Welcome to Day 65 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

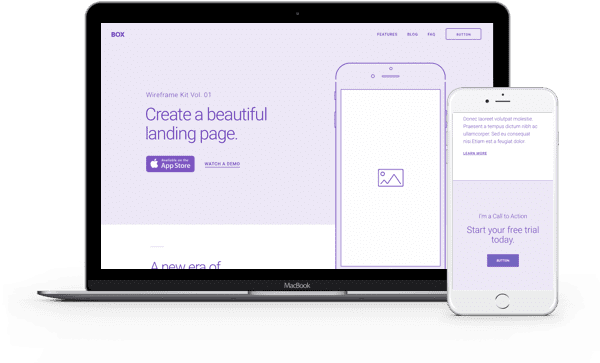
In this post we’ve got a fantastic new tool and resource to give to the community. It’s a multipurpose wireframe layout kit that you can use to create high-fidelity wireframe prototypes with Divi. This will allow your clients to get a better idea of what their final website will look like even before all of their content is in.
Once they’ve signed off on the design and their content is in then all you’ll have to do is add their content directly to the layout as it is, change the colors and other styles, and you’ll be well on your way to a final client site!
This kit can even be useful to designers and developers not using Divi for their final product. With this high-fidelity layout kit you can still take advantage of Divi’s incredible speed and ease of use to build out prototypes that your clients can view and give feedback on before diving into your custom work.
Check it out!
Downloading & Using The Multipurpose Wireframe Kit, Vol. 1
To use the Free Divi Multipurpose Wireframe Kit on your own Divi website you will first need to download it using the button below. Next, locate the file divi-100-wireframe-kit-volume-1.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up go to the import tab. Click the “choose file” button and select the All.json file or any of the individual layouts you want. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
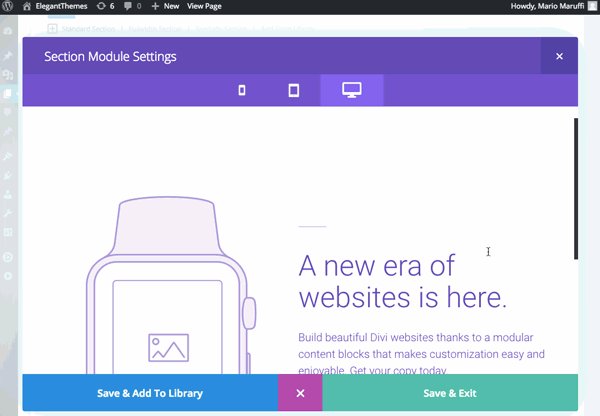
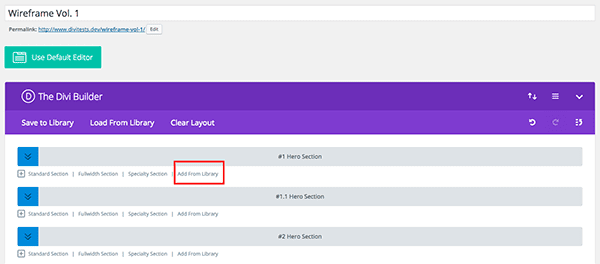
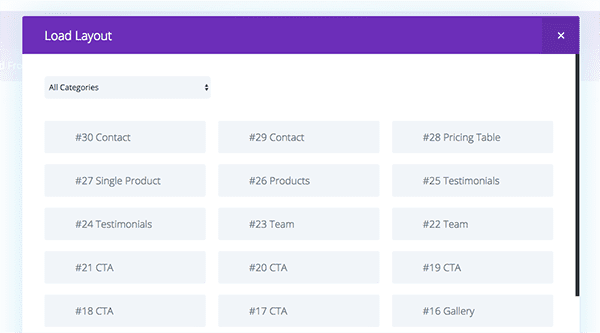
Once the import has finished you will now have the ability to load your new Divi Wireframe Kit on any builder powered page by going to Load From Library > Add From Library or the inline “Load From Library” option next to the new section options within the builder.
Subscribe To Download For Free
What’s In The Kit?
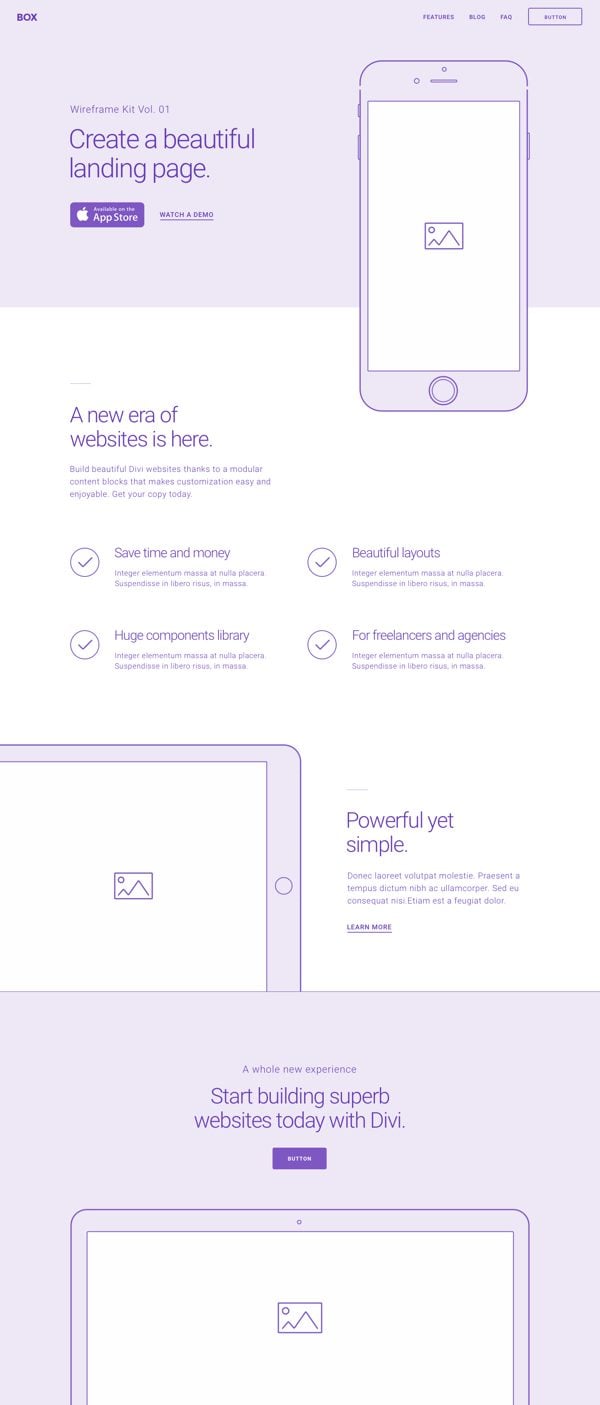
This kit, which is the first of its kind with more on the way, consists of three files: The full kit, which is called “Wireframe Kit – Vol. 1.json”. This file contains all of the kit elements in one master layout; making it easy to mix, match, edit, and delete to get new custom designs. The file “Wireframe Kit – Landing page Layout Example.json” is meant to show you what kind results this can achieve. Then we have the “Single Sections (2).json” file which imports the entire kit as individual sections for you to load independently from the in-line new section controls within the Divi Builder. And finally, we have the “All (12).json” file which uploads everything in one import.

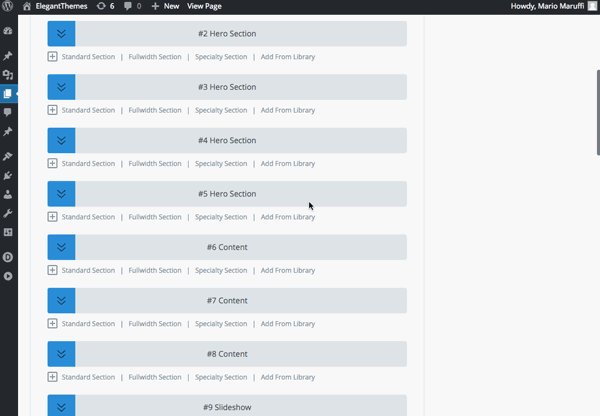
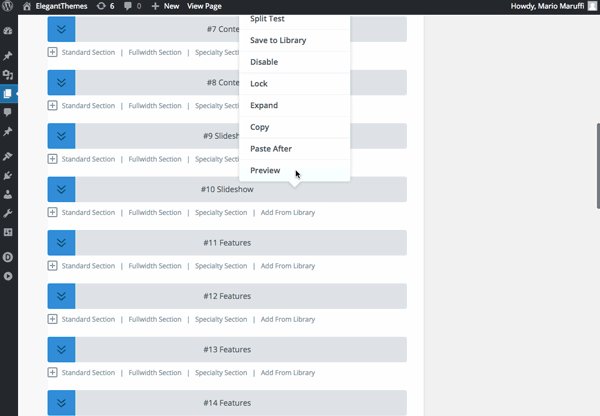
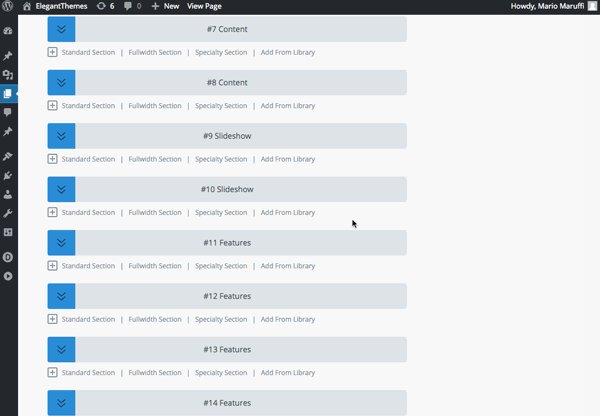
Each file will come with all of the builder elements collapsed. This is so that it’s easy to scroll through your options and quickly preview each section using the right-click preview control.
The Wireframe Kit — Vol. 1
The Wireframe kit itself is pretty massive, but don’t let that intimidate you. With a bit of experimentation, utilization of the preview technique shown above, and a good idea of what you’re going for in the end you will quickly be able to create beautiful high-fidelity wireframes for yourself or your clients.


Individual Sections


If you don’t want to start out with a whole master layout you can always use the in-line “Add From Library” control to insert one section at a time. As you can see from the gif and individual images below, the possible combinations are endless.


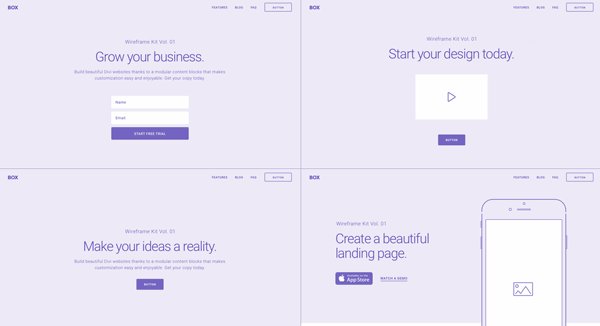
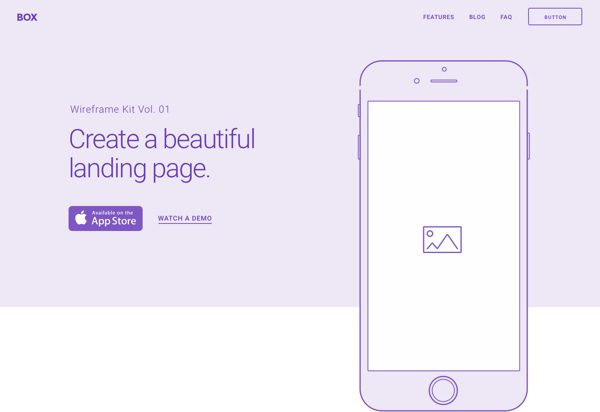
hero section 01

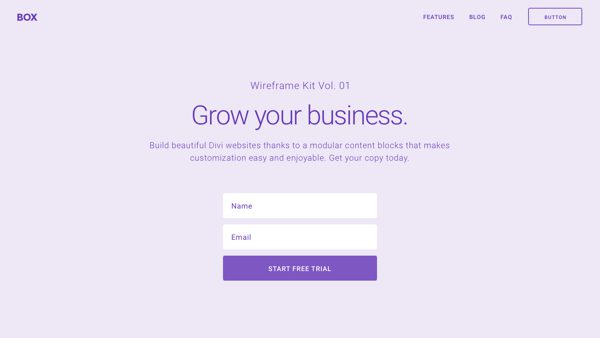
hero section 02

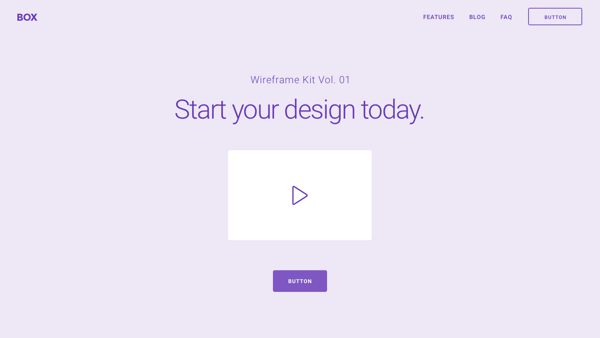
hero section 03

hero section 04

hero section 05

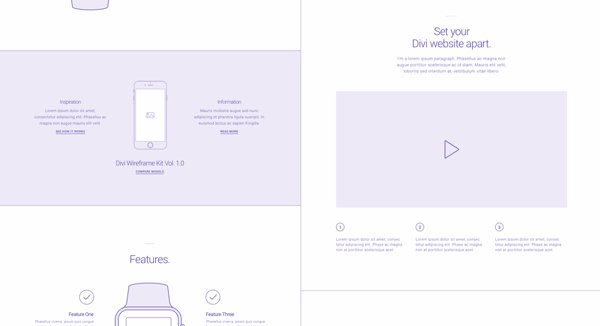
content section 01

content section 02

content section 03

slideshow section 01

slideshow section 02

features section 01

features section 02

features section 03

features section 04

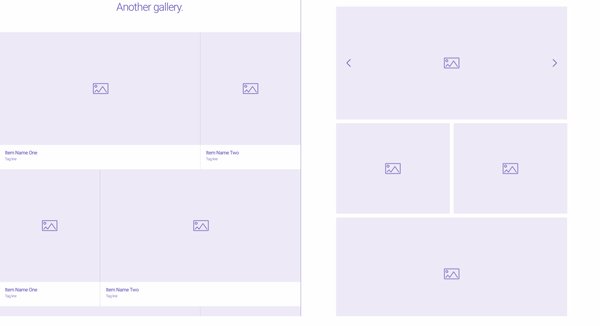
gallery section 01

gallery section 02

call to action section 01

call to action section 02

call to action section 03

call to action section 04

call to action section 05

team section 01

team section 02

testimonial section 01

testimonial section 02

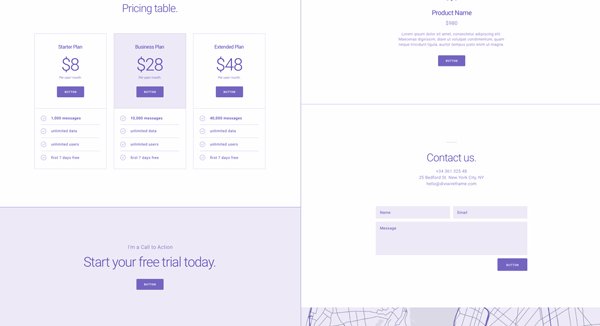
products section

single product section

pricing table section

contact section 01

contact section 02
Tomorrow: A New Sneak Peek at Divi 3.0
Tomorrow we’ve got another big day in the Divi 100 Marathon. Nick is going to be presenting another sneak peek at the progress of Divi 3.0–you won’t want to miss it!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 65
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














I love this layout! How do I change the color from purple to something else?
Hi Jason, we just published a tutorial on how best to use the Divi Wireframe Kit. Check out today’s post 🙂
Oh wow, this is truly amazing! You guys are AWESOME!
Great job, folks!
Thanks a million!
Yep, this is a real service. Thank you.
Great share. I’m going to download it. Thank for this awesome post.
I love you guys! I really do. You’re giving amazing value every single day!
Isn’t that just great! I have just bought a different theme from another vendor and now stumbled upon this. Guess that recent purchase will never see the light of day. Going to get Divi for sure.
Wow.. Love the simple and clean design. You are amazing:-)
I showed it to some of my clients yesterday and they loved it as well!
Can’t wait for 34 more days to go by! Really excited…
Nice tool! perfect to work with clients that are slow to provide content 😉
In a word – AWESOME!
Thanks guys, you rock!
This Is AMAZING! How much effort has gone into this?
Well done Mario and thank you so much for sharing your creativity with us. I’ve looked at wireframe solutions in the past and stayed away but this is perfect because using DIVI for wireframing makes the next step so much simpler.
plus…. I learned today that you can collapse rows…. how come there isn’t a symbol to collapse rows?
Cheers!
John.
Hi Elegant Themes,
I’m really loving all the posts and ideas and inspirations you guys have during this 100-day marathon. Are these posts, downloads and instructional videos going to be available at a later stage as I find that they are not immediately useful, but I will certainly use them down the track. If so for how long?
Thanks!
Jenn
Hi Jenn,
At the end of Divi 100, we’ll try to organize these resources in a more accessible way. Anyway all the posts that you’ve found now will be online as you found them the first day.
Thank you!
It’s so strong a tool…
I’m glad to hear that 🙂
Feel like Christmas morning…
Thanks for the awesome gifts !
i was thinking about doing something like this (guess not so well done) to explain how we can build a site to my clients, You guys are really great. your work and experience is helping so much to new users like me 🙂 . thank you! Hugs from Patagonia.
I am a fan. I use Elegant Themes when teaching my students WordPress at UCR. Elegant Themes are the best and the wireframes are just what I wanted. Great addition. You guys rock!
I have only been using Divi for a short time, but I absolutely LOVE it!!! These layout packs and kits are A-MAZING!!!!!! Thanks!
Hey Thanks for this just letting you know some of the assets are still pointing to your local machine eg
http://localhost:8888/wp/wp-content/uploads/2016/07/static_map-02.jpg
This is freaking awesome – thank you so much.
But I echo the images pointing to localhost:8888 issue. Perhaps point them to an absolute URL someplace?
This is great. Thank you very much !
Any idea when beta versions of Divi 3.0 will be available , and how can you sign up ?
Superb! By far the most useful post of what has been a great countdown already. This type of white labelling is excellent.
I’d love to see a handy little reference PDF to go along with it.
Happy you have found these resources useful 🙂
Yeah the PDF idea is really a great idea! We’ll meditate on it. Thanks
This is something I can really use both for clients who want something to see in a hurry or where we want to implement one of the layouts or sections.
There is one question in my mind and that is: where will we go to access this stuff in future? Will we have to troll through old blogs to find what we are looking for or will there be some repository when we can go and download?
Interested to find this out.
I absolutely love this! The Divi downloads just keep getting better and better 🙂
Thanks! Happy you have found these resources useful 🙂
I’ve been using my own mockup kit for a while, but this one is so much more…elegant! This is awesome. Thanks!
Awesome! Glad you have found these resources useful 🙂
Dude (Mario), I hope you are getting a pay raise! Well deserved…
in the process of setting up a one page service using only Divi… and this answered my prayers – and just in time as I started to do the graphics myself. Would it be ok to screenshoot and use the graphics from the wireframe in frontend to illustrate how sections work or should I make my own?
Hey Ocho, It’s awesome! Glad you have found these resources useful and of course, do whatever you want with these! 🙂
Thank you! This is great and will save a lot of time.
It would be nice if the zip file contained a PDF of this page for easy reference to the various modules. Actually, all your great posts and downloads would benefit from a PDF of the page. I’ve been highlighting the text and images, copy and pasting into a Word Docx for future reference.
Love these 100 days. I think after Divi 3.0 is released you should do “The first 100 days with Divi 3!” 🙂
LOL. I should talk about “The first 100 days with Divi 3” with the ET Team.
And thanks for the feedback! The PDF idea is a very good suggestion 🙂
I think Mario will need 100 days holiday after this marathon! 😉
I’m so glad I invested in the lifetime subscription! I’m loving the direction Divi is going into!
I’m glad to hear that! Thanks John 🙂
Phenomenal!!! You guys just saved me a load of time. Thanks so much!
Biting my nails until day 100.
So good to hear! Thank you 🙂
Going to put this to good use later today!
Thanks for sharing
Awesome! Glad you have found these resources useful.
Powerful new functionality to add to our Divi tool belts. This is a game changer. Thanks for the great kit, Mario! 🙂
So good to hear! Thank you Ryan 🙂
What a great idea. Divi is really thinking of ways to make jobs easier and actually more fun.
Thanks George! Happy you have found these resources useful.
Whoa! Sometimes I feel as you were reading my mind guys! This is exactly what I was needing to show my ideas to clients!
Thank you!
Awesome! Glad you have found these resources useful 🙂
Fantastico
Grazie 🙂
I’m excited over this one! This is a game-changer!
So good to hear! 🙂
Thank you Mario Maruffi. Elegant themes just getting better. I have got my lifetime membership.
Awesome! And I’m glad you have found these resources useful 🙂
This pack is amazing, but there’s one major flaw… all 30 modules are forcing Roboto Light. It would be MUCH better if they were left as “default” so we don’t need to manually change the font on every text module in every section every time 🙁
Solved 🙂
I used Notepad++ to find/replace all instances of “Roboto Light” and “Roboto” with “Default” in the json file. Deleted the previous imports then re-imported.
My goodness – forget everything I said! Find/replace doesn’t work out as planned. Seemed like it did but it actually breaks the font CSS.
Worth mentioning.. it seems “default” must be all lower case.
Well, I’ve been critical of ET in the past so when you guys get it right it’s only fair I give kudos. 🙂
This is an AMAZING resource. Incredible work Mario.
THANK YOU!!!!!
So good to hear! Thanks Ron 🙂
Hi Mario, could you please comment on Philip’s post from 3 August 2016, which you will find right underneath here, where he raised concern that, as he puts it, “all 30 modules are forcing Roboto Light font”.
Thank you.
This. Is. An. Awesome. Idea. Thank you!!
Thanks! Happy you have found these resources useful 🙂
Beautiful! The divi marathon is the best thing thats happened from elegant themes since I started my subscription! Keep up the great work guys!
Glad you enjoyed it ?
Hi guys, I actually gave up on ET, when Divi appeared it was a little too late for me, even though I think Divi is a big step in the right direction. I’m still subscribed to the blog and it seems like you things are gaining some steam. What would help me really to go back is a comparison between Divi Builder and Visual Composer. it could be great to see that Divi Builder has some unique features.
Thanks.
Elijah.
Hi Elijah, I’m sorry to know it, but if you like Visual Composer, I invite you to wait few weeks, in order that we’ll release Divi 3.0. You’ll love it! You can read more about it, here: http://www.elegantthemes.com/blog/divi-resources/the-divi-100-marathon-and-the-countdown-to-divi-3-0
I think you mesread my question… what I’m trying to say is – It would be really beneficial for me to see in what regards Divi Builder is different from Visual Composer. Otherwise I have no reason to switch.
Cheers.
Elijah
Hi Elijah
I am using both Divi and VC. For time saving and ease of use no one can beat Divi. I got Divi when my yearly membership was near to expire. Then Divi kick in and from there I got the vision of Nick Roch direction and got lifetime membership as it improveshould day by day, now Divi is my 1st choice as Page builder than VC or The Core even I have lifetime membership for all but Divi is outstanding, even their support
Wow! This is such a beautiful and amazing tool! It will save us a whole lot of time! Thank you so much! I’ve been spreding the word and helping people get to know DIVI, this one of a kind theme/page builder.
Best regards from Goiânia, Brazil!
So good to hear! Thanks 🙂
This is such a great tool for Divi users. Thank you so much.
Happy you have found these resources useful 🙂
Wow – thank you for this. And thanks for thinking outside the box!
Thank you for your feedback!
Top of the best post…its getting steaming in the Marathon as we progress. Thanks for this resource kit Nathan. It came at the NICK of time. Divi builder is no1. smartest WP building in the ecosystem at the moment…
Cheers!
Thanks bb, all the credit goes to Mario. He’s been doing some fantastic work on this series!
ET you made my day! Thank you so much! I’m definitely going to use this kit over and over again 🙂
Awesome! I’m glad to hear that 🙂
It works for Extra too?
Yep!
Elegant Themes, You are too much! You are always coming out with surprises. This is really cool and lovely. Thank you for sharing.
Glad you enjoyed it ?
Very very nice ! This must have taken some time to create but can save a lot of time on custom client work. Thanks !
I’m glad to hear that 🙂
Hello Nathan,
looks wonderful and, above all, useful!
However I’m having troubles uploading the All.json file, I get this message:
“PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature”
Anyone having the same issue ?
Oh nevermind, it was my fault. All good. Thanks again.
Many thanks! 100 days of the marathon – this super idea and realization of super !
By the way, you can give advice . In the ” Blog ” page ( list of posts ) first goes the picture below the title , following the announcement . How to change the order that the first was a header , then a picture , then the announcement .
And it would be nice if, instead of the text ” Read more ” button was .
How can I do that?
Just feel free to move wherever you want each section, just using Divi builder 🙂
That would be another example . It would be very different )
I know it’s listed somewhere else, but it would be very handy to have the specific image dimensions shown / integrated somewhere in these for:
gallery section 01
gallery section 02
products section
single product section
Hey Justin, sorry I’m not sure to understand your question. Do you would like to know the “best” image’s dimension in order to add them inside the galleries/product sections of this wireframe? I got it well? Or do you mean something else?
Can you find my comment from about an hour ago. It was just here and now it’s not showing up.
Hi Mario,
If you look at one of the gallery screenshots above, each demo image has that picture / icon in the middle of it. It would be nice if it also had the “optimal image dimensions” inside (maybe under that icon in each image) each demo image as well.
Do you understand what I mean or would you like an example?
Hi,
Excellent, great, exactly what I was looking for!
Great job!
Thx guys!!!!
Awesome! Glad you have found these resources useful 🙂
Oh wow. This is pretty amazing. Thank you.
I’m wondering if there are any .pds files to edit the device mockups? Or are they strictly for demo purposes?
Thank you again for this great resource.
Would be a great addition…
I’m sorry but we can’t provide any psd or sketch file for this freebie.
Anyway with this kit, you’ll be able to use the Divi Builder to create prototypes or simply build your next design. Because you know it, customizing is easier than building from scratch! 🙂
You guys rock!
Great layout kit, we have been using Divi to mockup sites for clients for a while and its nice to see a cool wireframe kit for everyone to see how its easily done.
So good to hear! 🙂
If a client says yes to a mockup made with this kit, can you then just fill it with content, adjust the colors, font, etc.. Or do you need to rebuild everything based on the mockup?
I’m trying to understand if this is only used to give a client a basic idea of the layout or if it can also save you time down the road by being the foundation a which you build.
Not trying to look a gift horse in the mouth of course 🙂
Thank you.
Hey Verdi, yes you can! It’s has been designed with this idea: let you start with it in order to create prototype or simply as base to build your next design. And in the next week, we’ll show you how starting with Divi Wireframe Kit to create outstanding landing page layouts 🙂
Great Idea!
Thank you Mario, this is great!
My question, now its answered. This awesome! Thank you great ET. Time to revamp our local firm site. 🙂
Thanks Nathan, hopefully I will get to write my love story with Divi (elegant themes). Keep it up guys.
Just awesome 🙂
thx guys…
Happy you have found these resources useful 🙂
Gorgeous!
Glad you enjoyed it! ?