Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Brokerage Firm Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.



Download The Global Header & Footer Template For The Brokerage Firm Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
https://youtu.be/weobh0cwXC4
Subscribe To Our Youtube Channel
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

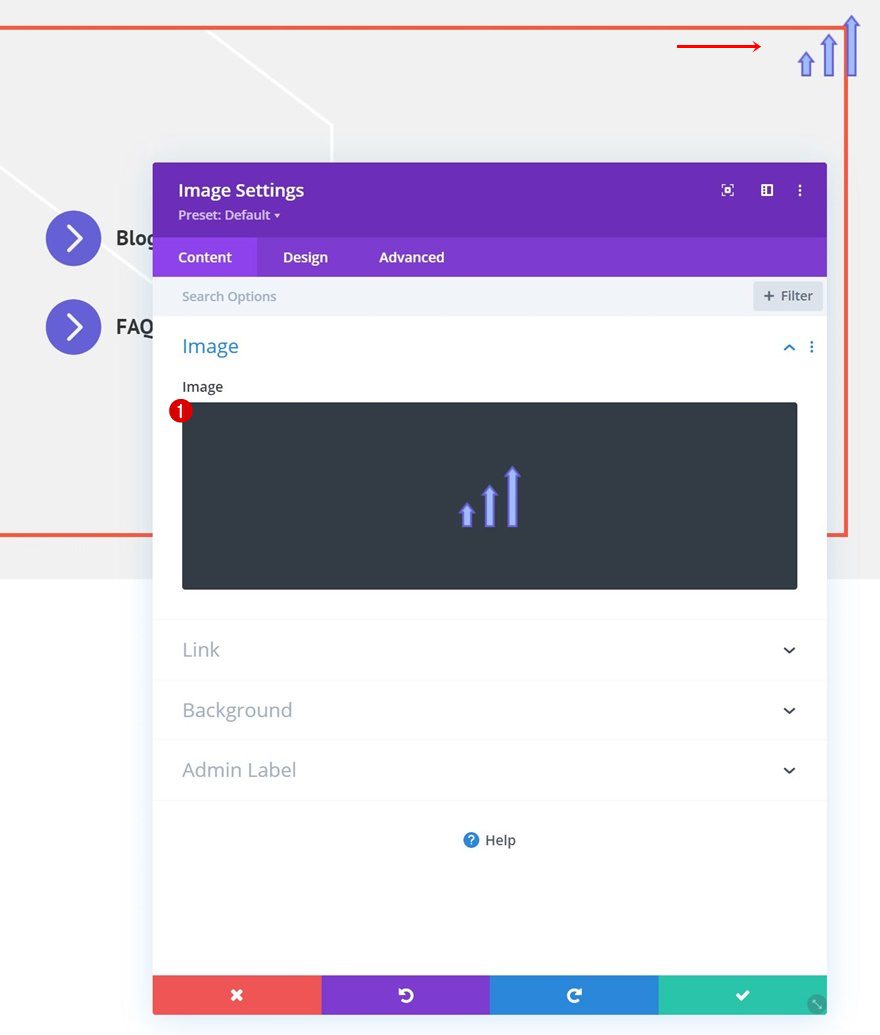
Change Logo
Change the logo inside the Menu Module.

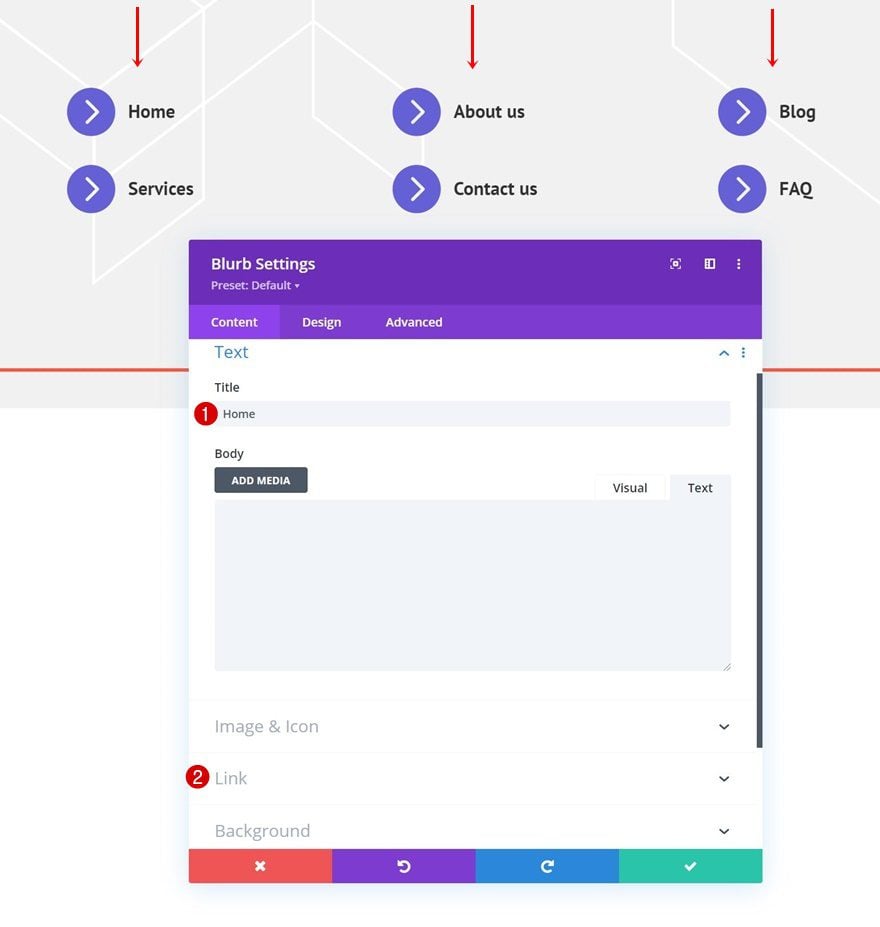
Change Menu Item Content & Links
Then, change the menu items and links.

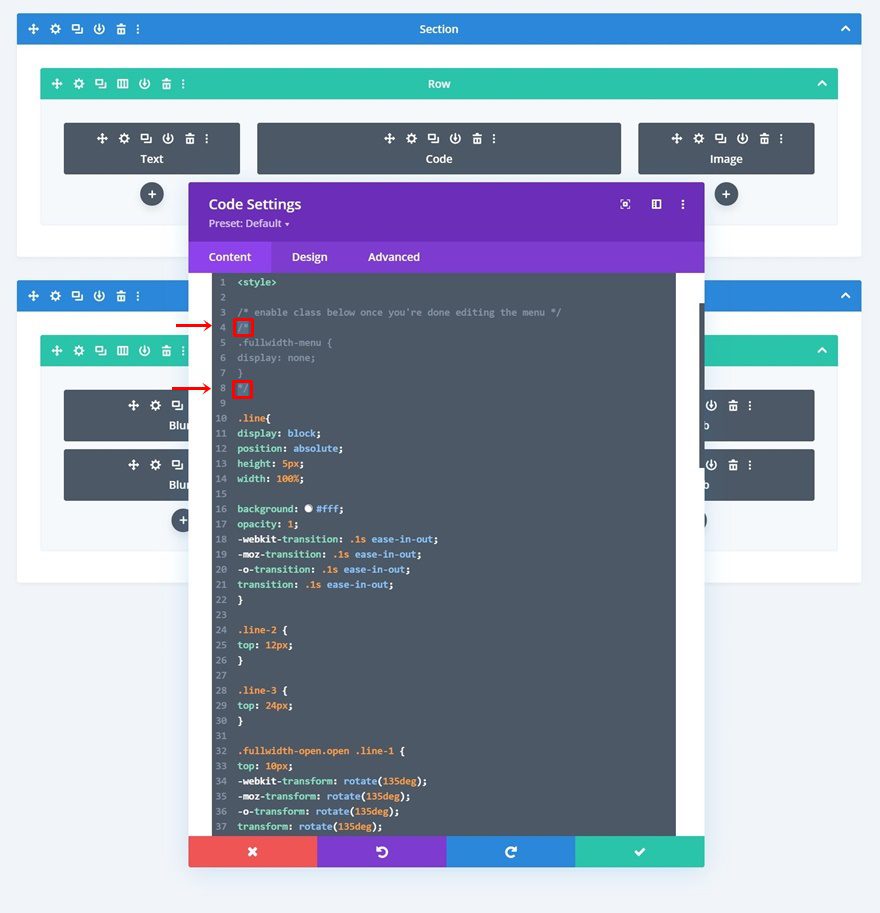
Enable CSS Class Once Header Design is Completed
Last but not least, we’ll enable a CSS class in the Code Module which you can find in the first section. Open the Code Module and remove the “/* */” at the beginning and end of the class. Enabling this class (in combination with some JQuery code that’s already enabled) will make sure the section containing the menu items doesn’t load right away when someone visits one of your pages. Once you enable this class, the second section on your page will disappear from the Visual Builder, but you can still access it in the Wireframe Mode or turn off the CSS class if you want to make additional changes.

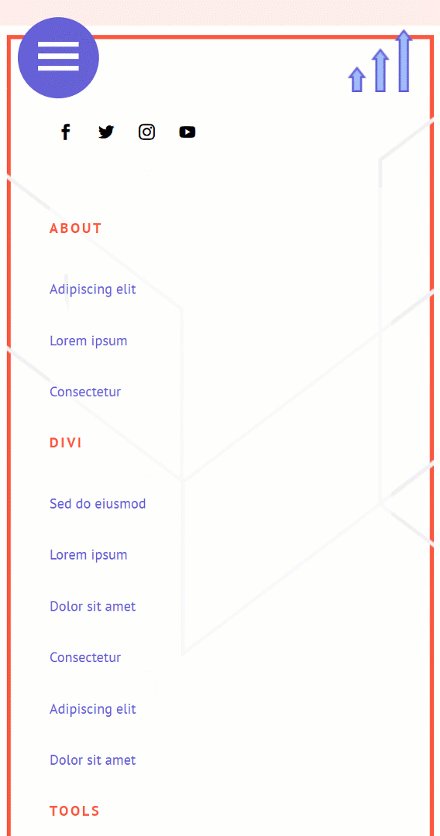
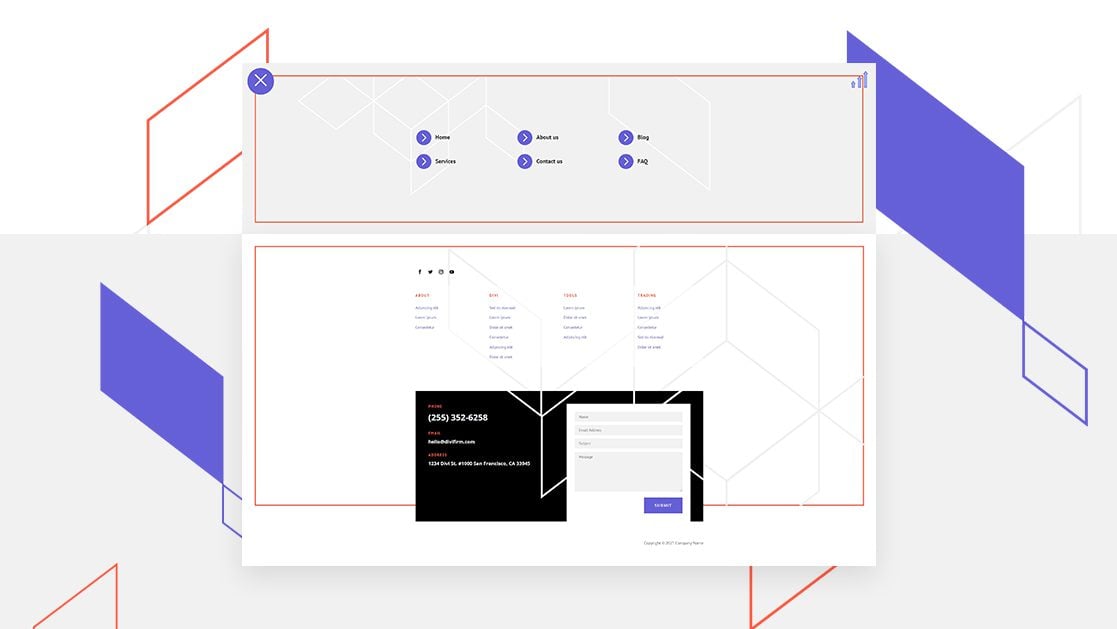
Open Footer Template
Continue by opening the global footer inside the default website template.

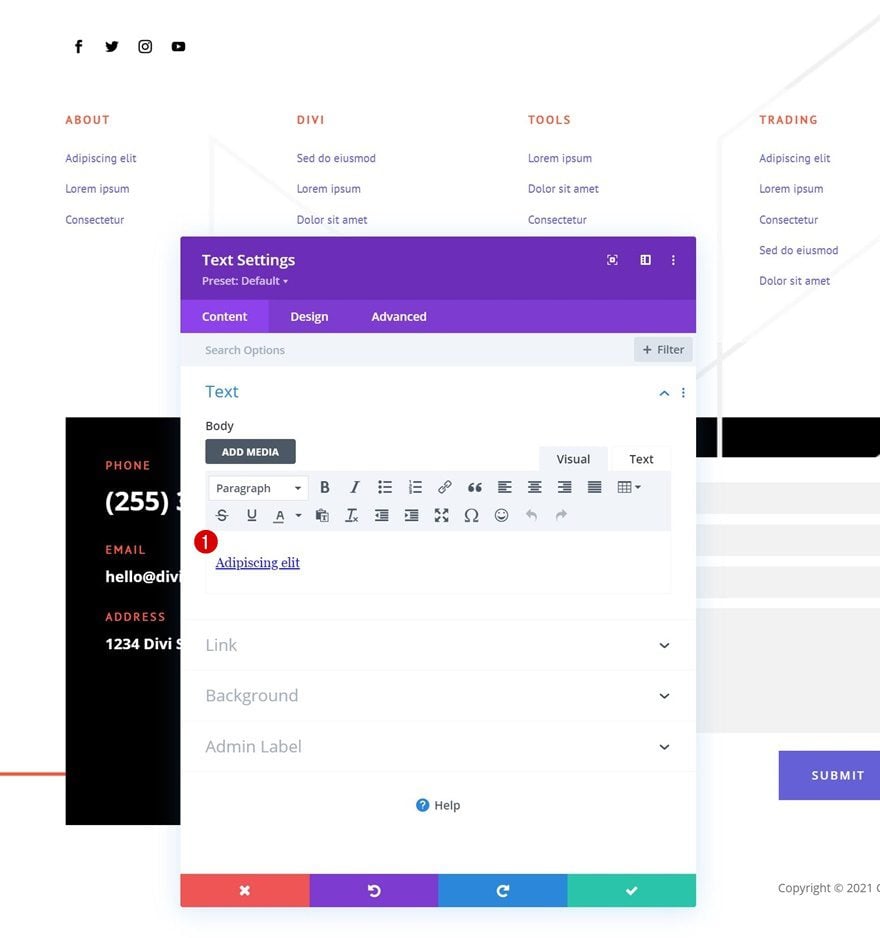
Change Footer Items & Links
Then, modify each one of the footer items’ content and link.

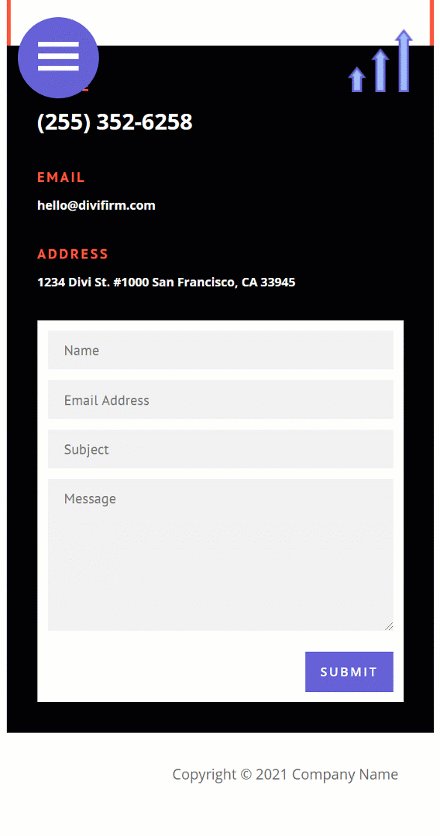
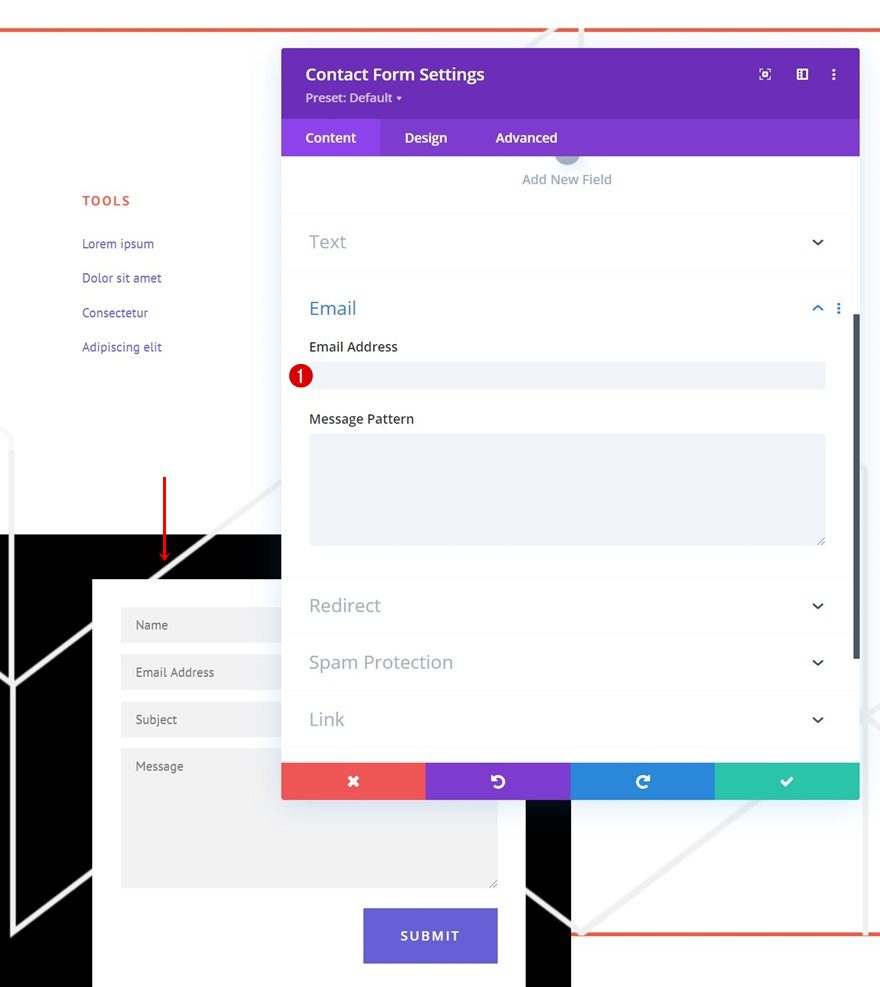
Set up Contact Form
Make sure you set up the contact form too.

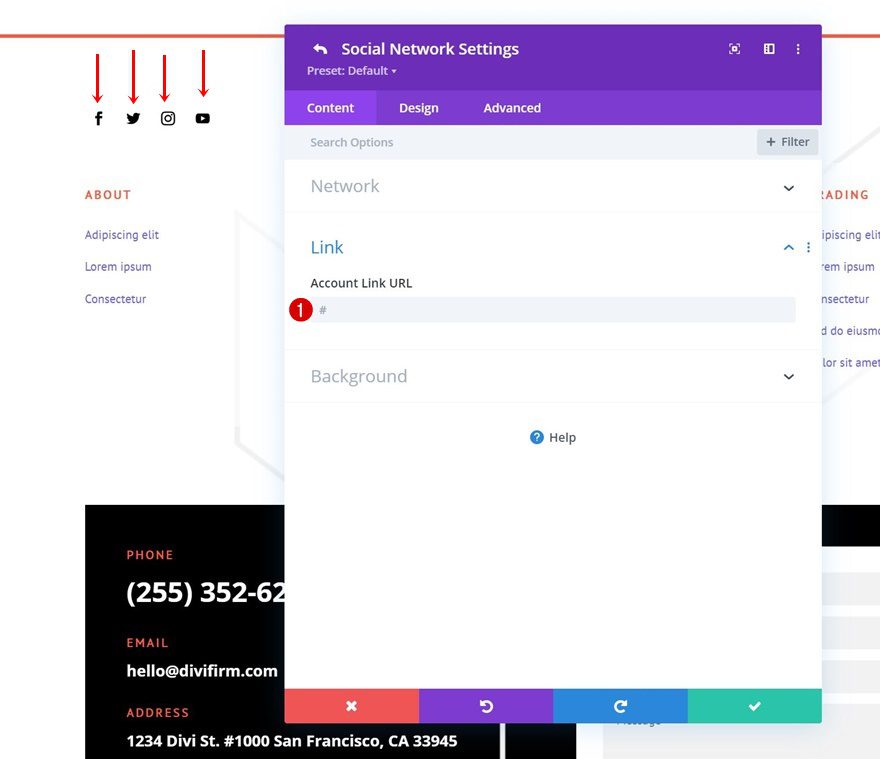
Add Links to Social Media Follow Module
Next, add corresponding links to the social networks inside the Social Media Follow Module.

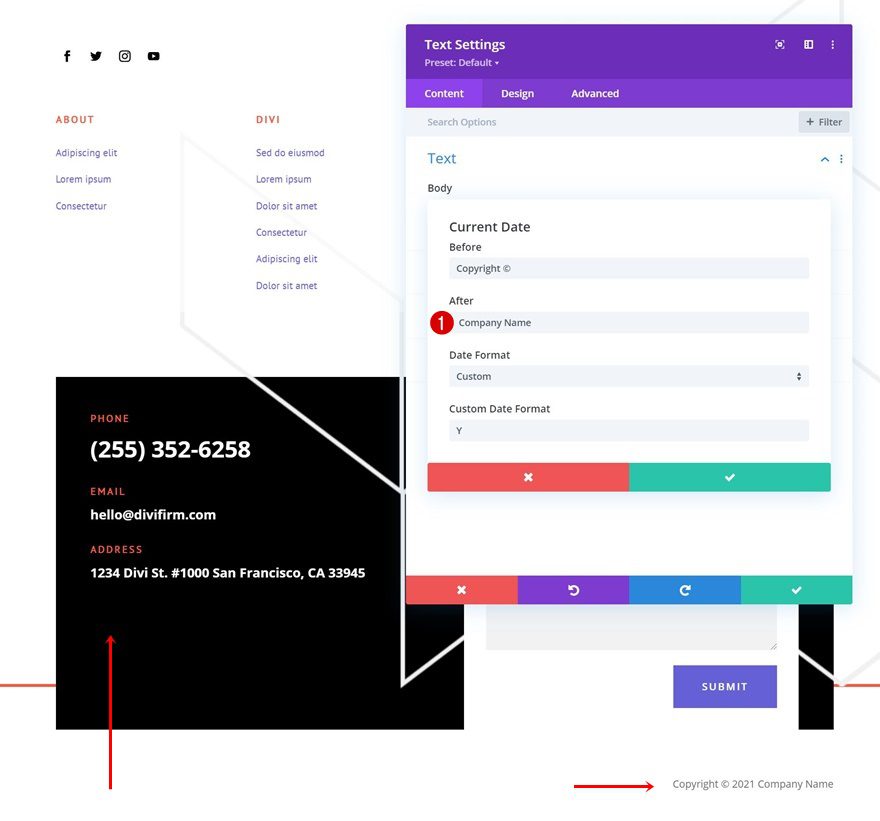
Change Copy
And complete the footer design by changing the copy inside the Text Modules which you can find in the section’s last row.

Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!

New Freebies Every Week!
We hope you enjoy the Brokerage Firm Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














It is a great menu and I have customized it so far. Many thanks for your effort!
I have used on page links , so anchors, and unfortunately the menu does not close.
Is there a chance to fix this? I am a total rookie to javascript- and I suppose it is just a simple solution to close the menu toggle after clicking a page link? Because with the current version the user needs to close the menu by hand and this is a bit annoying. I guess, the menu is coded without a toggle close as you technically load another page by choosing a link.
Thanks a lot for your help 🙂
This looks really original! 🙂 Not a usual menu & footer, it is true that with the builder we can get more creative. I liked it.