Divi Lightbox Anypage Module is a third-party plugin that creates popups from any page, built with any type of content, from any domain. Create pages with the Divi Builder, open single images, or open any external webpage. Anything, such as text, buttons, or images can be used as a trigger, or you can set it to open based on time or percentage of the webpage that the visitor has scrolled to.
In this Divi plugin highlight I’ll take a look at Divi Lightbox Anypage Module from both the frontend and backend builders, and see how the popups look on mobile devices and within Extra. I’m testing Divi Lightbox Anypage Module version 1.9 with Divi 3.2 and WordPress 4.9.5.
Divi Lightbox Anypage Module

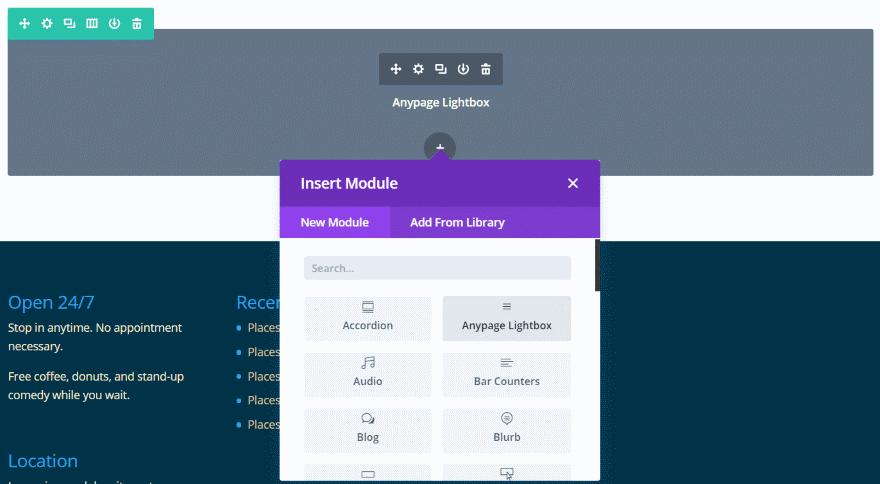
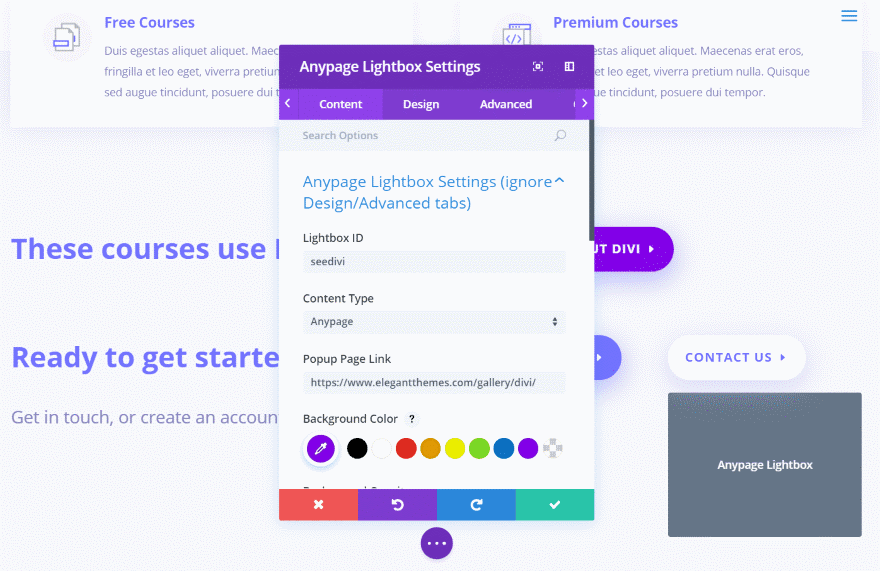
A new module is added to the Divi Builder called Anypage Lightbox.

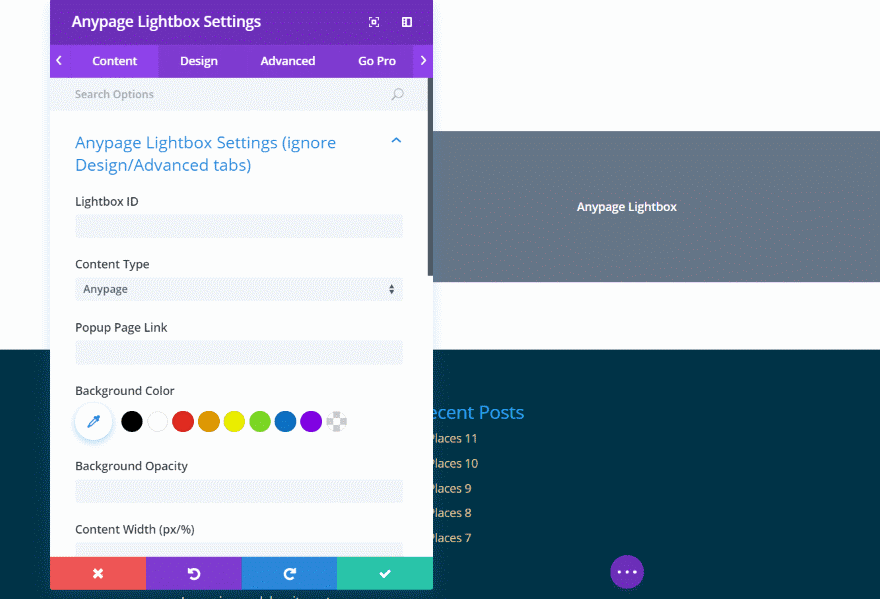
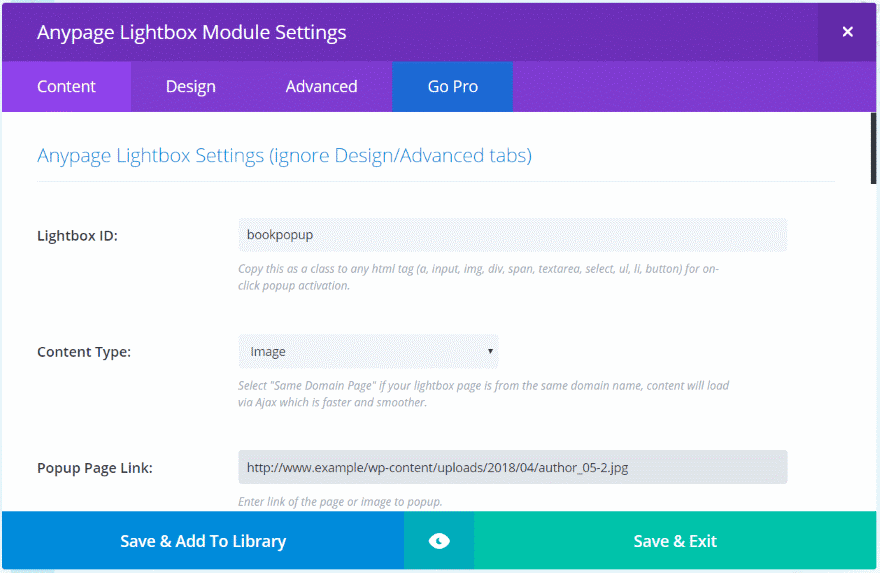
The Content tab includes a message to ignore the Design and Advanced tabs. Lightbox Settings include Lightbox ID (used as a class for HTML tags to create buttons, etc.), Content Type (Anypage, Image, Same domain page – we’ll see an example of each), Popup Page Link (the URL of the page you want to display in the popup), and background settings.

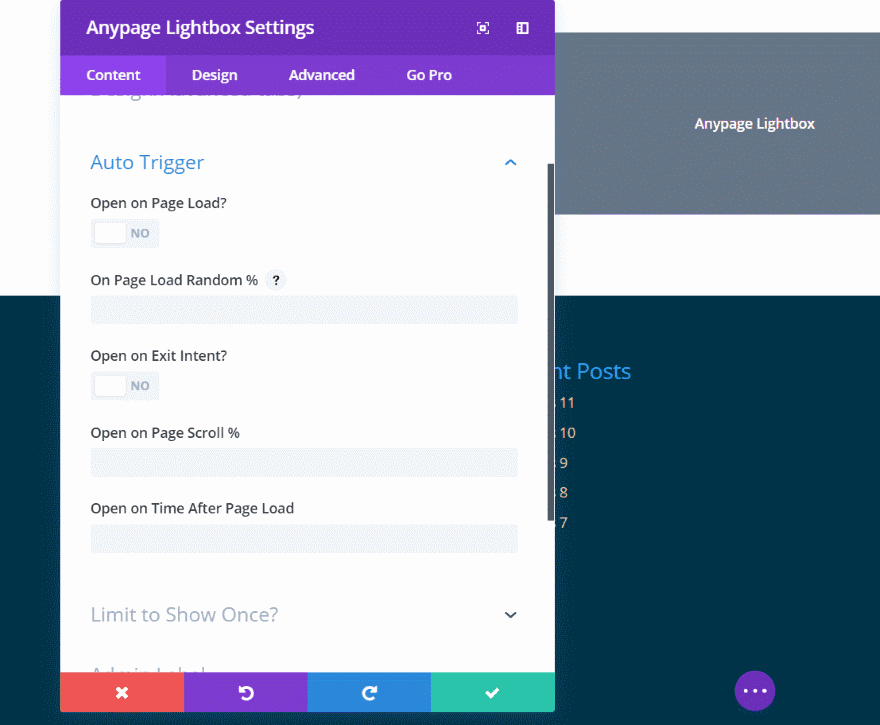
Auto Trigger determines when the popup is shown. It includes open page on load, page load random percentage (triggers the lightbox based on the percentage probability), exit intent, page scroll percentage, or a specific time after page load. Limit to Show Once lets you set the number of days the cookie will expire.
Divi Lightbox Anypage Example – Same Domain

Same Domain opens any page from the same website. The advantage of this is you can build the pages using the Divi Builder. You can also open standard HTML pages. For this example I want to add a popup questionnaire to the Business Consultant layout pack. I want it to open when someone clicks on the Get Started button.

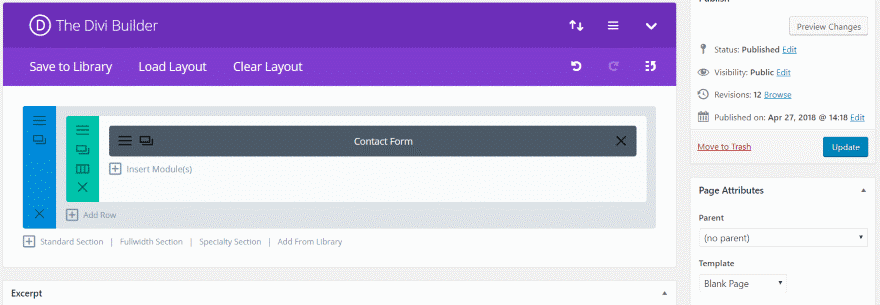
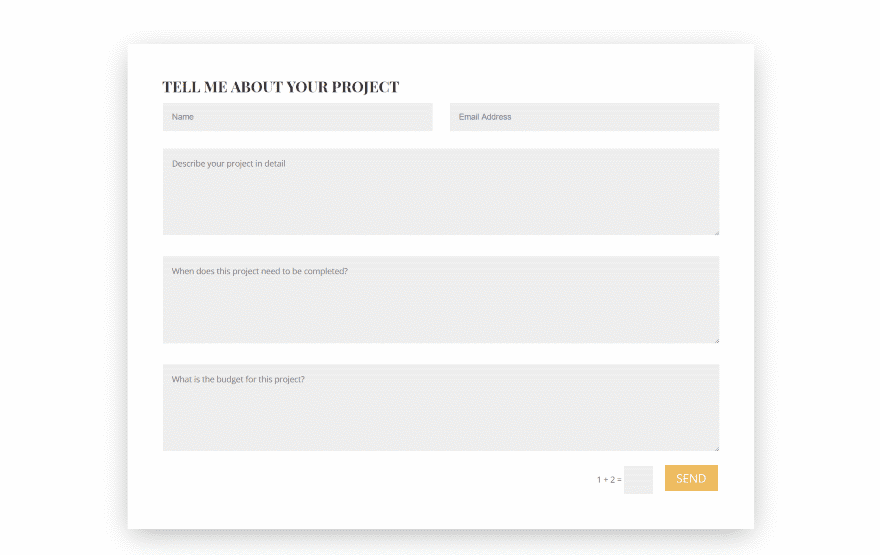
First, I need to create the page that the popup will display. I’m creating a contact form with a few sample questions. I’m using a Blank Page template to create this page. If I use a standard template it would include the navigation menus in the popup. Using the Blank Page template will create a cleaner popup.

I’m using styling from the Business Consultant layout pack. I’ll use the link for this page in the Lightbox Anypage settings.

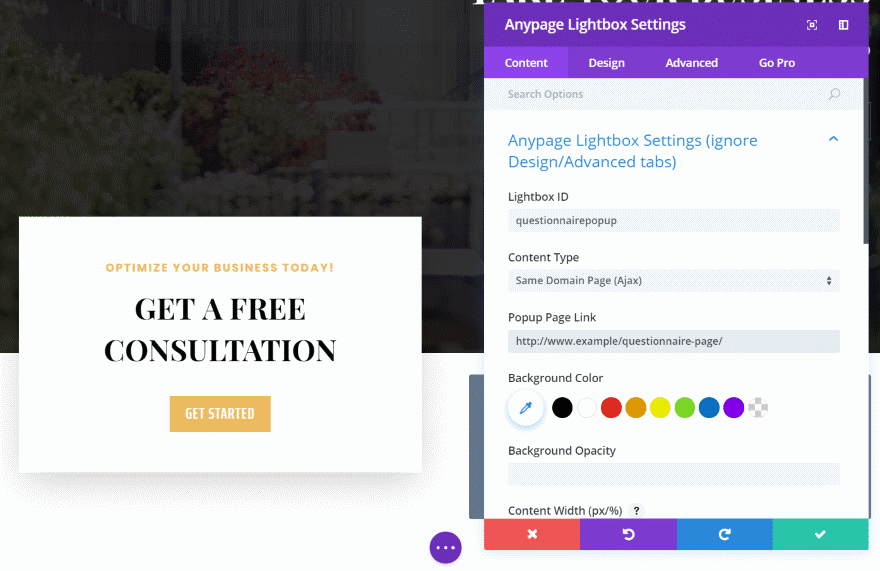
I’ve added an Anypage Lightbox module to the layout (it happened to have a convenient open spot next to the CTA module, but it doesn’t matter where it’s placed within the layout). I’ve given it an ID called questionnairepopup, changed the Content Type to Same Domain, and added the URL for the questionnaire page.

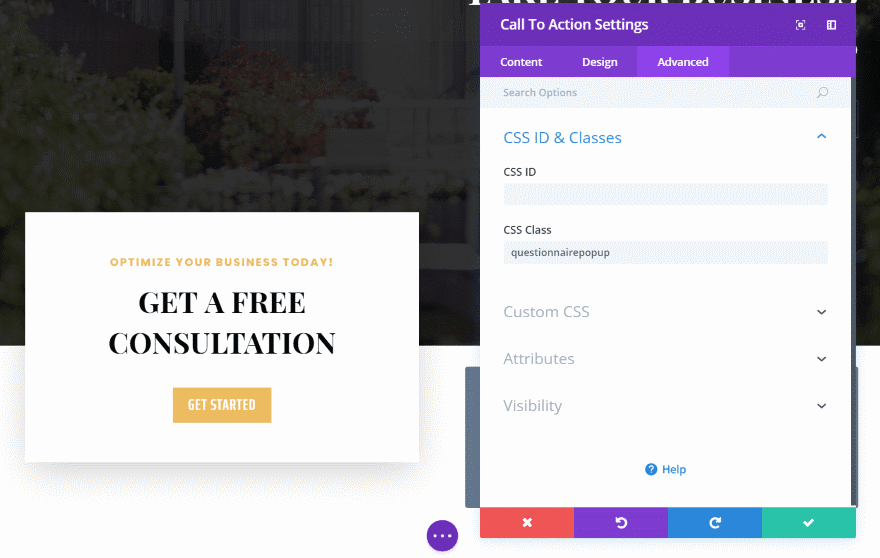
I can make anything on the page a trigger, including images, buttons, text, etc. I want the popup to trigger when someone clicks Getting Started in the Call to Action module. I opened the CTA module’s Advanced tab and entered the Lightbox ID into the CSS Class field. I used a hashtag for the button’s URL. This way the button will display but it won’t link to anything different than the popup.

This opens the popup and displays the form that I created earlier. This is the default styling. The close button is white so it isn’t visible at the moment. I want to add some styling to the module.

I’ve made the module’s background black. I left the default opacity of 80%. I changed the box shadow color of the form to white. In order to get the background to display I had to go into the section for the form and make it’s background transparent. Also, I can change the position of the exit button but not the color or size. However, I can create my own.

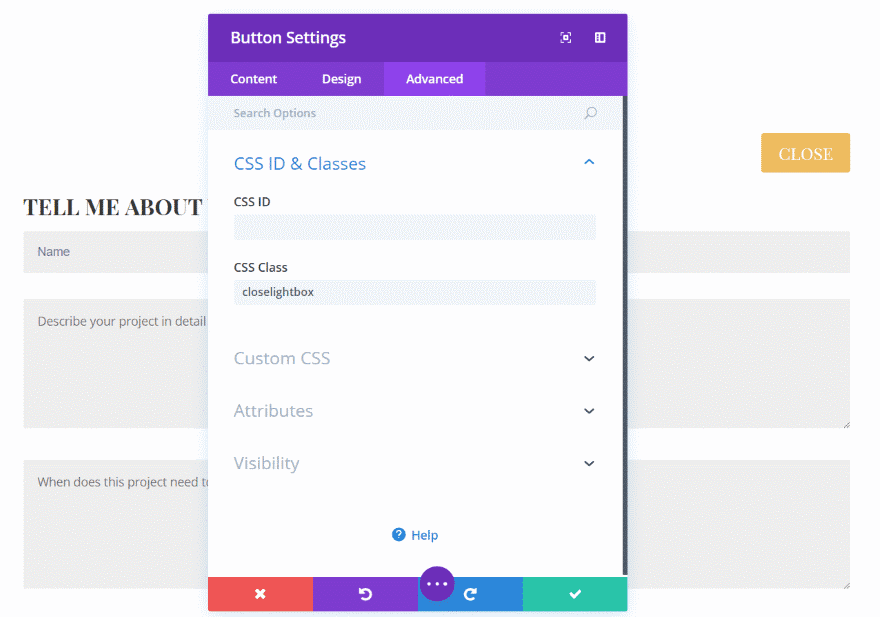
I added a button above the form, set it to right alignment, styled the colors to match the layout, and added the CSS Class closelightbox.

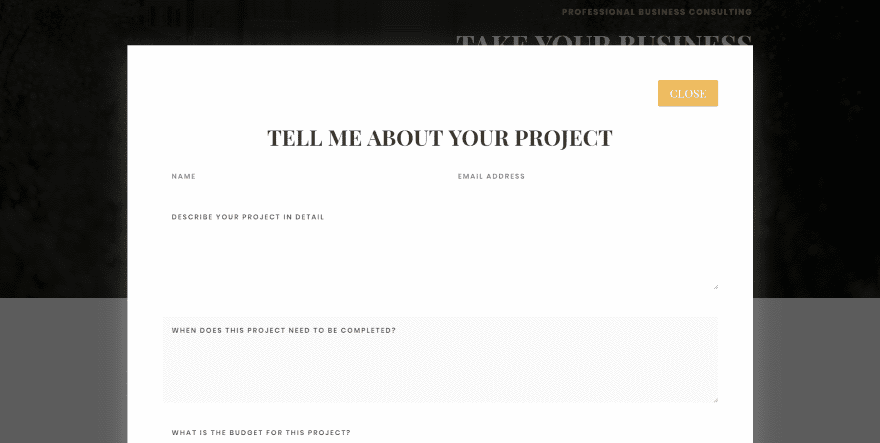
The close button is now added to the popup and the original exit icon is removed. Instead of a button I could use an image, text, icon, etc.
Divi Lightbox Anypage Example – Image

The Image option lets you display an image from your media library as the popup. For this one I used the Author layout pack. I added an Anypage Lightbox module, created a Lightbox ID, chose Image as the Content Type, and added the image that I want it to open in the popup.

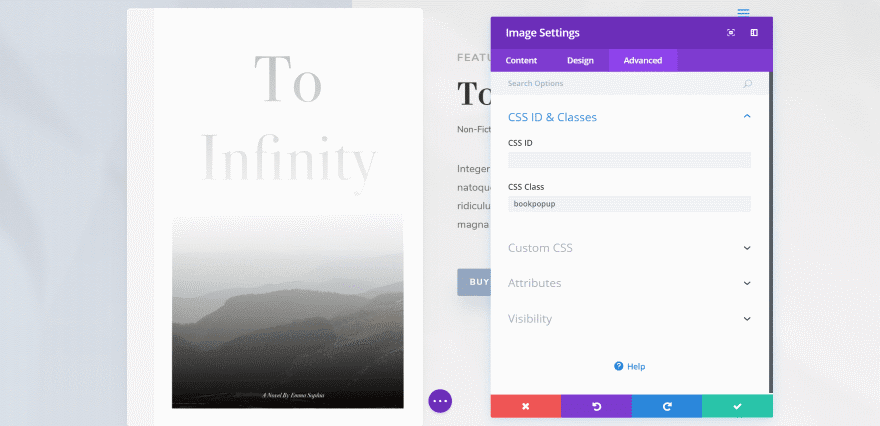
I added the Lightbox ID to the CSS Class field of the book image.

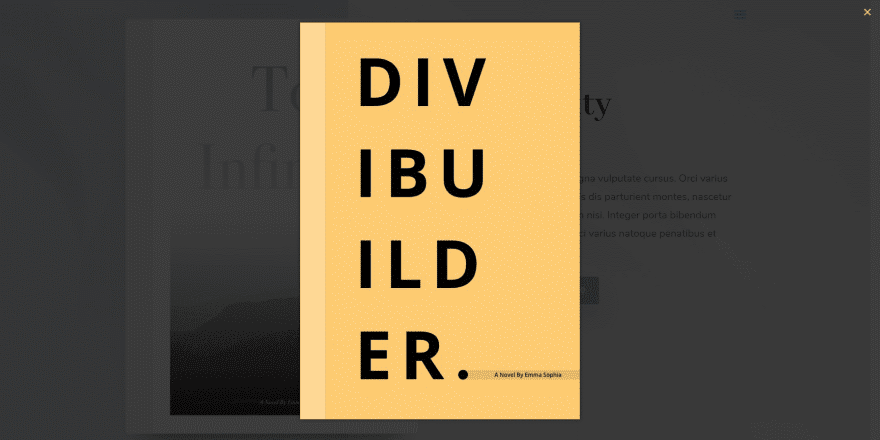
The image opened on the first try. Since this one doesn’t open a page I’m not able to create my own close button. The same styling features are available though, so I can change the background and size if I want.
Divi Lightbox Anypage Example – Anypage

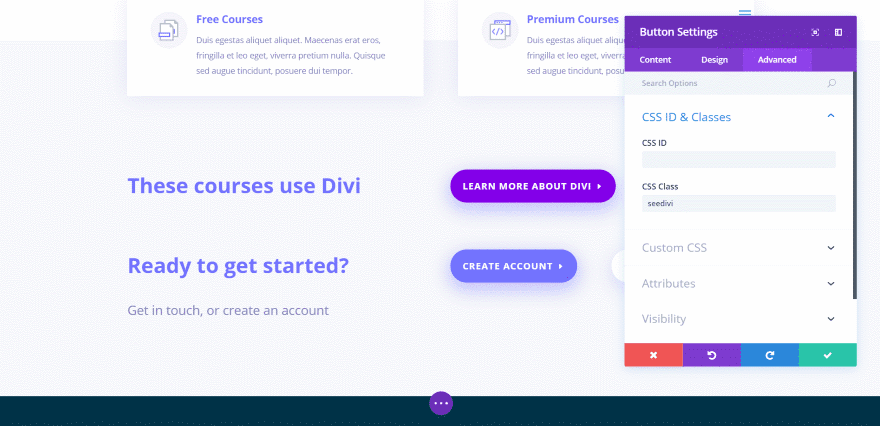
Anypage lets you enter any URL you want and the popup displays that web page. For this example I’m using the Learning Management layout pack. I copied the CTA and created a message about using Divi and added the button that will open the Divi page in a popup. I gave the button the CSS Class that I’m going to use as the popup’s ID.

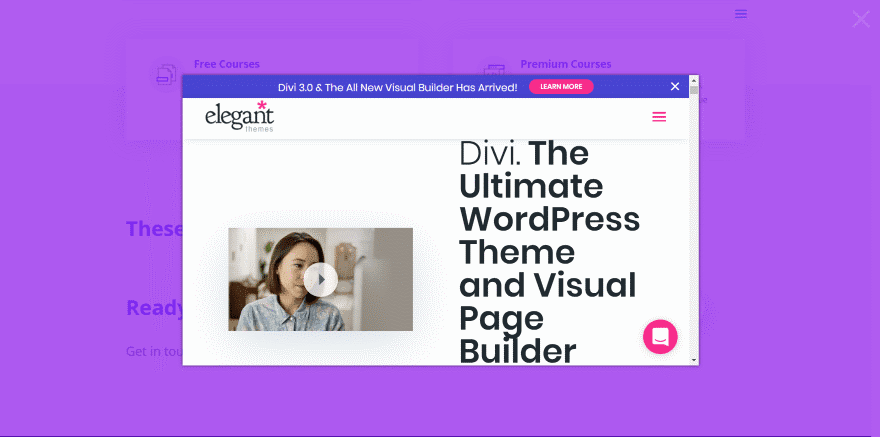
I added the Anypage Lightbox module, gave it the Lightbox ID, selected Anypage, entered the URL, and set the background color.

It now opens the Divi page on the Elegant Themes website in the popup when the button is clicked. Of course we could make the popup larger or smaller if we wanted. Like the image example, you can’t create your own exit button but this button is larger than the other two modes. I like that this will open any page. I haven’t tested affiliate links for the URL’s. I’d be interested in knowing if the affiliate links carried through.
Using Divi Lightbox Anypage on Mobile

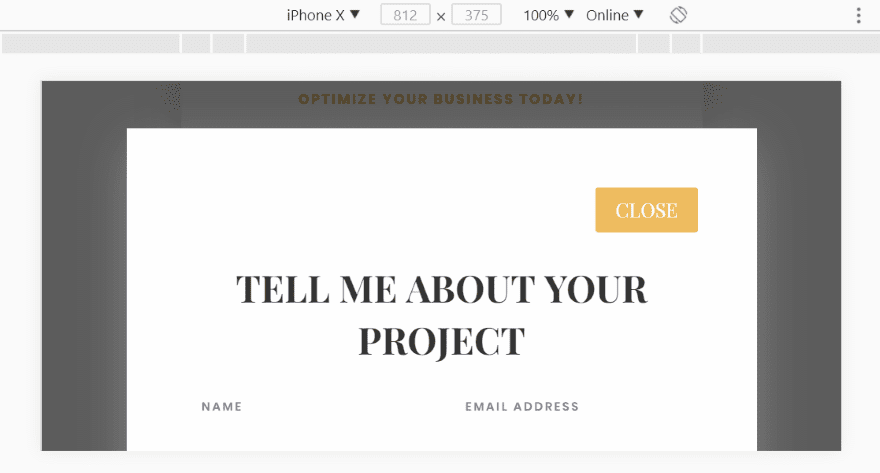
Here’s the popup on the iPhone X in landscape mode.

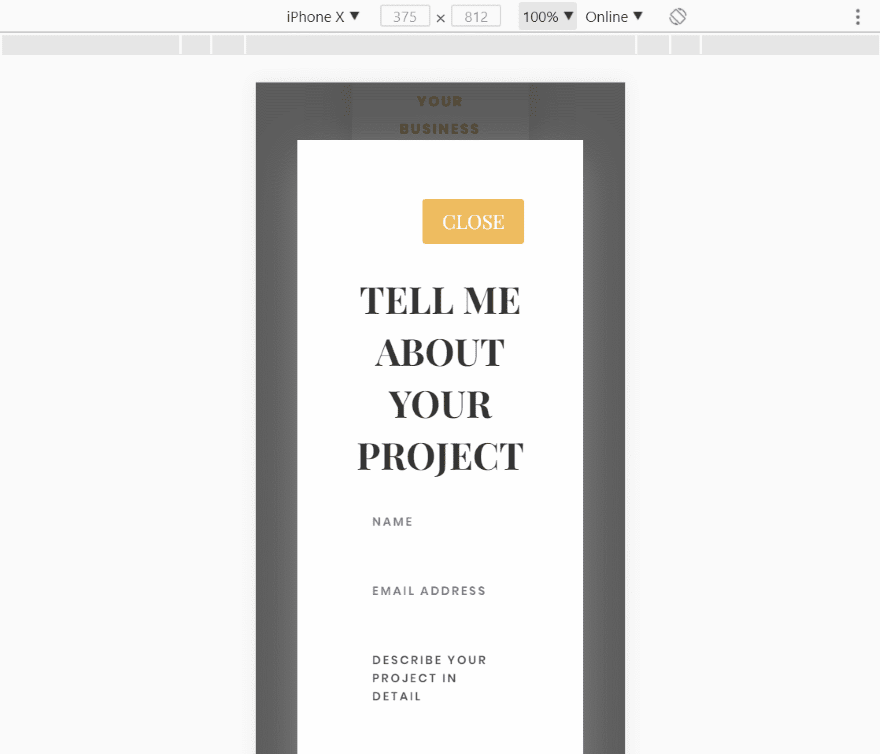
Here’s a look at the page in portrait mode.

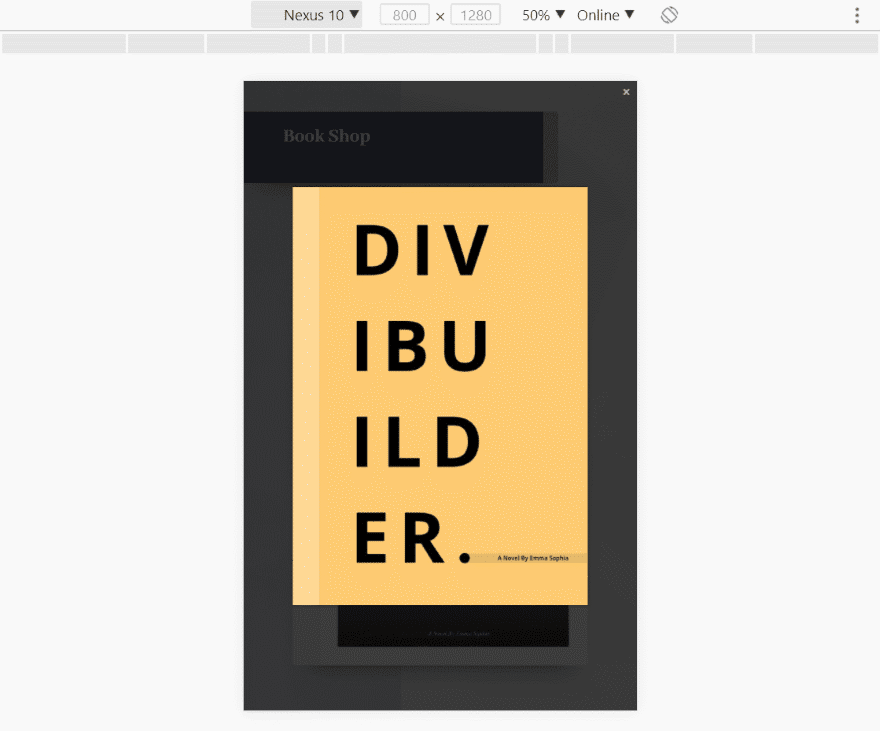
Here’s a Nexus 10 in portrait mode.

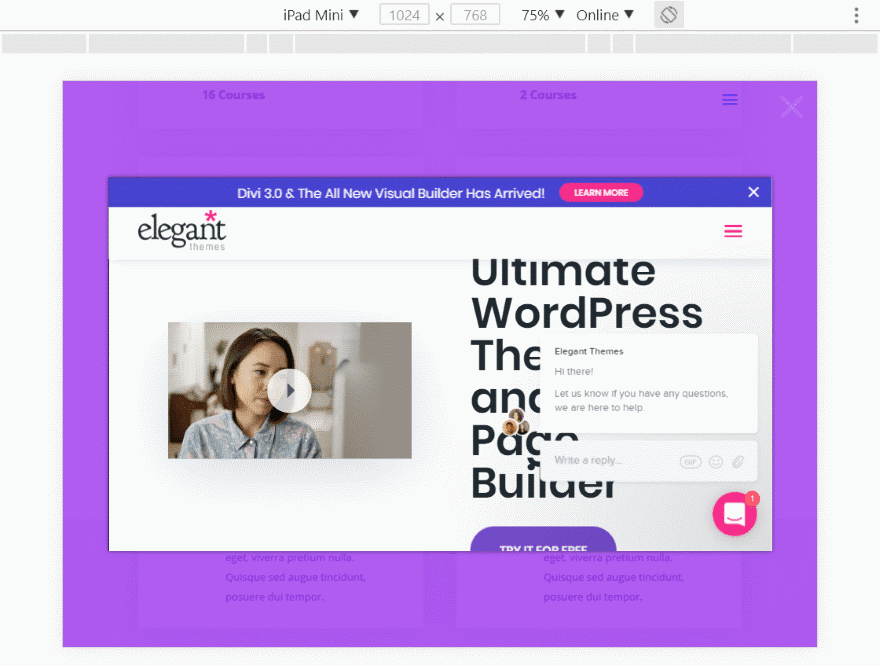
Here’s an iPad Mini in landscape mode.
Using Divi Lightbox Anypage with Extra

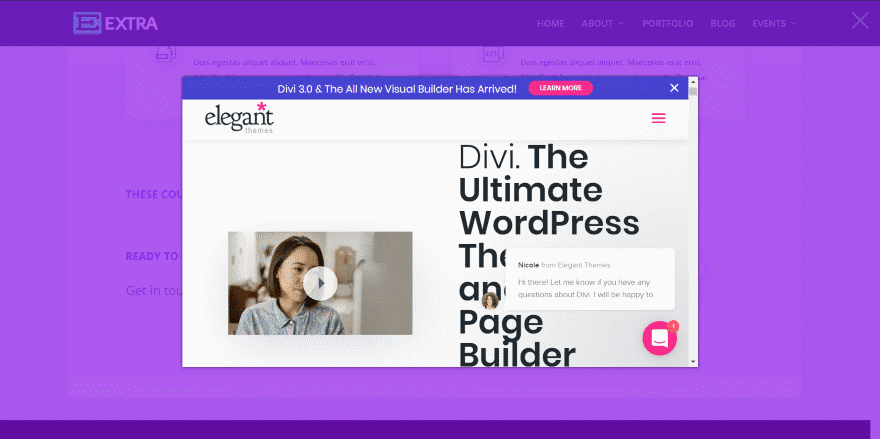
Here’s the Anypage example with Extra. I saw no differences when using Lightbox Anypage with Divi or Extra.
License and Documentation
Divi Lightbox Anypage Module is $35 and includes lifetime updates and unlimited usage.
Documentation is provided at the developer’s website and includes a short video.
Ending Thoughts
Overall I found Divi Lightbox Anypage Module easy to use. It took me a few tries to figure out why the backgrounds weren’t showing when using Same Domain. I ended up making the background of the section transparent. The other two modes worked as expected, which makes sense because they’re not displaying the same way. The buttons didn’t want to open the popup at first, but once I selected to open in the same window they worked every time.
The load animations and background adjustments give a lot of design options. The triggers give you a lot of options for how the popup is used. I especially like that you can turn the popup off if someone has the cookie from your website. This way you’re not aggravating repeat visitors about an offer they’ve already accepted or have already decided they don’t want.
I think the color and size controls should be in the Design tab just for the sake of consistency. Also, I’d like to see customizations for the exit button. I do like the ability to create your own using any element with the Divi Builder, but that’s only when you’re using Same Domain.
The popups that load files from your website load with AJAX. They load fast and smooth. Divi Lightbox Anypage can be used for a lot more than I’ve shown here, such as email signup forms, embedded video, maps with directions, galleries, portfolios, etc. If you’re interested in creating popups with Divi, this plugin is worth considering.
We want to hear from you. Have you tried Divi Lightbox Anypage Module? Let us know about your experience in the comments below.
Featured Image via Gal Csilla / shutterstock.com













why this is linked to Divi Cake when the plugin is available from the developer? is there a conflict of interest with randy working for divi cake and also elegant themes?
I was waiting for this for a looong time. Thanks!
D.
How does this compare to Divi Overlays?
Same question here
Yep, I’d love to have this question answered as well.
Thanks Randy.
Slightly off topic… I was looking at including a contact form on a popup/lightbox just like one of your examples above, except to slide in and was trying to use Bloom but it won’t accept shortcodes, I need to manually code a HTML form to achieve what you’ve done so easily above.
It seems like an oversight on ET’s part IMO.
Unless I’m missing something?
I can’t seem to get this plugin to work. No documentation either! ARRRGGGH!
Very useful module and nice post. Thank you!
Any idea if this plugin has an “exit intent” trigger? Thanks!
Hi Jim. It does have exit intent. Thanks for asking!
SOLD!
🙂
Nice one article,
Thanks
Please add me to the dist list for new blog post