Divi includes a testimonials module that lets you create and style the testimonials any way you want. Each testimonial is independent, meaning there isn’t a way to manage them. It’s great for just a few testimonials, but if you want to display lots of them, or even display them in various ways, you’ll need a management system. You’ll need Automatic Divi Testimonials from Noou.
What if you could manage testimonials from a single menu, style a single module and display as many testimonials as you wanted, or display a single testimonial that’s chosen at random from your list? What if your visitors could submit their own testimonials to your website for your review? That’s what Automatic Divi Testimonials for the Divi Builder does.
Automatic Divi Testimonials is a testimonials management plugin that creates a module for the Divi Builder that you can style and drag and drop into any row just like any Divi module, and adds a menu so you can manage them from the dashboard.
You can manage an unlimited number of testimonials and choose which testimonials display. It’s basic features include:
- Unlimited testimonials
- Divi Builder module
- 1-4 column layouts
- Email notifications
- Testimonial submission form
What can it do that the regular testimonial module can’t? First, let’s take a look at the regular testimonial module.
The Regular Testimonials Module

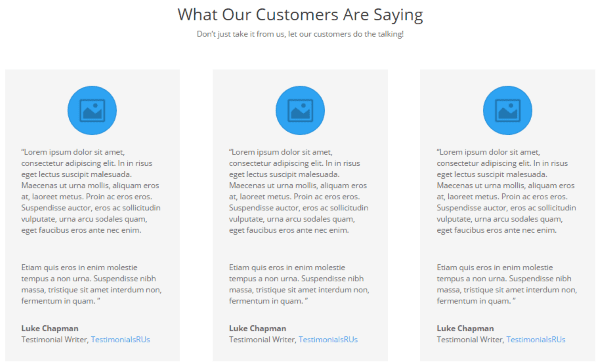
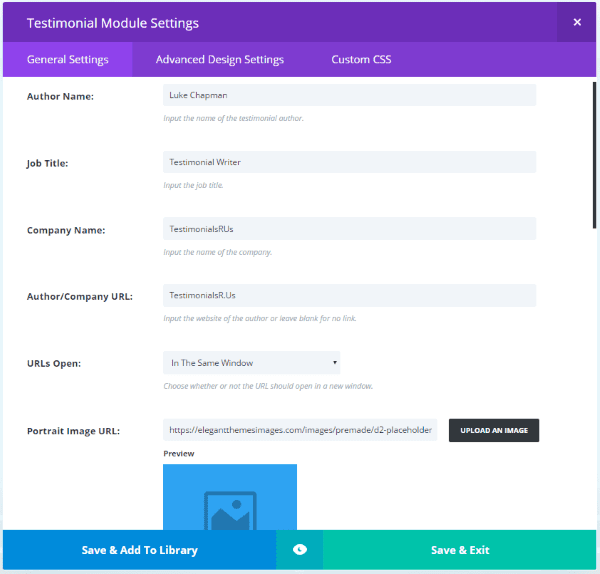
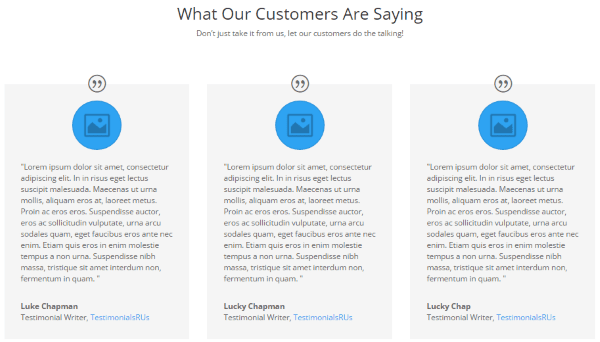
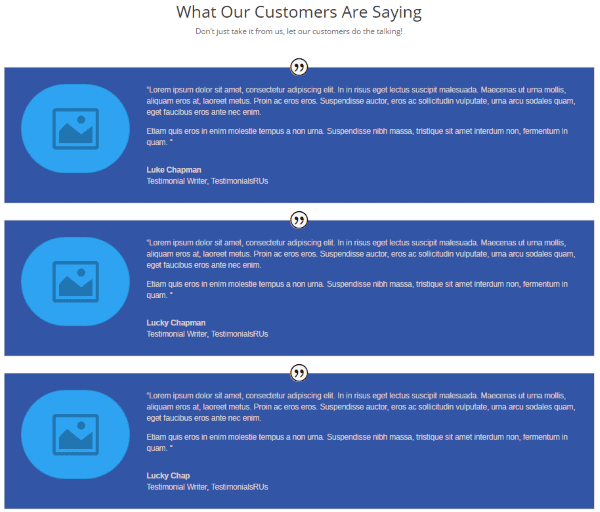
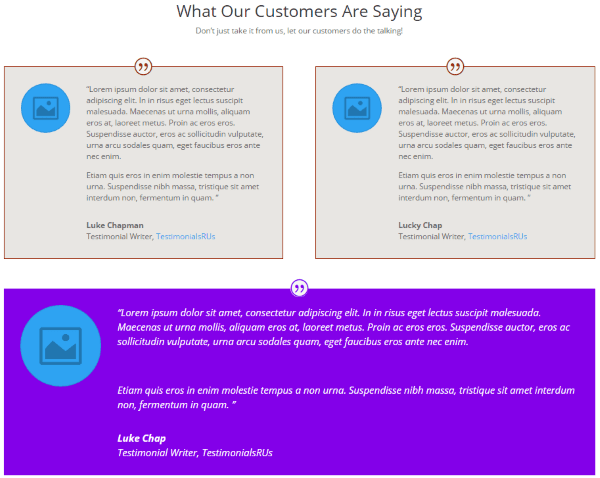
Before we look at the Automatic Divi Testimonials plugin, let’s see what we’re comparing it to. This will give us an idea of what the Divi testimonials module can and cannot do, and show us why the features Automatic Testimonials are important. Notice in the standard Divi testimonial module above we have the image, text, name, job title, and URL.

Those are added within the Testimonials module. It’s simple and intuitive. This is standard web-stuff – nothing difficult to follow.

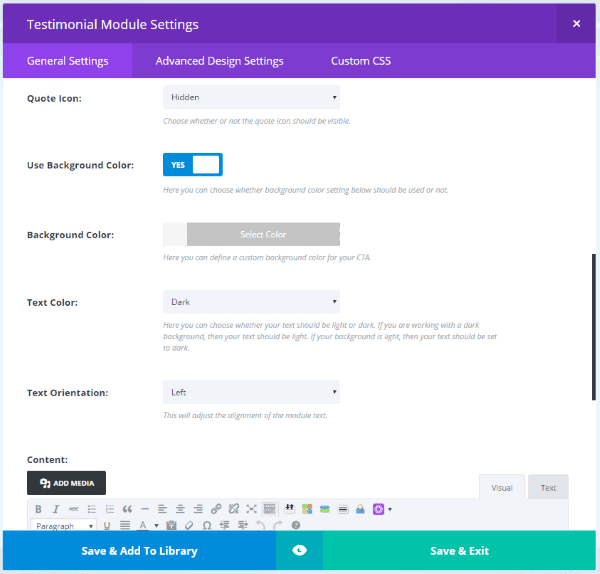
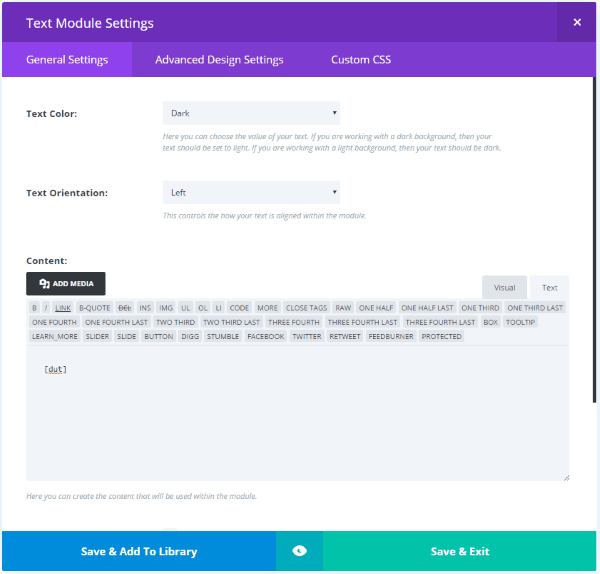
We also have styling, just like most Divi modules. We can use a quote icon, background color, text color, text orientation, and our standard TinyMCE Visual/Text editor. All the other standard features are here: Advanced Design Settings, Custom CSS, etc.
So let’s say I want to change the styling. I want to change colors, fonts, etc.

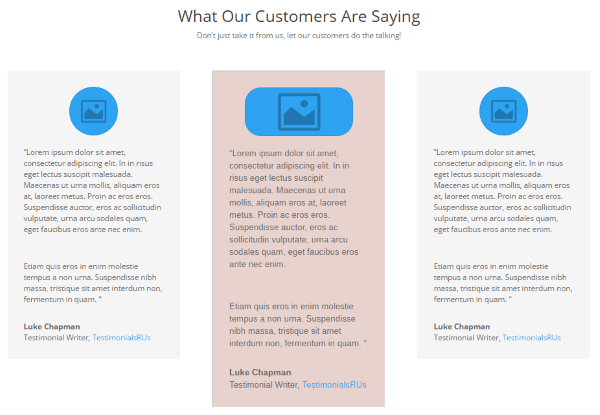
Here I changed the font, background color, font size, portrait image width, and border style. What do I have to do if I want the others to match? I have a few choices:
- Open each Testimonial module and make the same changes in each one.
- Create a template (possibly a Global module with no data or by cloning a module that I like the style of) and enter in all of the information for every testimonial individually: image, testimonial text, name, title, company name, and URL.
Both of those options can take a lot of time to complete. This isn’t a big deal if you just have a few testimonials. It becomes even more of a problem if you have a lot of testimonials or you add more to your page. This can take even more time if I added custom CSS that had to be pasted in to every module. Testimonials are one of those modules that you typically have more than one and you want them all to match.
If clients want to send me a testimonial they’ll send it through email. It will include their text, image, link, company name, name, title, etc., which I’ll copy and paste into the module.
Automatic Divi Testimonials solves all of these problems. Let’s dive into the features and see what it can do.
Automatic Testimonials
The testimonials are created using the editor and then managed in a list.
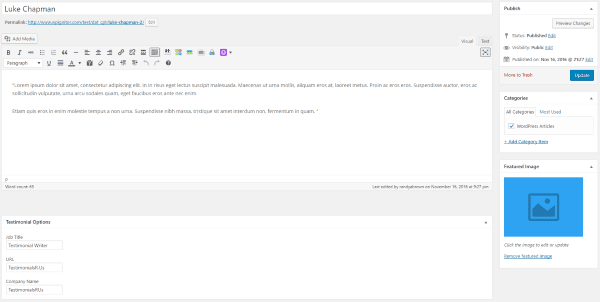
Creating a Testimonial

Creating a testimonial works the same way as creating a post in the standard Visual/Text editor. The body of the testimonial is created in the WYSIWYG editor, while the job title, URL, company name, and featured image are added within their own fields. You can also create and assign the testimonial to a category.
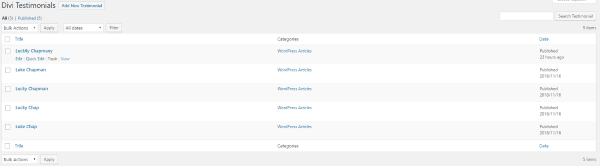
All Testimonials

You can see all of the testimonials in the dashboard. Here you can add a new testimonial, edit, perform a quick edit, send them to trash, view, and perform bulk actions. You can filter by date and click on the categories to view all testimonials in that category. You can also search them using the search box in the upper right corner of the screen. Using the screen options you can view them as list or as excerpts.

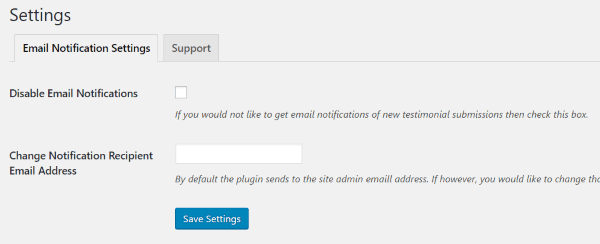
In the settings screen you can choose whether or not to receive email notifications about new testimonials. The admin email address is selected by default but you can have them send to any email address you wish. The support tab provides the support email address where you can send questions or comments.
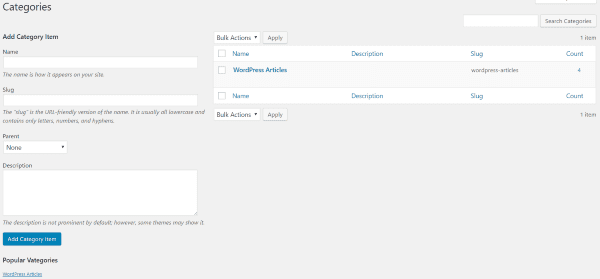
Categories

Testimonials can have categories. This is helpful for sorting and viewing them by category. You can manage categories from this screen, which works like standard post categories. I’d like to see categories added to the module so it could display only from categories that you choose.
The Automatic Testimonials Module

The Automatic Testimonials module is added to the Divi Builder and can be used just like any Divi module.
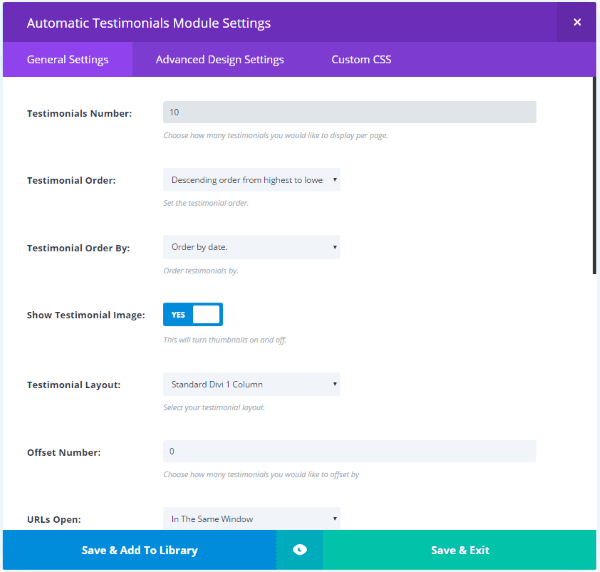
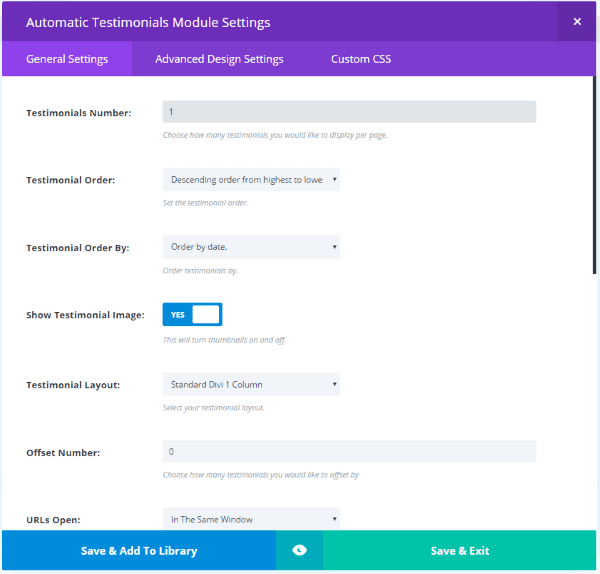
General Settings

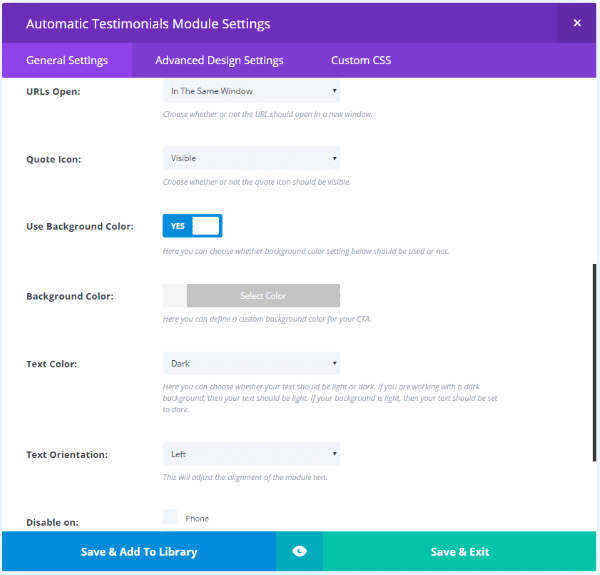
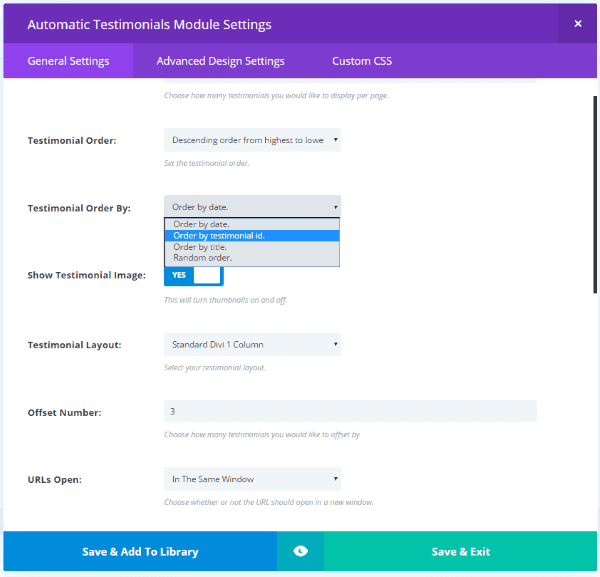
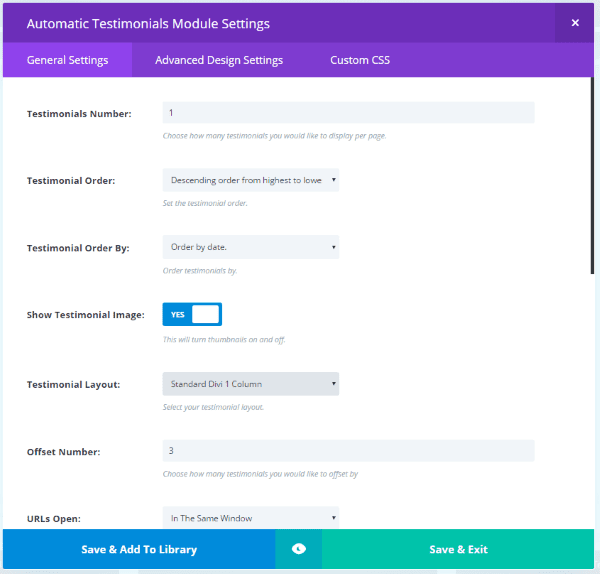
The settings are quite different from the settings of the regular testimonial module. Rather than providing a place to create the testimonial it has settings to control the actions of the module. Here you can choose the number of testimonials to display, their order, what to order them by, show image, the layout, an offset number, how URL’s work, to show the quote icon, and the standard font and color options.

What this module doesn’t include the text editor. This module is used to display testimonials – not create them.
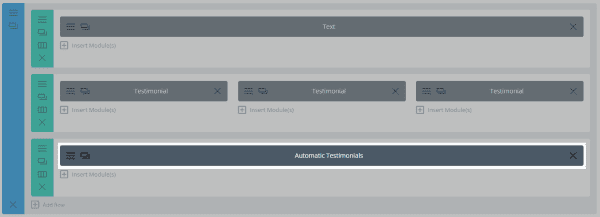
Placing the Module

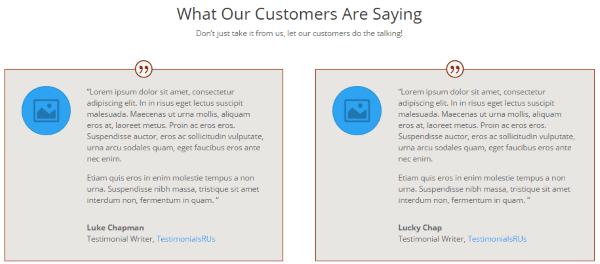
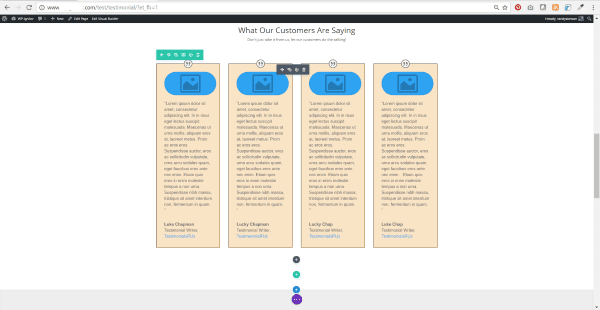
In order to place three testimonials across like the original, I only need to place a single module, select to display 3 testimonials, and choose to have 3 columns.

Using the default settings it looks very similar to the original Divi module. Since all of the settings are in a single module, I can change the settings one time and all of the testimonials will be displayed with those settings.

I can add as many testimonials to the list as I want and I never have to worry about styling them.

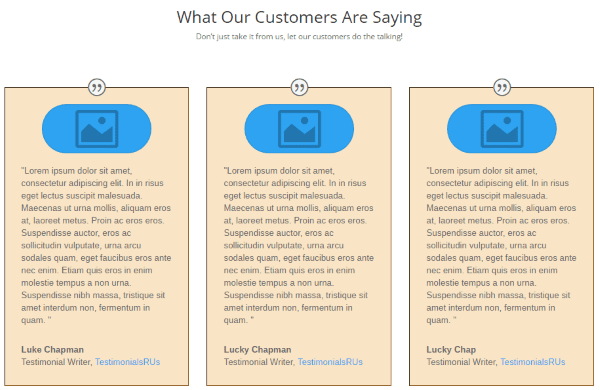
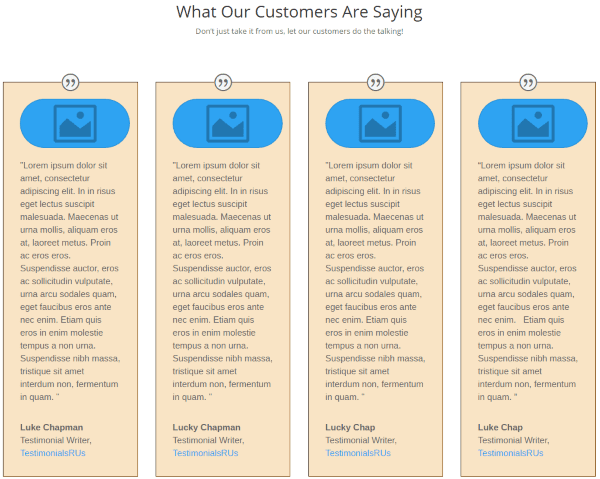
I changed the Testimonials Number from 3 to 4 and selected a 4-column layout to add the next one. This is still a single module.

With another quick one-time adjustment all of the testimonials now have a new look.

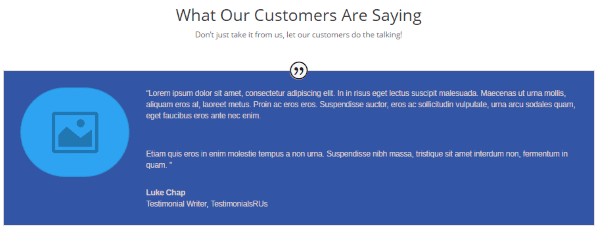
To stack them simply set it to 1 column. Again, this is still a single module.
Displaying Specific Testimonials
Up to this point I’ve just let it show all of the testimonials, but what if I want to show a specific one? That can be done by sorting them according to your purpose, selecting the number of testimonials to display, and setting the offset number. The offset can also keep it from displaying duplicate content (unless you’re ordering by random).
Order By

You can order the testimonials by ascending or descending order. You can also order them by:
- Date
- Testimonial ID
- Title
- Random order
Showing A Single Specific Testimonial

Set the testimonials number to 1 and select the testimonial offset to display the one you want. The offset tells it which testimonial to start with, so if I wanted to start with the 2nd, I would use an offset of 1. This will display the second testimonial and completely ignore the first one. The first testimonial is number 0, so if I set the offset number to 3 it will display testimonial number 4.
You’ll also have to choose the sort order. If you choose to order them from highest to lowest then latest testimonial with be 0. If you order them from lowest to highest then the earliest testimonial will be 0. Be sure to choose 1 column in the layout.

This shows testimonial number 4.
Showing Multiple Specific Testimonials

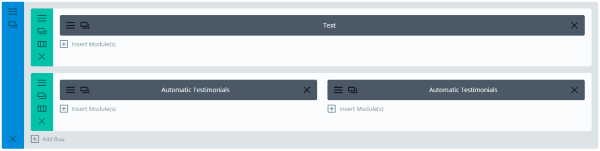
In this example I want to show two specific testimonials in a 2-column layout. First, I set up all of the styling that I wanted. Next, I selected to show 1 testimonial in a 1-column layout. Then I chose the offset number that I wanted.

Next, I set the Divi row for 2 columns, cloned the Automatic Testimonials module, and dropped it into the second column. I opened the second module and I only changed the offset number. I left everything else the same.

It now displays two identical modules with a different testimonial in each one. You can do this for each testimonial you want to display in order to create some unique layouts.

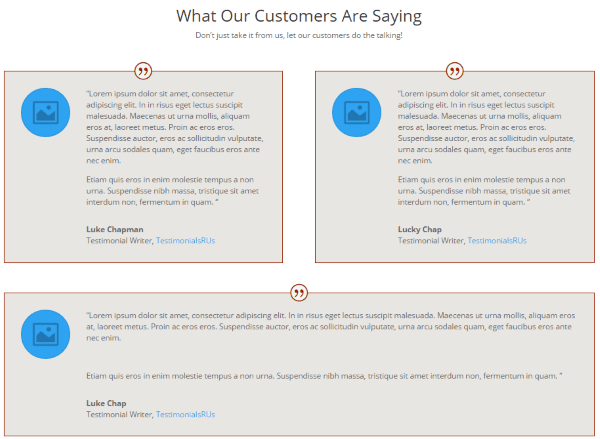
This one uses two rows: one with two columns and one with a single column. The only change I made to the module was the offset number.
What if I want to change the styling, won’t I have to change it for every module if they have a different testimonial in each one? No. That’s the beauty of the module not containing the actual testimonial. Simply delete all of the modules except one, change the styling to your liking, clone the module, and adjust the offset in each module to choose the testimonial you want it to display. All that’s required is opening the settings and selecting a number from the dropdown box.

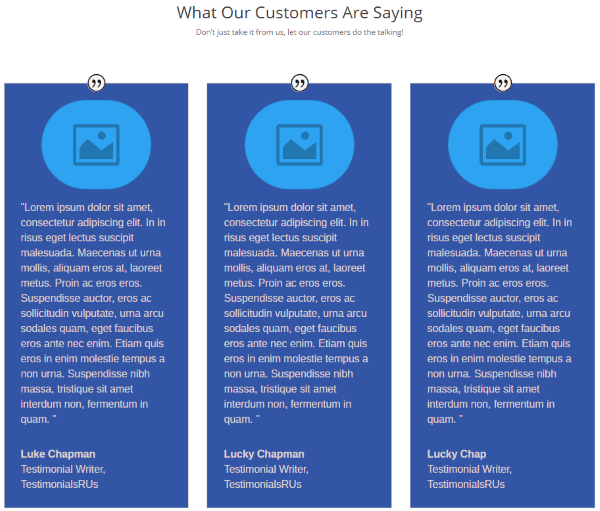
And of course you can style them differently if you want.
Using the Visual Editor

Currently the module isn’t customizable from the Visual Editor. You can move it, clone it, save it to the library, and delete it, but all of the module’s settings are handled in the backend. This is still handy if you want to move it around on the front end without needing to change colors or the number of columns. The same goes for the submission form.
Submission Form

Another of the advantages is the submission form. You can create a submission form where your visitors or clients can submit their own testimonials for you to display on your website. You’ll receive an email notification and the testimonial is held for your review. Once you approve the testimonial it will be available to display.
This actually has several advantages over your visitors and clients using email:
- The work is at least the same for them and is probably easier
- You don’t have to copy and paste
- The fields tell them what to include, keeping you from having to ask for more information
- You can place an example on the page so they have an idea of what you’re asking for
This is the same work they would do if they emailed you all of the information, so you’re not asking them to do something that’s more difficult. Since the form takes out the guesswork, they will probably find it easier than sending the same information through email. The easier you make it for them to submit a testimonial the more likely they are to do it.
To use the submission form, place the shortcode within a text box on a page. You can use it within Divi layouts and style the text module.

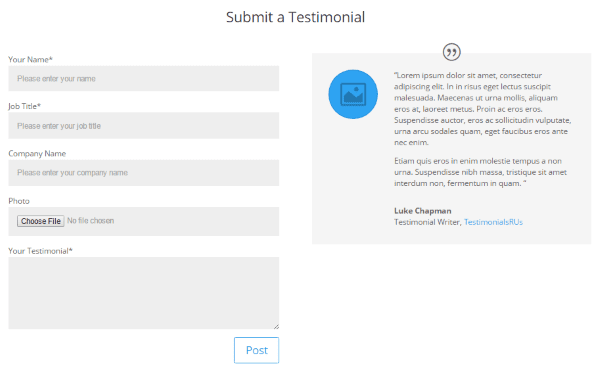
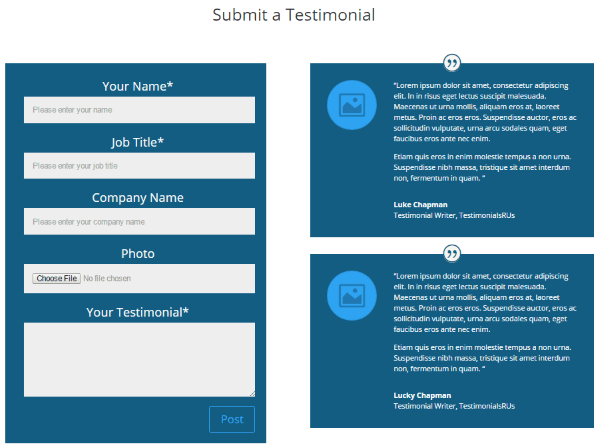
Here’s the standard form placed in a Divi Builder row with an Automatic Testimonials module on the right. Both use the default settings.

This form has styling done in the text box module. I styled the Automatic Testimonials module to match.

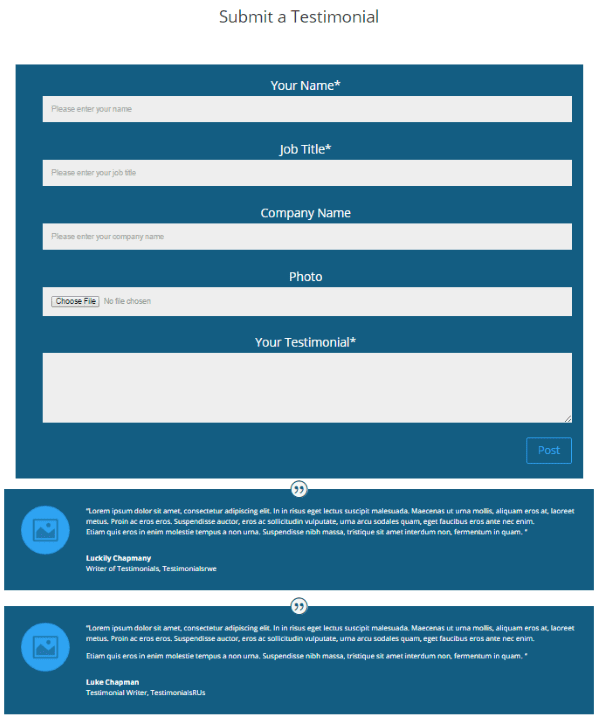
To stack them vertically I chose a single column layout in the Divi Builder’s row.

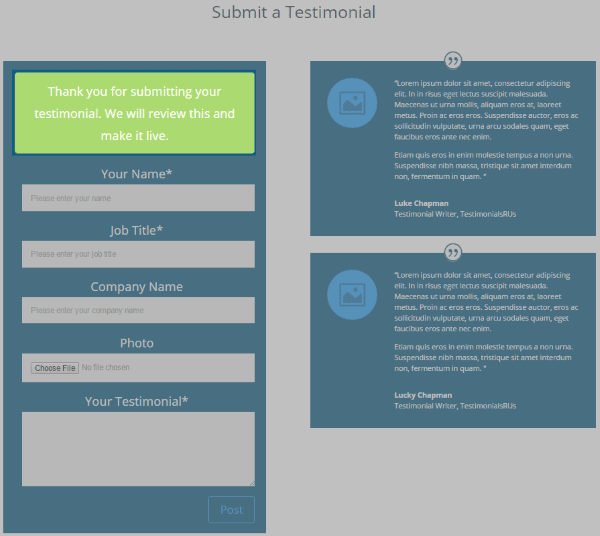
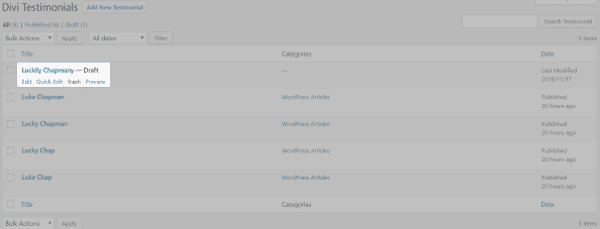
Once the testimonial is submitted the user will see a note that it’s awaiting review. You’ll get an email notice and it will appear in the list of testimonials as a draft.

Submitted testimonials are held as drafts that you can preview, edit, or delete just like any testimonial. You’ll also get this in an email notification with the message and a link to edit the testimonial.
The form currently only works with pages, so they can’t be embedded within posts or widgets.
Beta
Automatic Divi Testimonials works great but it is still considered beta. If you do come across a bug they ask that you let them know so they can fix it. They also appreciate your ideas.
License
Automatic Divi Testimonials has unlimited usage for websites you build for yourself and for your clients.
Final Thoughts
Automatic Divi Testimonials provides a great way to manage testimonials and display them within the Divi Builder. There are several sorting and layout options. The ability to display multiple testimonials in a single module saves a lot of time on styling. The testimonials submission form provides a great way for your visitors and clients to submit their own testimonials. The dashboard, module, and form are intuitive to use. For anyone that needs to display more than just a few testimonials this is a plugin worth looking into.
Have you tried Divi Automatic Testimonials? Share your experience in the comments section below!
Image by Keep Calm and Vector / shutterstock.com













I love the plugin, but am just wondering why the module doesn’t have a category select? You have the ability to assign the posts to categories, but not to display only testimonials from a specific category. Feature Request!
Hi Ben,
Great plugin – LOVE it!
One request: I would like for the “Job Title” to NOT be mandatory when filling in the form. Is there a tweak I can make?
Thanks,
Michelle
Following, it’d be amazing to disable fields and/or edit the place holder text of the fields.
This is a great new plugin. But one of the most frequently asked question from my clients is for a “rotating” testimonial plugin. Hopefully that feature will be coming soon.
Thank you for such an in-depth review/breakdown of our plugin Randy. We are working hard to bring this out of Beta with V1.0.0 coming soon which will include sliders.
We are always open to suggestions and feedback at Noou so please do contact us if anyone has any questions about this plugin.
Ben
Noou Director/Developer
Ben i cannot put the image in the center above the text of the testimonial.
It remains on the left!
Where can i change that option? Thanks
ps. I wait for sliders soon 😉
Hi Dave,
The image is only centered when in a narrow column as these are the rules within the Divi stylesheet. I can look at creating custom options for this sort of thing though!
Sliders are currently being tested 😉
Cheers!
Ben
Hi, The module is superb, but inbuilt slider / carasouel in it would be great.
Anyway Divi Team Great Work
Thanks for the review Randy. This is one of the frequently asked topics in Facebook groups so lot of people will find this plugin useful.
FYI : You can test drive this plugin along with other popular free and premium Divi plugins from our WordPress product testing platform. I’ll just leave the link here so any interested buyer can easily check the plugin to see how it works in the backend:
http://demo.diywithwp.com/