Hey Divi Nation, thanks for joining us in a very special installment of our ongoing Divi design initiative. Today we’re sharing the fifth theme builder pack that’ll help you set up a website from A to Z. This theme builder pack is part of our big Divi 4.0 celebration. We want to give back to you, the Divi community, by providing you with 6 awesome theme builder packs that you can use right away.
So, let’s take a quick look at the fifth theme builder pack and how to use it!
Introducing The Divi Theme Builder
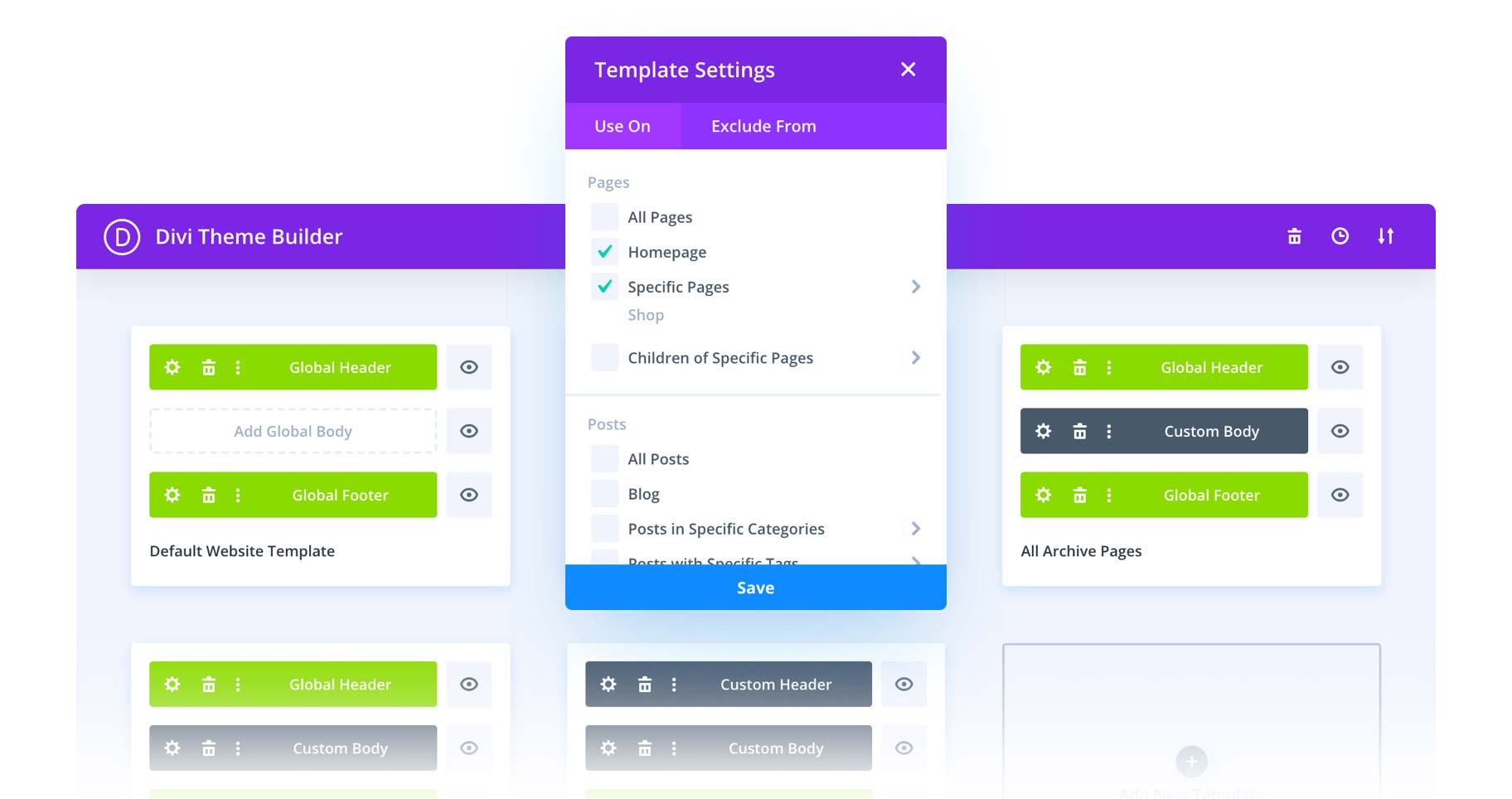
The Divi Theme Builder is a fully-featured website templating system that allows you to use the Divi Builder to structure your website and edit any part of the Divi Theme including headers, footers, post templates, category templates and more. Each Theme Builder template consists of a custom Header, Footer and Body layout. These three areas can be built and customized using the Divi Builder and its full set of modules along with Dynamic Content.

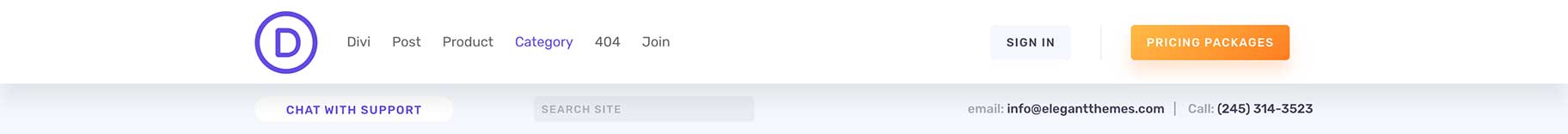
Global Header Template

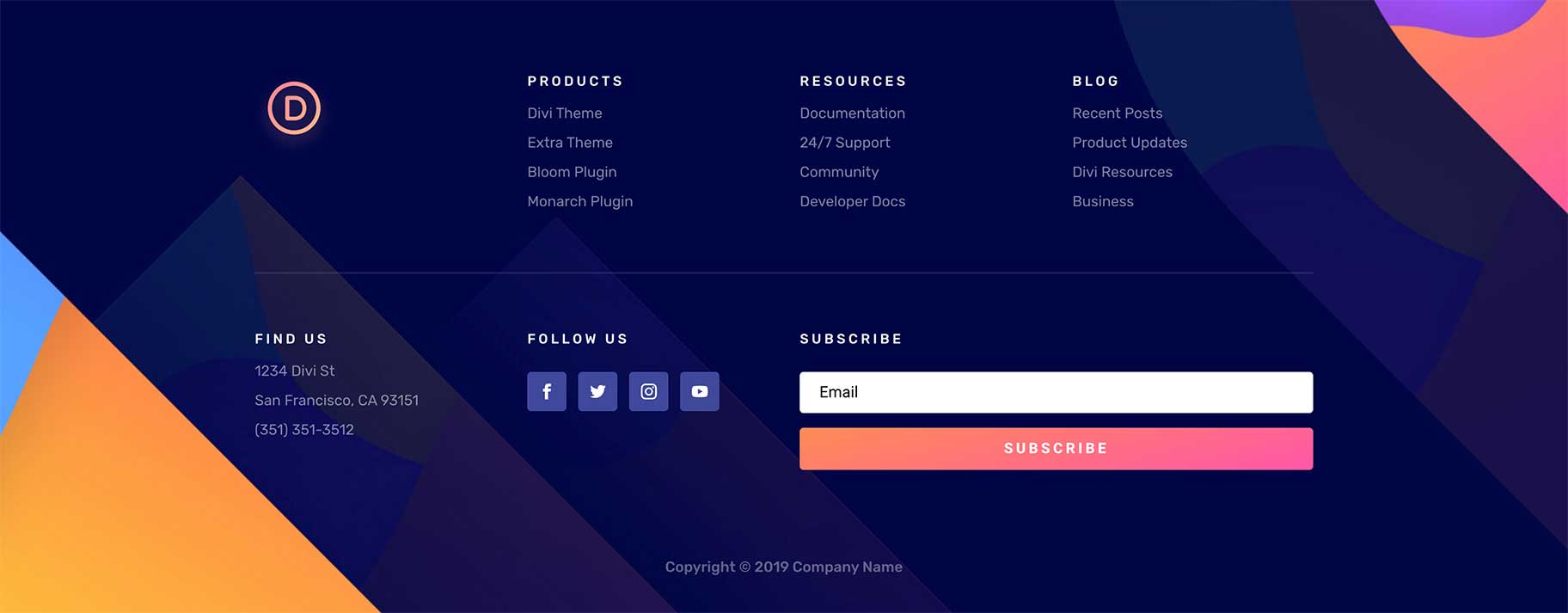
Global Footer Template

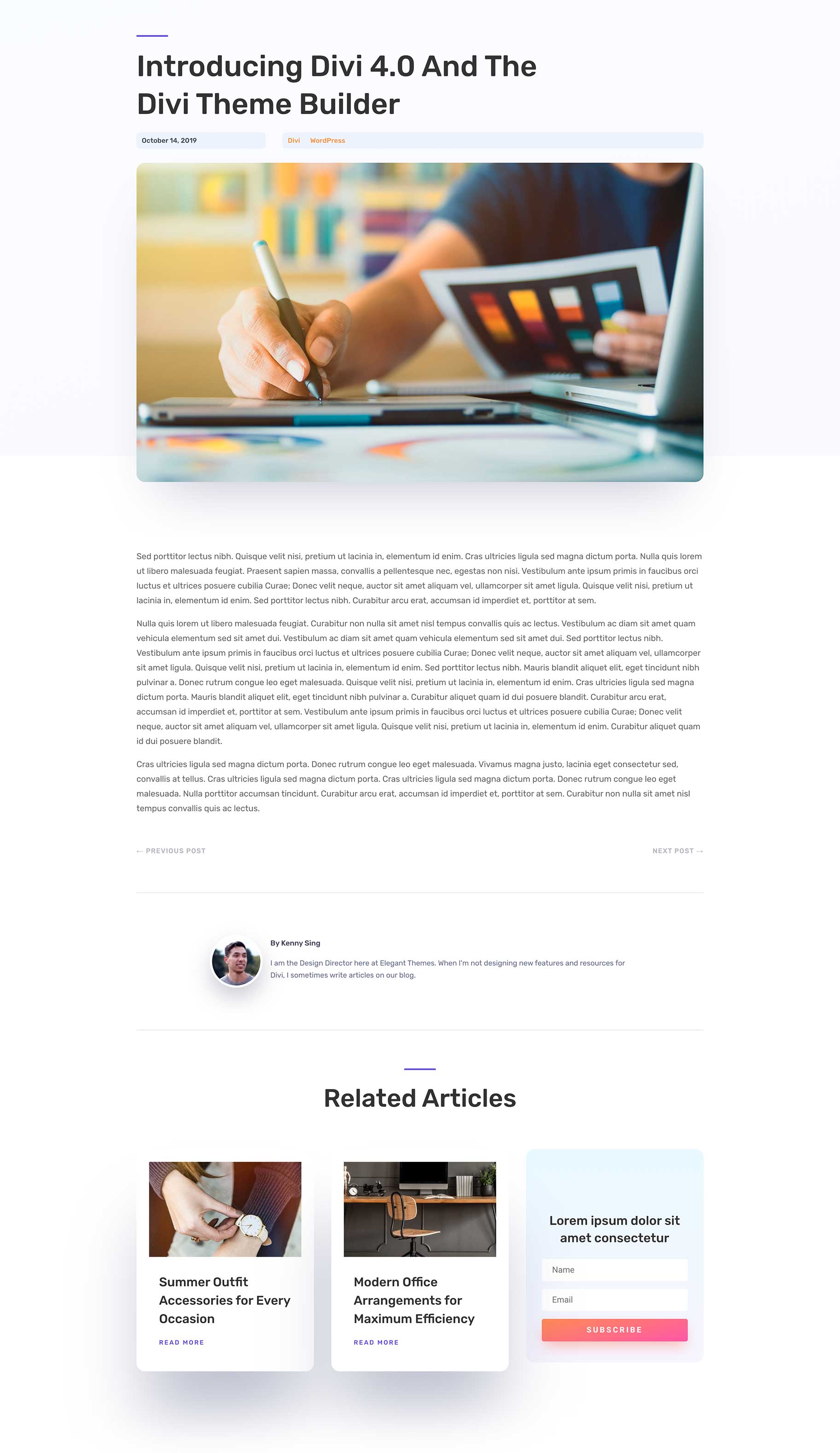
Post Template

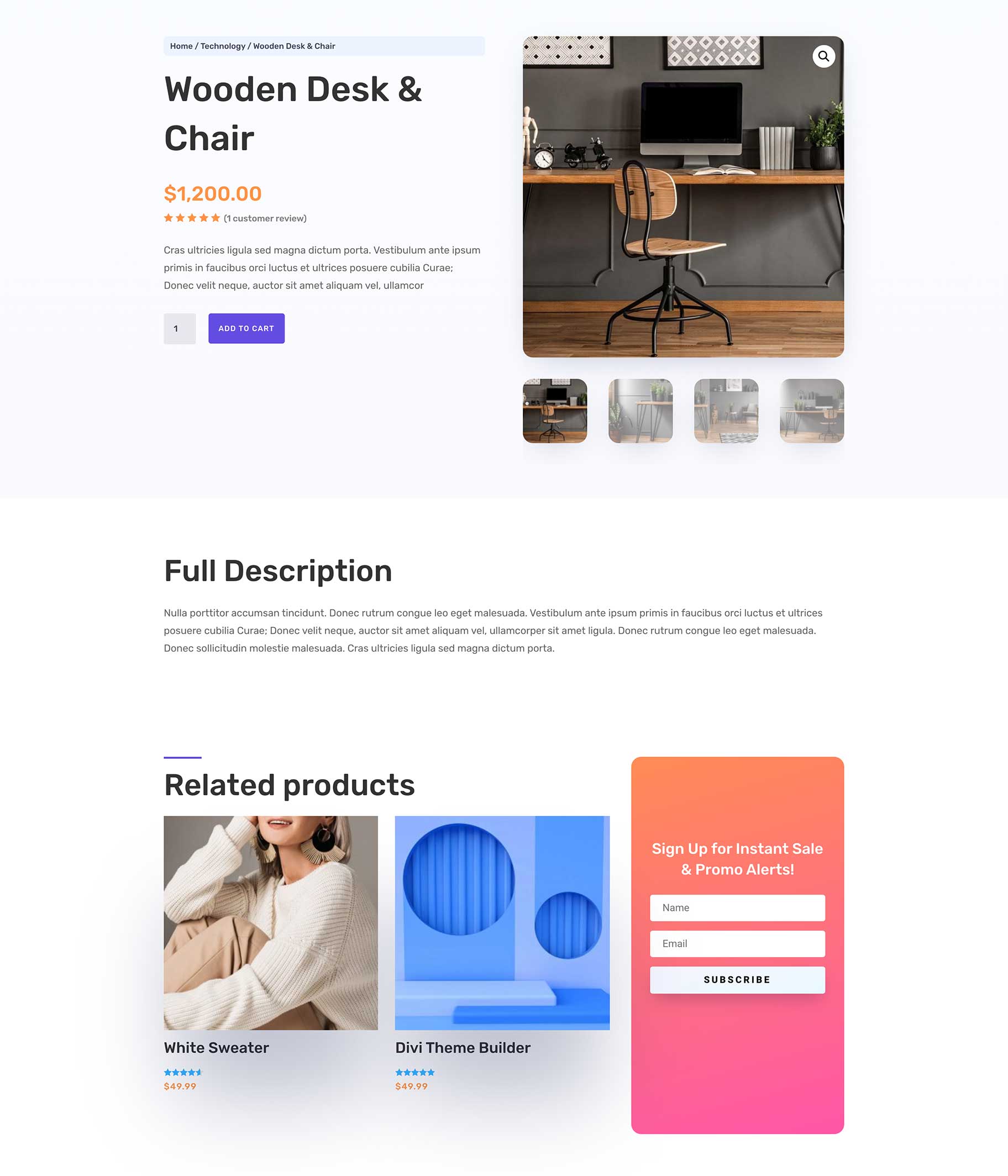
Product Page Template

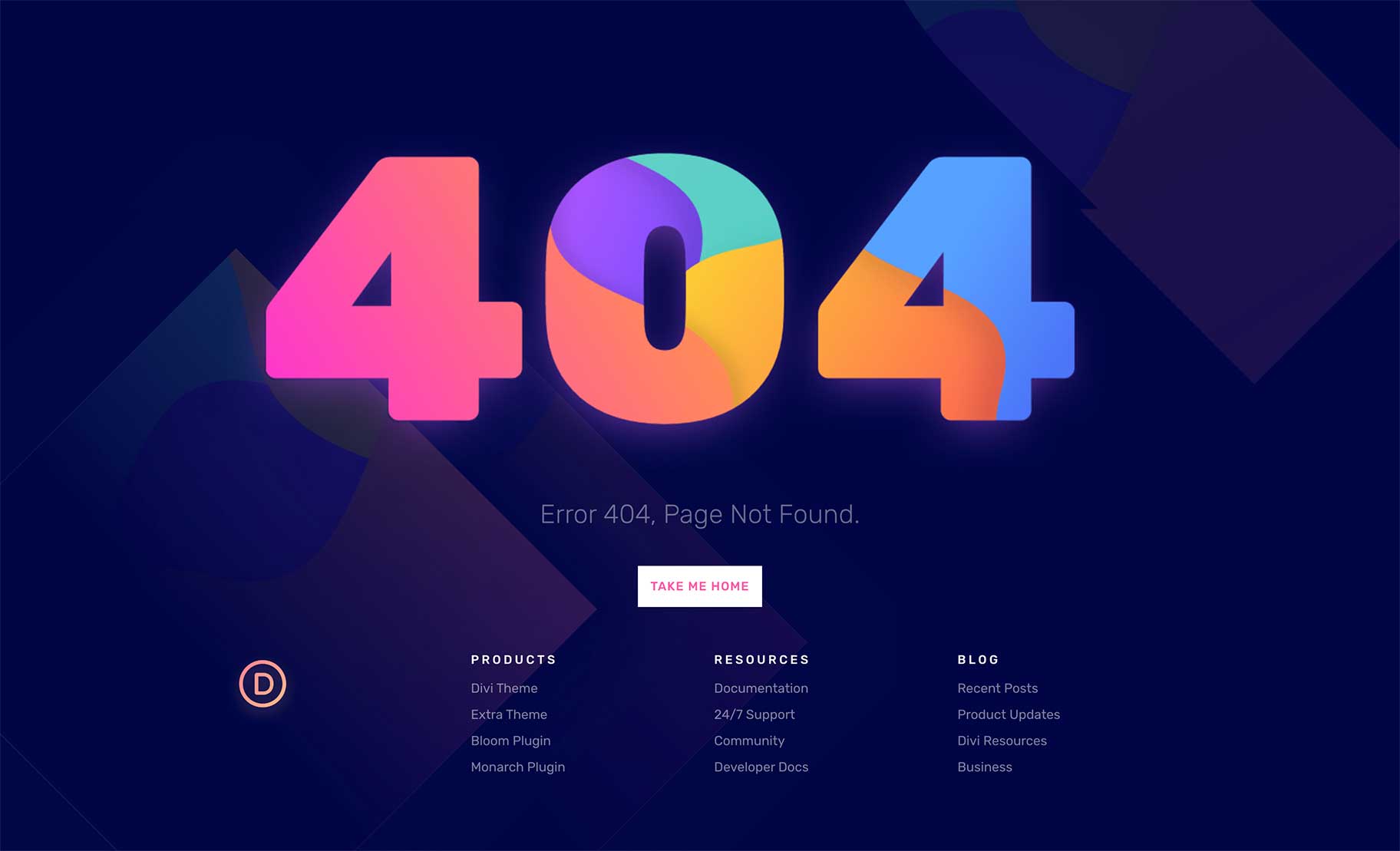
404 Page Template

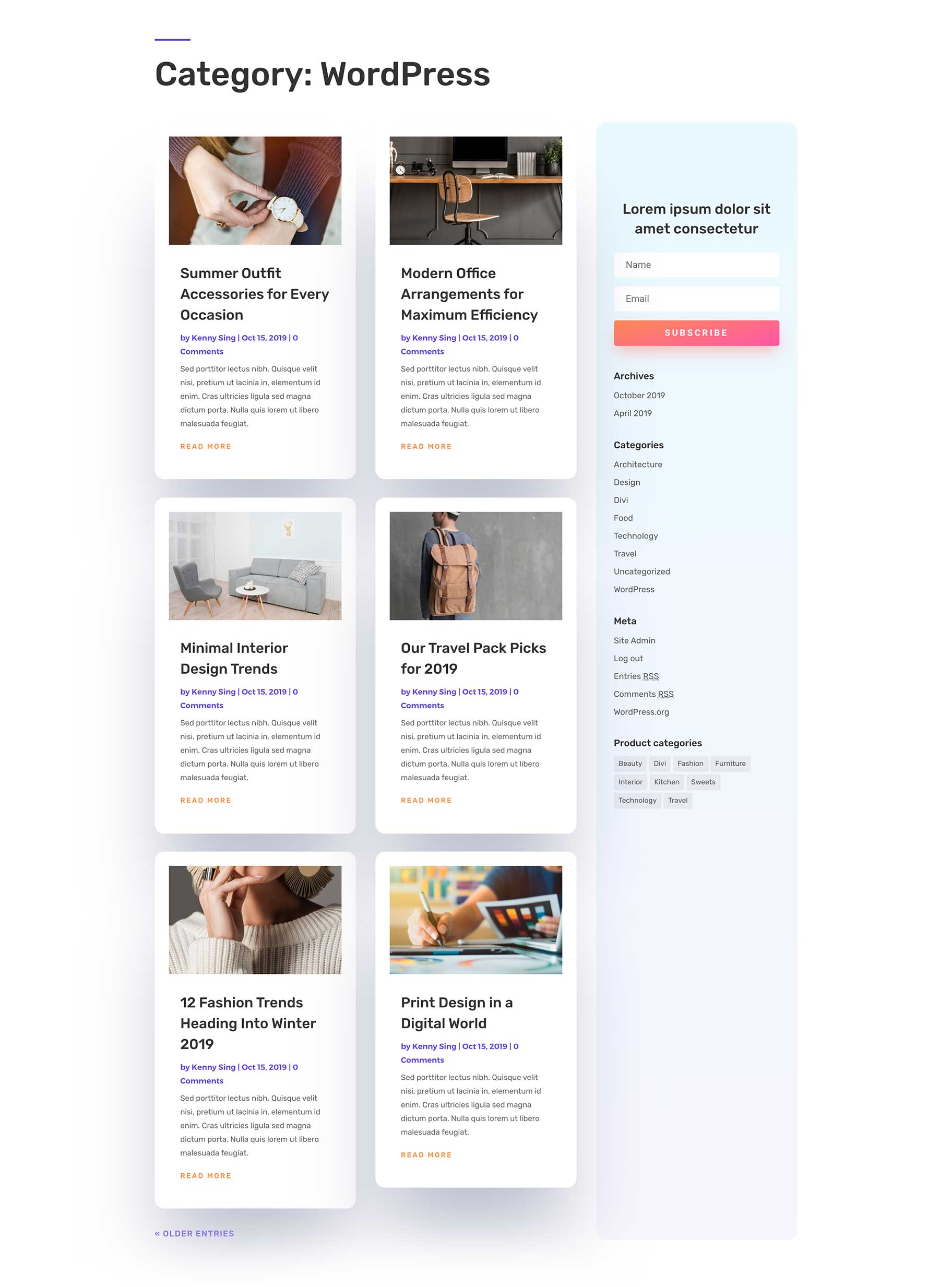
Category Page Template

Key Features
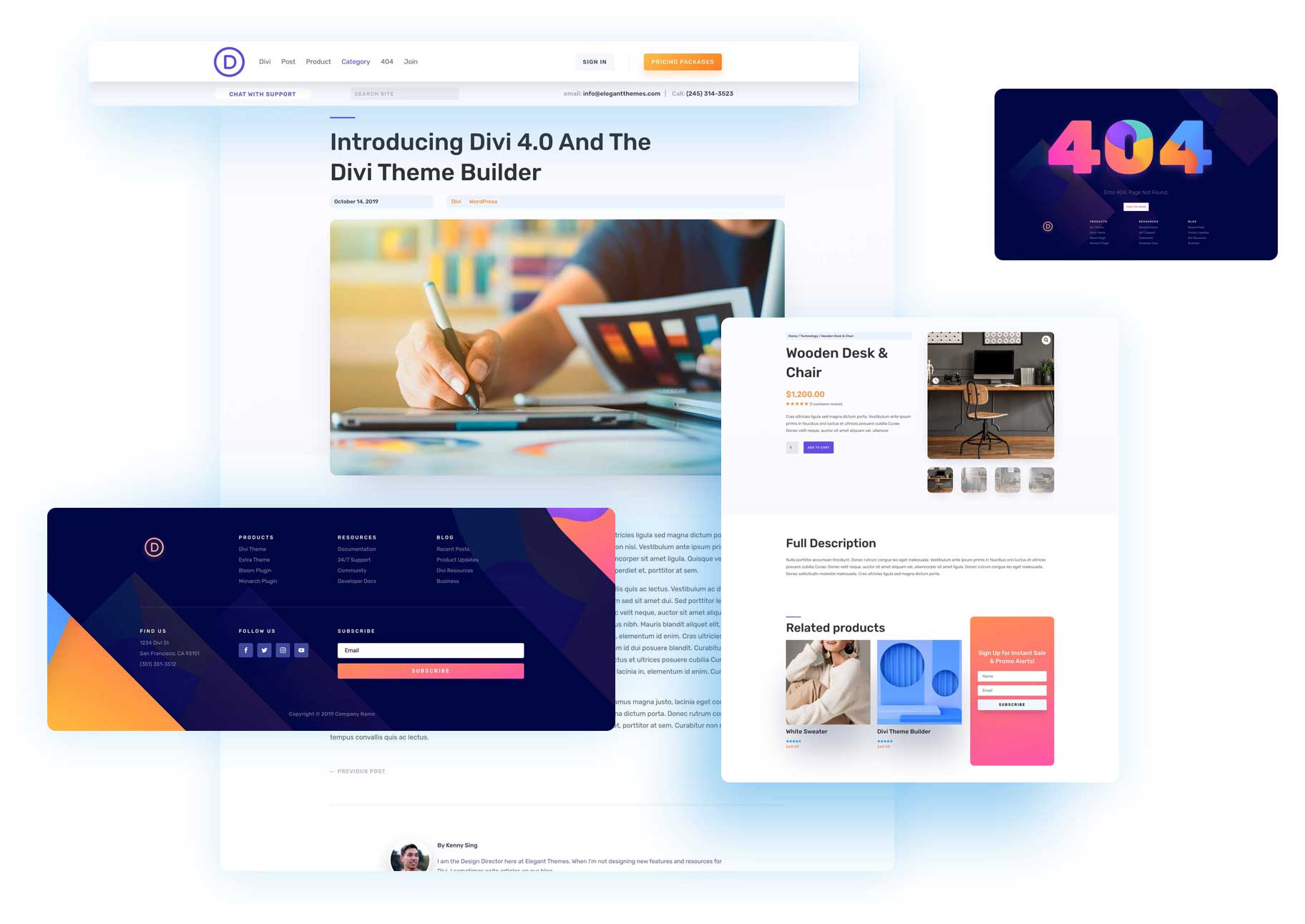
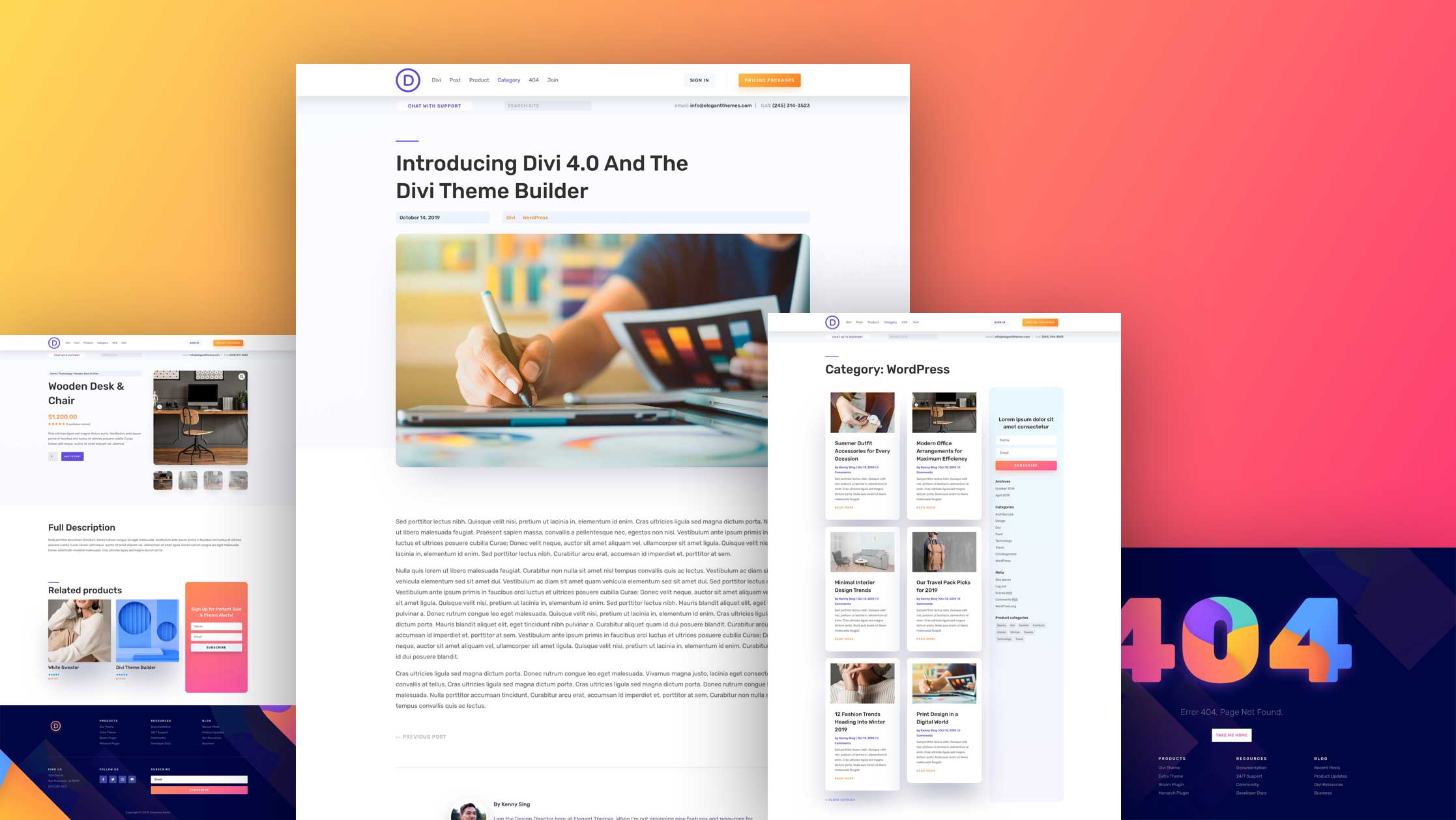
This fifth theme builder pack comes with beautifully designed elements including a global header with multiple CTAs and a search bar. The global footer has a georgeous background that really makes the content pop. The product, post, and category page templates are designed to add clarity to the content and make CTAs stand out with bright colors. And the 404 page is spectacular! It should fit many website styles and allow you to bring the best out of your next Divi project!
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Theme Builder Pack 5 Post Template (live demo)
- Theme Builder Pack 5 Product Page Template (live demo)
- Theme Builder Pack 5 404 Template (live demo)
- Theme Builder Pack Category Page Template (live demo)
Download The Theme Builder Pack
To use the first theme builder pack on your own Divi website, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How To Import The Theme Builder Pack
Subscribe To Our Youtube Channel
Once you have downloaded the theme builder pack, locate the divi-theme-builder-pack-5.zip file in your downloads folder on your computer. Double click the folder to unzip it and then navigate inside the divi-theme-builder-pack-5 folder. Inside this folder, you will find one file that contains all the different templates and an individual file for each separate template as well.
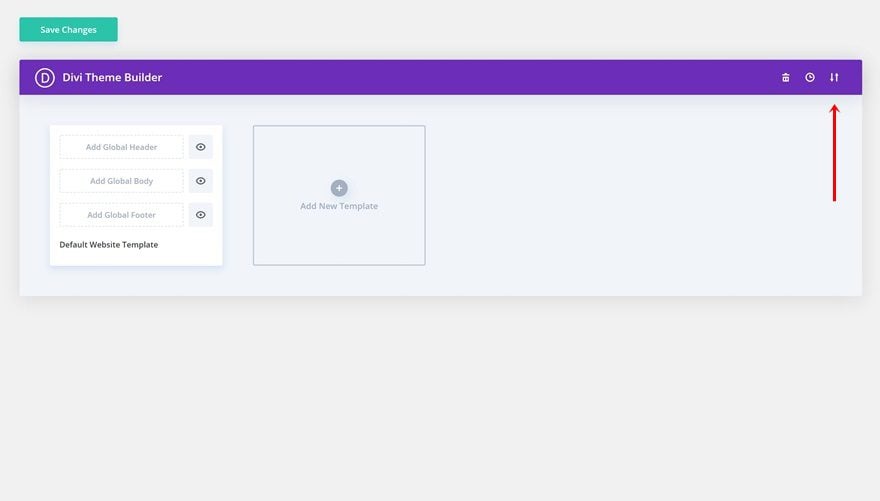
To upload the Theme Builder Pack to your website, go to your WordPress Dashboard > Divi > Theme Builder. You can select the individual layout you desire or choose the ‘all’ file to important everything at once.
- divi-theme-builder-pack-5-all.json
- divi-theme-builder-pack-5-default-website-template.json
- divi-theme-builder-pack-5-product-page-template.json
- divi-theme-builder-pack-5-post-template.json
- divi-theme-builder-pack-5-category-page-template.json
- divi-theme-builder-pack-5-404-page-template.json

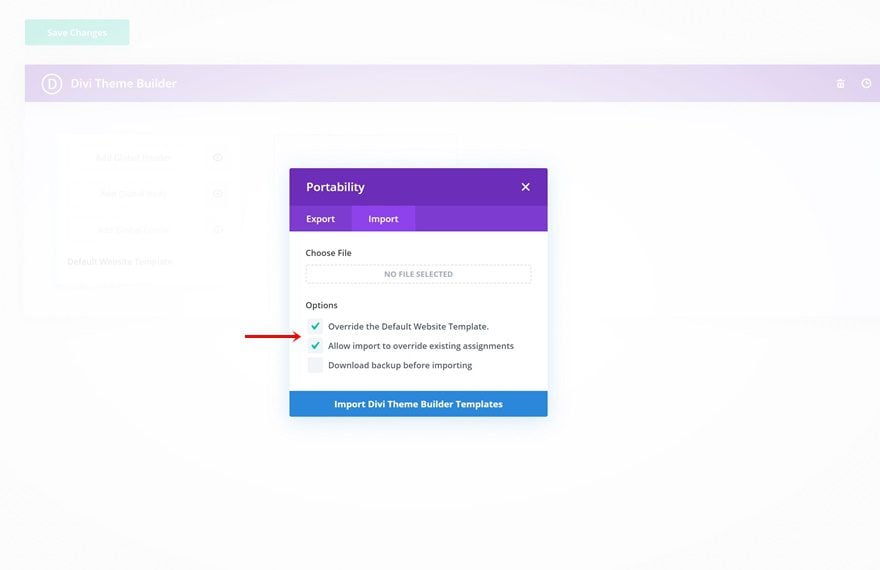
Important: when you import the files without unchecking the boxes, the templates will automatically affect your entire website. Make sure you double-check these options before uploading a file.

No Licensing Restrictions

The photos included with these templates have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
The Sixth Theme Builder is Coming Your Way Tomorrow!
We hope you enjoy this theme builder pack. We look forward to hearing your opinions in the comment section below. Make sure you check back tomorrow for another beautiful theme builder!
Win A Free iPad Pro!
When we announced the countdown to Divi 4.0, we gave away a free MacBook Pro. Now that Divi 4.0 has arrived we thought to ourselves…why not give away an iPad Pro too? ?To enter the giveaway, simply complete as many of the raffle options below that you can. The more entries you submit, the better chance you have to win.















Now, I am so blown away by the ridiculousness of what is happening with your system I cannot believe how successful your platform is with such unbelievably poor and absurd loops:
I am trying to download slick.js from your article, but when I try to do so it says I have to subscribe to download it, even though I am a paying customer, and I am subscribed, Both.
Then I looked through my email, not my main email mind you I would never allow that to be littered by the insane amount of messages your email marketing team constantly blasts out, but nevertheless I tried to find something related to slick.js. Then when I did not find it I decided to click on the ‘New Divi Pack 4.0 blah blah blah” instead…and when I followed the link from my email that is absolutely riddled with your constant bombardment of solicitations, it took me to a page that told me I had to SUBSCRIBE TO DOWNLOAD THE PACK. I AM SUBSCRIBED, AND I’M A PAYING CUSTOMER!!!
I’d like for you to take a moment to attempt to image how mind numbingly insane your system currently is. I’ll take it as a good business tip that obviously the bar is set very low to become a top producer of wordpress blog templates. I’m sorry if this message seems personal as I’m sure you the reader are not responsible for any of this, at least I think not, but it is so unbelievable that the system Divi has in place could be so incompetent I am hesitant to truly recommend your company to anyone beyond the use of the builder and theme. This is unfathomably absurd.
Please tell me how I, as a paying customer, can access the bloody slick.js file without being sent into a labyrinth of redirected insanity. If I am missing something please point it out and you will have my genuine apology. I also complained for months about fixing your home page that had the log in error that was finally fixed this year, again a company that makes themes I would think should have a functional home page. I guess dealing with users who want easy DIY products must be an easy business. I could never imagine a digital marketing or web design business being able to have a homepage in such disarray and still stay in business.
I think this comment may be on the wrong post. The only post we’ve recently published using Slick.js is this post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-an-automatic-carousel-with-divi-slick-js
As you’ll see in that post, you don’t actually have to download Slick.js. Just include the code snippet we’ve provided in the integrations tab of Divi.
As for being a paying customer and current subscriber (and therefore not needing to enter your email again) I admit it can be a little confusing. However, entering your email address again is simply a formality. It’s just the action that unlocks the content. We even make note of this directly above the email optin form by saying, “If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.”
Great explanation, Nathan. It takes a TON of thought and engineering to deal with how who connects to what and under what specific set of circumstances – –
Sorry the loops of logging me out everytime I try to refresh the screen are so irritating. I see now that it says enter your email address. Please feel free to delete the comment above. Thank you
Very Great layout
Thanks
Thanks!
On mobile, it’s a mess in my opinion. Weird header all over the place and small columns (like the comment section!)
Also here the ‘glitch’ with photo of Kenny; it starts in square then it goes in a round shape. Seems buggy or ar least less professional.
There has been no drop down menus for the builder header. Please could you at least do one header with a dropdown menu?
I’m not sure what you are looking for, Shane. Are you asking to include a drop down menu for the live examples? The menu module depends on the structure of the menu in WodPress.
For days there have been good questions about problems in 4.0 and few answers.
+ 1
+3
+1
+2
The headers are all messed up – they do not import properly at all. Have tried this on a fresh install and current site – nothing.
I think theres issues with the coding for the headers as the spacing is all messed up and it doesnt show up like the demos at all..
Sorry Saj,
This may be something support can help you with.
Please let me know why Theme Builder Pack is unable to import to Divi Theme Builder in local environment (xampp)?
I’m not sure but I think this is a known issue that is being addressed. I personally don’t know why. In the meantime, you may need to contact support. Sorry about that.
I dont’t understand you DIVI… We have layouts library in Builder and why we can’t download it from Divi layouts ? Manualy importing is not good a idea…
Theme Builder templates are not the same as Divi layouts
I see that the menu is not able to stay fixed or sticky and no option for it. Hope this will be updated soonest. But great work on the theme builder. I love it!!
I really like the 404 pages from these new packs. I’m still going with the old header since it has more features (especially together with Divi Toolbox) with the sticky header, fixed header that shrinks, more mobile menu options etc. But I guess that will be improved in future Divi updates.
Keep up the good work!
Has the SEO header/footer issue been resolved in this template pack?
No it has not. They created all these Divi theme builder packs before the theme builder was released, so all these issues do not seem to get resolved but just released as is.
Do you have some advise how to handle import with different packages out of the five? So what I understand you can only import one package once and for all. No mixing up or customize all installed packages within theme builder…
Would be good to know how things work out…
dieter,
I would suggest importing the templates you want to the theme builder first using the portability options within the theme builder interface. Once the template is loaded, click to edit any of the template areas. Then inside the template layout editor, open the settings menu and save the layout to your Divi Library. That way you can always pull the layout from the library when editing/building new template areas. For example, if I like the global header for pack #5, I would upload the default website template for #5 into the theme builder. Then edit the global header, and save the global header to the Divi library.
We plan on doing more documentation and tutorials in the near future on this kind of thing. Hopefully this helps in the meantime.
+ 1 I haven’t seen this explained anywhere by ET, so I assume it has not been thought through. They never planned ahead to have a library of individual layout sections for the standard Divi theme, just the complete layout packs, so you have to load the whole thing and delete what you don’t need. Can you load individual .JSON files from those theme builder packs into the library and from there into a custom header or footer of the new Divi theme builder?
Thanks, but again these menus are not fully responsive, they look bad on mobile 🙁
i hope you correct these responsive issues in the near updates, im not using global menus at the moment because of this
Alex,
I understand your concern. Unfortunately when adding new elements to the header, there will be additional customizations needed on mobile. We will definitely continue to improve this in the future. In the meantime, we plan on addressing these concerns in upcoming tutorials.