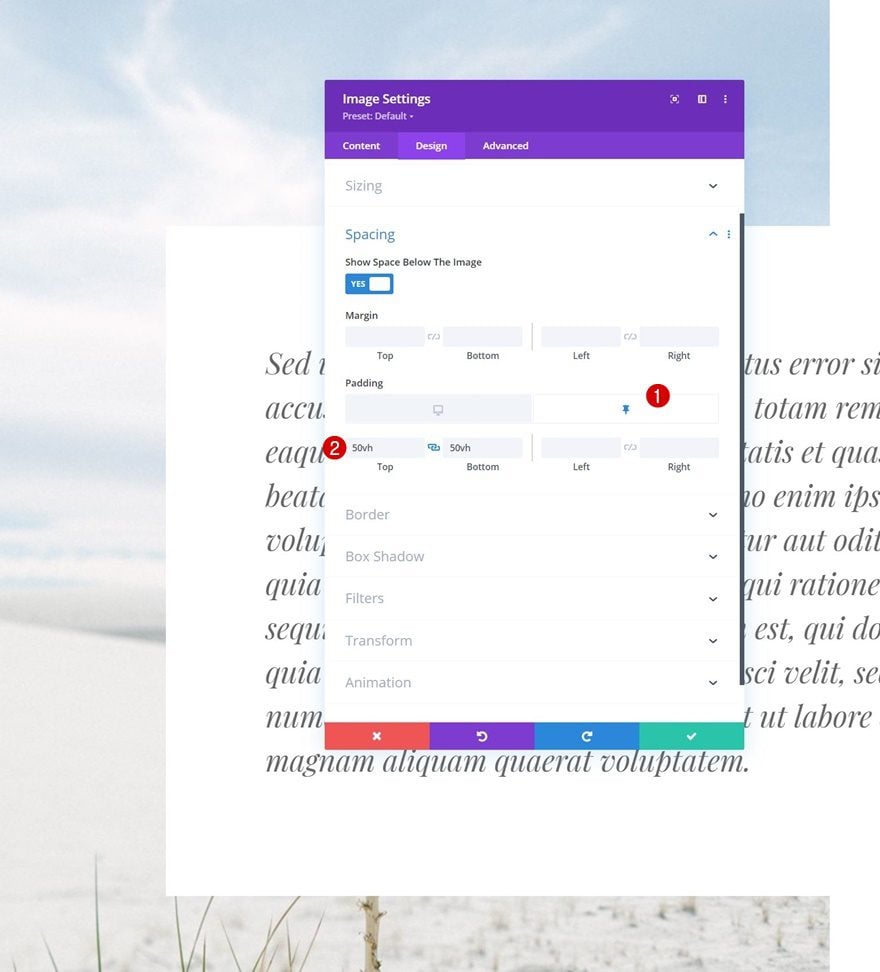
Sticky Spacing
Next, we’ll modify the sticky top and bottom padding.
- Sticky Top Padding: 50vh
- Sticky Bottom Padding: 50vh

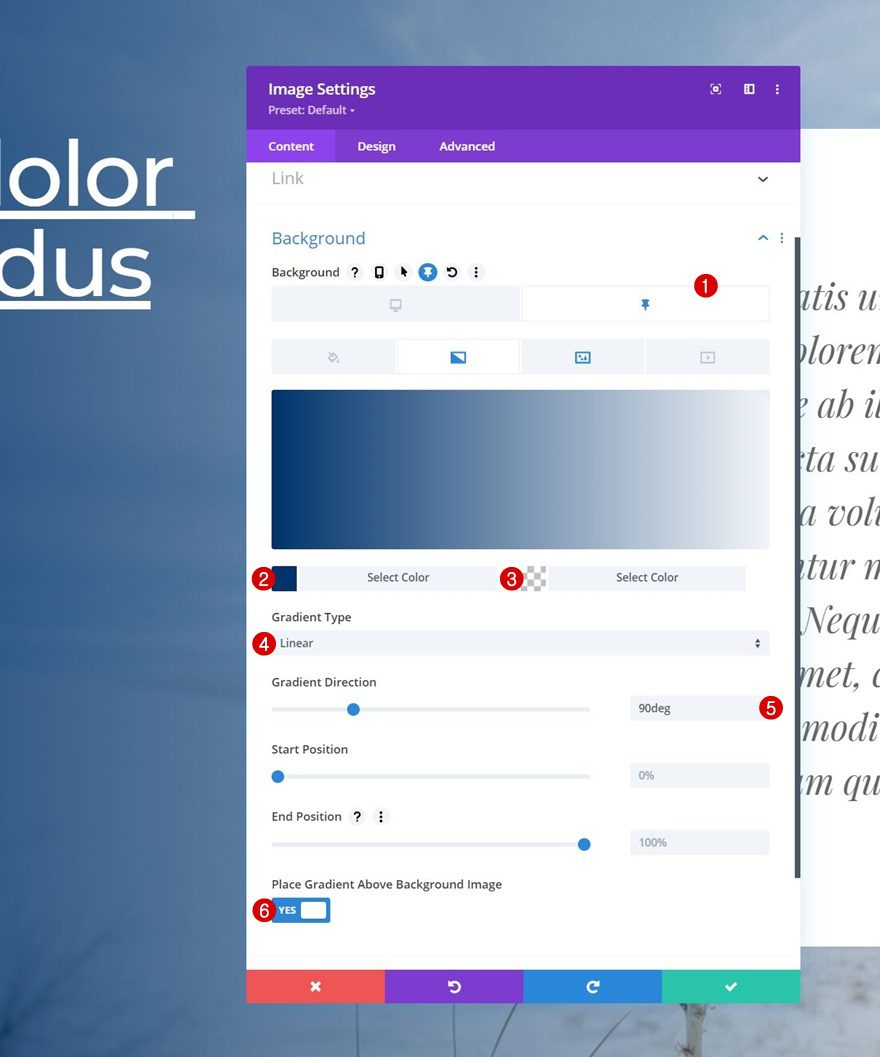
Sticky Gradient Background
We’ll apply a sticky gradient background to our module as well.
- Color 1: #00336b
- Color 2: rgba(41,196,169,0)
- Gradient Type: Linear
- Gradient Direction: 90deg
- Place Gradient Above Background Image: Yes

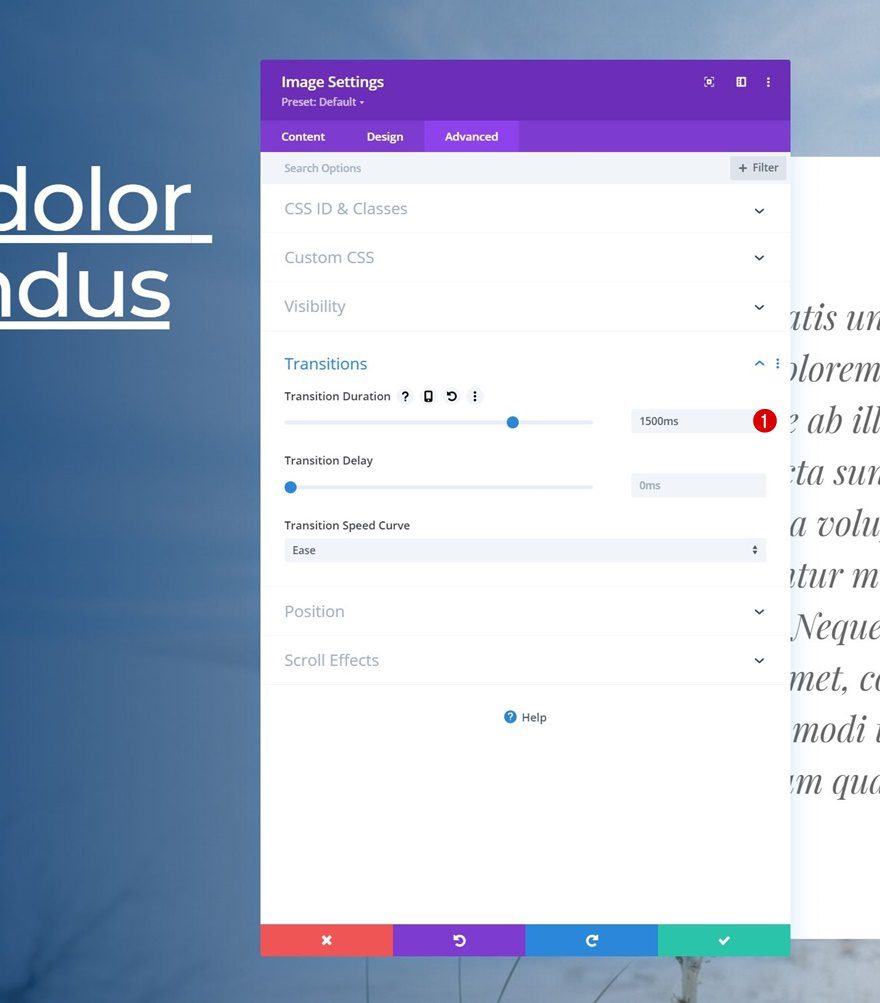
Transition
And to ensure a smooth transition, we’ll increase the transition duration of the module.
- Transition Duration: 1500ms

Column 2 in Row #2
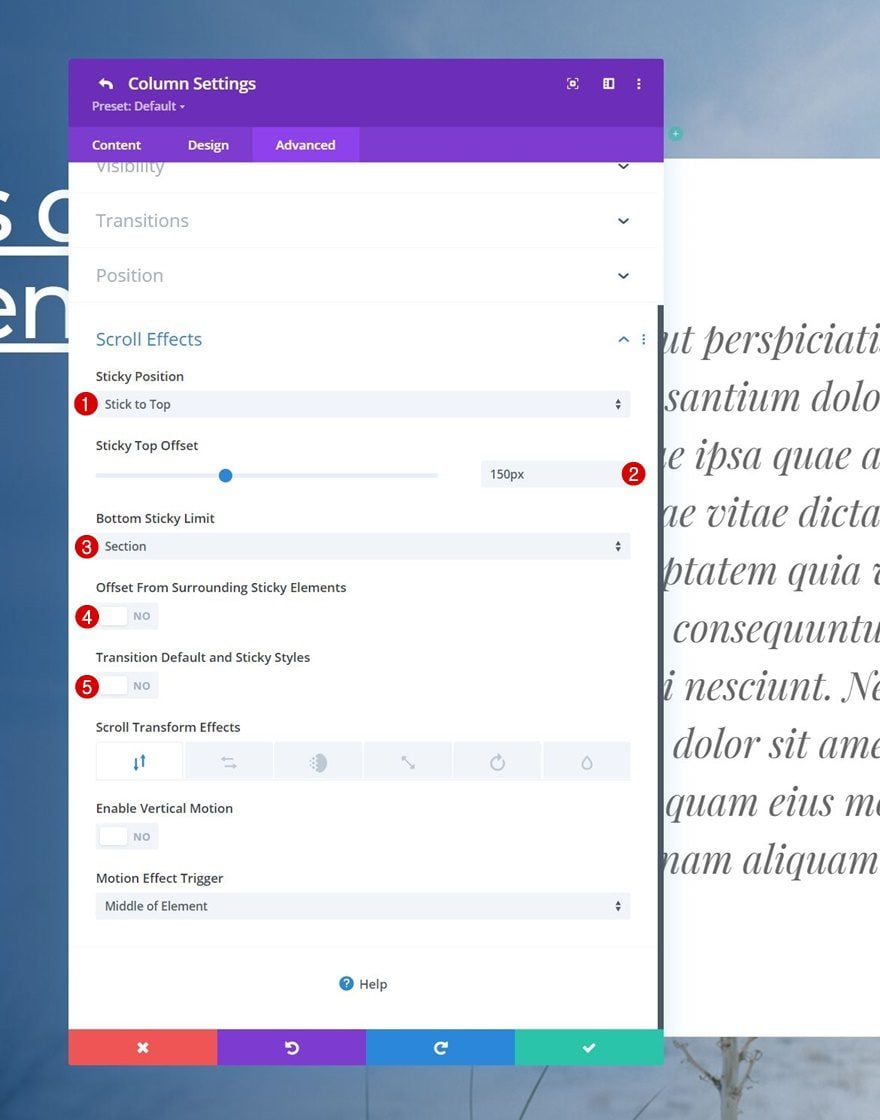
Column 2 Sticky Settings
Next, we’ll also turn the second column of our second row sticky.
- Sticky Position: Stick to Top
- Sticky Top Offset: 150px
- Bottom Sticky Limit: Section
- Offset From Surrounding Sticky Elements: No
- Transition Default and Sticky Styles: No


Text Module in Sticky Column
Sticky Background Color
Now that column 2 of row #2 has been turned sticky, we can apply some sticky styles to the Text Module inside this column. Start by changing the background color in a sticky state.
- Sticky Background Color: #333333

Sticky Text Color
Next, modify the text color in a sticky state.
- Sticky Text Color: #ffffff

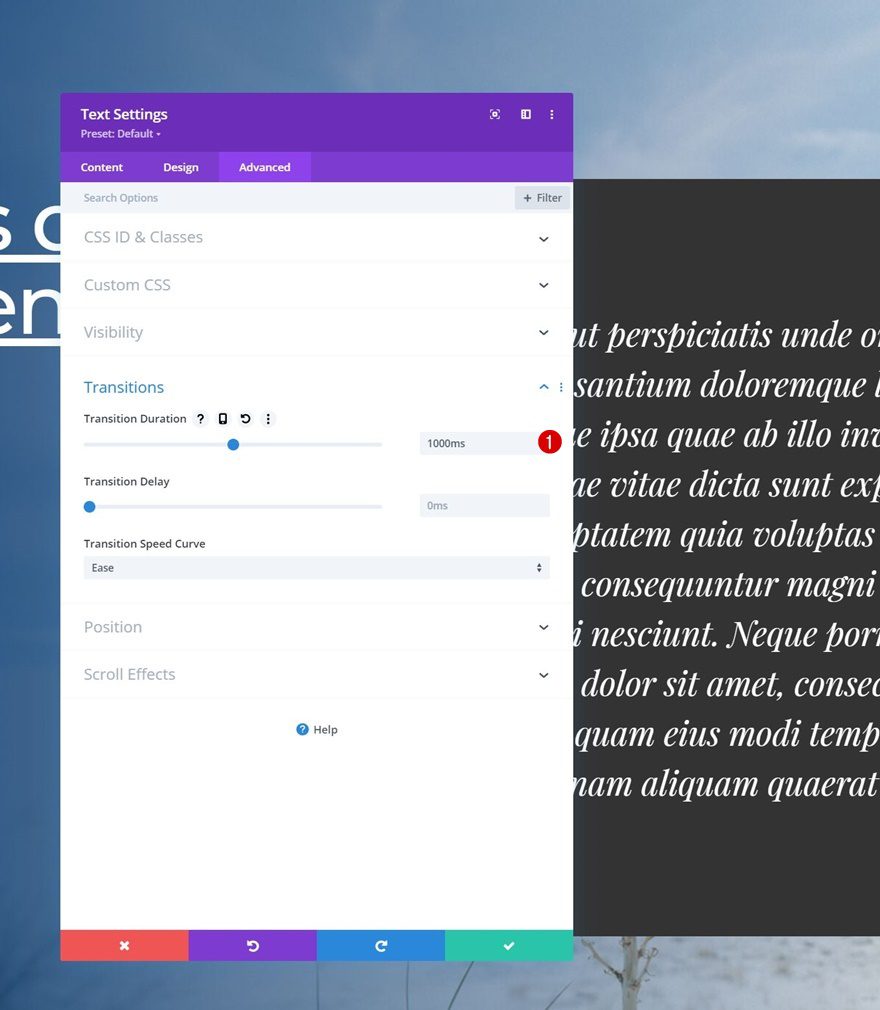
Transition
And complete the module settings by increasing the transition duration in the advanced tab. That’s it!
- Transition Duration: 1000ms

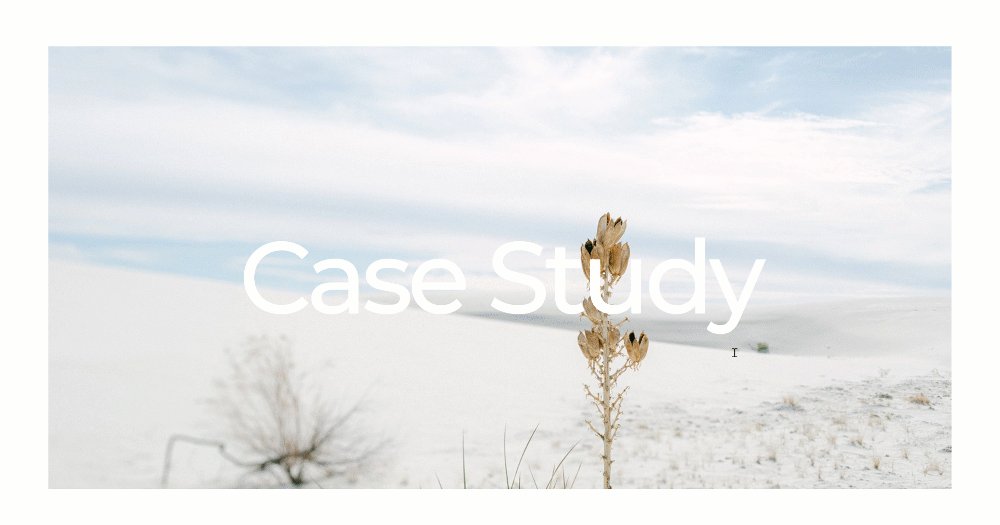
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to get creative with Divi’s sticky options. More specifically, we’ve shown you how to combine overlaps with Divi’s sticky options to create effortless transitions. Once you get the approach that was used throughout this tutorial, you’ll be able to create endless different variations. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Agreed, video are always much much easier to follow and would be greatly appreciated. Thanks for the great job
This looks nice and could be a great useful resource, maybe for a blog post page or so, is there a way to se a real live preview on a separate window in the browser? also this kind of “how to” posts (tutorials) would be better to do a tutorial video as well, there is a lot of screen captures and makes it difficult to follow the steps, because there is no “timeline” and is easy to scroll and miss steps, thanks Cheers!