Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. We recently shared a brand new Home Baker Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
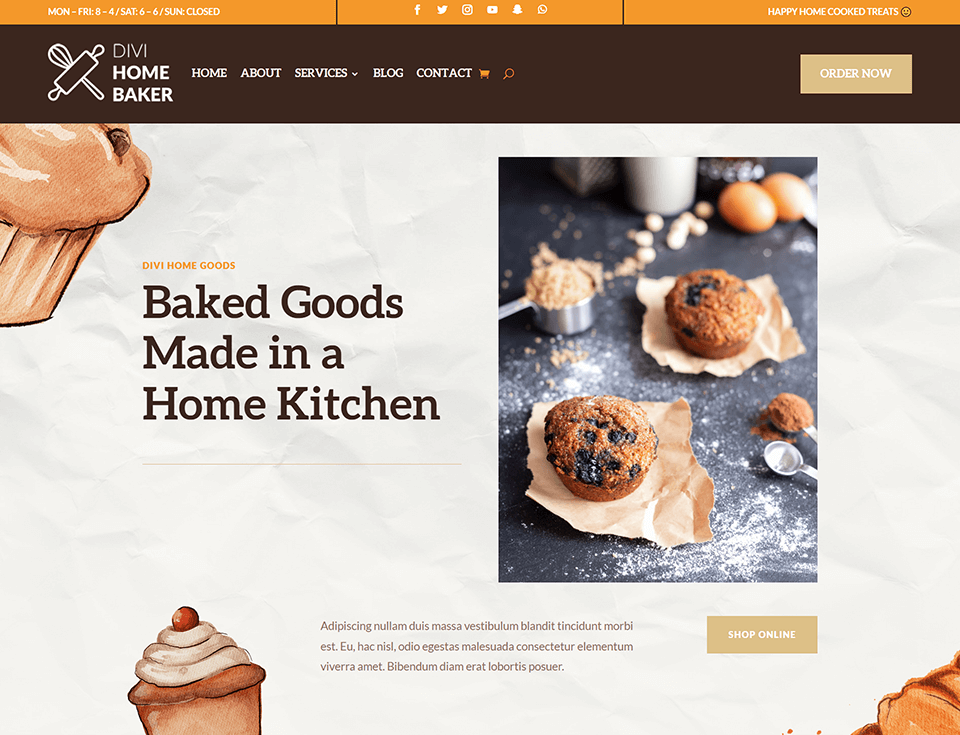
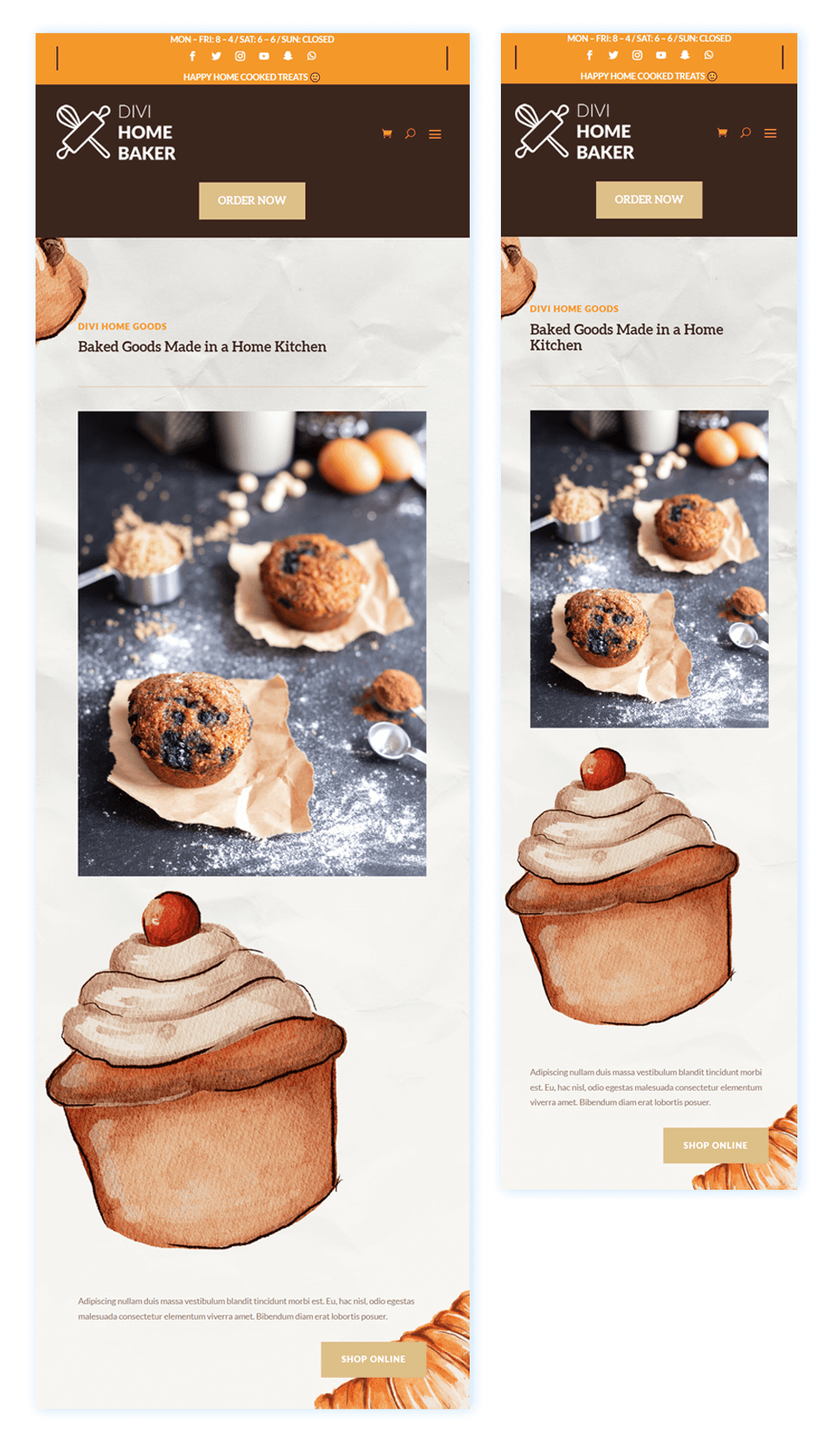
Header Design


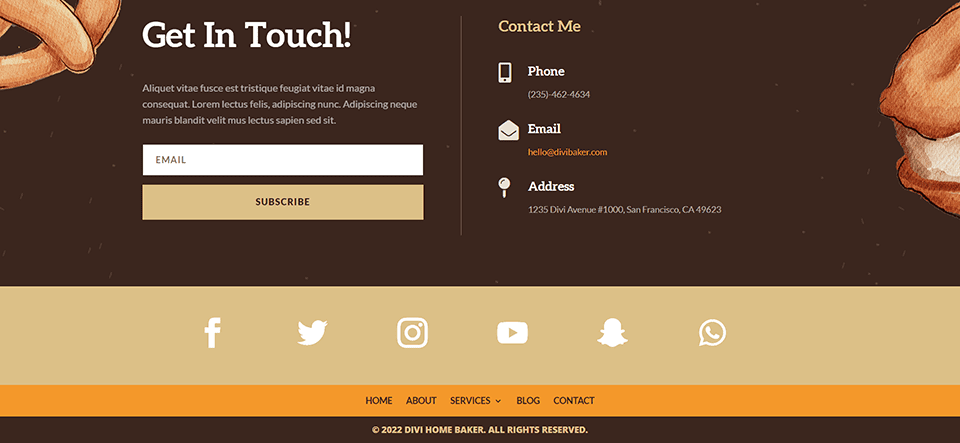
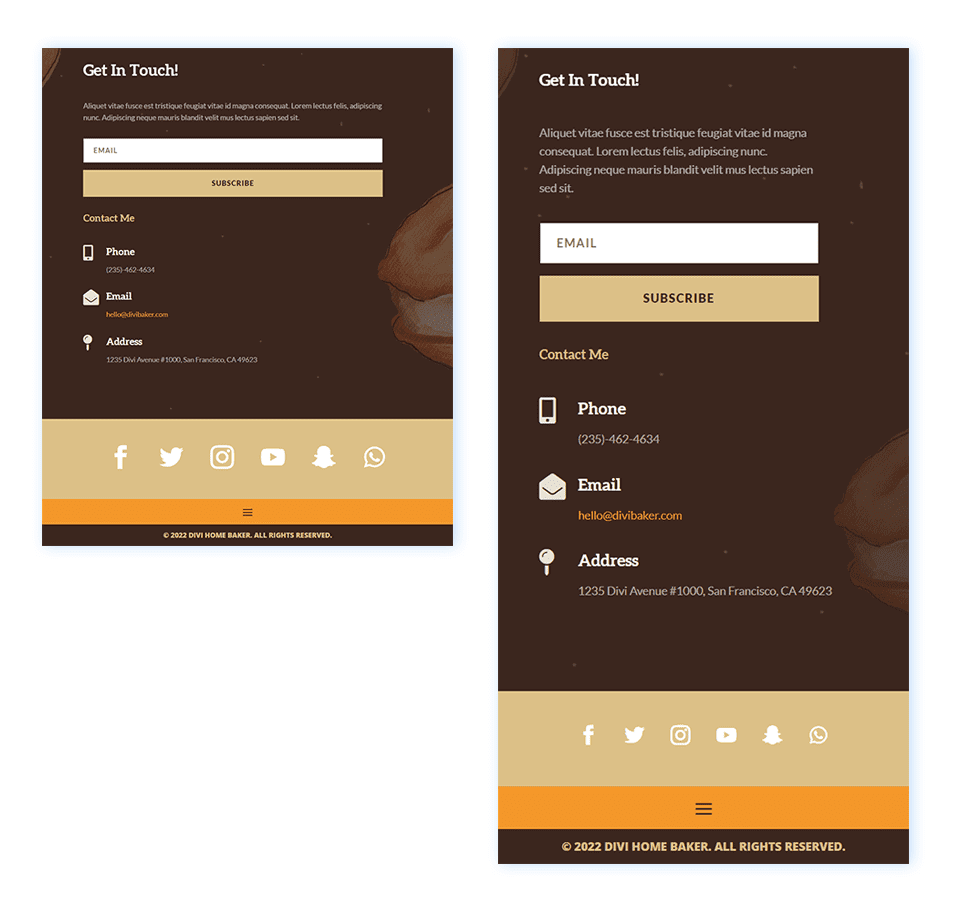
Footer Design


Download The Global Header & Footer Template For The Home Baker Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
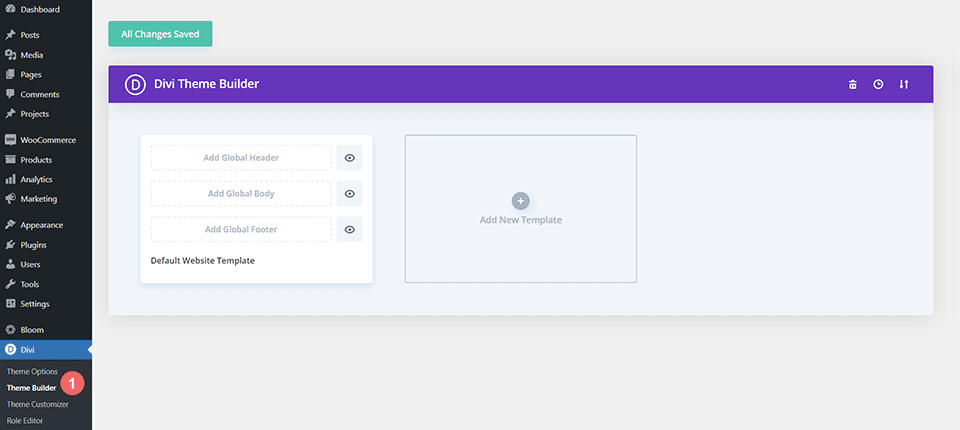
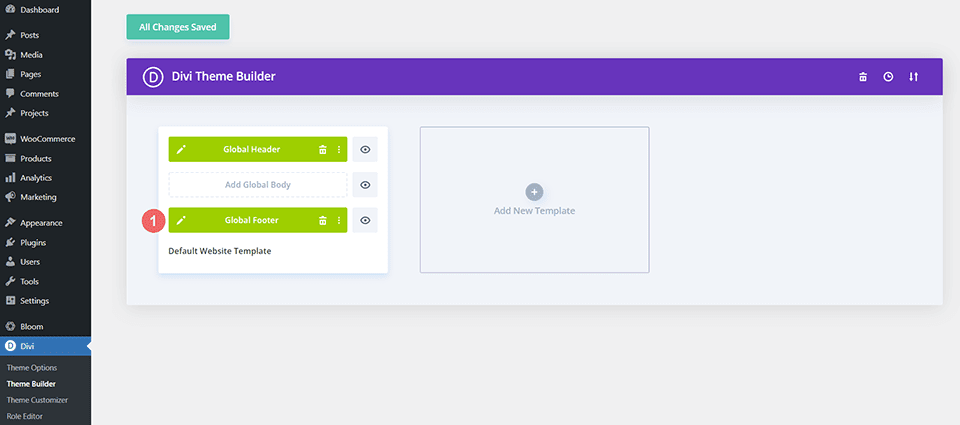
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates‘.

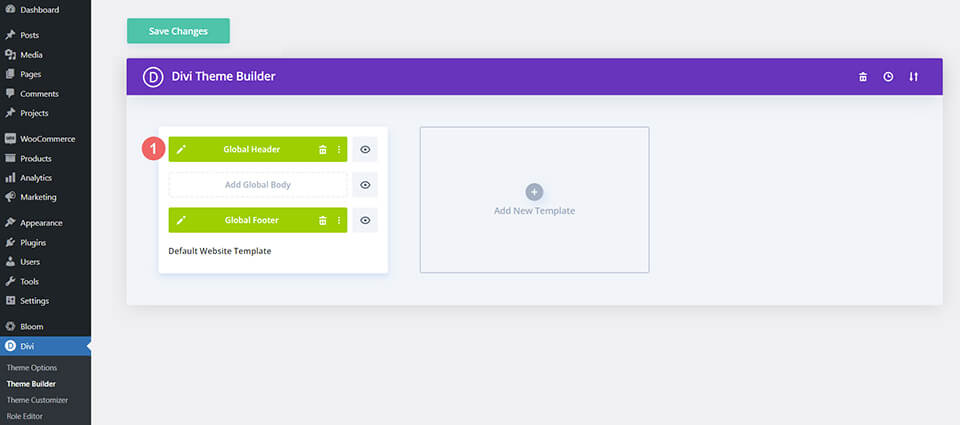
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.
How to Modify The Template
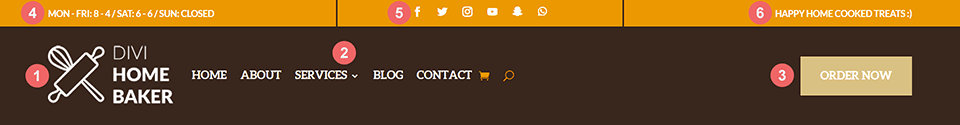
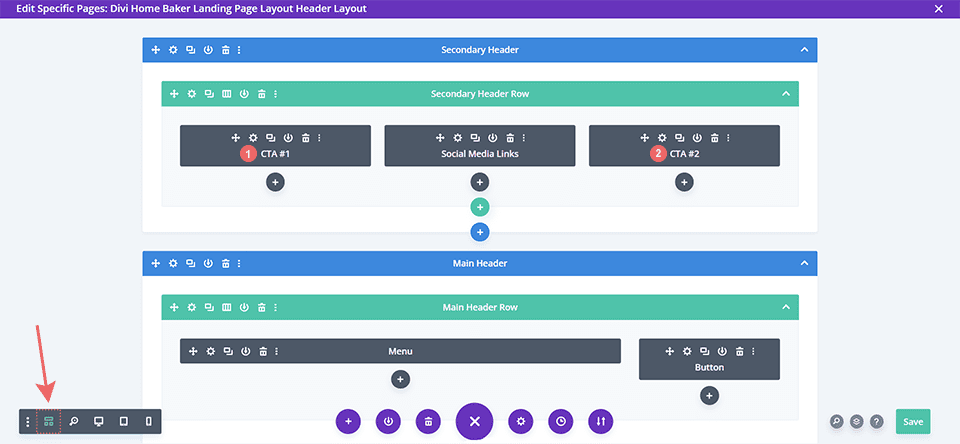
Elements of the Divi Home Baker Header Template
The Divi Home Baker Header Template has multiple Divi modules. You can edit said modules to match your branding, business and the needs of your website. We’ll take a look at the six elements that make up the header template below:

Firstly, the header has a primary section and a secondary section. The primary menu contains the menu, logo and a button. The secondary menu contains two text call-to-actions and a set of social media icons.
Primary Section Modules
- Logo (Menu Module): The logo is populate via the menu module. You can use the dynamic fields feature of the Divi builder to pull in your sitewide logo, or, you can upload your logo directly into the menu
- Menu (Menu Module): You can select a menu from your site to populate into this module.
- Button (Button Module): The button module acts as a call-to-action
Secondary Section Modules
- CTA #1 (Text Module): This text module currently has the hours of operation, however, we can edit it to be anything that we’d like
- Social Media Links (Social Media Follow Module): Edit this module to add and link your chosen social networks of choice
- CTA #2 (Text Module): Another text module that we can use as a place to hold your slogan, or another announcement
Open Header Template
To modify the global header template’s elements, start by opening the template.

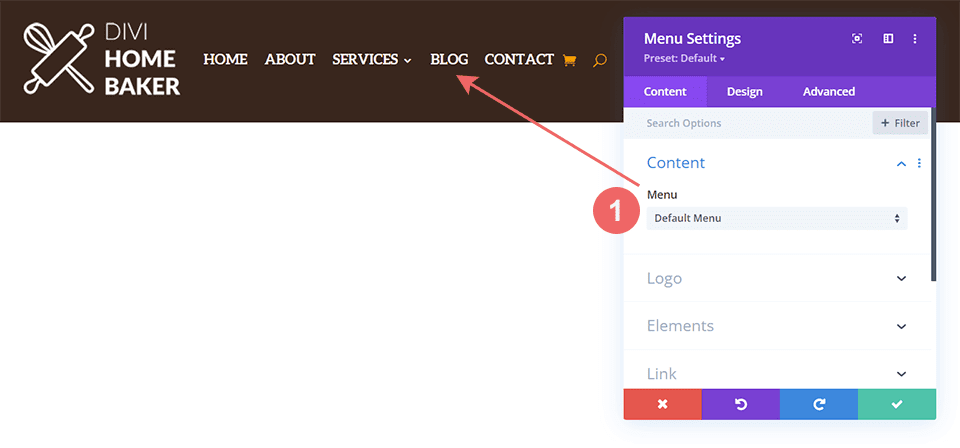
Choose Your Menu
Select a menu of your choice in the Menu Module.

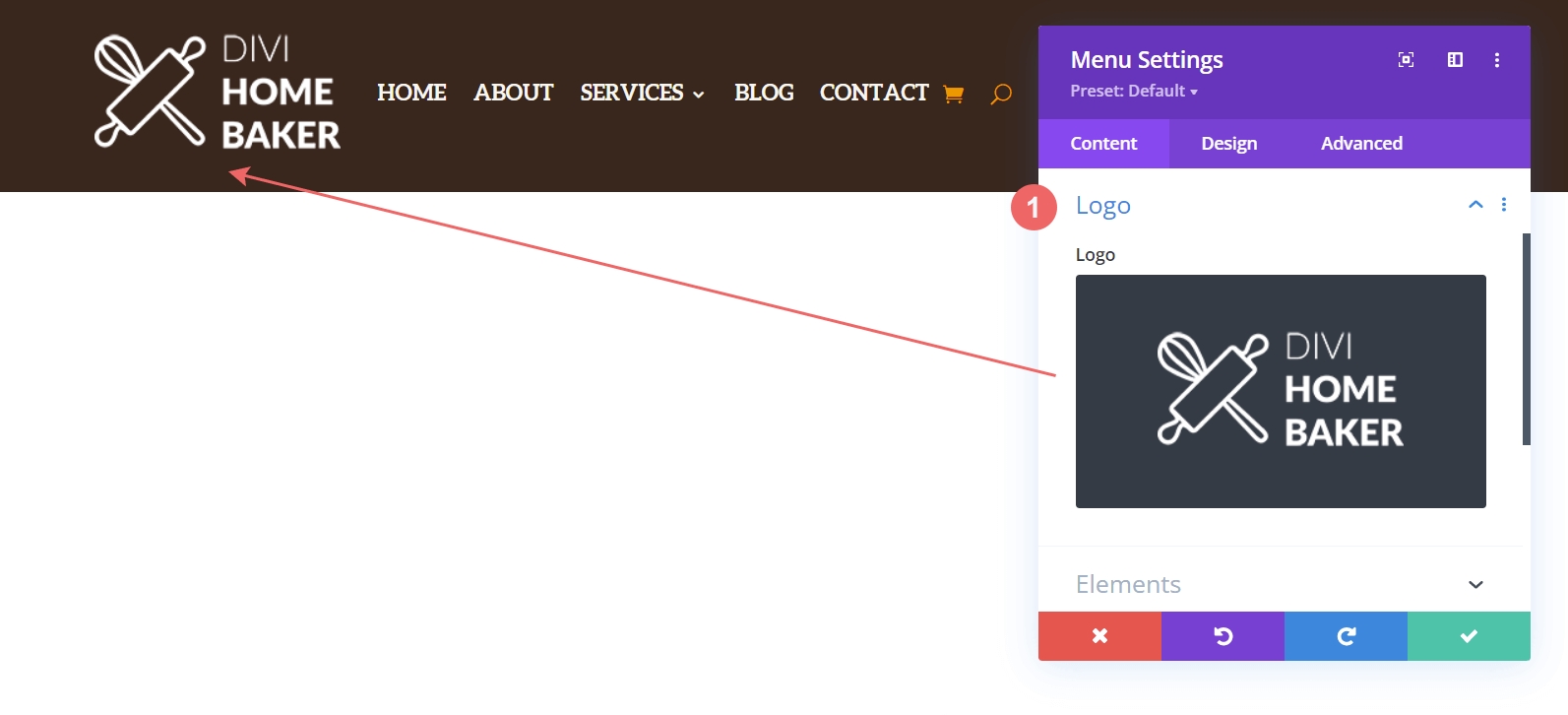
Upload Logo of Choice
Within the same Menu Module, choose or upload your logo of choice

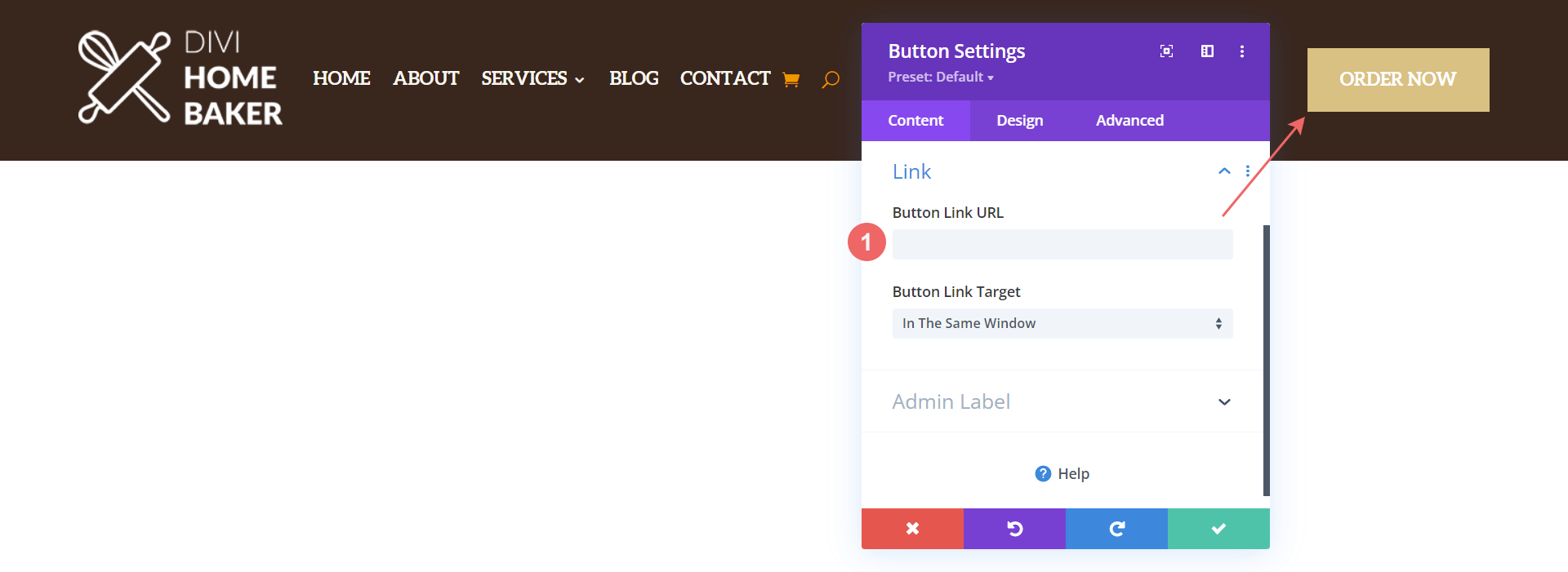
Update Button Destination
This header has a button on the top right of the primary menu. Open the settings of the button and update the link URL to the destination of your choice. You can also use the same settings modal to edit the text on the button.

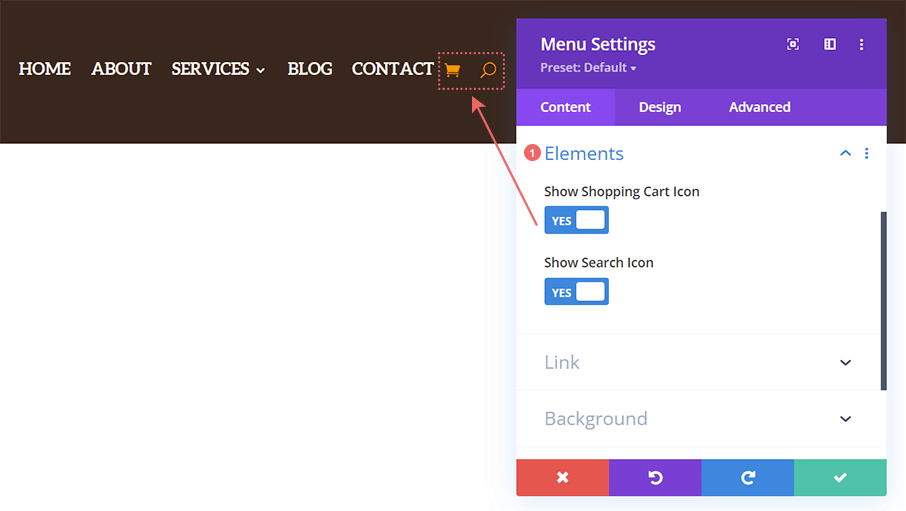
Enable/Disable Search and Cart Icons
By default, the menu module within this header has the search and cart icons activated. If you have WooCommerce installed and active, the cart icon will automatically show on the frontend. However, if you’d like to hide these icons, you have the option of doing so within the menu settings.

Adding Content to CTA #1 and CTA #2
On the right and left hand side of the secondary header area are text modules that can be edited with content as you see fit. In the template, we use the left hand text module to showcase the bakery hours. On the right hand side, we use the text module to share the company slogan, with a cute emoji 🥰. Due to the height of the secondary header section, it may be easier to edit the modules with that section by using the Wireframe View of the Divi Theme Builder.

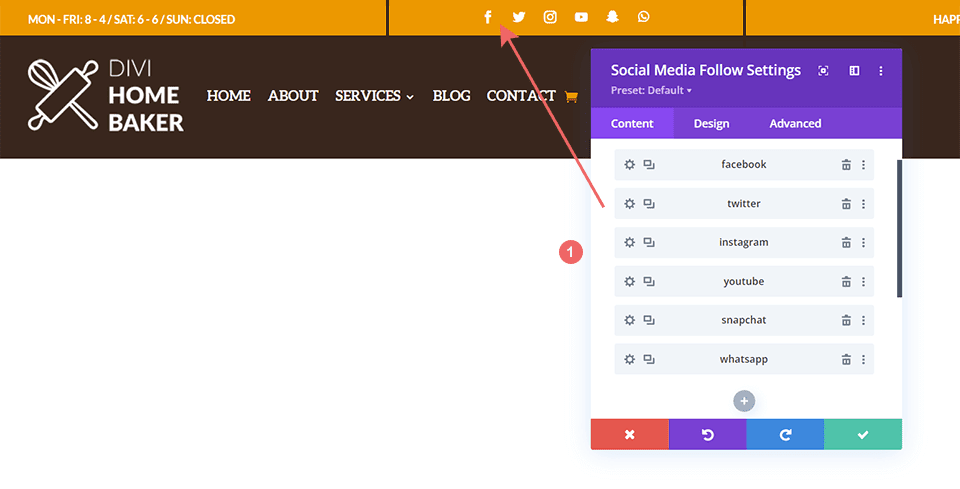
Add Your Social Media Networks and Links
Open the Social Media Follow Module to edit, add or delete the social media networks that you would like to showcase within your header. Don’t forget to add the right links to your various social media accounts as well!

Open Footer Template
Continue by opening the global footer inside the default website template.

Elements of the Divi Home Baker Footer Template
Unlike the Divi Home Baker Header Template, the footer template is made up of four sections. But don’t fear! The primary section has two columns, and the remaining three sections have only one module each within them. Again, we can use of the Wireframe View is highly recommended, especially when editing the final three sections.

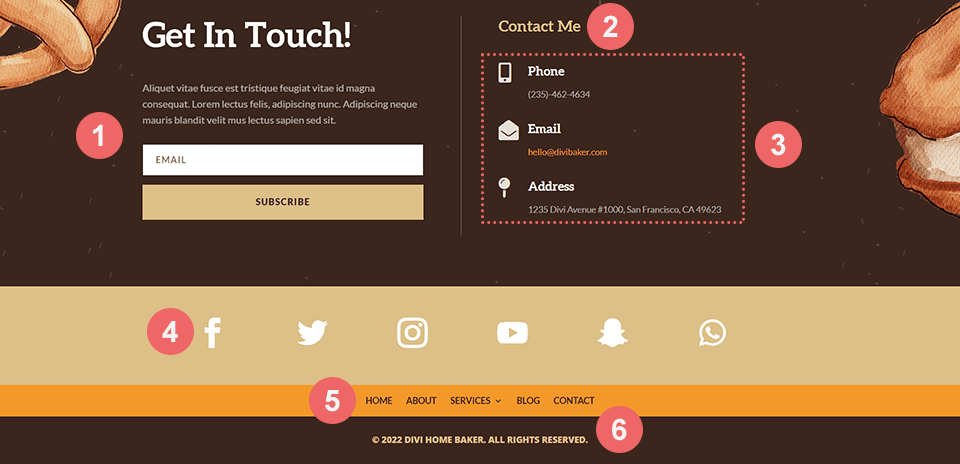
Breakdown of Footer Sections and Modules
- Email Optin Module: Edit the title, body text and ensure that you connect your email marketing platform of choice to the module
- Text Module: Change the title as you see fit for your needs
- Blurb Modules: We have three blurb modules here that are used to showcase your contact information.
- Social Media Follow Module: As with the module in the header, this can be used to link out to your social media accounts
- Menu Module: Choose your footer menu here.
- Text Module: Lastly, remember to edit the after text within this text module to input your own copyright information
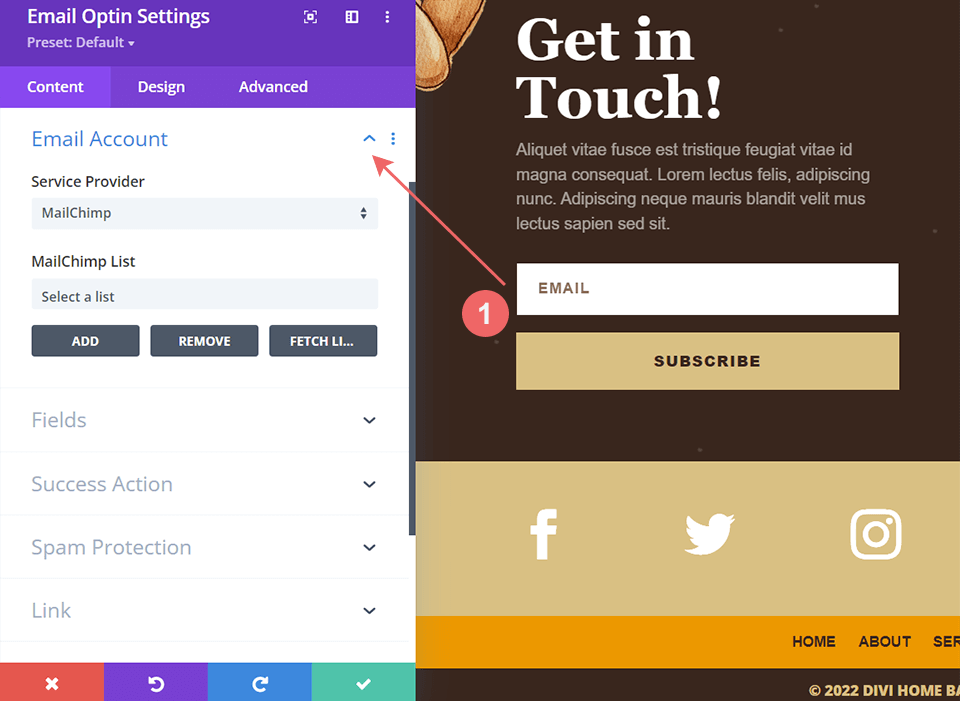
Connect Your Email Marketing Solution
Firstly, connect your email marketing solution of choice to the Email Module.

Add Your Contact Information
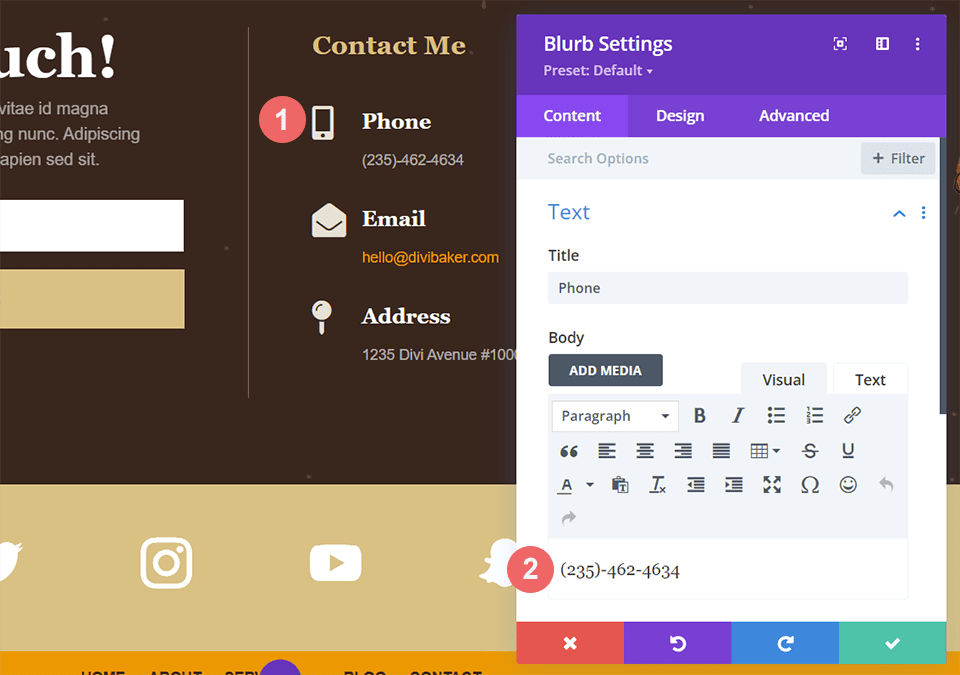
Within the three blurb modules, you can edit the icons and text. Browse through the icon libraries included with Divi and add your content.

Link Your Social Media Accounts
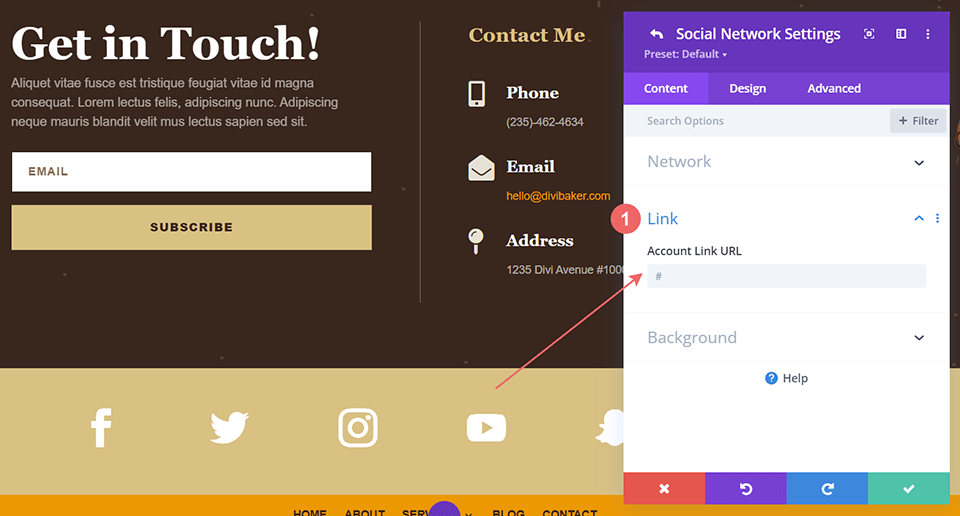
Add links to your social media accounts within the Social Media Follow Module.

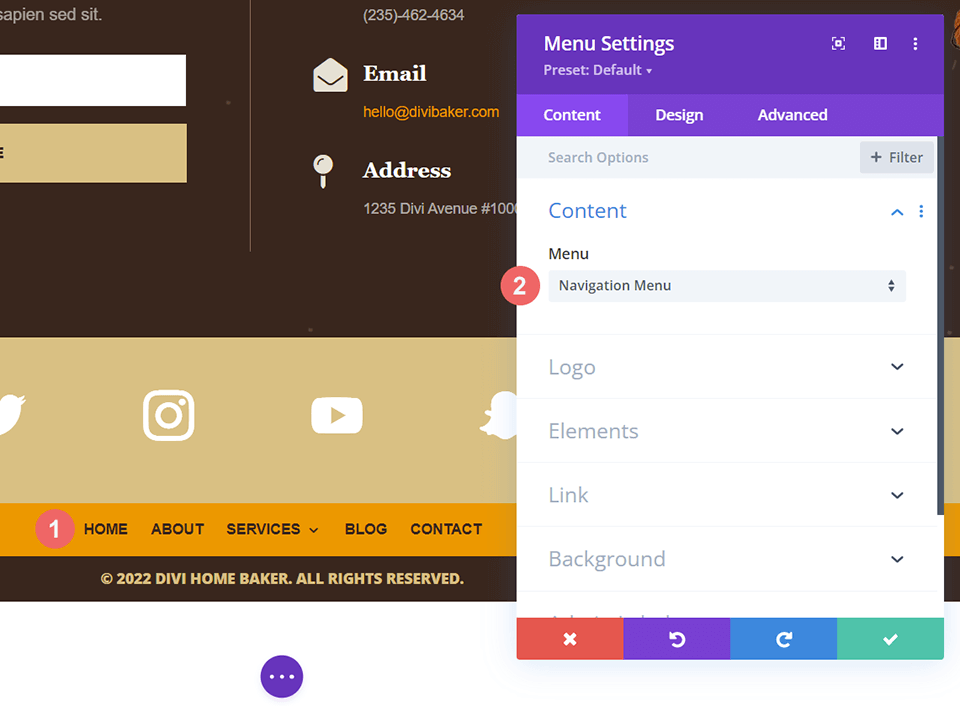
Select Your Footer Menu
Choose your footer menu.

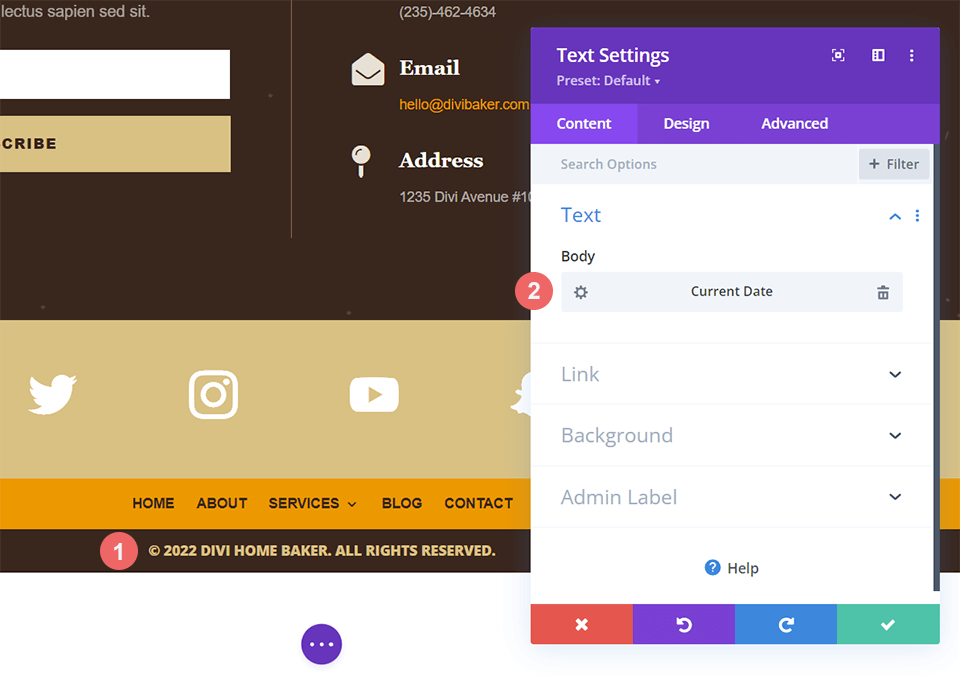
Amend Copyright Content
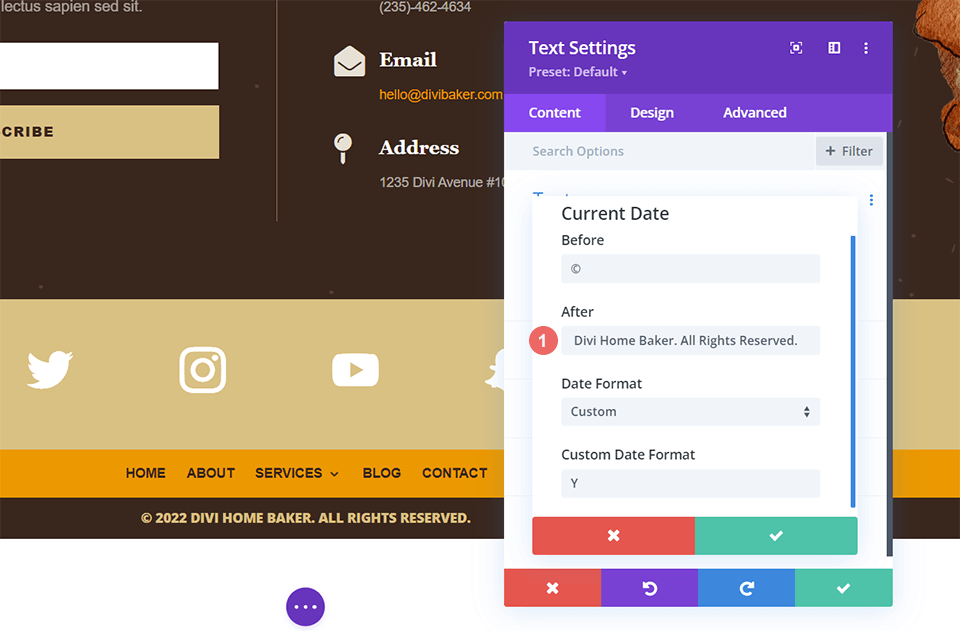
To edit the copyright section, we’ll be going into the Dynamic Field feature within the text module.

Click on the gear under the Body title. Within the modal box that pops up, you’ll want to edit the content within the After textbox.

New Freebies Every Week!
We hope you’ve enjoyed the Home Baker Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Wow, got a great place to download the header and footer.
Thanks
Check back on the blog regularly for more freebies 😉
Thanks a lot for this. Love that
You’re welcome.
This is so elegant!
Cheers!