Find It In The Divi Marketplace
Divi Background Plus is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Superfly in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Divi has a lot of background features. You can add a solid color background, gradient, image, or video. The image is especially interesting because of Image Blend, where you can use the solid color or gradient as an overlay. One problem though is this doesn’t work on parallax. Another problem is video doesn’t have overlays at all.
If you wanted to add overlays and parallax you’d have to use CSS. This works, but it has to be done by hand, meaning that all of the adjustments are done within the code, which takes longer to handle. You wouldn’t want most clients making changes to your code. Fortunately, there’s an easier, and safer, way to solve this problem.
A third party plugin called Divi Background Plus adds overlays to both. With this plugin you can add an overlay to a video, and an overlay to an image in parallax. In this article, we’ll take a look at Divi Background Plus and see what it can do.
You can purchase the plugin at the developer’s website.
Installing Divi Background Plus

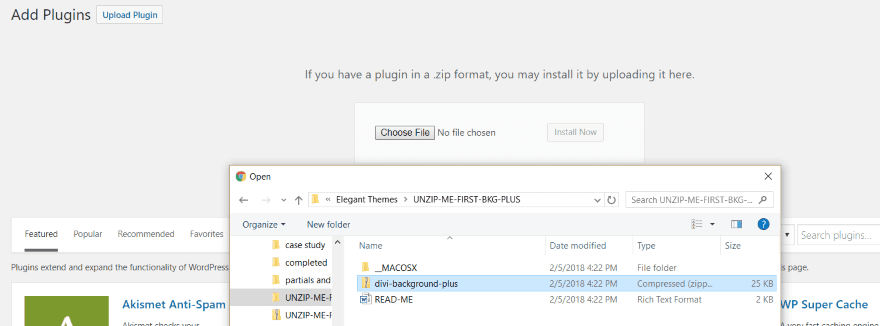
First, unzip the downloaded file. Inside this file is a read me file and the plugin’s zip file. The read me file provides some short instructions on installing and getting started. Upload and activate the file called divi-background-plus. There’s no other setup required.
Divi Background Plus Module

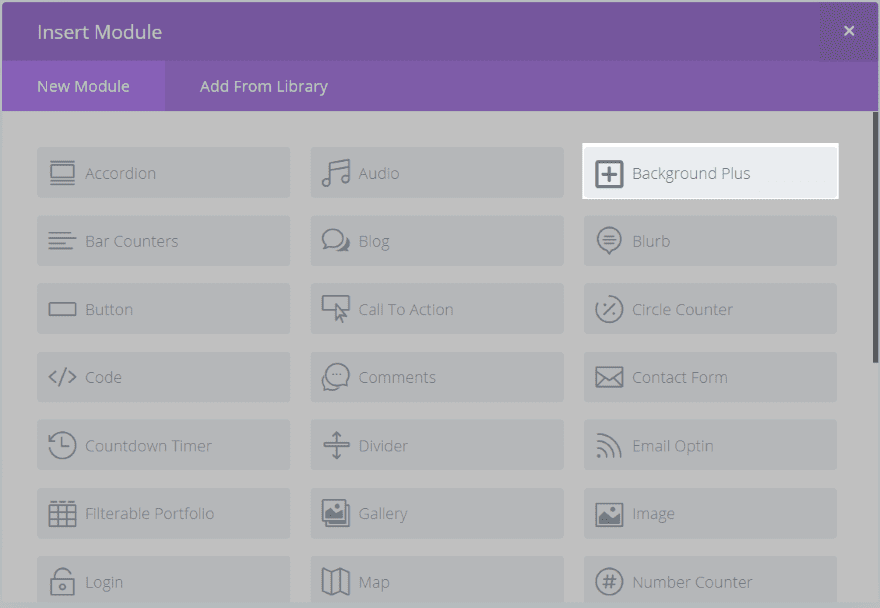
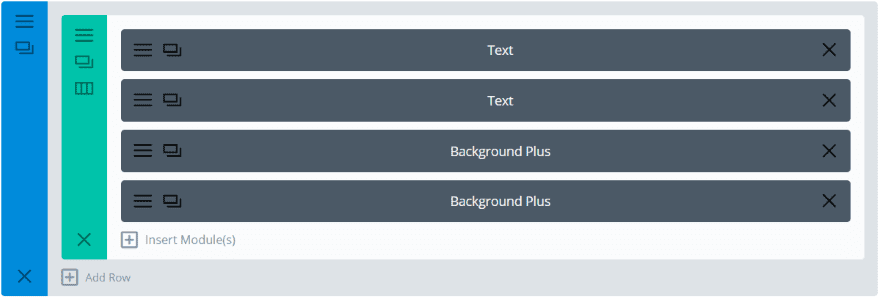
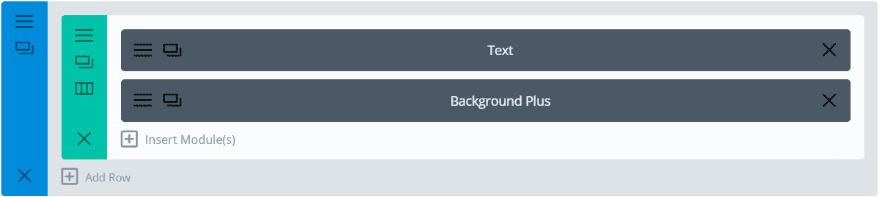
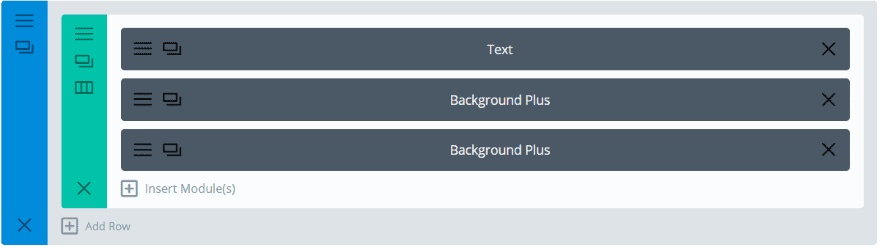
A new module is added to the Divi Builder called Background Plus.

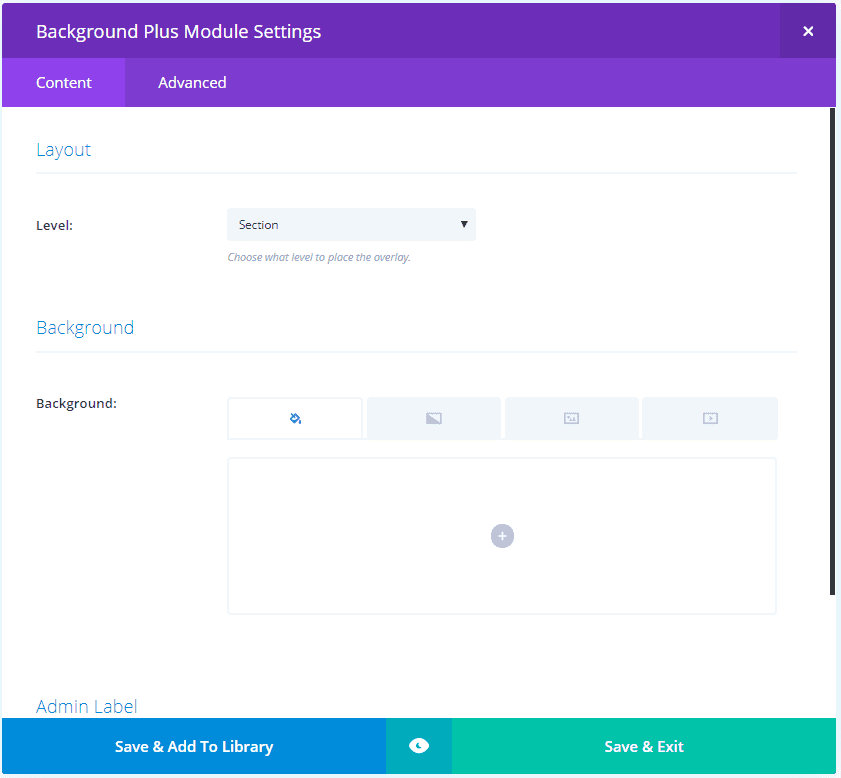
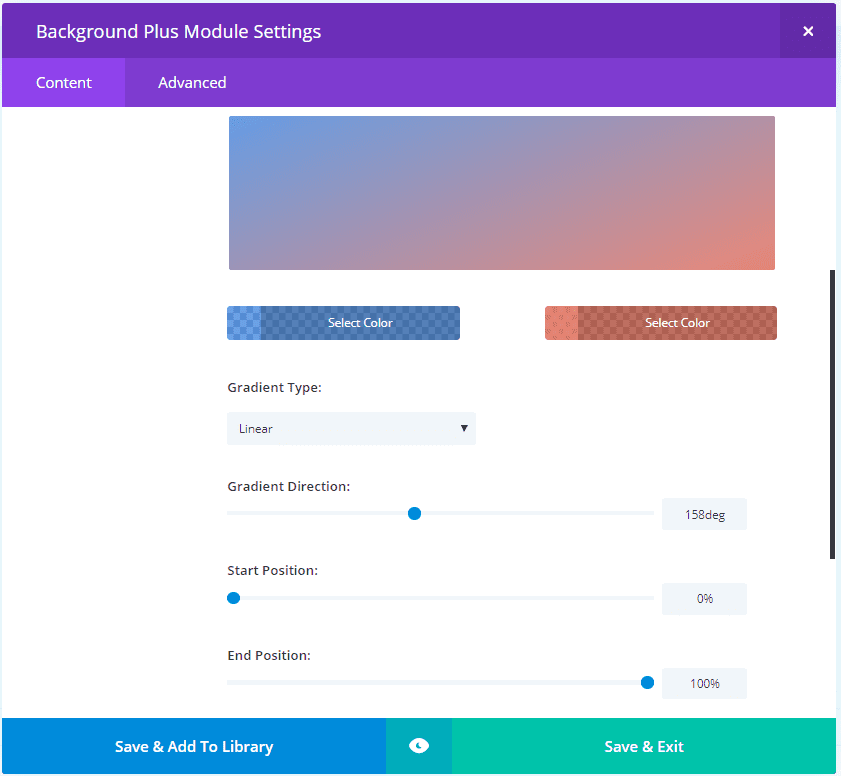
The module includes a Content tab and an Advanced tab. The Content tab includes settings for the layout level (choose the level between section, row, or column to place the overlay) and background (with the standard color, gradient, image, and video options). The Advanced tab includes the standard custom CSS features.
Divi Background Plus is the overlay module that works with the background. In other words, your background image or video is placed within the section, row, or column, and this new module adds an overlay over it. So the background image or video is in one location and the overlay is in another. If you know how to use color and gradient overlays then you already know how to create the overlays this module will produce.
To use the Background Plus module, first decide where you want to place the image or video background. You can place it within the section, row, or column. Next, drop the Background Plus module within that section, row, or column. Within the Layout Level setting, choose where the background is that you want to target. Let’s take a look.
Divi Background Plus Image Example

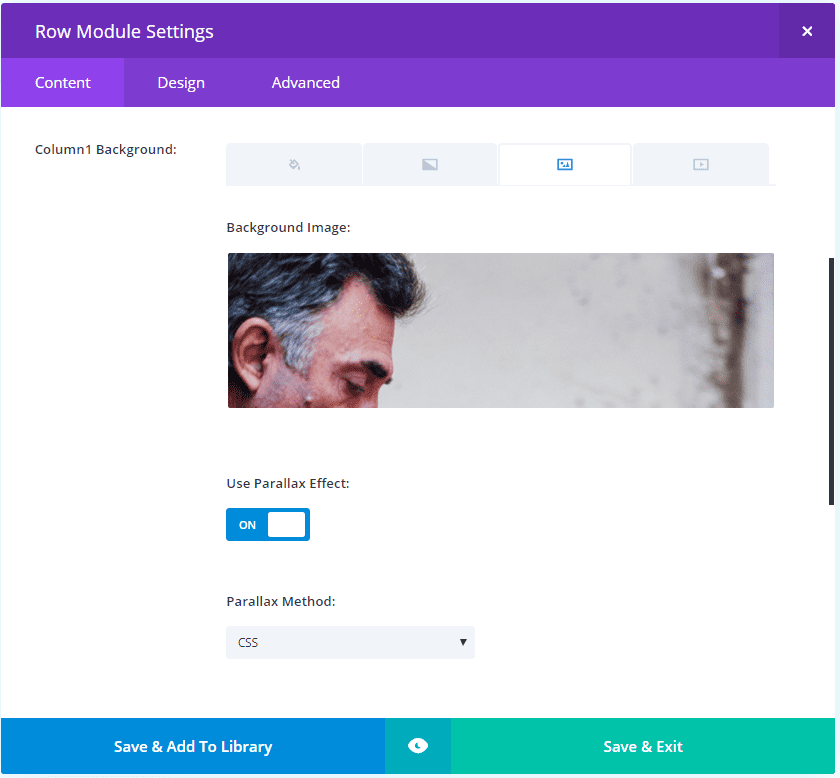
Here I’ve placed the background image within a row. I’ve enabled the parallax effect and chosen CSS as the parallax method.

Here’s the image without the overlay. It’s a parallax image that works just as we’d expect.

Next, I dropped a Background Plus module within that column.

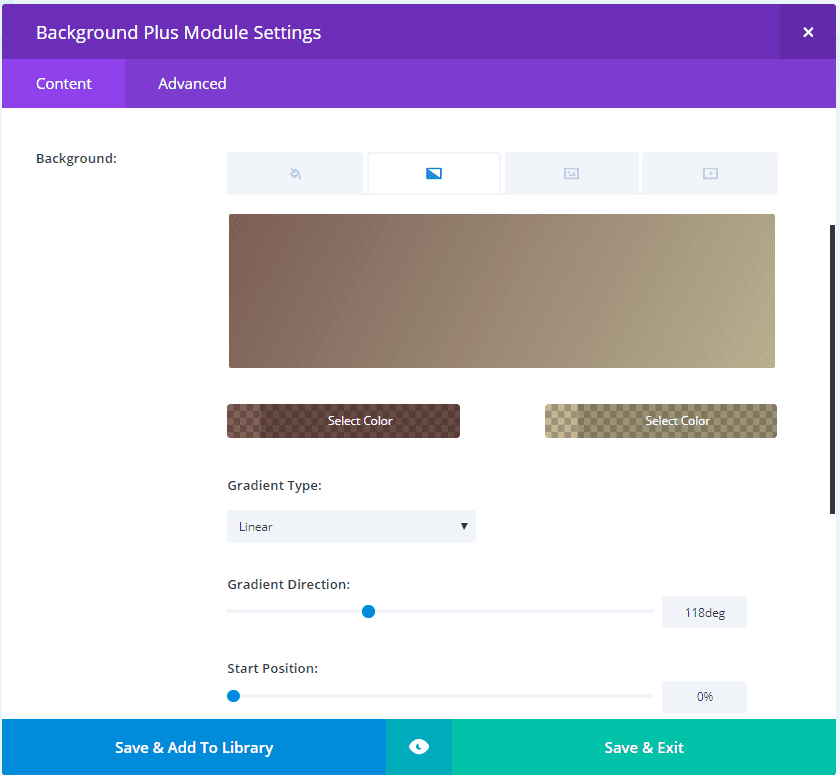
Within the Background Plus settings I chose Row for the Level and created a gradient background. I changed the Gradient Direction to 118 degrees. We could also use a solid color rather than a gradient.

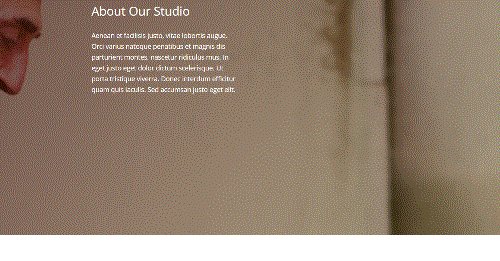
We now have an overlay over a parallax background. I’ll add some text in the overlay and then we’ll see it in action.

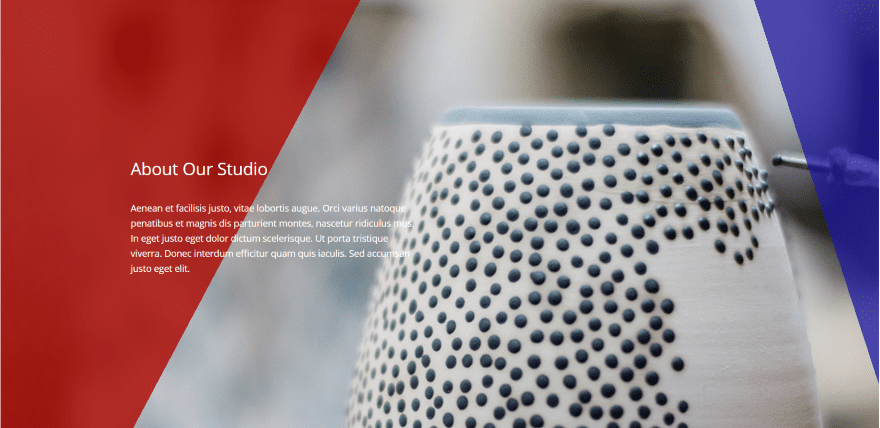
Here are the text modules. I’ve placed them in the right column. Since the Background Plus module doesn’t display anything in its column-location it reads as though nothing is present. I added padding to the right row’s left side to push the text over from the left a little. Alternately I could have used one column rather than two.

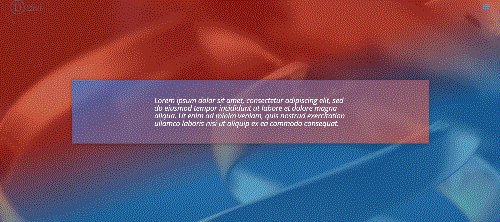
I’ve reduced the image size to keep the file size small, but you can see here that the image remains as a parallax background behind the gradient and text overlay.

You know me and my curiosity. I had to see if two Background Plus modules could affect the same background image.

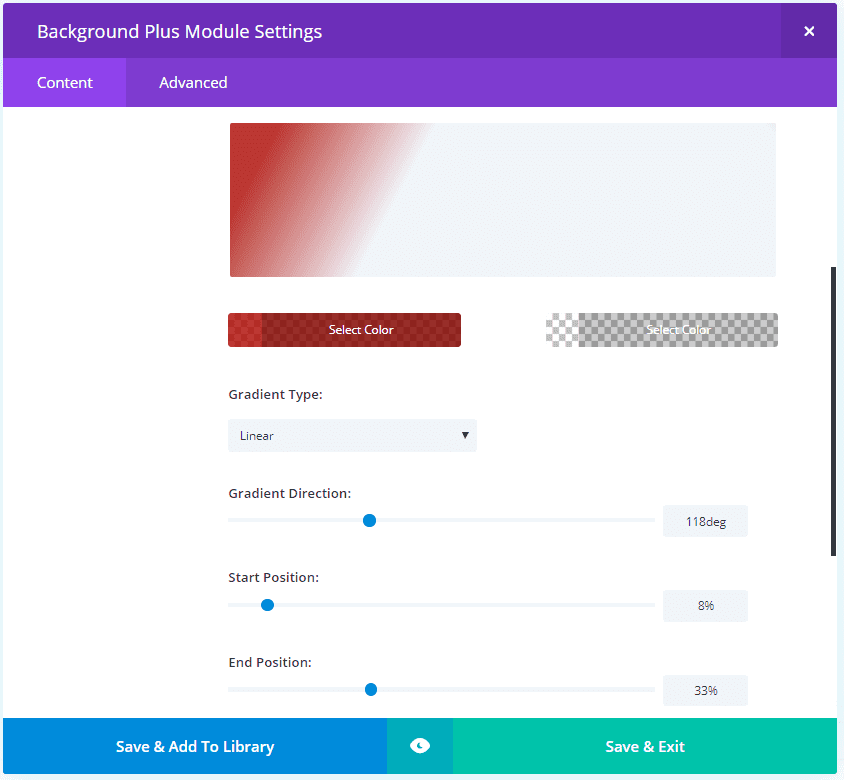
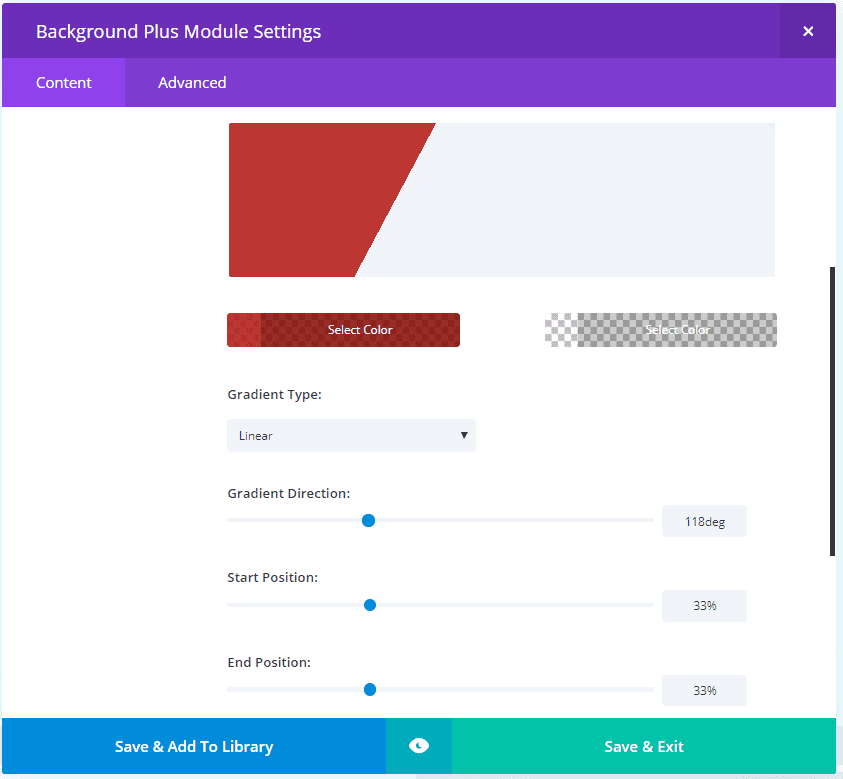
The first module uses a red gradient on the left with an opacity of 80% and a clear gradient on the right. I set the start position to 8% and the end position to 33%.

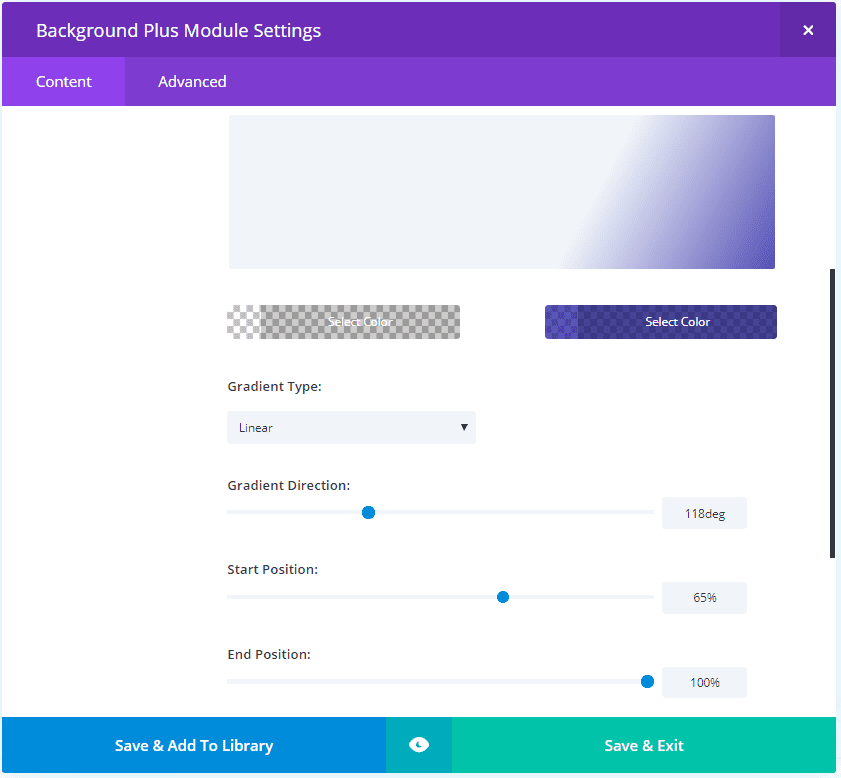
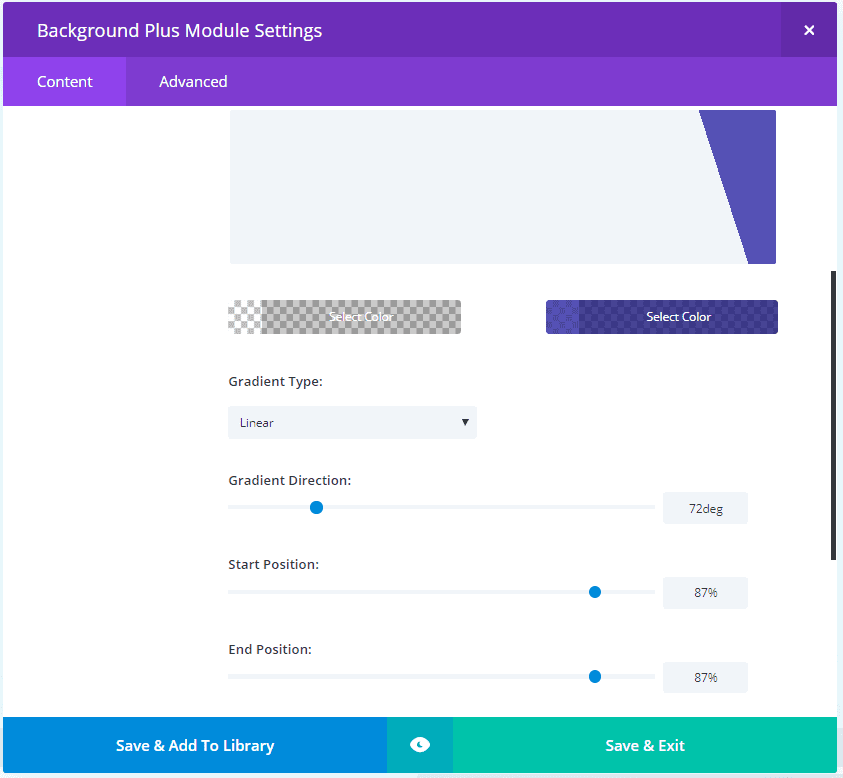
The next module uses a clear gradient on the left with a blue gradient on the right at 74% opacity. It uses a start position of 56% and an end position of 100%.

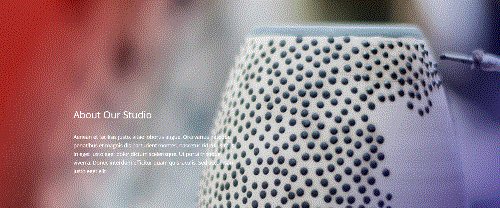
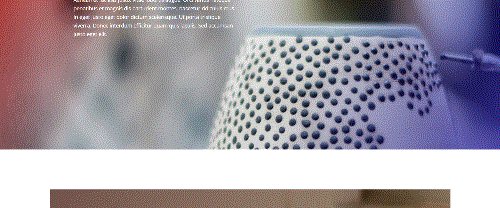
The result is a parallax background with two overlays- one on each side in different colors with no overlay in the middle. The overlays create an interesting angle.

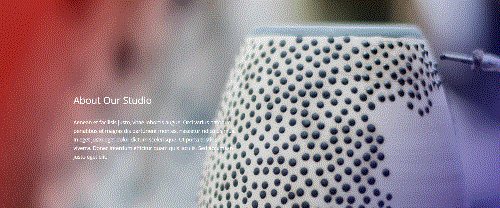
For this one I changed the start and end position for the left gradient to 33%.

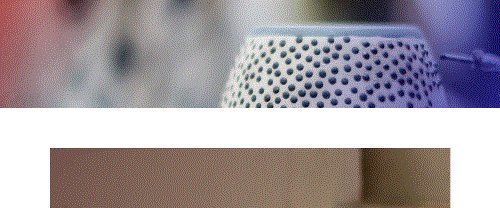
I changed the right gradient’s start and end position to 87%. I also change the gradient direction to 72 degrees. This means the red and blue will be asymmetrical (which might make my eyes twitch, but we’ll try it anyway).

The result creates a sharp line so the gradients are easier to see. This background is still in parallax. So, you can use two modules for the same background image in parallax. I saw no effect on page-speed.
Divi Background Plus Video Example

I’m adding a background video within a row with text as an overlay. Since video backgrounds don’t have a parallax option natively, we can’t create parallax video backgrounds even with Divi Background Plus. However, the ability to add an overlay to a video still gives us lots of design possibilities.

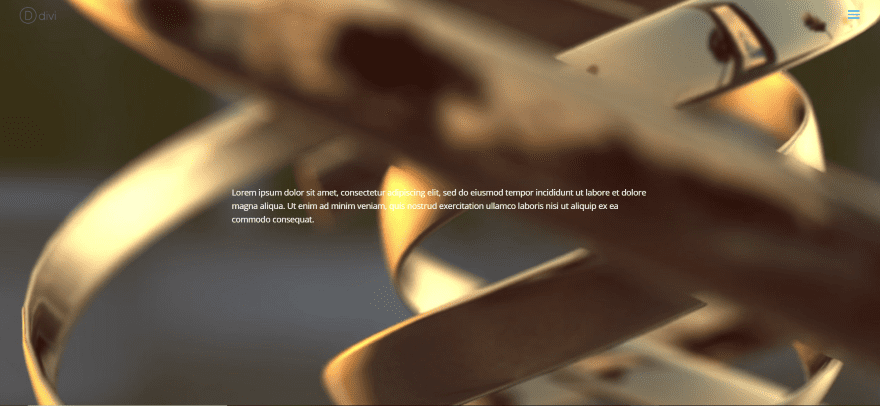
Here’s a screenshot of a background video with the text. The text is difficult to read. Normally I would add a background behind the text, but that can be difficult to get the look you want.

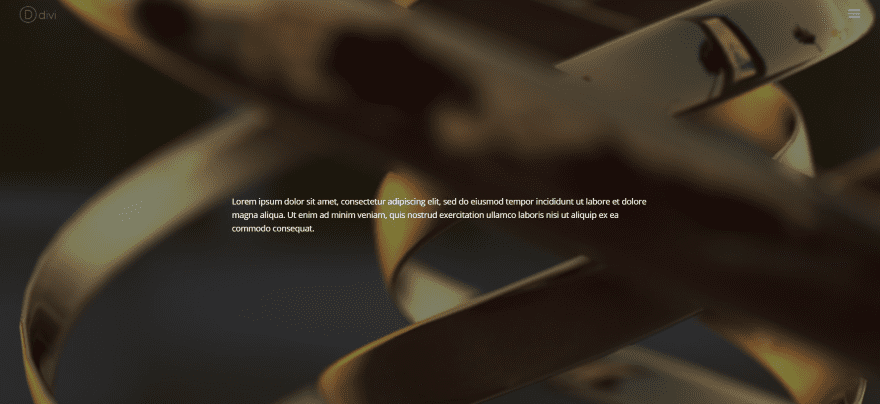
I’ve added an overlay over the video using a solid color. I used black with an opacity of 50%.

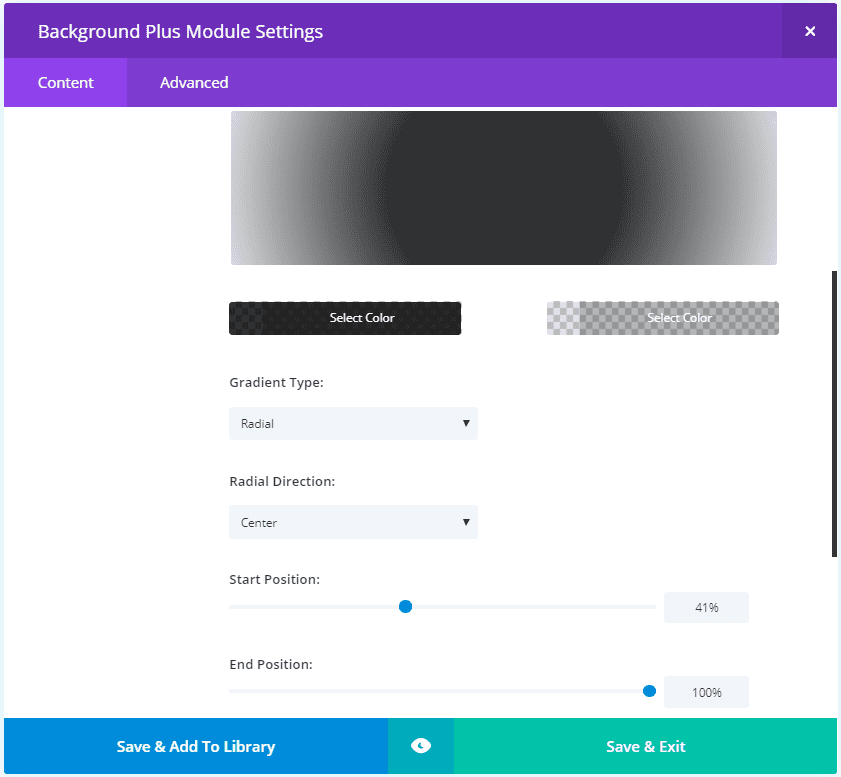
For this example I’ve created a gradient and changed the gradient type to radial with a center radial direction. The start position is 41% and the end position is 100%. I’ve set the first color to black with an 80% opacity. The second color is light gray with 40% opacity.

The result places a dark spot in the center so the text stands out.

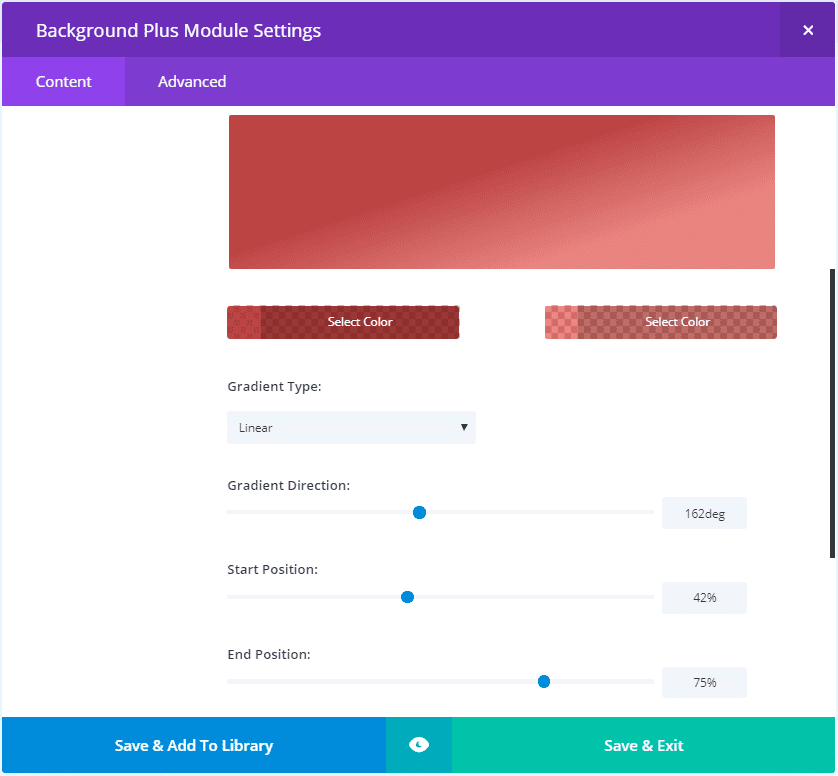
Now I’m adding a red overlay. The left color uses an 80% opacity while the right color has 56%. I’ve set it back to linear for the gradient type and set the direction to 162 degrees, the start position to 42%, and the end position to 75%.

It creates a thick red with variations within the gradient.

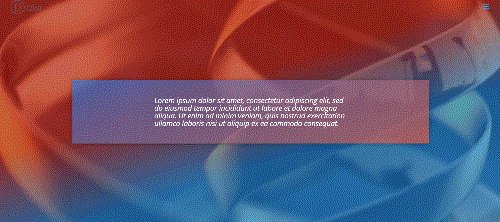
And of course I had to try two Background Plus modules with video. This time I moved the background video to the section and targeted it with a background, and then placed another to target the row for the text module.

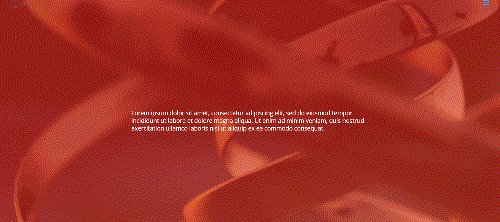
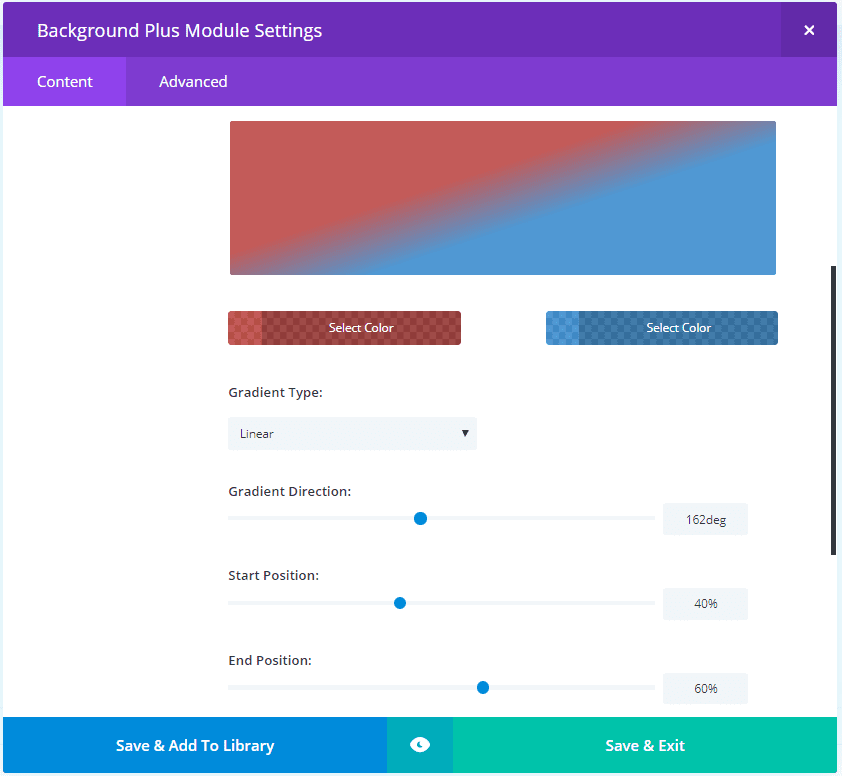
For the module that targets the section I placed red on the left and blue on the right, both with an opacity of 70%. The gradient direction is 162 degrees, the start position is 40%, and the end position is 60%.

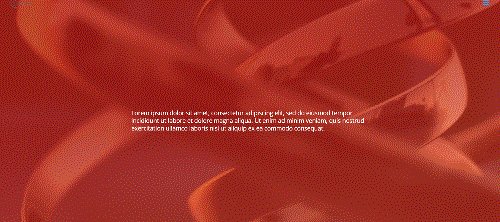
For the module that targets the row I created a gradient that’s opposite the one for the section. It uses blue on the left and red on the right, both with an opacity of 70%. The gradient direction is 158 degrees, the start position in 0%, and the end position in 100% in order to create a softer blend of the colors. For the row settings I added 50 pixels of padding on all sides and added a box shadow.

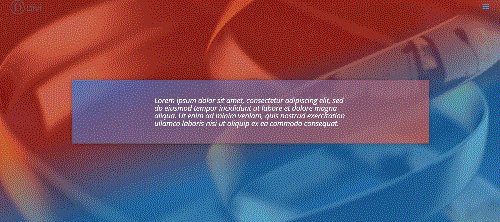
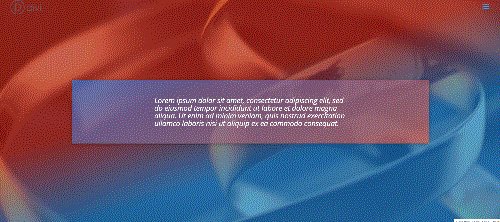
The result is an overlay over an overlay with the background video showing through.
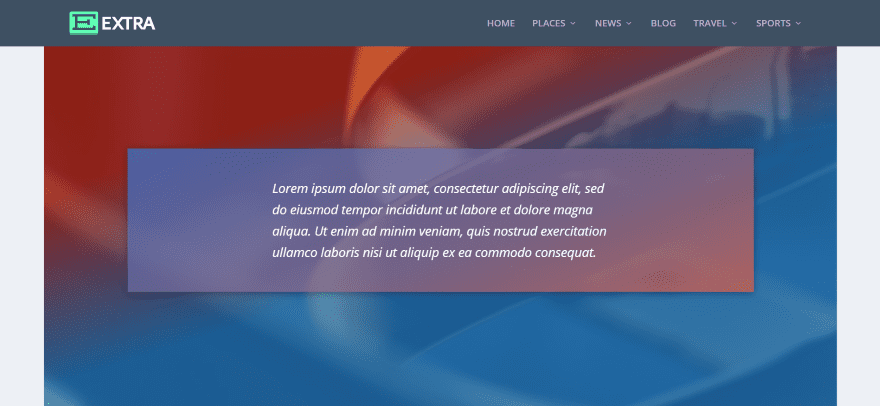
Using Divi Background Plus with Extra

All of the settings with Divi Background Plus are standard Divi Builder settings and it works well with Extra. Here’s a screenshot of the background video from the example above. All of the settings are still in place. The overlay over the overlay allows the background video peek through as expected.
Divi Background Plus License and Documentation
The plugin is $10 and you can use it on as many websites as you want. Documentation is provided as a document within the download file (although there isn’t much there really) and as a video walk-through on the publishers’ product page. I highly recommend watching the video as it demonstrates the plugin in action.
Ending Thoughts
Divi Background Plus opens up some interesting design possibilities. It’s easy to use – if you know how to use background settings for colors, gradients, images, and videos then you already have the skills to use this plugin. The only difference is this plugin creates an overlay separately from the background. If you’re interested in creating background overlays over images in parallax or over videos this plugin is worth a look.
We want to hear from you. Have you tried Divi Background Plus? Let us know what you think about it in the comments.
Featured Image via Lepusinensis / shutterstock.com













Go away from this plugin
i buy this plugin today
i did test it. its dont work good
it make me error in my page
i Ask to be refund but they refus,
madebysuperfly.com is not fair i rest polite
I will never buy something who will create by us.
dont buy this pluging
Marc from france
Marc & Gabriel, sorry you’re having issues! Please submit a ticket here and we’ll get it sorted out for you! =)
https://besuperfly.zendesk.com/hc/en-us
To me happened the same, but I can´t find any email from madebysuperfly
I bought the Plugin and I have some problems. How can I reach the “incredible support” mentioned on the website ? Can´t find any email. Thanks
Gabriel, sorry you’re having issues! Please submit a ticket here and we’ll get it sorted out for you! =)
https://besuperfly.zendesk.com/hc/en-us
Randy, Is it ET policy for bloggers to NOT comment on questions? You do seem to read these because of your first two “thank you” replies but nothing on the questions? Is there a “proper” place for responses that ALL of us could see? Thanks.
Richard, I think Randy answered your question by simply not answering your question. I think they only answer the ones that tell them how ‘awesome’ everything is
Awesome work
Do I get it right that because of this plugin, Divi will NEVER support these features? Or not? Please explain.
I really hoped that these features will appear in Divi very soon. Because they are “must have” features for any modern page builder.
Is there any hope for this now?
It appears Divi did support this feature at one point, see the screen shots here: https://www.elegantthemes.com/blog/divi-resources/ultimate-guide-to-using-parallax-with-divi
Notice “Background Overlay Color”
It could be useful. Price is right but I’d rather wait for ET to implement something similar. Not sure why it wasn’t in the 1st place? I’m not a fan of having too many plugins installed.
I got tired of waiting … so we made the plugin. =)
Absolutely agree. This should be a built in Divi capability.
I got tired of waiting … so we made the plugin. =)
Agreed. Awaiting ET to implement this.
I got tired of waiting … so we made the plugin. =)
Agreed.
Will this plugin work in the “Visual Builder Mode”?
Not yet but we’re hoping ET allows 3rd Party Plugins to work in the Visual Builder soon…
I would like to know this as well
Does the parallax work on iPhone as the Divi parallax doesn’t seem to work. Just jumps around like crazy as you scroll. If it worked like proper parallax I’d buy it.
It’s the small touches like this that make a website stand out over the competitors.
Thank you for the review Randy! We really appreciate it! =)
You’re welcome John!
Thanks for the rundown Randy.
This is indeed a handy plug– I bought it back in January, and have really enjoyed/benefited from its ease of use.
— Michael
Thanks Michael. I’m glad you like the plugin. I found it easy to use too and enjoyed seeing what it can do.